WooCommerce 产品变体 – 增强您的电子商店功能的可行解决方案
已发表: 2015-03-10WordPress 不仅被吹捧为最受欢迎的博客发布工具,而且现在也被认为是世界上最强大的内容管理系统。 WordPress 可用于构建几乎任何网站,但是,它通常是构建在线商店或电子商务网站时的最后选择。 但是,有了比以往更多的购物车插件,这个 CMS 也被用作电子商务解决方案。 WooCommerce 就是这样一款出色的插件,被网站所有者广泛用于将电子商务功能添加到他们的 WordPress 网站或博客中。
因此,如果您已经下定决心要建立一个由 WordPress 驱动的在线商店,那么 WooCommerce 是一个您不容错过的插件。 特别是,如果您想建立一个具有增强电子商务功能的商店,例如展示具有变化的产品。 WooCommerce 插件带有“产品变化”功能,使店主能够在颜色、尺寸等方面为产品添加不同的变化。
通过这篇文章,我打算通过一个简单的分步过程帮助您了解如何为您的 WordPress 电子商店产品添加变体。 但在此之前,让我们首先了解提供具有变化的产品如何有助于提高您的在线商店能力。
了解创建产品变体背后的需求
如果您正在经营一家在线商店,那么您的产品页面在将访问者转化为潜在客户方面发挥着至关重要的作用。 这并不新鲜,每个人都知道产品页面对于他们的电子商务成功的重要性。
每个访问者很可能会进入您商店的产品页面,这取决于您如何将访问者变成您的客户。 一种最好的方法是定义产品的不同属性,以增加匹配访问者期望的可能性。
例如,假设您需要开一家服装店,销售 T 恤,您可能需要一种方式来展示不同尺寸(如小号或大号)的 T 恤。 为了实现这样的目标,WooCommerce 产品变体功能正是您所需要的。
如何创建产品的变体?
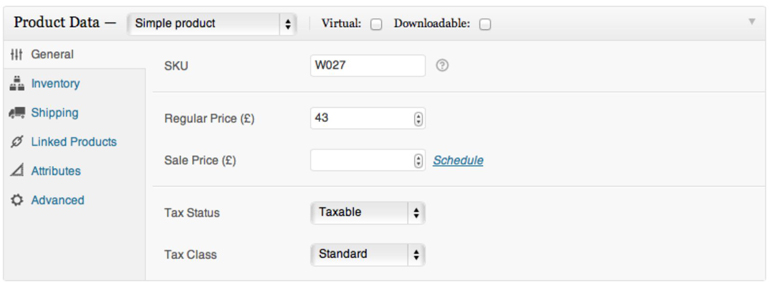
使用 WooCommerce 创建产品的过程就像创建标准的 WordPress 博客文章一样。 您可以创建不同的产品类别和标签。 此外,您可以为产品添加额外的属性。 因此,当您需要在商店中添加产品时,您将看到一个看起来与任何普通帖子页面相似的页面,只是它包含更多部分。

此屏幕将允许您配置有关商店产品的所有内容。 您会看到 4 种不同的产品类型:
• 简单的产品
• 分组产品
• 外部/附属产品
• 可变产品
要提供具有变体的产品,您需要选择“可变产品”作为您的产品类型。 现在让我们看一下分步过程,看看如何使用可变产品类型创建产品的变体。
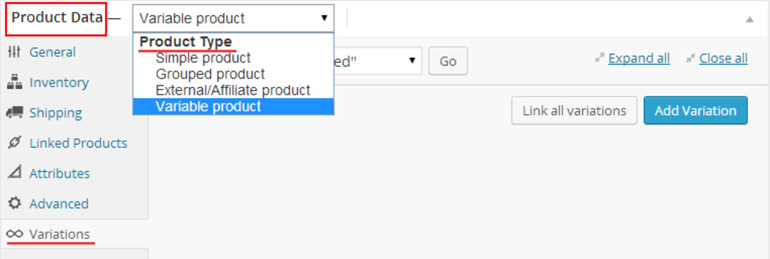
第 1 步 - 设置产品类型
为了设置变体,您需要添加可变产品。 为此,请从产品数据旁边的下拉选项中选择“可变产品”。

第 2 步 – 定义变体的属性
接下来,您必须为您的产品定义属性。 属性有助于向产品添加更多信息,从而优化您的目录,使您的访问者可以轻松浏览他们需要的内容。
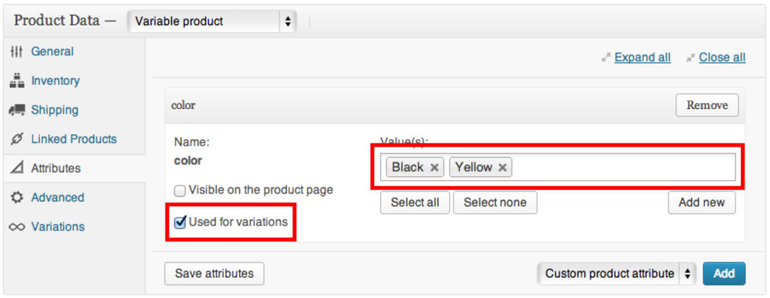
要创建属性,请单击属性选项卡,然后单击“添加”按钮为您的产品添加属性。 在定义属性时,您可以使用全局属性或定义自定义属性。

现在为每个属性指定一个“名称”和“值”。 例如,我正在添加一个名为“颜色”的属性,该属性具有两个不同的值:黑色和黄色(如下面的屏幕截图所示)。 您可以根据自己的要求更改属性名称及其值。 接下来,确保选中“用于变体”复选框,以告知 WooCommerce 您定义的属性适用于您的变体。


最后,点击“保存属性”按钮,使更改在变体选项卡上可见。
第 3 步 - 添加产品变体
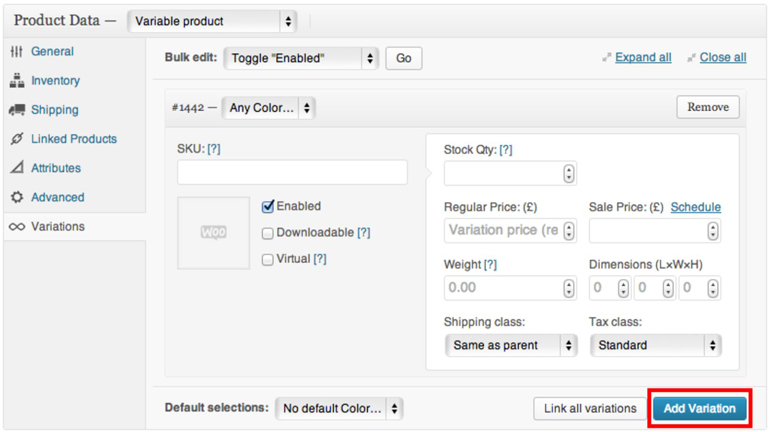
是时候开始为您的产品添加变体了。 为此,请单击“变体”选项卡,然后单击“添加变体”按钮。

单击“添加变体”后将打开一个变体面板,您必须在其中为每个变体填写产品信息,如下所示:
• 图像– 单击变体选项卡中提供的缩略图按钮以选择要插入到帖子中的图像。
• SKU(库存单位)– 设置变体的 SKU 可帮助您跟踪您的产品。
• 库存数量– 指定特定变化的库存
• 权重 – 指定变体的权重
• 维度——确定变化的维度
• 价格– 这是您需要分配变化价格的地方。 这是必填字段,不应留空。
• 销售价格——如果您想为您的变体提供任何折扣,请在此处输入折扣价格。
• 可下载– 如果您想使变体可下载,请选中此框。
• 虚拟——如果变化是虚拟的,请检查 bob
• 已启用– 如果您不希望变体可见,请取消选中“已启用”框。
• 运输类– 它可以帮助您配置在线商店的运输选项。
• 税类– 此选项允许您设置变体的税选项。
完成向产品添加变体后,单击更新/发布。
产品变化的其他用途
遵循上述分步说明将帮助您为您的产品创建一个或多个变体。 但是,您可以使用 WooCommerce 产品变体功能来增加您的电子商店功能,例如:
1. 批量编辑:加快输入数据的进程
在“变体”选项卡中(如上面的屏幕截图所示),顶部有一个“批量编辑”选项。 顾名思义,此选项允许您在一个步骤中对您的产品执行批量编辑。 因此,有助于加快数据输入的过程。
2. 一次性链接所有变体
将每个变体单独添加到您的产品中可能既耗时又令人沮丧。 但是,您可以通过添加多个产品变体来避免这样的麻烦。 这是通过单击“链接所有变体”按钮来实现的。 例如,假设您有两个变体属性,一个是颜色(具有黑色和黄色值)和大小(具有中等和大值),然后一旦您点击链接按钮,将创建变体属性的组合,如下所示:
• 大号黑色
• 大黄
• 中黑
• 中黄色
可变产品在前端看起来如何?
请记住,在前端显示“添加到购物车”按钮之前选择变体非常重要。 但是,您可以选择设置在定义后立即显示的默认变体。
当您的访问者将在前端看到您的可变产品时,他们将获得包含变体选项的下拉选择。 从选择中,他们可以选择变体选项——可用库存、产品价格等。
结论
如果您想建立一个具有增强电子商务功能(例如产品变体)的 WordPress 驱动的电子商店,那么 WooCommerce“产品变体”功能就是您所需要的。
阅读本教程将使您基本了解如何使用产品变体功能为产品添加不同的变体。
作者简介 – Sarah Parker 是著名的 WordPress 开发人员,与 Markupcloud Ltd(一家 PSD 到 WordPress 服务提供商公司)有关联。 她喜欢分享有关 HTML、CSS、WordPress 等方面的知识。
