获取独家免费网络星期一 WooCommerce 产品页面布局包
已发表: 2020-12-06
仅在短时间内可用
网络星期一
已经到达
您错过了我们的黑色星期五促销吗? 别担心! 我们的黑色星期五奖品和独家捆绑包可能会消失,但我们的网络星期一特卖会带来一套全新的奖品和独家市场捆绑包,这意味着您将获得第二次机会!
访问我们有史以来最大的促销活动!
今年,为了特别感谢在我们的网络星期一促销期间购买 Elegant Themes 会员资格的所有人(以及我们出色的终身客户!),我们为您准备了几件我们的员工赠送的独家礼物。 今天我们重点介绍礼物 #7:WooCommerce 产品布局包。 该包包括十多种令人惊叹的产品页面布局,可用于几乎任何类型的在线商店。 在这篇文章中,我们将向您展示如何下载该包并立即在您自己的 Divi 网站上使用它。
独家网络星期一 WooCommerce 产品布局包(包括 16 个布局!)

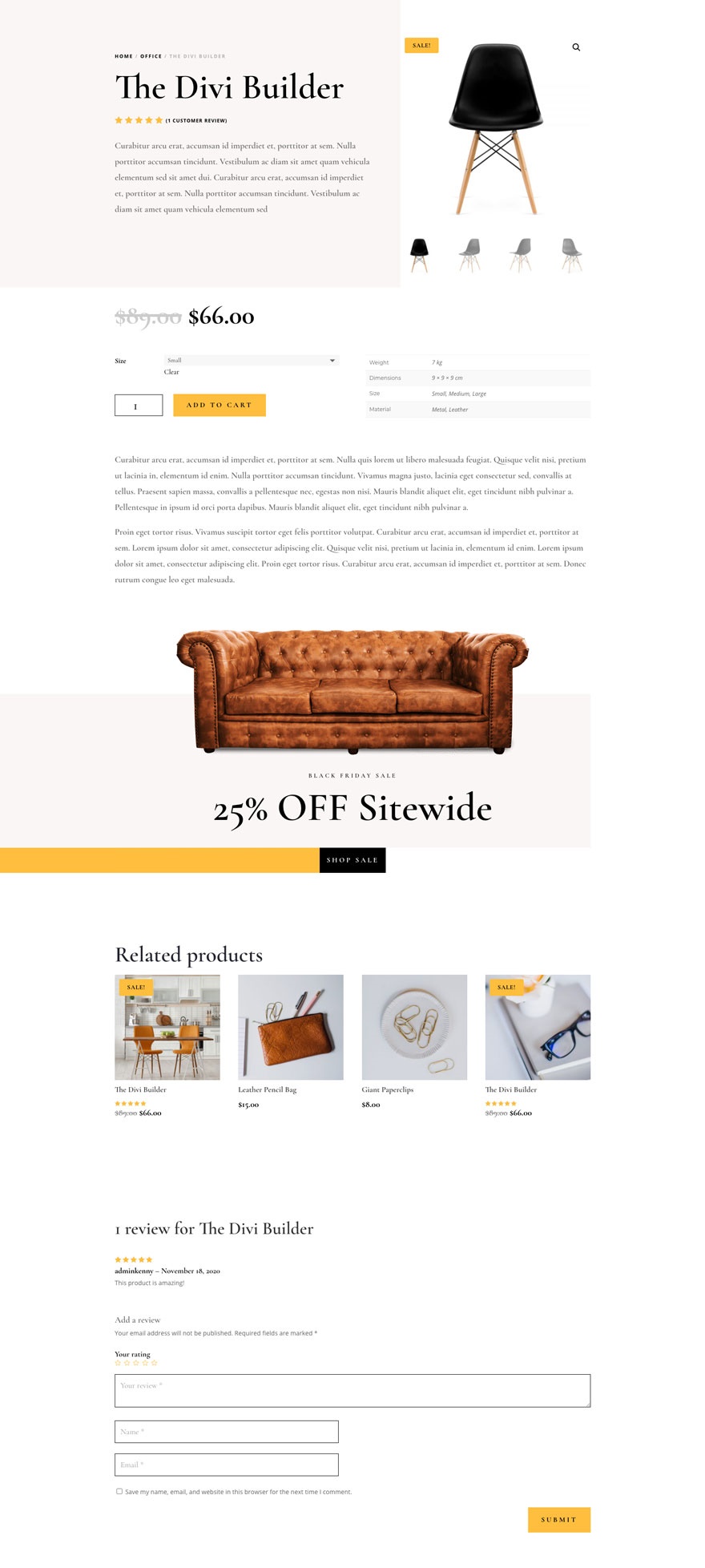
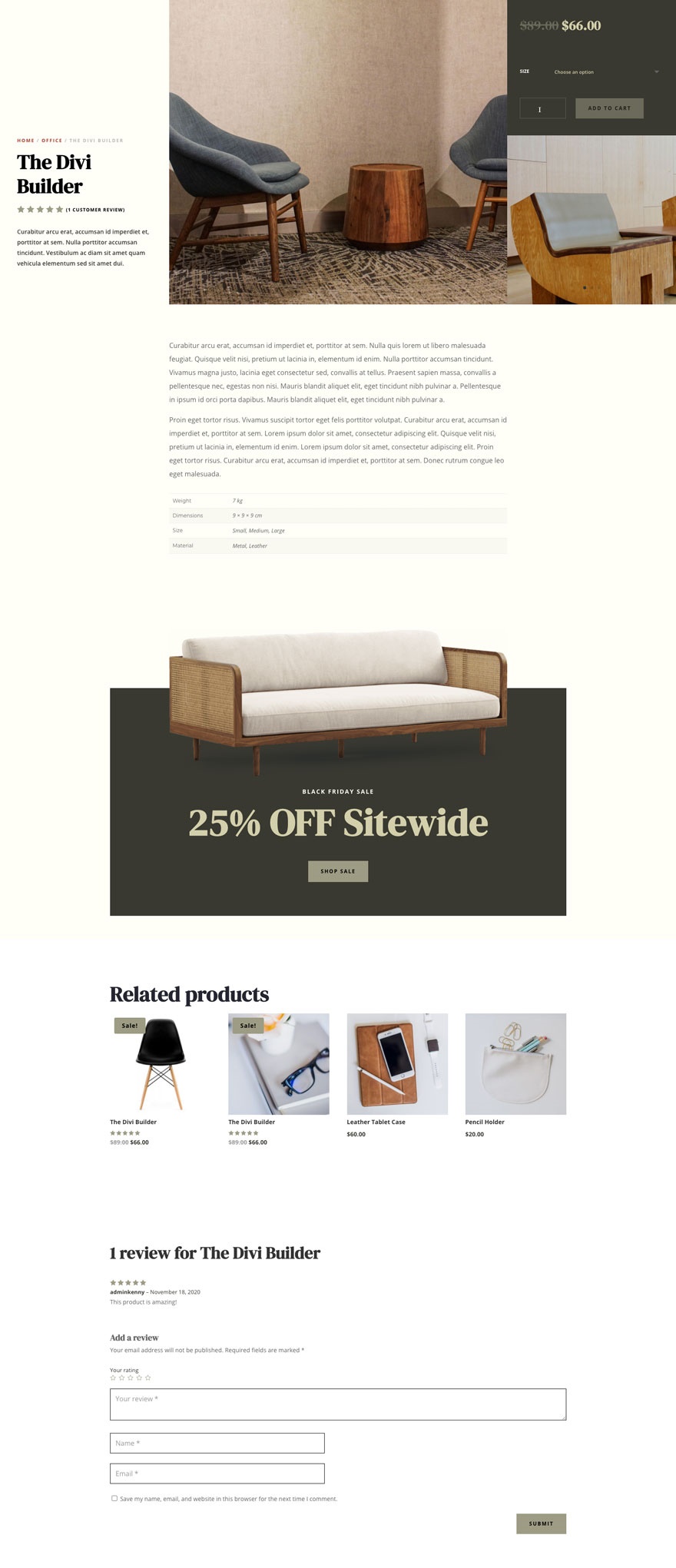
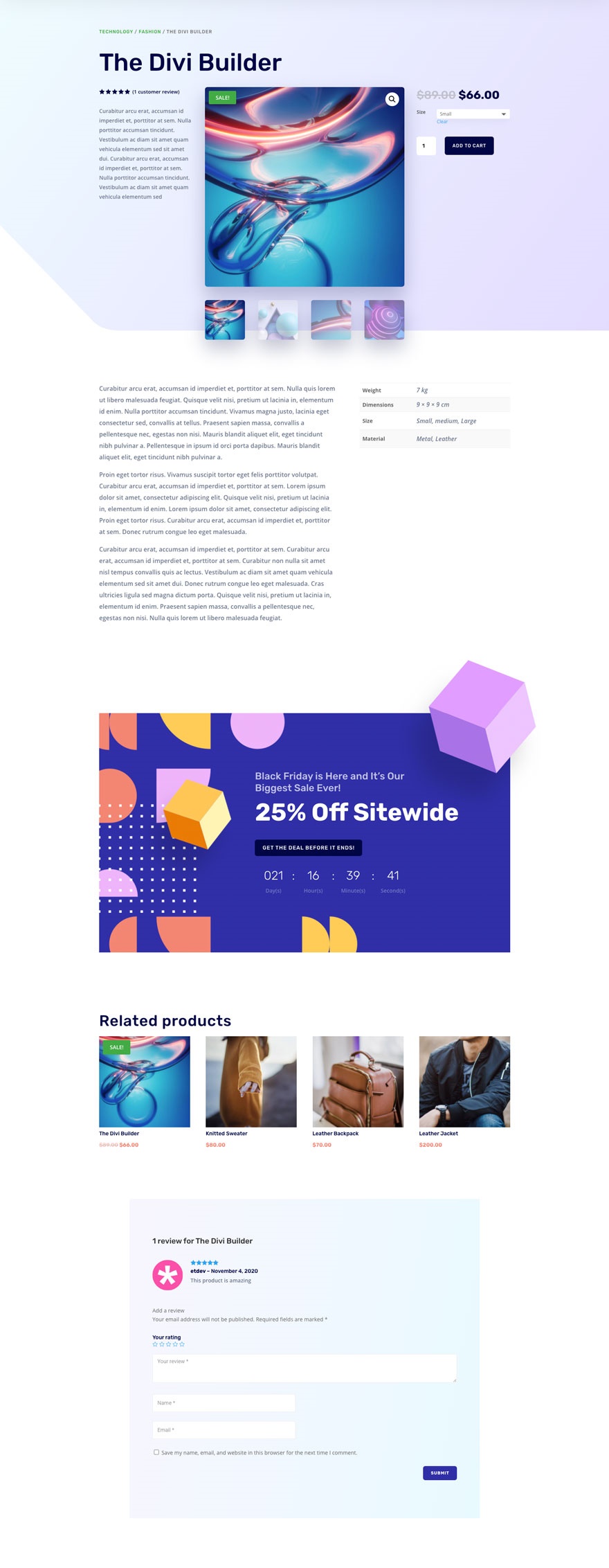
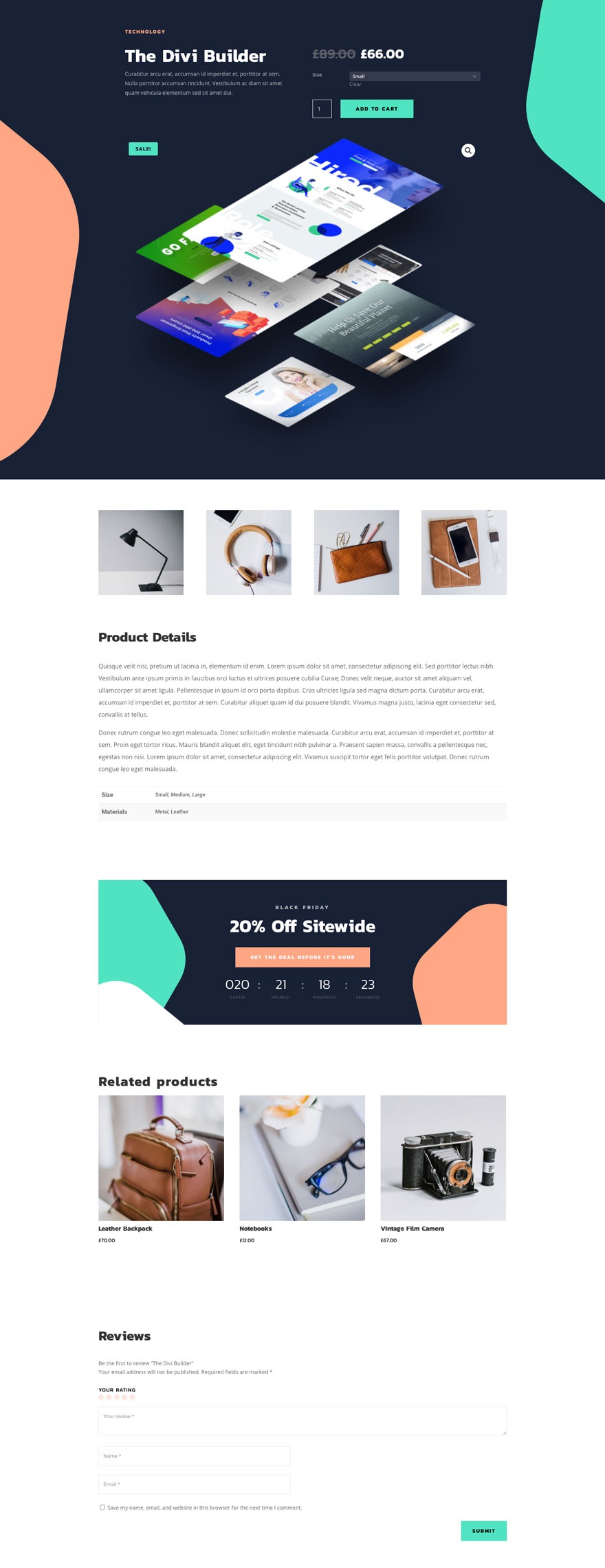
产品页面布局 #1

查看实时预览
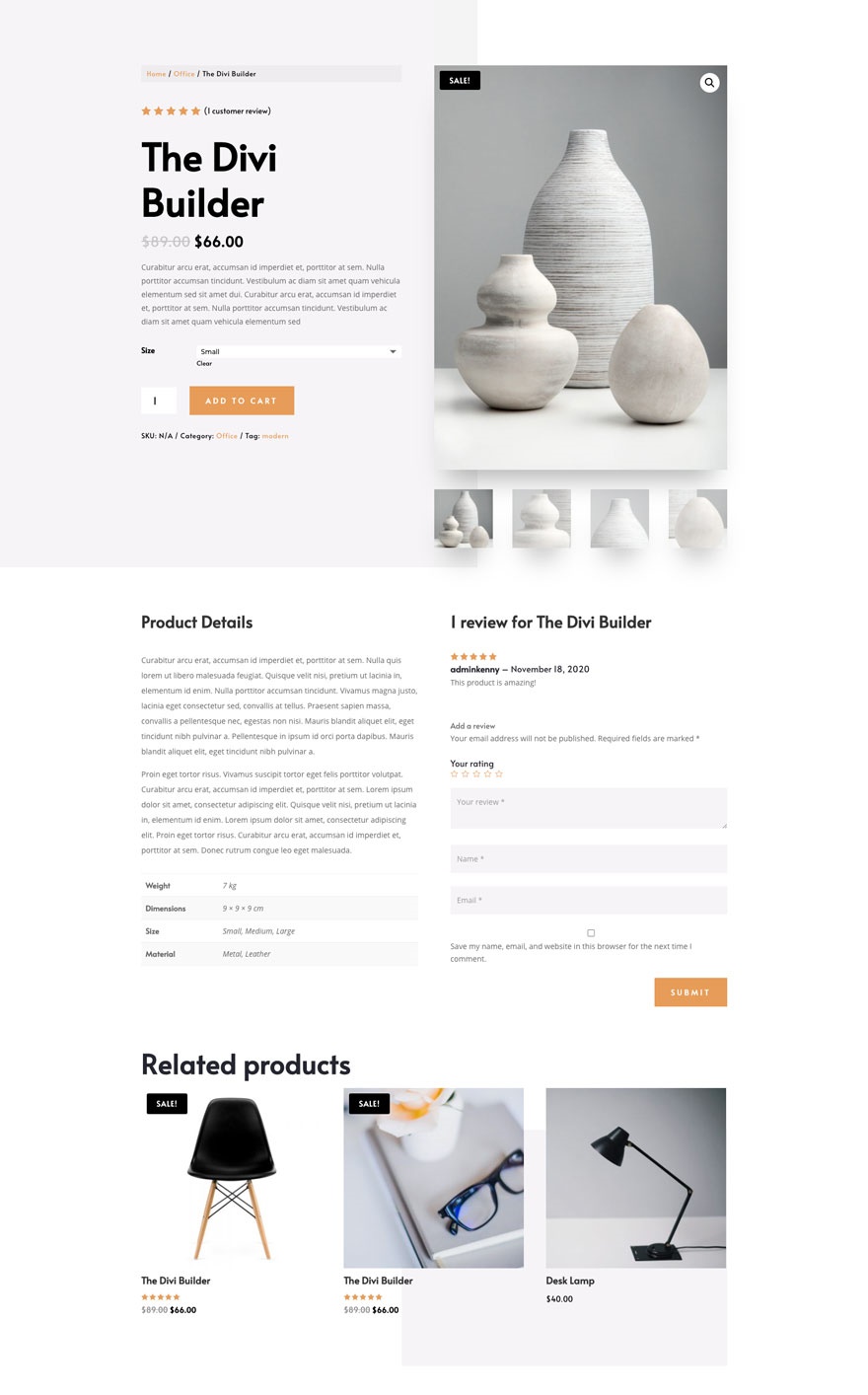
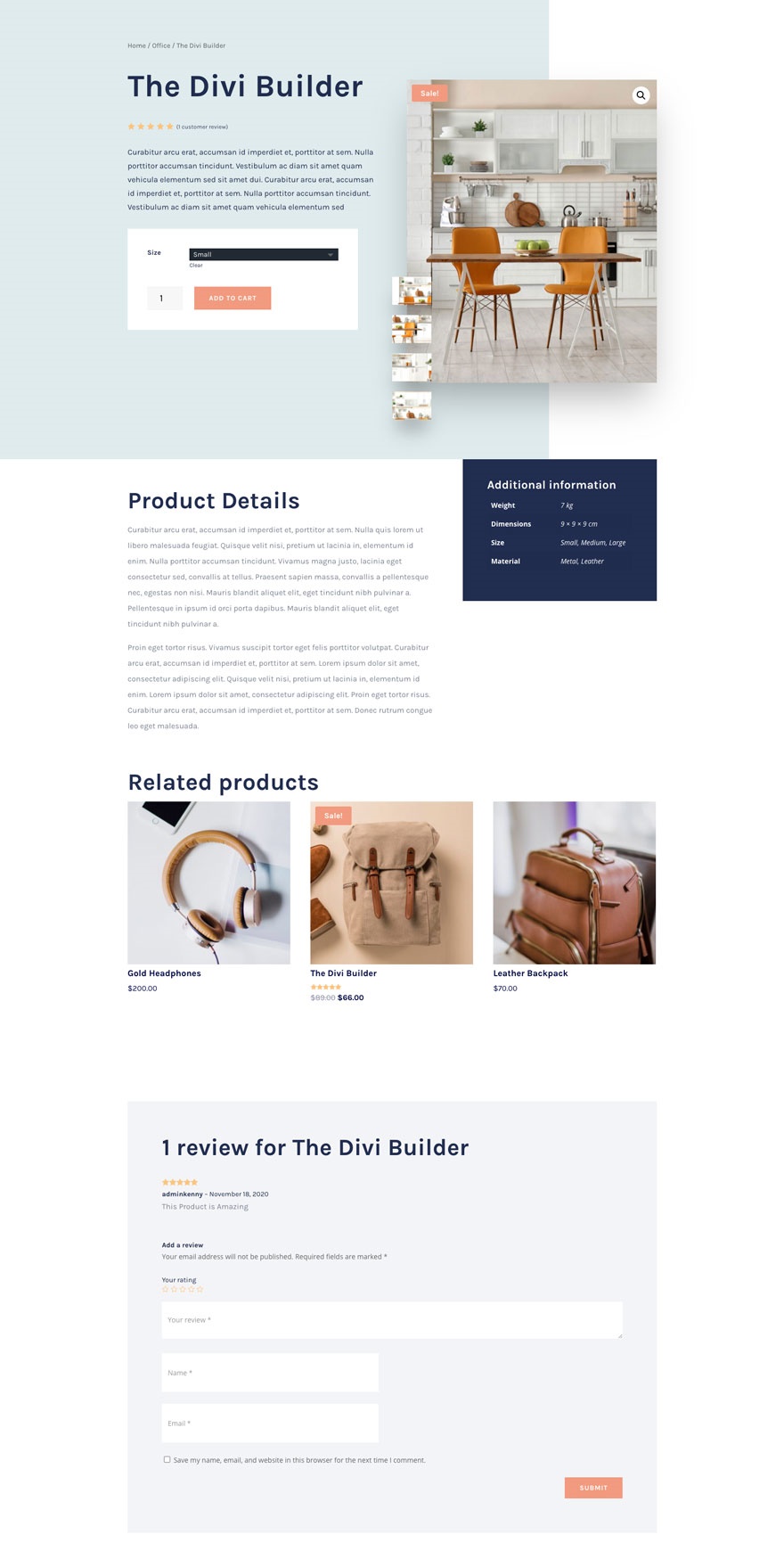
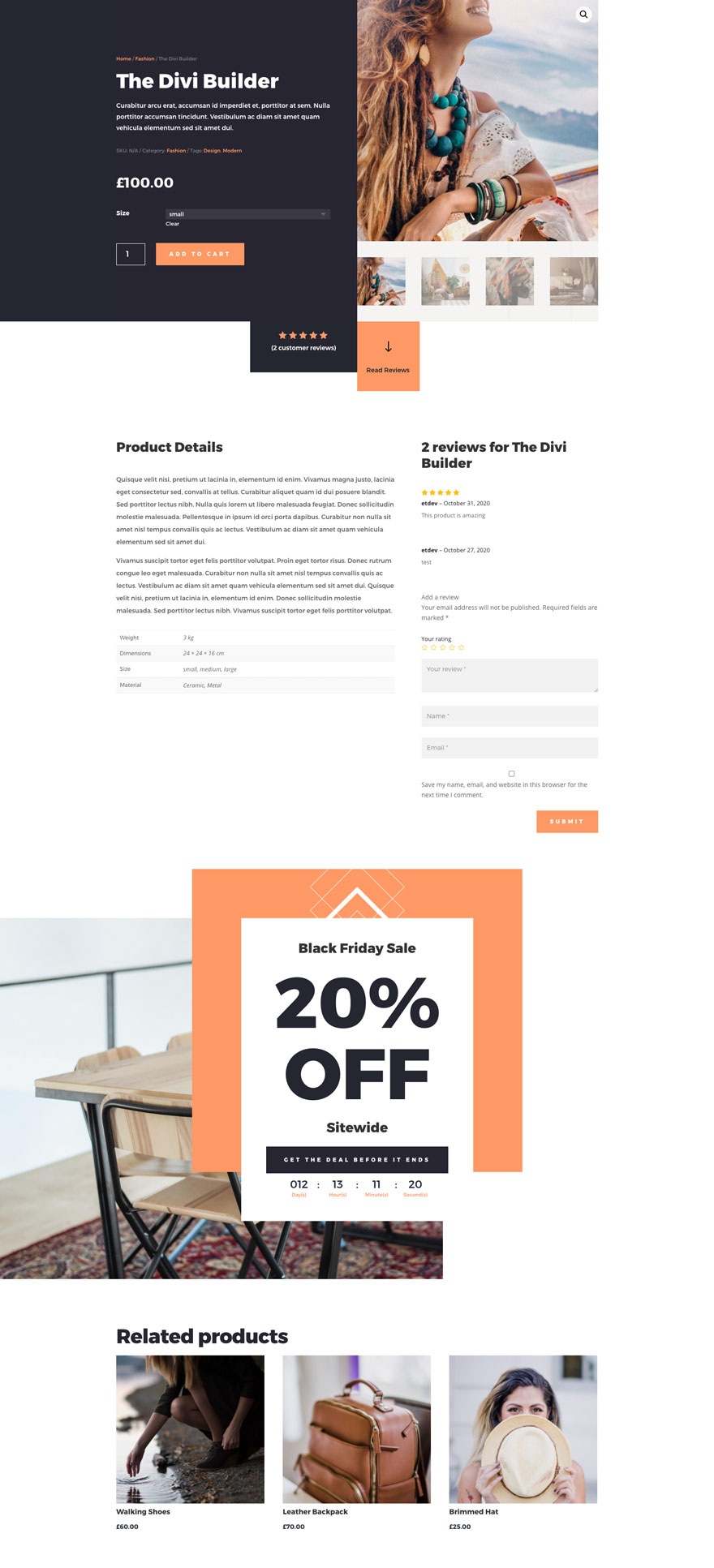
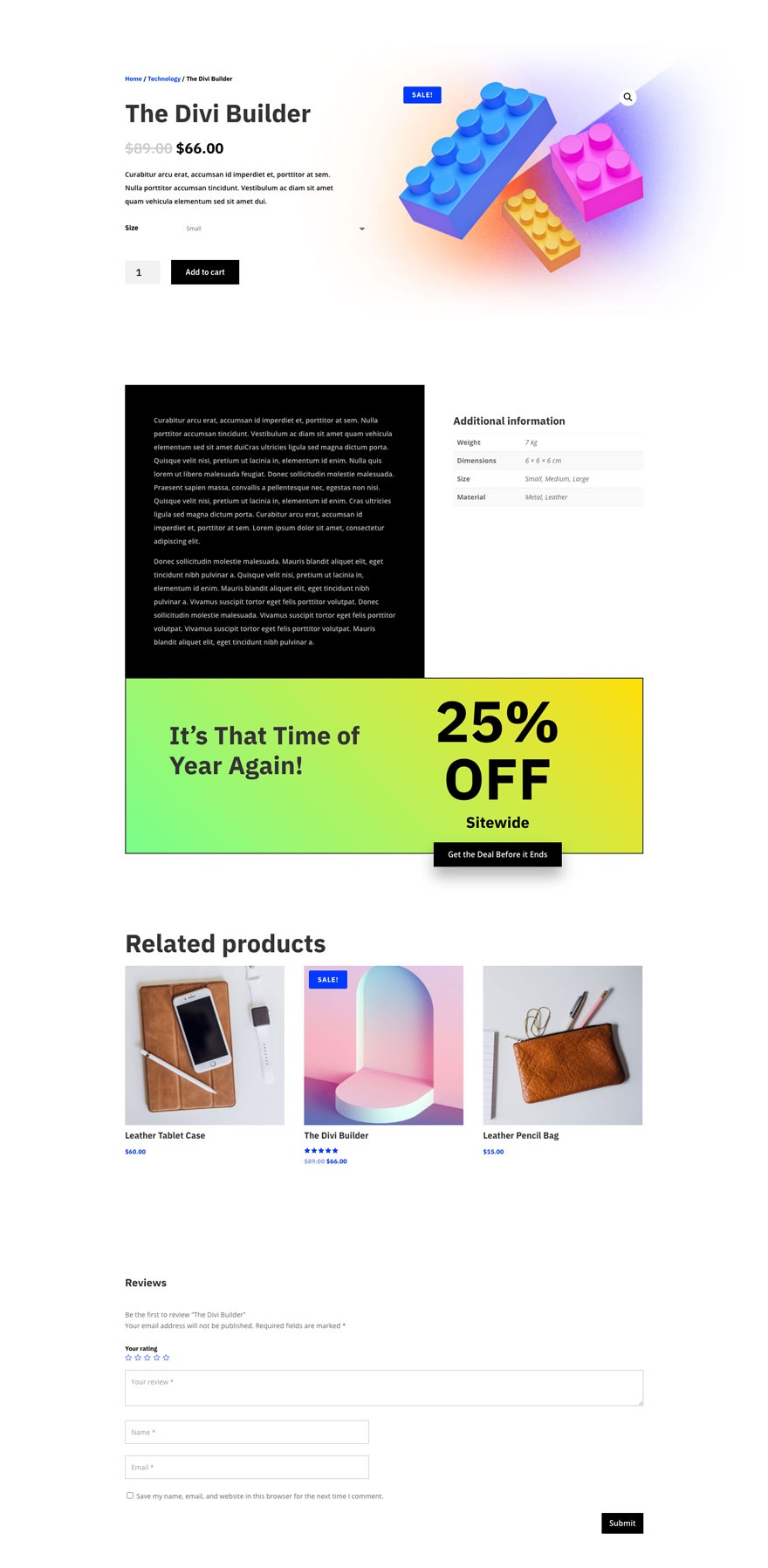
产品页面布局 #2

查看实时预览
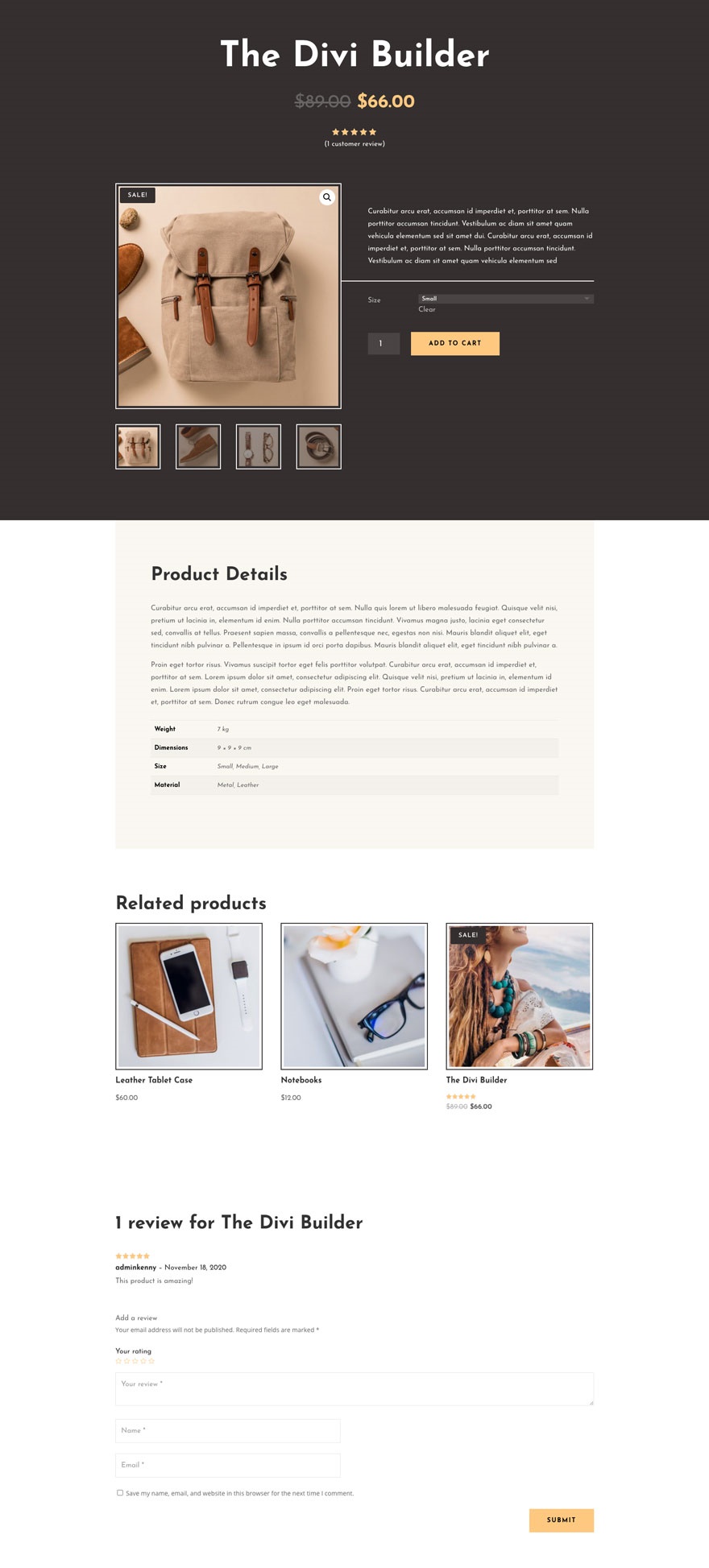
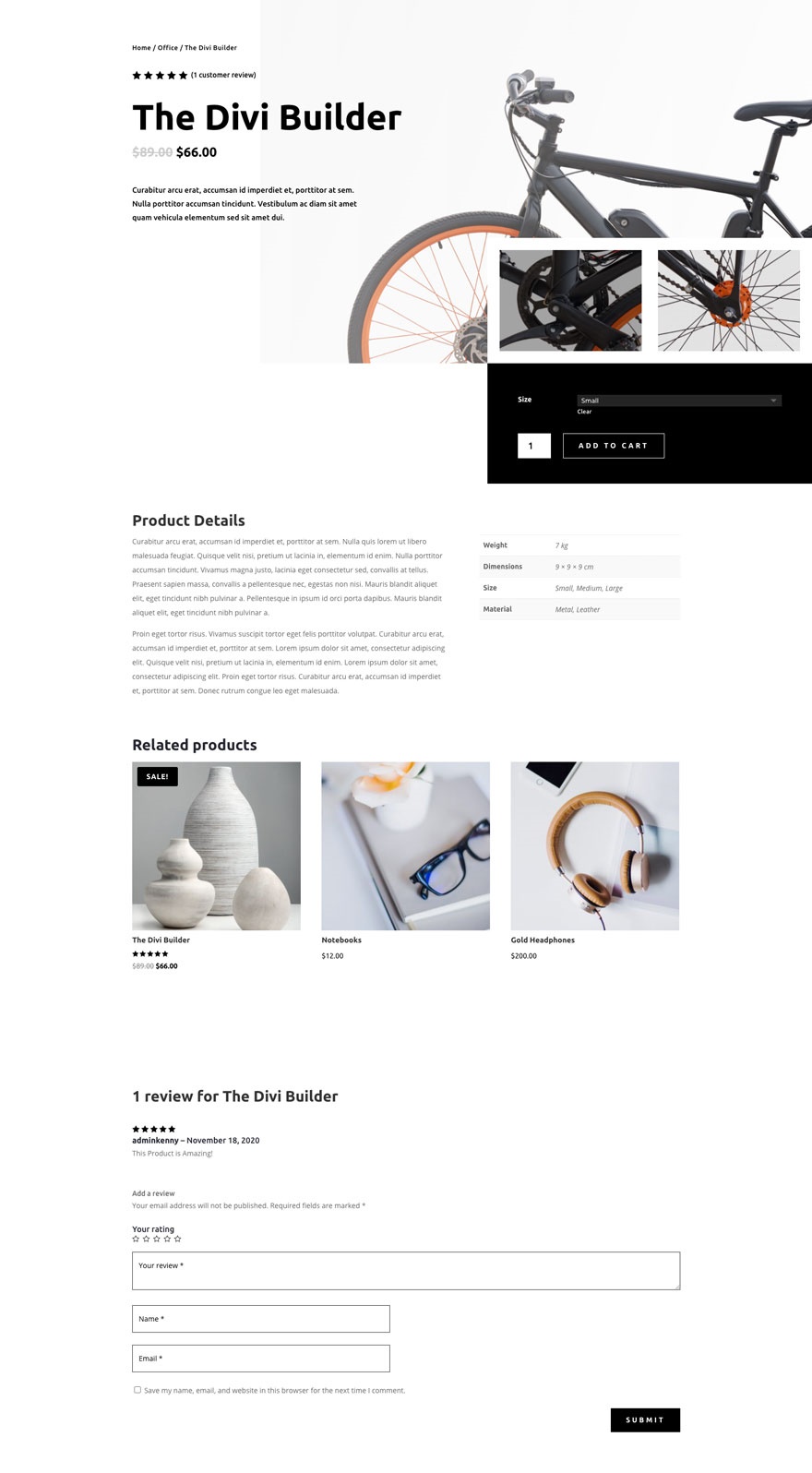
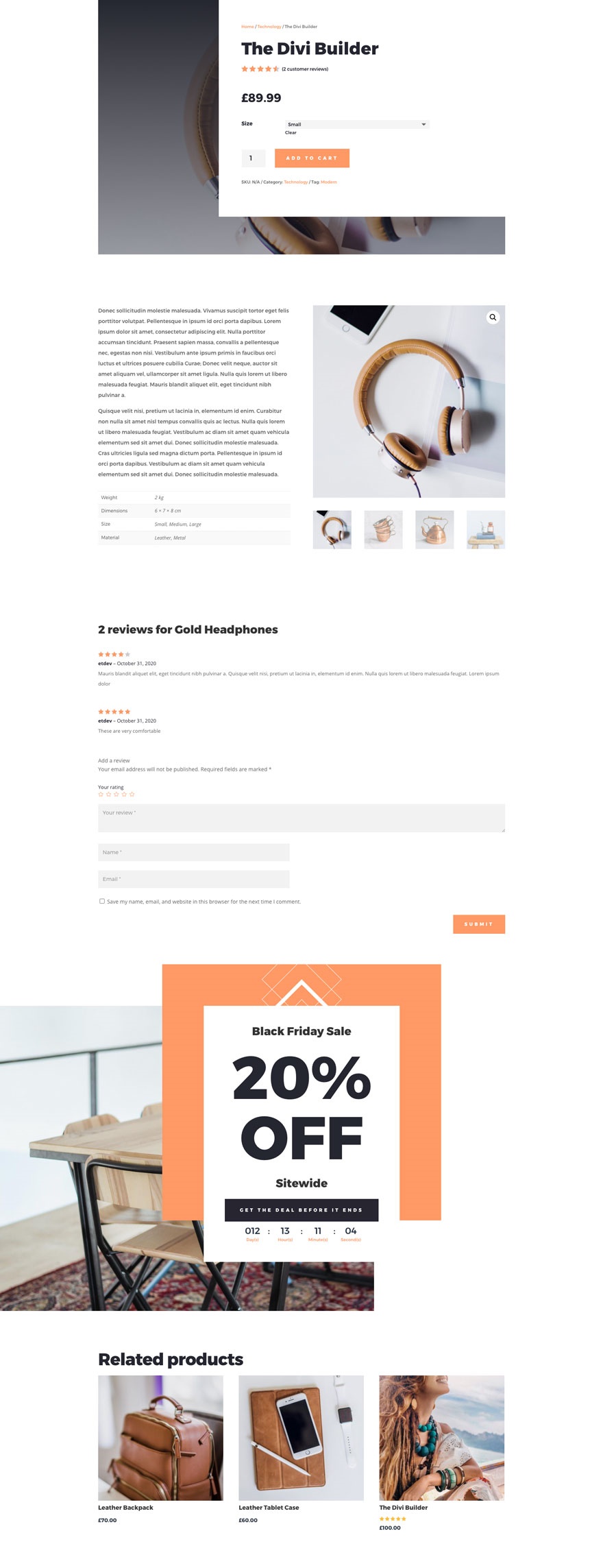
产品页面布局 #3

查看实时预览
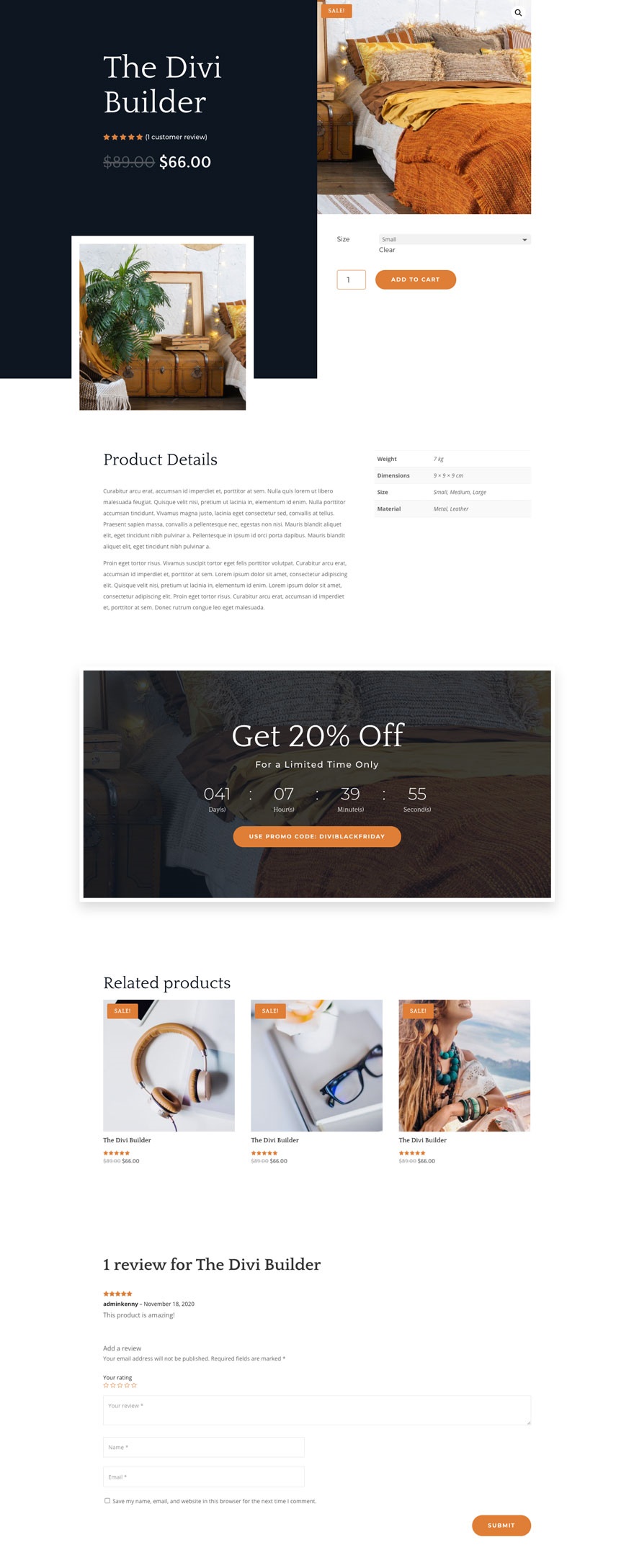
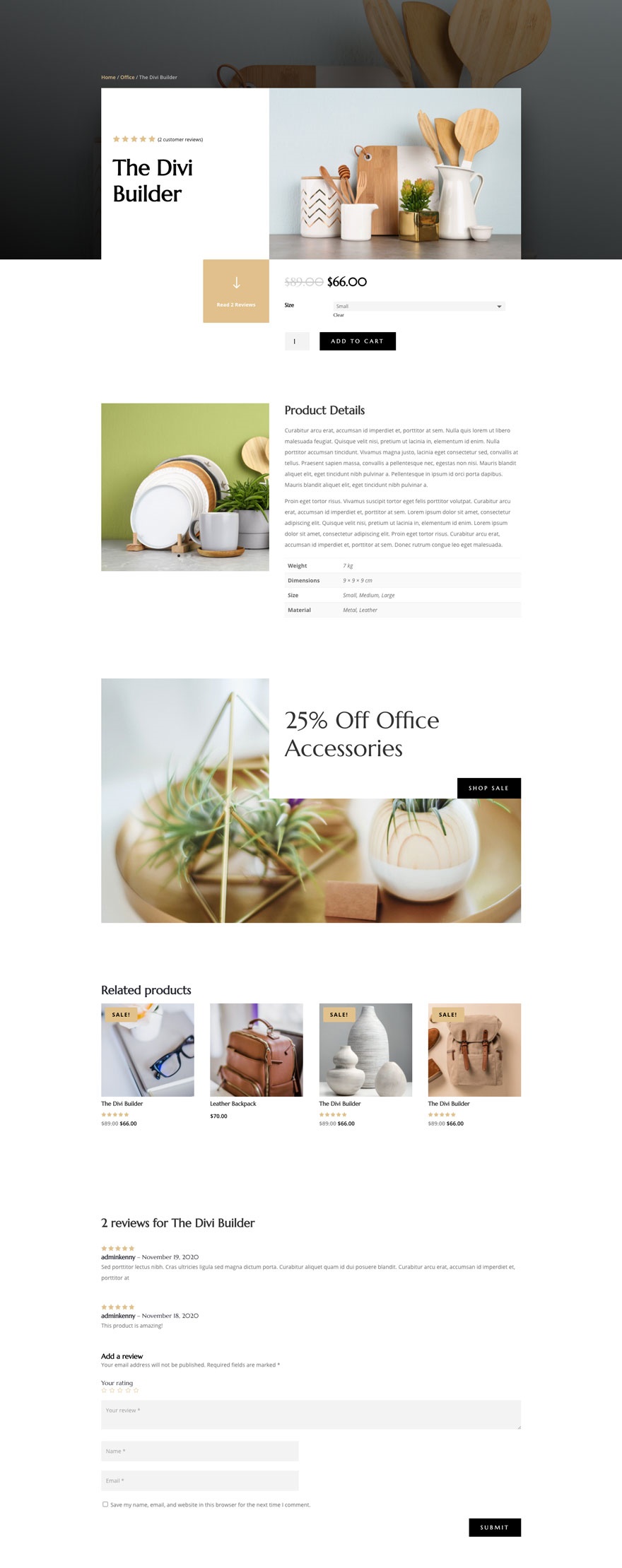
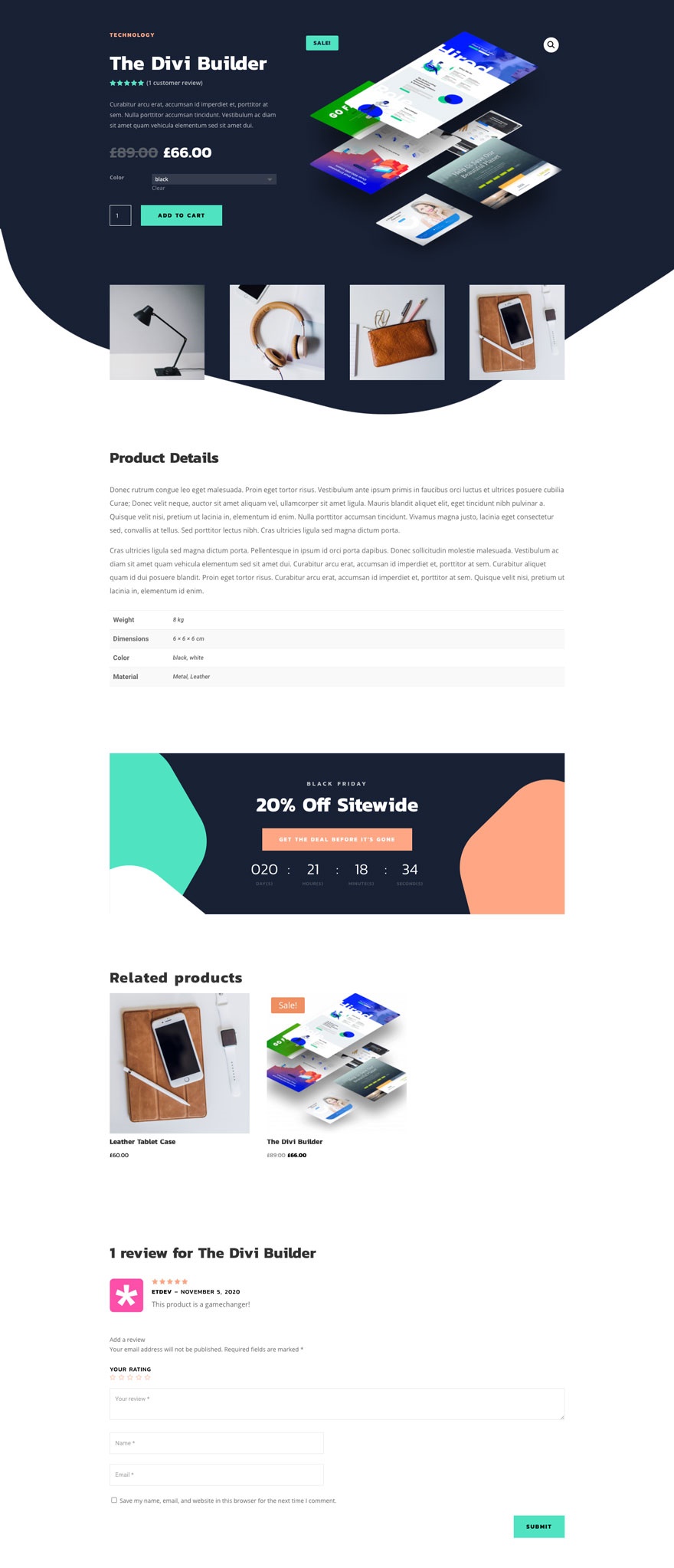
产品页面布局 #4

查看实时预览
产品页面布局 #5

查看实时预览
产品页面布局 #6

查看实时预览
产品页面布局 #7

查看实时预览
产品页面布局 #8

查看实时预览
产品页面布局 #9

查看实时预览
产品页面布局 #10

查看实时预览
产品页面布局 #11

查看实时预览
产品页面布局 #12

查看实时预览
产品页面布局 #13

查看实时预览
产品页面布局 #14

查看实时预览
产品页面布局 #15

查看实时预览
产品页面布局 #16

查看实时预览
今天如何获得独家的 WooCommerce 产品布局包!

新会员
如果您还没有 Elegant Themes 会员资格,您可以通过单击下面的按钮来获得网络星期一特惠,从而获得此产品页面布局包(以及更多)。 成为会员后,您将可以访问会员区中的主题构建器包下载。
在它消失之前声明交易!
对于按年订阅的现有会员
如果您已经订阅了 Elegant Themes 的年度订阅,则在网络星期一交易期间升级为终身订阅时,您可以访问此产品页面布局包(以及更多)。 单击下面的按钮以声明交易。 成为终身会员后,您将可以访问会员区中的主题构建器包下载。
在它消失之前声明交易!
对于那些想要更新他们的会员资格的人
如果您的会员资格已过期和/或您想续订会员资格,您可以在网络星期一优惠期间续订会员资格时访问此产品页面布局包(以及更多)。 单击下面的按钮以声明交易。
在它消失之前声明交易!
终身会员
如果您已经是终身会员,您就可以访问此产品页面布局包(以及更多)! 您需要做的就是登录您的会员区,找到每个包的下载链接。
前往会员区的网络星期一福利页面!
今天如何在您自己的 Divi 网站上下载和使用 WooCommerce 产品布局包

订阅我们的 YouTube 频道
从会员区下载包
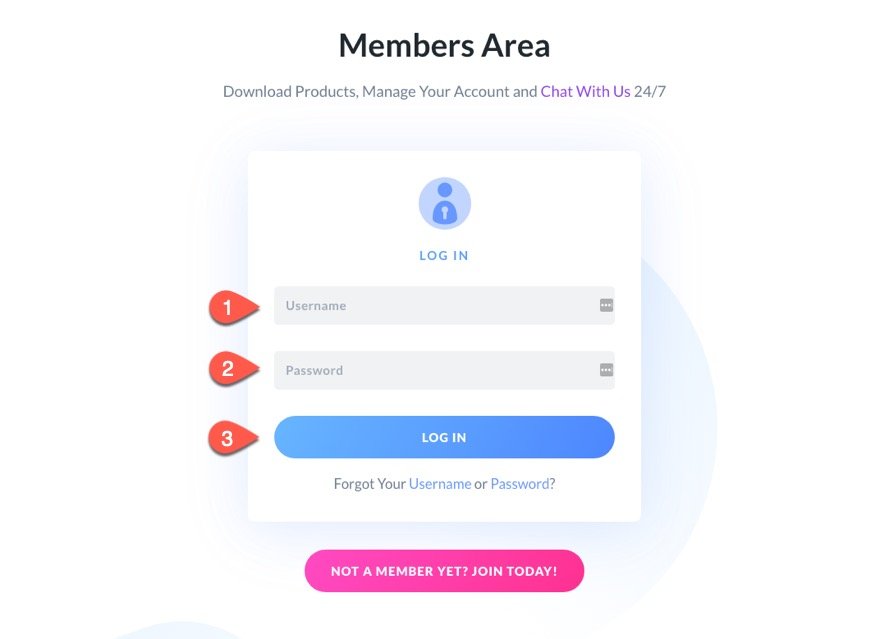
所有 Theme Builder Pack 下载都可以在您的会员区找到。 要访问下载,您必须首先使用注册成为会员时创建的用户名和密码登录会员区。

登录后,单击会员区菜单最右侧名为“Cyber Monday Perks”的链接。 在 Cyber Monday Perks 下,单击下载包按钮以下载产品页面布局包。

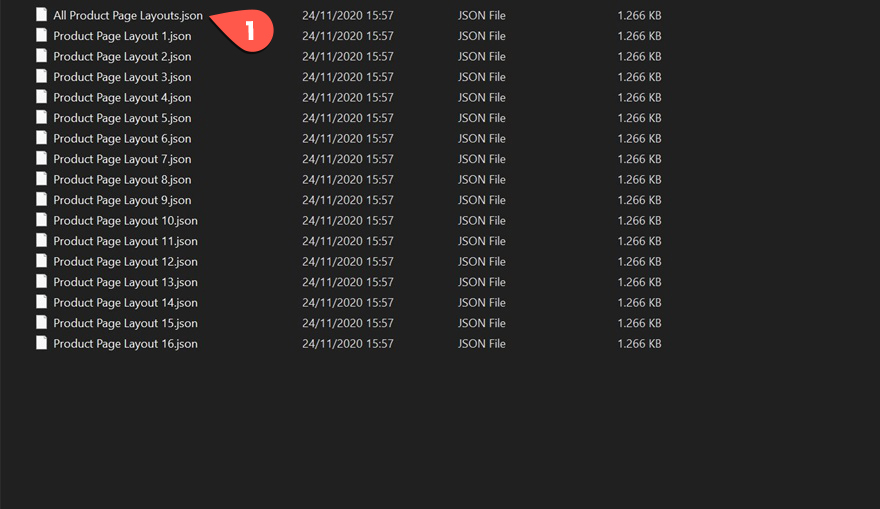
下载文件后,解压缩文件夹并打开它。 在那里您将看到总共包含 17 个 json 文件。 其中 16 个文件可用于单独导入每个产品布局。 其中一个名为“所有产品页面布局”的文件可用于将整个产品布局包(所有布局)一次导入您的 Divi 库。

将产品布局导入 Divi 库
现在您已准备好产品布局文件,您可以使用它们将产品布局导入到 Divi 库中。 完成后,他们将准备好添加到您网站上的任何产品或模板布局。
这是如何做到的。
从 WordPress 仪表板,导航到 Divi > Divi Library。 然后,单击页面顶部的导入/导出按钮。

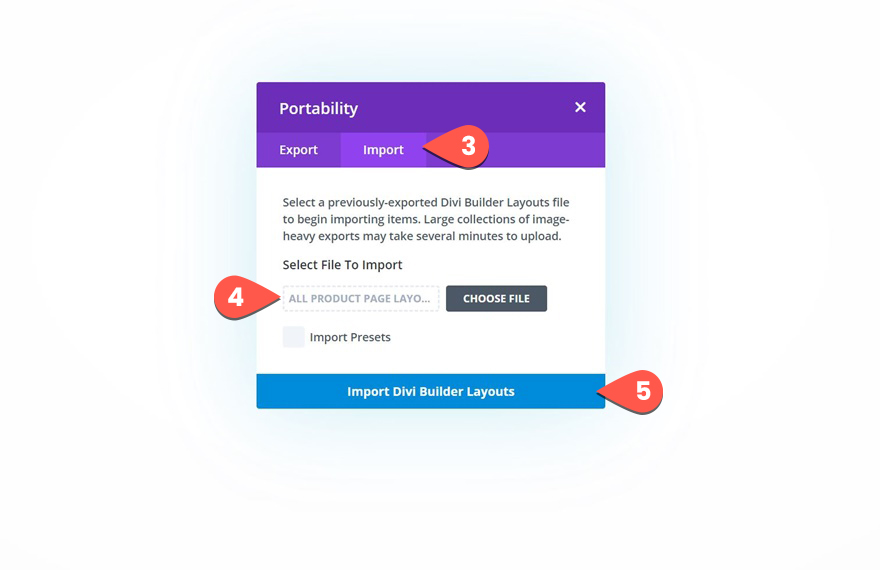
在可移植性弹出模式中,选择导入选项卡。 然后从您之前从会员区下载的解压文件夹中选择名为“All Product Page Layouts.json”的文件。 这个完整的包文件将一次添加它们。 然后单击导入按钮。

完成后,您应该会看到所有 14 个产品布局都导入到 Divi 库中。

将产品布局添加到 Divi 中的产品
现在您将所有 14 种产品布局都放入了 Divi 库,您可以轻松地将它们添加到您商店中的任何产品中。
这是如何做到的。
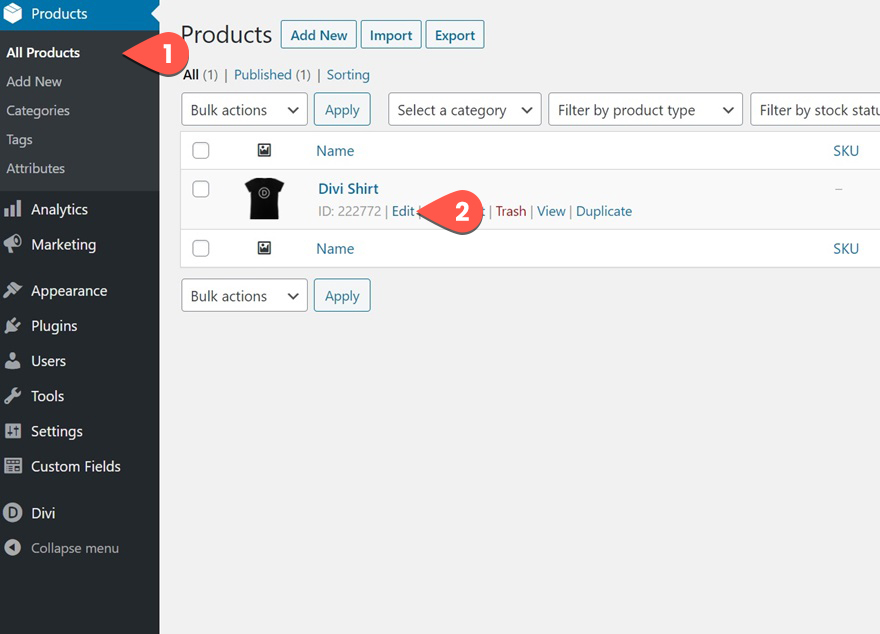
从 WordPress 仪表板,导航到产品 > 所有产品。 在那里,将鼠标悬停在要添加新布局的产品上,然后单击编辑链接。

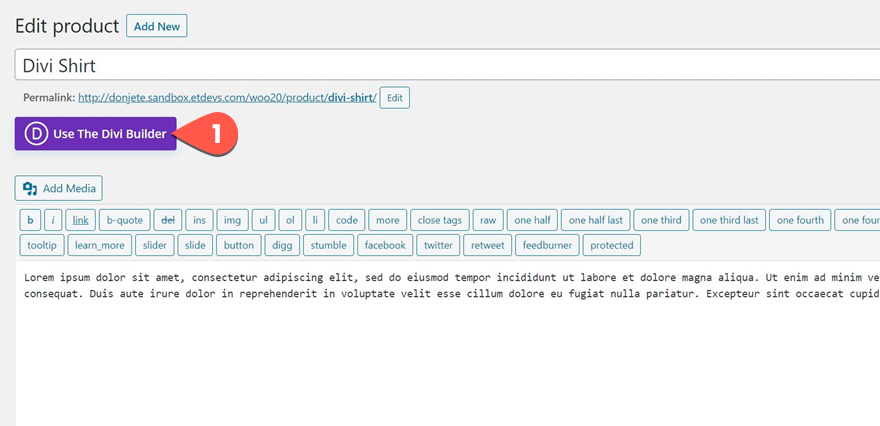
然后,单击使用 Divi Builder 按钮。

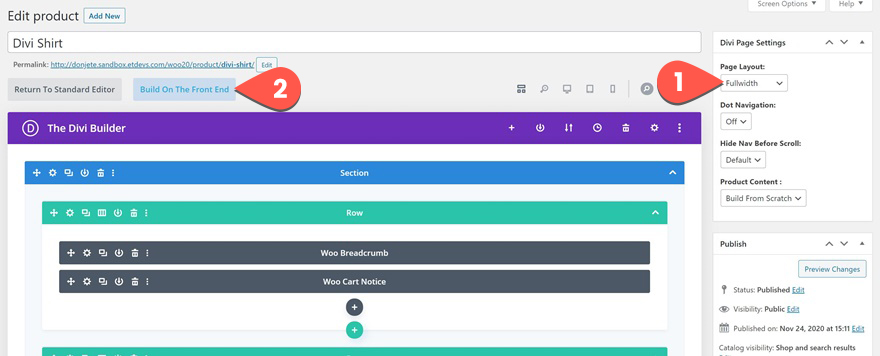
在 Divi 页面设置下,选择全角页面布局,以便产品布局跨越页面的整个宽度。 然后,单击前端上的构建。

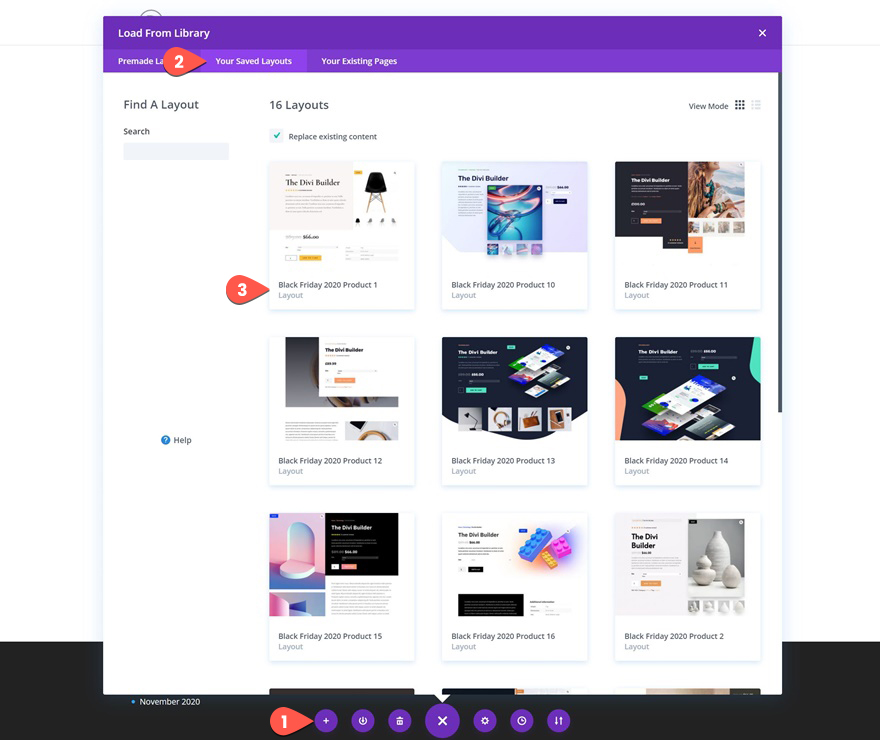
打开前端Divi Builder底部的设置菜单,点击“从库加载”加号图标。 选择“您保存的布局”选项卡。 在那里,您将看到之前导入到 Divi 库的所有产品布局的列表。 从列表中选择要使用的产品布局。

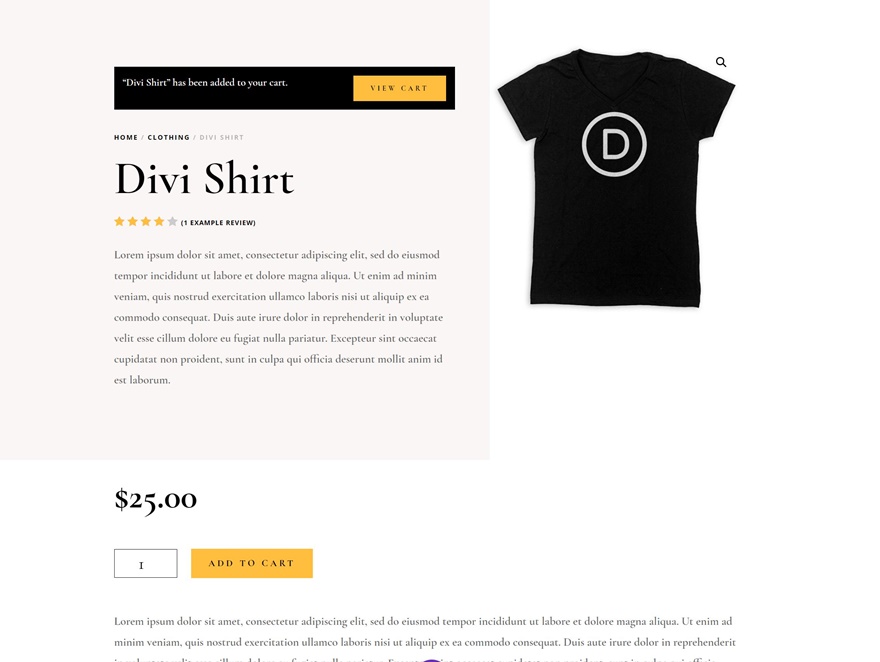
就这样,您的产品有了全新的布局。 保存布局,您就可以开始了。

使用产品布局作为网站范围内所有产品的产品模板
如果要将其中一种产品布局应用于站点范围内的所有产品,则需要在新的主题生成器模板中使用该产品布局。
这是如何做到的。
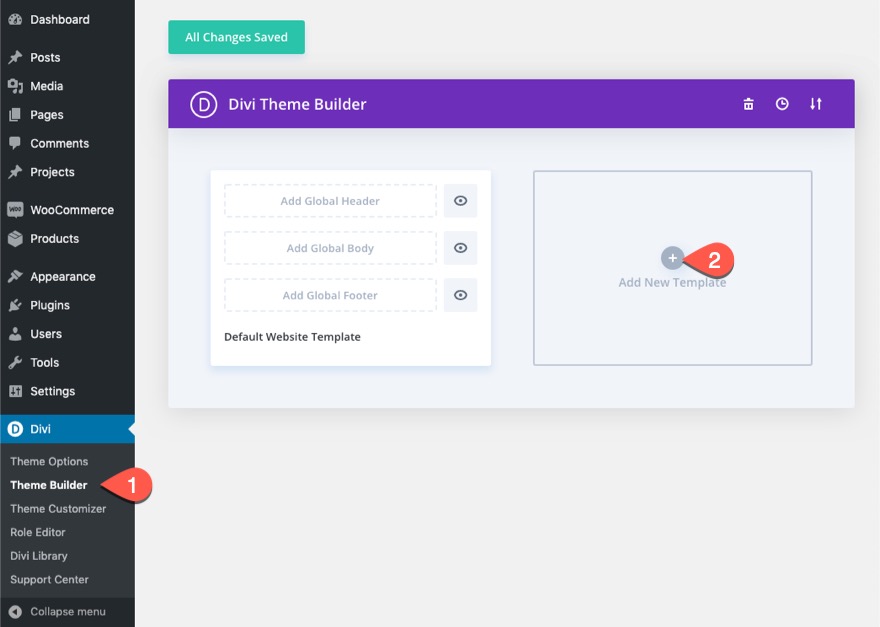
从 WordPress 仪表板,导航到 Divi > Theme Builder。 然后单击添加新模板区域。

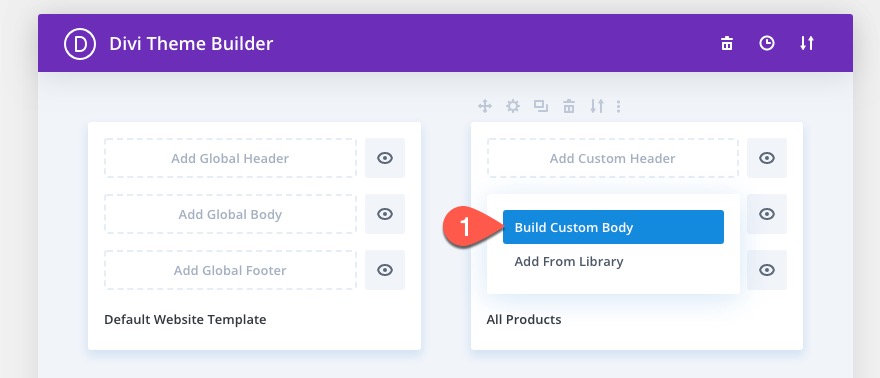
接下来,单击“添加自定义主体”区域以构建自定义主体。

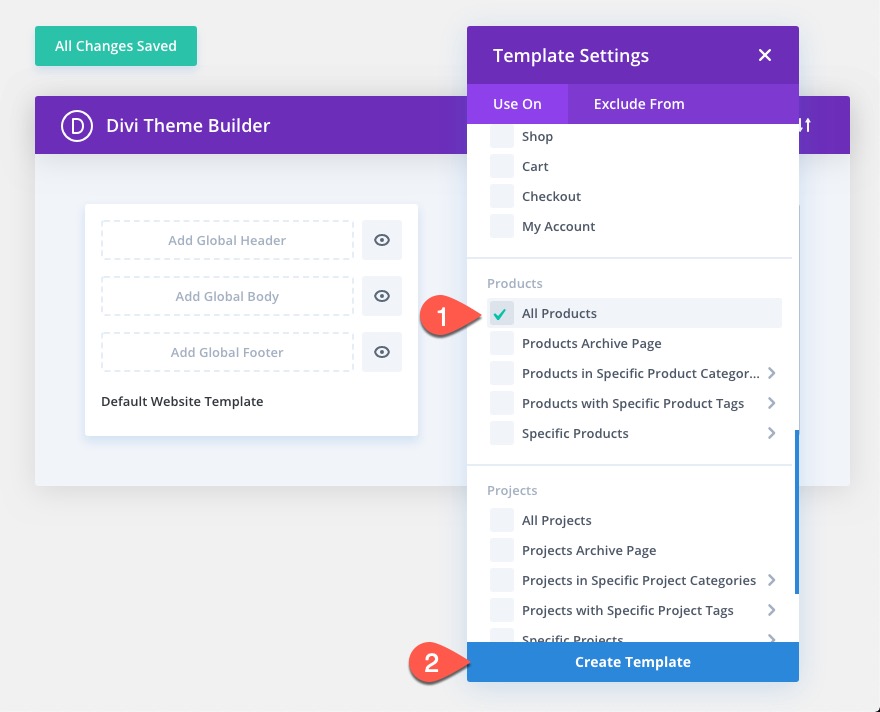
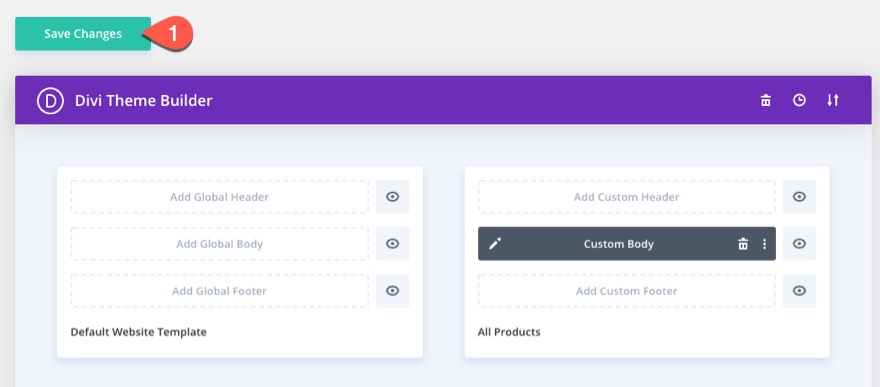
将新模板分配给“所有产品”,然后单击“创建模板”。

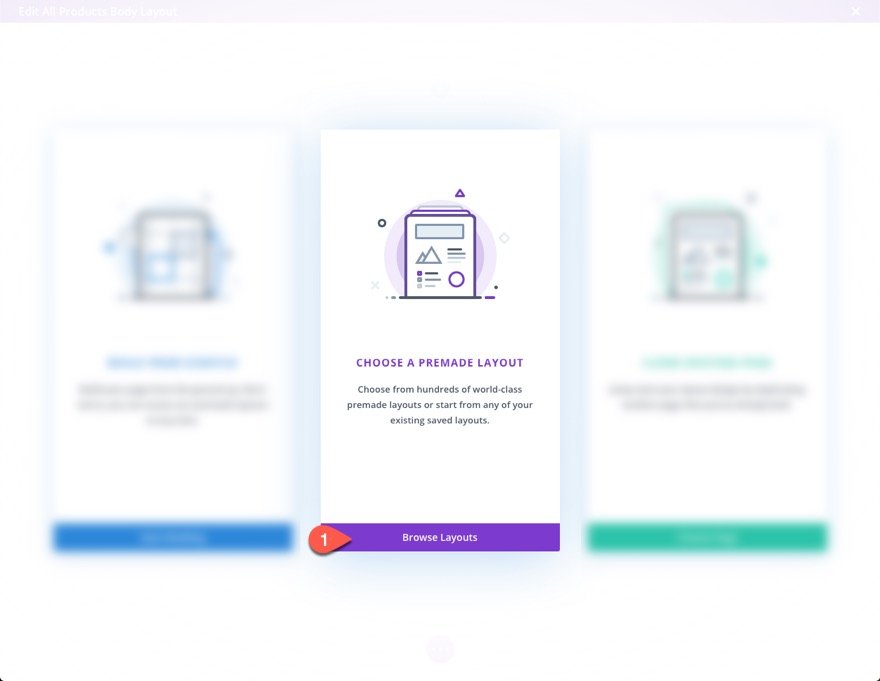
选择“选择预制布局”选项。

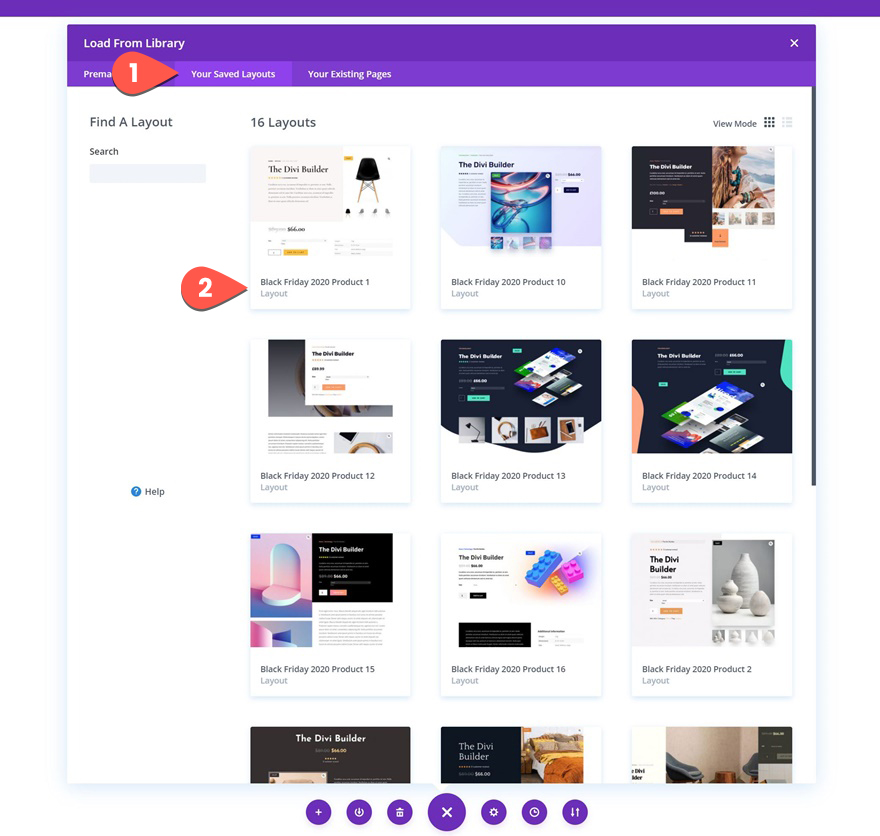
选择“您保存的布局”选项卡。 在那里,您将看到之前导入到 Divi 库的所有产品布局的列表。 从列表中选择要使用的产品布局。

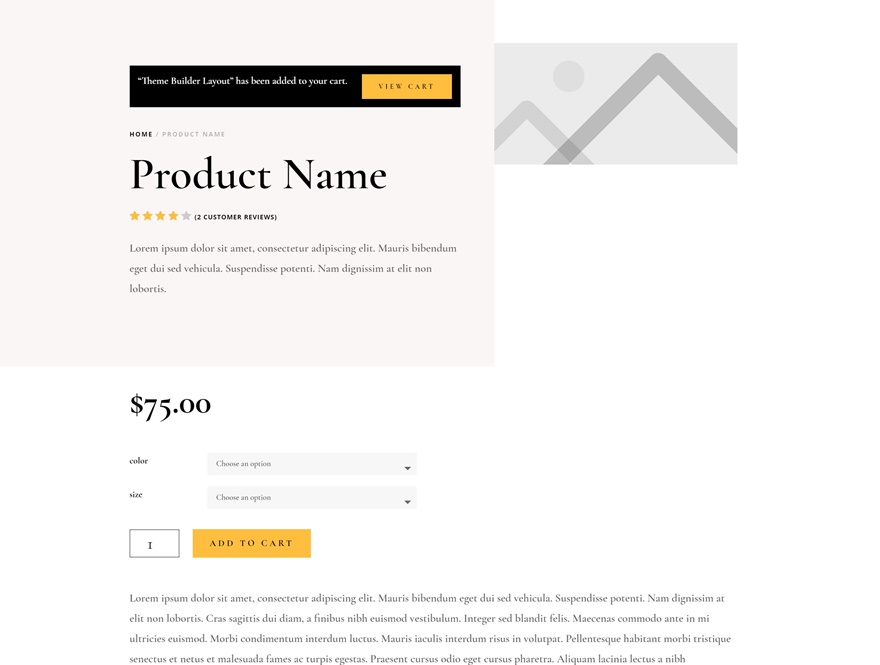
就像这样,您的所有产品都有一个全新的产品模板!
不要忘记在退出前保存模板布局。

然后在 Theme Builder 上保存更改。

最后的想法
此 Divi WooCommerce 产品布局包只是我们网络星期一特惠的一部分。 通过在这些天加入我们授权的社区并成为会员,您将获得:
- 25% 关闭一切
- 所有独家主题生成器包都是免费的
- 访问我们很棒的主题和插件
- 来自我们合作伙伴的奖金奖品和独家优惠
立即访问我们的网络星期一优惠页面,抓住机会并成为会员。
