Méthode sans code : personnalisation des pages de produits WooCommerce
Publié: 2024-04-08Cherchez-vous à personnaliser vos pages produits pour augmenter vos ventes ?
Un produit bien conçu et optimisé est un atout considérable qui peut générer des conversions et des revenus. La page produit est votre vitrine en ligne et a pour mission de convaincre les clients d’acheter chez vous.
Malheureusement, le produit WooCommerce par défaut n'offre pas grand-chose pour faciliter les conversions. C'est pourquoi vous devez personnaliser les conceptions de pages de produits WooCommerce pour offrir une expérience d'achat plus personnalisée.
À l’époque, il fallait être développeur pour personnaliser une page. Mais grâce aux progrès technologiques, vous pouvez désormais optimiser vos pages produits et les rendre visuellement attrayantes sans écrire une ligne de code.
Dans cet article, je vais expliquer comment personnaliser les conceptions de pages de produits WooCommerce sans code. À la fin de l'article, vous devriez être capable de concevoir et d'optimiser chaque aspect de vos pages de produits WordPress pour améliorer la conversion.
Introduction à la personnalisation de la page produit WooCommerce
La page produit WooCommerce est votre vitrine numérique, où vous pouvez impressionner vos clients et les inciter à acheter chez vous.
Chaque produit WooCommerce possède sa propre page unique sur laquelle vous pouvez afficher des détails pertinents tels que le nom du produit, la description, le prix, les images et toutes les variantes. Mais ces détails ne suffisent pas à convaincre vos clients d’acheter chez vous.
Vous devez donc optimiser davantage la page pour en faire une machine de vente capable d'attirer l'attention de vos clients et de les convaincre d'effectuer un achat.
La bonne nouvelle est que vous pouvez faire tout cela sans coder. Il vous suffit de peaufiner vos pages produits et l'ensemble de votre site à l'aide d'outils spécifiques que je partagerai dans cet article.
Éléments clés à inclure sur votre page produit
Avant de commencer à personnaliser les conceptions de pages de produits WooCommerce, examinons d'abord les composants clés d'une page de produit à fort taux de conversion :
- Détails du produit : la page contiendra le nom du produit, la description et l'image. Il doit également afficher avec audace le prix du produit.
- Bouton Ajouter au panier ou Acheter maintenant : Le bouton Ajouter au panier est un bouton d’appel à l’action. Il doit donc être audacieux et visuellement attrayant. Utilisez une couleur comme le vert pour l’arrière-plan afin de le faire ressortir.
- Liste de souhaits : la page produit permet aux clients de mettre les articles dans leurs favoris pour de futurs achats.
- Avis clients : la plupart des clients vérifient les avis avant d’effectuer un achat. Un produit avec au moins cinq avis a plus de chances d’être acheté qu’un produit sans avis.
- Variations de produits : affichez toutes les variations (couleur et taille) de chaque processus pour améliorer les options des clients et contribuer à stimuler les ventes.
- Produits associés : ajoutez des produits associés pour proposer des alternatives aux acheteurs. Les recommandations de produits peuvent améliorer les revenus de 300 %.
- Détails de livraison : les clients souhaitent connaître les détails de la livraison. Fournissez des informations vitales telles que les notifications de ramassage, les régions de livraison et les détails de l'emballage.
- Politique de retour : fournissez des informations sur vos politiques de retour et d’échange pour rassurer le client.
- Informations sur la marque : présente les détails de la marque du produit pour fidéliser la marque. Ceci est encore plus important si le produit provient d’une marque renommée.
Outils et extensions sans code pour personnaliser les pages de produits WooCommerce
Utilisation du plugin WooBuilder Blocks pour la personnalisation

WooBuilder Blocks est un constructeur WordPress permettant de personnaliser la conception des pages de produits WooCommerce. Le plugin fournit tout ce dont vous avez besoin pour convertir vos pages de produits ennuyeuses en entonnoirs de vente. Il s'intègre à l'éditeur de blocs Gutenberg pour vous permettre de personnaliser vos pages directement dans l'éditeur WordPress.
Comment utiliser les blocs WooBuilder pour la personnalisation de la page produits
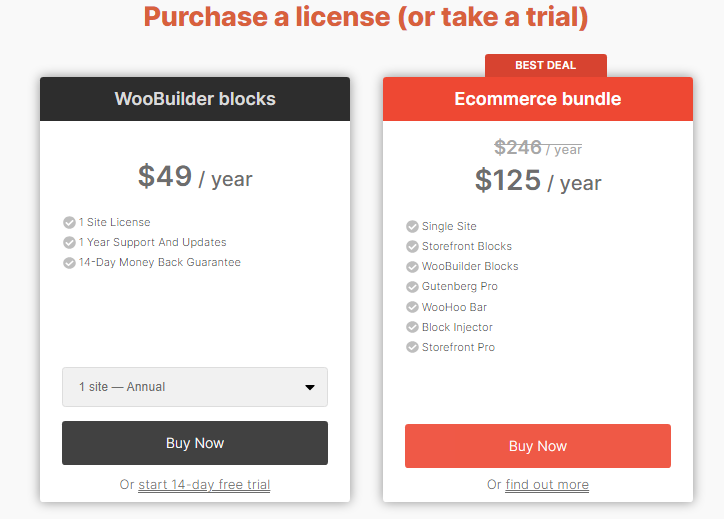
WooBuilder Blocks est un plugin premium, vous devrez donc d'abord l'acheter sur le site Web de PootlePress. Ils proposent un essai de 14 jours.

Une fois que vous avez le fichier du plugin, procédez à son installation et à son activation.
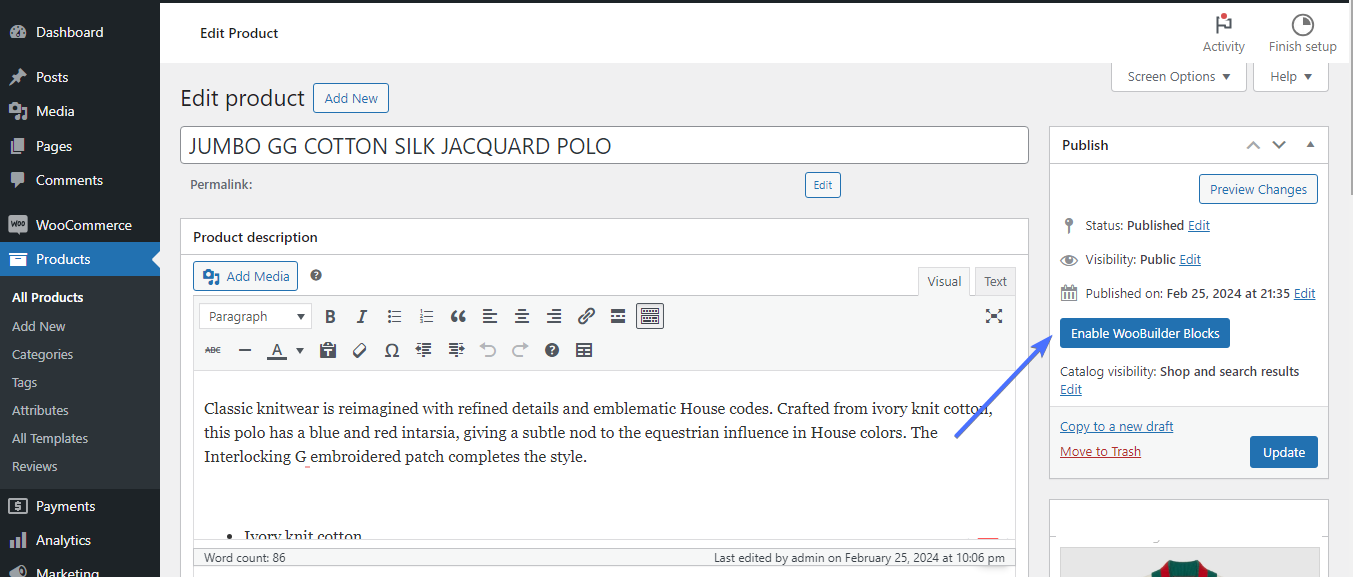
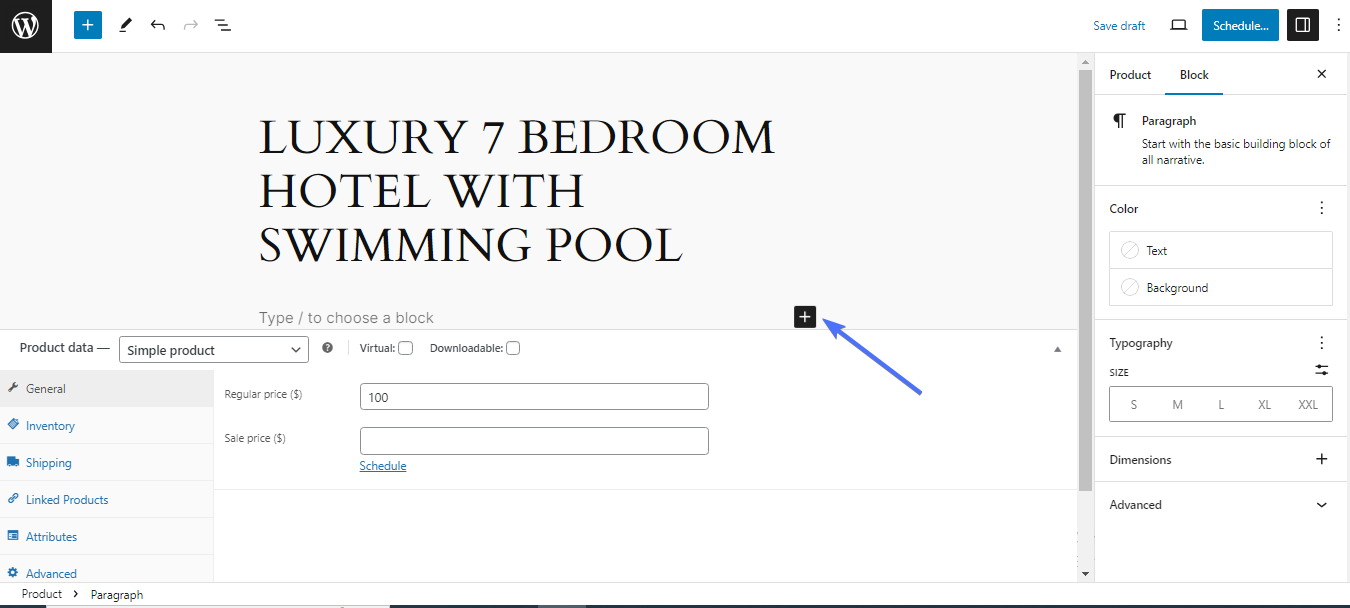
Pour utiliser le plugin, créez un nouveau produit ou modifiez un produit existant. Vous verrez un bouton sur le côté droit de la page pour activer les blocs WooBuilder. Clique dessus.

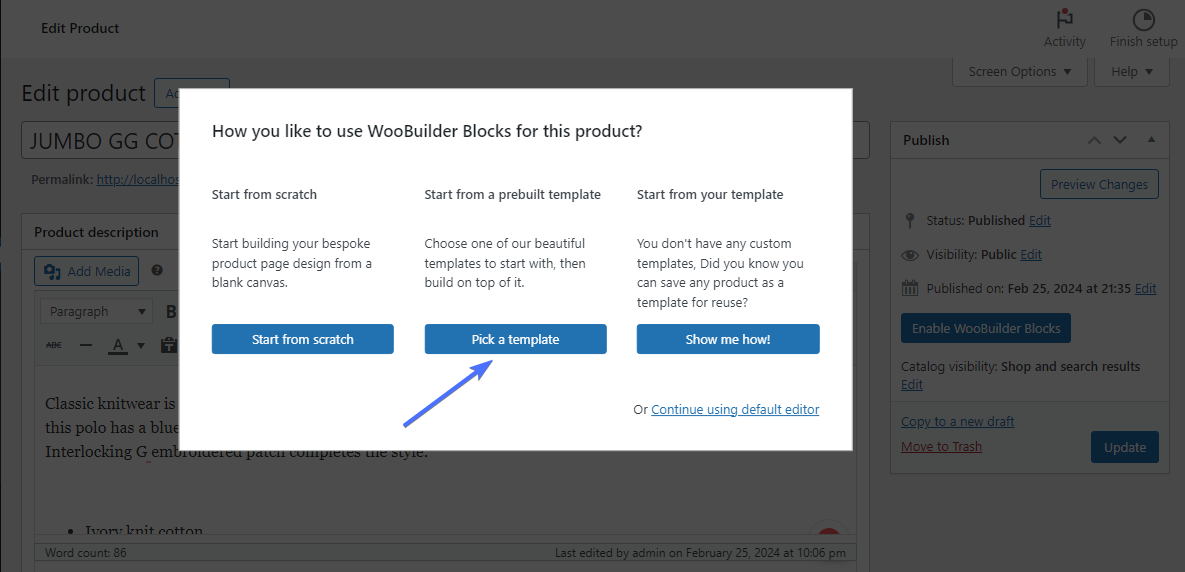
Ensuite, vous verrez une fenêtre contextuelle avec 2 ou 3 options selon que vous modifiez un produit existant ou en créez un nouveau.
- Commencer à partir de zéro
- Choisissez un modèle
- Me montrer comment
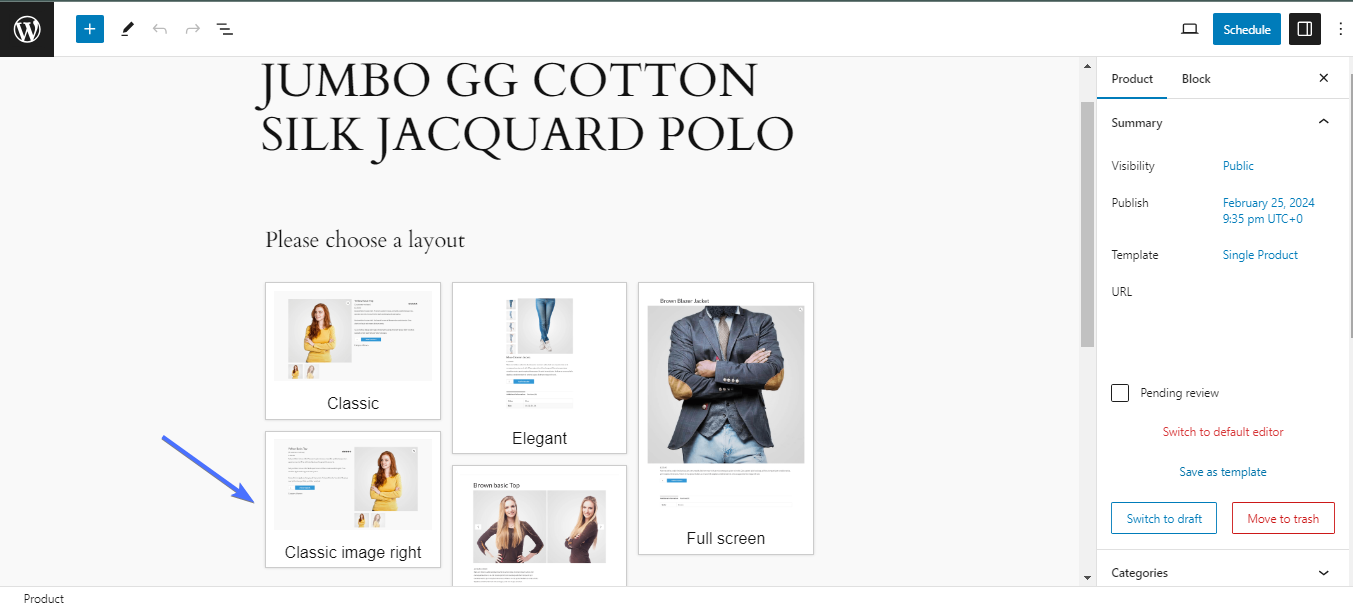
Dans cette illustration, nous modifions un produit existant. En tant que tel, je choisirai un modèle .

Il existe désormais 5 configurations différentes parmi lesquelles choisir. Choisissez celui qui, selon vous, mettra le mieux en valeur ce produit spécifique.
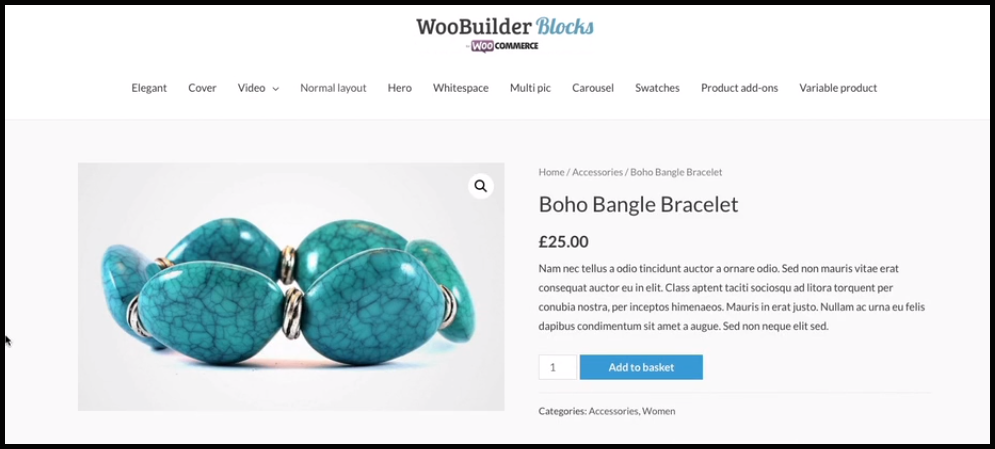
Je sélectionnerai la mise en page « Classic Image Right » pour ce produit.

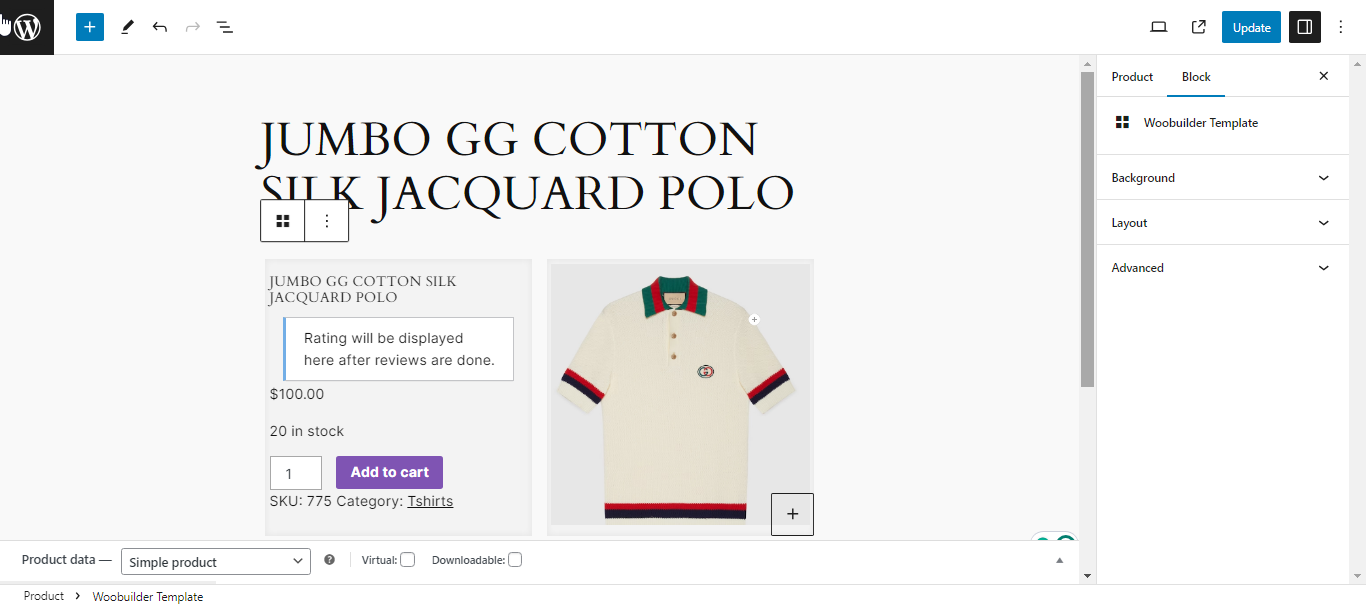
Et c'est tout. Le plugin personnalisera automatiquement les détails du produit pour les adapter au modèle choisi.

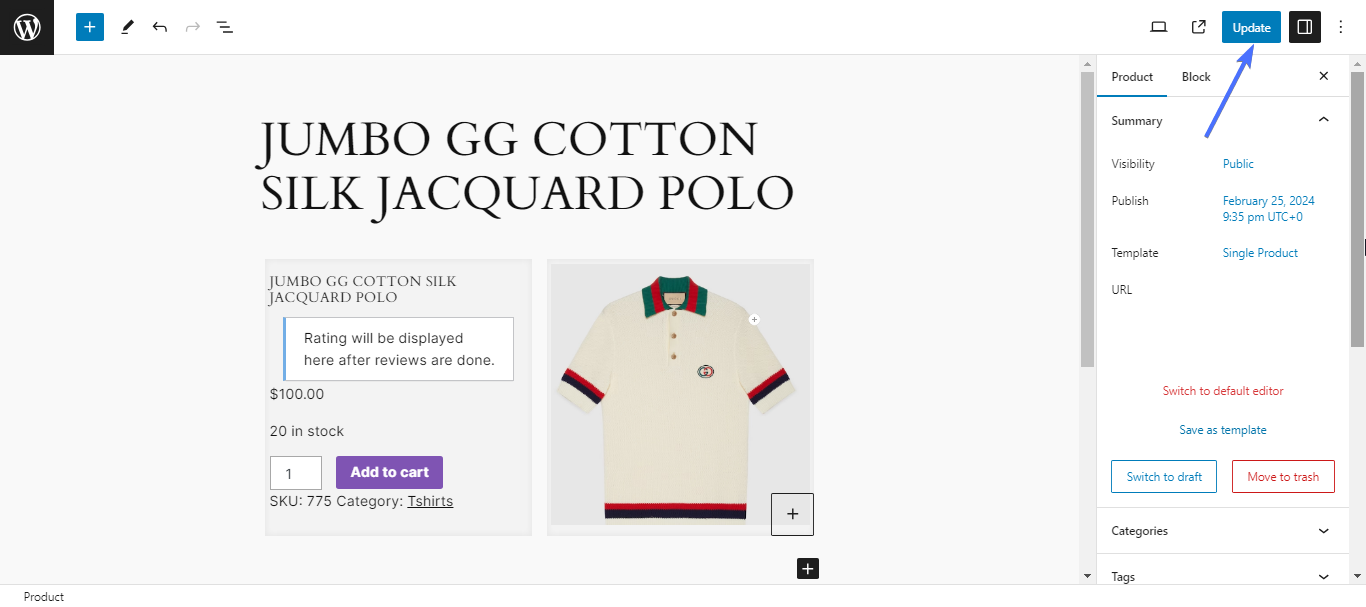
Comme vous pouvez le voir ci-dessus, la page produit a été entièrement optimisée avec un bouton Ajouter au panier, un affichage d'avis et d'autres détails essentiels sur le produit.
Vous pouvez encore personnaliser davantage la page produit en ajoutant plus de composants.
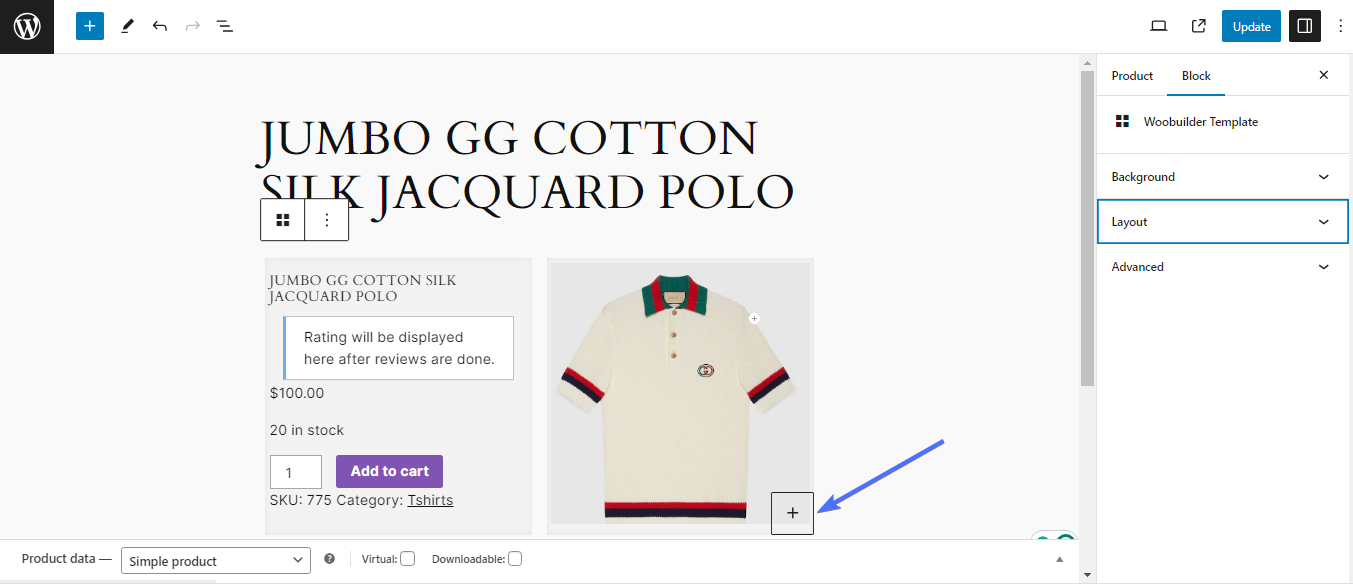
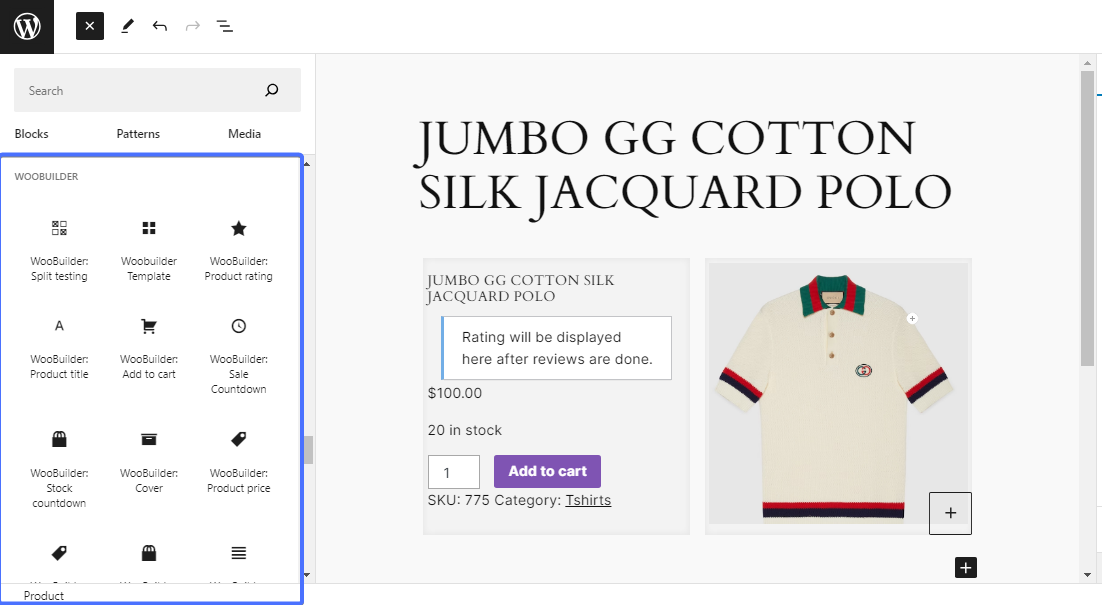
Pour ce faire, cliquez sur l'icône Ajouter un bloc .

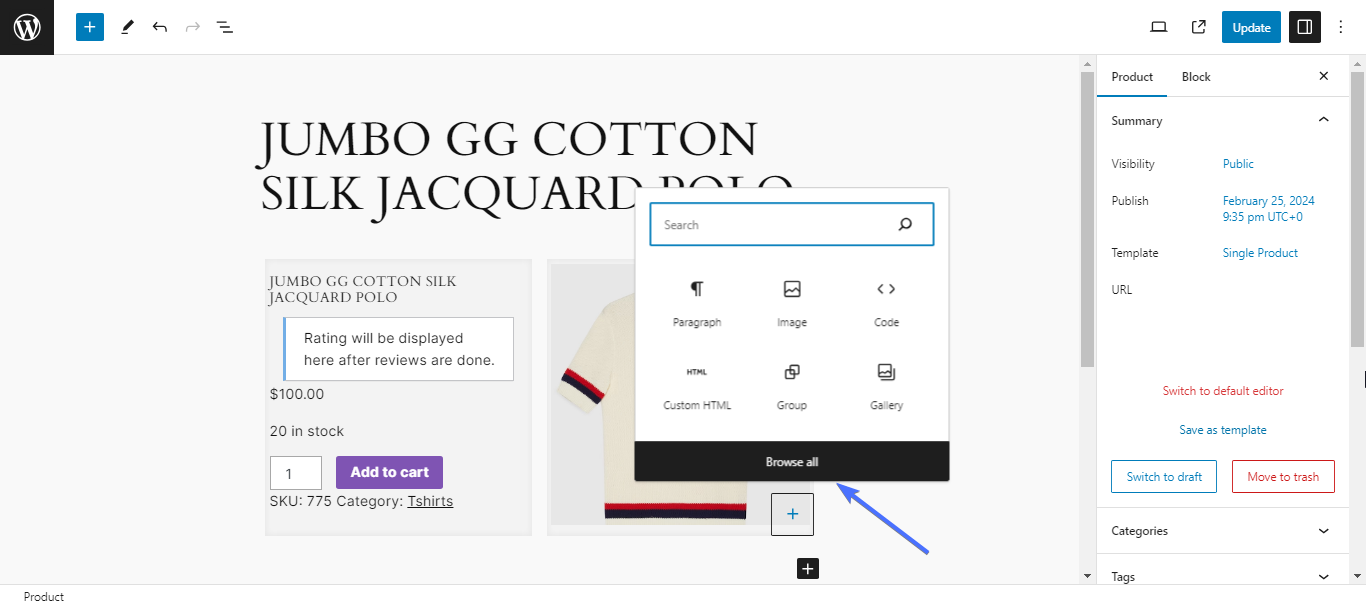
Cliquez ensuite sur Parcourir tout pour afficher le widget Gutenberg Block.

Vous trouverez deux sections de blocs supplémentaires, Caxton et WOOBUILDER .

Vous pouvez faire glisser et déposer n'importe lequel de ces blocs pour personnaliser davantage vos pages de produits.
Une fois que vous avez terminé, cliquez sur Mettre à jour pour publier votre page optimisée

PootlePress propose un guide complet qui peut vous aider à personnaliser les conceptions de pages de produits WooCommerce à l'aide de WOOBUILDER. Assurez-vous de le vérifier.
Optimisation des images de produits avec des échantillons d'images et de variations WooCommerce 360°
Examinons maintenant les deux produits pour vous aider à personnaliser respectivement les images et les variantes des pages de produits WooCommerce.
Image WooCommerce 360
WooCommerce 360 Image offre une solution transparente pour intégrer des rotations d'images captivantes à 360° dans votre site WooCommerce. Les clients veulent voir le produit sous tous les angles, et des images à 360° peuvent y parvenir dans votre magasin.
Il existe plusieurs plugins d’images WooCommerce 360, payants et gratuits. WooCommerce 360 Image est l’un des plus populaires. Cependant, pour ce tutoriel, nous utiliserons le plugin « Algori 360 Image ». Il s'agit d'un plugin de bloc Gutenberg qui peut activer des images interactives à 360 degrés sur les magasins WooCommerce.
Comment implémenter l'image WooCommerce 360 dans votre boutique.
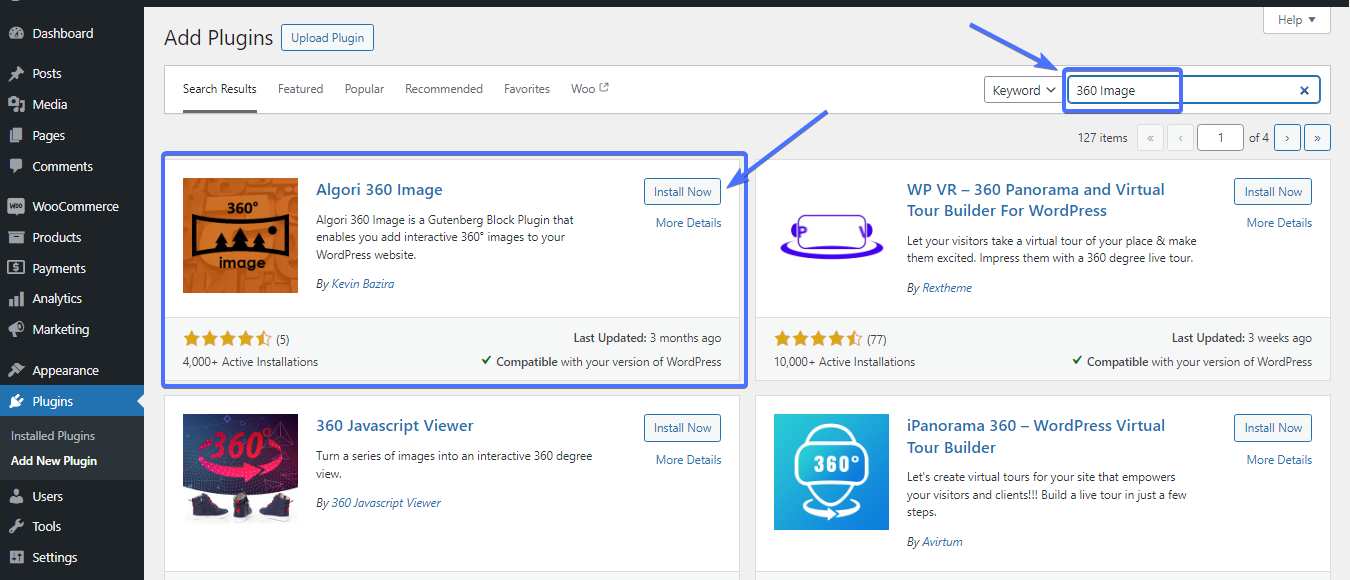
Pour implémenter des images à 360 degrés, vous devez d'abord installer un plugin d'image WooCommerce 360, dans ce cas. Accédez à la page Ajouter un plugin et recherchez « Algori 360 Image ». Installez et activez le plugin.

Pour utiliser le plugin pour personnaliser les conceptions de pages de produits WooCommerce, vous pouvez soit créer un nouveau produit, soit en modifier un existant.
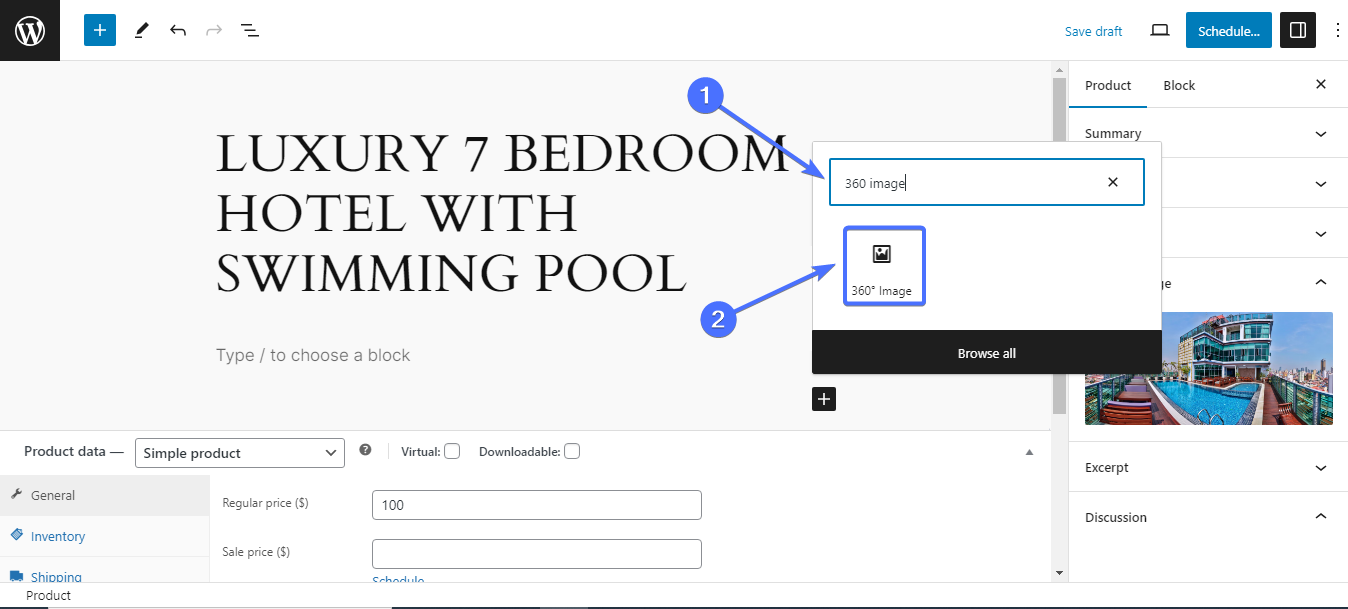
Cliquez sur l'icône Ajouter un bloc pour ajouter un nouveau bloc à votre page produit.

Recherchez le bloc « Image 360 » et cliquez pour l’ajouter.

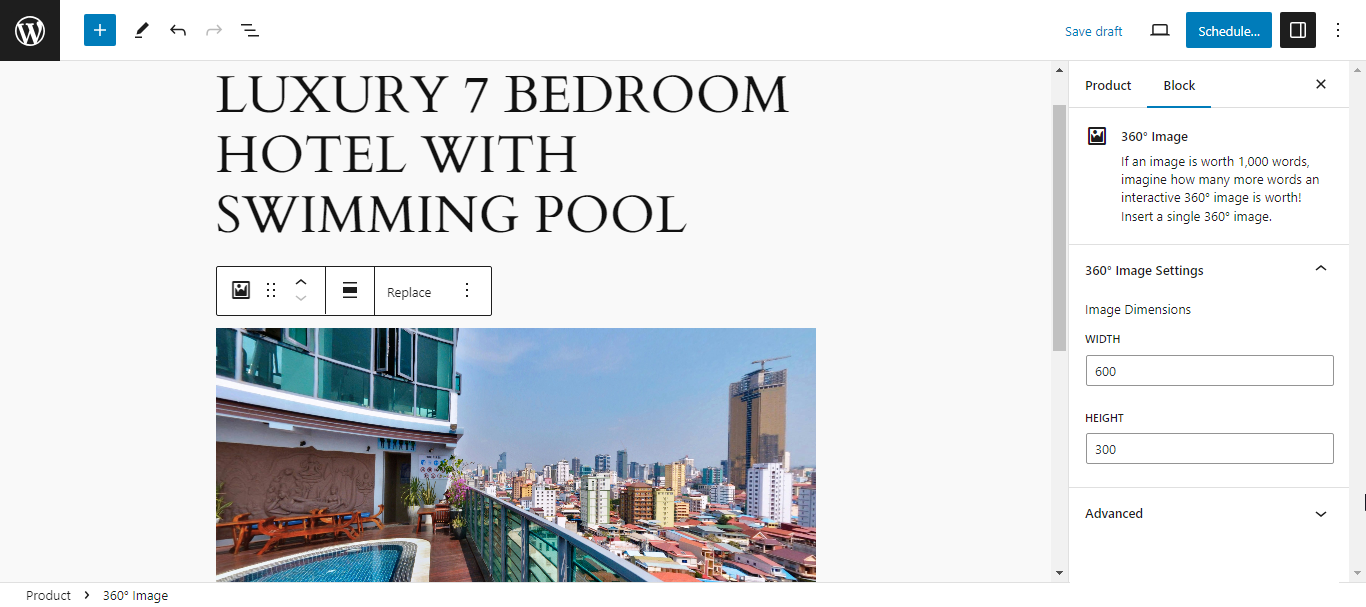
Téléchargez ou recherchez maintenant une image à 360 degrés dans votre bibliothèque multimédia. Assurez-vous que l'image que vous choisissez est une image à 360 degrés. Il est préférable de l'utiliser comme image supplémentaire en plus de l'image du produit.

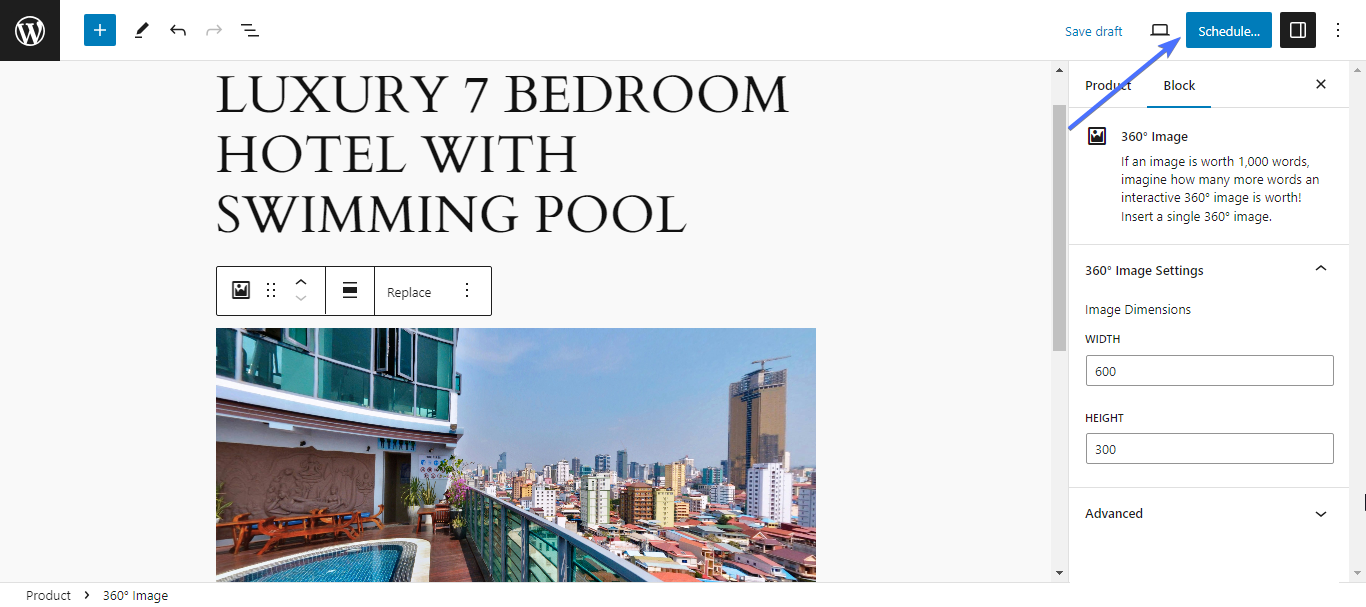
Une fois que vous avez terminé vos modifications, cliquez sur Mettre à jour ou Publier .

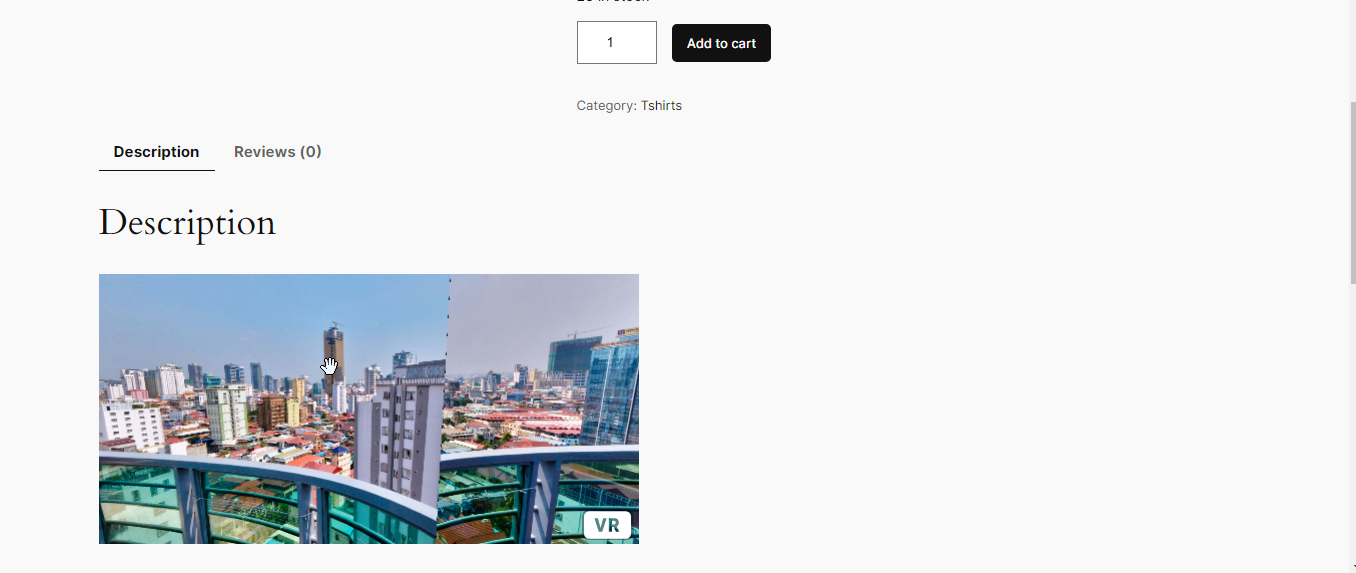
Désormais, lorsque vous faites glisser le curseur autour de l’image, d’autres parties de celle-ci s’affichent. Cela permettra aux clients de voir tous les aspects d’un produit, afin qu’ils puissent prendre des décisions d’achat plus rapides.

Échantillons de variations pour WooCommerce
Variation Swatches est un autre outil pour personnaliser la conception des pages de produits WooCommerce. Ces plugins fournissent des échantillons intuitifs au lieu des menus déroulants conventionnels.
Ils permettent de personnaliser les styles d'attributs comme la couleur, l'image ou l'étiquette et offrent des aperçus des variantes. Cela rend vos produits plus attrayants visuellement et favorise une expérience d'achat plus interactive, générant ainsi des conversions et la satisfaction des clients.
Il existe plusieurs plugins d'échantillons de variations, mais nous utiliserons Variation Swatches for WooCommerce de CartFlows pour cette illustration. Voici les étapes pour configurer des variantes dans votre boutique
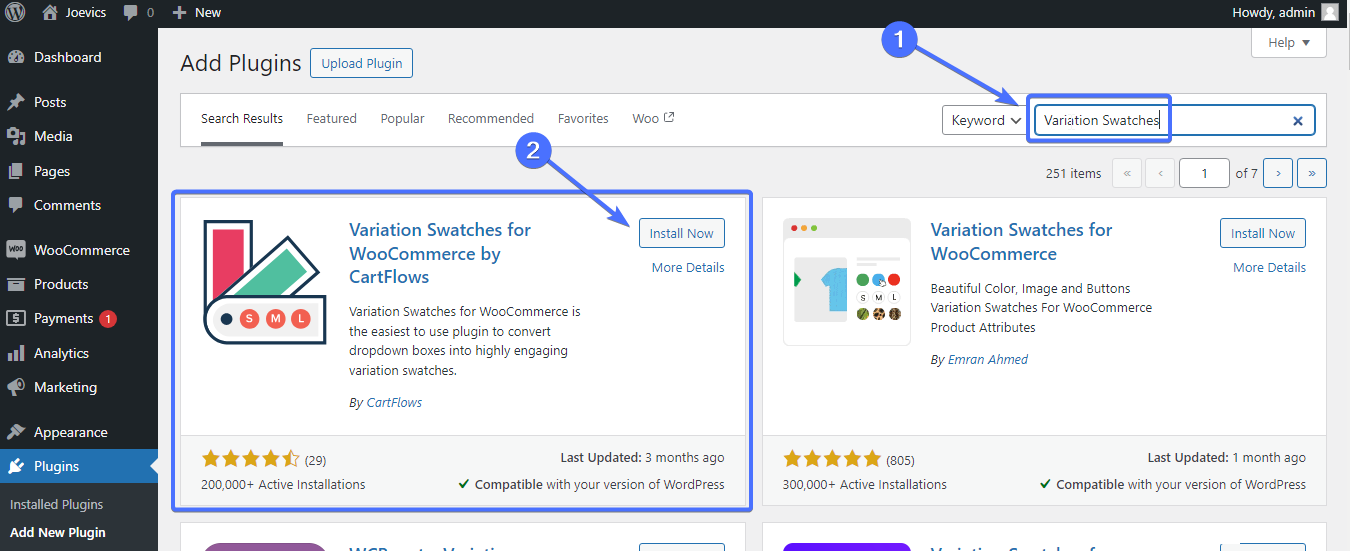
Étape 1. Installez le plugin
Tout d’abord, vous devez installer et activer le plugin. Recherchez « Variation Swatches » et installez le plugin de CartFlows.

Étape 2. Créer des attributs
Vous devez d'abord créer des attributs pour pouvoir créer des variantes comme la couleur, la taille, etc.
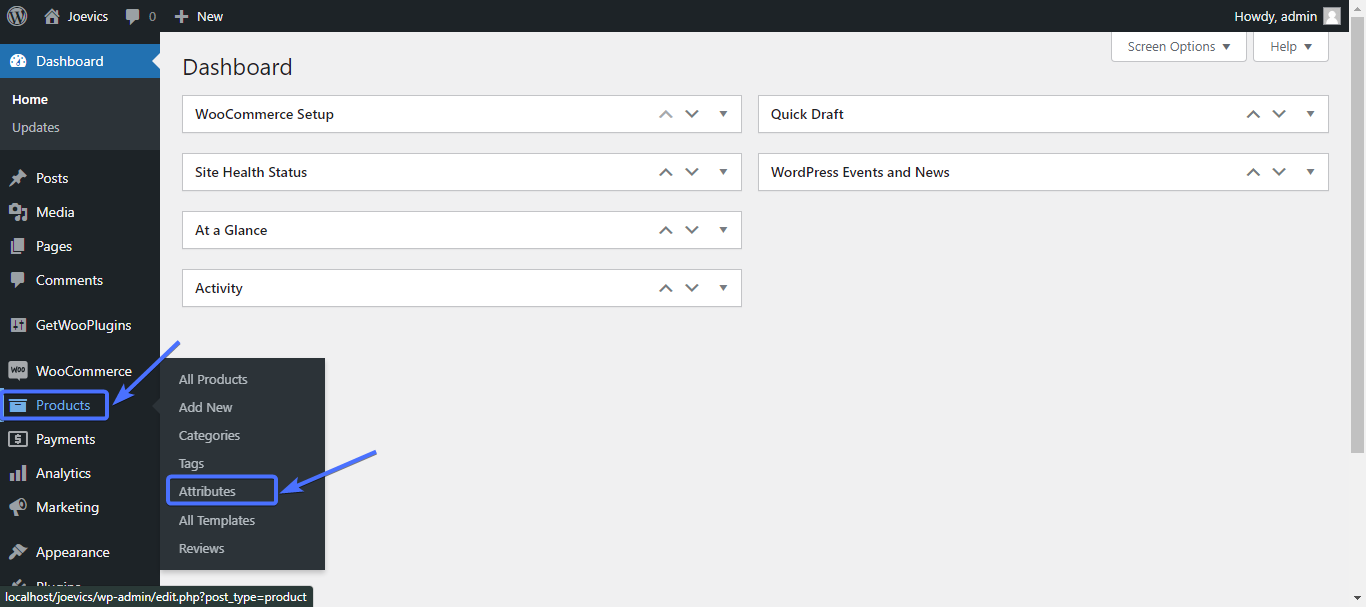
Pour créer des variables, accédez à Produits>Attributs .

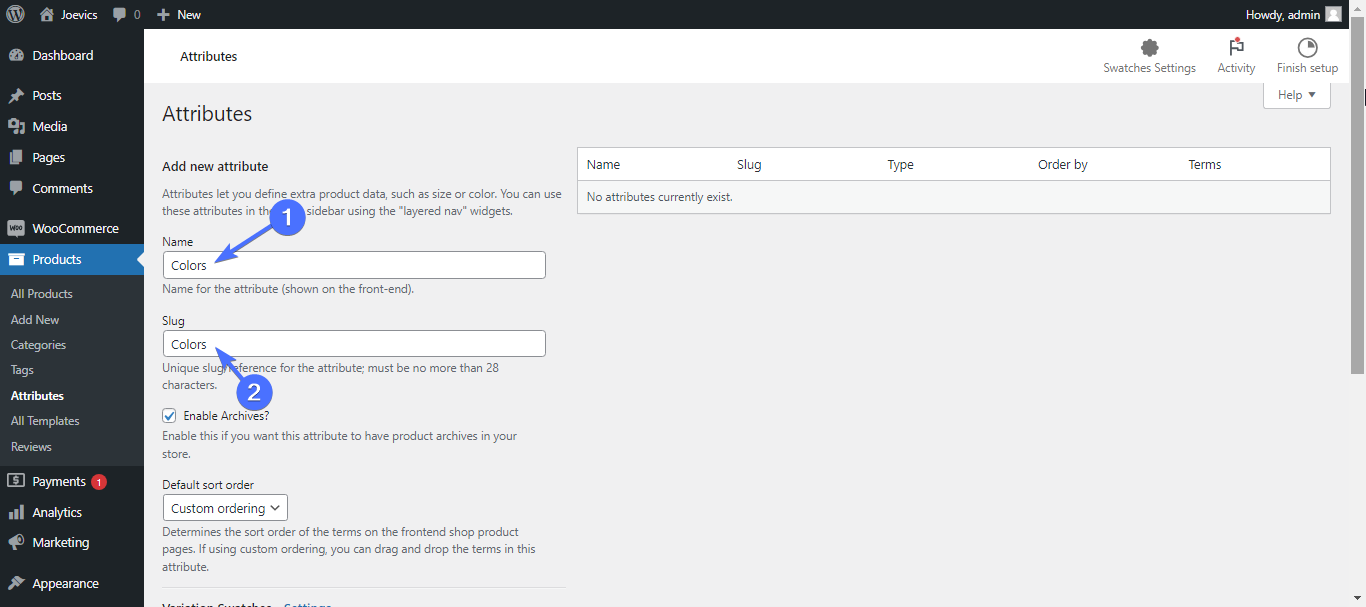
Pour ajouter un attribut, entrez un nom et un slug pour celui-ci. Nous souhaitons d’abord créer des variations de couleurs pour nos produits. Nous créons donc un attribut et un attribut pour cela.
Utilisez « couleurs » comme nom et slug.

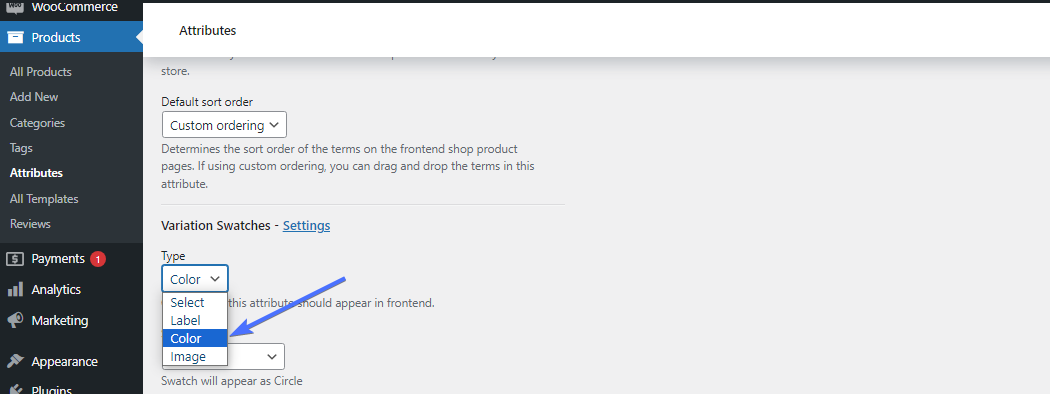
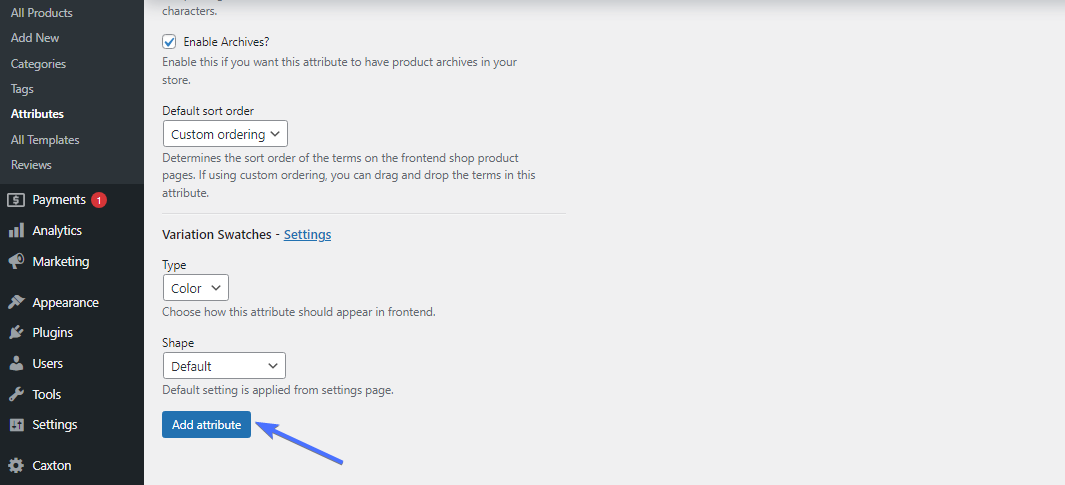
Faites maintenant défiler jusqu'à « Type » et choisissez la couleur dans la liste déroulante.

Cliquez ensuite sur Ajouter un attribut pour enregistrer.


Étape 3. Configurer les variantes
Une fois l'attribut enregistré, vous pouvez désormais configurer les variantes.
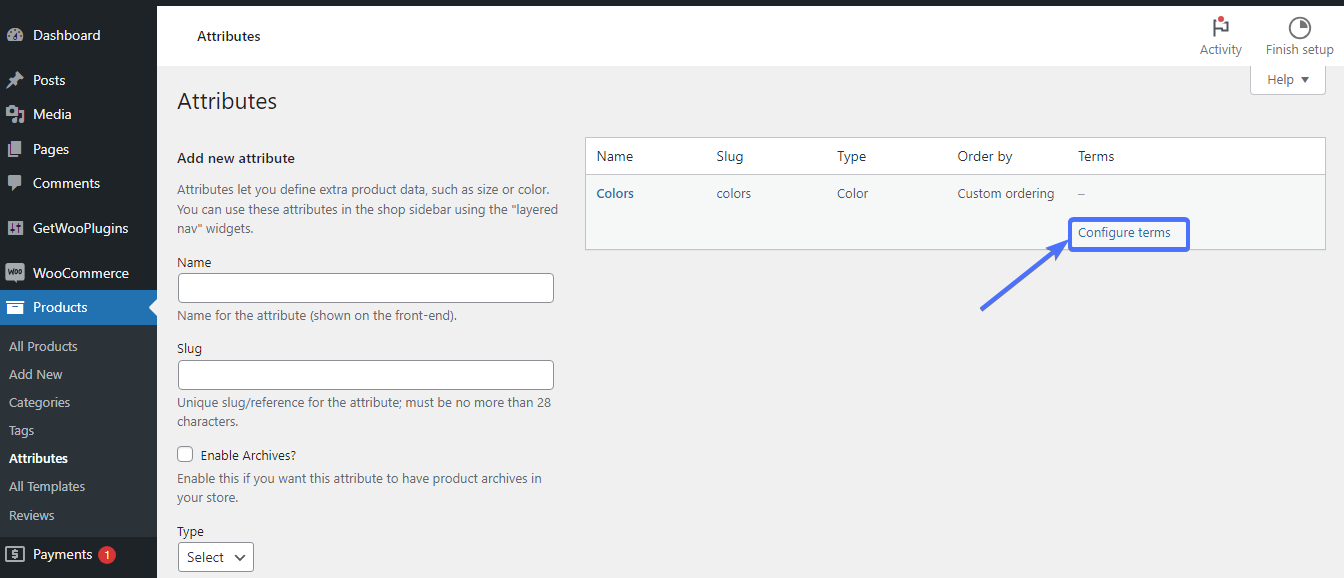
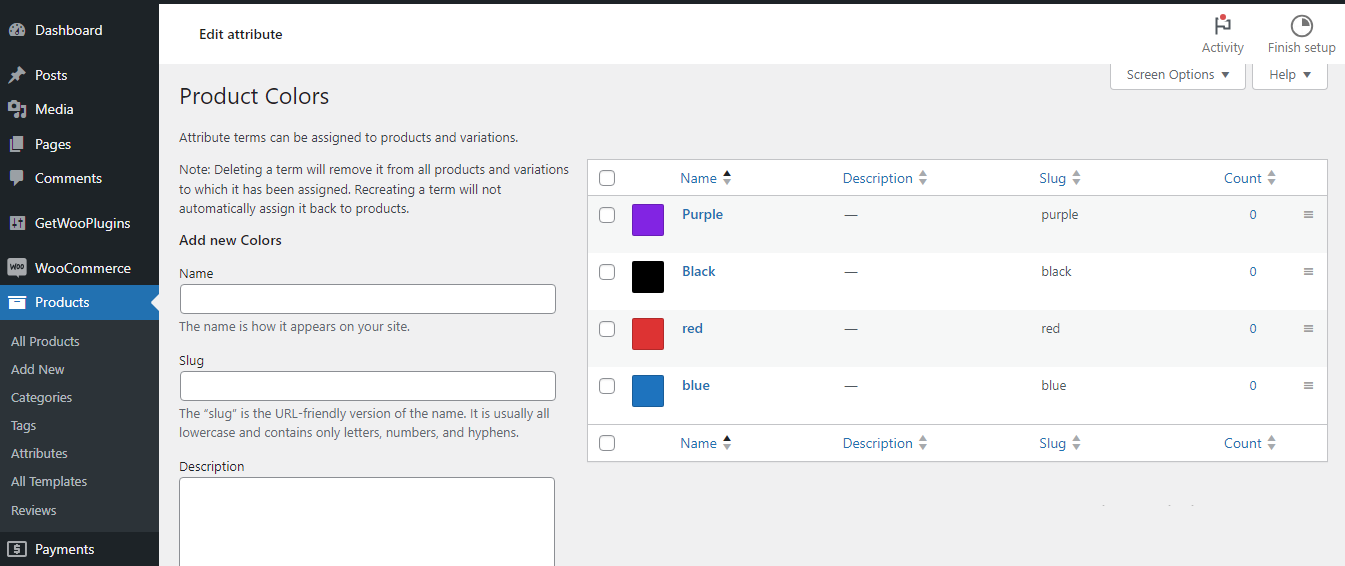
Pour ce faire, cliquez sur Configurer les termes à côté de l'attribut (dans ce cas, Couleurs).

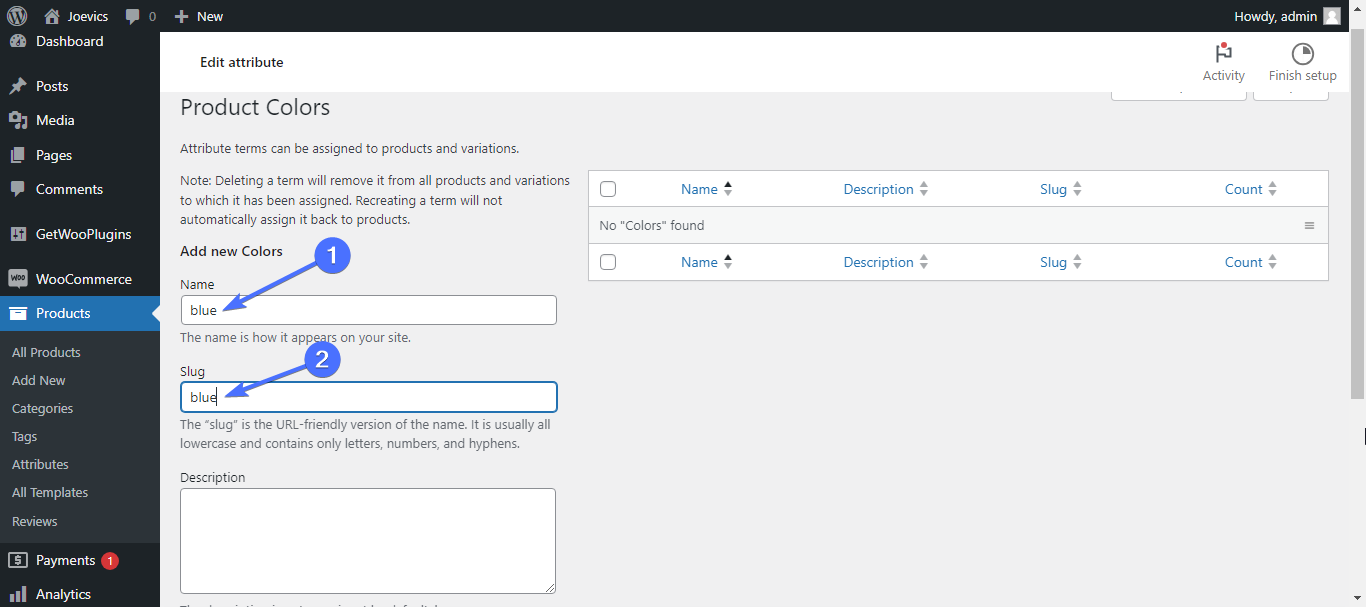
Vous devrez maintenant créer les différentes couleurs qui s’appliquent à votre produit. Entrez le nom de chaque couleur. Par exemple, le bleu. Entrez également un slug pour la couleur.

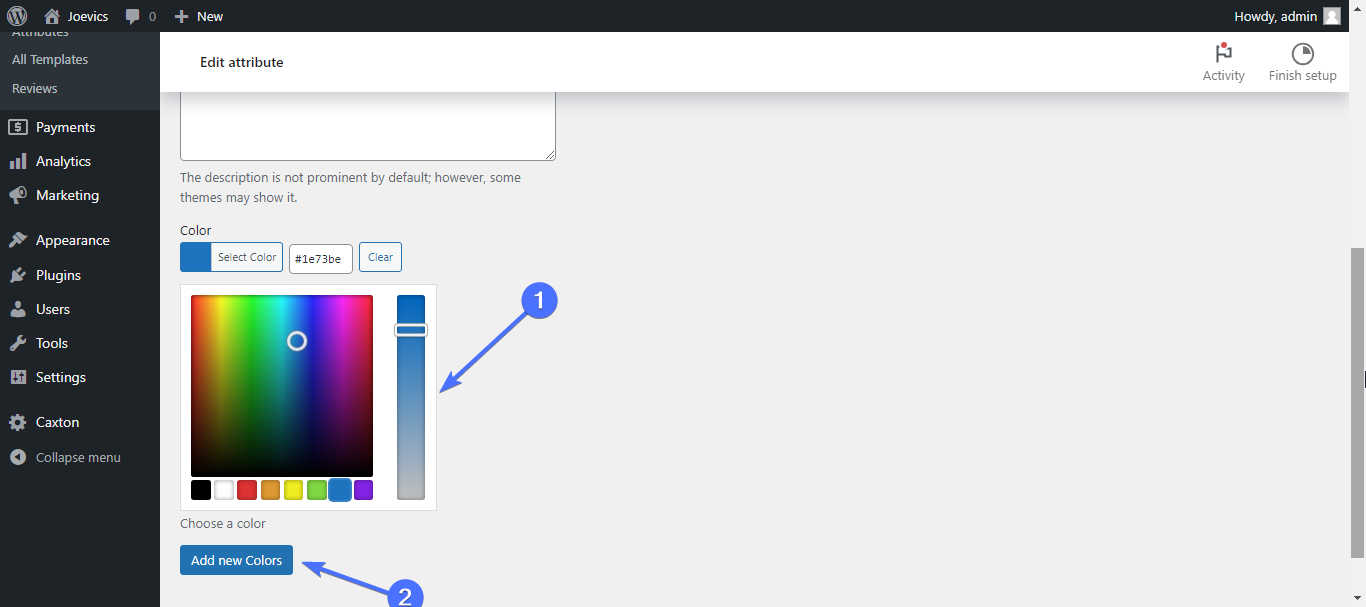
Sélectionnez ensuite la couleur et cliquez sur Ajouter de nouvelles couleurs . Faites cela pour chaque couleur des produits que vous avez.

Vous aurez quelque chose comme ça.

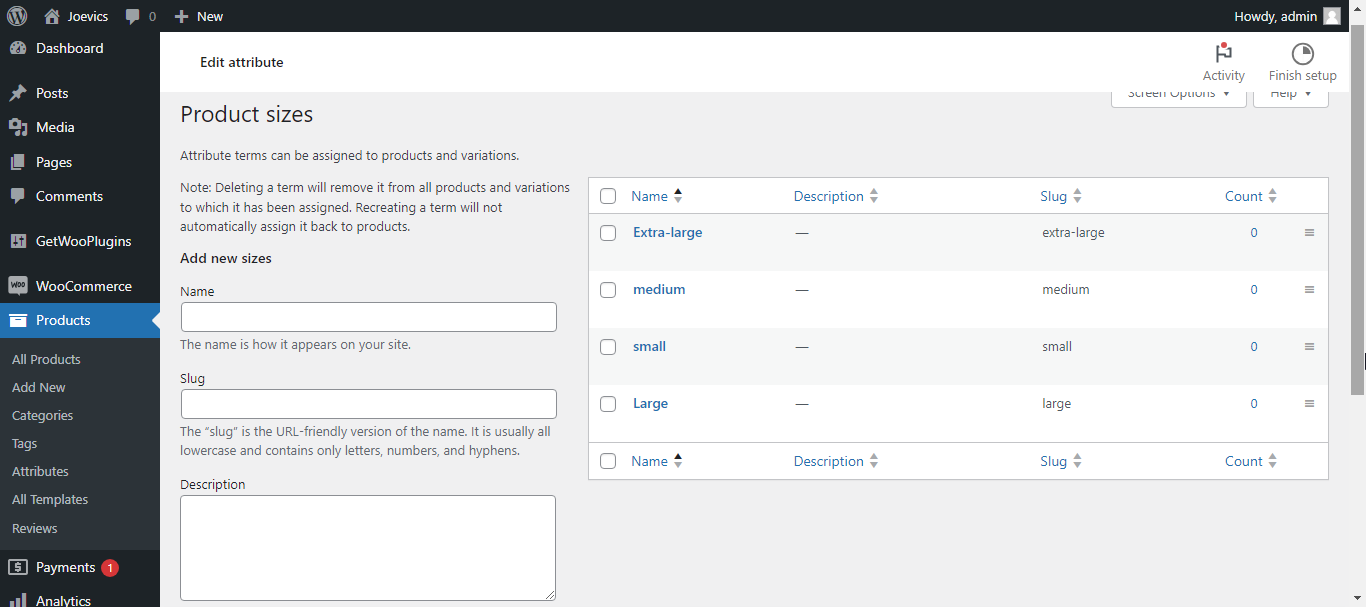
Étape 4. Créer d'autres attributs
Vous pouvez également créer des attributs de taille et d'étiquette, et les configurer en suivant le même processus. Sélectionnez « bouton » comme type d'attribut pour la taille.

Étape 5. Appliquer les attributs
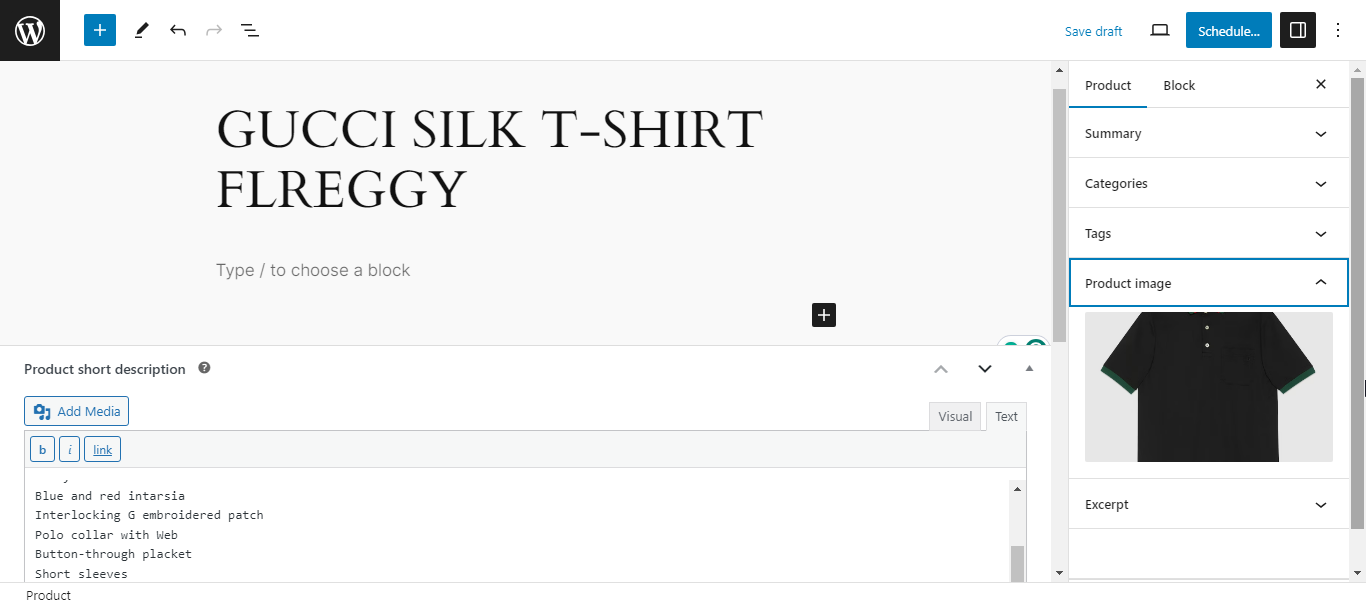
Une fois que vous avez terminé de créer les attributs, l'étape suivante consiste à les appliquer à des produits spécifiques. Pour cela, modifiez le produit auquel vous souhaitez appliquer les variantes.

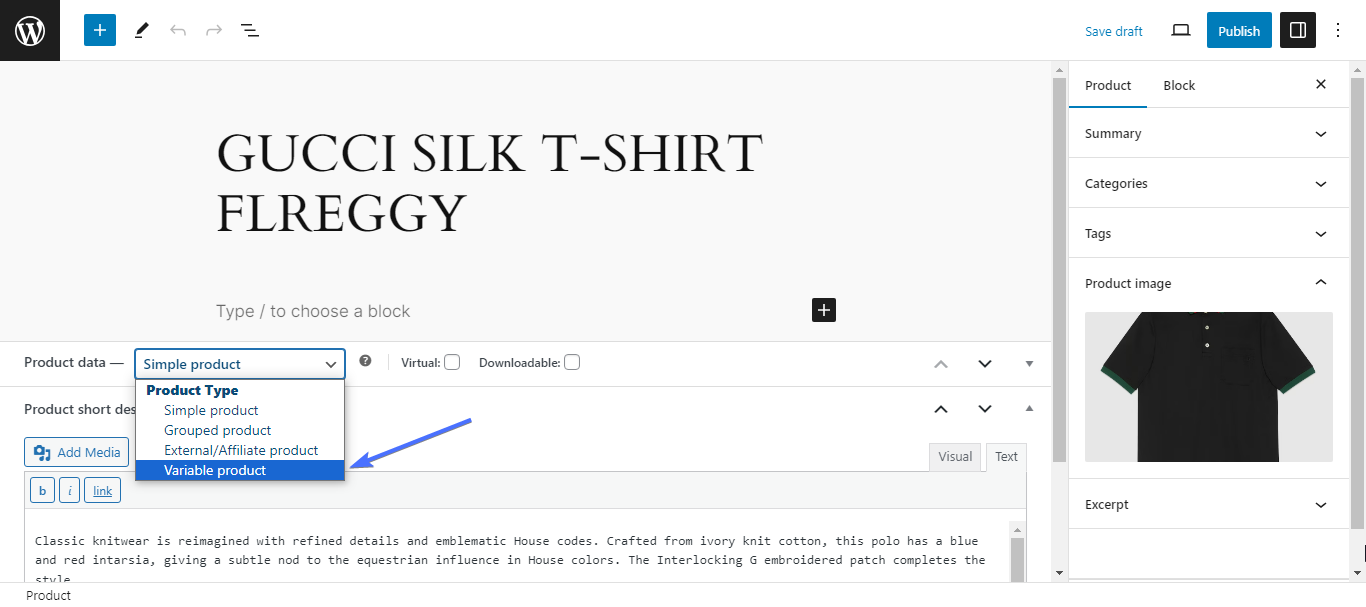
Faites ensuite défiler jusqu'à la section « Données du produit » et modifiez le type de produit en Produit variable.

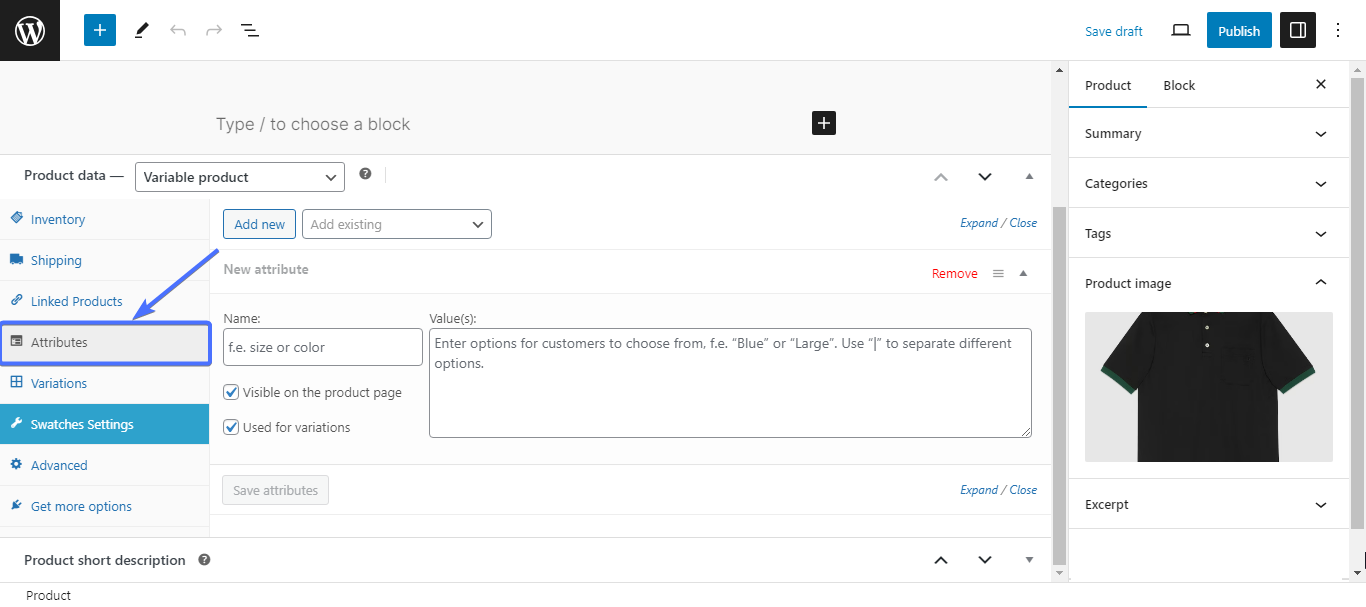
Ensuite, cliquez sur Attributs.

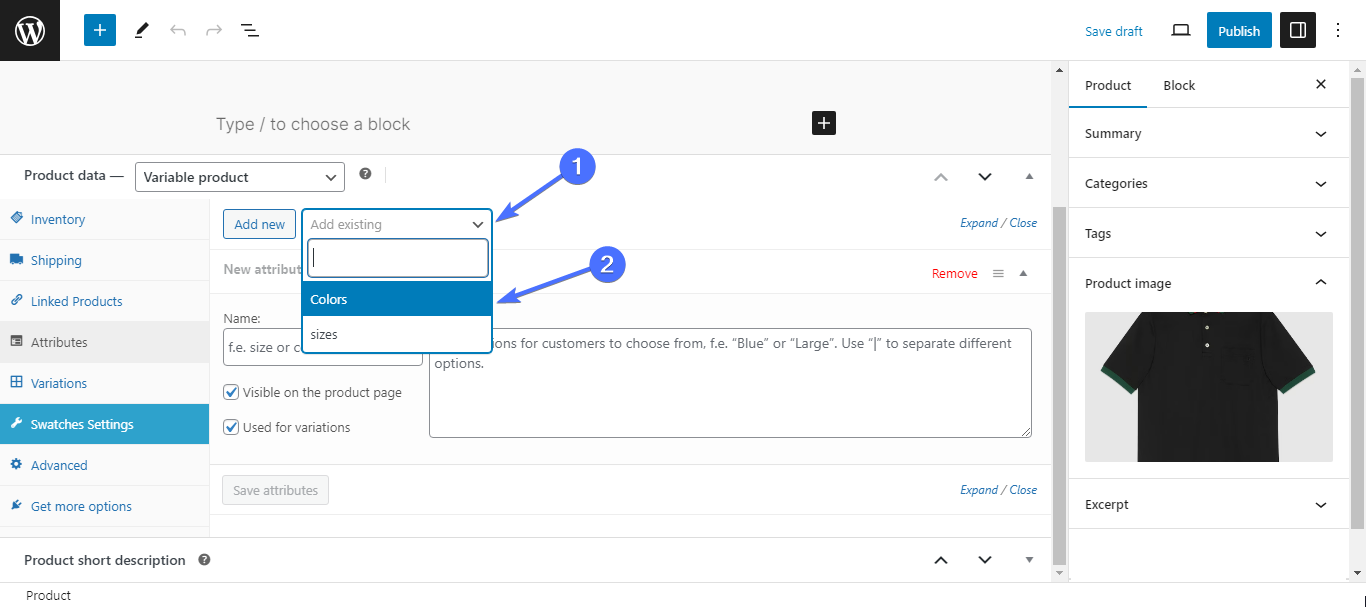
Cliquez ensuite sur Ajouter existant et sélectionnez l'attribut que vous avez créé dans la liste déroulante. Par exemple, nous sélectionnerons des couleurs pour définir des variations de couleurs pour le produit.

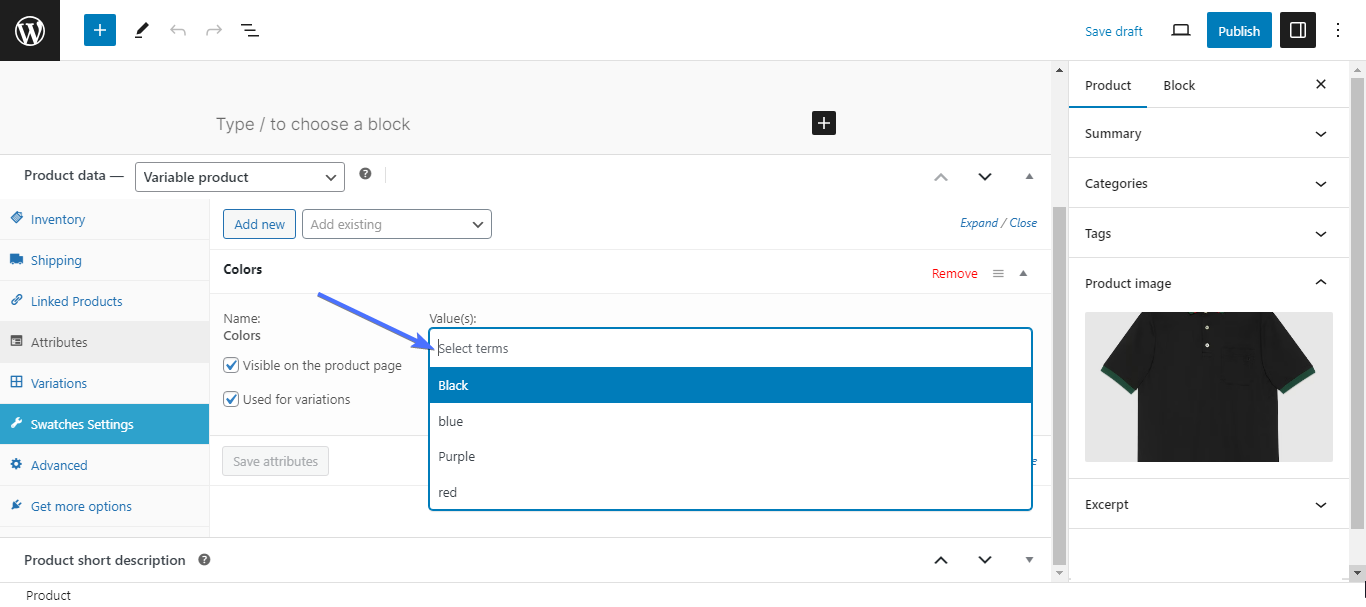
Vous devez maintenant sélectionner les couleurs spécifiques qui s'appliquent à ce produit spécifique. Pour ce faire, utilisez la fonction de recherche.

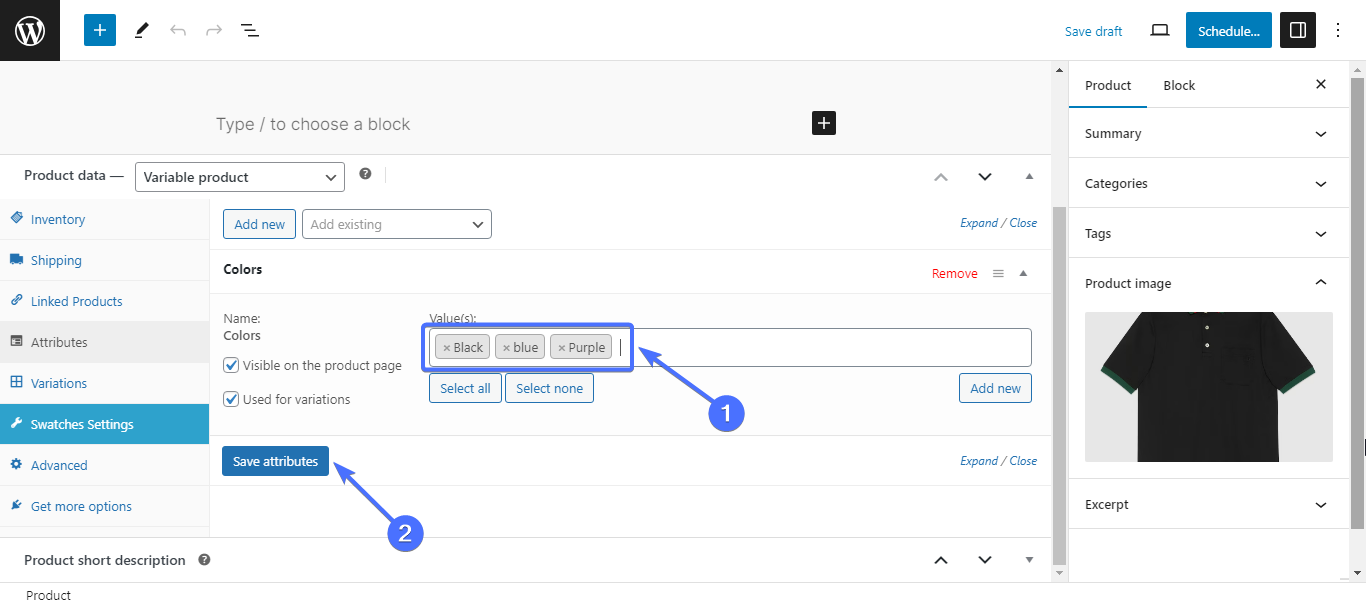
Sélectionnez toutes les couleurs applicables, puis cliquez sur Enregistrer les attributs.

Étape 6. Créer des variantes de produit
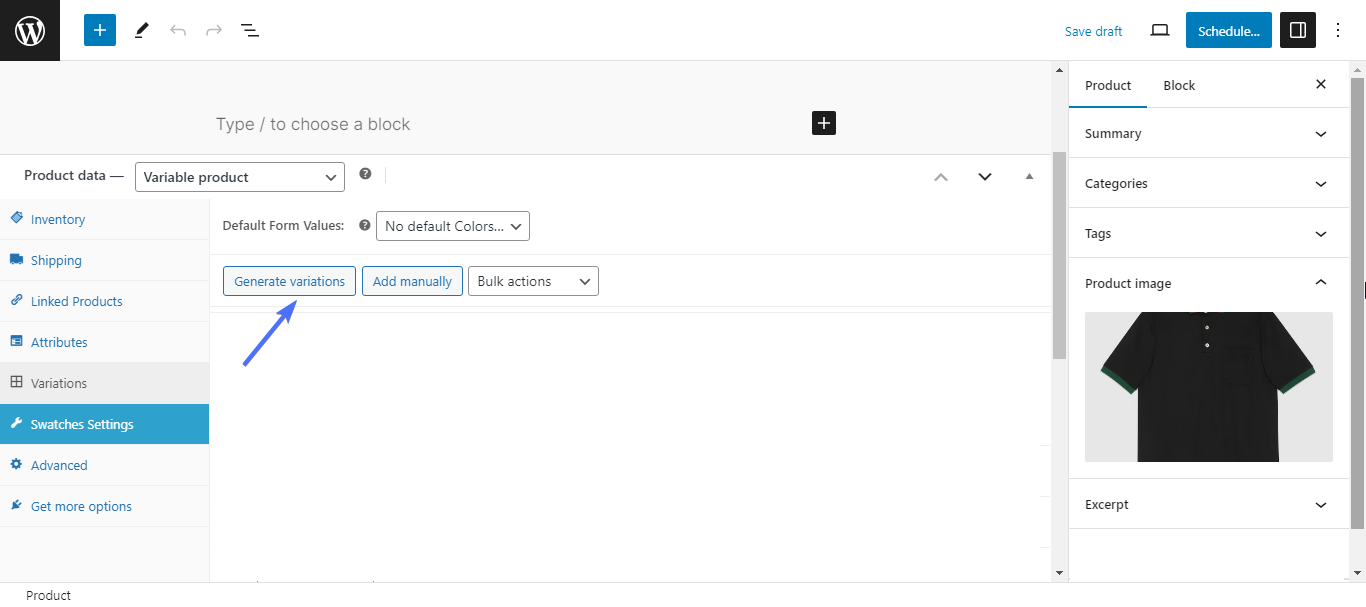
Une fois que vous aurez enregistré les attributs, vous devrez définir les variantes. Pour cela, cliquez sur Variations .
Vous pouvez ajouter les variantes manuellement en fonction des produits dont vous disposez. Cela signifie que vous définirez les tailles, les couleurs et les autres variantes dont vous disposez pour le produit. Par exemple, si vous possédez 10 exemplaires de ce produit de chemise noire, quelles tailles sont disponibles ?

Si vous avez plusieurs tailles et couleurs pour le produit, cliquez sur Générer des variations , pour générer toutes les variations possibles.

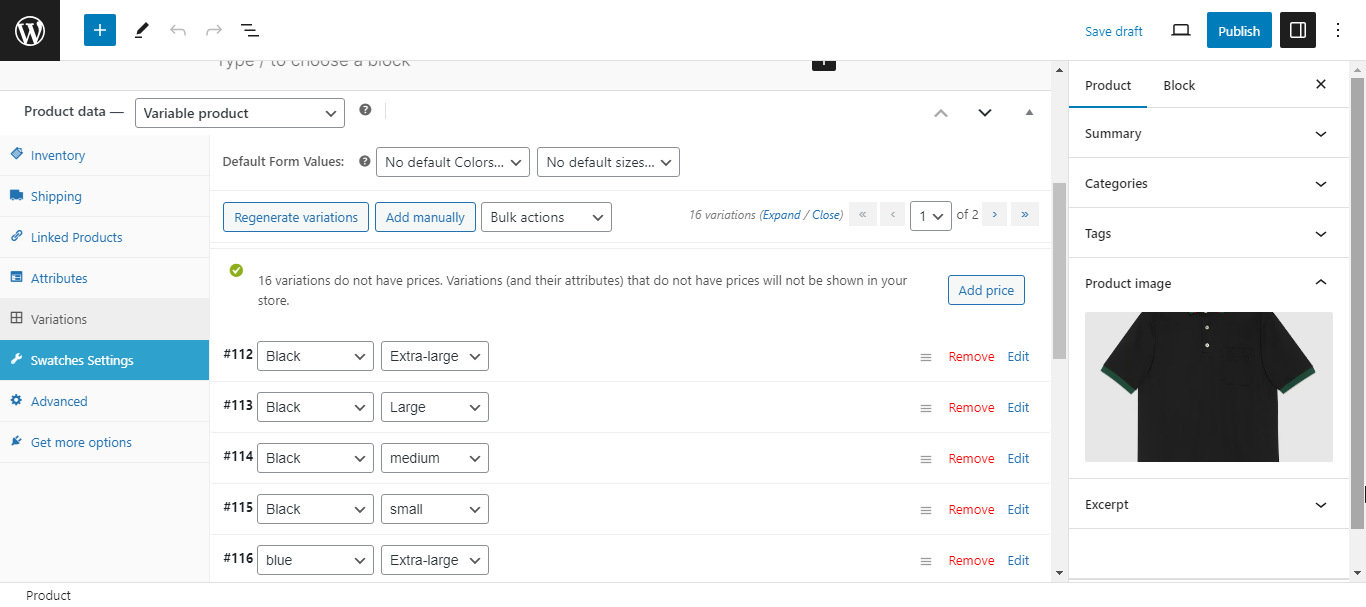
Étape 7. Ajouter les prix des variantes
Une fois que vous avez créé les variantes, vous devrez leur ajouter un prix. Vous pouvez modifier chaque variante et leur ajouter un prix spécifique, ou ajouter un prix général qui s'applique à toutes les variantes.
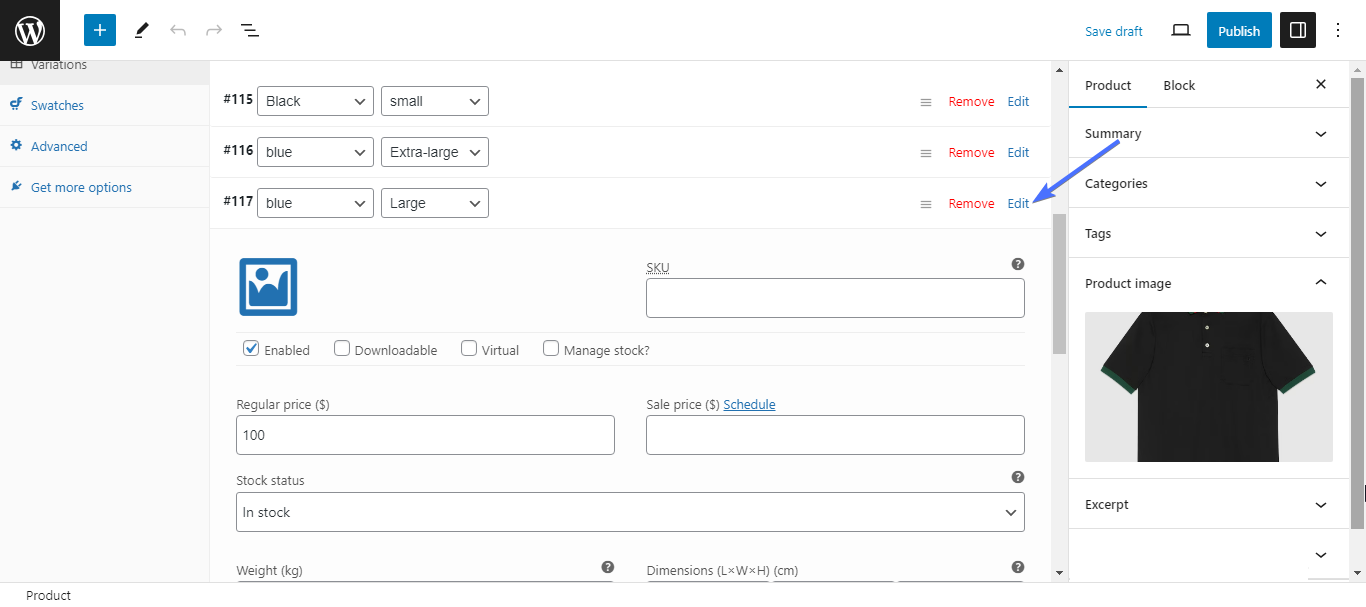
Pour ajouter des prix individuels, cliquez sur Modifier . Saisissez ensuite le prix de la variation. Vous pouvez également télécharger une image et saisir d'autres détails tels que le poids et la classe d'expédition. Faites cela pour toutes les variantes.

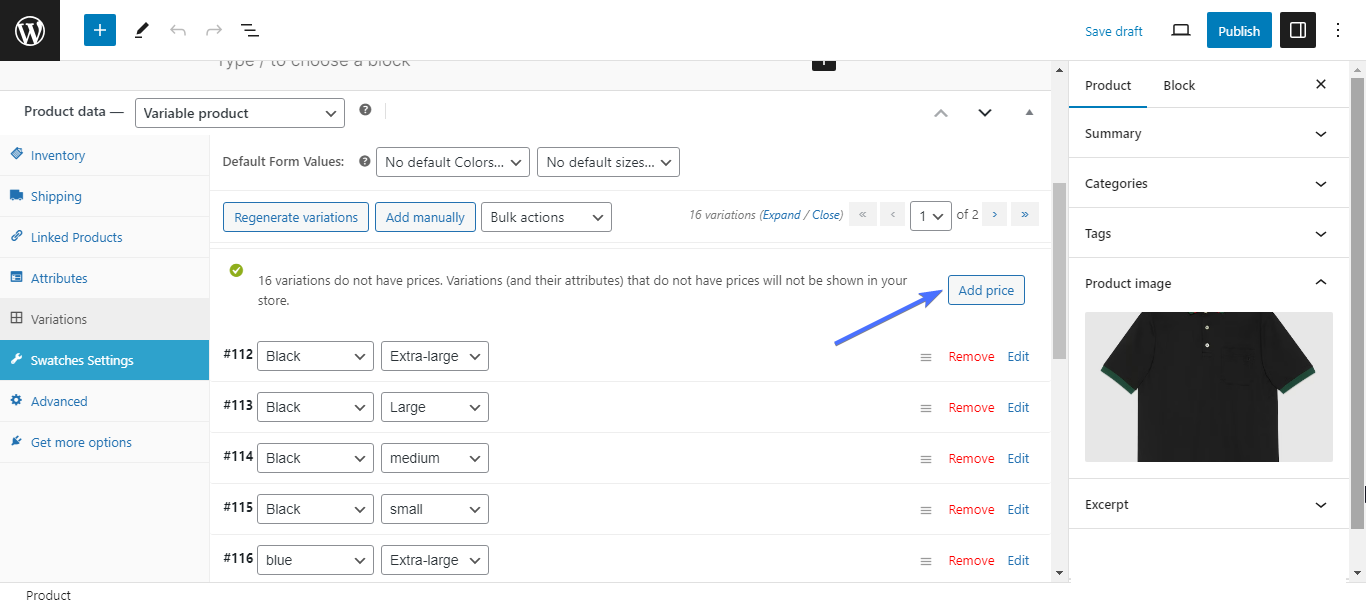
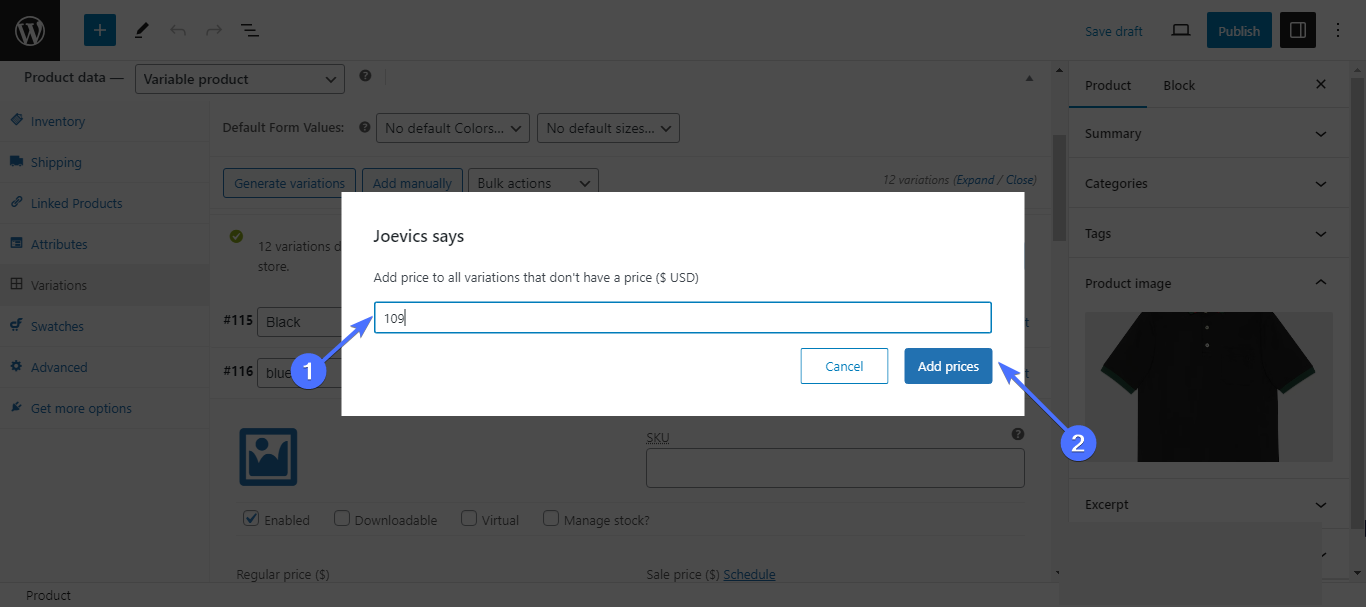
Pour ajouter un prix général pour toutes les variantes, cliquez sur Ajouter un prix.

Saisissez ensuite le prix et cliquez sur Ajouter un prix

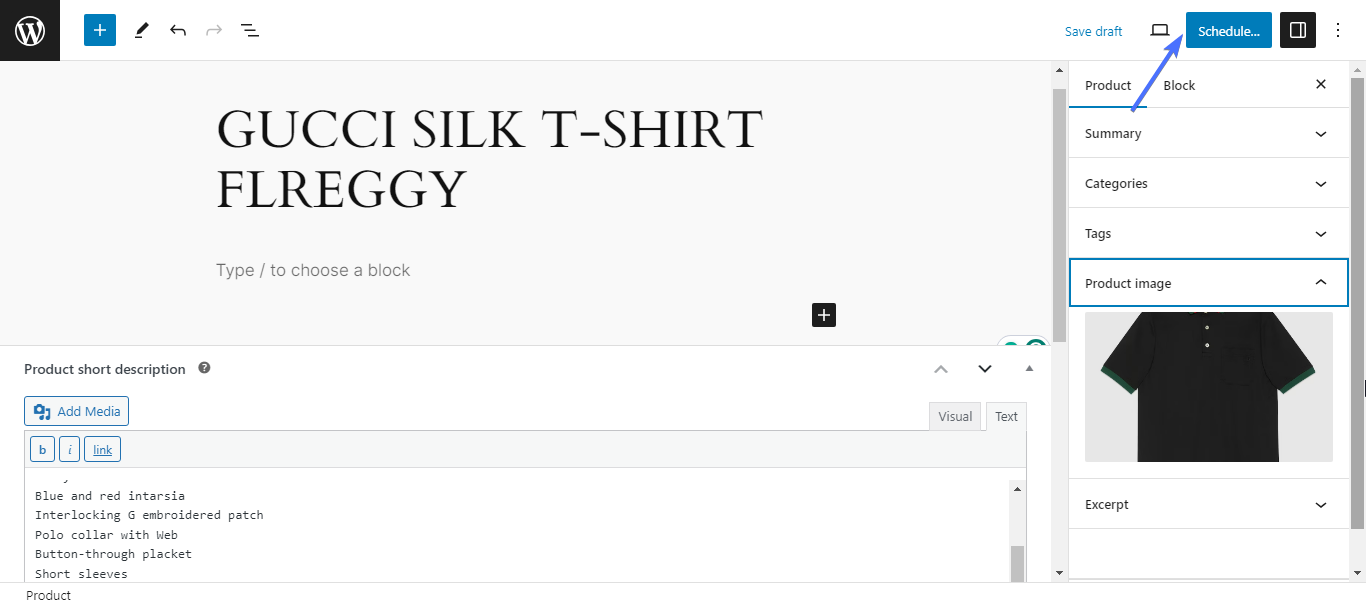
Enfin, faites défiler vers le haut et cliquez sur Publier ou Planifier.

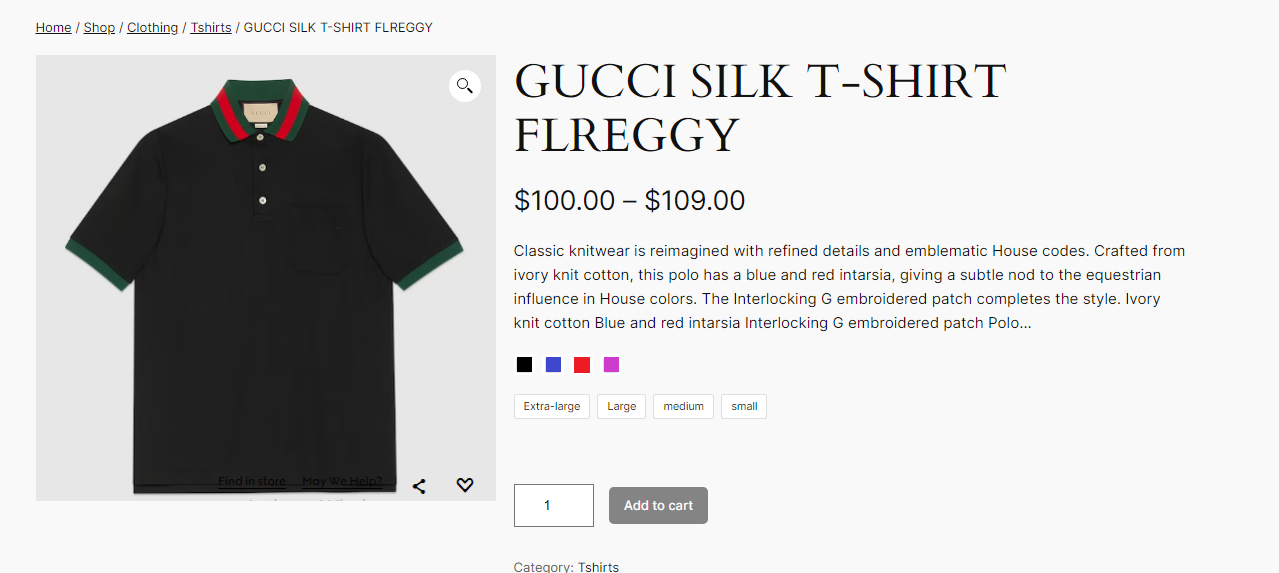
Et c'est tout. Toutes nos félicitations. Vous avez personnalisé avec succès la conception de votre page produit pour inclure des variations de couleur du produit. Vous pouvez faire la même chose pour les tailles, les étiquettes, etc.
Voici à quoi ressemble la page avec les variations de couleur et de taille appliquées.

Optimiser votre modèle de page produit WooCommerce
Augmenter les vitesses de chargement de votre page produit
La vitesse de chargement de vos pages de produits est un facteur important qui peut déterminer l'expérience d'achat des clients et, par conséquent, le niveau de conversions que vous obtenez. Les pages à chargement lent entraînent souvent un taux de rebond élevé, ce qui vous coûte de l'argent.
Google recommande de maintenir votre vitesse de chargement à 3 secondes ou moins. Voici quelques conseils pour vous aider à augmenter votre vitesse de chargement.
1. Vérifiez votre vitesse de chargement
Commencez par vérifier où vous en êtes. PageSpeed Insights de Google est votre outil incontournable. Il identifiera exactement ce qui ralentit votre site et comment y remédier
2. Choisissez le bon thème
Choisir un thème, c'est comme choisir une tenue pour votre site. Il doit être beau, mais il doit aussi être adapté à l'occasion. Choisissez un thème compatible avec WooCommerce. Il n'est pas nécessaire que ce soit trop tape-à-l'œil ; il faut juste qu'il fonctionne bien avec WooCommerce.
3. Faites attention à l'utilisation de vos plugins
Les plugins sont parfaits si vous en utilisez quelques-uns. Cependant, avoir trop de plugins WooCommerce dans votre boutique peut être un problème. Et avec des milliers de plugins pour mieux personnaliser la conception des pages de produits WooCommerce, il est difficile de ne pas en faire trop. Limitez vos plugins à quelques-uns et tenez-vous-en à ceux qui sont compatibles avec WooCommerce.
4. Réduire la taille des images
Les grandes images peuvent ralentir la vitesse de votre site. Des outils comme TinyPNG vous permettent de compresser les images jusqu'à 75 % sans sacrifier la qualité.
5. Supprimez le code inutile
Supprimez tout code inutile. Trop de codes peuvent ralentir votre site Web .
6. Activer le cache du navigateur
Lorsque vous activez le cache, cela enregistre une partie de la page de votre site Web et réduit les temps de chargement.
7. Obtenez un serveur fiable
Assurez-vous que votre serveur est bien configuré et situé là où se trouve votre public cible pour garantir des vitesses de chargement plus rapides.
8. Essayez un CDN
Les réseaux de diffusion de contenu (CDN) stockent des données cruciales, comme les images de produits, plus près des utilisateurs pour contribuer à réduire les temps de chargement.
Utilisation de modules complémentaires pour une personnalisation améliorée
Options du produit WooCommerce

WooCommerce Product Options est un plugin largement utilisé qui permet l'ajout d'options de produits supplémentaires avec une logique conditionnelle à vos produits WooCommerce. Il s'intègre parfaitement à plusieurs passerelles de paiement et plugins d'expédition WooCommerce, et est compatible avec les thèmes WooCommerce bien connus pour garantir une conception unifiée.
Catégories protégées WooCommerce

PPWP vous permet de sécuriser votre boutique WooCommerce. Le plugin vous permet de verrouiller les pages de produits premium avec des mots de passe, garantissant que seuls les VIP ou les membres peuvent y accéder. Vous pouvez même définir des dates d'expiration pour plus de sécurité et gérer facilement les rôles d'accès.
Prix : PPWP a une version gratuite.
3. YayCurrency

YayCurrency permet à vos clients de changer facilement de devise sans tracas. Il prend en charge plus de 160 unités monétaires et met automatiquement à jour les taux de change. Cela change la donne pour les acheteurs internationaux. De plus, il est compatible avec d’autres extensions WooCommerce.
Prix : YayCurrency a une version gratuite. La version premium coûte 49 % pour une licence annuelle et 195 $ pour les paiements à vie.
Conclusion : prochaines étapes pour la personnalisation de la page produit WooCommerce sans code
La personnalisation de votre page produit WooCommerce n'est pas une chose ponctuelle. J'ai expliqué comment personnaliser votre page produit à l'aide des blocs WooBuilder. Nous avons également expliqué comment ajouter des images et des variantes à 360 degrés pour vos produits, ainsi que plusieurs plugins pour optimiser davantage votre boutique et vos pages de produits.
Une fois la personnalisation terminée, vous devez effectuer des tests utilisateur pour obtenir des commentaires sur les performances de votre page produit nouvellement personnalisée. Testez les pages personnalisées pour vous assurer qu'elles se chargent rapidement sur tous les appareils et vérifiez que votre page produit est entièrement réactive sur les appareils mobiles.
Vous devez également optimiser la vitesse de vos pages produits et surveiller régulièrement leurs performances pour trouver des axes d’amélioration.
Commencer aujourd'hui!
