2021 年网站的 40 个最佳趋势免费查询表格模板
已发表: 2021-05-17这是最广泛的多功能免费查询表单模板包,您可以轻松地将其用于您的项目。
查询表格充当您和您的客户之间的桥梁。 无论您多么热衷于使您的产品对用户友好,详细清晰的文档以及您为解释服务而制作的网站内容,我们仍然可能会错过用户可能需要的次要细节。
作为网站所有者,我们知道通过表格我们可以获得大量有价值的潜在客户。 尤其是初创公司会收到来自网站访问者的大量询问,在这种情况下,询问表起着至关重要的作用。 在这篇文章中,我们收集了最好的免费查询表单模板。
说到查询表单模板,它们可以分为两大类。 一种是结构化查询表,用户必须从给定的选项集中选择问题。
另一种是通用型,用户可以公开查询你的产品。 如果您的组织包括多个部门,则第二个查询表单模板是最主要的模板,那么第一个模型将很有用。
在这个免费的查询表单模板列表中,我们添加了两种类型的查询表单。 所有这些免费查询表单模板均来自内部 Colorlib 团队,以确保您免费获得时尚且设计精美的模板。 只需下载您喜欢并喜欢的模板。
最好的免费查询表格模板
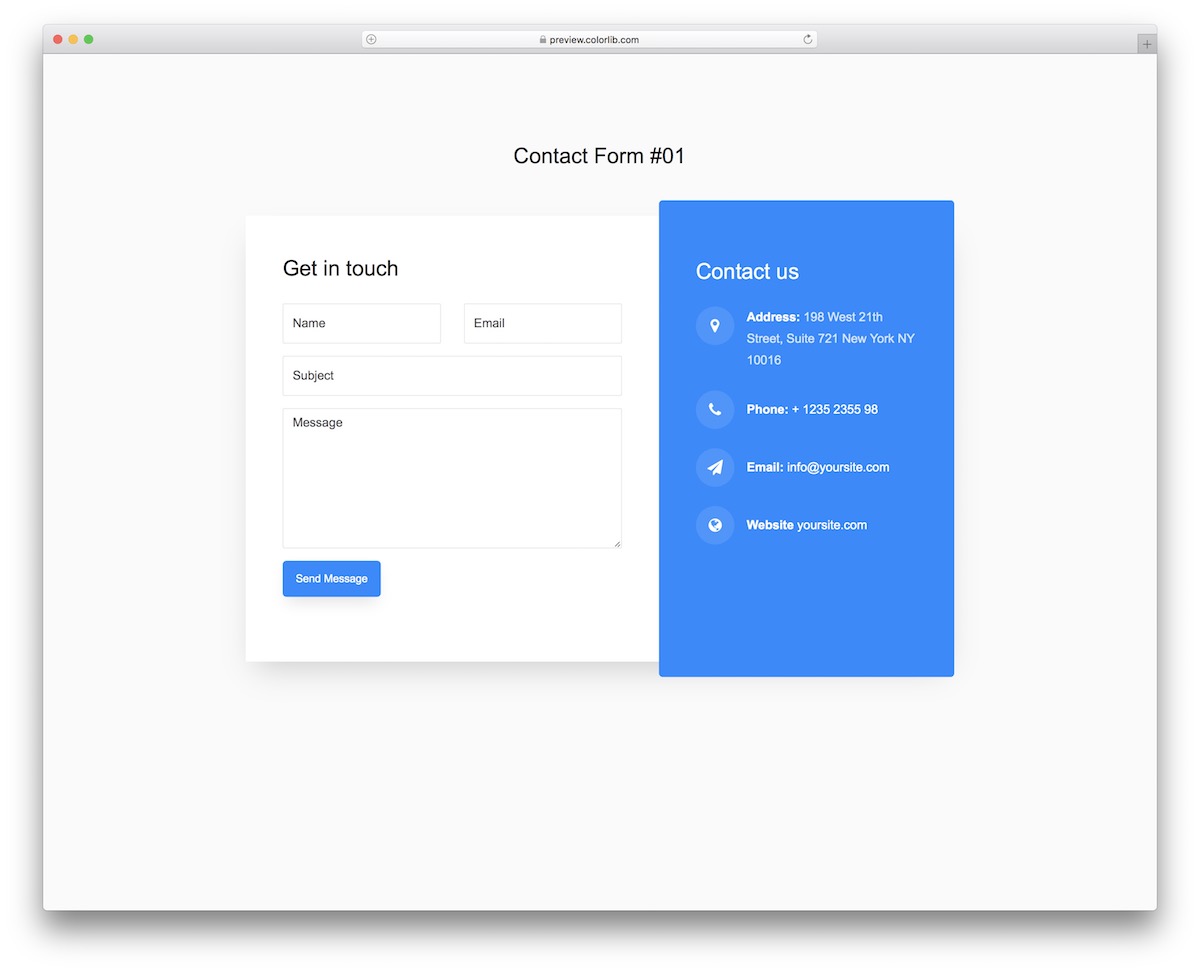
联系表格 V01

我们可以将联系表格 V01 称为基本查询表格,适用于还想添加其他联系方式/信息的每个人。
如果有人想给你打电话而不是给你发消息——添加你的电话号码。 或者他们想亲自拜访您 - 添加您的地址。 就是这样!
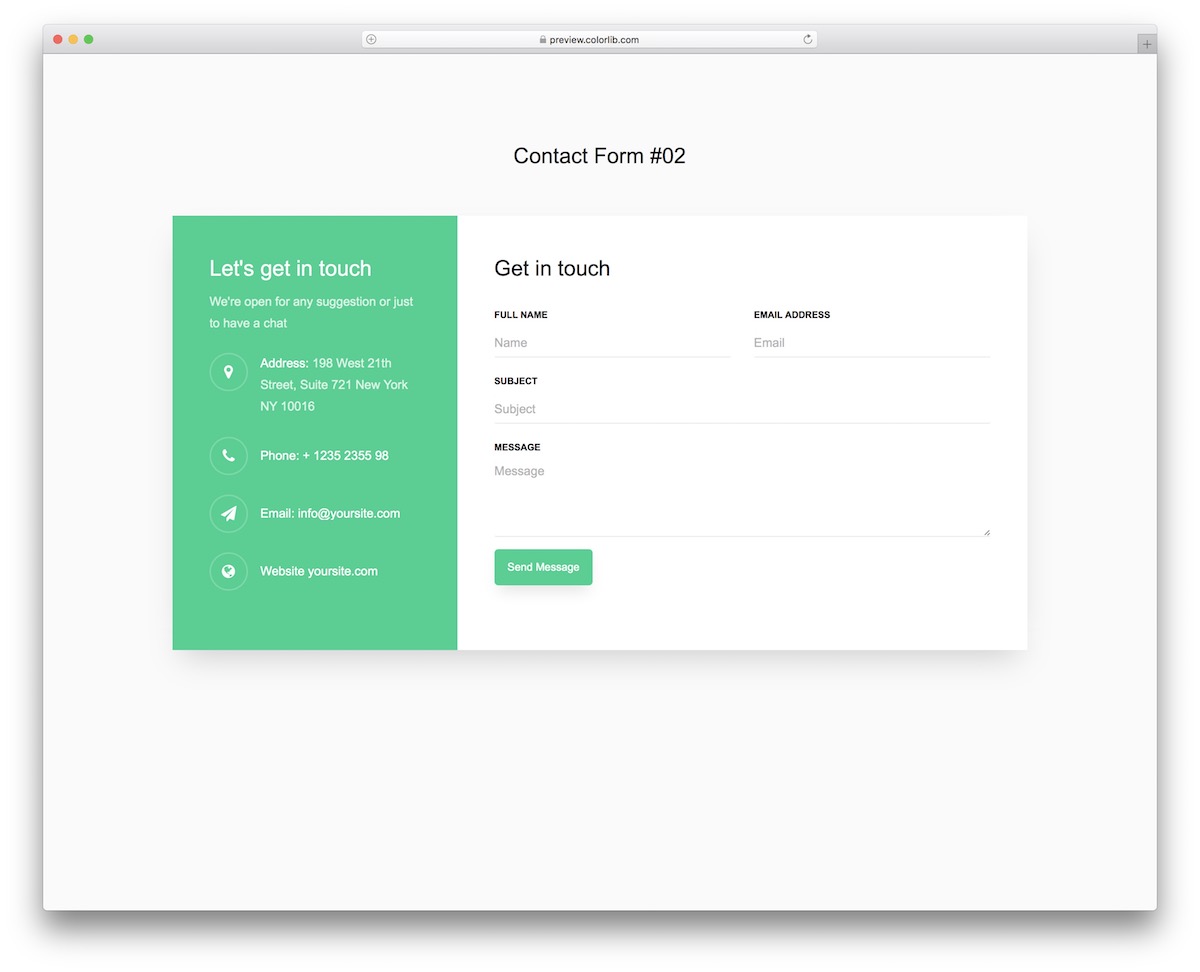
更多信息/下载演示联系表格 V02

联系表格 V02 是 V01 模板的轻微变体。 它默认为绿色,右侧是联系表,左侧是附加信息。
由于用户友好的代码,您可以快速执行自定义调整和改进。 喜欢改变颜色选项并添加不同的文本。 但是您也可以保持默认设置不变。
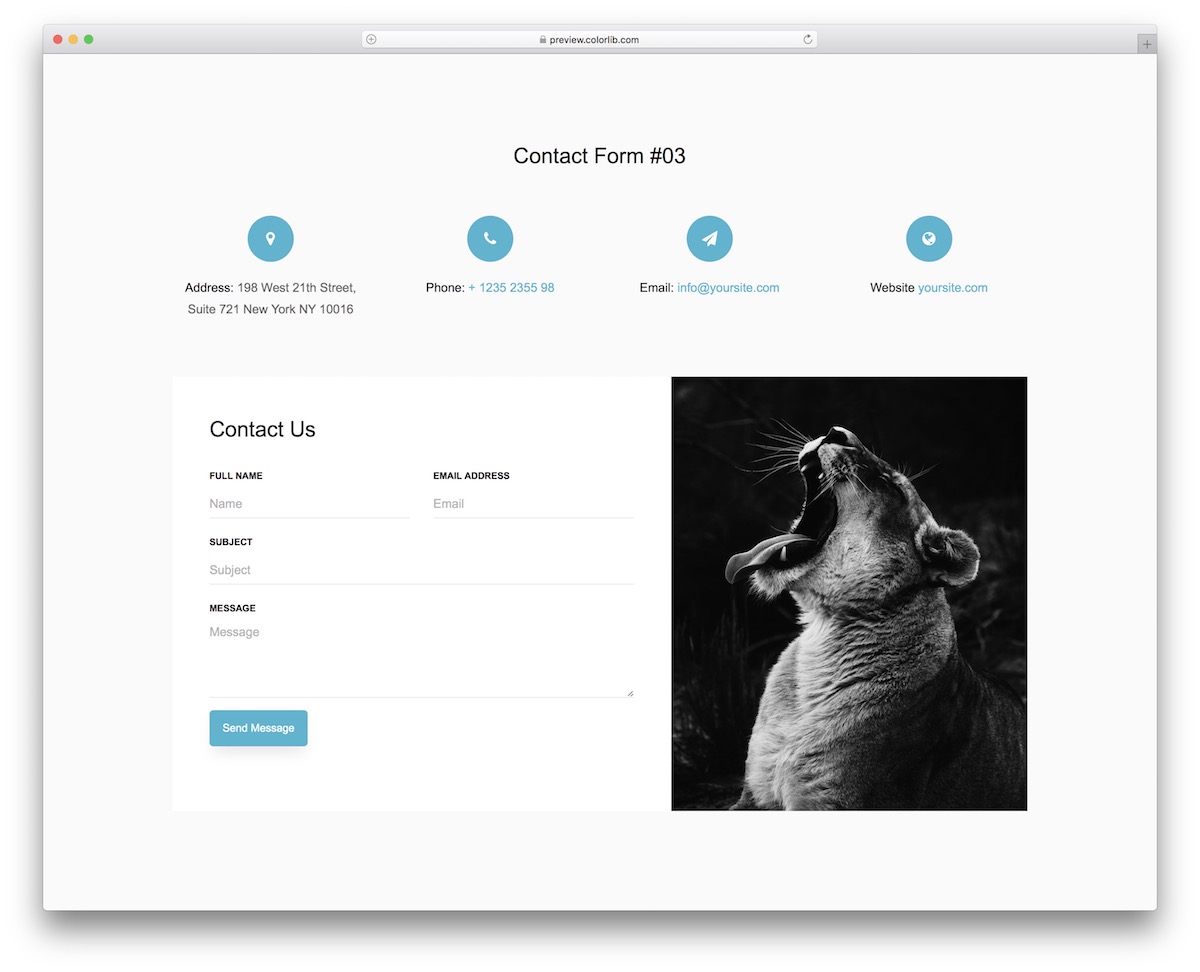
更多信息/下载演示联系表格 V03

如果前两个免费查询表单模板对您来说太基础了,那么这里有一个会给您留下深刻印象。 图像部分绝对让它流行起来——尤其是在桌面上。
在移动设备上查看此表单时,元素堆叠在另一个之上,首先是额外的详细信息,然后是联系表单。
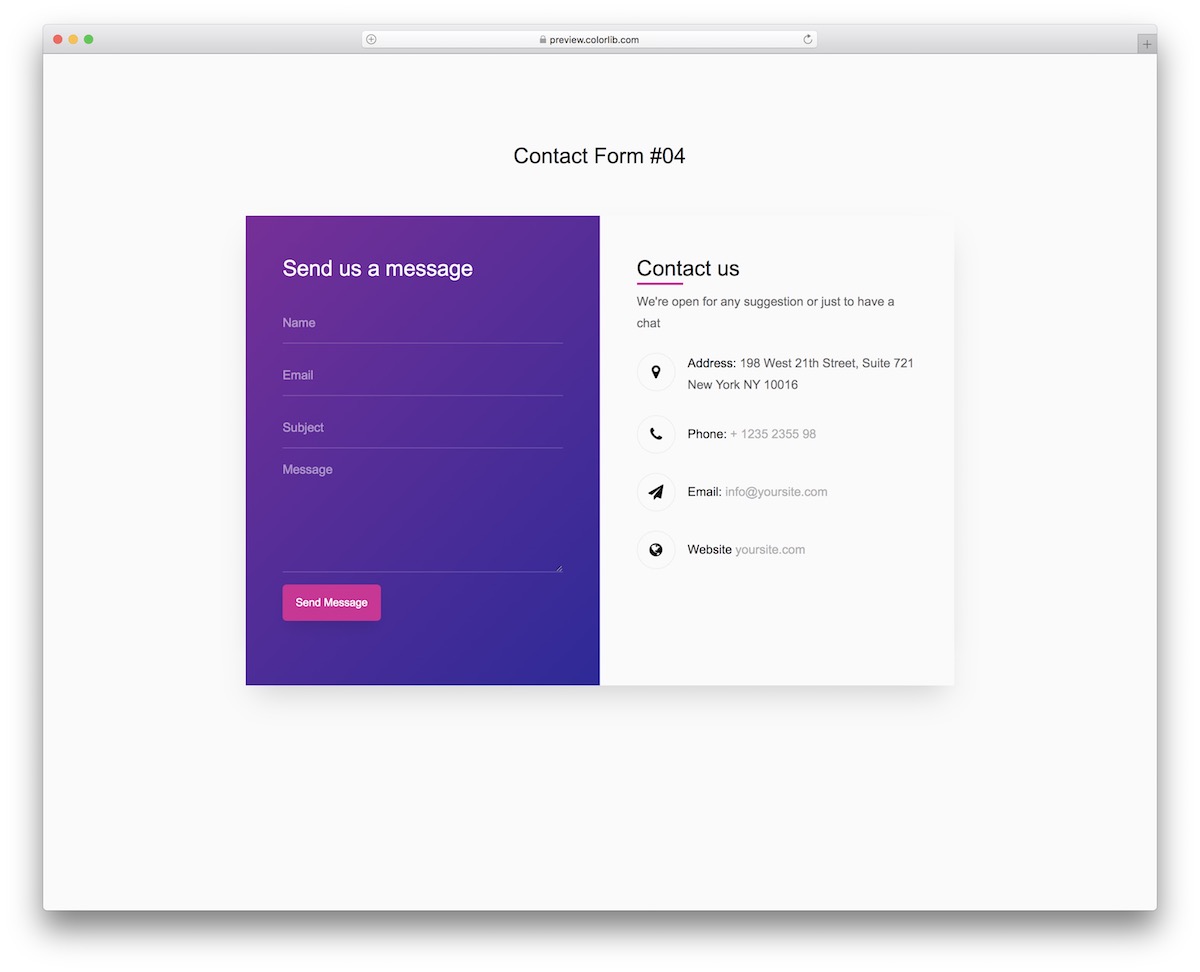
更多信息/下载演示联系表格 V04

凭借分体式设计和渐变效果,Contact Form V04 很容易从我们的免费查询表单模板中成为您的最爱。
什么是最好的,没有必要坚持到发球台。 欢迎您用您的创意来丰富联系表 V04,使其符合您的标准。 您还可以通过访问实时演示预览来测试其移动性能。
更多信息/下载演示联系表格 V05

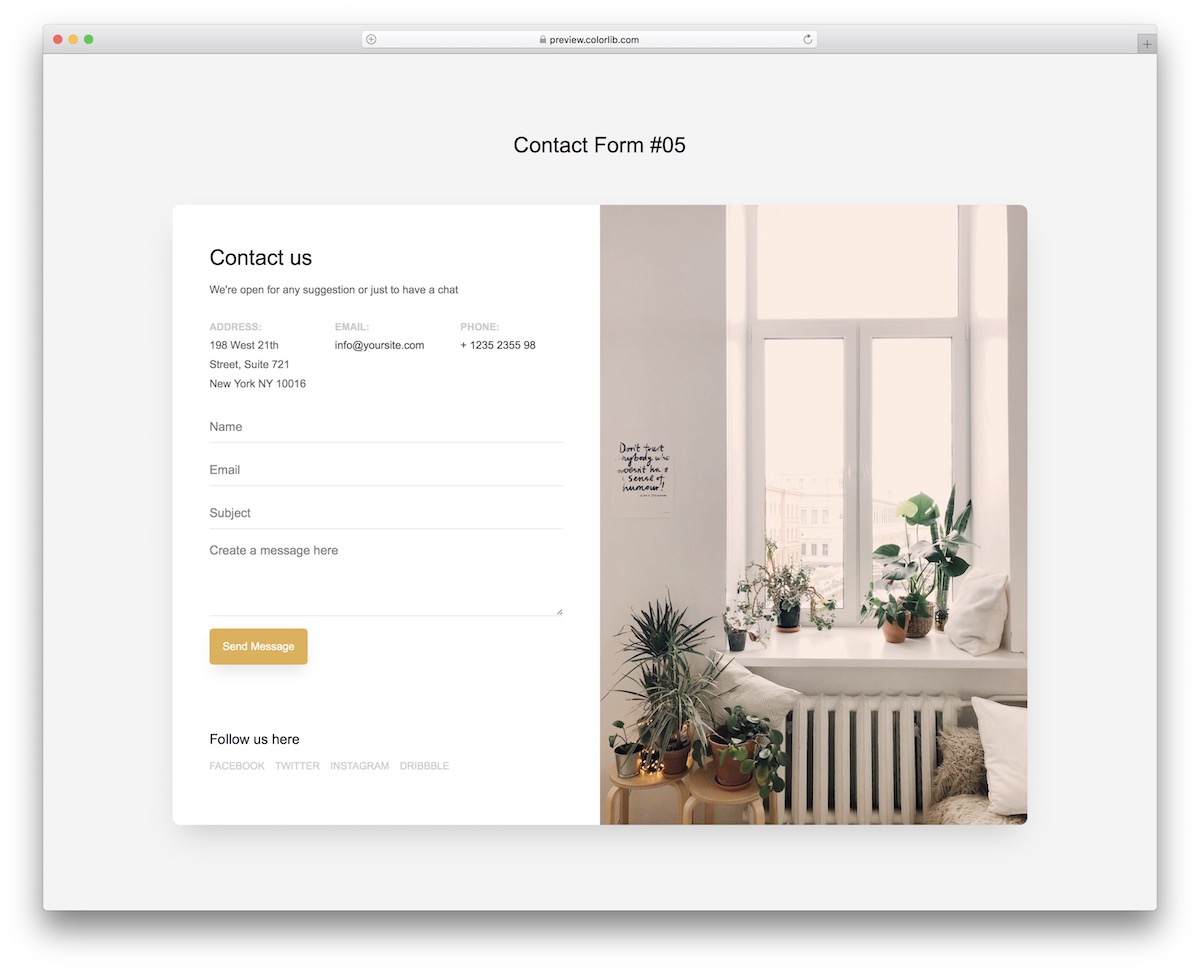
使用我们的免费模板,您可以随心所欲地进行创意或基本/最小化。 联系表格 V05 是创造性替代方案的一个很好的例子,您可以通过单击下载按钮来使用它。
在表单所在的一侧,您还可以添加指向社交媒体帐户的链接以及其他联系方式。
更多信息/下载演示联系表格 V06

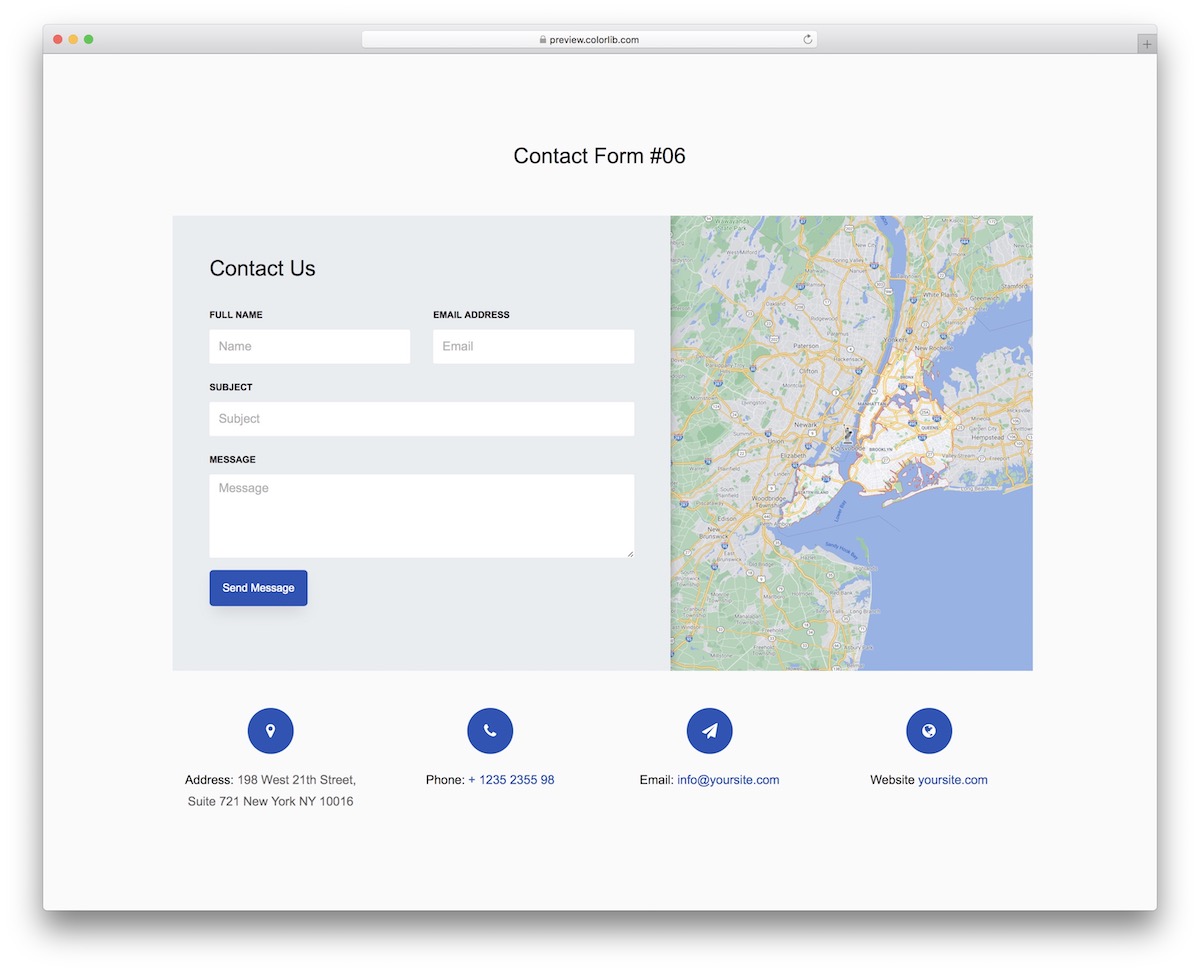
您页面的联系部分也是在地图上展示您的确切位置的绝佳机会。 您无需从头开始就可以做到这一点——通过使用联系表格 V06。
免费的查询表单模板包括开箱即用的 Google 地图,方便您使用。 将其嵌入到您网站的现有页面中,甚至为联系表 V06 创建一个单独的部分。
更多信息/下载演示联系表格 V07

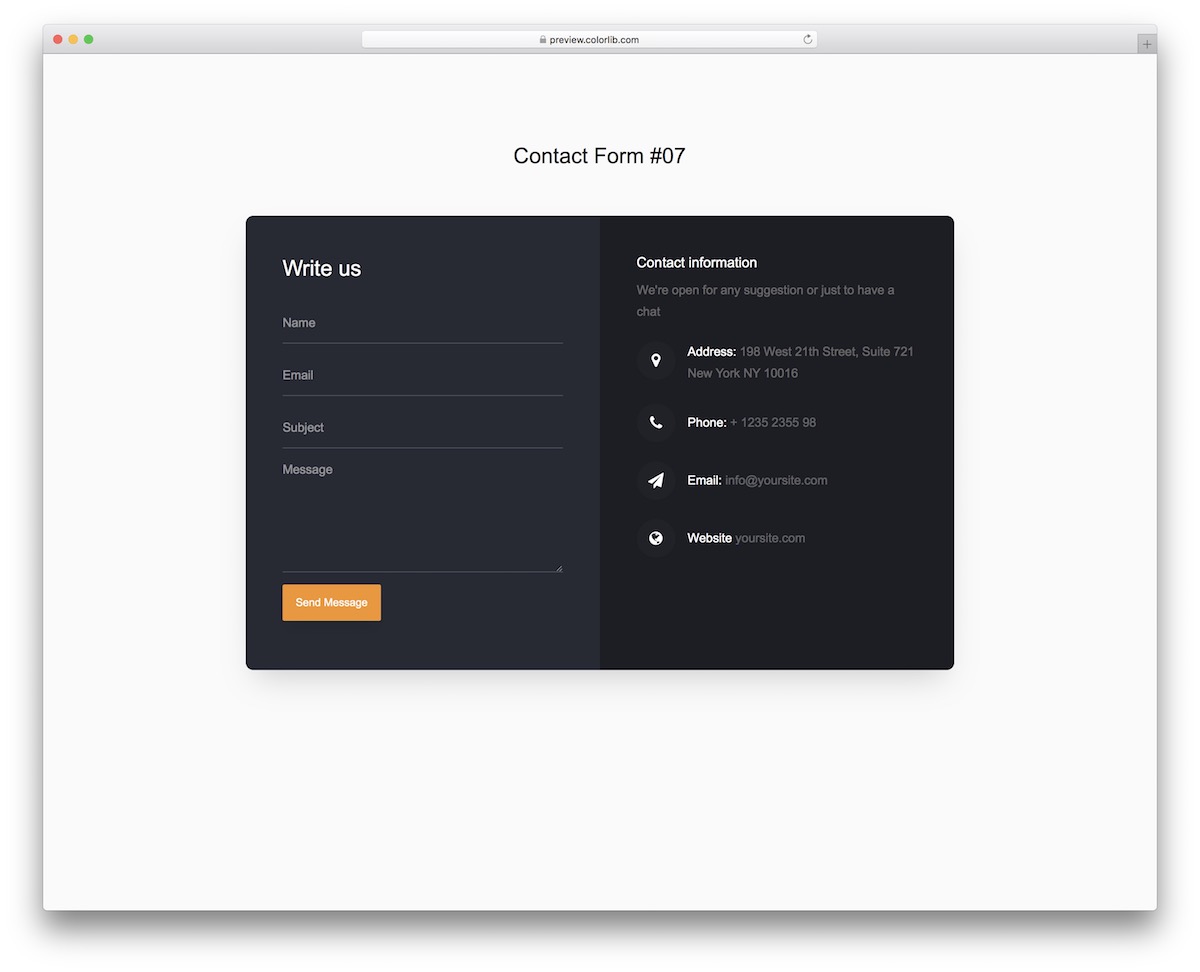
我相信你们当中有很多人喜欢深色设计——包括我在内。 Contact Form V07 就是这样,一个暗查询表或联系表模板。
它具有圆形边缘、适合移动设备的布局和用于联系信息的额外字段。 您甚至可以添加返回主页的链接,这样您的用户在点击“发送消息”按钮后就可以继续浏览页面。
更多信息/下载演示联系表格 V08

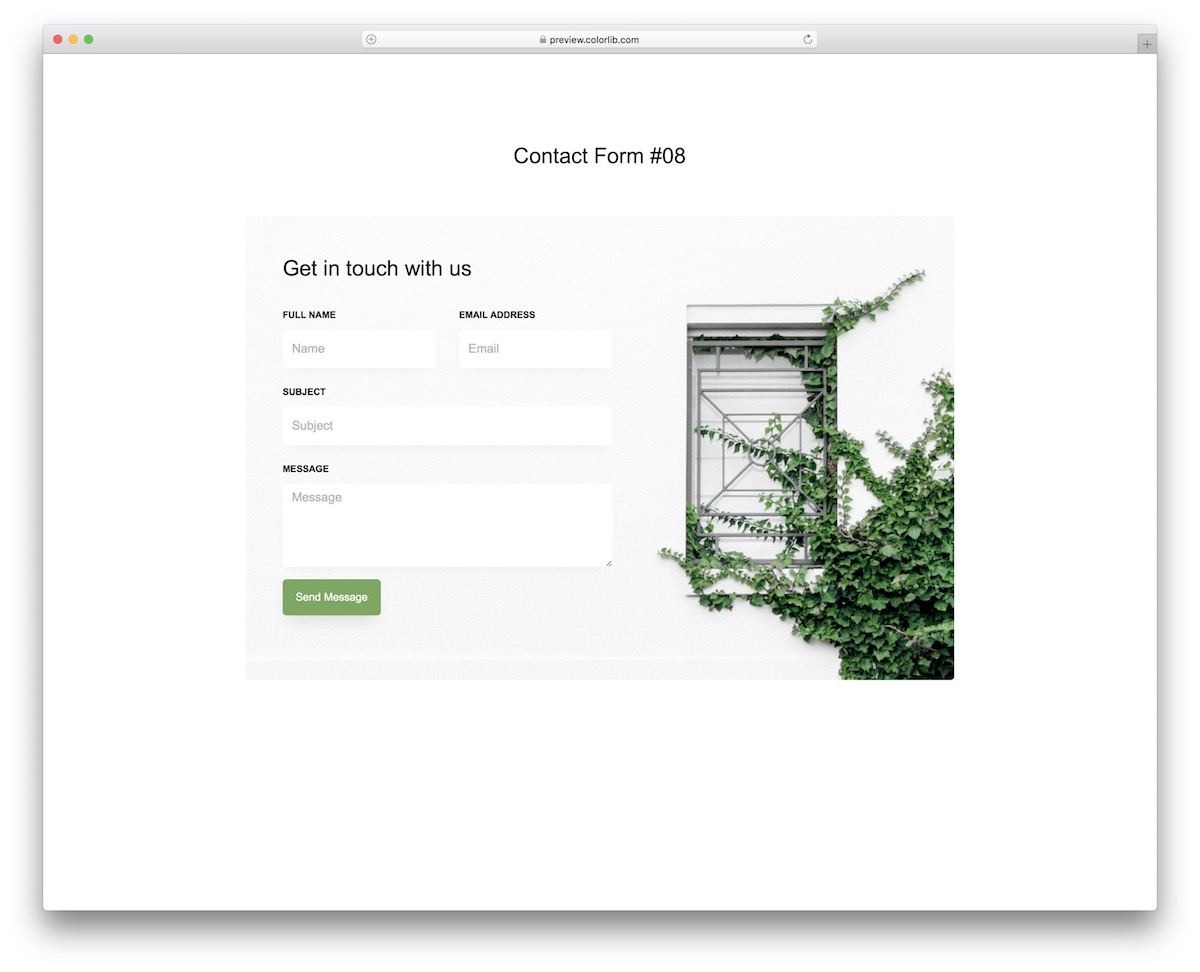
总有一种方法可以让您的联系人小部件在您的网站上脱颖而出。 解决方案之一是添加图像背景,例如联系表格 V08。
请记住,您不一定需要坚持默认配置。 但是,如果您这样做了,您的工作流程就会飞速发展。
但。 (是的,另一个但是)。 即使您是初级开发人员,也可以快速执行更改和改进。
更多信息/下载演示联系表格 V09

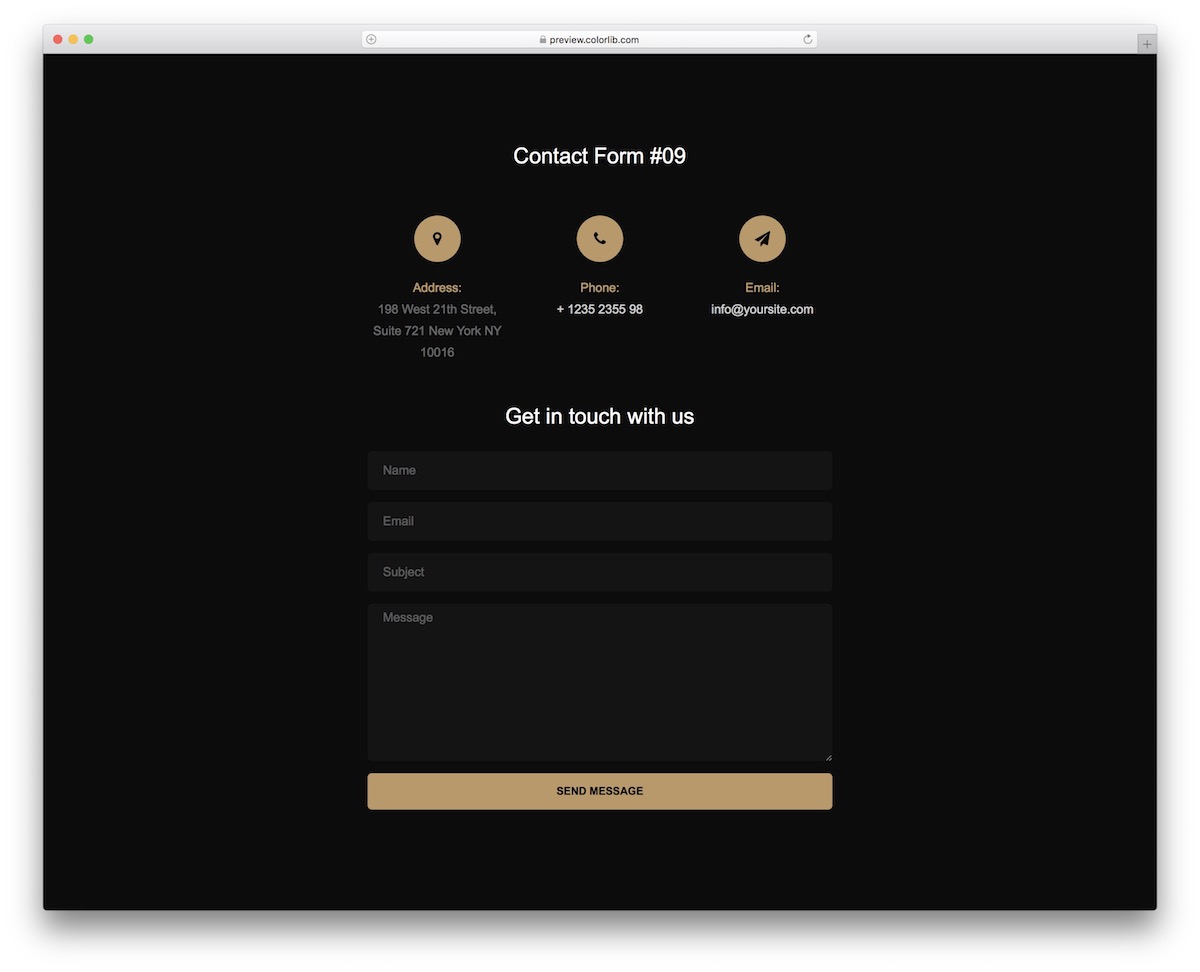
联系表格 V09 的黑色和金色配色看起来几乎是奢华的。 一旦我们的开发团队为我们的忠实用户做好准备,它肯定引起了我的注意。
通过上面的联系方式,您可以分享您公司的地址、电话号码和电子邮件。 正下方是具有四个字段、自动完成和验证功能的查询/联系表单。
更多信息/下载演示联系表格 V10

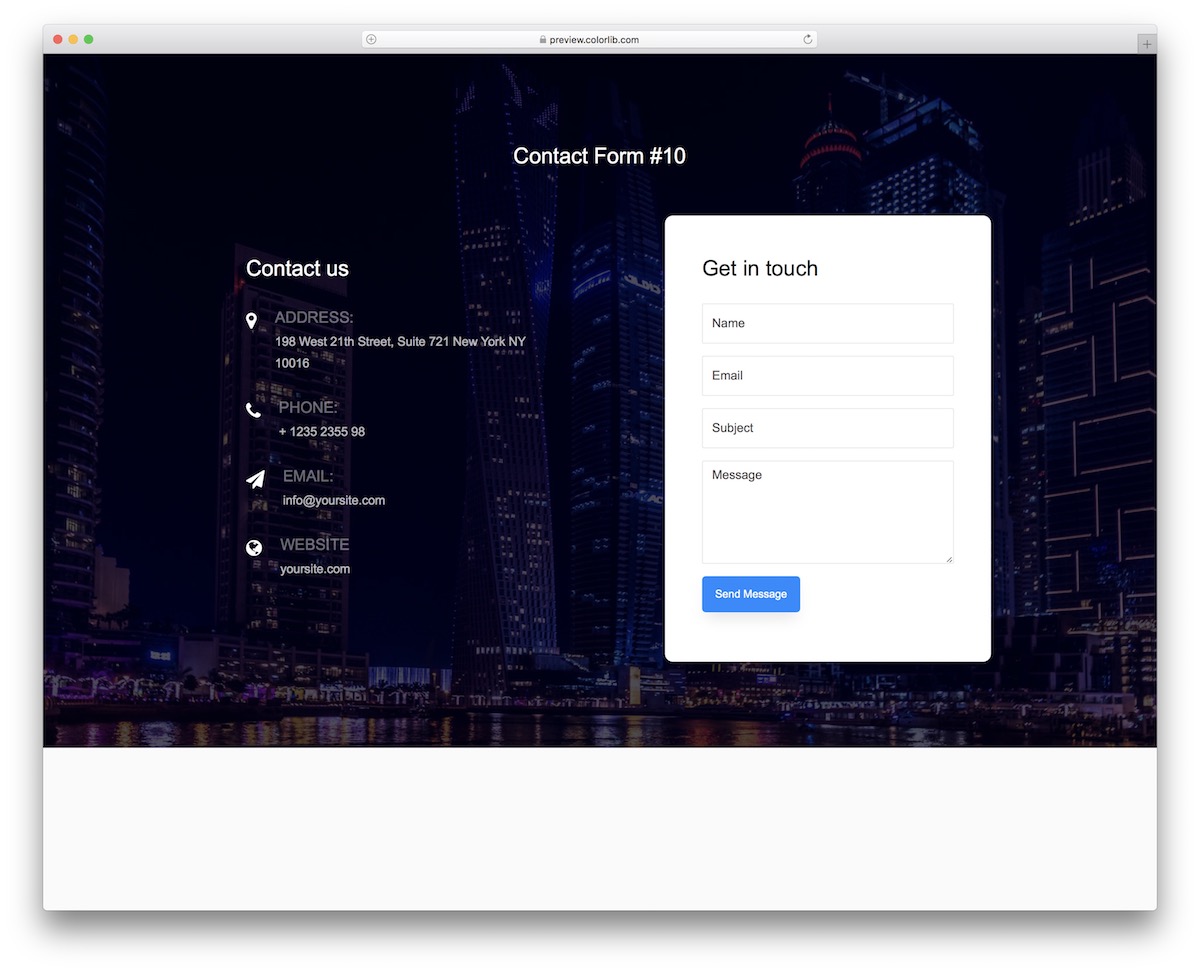
您会立即注意到的联系表 V10 的主要特点是图像背景。 此外,附加信息没有背景(透明)。 只有联系表放在一个白色的盒子里,所以它从设计的其余部分中脱颖而出。
联系表格 V11

如果您自己是极简主义者,那就别无所求。 联系表格 V11 以美观、干净且易于使用的设计呈现。 这使得它更容易适应不同的网站主题。
您几乎不需要做任何改进设计的工作。 联系表格 V11 开箱即用,效果非常好,所以不要错过它。
更多信息/下载演示联系表格 V12

如果您寻求简单性,联系表格 V12 是查询表格的另一种极好的变体。 您可以节省进行修改所需的所有额外时间,因为您可以立即使用它。
联系表单 V12 的另一个很酷的功能是额外的文本字段,可以共享您想要的任何消息。
更多信息/下载演示联系表格 V13

联系表格 V13 具有出色的编码结构、适合移动设备的布局和快速自定义。 因此,您可以将它用于各种不同的网站,但最理想的是适用于企业和机构。
即使是免费的查询表单模板,结果仍然非常专业,这正是您想要的目标。
更多信息/下载演示联系表格 V14

联系表格 V14 很棒,因为它带有所有这些额外的预算和目标启动字段。 它非常适合代理商,尤其是在营销领域,但您也可以将其用于其他用途。
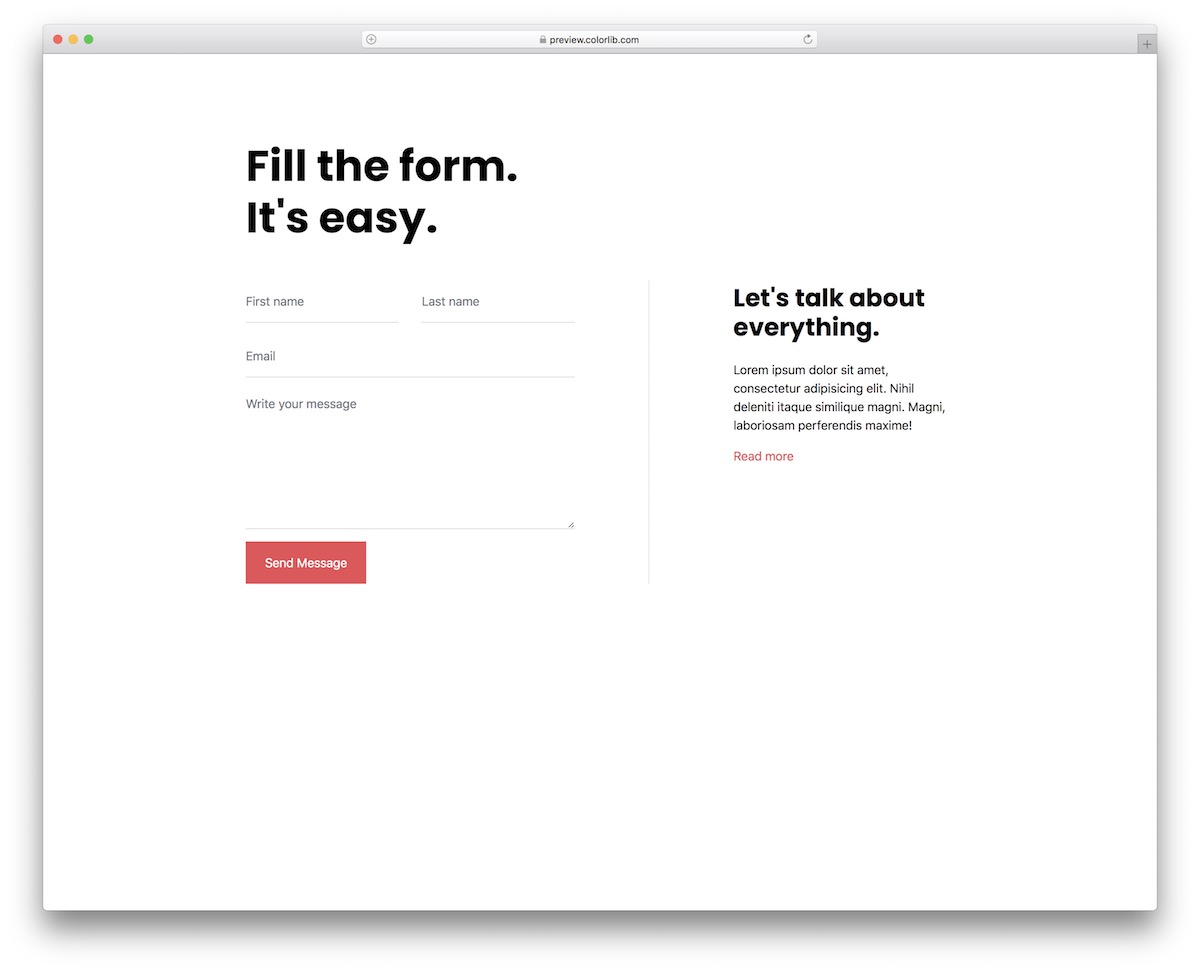
该模板具有两个部分,文本和表单。 您可以使用前者来分享更多关于您的业务以及您的客户如何从中受益的信息。
更多信息/下载演示联系表格 V15

不要以为我们已经完成了最少的免费查询模板。 因为我们不是。 联系表格 V15 是那些具有更具创意(但简单)的网页设计方法的人的绝佳选择。
它还具有黑白风格,我们都知道它对不同设计的适应程度。 但是,如果您想更改某些内容(例如按钮颜色),您也可以这样做。
更多信息/下载演示联系表格 V16

在在线/网络空间开展业务的每个人都将享受联系表格 V16。 您可以将它用于软件、应用程序、代理机构,您可以随意命名。
联系表格 V16 是一个 Bootstrap 框架模板,因此您知道性能始终是一流的。 测试它(见现场演示),下载它并享受结果。
更多信息/下载演示联系表格 V17

联系表格 V17 非常具有企业形象,但您可以轻松地与它背道而驰。 幸运的是,它只需要您进行一些快速的代码调整,并且您已经可以改进默认设计。
与此列表中的大多数其他免费查询表单模板一样,Contact Form V17 也包含表单验证和自动完成。
更多信息/下载演示联系表格 V18

与上述类似的查询表单样式(与 Google 地图集成),但我们想创建另一种变体。 垂直格式在移动设备上更改为水平格式,将用户体验保持在最高水平。
该表单包括姓名、电子邮件、电话、公司名称和文本区域五个字段。
更多信息/下载演示联系表格 V19

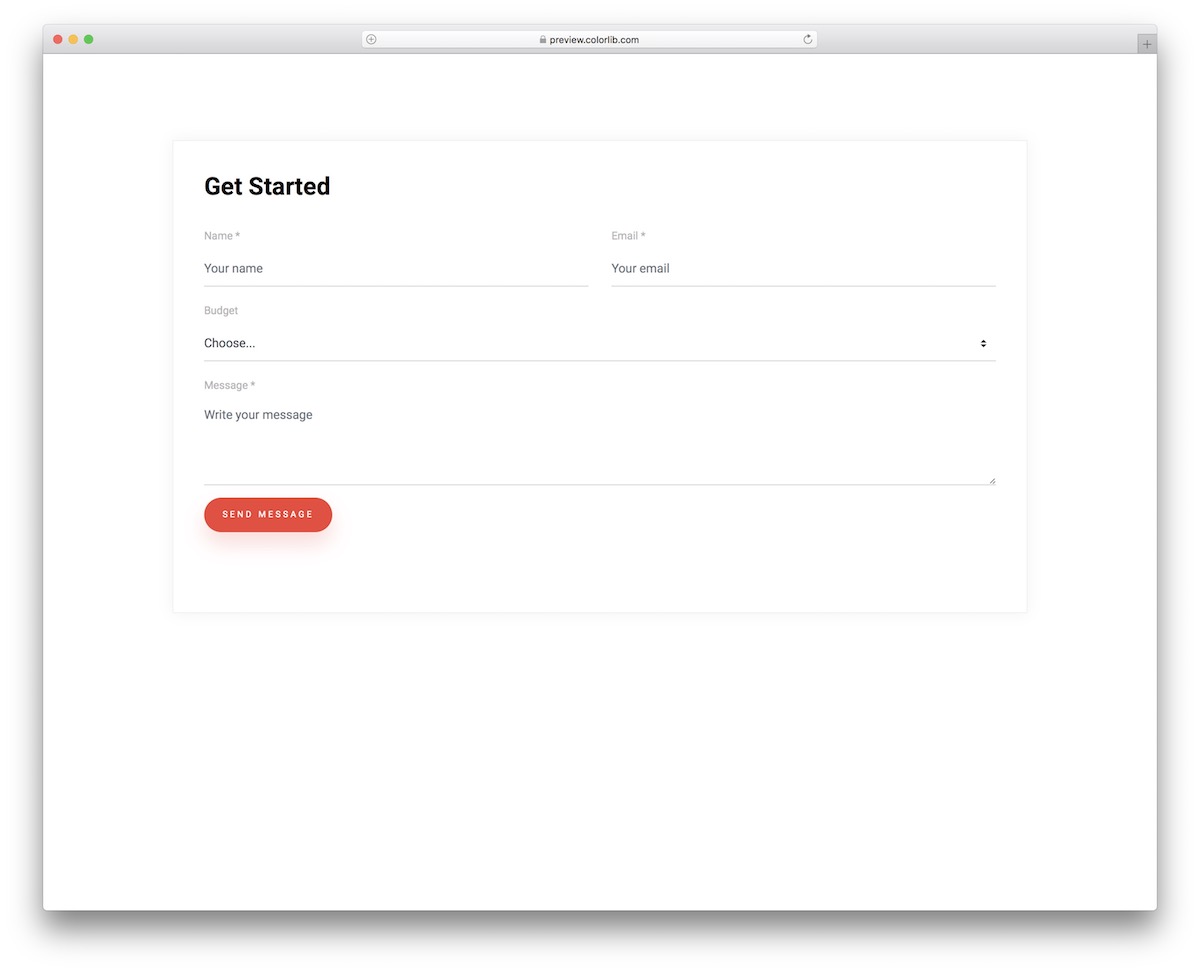
啊,又一个。 另一个美丽的。 另一个写满了“极简主义”。 联系表格 V19 是免费查询表格模板的完美示例,您可以将其应用于各种网站。
除了设计之外,这个免费片段的第二个主要特点是用于预算选择的集成下拉菜单。
更多信息/下载演示联系表格 V20

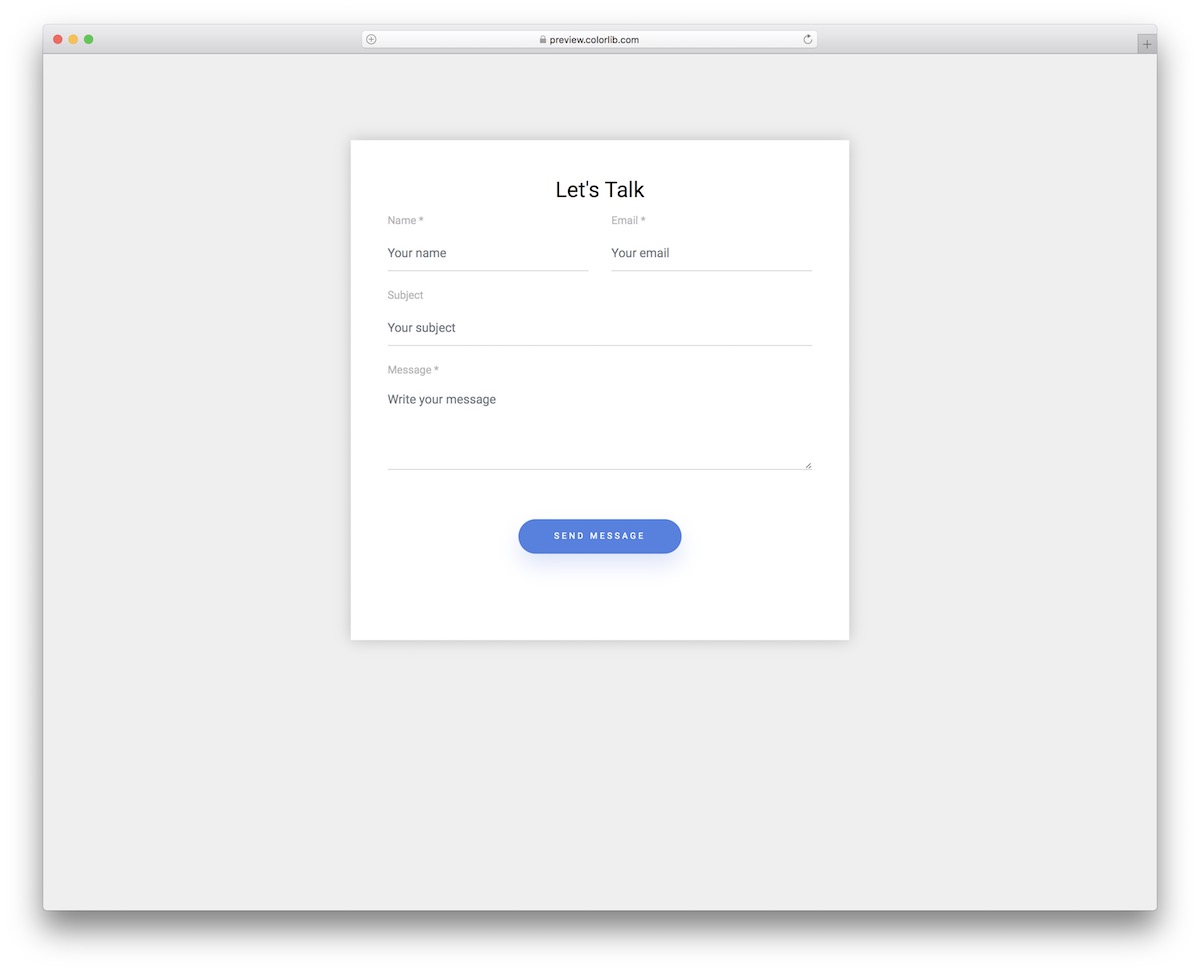
您可以将联系表格 V20 作为小部件使用,将其集成到您网站或博客的现有部分,或为其创建单独的页面。
无论是在智能手机、平板电脑还是台式机上查看,设计/布局也没有太大变化。 此外,如果您想更改“发送消息”按钮的颜色,请继续操作。
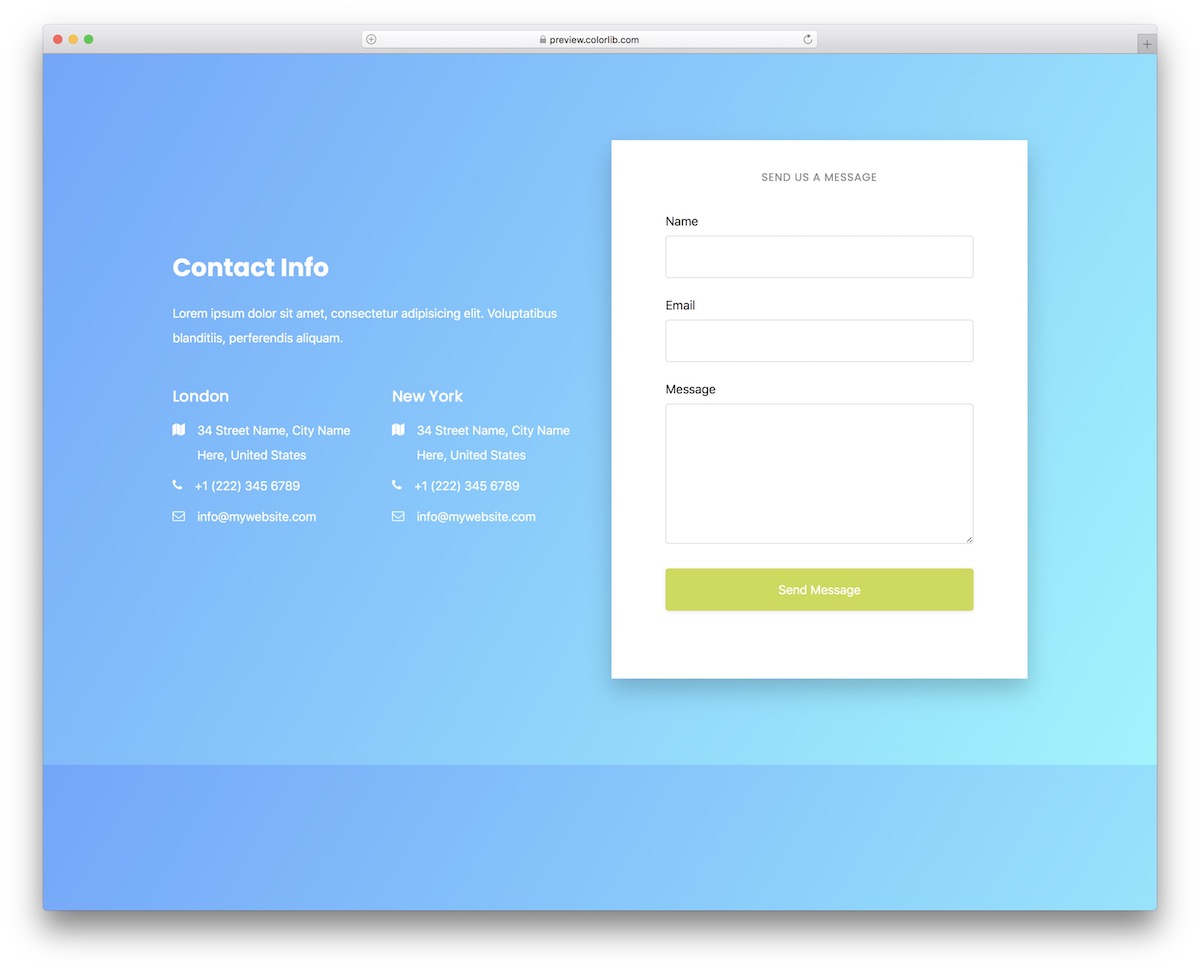
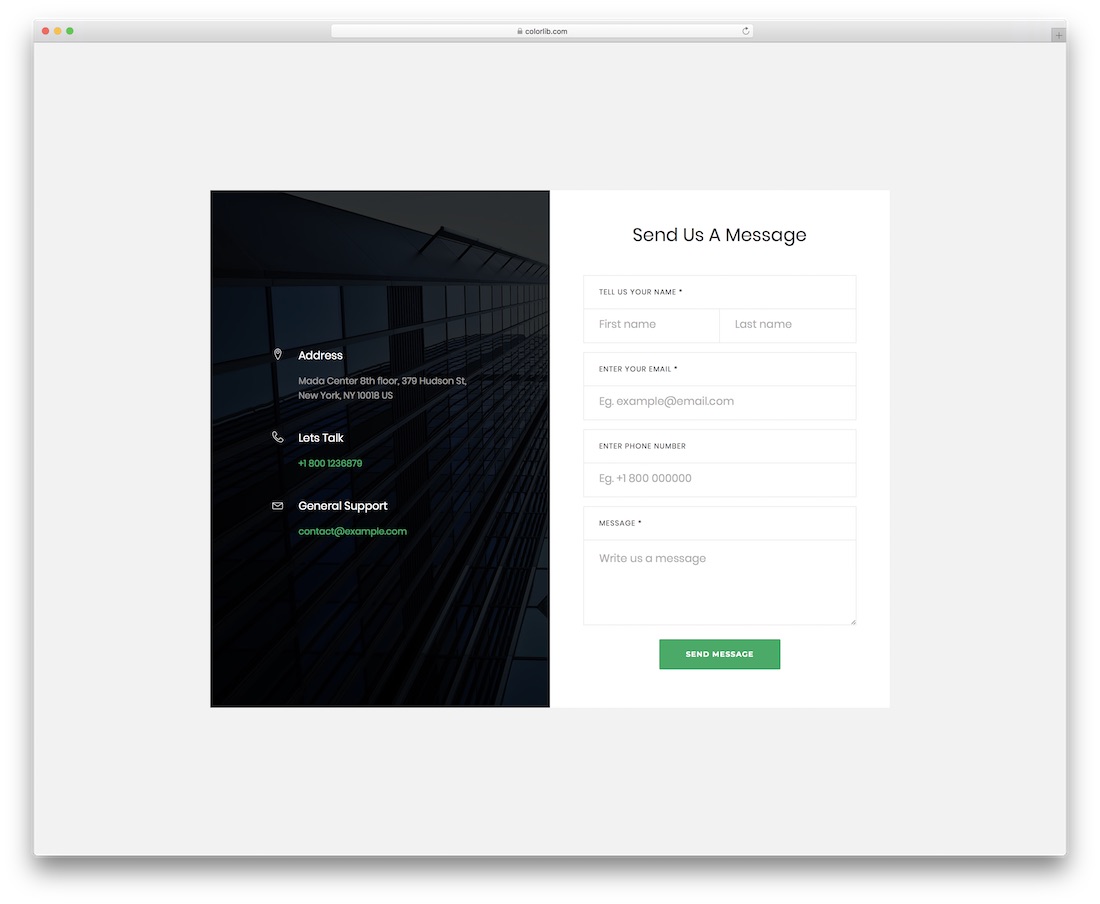
更多信息/下载演示Colorlib 的联系表 17

此模板遵循分屏设计,以确保您有足够的空间表单字段和其他信息。 在右侧,您可以选择添加图片和联系方式。 因此,如果用户想通过个性化消息直接与您联系,这些联系方式将对他们有所帮助。 在左侧,您有用于收集基本联系方式和消息的表格。 当用户单击联系表单字段时,我们添加了流畅的动画效果,以提供交互感。 您还可以在联系表单上标记必填字段。 消息字段没有任何字符限制,因此用户可以详细添加他们的消息。
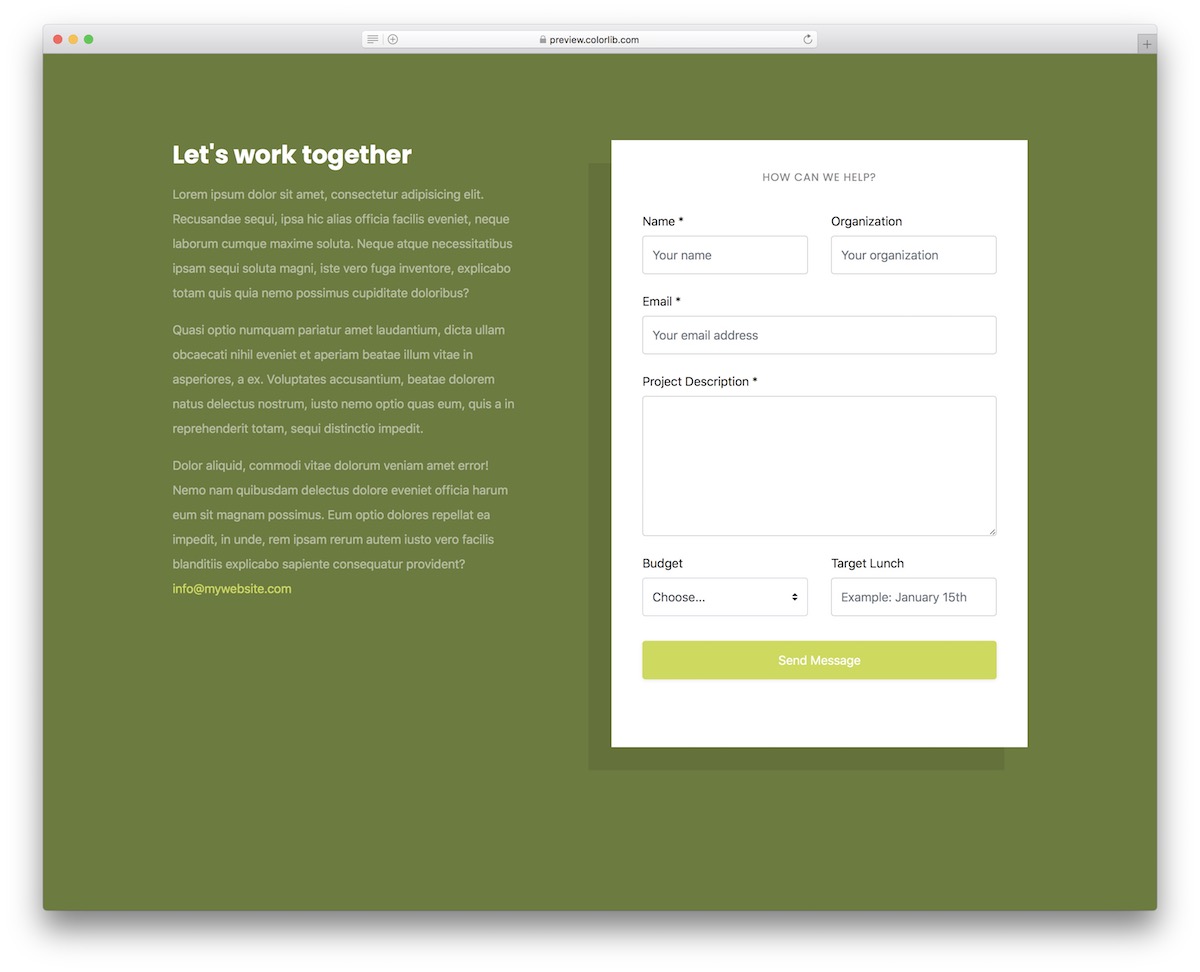
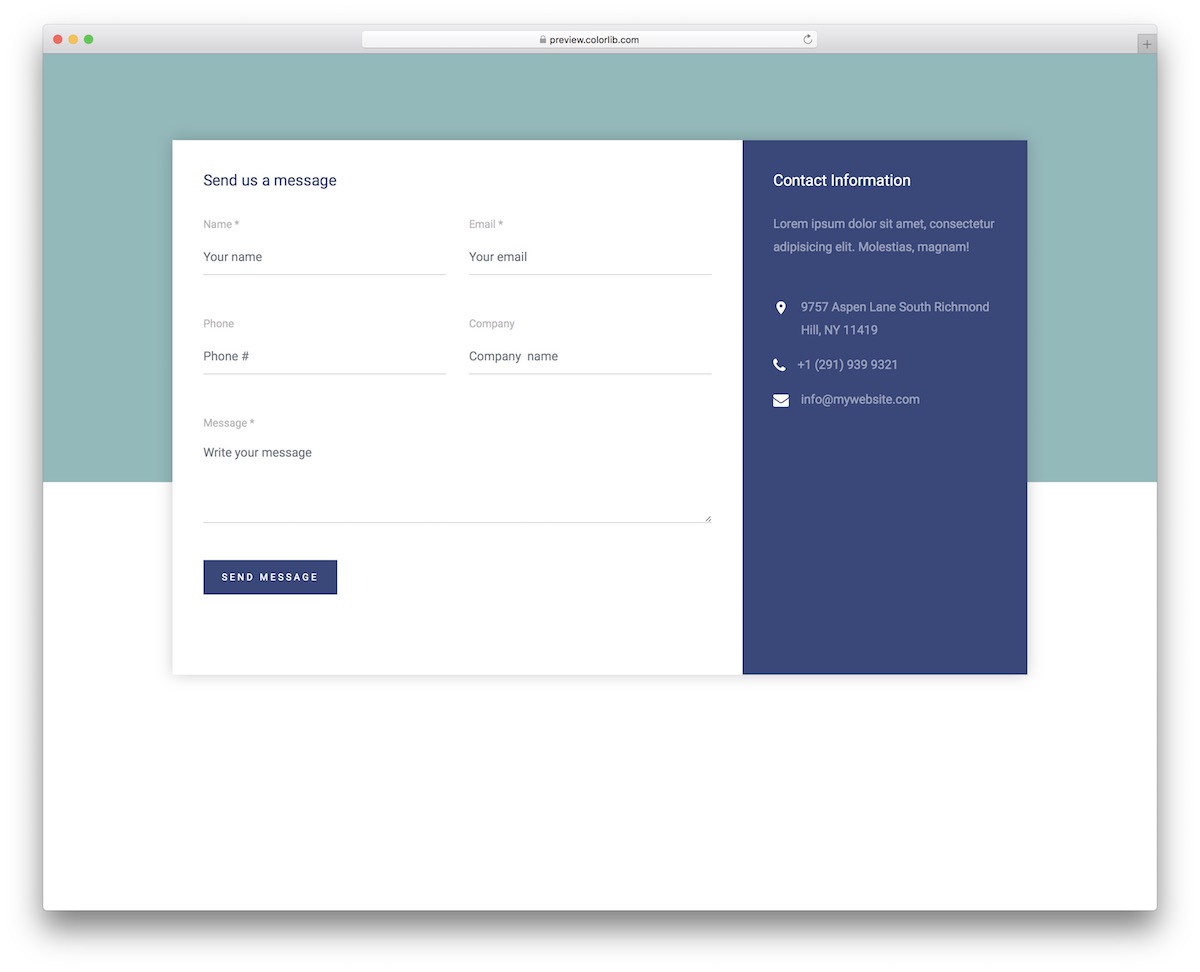
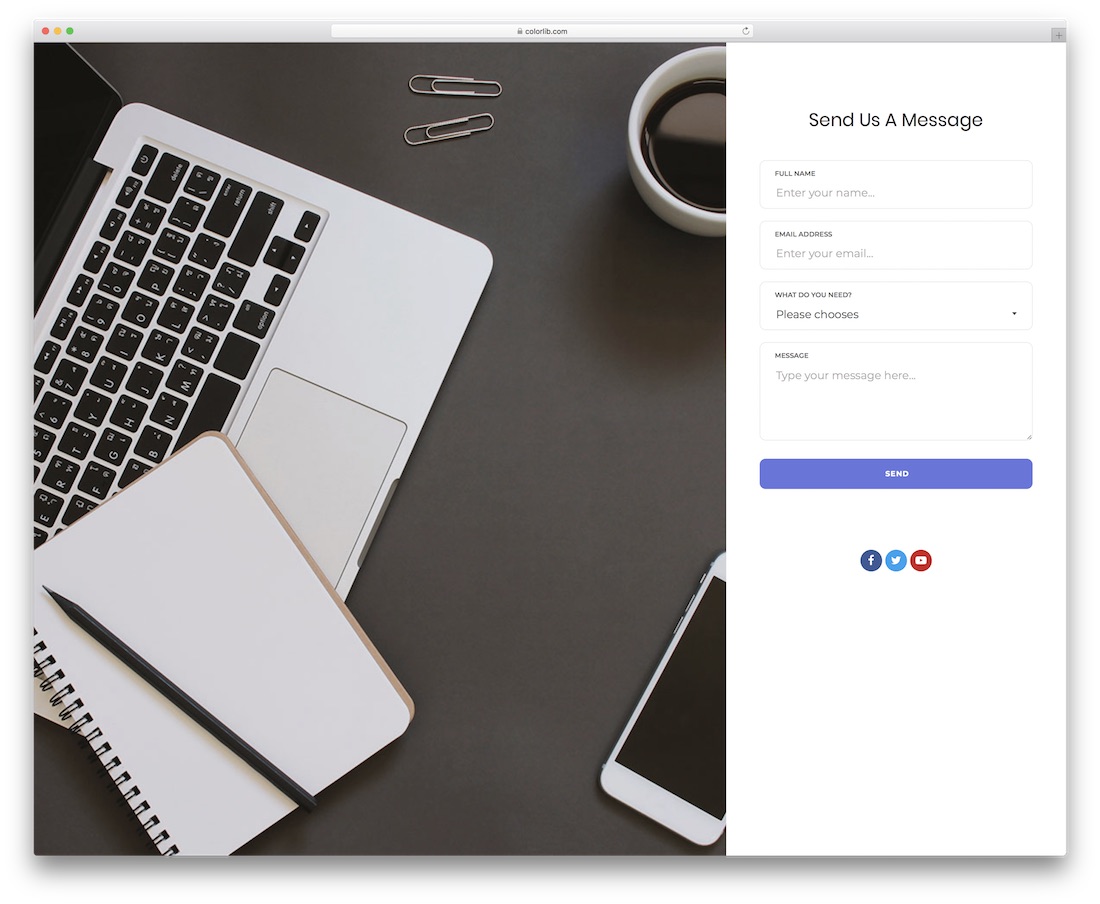
更多信息/下载演示Colorlib 的联系表 18

这个模板变体属于我上面提到的查询表单模板的第一类。 但它并不是完全基于选项的模板,我们也提供给自己的自定义消息。 在此模板中,用户必须选择部门,通过此选项,网站管理员和用户都会受益。 由于消息是直接发送到相应部门的,您可以在短时间内详细回复。 这个模板也是分屏设计,不过是整页模板。 在联系表单中,您有姓名、电子邮件地址、部门选择选项和自定义消息表单字段。 为了帮助您在底部的社交媒体中吸引访问者,您可以选择添加社交媒体个人资料链接。
 更多信息/下载演示
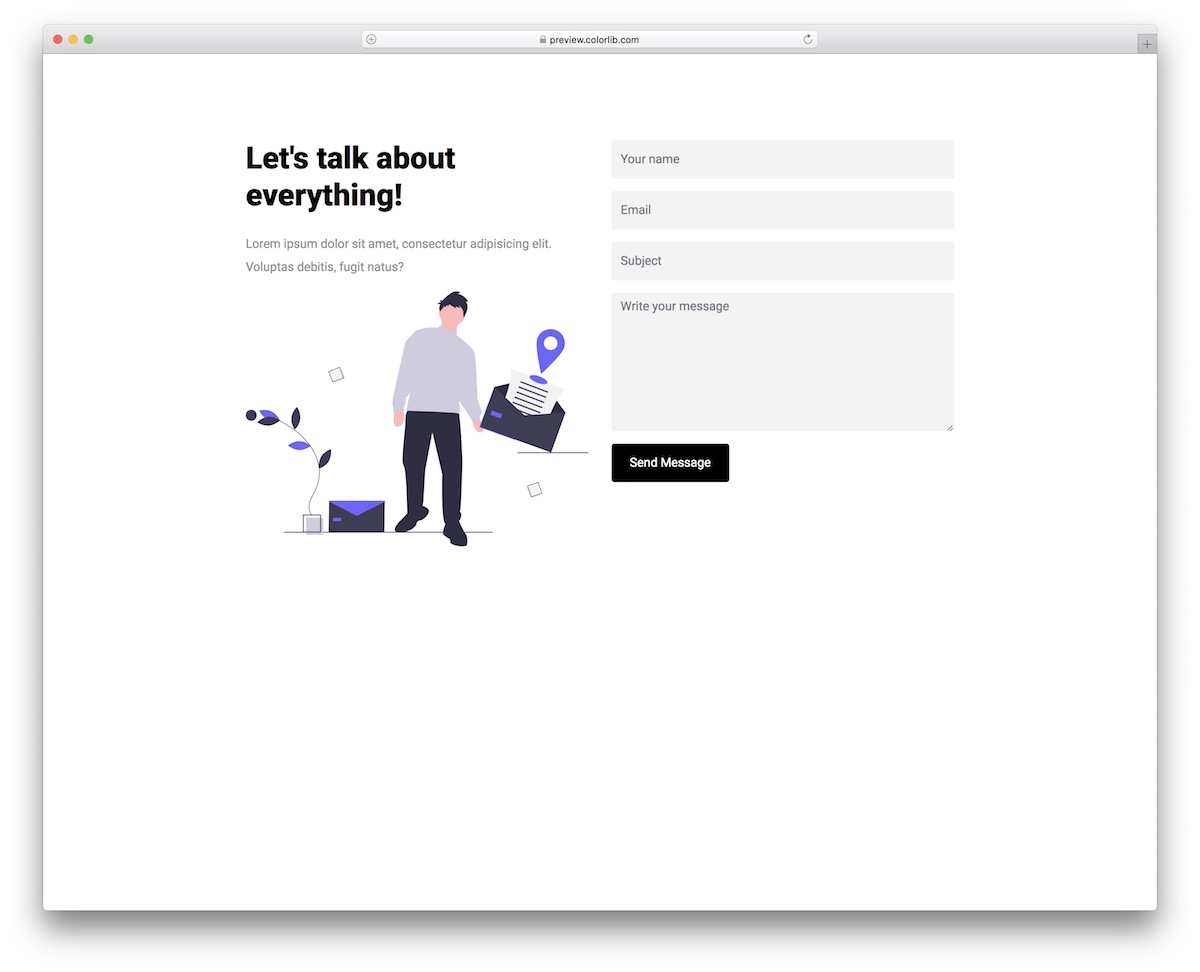
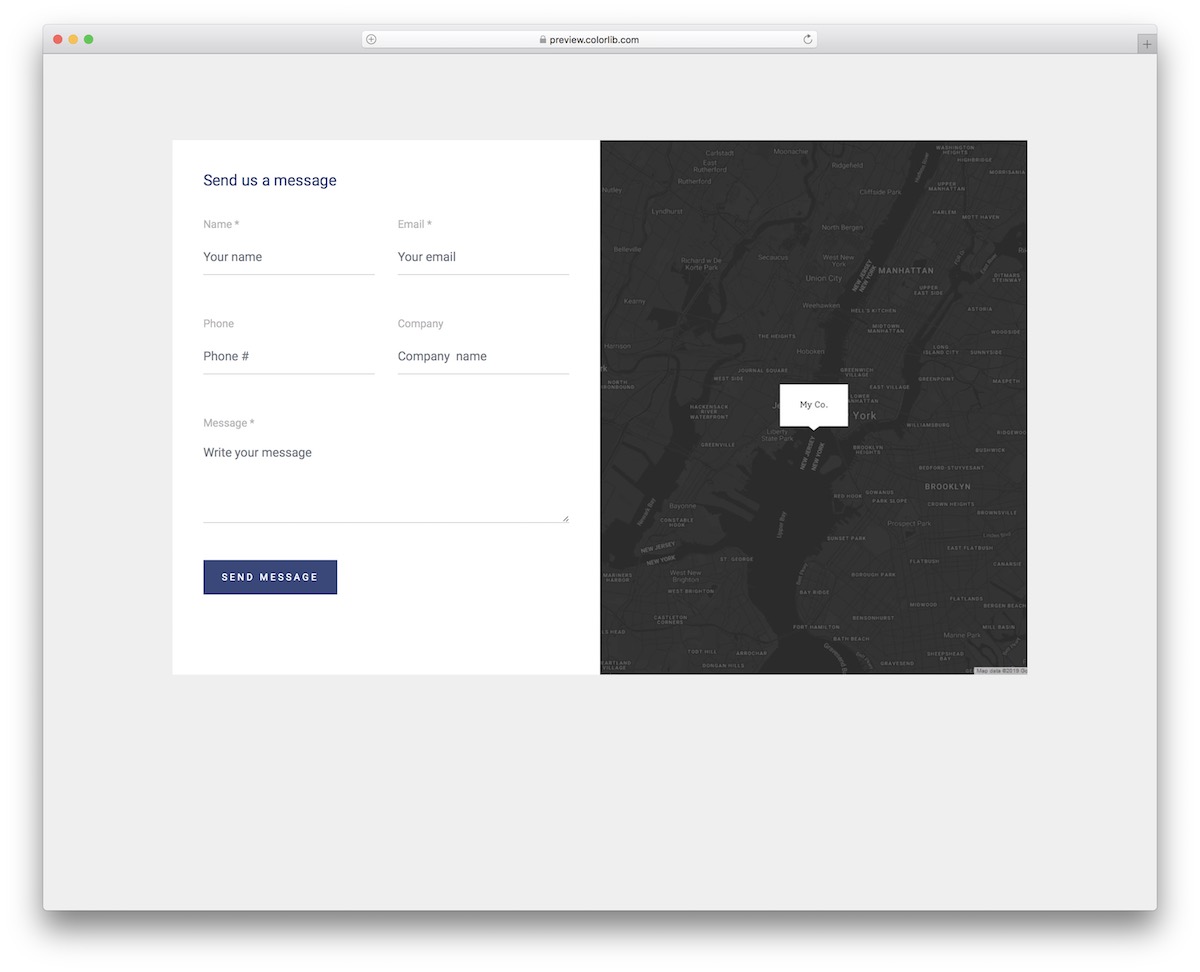
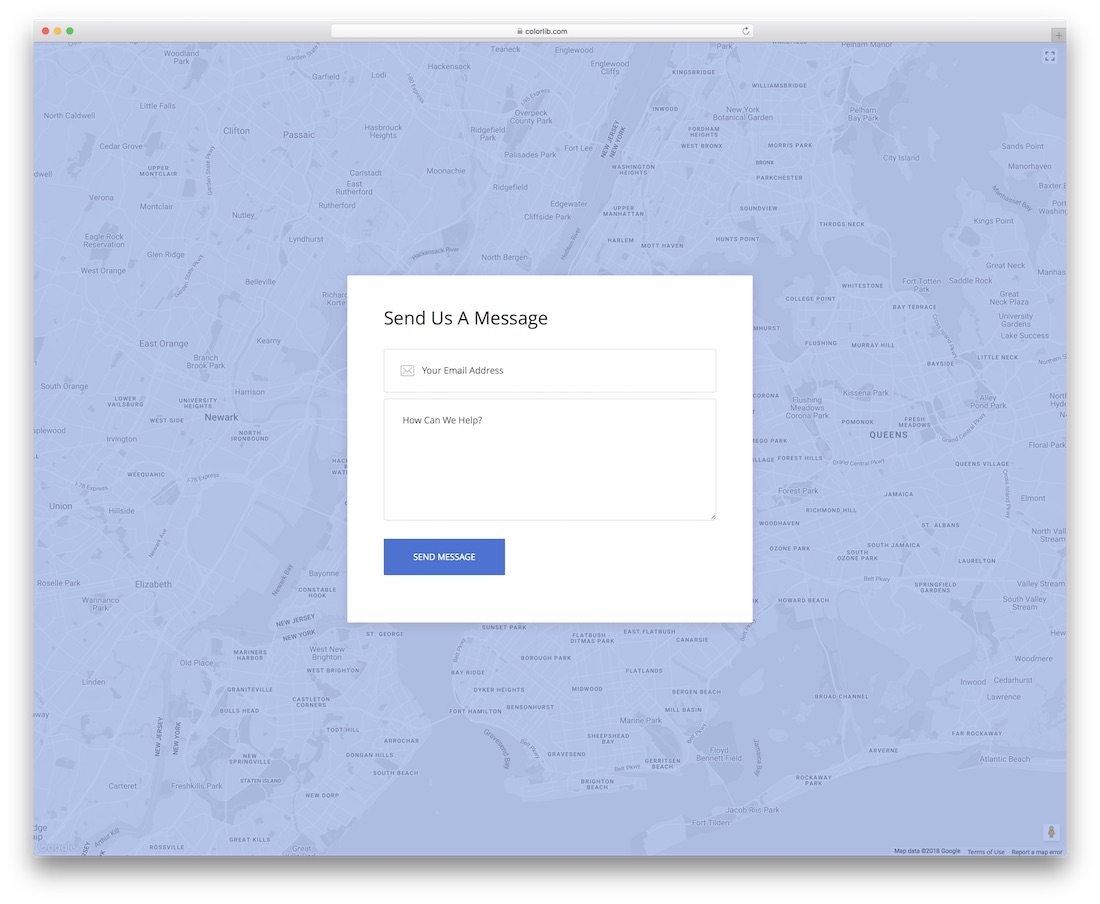
更多信息/下载演示Colorlib 的联系表 19

潜在客户生成总是有一个规则,过程越简单,潜在客户捕获数就越高; 在这种形式中使用了相同的原则。 使用此表单模板,您可以收集客户电子邮件地址和他们的消息,这很简单。 它是一个以地图为背景的整页模板。 联系表格采用干净的白色背景设计,以便在访问者键入时可以清楚地看到文本。 表单字段中添加了微妙的动画效果。 该模板使用最新的 HTML5 和 CSS3 框架。
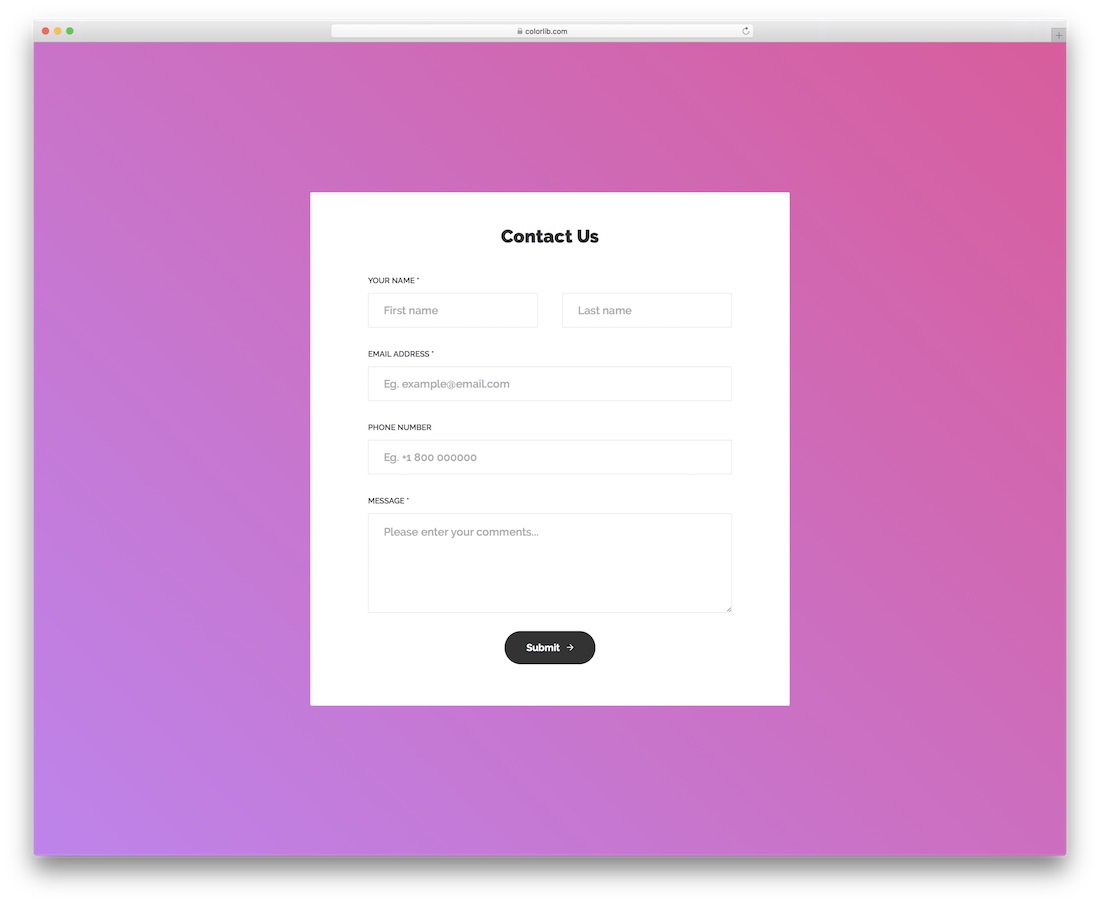
更多信息/下载演示Colorlib 的联系表 14

Contact Form 14 是一个色彩丰富的表单模板,非常适合现代时尚的创意网站模板。 干净的白色形式在渐变背景上看起来很整洁。 字段验证是在这个模板上完成的,所以如果用户错过了一个字段,它将被突出显示为一个红色框。 每个表单域都有大量的表单来容纳更长的文本。 还向号召性用语按钮添加了悬停效果,以赋予模板活泼的感觉。
更多信息/下载演示Colorlib 的联系表 15

Colorlib 的 Contact Form 15 是一个交互式网站模板。 该模板的直观设计使其非常适合联系表格和查询表格。 交互式地图背景使此模板与众不同。 作为背景给出的地图直接链接到 Google 地图,因此您可以获得通常在 Google 地图上获得的所有功能。 不仅在背景中,我们还对形式赋予了设计重要性。 微妙的智能动画效果指示用户他们当前正在编辑哪个字段。 此外,联系表单 15 使用最新的 HTML5 和 CSS3 框架,因此您可以使用此表单模板获得所有现代 Web 元素和效果。
更多信息/下载演示Colorlib 的联系表 16

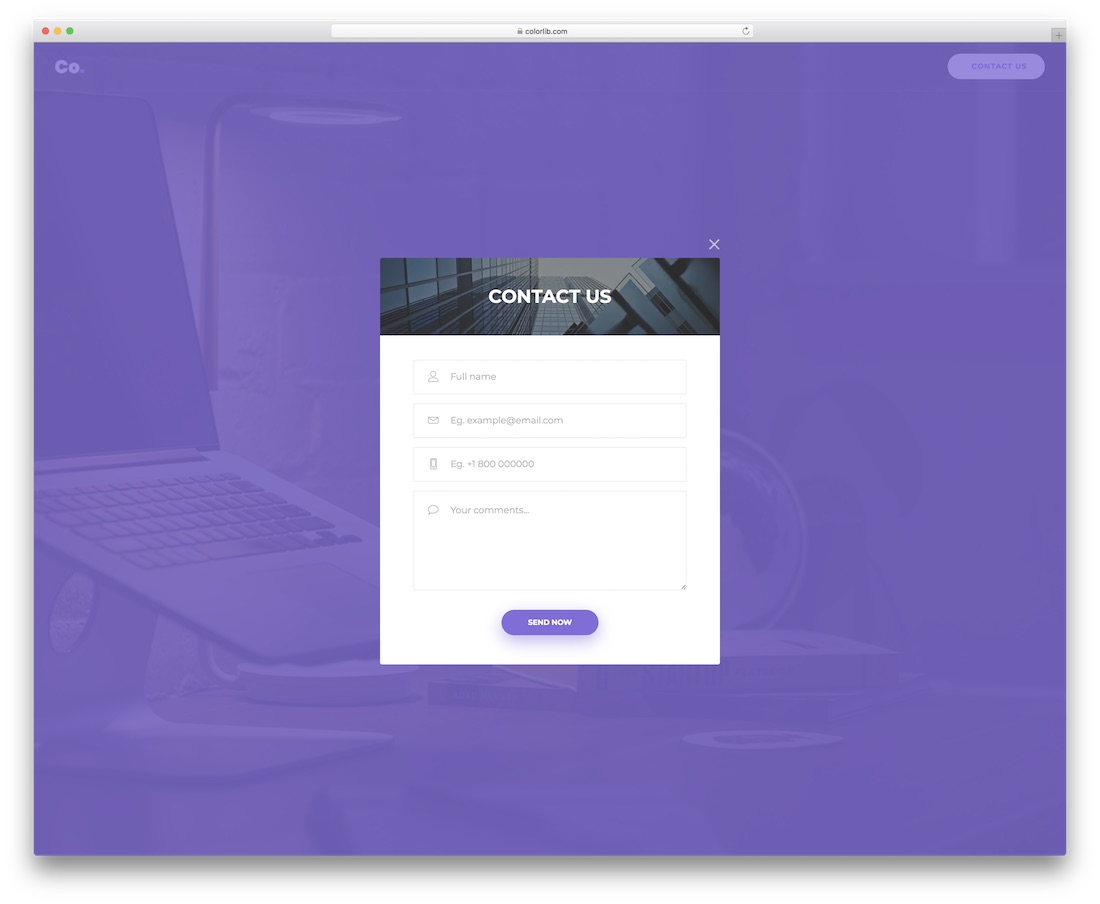
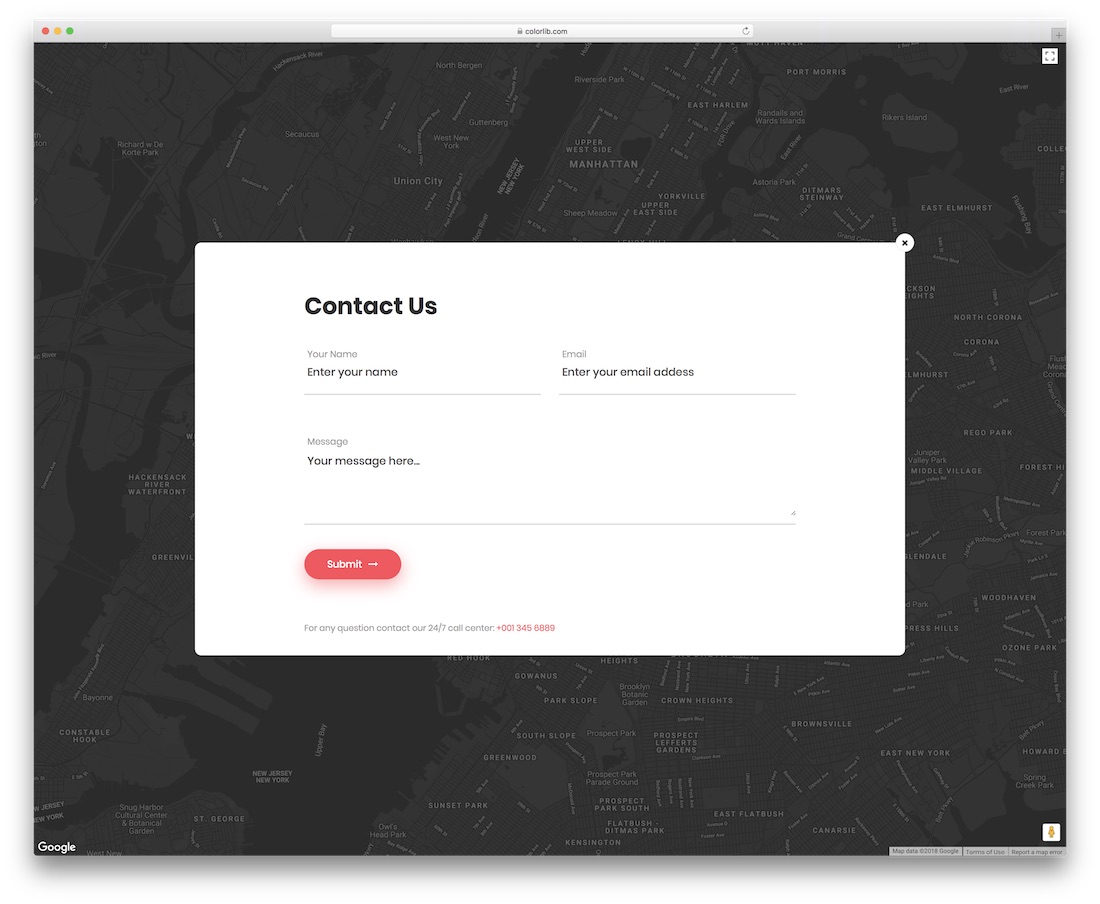
Contact Form 16 是一个简单而优雅的表单模板。 您可以在单页网站模板中使用这种类型的网站模板。 它是一种基于灯箱的表单。 因此,如果您希望客户立即联系您,而无需等待下一页加载,那么此模板将对您派上用场。 在表单域中使用轻描边线向量使这个模板看起来很专业。 我们使用蓝色作为灯箱效果的叠加,如果您有不同的配色方案,您也可以轻松自定义它。 联系表单 16 模板支持字段验证,因此您无需担心丢失信息。
更多信息/下载演示Colorlib 的联系表 20

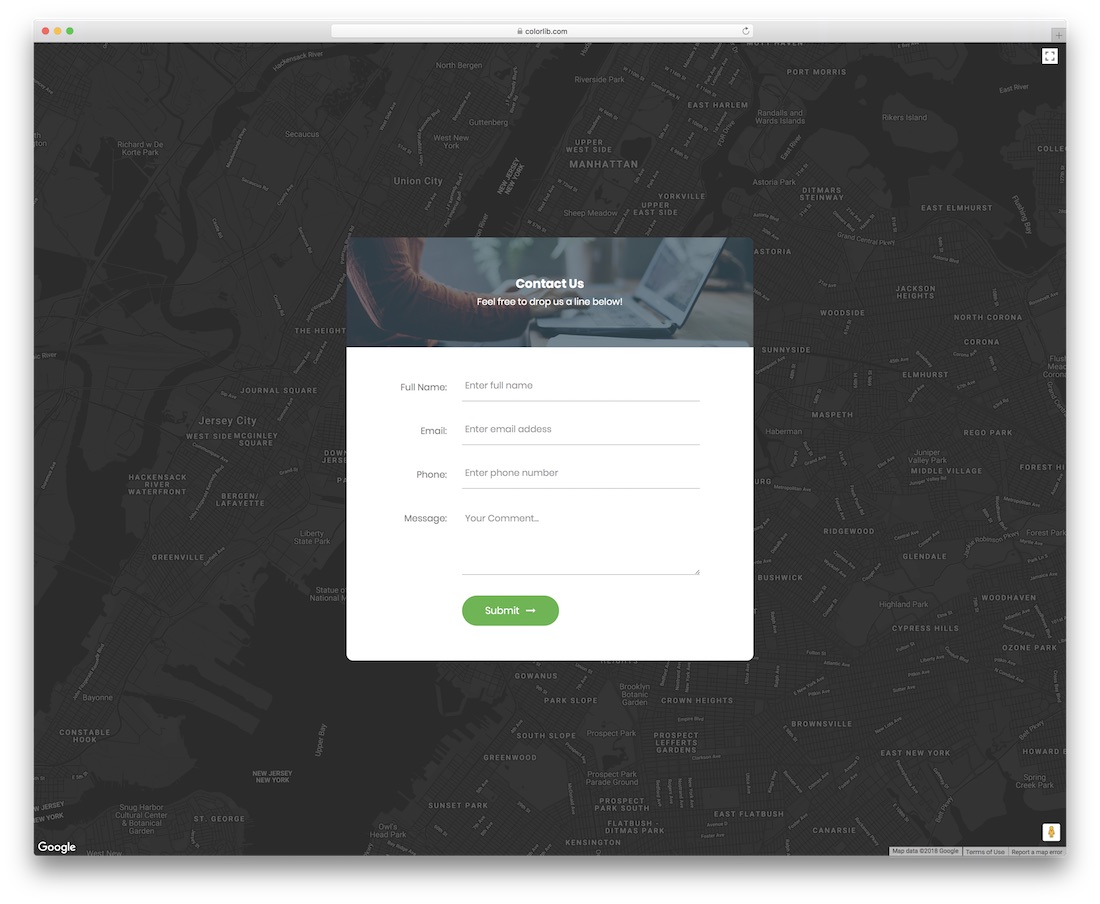
接触形式20也类似于上述形式类型十五的接触形式。 在此模板中,您还可以获得交互式地图背景。 这是一个简单的粗体表单模板,其中仅包含重要的表单字段。 由于只添加了重要的表单字段,您可以为给定的表单字段获得足够的空间。 视觉效果用于无声地指示用户在哪个字段中输入数据。 对于号召性用语按钮,使用粉红色。 因此,如果您正在寻找少女网站模板或幼儿园网站模板的表单模板,您可以使用此模板,因为配色方案主要与提到的网站模板类型相匹配。
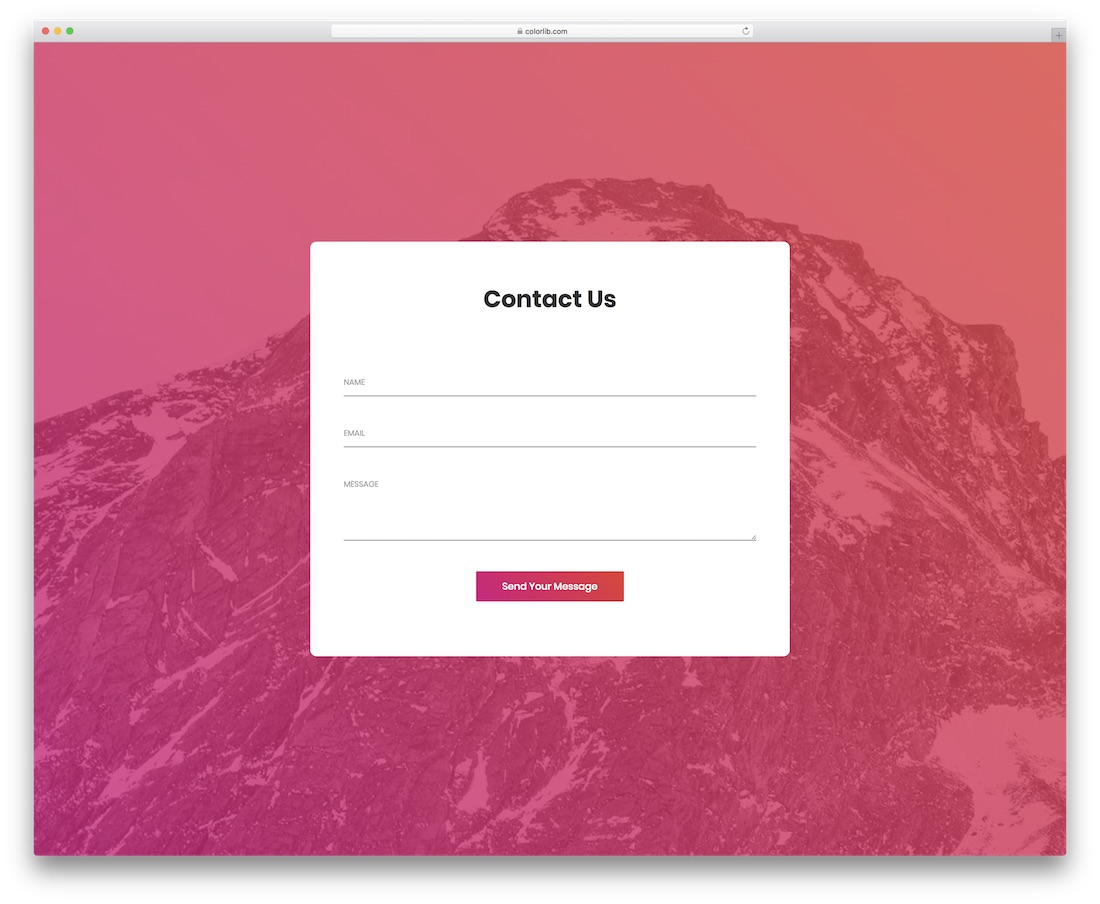
更多信息/下载演示Colorlib 的联系表 1

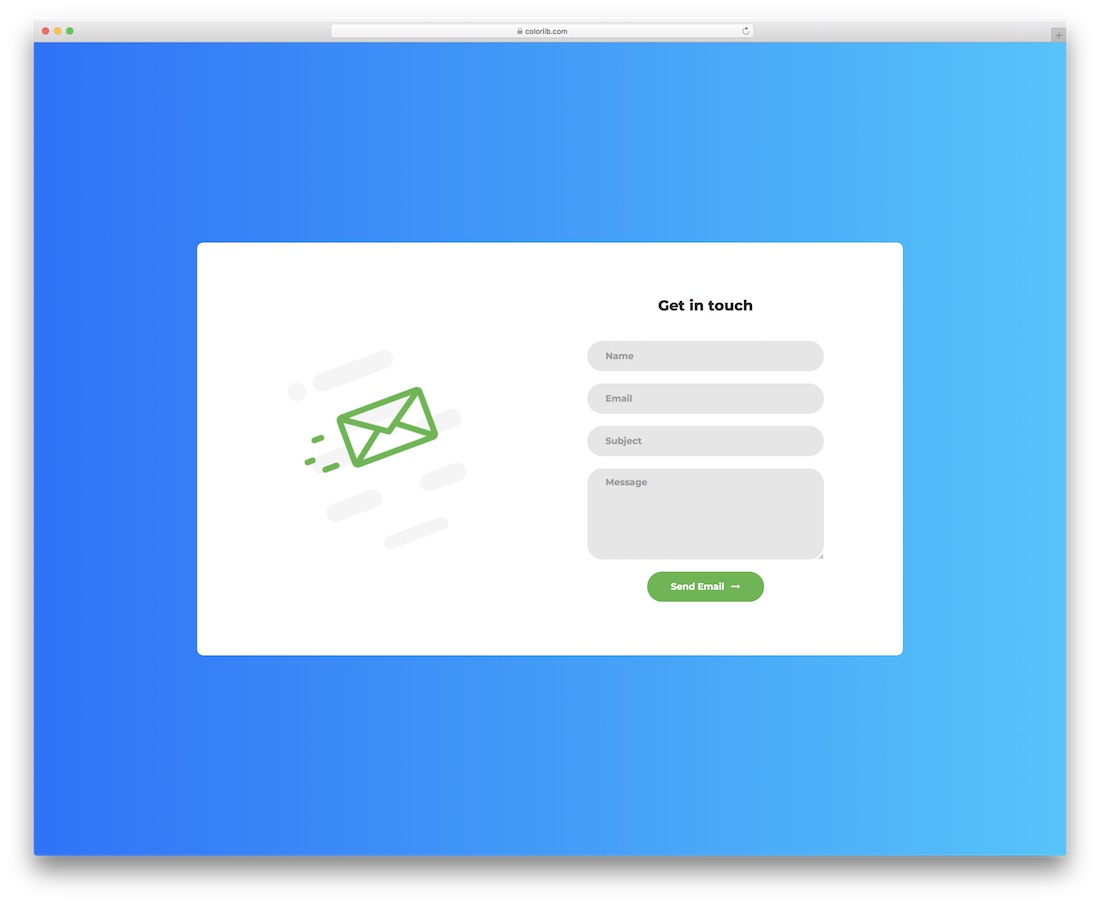
如果您查看过我们最近在建的模板列表,那么您可能已经看到了类似联系表单 1 的交互式模板。它是一种使用现代 Web 颜色、字体和效果的时尚表单模板。 它是最好的免费查询表单模板之一,它以适当的比例使用视觉效果,使表单模板与用户保持交互。 此模板是创意软件公司网站模板和应用程序登陆页面模板的最佳匹配。 它是使用纯蓝色作为背景的整页模板。 我们的开发人员使用最新的 HTML5 和 CSS3 框架来创建这个交互式表单模板。
更多信息/下载演示Colorlib 的联系表 2

联系表格二是一个丰富多彩的现代联系表格模板。 该模板的智能设计非常适合各种形式的多功能使用。 这是一个粗体模板,只有重要的表单字段,如姓名、电子邮件地址和消息。 号召性用语按钮使用流行的渐变色,悬停效果也使用渐变色。 由于渐变色是当今网站设计中的流行元素,因此这种配色方案很容易适用于任何现代 HTML5 网站模板。 使用动画效果等小线填充来指示用户他们是哪个字段。
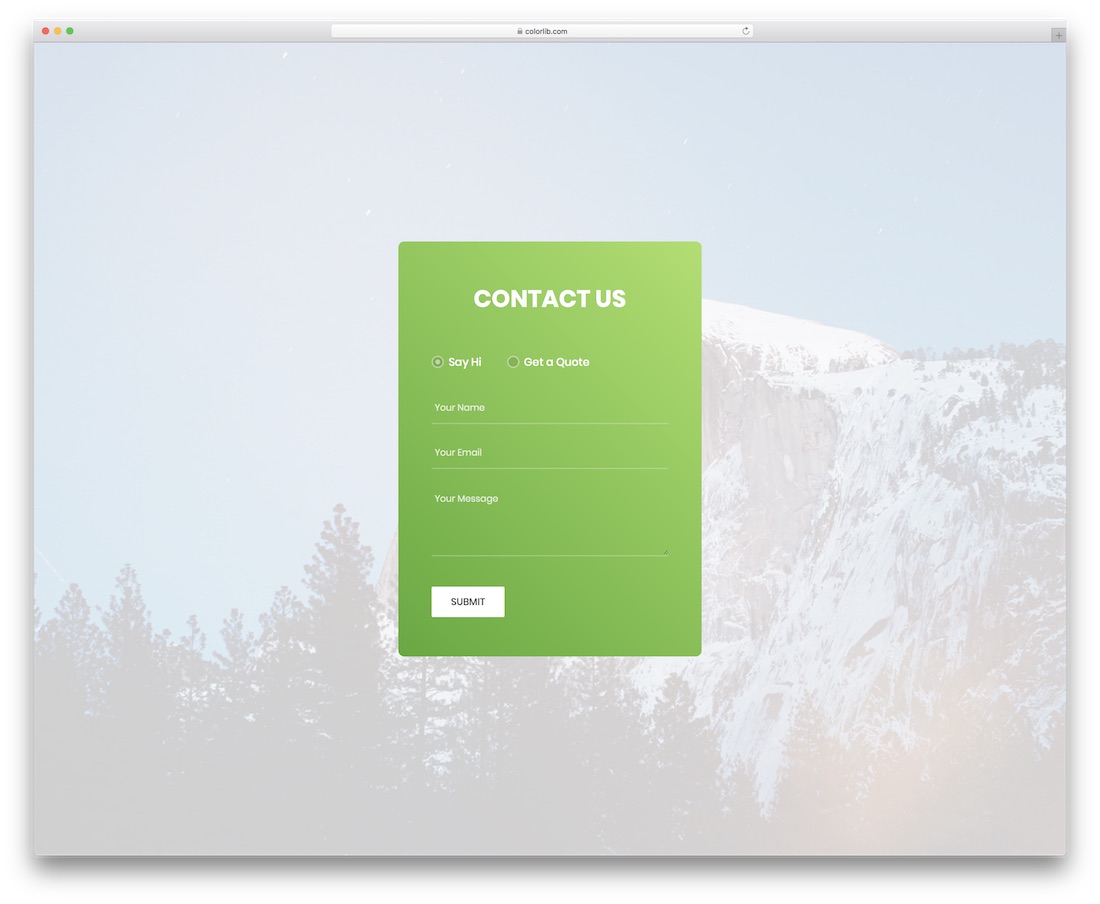
更多信息/下载演示Colorlib 的联系表 3

联系表格 3 是我们提供的另一个多功能表格模板。 我们还在预订表单模板集合中提到了这个模板,这显示了这个模板如何适合任何类型的表单。 该模板包括我在本文前面提到的两种类型的查询表单模板。 用户可以向您发送通用消息,也可以选择一个部门并获得直接回复。 它是一个带有图像背景的整页模板,对于联系表单,我们使用纯绿色作为配色方案。 具有专业外观的字体和白色文本颜色使彩色背景上的文本更容易辨认。
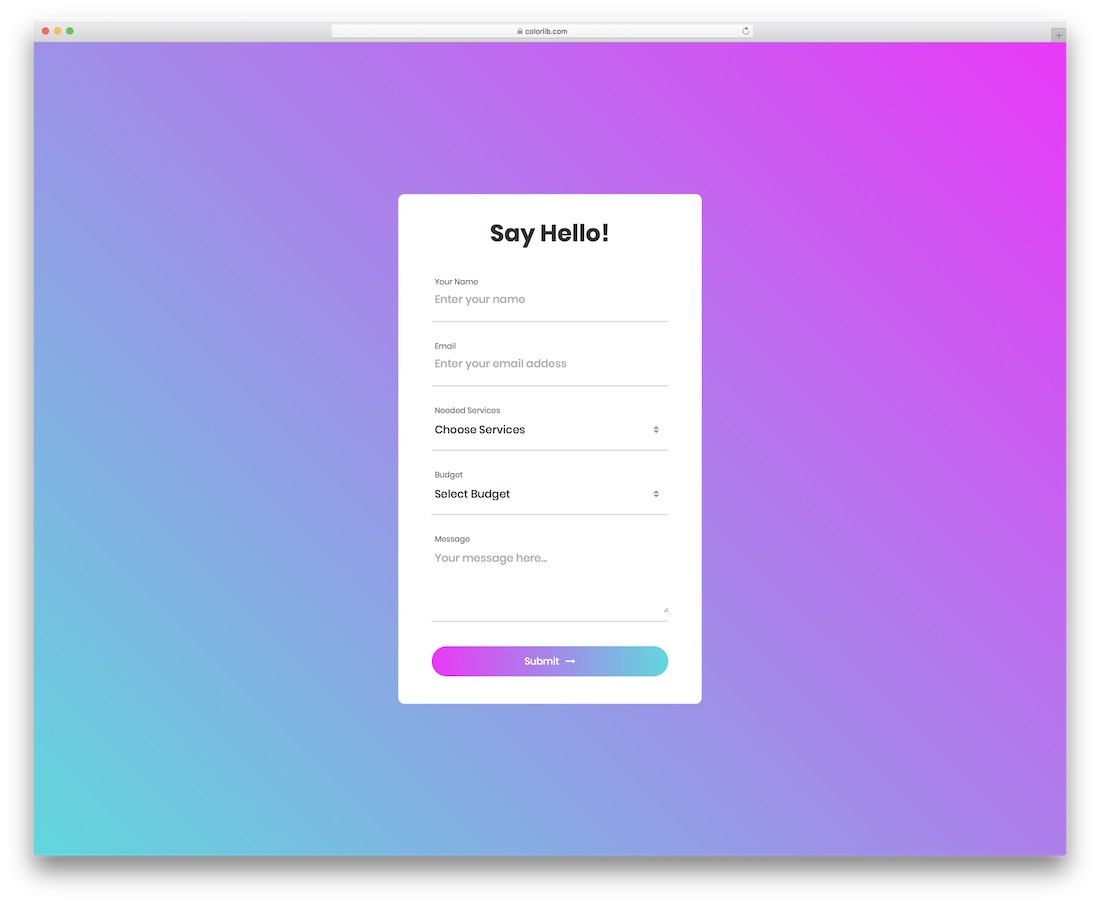
更多信息/下载演示Colorlib 的联系表 4

联系表格 4 是一个丰富多彩的表单模板。 它几乎类似于第三版联系表单,但在此模板中,您只有条件表单模板。 在这个模板中,访问者可以选择服务和预算,所有其他字段都没有字符限制。 该模板使用颜色渐变作为配色方案。 对于悬停效果,还使用了渐变颜色,因为使用了反向渐变,这为模板的整体外观增添了更多的丰富性。 以适当的比例使用粗体和常规文本,以便用户可以轻松阅读字段上的文本。
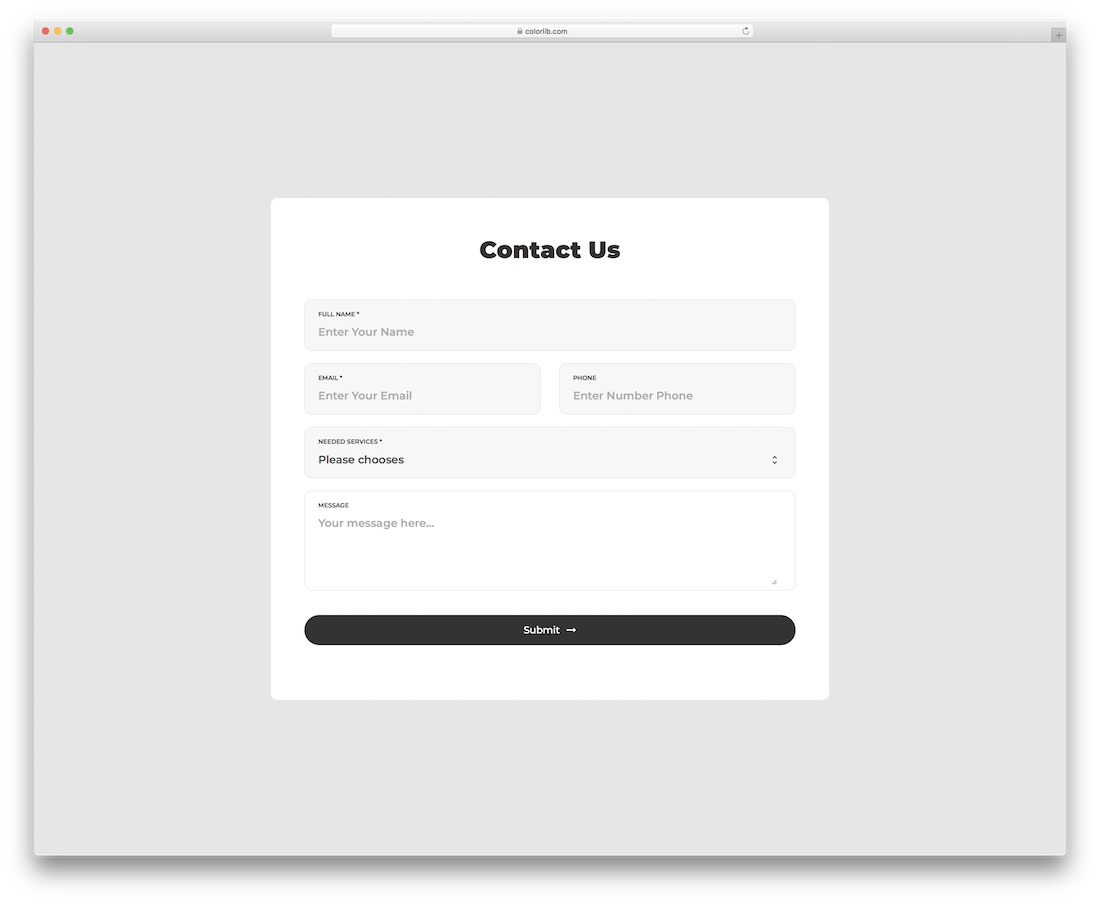
更多信息/下载演示Colorlib 的联系表 5

Colorlib 的 Contact Form 5 是一个简单明了的表单模板。 凭借其简洁的设计,该模板可轻松适用于所有类型的网站。 功能明智这个模板是一个功能齐全的表单,它具有表单字段验证和悬停效果。 您所要做的就是与您的联系表格软件集成。 由于表单很简单,您可以添加自己的 CSS 以使此模板适合您现有的 HTML 网站模板设计。 使用此模板,您可以获得姓名、电子邮件、服务部分选项和短信等字段。
更多信息/下载演示Colorlib 的联系表 6

联系表单六模板是此免费查询表单模板列表中的一个略有不同的表单模板。 我们没有直接为您提供表单,而是添加了一个发光的邮件图标,单击它会出现表单。 表格简单而宽阔,有很多空间来处理长文本。 视觉效果也保持微妙,以便可以在专业网站模板中使用。 该模板再次使用链接到谷歌地图的交互式地图背景。 该模板使用最新的 HTML5 和 CSS3 框架,因此,您可以获得现代 Web 元素、流畅的动画和时尚的颜色。
更多信息/下载演示Colorlib 的联系表 7

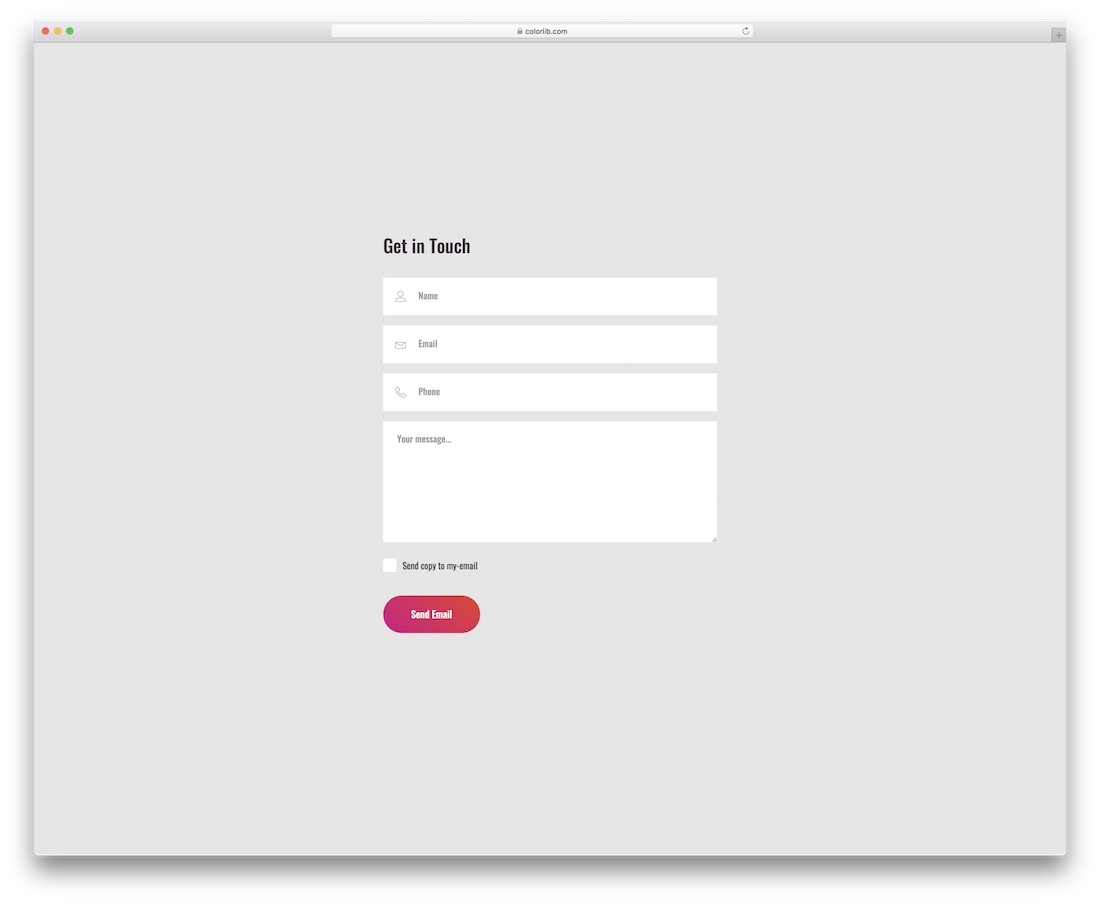
联系表格 7 也是一个简单干净的表格模板。 该模板简洁优雅的风格使其成为通用表单模板,可用于任何类型的表单。 此模板包括的表单字段包括姓名、电子邮件、电话和个人消息。 线条图标用于间接指示表单字段。 一些网站所有者将表格的副本发送到访问者的电子邮件,以便他们可以使用它以供日后参考。 在此模板中,我们为您提供了添加复选框的选项,让用户选择是否要在其电子邮件收件箱中复制。
更多信息/下载演示Colorlib 的联系表 8

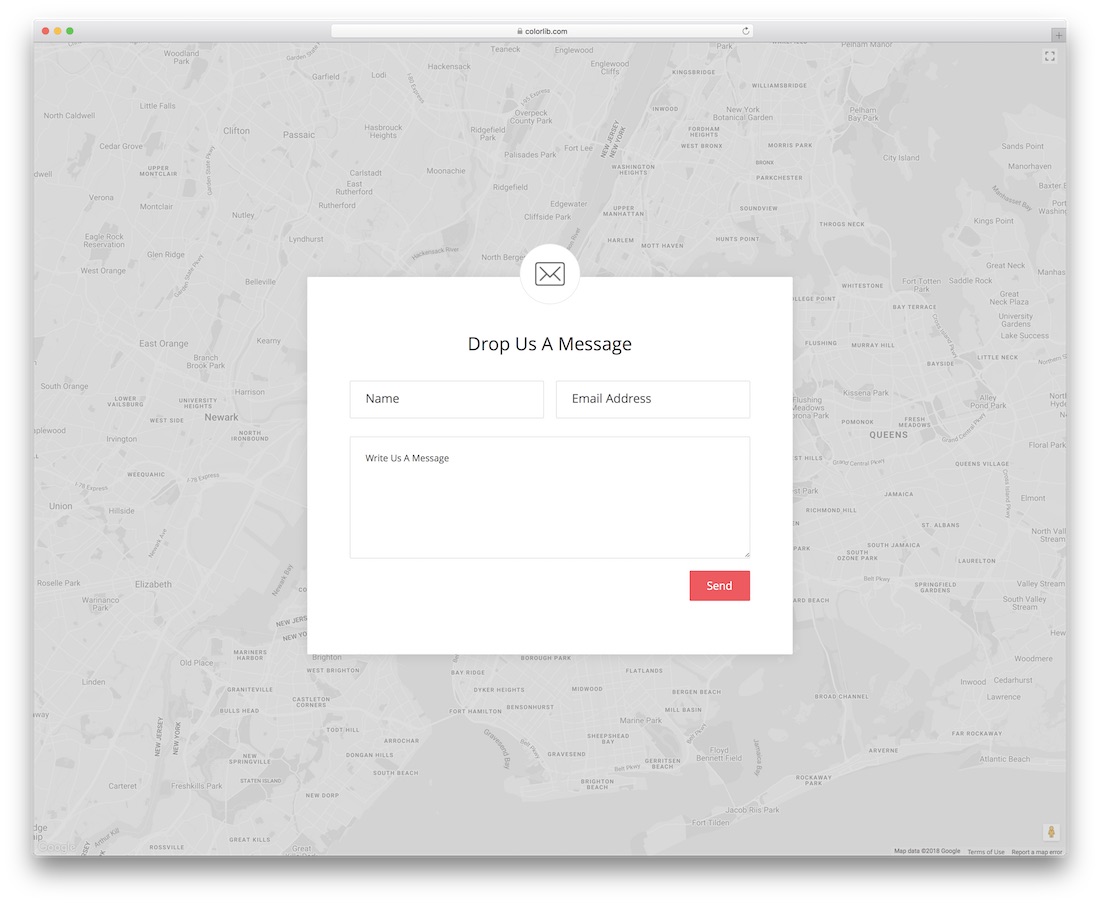
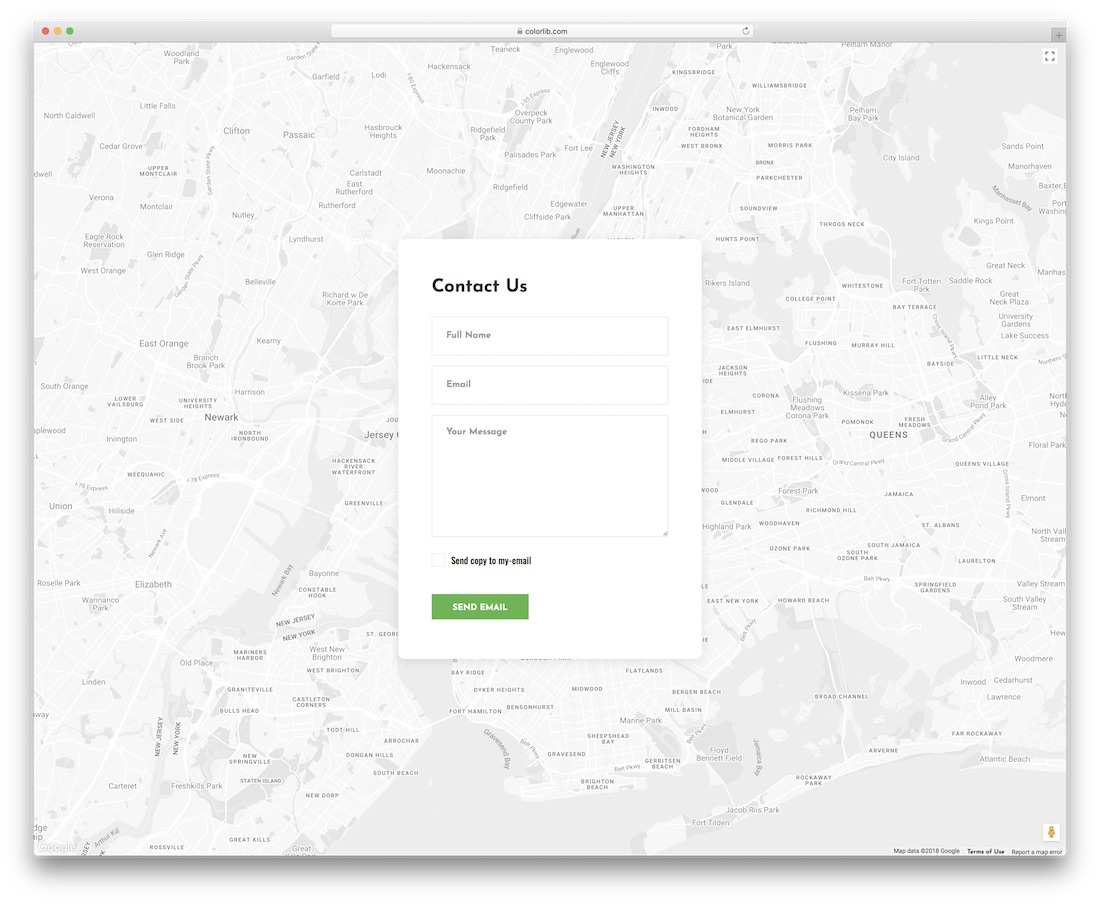
Contact Form 8 是第六版和第七版表单模板的混合体。 您将获得一个简单而干净的联系表格和一个交互式地图背景。 在表单中,您可以获得姓名、电子邮件地址和个人消息表单字段。 您还有一个发送副本到电子邮件复选框,以帮助用户选择他们是否需要与您进行对话的副本。 该模板使用 HTML5 和 CSS3 框架。 它很流畅,对用户交互反应也很快。
更多信息/下载演示Colorlib 的联系表 9

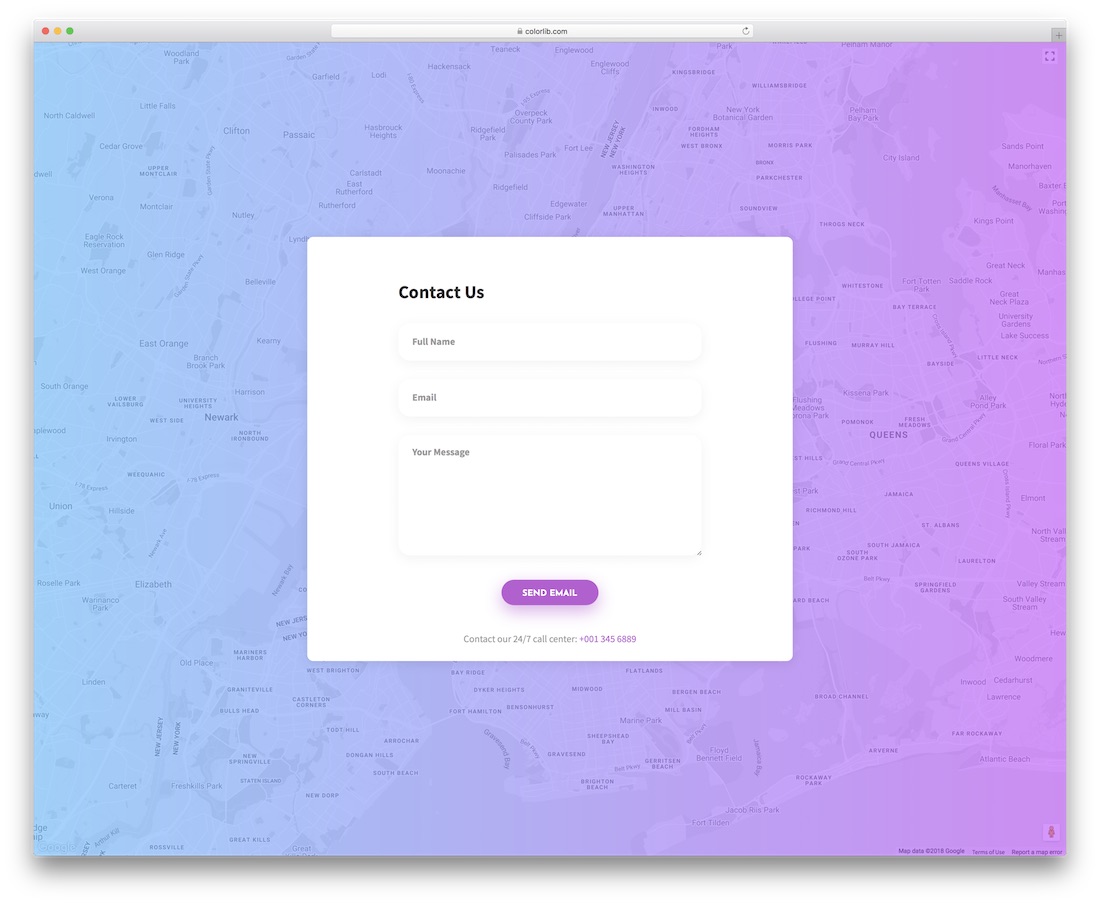
第九次联系表格迭代是联系表格八的彩色版本。 该模板还具有交互式地图背景,该背景由透明渐变色覆盖层覆盖。 模板使用了蓝色和粉色的渐变混合,看起来现代优雅。 联系表单字段中的投影效果使其与白色背景不同。 所有表单字段都支持字段验证,因此当用户错过某个字段时,错误消息会以鲜红色显示。 在号召性用语按钮的正下方,我们提供了一个选项来添加您的联系方式,以便用户可以根据需要直接与您联系。
更多信息/下载演示Colorlib 的联系表 10

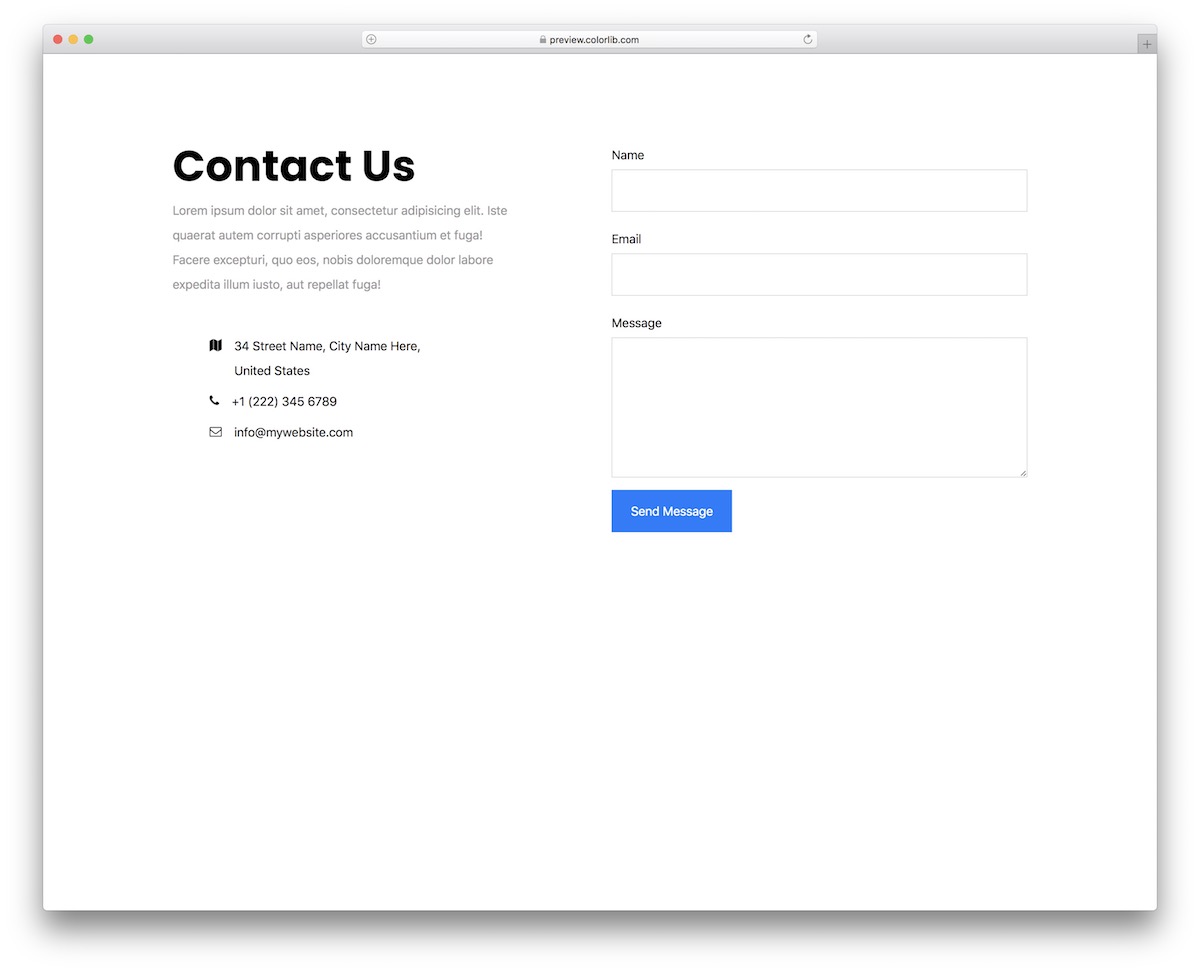
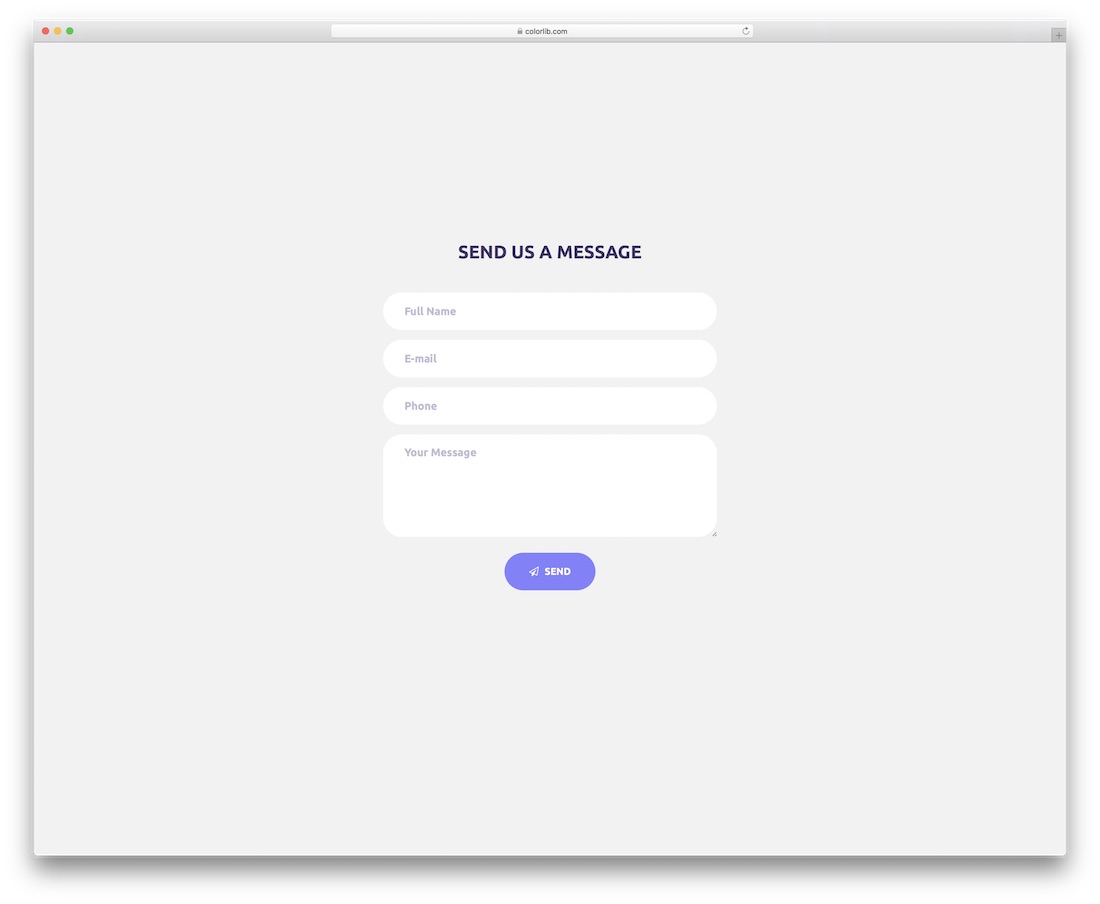
联系表格十是一个干净且专业的表格模板。 其简单干净的外观使此表单模板非常适合各种类型的网站表单和网站模板。 不仅在设计上,我们还使视觉效果变得简单,但它们也很有吸引力。 使用此模板,您可以获得姓名、电子邮件地址、电话和个人消息文本列等表单字段。 表单使用文本来指示表单域。 号召性用语按钮中使用了一个小线向量,这是此模板设计中唯一的图标。 作为开发人员,使用简单设计模板的好处是您可以根据需要使用或自定义模板。
更多信息/下载演示Colorlib 的联系表 11

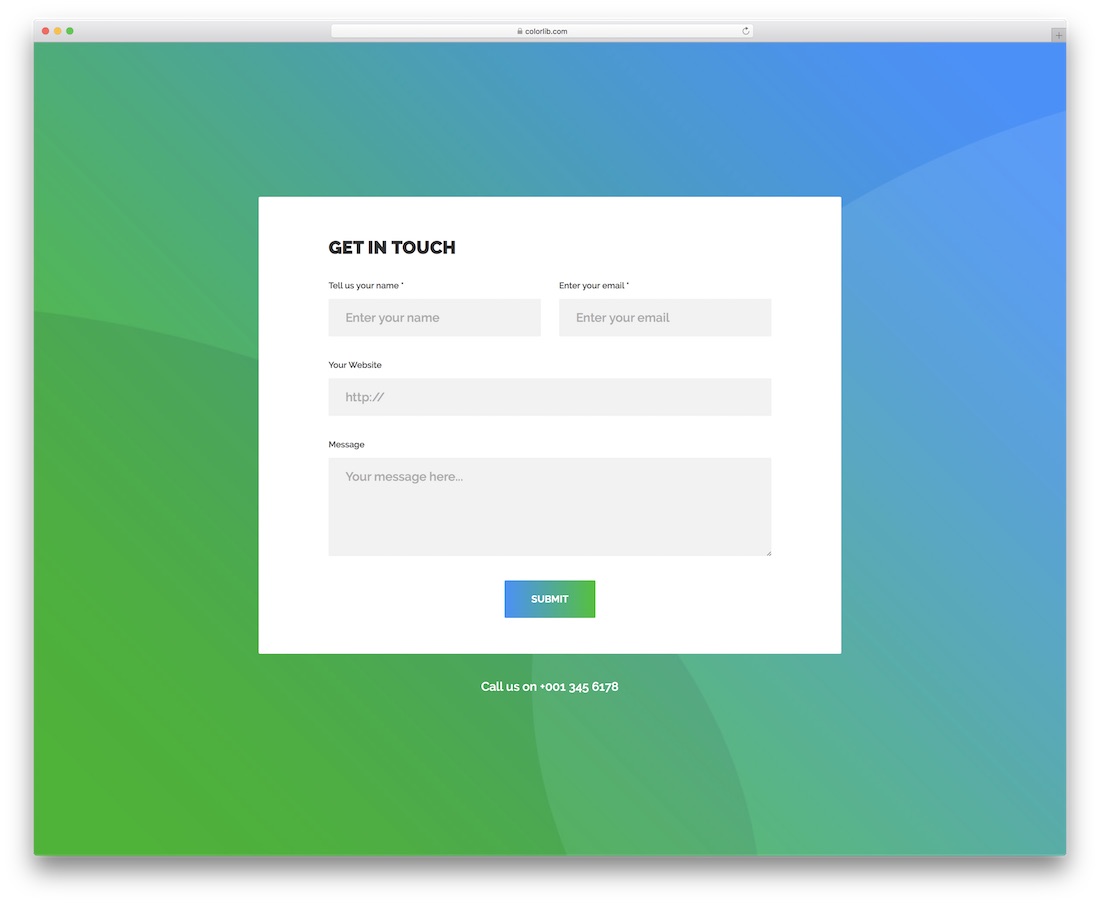
此表单模板专为现代时尚网站和创意专业人士的个人网站模板而设计。 时尚的绿色和蓝色渐变用作模板的配色方案。 在干净的白色背景下,表格看起来与渐变背景不同。 白色背景也使文本清晰易读。 使用此模板,您可以获得电子邮件、姓名、网站地址和消息文本框等表单字段。 号召性用语按钮也使用渐变作为按钮颜色。 感谢 HTML5 和 CSS 框架使用现代 Web 元素创建了这个丰富多彩的表单模板。 在页面底部,您可以选择添加您的联系电话,以便客户在需要时可以直接通过电话与您联系。
更多信息/下载演示Colorlib 的联系表 12

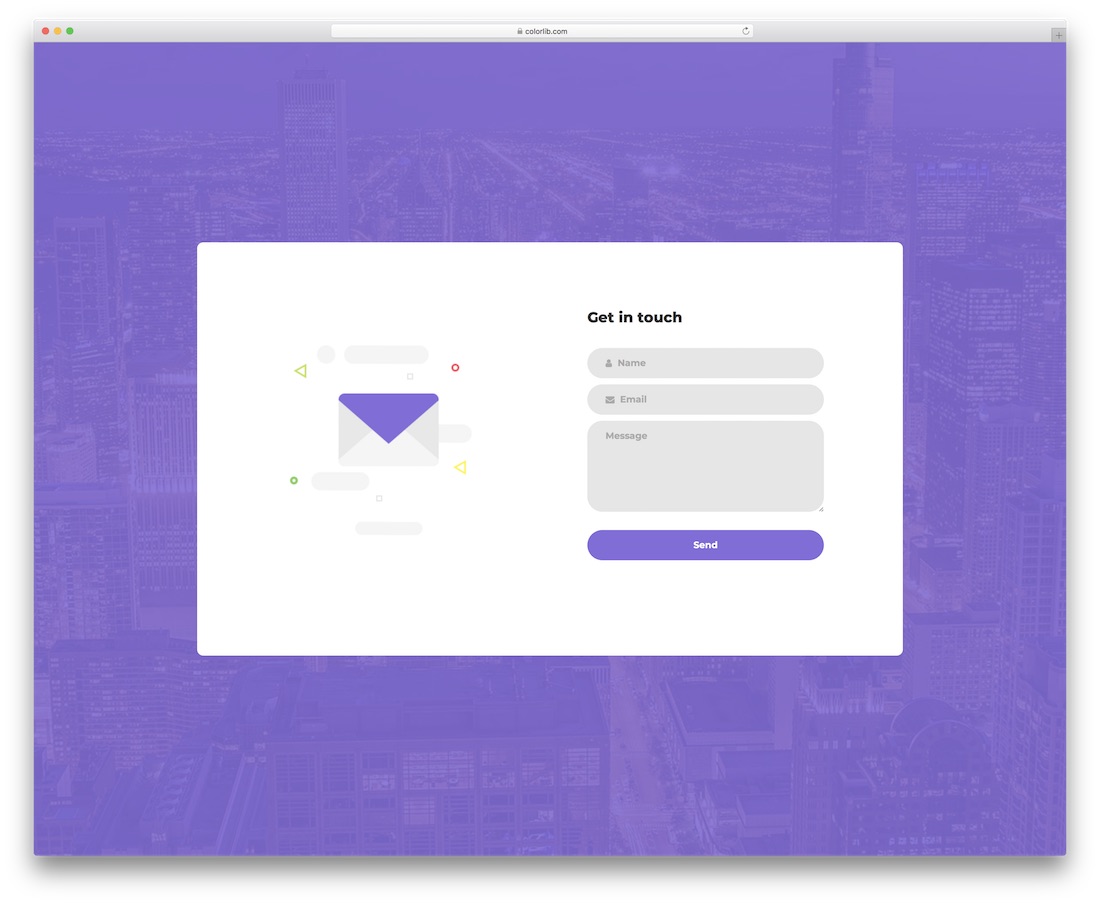
第十二个版本是一个交互式表单模板,就像联系表单一样。 在左侧,您有一个彩色交互矢量,它根据光标在其上的移动做出响应。 右手边有表单域; 它具有姓名、电子邮件和消息表单字段。 所有表单字段都支持字段验证。 当一个字段被留下时,它会显示为红色框,用户可以通过将鼠标悬停在警告符号上来推断错误。 由于它是一个完整的页面模板,我们使用了具有现代色彩叠加效果的图像背景。
更多信息/下载演示Colorlib 的联系表 13

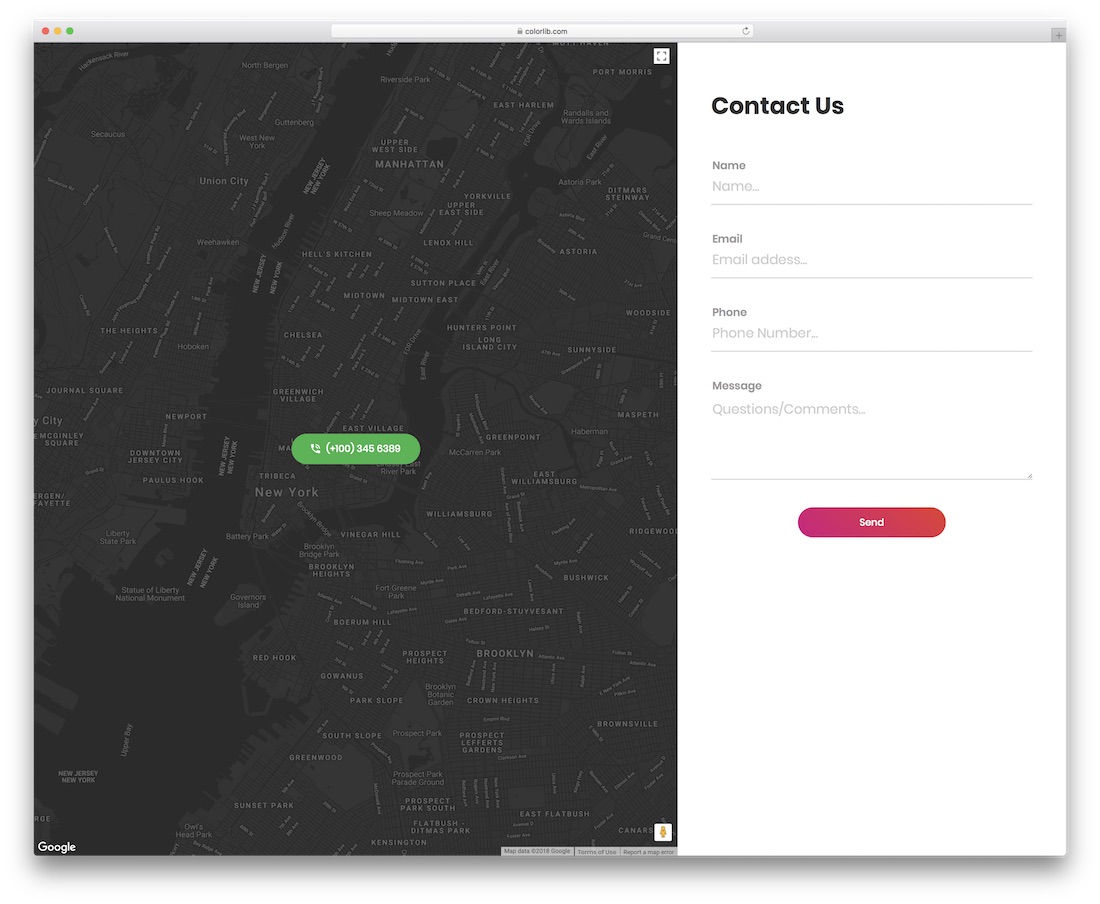
联系表格十三是一个分屏设计网站模板。 在左侧,您有一个与 Google 地图持续同步的交互式地图。 用户还可以在此模板中展开并查看您的办公地点。 您可以在此模板上获得 Google 地图的所有基本功能。 在右侧,您有包含姓名、电子邮件电话和消息表单字段的表单。 为了帮助访问者直接通过电话联系到您,我们添加了一个静态支架来显示您的联系电话。 与此列表中的大多数查询表单模板一样,此模板也支持字段验证。 因此,获得错误信息的可能性降低了。 与所有其他模板一样,该模板也使用 HTML5 和 CSS3 框架。
更多信息/下载演示这些是我们设计和开发的一些最好的免费查询表单模板。 正如您所看到的,大多数模板都遵循自适应设计,因此您只需进行少量更改即可将这些模板用于任何表单。 大多数模板都支持字段验证,并且所有模板都具有现代视觉效果。
总的来说,这些免费的查询表单模板是一个完整的包,涵盖了所有基本功能。 由于所有这些都是 HTML 模板,您所要做的就是将这些模板手动添加到您现有的网站中。
