WooCommerce 主题的视觉作曲家:主要功能
已发表: 2015-02-24WooCommerce 主题是初创电子商务项目向互联网用户宣传自己的最佳方式。 我们的开发团队帮助定制标准和独特的 WooCommerce 主题,使您的 eShop 成为一个真正伟大的网站,真正为您工作并为您赚钱。 我们用于基于 WordPress 平台自定义 WooCommerce 主题的强大工具之一是 Visual Composer 等页面构建器。 让我们仔细看看这个基于 WooCommerce 的网站的特定高级页面构建器的主要功能和优势。
什么是视觉作曲家?

Visual Composer 是由 Code Canyon 开发的非常受欢迎的页面构建器,该公司的独特高级 WP 插件销售量超过 9000 次。 用户评论评分从 4.4 到 5 星,满分 5。这意味着尽管 Visual Composer 价格不菲,但仍有许多人发现它是用于快速页面编辑的最佳拖放插件。
由于多种原因,Visual Composer 是 WordPress 网站的一个引人注目的插件。 它的设置和选项页面可以通过简单的拖放界面创建。 单击按钮并一次填写几个字段非常令人印象深刻。
在我们高级 WooCommerce 主题的 Visual Composer 数据库中,您将能够找到 44 个基于内容的内置元素,这些元素可以通过此插件的简单界面轻松添加到页面中:
- 页面/帖子的滑块,让您的读者查看最佳内容
- Twitter、Facebook 的小部件 Like 按钮
- 用于在一个区域中的多条内容之间切换的选项卡
- Flyout常见问题解答,允许最大限度地利用空间页面
- Flickr 小部件可显示您的 Flickr 帐户中的图像
- 创意图片库
- 号召性用语的按钮和其他元素
有了这个插件,你可以做很多事情。 如果您缺少某些功能,您可以添加您的简码,然后使用 Visual Composer 将您自己的项目插入到 WooCommerce 主题中。
如何为 WooCommerce 主题应用 Visual Composer?

包括这个流行的高级工具在内的任何页面构建器都可以非常轻松地创建页面布局或帖子,这些页面布局或帖子将结合您的内容和小部件,这将有助于为任何网站创建一个有吸引力且用户友好的主页,修复内部帖子原始布局的错误/页。
使用 Visual Composer for WooCommerce 主题来:
- 创建带有图像和帖子的滑块;
- 您可以使用 Visual composer 进行 WooCommerce 快速查看;
- 添加多列布局;
- 添加来自 Facebook、Twitter 和其他社交网络的小部件;
- 快速创建图库;
- 在大量按钮和通知中进行选择;
- 插入手风琴、选项卡和自适应网格。
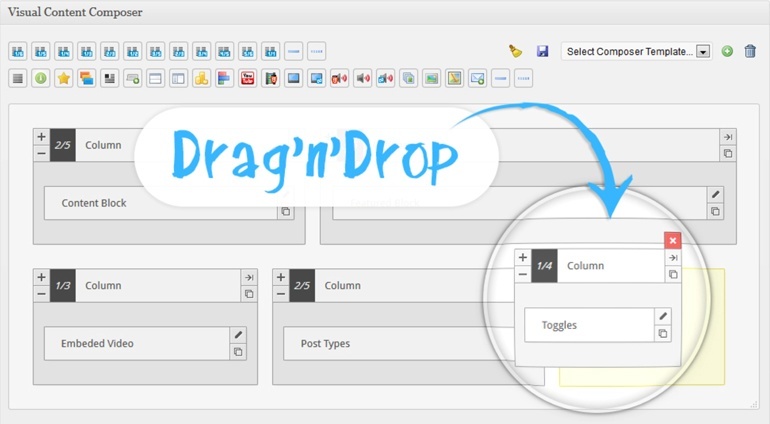
以上所有内容都可以通过简单的拖放构建器轻松添加到页面和帖子中。 此页面构建器创建一个新页面或在帖子中拖放页面上的所需元素。
如何安装并开始使用 Visual Composer 页面构建器?
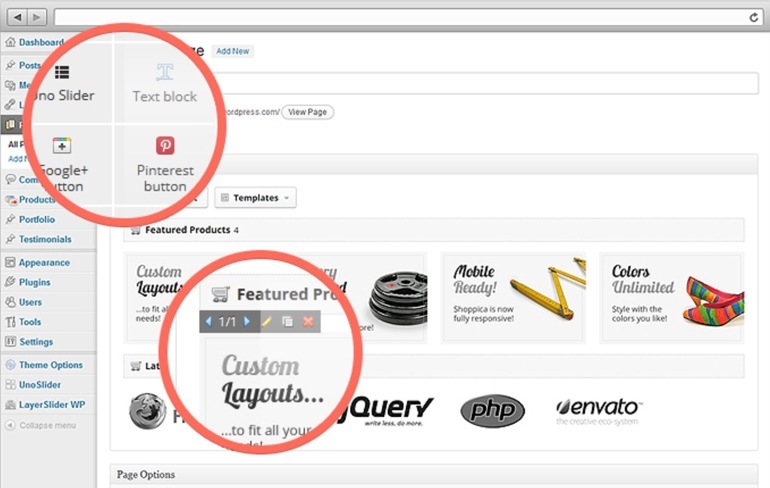
我们建议您购买带有预装 Visual Composer 的 WooCommerce 主题之一,这是一个强大的高级页面构建器。 为 WooCommerce 主题使用 Visual Composer 插件非常简单 - 安装插件后按钮将出现在 WordPress 管理面板中的 Visual Composer“添加新页面”屏幕上。 当您单击按钮打开不同的机会时,您可以开始为您的博客创建有吸引力的页面。
Visual Composer 内置的可视化页面编辑器


Visual Composer for WordPress 可能是高级 WP 插件库中最方便易用的页面构建器。 该插件具有内置的多语言支持。
Visual Composer 有许多功能可以将内容发布到块中,因此您可以应用默认构建的 CSS 动画效果。 该插件允许您将它们的类 CSS 分配给任何块,然后询问它们的样式。 该插件允许您在经典模式下实时创建页面编辑页面。
您填写网站页面,立即看到结果。 创建页面后,您可以将该页面保存为模板,然后在任何其他页面上使用它。 此功能将允许您轻松创建一个独特的网站。
Visual Composer 高级插件的可视化页面编辑器的主要元素包括:
- 一系列块(添加一个数字以插入块);
- 一个文本块(以容纳一个文本块,HTML 代码);
- 分隔符(水平线);
- 分隔文本(带文本的水平线);
- 公告帖(带文字的彩色块);
- Facebook Like、Tweetmeme、Google+ 按钮;
- Pinterest 小部件;
- 常见问题解答(显示文本 + - 适用于问题/答案),照片(带有 CSS 的插图);
- 图片库(插入多张带有 CSS 效果的图片)。
如何使用 Visual Composer 构建器和编辑器将项目添加到页面
通过 Visual Composer 将项目添加到 WooCommerce 主题:
- 添加块数;
- 选择每页的列数。
将项目添加到块

您可以在页面上添加块并立即看到他的工作结果,因为它会出现在页面上。 您可以添加项目、模板(保存或加载页面模板)、更改页面标题、启用/禁用提示、快速查看页面,因为它会在不同的设备(显示器、平板电脑、手机)上显示,转到经典的 WP 编辑器,随时保存更改并编辑页面内容。
在 Visual Composer 中添加动画效果
一些单位可以在页面上添加其外观的 CSS 动画。 为此,请单击铅笔图标并从列表中选择块外观的效果。
开发人员称之为每行块或“立方体”,以及每个立方体都可以分配给背景颜色、填充和其他一些基本设置。
为什么要在其他页面构建器中选择 Visual Composer?

Visual Composer 是一个非常有用的高级页面构建器,特别是对于新手网站所有者。 它允许从预先构建的“立方体”创建任何网站页面的自适应(响应式)设计,并通过根据需要拖动和调整“立方体”的大小来优化页面的拓扑结构。 这是最适合 WordPress 的页面构建器。
有两种编辑模式——使用管理面板(后端)或直接在网站页面上(前端)。 您可以立即查看生成的页面,包括不同设备的仿真。 这就是使 Visual Composer 真正独特的插件的原因,即使在通常与 WooCommerce 主题集成的类似高级页面构建器中也是如此。
例如,这些“立方体”可以是文本框、图片、图库、滑块、简码、分隔符、按钮、文本或 HML JavaScript、谷歌地图、视频播放器和许多其他元素——超过 40 种内置工具数量不断扩大。 它还支持第三方插件——Contact Form 7、Revolution Slider 和其他带有 WordPress 平台核心的小部件,几乎可以在我们所有的 WooCommerce 主题中找到。
如果您需要一个出色、便宜且有效的页面构建器,您应该利用与 WooCommerce 插件集成的 Visual Composer。
对于没有编程经验的 WordPress 初学者来说,创建一个有吸引力且功能强大的网站是一项挑战。 大多数情况下,当通过花费太多时间和精力来解决问题时遇到某些困难时,所有者最终会聘请 WooCommerce 的专业开发人员团队,他们可以使用 Visual Composer 和其他高级 WordPress 插件和工具来处理。
