WordPress 팝업 문의 양식을 추가하는 방법(쉬운 방법)
게시 됨: 2022-04-15사이트에 WordPress 팝업 문의 양식을 추가하는 쉬운 방법을 찾고 계십니까?
팝업 문의 양식을 사용하면 사이트 방문자가 귀하에게 매우 쉽게 연락할 수 있습니다. 방문자가 있는 동일한 페이지에 팝업이 표시되므로 연락처 페이지를 찾는 데 시간을 할애할 필요가 없습니다. 방문자가 보기를 원할 때 정확히 팝업되도록 팝업을 설정할 수 있습니다.
유일한 문제는 처음부터 문의 양식 팝업을 만드는 것이 정말 어려울 수 있다는 것입니다. 플러그인으로 문제를 해결하려고 한다면 어떤 플러그인을 사용하시나요? 팝업 플러그인이나 문의 양식 플러그인을 사용하십니까? 아니면 둘 다 사용해야 하나요?
150개 이상의 플러그인 중 비즈니스 요구 사항에 적합한 플러그인은 무엇입니까?
이 기사에서는 이러한 질문에 답하고 WordPress 팝업 문의 양식을 사이트에 추가하는 방법을 단계별로 보여줍니다.
뛰어들어봅시다.
WordPress 팝업 문의 양식을 추가하기 전에
양식 만들기를 시작하기 전에 바로 알아보겠습니다.
WordPress 팝업 문의 양식을 만드는 방법에는 여러 가지가 있습니다. 예, 팝업 플러그인과 양식 플러그인을 모두 사용하여 수행할 수 있습니다. 그러나 이 기사에서는 코딩 경험이 전혀 없다고 가정합니다. 또한 WordPress 사이트에 모든 종류의 문의 양식을 추가하는 것은 이번이 처음이라고 가정합니다.
그렇기 때문에 다음과 같은 WordPress 팝업 문의 양식을 만들고 통합하는 가장 쉬운 방법을 보여 드리겠습니다.

우리의 방법은 WordPress 양식 플러그인과 WordPress 팝업 플러그인을 결합합니다.
우리가 말할 때 우리를 믿으십시오: 이 접근 방식은 당신의 작업 시간을 줄여줄 것입니다.
따라서 전체 프로세스를 두 부분으로 나눌 것입니다.
- WordPress 양식 만들기
- 팝업에 양식 포함
좋은 소리? 이제 시작할 준비가 되었습니다.
WordPress 문의 양식을 만드는 방법
먼저 WordPress 문의 양식을 작성하려면 문의 양식 플러그인이 필요합니다.
1단계: WordPress 문의 양식 플러그인 선택
WPForms를 사용하여 WordPress 문의 양식을 만드는 것이 좋습니다.

WPForms는 3백만 명이 넘는 사용자가 있는 #1 WordPress 양식 빌더 플러그인입니다. 드래그 앤 드롭 양식 빌더를 사용하면 몇 분 만에 놀라운 기능으로 WordPress 양식을 만들 수 있습니다.
2단계: 새 양식 만들기
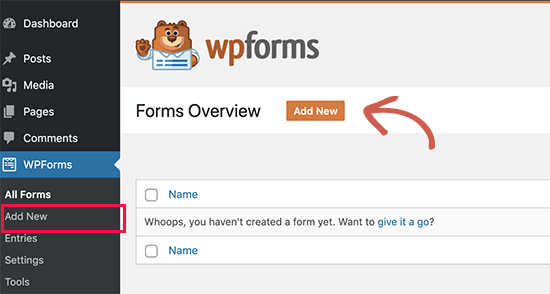
플러그인이 모두 설정되면 WordPress 대시보드에서 WPForms » Add New 로 이동하여 새 양식을 만들고 싶습니다.

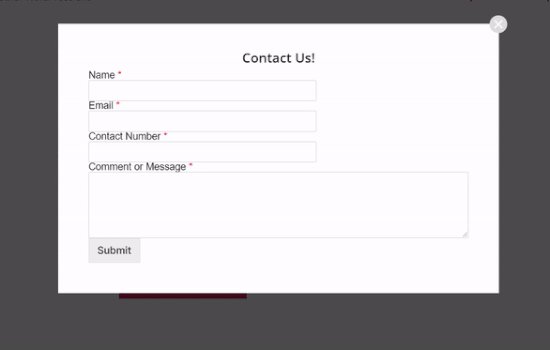
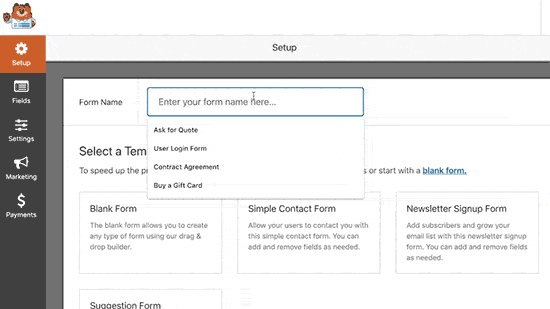
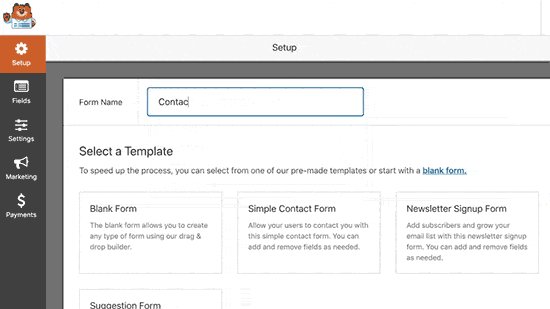
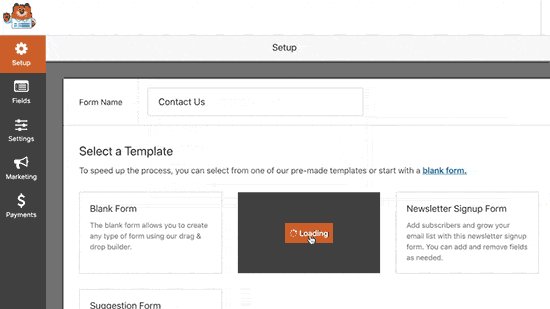
단순 양식 템플릿을 선택합니다.

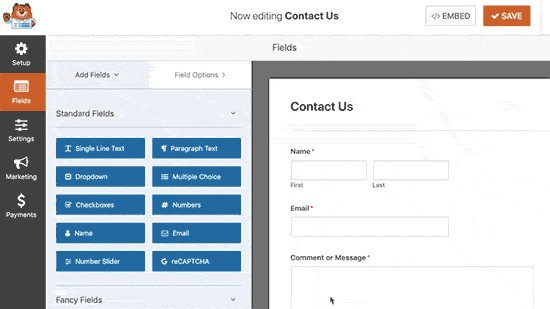
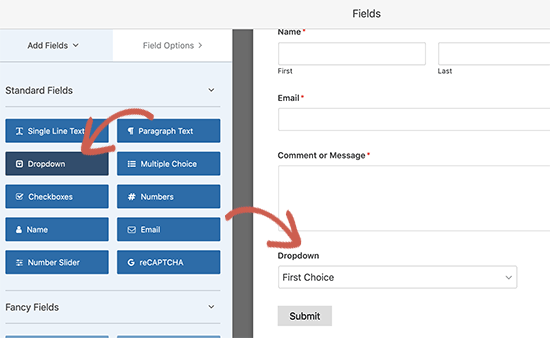
끌어서 놓기 양식 작성기를 사용하여 양식을 사용자 정의합니다.

3단계: 연락처 양식 단축 코드 받기
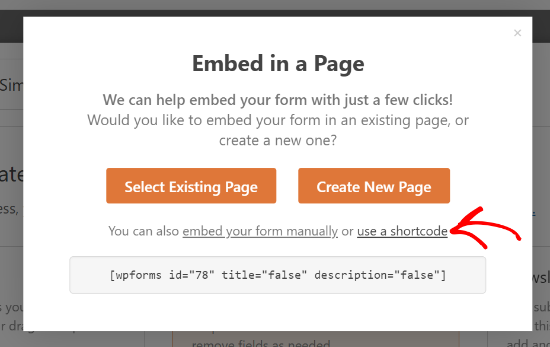
연락처 양식 작성이 완료되면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 변경 사항을 저장합니다. 그런 다음 저장 버튼 옆의 상단 모서리에 있는 포함 옵션을 클릭합니다. 새 창이 나타나면 단축 코드 사용 옵션을 선택합니다.

그게 다야! 당신은 끝났습니다. 다음으로 단축 코드를 사용하여 이 양식을 팝업에 포함할 것입니다.
WPForms를 처음 사용하는 경우 WordPress에서 문의 양식을 만드는 방법에 대한 자습서에서 자세한 지침을 확인해야 합니다.
팝업에 연락처 양식을 포함하는 방법
문의 양식 팝업을 만들려면 WordPress 팝업 플러그인이 필요합니다.
1단계: WordPress 팝업 플러그인 선택
OptinMonster를 사용하여 WordPress용 인스턴트 팝업을 만드는 것이 좋습니다.

OptinMonster는 세계 최고의 변환 툴킷이며 우리가 직접 사용했습니다. OptinMonster를 사용하면 변환하는 강력한 팝업을 매우 간단하게 만들 수 있습니다. 그리고 코딩을 전혀 사용할 필요가 없습니다.
2단계: 팝업 캠페인 만들기
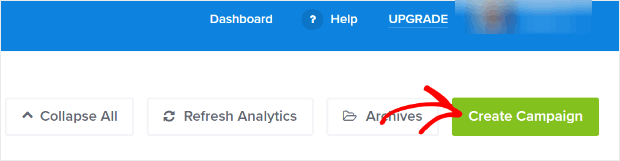
OptinMonster에 가입하십시오. 그런 다음 OptinMonster 대시보드에서 캠페인 만들기 버튼을 누르십시오.

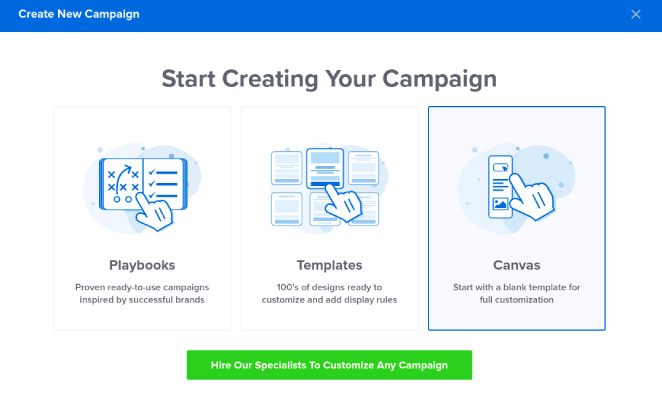
다음 화면에서 캠페인 유형을 선택해야 합니다. OptinMonster Playbooks 또는 Templates 에서 입증된 템플릿을 선택하도록 선택할 수 있지만, 우리는 Canvas 모드를 사용하여 팝업을 생성할 것입니다.

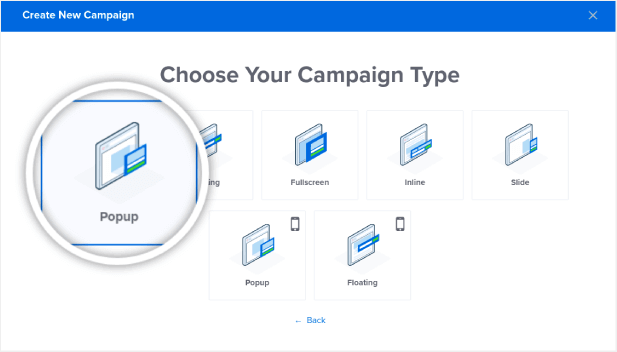
그런 다음 팝업 캠페인 유형을 선택합니다.


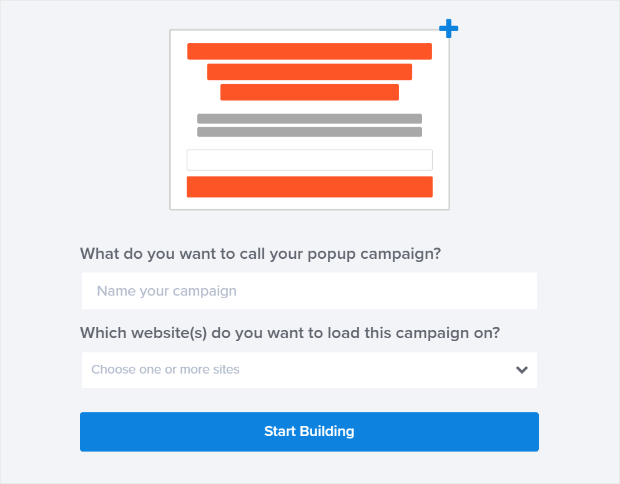
그런 다음 시작하려면 캠페인 이름을 지정하세요.

3단계: WordPress 팝업 문의 양식에 단축 코드 추가
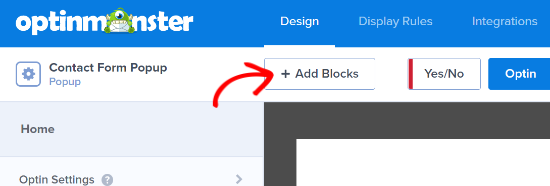
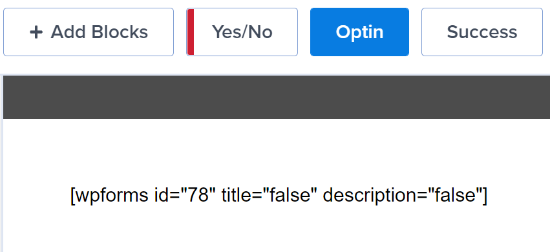
OptinMonster의 끌어서 놓기 빌더를 사용하여 팝업 템플릿을 편집할 수 있습니다. 시작하려면 상단에 있는 + 블록 추가 버튼을 클릭하세요.

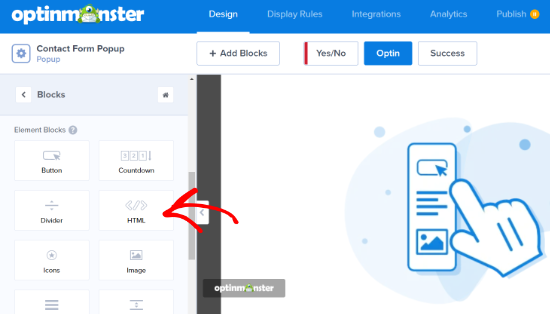
단축 코드를 추가하려면 HTML 디자인 블록을 디자인 미리보기로 끌어다 놓을 수 있습니다.

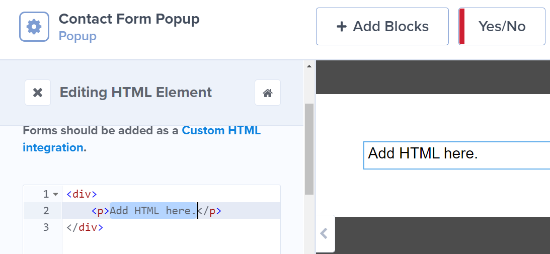
복사한 단축 코드를 OptinMonster HTML 블록에 입력합니다. 여기에서 Add HTML here 라고 되어 있습니다.

중요: 미리 보기에는 문의 양식이 표시되지 않습니다. 미리보기에는 단축 코드만 표시됩니다. 단축 코드는 OptinMonster의 대시보드가 아닌 WordPress용으로 제작되었습니다. 따라서 다음과 같은 내용이 표시되는 것은 지극히 정상입니다.

사이트에 팝업을 게시하면 양식이 완벽하게 작동합니다.
4단계: WordPress 팝업 문의 양식 표시 규칙 구성
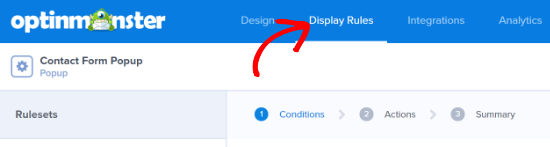
그런 다음 상단의 표시 규칙 탭으로 이동하여 웹사이트에 팝업이 표시되어야 하는 시기를 선택할 수 있습니다.

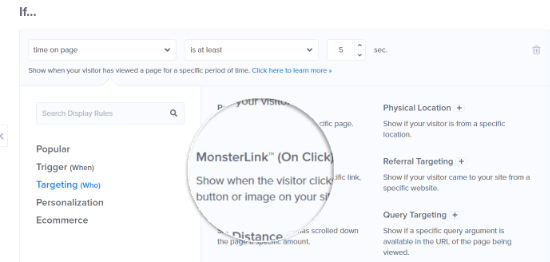
기본적으로 OptinMonster는 페이지에서 보낸 시간이 5초일 때 팝업이 트리거되도록 설정합니다. 또한 기본적으로 팝업은 모든 페이지에 나타납니다. 그러나 표시 규칙 설정을 변경하고 다른 트리거 및 타겟팅 옵션을 선택할 수 있습니다.
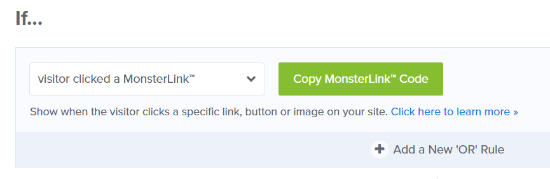
MonsterLink (온클릭 타겟팅)를 사용하는 것이 좋습니다. 이렇게 하면 방문자가 링크나 버튼을 클릭할 때 팝업이 나타납니다.

그런 다음 MonsterLink 코드 복사 버튼을 클릭하여 웹사이트의 텍스트, 이미지 또는 버튼에 추가할 수 있습니다.

사이트에서 사용자 정의 버튼을 사용하려면 MonsterLink 코드에서 URL을 복사하면 됩니다. 그런 다음 링크를 WordPress의 아무 버튼에나 붙여넣기만 하면 됩니다.
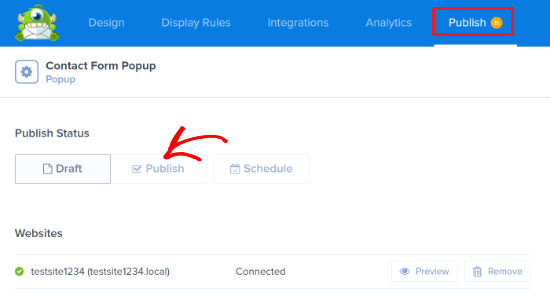
5단계: WordPress 팝업 문의 양식 게시
캠페인 모양이 마음에 들면 게시 상태 를 초안 에서 게시 로 변경합니다.

그리고 당신은 끝났습니다!
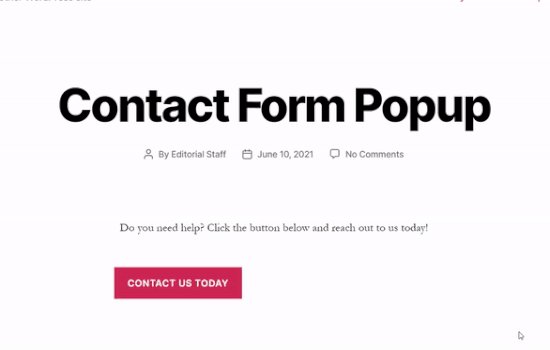
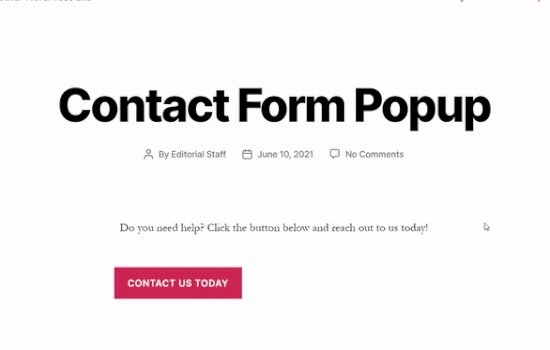
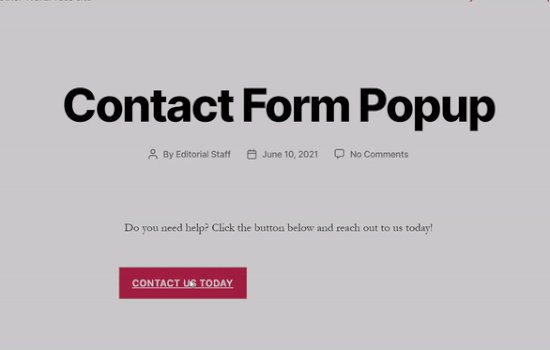
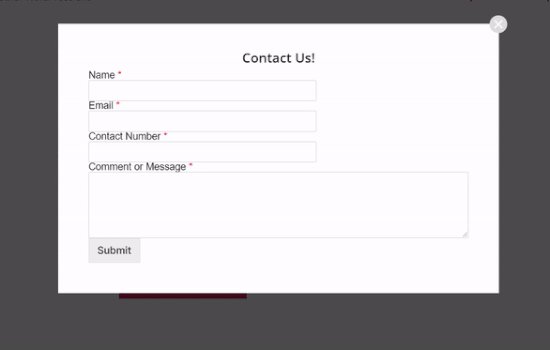
모든 단계를 수행했다면 사이트에 다음 문의 양식 팝업이 표시되어야 합니다.

무엇 향후 계획?
이게 다야, 여러분!
이 기사가 도움이 되었는지 알려주세요. 사이트에 팝업을 생성하면 트래픽을 이메일 구독자 및 진정한 비즈니스 리드로 전환하는 데 도움이 될 수 있습니다. 그리고 즉시 WordPress 팝업 문의 양식을 만드는 것이 좋습니다.
다음으로, 팝업이 마술처럼 작동할 수 있도록 더 많은 트래픽을 사이트로 보내고 싶을 것입니다.
트래픽을 늘릴 수 있는 저렴한 방법을 찾고 있다면 푸시 알림을 사용하는 것이 좋습니다. 푸시 알림은 더 많은 반복 트래픽과 사이트 참여를 유도하는 데 도움이 될 수 있습니다. 판매를 생성하는 자동 푸시 알림 캠페인을 만들 수도 있습니다.
확신하지 못하셨나요? 다음 리소스를 확인하세요.
- 고객 참여를 높이는 7가지 스마트 전략
- 푸시 알림이 효과적입니까? 7 통계 + 3 전문가 팁
- 버려진 카트 푸시 알림을 설정하는 방법(쉬운 자습서)
푸시 알림 캠페인을 생성하려면 PushEngage를 사용하는 것이 좋습니다. PushEngage는 세계 최고의 푸시 알림 소프트웨어입니다. 따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오!
