如何在 WooCommerce 上建立对客户友好的产品信息
已发表: 2018-07-04
最后更新 - 2021 年 7 月 8 日
如果您有在线商店,您就会知道构建产品信息是重要方面之一。 您可能已经在您的网站上添加了许多产品。 然而,这还不够。 您还必须确保在每个产品页面上都有足够的信息供客户做出决定。 您各个产品页面上的访问者肯定会对产品感兴趣,并且它提供了很大的转换空间。 通过在 WooCommerce 上专业构建产品信息来利用这个机会非常重要。 以下是您可以在 WooCommerce 产品页面上采用的策略列表,以实现更好的转化。
客户如何找到您的产品?
在您的 WooCommerce 商店上列出产品只是该过程的第一步。 然而,使您的商店成功的决定性因素之一是客户找到它们的难易程度。 如何让您的产品易于查找? 通过使用目标受众正在使用的词来定义他们的属性。
有时你的产品可能有很多你引以为豪的技术特性。 但是,如果您的产品页面只有那些技术含量很高的词,它们可能很难出现在搜索引擎结果中。 这样做的原因是因为客户通常不使用技术术语进行搜索,他们根据他们使用产品的方式使用自然语言。 如果您打算让您的产品受欢迎,您需要掌握此类事情。 让我们更详细地了解其中一些方面和有用的工具。
摇晃
Twiggle 是一款由人工智能驱动的出色工具,可让您的客户更轻松地找到您的产品。 它与您的产品页面集成并确定客户搜索的相关性。 Twiggle 可以更好地理解搜索查询,并智能地确定客户何时在寻找您的产品。 这意味着您的产品将以更有针对性的方式显示在搜索结果中。

你会在这里找到更多支持人工智能的电子商务工具。
您如何显示产品的价格信息?
您的产品价格是潜在客户感兴趣的最重要因素之一。在您的网站上以透明的方式显示价格信息非常重要。 许多购买决定可能只是基于与竞争对手的显示价格比较。 根据您的业务性质,您可以采用多种策略。
货币转换
如果您在国际市场上销售产品,并且您的许多客户使用另一种货币,那么这是一种有效的策略。 一般来说,购物者会以本国货币评估产品的价格。 对产品是否负担得起、是否物有所值等的基本了解将以客户的本国货币进行。 因此,以该货币提供价格信息将为您提供布朗尼积分。
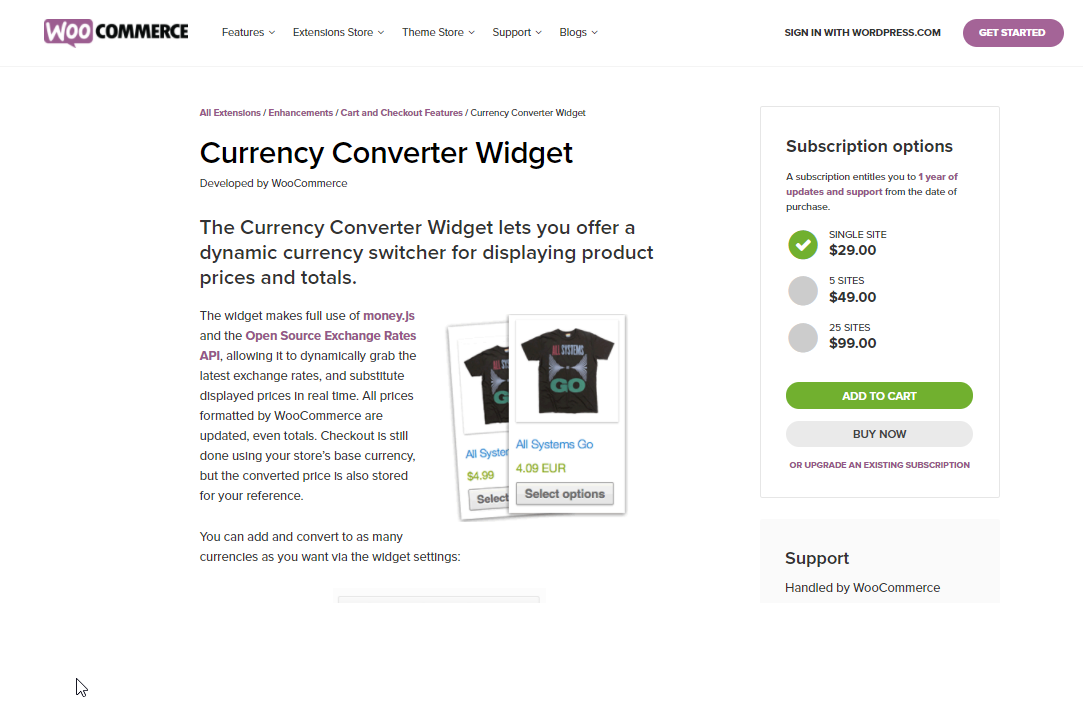
WooCommerce 货币转换器小部件
此小部件可帮助您动态转换产品价格以适应不同市场的需求。 它通过使用开源汇率 API 动态获取汇率,设法以不同的货币显示价格。 当您使用此小部件时,结帐仍将通过您商店的基础货币进行。 这里解释了基础货币的概念。 但是,小部件也会对转换后的金额进行评分,以便您了解客户看到的内容。

您将在另一篇文章中找到更多货币转换器工具。
个性化定价
静态价格已成为过去。 大多数流行的电子商务商店都使用动态定价策略,可帮助您根据不同的参数更改价格。 您可以使用多个方面,例如购买日期、订单数量、产品组合、用户角色等。 这是一个受欢迎的选项,您可以尝试在商店中设置个性化的动态定价。
ELEX WooCommerce 动态定价插件
该插件可帮助您在考虑多个方面后动态设置产品价格。 您可以通过根据他们的电子邮件 ID 设置折扣来为您的忠实客户创建个性化的定价计划。 当购物者发现他们在您的商店中获得了个性化的价格时,他们很可能会回到您的商店。 您还可以根据特定客户的购买历史设置此类价格调整。 而且,如果您想以更精细的方式执行此操作,您可以根据用户角色创建定价层。 不过,您可能需要为此使用用户角色编辑器插件。 一个用户角色下的所有客户都会看到一个特定的价格,而其他人会看到另一个价格。 当您有批发商店时,这种方法更有用。 更多 WooCommerce 批发技巧在这里。
如果您想探索更多动态定价选项,这里有一篇文章会有所帮助。
适当地使用图像
产品页面的视觉吸引力在于您选择的图像。 您需要在该部门给予多少关注完全取决于您销售的产品类型。 如果您销售数字下载,您的形象策略将与设计师服装店完全不同。 在前者中,许多带有模型的图像可能会起作用,而适当的屏幕截图可以为后者解决问题。 因此,在您的产品页面上添加图片时,您需要采取谨慎的方法。 让我们看一些可以帮助您处理产品图像的 WooCommerce 扩展。
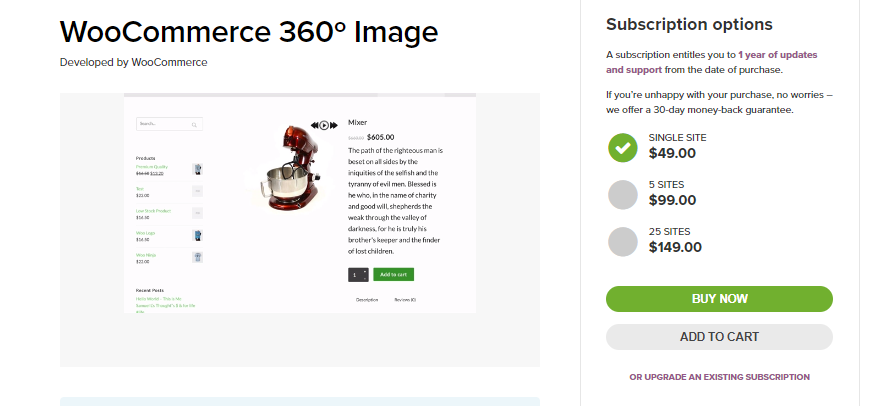
WooCommerce 360° 图像
有时,您的客户会想要图像中产品的每个细节。 提供 360 度可旋转图像将满足您的许多喜欢详细视觉效果的客户。 这个插件将使您的主要产品图像可旋转。 360 度图像将响应并启用触摸。 它还将显示导航控件,帮助您的客户以他们想要的方式旋转图像。

WooCommerce 扩展商店中此插件的单个站点订阅价格为 49 美元。 您将以 99 美元的价格订阅 5 个站点,以 149 美元的价格订阅 25 个站点。

WooSlider和WooSlider 产品幻灯片
WooSlider 带有帮助您管理站点上的滑块的选项。 您可以使用 Products Slideshow 扩展扩展 WooSlider 插件,以在幻灯片中显示您的产品。 当您选择作为幻灯片一部分的产品时,它为您提供了很大的灵活性。 您可以选择特色产品或特定类别的产品作为幻灯片的一部分。 有时,如果您只想包含幻灯片的库存产品,它可能更相关。

WooSlider 的单个站点订阅费用为 49 美元,产品幻灯片的订阅费用为 29 美元。
产品图片水印
有时在您的产品图片中添加水印是至关重要的。 这将有助于在您的客户和潜在客户中建立更好的品牌认知度。 它还可以帮助其他人在未经许可的情况下使用您的图像,因为您可以添加版权符号和文本。 这个 WooCommerce 插件可以帮助您以极大的灵活性为您的产品图像添加水印。 事实上,它可以让您为不同位置的图像创建不同的水印。 例如,一张用于主图像,一张用于画廊缩略图,另一张用于放大图像等。它易于设置,您也可以为现有图像添加水印。
您需要支付 49 美元才能获得此插件的单个站点订阅。 5 个站点和 25 个站点的订阅价格分别为 79 美元和 149 美元。
相关标题
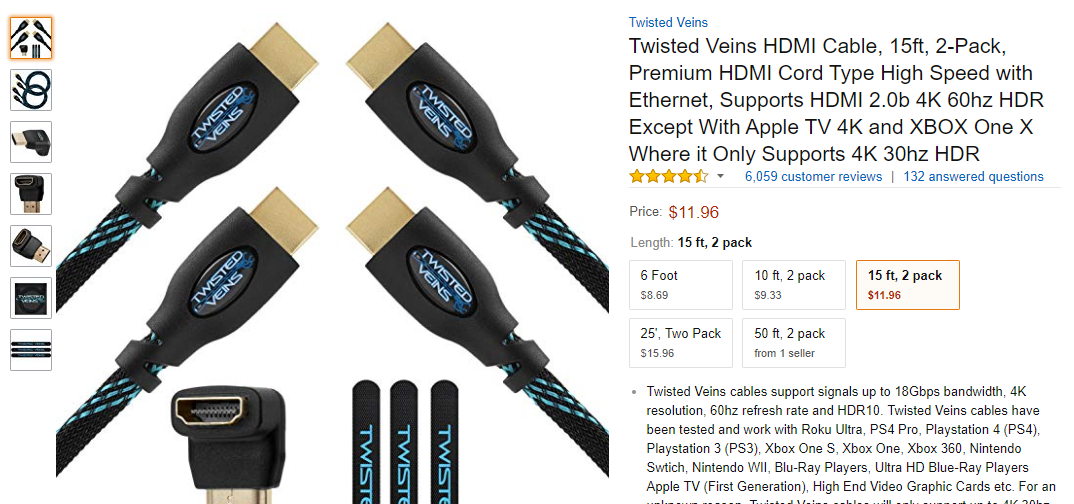
为您的产品保留相关标题非常重要。 很多时候,描述性标题将是客户和搜索引擎查找您的产品的方式。 有些产品可以简单地通过它们的名称来识别,而有些产品可能需要一个基于其用途的描述性标题。 例如,如果您的网站以餐桌为特色,那么“Benchwright Extending Pedestal Dining Table, Rustic Mahogany”之类的标题会比简单地说“Benchwight Dining Table”更好。 标题本身应该让客户清楚地了解产品的性质和用途。
如果您在亚马逊上搜索 HDMI 电缆,可以看到这种方法的一个极端。 某些产品的标题本身几乎就像描述一样。 您可能不需要走极端,但是您可以专注于产品最重要的功能并将其包含在标题中。

很好的描述
您可以在此处包含与产品相关的所有相关关键字。 但是,您应该尽职尽责,以确保您没有诉诸关键字填充。 实际上,这将对您的搜索引擎优化工作产生负面影响。 在您的产品页面上,良好的文案写作是必不可少的,它详细说明了您产品的重要功能,而不会丢失上下文。 您可以在此处大量整合您对目标受众的研究中的见解。 分离并使用您的目标受众用来描述您的产品及其体验的特定词语和术语。
你会在这里找到一个有用的 SEO 插件。
询问更多关于产品的选项
您可能认为您已经涵盖了与您的产品相关的所有功能和体验。 但是,您的潜在客户仍然会有一些疑问和疑虑。 在实体店里,他们总能找到代表来帮助他们。 同样,在线商店也需要提供一个选项来处理与单个产品相关的客户查询。 在下面找到一个可以帮助您的工具:
产品查询表
此插件允许您的客户发布与产品相关的特定问题。 如果您的产品具有复杂的功能,这对客户来说可能是一个非常有用的工具。 如果您能及时向客户提供答案,它将大大提高您的转化率。 该插件的单站点许可证售价 49 美元。

您会在这里找到一些提高转化率的有趣技巧。
良好的文档
如果您的产品有复杂的操作程序,您需要提供良好的文档选项。 如果您正在销售需要帮助设置的软件或其他数字产品,这一点尤其重要。 同样,某些产品(例如自行车或家具)可能需要组装说明,有时还需要演示视频。 下面的插件会很好地解决这个问题。
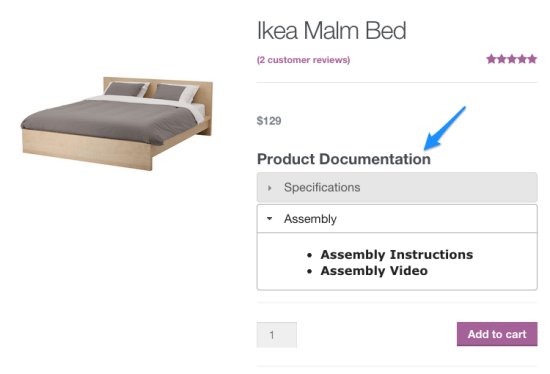
产品文件
您可以在产品页面上为文档创建一个部分。 默认情况下,此部分将位于产品简短描述下。 但是,使用简码,您可以将其放置在页面的任何位置。 借助此插件,您可以上传任何类型的文件,以帮助您的用户。 如果您更喜欢显示来自其他站点的链接,这也是可能的; 例如 YouTube 视频。

结论
一个好的产品页面对电子商务商店有很大的影响。 首先,它应该具有相关信息,可以帮助潜在客户访问该页面。 一旦他们到达页面,应该有详细说明产品主要功能的结构化信息。 在产品文案中,你可以更注重用户体验而不是产品的技术特性。 这样,您的客户将更好地与产品相关联。 我们希望本文为您提供了一些有用的提示,以增强 WooCommerce 上的产品信息。 如果您想分享见解,请发表评论。
进一步阅读
- 通过评论增强您的产品页面
- 如何个性化您的产品页面
- 产品滑块插件
