Cum să adăugați un formular de contact pop-up WordPress (Cea ușoară)
Publicat: 2022-04-15Căutați o modalitate ușoară de a adăuga un formular de contact pop-up WordPress pe site-ul dvs.?
Un formular de contact pop-up face ca vizitatorii site-ului dvs. să vă contacteze foarte ușor. Fereastra pop-up apare pe aceeași pagină în care se află vizitatorii, astfel încât aceștia să nu fie nevoiți să petreacă timp încercând să găsească pagina de contact. Și puteți configura o fereastră pop-up astfel încât să fie declanșată exact atunci când doriți ca vizitatorii să o vadă.
Singura problemă este că poate fi foarte dificil să creezi de la zero o fereastră pop-up de formular de contact. Dacă încerci să-ți rezolvi problema cu un plugin, ce plugin folosești? Folosiți un plugin pop-up sau un plugin de formular de contact? Sau trebuie sa le folosesti pe amandoua?
Și care dintre cele peste 150 de pluginuri este potrivit pentru nevoile dvs. de afaceri?
În acest articol, răspundem la aceste întrebări și vă arătăm pas cu pas cum să adăugați un formular de contact pop-up WordPress pe site-ul dvs.
Să ne scufundăm.
Înainte de a adăuga formularul de contact pop-up WordPress
Să clarificăm ceva înainte de a începe să creăm un formular.
Există MULTE moduri de a crea un formular de contact pop-up WordPress. Da, o puteți face folosind plugin-uri pop-up și formulare de asemenea. Dar în acest articol, presupunem că nu aveți experiență de codare. De asemenea, presupunem că aceasta este prima dată când adăugați un formular de contact de orice fel pe site-ul dvs. WordPress.
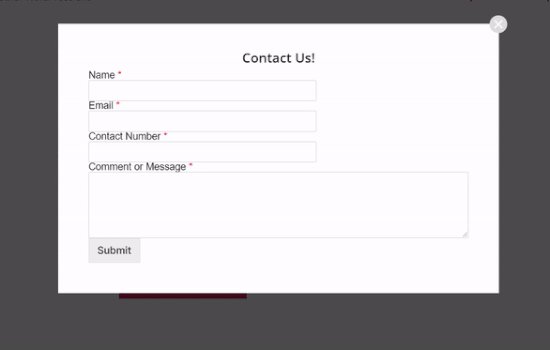
Și de aceea vă vom arăta cel mai simplu mod posibil de a crea și integra un formular de contact pop-up WordPress ca acesta:

Metoda noastră combină un plugin de formular WordPress cu un plugin pop-up WordPress.
Aveți încredere în noi când o spunem: această abordare vă va reduce ORE de lucru.
Deci, vom împărți întregul proces în două părți:
- Crearea unui formular WordPress
- Încorporarea formularului într-o fereastră pop-up
Suna bine? Acum, suntem gata să începem.
Cum se creează un formular de contact WordPress
În primul rând, veți avea nevoie de un plugin pentru formularul de contact pentru a crea un formular de contact WordPress.
Pasul #1: Selectați un plugin pentru formularul de contact WordPress
Vă recomandăm să utilizați WPForms pentru a crea un formular de contact WordPress.

WPForms este pluginul #1 pentru generatorul de formulare WordPress, cu peste 3 milioane de utilizatori. Obțineți un generator de formulare prin glisare și plasare, ceea ce înseamnă că puteți crea formulare WordPress cu caracteristici incredibile în câteva minute.
Pasul 2: Creați un formular nou
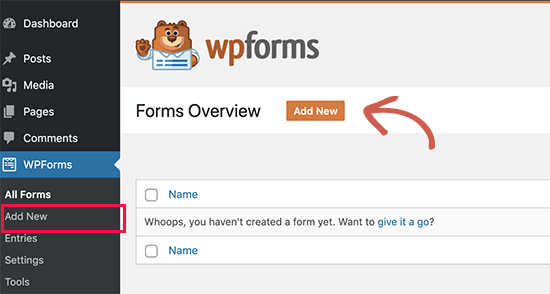
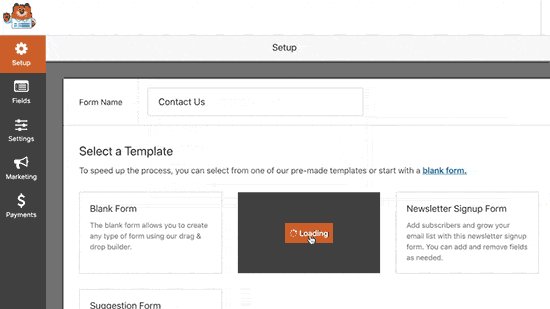
Odată ce pluginul este configurat, doriți să creați un formular nou mergând la WPForms » Adăugați nou din tabloul de bord WordPress:

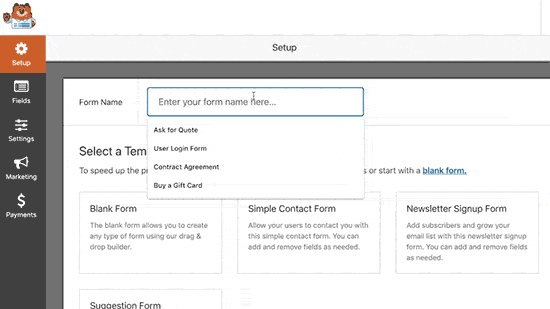
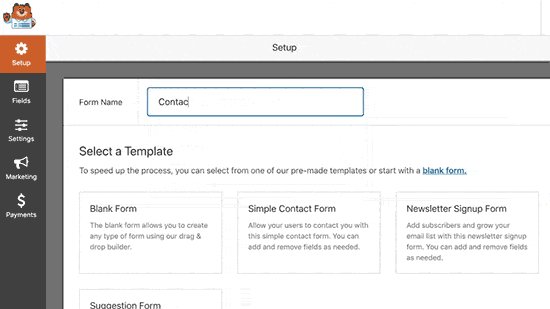
Și selectați șablonul Formular simplu :

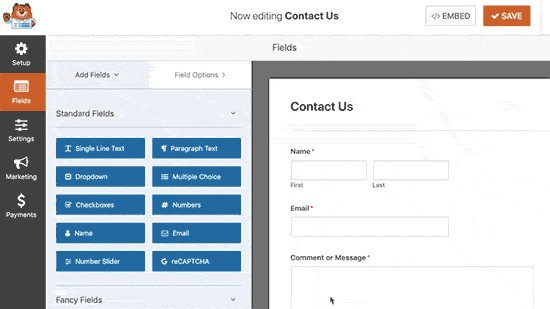
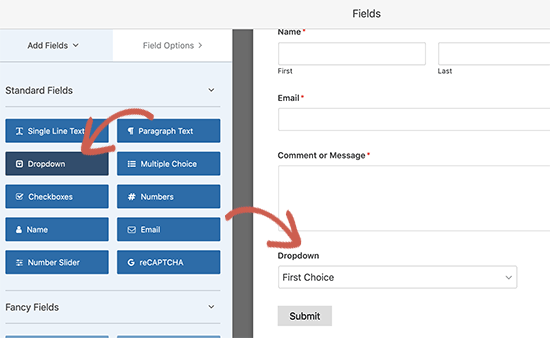
Personalizați formularul utilizând generatorul de formulare glisați și plasați:

Pasul #3: Obțineți formularul de contact Shortcode
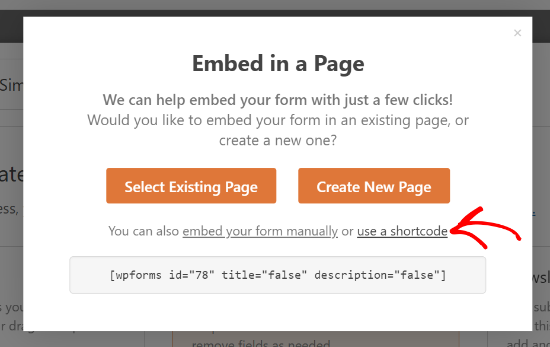
După ce ați terminat de creat un formular de contact, asigurați-vă că faceți clic pe butonul Salvare din colțul din dreapta sus pentru a salva modificările. Apoi, faceți clic pe opțiunea Încorporare din colțul de sus, lângă butonul Salvare . Când apare o fereastră nouă, selectați opțiunea de utilizare a unui cod scurt .

Asta e! Ai terminat. În continuare, vom încorpora acest formular într-o fereastră pop-up folosind codul scurt.
Dacă este prima dată când utilizați WPForms, ar trebui să consultați tutorialul nostru despre cum să creați un formular de contact în WordPress pentru instrucțiuni mai detaliate.
Cum să încorporați formularul dvs. de contact într-o fereastră pop-up
Pentru a crea o fereastră pop-up de formular de contact, veți avea nevoie de un plugin WordPress pop-up.
Pasul #1: Selectarea unui plugin WordPress Popup
Vă recomandăm să utilizați OptinMonster pentru a crea ferestre pop-up instantanee pentru WordPress.

OptinMonster este setul de instrumente de conversie numărul 1 din lume și l-am folosit singuri. OptinMonster face foarte simplă crearea de ferestre pop-up puternice care convertesc. Și nu va trebui niciodată să utilizați nicio codificare.
Pasul 2: Creați o campanie pop-up
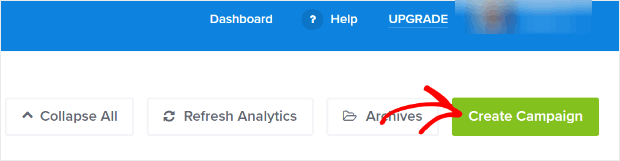
Continuați și înscrieți-vă pentru OptinMonster. Apoi, în tabloul de bord OptinMonster, apăsați butonul Creare campanie :

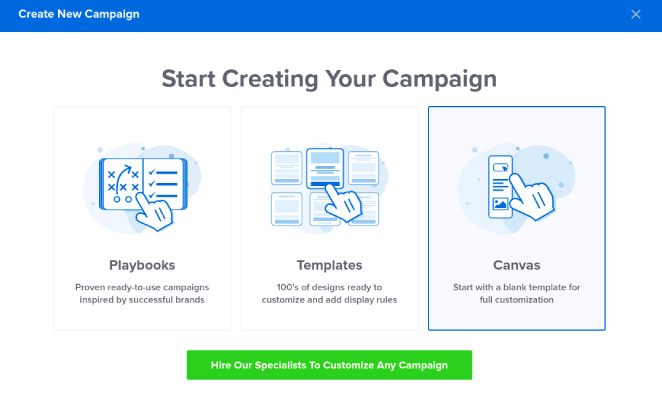
Pe ecranul următor, va trebui să selectați un tip de campanie. Puteți alege să alegeți un șablon dovedit din Playbooks sau Templates OptinMonster, dar vom folosi modul Canvas pentru a crea pop-up:


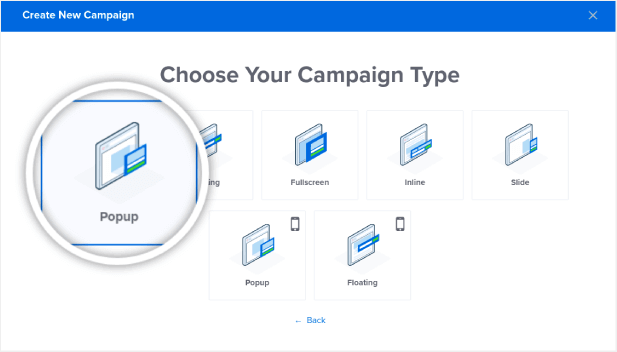
Apoi, selectați tipul de campanie pop -up:

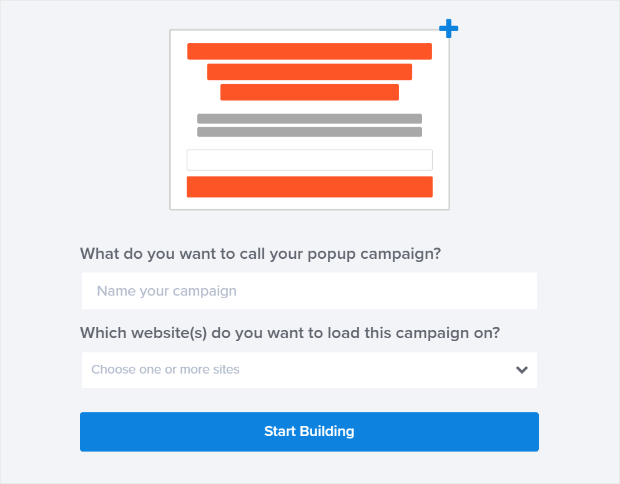
Apoi, denumește-ți campania pentru a începe:

Pasul 3: Adăugarea codului scurt la formularul de contact pop-up WordPress
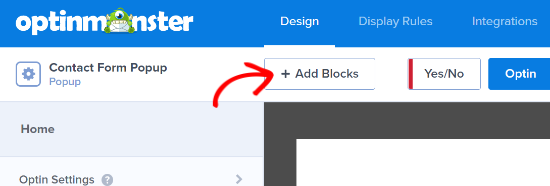
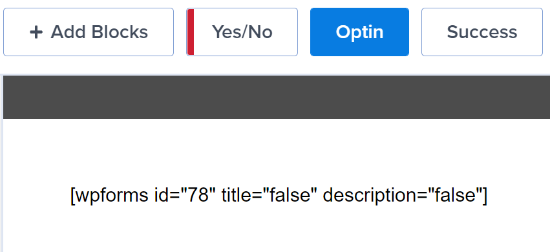
Folosind generatorul de glisare și plasare din OptinMonster, puteți edita șablonul pop-up. Pentru a începe, faceți clic pe butonul + Adăugați blocuri din partea de sus:

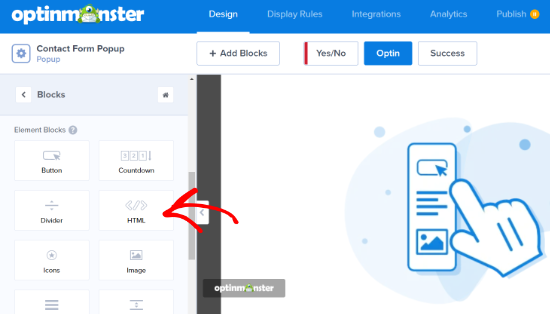
Pentru a adăuga codul scurt, trebuie să trageți și să plasați blocul de design HTML în previzualizarea designului:

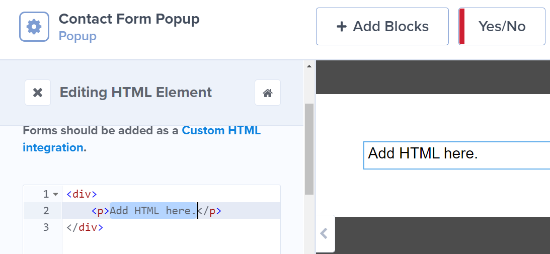
Introduceți codul scurt copiat în blocul dvs. HTML OptinMonster, unde scrie Adăugați HTML aici :

IMPORTANT: nu veți vedea formularul de contact în previzualizare. Veți vedea codul scurt doar în previzualizare. Shortcode-ul este creat pentru WordPress și nu pentru tabloul de bord OptinMonster. Deci, este perfect normal dacă vezi așa ceva:

Formularul va funcționa perfect odată ce publicați pop-up-ul pe site-ul dvs.
Pasul #4: Configurați regulile de afișare a formularului de contact pop-up WordPress
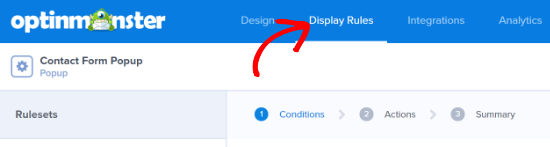
Apoi, puteți accesa fila Reguli de afișare din partea de sus pentru a alege când ar trebui să apară fereastra pop-up pe site-ul dvs.:

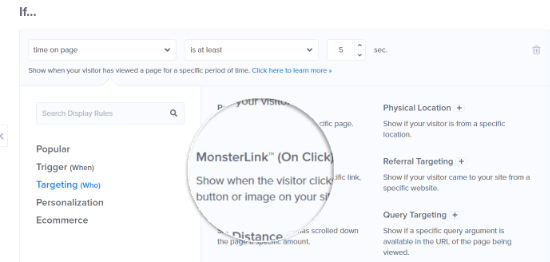
În mod implicit, OptinMonster va seta fereastra pop-up să fie declanșată atunci când timpul petrecut pe pagină este de 5 secunde. De asemenea, în mod implicit, pop-up-ul va apărea pe toate paginile. Cu toate acestea, puteți modifica setările regulii de afișare și puteți selecta diferiți declanșatori și opțiuni de direcționare.
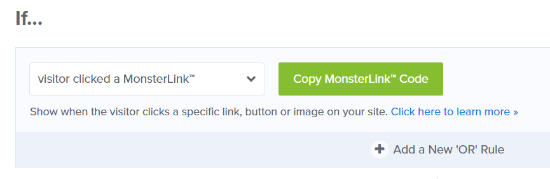
Vă recomandăm să utilizați MonsterLink (direcționare prin clic). În acest fel, pop-up-ul dvs. va apărea când un vizitator face clic pe un link sau pe un buton:

După aceea, puteți face clic pe butonul Copiați codul MonsterLink și îl puteți adăuga la orice text, imagine sau buton de pe site-ul dvs.:

Dacă doriți să utilizați un buton personalizat pe site-ul dvs., puteți doar să copiați adresa URL în codul MonsterLink. Apoi, lipiți linkul în orice buton de pe WordPress.
Pasul 5: Publicați formularul de contact pop-up WordPress
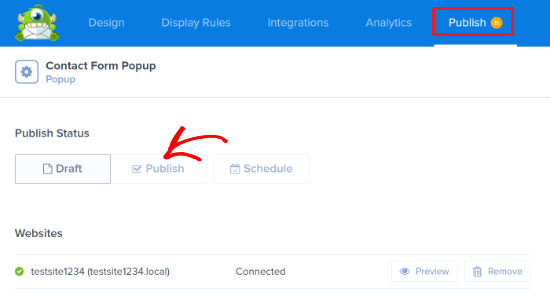
Când sunteți mulțumit de aspectul campaniei dvs., schimbați starea publicării din Schiță în Publicare :

Și ai terminat!
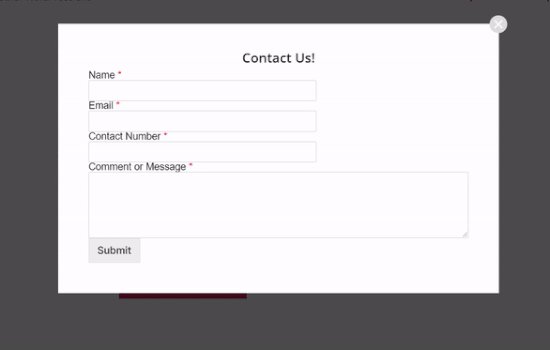
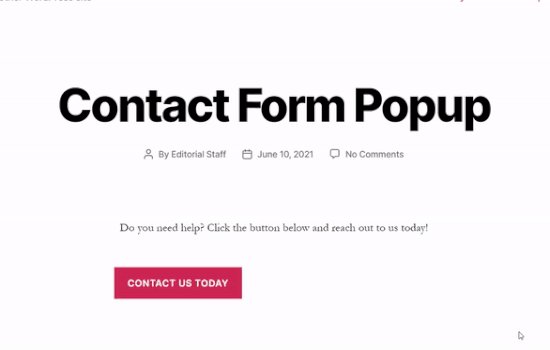
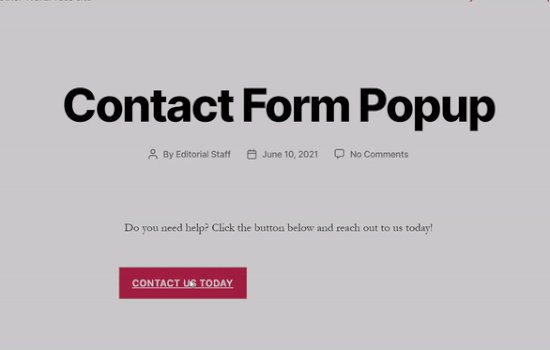
Dacă ați urmat fiecare pas de-a lungul drumului, ar trebui să vedeți acest formular de contact pe site-ul dvs.:

Ce urmeaza?
Asta e tot pentru asta, oameni buni!
Spuneți-ne dacă acest articol a ajutat. Crearea ferestrelor pop-up pe site-ul dvs. vă poate ajuta să vă transformați traficul în abonați la e-mail și în clienți potențiali de afaceri. Și vă recomandăm să creați imediat un formular de contact pop-up WordPress.
În continuare, veți dori să trimiteți mai mult trafic pe site-ul dvs., astfel încât pop-up-ul să-și poată face magia.
Și dacă sunteți în căutarea unei modalități accesibile de a vă crește traficul, vă recomandăm să utilizați notificările push. Notificările push vă pot ajuta să generați mai mult trafic repetat și implicare pe site. De asemenea, puteți crea campanii automate de notificare push care generează vânzări.
Nu sunteți convins? Consultați aceste resurse:
- 7 strategii inteligente pentru a stimula implicarea clienților
- Sunt notificările push eficiente? 7 statistici + 3 sfaturi de experți
- Cum să configurați notificările push pentru coșul abandonat (tutorial ușor)
Vă recomandăm să utilizați PushEngage pentru a vă crea campaniile de notificare push. PushEngage este software-ul de notificare push numărul 1 din lume. Deci, dacă nu ați făcut-o deja, începeți cu PushEngage astăzi!
