Método sin código: personalización de las páginas de productos de WooCommerce
Publicado: 2024-04-08¿Está buscando personalizar las páginas de sus productos para obtener más ventas?
Un producto bien diseñado y optimizado es un activo enorme que puede generar conversiones e ingresos. La página del producto es su escaparate en línea y hace el trabajo de convencer a los clientes para que le compren.
Desafortunadamente, el producto WooCommerce predeterminado no ofrece mucho para ayudar a las conversiones. Es por eso que debes personalizar los diseños de las páginas de productos de WooCommerce para ofrecer una experiencia de compra más personalizada.
En el pasado, era necesario ser desarrollador para personalizar una página. Pero gracias a los avances tecnológicos, ahora puedes optimizar las páginas de tus productos y hacerlas visualmente atractivas sin escribir una línea de código.
En este artículo, describiré cómo personalizar los diseños de páginas de productos de WooCommerce sin código. Al final del artículo, debería poder diseñar y optimizar cada aspecto de las páginas de sus productos de WordPress para mejorar la conversión.
Introducción a la personalización de la página del producto WooCommerce
La página del producto WooCommerce es su escaparate digital, donde puede impresionar a sus clientes y lograr que le compren.
Cada producto WooCommerce tiene su propia página única donde puede mostrar detalles relevantes como el nombre del producto, descripción, precio, imágenes y cualquier variación. Pero estos detalles no son suficientes para convencer a sus clientes de que le compren.
Por lo tanto, debe optimizar aún más la página para convertirla en una máquina de ventas que pueda captar la atención de sus clientes y convencerlos de realizar una compra.
La buena noticia es que puedes hacer todo eso sin codificar. Sólo necesita modificar las páginas de sus productos y todo su sitio utilizando herramientas específicas que compartiré en este artículo.
Elementos clave para incluir en la página de su producto
Antes de comenzar a personalizar los diseños de páginas de productos de WooCommerce, veamos primero los componentes clave de una página de producto de alta conversión:
- Detalles del producto: la página contendría el nombre, la descripción y la imagen del producto. También debería mostrar audazmente el precio del producto.
- Botón Agregar al carrito o Comprar ahora: El botón Agregar al carrito es un botón de llamada a la acción. Por eso debe ser atrevido y visualmente atractivo. Utilice un color como el verde para el fondo para que se destaque.
- Lista de deseos: la página del producto permite a los clientes marcar los artículos como favoritos para futuras compras.
- Reseñas de clientes: la mayoría de los clientes consultan las reseñas antes de realizar una compra. Es más probable que se compre un producto con al menos cinco reseñas que uno sin reseñas.
- Variaciones de productos: muestre todas las variaciones (color y tamaño) de cada proceso para mejorar las opciones de los clientes y ayudar a impulsar las ventas.
- Productos relacionados: agregue productos relacionados para brindar alternativas a los compradores. Las recomendaciones de productos pueden mejorar los ingresos en un 300%.
- Detalles de entrega: los clientes quieren conocer los detalles de entrega. Proporcione información vital como notificaciones de recogida, regiones de entrega y detalles del embalaje.
- Política de devoluciones: proporcione información sobre sus políticas de devolución y cambio para tranquilidad del cliente.
- Información de marca: muestra los detalles de la marca del producto para generar lealtad a la marca. Esto es aún más importante si el producto es de una marca reconocida.
Herramientas y extensiones sin código para personalizar las páginas de productos de WooCommerce
Uso del complemento WooBuilder Blocks para personalización

WooBuilder Blocks es un creador de WordPress para personalizar los diseños de páginas de productos WooCommerce. El complemento proporciona todo lo que necesita para convertir sus aburridas páginas de productos en embudos de ventas. Se integra con el Editor de bloques de Gutenberg para permitirle personalizar sus páginas directamente desde el editor de WordPress.
Cómo utilizar los bloques WooBuilder para personalizar la página de productos
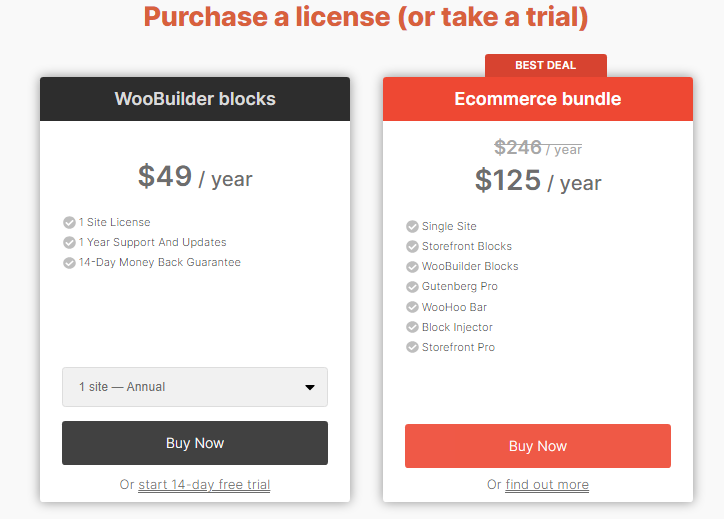
WooBuilder Blocks es un complemento premium, por lo que primero deberá comprarlo en el sitio web de PootlePress. Ofrecen una prueba de 14 días.

Una vez que tengas el archivo del complemento, procede a instalarlo y activarlo.
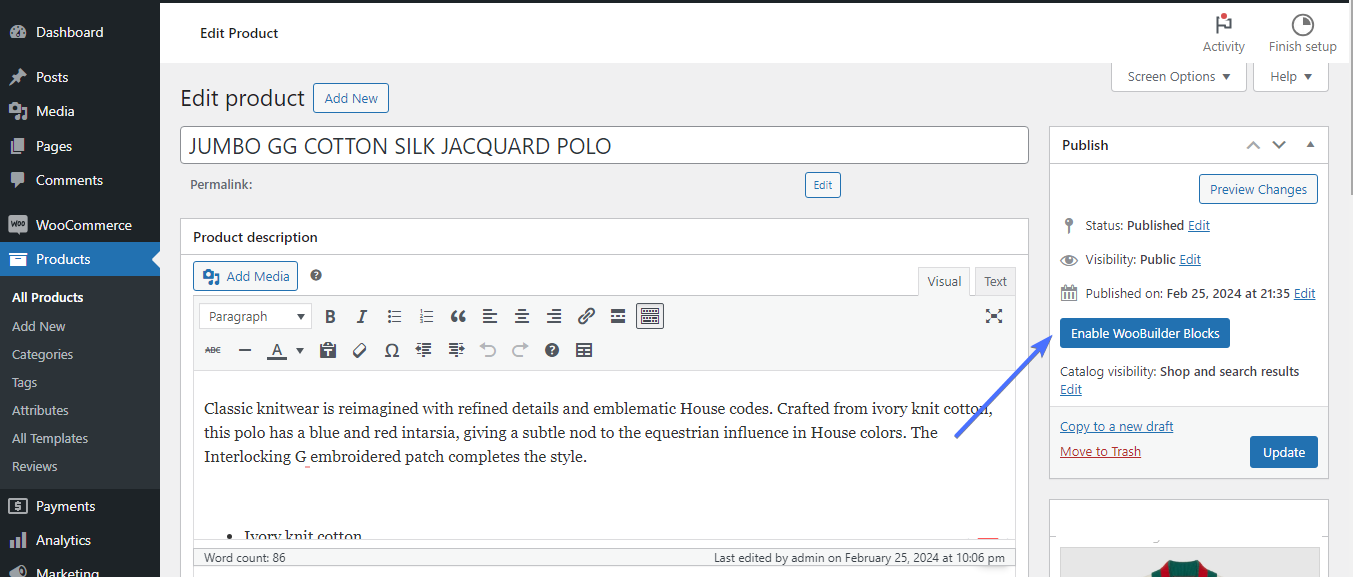
Para utilizar el complemento, cree un nuevo producto o edite un producto existente. Verá un botón en el lado derecho de la página para habilitar bloques WooBuilder. Haz click en eso.

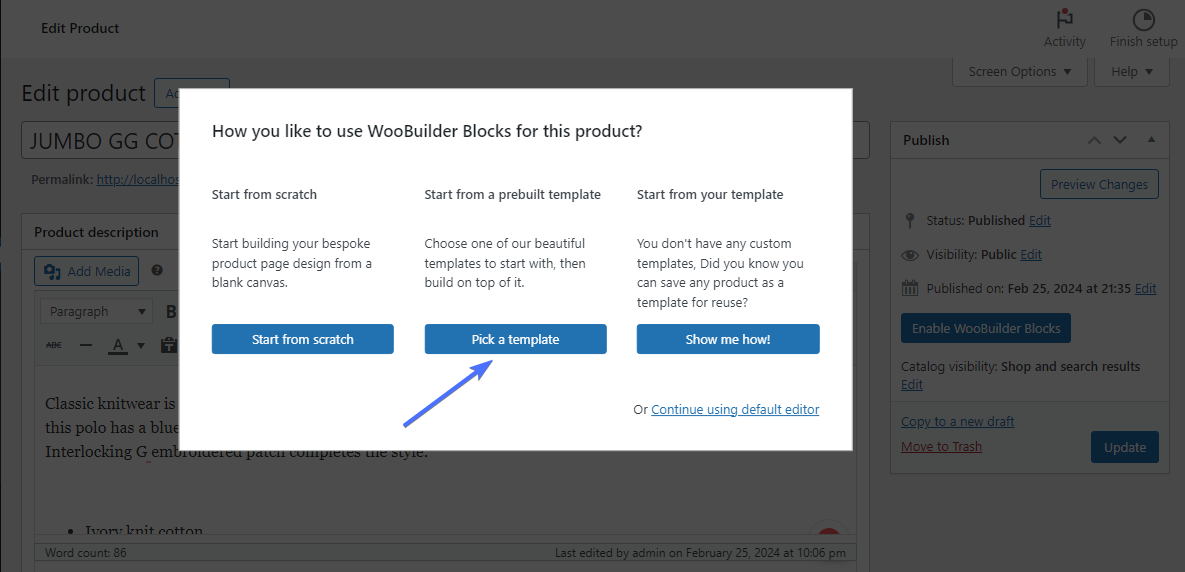
A continuación, verá una ventana emergente con 2 o 3 opciones dependiendo de si está editando un producto existente o creando uno nuevo.
- Empezar desde el principio
- Elige una plantilla
- Muéstrame cómo
En esta ilustración, estamos editando un producto existente. Como tal, elegiré una plantilla .

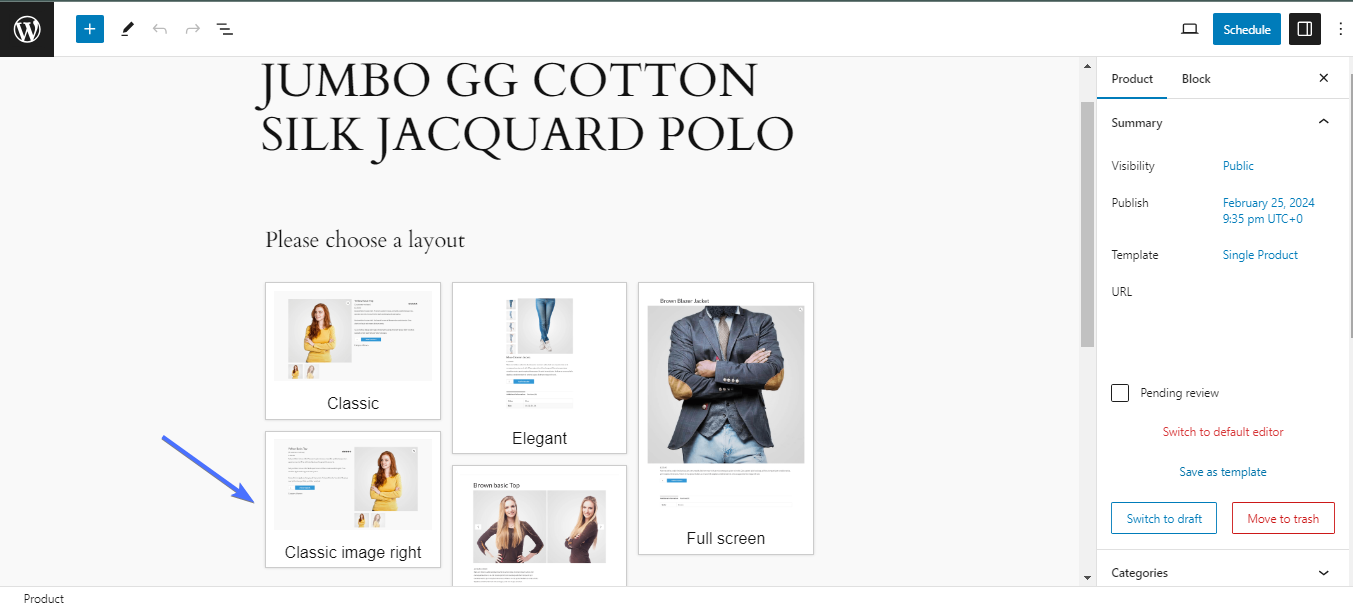
Ahora hay 5 diseños diferentes para elegir. Elija el que crea que mostrará mejor ese producto específico.
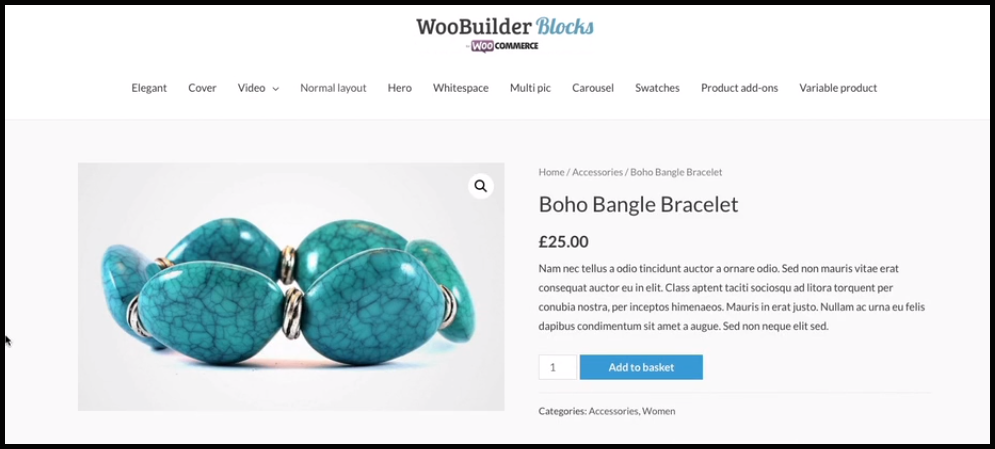
Seleccionaré el diseño "Imagen clásica derecha" para este producto.

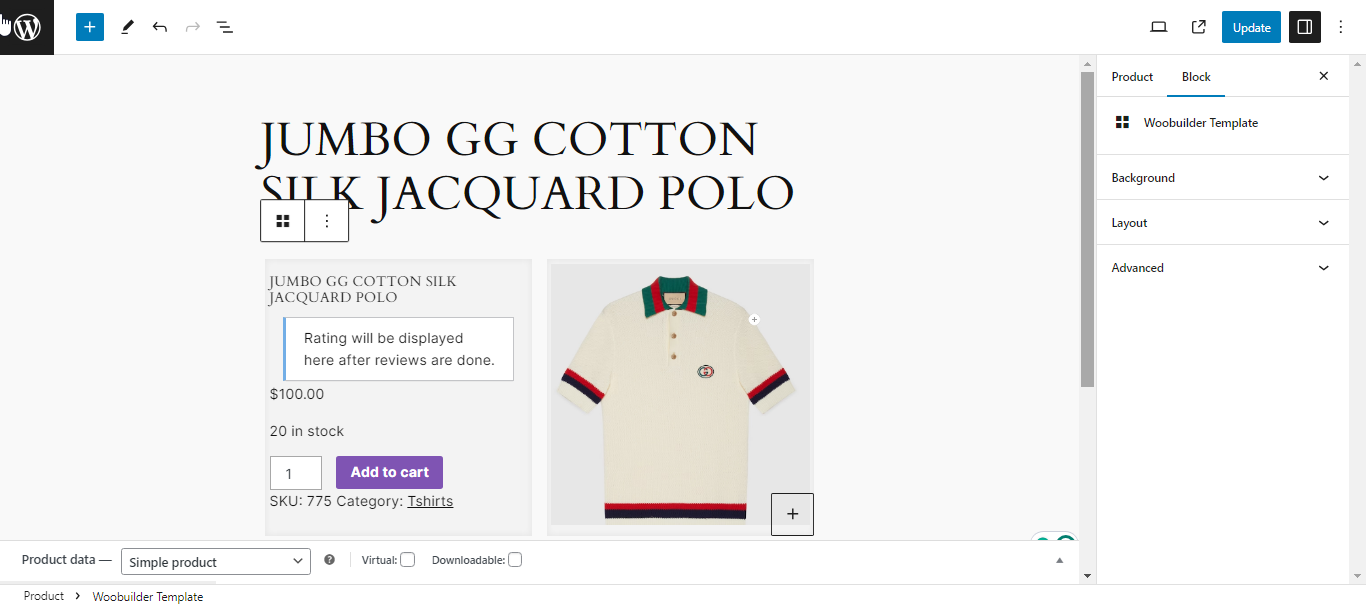
Y eso es. El complemento personalizará automáticamente los detalles del producto para que se ajusten a la plantilla elegida.

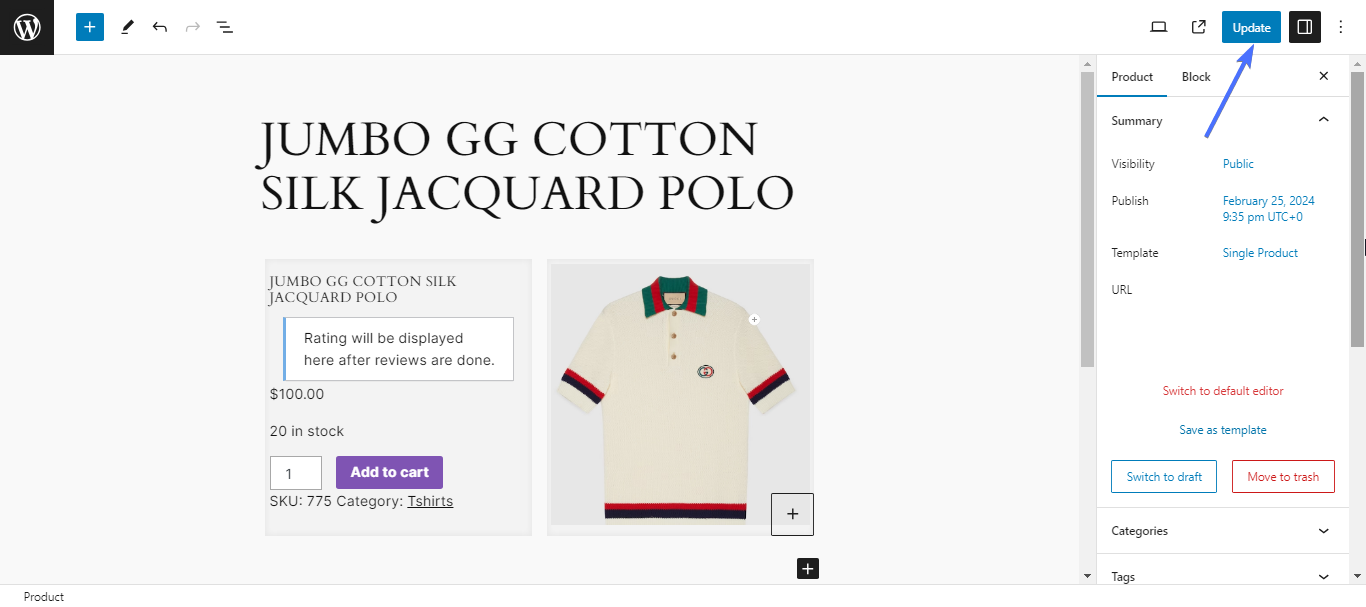
Como puede ver arriba, la página del producto se ha optimizado completamente con un botón Agregar al carrito, una pantalla de reseña y otros detalles vitales del producto.
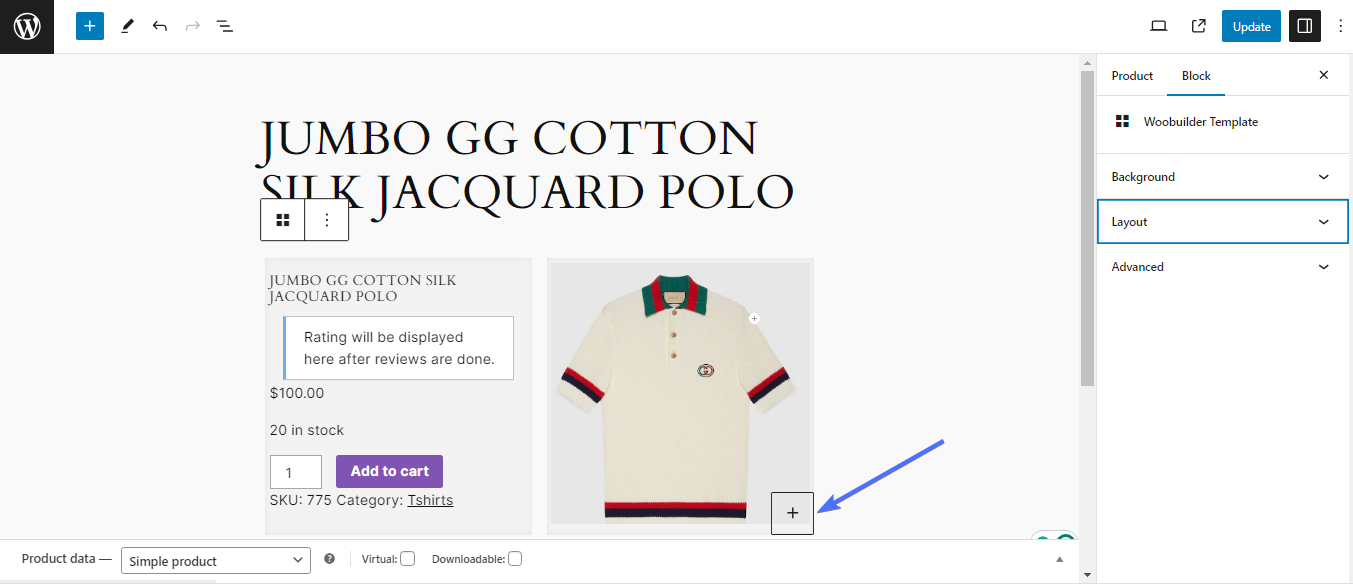
Aún puede personalizar aún más la página del producto agregando más componentes.
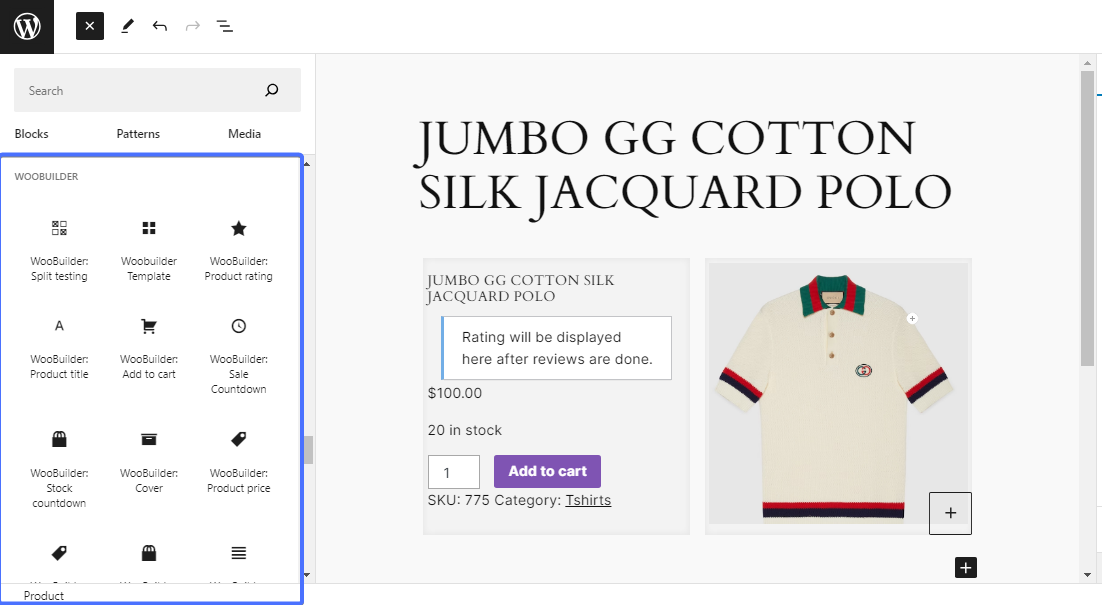
Para hacer esto, haga clic en el ícono Agregar bloque .

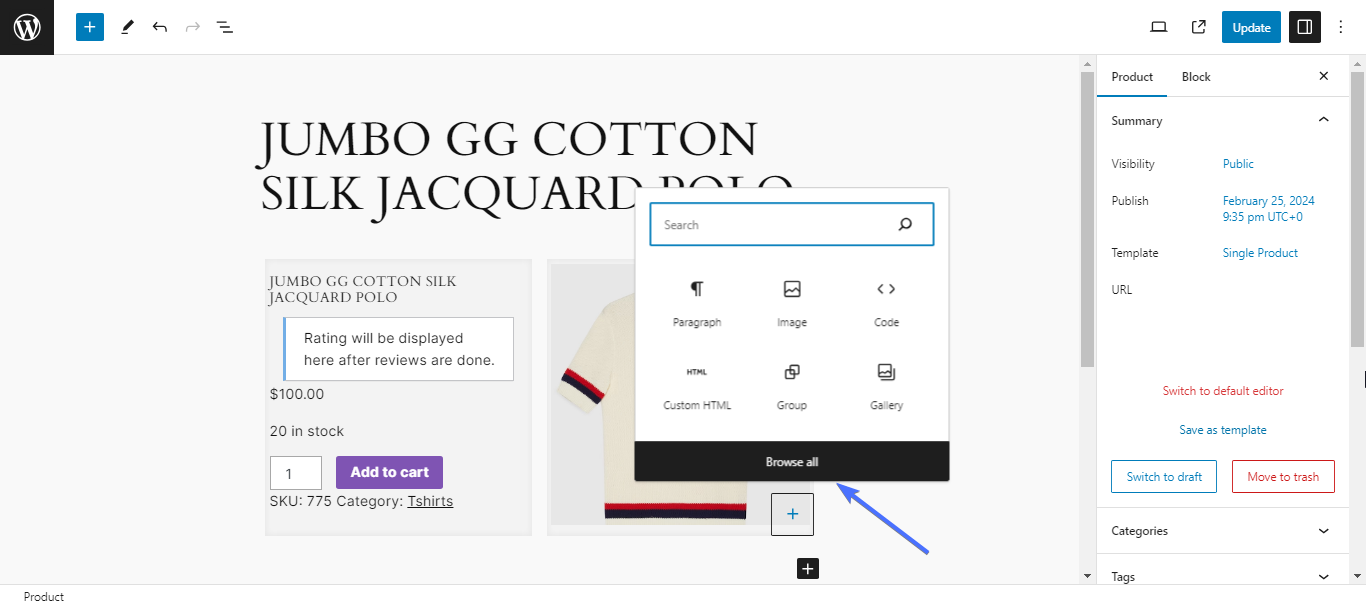
Luego haga clic en Examinar todo para mostrar el widget del Bloque Gutenberg.

Encontrarás dos secciones de bloques adicionales, Caxton y WOOBUILDER .

Puede arrastrar y soltar cualquiera de estos bloques para personalizar aún más las páginas de sus productos.
Una vez que haya terminado, haga clic en Actualizar para publicar su página optimizada.

PootlePress tiene una guía extensa que puede ayudarlo a personalizar los diseños de páginas de productos de WooCommerce usando WOOBUILDER. Asegúrate de comprobarlo.
Optimización de imágenes de productos con muestras de variaciones e imágenes de 360° de WooCommerce
Ahora, veamos los dos productos para ayudarlo a personalizar las imágenes y variaciones de la página del producto WooCommerce, respectivamente.
Imagen de WooCommerce 360
WooCommerce 360 Image ofrece una solución perfecta para integrar cautivadoras rotaciones de imágenes de 360 grados en su sitio WooCommerce. Los clientes quieren ver todos los ángulos del producto y las imágenes 360 pueden hacer que eso suceda en su tienda.
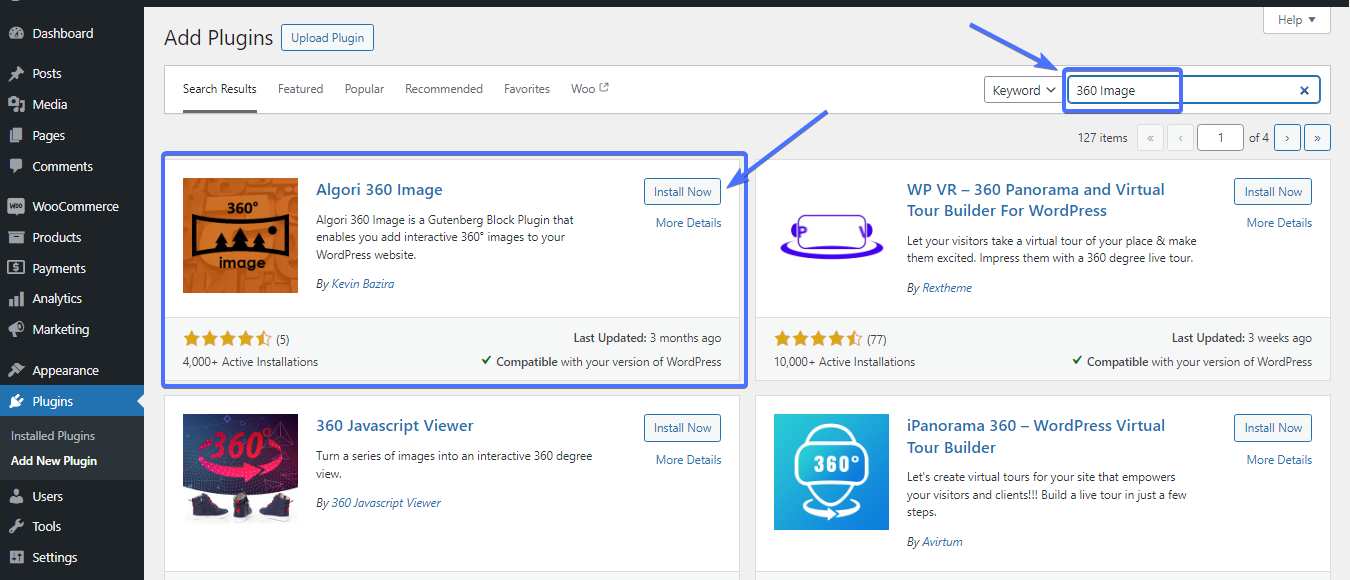
Existen varios complementos de imágenes para WooCommerce 360, tanto gratuitos como de pago. WooCommerce 360 Image es uno de los más populares. Sin embargo, para este tutorial, usaremos el complemento "Imagen Algori 360". Es un complemento de bloque de Gutenberg que puede habilitar imágenes interactivas de 360 grados en las tiendas WooCommerce.
Cómo implementar la imagen WooCommerce 360 en su tienda.
Para implementar imágenes de 360 grados, primero debe instalar un complemento de imágenes de WooCommerce 360, en este caso. Navegue a la página Agregar complemento y busque "Imagen de Algori 360". Instale y active el complemento.

Para utilizar el complemento para personalizar los diseños de páginas de productos de WooCommerce, puede crear un producto nuevo o editar uno existente.
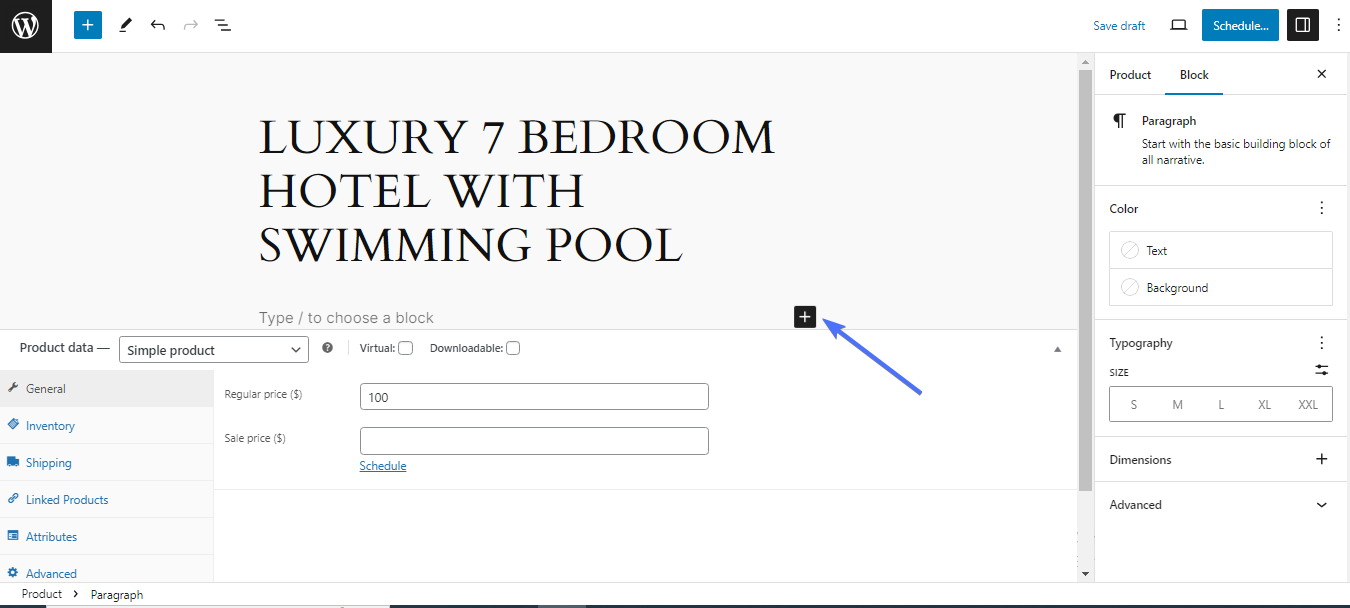
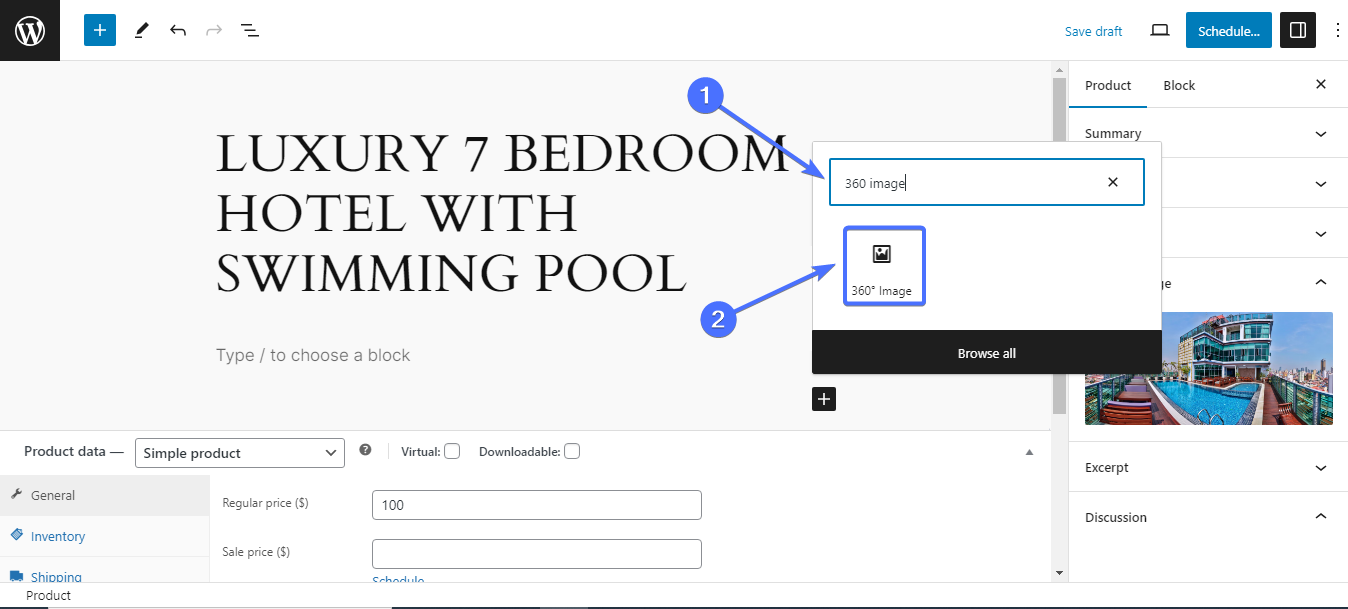
Haga clic en el icono Agregar bloque para agregar un nuevo bloque a la página de su producto.

Busque el bloque “imagen 360” y haga clic para agregarlo.

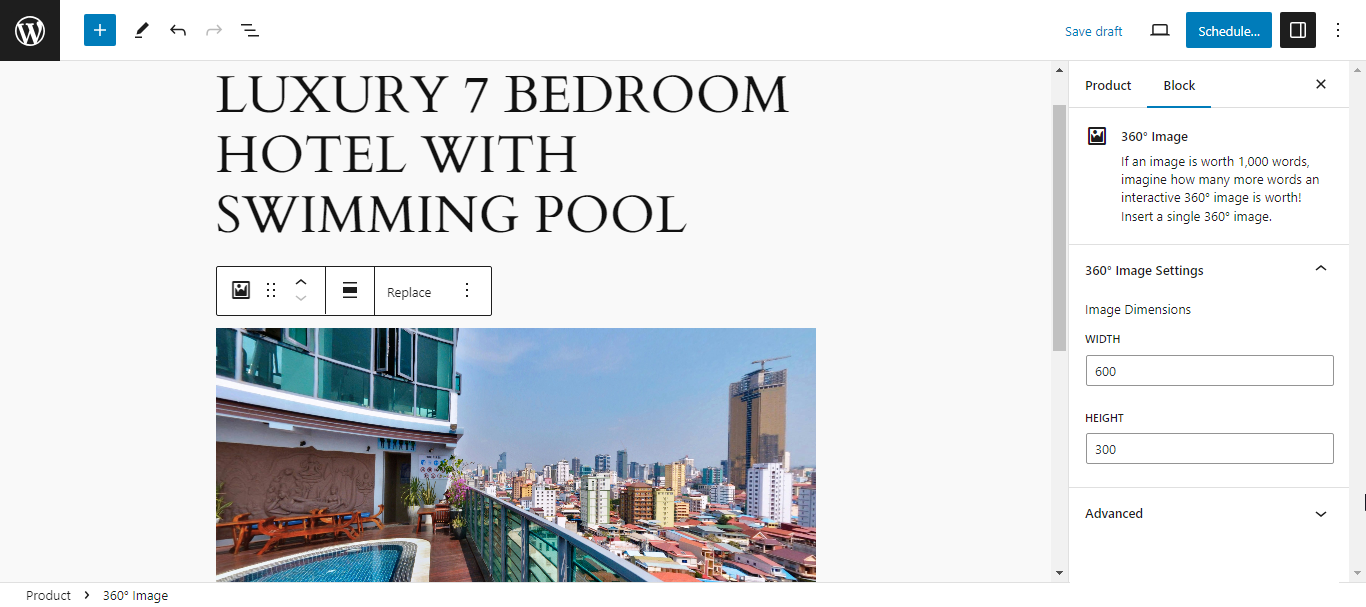
Ahora cargue o busque una imagen de 360 grados en su biblioteca multimedia. Asegúrese de que la imagen que elija sea una imagen de 360 grados. Es mejor utilizar esto como una imagen adicional además de la imagen del producto.

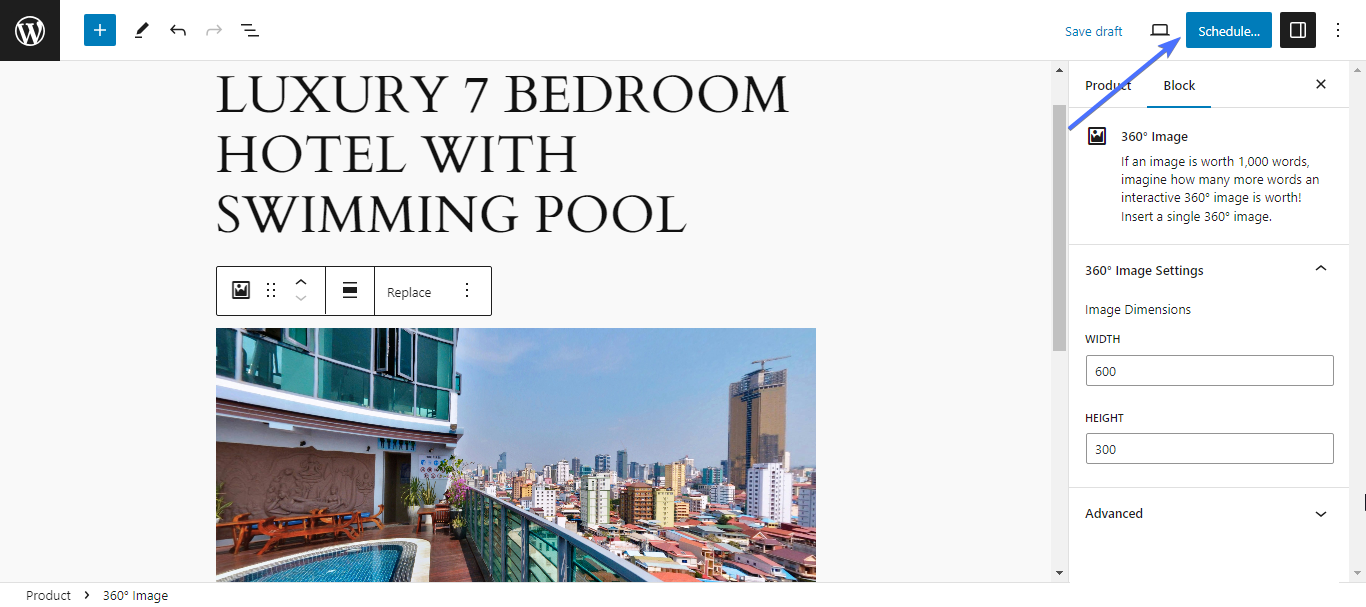
Una vez que haya terminado con sus ediciones, haga clic en Actualizar o Publicar .

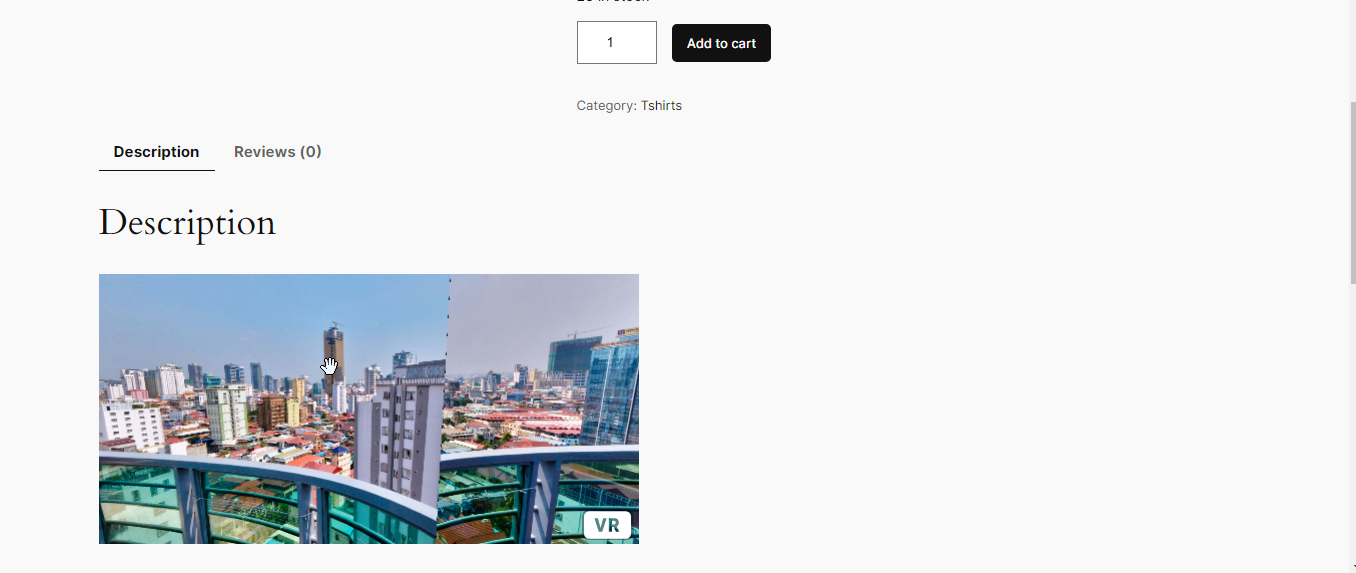
Ahora, cuando arrastre el cursor alrededor de la imagen, se mostrarán otras partes de la misma. Esto permitirá a los clientes ver todos los lados de un producto, para que puedan tomar decisiones de compra más rápidas.

Muestras de variación para WooCommerce
Variation Swatches es otra herramienta para personalizar los diseños de páginas de productos de WooCommerce. Estos complementos proporcionan muestras intuitivas en lugar de menús desplegables convencionales.
Permiten la personalización de estilos de atributos como color, imagen o etiqueta y ofrecen vistas previas de variantes. Esto hace que sus productos sean más atractivos visualmente y fomenta una experiencia de compra más interactiva, lo que en última instancia genera conversiones y satisfacción del cliente.
Existen varios complementos de muestras de variaciones, pero usaremos Variation Swatches para WooCommerce de CartFlows para esta ilustración. Estos son los pasos para configurar variaciones en tu tienda.
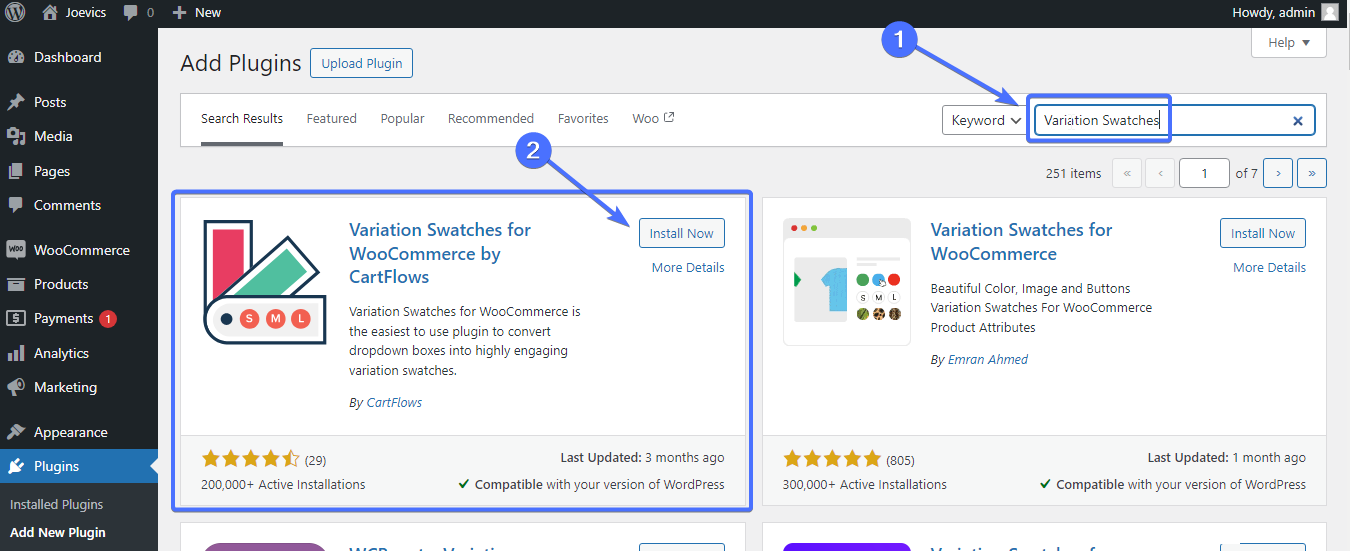
Paso 1. Instale el complemento
Primero, debes instalar y activar el complemento. Busque "Muestras de variación" e instale el complemento de CartFlows.

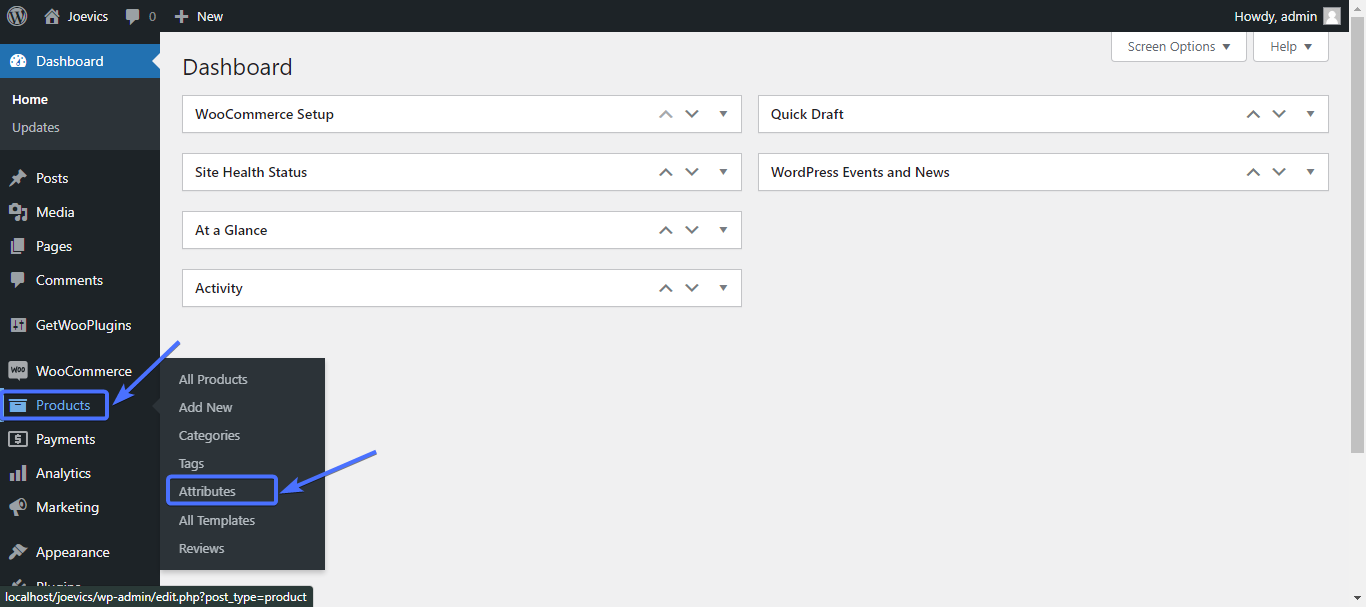
Paso 2. Crear atributos
Primero debes crear atributos para poder crear variantes como color, tamaño, etc.
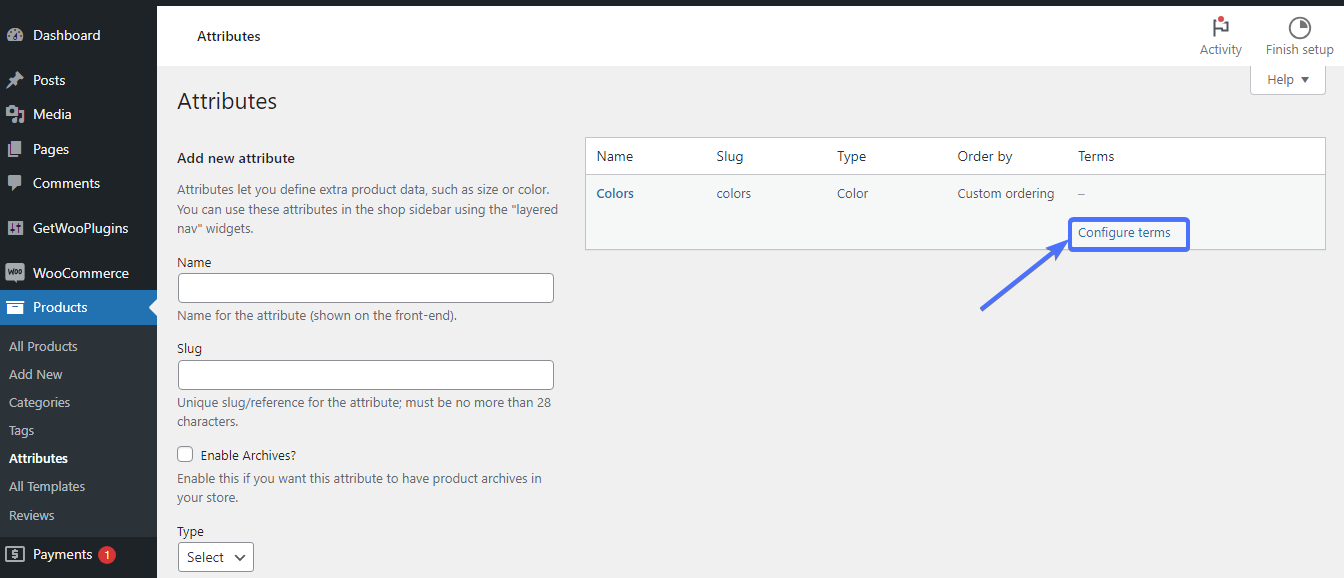
Para crear variables, vaya a Productos>Atributos .

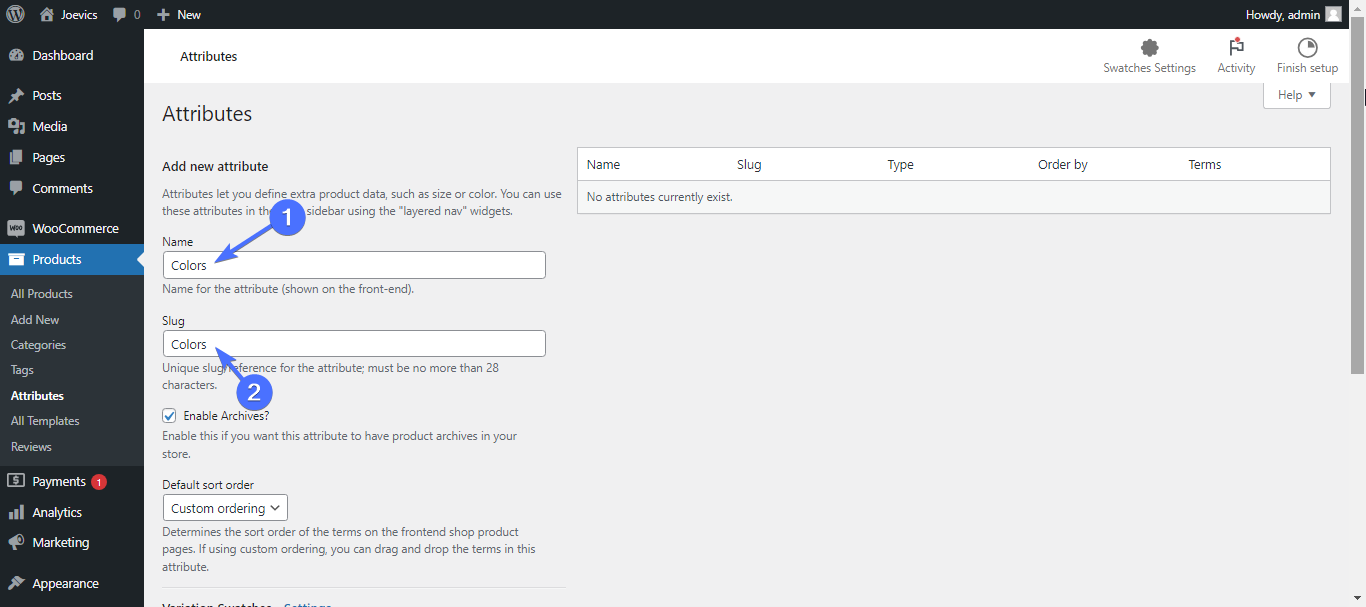
Para agregar un atributo, ingrese un nombre y presione para ello. Primero queremos crear variaciones de color para nuestros productos. Entonces creamos un atributo y un atributo para eso.
Utilice "colores" como nombre y slug.

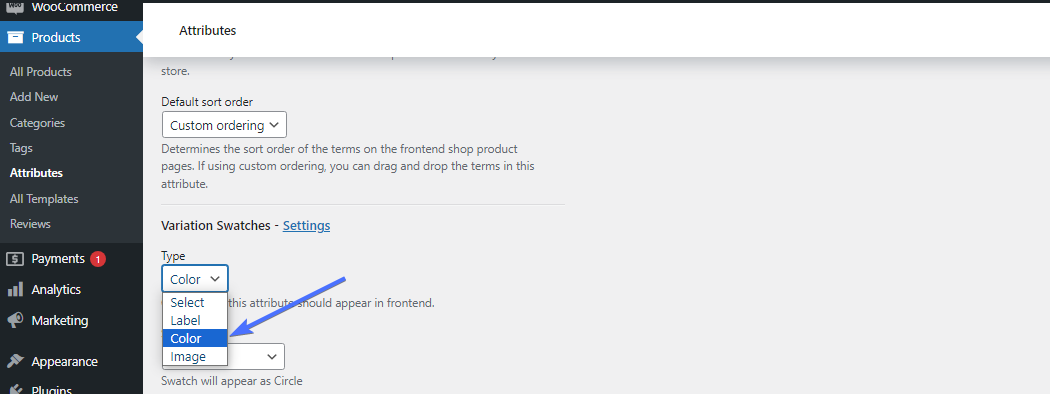
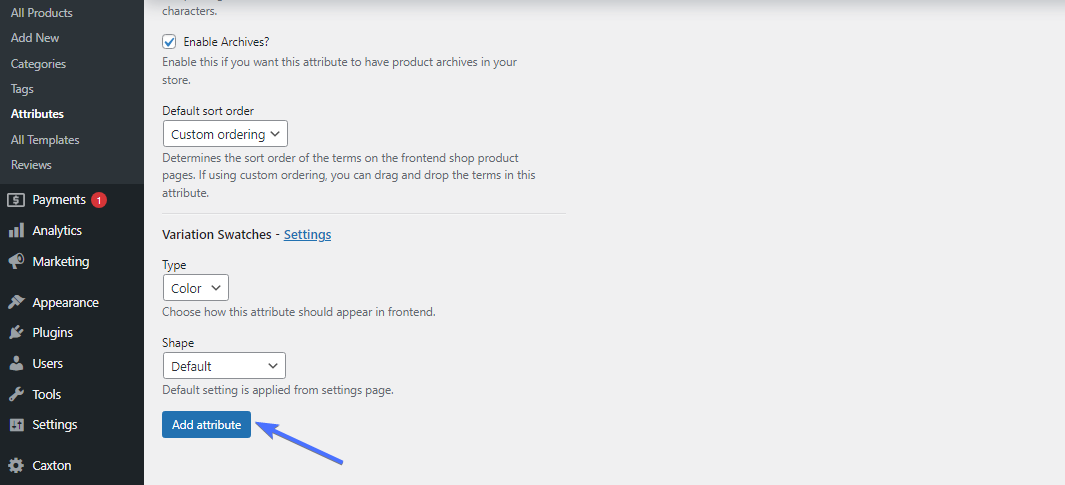
Ahora desplácese hacia abajo hasta "Tipo" y elija el color de la lista desplegable.


Luego haga clic en Agregar atributo para guardar.

Paso 3. Configurar variaciones
Una vez guardado el atributo, ahora puede configurar las variaciones.
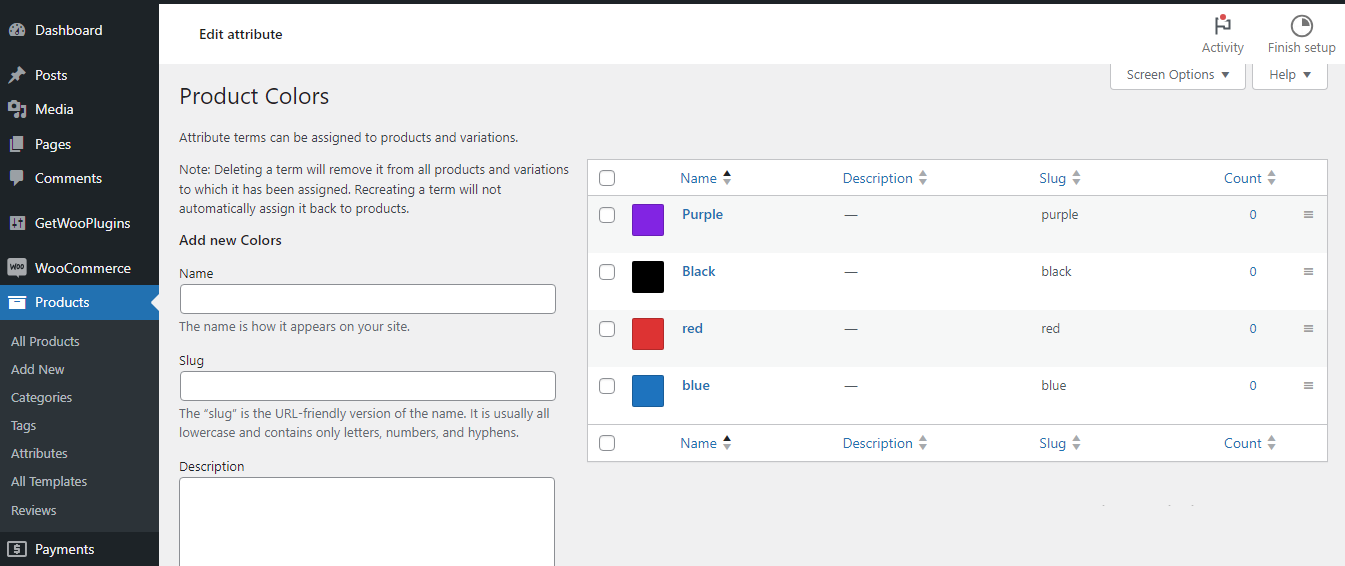
Para hacer esto, haga clic en Configurar términos junto al atributo (en este caso, Colores).

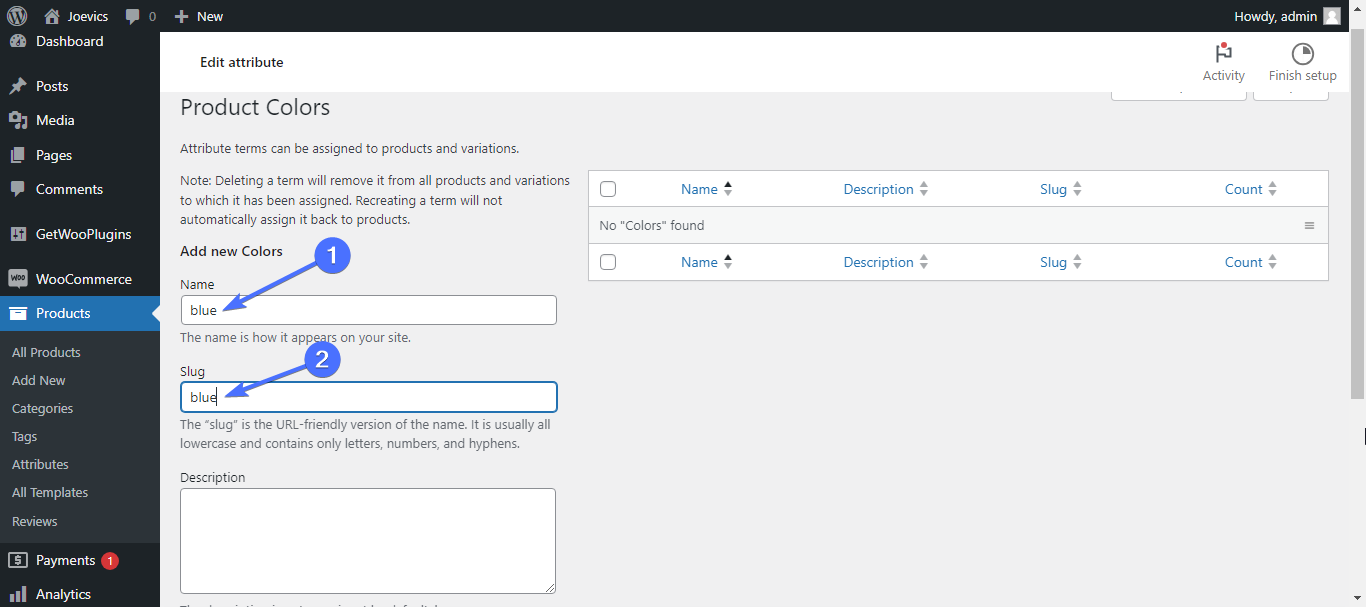
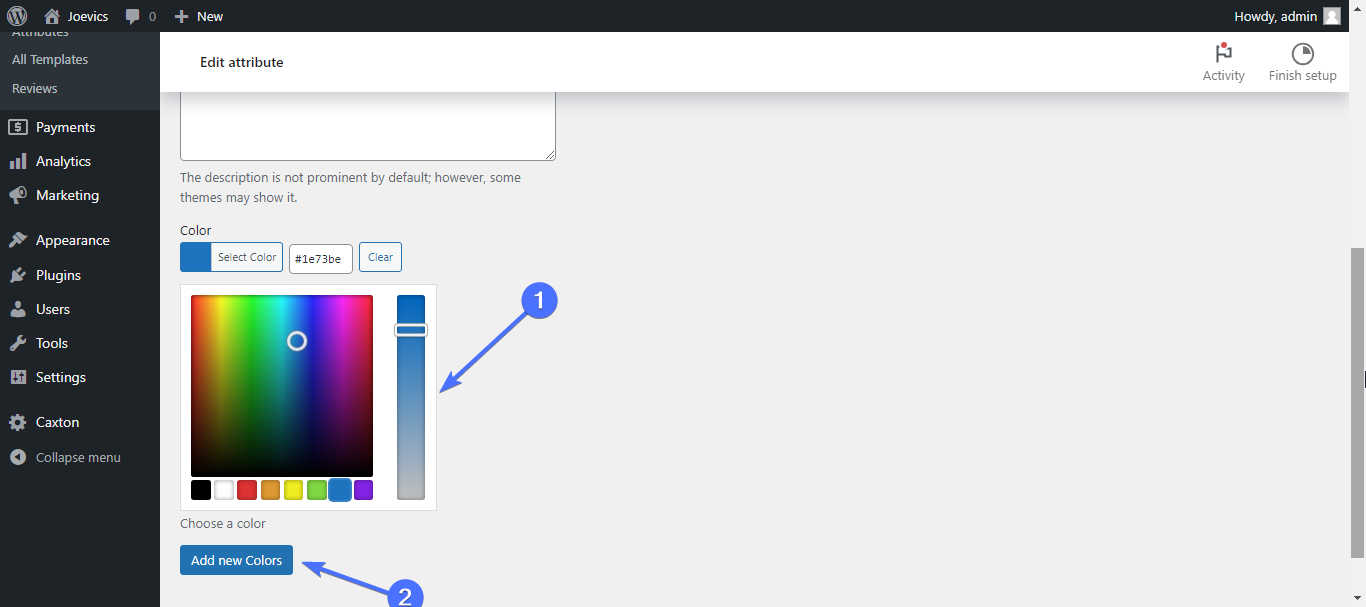
Ahora necesitarás crear los distintos colores que se aplican a tu producto. Introduzca el nombre de cada color. Por ejemplo, azul. Además, ingrese un slug para el color.

Luego seleccione el color y haga clic en Agregar nuevos colores . Haga esto para cada color de los productos que tenga.

Tendrás algo como esto.

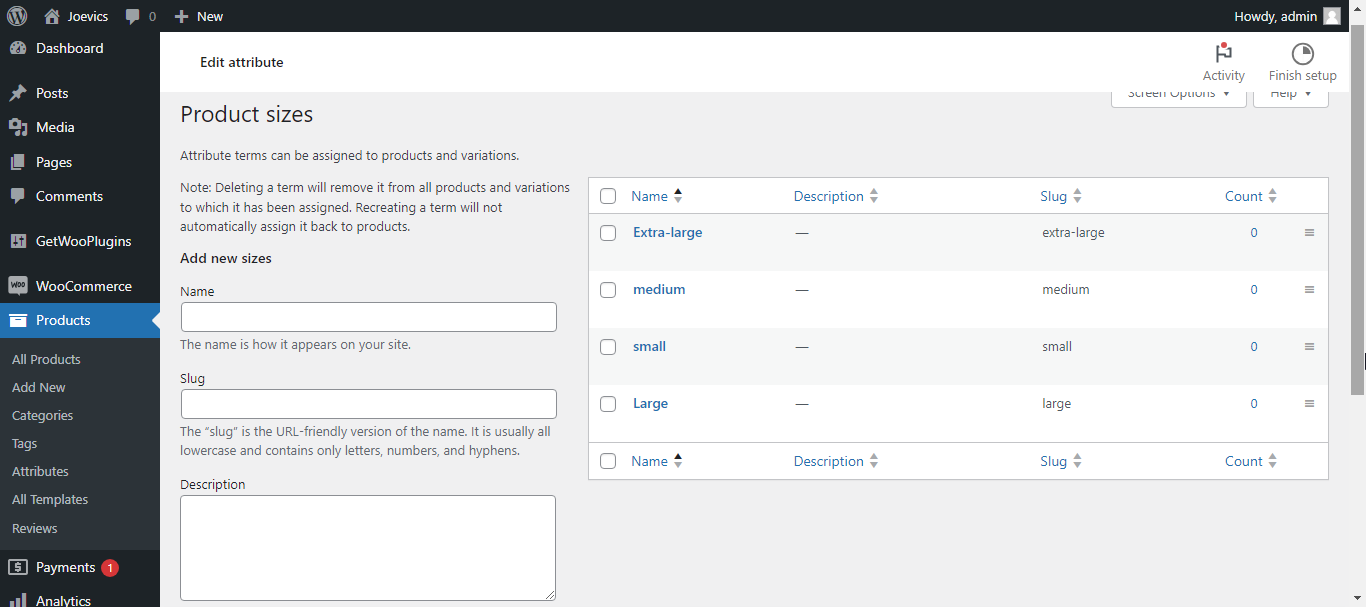
Paso 4. Crea otros atributos
También puedes crear atributos de tamaño y etiqueta, y configurarlos siguiendo el mismo proceso. Seleccione "botón" como tipo de atributo para el tamaño.

Paso 5. Aplicar los atributos
Una vez que haya terminado de crear los atributos, el siguiente paso es aplicarlos a productos específicos. Para hacer esto, edite el producto al que desea aplicar las variaciones.

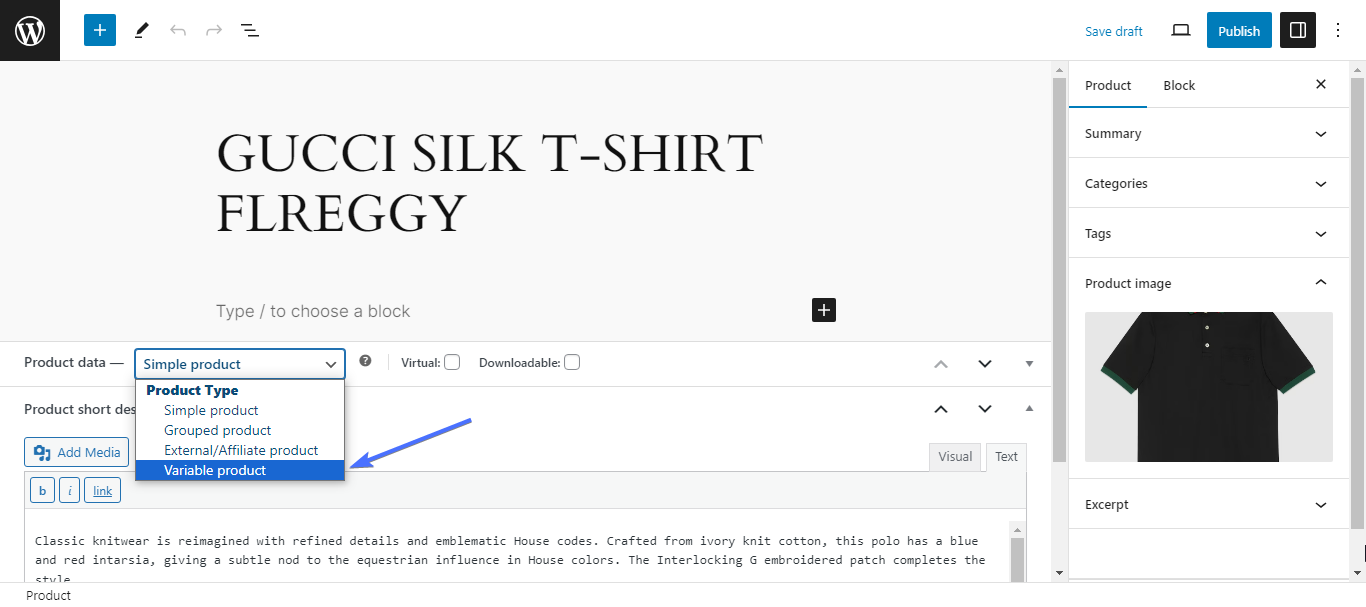
Luego, desplácese hacia abajo hasta la sección "datos del producto" y cambie el tipo de producto a Producto variable.

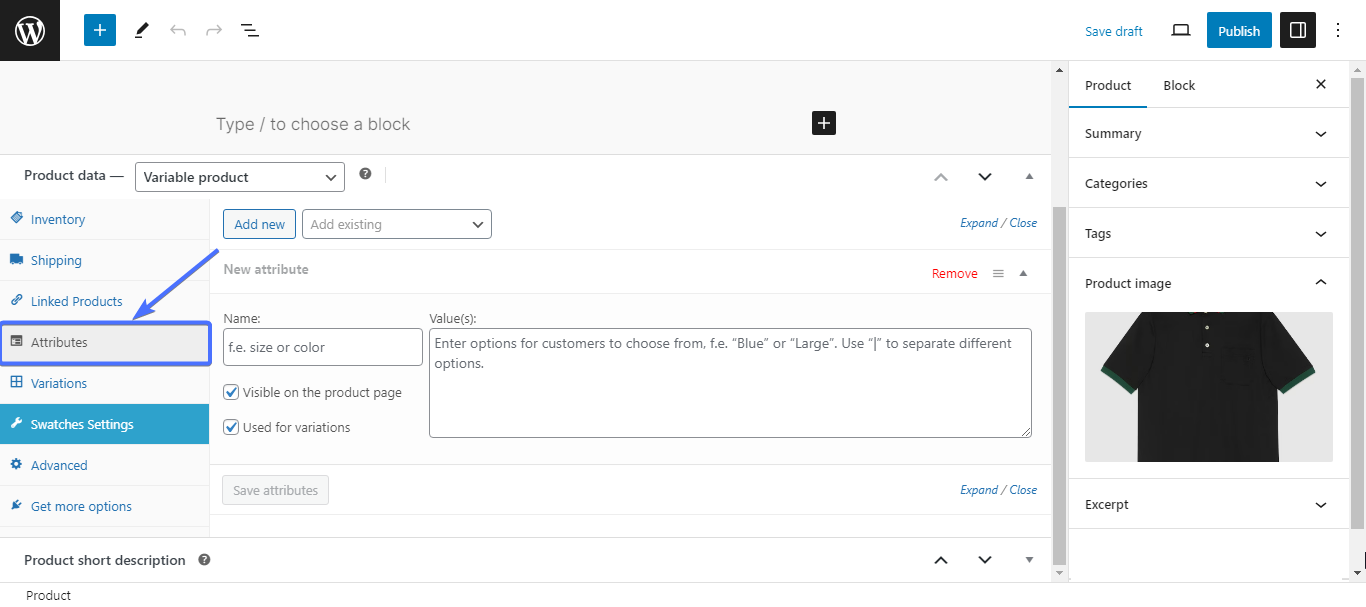
A continuación, haga clic en Atributos.

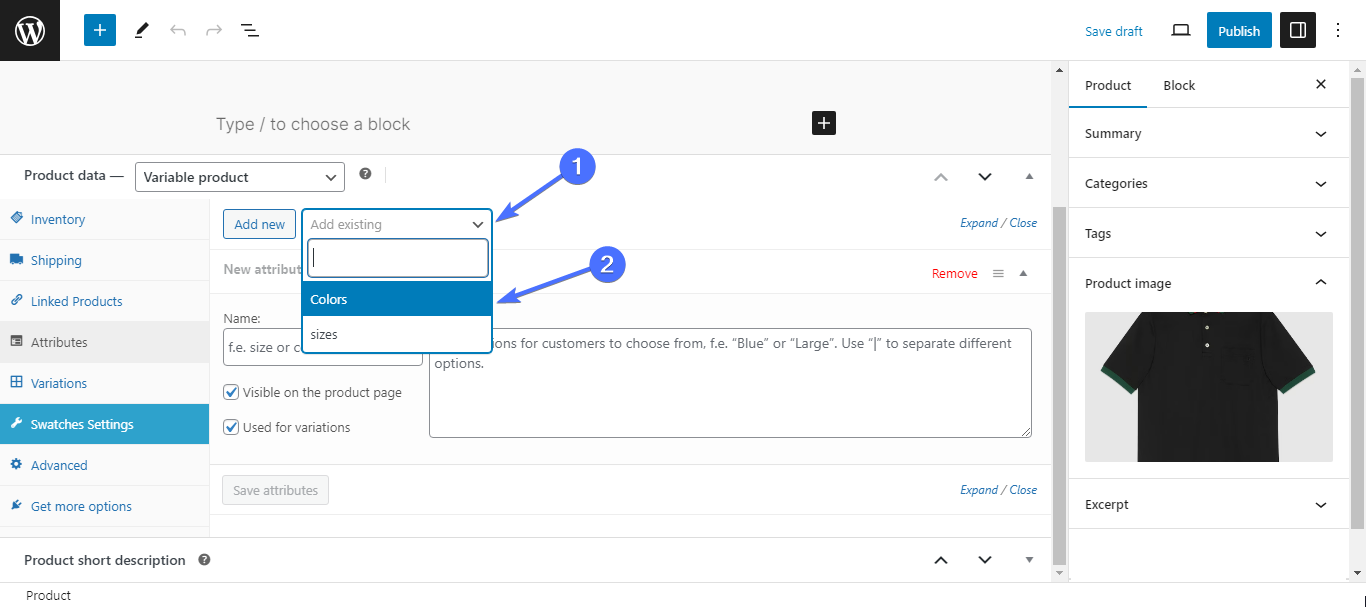
Luego haga clic en Agregar existente y seleccione el atributo que creó en la lista desplegable. Por ejemplo, seleccionaremos colores para configurar variaciones de color para el producto.

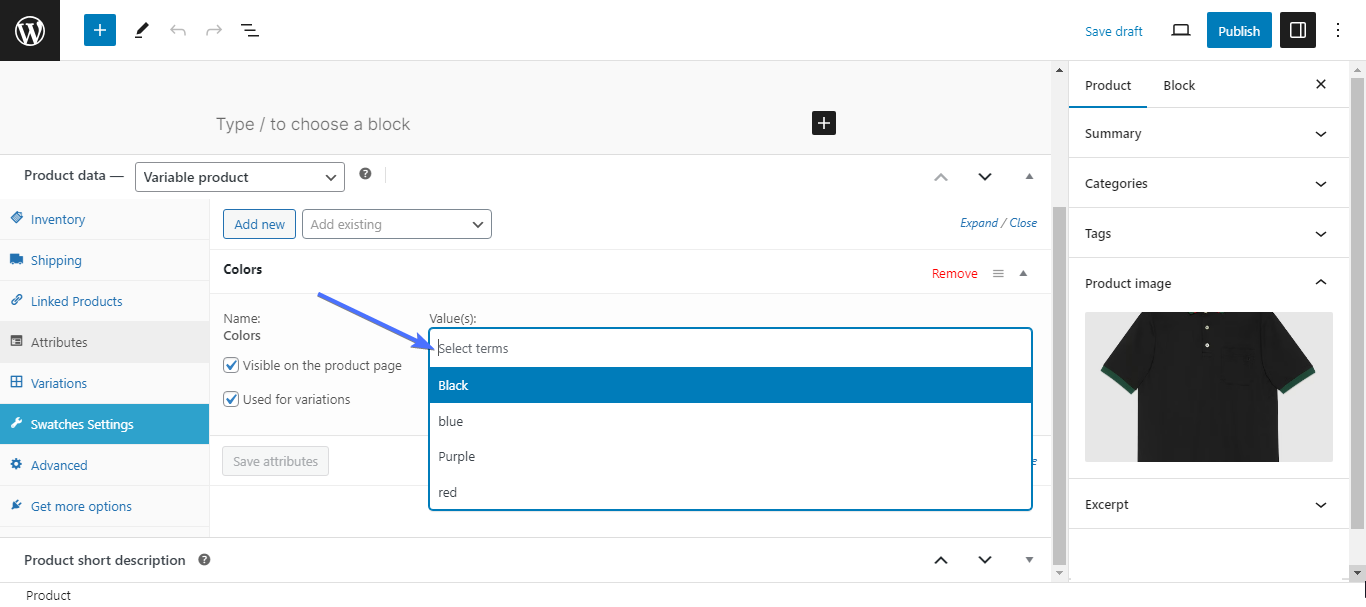
Ahora tienes que seleccionar los colores específicos que se aplican a este producto específico. Para hacer esto, use la función de búsqueda.

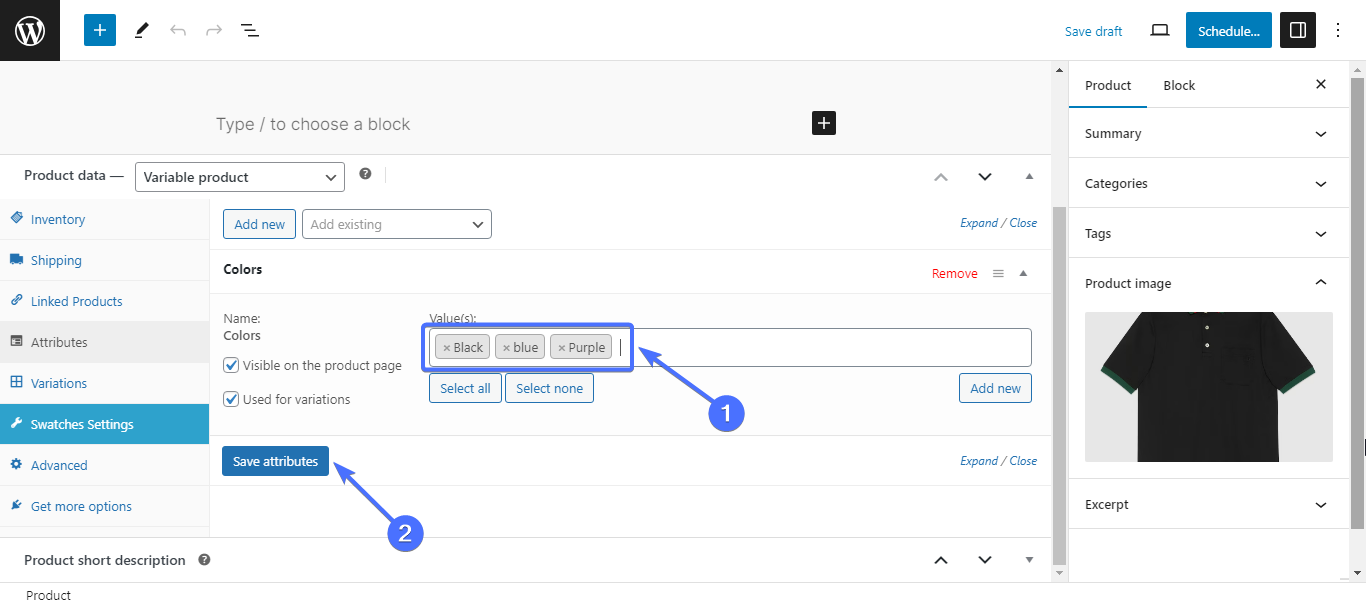
Seleccione todos los colores que correspondan y luego haga clic en Guardar atributos.

Paso 6. Cree variaciones de productos
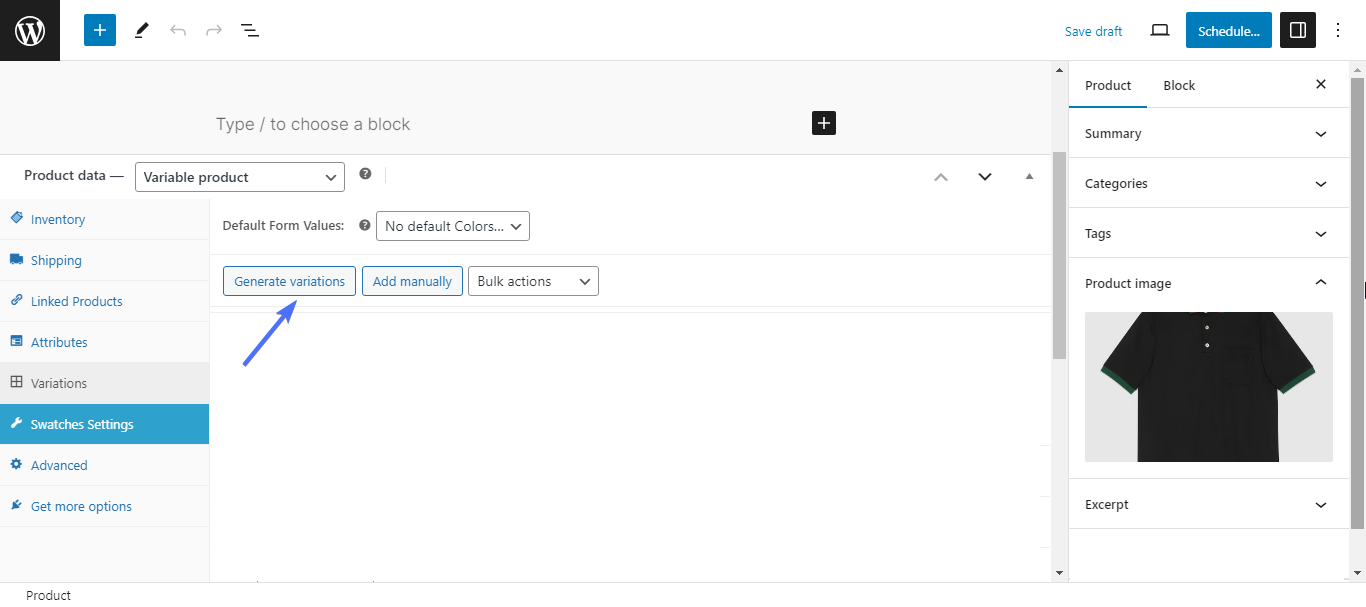
Una vez que haya guardado los atributos, deberá configurar las variaciones. Para hacer esto, haga clic en Variaciones .
Puedes agregar las variaciones manualmente según los productos que tengas disponibles. Esto significa que establecerás los tamaños, colores y otras variaciones que tengas para el producto. Por ejemplo, si tienes 10 de este producto de camisa negra, ¿qué tallas están disponibles?

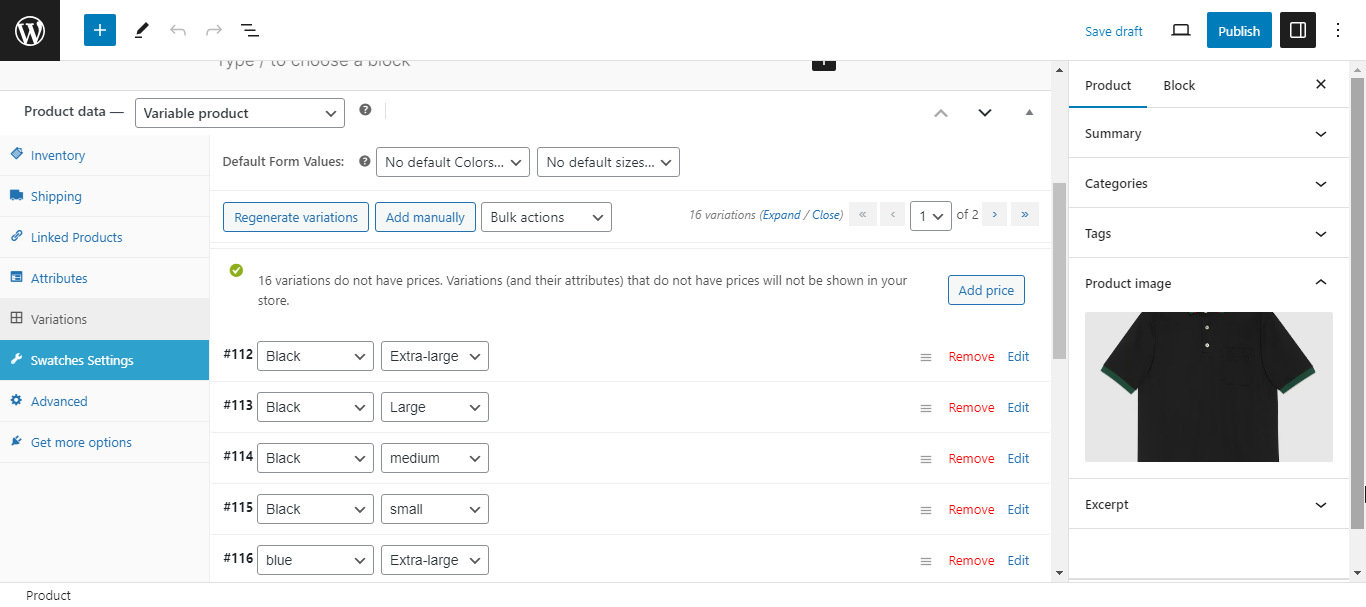
Si tiene varios tamaños y colores para el producto, haga clic en Generar variaciones para generar todas las variaciones posibles.

Paso 7. Agregar precios para variantes
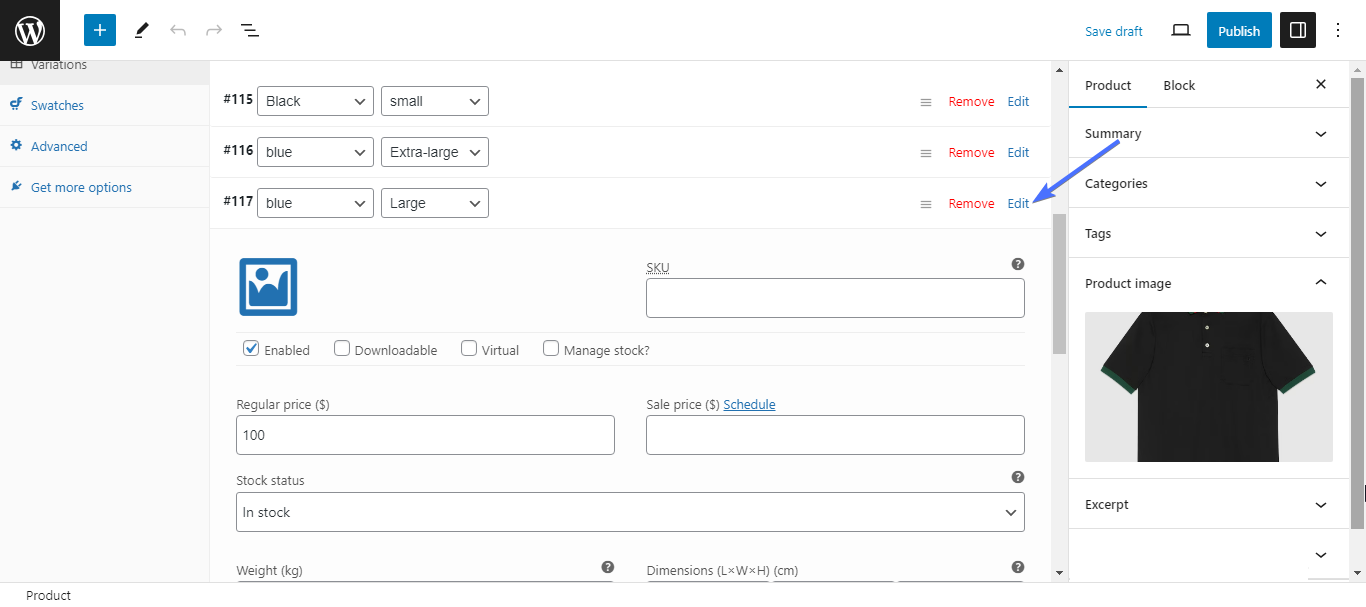
Una vez que haya creado las variaciones, deberá agregarles un precio. Puedes editar cada variante y agregar un precio específico para ellas, o agregar un precio general que se aplique a todas las variaciones.
Para agregar precios individuales, haga clic en Editar . Luego ingrese el precio de la variación. También puede cargar una imagen e ingresar otros detalles como el peso y la clase de envío. Haga esto para todas las variaciones.

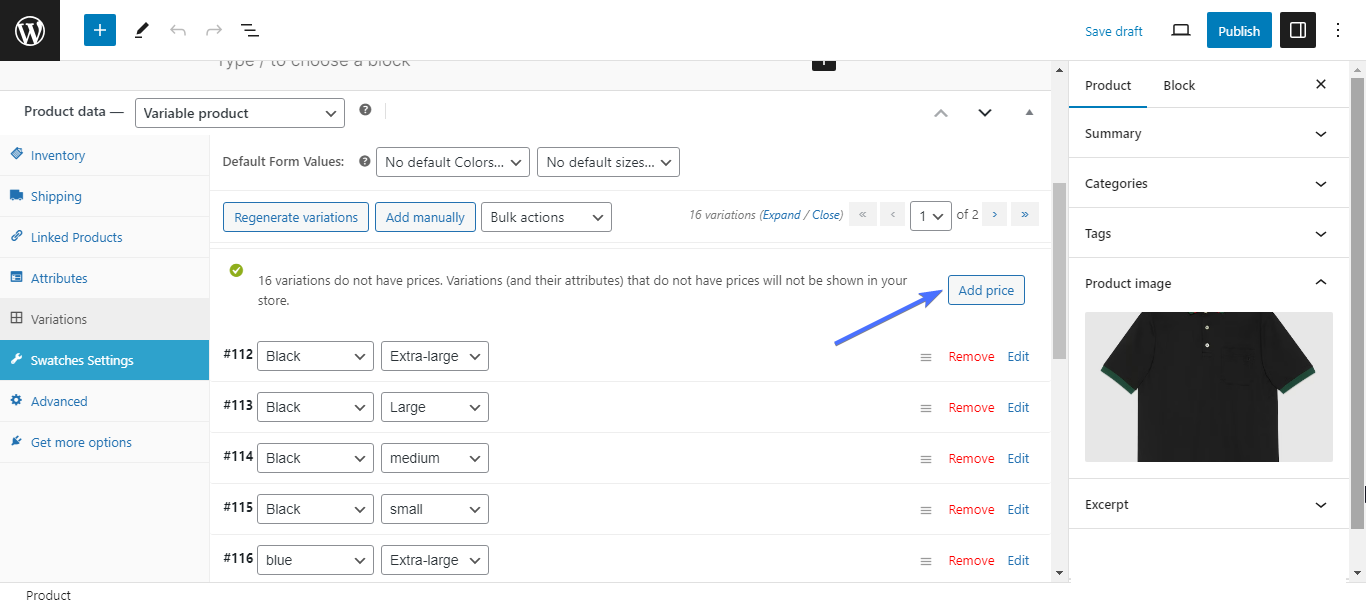
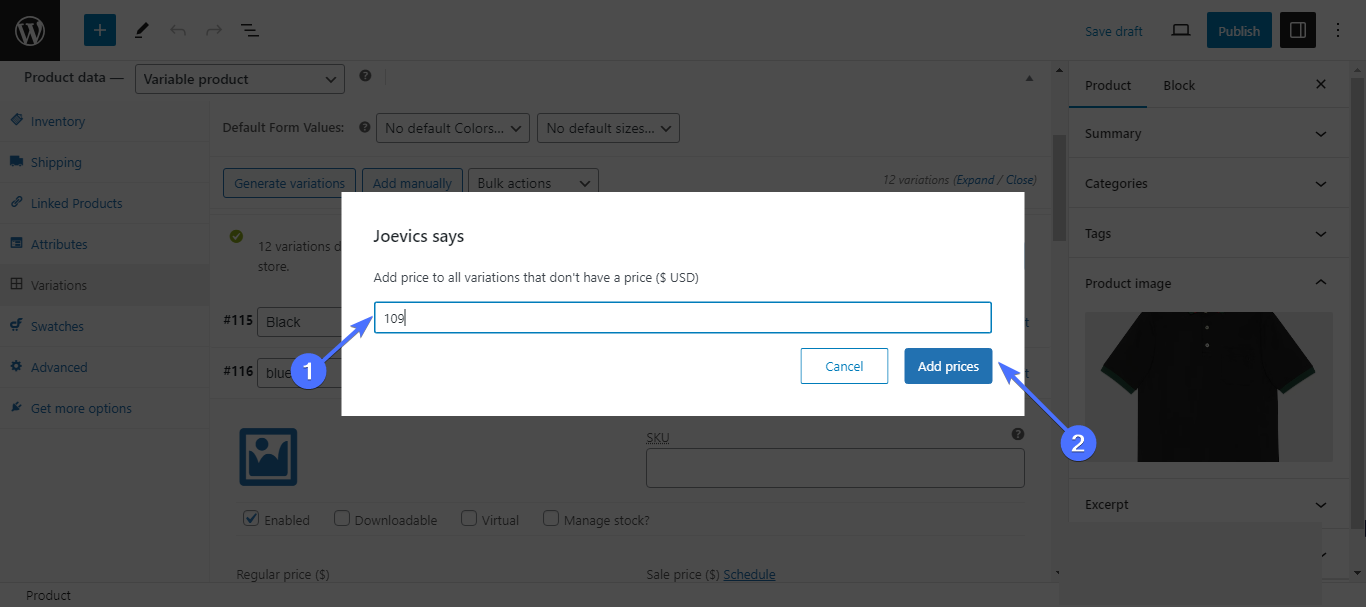
Para agregar un precio general para todas las variaciones, haga clic en Agregar precio.

Luego ingrese el precio y haga clic en Agregar precio

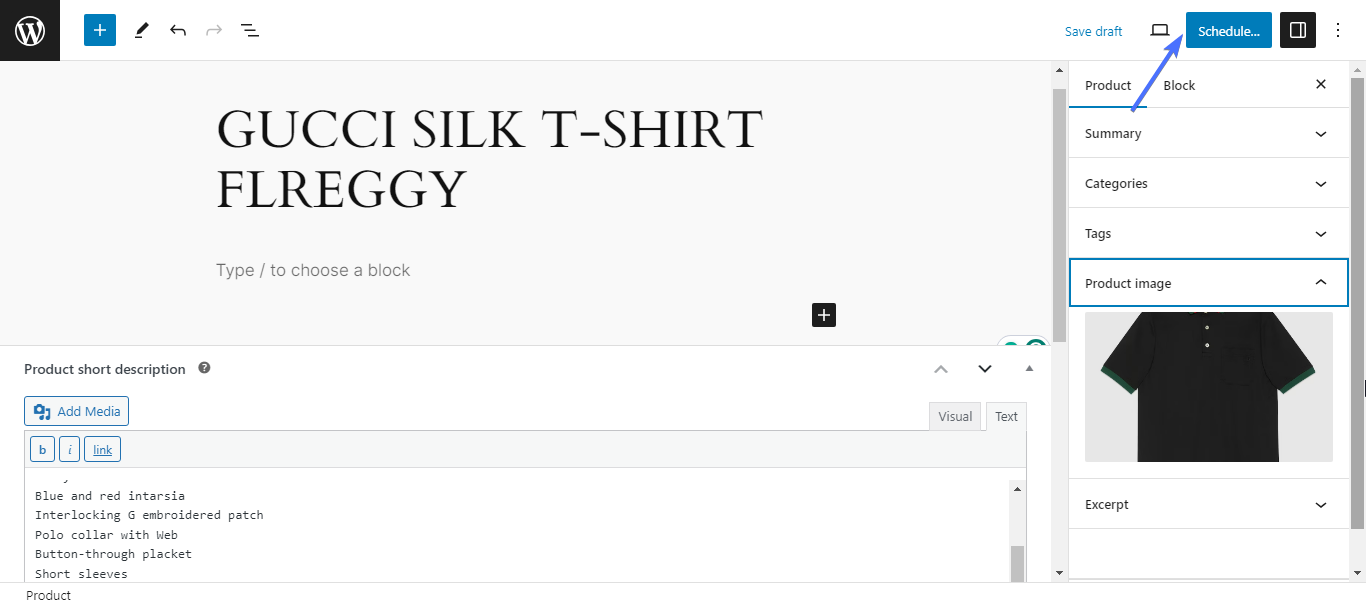
Finalmente, desplácese hacia arriba y haga clic en Publicar o Programar.

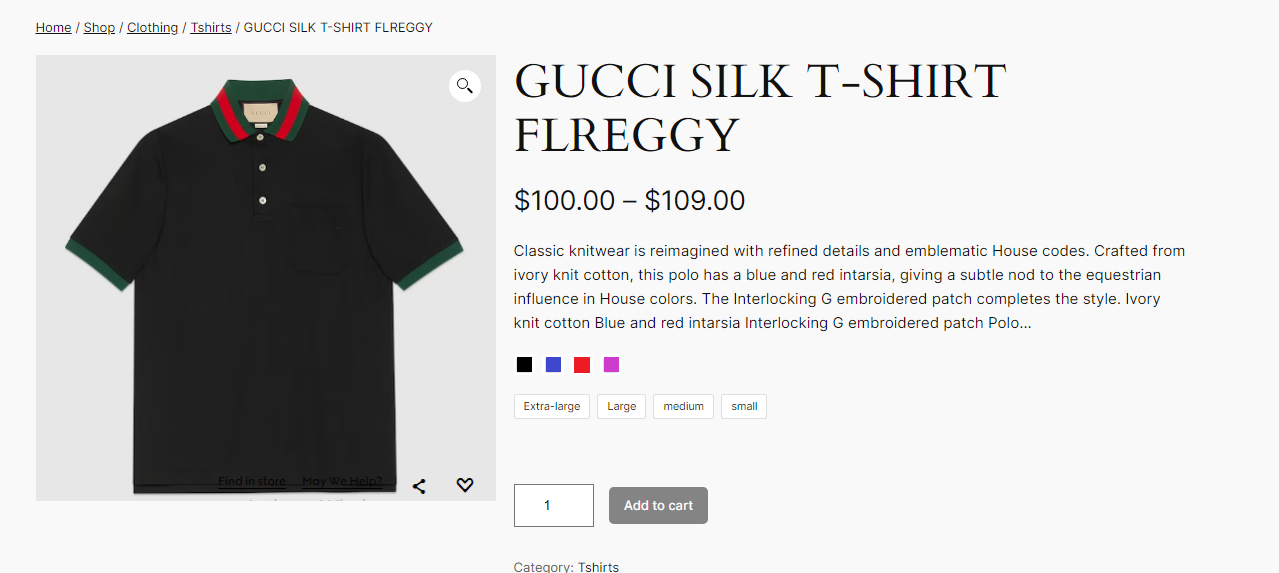
Y eso es. Felicidades. Ha personalizado con éxito el diseño de la página de su producto para incluir variaciones de color del producto. Puedes hacer lo mismo con tamaños, etiquetas, etc.
Así es como se ve la página con las variaciones de color y tamaño aplicadas.

Optimización de la plantilla de página de su producto WooCommerce
Aumente la velocidad de carga de la página de su producto
La velocidad de carga de las páginas de tus productos es un factor enorme que puede determinar las experiencias de compra de los clientes y, en consecuencia, el nivel de conversiones que obtienes. Las páginas de carga lenta a menudo resultan en una alta tasa de rebote, lo que le cuesta dinero.
Google recomienda mantener la velocidad de carga en 3 segundos o menos. A continuación se ofrecen algunos consejos que le ayudarán a aumentar la velocidad de carga.
1. Verifica tu velocidad de carga
Empiece por comprobar dónde se encuentra. PageSpeed Insights de Google es su herramienta de referencia. Identificará exactamente qué está ralentizando su sitio y cómo solucionarlo.
2. Elija el tema correcto
Elegir un tema es como elegir un atuendo para su sitio. Debe verse bien, pero también debe adaptarse a la ocasión. Elija un tema compatible con WooCommerce. No tiene por qué ser demasiado llamativo; sólo necesita funcionar bien con WooCommerce.
3. Cuida el uso de complementos
Los complementos son geniales si usas algunos. Sin embargo, tener demasiados complementos de WooCommerce en tu tienda puede ser un problema. Y con miles de complementos para personalizar mejor los diseños de páginas de productos de WooCommerce, es difícil no exagerar. Limite sus complementos a unos pocos y quédese con los que sean compatibles con WooCommerce.
4. Reducir el tamaño de las imágenes
Las imágenes grandes pueden reducir la velocidad de su sitio. Herramientas como TinyPNG te permiten comprimir imágenes hasta en un 75% sin sacrificar la calidad.
5. Eliminar código innecesario
Elimine cualquier código innecesario. Demasiados códigos pueden ralentizar su sitio web .
6. Activar la caché del navegador
Cuando activa el caché, guardará parte de la página de su sitio web y reducirá los tiempos de carga.
7. Obtenga un servidor confiable
Asegúrese de que su servidor esté bien configurado y ubicado donde esté su público objetivo para garantizar velocidades de carga más rápidas.
8. Pruebe una CDN
Las redes de entrega de contenido (CDN) almacenan datos cruciales, como imágenes de productos, más cerca de los usuarios para ayudar a reducir los tiempos de carga.
Utilizar complementos para una personalización mejorada
Opciones de productos WooCommerce

WooCommerce Product Options es un complemento ampliamente utilizado que permite agregar opciones de productos complementarios con lógica condicional a sus productos WooCommerce. Se integra perfectamente con múltiples pasarelas de pago y complementos de envío de WooCommerce, y es compatible con temas conocidos de WooCommerce para garantizar un diseño unificado.
Categorías protegidas de WooCommerce

PPWP le permite proteger su tienda WooCommerce. El complemento le permite bloquear páginas de productos premium con contraseñas, asegurando que solo los VIP o miembros puedan acceder a ellas. Incluso puedes establecer fechas de vencimiento para mayor seguridad y administrar roles de acceso con facilidad.
Precio: PPWP tiene una versión gratuita.
3. YayMoneda

YayCurrency permite a sus clientes cambiar de moneda fácilmente y sin problemas. Admite más de 160 unidades monetarias y actualiza automáticamente los tipos de cambio. Es un punto de inflexión para los compradores internacionales. Además, es compatible con otras extensiones de WooCommerce.
Precio: YayCurrency tiene una versión gratuita. La versión premium cuesta 49% por una licencia anual y $195 por pagos de por vida.
Conclusión: próximos pasos para la personalización de la página del producto WooCommerce sin código
Personalizar la página de su producto WooCommerce no es algo que se hace una sola vez. He descrito cómo personalizar la página de su producto utilizando WooBuilder Blocks. También analizamos cómo agregar imágenes de 360 grados y variaciones para sus productos, así como varios complementos para optimizar aún más su tienda y las páginas de productos.
Una vez que haya terminado con la personalización, debe realizar pruebas de usuario para obtener comentarios sobre el rendimiento de la página de su producto recién personalizado. Pruebe las páginas personalizadas para asegurarse de que se carguen rápidamente en todos los dispositivos y verifique que la página de su producto responda completamente en los dispositivos móviles.
También debe optimizar la velocidad de las páginas de sus productos y monitorear periódicamente su rendimiento para encontrar áreas de mejora.
¡Empiece hoy!
