无代码方法:自定义 WooCommerce 产品页面
已发表: 2024-04-08您是否希望自定义产品页面以获得更多销量?
精心设计和优化的产品是一项巨大的资产,可以推动转化和收入。 产品页面是您的在线店面,其作用是说服客户向您购买。
不幸的是,默认的 WooCommerce 产品没有提供太多帮助转化的功能。 这就是为什么您应该自定义 WooCommerce 产品页面设计以提供更加个性化的购物体验。
过去,您需要成为开发人员才能自定义页面。 但由于技术进步,您现在可以优化产品页面并使其在视觉上更具吸引力,而无需编写一行代码。
在本文中,我将概述如何在没有代码的情况下自定义 WooCommerce 产品页面设计。 在本文的最后,您应该能够设计和优化 WordPress 产品页面的各个方面,以提高转化率。
WooCommerce 产品页面定制简介
WooCommerce 产品页面是您的数字店面,您可以在其中给客户留下深刻印象并吸引他们向您购买。
每个 WooCommerce 产品都有自己独特的页面,您可以在其中显示相关详细信息,例如产品名称、描述、价格、图像和任何变体。 但这些细节不足以说服您的客户向您购买。
因此,您需要进一步优化页面,使其成为能够吸引客户注意力并说服他们购买的销售机器。
好消息是您无需编码即可完成所有这些工作。 您只需要使用我将在本文中分享的特定工具来调整您的产品页面和整个网站。
产品页面上要包含的关键元素
在我们开始定制 WooCommerce 产品页面设计之前,我们首先看一下高转化率产品页面的关键组成部分:
- 产品详细信息:该页面将包含产品名称、描述和图像。 它还应该大胆地展示产品价格。
- 添加到购物车或立即购买按钮:添加到购物车按钮是号召性用语按钮。 所以它需要大胆且具有视觉吸引力。 使用绿色等颜色作为背景,使其脱颖而出。
- 愿望清单:产品页面允许客户为商品添加书签以供将来购买。
- 客户评论:大多数客户在购买前都会查看评论。 与没有评论的产品相比,拥有至少 5 条评论的产品更有可能被购买。
- 产品变化:显示每个流程的所有变化(颜色和尺寸),以改善客户的选择并帮助推动销售。
- 相关产品:添加相关产品,为买家提供选择。 产品推荐可以将收入提高 300%。
- 交货详细信息:客户想了解交货细节。 提供重要信息,例如提货通知、送货区域和包装细节。
- 退货政策:提供有关退货和换货政策的信息,以让客户放心。
- 品牌信息:展示产品的品牌详细信息以建立品牌忠诚度。 如果产品来自知名品牌,这一点就更为重要。
用于自定义 WooCommerce 产品页面的无代码工具和扩展
使用 WooBuilder Blocks 插件进行自定义

WooBuilder Blocks 是一个用于自定义 WooCommerce 产品页面设计的 WordPress 构建器。 该插件提供了将无聊的产品页面转换为销售渠道所需的一切。 它与古腾堡块编辑器集成,允许您直接在 WordPress 编辑器中自定义页面。
如何使用 WooBuilder 块进行产品页面定制
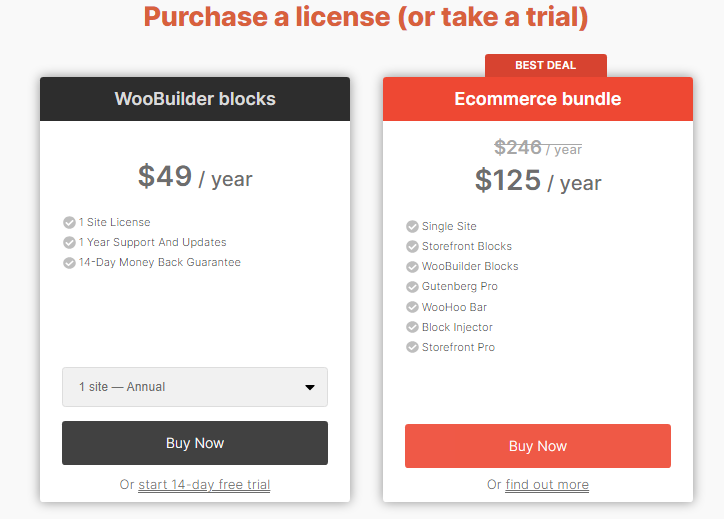
WooBuilder Blocks 是一个高级插件,因此您需要首先从 PootlePress 网站购买它。 他们提供 14 天的试用期。

获得插件文件后,继续安装并激活它。
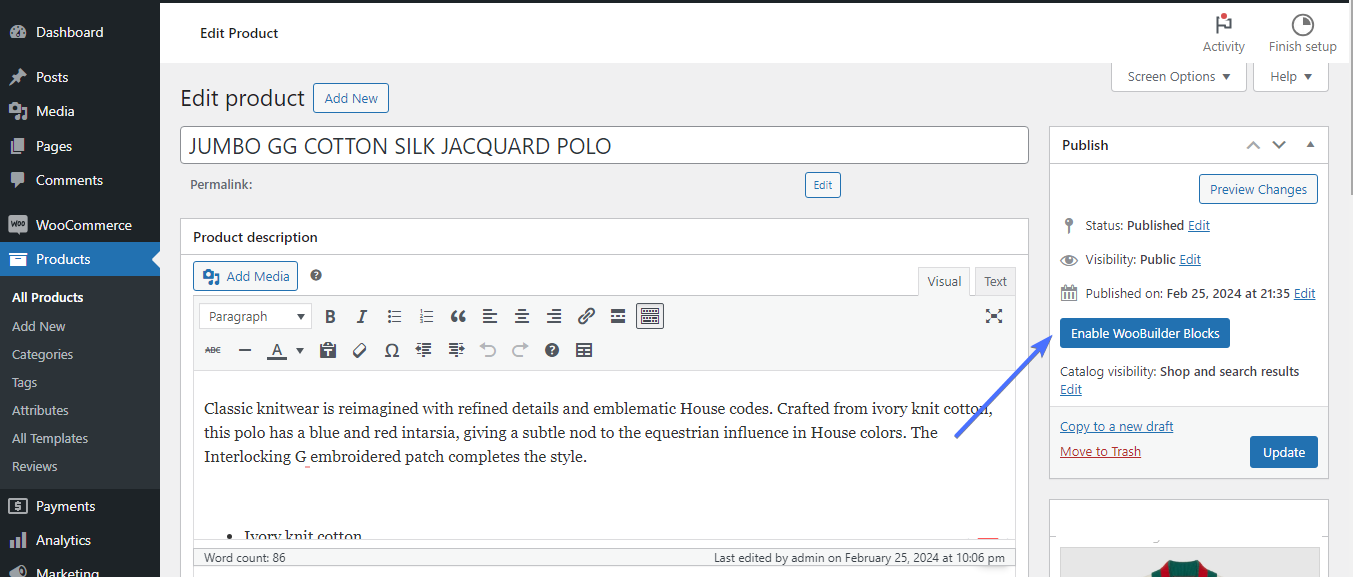
要使用该插件,请创建新产品或编辑现有产品。 您将在页面右侧看到一个启用 WooBuilder 块的按钮。 点击它。

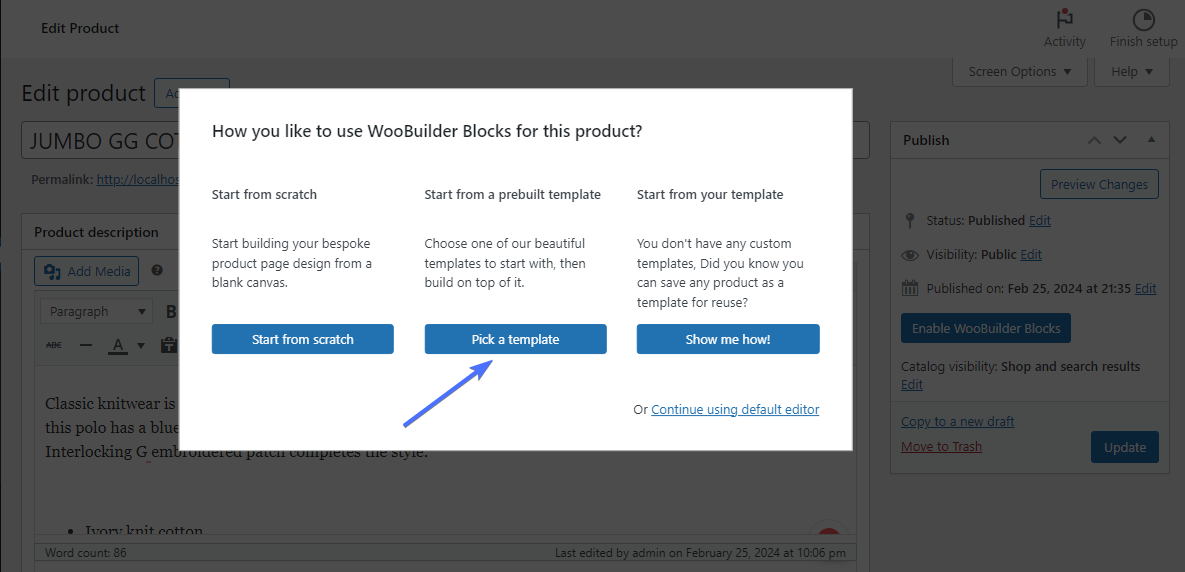
接下来,您将看到一个包含 2 或 3 个选项的弹出窗口,具体取决于您是编辑现有产品还是创建新产品。
- 白手起家
- 选择一个模板
- 告诉我怎么做
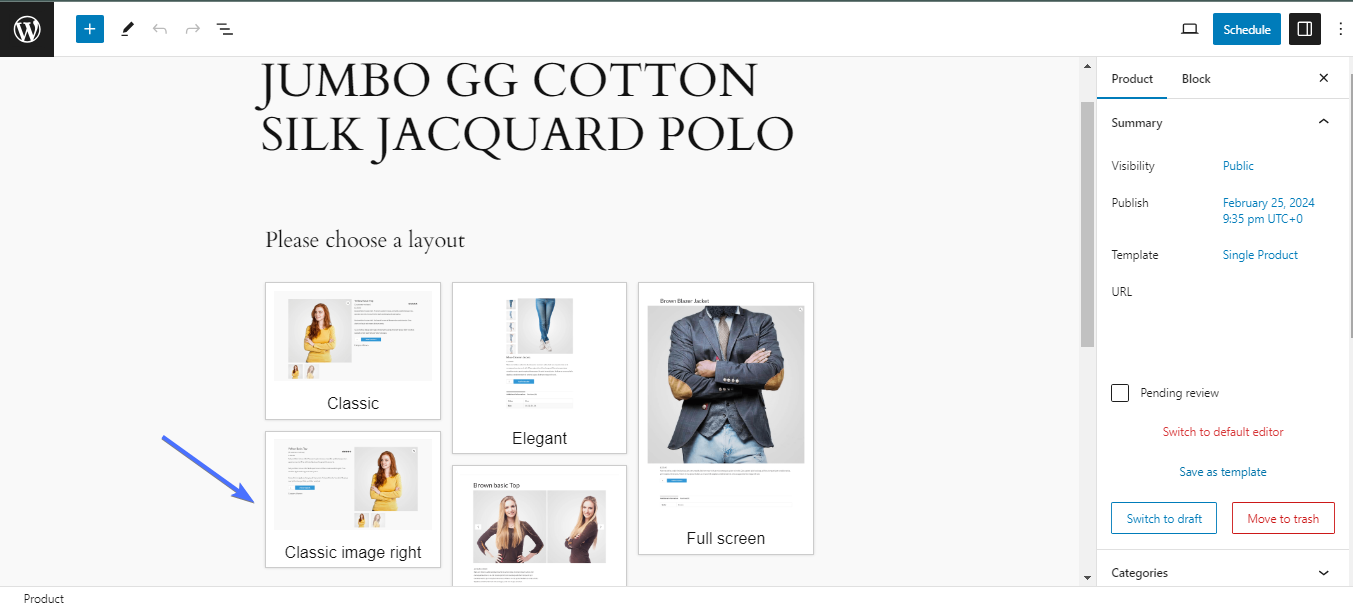
在此图中,我们正在编辑现有产品。 因此,我会选择一个模板。

现在有 5 种不同的布局可供选择。 选择您认为最能展示该特定产品的一个。
我将为该产品选择“Classic Image Right”布局。

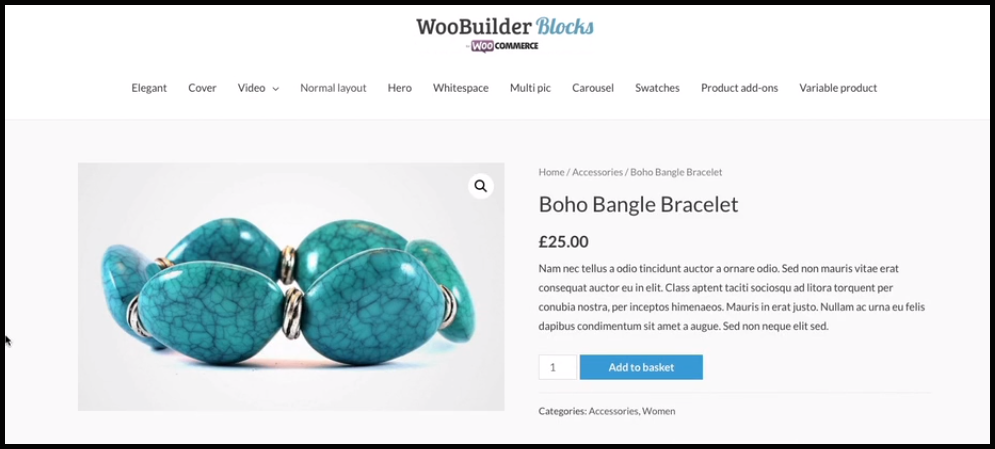
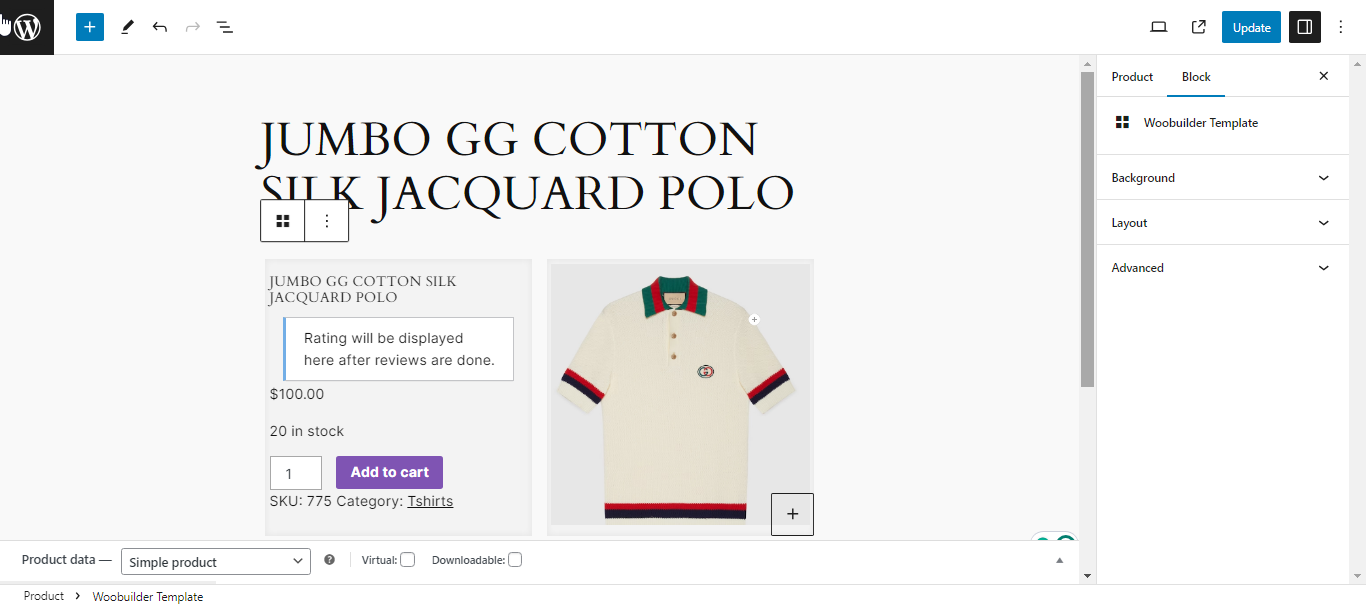
就是这样。 该插件将自动自定义产品详细信息以适合所选模板。

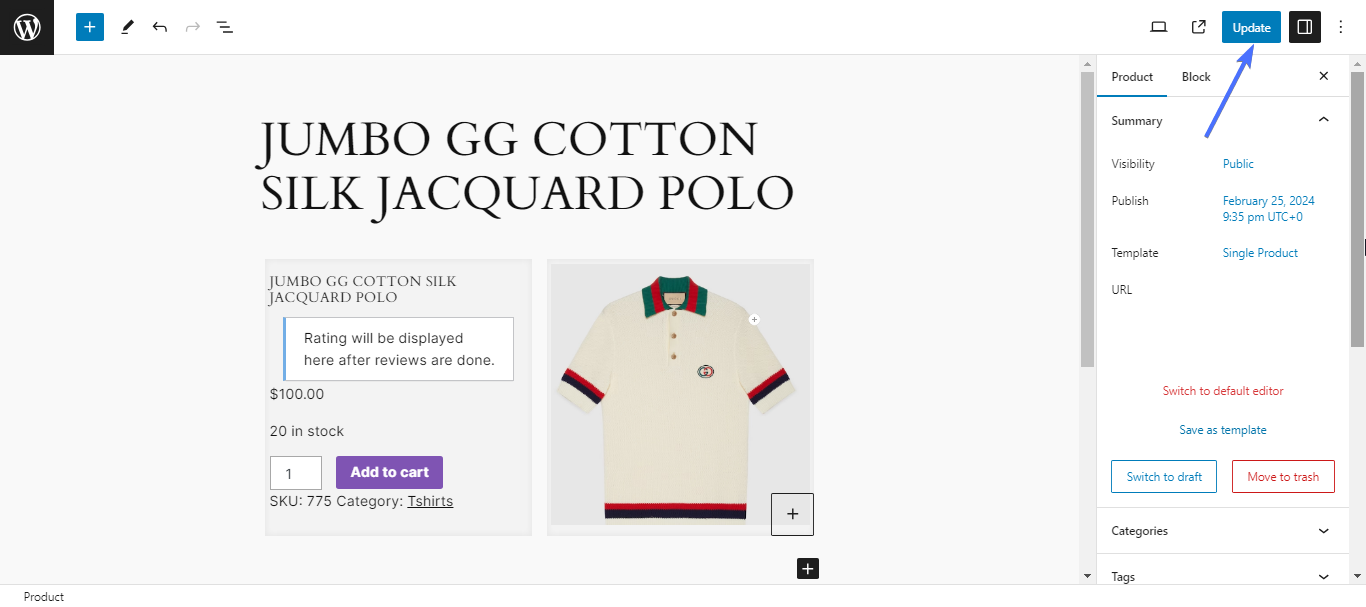
正如您在上面所看到的,产品页面已经过全面优化,包括“添加到购物车”按钮、评论显示和其他重要的产品详细信息。
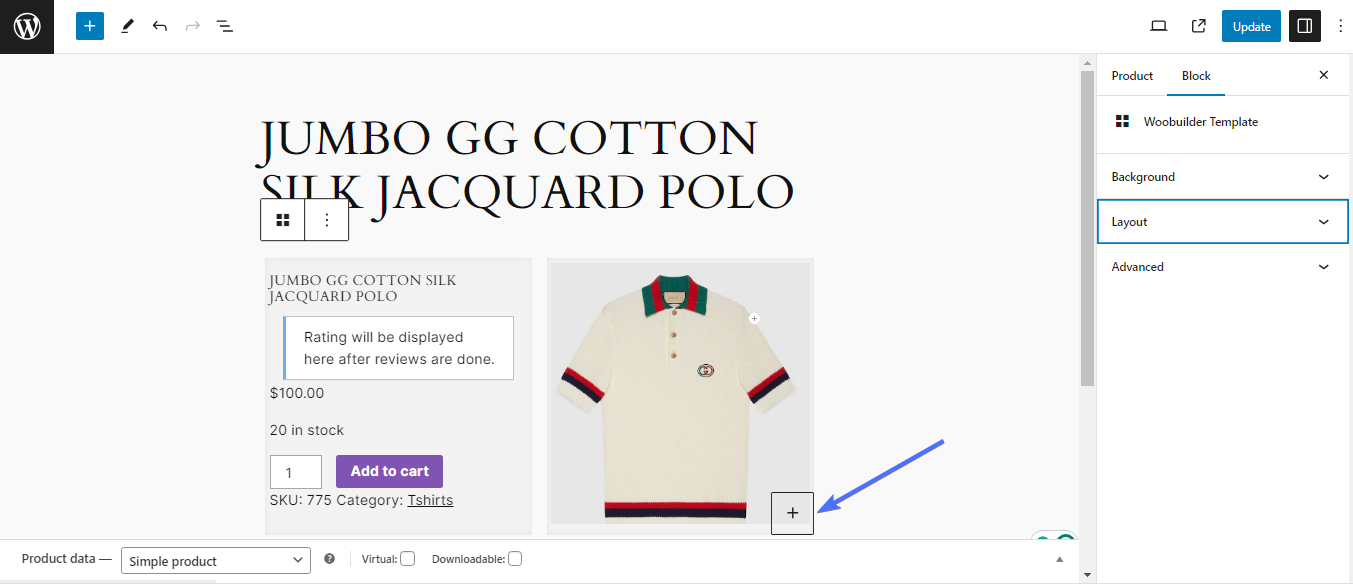
您还可以通过添加更多组件来进一步自定义产品页面。
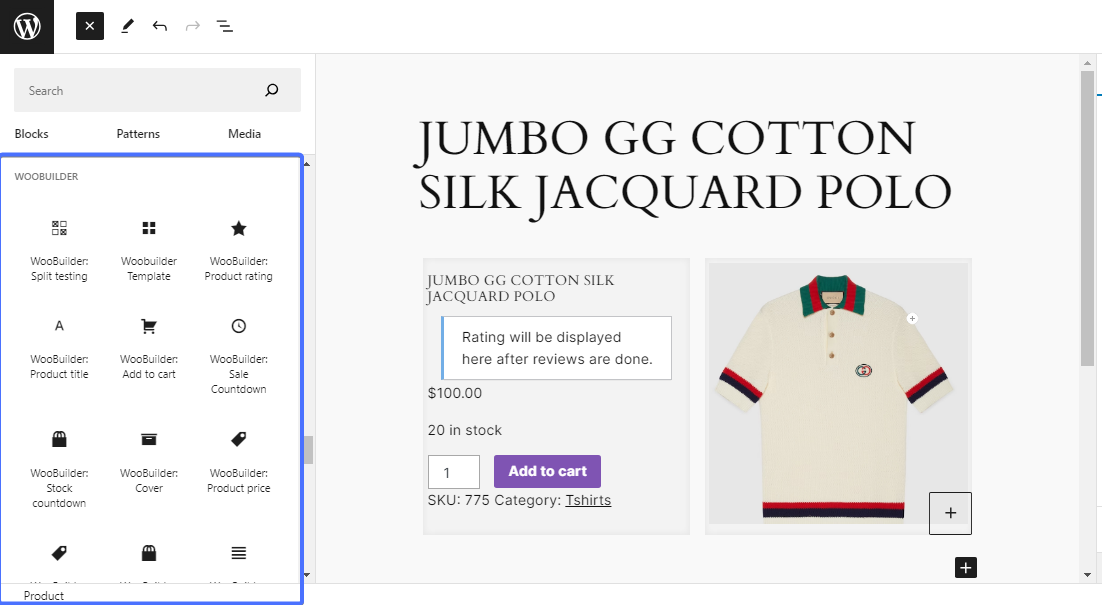
为此,请单击“添加块”图标。

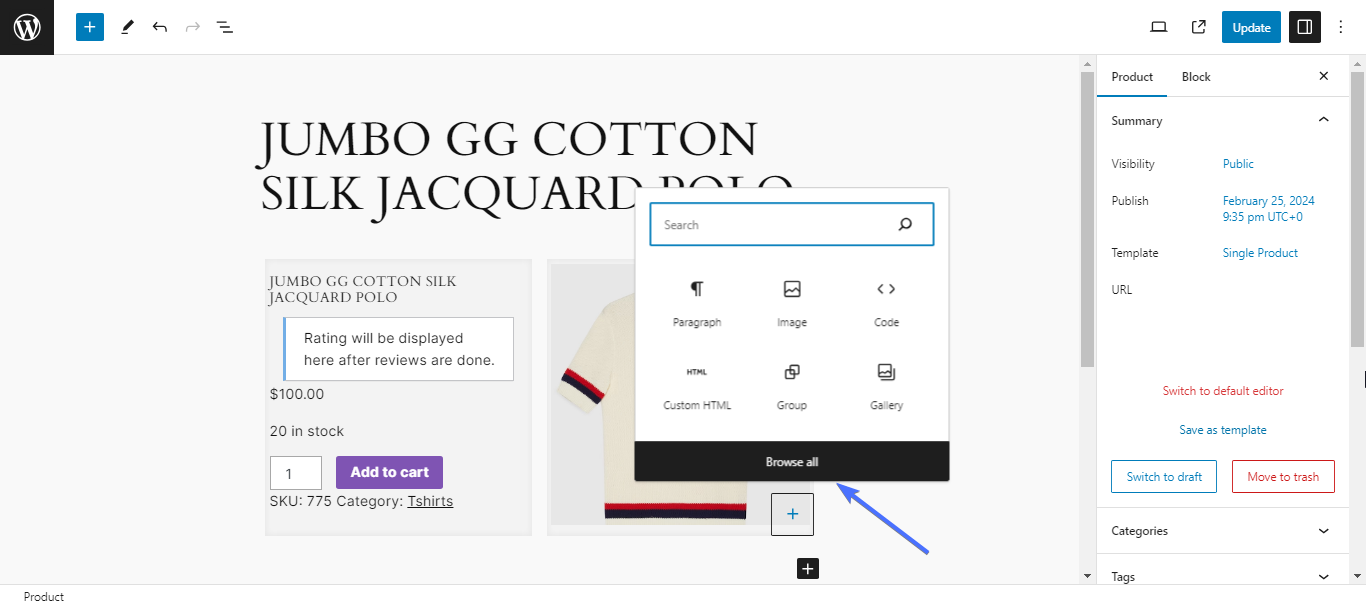
然后单击浏览全部以显示古腾堡块小部件。

您会发现两个额外的块部分: Caxton和WOOBUILDER 。

您可以拖放任何这些块来进一步自定义您的产品页面。
完成后,单击“更新”以发布优化后的页面

PootlePress 拥有内容丰富的指南,可以帮助您使用 WOOBUILDER 自定义 WooCommerce 产品页面设计。 确保检查出来。
使用 WooCommerce 360° 图像和变化样本优化产品图像
现在,让我们看看这两个产品,分别帮助您自定义 WooCommerce 产品页面图像和变体。
WooCommerce 360 图像
WooCommerce 360 Image 提供了一个无缝解决方案,可将迷人的 360 度图像旋转集成到您的 WooCommerce 网站中。 客户希望看到产品的各个角度,而 360 度图像可以在您的商店中实现这一目标。
有多个 WooCommerce 360 图像插件,既有付费的,也有免费的。 WooCommerce 360 Image 是流行的之一。 但是,在本教程中,我们将使用“Algori 360 Image”插件。 它是一个古腾堡块插件,可以在 WooCommerce 商店上启用交互式 360 度图像。
如何在您的商店中实施 WooCommerce 360 图像。
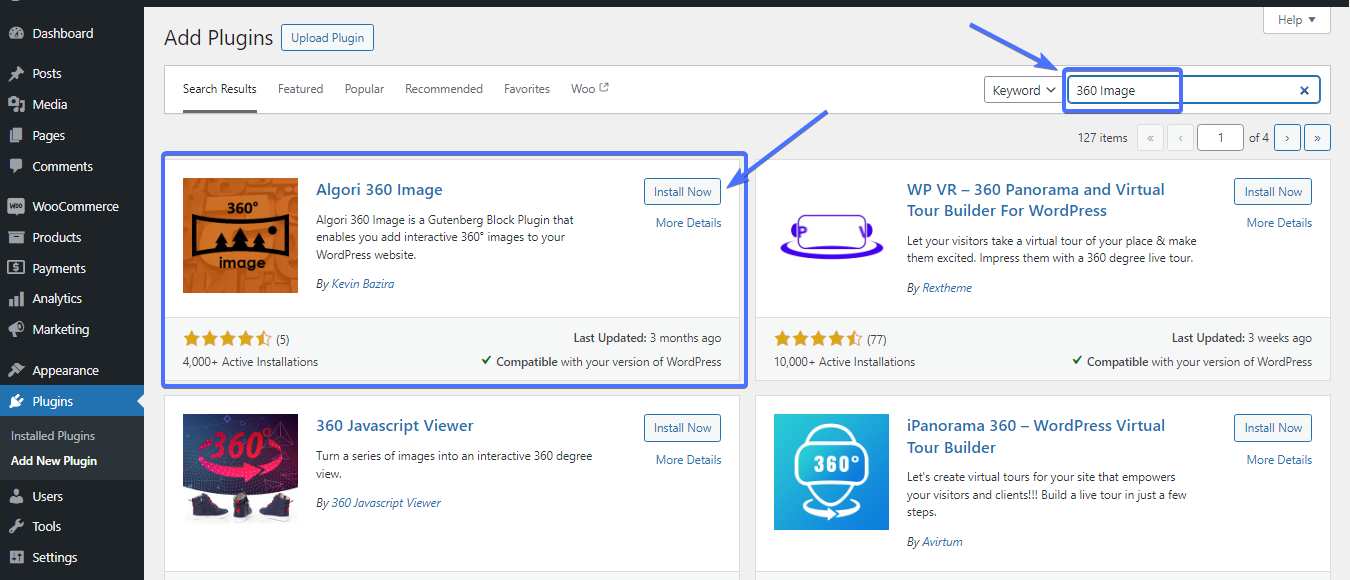
要实现 360 度图像,您首先需要安装 WooCommerce 360 图像插件(在本例中)。 导航到“添加插件”页面并搜索“Algori 360 Image”。 安装并激活插件。

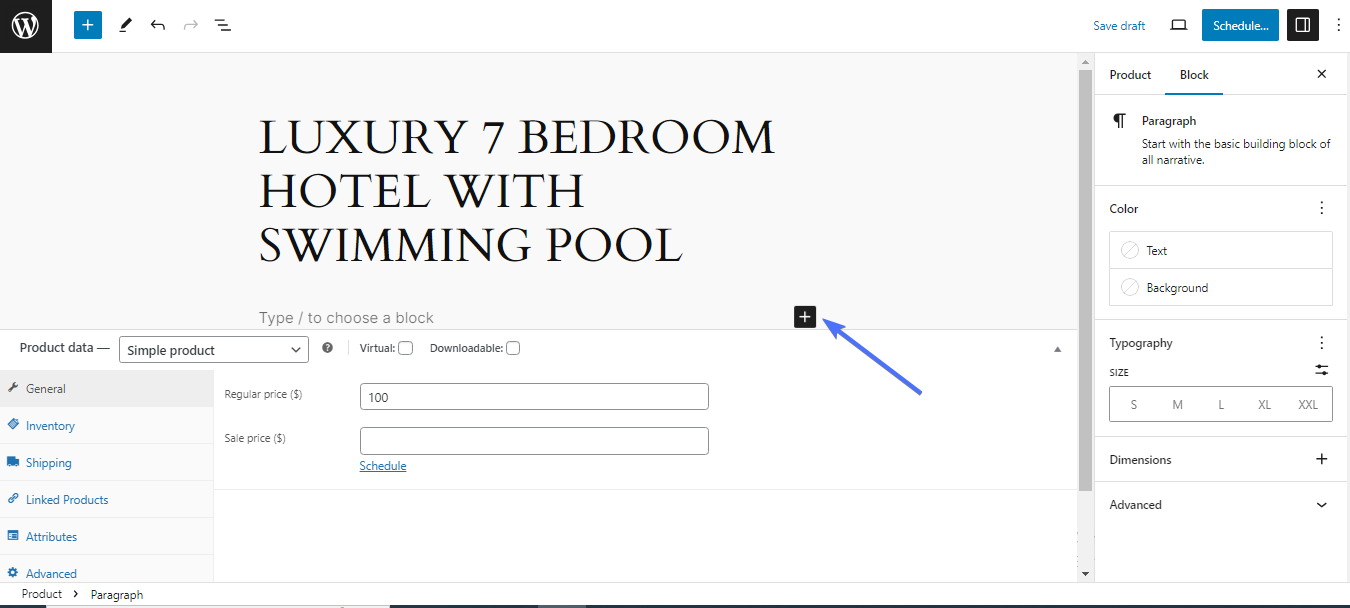
要使用该插件自定义 WooCommerce 产品页面设计,您可以创建新产品或编辑现有产品。
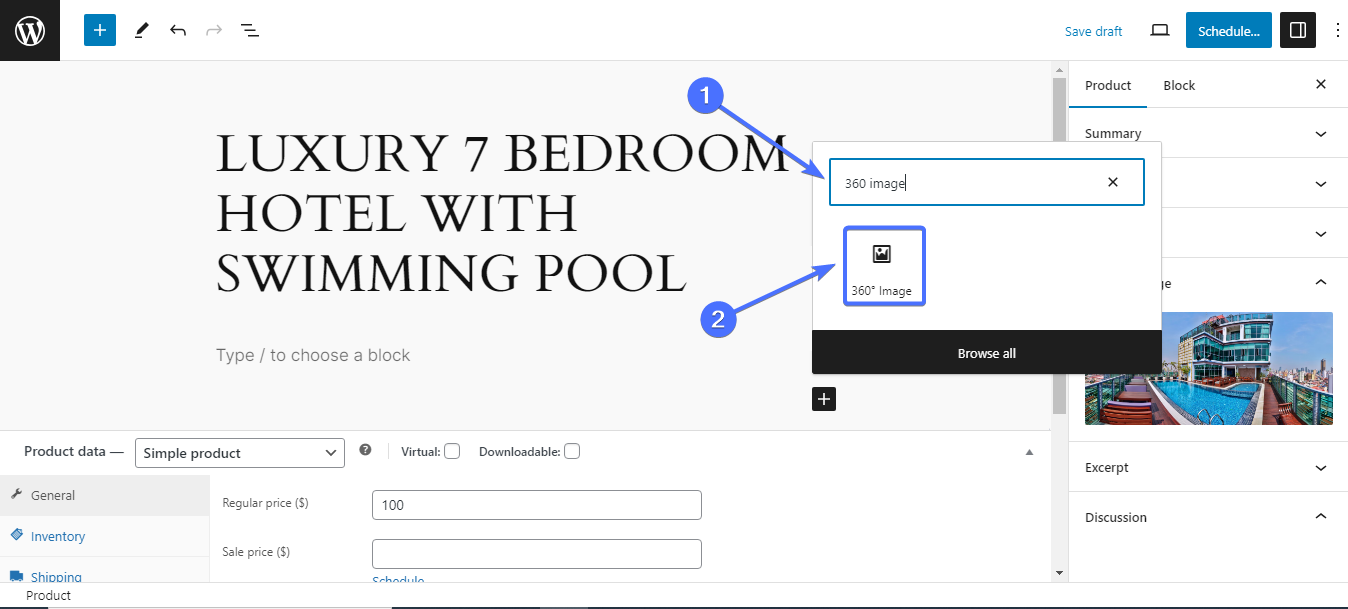
单击“添加块”图标可将新块添加到您的产品页面。

搜索“360 image”块并单击添加它。

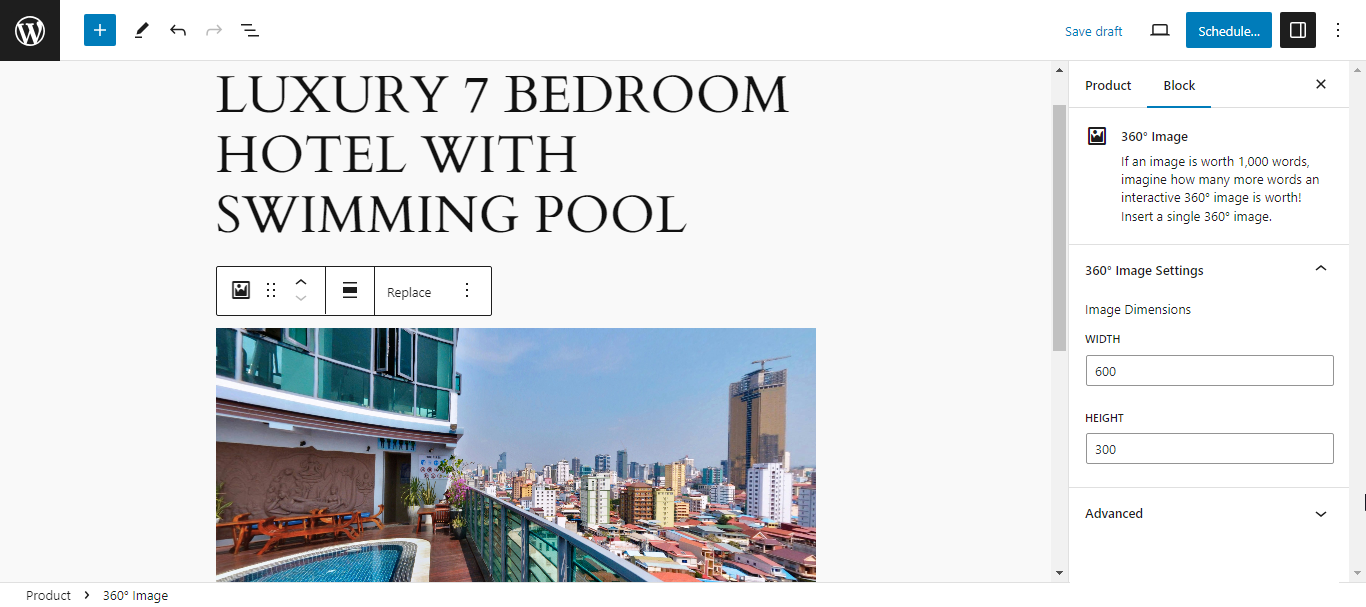
现在在您的媒体库中上传或搜索 360 度图像。 确保您选择的图像是 360 度图像。 最好将其用作产品图像之外的额外图像。

完成编辑后,单击“更新”或“发布” 。

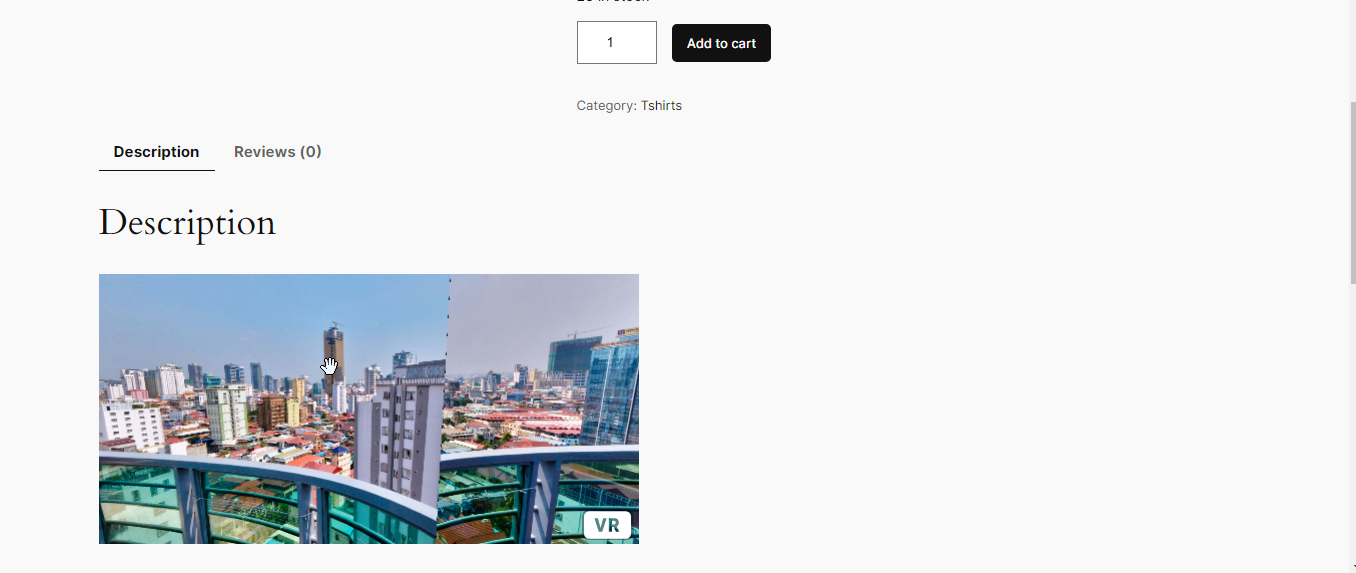
现在,当您在图像周围拖动光标时,它将显示图像的其他部分。 这将使客户能够看到产品的各个方面,以便他们可以更快地做出购买决定。

WooCommerce 的变体样本
Variation Swatches 是另一个用于自定义 WooCommerce 产品页面设计的工具。 这些插件提供直观的样本而不是传统的下拉菜单。
它们允许自定义属性样式,如颜色、图像或标签,并提供变体预览。 这使您的产品更具视觉吸引力,并促进更具互动性的购物体验,最终推动转化和客户满意度。
有多种变体样本插件,但我们将使用 CartFlows 的 WooCommerce 变体样本来进行此说明。 以下是在商店中设置变体的步骤
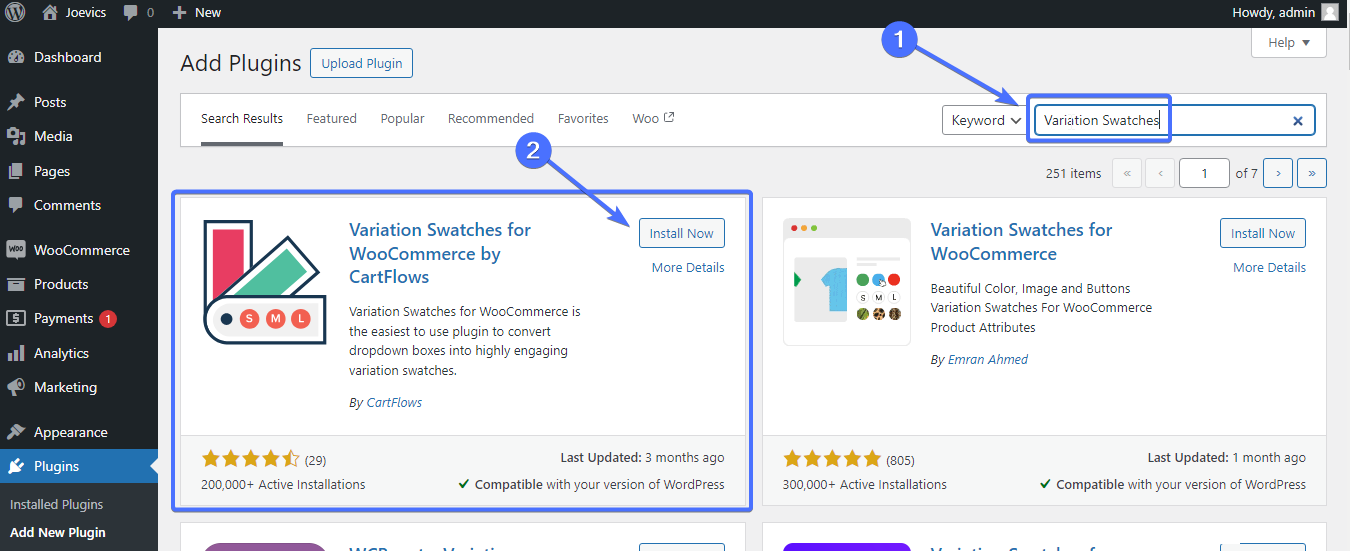
步骤 1. 安装插件
首先,您必须安装并激活该插件。 搜索“Variation Swatches”并安装 CartFlows 的插件。

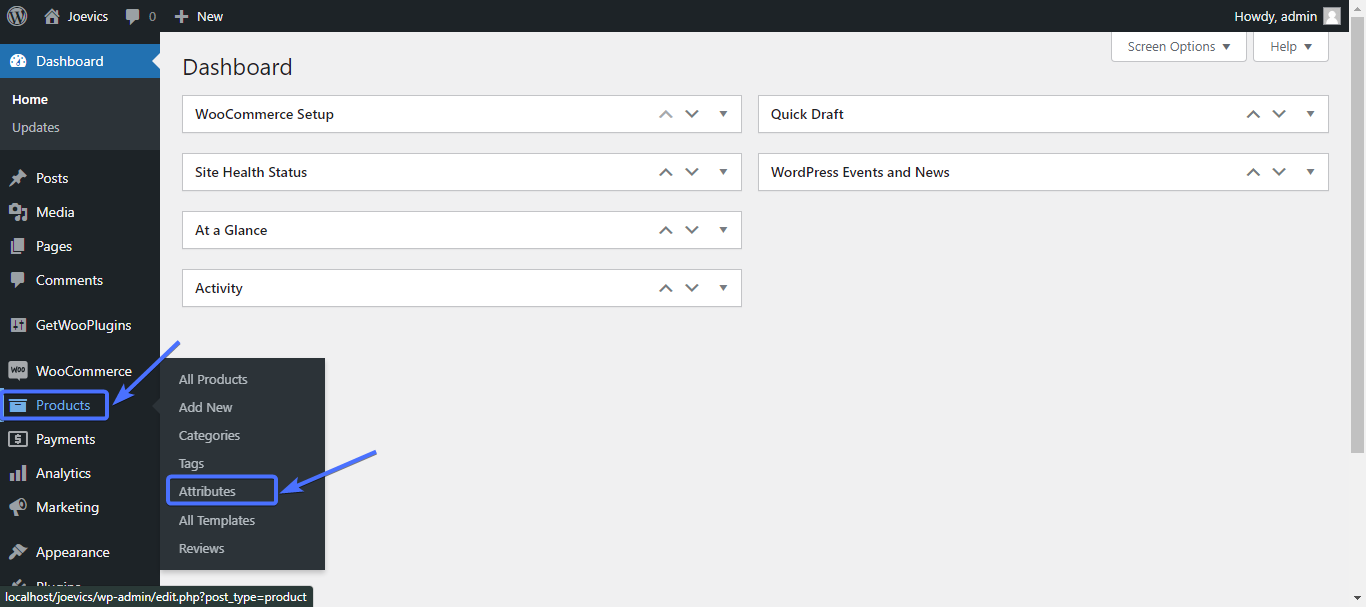
步骤 2. 创建属性
您必须首先创建属性才能创建颜色、尺寸等变体。
要创建变量,请转到产品>属性。

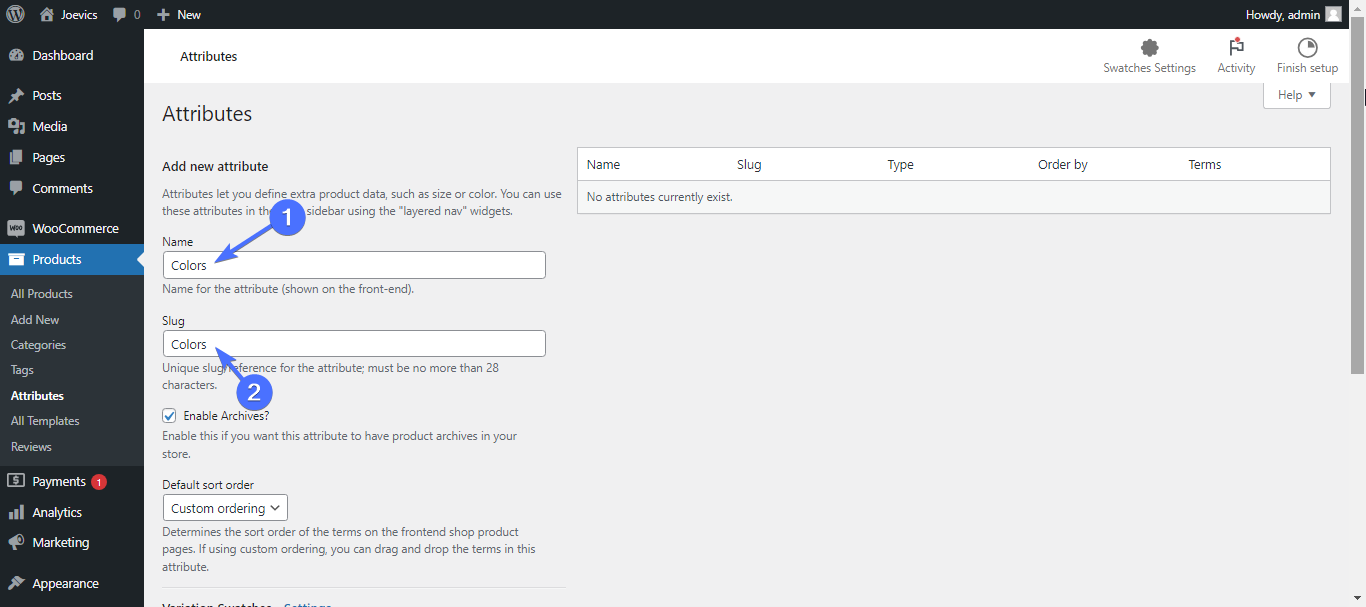
要添加属性,请输入名称和名称。 我们想首先为我们的产品创造颜色变化。 所以我们为此创建一个属性和属性。
使用“颜色”作为名称和别名。

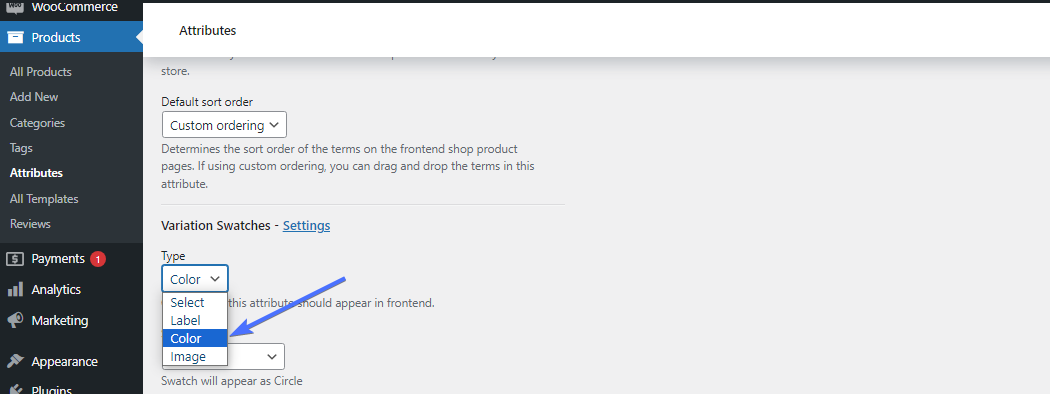
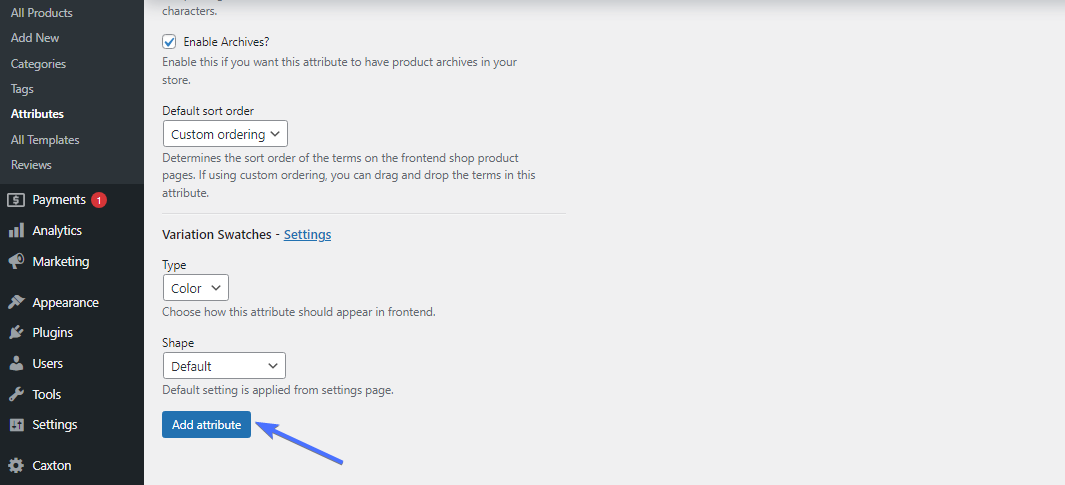
现在向下滚动到“类型”并从下拉列表中选择颜色。

然后单击“添加属性”进行保存。

步骤 3. 配置变体
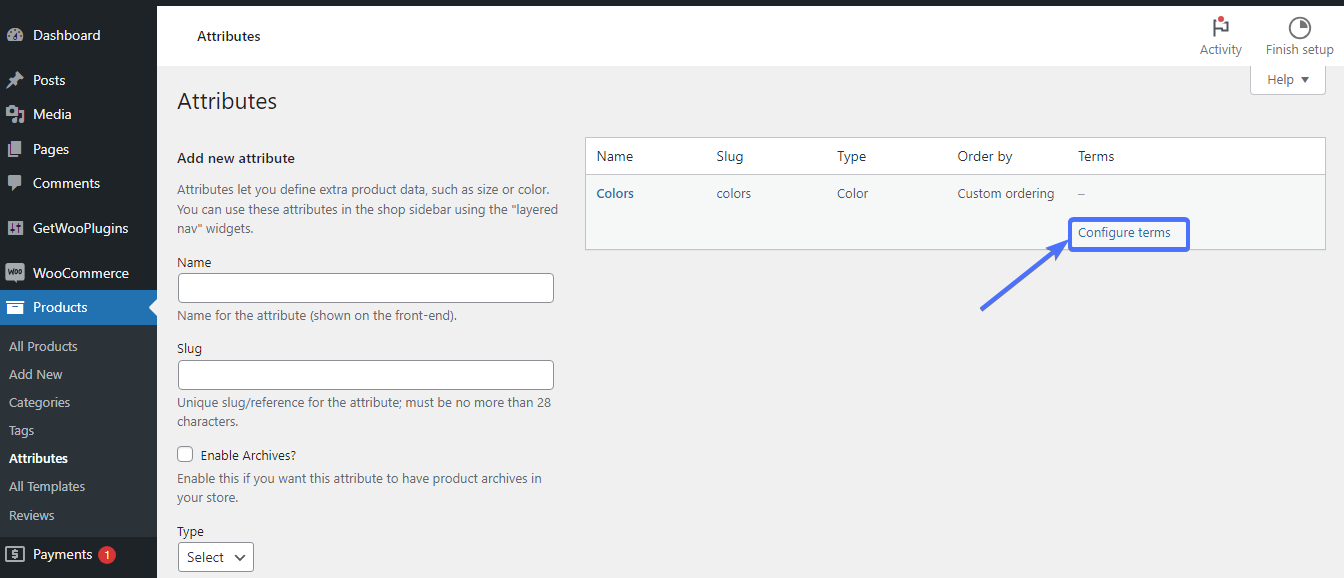
保存属性后,您现在可以配置变体。

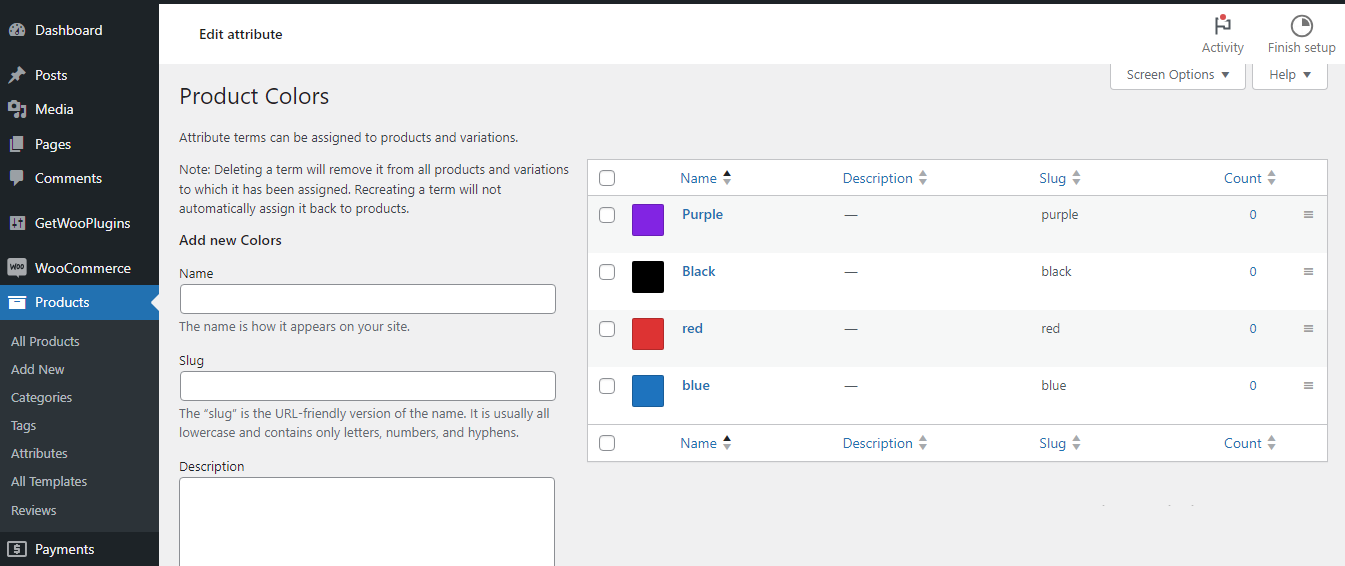
为此,请单击属性旁边的“配置条款” (在本例中为“颜色”)。

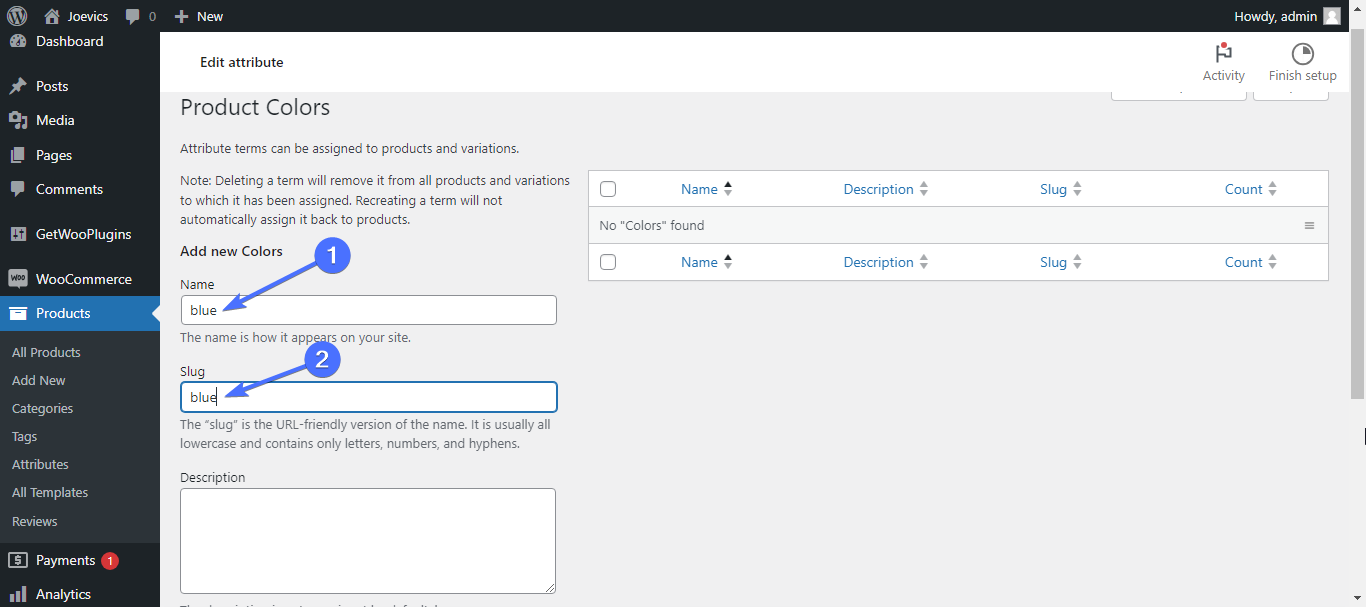
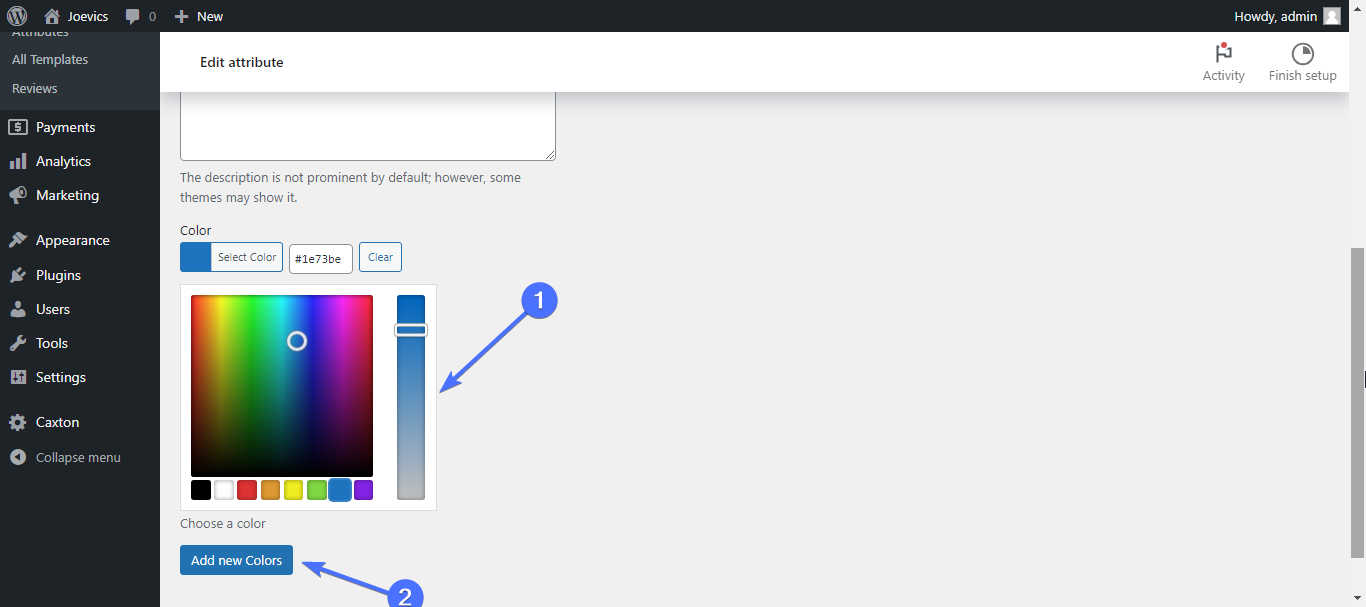
现在您需要创建适用于您的产品的各种颜色。 输入每种颜色的名称。 例如,蓝色。 另外,输入颜色的值。

然后选择颜色并单击添加新颜色。 对您拥有的每种颜色的产品执行此操作。

你将会得到这样的东西。

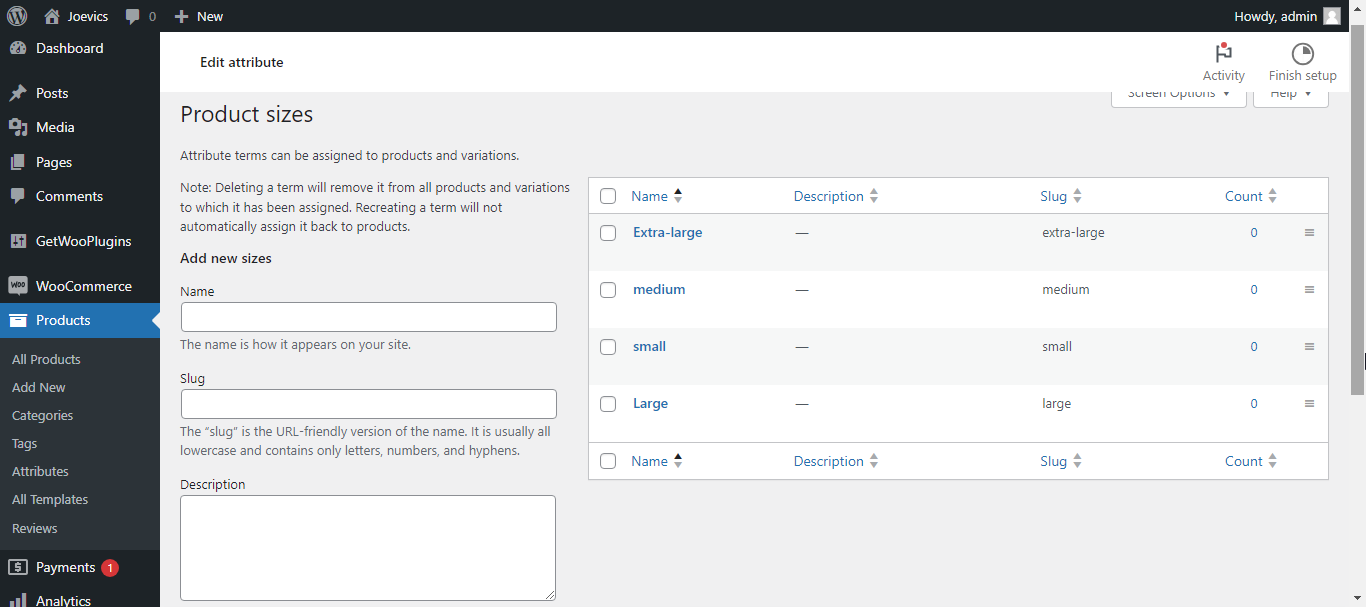
步骤 4. 创建其他属性
您还可以创建尺寸和标签属性,并按照相同的过程配置它们。 选择“按钮”作为尺寸的属性类型。

步骤 5. 应用属性
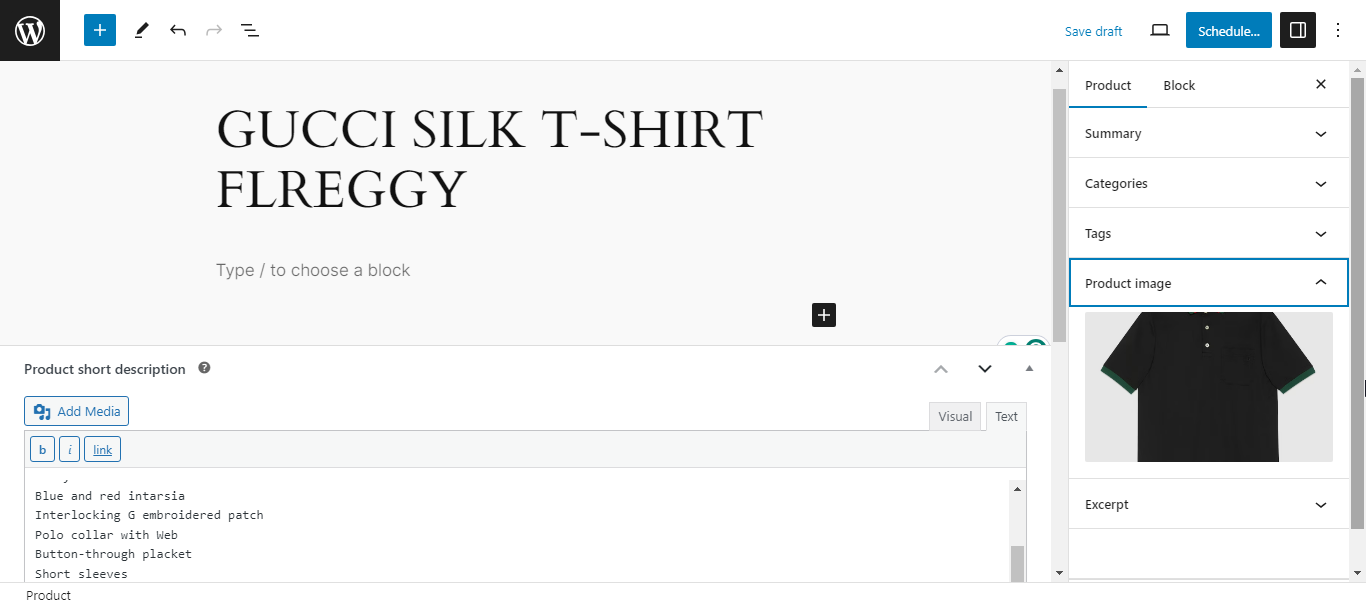
创建完属性后,下一步是将它们应用到特定产品。 为此,请编辑要应用变体的产品。

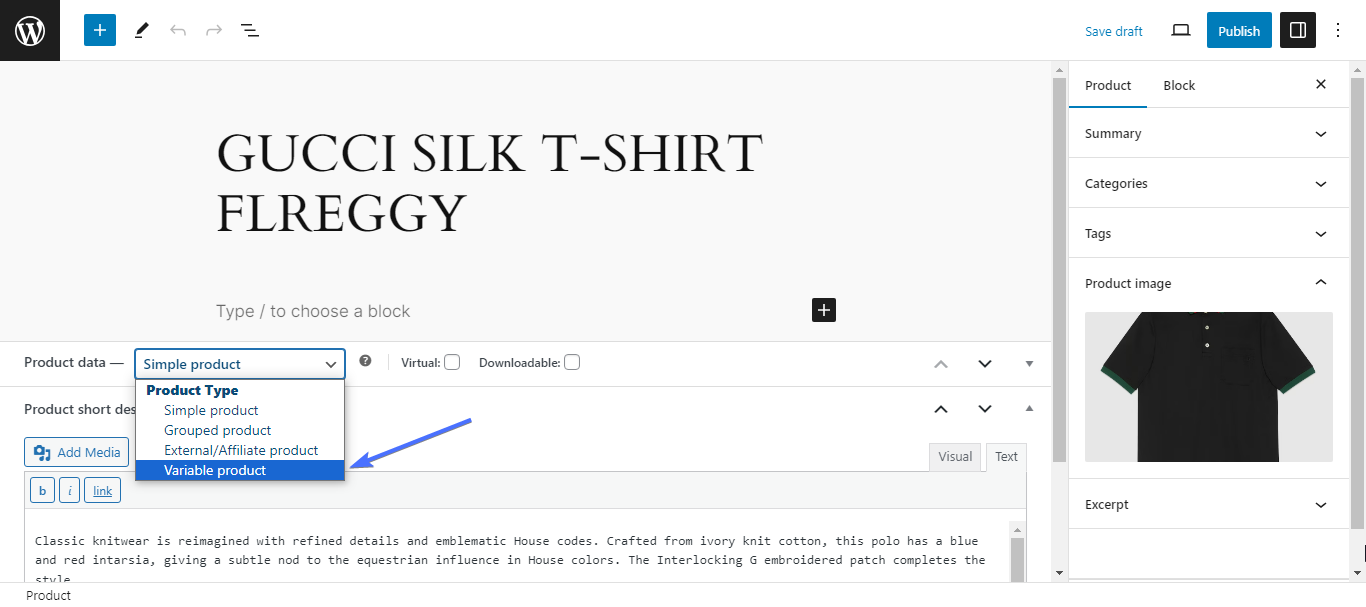
然后向下滚动到“产品数据”部分,并将产品类型更改为可变产品

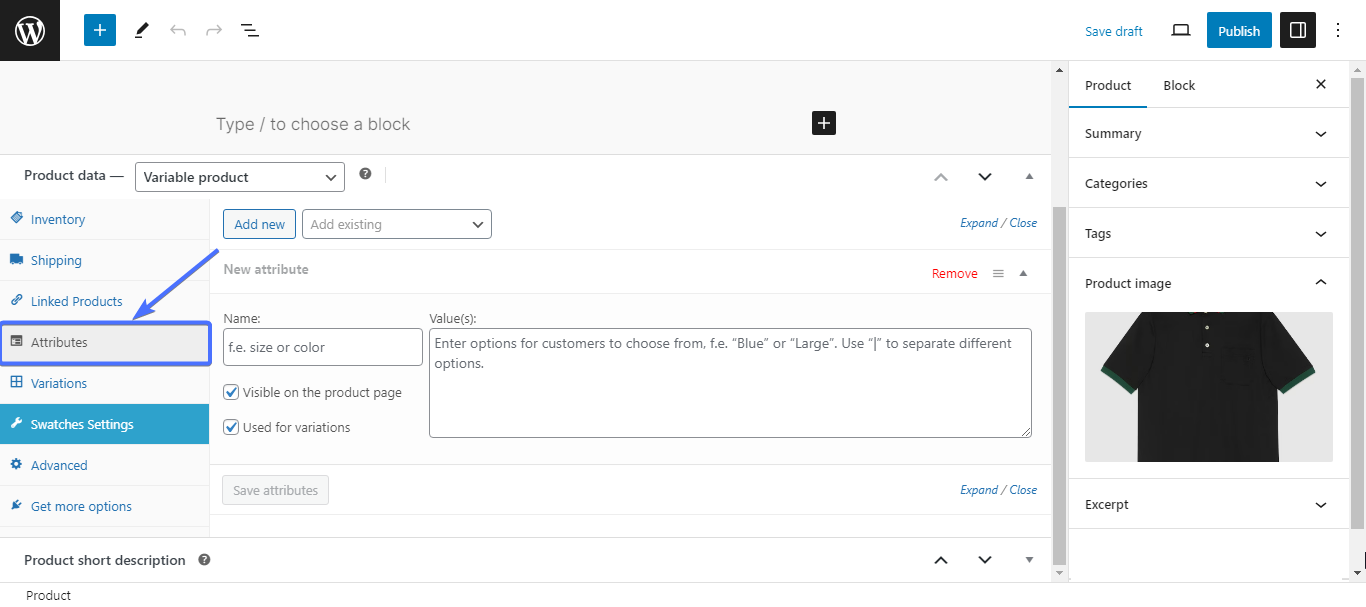
接下来,单击属性。

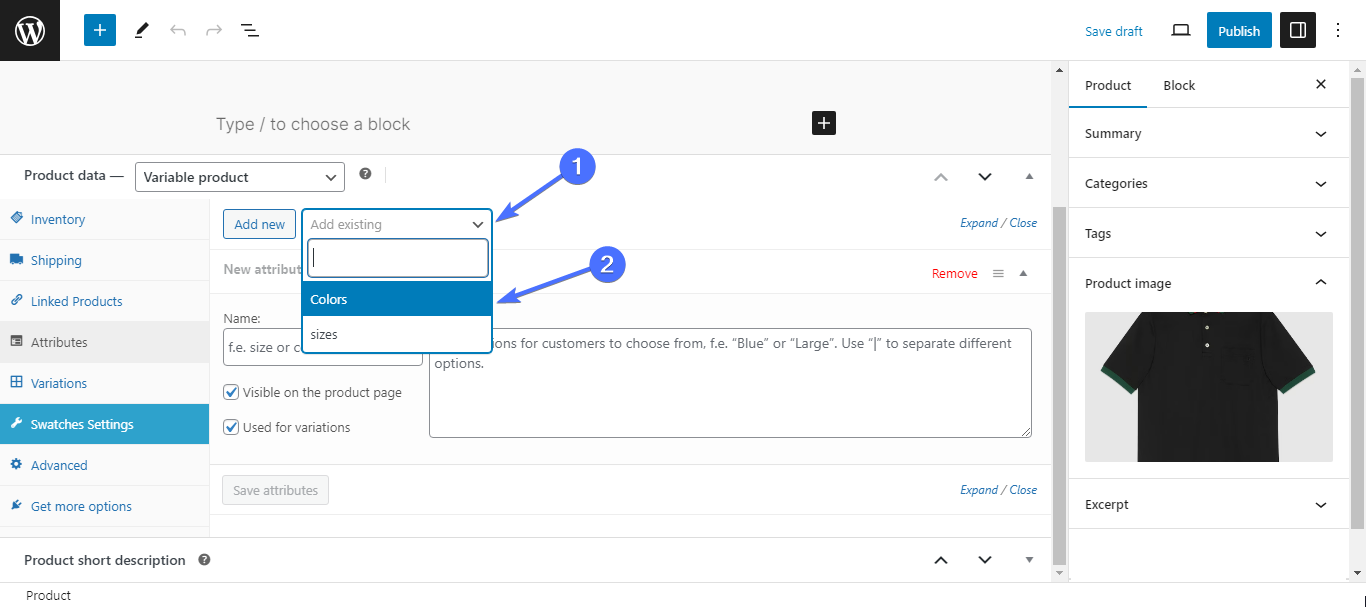
然后单击“添加现有”并从下拉列表中选择您创建的属性。 例如,我们将选择颜色来设置产品的颜色变化。

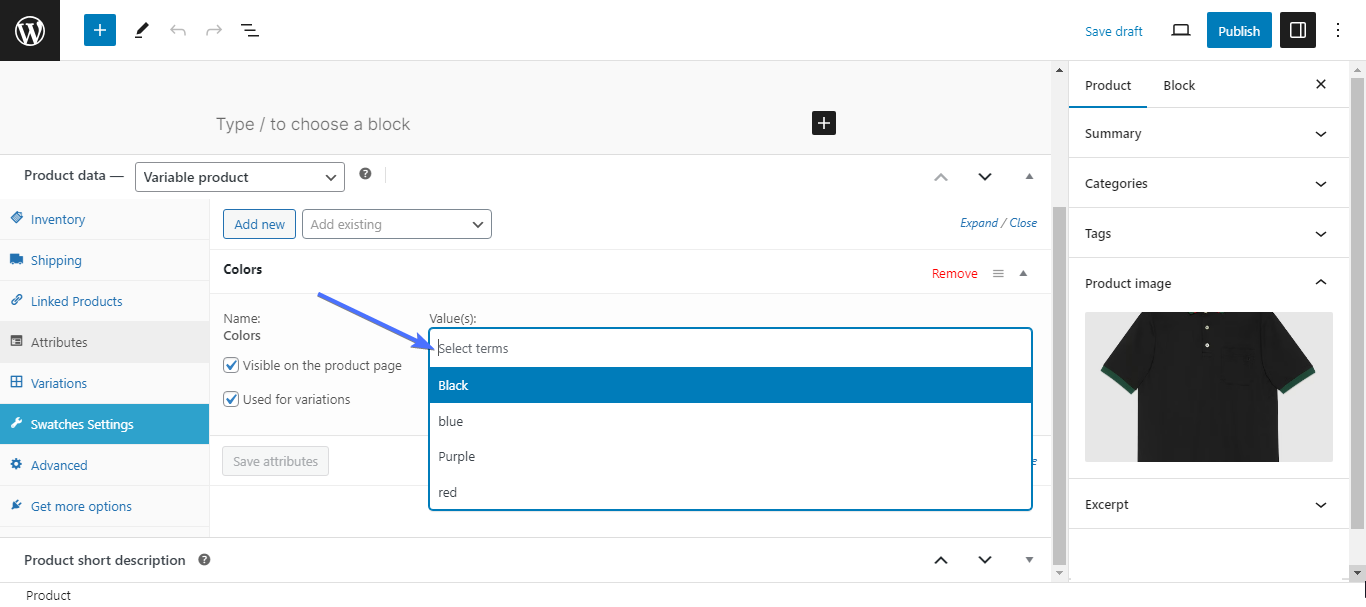
现在您必须选择适用于该特定产品的特定颜色。 为此,请使用搜索功能。

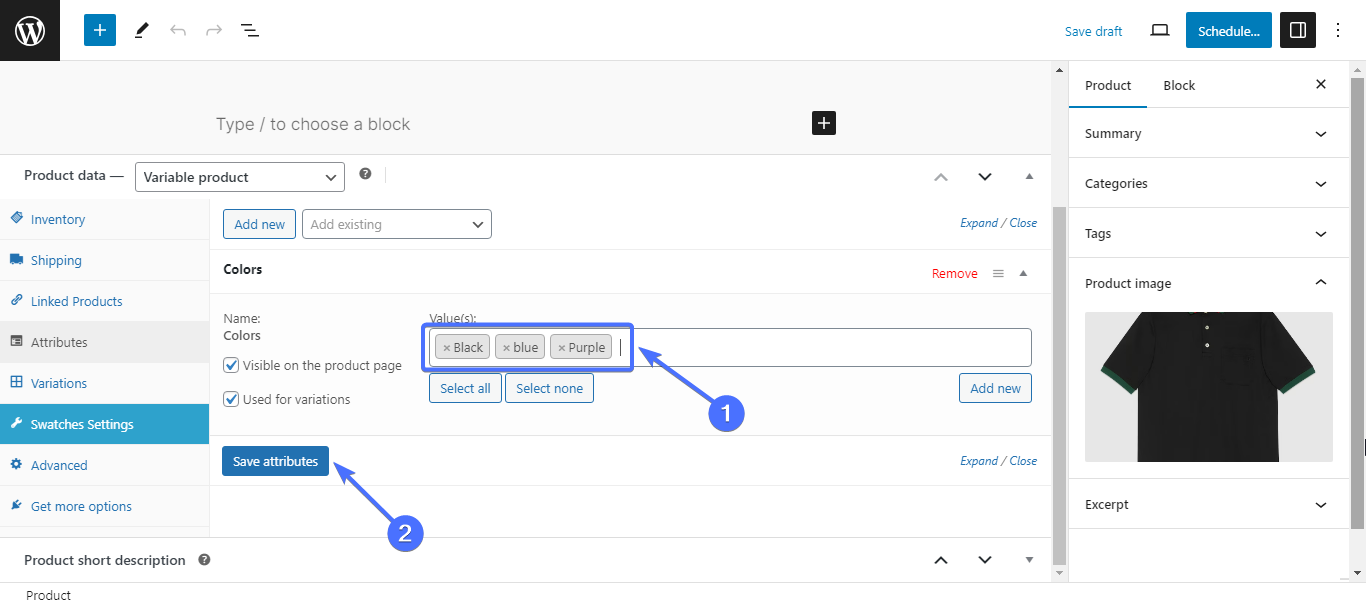
选择所有适用的颜色,然后单击保存属性。

步骤 6. 创建产品变体
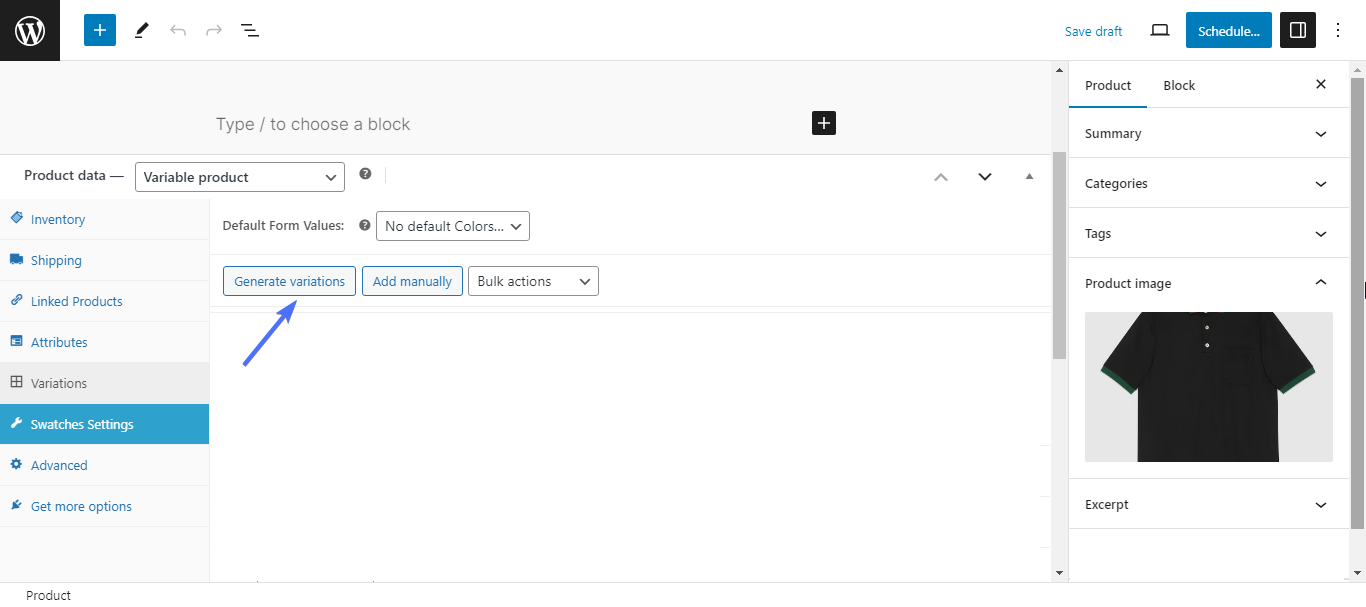
保存属性后,您将需要设置变体。 为此,请单击“变体” 。
您可以根据可用的产品手动添加变体。 这意味着您将设置产品的尺寸、颜色和其他变化。 例如,如果您有 10 件这种黑色衬衫产品,有哪些尺寸可供选择?

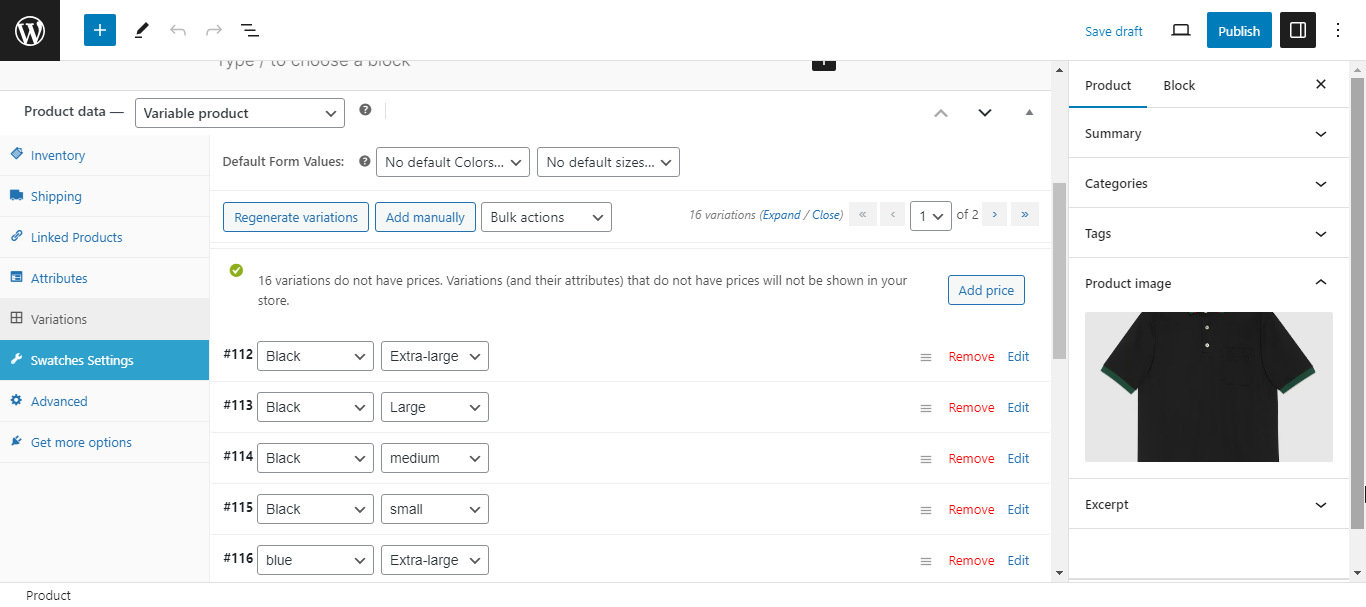
如果您的产品有多种尺寸和颜色,请单击“生成变体”以生成所有可能的变体。

步骤 7. 添加变体的价格
创建变体后,您需要为其添加价格。 您可以编辑每个变体并为其添加特定价格,或添加适用于所有变体的一般价格。
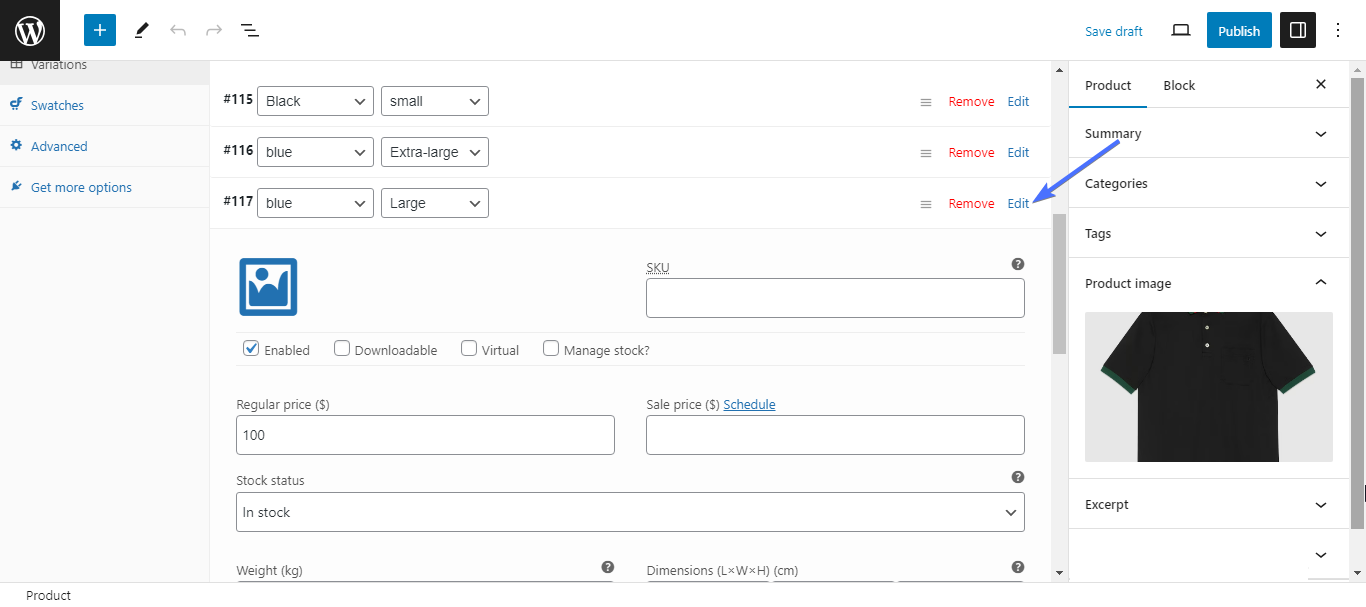
要添加单独的价格,请单击“编辑” 。 然后输入变化的价格。 您还可以上传图片,并输入其他详细信息,例如重量和运输等级。 对所有变体都执行此操作。

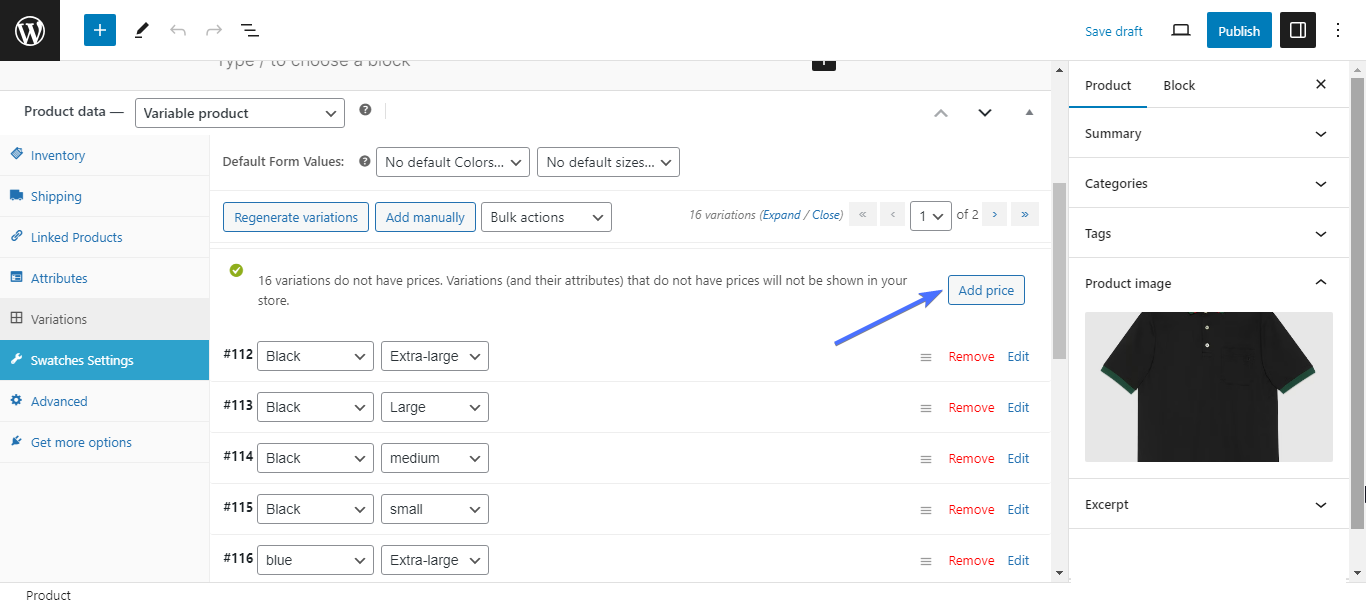
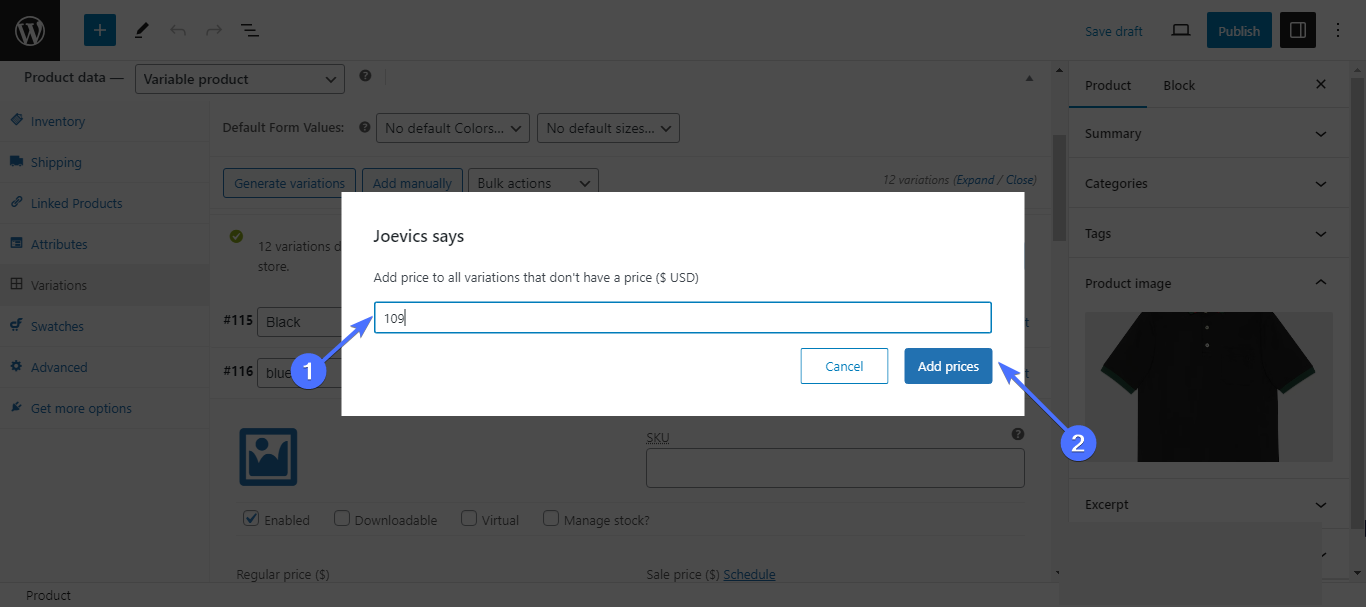
要添加所有变体的一般价格,请单击“添加价格”。

然后输入价格并点击添加价格

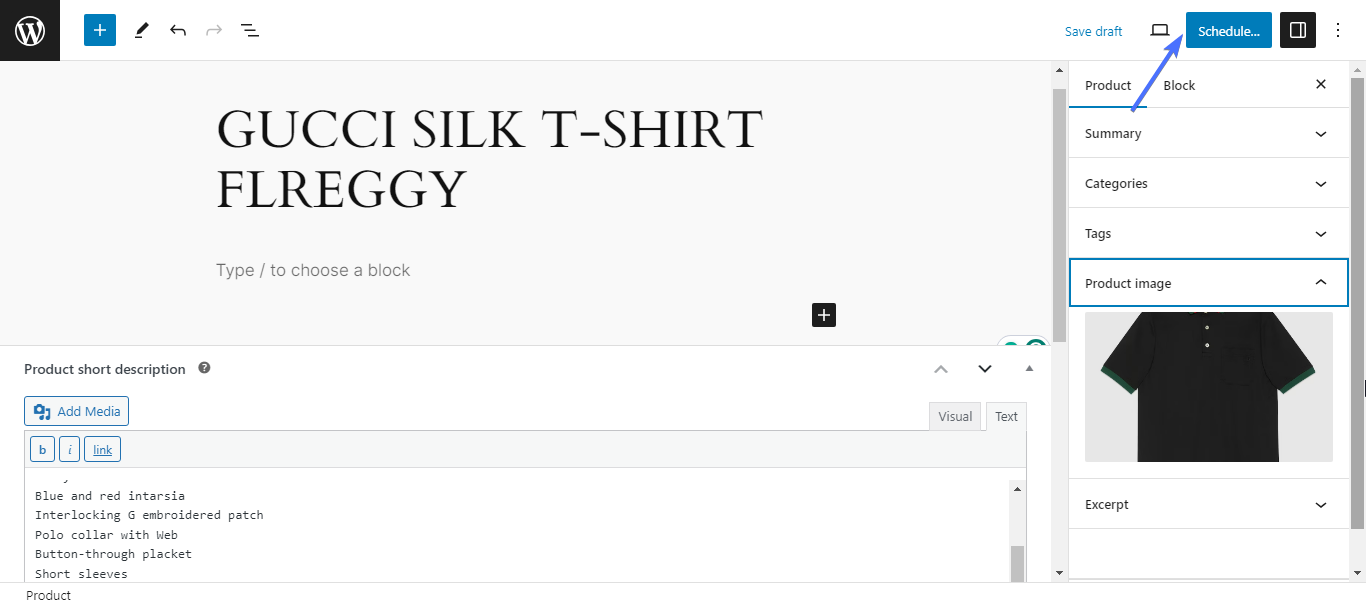
最后,向上滚动并单击“发布”或“计划”。

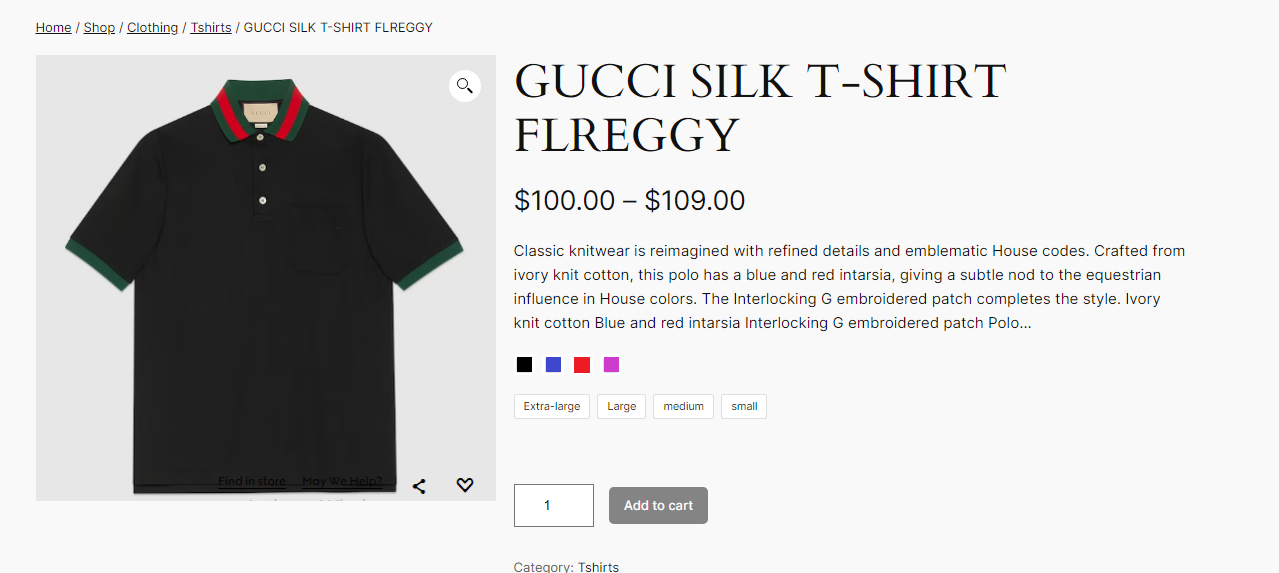
就是这样。 恭喜。 您已成功自定义产品页面设计以包含产品颜色变化。 您可以对尺寸、标签等执行相同的操作。
以下是应用颜色和尺寸变化后页面的外观。

优化您的 WooCommerce 产品页面模板
提高产品页面加载速度
产品页面的加载速度是一个重要因素,可以决定客户的购物体验,从而决定您获得的转化水平。 页面加载缓慢通常会导致跳出率较高,从而导致您花钱。
Google 建议将加载速度保持在 3 秒或更短。 以下是一些有助于提高加载速度的提示。
1.检查你的加载速度
首先检查你的立场。 Google 的 PageSpeed Insights 是您的首选工具。 它将准确指出是什么导致您的网站速度变慢以及如何修复它
2. 选择正确的主题
选择主题就像为您的网站挑选一套服装。 它需要看起来不错,但也必须适合场合。 选择 WooCommerce 友好的主题。 它不必太浮华; 它只需要与 WooCommerce 良好配合即可。
3. 注意插件的使用
如果您使用一些插件,那就太好了。 但是,您的商店中拥有太多 WooCommerce 插件可能会成为一个问题。 借助数千个插件来更好地定制 WooCommerce 产品页面设计,很难不过度。 将您的插件限制在少数,并坚持使用与 WooCommerce 兼容的插件。
4. 缩小图像尺寸
大图像会拖慢您的网站速度。 TinyPNG 等工具可让您在不牺牲质量的情况下将图像压缩高达 75%。
5. 删除不必要的代码
删除任何不必要的代码。 太多的代码会减慢您的网站速度。
6.激活浏览器缓存
当您激活缓存时,它将保存您网站页面的部分内容并减少加载时间。
7. 获得可靠的服务器
确保您的服务器配置良好并且位于目标受众所在的位置,以确保更快的加载速度。
8. 尝试 CDN
内容交付网络 (CDN) 将重要数据(例如产品图像)存储在离用户更近的地方,以帮助减少加载时间。
利用附加组件增强定制能力
WooCommerce 产品选项

WooCommerce 产品选项是一个广泛使用的插件,可以通过条件逻辑向您的 WooCommerce 产品添加补充产品选项。 它与多个 WooCommerce 支付网关和运输插件顺利集成,并兼容知名的 WooCommerce 主题,确保统一设计
WooCommerce 保护类别

PPWP 允许您保护您的 WooCommerce 商店。 该插件可让您使用密码锁定高级产品页面,确保只有 VIP 或会员才能访问它们。 您甚至可以设置到期日期以增强安全性并轻松管理访问角色。
价格: PPWP 有免费版本。
3.Yay货币

YayCurrency 让您的客户轻松轻松地切换货币。 它支持超过 160 种货币单位并自动更新汇率。 对于国际购物者来说,这改变了游戏规则。 另外,它与其他 WooCommerce 扩展兼容。
价格: YayCurrency 有免费版本。 高级版本的年度许可证费用为 49%,终身付款费用为 195 美元。
结论:无代码 WooCommerce 产品页面定制的后续步骤
自定义您的 WooCommerce 产品页面不是一次性的事情。 我概述了如何使用 WooBuilder Blocks 自定义产品页面。 我们还讨论了如何为您的产品添加 360 度图像和变体,以及几个插件以进一步优化您的商店和产品页面。
完成定制后,您必须进行用户测试,以获得有关新定制的产品页面性能的反馈。 测试自定义页面以确保它们在所有设备上快速加载,并验证您的产品页面在移动设备上完全响应。
您还需要优化产品页面的速度并定期监控其性能以找到需要改进的地方。
今天就开始吧!
