WooCommerce製品バリエーション–Eストア機能を強化するための実行可能なソリューション
公開: 2015-03-10WordPressは、最も人気のあるブログ公開ツールとして宣伝されているだけでなく、現在、世界中で最も強力なコンテンツ管理システムと見なされています。 WordPressは、ほぼすべてのWebサイトの構築に使用できますが、通常、オンラインストアまたはeコマースサイトを構築するときに使用する最後のオプションです。 しかし、これまで以上に多くのショッピングカートプラグインがあり、このCMSはeコマースソリューションとしても使用されています。 WooCommerceは、ウェブサイトの所有者がWordPressサイトやブログにeコマース機能を追加するために広く使用している優れたプラグインの1つです。
したがって、WordPressを利用したオンラインストアを構築することを決心した場合、WooCommerceは見逃せないプラグインです。 特に、バリエーションのある商品を表示するなど、eコマース機能が強化されたストアを設定する場合。 WooCommerceプラグインには「商品バリエーション」機能が付属しており、ストアの所有者は色やサイズなどの点で商品にさまざまなバリエーションを追加できます。
この投稿を通じて、簡単なステップバイステップのプロセスを通じて、WordPresse-store製品にバリエーションを追加する方法を理解できるように支援したいと思います。 しかしその前に、まず、バリエーションのある製品を提供することが、とにかくオンラインストアの機能を向上させるのにどのように役立つかを理解しましょう。
製品バリエーションの作成の背後にあるニーズを理解する
オンラインストアを運営している場合、商品ページは訪問者を潜在的な顧客に変える上で非常に重要です。 これは新しいことではなく、eコマースを成功させるために製品ページがいかに重要であるかを誰もが知っています。
各訪問者はおそらくあなたの店の製品ページにたどり着きます、そしてそれはあなたが訪問者をあなたの顧客に変える方法はあなた次第です。 最良の方法の1つは、訪問者の期待に一致する可能性を高める製品のさまざまなプロパティを定義することです。
たとえば、衣料品店を立ち上げ、Tシャツを販売する必要があるとします。さまざまなサイズ(小さいまたは大きいなど)のTシャツを表示する方法が必要になる場合があります。 このような目的を達成するために、WooCommerceの製品バリエーション機能はまさにあなたが必要としているものです。
製品のバリエーションを作成するにはどうすればよいですか?
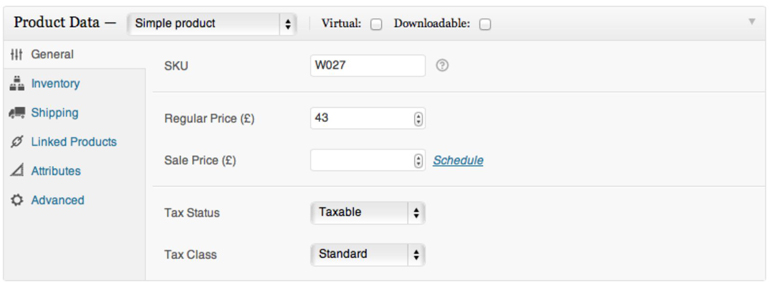
WooCommerceを使用して製品を作成するプロセスは、標準のWordPressブログ投稿を作成するのと同じです。 さまざまな商品カテゴリとタグを作成できます。 さらに、製品に属性を追加することができます。 そのため、ストアに商品を追加する必要がある場合は、セクションがいくつか含まれていることを除けば、通常の投稿ページと同じように見えるページが表示されます。

この画面では、ストア製品に関するすべてを構成できます。 4つの異なる製品タイプが表示されます。
•シンプルな製品
•グループ化された製品
•外部/アフィリエイト製品
•変動商品
バリエーションのある商品を提供するには、商品タイプとして「バリエーション商品」を選択する必要があります。 ここで、段階的なプロセスを見て、可変の製品タイプを使用して製品のバリエーションを作成する方法を見てみましょう。
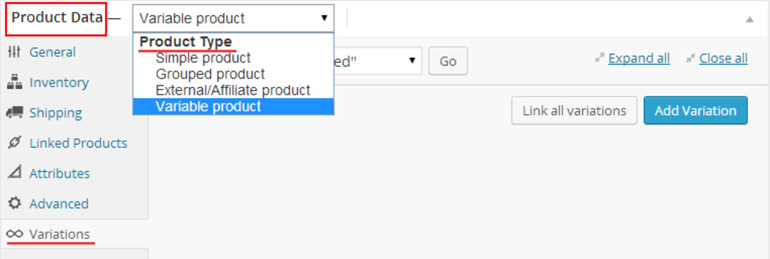
ステップ1-製品タイプを設定する
バリエーションを設定するには、可変積を追加する必要があります。 これを行うには、製品データの横にあるドロップダウン選択から「可変製品」を選択します。

ステップ2–バリエーションの属性を定義する
次に、製品の属性を定義する必要があります。 属性は、訪問者が必要なものを正確に参照できるようにカタログを改良するために、製品にさらに情報を追加するのに役立ちます。
属性を作成するには、[属性]タブをクリックし、[追加]ボタンをクリックして製品に属性を追加します。 属性を定義する際に、グローバル属性を使用することも、カスタム属性を定義することもできます。
![属性を作成するには、[属性]タブをクリックし、[追加]ボタンをクリックして製品に属性を追加します。属性を定義する際に、グローバル属性を使用するか、カスタム属性を定義することができます](/uploads/article/36486/fBSLfmbZOCtJS6R6.jpg)
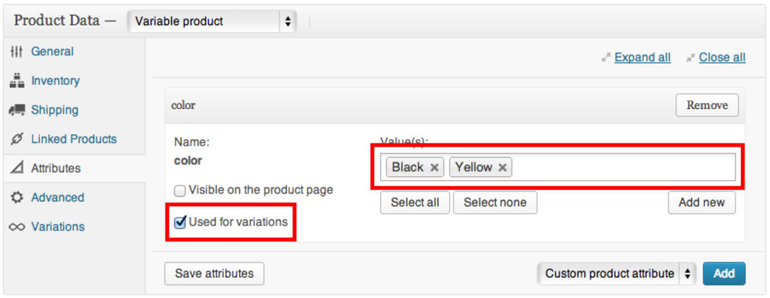
次に、各属性に「名前」と「値」を指定します。 たとえば、「color」という名前の属性に、黒と黄色の2つの異なる値を追加しています(次のスクリーンショットを参照)。 独自の要件に応じて、属性名とその値を変更できます。 次に、[バリエーションに使用]チェックボックスをオンにして、定義した属性がバリエーション用であることをWooCommerceに通知します。


最後に、[属性の保存]ボタンを押して、[バリエーション]タブに変更を表示します。
ステップ3–製品バリエーションの追加
製品にバリエーションを追加し始める時が来ました。 これを行うには、[バリエーション]タブをクリックしてから、[バリエーションの追加]ボタンをクリックします。
![[バリエーションの追加]をクリックすると、バリエーションパネルが開きます。](/uploads/article/36486/i1lhjMYQh6hrnxO3.jpg)
[バリエーションの追加]をクリックすると、バリエーションパネルが開きます。ここで、各バリエーションの製品情報を次のように入力する必要があります。
•画像– [バリエーション]タブにあるサムネイルボタンをクリックして、投稿に挿入する画像を選択します。
•SKU(在庫管理単位)–バリエーションのSKUを設定すると、製品を追跡するのに役立ちます。
•在庫数量–特定のバリエーションの在庫を指定します
•重み–バリエーションの重みを指定します
•ディメンション–バリエーションのディメンションを決定します
•価格–ここで変動価格を割り当てる必要があります。 これは必須フィールドであり、空白のままにしないでください。
•セール価格–バリエーションの割引を提供する場合は、ここに割引価格を入力します。
•ダウンロード可能–バリエーションをダウンロード可能にする場合は、このチェックボックスをオンにします。
•仮想–バリエーションが仮想かどうかボブを確認します
•有効–バリエーションを表示したくない場合は、[有効]チェックボックスをオフにします。
•配送クラス–オンラインストアの配送オプションを構成するのに役立ちます。
•税クラス–このオプションを使用すると、バリエーションに税オプションを設定できます。
製品へのバリエーションの追加が完了したら、[更新/公開]をクリックします。
製品バリエーションの追加使用
前述のステップバイステップの説明に従うと、製品のバリエーションを作成するのに役立ちます。 ただし、WooCommerceの製品バリエーション機能を使用して、eストアの機能を向上させるためにできることは他にもあります。
1.一括編集:データ入力のプロセスを後押し
[バリエーション]タブ(上のスクリーンショットに示されている)の上部には、[一括編集]オプションがあります。 名前が示すように、このオプションを使用すると、製品の一括編集を1つのステップで実行できます。 したがって、データ入力のプロセスをスピードアップするのに役立ちます。
2.すべてのバリエーションを一度にリンクする
各バリエーションを製品に個別に追加すると、時間がかかり、イライラする可能性があります。 ただし、複数の製品バリエーションを追加することで、このような煩わしさから身を守ることができます。 これは、[すべてのバリエーションをリンク]ボタンをクリックすることで実現されます。 たとえば、2つのバリエーション属性があると仮定します。1つは色(黒と黄色の値)とサイズ(中と大の値)です。リンクボタンを押すと、バリエーション属性の組み合わせが次のように作成されます。 :
•ラージブラック
•ラージイエロー
•ミディアムブラック
•ミディアムイエロー
フロントエンドで可変製品はどのように見えますか?
「カートに追加」ボタンがフロントエンドに表示される前に、バリエーションを選択することが重要であることを忘れないでください。 ただし、定義するとすぐに表示されるデフォルトのバリエーションを設定することを選択できます。
訪問者がフロントエンドで可変商品を見ると、バリエーションオプションを含むドロップダウン選択が提供されます。 選択から、利用可能な在庫、製品価格などのバリエーションオプションを選択できます。
結論
製品バリエーションなどの拡張eコマース機能を備えたWordPressベースのeストアをセットアップする場合は、WooCommerceの「製品バリエーション」機能が必要です。
このチュートリアルを読むと、製品バリエーション機能を使用して製品にさまざまなバリエーションを追加する方法の基本的な理解が得られます。
著者略歴– Sarah Parkerは、WordPressサービスプロバイダー企業のPSDであるMarkupcloudLtdに関連する有名なWordPress開発者です。 彼女は、HTML、CSS、WordPressなどに関する知識を共有するのが大好きです。
