ウェブサイト2021のためのトレンドフリーお問い合わせフォームテンプレートの40ベスト
公開: 2021-05-17これは、プロジェクトに快適に使用できる、用途の広い無料の問い合わせフォームテンプレートの最も広範なバンドルです。
お問い合わせフォームは、あなたとあなたの顧客の間の架け橋として機能します。 製品をユーザーフレンドリーで詳細な明確なドキュメントやサービスを説明するために作成するWebサイトのコンテンツにすることにどれほど熱心であっても、ユーザーが必要とする可能性のある細かい詳細を見逃す可能性があります。
ウェブサイトの所有者である私たちは、フォームを通じてかなりの量の貴重なリードを獲得できることを知っています。 特にスタートアップはサイト訪問者からの問い合わせが多く、その場合は問い合わせフォームが重要な役割を果たします。 この投稿では、最高の無料お問い合わせフォームテンプレートを集めました。
照会フォームテンプレートについて言えば、それらは2つの大きなカテゴリに分類できます。 1つは構造化された問い合わせフォームで、ユーザーは指定されたオプションのセットから質問を選択する必要があります。
もう1つは一般的なタイプで、ユーザーはあなたの製品についてオープンに問い合わせることができます。 組織に複数の部門が含まれている場合は、2番目の照会フォームテンプレートが最も優勢です。最初のモデルが役立ちます。
この無料のお問い合わせフォームテンプレートリストに、両方のタイプのお問い合わせフォームを追加しました。 これらの無料のお問い合わせフォームテンプレートはすべて、社内のColorlibチームからのものであり、トレンディで適切に設計されたテンプレートを無料で入手できます。 好きなテンプレートをダウンロードしてお楽しみください。
最高の無料お問い合わせフォームテンプレート
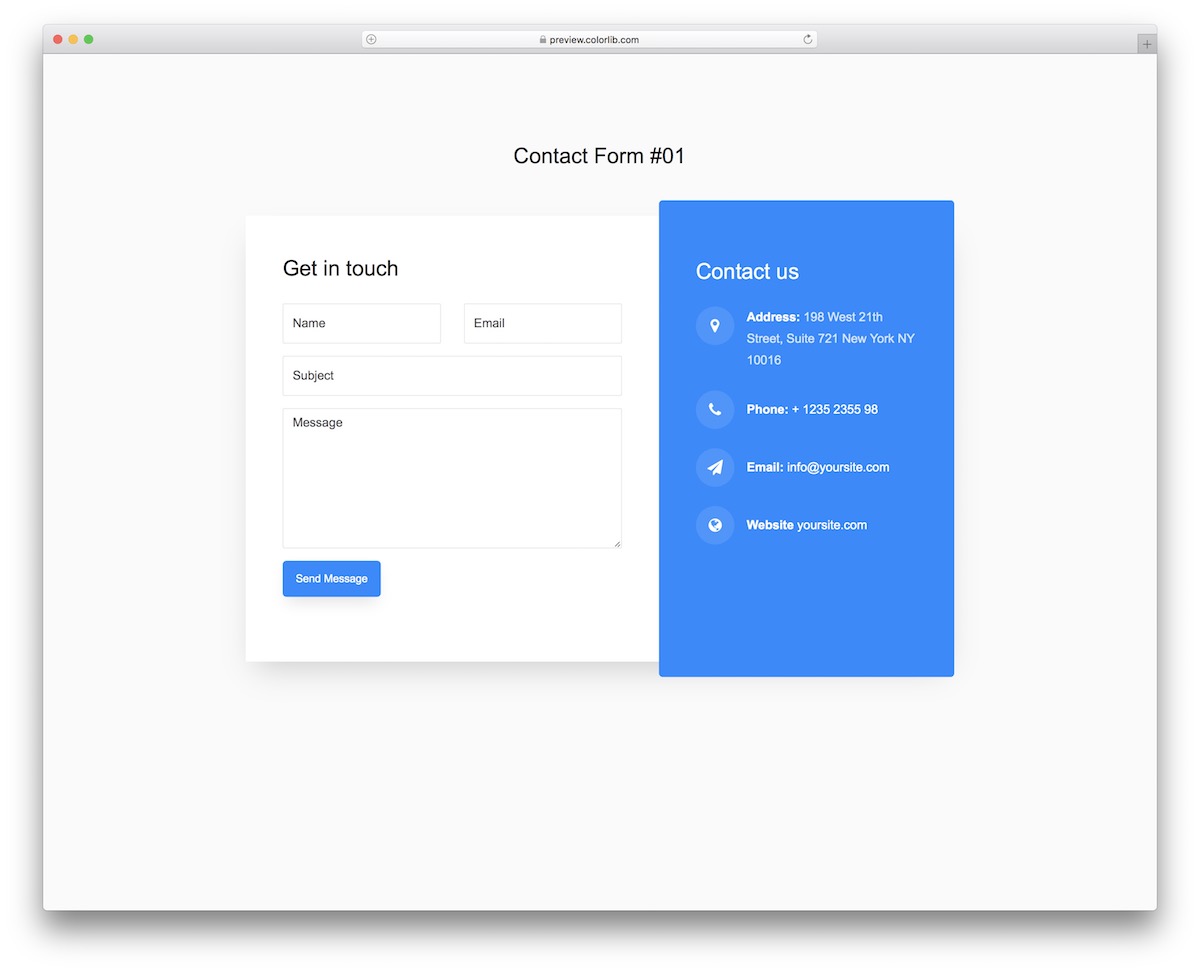
お問い合わせフォームV01

お問い合わせフォームV01は、お問い合わせの詳細/情報を追加したいすべての人のための基本的なお問い合わせフォームと呼ぶことができます。
誰かがあなたにメッセージを送る代わりにあなたに電話をかけたい場合–あなたの電話番号を追加してください。 または、直接訪問したい場合は、住所を追加してください。 それでおしまい!
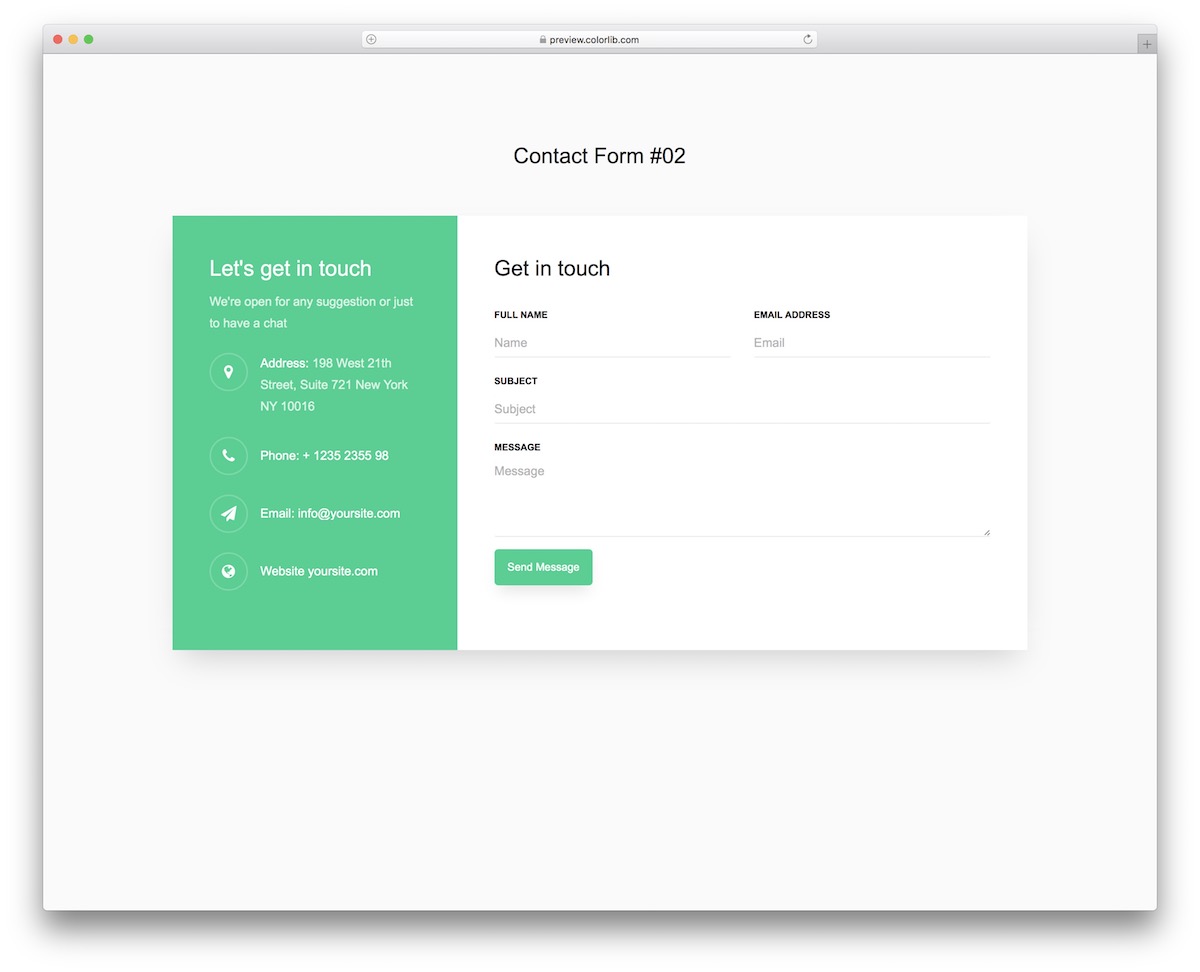
詳細/デモのダウンロードお問い合わせフォームV02

お問い合わせフォームV02は、V01テンプレートのわずかなバリエーションです。 デフォルトでは緑色で表示され、右側に連絡フォーム、左側に追加情報があります。
ユーザーフレンドリーなコードにより、カスタマイズの微調整や改善をすばやく実行できます。 色のオプションを変更して、別のテキストを追加するように。 ただし、デフォルト設定をそのままにしておくこともできます。
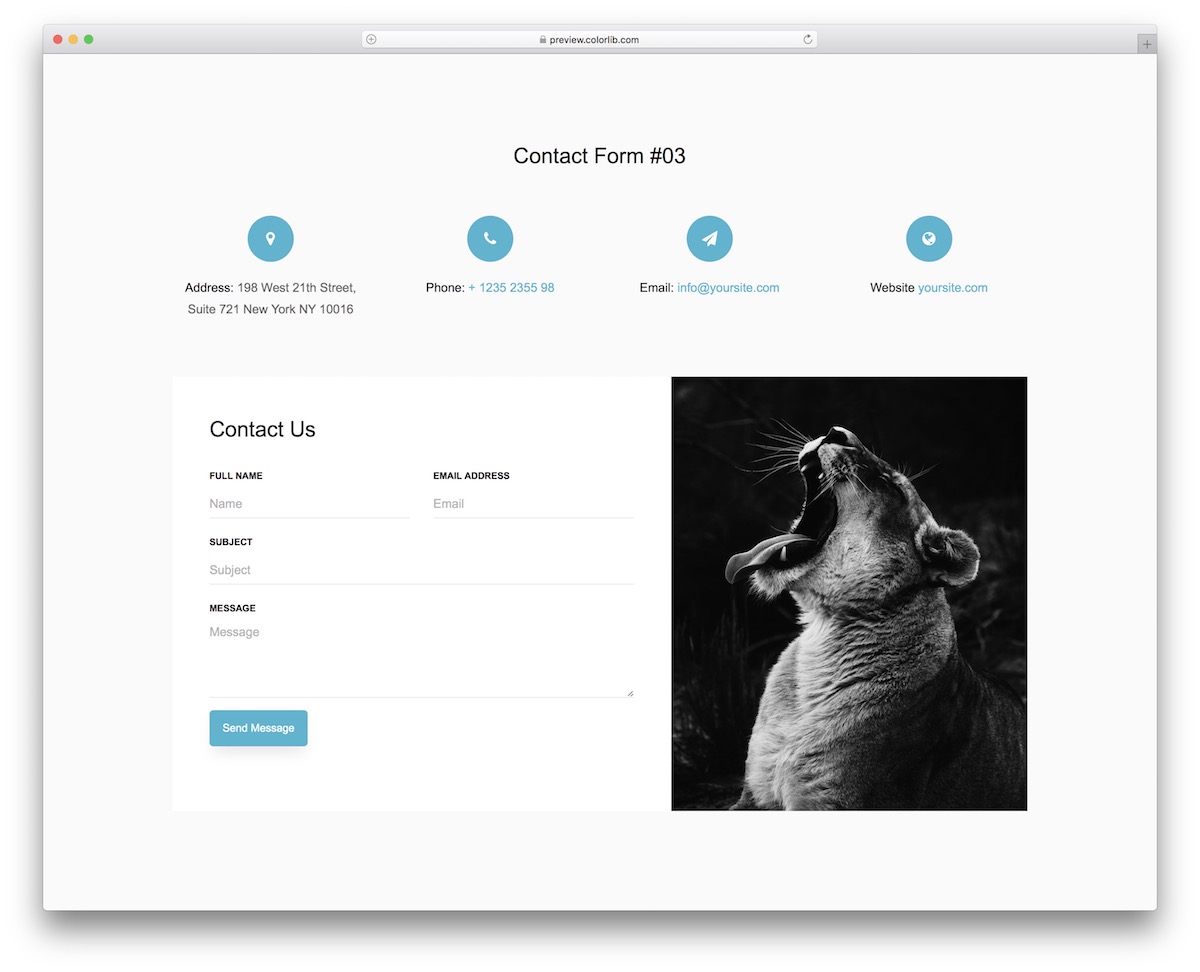
詳細/デモのダウンロードお問い合わせフォームV03

前の2つの無料の問い合わせフォームテンプレートがあなたにとって基本的すぎる場合、ここにあなたを感動させるものがあります。 画像セクションは間違いなくポップになります–特にデスクトップで。
モバイルでこのフォームを表示する場合、要素は積み重ねられ、最初に追加の詳細から始まり、次に連絡先フォームが続きます。
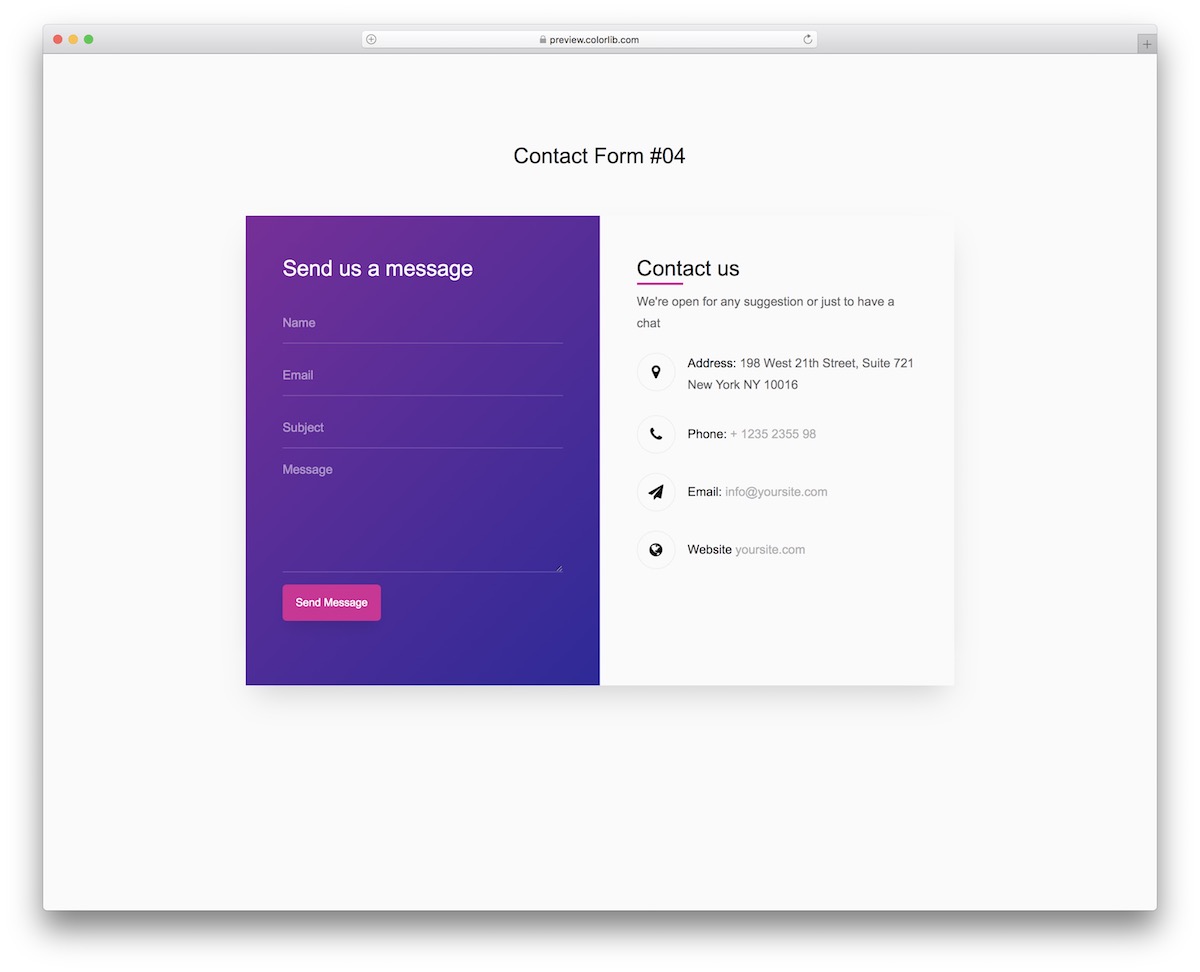
詳細/デモのダウンロードお問い合わせフォームV04

分割デザインとグラデーション効果により、Contact FormV04は無料のお問い合わせフォームテンプレートから簡単にお気に入りになります。
何よりも、Tシャツに固執する必要はありません。 お問い合わせフォームV04をクリエイティブなタッチで充実させて、基準を満たしてください。 ライブデモプレビューにアクセスして、モバイルパフォーマンスをテストすることもできます。
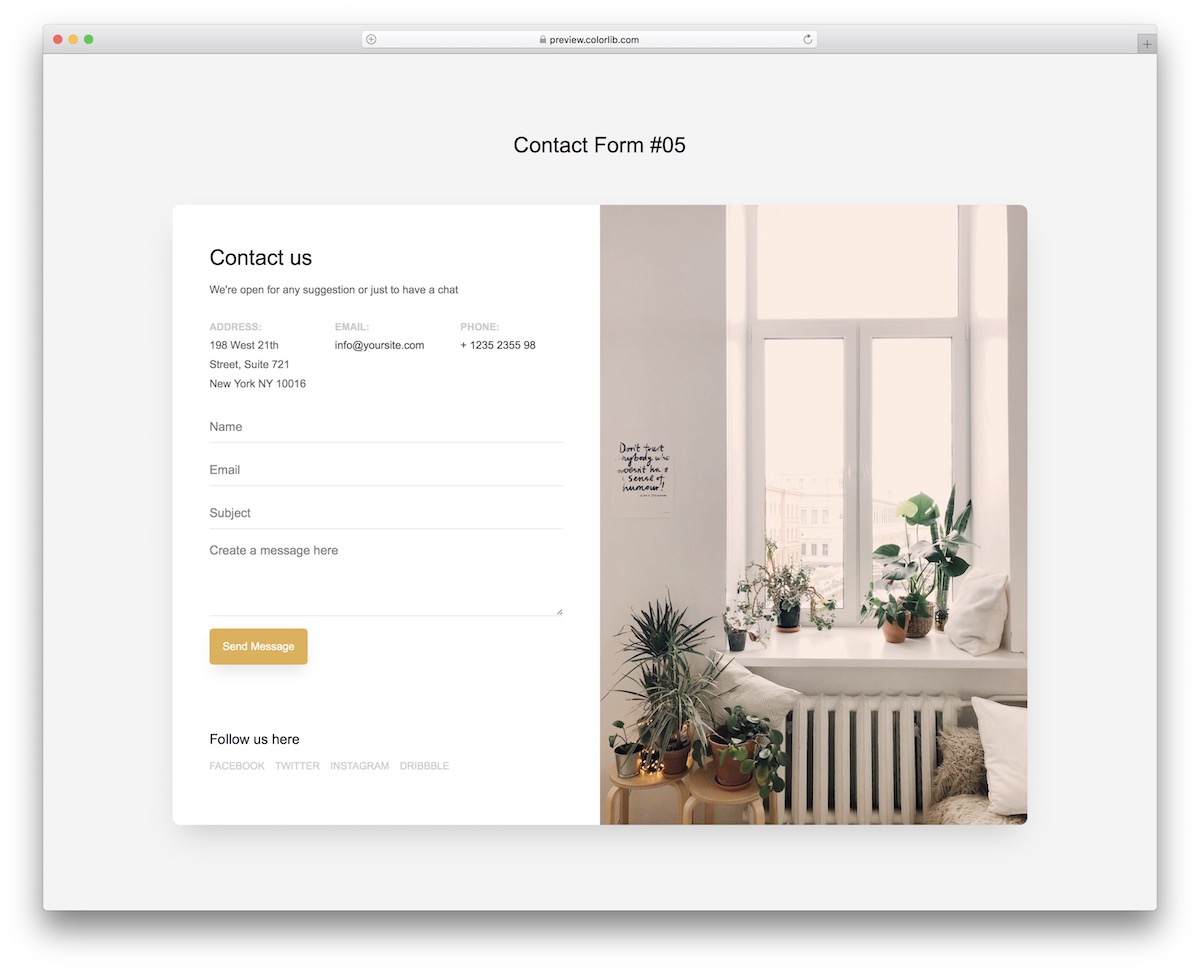
詳細/デモのダウンロードお問い合わせフォームV05

私たちの無料のテンプレートを使用すると、あなたはあなたが望むように創造的または基本的/最小限に行くことができます。 Contact Form V05は、ダウンロードボタンをクリックするだけでプレイできるクリエイティブな代替案の優れた例です。
フォームがある側では、ソーシャルメディアアカウントへのリンクやその他の連絡先の詳細を追加することもできます。
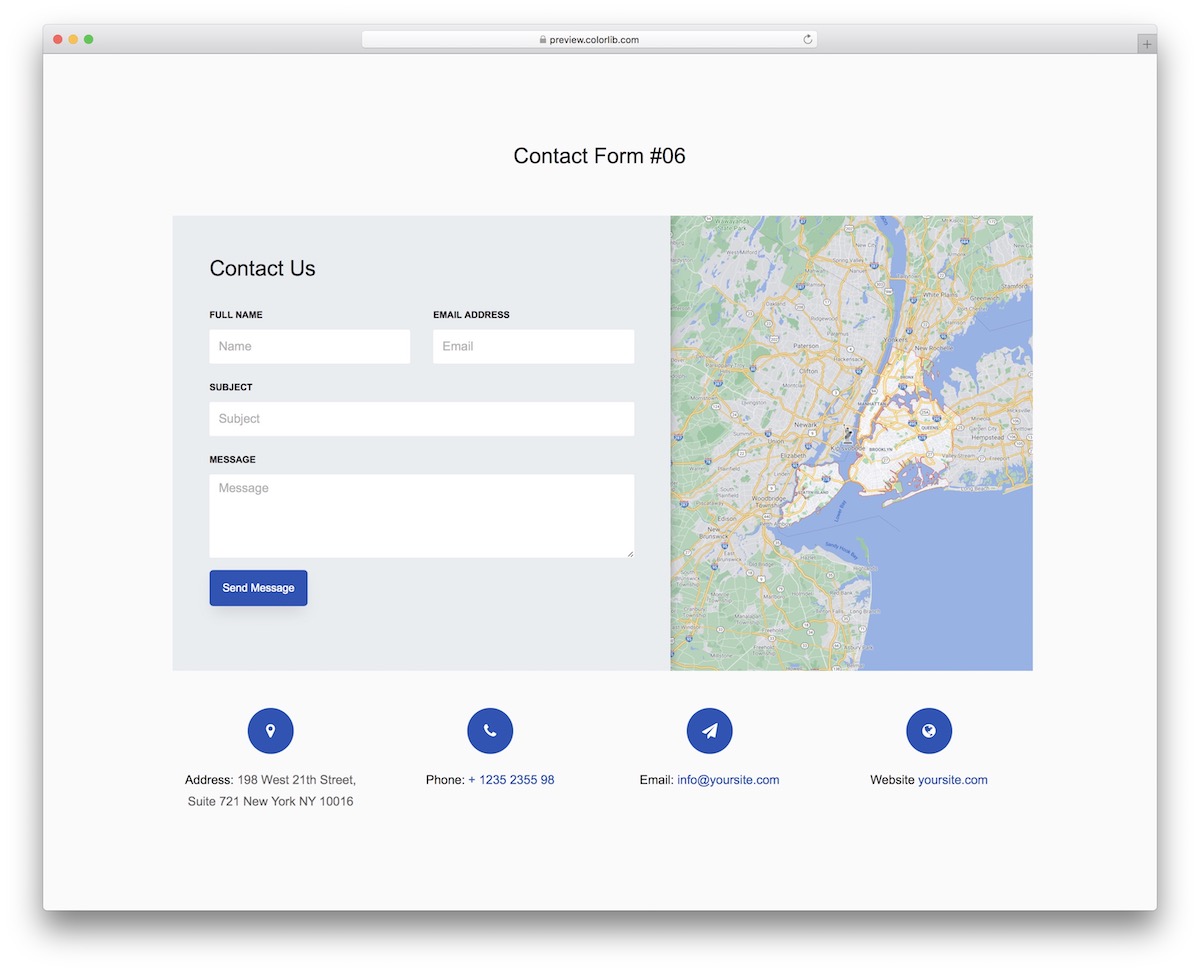
詳細/デモのダウンロードお問い合わせフォームV06

あなたのページの連絡先セクションは、地図上であなたの正確な場所を紹介する絶好の機会でもあります。 Contact Form V06を使用することで、最初から始める必要なしにそれを行うことができます。
無料のお問い合わせフォームテンプレートには、便利なように箱から出して統合されたGoogleマップが含まれています。 それをあなたのウェブサイトの既存のページに埋め込んだり、お問い合わせフォームV06のためだけに個別のセクションを作成したりすることもできます。
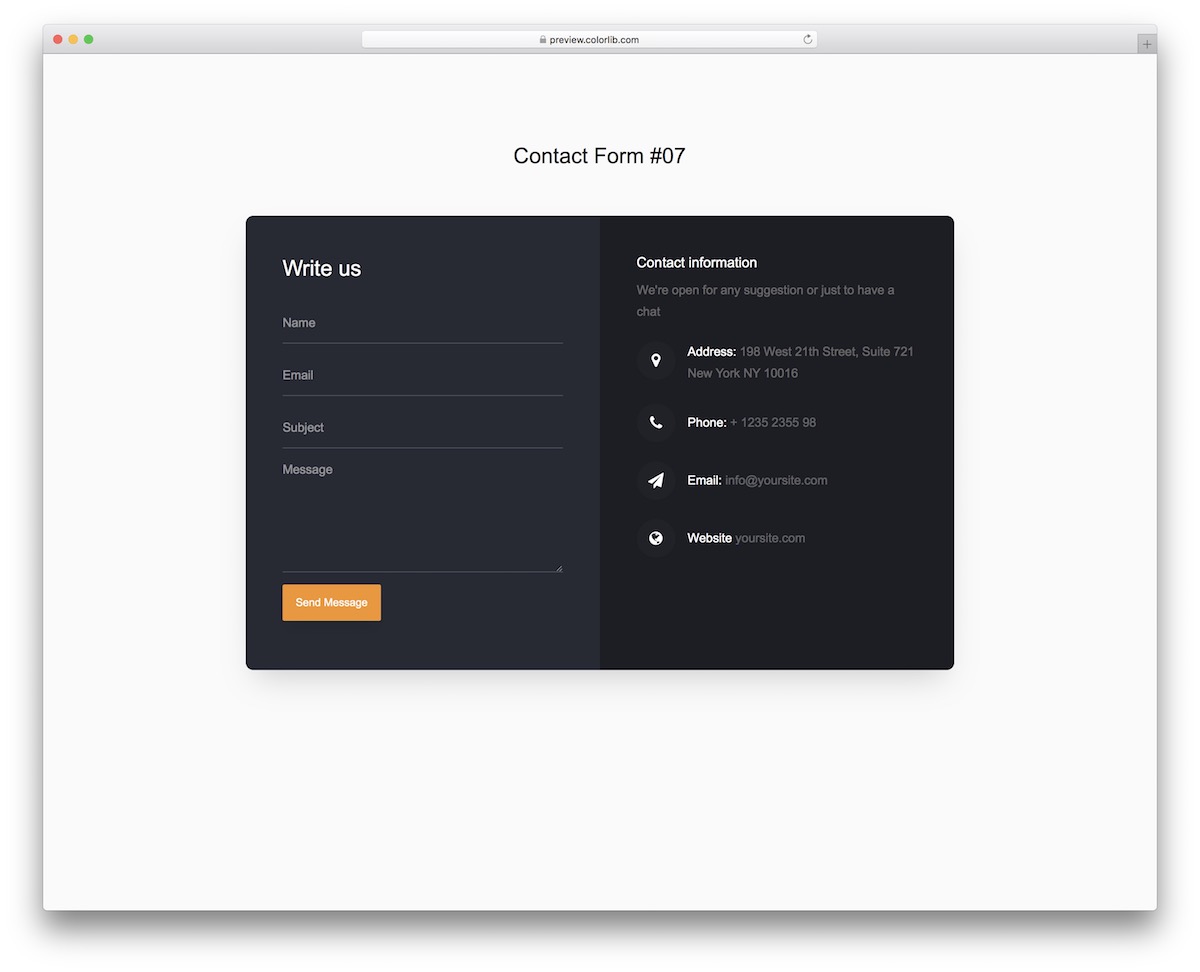
詳細/デモのダウンロードお問い合わせフォームV07

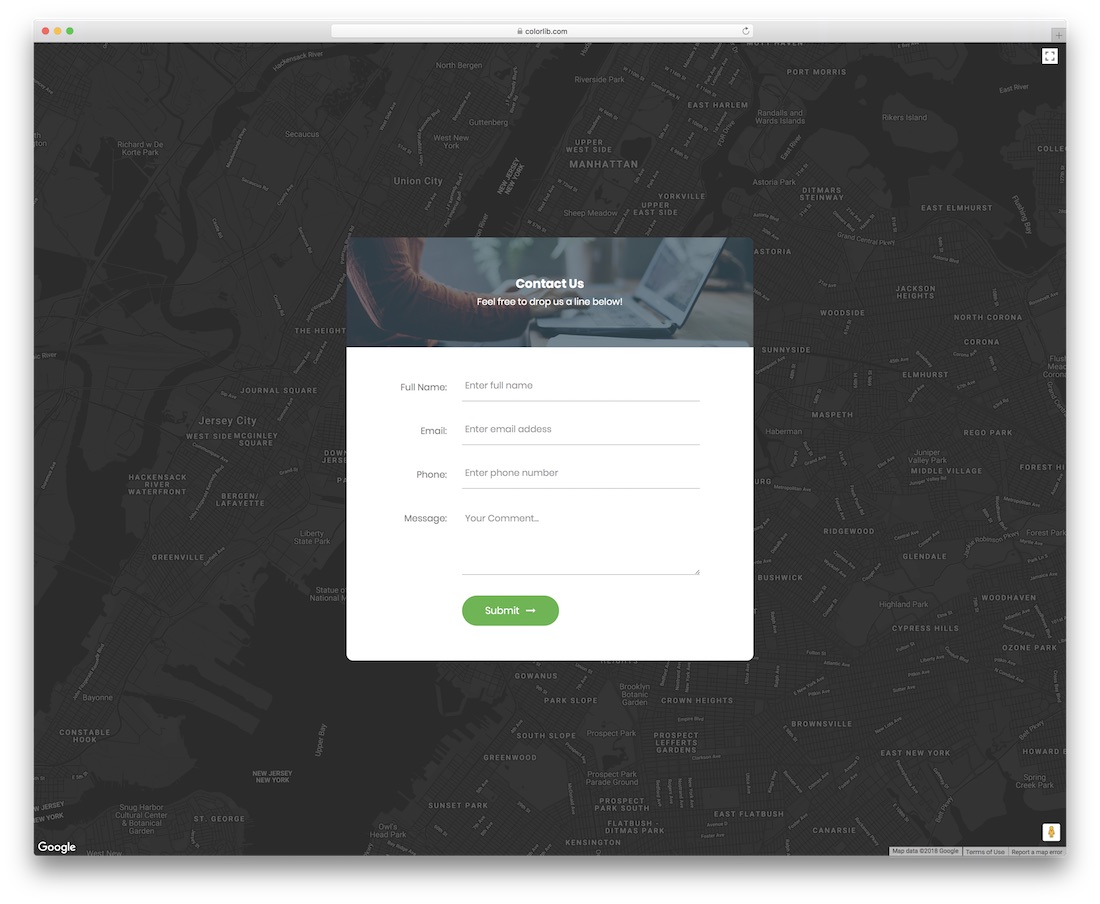
私も含めて、ダークなデザインが好きな人はたくさんいると思います。 お問い合わせフォームV07はまさにそれであり、暗いお問い合わせフォームまたはお問い合わせフォームテンプレートです。
丸みを帯びたエッジ、モバイルフレンドリーなレイアウト、連絡先情報用の追加フィールドを備えています。 ホームページにリンクを追加して、ユーザーが「メッセージの送信」ボタンを押した後もページを閲覧し続けることができるようにすることもできます。
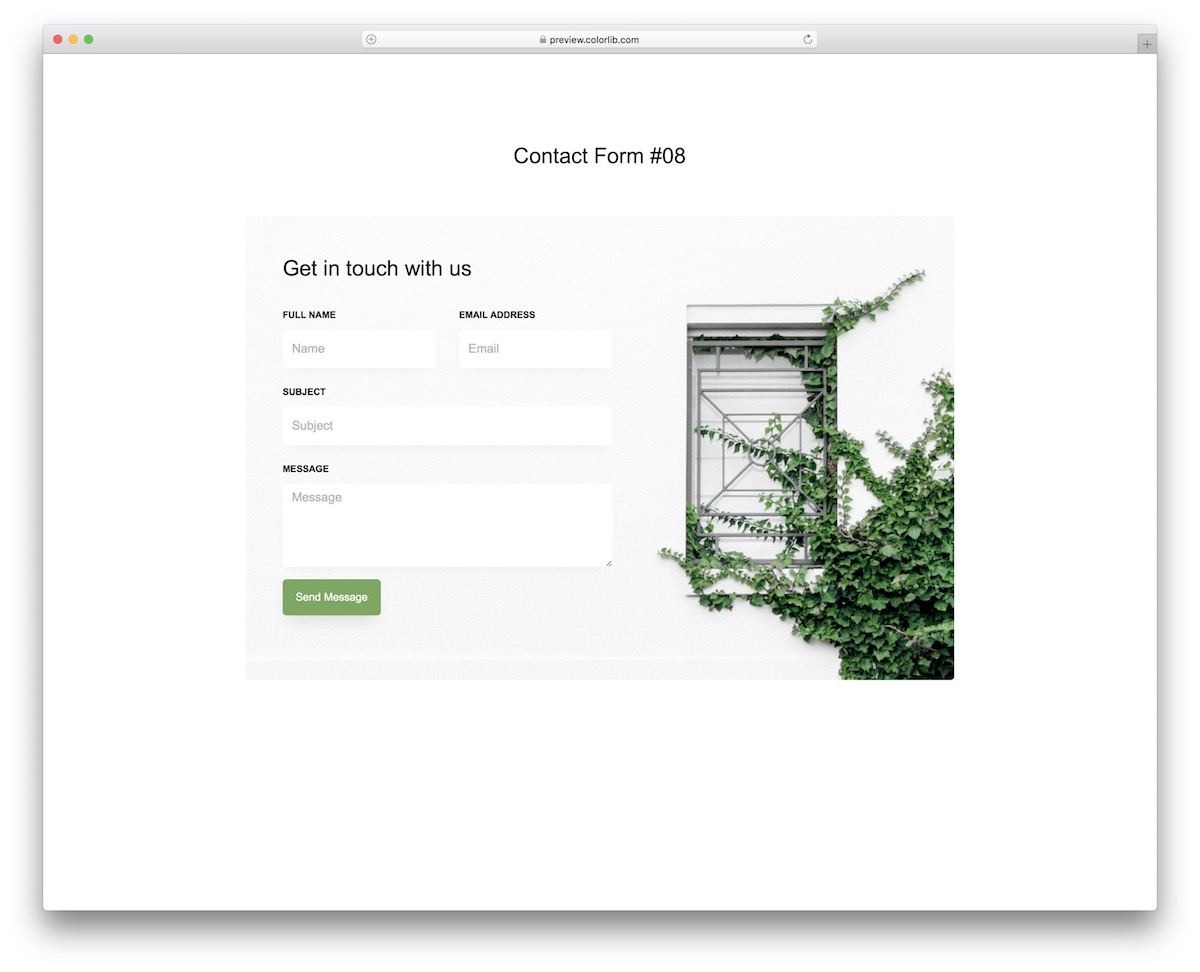
詳細/デモのダウンロードお問い合わせフォームV08

あなたの連絡先ウィジェットをあなたのウェブサイトで目立たせる方法は常にあります。 解決策の1つは、Contact Form V08の場合のように、画像の背景を追加することです。
必ずしもデフォルト構成に固執する必要はないことに注意してください。 しかし、そうすることで、屋上からワークフローを後押しすることができます。
しかし。 (ええ、別ですが)。 初心者の開発者であっても、変更や改善をすばやく実行できます。
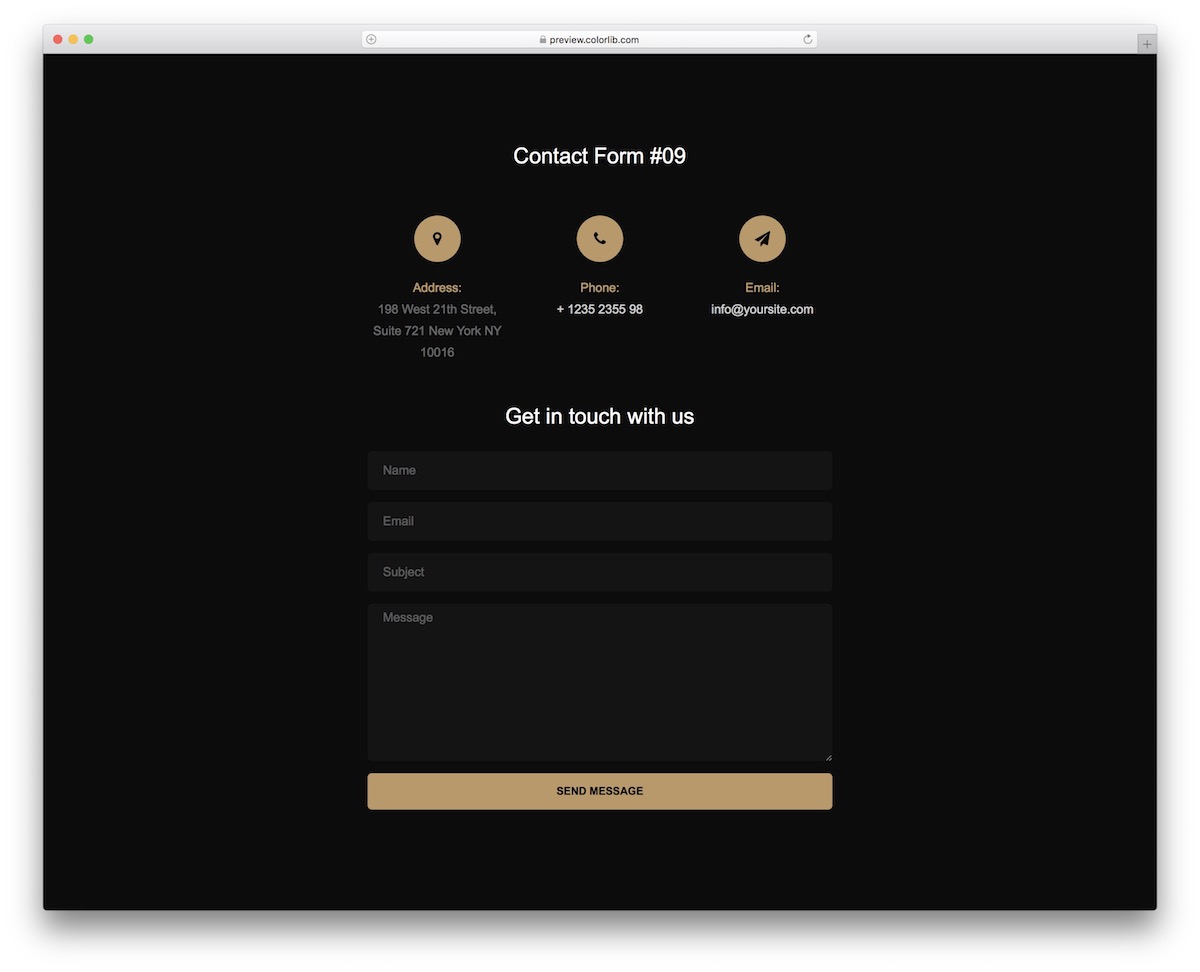
詳細/デモのダウンロードお問い合わせフォームV09

Contact Form V09は、ブラックとゴールドのカラーウェイでほぼ豪華に見えます。 私たちの開発チームが忠実なユーザーのために準備を整えるとすぐに、それは間違いなく私の注意を引きました。
上記の連絡先の詳細を使用して、会社の住所、電話番号、および電子メールを共有できます。 すぐ下には、オートコンプリート機能と検証機能の4つのフィールドがあるお問い合わせ/お問い合わせフォームがあります。
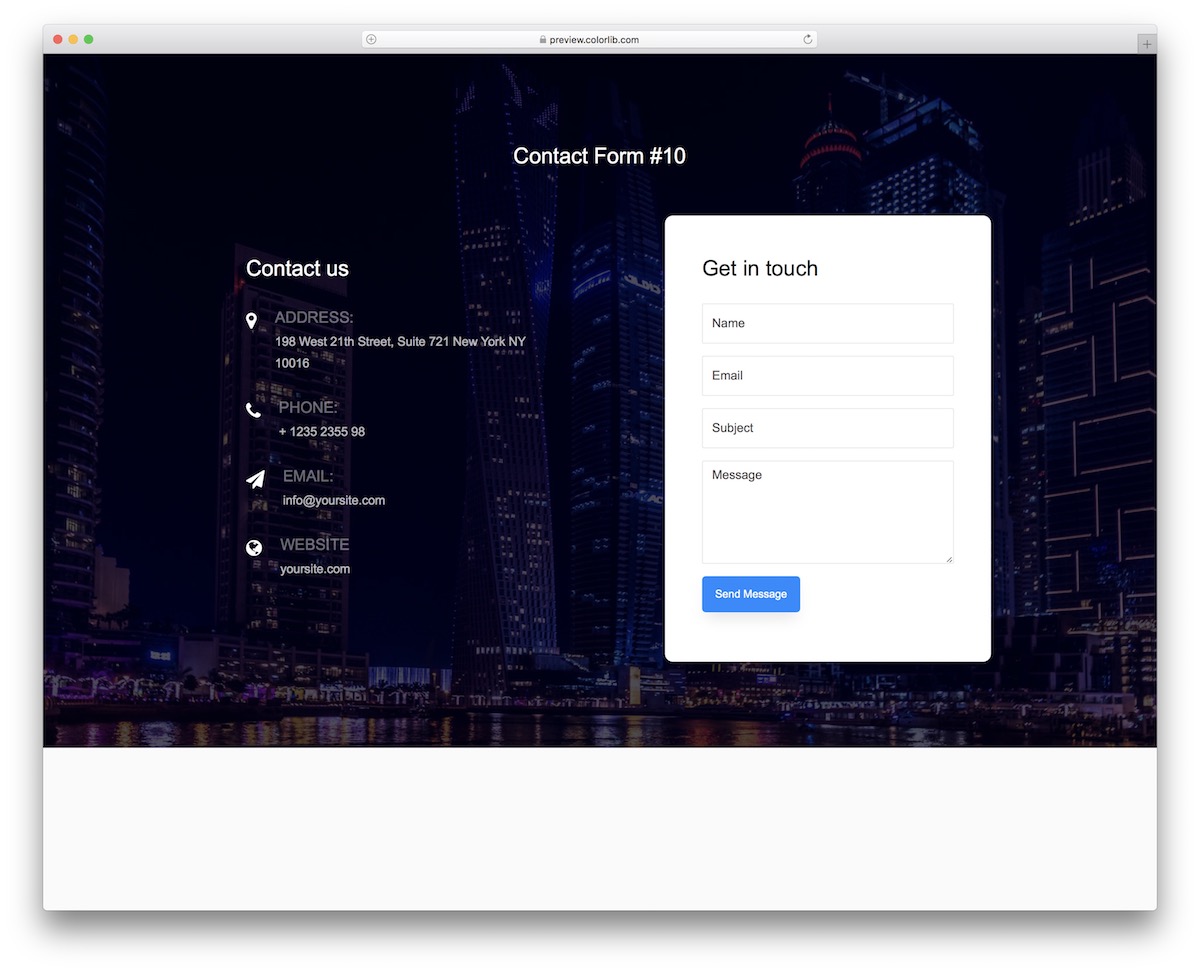
詳細/デモのダウンロードお問い合わせフォームV10

すぐに気付くContactForm V10の主な専門分野は、画像の背景です。 また、追加情報には背景(透明)は含まれていません。 お問い合わせフォームだけが白いボックスに入っているので、他のデザインとは一線を画しています。
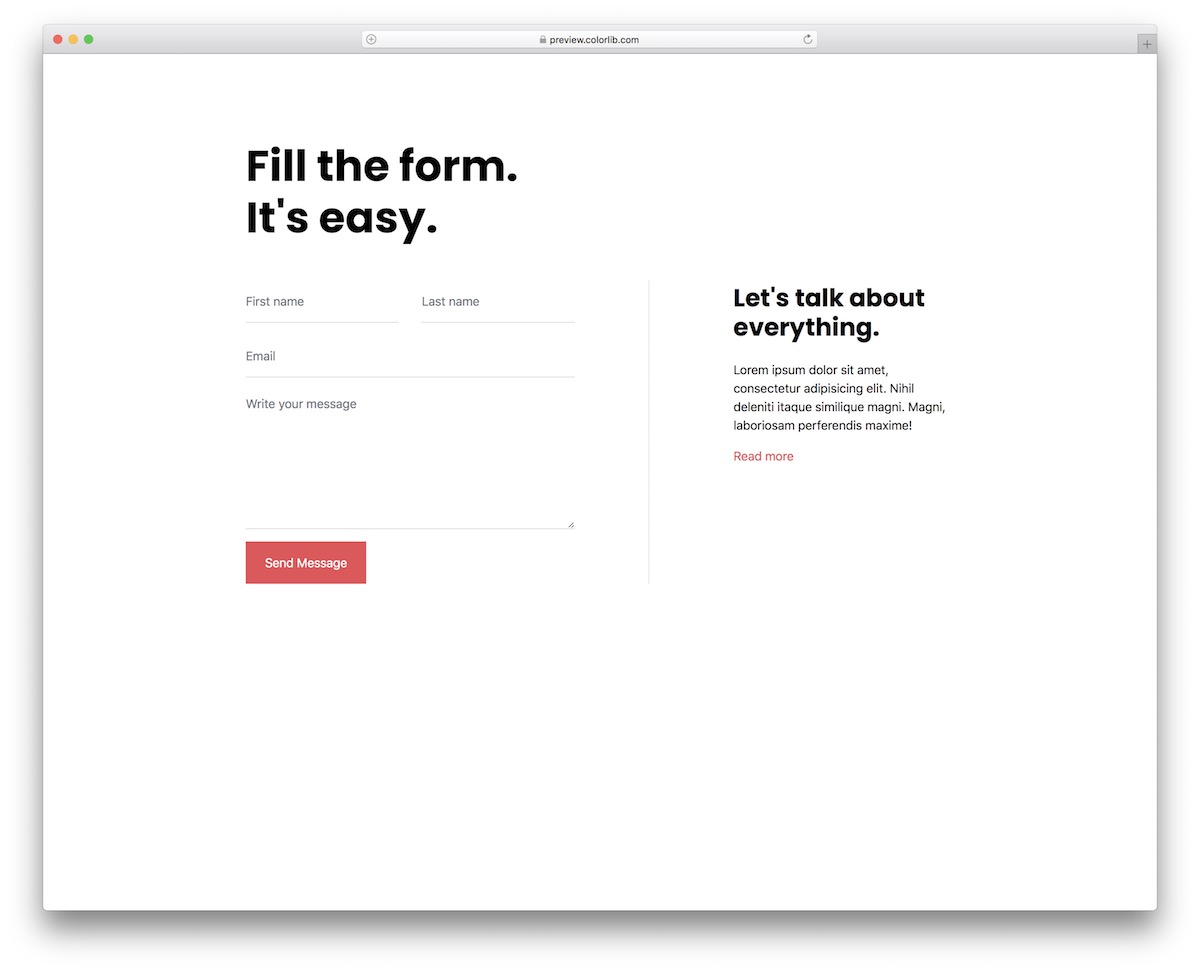
お問い合わせフォームV11

あなた自身がミニマリストなら、もう探す必要はありません。 お問い合わせフォームV11は、美しく、清潔で、見やすいデザインです。 これにより、さまざまなWebサイトのテーマに簡単に適応できます。
デザインを改善するための作業はほとんど必要ありません。 Contact Form V11は、箱から出してすぐにうまく機能するので、お見逃しなく。
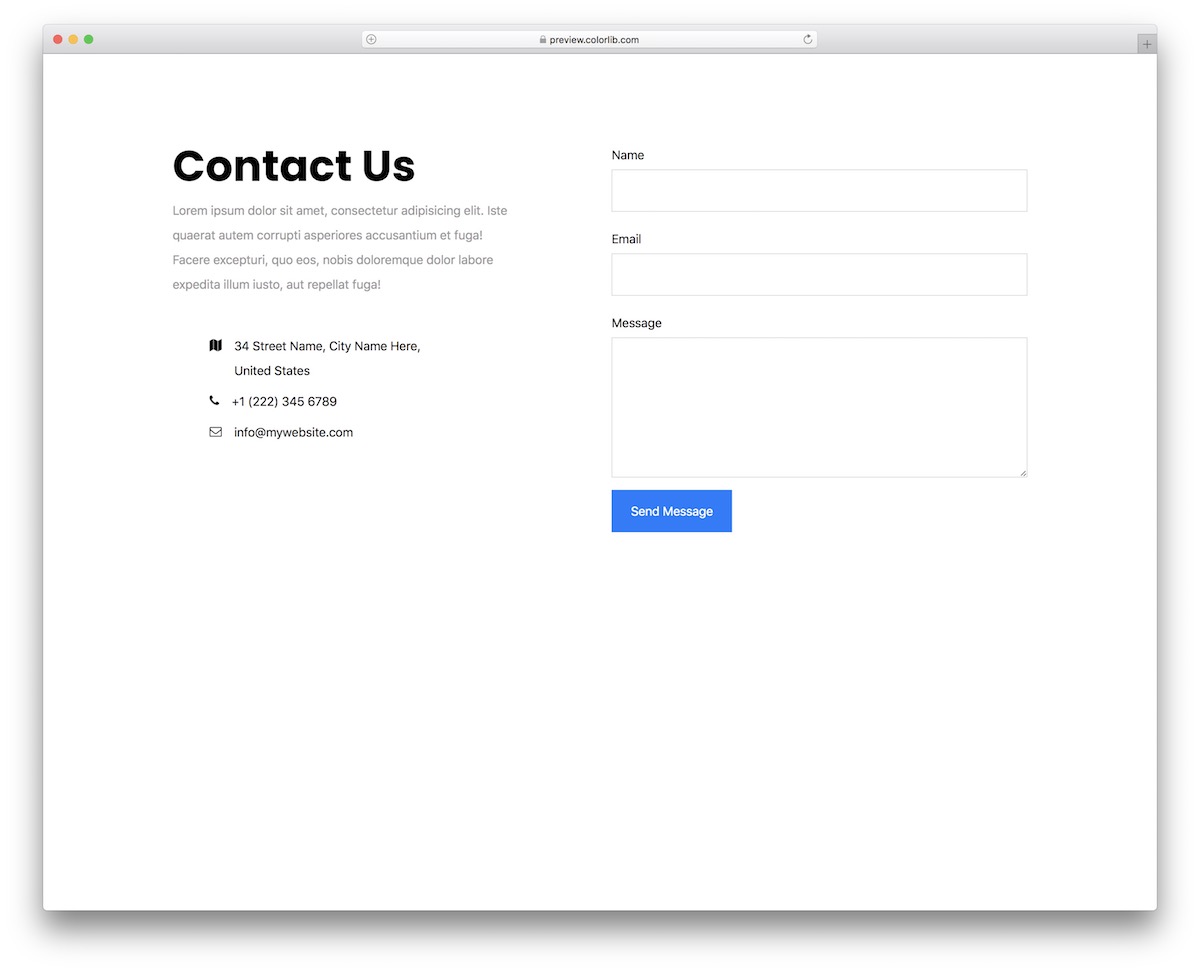
詳細/デモのダウンロードお問い合わせフォームV12

お問い合わせフォームV12は、シンプルさを求めるなら、お問い合わせフォームのもう1つの優れたバリエーションです。 箱から出してすぐに使用できるため、変更を加えるために必要な追加の時間をすべて節約できます。
Contact Form V12のもう1つの優れた機能は、必要なメッセージを共有するための追加のテキストフィールドです。
詳細/デモのダウンロードお問い合わせフォームV13

Contact Form V13には、優れたコーディング構造、モバイル対応のレイアウト、および迅速なカスタマイズが付属しています。 したがって、あらゆる種類の異なるWebサイトに使用できますが、企業や代理店では理想的にはそのまま使用できます。
無料のお問い合わせフォームテンプレートを使用しても、結果は非常にプロフェッショナルなものになります。これはまさにあなたが目指したいことです。
詳細/デモのダウンロードお問い合わせフォームV14

Contact Form V14は、予算とターゲットの立ち上げのためのこれらすべての追加フィールドが付属しているため、優れています。 代理店、特にマーケティングスペースに最適ですが、他の用途にも使用できます。
テンプレートには、テキストとフォームの2つのセクションがあります。 あなたはあなたのビジネスとあなたのクライアントがそれからどのように利益を得るかについてもっと共有するために前者を使うことができます。
詳細/デモのダウンロードお問い合わせフォームV15

最小限の無料の問い合わせテンプレートで完了したとは思わないでください。 私たちはそうではないからです。 Contact Form V15は、Webデザインへのより創造的な(しかし単純な)アプローチを持っている人にとって素晴らしい代替手段です。
また、白黒のスタイルもあり、さまざまなデザインにどれだけうまく適応できるかは誰もが知っています。 ただし、ボタンの色など、何かを変更したい場合は、それも可能です。
詳細/デモのダウンロードお問い合わせフォームV16

オンライン/ウェブスペースで事業を営むすべての人は、Contact FormV16をお楽しみいただけます。 あなたはそれをソフトウェア、アプリ、エージェンシーのために使うことができます、あなたはそれに名前を付けます。
Contact FormV16はBootstrapFrameworkテンプレートであるため、パフォーマンスは常に一流であることがわかります。 それをテストし(ライブデモを参照)、ダウンロードして結果を楽しんでください。
詳細/デモのダウンロードお問い合わせフォームV17

Contact Form V17は非常に企業的な見た目ですが、簡単に問題に対処できます。 幸いなことに、コードを少し調整するだけで、デフォルトの設計をすでに改善できます。
このリストにある他のほとんどの無料の問い合わせフォームテンプレートと同様に、Contact FormV17にもフォームの検証とオートコンプリートが含まれています。
詳細/デモのダウンロードお問い合わせフォームV18

上記と同様のスタイルの問い合わせフォーム(Googleマップとの統合)ですが、別のバリエーションを作成したかったのです。 モバイルでは垂直方向のフォーマットが水平方向に変わり、ユーザーエクスペリエンスを最高レベルに保ちます。
フォームには、名前、電子メール、電話番号、会社名、テキストエリアの5つのフィールドが含まれています。
詳細/デモのダウンロードお問い合わせフォームV19

ああ、もう一つ。 もう一つの美しいもの。 「ミニマリズム」が随所に書かれているもう一つ。 お問い合わせフォームV19は、あらゆる種類のWebサイトに適用できる無料のお問い合わせフォームテンプレートの完璧な例です。
デザインとは別に、この無料スニペットの2番目の主な専門分野は、予算を選択するための統合されたドロップダウンです。
詳細/デモのダウンロードお問い合わせフォームV20

Contact Form V20をウィジェットとして使用して、Webサイトやブログの既存のセクションに統合したり、別のページを作成したりできます。
デザイン/レイアウトも、スマートフォン、タブレット、デスクトップのいずれで表示してもあまり変わりません。 また、「メッセージ送信」ボタンの色を変更したい場合は、先に進んでください。
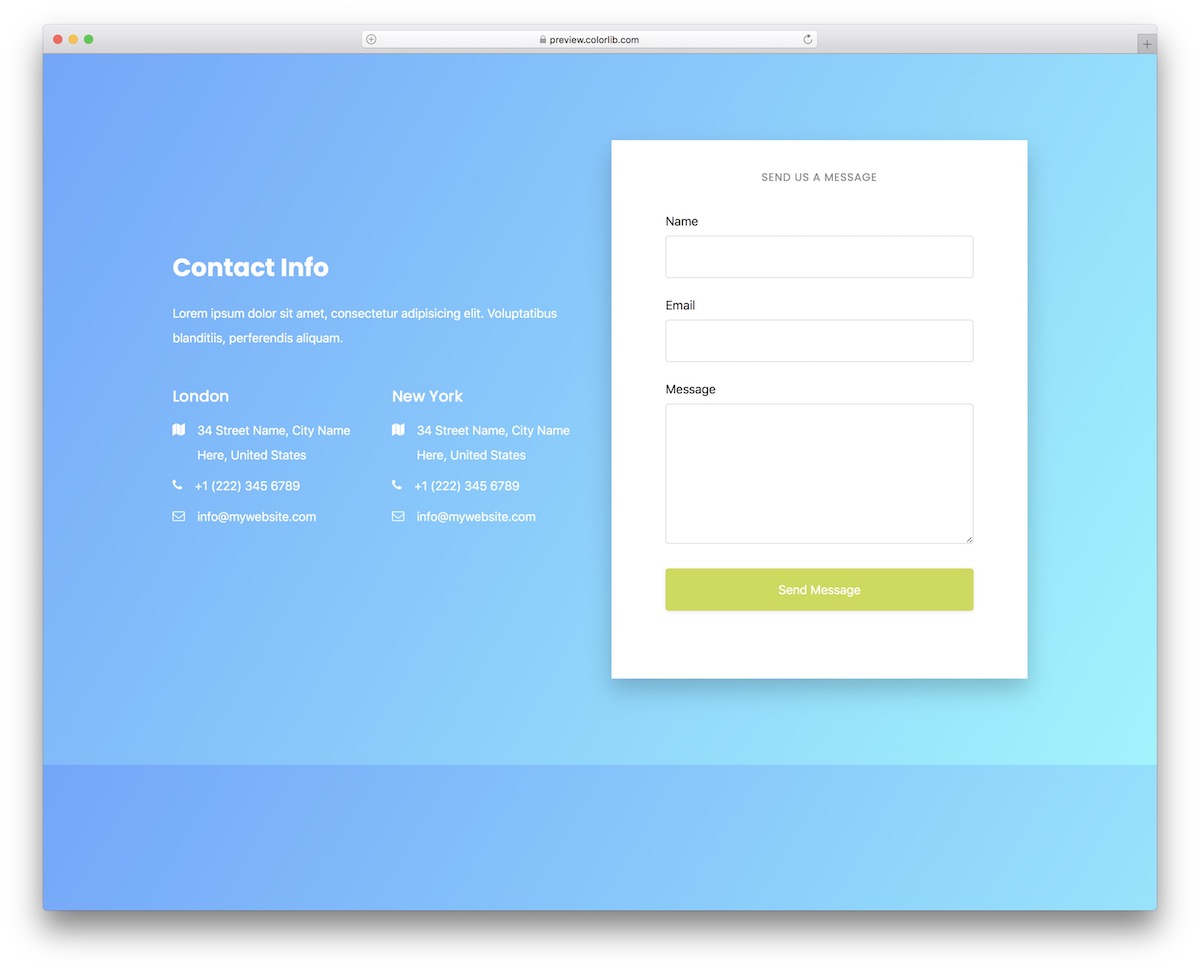
詳細/デモのダウンロードColorlibのフォーム17にお問い合わせください

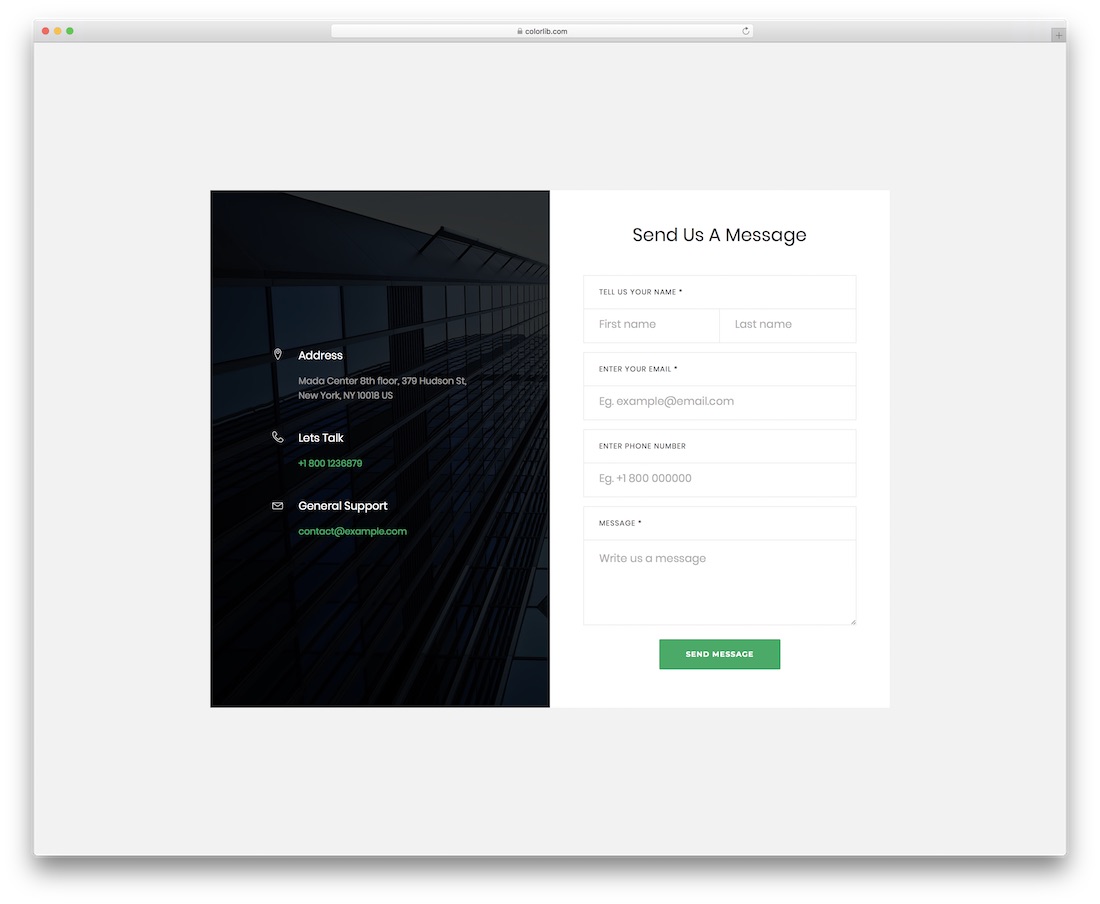
このテンプレートは分割画面の設計に従っており、フィールドやその他の情報に十分なスペースがあることを確認します。 右側には、画像と連絡先の詳細を追加するオプションがあります。 したがって、ユーザーがパーソナライズされたメッセージで直接あなたに連絡したい場合は、これらの連絡先の詳細が役立ちます。 左側には、基本的な連絡先の詳細とメッセージを収集するためのフォームがあります。 ユーザーがお問い合わせフォームのフィールドをクリックすると、洗練されたアニメーション効果が追加され、インタラクティブな感覚が得られます。 お問い合わせフォームの必須フィールドにマークを付けることもできます。 メッセージフィールドは文字制限なしで提供されるため、ユーザーはメッセージを詳細に追加できます。
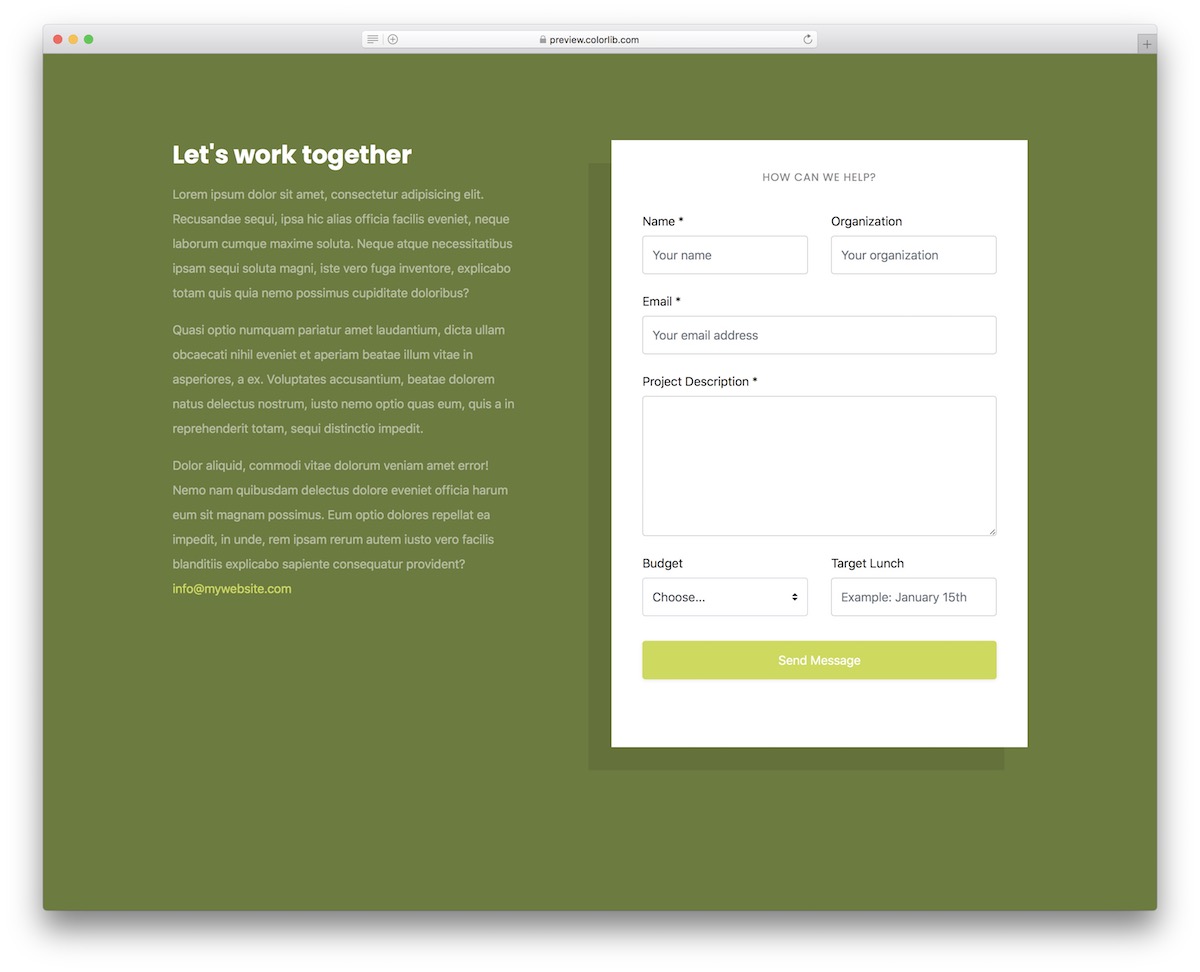
詳細/デモのダウンロードColorlibのフォーム18にお問い合わせください

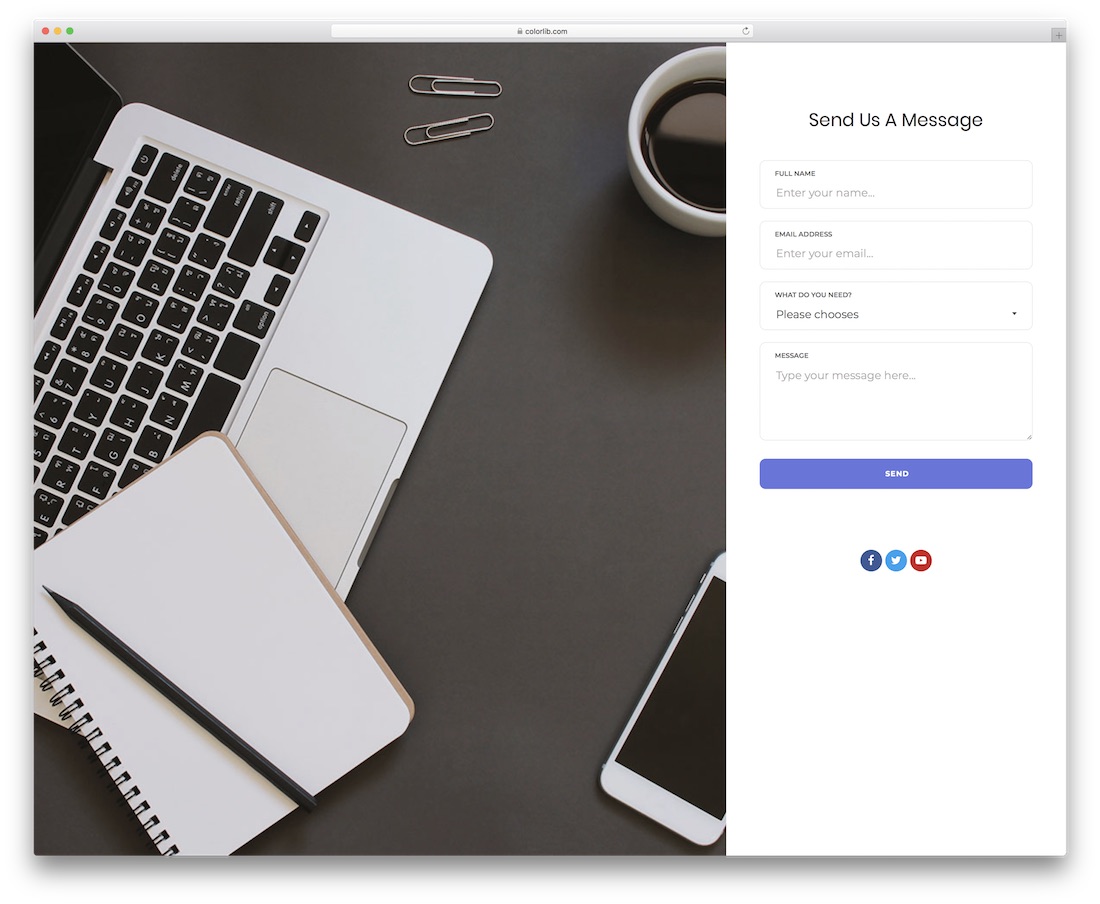
このテンプレートバリアントは、前述の照会フォームテンプレートの最初のカテゴリに属します。 ただし、これは完全にオプションベースのテンプレートではありません。独自のカスタムメッセージも提供しています。 このテンプレートでは、ユーザーは部門を選択する必要があります。このオプションにより、Webサイト管理者とユーザーの両方が恩恵を受けます。 メッセージは対応する部署に直接送信されるため、短時間で詳細に返信できます。 このテンプレートも分割画面デザインですが、フルページテンプレートです。 お問い合わせフォームには、名前、メールアドレス、部門選択オプション、カスタムメッセージフォームのフィールドがあります。 下部のソーシャルメディアに訪問者を引き込むのを助けるために、ソーシャルメディアプロファイルリンクを追加するオプションがあります。
詳細/デモのダウンロードColorlibのフォーム19にお問い合わせください


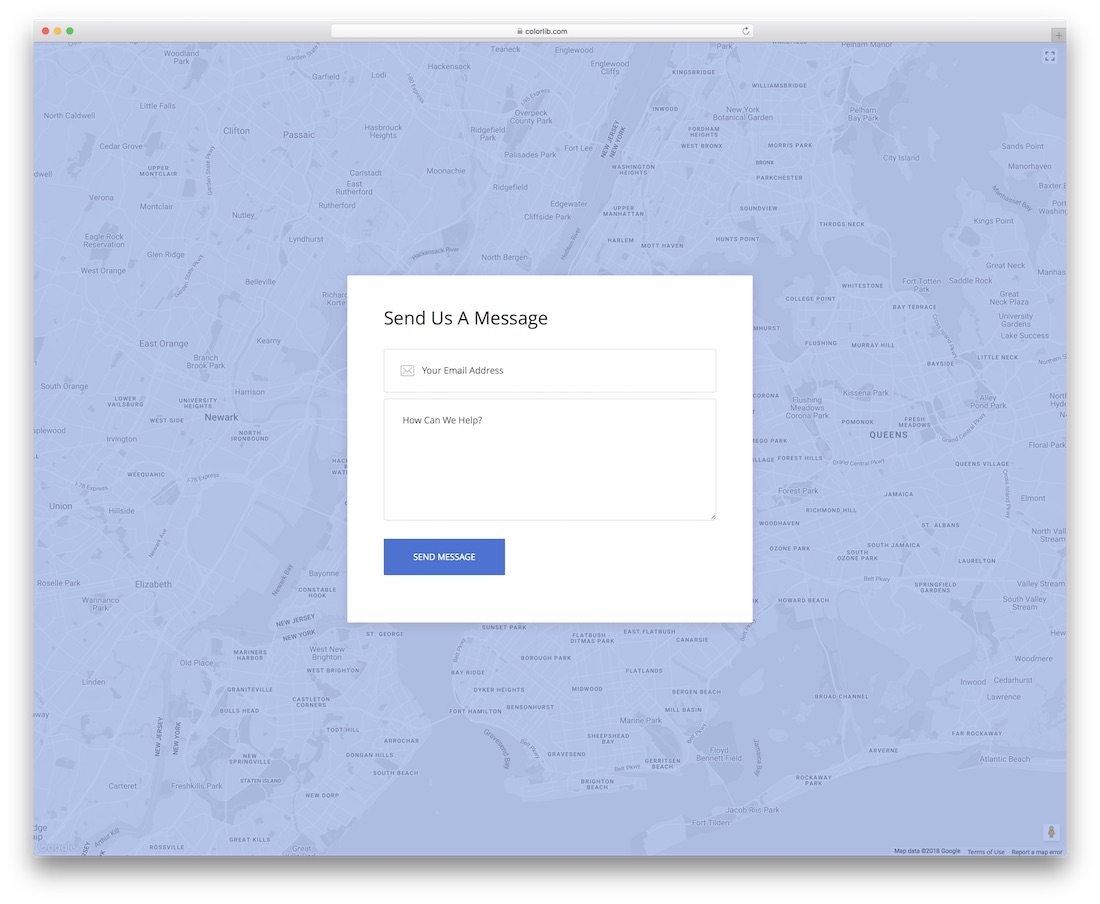
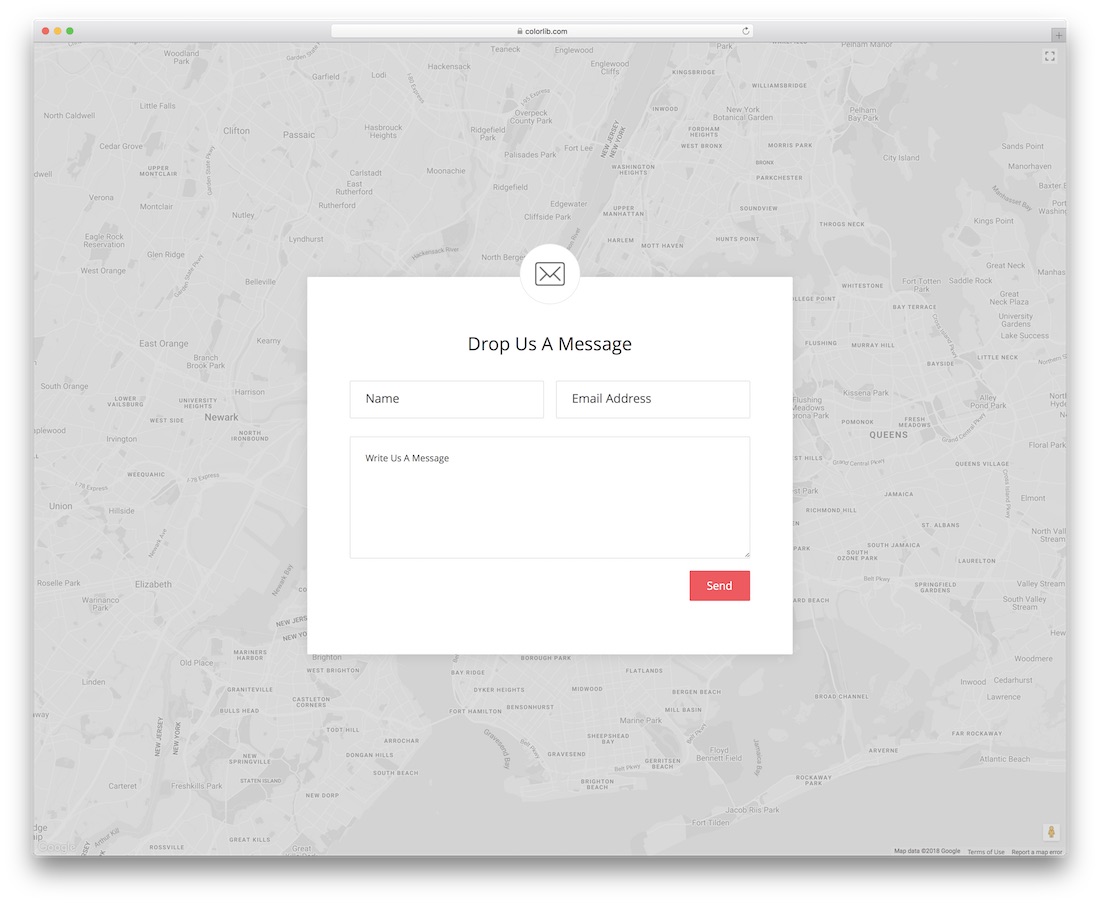
リード生成には常に1つのルールがあり、プロセスが単純であるほど、リードキャプチャ数が多くなります。 この形式でも同じ原則が使用されます。 このフォームテンプレートを使用すると、顧客の電子メールアドレスとメッセージを収集できます。 地図を背景にした全ページテンプレートです。 お問い合わせフォームは、訪問者が入力している間、テキストがはっきりと見えるように、きれいな白い背景で設計されています。 微妙なアニメーション効果がフォームフィールドに追加されます。 テンプレートは最新のHTML5およびCSS3フレームワークを使用しています。
詳細/デモのダウンロードColorlibのフォーム14にお問い合わせください

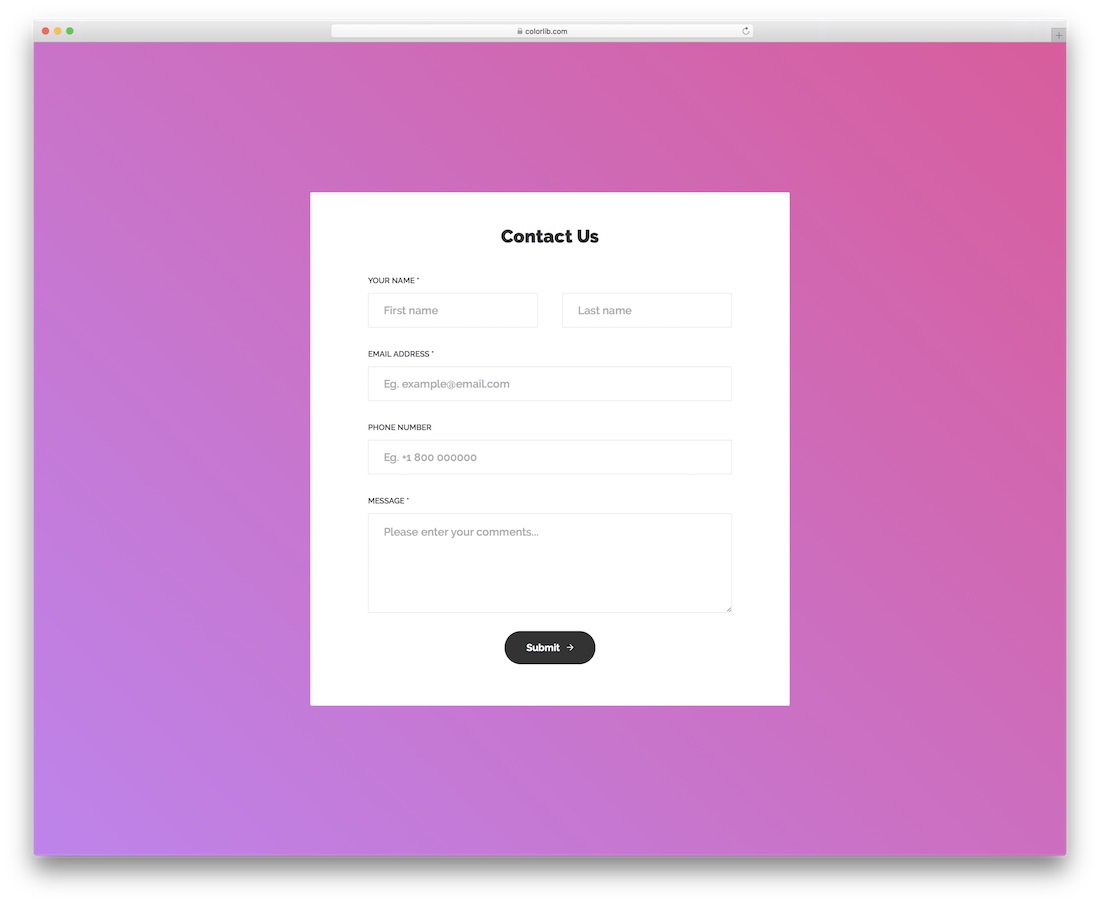
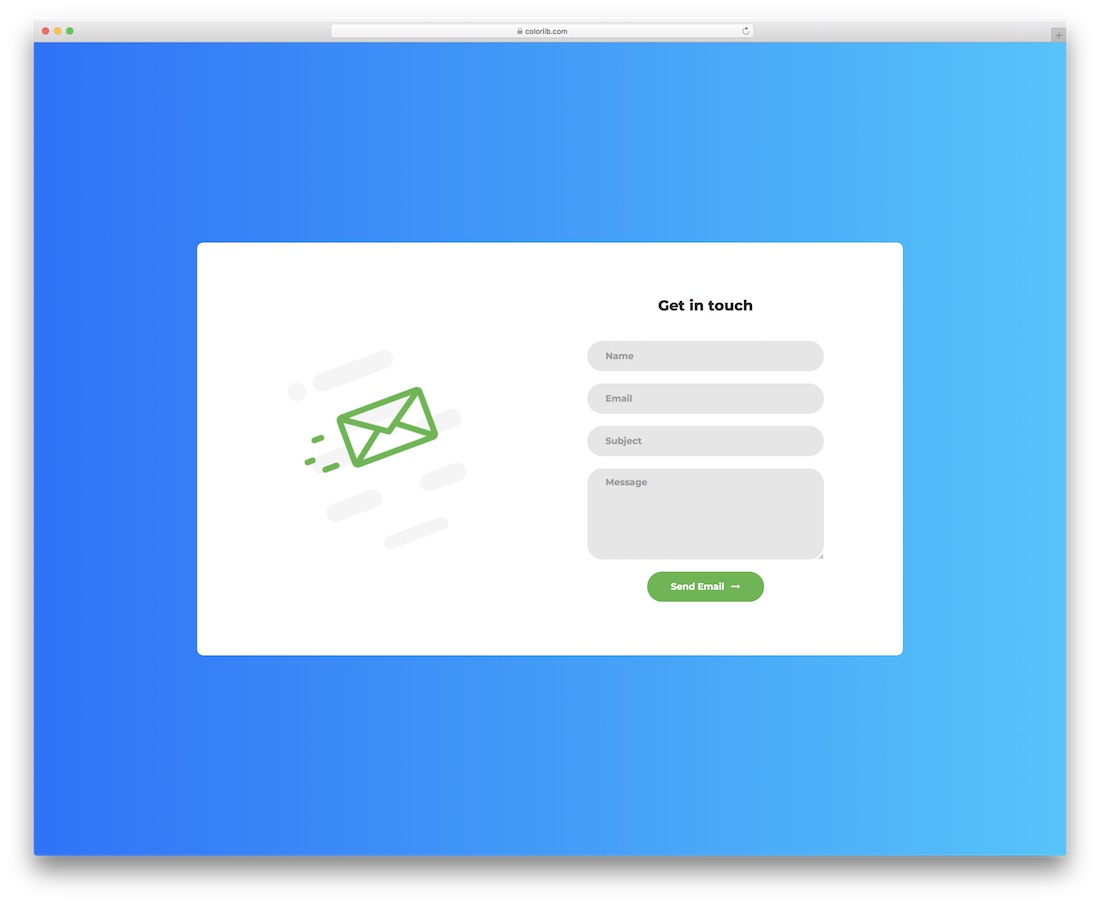
Contact Form 14は、最新のトレンディなクリエイティブWebサイトテンプレートによく合うカラフルなフォームテンプレートです。 きれいな白いフォームは、グラデーションの背景にきれいに見えます。 このテンプレートでフィールドの検証が行われるため、ユーザーがフィールドを見逃した場合は、赤いボックスとして強調表示されます。 各フォームフィールドには、より長いテキストに対応するために十分な量のフォームが与えられます。 召喚ボタンにホバー効果も追加され、テンプレートに活気を与えます。
詳細/デモのダウンロードColorlibのフォーム15にお問い合わせください

ColorlibのContactForm 15は、インタラクティブなWebサイトテンプレートです。 このテンプレートの直感的なデザインにより、お問い合わせフォームだけでなくお問い合わせフォームにも簡単に適合します。 インタラクティブマップの背景により、このテンプレートは他のテンプレートとは異なります。 背景として与えられた地図はグーグルマップに直接リンクされているので、あなたはグーグルマップで通常得られるすべての機能を手に入れることができます。 バックグラウンドだけでなく、フォームにもデザインの重要性を与えています。 微妙なスマートアニメーション効果は、ユーザーが現在編集しているフィールドを示します。 さらに、お問い合わせフォーム15は最新のHTML5およびCSS3フレームワークを使用しているため、このフォームテンプレートを使用して最新のWeb要素と効果をすべて取得できます。
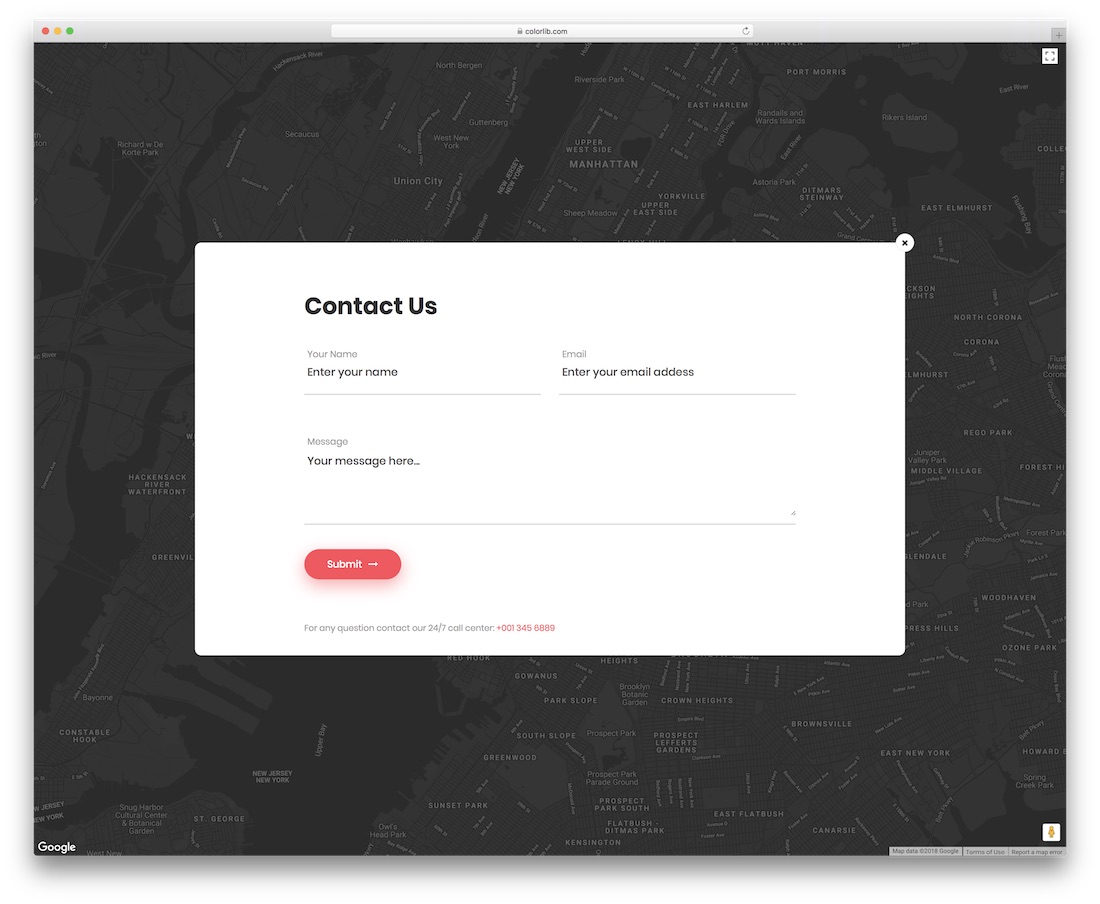
詳細/デモのダウンロードColorlibのフォーム16にお問い合わせください

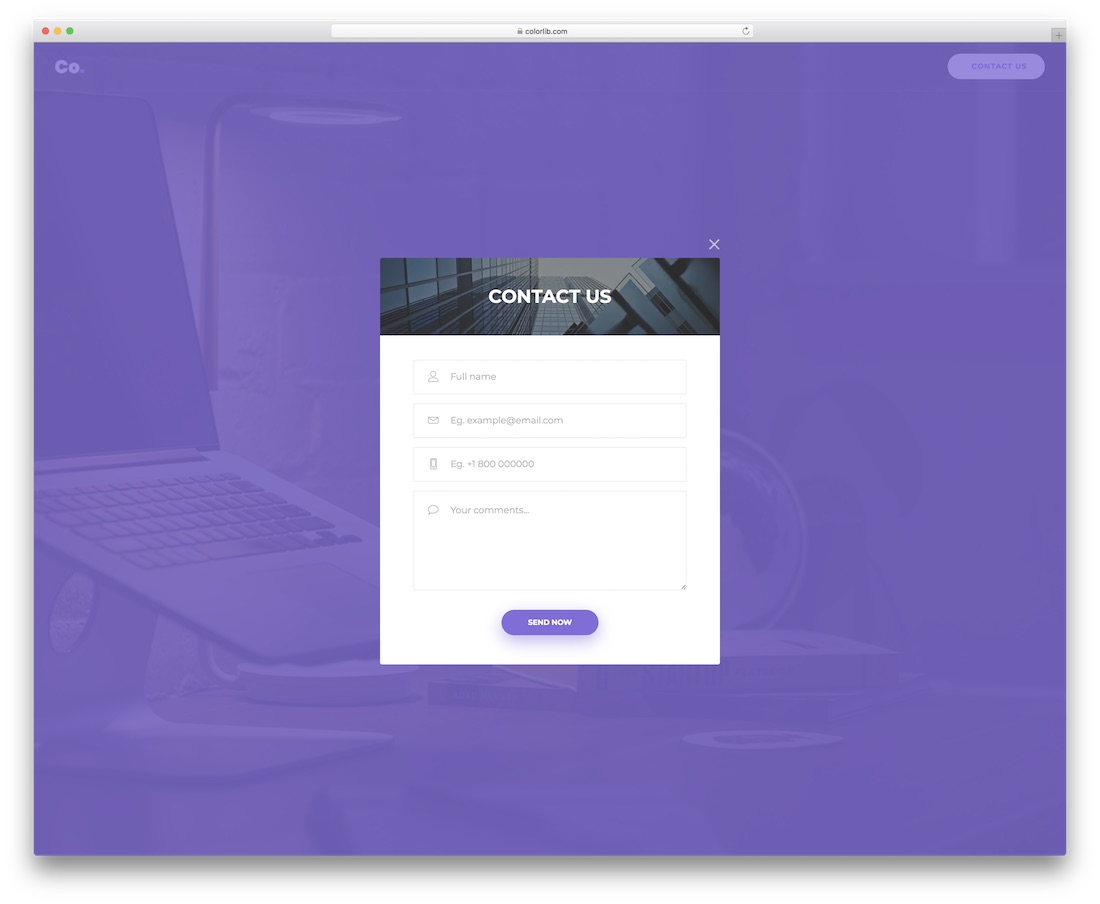
Contact Form 16は、シンプルでエレガントなフォームテンプレートです。 このタイプのWebサイトテンプレートは、1ページのWebサイトテンプレートで使用できます。 ライトボックスベースのフォームです。 したがって、次のページが読み込まれるのを待たずに顧客にすぐに連絡してもらいたい場合は、このテンプレートが役立ちます。 フォームフィールドでライトストロークラインベクトルを使用すると、このテンプレートはプロフェッショナルに見えます。 ライトボックス効果のオーバーレイとして青色を使用しました。別の配色を使用している場合は、簡単にカスタマイズすることもできます。 お問い合わせフォーム16テンプレートはフィールド検証をサポートしているため、情報の欠落を心配する必要はありません。
詳細/デモのダウンロードColorlibのフォーム20にお問い合わせください

お問い合わせフォーム20も、上記のフォームタイプ15のものと同様である。 このテンプレートでは、インタラクティブマップの背景も取得します。 これは、重要なフォームフィールドのみを含む単純な太字のフォームテンプレートです。 重要なフォームフィールドのみが追加されるため、指定されたフォームフィールド用に十分なスペースが得られます。 視覚効果は、ユーザーがデータを入力しているフィールドをサイレントに示すために使用されます。 召喚ボタンにはピンク色を使用しています。 したがって、ガーリー系のWebサイトテンプレートまたは幼稚園のWebサイトテンプレートのフォームテンプレートを探している場合は、配色が前述のWebサイトテンプレートのタイプとほぼ一致するため、このテンプレートをそのまま使用できます。
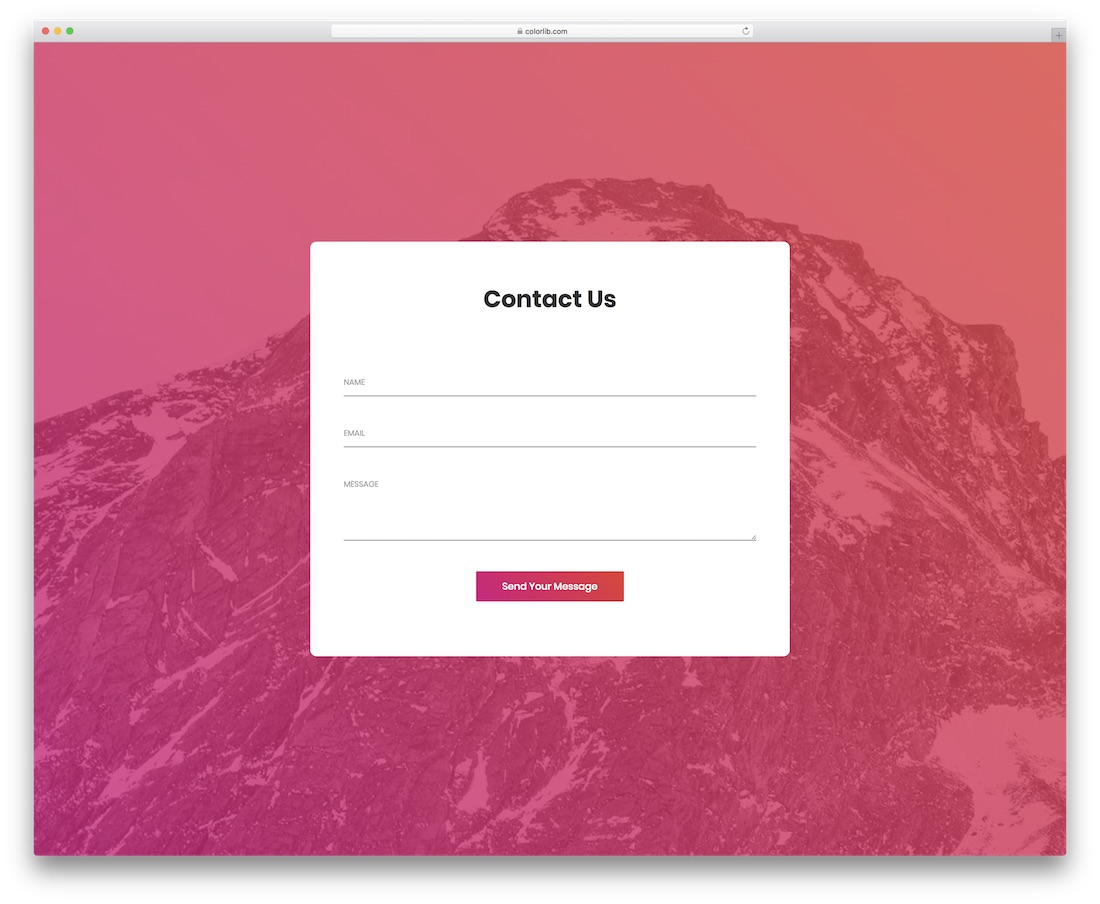
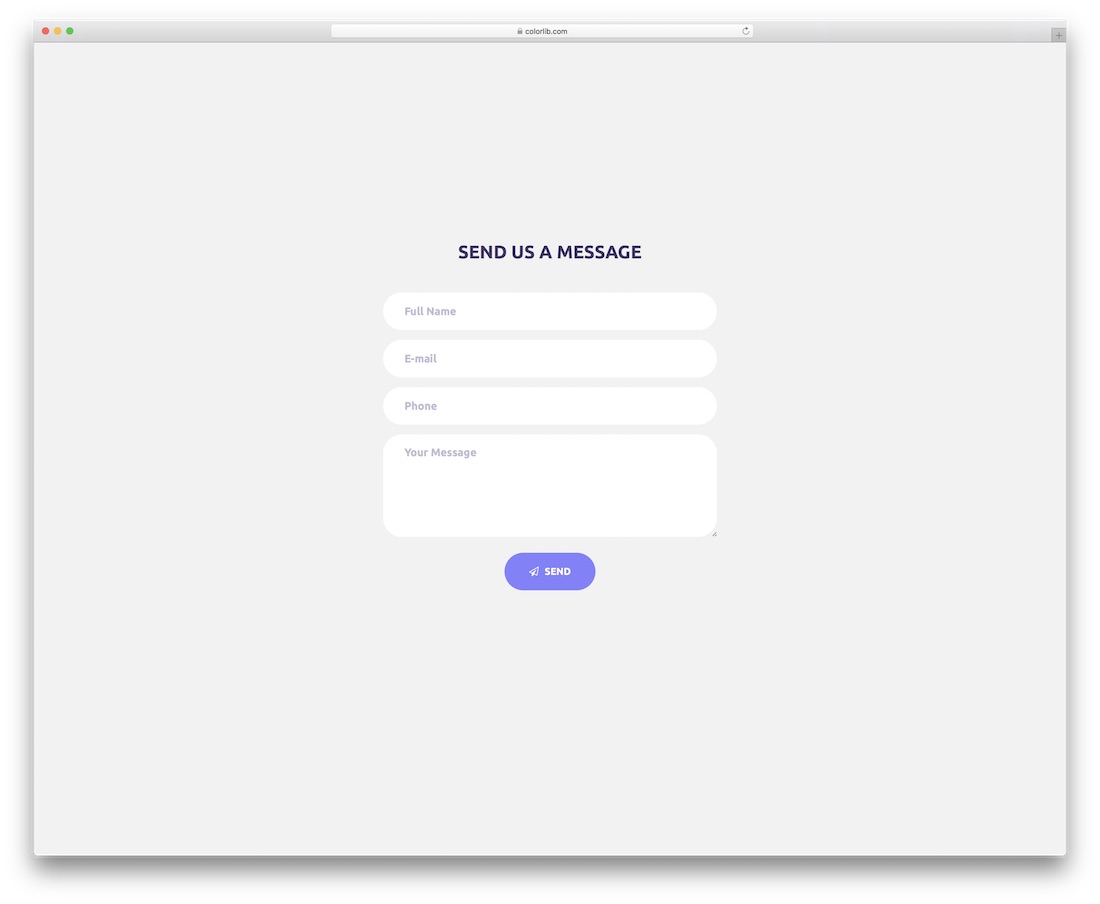
詳細/デモのダウンロードColorlibのフォーム1にお問い合わせください

最近作成中のテンプレートリストを確認した場合は、お問い合わせフォーム1のようなインタラクティブなテンプレートを見たことがあるかもしれません。これは、最新のWebカラー、フォント、および効果を使用する流行のフォームテンプレートです。 これは、フォームテンプレートをユーザーにとってインタラクティブに保つために、視覚効果を適切な比率で使用する、最高の無料の問い合わせフォームテンプレートの1つです。 このテンプレートは、クリエイティブソフトウェア会社のウェブサイトテンプレートとアプリのランディングページテンプレートに最適です。 青一色を背景にしたフルページテンプレートです。 開発者は、最新のHTML5およびCSS3フレームワークを使用して、このインタラクティブなフォームテンプレートを作成しました。
詳細/デモのダウンロードColorlibのフォーム2にお問い合わせください

お問い合わせフォーム2は、カラフルでモダンなお問い合わせフォームテンプレートです。 このテンプレートのスマートなデザインは、あらゆるタイプのフォームを多目的に使用するのに最適です。 これは、名前、メールアドレス、メッセージなどの重要なフォームフィールドのみを含む太字のテンプレートです。 召喚ボタンはトレンドのグラデーションを使用し、ホバー効果にはグラデーションの色も使用します。 グラデーションカラーは現在のWebサイトデザインのトレンド要素であるため、この配色は最新のHTML5Webサイトテンプレートに簡単に適合します。 どのフィールドを使用しているかをユーザーに示すために、アニメーション効果のような小さな線の塗りつぶしが使用されます。
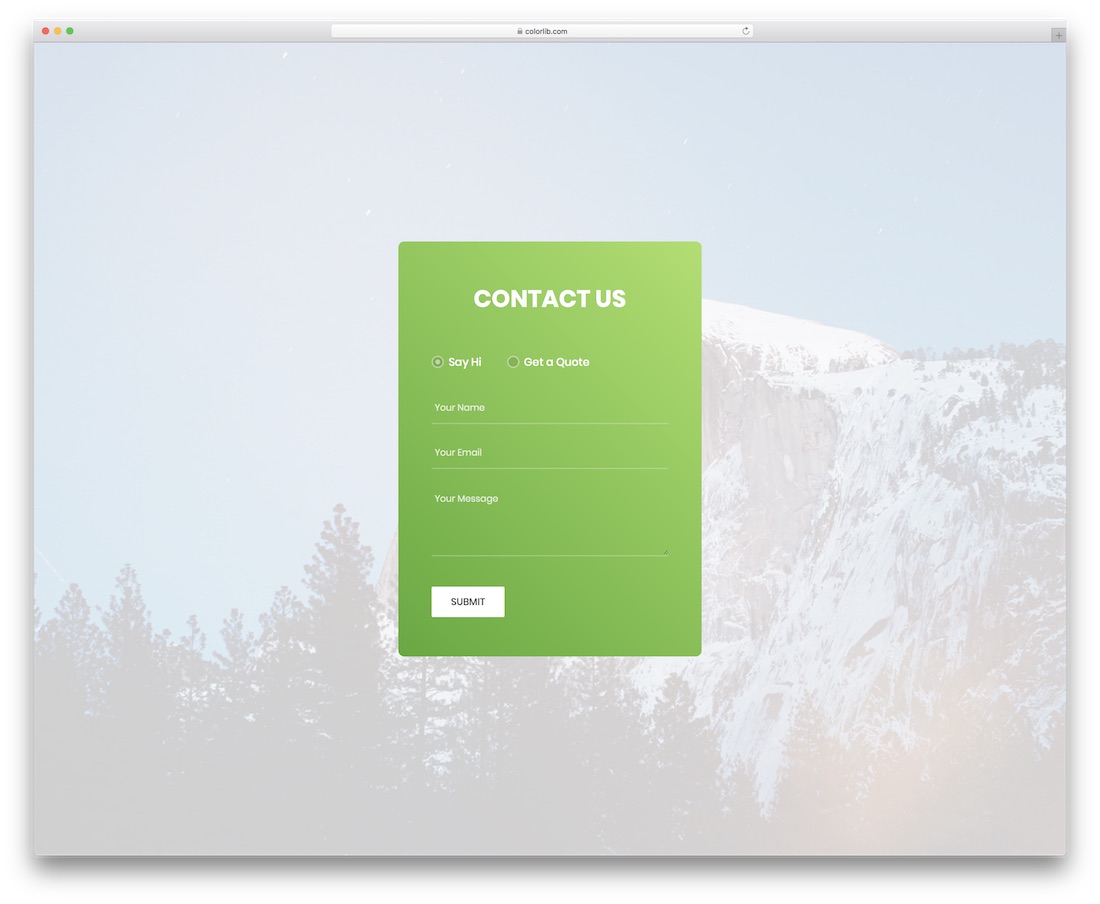
詳細/デモのダウンロードColorlibのフォーム3にお問い合わせください

お問い合わせフォーム3は、私たちが提供するもう1つの用途の広いフォームテンプレートです。 予約フォームテンプレートコレクションでもこのテンプレートについて言及しました。これは、このテンプレートがどのタイプのフォームにもどのように適合するかを示しています。 このテンプレートには、この投稿の前半で述べた両方のタイプの照会フォームテンプレートが含まれています。 ユーザーは、一般的なメッセージを送信するか、部門を選択して直接応答を受け取ることができます。 これは、画像の背景を含むフルページのテンプレートであり、お問い合わせフォームでは、配色として緑色の単色を使用しました。 プロ並みのフォントと白いテキストの色により、色付きの背景でテキストが読みやすくなります。
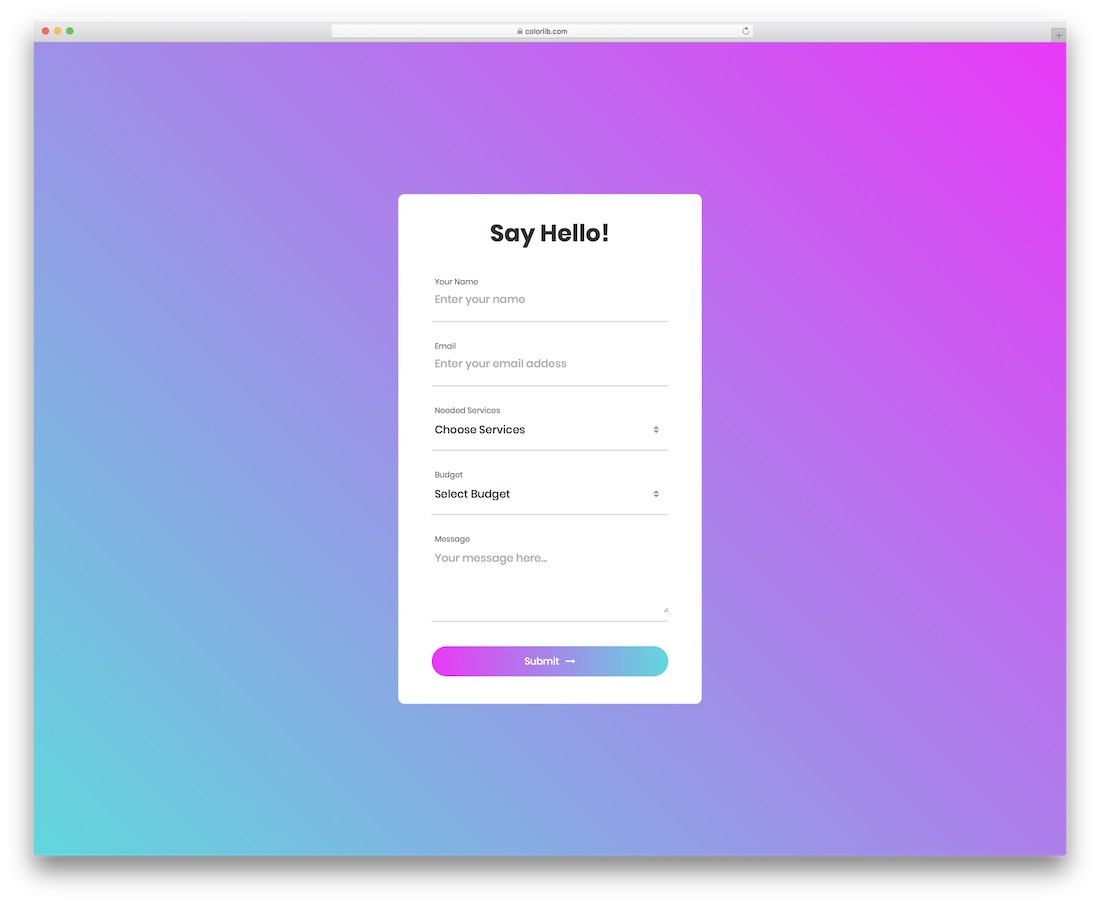
詳細/デモのダウンロードColorlibのフォーム4にお問い合わせください

お問い合わせフォーム4はカラフルなフォームテンプレートです。 お問い合わせフォームバージョン3とほぼ同じですが、このテンプレートには条件付きフォームテンプレートしかありません。 このテンプレートでは、訪問者はサービスと予算を選択でき、他のすべてのフィールドは文字制限なしで指定されます。 テンプレートは、配色として色のグラデーションを使用します。 ホバー効果には、逆グラデーションが使用されるため、グラデーションカラーも使用されます。これにより、テンプレートの全体的な外観がより豊かになります。 ユーザーがフィールド上のテキストを簡単に読めるように、太字と通常の両方のテキストが適切な縮尺で使用されています。
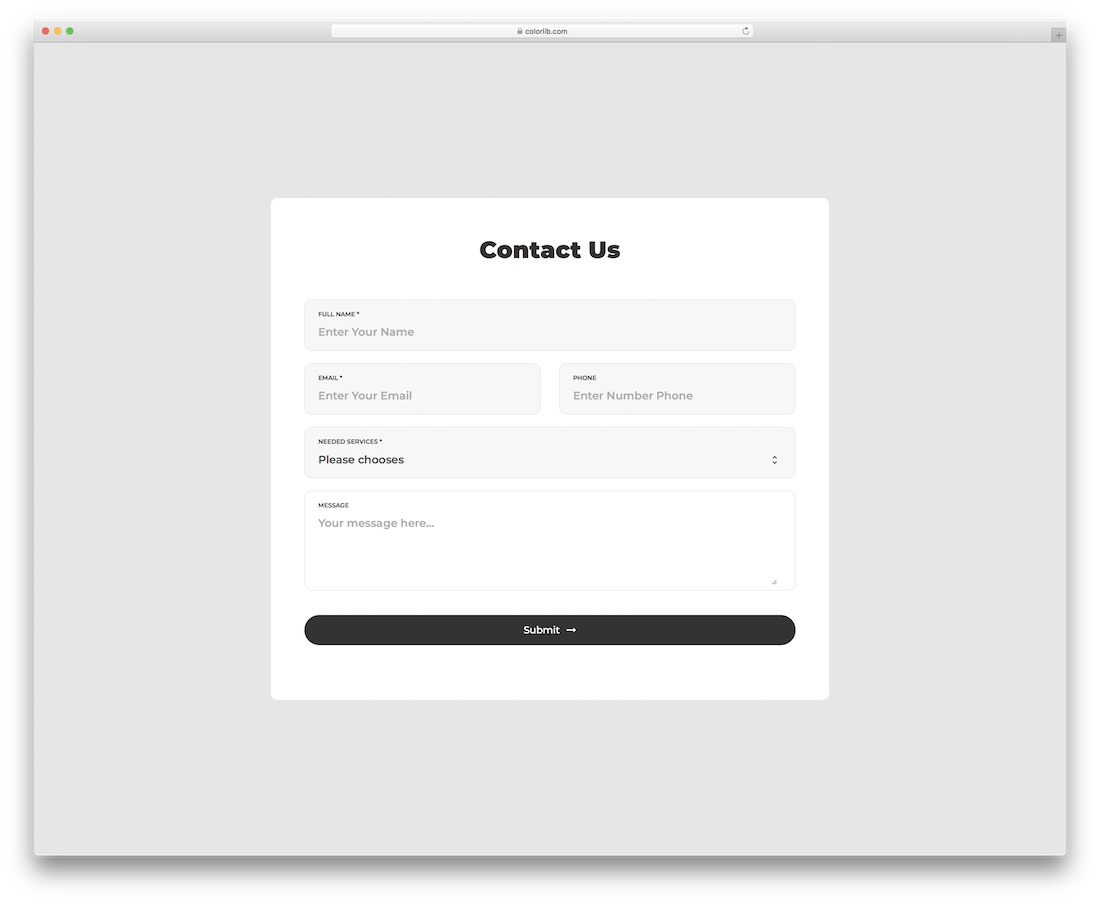
詳細/デモのダウンロードColorlibのフォーム5にお問い合わせください

ColorlibのContactForm 5は、シンプルでわかりやすいフォームテンプレートです。 プレーンなデザインのこのテンプレートは、あらゆるタイプのWebサイトに簡単に適合します。 機能的には、このテンプレートは完全に機能するフォームであり、フォームフィールドの検証とホバー効果があります。 あなたがしなければならないのはあなたの連絡フォームソフトウェアと統合することです。 フォームはプレーンなので、独自のCSSを追加して、このテンプレートを既存のHTMLWebサイトテンプレートのデザインに適合させることができます。 このテンプレートを使用すると、名前、電子メール、サービスセクションオプション、テキストメッセージなどのフィールドを取得できます。
詳細/デモのダウンロードColorlibのフォーム6にお問い合わせください

お問い合わせフォーム6テンプレートは、この無料のお問い合わせフォームテンプレートリストのフォームテンプレートとは少し異なります。 フォームを直接提供する代わりに、光るメールアイコンを追加しました。クリックすると、フォームが表示されます。 フォームはシンプルで幅が広く、長いテキストを処理するための十分なスペースがあります。 視覚効果も微妙に保たれているため、プロのWebサイトテンプレートで使用できます。 このテンプレートも、Googleマップにリンクされているインタラクティブマップの背景を使用しています。 テンプレートは最新のHTML5およびCSS3フレームワークを使用しているため、最新のWeb要素、滑らかなアニメーション、流行の色が得られます。
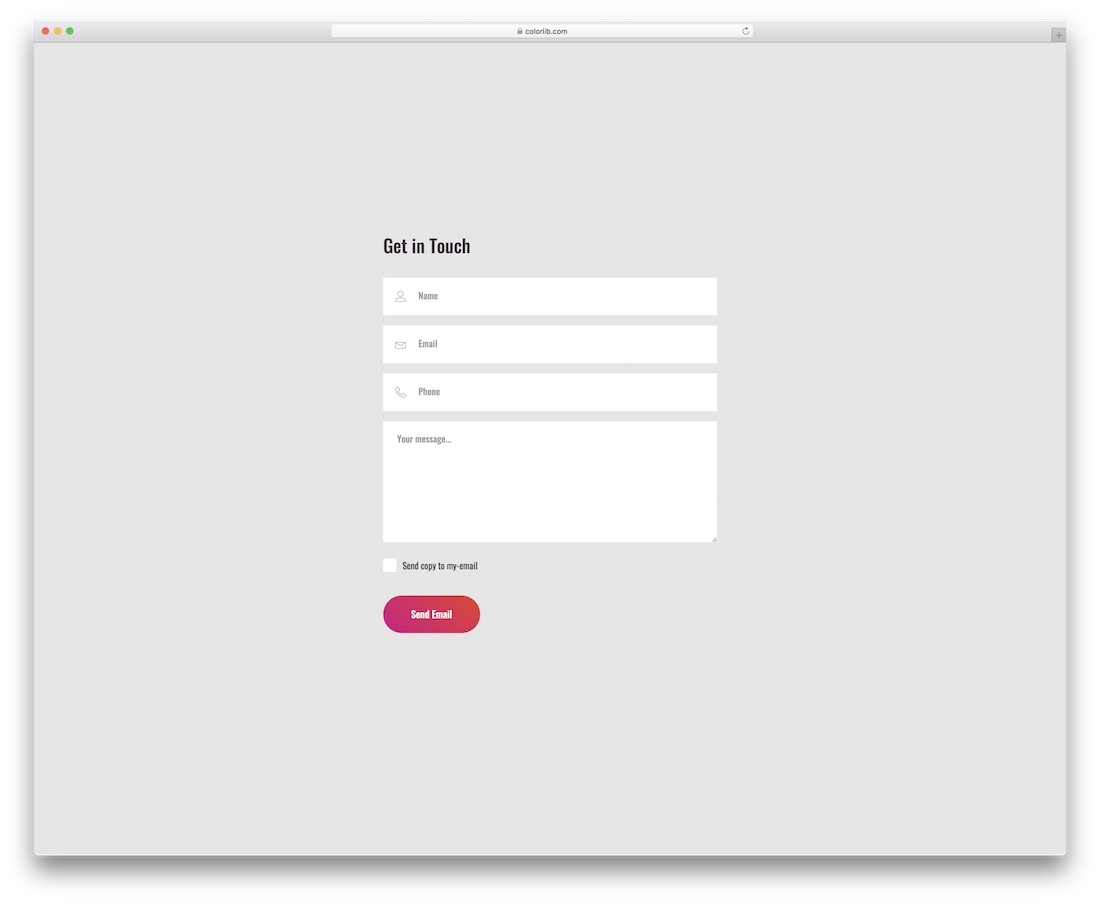
詳細/デモのダウンロードColorlibのフォーム7にお問い合わせください

お問い合わせフォーム7も、シンプルで見栄えの良いフォームテンプレートです。 このテンプレートのシンプルでエレガントなスタイルは、あらゆるタイプのフォームに使用できるユニバーサルフォームテンプレートになっています。 このテンプレートに含まれるフォームフィールドは、名前、電子メール、電話、個人メッセージです。 線アイコンは、フォームフィールドを間接的に示すために使用されます。 一部のWebサイト所有者は、後で参照できるように、フォームのコピーを訪問者の電子メールに送信します。 このテンプレートでは、チェックボックスを追加して、ユーザーがメールの受信トレイにコピーを入れるかどうかを選択できるようにするオプションを提供しています。
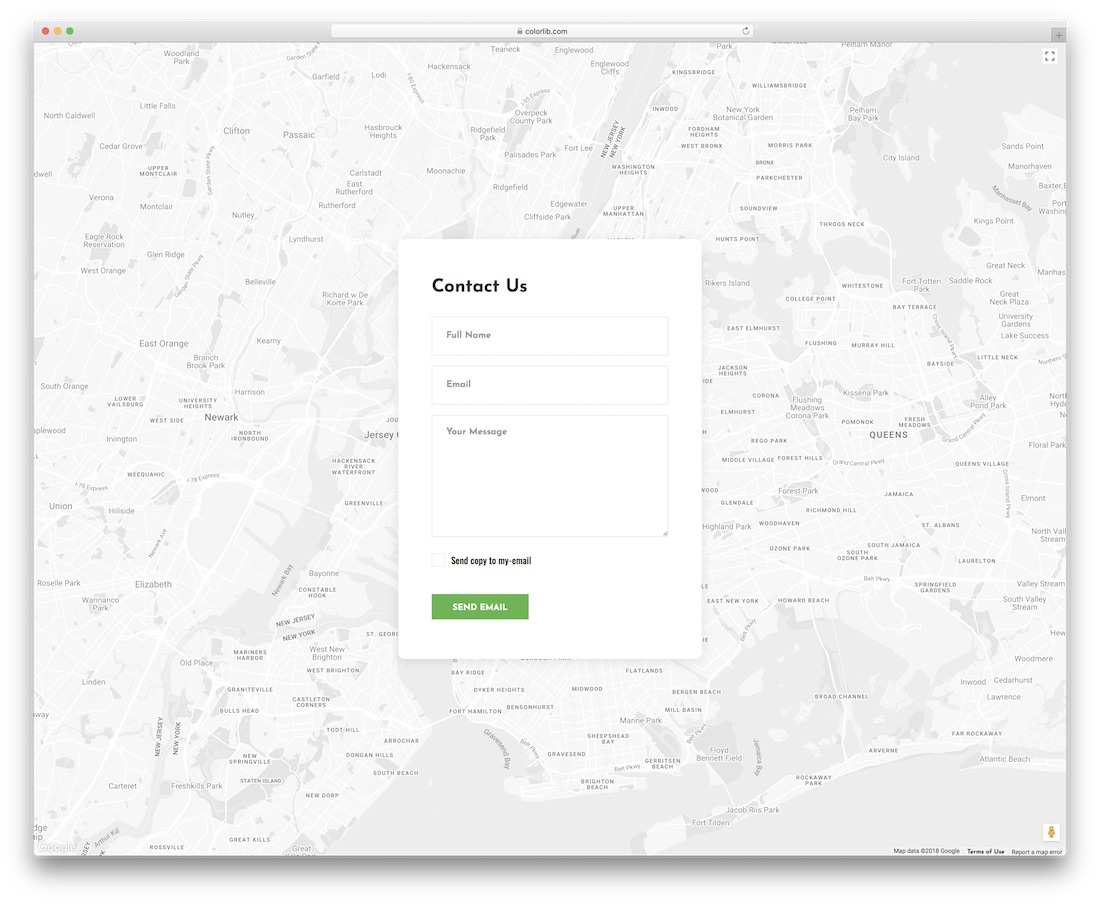
詳細/デモのダウンロードColorlibのフォーム8にお問い合わせください

お問い合わせフォーム8は、6番目と7番目のバージョンのフォームテンプレートを組み合わせたものです。 シンプルでクリーンな連絡フォームとインタラクティブマップの背景が表示されます。 フォームには、名前、電子メールアドレス、および個人的なメッセージフォームのフィールドがあります。 また、ユーザーがあなたとの会話のコピーが必要かどうかを選択できるように、[電子メールにコピーを送信する]チェックボックスがあります。 このテンプレートは、HTML5およびCSS3フレームワークを使用しています。 スムーズで、ユーザーの操作にもすばやく反応します。
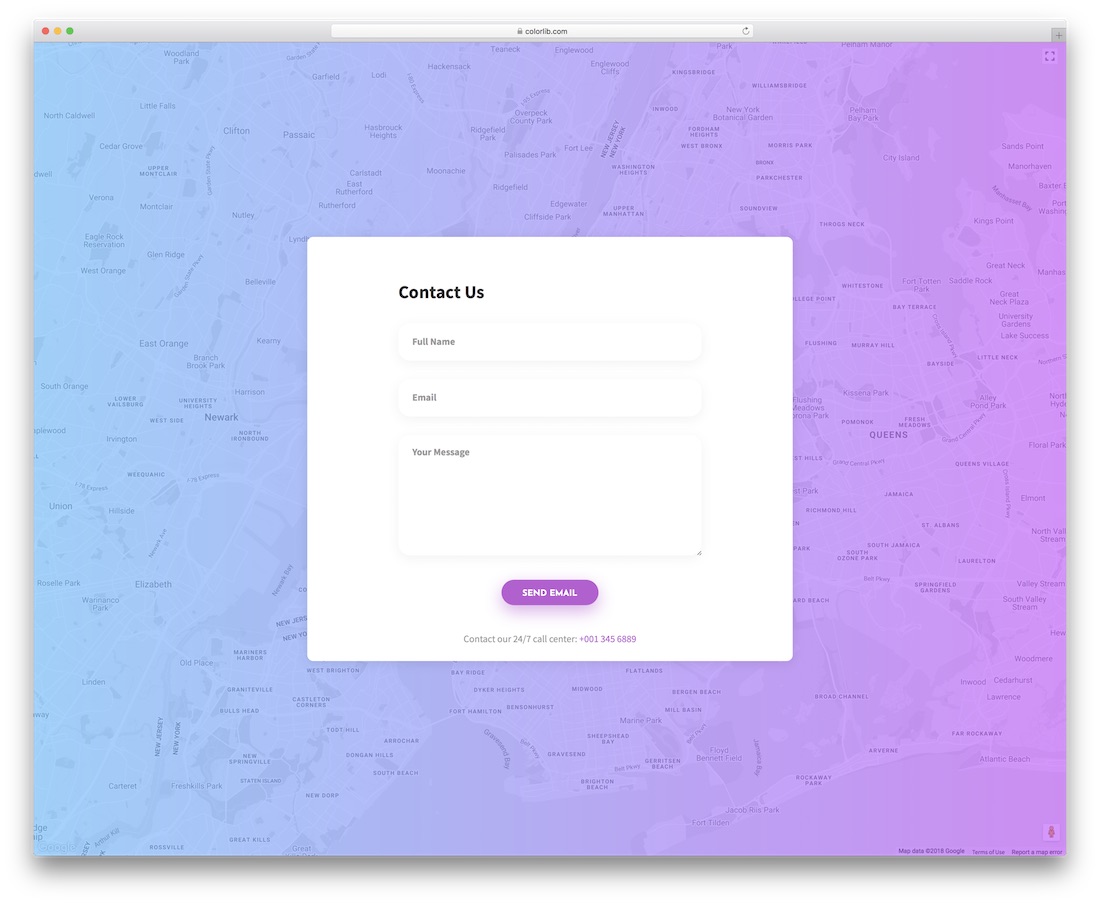
詳細/デモのダウンロードColorlibのフォーム9にお問い合わせください

9番目の連絡フォームの反復は、連絡フォーム8のカラフルなバージョンです。 このテンプレートには、透明なグラデーションカラーオーバーレイで覆われたインタラクティブマップの背景もあります。 テンプレートは、青とピンクのグラデーションの混合物を使用しており、モダンでエレガントに見えます。 接触フォームフィールドのドロップシャドウ効果により、白い背景とは区別されます。 すべてのフォームフィールドはフィールド検証をサポートしているため、ユーザーがフィールドを見逃すと、エラーメッセージが明るい赤色で表示されます。 召喚ボタンのすぐ下に、連絡先の詳細を追加するオプションが用意されているため、ユーザーは必要に応じて直接あなたに連絡できます。
詳細/デモのダウンロードColorlibのフォーム10にお問い合わせください

Contact Form tenは、すっきりとしたプロフェッショナルな外観のフォームテンプレートです。 シンプルですっきりとした外観により、このフォームテンプレートはさまざまな種類のWebサイトフォームやWebサイトテンプレートに簡単に適合します。 デザインだけでなく、視覚効果もシンプルにしただけでなく、魅力的です。 このテンプレートを使用すると、名前、電子メールアドレス、電話番号、個人的なメッセージのテキスト列などのフォームフィールドを取得できます。 フォームはテキストを使用して、フォームフィールドを示します。 召喚ボタンには小さな線のベクトルが使用されています。これは、このテンプレートデザインの唯一のアイコンです。 開発者として、シンプルなデザインテンプレートを使用する利点は、ニーズに基づいてテンプレートを使用またはカスタマイズできることです。
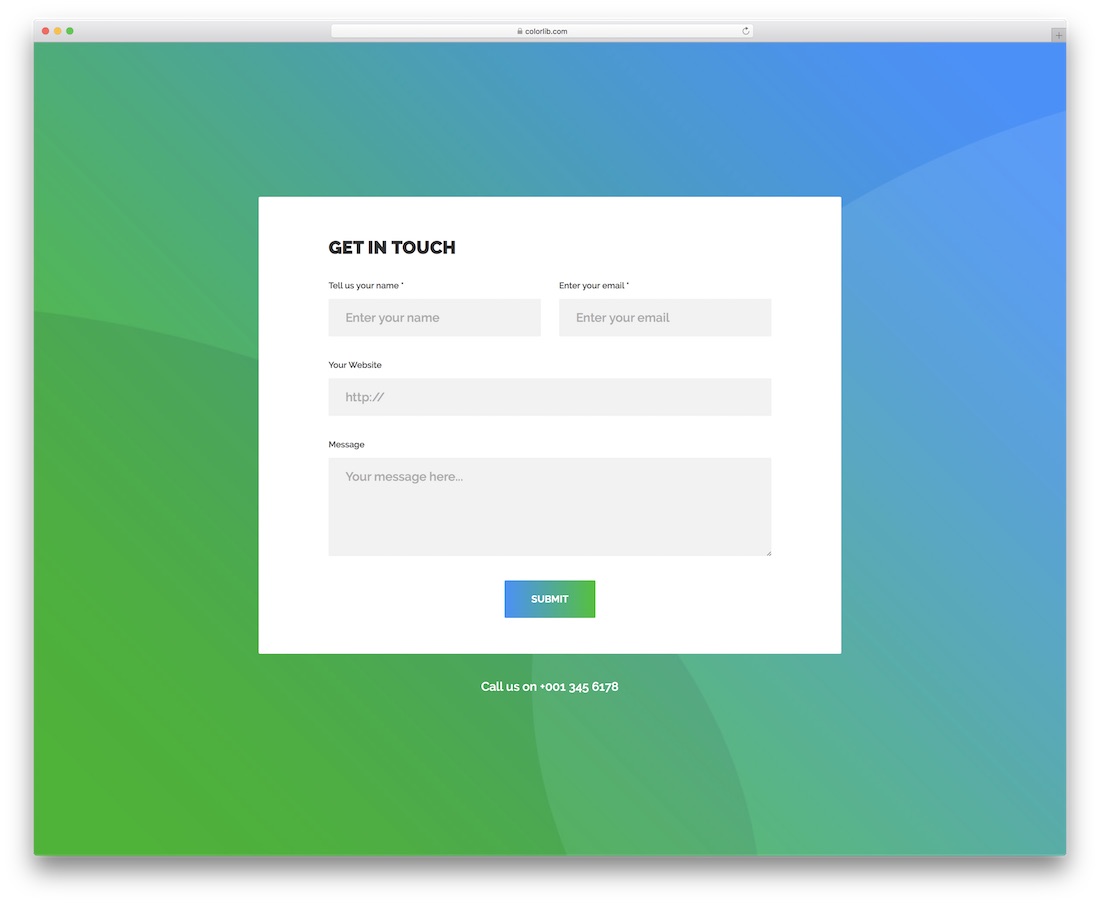
詳細/デモのダウンロードColorlibのフォーム11にお問い合わせください

このフォームテンプレートは、クリエイティブな専門家向けの最新のトレンディなWebサイトおよび個人用Webサイトテンプレート用に設計されています。 テンプレートの配色は、トレンドのグリーンとブルーのグラデーションを採用。 きれいな白い背景で、フォームはグラデーションの背景とは異なって見えます。 白い背景はまた、テキストを読みやすく読みやすくします。 このテンプレートを使用すると、電子メール、名前、Webサイトのアドレス、メッセージテキストボックスなどのフォームフィールドを取得できます。 召喚ボタンもボタンの色としてグラデーションを使用します。 HTML5とCSSフレームワークのおかげで、最新のWeb要素を使用してこのカラフルなフォームテンプレートを作成できます。 ページの下部に連絡先番号を追加して、顧客が必要な場合に電話で直接連絡できるようにするオプションがあります。
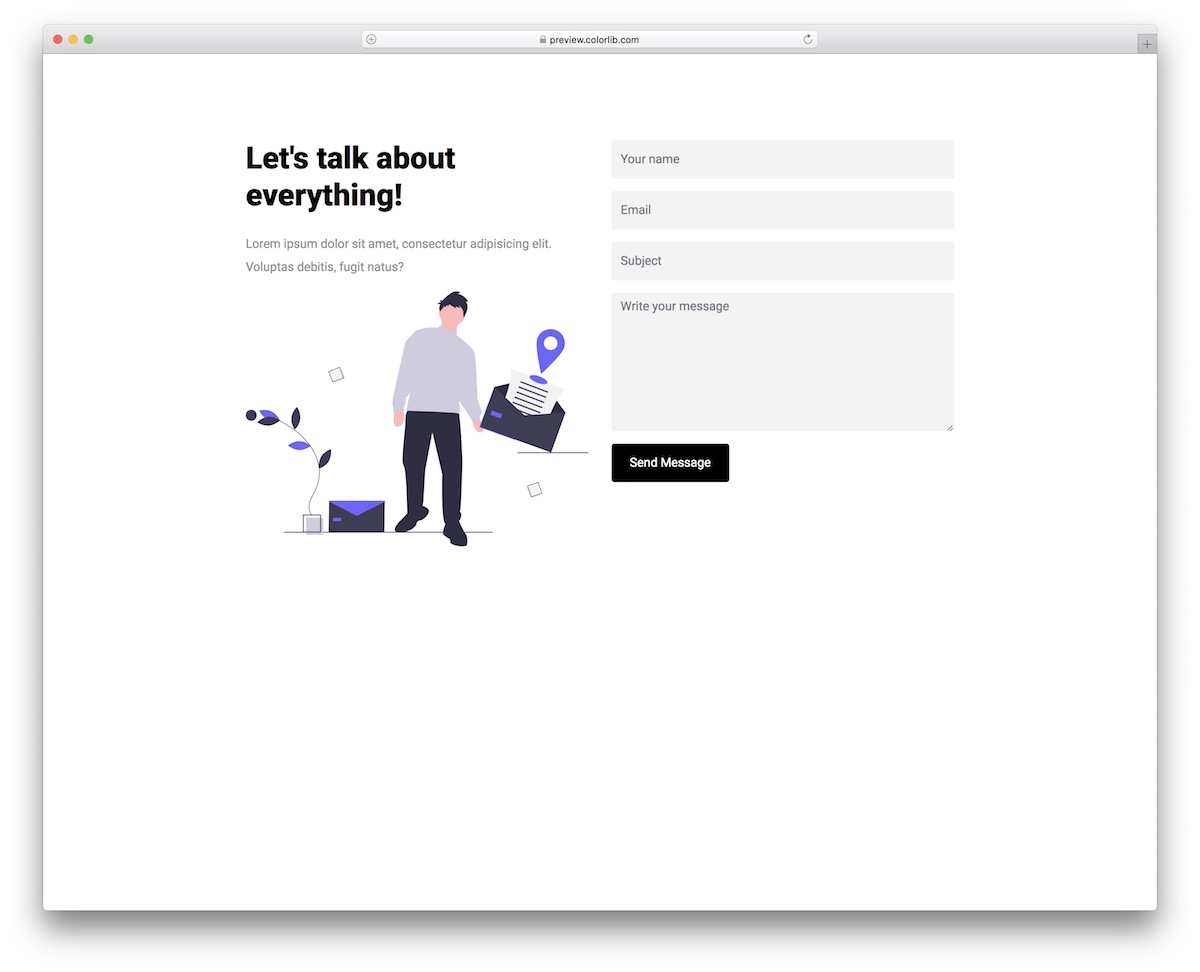
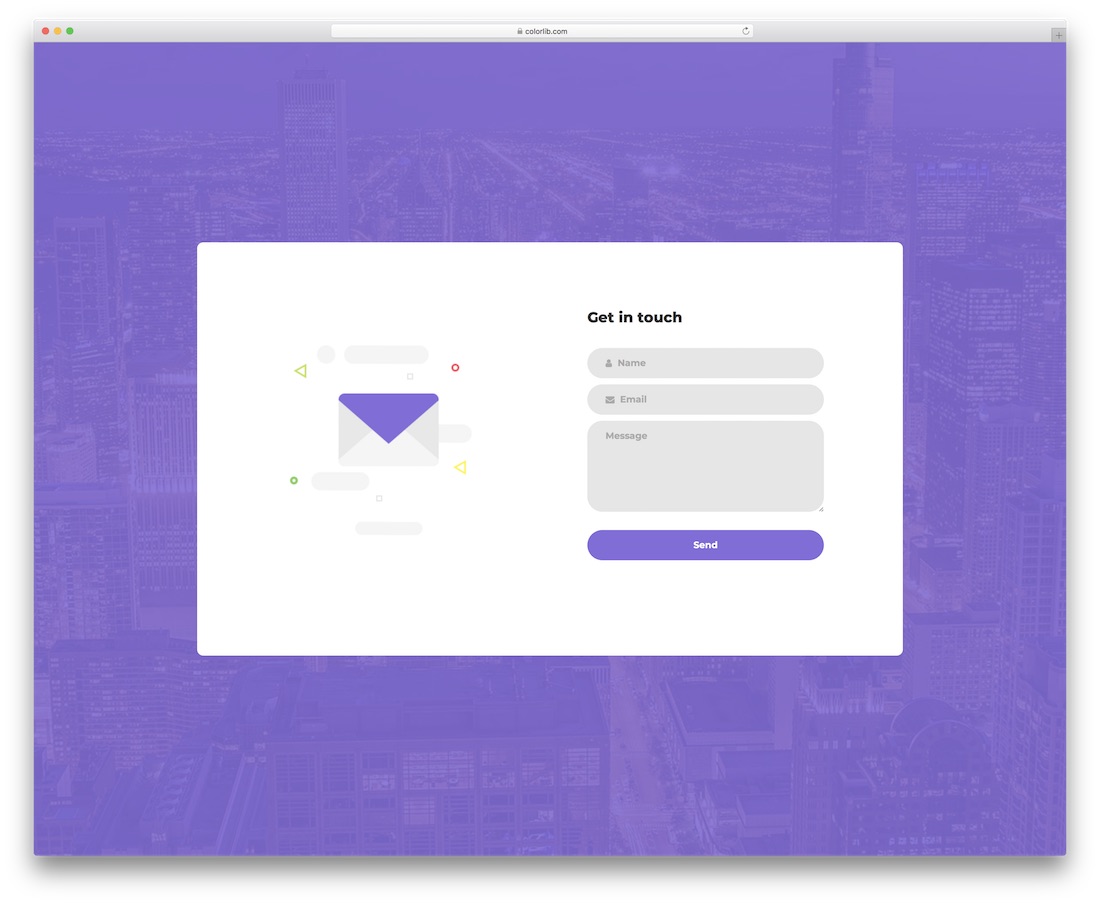
詳細/デモのダウンロードColorlibのフォーム12にお問い合わせください

12番目のバージョンは、お問い合わせフォームと同じようにインタラクティブなフォームテンプレートです。 左側には、カラフルなインタラクティブベクトルがあり、カーソルがその上を移動するたびに応答します。 右側にはフォームフィールドがあります。 名前、電子メール、およびメッセージフォームフィールドがあります。 すべてのフォームフィールドはフィールド検証をサポートしています。 フィールドが残っている場合、それは赤いボックスとして示され、ユーザーは警告記号にカーソルを合わせるとエラーを推測できます。 フルページのテンプレートであるため、最新のカラーオーバーレイ効果を備えた画像の背景を使用しました。
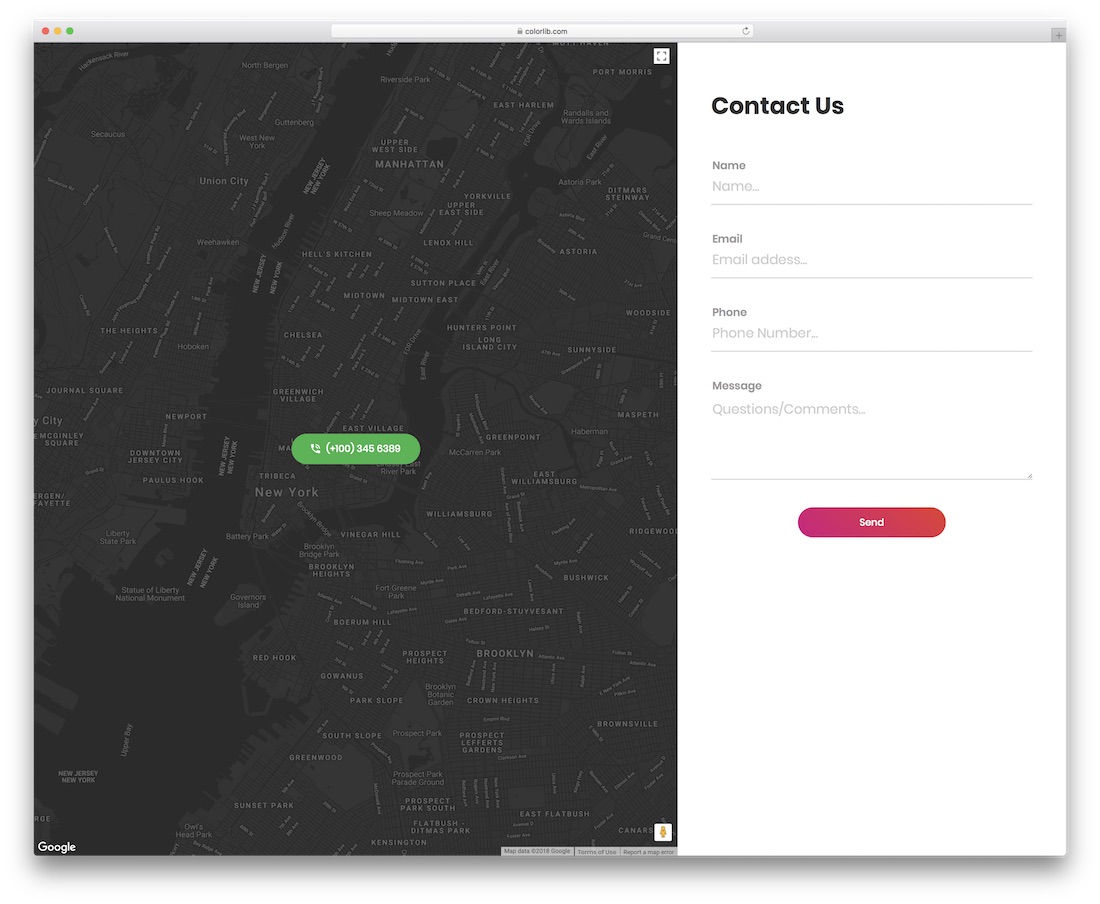
詳細/デモのダウンロードColorlibのフォーム13にお問い合わせください

お問い合わせフォーム13は、分割画面デザインのWebサイトテンプレートです。 左側には、Googleマップと継続的に同期するインタラクティブマップがあります。 ユーザーは、このテンプレートでオフィスの場所を展開して表示することもできます。 このテンプレートでGoogleマップのすべての基本機能を利用できます。 右側には、名前、電子メールの電話番号、およびメッセージフォームのフィールドを含むフォームがあります。 訪問者が電話で直接あなたに連絡できるように、連絡先番号を表示する静的ホルダーを追加しました。 このリストにあるほとんどの照会フォームテンプレートと同様に、このテンプレートはフィールド検証もサポートしています。 したがって、誤った情報を取得する可能性が低くなります。 他のすべてのテンプレートと同様に、このテンプレートもHTML5とCSS3フレームワークを使用します。
詳細/デモのダウンロードこれらは、私たちが設計および開発した最高の無料お問い合わせフォームテンプレートの一部です。 ご覧のとおり、ほとんどのテンプレートはアダプティブデザインに従っているため、わずかな変更を加えるだけで、これらのテンプレートを任意のフォームに使用できます。 ほとんどのテンプレートはフィールド検証をサポートしており、すべてのテンプレートには最新の視覚効果があります。
全体として、これらの無料のお問い合わせフォームテンプレートは、すべての基本機能をカバーする完全なパッケージです。 これらはすべてHTMLテンプレートであるため、既存のWebサイトにこれらのテンプレートを手動で追加するだけです。
