Tanpa Metode Kode: Menyesuaikan Halaman Produk WooCommerce
Diterbitkan: 2024-04-08Apakah Anda ingin menyesuaikan halaman produk Anda untuk mendapatkan lebih banyak penjualan?
Produk yang dirancang dengan baik dan dioptimalkan adalah aset besar yang dapat mendorong konversi dan pendapatan. Halaman produk adalah etalase online Anda dan berfungsi meyakinkan pelanggan untuk membeli dari Anda.
Sayangnya, produk default WooCommerce tidak menawarkan banyak bantuan untuk konversi. Itu sebabnya Anda harus menyesuaikan desain halaman produk WooCommerce untuk menawarkan pengalaman belanja yang lebih personal.
Dulu, Anda harus menjadi pengembang untuk menyesuaikan halaman. Namun berkat kemajuan teknologi, kini Anda dapat mengoptimalkan halaman produk dan membuatnya menarik secara visual tanpa menulis sebaris kode pun.
Pada artikel ini, saya akan menjelaskan cara menyesuaikan desain halaman produk WooCommerce tanpa kode. Di akhir artikel, Anda harus bisa mendesain dan mengoptimalkan setiap aspek halaman produk WordPress Anda untuk meningkatkan konversi.
Pengantar Kustomisasi Halaman Produk WooCommerce
Halaman produk WooCommerce adalah etalase digital Anda, tempat Anda dapat mengesankan pelanggan dan membuat mereka membeli dari Anda.
Setiap produk WooCommerce memiliki halaman uniknya sendiri tempat Anda dapat menampilkan detail relevan seperti nama produk, deskripsi, harga, gambar, dan variasi lainnya. Namun detail ini tidak cukup untuk meyakinkan pelanggan agar membeli dari Anda.
Jadi, Anda perlu lebih mengoptimalkan halaman tersebut menjadi mesin penjualan yang dapat menarik perhatian pelanggan Anda dan meyakinkan mereka untuk melakukan pembelian.
Kabar baiknya adalah Anda dapat melakukan semua itu tanpa coding. Anda hanya perlu mengubah halaman produk dan seluruh situs Anda menggunakan alat khusus yang akan saya bagikan di artikel ini.
Elemen Kunci untuk Disertakan di Halaman Produk Anda
Sebelum kita mulai menyesuaikan desain halaman produk WooCommerce, pertama-tama mari kita lihat komponen utama halaman produk dengan konversi tinggi:
- Detail Produk: Halaman akan berisi nama produk, deskripsi, dan gambar. Itu juga harus dengan berani menampilkan harga produk.
- Tombol Tambahkan ke Keranjang atau Beli Sekarang: Tombol tambahkan ke keranjang adalah tombol ajakan bertindak. Jadi itu harus berani dan menarik secara visual. Gunakan warna seperti hijau untuk background agar menonjol.
- Daftar Keinginan: Halaman produk memungkinkan pelanggan menandai item untuk pembelian di masa mendatang.
- Ulasan pelanggan: Sebagian besar pelanggan memeriksa ulasan sebelum melakukan pembelian. Produk dengan setidaknya lima ulasan lebih mungkin dibeli dibandingkan produk tanpa ulasan.
- Variasi Produk: Tampilkan semua variasi (warna, dan ukuran) dari setiap proses untuk meningkatkan pilihan pelanggan dan membantu mendorong penjualan.
- Produk Terkait: Tambahkan produk terkait untuk memberikan alternatif bagi pembeli. Rekomendasi produk dapat meningkatkan pendapatan sebesar 300%.
- Detail Pengiriman: Pelanggan ingin mengetahui detail pengiriman. Berikan informasi penting seperti pemberitahuan pengambilan, wilayah pengiriman, dan spesifikasi pengemasan.
- Kebijakan Pengembalian: Berikan informasi tentang kebijakan pengembalian dan penukaran Anda untuk kepastian pelanggan.
- Informasi Merek: menampilkan detail merek produk untuk membangun loyalitas merek. Apalagi jika produk tersebut berasal dari merek ternama.
Alat dan Ekstensi Tanpa Kode untuk Menyesuaikan Halaman Produk WooCommerce
Menggunakan Plugin WooBuilder Blocks untuk Kustomisasi

WooBuilder Blocks adalah pembuat WordPress untuk menyesuaikan desain halaman produk WooCommerce. Plugin ini menyediakan semua yang Anda butuhkan untuk mengubah halaman produk membosankan Anda menjadi saluran penjualan. Ini terintegrasi dengan Editor Blok Gutenberg untuk memungkinkan Anda menyesuaikan halaman Anda langsung di dalam editor WordPress.
Cara Menggunakan Blok WooBuilder untuk Kustomisasi Halaman Produk
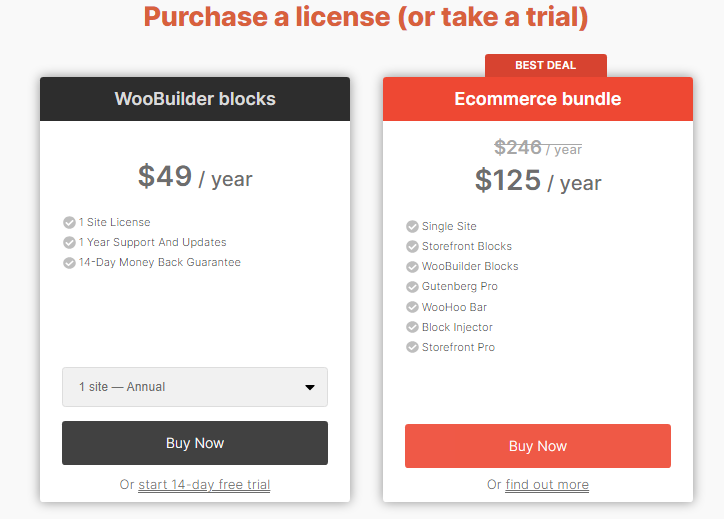
WooBuilder Blocks adalah plugin premium, jadi Anda harus membelinya terlebih dahulu dari situs web PootlePress. Mereka menawarkan uji coba 14 hari.

Setelah Anda memiliki file plugin, lanjutkan untuk menginstal dan mengaktifkannya.
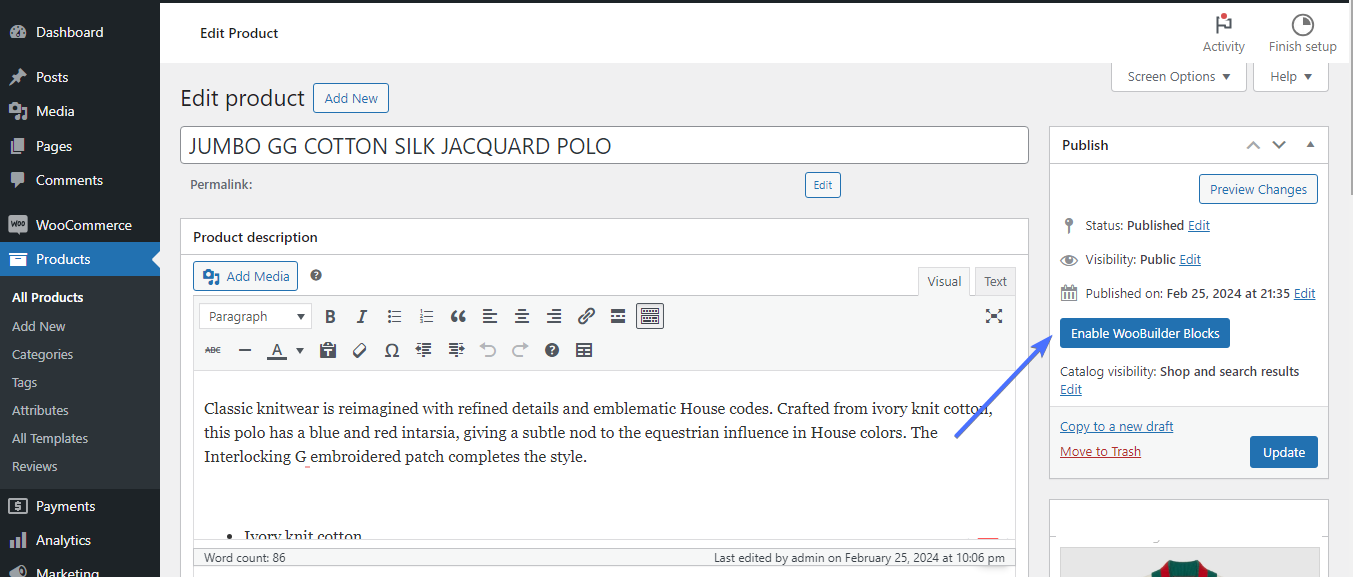
Untuk menggunakan plugin, buat produk baru atau edit produk yang sudah ada. Anda akan melihat tombol di sisi kanan halaman untuk Mengaktifkan Blok WooBuilder. Klik di atasnya.

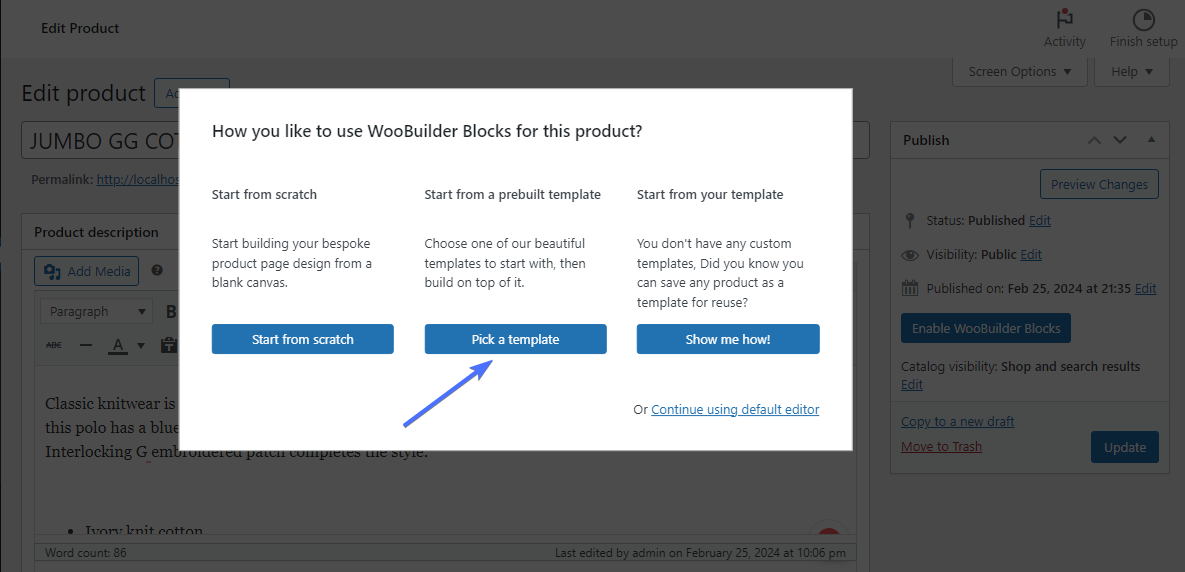
Selanjutnya, Anda akan melihat popup dengan 2 atau 3 opsi tergantung apakah Anda mengedit produk yang sudah ada atau membuat produk baru.
- Mulai dari awal
- Pilih templat
- Tunjukkan padaku bagaimana caranya
Dalam ilustrasi ini, kami sedang mengedit produk yang sudah ada. Karena itu, saya akan memilih template .

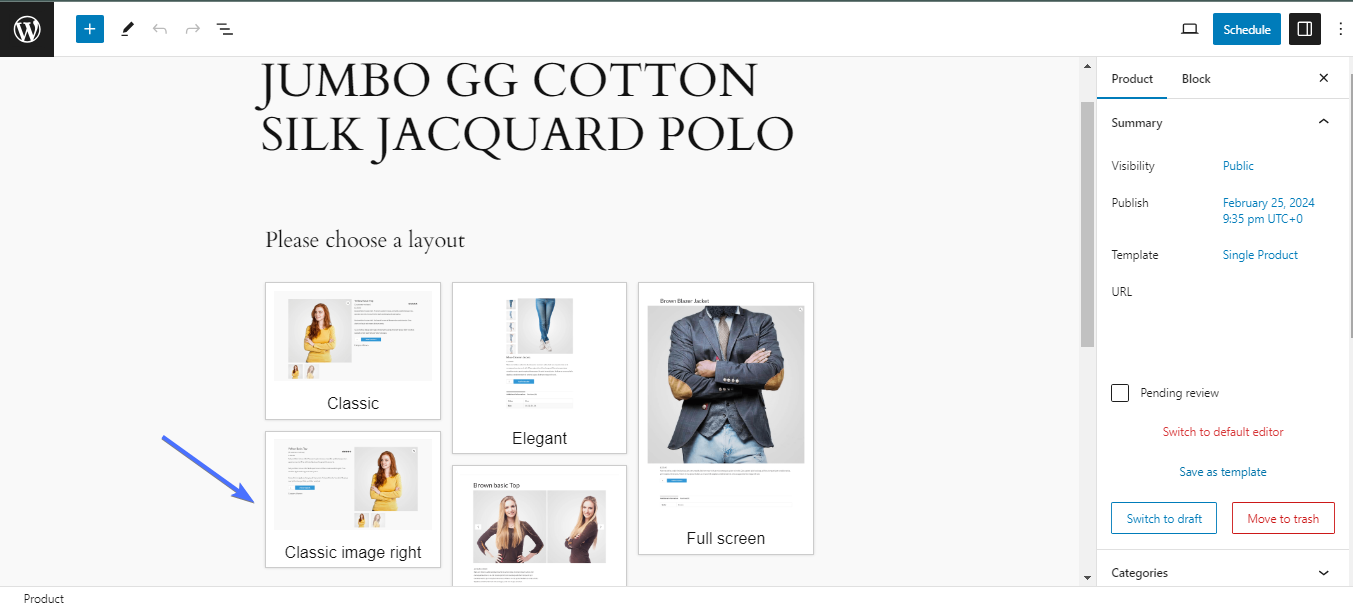
Sekarang ada 5 tata letak berbeda untuk dipilih. Pilih salah satu yang menurut Anda paling baik menampilkan produk spesifik tersebut.
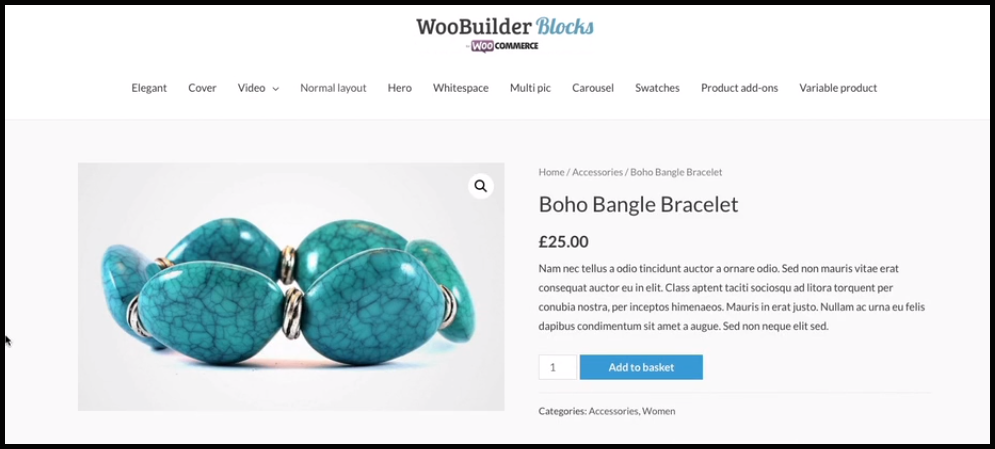
Saya akan memilih tata letak “Gambar Klasik Kanan” untuk produk ini.

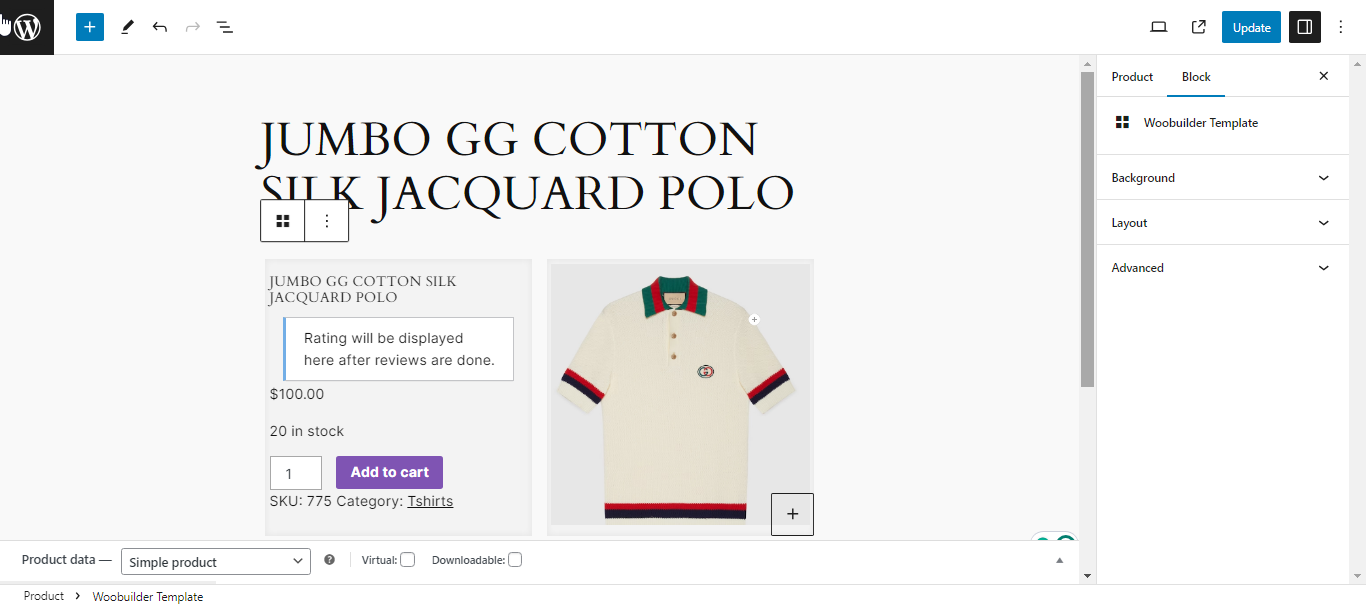
Dan itu saja. Plugin akan secara otomatis menyesuaikan detail produk agar sesuai dengan template yang dipilih.

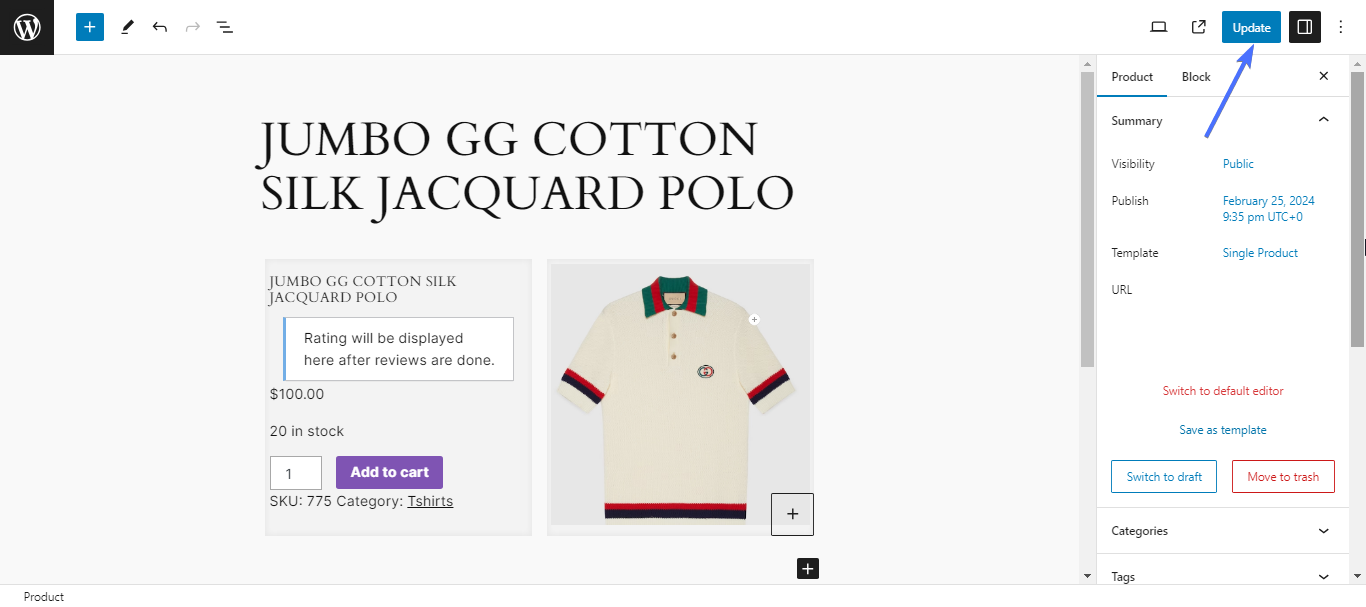
Seperti yang Anda lihat di atas, halaman produk telah dioptimalkan sepenuhnya dengan tombol Tambahkan ke Keranjang, tampilan ulasan, dan detail produk penting lainnya.
Anda masih dapat menyesuaikan halaman produk lebih lanjut dengan menambahkan lebih banyak komponen.
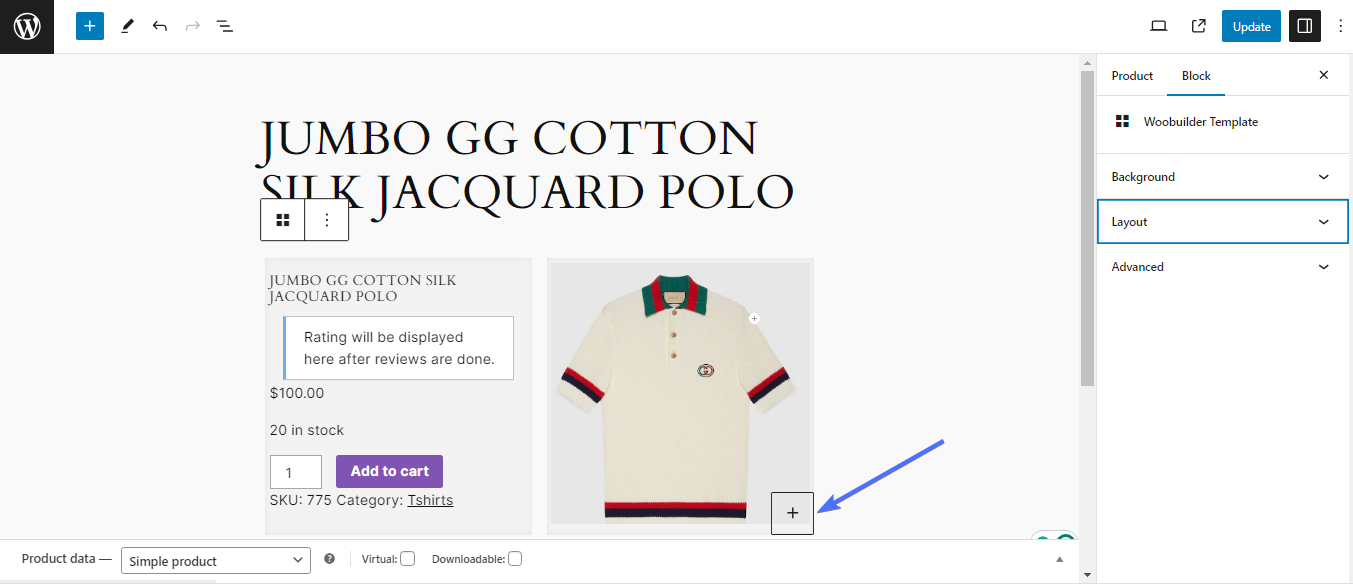
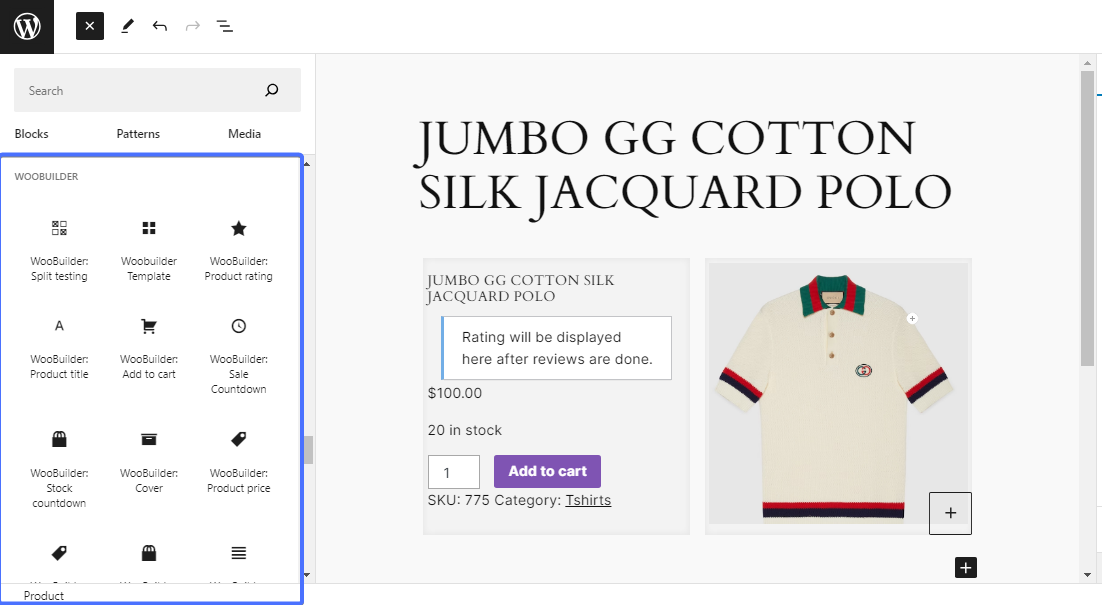
Untuk melakukan ini, klik ikon Tambahkan blok .

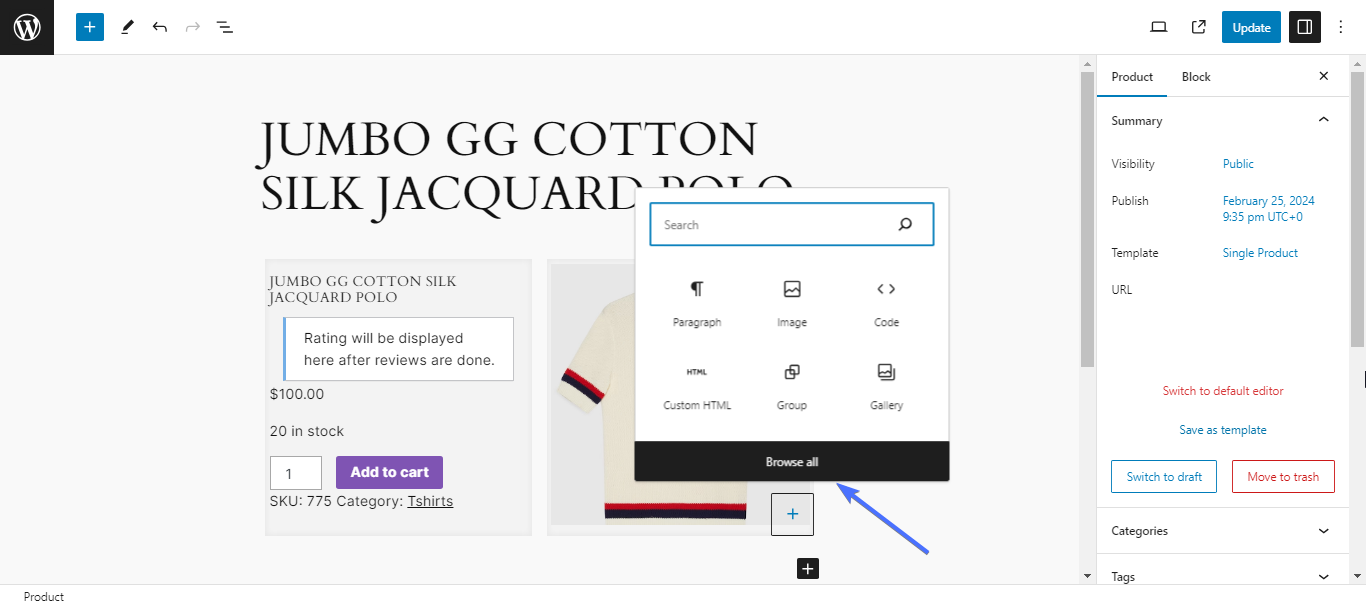
Kemudian klik Telusuri semua untuk menampilkan widget Blok Gutenberg.

Anda akan menemukan dua bagian blok tambahan, Caxton dan WOOBUILDER .

Anda dapat menarik dan melepas salah satu blok ini untuk menyesuaikan lebih lanjut halaman produk Anda.
Setelah selesai, klik Perbarui untuk mempublikasikan halaman yang dioptimalkan

PootlePress memiliki panduan ekstensif yang dapat membantu Anda menyesuaikan desain halaman produk WooCommerce menggunakan WOOBUILDER. Pastikan untuk memeriksanya.
Mengoptimalkan Gambar Produk dengan Gambar 360° WooCommerce dan Contoh Variasi
Sekarang, mari kita lihat kedua produk untuk membantu Anda menyesuaikan gambar dan variasi halaman produk WooCommerce.
Gambar WooCommerce 360
WooCommerce 360 Image menawarkan solusi sempurna untuk mengintegrasikan rotasi gambar 360 yang menawan ke situs WooCommerce Anda. Pelanggan ingin melihat setiap sudut produk, dan gambar 360 dapat mewujudkannya di toko Anda.
Ada beberapa plugin gambar WooCommerce 360 di luar sana, baik berbayar maupun gratis. Gambar WooCommerce 360 adalah salah satu yang populer. Namun untuk tutorial kali ini kita akan menggunakan plugin “Algori 360 Image”. Ini adalah plugin blok Gutenberg yang dapat mengaktifkan gambar 360 derajat interaktif di toko WooCommerce.
Cara Menerapkan Gambar WooCommerce 360 di Toko Anda.
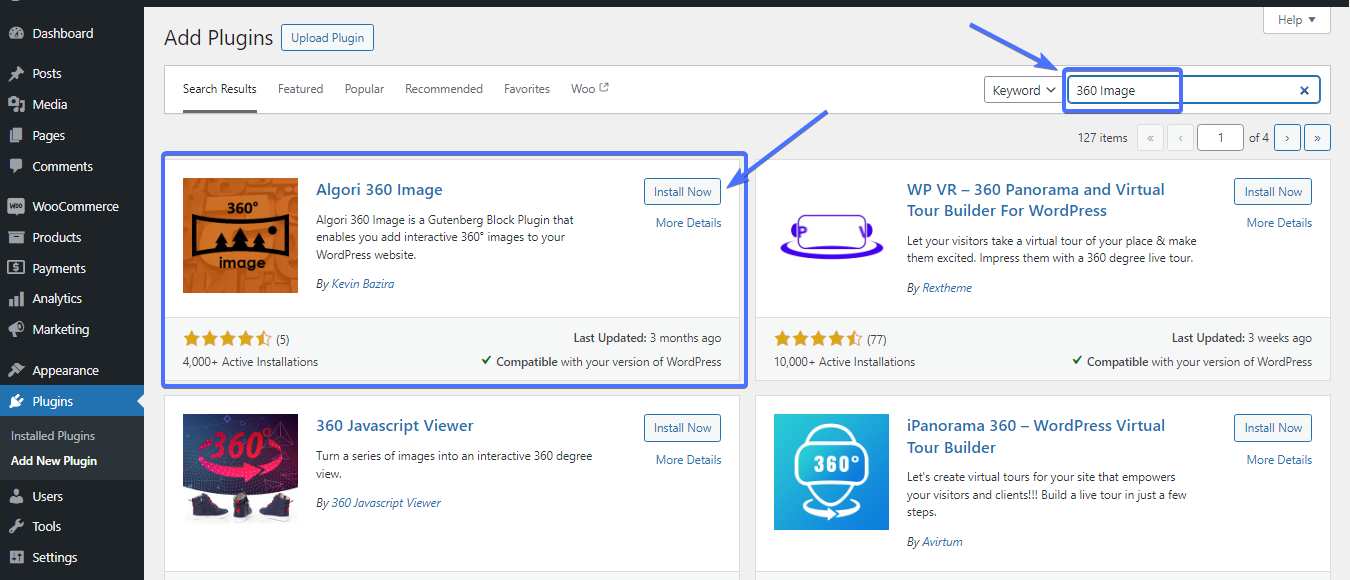
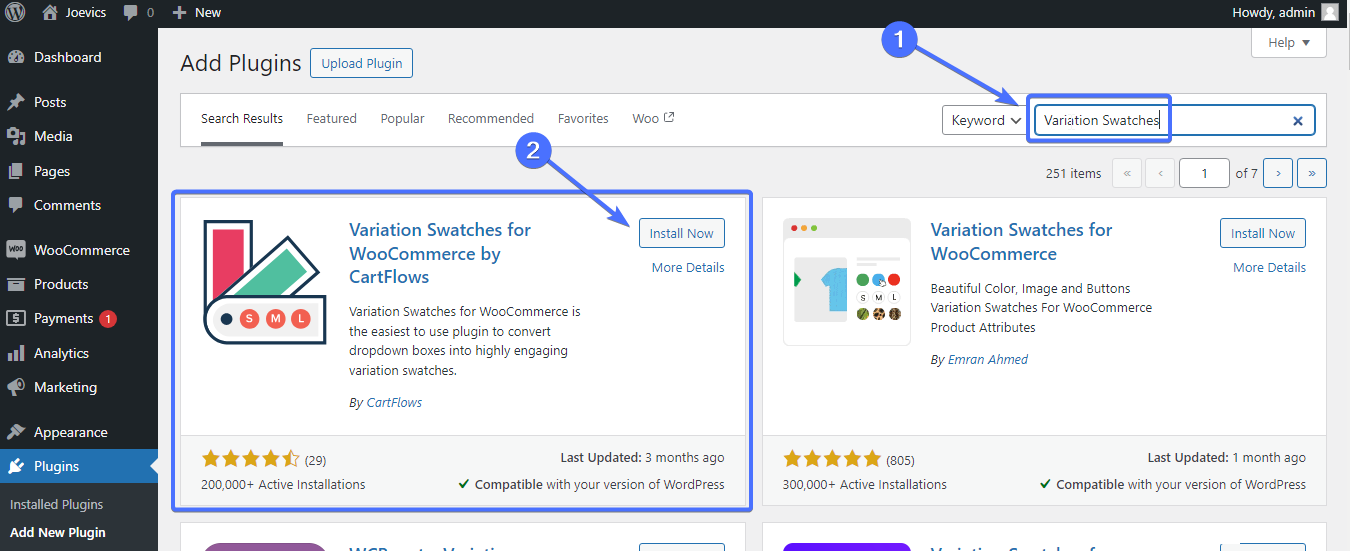
Untuk menerapkan gambar 360 derajat, Anda harus menginstal plugin gambar WooCommerce 360 terlebih dahulu, dalam hal ini. Navigasikan ke halaman Tambahkan Plugin dan cari “Algori 360 Image.” Instal dan aktifkan pluginnya.

Untuk menggunakan plugin guna menyesuaikan desain halaman produk WooCommerce, Anda dapat membuat produk baru atau mengedit produk yang sudah ada.
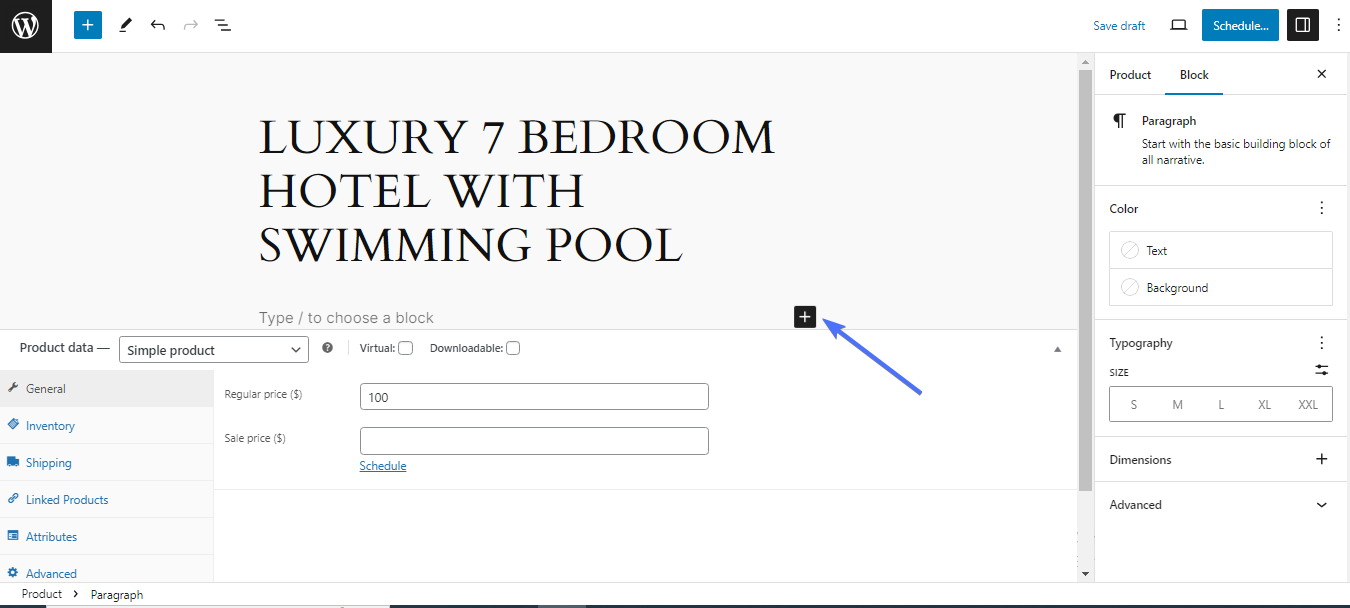
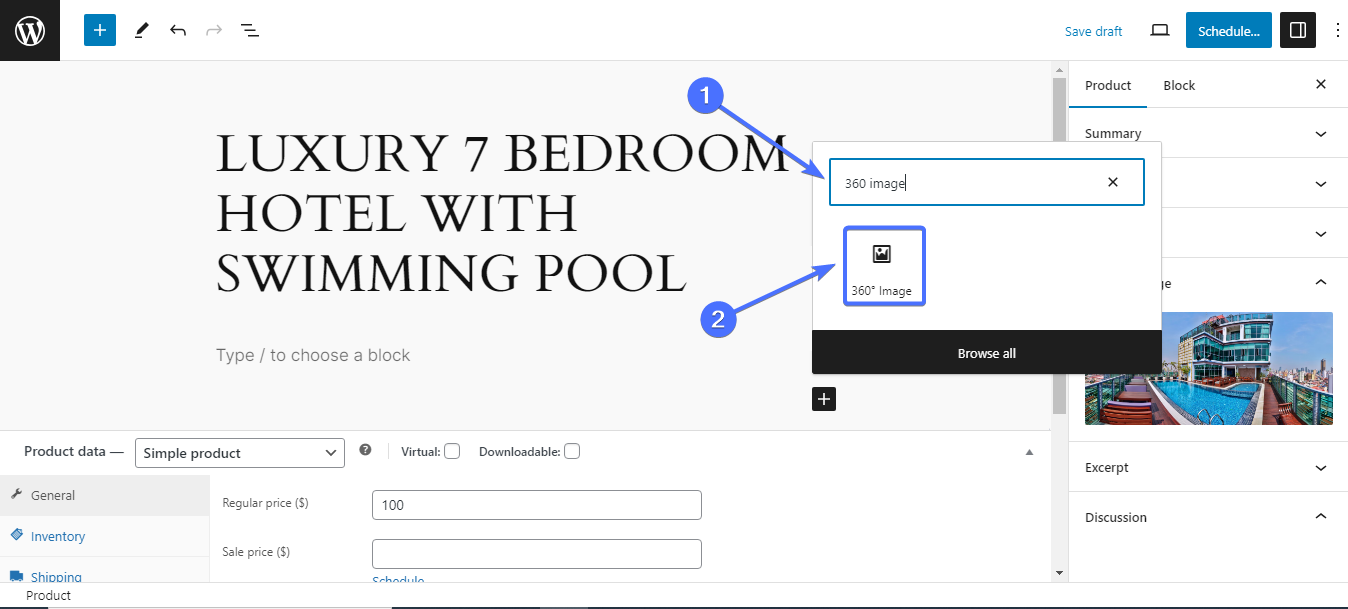
Klik pada ikon Tambah Blok untuk menambahkan blok baru ke halaman produk Anda.

Cari blok “gambar 360” dan klik untuk menambahkannya.

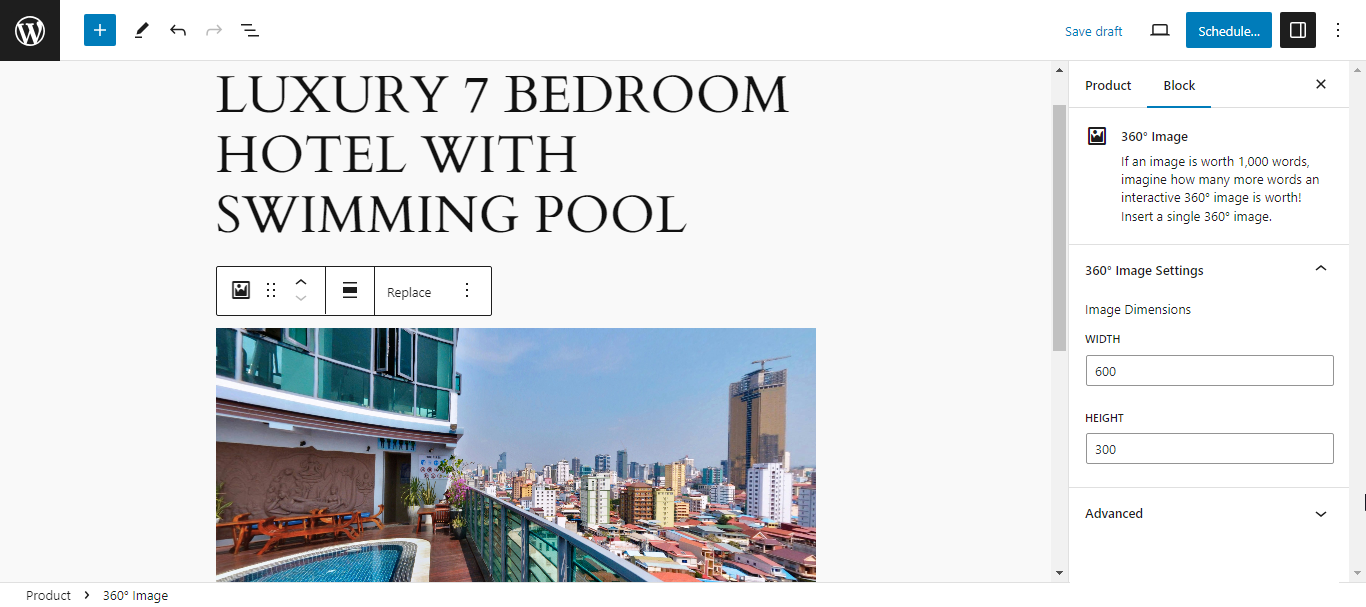
Sekarang unggah atau cari gambar 360 derajat di perpustakaan media Anda. Pastikan gambar yang Anda pilih adalah gambar 360 derajat. Sebaiknya gunakan ini sebagai gambar tambahan selain gambar produk.

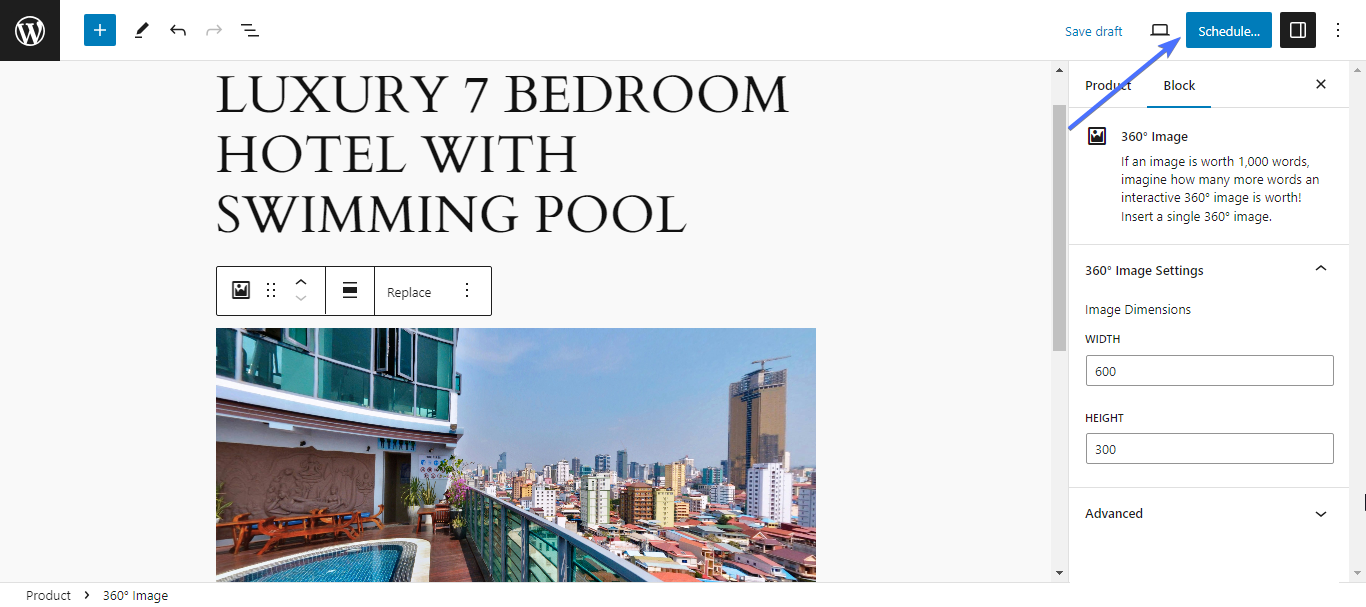
Setelah Anda selesai mengedit, klik Perbarui, atau Publikasikan .

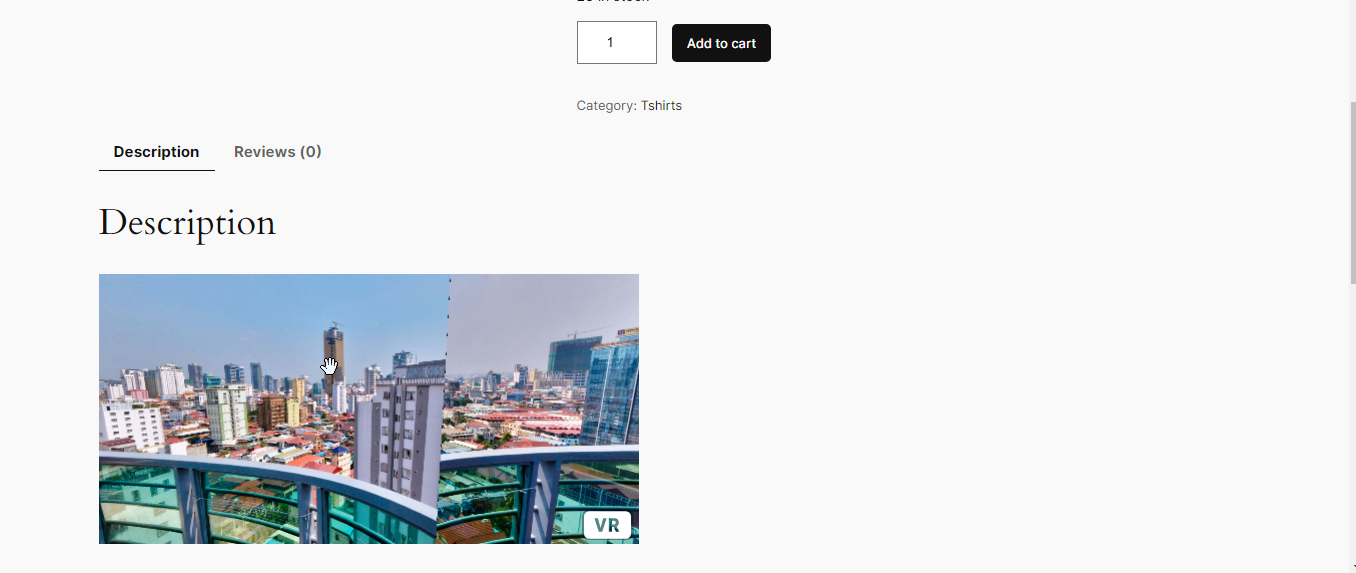
Sekarang, saat Anda menyeret kursor di sekitar gambar, bagian lainnya akan ditampilkan. Hal ini akan memungkinkan pelanggan melihat semua sisi suatu produk, sehingga mereka dapat mengambil keputusan pembelian lebih cepat.

Variasi Swatch untuk WooCommerce
Variasi Swatch adalah alat lain untuk menyesuaikan desain halaman produk WooCommerce. Plugin ini menyediakan contoh intuitif, bukan menu drop-down konvensional.
Mereka memungkinkan penyesuaian gaya atribut seperti warna, gambar, atau label dan menawarkan pratinjau varian. Hal ini membuat produk Anda lebih menarik secara visual dan mendorong pengalaman belanja yang lebih interaktif, yang pada akhirnya mendorong konversi dan kepuasan pelanggan.
Ada beberapa variasi plugin swatch di luar sana tetapi kami akan menggunakan Variasi Swatch untuk WooCommerce oleh CartFlows untuk ilustrasi ini. Berikut langkah-langkah untuk menyiapkan variasi di toko Anda
Langkah 1. Instal Pluginnya
Pertama, Anda harus menginstal dan mengaktifkan plugin. Cari “Variation Swatches” dan instal plugin dari CartFlows.

Langkah 2. Buat Atribut
Anda harus membuat atribut terlebih dahulu untuk dapat membuat varian seperti warna, ukuran, dll.
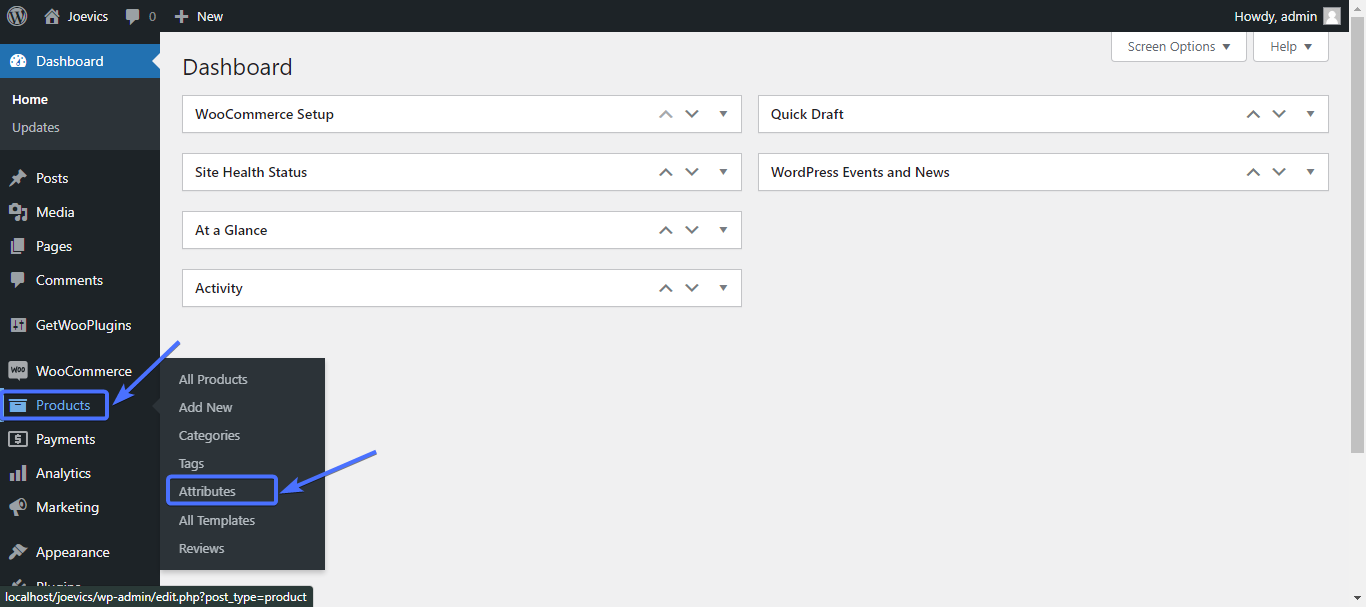
Untuk membuat variabel, buka Products>Attributes .

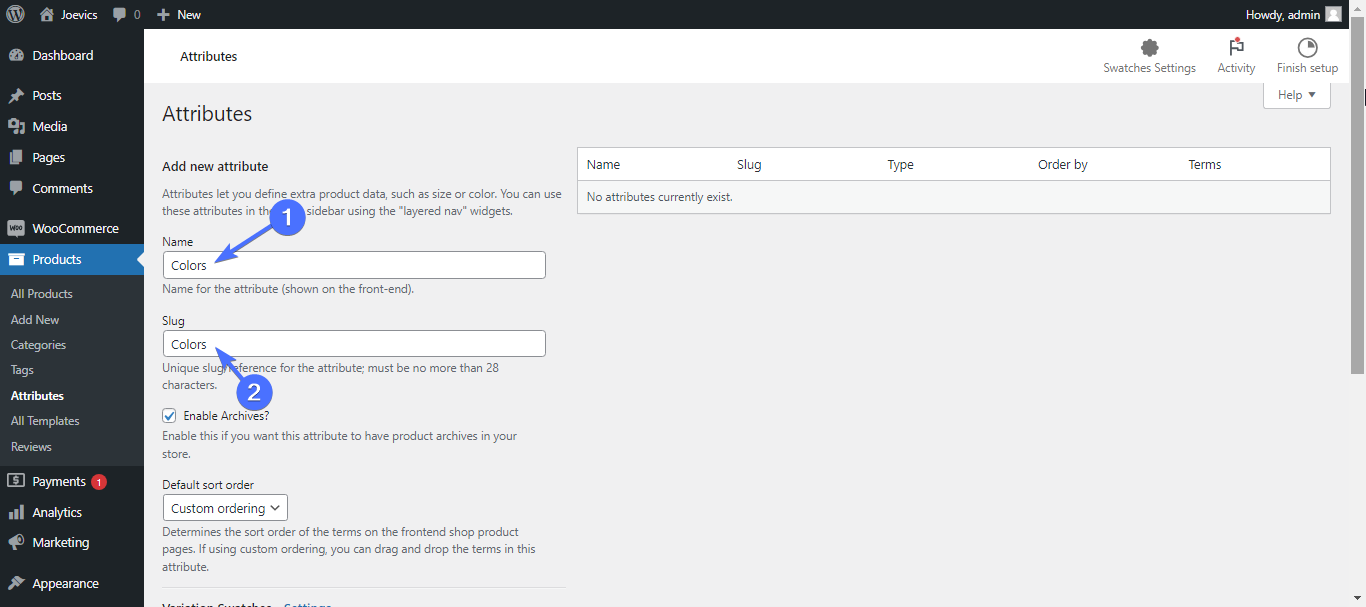
Untuk menambahkan atribut, masukkan nama dan slug atribut tersebut. Kami ingin membuat variasi warna terlebih dahulu untuk produk kami. Jadi kami membuat atribut dan atribut untuk itu.
Gunakan "warna" sebagai nama dan siput.

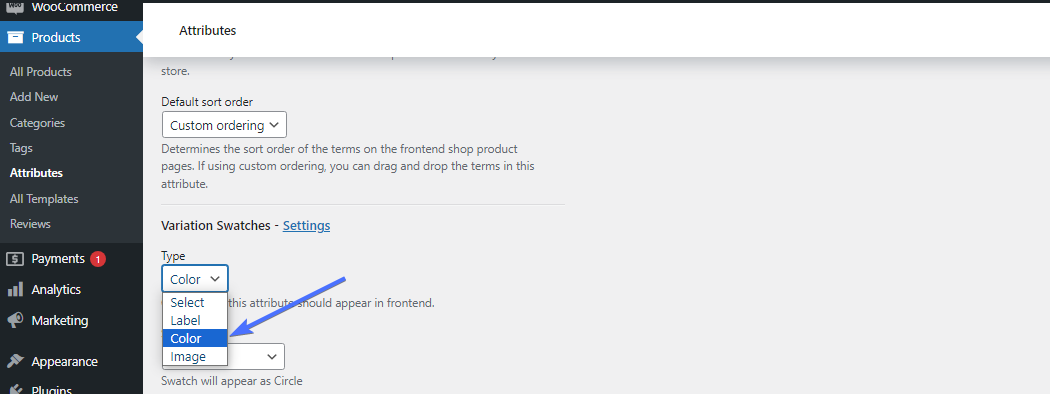
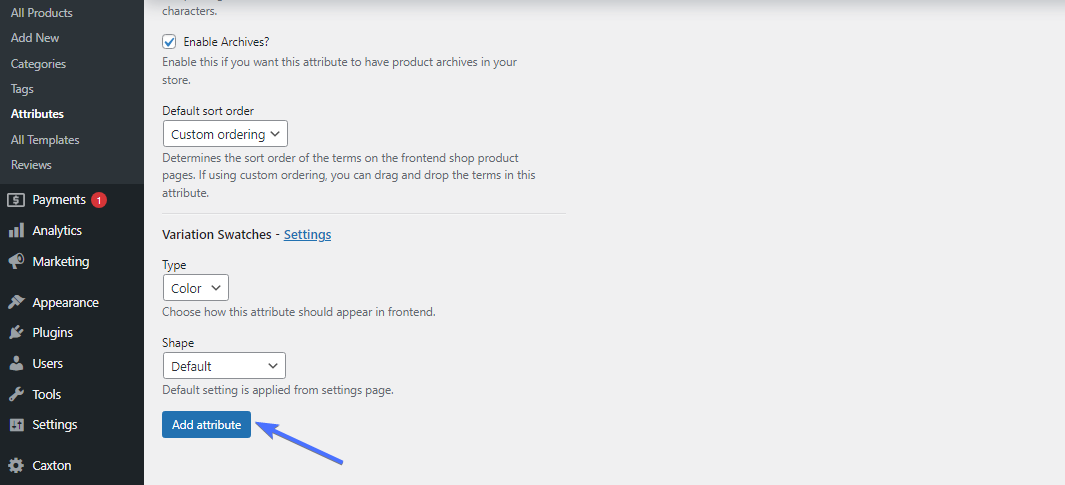
Sekarang gulir ke bawah ke “Jenis” dan pilih warna dari daftar drop-down.


Lalu klik Tambahkan atribut untuk menyimpan.

Langkah 3. Konfigurasikan Variasi
Setelah atribut disimpan, kini Anda dapat mengonfigurasi variasinya.
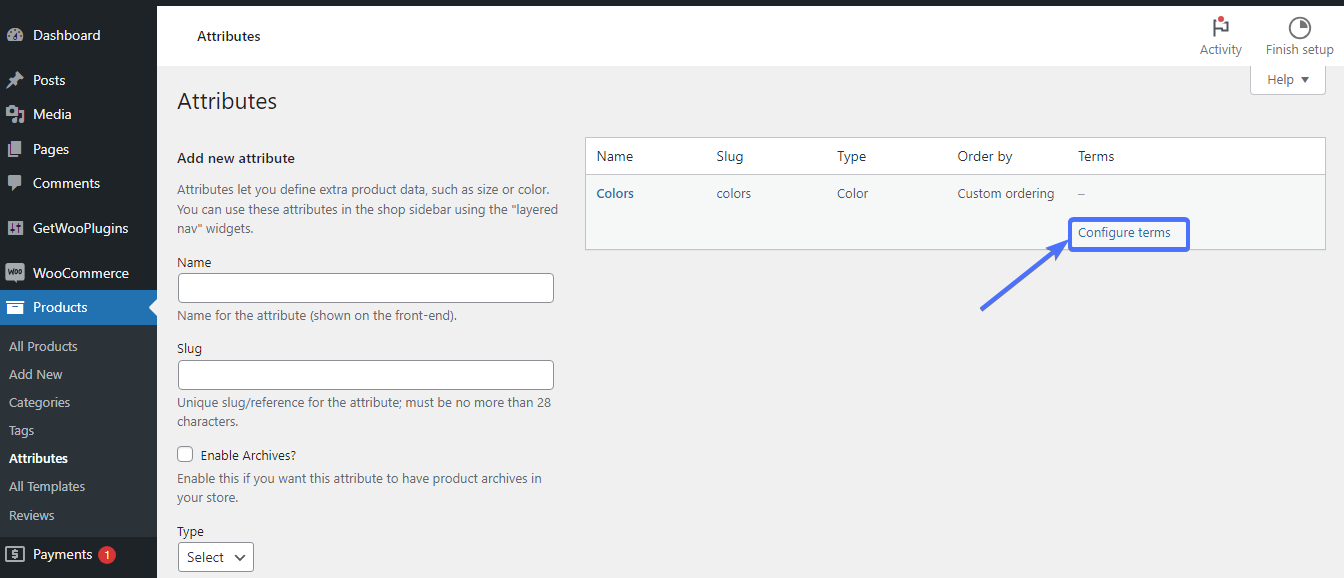
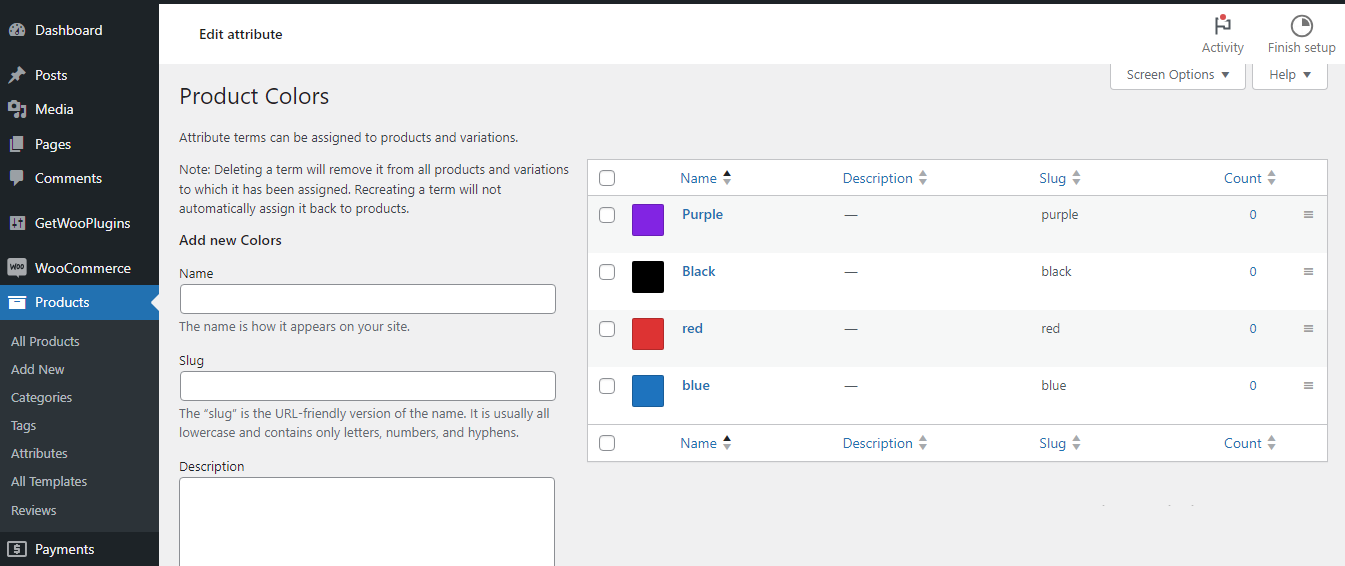
Untuk melakukan ini, klik Configure Terms di sebelah atribut (dalam hal ini, Colors).

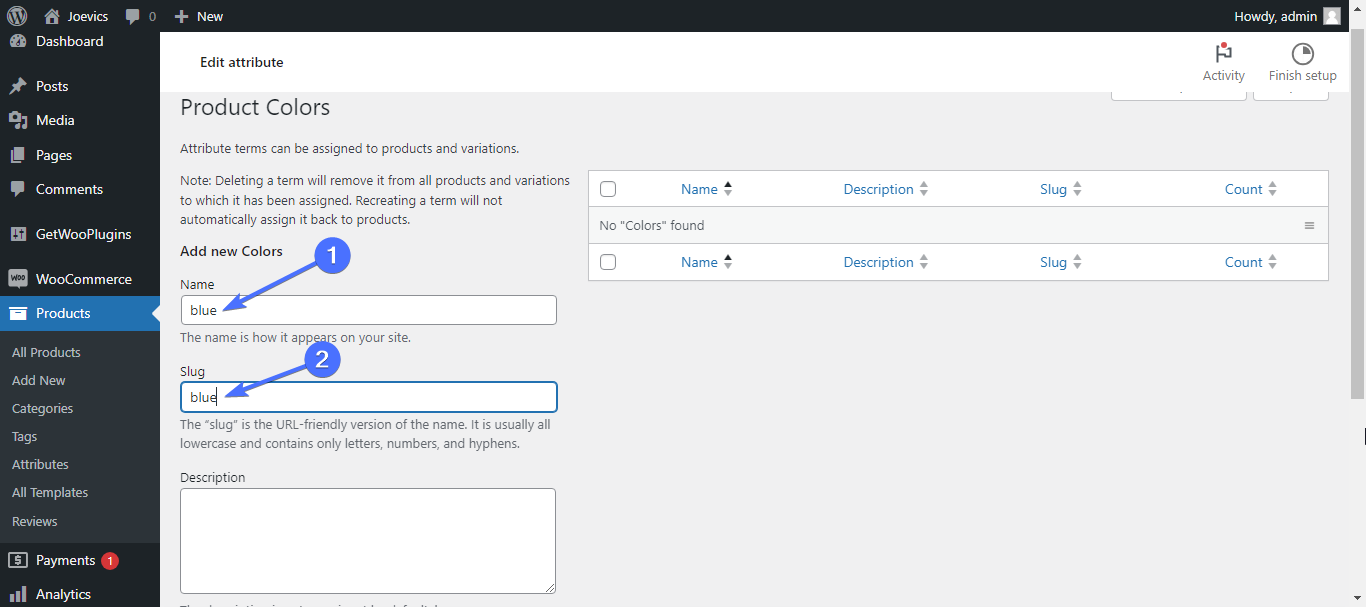
Sekarang Anda perlu membuat berbagai warna yang dapat diterapkan pada produk Anda. Masukkan nama setiap warna. Misalnya biru. Juga, masukkan slug untuk warnanya.

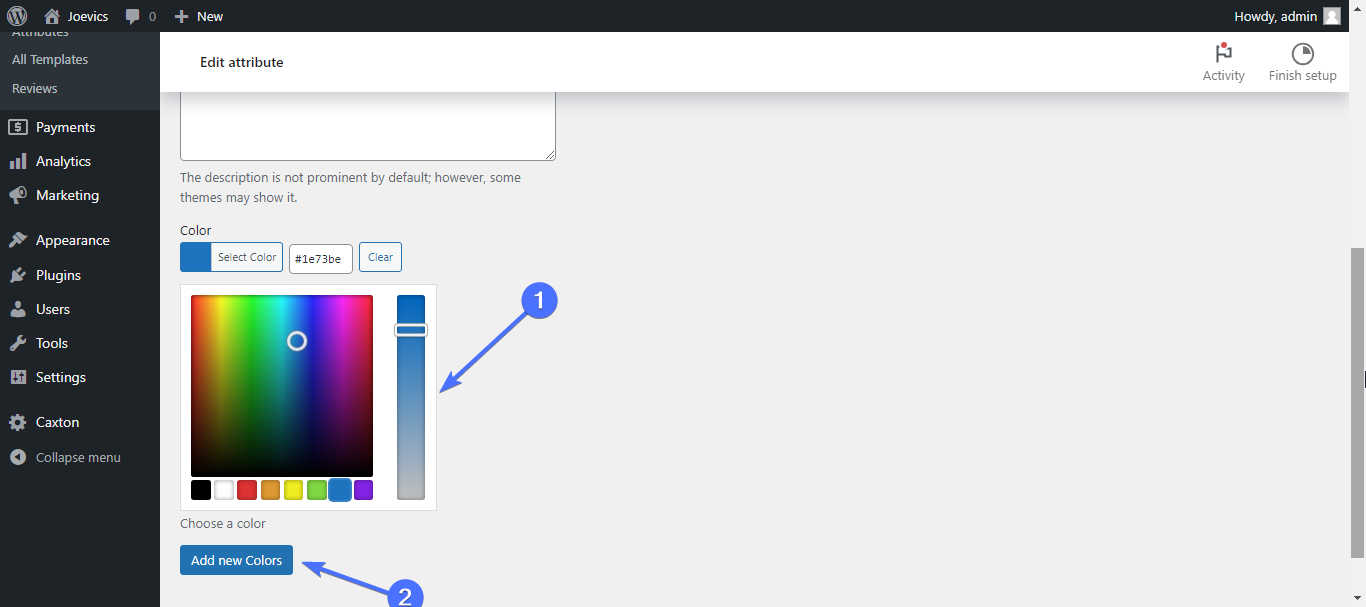
Kemudian pilih warnanya dan klik Add New Colors . Lakukan ini untuk setiap warna produk yang Anda miliki.

Anda akan mendapatkan sesuatu seperti ini.

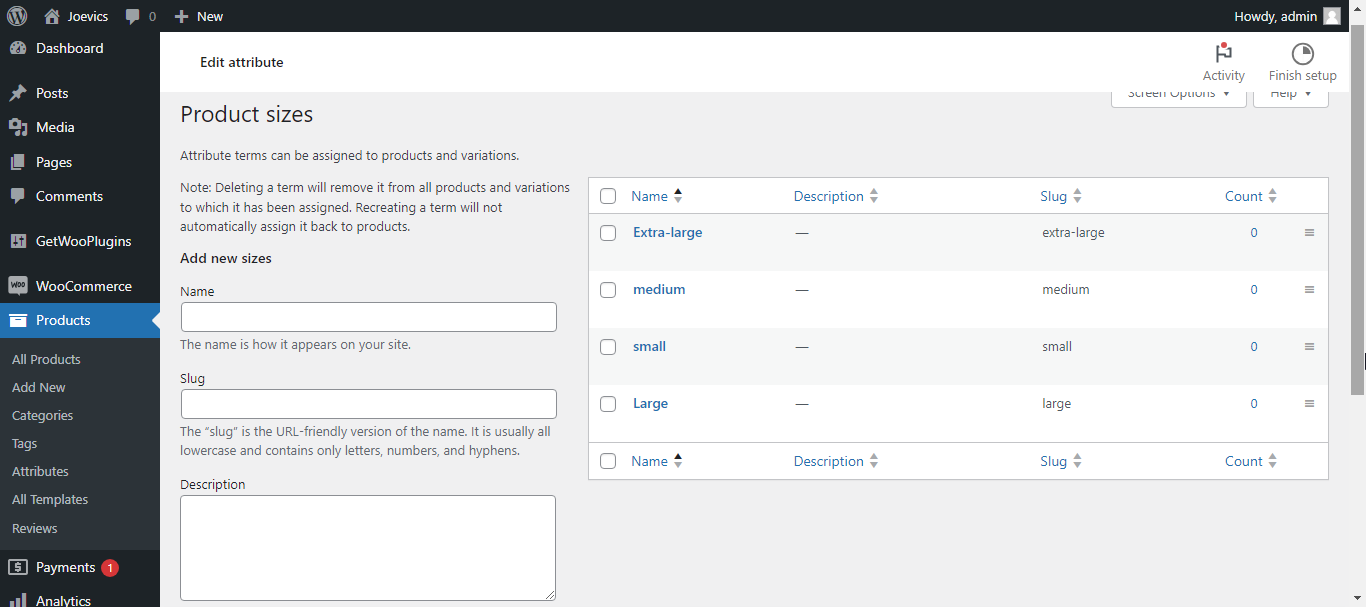
Langkah 4. Buat Atribut Lainnya
Anda juga dapat membuat atribut ukuran dan label, serta mengonfigurasinya dengan mengikuti proses yang sama. Pilih “tombol” sebagai jenis atribut untuk ukuran.

Langkah 5. Terapkan Atribut
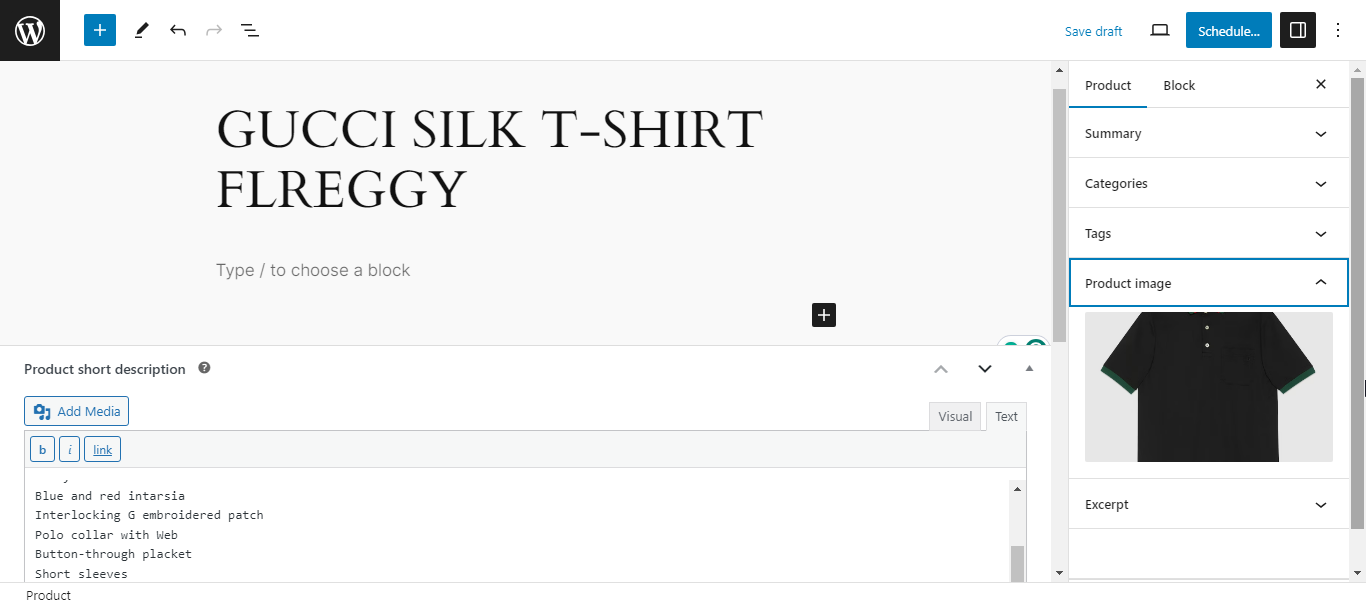
Setelah Anda selesai membuat atribut, langkah berikutnya adalah menerapkannya pada produk tertentu. Untuk melakukan ini, edit produk yang ingin Anda terapkan variasinya.

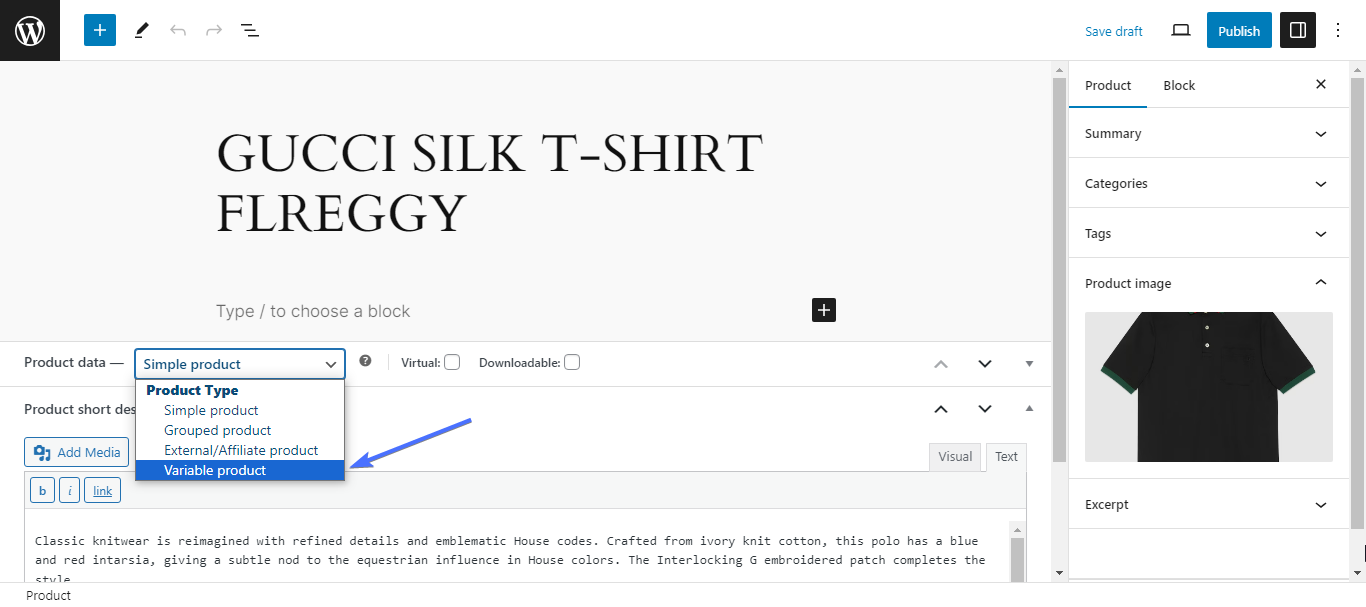
Kemudian gulir ke bawah ke bagian “data produk” dan ubah jenis produk menjadi Produk variabel

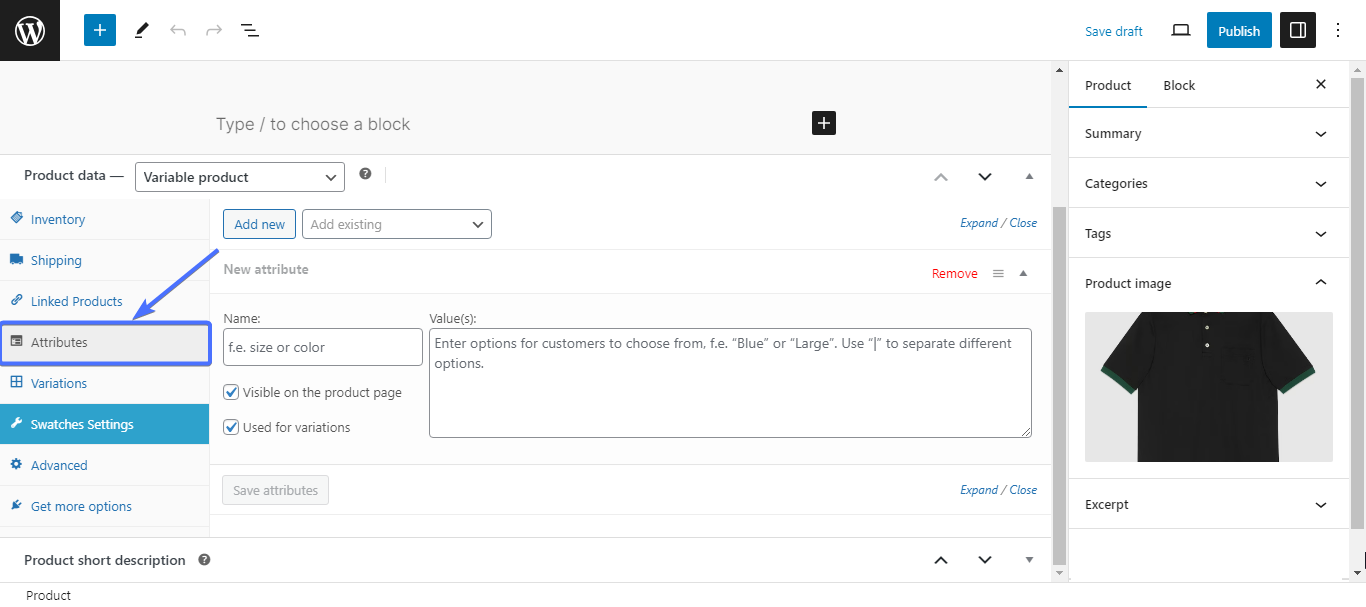
Selanjutnya, klik Atribut.

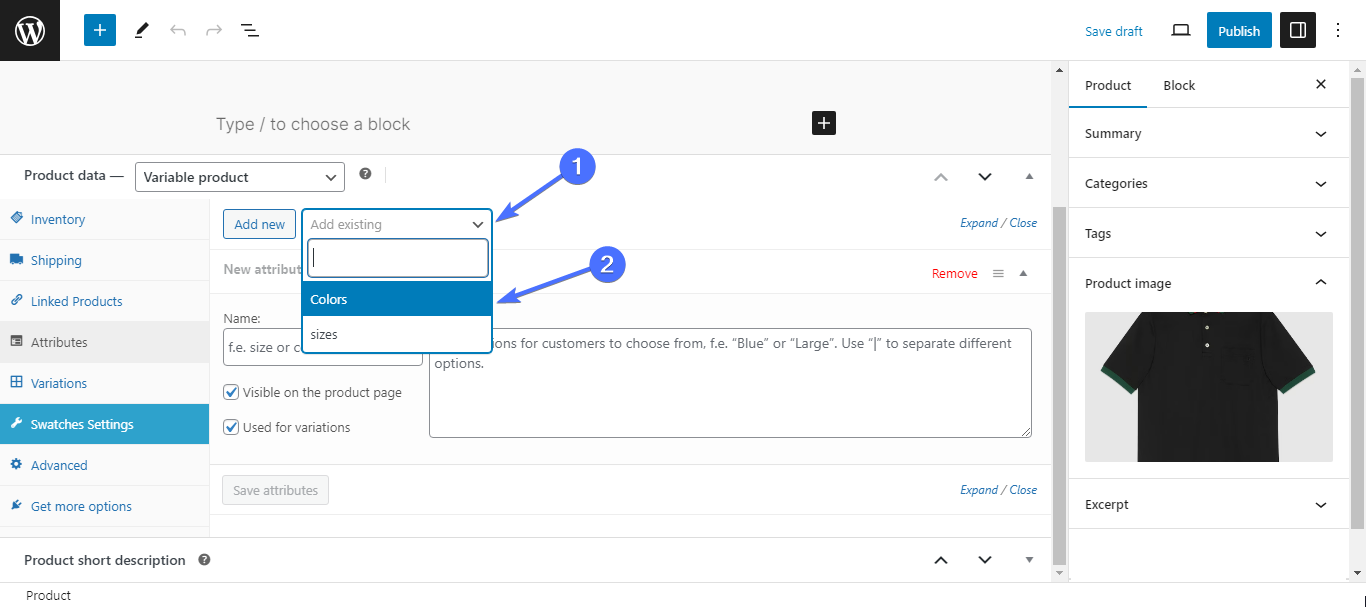
Lalu klik Tambahkan yang Ada dan pilih atribut yang Anda buat dari daftar drop-down. Misalnya, kami akan memilih warna untuk mengatur variasi warna produk.

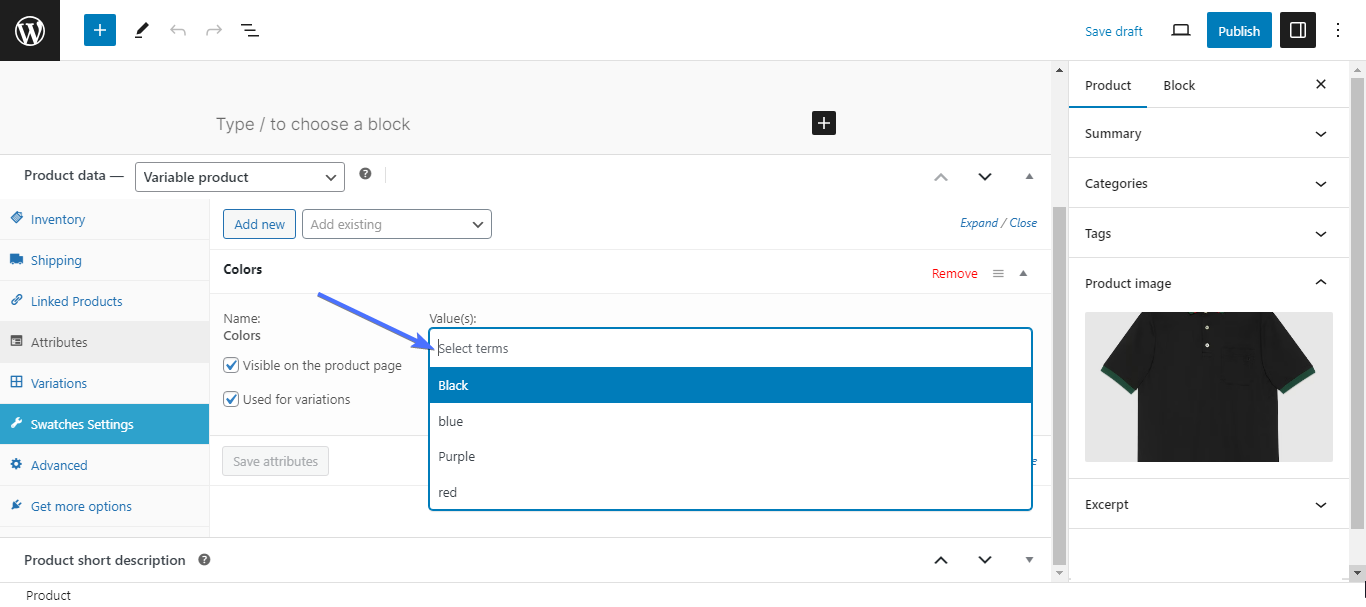
Sekarang Anda harus memilih warna spesifik yang berlaku untuk produk spesifik ini. Untuk melakukan ini, gunakan fitur pencarian.

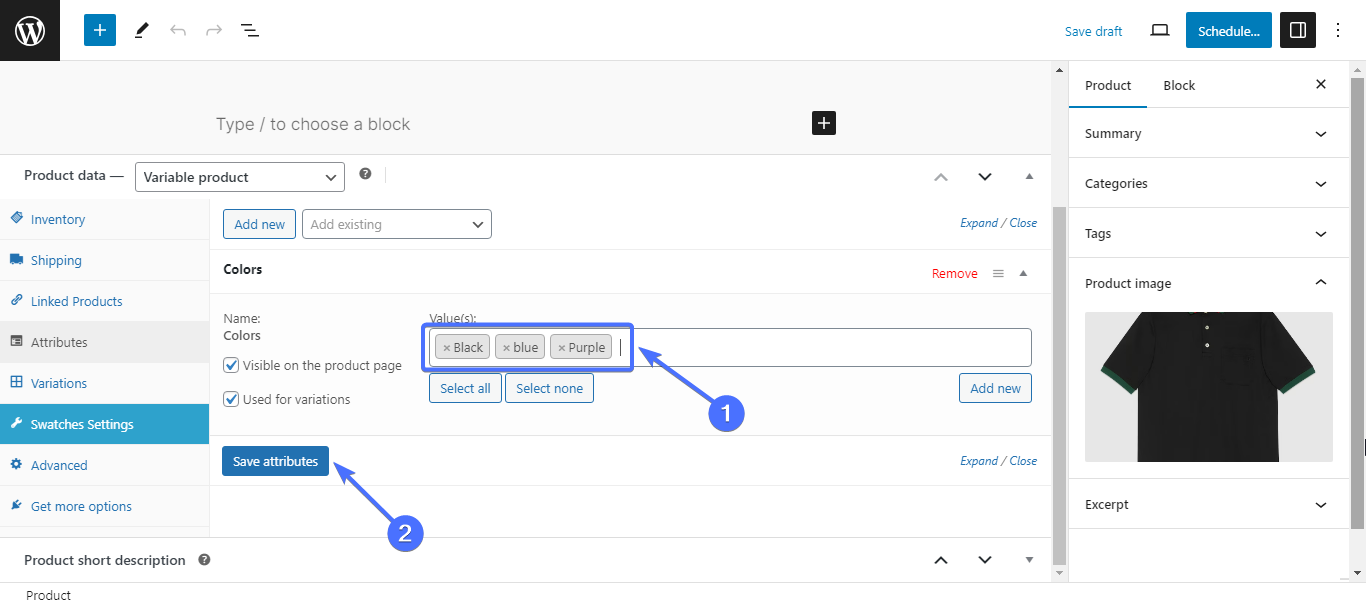
Pilih semua warna yang berlaku, lalu klik Simpan atribut.

Langkah 6. Buat Variasi Produk
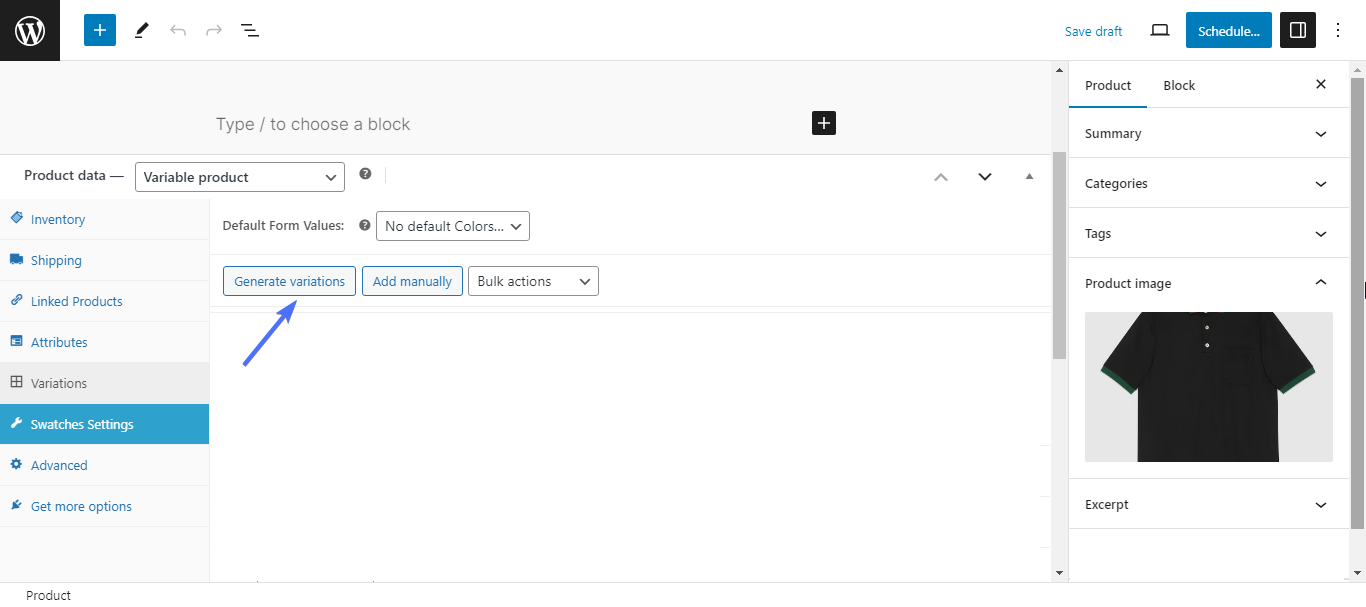
Setelah Anda menyimpan atribut, Anda perlu mengatur variasinya. Untuk melakukan ini, klik Variasi .
Anda dapat menambahkan variasi secara manual berdasarkan produk yang Anda miliki. Artinya, Anda akan mengatur ukuran, warna, dan variasi lain yang Anda miliki untuk produk tersebut. Misalnya jika Anda memiliki 10 produk kaos hitam ini, tersedia ukuran apa?

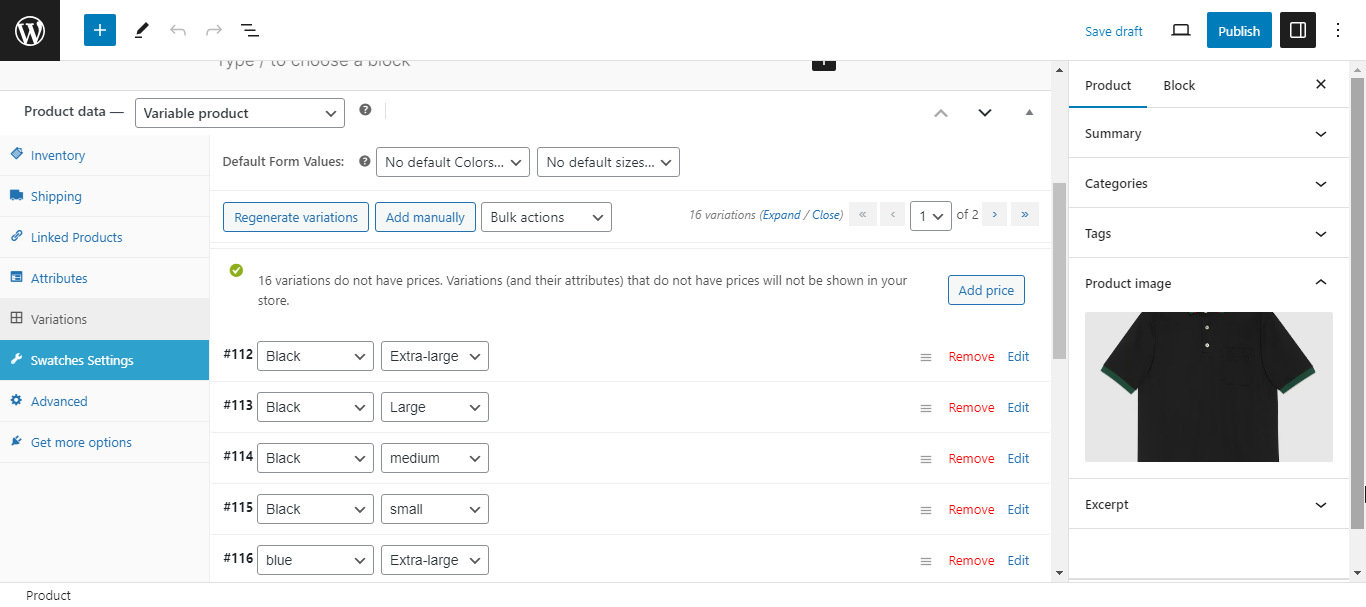
Jika Anda memiliki beberapa ukuran dan warna untuk produk, klik Hasilkan Variasi , untuk menghasilkan semua kemungkinan variasi.

Langkah 7. Tambahkan Harga Varian
Setelah Anda membuat variasi, Anda perlu menambahkan harganya. Anda dapat mengedit setiap varian dan menambahkan harga spesifik untuk varian tersebut, atau menambahkan harga umum yang berlaku untuk semua variasi.
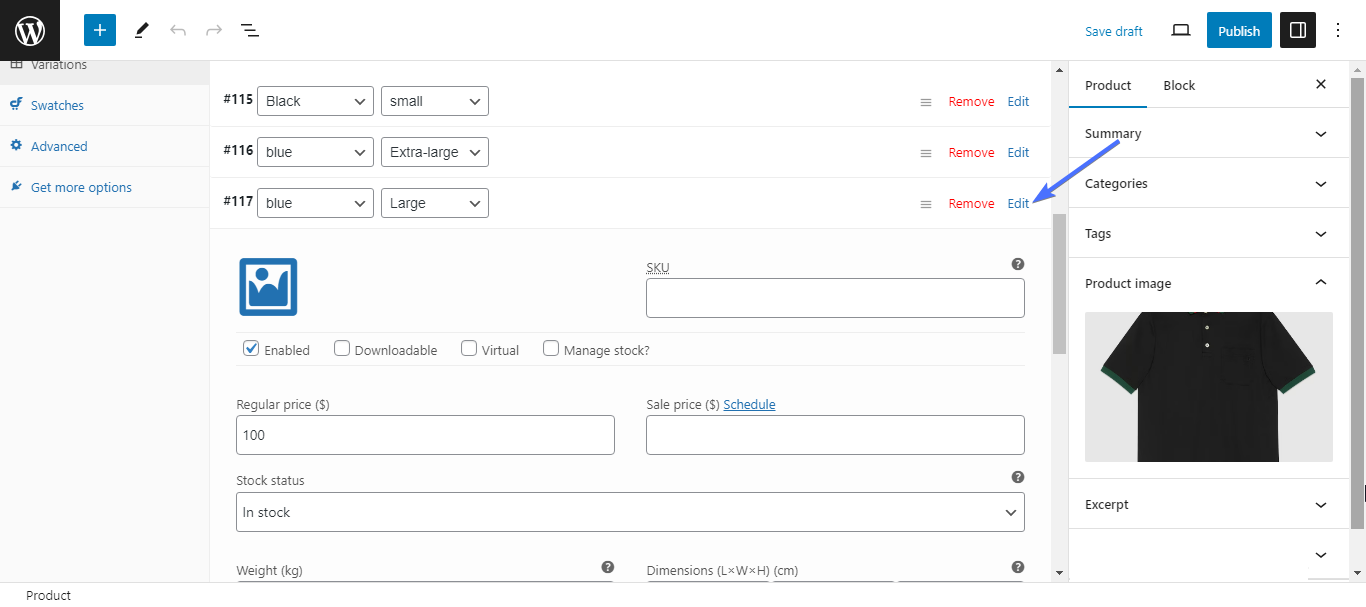
Untuk menambahkan harga individual, klik Edit . Lalu masukkan harga variasinya. Anda juga dapat mengunggah gambar, dan memasukkan detail lainnya seperti berat dan kelas pengiriman. Lakukan ini untuk semua variasi.

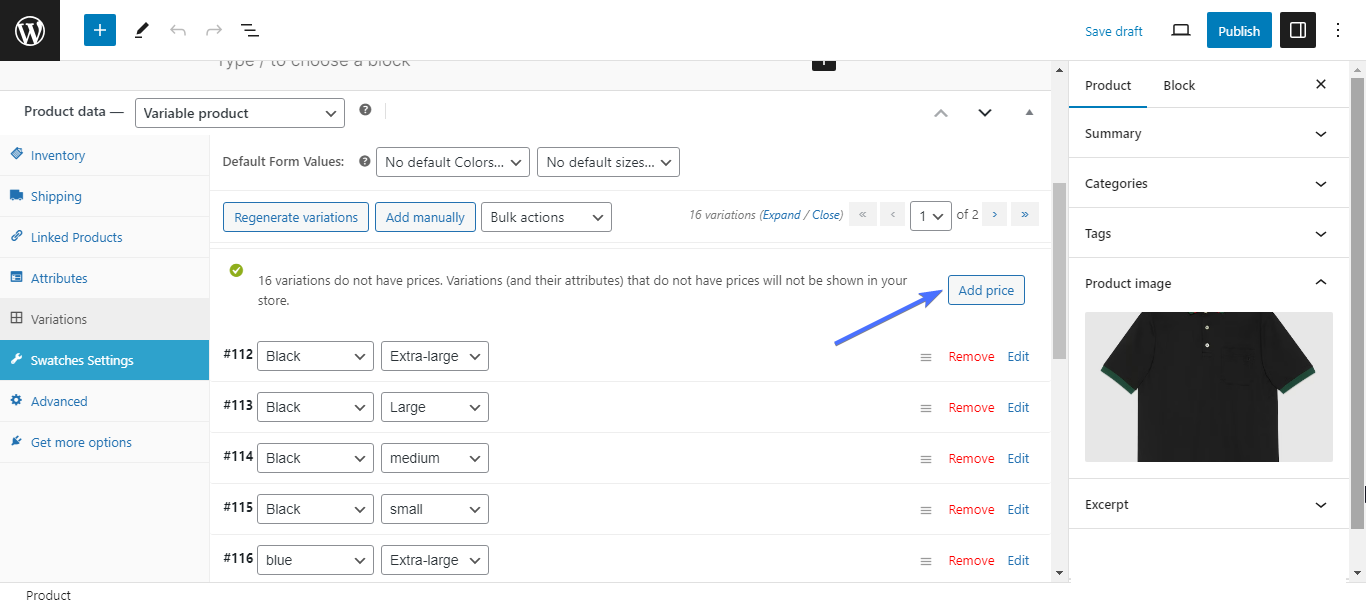
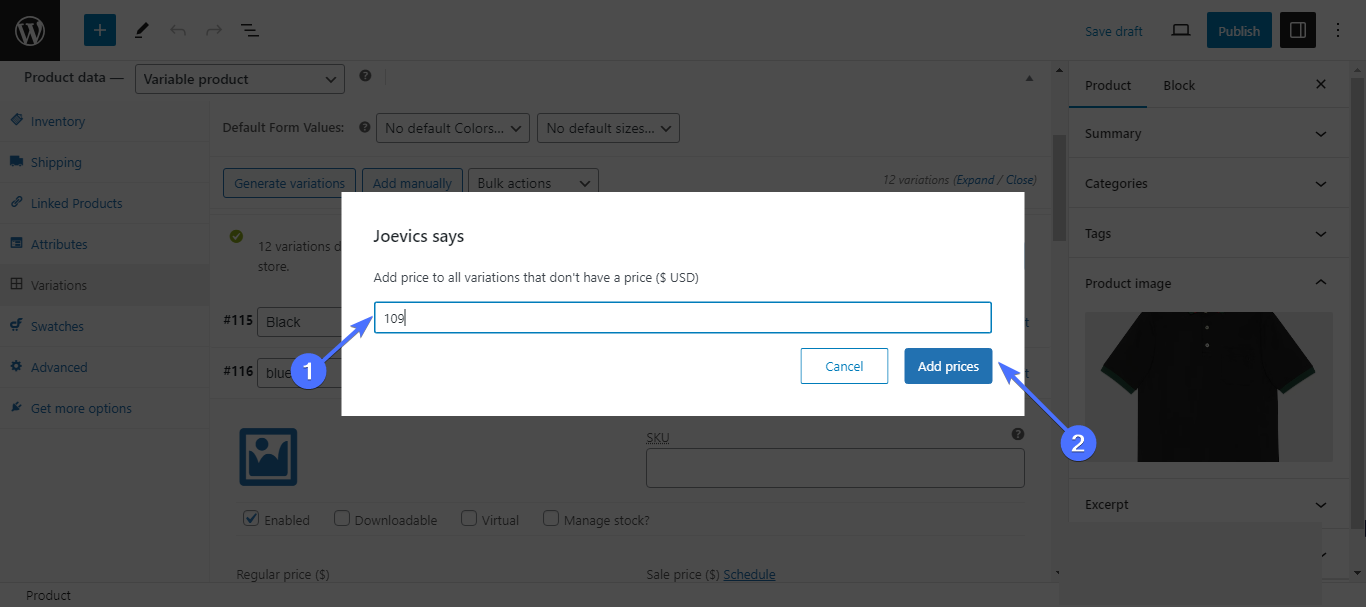
Untuk menambahkan harga umum untuk semua variasi, klik Tambahkan harga.

Kemudian masukkan harga dan klik Tambah harga

Terakhir, gulir ke atas dan klik Publikasikan atau Jadwalkan.

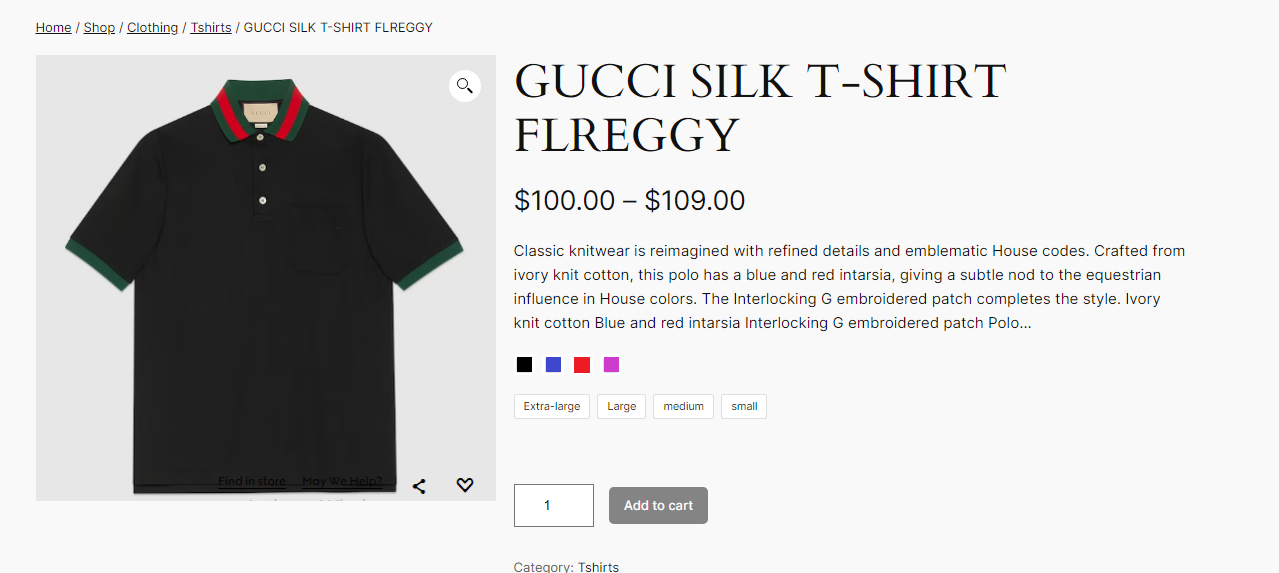
Dan itu saja. Selamat. Anda telah berhasil menyesuaikan desain halaman produk untuk menyertakan variasi warna produk. Anda dapat melakukan hal yang sama untuk ukuran, label, dll.
Berikut tampilan halaman dengan penerapan variasi warna dan ukuran.

Mengoptimalkan Templat Halaman Produk WooCommerce Anda
Meningkatkan Kecepatan Pemuatan Halaman Produk Anda
Kecepatan memuat halaman produk Anda merupakan faktor besar yang dapat menentukan pengalaman berbelanja pelanggan dan, akibatnya, tingkat konversi yang Anda dapatkan. Laman yang dimuat dengan lambat sering kali menghasilkan rasio pentalan yang tinggi, sehingga menghabiskan uang Anda.
Google merekomendasikan untuk menjaga kecepatan memuat Anda pada 3 detik atau kurang. Berikut beberapa tip untuk membantu meningkatkan kecepatan pemuatan Anda.
1. Periksa Kecepatan Pemuatan Anda
Mulailah dengan memeriksa di mana Anda berdiri. PageSpeed Insights Google adalah alat bantu Anda. Ini akan menunjukkan dengan tepat apa yang memperlambat situs Anda dan bagaimana cara memperbaikinya
2. Pilih Tema yang Tepat
Memilih tema seperti memilih pakaian untuk situs Anda. Itu harus terlihat bagus, tetapi juga harus sesuai dengan acara. Pilih tema yang ramah WooCommerce. Tidak harus terlalu mencolok; itu hanya perlu bekerja dengan baik dengan WooCommerce.
3. Perhatikan Penggunaan Plugin Anda
Plugin sangat bagus jika Anda menggunakan sedikit. Namun, memiliki terlalu banyak plugin WooCommerce di toko Anda bisa menjadi masalah. Dan dengan ribuan plugin untuk menyesuaikan desain halaman produk WooCommerce dengan lebih baik, sulit untuk tidak berlebihan. Batasi plugin Anda menjadi beberapa dan pertahankan plugin yang kompatibel dengan WooCommerce.
4. Kecilkan Ukuran Gambar
Gambar besar dapat menurunkan kecepatan situs Anda. Alat seperti TinyPNG memungkinkan Anda mengompresi gambar hingga 75% tanpa mengorbankan kualitas.
5. Hapus Kode yang Tidak Diperlukan
Hapus kode yang tidak diperlukan. Terlalu banyak kode dapat memperlambat situs web Anda .
6. Aktifkan Cache Peramban
Saat Anda mengaktifkan cache, ini akan menyimpan sebagian halaman situs web Anda dan mengurangi waktu pemuatan.
7. Dapatkan Server yang Andal
Pastikan server Anda dikonfigurasi dengan baik dan berlokasi di tempat audiens target Anda berada untuk memastikan kecepatan pemuatan yang lebih cepat.
8. Coba CDN
Jaringan Pengiriman Konten (CDN) menyimpan data penting, seperti gambar produk, lebih dekat dengan pengguna untuk membantu mengurangi waktu pemuatan.
Memanfaatkan Add-On untuk Peningkatan Kustomisasi
Opsi Produk WooCommerce

Opsi Produk WooCommerce adalah plugin yang banyak digunakan yang memungkinkan penambahan opsi produk tambahan dengan logika kondisional ke produk WooCommerce Anda. Ini terintegrasi dengan lancar dengan beberapa gateway pembayaran WooCommerce dan plugin pengiriman, dan kompatibel dengan tema WooCommerce terkenal untuk memastikan desain terpadu
Kategori yang Dilindungi WooCommerce

PPWP memungkinkan Anda mengamankan toko WooCommerce Anda. Plugin ini memungkinkan Anda mengunci halaman produk premium dengan kata sandi, memastikan hanya VIP atau anggota yang dapat mengaksesnya. Anda bahkan dapat menetapkan tanggal kedaluwarsa untuk keamanan tambahan dan mengelola peran akses dengan mudah.
Harga: PPWP memiliki versi gratis.
3. YayMata Uang

YayCurrency memungkinkan pelanggan Anda berpindah mata uang dengan mudah tanpa kerumitan. Ini mendukung lebih dari 160+ unit mata uang dan secara otomatis memperbarui nilai tukar. Ini adalah terobosan baru bagi pembeli internasional. Plus, ini kompatibel dengan ekstensi WooCommerce lainnya.
Harga: YayCurrency memiliki versi gratis. Versi premium berharga 49% untuk lisensi tahunan dan $195 untuk pembayaran seumur hidup.
Kesimpulan: Langkah Selanjutnya untuk Kustomisasi Halaman Produk WooCommerce Tanpa Kode
Menyesuaikan halaman produk WooCommerce Anda bukanlah hal yang dilakukan satu kali saja. Saya telah menjelaskan cara menyesuaikan halaman produk Anda menggunakan WooBuilder Blocks. Kami juga membahas cara menambahkan gambar dan variasi 360 derajat untuk produk Anda, serta beberapa plugin untuk lebih mengoptimalkan toko dan halaman produk Anda.
Setelah Anda selesai melakukan penyesuaian, Anda harus melakukan pengujian pengguna untuk mendapatkan umpan balik tentang kinerja halaman produk yang baru Anda sesuaikan. Uji halaman yang disesuaikan untuk memastikan halaman dimuat dengan cepat di semua perangkat dan verifikasi bahwa halaman produk Anda sepenuhnya responsif di perangkat seluler.
Anda juga perlu mengoptimalkan kecepatan halaman produk Anda dan memantau kinerjanya secara teratur untuk menemukan area yang perlu ditingkatkan.
Mulailah hari ini!
