Вариант продукта WooCommerce — жизнеспособное решение для расширения возможностей вашего интернет-магазина
Опубликовано: 2015-03-10WordPress не только рекламируется как самый востребованный инструмент для публикации блогов, но и считается самой мощной системой управления контентом во всем мире. WordPress можно использовать для создания практически любого веб-сайта, однако обычно это последний вариант при создании интернет-магазина или сайта электронной коммерции. Но с большим количеством плагинов для корзины покупок, чем когда-либо, эта CMS также используется в качестве решения для электронной коммерции. WooCommerce — один из таких замечательных плагинов, который широко используется владельцами веб-сайтов для добавления функций электронной коммерции на их сайт или блог WordPress.
Итак, если вы решили создать интернет-магазин на базе WordPress, то WooCommerce — это плагин, который вы не можете пропустить. Особенно, если вы хотите настроить магазин с расширенными возможностями электронной коммерции, такими как отображение продуктов с вариантами. Плагин WooCommerce поставляется с функцией «Вариация продукта», которая дает владельцам магазинов возможность добавлять различные варианты продуктов с точки зрения цвета, размера и т. д.
В этом посте я намерен помочь вам понять, как вы можете добавлять вариации к продуктам вашего интернет-магазина WordPress с помощью простого пошагового процесса. Но перед этим давайте сначала поймем, как предложение продукта с вариациями помогает улучшить возможности вашего интернет-магазина.
Понимание необходимости создания вариантов продукта
Если вы управляете интернет-магазином, страницы ваших продуктов играют решающую роль в превращении ваших посетителей в потенциальных клиентов. Это не ново, и все знают, насколько важны страницы продуктов для успеха их электронной коммерции.
Каждый посетитель, скорее всего, попадет на страницу продукта вашего магазина, и вам решать, как вы превратите посетителей в своих клиентов. Один из лучших способов — определить различные свойства продуктов, что увеличивает вероятность соответствия ожиданиям ваших посетителей.
Например, допустим, вам нужно открыть магазин одежды, продавать футболки, вам может понадобиться способ показать футболки разного размера (например, маленькие или большие). Для достижения этой цели функции изменения продукта WooCommerce — это именно то, что вам нужно.
Как создать вариацию продукта?
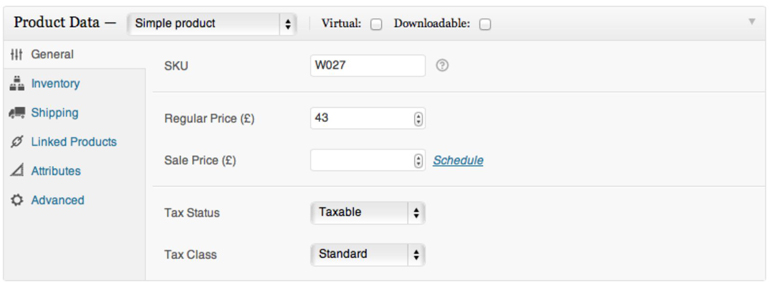
Процесс создания продукта с помощью WooCommerce аналогичен созданию стандартной записи в блоге WordPress. Вы можете создавать различные категории продуктов и теги. Кроме того, вы можете добавить дополнительные атрибуты к продуктам. Итак, когда вам нужно добавить товар в магазин, вам будет представлена страница, похожая на любую обычную страницу публикации, за исключением того, что она содержит несколько дополнительных разделов.

Этот экран позволит вам настроить все, что касается продуктов вашего магазина. Вам представлены 4 различных типа продукта:
• Простые продукты
• Сгруппированный продукт
• Внешний/партнерский продукт
• Переменный продукт
Чтобы предлагать продукты с вариантами, вам нужно будет выбрать «Вариативный продукт» в качестве типа продукта. Давайте теперь рассмотрим пошаговый процесс, чтобы увидеть, как вы можете создавать варианты продукта, используя переменный тип продукта.
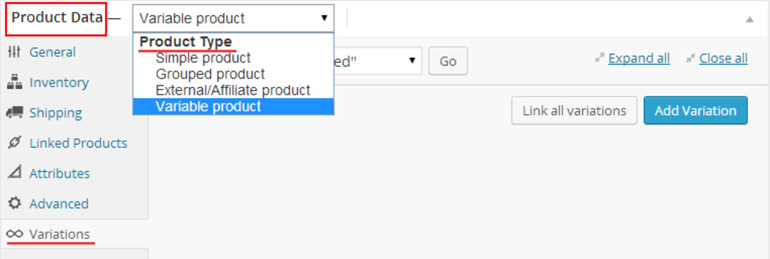
Шаг 1 – Настройте тип продукта
Чтобы настроить вариант, вам нужно добавить переменный продукт. Для этого выберите «переменный продукт» в раскрывающемся списке рядом с данными о продукте.

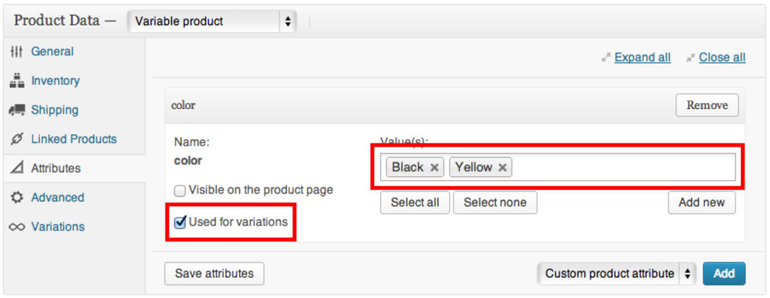
Шаг 2 — Определите атрибуты для вариации
Далее вам нужно будет определить атрибуты для вашего продукта. Атрибуты помогают добавлять больше информации к продуктам, чтобы улучшить ваш каталог, чтобы ваши посетители могли легко найти именно то, что им нужно.
Для создания атрибутов щелкните вкладку атрибутов, а затем нажмите кнопку «Добавить», чтобы добавить атрибуты к вашему продукту. При определении атрибутов вы можете либо использовать глобальные атрибуты, либо определить пользовательские.

Теперь укажите «имя» и «значения» для каждого атрибута. Например, я добавляю атрибут с именем «цвет» с двумя разными значениями: черный и желтый (как показано на следующем снимке экрана). Вы можете изменить имя атрибута и его значения в соответствии с вашими требованиями. Затем обязательно установите флажок «Используется для вариантов», чтобы сообщить WooCommerce, что определенный вами атрибут предназначен для ваших вариантов.


Наконец, нажмите кнопку «Сохранить атрибуты», чтобы сделать изменения видимыми на вкладке вариантов.
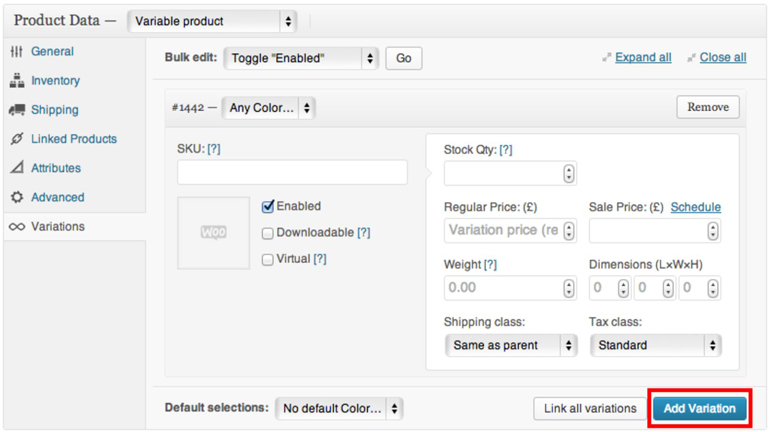
Шаг 3 – Добавление вариантов продукта
Пришло время начать добавлять варианты к вашим товарам. Для этого перейдите на вкладку «Варианты», а затем нажмите кнопку «Добавить вариант».

Панель вариантов откроется после нажатия «Добавить вариант», где вам нужно будет заполнить информацию о продукте для каждого из его вариантов следующим образом:
• Изображение — нажмите кнопку эскиза, указанную на вкладке вариантов, чтобы выбрать изображение, которое вы хотите вставить в свое сообщение.
• SKU (единица складского хранения) — установка SKU варианта поможет вам отслеживать ваш продукт.
• Количество на складе — укажите количество на складе для конкретного варианта.
• Вес – укажите вес варианта.
• Размеры — определяет размер вариации.
• Цена — здесь вам нужно назначить цену варианта. Это обязательное поле, его не следует оставлять пустым.
• Цена продажи — если вы хотите предложить какую-либо скидку на свой вариант, введите здесь цену со скидкой.
• Загружаемый — установите этот флажок, если хотите сделать вариант загружаемым.
• Виртуальный — отметьте боб, если вариант виртуальный.
• Включено — если вы не хотите, чтобы вариант отображался, снимите флажок «Включено».
• Класс доставки — помогает настроить параметры доставки для вашего интернет-магазина.
• Налоговый класс — эта опция позволяет вам установить налоговые опции для вариантов.
Завершив добавление вариантов к своему продукту, нажмите Обновить/Опубликовать.
Дополнительные варианты использования вариантов продукта
Следование вышеупомянутой пошаговой инструкции поможет вам создать вариант(ы) для ваших продуктов. Но вы можете сделать больше, используя функцию вариантов продукта WooCommerce, чтобы расширить возможности своего интернет-магазина, например:
1. Массовое редактирование: ускорьте процесс ввода данных
На вкладке «Вариации» (как показано на скриншоте выше) вверху есть опция «Массовое редактирование». Как следует из названия, эта опция позволяет выполнять массовое редактирование ваших продуктов за один шаг. И, таким образом, помочь ускорить процесс ввода данных.
2. Связывание всех вариантов сразу
Добавление каждой вариации к вашему продукту по отдельности может занять много времени и разочаровать. Однако вы можете избежать таких хлопот, добавив несколько вариантов продукта. Это достигается нажатием на кнопку «связать все варианты». Например, предположим, что у вас есть два атрибута варианта: цвет (со значениями черного и желтого) и размер (со значениями средний и большой), затем, как только вы нажмете кнопку привязки, будет создана комбинация атрибутов варианта, как показано ниже. :
• Большой черный
• Большой желтый
• Средний черный
• Средне-желтый
Как вариативный продукт выглядит во внешнем интерфейсе?
Помните, что важно выбрать варианты до того, как на интерфейсе появится кнопка «Добавить в корзину». Однако вы можете настроить варианты по умолчанию, которые будут отображаться сразу после их определения.
Когда ваши посетители увидят ваш вариативный продукт во внешнем интерфейсе, им будет предоставлен раскрывающийся список, содержащий варианты вариантов. Из выбора они могут выбрать варианты вариаций — будь то наличие на складе, цена продукта и т. д.
Вывод
Если вы хотите настроить интернет-магазин на базе WordPress с расширенными функциями электронной коммерции, такими как варианты продуктов, вам нужна функция WooCommerce «Варианты продуктов».
Прочитав это руководство, вы получите общее представление о том, как добавлять различные варианты к вашему продукту (ам), используя функцию изменения продукта.
Биография автора — Сара Паркер — известный разработчик WordPress, связанный с Markupcloud Ltd, компанией-поставщиком услуг PSD для WordPress. Она любит делиться своими знаниями о HTML, CSS, WordPress и многом другом.
