So fügen Sie ein WordPress-Popup-Kontaktformular hinzu (der einfache Weg)
Veröffentlicht: 2022-04-15Suchen Sie nach einer einfachen Möglichkeit, ein WordPress-Popup-Kontaktformular auf Ihrer Website hinzuzufügen?
Ein Popup-Kontaktformular macht es Ihren Website-Besuchern ganz einfach, mit Ihnen in Kontakt zu treten. Das Popup wird auf derselben Seite angezeigt, auf der sich Besucher befinden, sodass sie keine Zeit damit verbringen müssen, die Kontaktseite zu finden. Und Sie können ein Popup so einrichten, dass es genau dann ausgelöst wird, wenn Ihre Besucher es sehen sollen.
Das einzige Problem ist, dass es wirklich schwierig sein kann, ein Kontaktformular-Popup von Grund auf neu zu erstellen. Wenn Sie versuchen, Ihr Problem mit einem Plugin zu lösen, welches Plugin verwenden Sie? Verwenden Sie ein Popup-Plugin oder ein Kontaktformular-Plugin? Oder muss man beide verwenden?
Und welches der über 150 Plugins ist für Ihre geschäftlichen Anforderungen geeignet?
In diesem Artikel beantworten wir diese Fragen und zeigen Ihnen Schritt für Schritt, wie Sie Ihrer Website ein WordPress-Popup-Kontaktformular hinzufügen.
Tauchen wir ein.
Bevor Sie Ihr WordPress-Popup-Kontaktformular hinzufügen
Lassen Sie uns etwas klarstellen, bevor wir mit der Erstellung eines Formulars beginnen.
Es gibt MEHRERE Möglichkeiten, ein WordPress-Popup-Kontaktformular zu erstellen. Ja, Sie können dies sowohl mit Popup-Plugins als auch mit Formular-Plugins tun. Aber in diesem Artikel gehen wir davon aus, dass Sie keine Programmiererfahrung haben. Wir gehen auch davon aus, dass Sie zum ersten Mal ein Kontaktformular jeglicher Art zu Ihrer WordPress-Site hinzufügen.
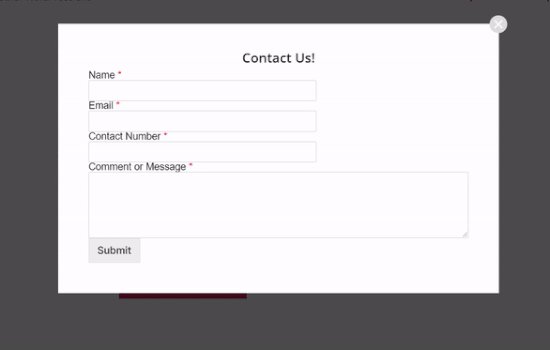
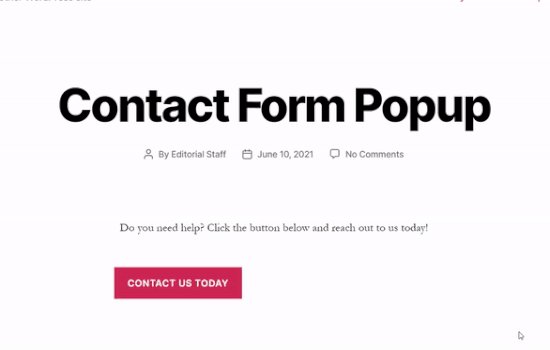
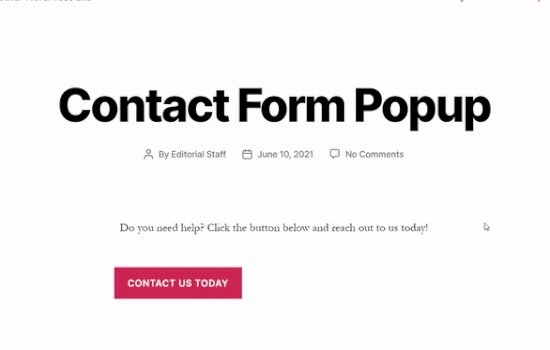
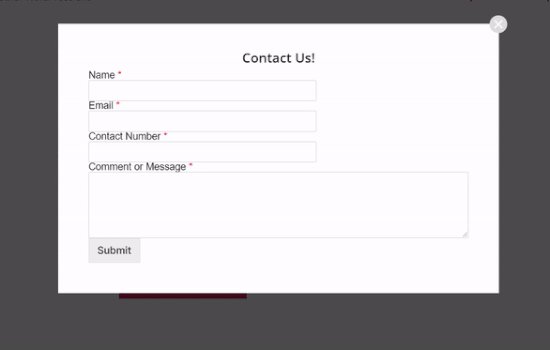
Und deshalb zeigen wir Ihnen die einfachste Möglichkeit, ein WordPress-Popup-Kontaktformular wie dieses zu erstellen und zu integrieren:

Unsere Methode kombiniert ein WordPress-Formular-Plugin mit einem WordPress-Popup-Plugin.
Vertrauen Sie uns, wenn wir es sagen: Dieser Ansatz wird Ihnen STUNDEN an Arbeit ersparen.
Wir werden also den gesamten Prozess in zwei Teile aufteilen:
- Erstellen eines WordPress-Formulars
- Einbetten Ihres Formulars in ein Popup
Hört sich gut an? Jetzt sind wir startbereit.
So erstellen Sie ein WordPress-Kontaktformular
Das Wichtigste zuerst: Sie benötigen ein Kontaktformular-Plugin, um ein WordPress-Kontaktformular zu erstellen.
Schritt Nr. 1: Wählen Sie ein WordPress-Kontaktformular-Plugin aus
Wir empfehlen die Verwendung von WPForms, um ein WordPress-Kontaktformular zu erstellen.

WPForms ist mit über 3 Millionen Benutzern das Nr. 1-Plug-in zur Erstellung von WordPress-Formularen. Sie erhalten einen Drag-and-Drop-Formularersteller, was bedeutet, dass Sie innerhalb weniger Minuten WordPress-Formulare mit unglaublichen Funktionen erstellen können.
Schritt #2: Erstellen Sie ein neues Formular
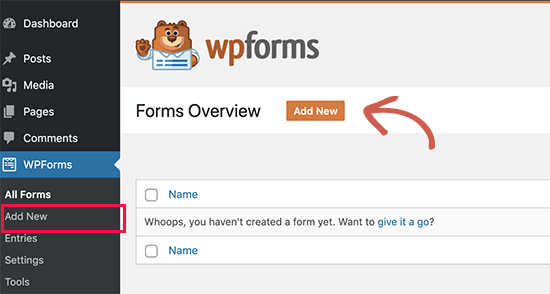
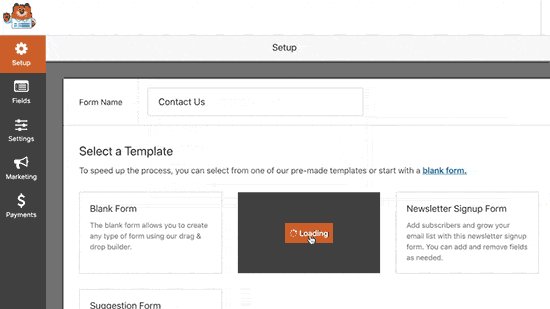
Sobald das Plugin eingerichtet ist, möchten Sie ein neues Formular erstellen, indem Sie in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen gehen :

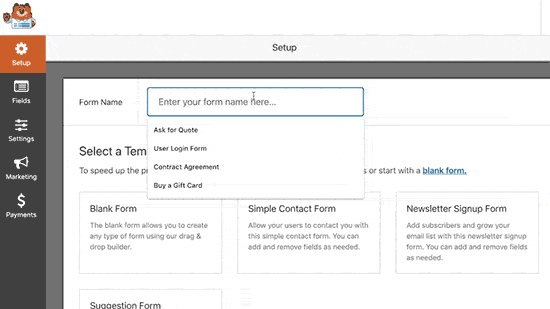
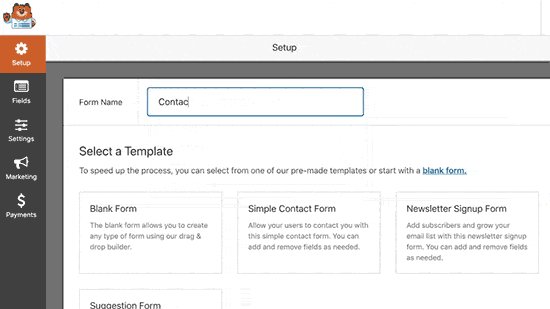
Und wählen Sie die Vorlage Einfaches Formular aus:

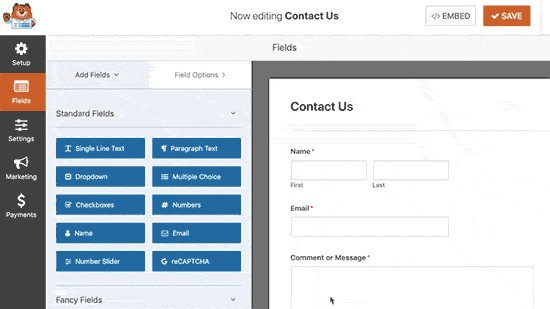
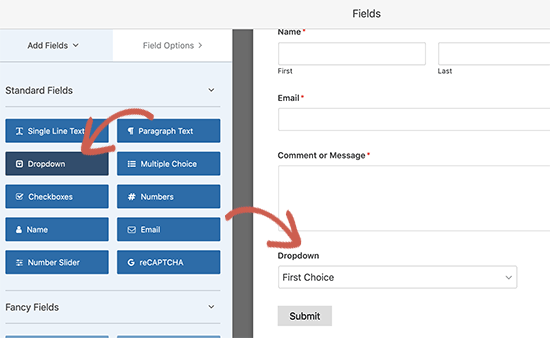
Passen Sie das Formular mit dem Drag-and-Drop-Formularersteller an:

Schritt Nr. 3: Holen Sie sich Ihren Kontaktformular-Shortcode
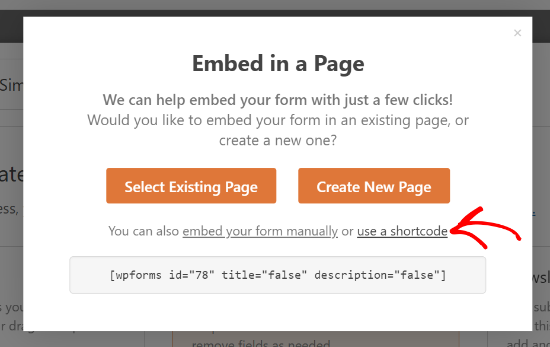
Wenn Sie mit der Erstellung eines Kontaktformulars fertig sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Änderungen zu speichern. Klicken Sie dann auf die Option „ Einbetten “ in der oberen Ecke neben der Schaltfläche „ Speichern “. Wenn ein neues Fenster erscheint, wählen Sie die Option Shortcode verwenden .

Das ist es! Sie sind fertig. Als Nächstes werden wir dieses Formular mit dem Shortcode in ein Popup einbetten.
Wenn Sie WPForms zum ersten Mal verwenden, sollten Sie sich unser Tutorial zum Erstellen eines Kontaktformulars in WordPress ansehen, um detailliertere Anweisungen zu erhalten.
So betten Sie Ihr Kontaktformular in ein Popup ein
Um ein Kontaktformular-Popup zu erstellen, benötigen Sie ein WordPress-Popup-Plugin.
Schritt Nr. 1: Auswahl eines WordPress-Popup-Plugins
Wir empfehlen die Verwendung von OptinMonster, um sofortige Popups für WordPress zu erstellen.

OptinMonster ist das Konvertierungs-Toolkit Nr. 1 der Welt und wir haben es selbst verwendet. OptinMonster macht es super einfach, leistungsstarke Popups zu erstellen, die konvertieren. Und Sie müssen überhaupt keine Codierung verwenden.
Schritt Nr. 2: Erstellen Sie eine Popup-Kampagne
Gehen Sie voran und melden Sie sich für OptinMonster an. Klicken Sie dann im OptinMonster-Dashboard auf die Schaltfläche Kampagne erstellen :

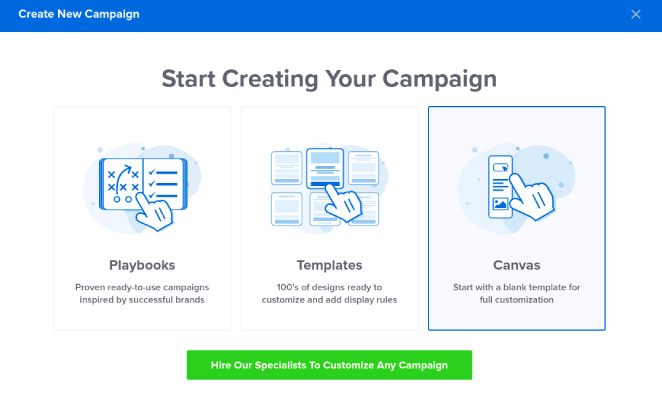
Auf dem nächsten Bildschirm müssen Sie einen Kampagnentyp auswählen. Sie können sich für eine bewährte Vorlage aus den OptinMonster Playbooks oder Vorlagen entscheiden, aber wir werden den Canvas -Modus verwenden, um das Popup zu erstellen:


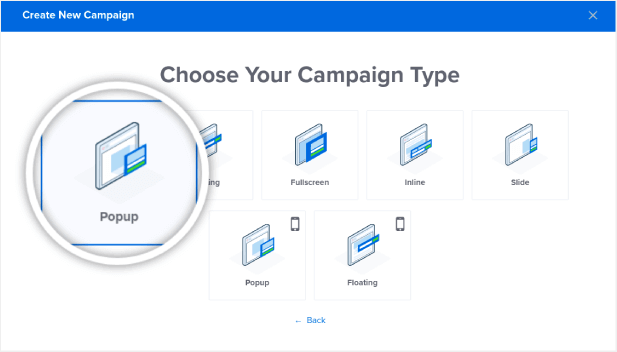
Wählen Sie dann den Kampagnentyp Popup aus:

Benennen Sie dann Ihre Kampagne, um loszulegen:

Schritt Nr. 3: Hinzufügen des Shortcodes zu Ihrem WordPress-Popup-Kontaktformular
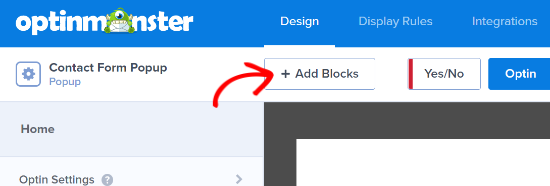
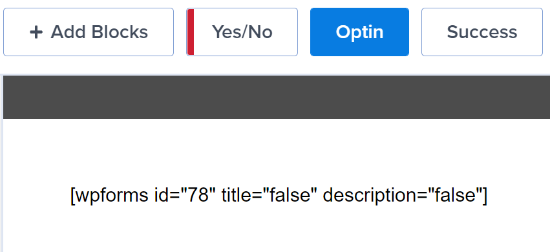
Mit dem Drag-and-Drop-Builder in OptinMonster können Sie Ihre Popup-Vorlage bearbeiten. Klicken Sie zum Starten oben auf die Schaltfläche + Blöcke hinzufügen:

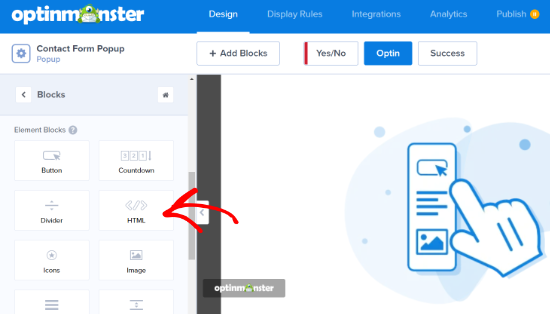
Um Ihren Shortcode hinzuzufügen, sollten Sie den HTML-Designblock per Drag & Drop in Ihre Designvorschau ziehen:

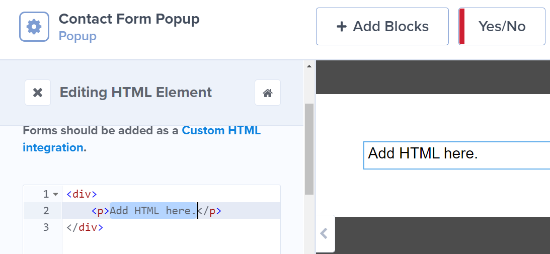
Geben Sie den kopierten Shortcode in Ihren OptinMonster-HTML-Block ein, wo dort HTML hier hinzufügen steht:

WICHTIG: Das Kontaktformular wird Ihnen in der Vorschau nicht angezeigt. Sie sehen den Shortcode nur in der Vorschau. Der Shortcode ist für WordPress und nicht für das Dashboard von OptinMonster gebaut. Es ist also völlig normal, wenn Sie so etwas sehen:

Das Formular funktioniert perfekt, sobald Sie das Popup auf Ihrer Website veröffentlichen.
Schritt #4: Konfigurieren Sie die Anzeigeregeln für das WordPress-Popup-Kontaktformular
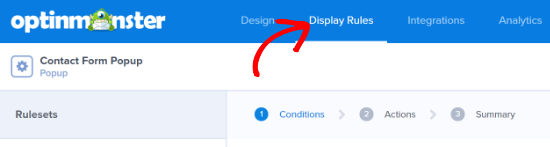
Als nächstes können Sie oben auf die Registerkarte Anzeigeregeln gehen, um auszuwählen, wann das Popup auf Ihrer Website erscheinen soll:

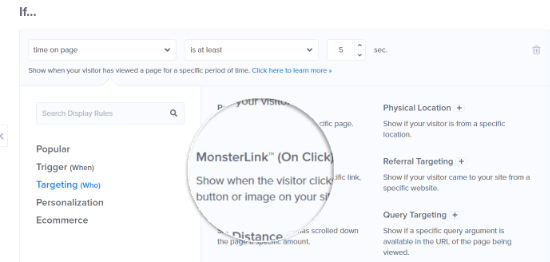
Standardmäßig stellt OptinMonster das Popup so ein, dass es ausgelöst wird, wenn die auf der Seite verbrachte Zeit 5 Sekunden beträgt. Außerdem wird das Popup standardmäßig auf allen Seiten angezeigt. Sie können jedoch die Anzeigeregeleinstellungen ändern und andere Auslöser und Targeting-Optionen auswählen.
Wir empfehlen die Verwendung von MonsterLink (On-Click-Targeting). Auf diese Weise wird Ihr Popup angezeigt, wenn ein Besucher auf einen Link oder eine Schaltfläche klickt:

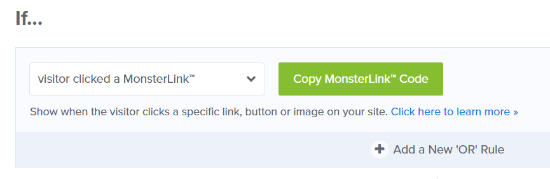
Danach können Sie auf die Schaltfläche „MonsterLink-Code kopieren“ klicken und sie zu jedem Text, Bild oder jeder Schaltfläche auf Ihrer Website hinzufügen:

Wenn Sie eine benutzerdefinierte Schaltfläche auf Ihrer Website verwenden möchten, können Sie einfach die URL in den MonsterLink-Code kopieren. Fügen Sie dann einfach den Link in eine beliebige Schaltfläche in WordPress ein.
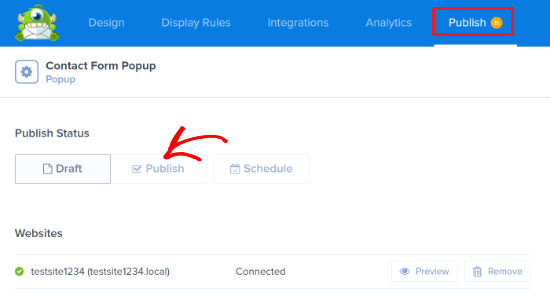
Schritt Nr. 5: Veröffentlichen Sie Ihr WordPress-Popup-Kontaktformular
Wenn Sie mit dem Erscheinungsbild Ihrer Kampagne zufrieden sind, ändern Sie den Veröffentlichungsstatus von Entwurf auf Veröffentlichen :

Und du bist fertig!
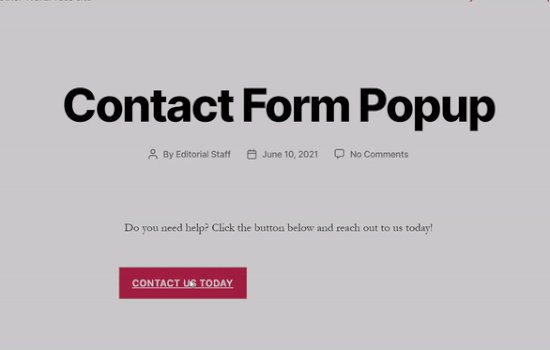
Wenn Sie jeden Schritt auf dem Weg befolgt haben, sollten Sie dieses Kontaktformular-Popup auf Ihrer Website sehen:

Was kommt als nächstes?
Das ist alles für dieses hier, Leute!
Lassen Sie uns wissen, ob dieser Artikel geholfen hat. Das Erstellen von Popups auf Ihrer Website kann Ihnen dabei helfen, Ihren Datenverkehr in E-Mail-Abonnenten und echte Geschäftskontakte umzuwandeln. Und wir empfehlen Ihnen dringend, sofort ein WordPress-Popup-Kontaktformular zu erstellen.
Als Nächstes möchten Sie mehr Traffic auf Ihre Website leiten, damit das Popup seine Wirkung entfaltet.
Und wenn Sie nach einer kostengünstigen Möglichkeit suchen, Ihren Traffic zu steigern, empfehlen wir die Verwendung von Push-Benachrichtigungen. Push-Benachrichtigungen können Ihnen helfen, mehr Wiederholungsverkehr und Website-Engagement zu erzielen. Sie können auch automatisierte Push-Benachrichtigungskampagnen erstellen, die Verkäufe generieren.
Nicht überzeugt? Sehen Sie sich diese Ressourcen an:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen wirksam? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für verlassene Warenkörbe ein (einfaches Tutorial)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
