ไม่มีวิธีเขียนโค้ด: ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
เผยแพร่แล้ว: 2024-04-08คุณต้องการปรับแต่งหน้าผลิตภัณฑ์ของคุณเพื่อเพิ่มยอดขายหรือไม่?
ผลิตภัณฑ์ที่ได้รับการออกแบบมาอย่างดีและปรับให้เหมาะสมเป็นทรัพย์สินจำนวนมหาศาลที่สามารถขับเคลื่อนการเปลี่ยนแปลงและรายได้ หน้าผลิตภัณฑ์คือหน้าร้านออนไลน์ของคุณและทำหน้าที่โน้มน้าวให้ลูกค้าซื้อจากคุณ
น่าเสียดายที่ผลิตภัณฑ์เริ่มต้นของ WooCommerce ไม่ได้ช่วยสนับสนุนการแปลงมากนัก นั่นเป็นเหตุผลที่คุณควรปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce เพื่อมอบประสบการณ์การช็อปปิ้งที่เป็นส่วนตัวมากขึ้น
ย้อนกลับไปในสมัยนั้น คุณต้องเป็นนักพัฒนาจึงจะปรับแต่งเพจได้ แต่ด้วยความก้าวหน้าทางเทคโนโลยี คุณสามารถเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณและทำให้หน้าผลิตภัณฑ์ดูน่าสนใจโดยไม่ต้องเขียนโค้ดสักบรรทัด
ในบทความนี้ ผมจะสรุปวิธีปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce โดยไม่ต้องใช้โค้ด ในตอนท้ายของบทความ คุณควรสามารถออกแบบและเพิ่มประสิทธิภาพทุกแง่มุมของหน้าผลิตภัณฑ์ WordPress ของคุณเพื่อปรับปรุงการแปลง
ข้อมูลเบื้องต้นเกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
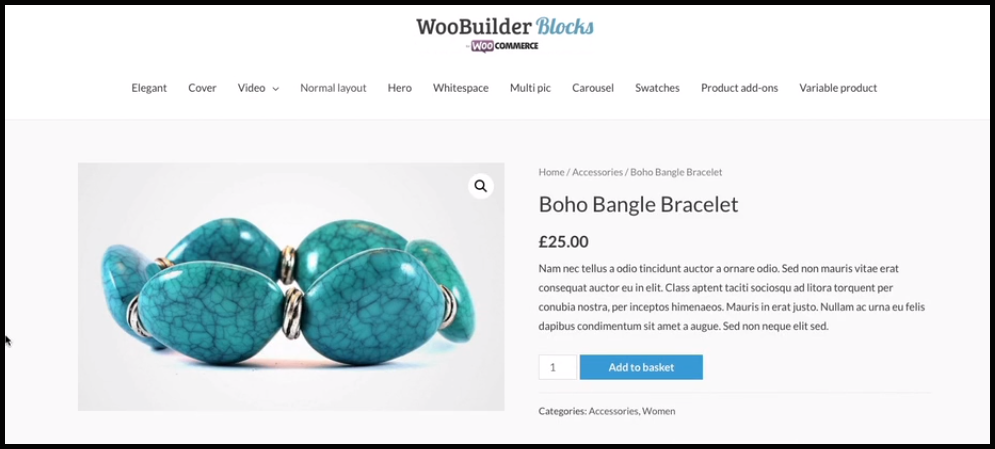
หน้าผลิตภัณฑ์ WooCommerce คือหน้าร้านดิจิทัลของคุณ ซึ่งคุณสามารถสร้างความประทับใจให้กับลูกค้าและชักจูงให้พวกเขาซื้อจากคุณได้
ผลิตภัณฑ์ WooCommerce แต่ละรายการจะมีหน้าเพจเฉพาะของตัวเอง ซึ่งคุณสามารถแสดงรายละเอียดที่เกี่ยวข้อง เช่น ชื่อผลิตภัณฑ์ คำอธิบาย ราคา รูปภาพ และรูปแบบต่างๆ แต่รายละเอียดเหล่านี้ไม่เพียงพอที่จะโน้มน้าวให้ลูกค้าซื้อจากคุณ
ดังนั้น คุณต้องเพิ่มประสิทธิภาพเพจเพิ่มเติมให้เป็นเครื่องขายที่สามารถดึงดูดความสนใจของลูกค้าและโน้มน้าวให้พวกเขาทำการซื้อ
ข่าวดีก็คือคุณสามารถทำทุกอย่างได้โดยไม่ต้องเขียนโค้ด คุณเพียงแค่ต้องปรับแต่งหน้าผลิตภัณฑ์และไซต์ทั้งหมดของคุณโดยใช้เครื่องมือเฉพาะที่ฉันจะแชร์ในบทความนี้
องค์ประกอบสำคัญที่จะรวมไว้ในหน้าผลิตภัณฑ์ของคุณ
ก่อนที่เราจะเริ่มปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce ก่อนอื่นเรามาดูองค์ประกอบสำคัญของหน้าผลิตภัณฑ์ที่มีการเปลี่ยนแปลงสูงก่อน:
- รายละเอียดสินค้า: หน้านี้จะมีชื่อผลิตภัณฑ์ คำอธิบาย และรูปภาพ นอกจากนี้ยังควรแสดงราคาผลิตภัณฑ์อย่างกล้าหาญ
- ปุ่มเพิ่มลงตะกร้าหรือซื้อเลย: ปุ่มเพิ่มลงตะกร้าคือปุ่มเรียกร้องให้ดำเนินการ ดังนั้นจึงต้องมีตัวหนาและดึงดูดสายตา ใช้สีเช่นสีเขียวเป็นพื้นหลังเพื่อทำให้โดดเด่น
- รายการสินค้าที่ต้องการ: หน้าผลิตภัณฑ์ช่วยให้ลูกค้าบุ๊กมาร์กรายการไว้สำหรับการซื้อในอนาคต
- ความคิดเห็นของลูกค้า: ลูกค้าส่วนใหญ่ตรวจสอบรีวิวก่อนตัดสินใจซื้อ ผลิตภัณฑ์ที่มีบทวิจารณ์อย่างน้อยห้ารายการมีแนวโน้มที่จะซื้อมากกว่าเมื่อเทียบกับผลิตภัณฑ์ที่ไม่มีบทวิจารณ์
- รูปแบบผลิตภัณฑ์: แสดงรูปแบบทั้งหมด (สีและขนาด) ของแต่ละกระบวนการเพื่อปรับปรุงตัวเลือกของลูกค้าและช่วยกระตุ้นยอดขาย
- สินค้าที่เกี่ยวข้อง: เพิ่มผลิตภัณฑ์ที่เกี่ยวข้องเพื่อเป็นทางเลือกให้กับผู้ซื้อ คำแนะนำผลิตภัณฑ์สามารถเพิ่มรายได้ได้ 300%
- รายละเอียดการจัดส่ง: ลูกค้าต้องการทราบรายละเอียดการจัดส่ง ให้ข้อมูลที่สำคัญ เช่น การแจ้งเตือนการรับสินค้า ภูมิภาคการจัดส่ง และรายละเอียดเฉพาะของบรรจุภัณฑ์
- นโยบายการคืนสินค้า: ให้ข้อมูลเกี่ยวกับนโยบายการคืนและเปลี่ยนสินค้าของคุณเพื่อความมั่นใจของลูกค้า
- ข้อมูลแบรนด์: นำเสนอรายละเอียดแบรนด์ของผลิตภัณฑ์เพื่อสร้างความภักดีต่อแบรนด์ สิ่งนี้สำคัญยิ่งกว่านั้นหากผลิตภัณฑ์มาจากแบรนด์ที่มีชื่อเสียง
เครื่องมือและส่วนขยายแบบไม่มีโค้ดสำหรับปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
การใช้ปลั๊กอิน WooBuilder Blocks เพื่อการปรับแต่ง

WooBuilder Blocks เป็นตัวสร้าง WordPress สำหรับปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce ปลั๊กอินมีทุกสิ่งที่คุณต้องการในการแปลงหน้าผลิตภัณฑ์ที่น่าเบื่อของคุณให้เป็นช่องทางการขาย มันทำงานร่วมกับ Gutenberg Block Editor เพื่อให้คุณปรับแต่งเพจของคุณได้จากโปรแกรมแก้ไข WordPress
วิธีใช้ WooBuilder Blocks สำหรับการปรับแต่งหน้าผลิตภัณฑ์
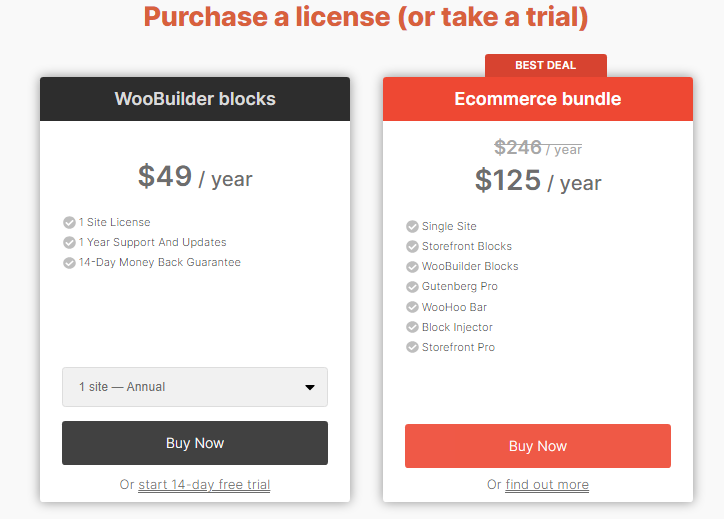
WooBuilder Blocks เป็นปลั๊กอินพรีเมียม ดังนั้นคุณจะต้องซื้อจากเว็บไซต์ PootlePress ก่อน พวกเขาเสนอให้ทดลองใช้งาน 14 วัน

เมื่อคุณมีไฟล์ปลั๊กอินแล้ว ให้ดำเนินการติดตั้งและเปิดใช้งานต่อไป
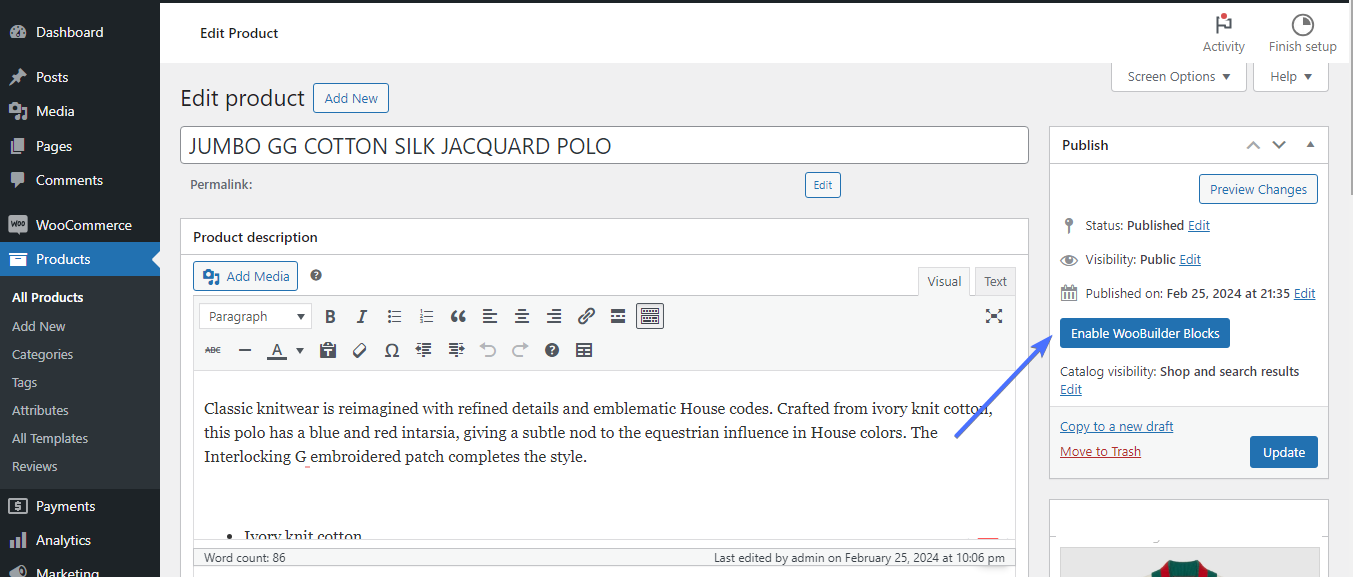
หากต้องการใช้ปลั๊กอิน ให้สร้างผลิตภัณฑ์ใหม่หรือแก้ไขผลิตภัณฑ์ที่มีอยู่ คุณจะเห็นปุ่มทางด้านขวาของหน้าเพื่อ เปิดใช้งาน WooBuilder Blocks คลิกที่มัน

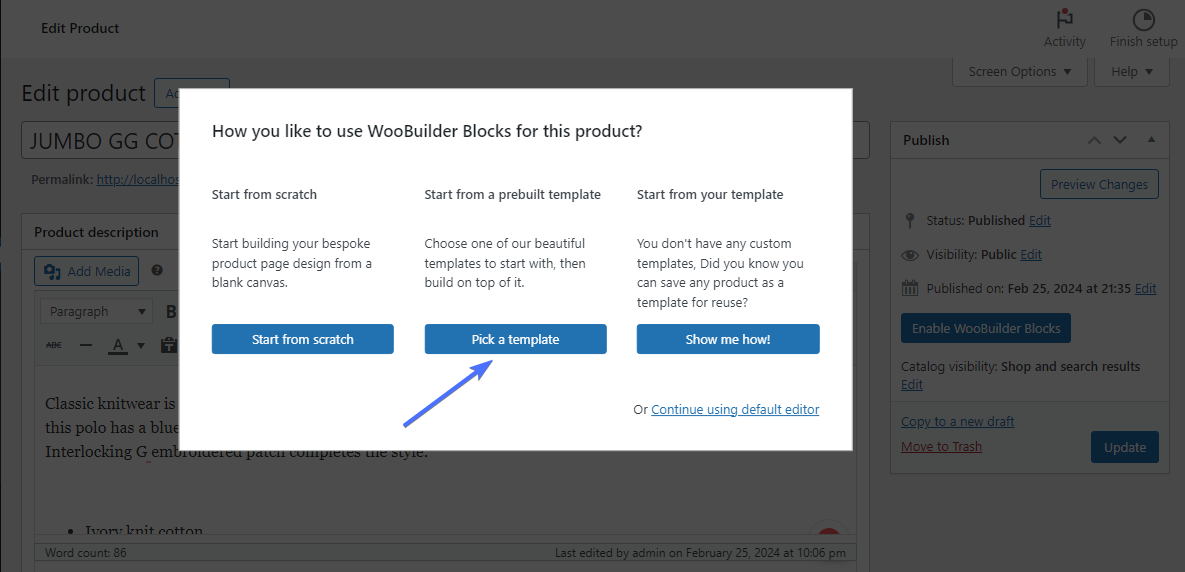
ถัดไป คุณจะเห็นป๊อปอัปพร้อมตัวเลือก 2 หรือ 3 ตัวเลือก ขึ้นอยู่กับว่าคุณกำลังแก้ไขผลิตภัณฑ์ที่มีอยู่หรือสร้างผลิตภัณฑ์ใหม่
- เริ่มต้นจากศูนย์
- เลือกเทมเพลต
- แสดงวิธีการให้ฉันดู
ในภาพประกอบนี้ เรากำลังแก้ไขผลิตภัณฑ์ที่มีอยู่ ดังนั้นฉันจะ เลือกเทมเพลต

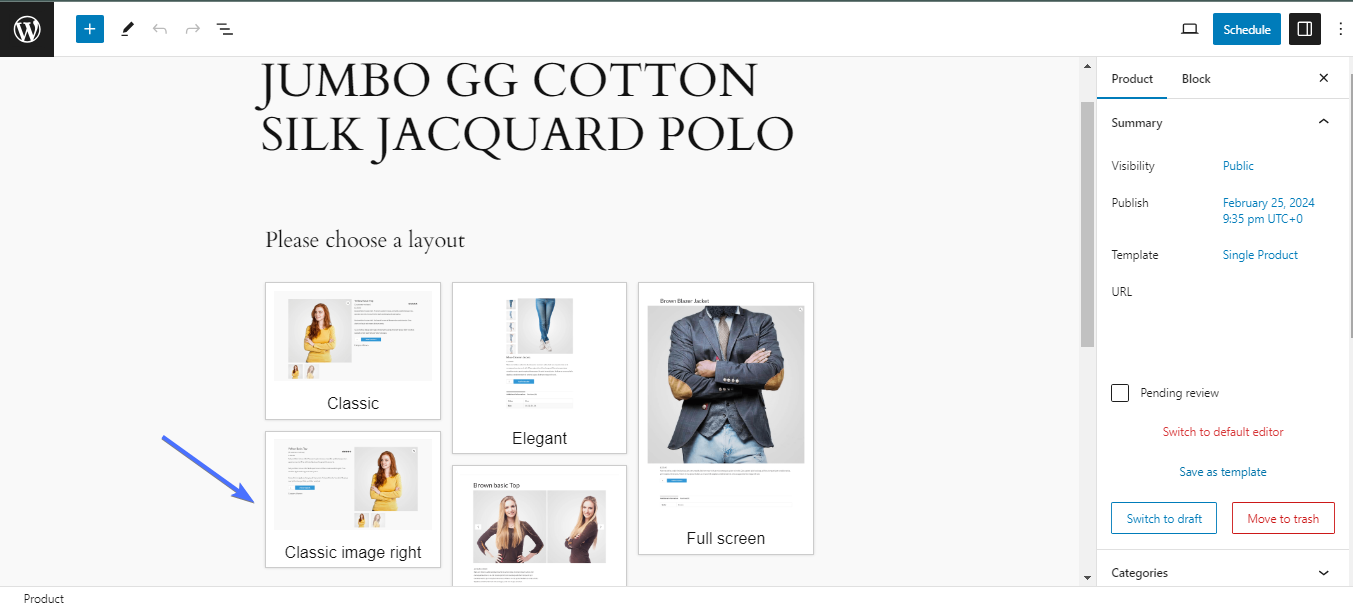
ขณะนี้มี 5 รูปแบบที่แตกต่างกันให้เลือก เลือกผลิตภัณฑ์ที่คุณคิดว่าจะแสดงผลิตภัณฑ์นั้นๆ ได้ดีที่สุด
ฉันจะเลือกเค้าโครง "รูปภาพคลาสสิก" สำหรับผลิตภัณฑ์นี้

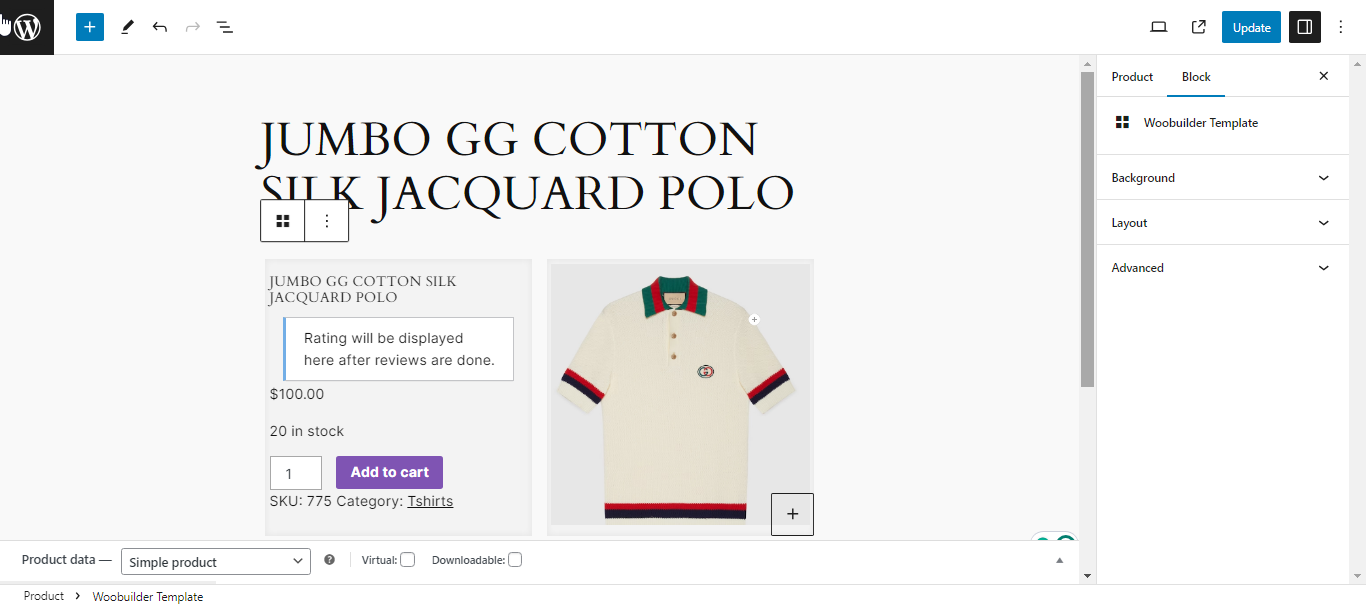
และนั่นมัน ปลั๊กอินจะปรับแต่งรายละเอียดสินค้าให้พอดีกับเทมเพลตที่เลือกโดยอัตโนมัติ

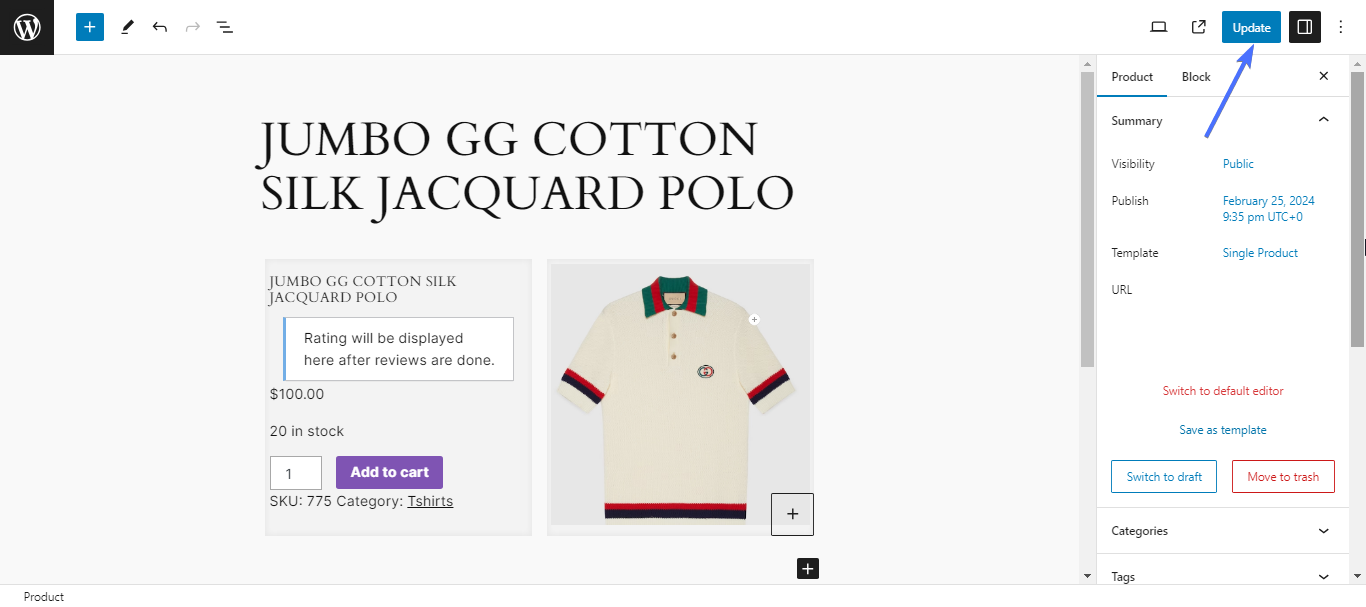
ดังที่คุณเห็นข้างต้น หน้าผลิตภัณฑ์ได้รับการปรับให้เหมาะสมที่สุดด้วยปุ่มหยิบลงตะกร้า การแสดงบทวิจารณ์ และรายละเอียดผลิตภัณฑ์ที่สำคัญอื่นๆ
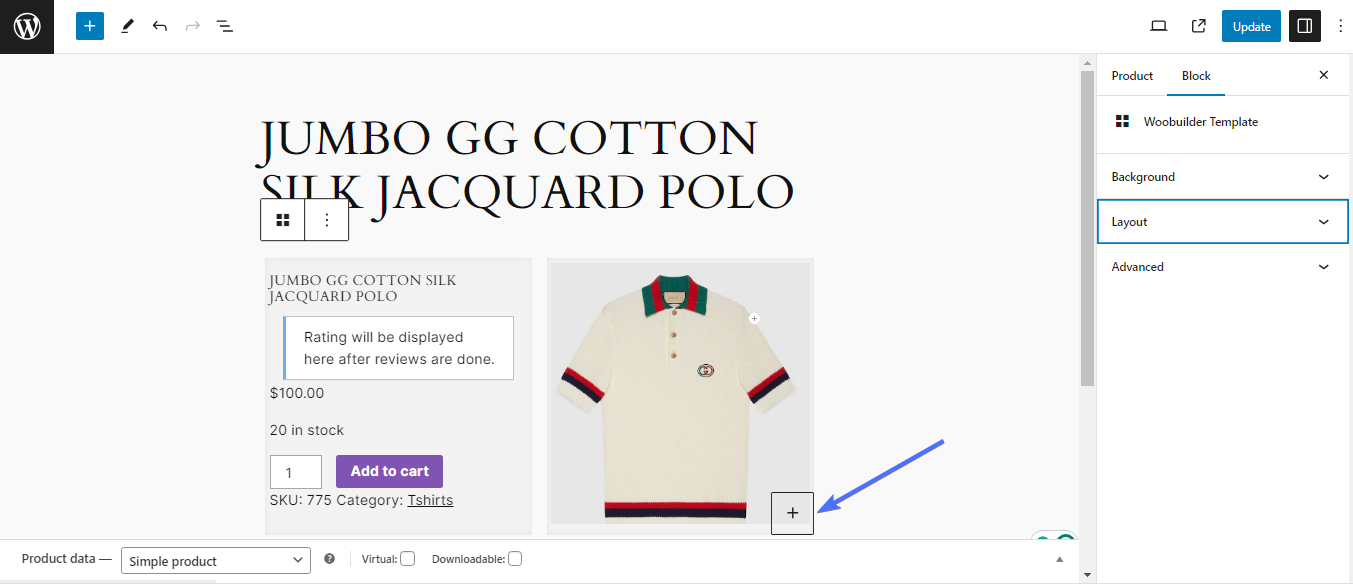
คุณยังคงปรับแต่งหน้าผลิตภัณฑ์เพิ่มเติมได้โดยการเพิ่มส่วนประกอบเพิ่มเติม
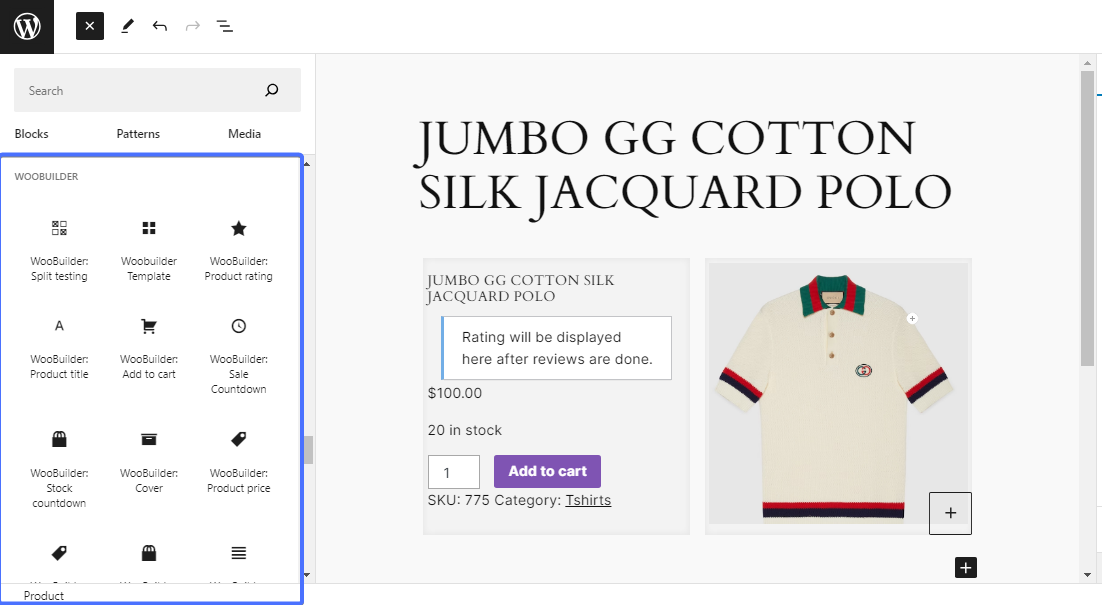
โดยคลิกที่ไอคอน เพิ่มบล็อก

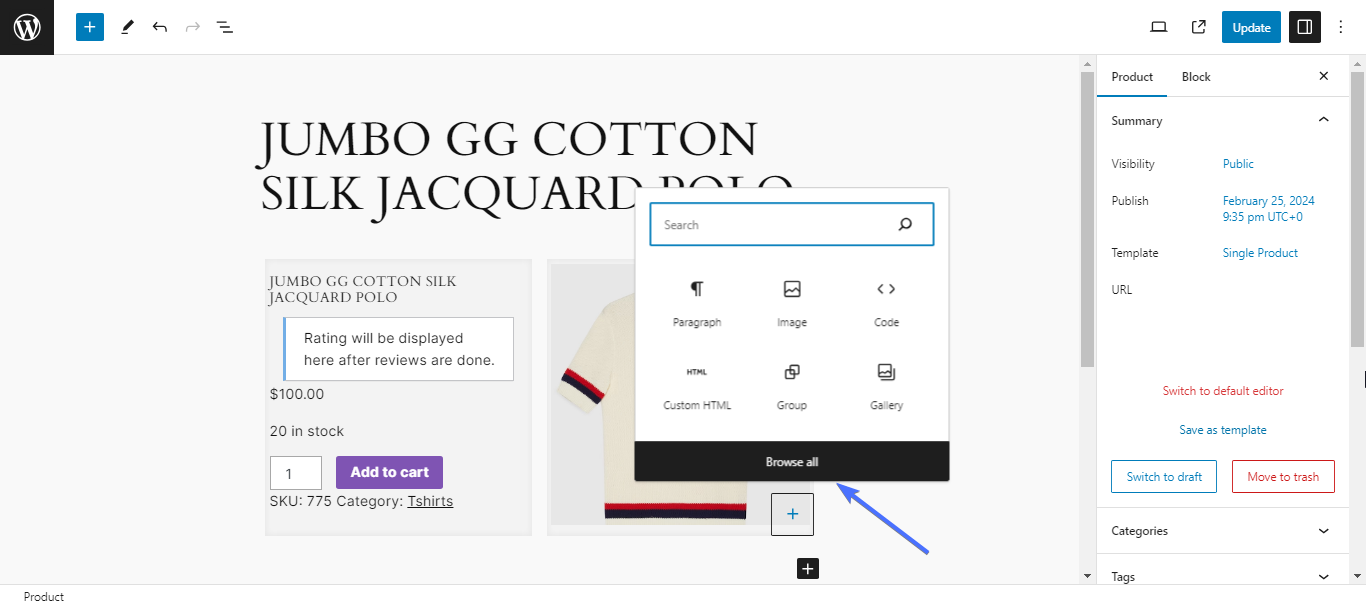
จากนั้นคลิกที่ เรียกดูทั้งหมด เพื่อแสดงวิดเจ็ต Gutenberg Block

คุณจะพบส่วนบล็อกเพิ่มเติมอีกสองส่วน Caxton และ WOOBUILDER

คุณสามารถลากและวางบล็อกเหล่านี้เพื่อปรับแต่งหน้าผลิตภัณฑ์ของคุณเพิ่มเติมได้
เมื่อเสร็จแล้ว คลิก อัปเดต เพื่อเผยแพร่หน้าที่ปรับให้เหมาะสมของคุณ

PootlePress มีคำแนะนำมากมายที่สามารถช่วยคุณปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce โดยใช้ WOOBUILDER ให้แน่ใจว่าจะตรวจสอบออก
การเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ด้วย WooCommerce 360° Image และ Variation Swatches
ตอนนี้เรามาดูผลิตภัณฑ์ทั้งสองเพื่อช่วยคุณปรับแต่งรูปภาพและรูปแบบหน้าผลิตภัณฑ์ WooCommerce ตามลำดับ
รูปภาพ WooCommerce 360
WooCommerce 360 Image นำเสนอโซลูชันที่ไร้รอยต่อเพื่อรวมการหมุนภาพ 360 อันน่าดึงดูดเข้ากับไซต์ WooCommerce ของคุณ ลูกค้าต้องการเห็นทุกมุมของผลิตภัณฑ์ และภาพ 360 องศาสามารถทำให้สิ่งนั้นเกิดขึ้นได้ในร้านของคุณ
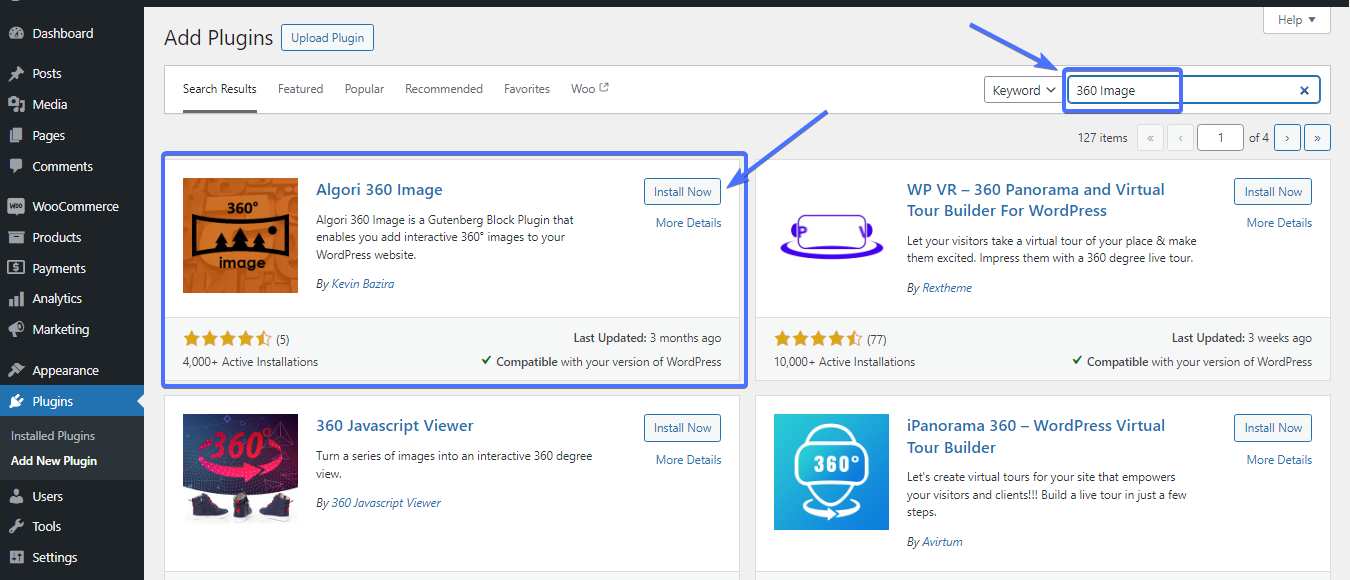
มีปลั๊กอินรูปภาพ WooCommerce 360 อยู่หลายตัว ทั้งแบบเสียเงินและฟรี WooCommerce 360 Image เป็นหนึ่งในรูปภาพยอดนิยม อย่างไรก็ตาม สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน “รูปภาพ Algori 360” เป็นปลั๊กอินบล็อก Gutenberg ที่สามารถเปิดใช้งานรูปภาพ 360 องศาแบบโต้ตอบบนร้านค้า WooCommerce
วิธีใช้รูปภาพ WooCommerce 360 ในร้านค้าของคุณ
หากต้องการใช้งานรูปภาพ 360 องศา คุณต้องติดตั้งปลั๊กอินรูปภาพ WooCommerce 360 ก่อนในกรณีนี้ ไปที่หน้าเพิ่มปลั๊กอินและค้นหา "รูปภาพ Algori 360" ติดตั้งและเปิดใช้งานปลั๊กอิน

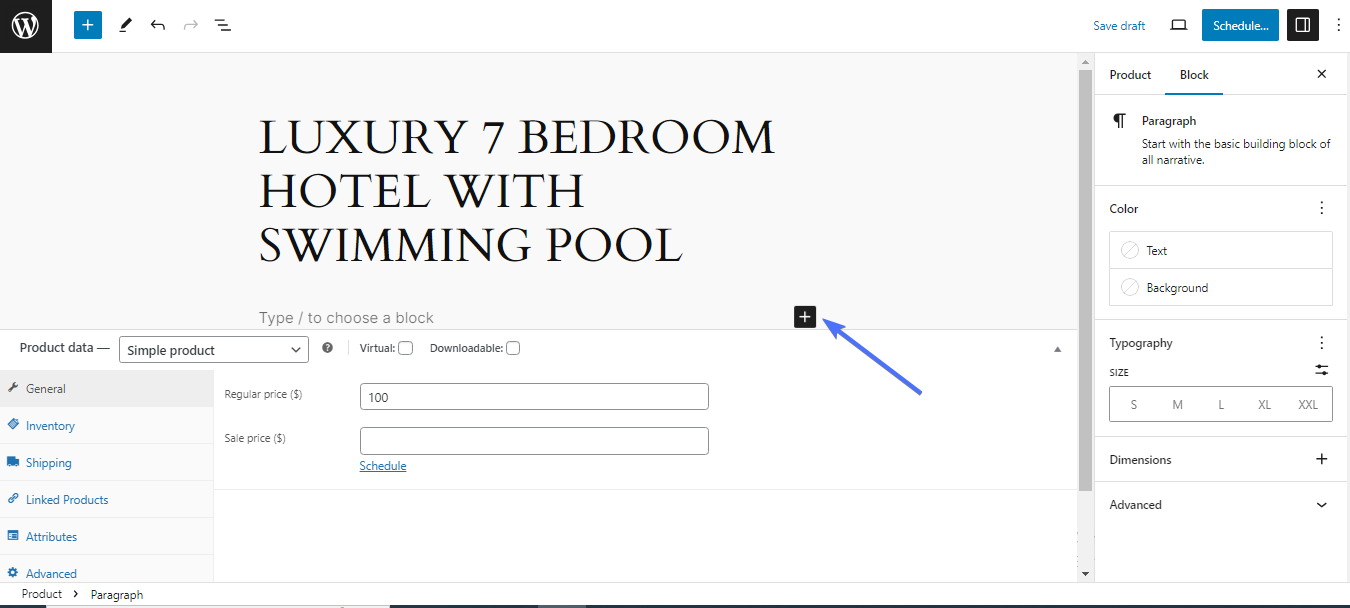
หากต้องการใช้ปลั๊กอินเพื่อปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce คุณสามารถสร้างผลิตภัณฑ์ใหม่หรือแก้ไขผลิตภัณฑ์ที่มีอยู่ได้
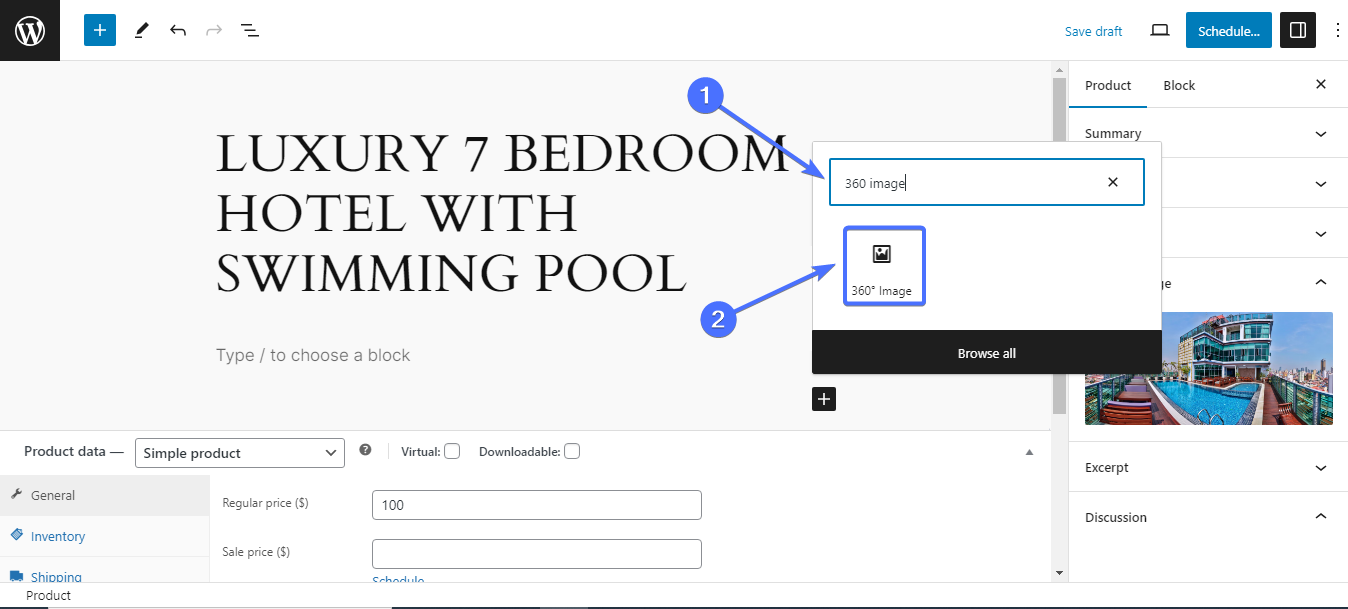
คลิกที่ไอคอน เพิ่มบล็อก เพื่อเพิ่มบล็อกใหม่ไปยังหน้าผลิตภัณฑ์ของคุณ

ค้นหาบล็อก "ภาพ 360" แล้วคลิกเพื่อเพิ่ม

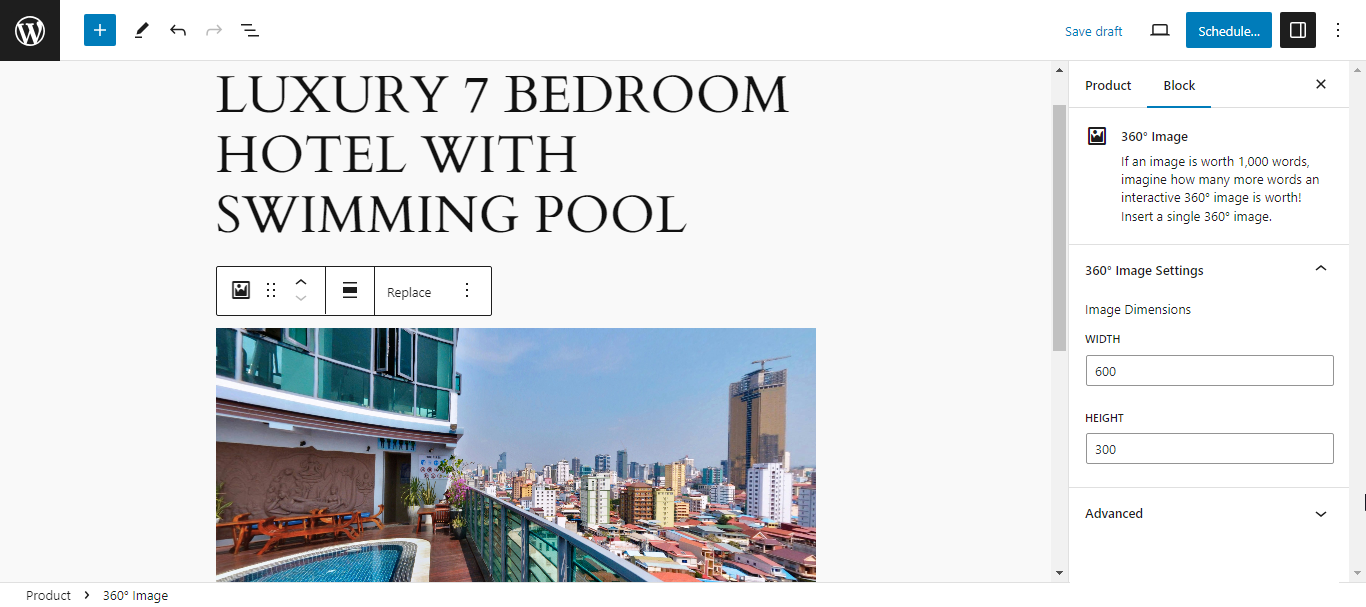
ตอนนี้อัปโหลดหรือค้นหาภาพ 360 องศาในไลบรารีสื่อของคุณ ตรวจสอบให้แน่ใจว่าภาพที่คุณเลือกเป็นภาพ 360 องศา วิธีที่ดีที่สุดคือใช้เป็นรูปภาพเพิ่มเติมนอกเหนือจากรูปภาพผลิตภัณฑ์

เมื่อคุณแก้ไขเสร็จแล้ว คลิก อัปเดต หรือ เผยแพร่

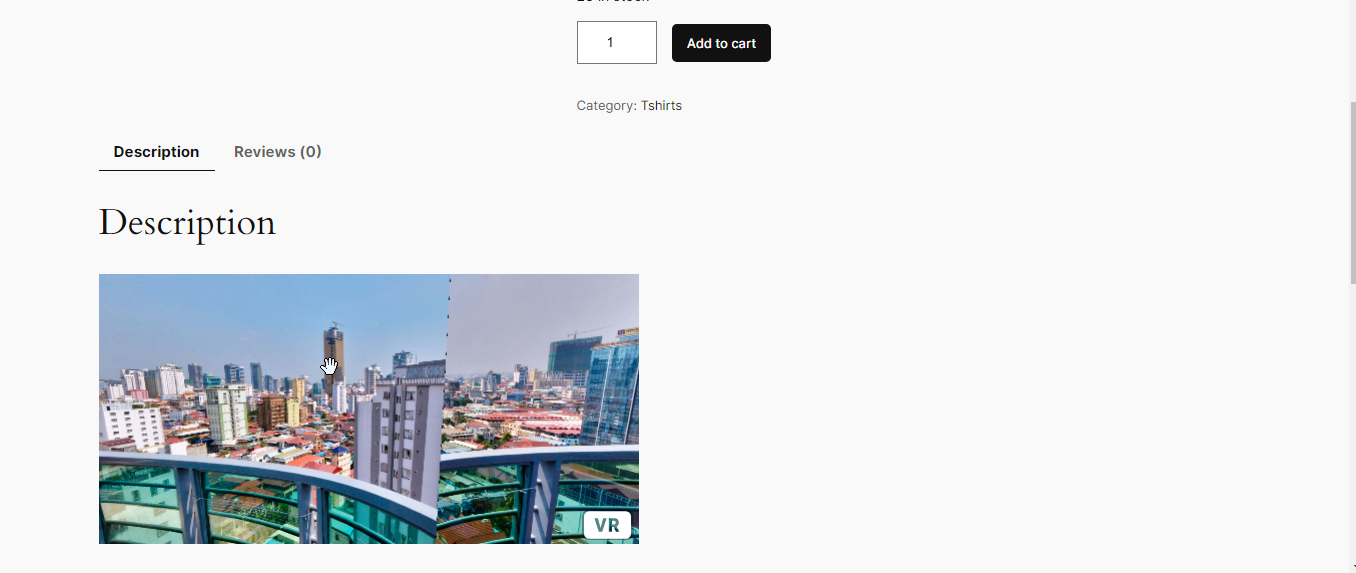
ตอนนี้เมื่อคุณลากเคอร์เซอร์ไปรอบๆ รูปภาพ มันจะแสดงส่วนอื่นๆ ของมัน ซึ่งจะทำให้ลูกค้ามองเห็นทุกด้านของผลิตภัณฑ์ จึงสามารถตัดสินใจซื้อได้เร็วขึ้น

ตัวอย่างรูปแบบสำหรับ WooCommerce
Variation Swatches เป็นอีกหนึ่งเครื่องมือในการปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce ปลั๊กอินเหล่านี้มีตัวอย่างที่ใช้งานง่ายแทนที่จะเป็นเมนูแบบเลื่อนลงทั่วไป
อนุญาตให้ปรับแต่งสไตล์แอตทริบิวต์ เช่น สี รูปภาพ หรือป้ายกำกับ และเสนอตัวอย่างตัวเลือกสินค้า สิ่งนี้ทำให้ผลิตภัณฑ์ของคุณดูน่าดึงดูดยิ่งขึ้น และส่งเสริมประสบการณ์การช็อปปิ้งแบบอินเทอร์แอกทีฟมากขึ้น ซึ่งท้ายที่สุดจะกระตุ้น Conversion และความพึงพอใจของลูกค้า
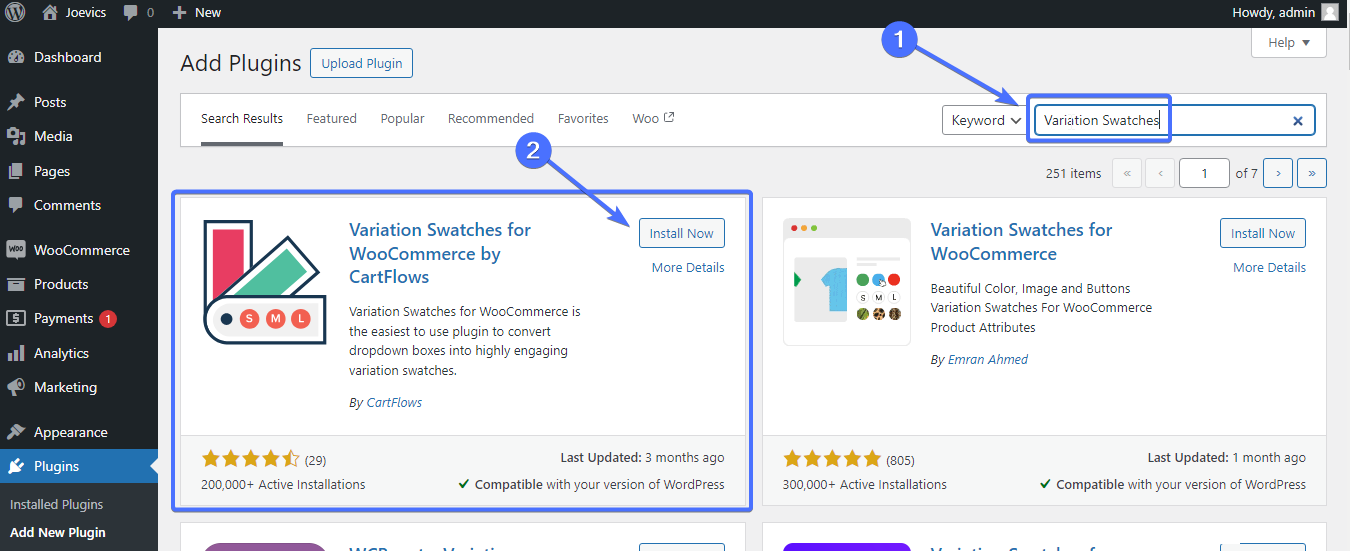
มีปลั๊กอินตัวอย่างรูปแบบต่างๆ มากมาย แต่เราจะใช้ Variation Swatches สำหรับ WooCommerce โดย CartFlows สำหรับภาพประกอบนี้ ต่อไปนี้เป็นขั้นตอนในการตั้งค่ารูปแบบต่างๆ ในร้านค้าของคุณ
ขั้นตอนที่ 1 ติดตั้งปลั๊กอิน
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน ค้นหา “Variation Swatches” และติดตั้งปลั๊กอินโดย CartFlows

ขั้นตอนที่ 2 สร้างคุณสมบัติ
คุณต้องสร้างแอตทริบิวต์ก่อนจึงจะสามารถสร้างรายละเอียดปลีกย่อย เช่น สี ขนาด ฯลฯ ได้
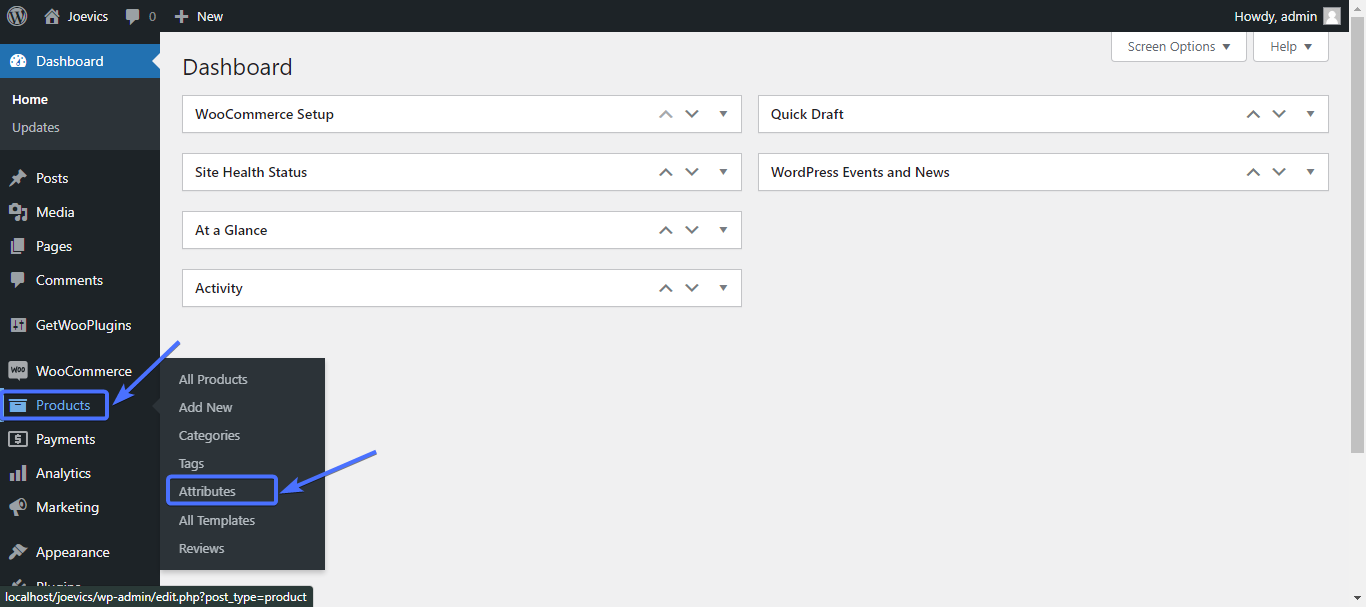
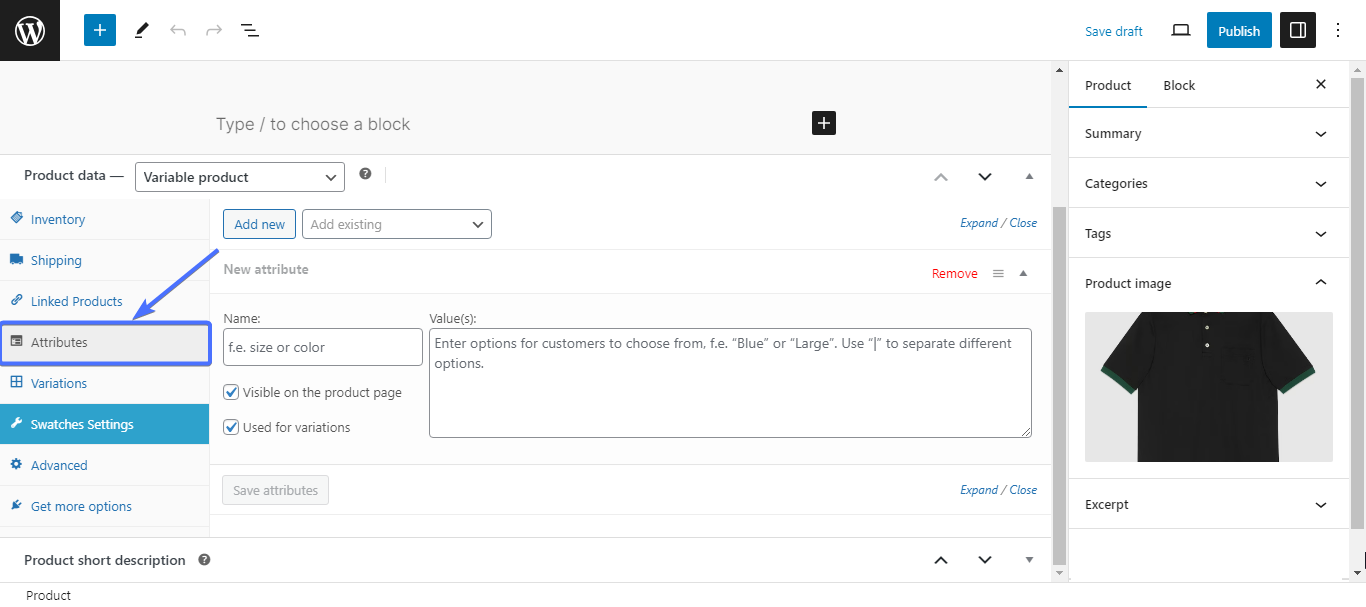
หากต้องการสร้างตัวแปร ให้ไปที่ ผลิตภัณฑ์>แอตทริบิวต์

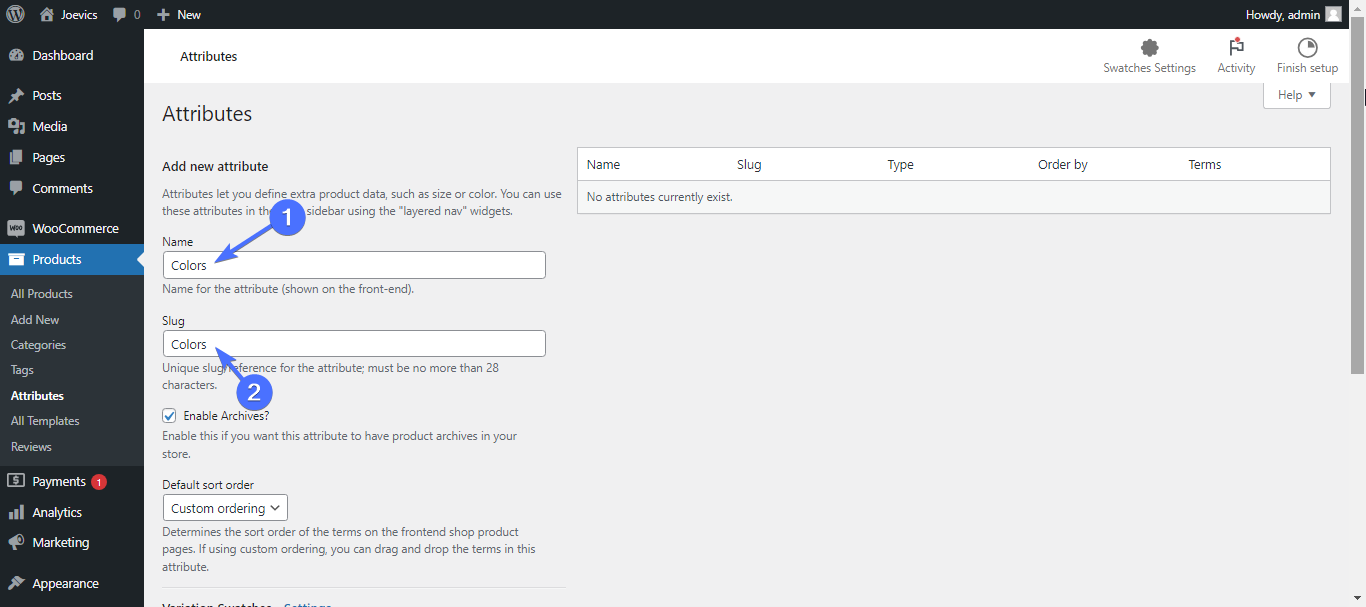
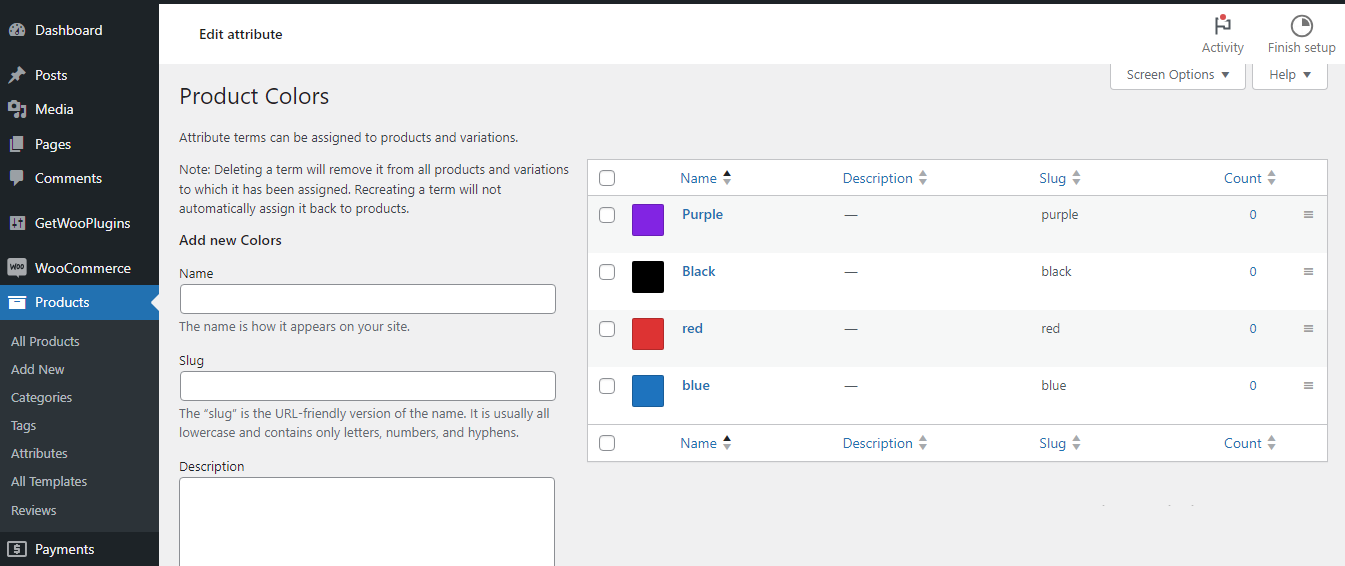
หากต้องการเพิ่มแอตทริบิวต์ ให้ป้อนชื่อและตัวบุ้ง เราต้องการสร้างรูปแบบสีสำหรับผลิตภัณฑ์ของเราก่อน ดังนั้นเราจึงสร้างคุณลักษณะและคุณลักษณะสำหรับสิ่งนั้น
ใช้ "สี" เป็นชื่อและทาก

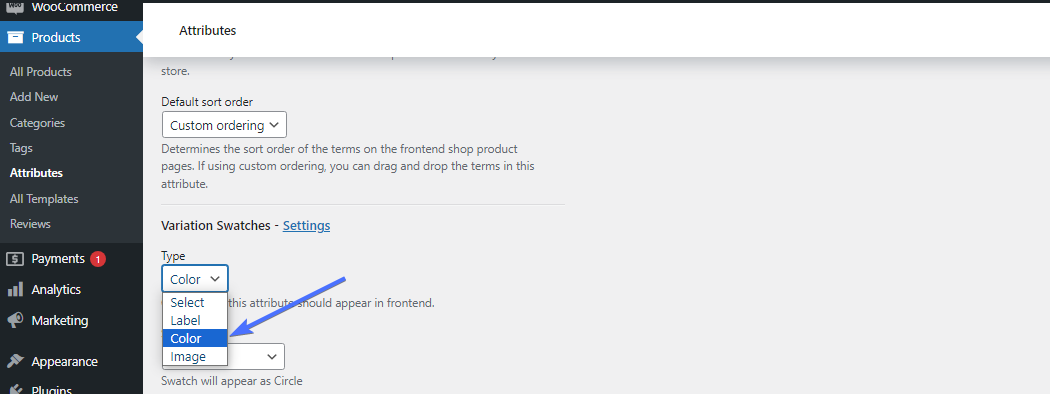
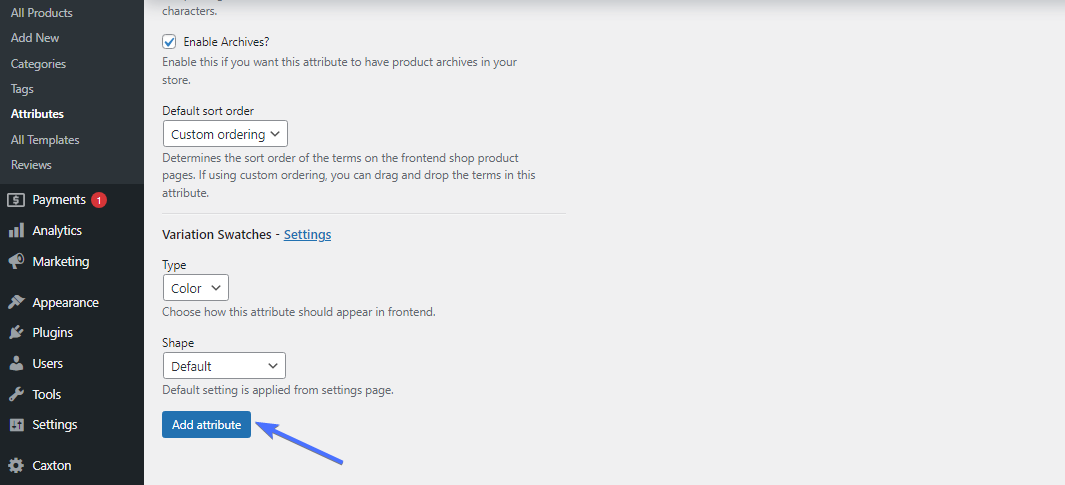
ตอนนี้เลื่อนลงไปที่ "ประเภท" และเลือก สี จากรายการแบบเลื่อนลง

จากนั้นคลิก เพิ่มแอตทริบิวต์ ที่จะบันทึก


ขั้นตอนที่ 3 กำหนดค่ารูปแบบต่างๆ
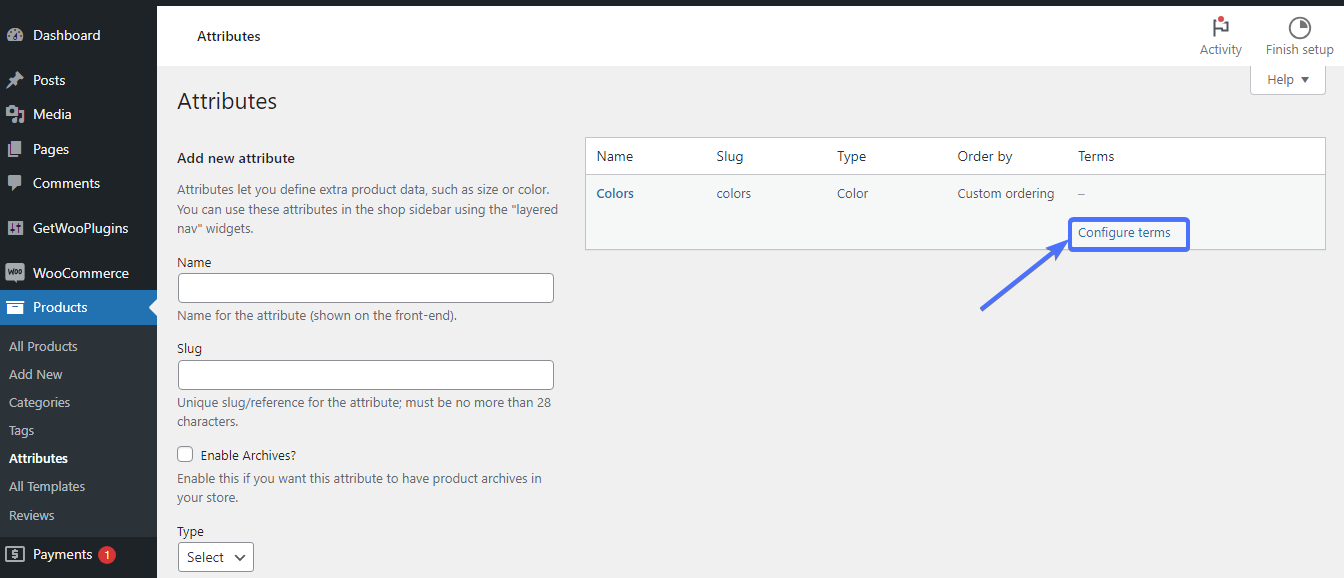
เมื่อบันทึกแอตทริบิวต์แล้ว คุณสามารถกำหนดค่ารูปแบบต่างๆ ได้แล้ว
โดยคลิก กำหนดค่าข้อกำหนด ถัดจากแอตทริบิวต์ (ในกรณีนี้คือสี)

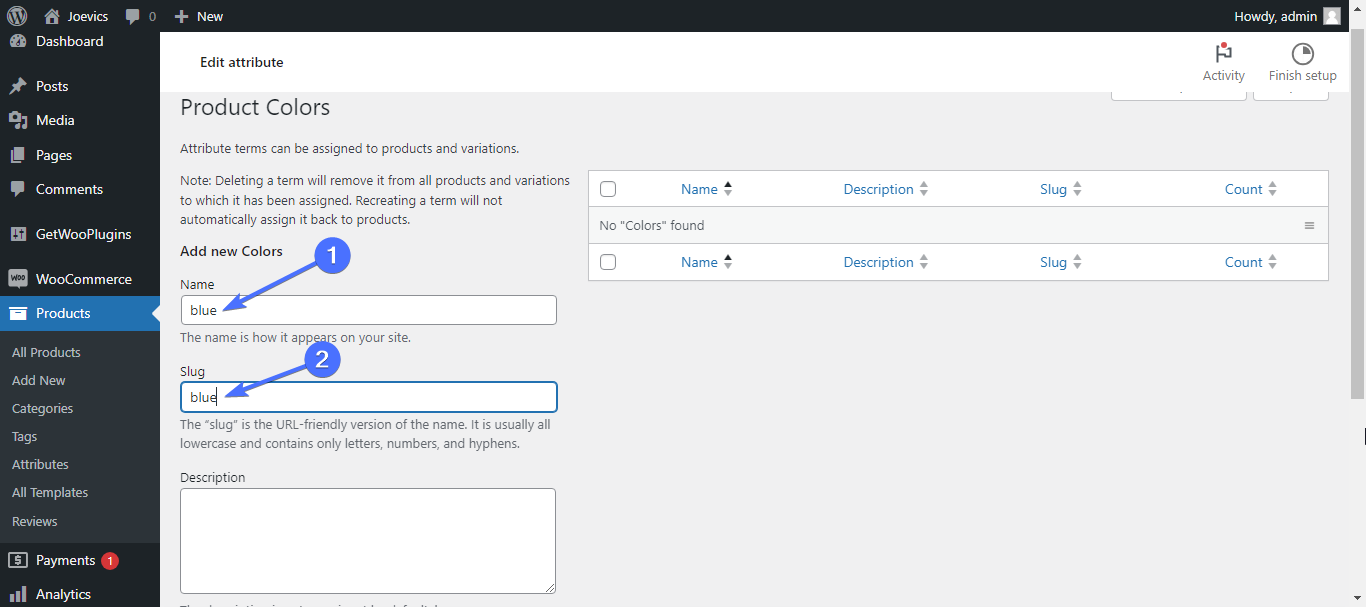
ตอนนี้คุณจะต้องสร้างสีต่างๆ ที่ใช้กับผลิตภัณฑ์ของคุณ ใส่ชื่อของแต่ละสี ตัวอย่างเช่น สีฟ้า นอกจากนี้ให้ป้อนกระสุนสำหรับสี

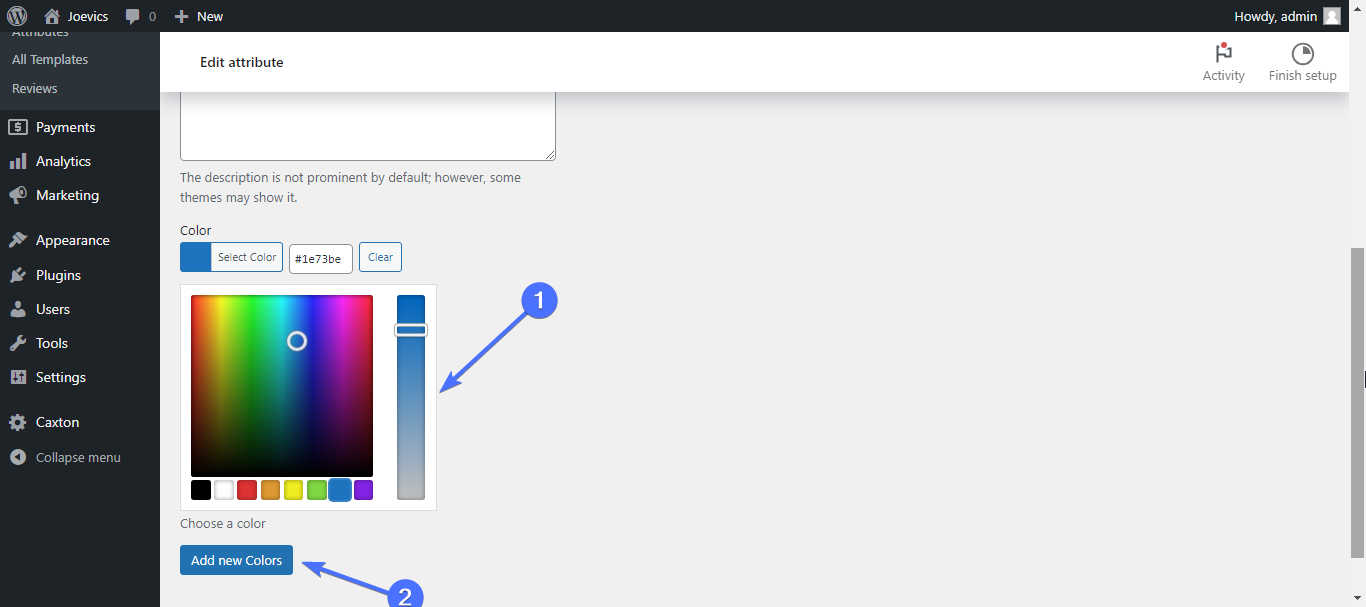
จากนั้นเลือกสีและคลิก เพิ่มสีใหม่ ทำเช่นนี้กับผลิตภัณฑ์ทุกสีที่คุณมี

คุณจะมีบางอย่างเช่นนี้

ขั้นตอนที่ 4 สร้างคุณสมบัติอื่น ๆ
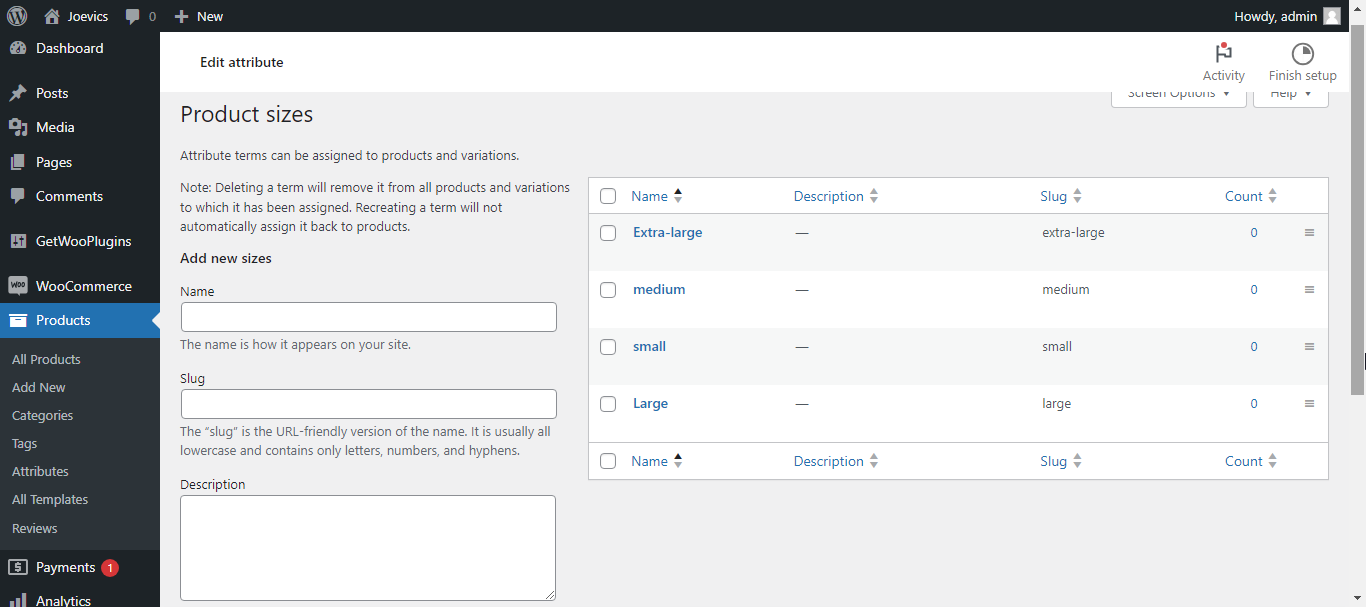
คุณยังสามารถสร้างขนาดและแอตทริบิวต์ป้ายกำกับ และกำหนดค่าตามกระบวนการเดียวกันได้ เลือก "ปุ่ม" เป็นประเภทแอตทริบิวต์สำหรับขนาด

ขั้นตอนที่ 5 ใช้คุณสมบัติ
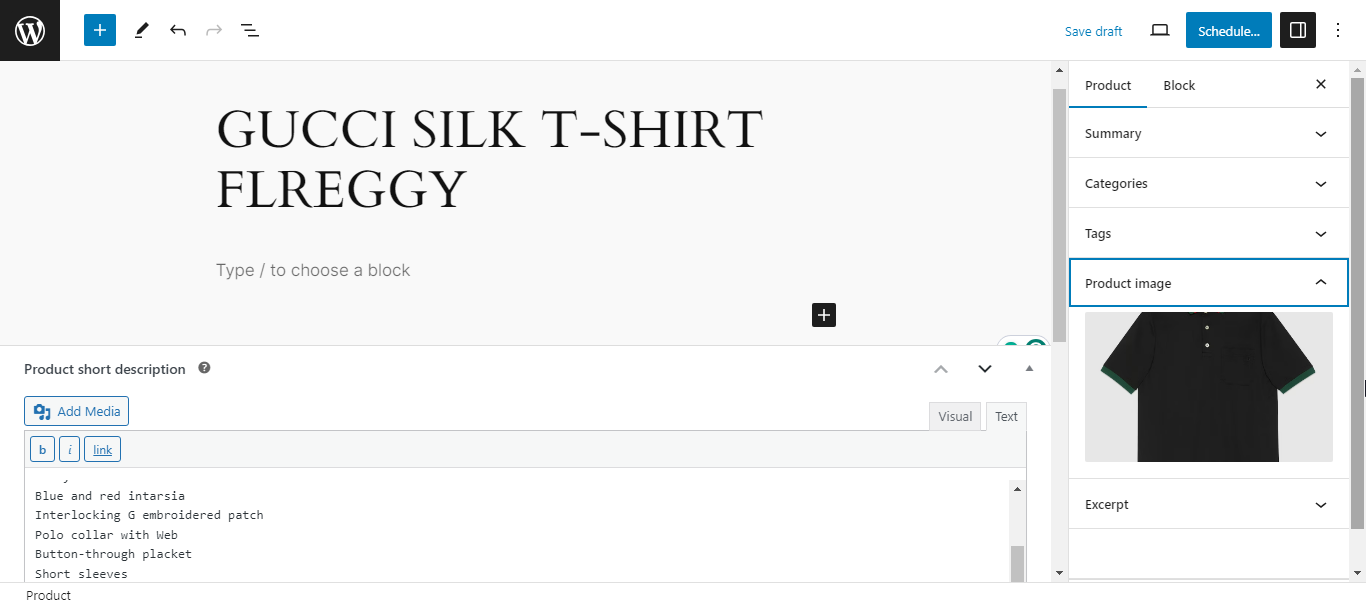
เมื่อคุณสร้างแอตทริบิวต์เสร็จแล้ว ขั้นตอนต่อไปคือการนำไปใช้กับผลิตภัณฑ์ที่เฉพาะเจาะจง เมื่อต้องการทำเช่นนี้ ให้แก้ไขผลิตภัณฑ์ที่คุณต้องการใช้รูปแบบต่างๆ

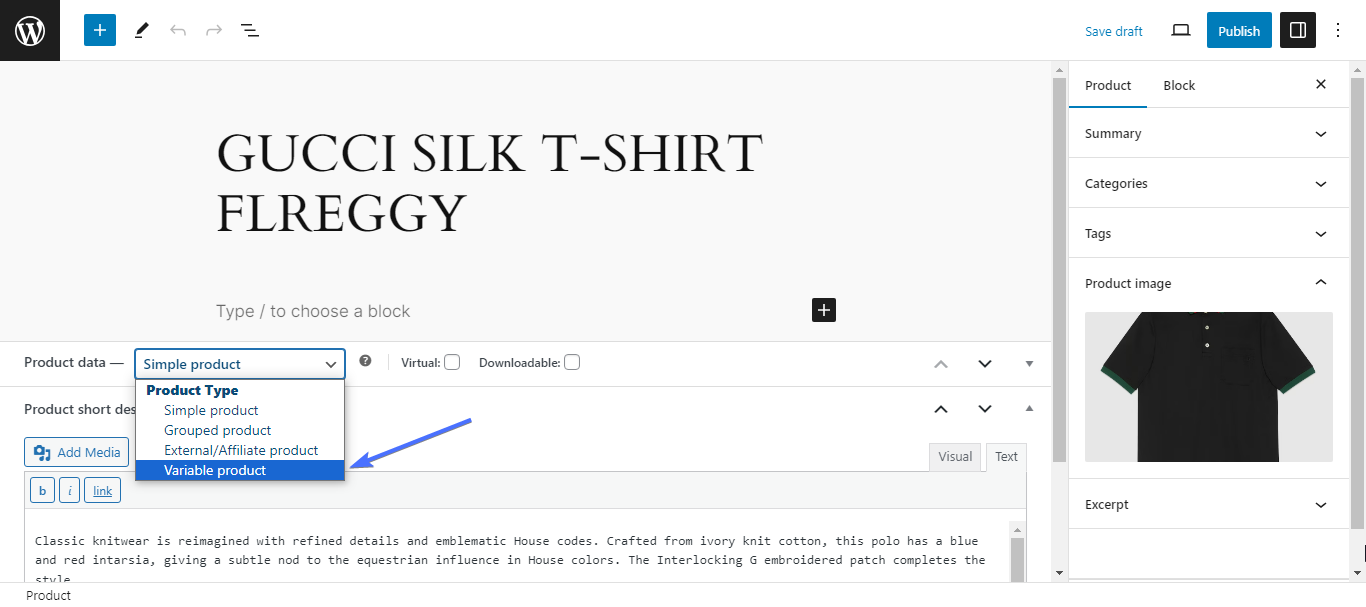
จากนั้นเลื่อนลงไปที่ส่วน "ข้อมูลผลิตภัณฑ์" และเปลี่ยนประเภทผลิตภัณฑ์เป็น ผลิตภัณฑ์แปรผัน

จากนั้นคลิกที่ คุณสมบัติ

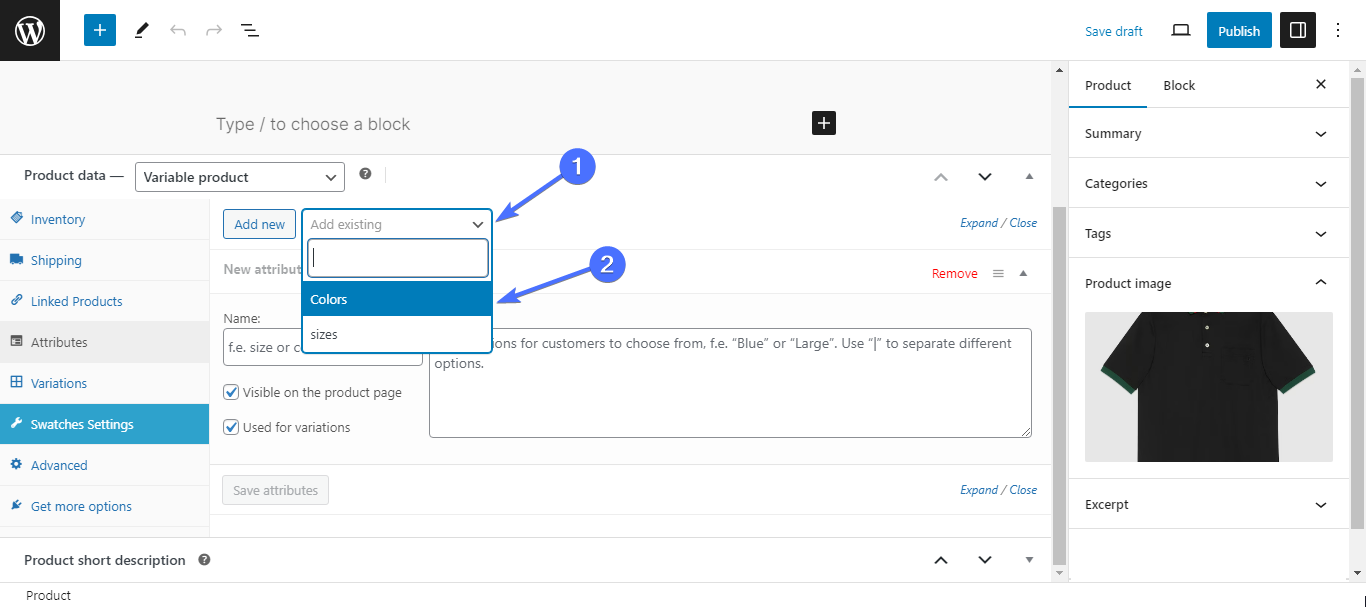
จากนั้นคลิก เพิ่มที่มีอยู่ แล้วเลือกแอตทริบิวต์ที่คุณสร้างจากรายการแบบเลื่อนลง ตัวอย่างเช่น เราจะเลือกสีเพื่อตั้งค่ารูปแบบสีให้กับผลิตภัณฑ์

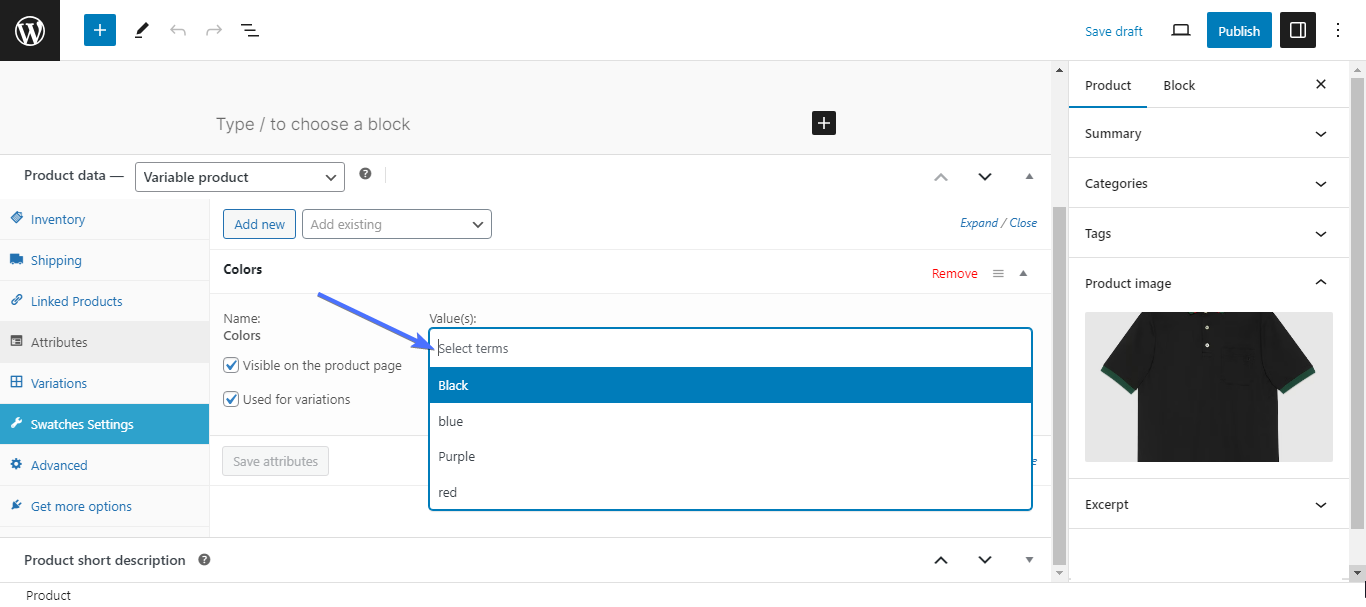
ตอนนี้คุณต้องเลือกสีเฉพาะที่ใช้กับผลิตภัณฑ์เฉพาะนี้ เมื่อต้องการทำเช่นนี้ ให้ใช้คุณลักษณะการค้นหา

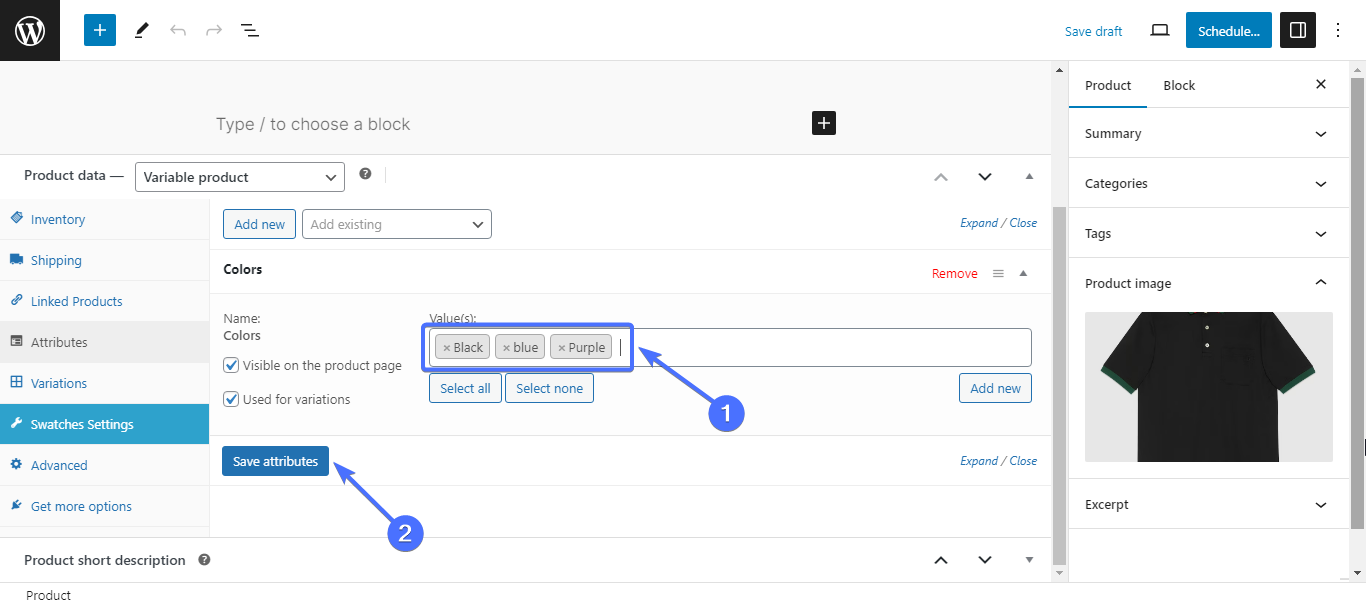
เลือกสีทั้งหมดที่ใช้ จากนั้นคลิก บันทึกแอตทริบิวต์

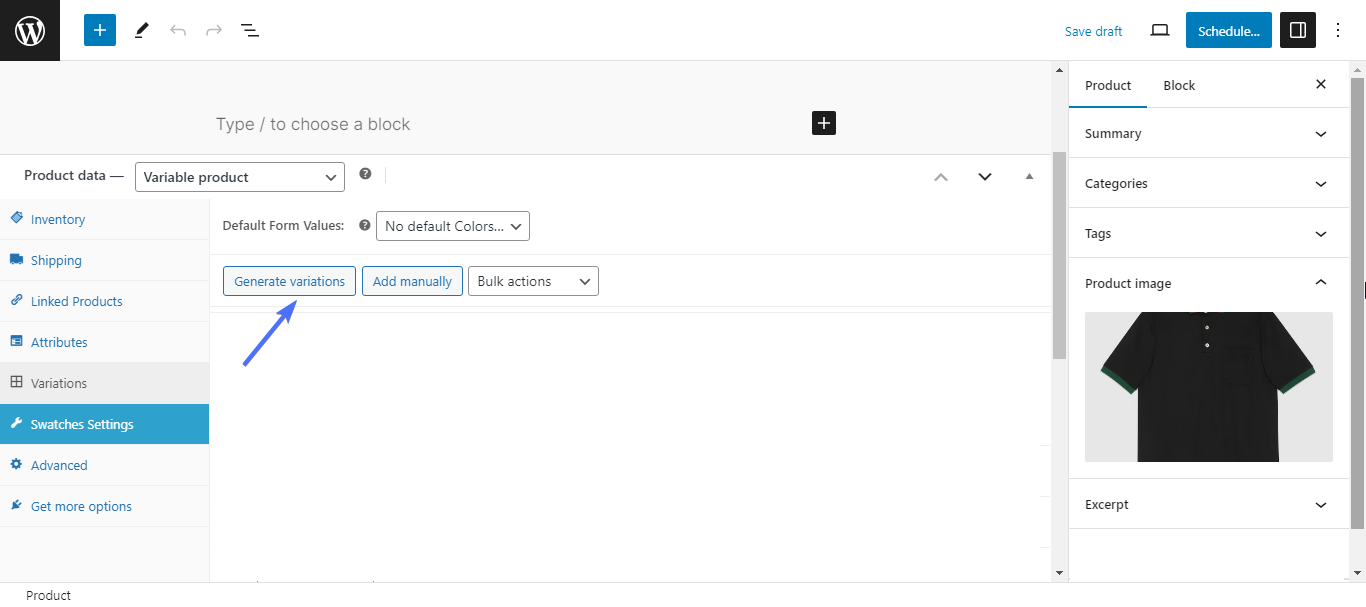
ขั้นตอนที่ 6 สร้างรูปแบบผลิตภัณฑ์
เมื่อคุณบันทึกแอตทริบิวต์แล้ว คุณจะต้องตั้งค่ารูปแบบต่างๆ โดยคลิกที่ Variations
คุณสามารถเพิ่มรูปแบบต่างๆ ได้ด้วยตนเองตามสินค้าที่คุณมีอยู่ ซึ่งหมายความว่าคุณจะต้องกำหนดขนาด สี และรูปแบบอื่นๆ ที่คุณมีสำหรับสินค้า เช่น ถ้าคุณมีสินค้าเสื้อเชิ้ตสีดำจำนวน 10 ชิ้น มีไซส์อะไรบ้าง?

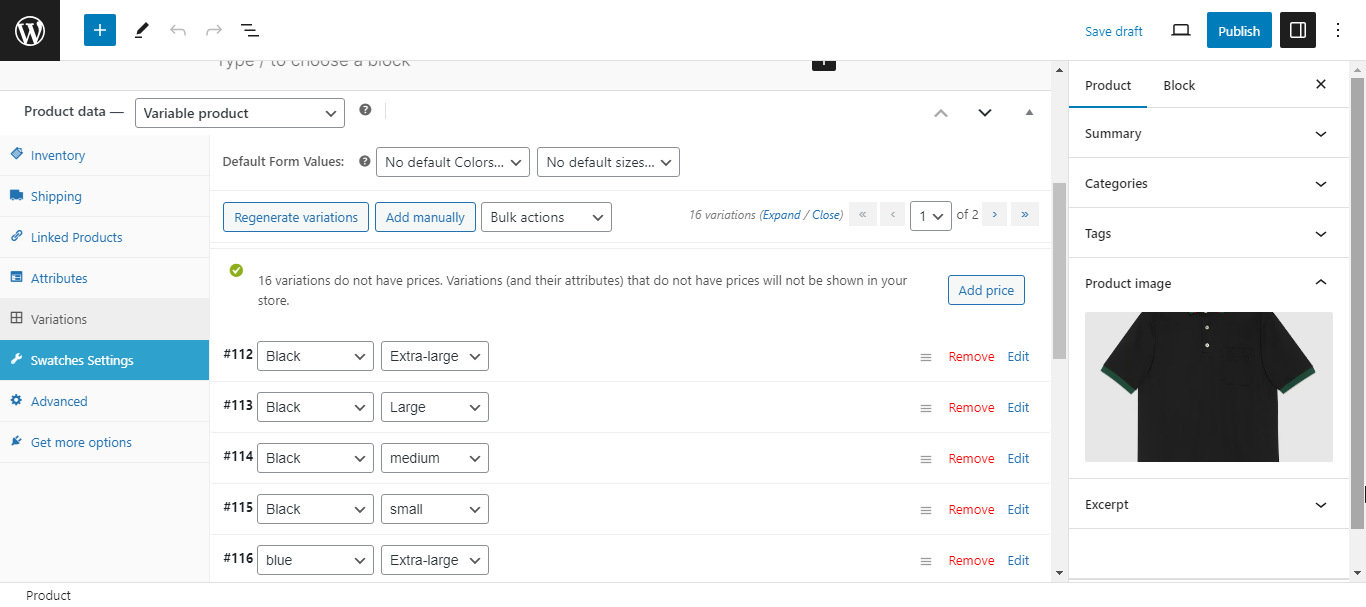
หากคุณมีหลายขนาดและสีสำหรับผลิตภัณฑ์ ให้คลิกที่ สร้างรูปแบบต่างๆ เพื่อสร้างรูปแบบที่เป็นไปได้ทั้งหมด

ขั้นตอนที่ 7 เพิ่มราคาสำหรับตัวเลือกสินค้า
เมื่อคุณสร้างรูปแบบต่างๆ แล้ว คุณจะต้องเพิ่มราคาสำหรับรูปแบบเหล่านั้น คุณสามารถแก้ไขรายละเอียดปลีกย่อยแต่ละรายการและเพิ่มราคาเฉพาะสำหรับรายละเอียดปลีกย่อยเหล่านั้น หรือเพิ่มราคาทั่วไปที่ใช้กับรูปแบบทั้งหมดได้
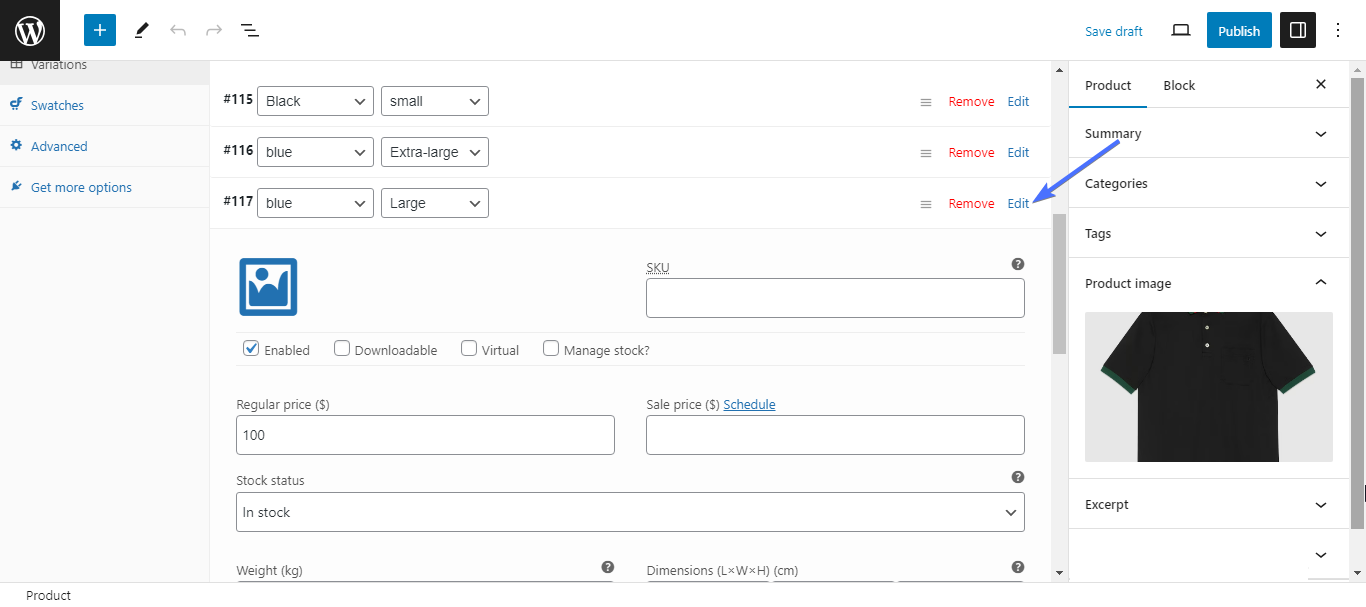
หากต้องการเพิ่มราคาแต่ละรายการ คลิก แก้ไข จากนั้นป้อนราคาของการเปลี่ยนแปลง คุณยังสามารถอัปโหลดรูปภาพและป้อนรายละเอียดอื่นๆ เช่น น้ำหนักและระดับการจัดส่ง ทำเช่นนี้กับทุกรูปแบบ

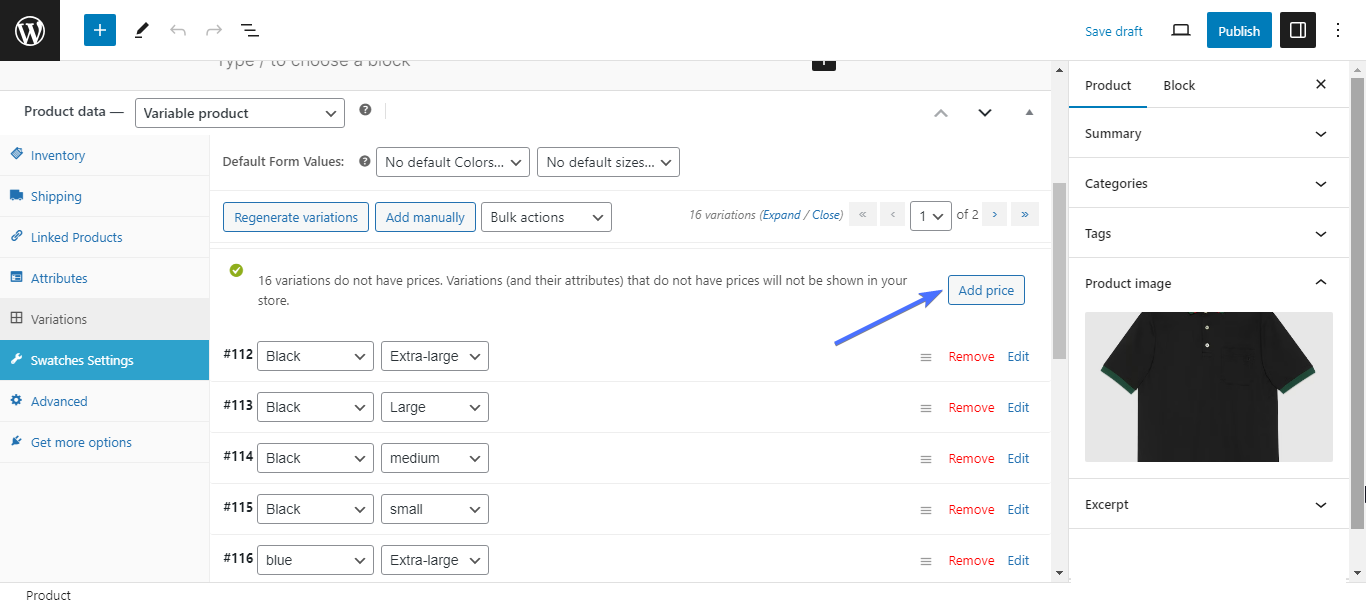
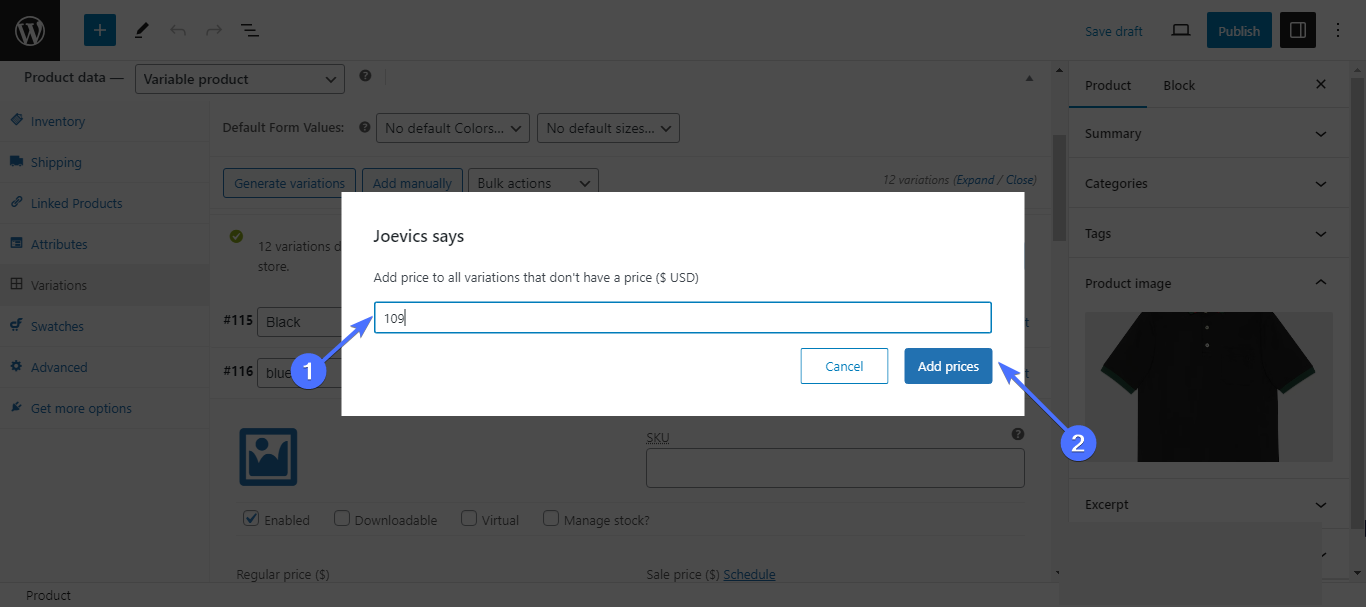
หากต้องการเพิ่มราคาทั่วไปสำหรับรูปแบบทั้งหมด คลิก เพิ่มราคา

จากนั้นป้อนราคาแล้วคลิก เพิ่มราคา

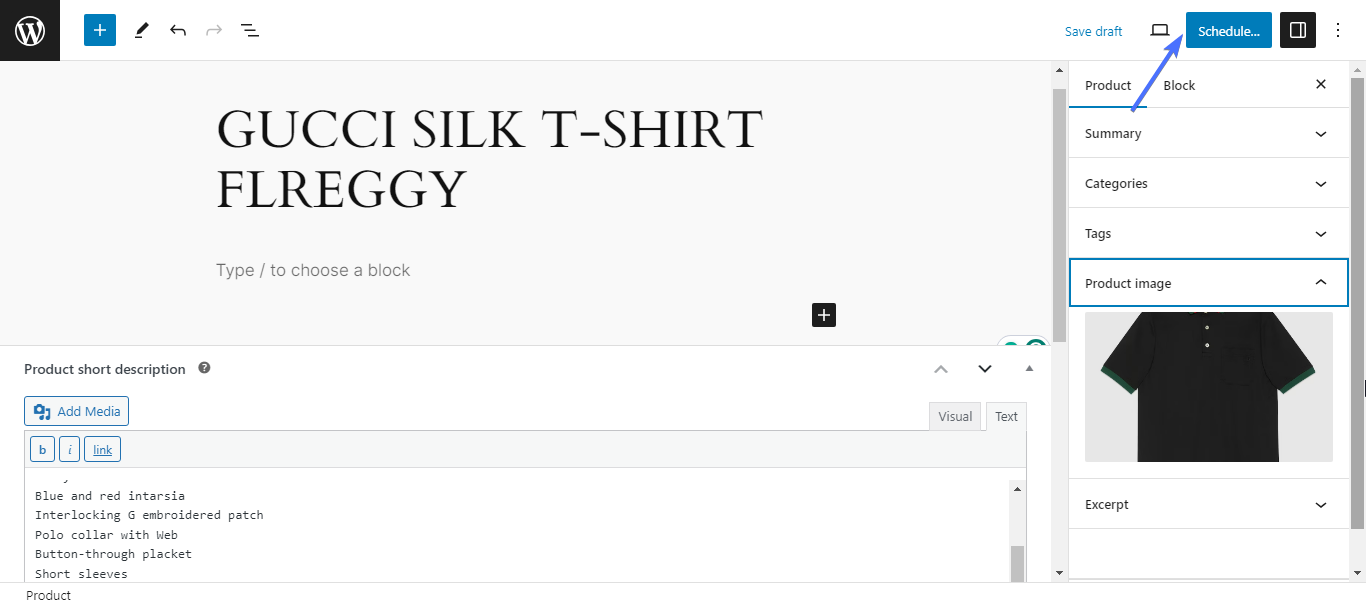
สุดท้ายเลื่อนขึ้นแล้วคลิก เผยแพร่ หรือ กำหนดเวลา

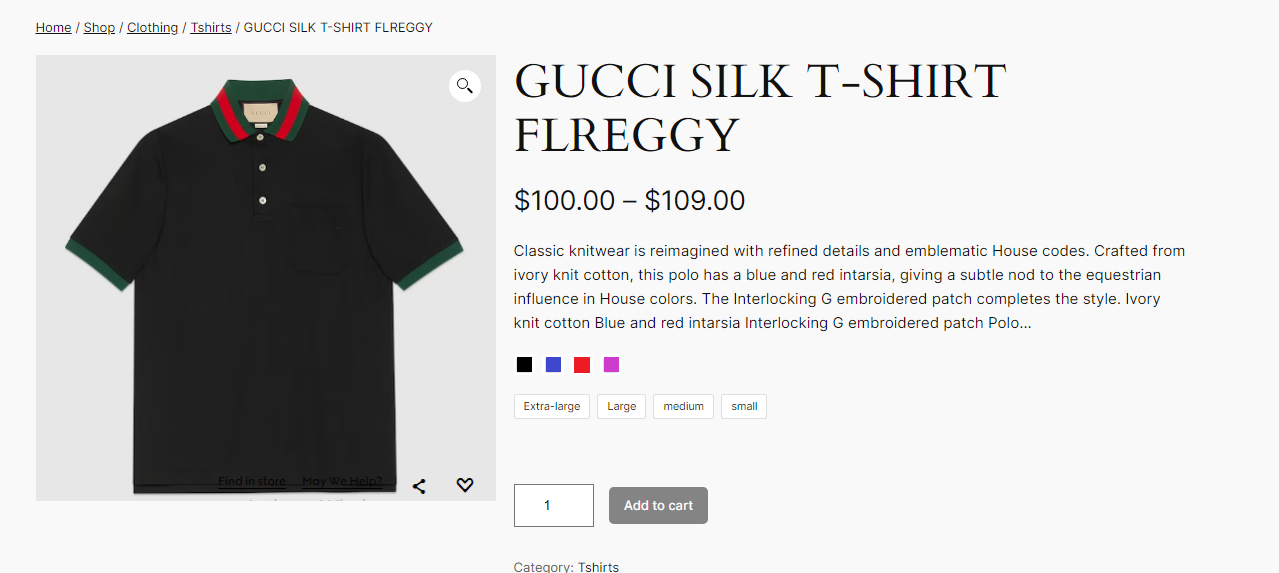
และนั่นมัน ยินดีด้วย. คุณได้ปรับแต่งการออกแบบหน้าผลิตภัณฑ์ของคุณให้รวมรูปแบบสีของผลิตภัณฑ์เรียบร้อยแล้ว คุณสามารถทำสิ่งเดียวกันนี้กับขนาด ป้ายกำกับ ฯลฯ
ต่อไปนี้คือลักษณะที่ปรากฏของหน้าเมื่อนำรูปแบบสีและขนาดไปใช้

การเพิ่มประสิทธิภาพเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ของคุณ
เพิ่มความเร็วในการโหลดหน้าผลิตภัณฑ์ของคุณ
ความเร็วในการโหลดหน้าผลิตภัณฑ์ของคุณเป็นปัจจัยสำคัญที่สามารถกำหนดประสบการณ์การช็อปปิ้งของลูกค้า และผลที่ตามมาคือระดับของ Conversion ที่คุณได้รับ หน้าเว็บที่โหลดช้ามักส่งผลให้มีอัตราตีกลับสูง ซึ่งทำให้คุณต้องเสียเงิน
Google แนะนำให้รักษาความเร็วในการโหลดไว้ที่ 3 วินาทีหรือน้อยกว่า เคล็ดลับบางประการที่จะช่วยเพิ่มความเร็วในการโหลดของคุณมีดังนี้
1. ตรวจสอบความเร็วในการโหลดของคุณ
เริ่มต้นด้วยการตรวจสอบจุดยืนของคุณ PageSpeed Insights ของ Google เป็นเครื่องมือที่คุณนำไปใช้ได้จริง มันจะระบุอย่างชัดเจนถึงสิ่งที่ทำให้ไซต์ของคุณช้าลงและวิธีแก้ไข
2. เลือกธีมที่เหมาะสม
การเลือกธีมก็เหมือนกับการเลือกชุดสำหรับเว็บไซต์ของคุณ ต้องดูดีแต่ก็ต้องเหมาะสมกับโอกาสด้วย เลือกธีมที่เป็นมิตรกับ WooCommerce ไม่จำเป็นต้องฉูดฉาดจนเกินไป มันแค่ต้องทำงานได้ดีกับ WooCommerce
3. คำนึงถึงการใช้งานปลั๊กอินของคุณ
ปลั๊กอินจะดีมากหากคุณใช้บางส่วน อย่างไรก็ตาม การมีปลั๊กอิน WooCommerce มากเกินไปในร้านค้าของคุณอาจเป็นปัญหาได้ และด้วยปลั๊กอินหลายพันรายการที่ปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce ได้ดียิ่งขึ้น จึงเป็นเรื่องยากที่จะไม่ใช้งานมากเกินไป จำกัดปลั๊กอินของคุณให้เหลือเพียงไม่กี่ปลั๊กอินและยึดติดกับปลั๊กอินที่เข้ากันได้กับ WooCommerce
4. ลดขนาดรูปภาพ
รูปภาพขนาดใหญ่สามารถลากความเร็วไซต์ของคุณลงได้ เครื่องมืออย่าง TinyPNG ช่วยให้คุณสามารถบีบอัดภาพได้มากถึง 75% โดยไม่ทำให้คุณภาพลดลง
5. ลบรหัสที่ไม่จำเป็น
ลบรหัสที่ไม่จำเป็นออก รหัสมากเกินไปอาจทำให้เว็บไซต์ของ คุณ ช้าลง
6. เปิดใช้งานแคชเบราว์เซอร์
เมื่อคุณเปิดใช้งานแคช ระบบจะบันทึกส่วนหนึ่งของหน้าเว็บไซต์ของคุณและลดเวลาในการโหลด
7. รับเซิร์ฟเวอร์ที่เชื่อถือได้
ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ของคุณได้รับการกำหนดค่าอย่างดีและอยู่ในตำแหน่งที่กลุ่มเป้าหมายของคุณอยู่ เพื่อให้แน่ใจว่าความเร็วในการโหลดจะเร็วขึ้น
8. ลองใช้ CDN
Content Delivery Networks (CDN) จัดเก็บข้อมูลสำคัญ เช่น รูปภาพผลิตภัณฑ์ ใกล้กับผู้ใช้มากขึ้นเพื่อช่วยลดเวลาในการโหลด
การใช้โปรแกรมเสริมเพื่อการปรับแต่งที่ได้รับการปรับปรุง
ตัวเลือกผลิตภัณฑ์ WooCommerce

ตัวเลือกผลิตภัณฑ์ WooCommerce เป็นปลั๊กอินที่ใช้กันอย่างแพร่หลายซึ่งช่วยให้สามารถเพิ่มตัวเลือกผลิตภัณฑ์เสริมพร้อมตรรกะแบบมีเงื่อนไขให้กับผลิตภัณฑ์ WooCommerce ของคุณได้ มันผสานรวมได้อย่างราบรื่นกับเกตเวย์การชำระเงิน WooCommerce และปลั๊กอินการจัดส่งหลายรายการ และเข้ากันได้กับธีม WooCommerce ที่รู้จักกันดีเพื่อให้แน่ใจว่ามีการออกแบบที่เป็นหนึ่งเดียว
หมวดหมู่ที่ได้รับการป้องกันของ WooCommerce

PPWP ช่วยให้คุณรักษาความปลอดภัยร้านค้า WooCommerce ของคุณได้ ปลั๊กอินช่วยให้คุณล็อคหน้าผลิตภัณฑ์พรีเมี่ยมด้วยรหัสผ่าน ทำให้มั่นใจได้ว่าเฉพาะ VIP หรือสมาชิกเท่านั้นที่สามารถเข้าถึงได้ คุณยังสามารถกำหนดวันหมดอายุเพื่อเพิ่มความปลอดภัยและจัดการบทบาทการเข้าถึงได้อย่างง่ายดาย
ราคา: PPWP มีเวอร์ชันฟรี
3. เย้สกุลเงิน

YayCurrency ช่วยให้ลูกค้าของคุณเปลี่ยนสกุลเงินได้อย่างง่ายดายโดยไม่ต้องยุ่งยาก รองรับหน่วยสกุลเงินมากกว่า 160+ หน่วยและอัปเดตอัตราแลกเปลี่ยนโดยอัตโนมัติ มันเป็นตัวเปลี่ยนเกมสำหรับนักช้อปจากต่างประเทศ นอกจากนี้ยังเข้ากันได้กับส่วนขยาย WooCommerce อื่น ๆ
ราคา: YayCurrency มีเวอร์ชันฟรี รุ่นพรีเมี่ยมมีค่าใช้จ่าย 49% สำหรับใบอนุญาตรายปี และ 195 ดอลลาร์สำหรับการชำระตลอดชีพ
สรุป: ขั้นตอนถัดไปสำหรับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce แบบไม่มีโค้ด
การปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณไม่ใช่เรื่องครั้งเดียว ฉันได้สรุปวิธีปรับแต่งหน้าผลิตภัณฑ์ของคุณโดยใช้ WooBuilder Blocks นอกจากนี้เรายังพูดคุยถึงวิธีการเพิ่มรูปภาพและรูปแบบ 360 องศาสำหรับผลิตภัณฑ์ของคุณ รวมถึงปลั๊กอินต่างๆ เพื่อเพิ่มประสิทธิภาพร้านค้าและหน้าผลิตภัณฑ์ของคุณให้ดียิ่งขึ้น
เมื่อคุณปรับแต่งเสร็จแล้ว คุณต้องทำการทดสอบโดยผู้ใช้เพื่อรับคำติชมเกี่ยวกับประสิทธิภาพของหน้าผลิตภัณฑ์ที่คุณปรับแต่งใหม่ ทดสอบเพจที่ปรับแต่งเพื่อให้แน่ใจว่าโหลดได้อย่างรวดเร็วบนอุปกรณ์ทั้งหมด และตรวจสอบว่าหน้าผลิตภัณฑ์ของคุณตอบสนองอย่างเต็มที่บนอุปกรณ์มือถือ
คุณต้องปรับความเร็วของหน้าผลิตภัณฑ์ของคุณให้เหมาะสมและติดตามประสิทธิภาพเป็นประจำเพื่อค้นหาจุดที่ต้องปรับปรุง
เริ่มต้นวันนี้!
