40 migliori modelli di moduli di richiesta gratuiti di tendenza per i siti Web 2021
Pubblicato: 2021-05-17Questo è il pacchetto più completo di modelli di moduli di richiesta gratuiti versatili che puoi utilizzare comodamente per il tuo progetto.
I moduli di richiesta fungono da ponte tra te e i tuoi clienti. Non importa quanto tu sia desideroso di rendere il tuo prodotto facile da usare, una documentazione dettagliata e chiara e il contenuto del sito web che crei per spiegare i tuoi servizi, potremmo comunque perdere dettagli minori di cui l'utente potrebbe aver bisogno.
Essendo proprietari di siti web, sappiamo che attraverso i moduli otteniamo una notevole quantità di lead preziosi. Soprattutto le startup riceveranno molte richieste dai visitatori del sito, in tal caso i moduli di richiesta svolgono un ruolo fondamentale. In questo post, abbiamo raccolto i migliori modelli di moduli di richiesta gratuiti.
Parlando dei modelli di modulo di richiesta, possono essere classificati in due grandi categorie. Uno è il modulo di richiesta strutturato, in cui gli utenti devono scegliere le domande dal set di opzioni specificato.
L'altro è il tipo generale, in cui l'utente può informarsi apertamente sui tuoi prodotti. I modelli del secondo modulo di richiesta sono i più predominanti se le tue organizzazioni includono più di un dipartimento, il primo modello sarà utile.
In questo elenco di modelli di moduli di richiesta gratuiti, abbiamo aggiunto entrambi i tipi di moduli di richiesta. Tutti questi modelli di moduli di richiesta gratuiti provengono dal team interno di Colorlib per assicurarti di ottenere gratuitamente modelli alla moda e ben progettati. Basta scaricare il modello che ti piace e divertirti.
I migliori modelli di moduli di richiesta gratuiti
Modulo di contatto V01

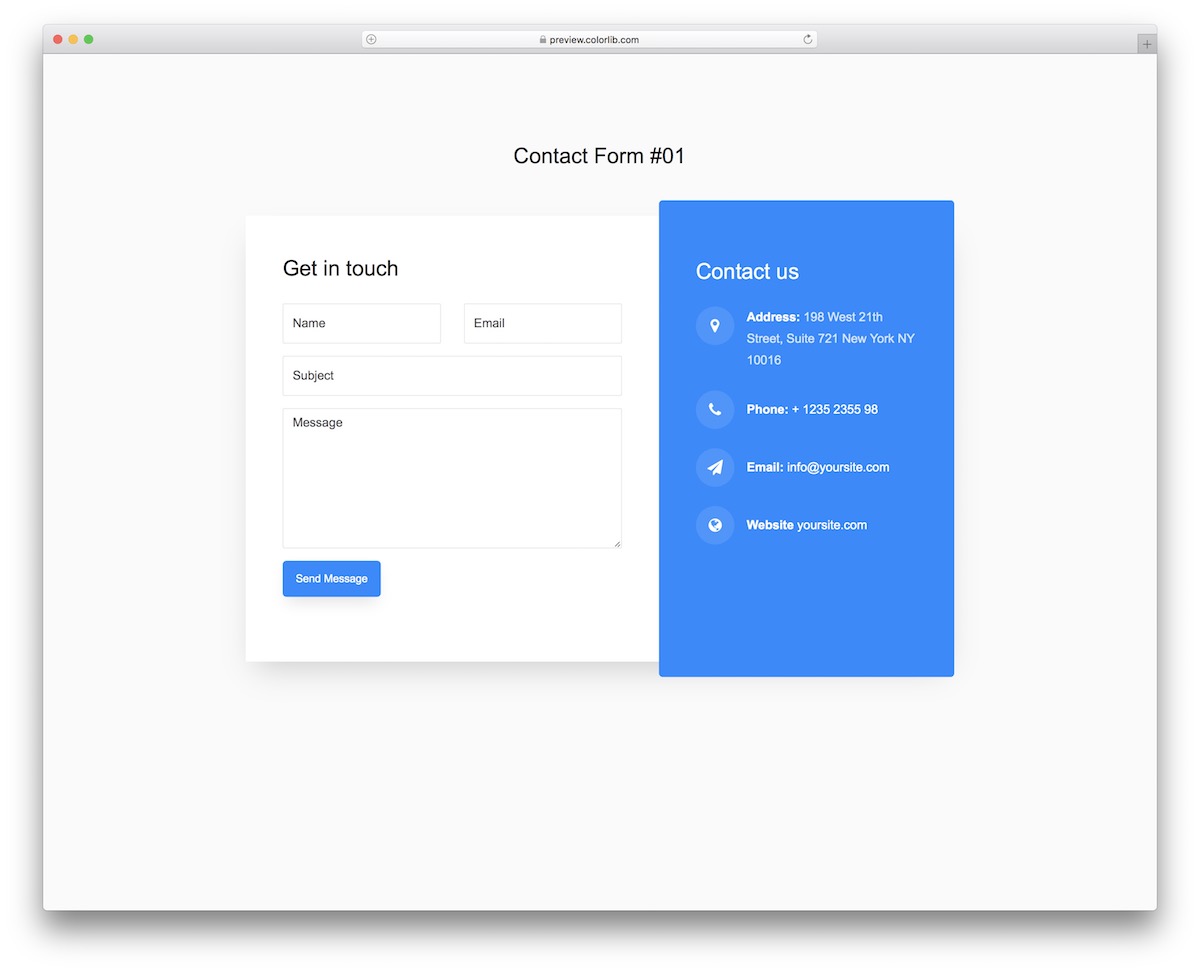
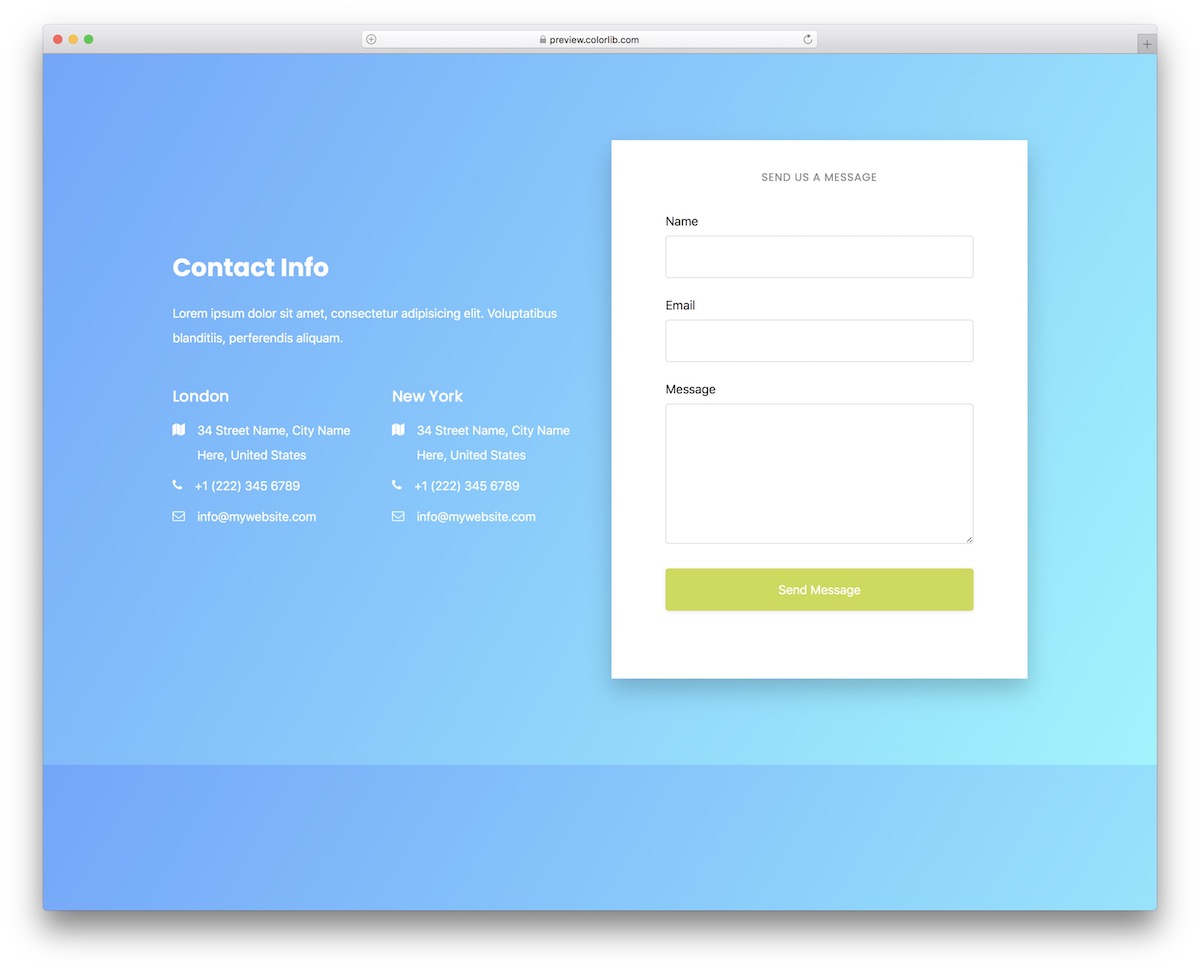
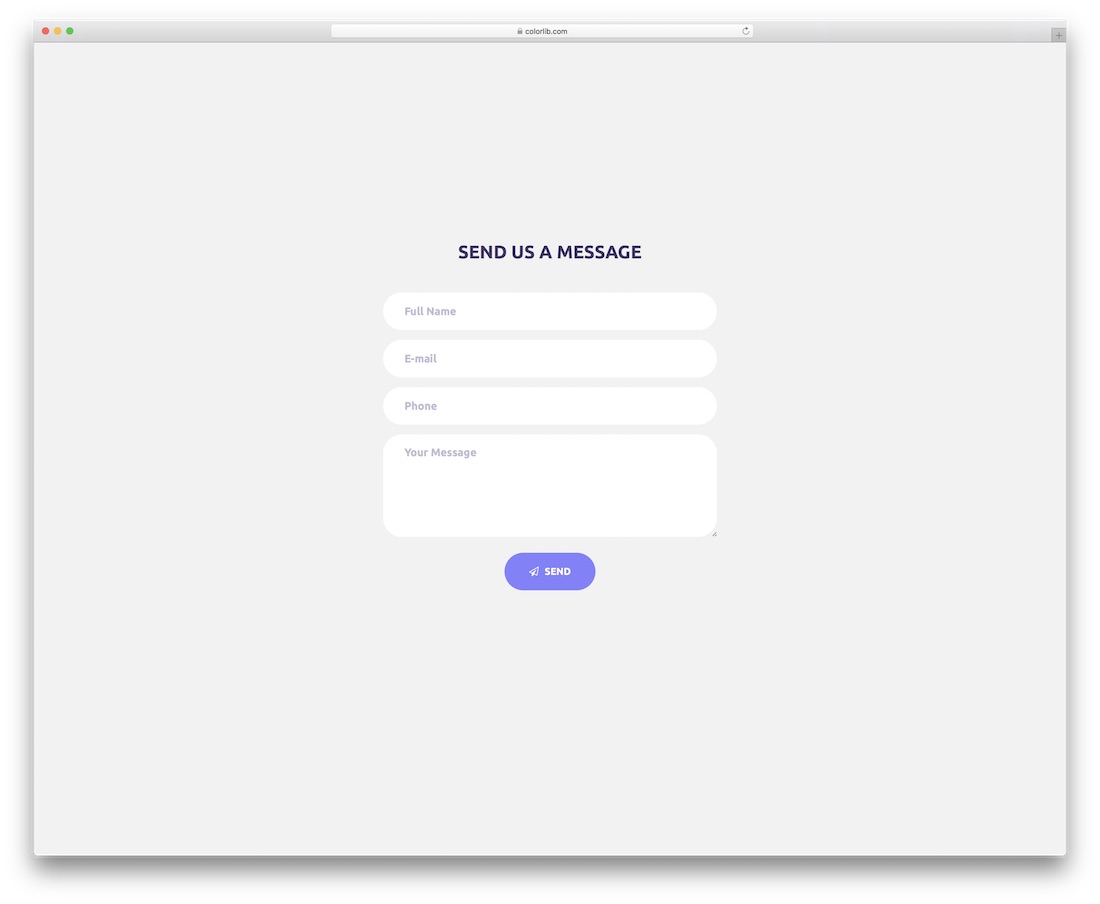
Possiamo chiamare Contact Form V01 un modulo di richiesta di base per tutti coloro che desiderano aggiungere ulteriori dettagli/informazioni di contatto.
Se qualcuno vuole chiamarti invece di inviarti messaggi, aggiungi il tuo numero di telefono. Oppure vogliono visitarti di persona: aggiungi il tuo indirizzo. Questo è tutto!
Maggiori informazioni / Scarica la demoModulo di contatto V02

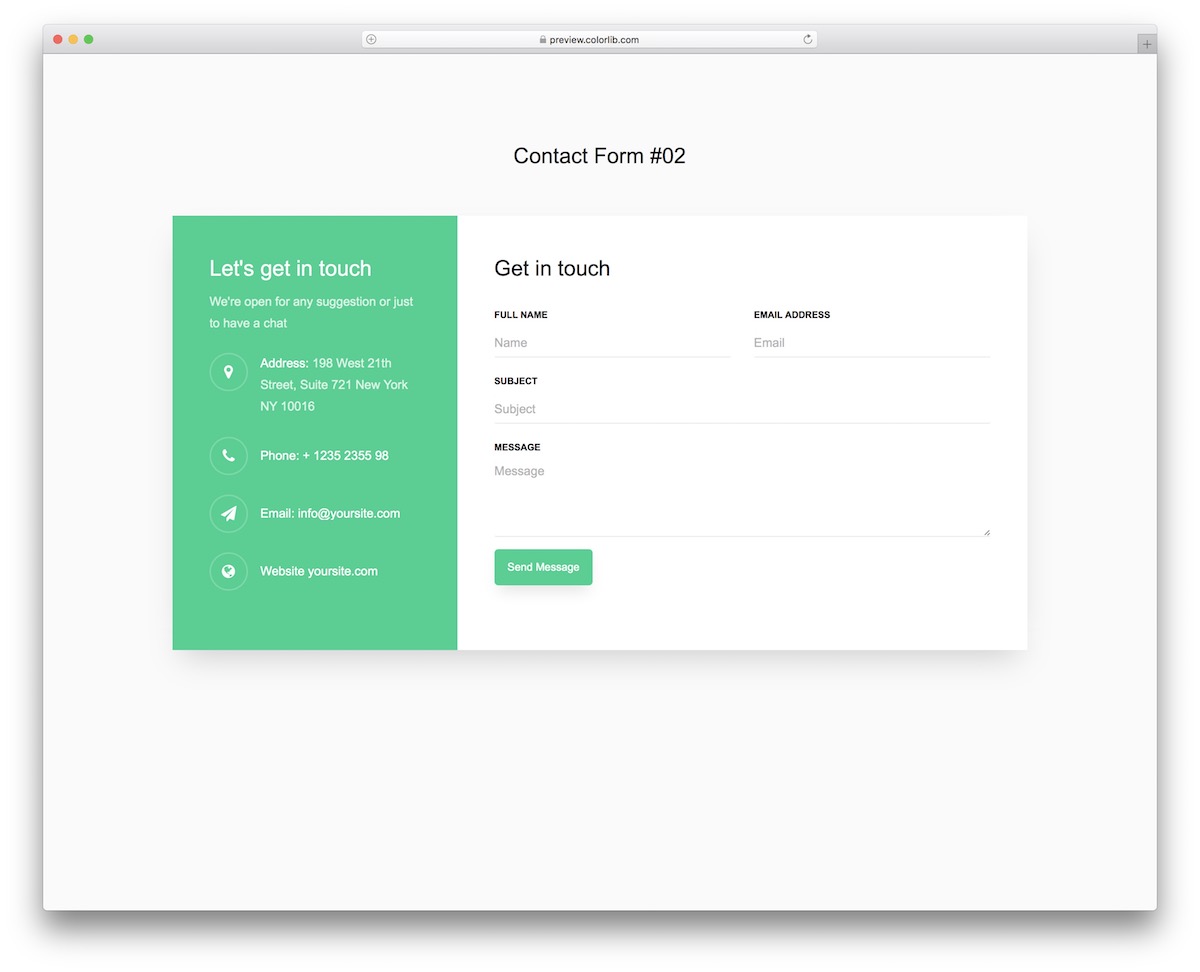
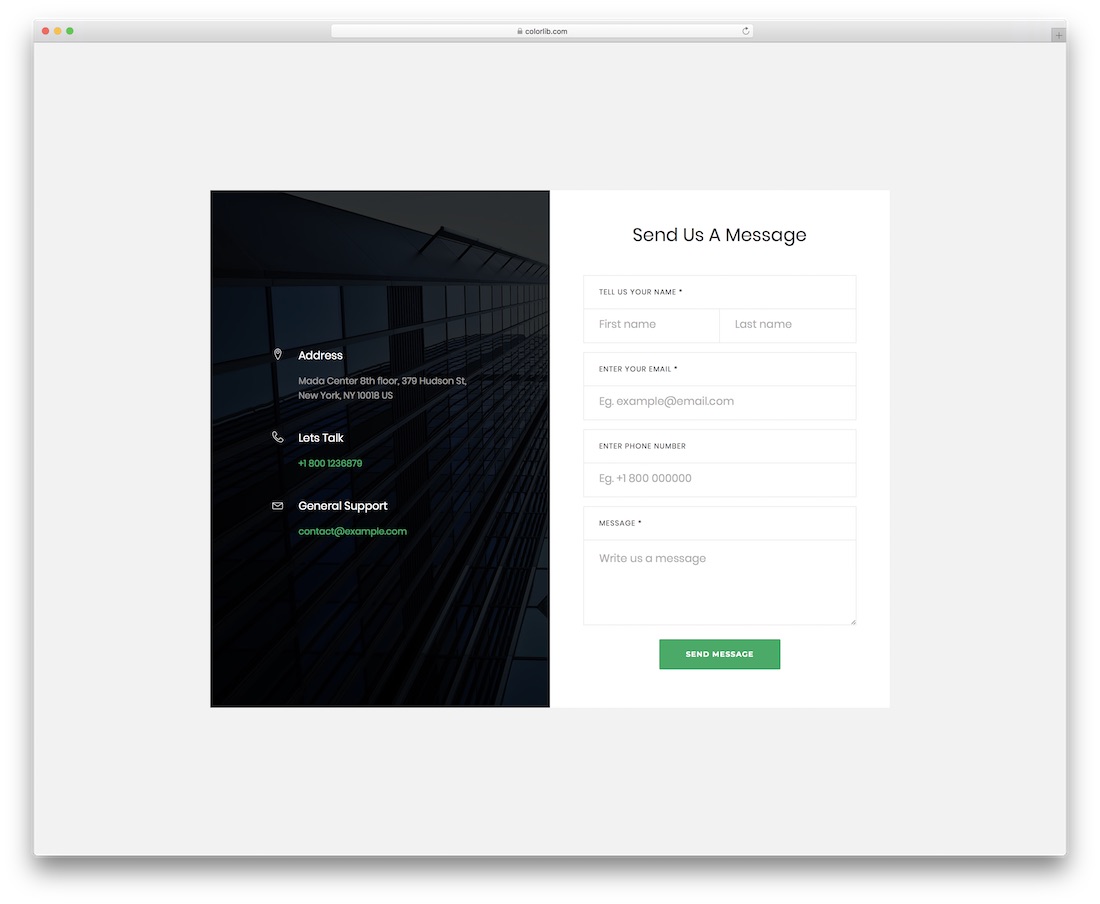
Il modulo di contatto V02 è una leggera variazione del modello V01. È disponibile in colorazione verde per impostazione predefinita, con il modulo di contatto a destra e le informazioni aggiuntive a sinistra.
Grazie al codice intuitivo, puoi eseguire rapidamente modifiche e miglioramenti della personalizzazione. Come modificare l'opzione del colore e aggiungere testi diversi. Ma puoi anche lasciare l'impostazione predefinita così com'è.
Maggiori informazioni / Scarica la demoModulo di contatto V03

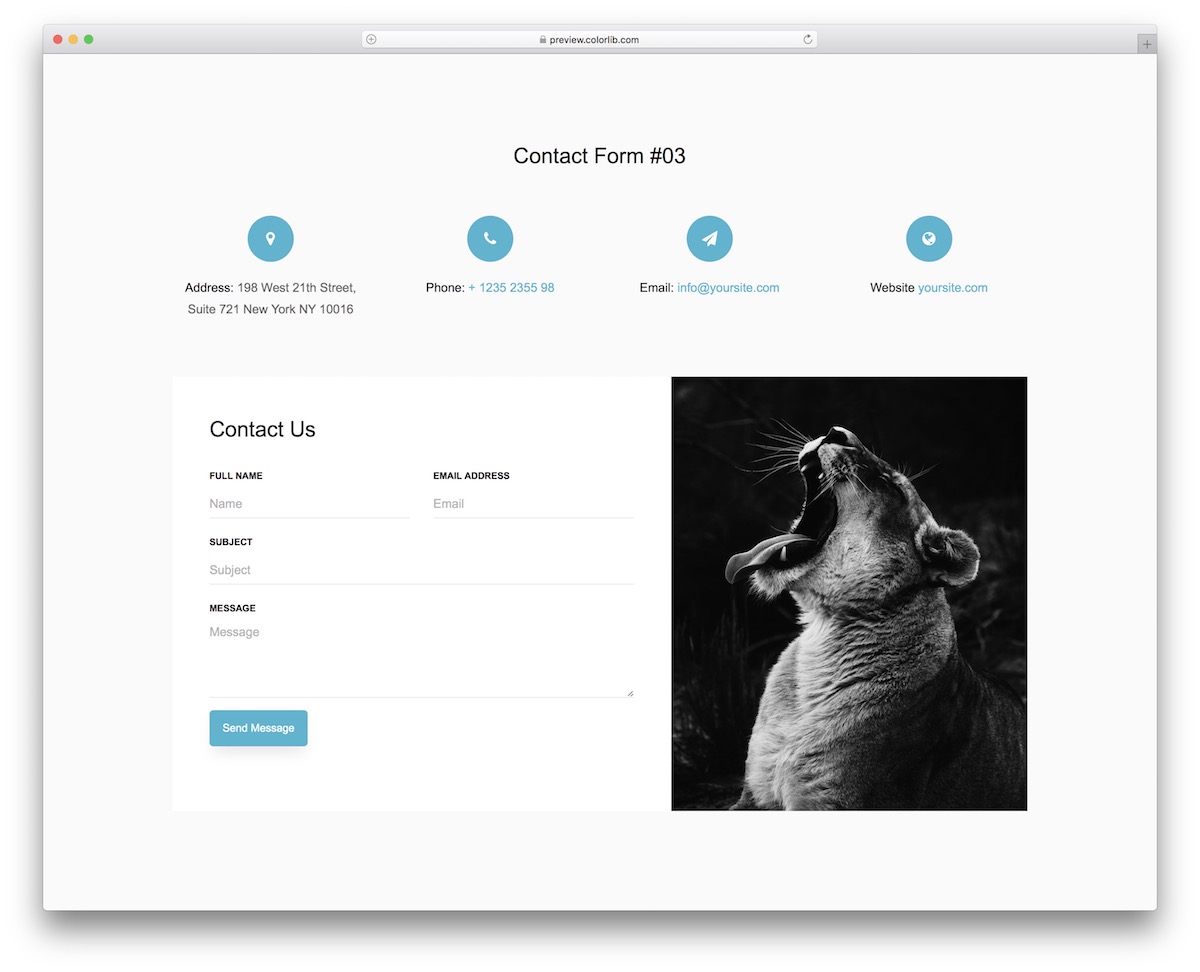
Se i precedenti due modelli di moduli di richiesta gratuiti sono troppo semplici per te, eccone uno che ti impressionerà. La sezione delle immagini lo fa sicuramente risaltare, specialmente su un desktop.
Quando visualizzi questo modulo su un dispositivo mobile, gli elementi si impilano uno sopra l'altro, iniziando con i dettagli extra prima e il modulo di contatto in secondo luogo.
Maggiori informazioni / Scarica la demoModulo di contatto V04

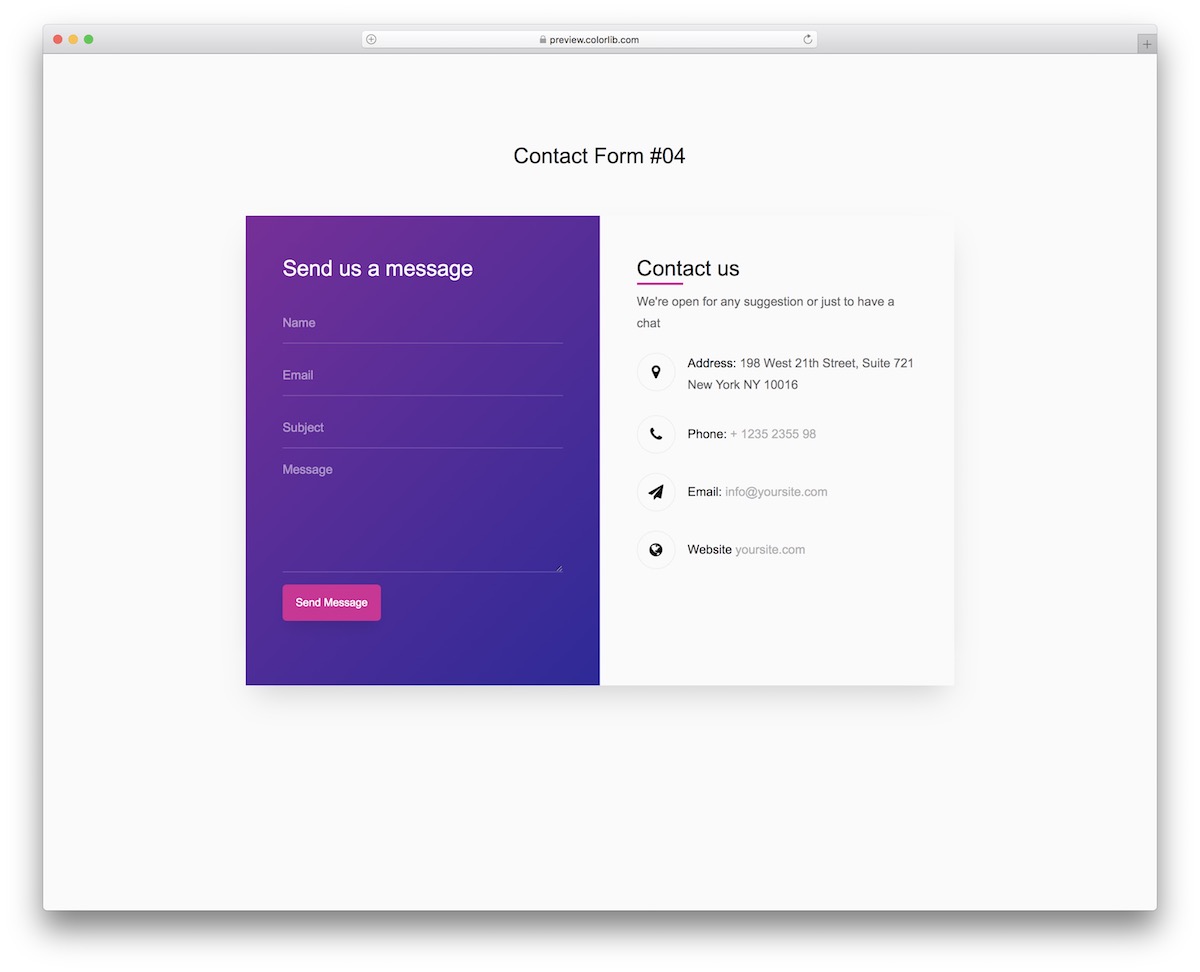
Con il design diviso e l'effetto sfumato, Contact Form V04 diventa facilmente il tuo preferito tra i nostri modelli di moduli di richiesta gratuiti.
La cosa migliore è che non c'è bisogno di attaccarsi a un tee. Puoi arricchire il modulo di contatto V04 con il tuo tocco creativo, in modo che soddisfi i tuoi standard. Puoi anche testare le sue prestazioni su dispositivi mobili visitando l'anteprima della demo dal vivo.
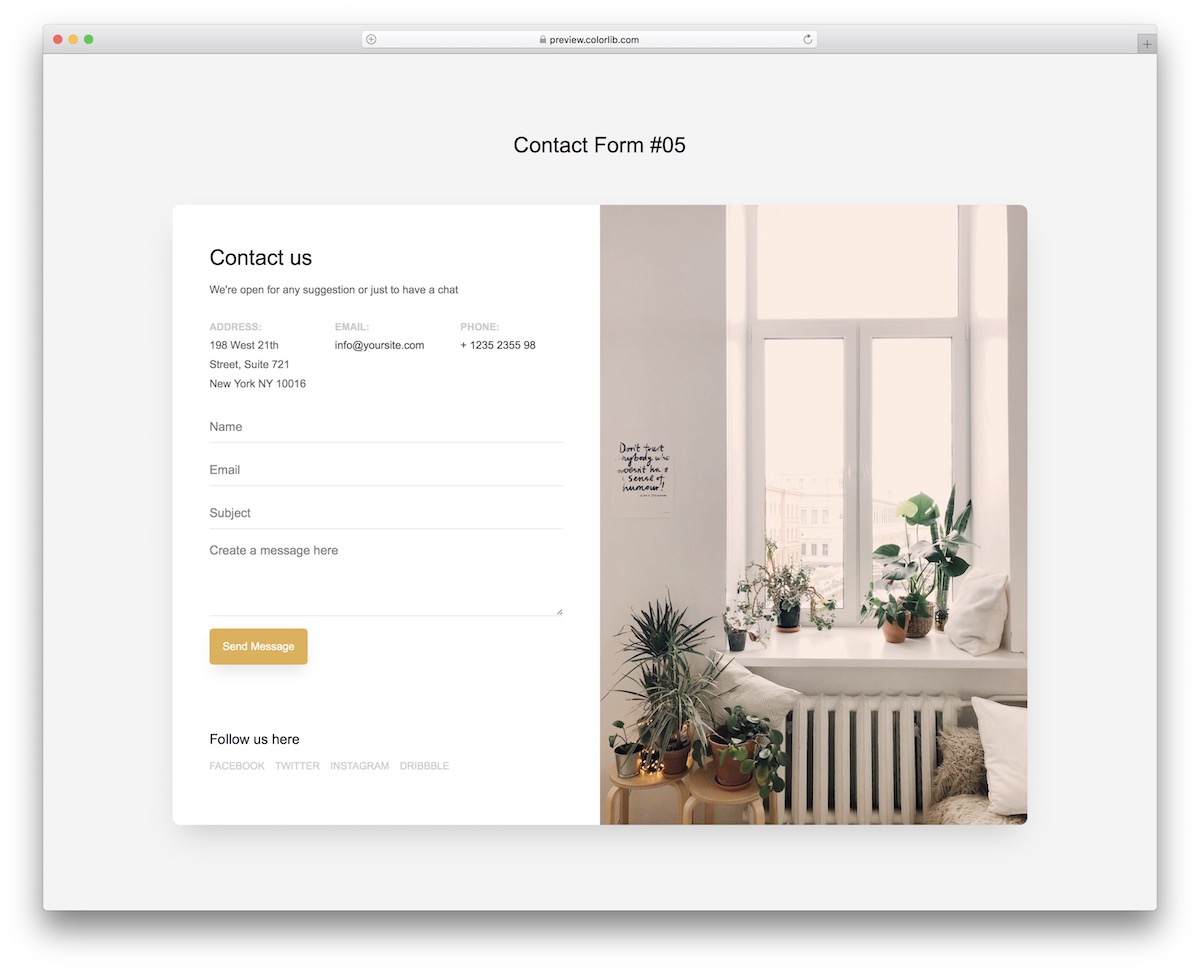
Maggiori informazioni / Scarica la demoModulo di contatto V05

Con i nostri modelli gratuiti, puoi diventare creativo o semplice/minimal come desideri. Contact Form V05 è un ottimo esempio dell'alternativa creativa che puoi mettere in gioco con un clic sul pulsante di download.
Sul lato, dove si trova il modulo, puoi anche aggiungere collegamenti agli account dei social media, nonché altri dettagli di contatto.
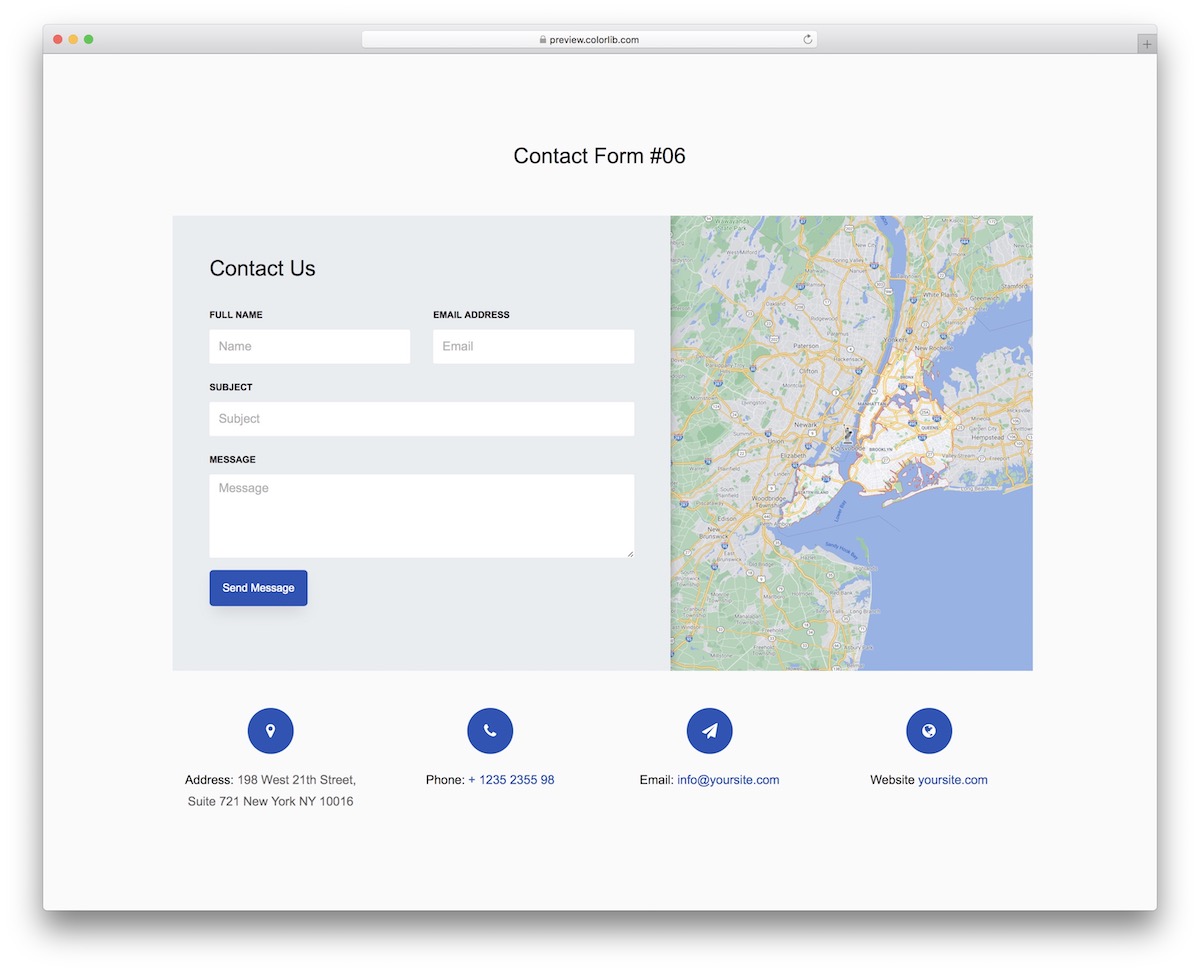
Maggiori informazioni / Scarica la demoModulo di contatto V06

Una sezione dei contatti della tua pagina è anche un'ottima occasione per mostrare la tua posizione esatta su una mappa. Puoi farlo senza dover ricominciare da capo, utilizzando il modulo di contatto V06.
Il modello di modulo di richiesta gratuito include Google Maps integrato pronto all'uso per tua comodità. Incorporalo in una pagina esistente del tuo sito Web o crea anche una sezione individuale solo per il modulo di contatto V06.
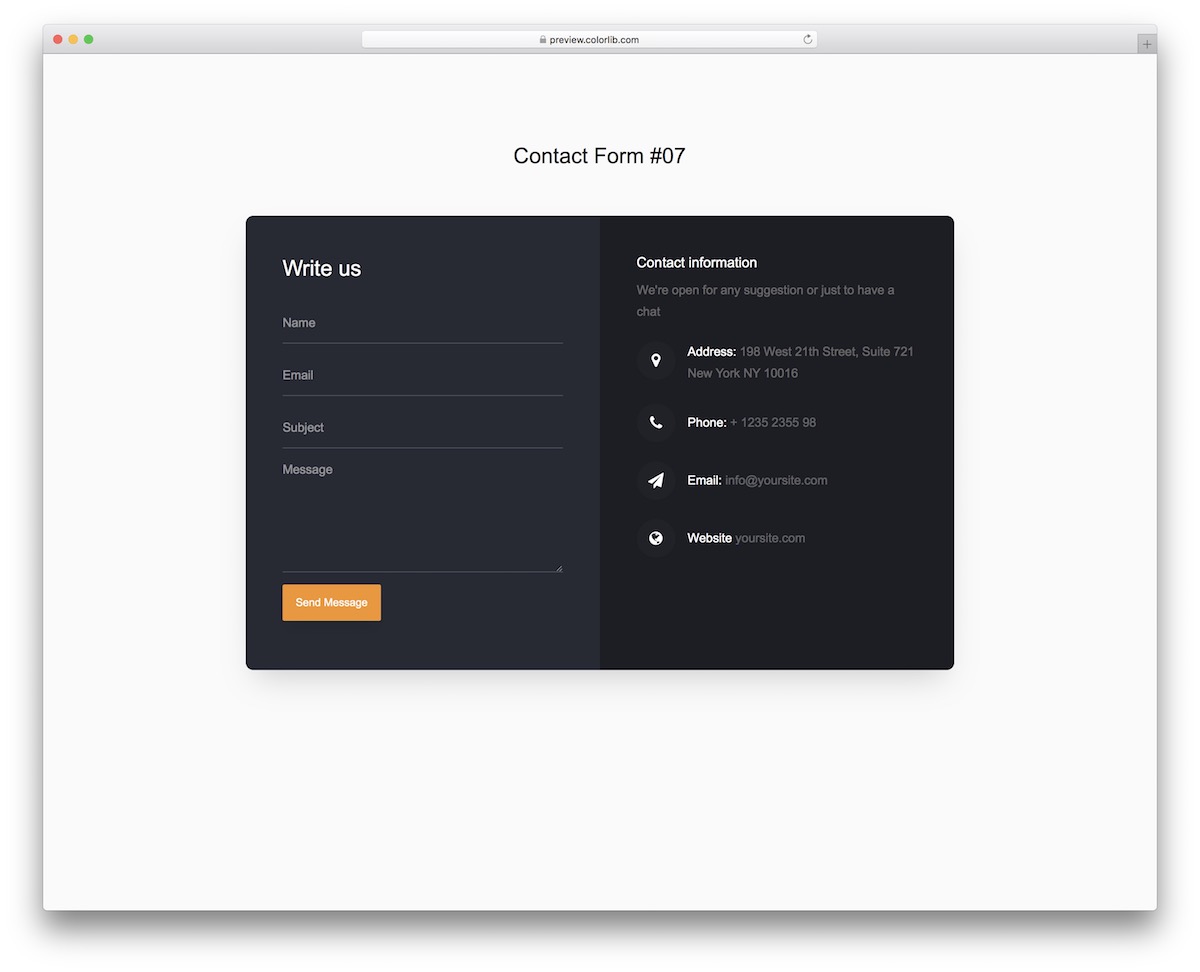
Maggiori informazioni / Scarica la demoModulo di contatto V07

Sono sicuro che ci sono molti di voi là fuori che amano il design oscuro, me compreso. Il modulo di contatto V07 è esattamente questo, un modulo di richiesta scuro o un modello di modulo di contatto.
Presenta bordi arrotondati, un layout ottimizzato per i dispositivi mobili e campi extra per le informazioni di contatto. Puoi anche aggiungere un collegamento alla home page, in modo che i tuoi utenti possano continuare a navigare nella pagina dopo aver premuto il pulsante "invia messaggio".
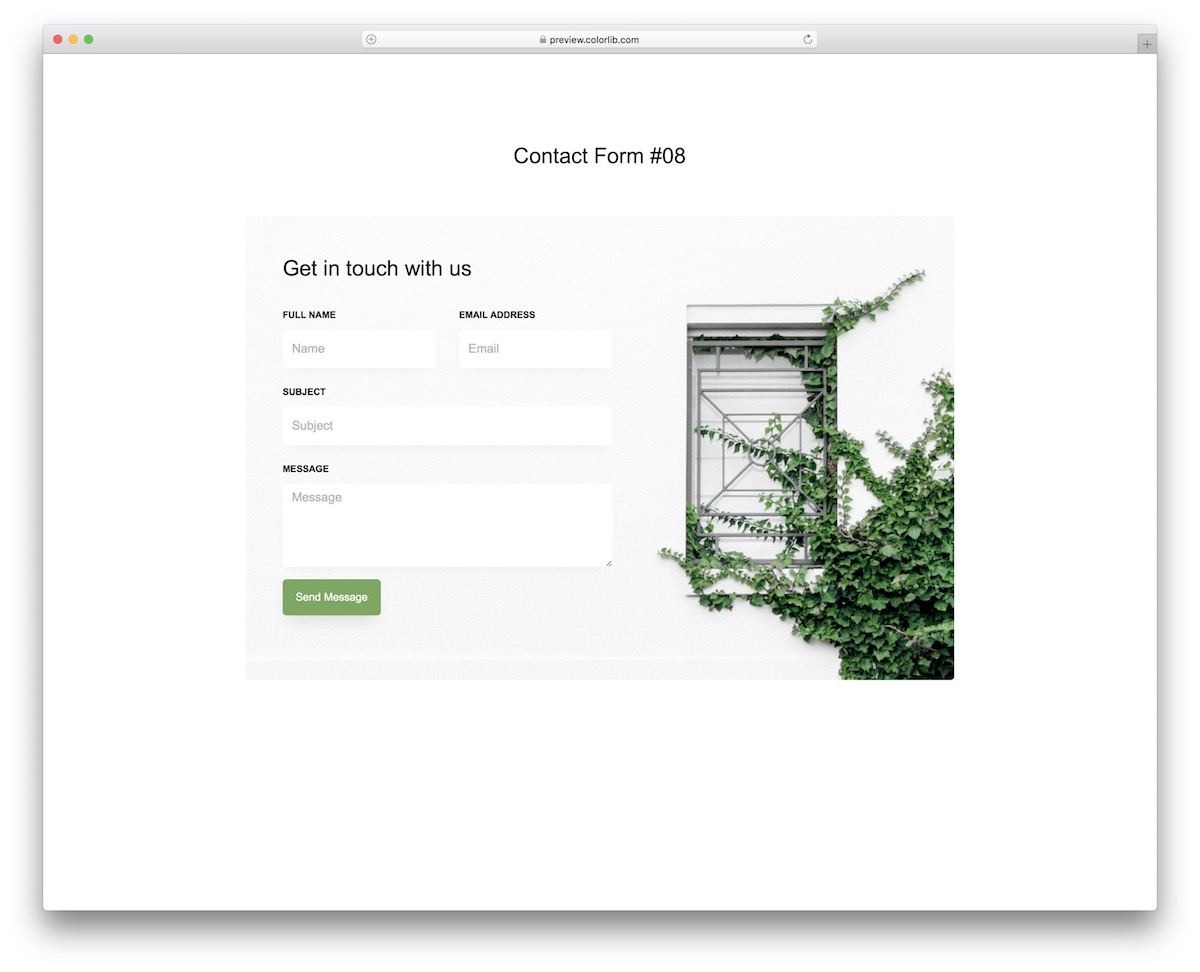
Maggiori informazioni / Scarica la demoModulo di contatto V08

C'è sempre un modo per far risaltare il tuo widget di contatto sul tuo sito web. Una delle soluzioni è aggiungere un'immagine di sfondo, come nel caso del Contact Form V08.
Tieni presente che non devi necessariamente attenerti alle configurazioni predefinite. Ma se lo fai, aumenterai il tuo flusso di lavoro attraverso il tetto.
MA. (Sì, un altro ma). L'esecuzione di modifiche e miglioramenti sarà rapida, anche se sei uno sviluppatore principiante.
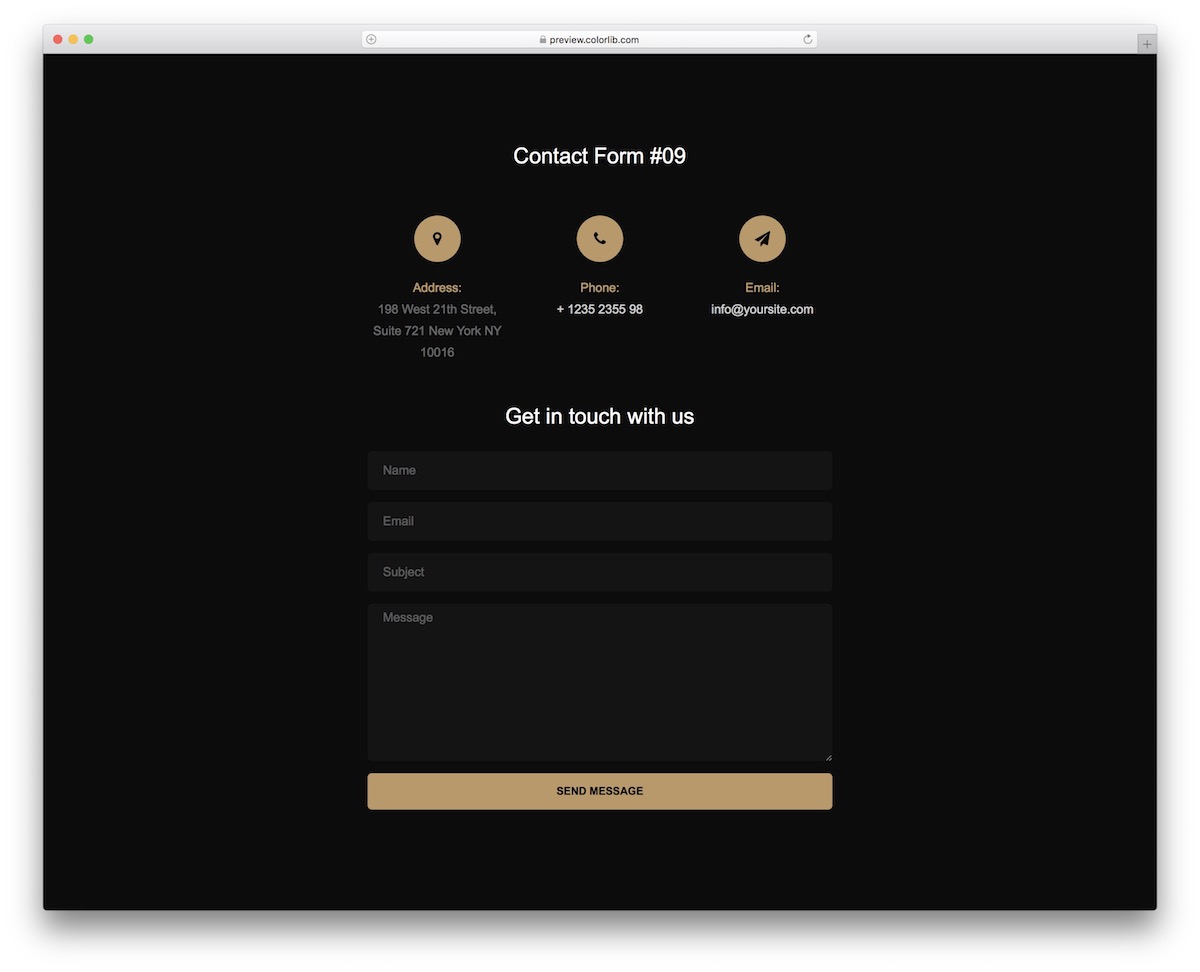
Maggiori informazioni / Scarica la demoModulo di contatto V09

Contact Form V09 sembra quasi lussuoso con la sua colorazione nera e oro. Ha sicuramente attirato la mia attenzione non appena il nostro team di sviluppo lo ha preparato per i nostri fedeli utenti.
Con i dettagli di contatto sopra, puoi condividere l'indirizzo, il numero di telefono e l'e-mail della tua attività. Subito sotto c'è il modulo di richiesta/contatto con quattro campi, funzioni di completamento automatico e convalida.
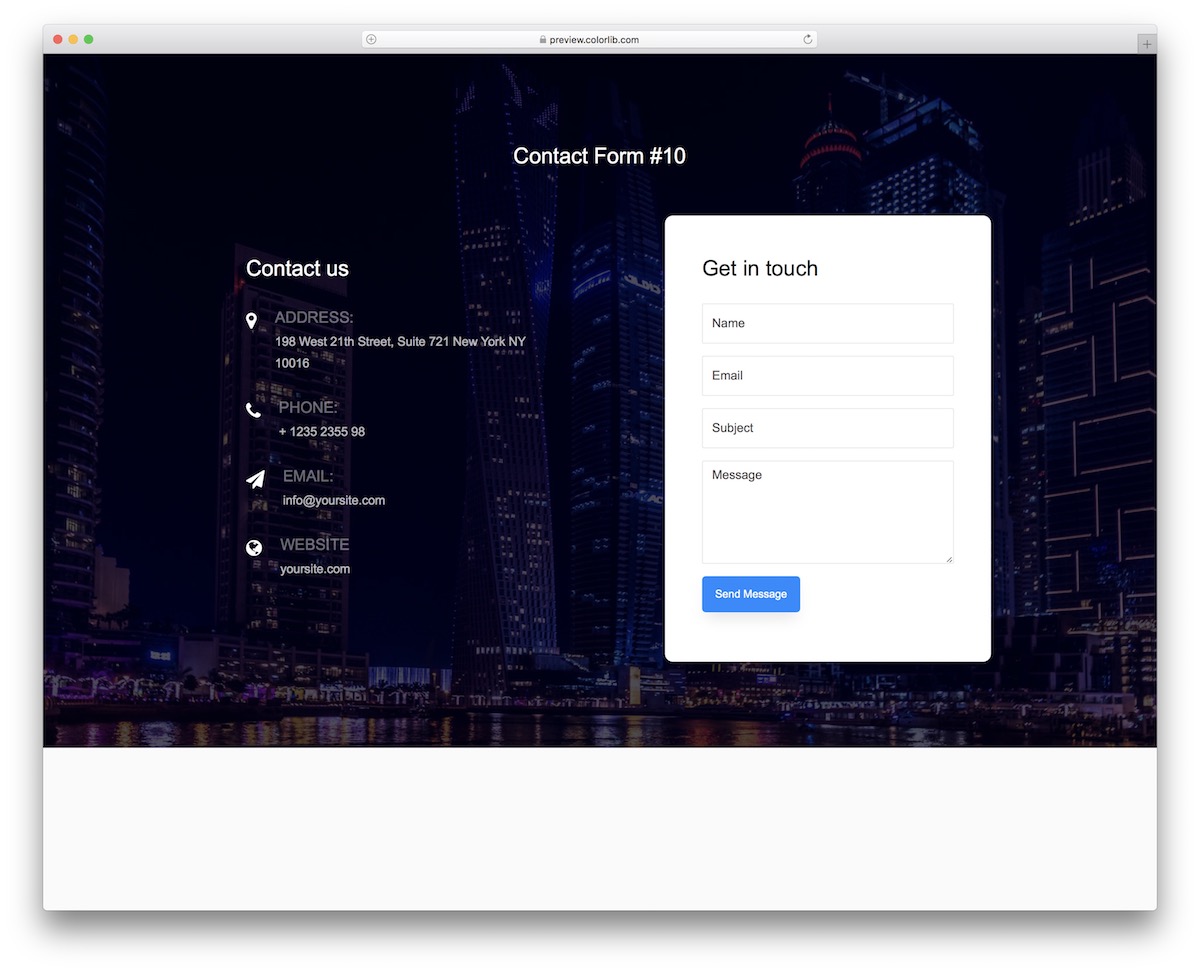
Maggiori informazioni / Scarica la demoModulo di contatto V10

La specialità principale di Contact Form V10 che noterai subito è lo sfondo dell'immagine. Inoltre, le informazioni aggiuntive non vengono fornite con uno sfondo (trasparente). Solo il modulo di contatto viene fornito in una scatola bianca, quindi si distingue dal resto del design.
Modulo di contatto V11

Se sei un minimalista, non cercare oltre. Modulo di contatto V11 è qui con un design bello, pulito e facile da vedere. Questo lo rende molto più facile da adattare a diversi temi del sito web.
Hai appena bisogno di fare qualsiasi lavoro per migliorare il design. Il modulo di contatto V11 funziona in modo fantastico fin da subito, quindi non perderlo.
Maggiori informazioni / Scarica la demoModulo di contatto V12

Contact Form V12 è un'altra eccellente variante di un modulo di richiesta se cerchi semplicità. Puoi risparmiare tutto il tempo aggiuntivo che altrimenti avresti bisogno di prendere per apportare modifiche, poiché puoi usarlo immediatamente.
Un'altra caratteristica interessante di Contact Form V12 è il campo di testo extra per condividere qualsiasi messaggio tu voglia.
Maggiori informazioni / Scarica la demoModulo di contatto V13

Contact Form V13 è dotato di un'ottima struttura di codifica, layout pronto per dispositivi mobili e personalizzazioni rapide. Pertanto, puoi utilizzarlo per tutti i tipi di siti Web diversi, ma funzionerà idealmente per aziende e agenzie così com'è.
Anche se si tratta di un modello di modulo di richiesta gratuito, il risultato sarà comunque molto professionale, che è esattamente ciò a cui vorresti mirare.
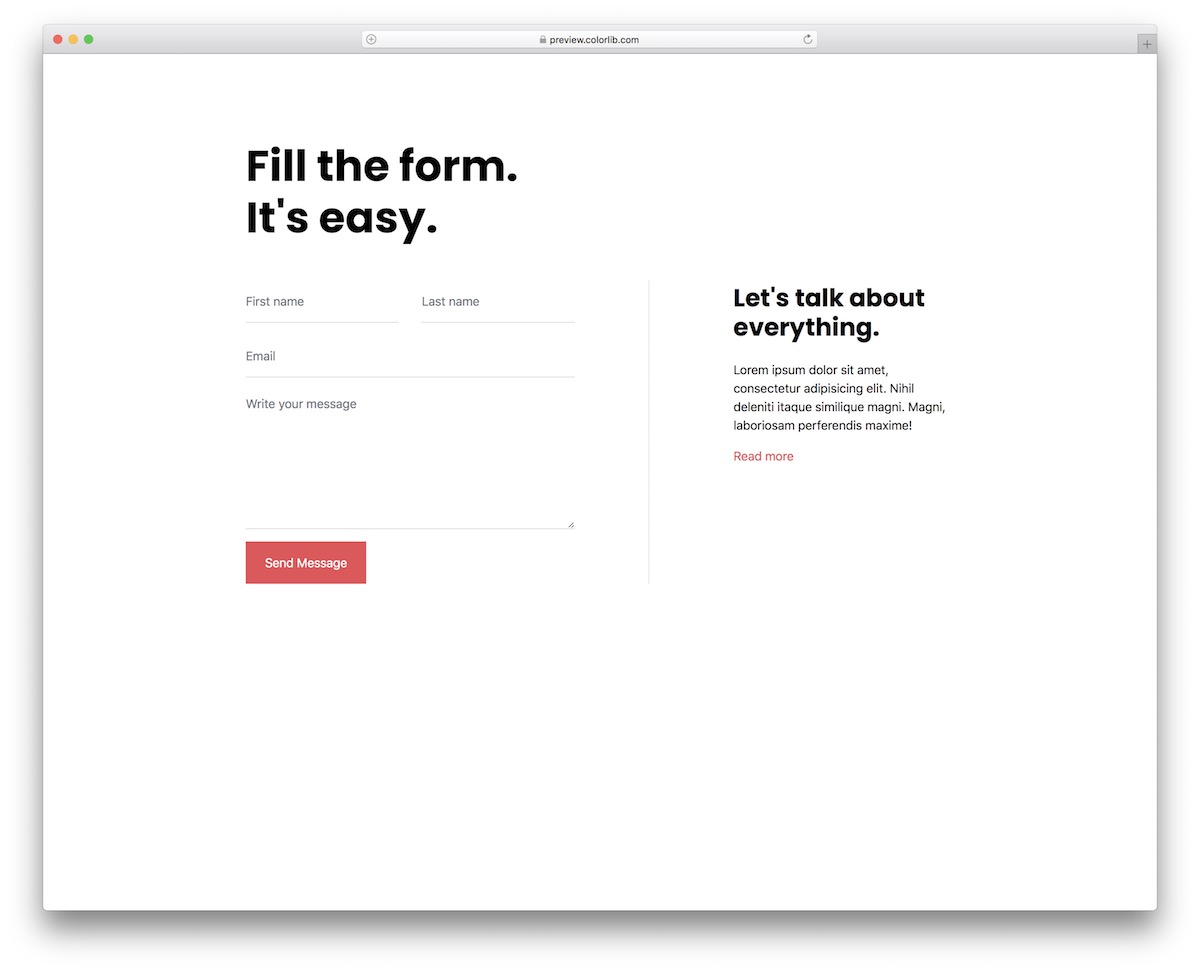
Maggiori informazioni / Scarica la demoModulo di contatto V14

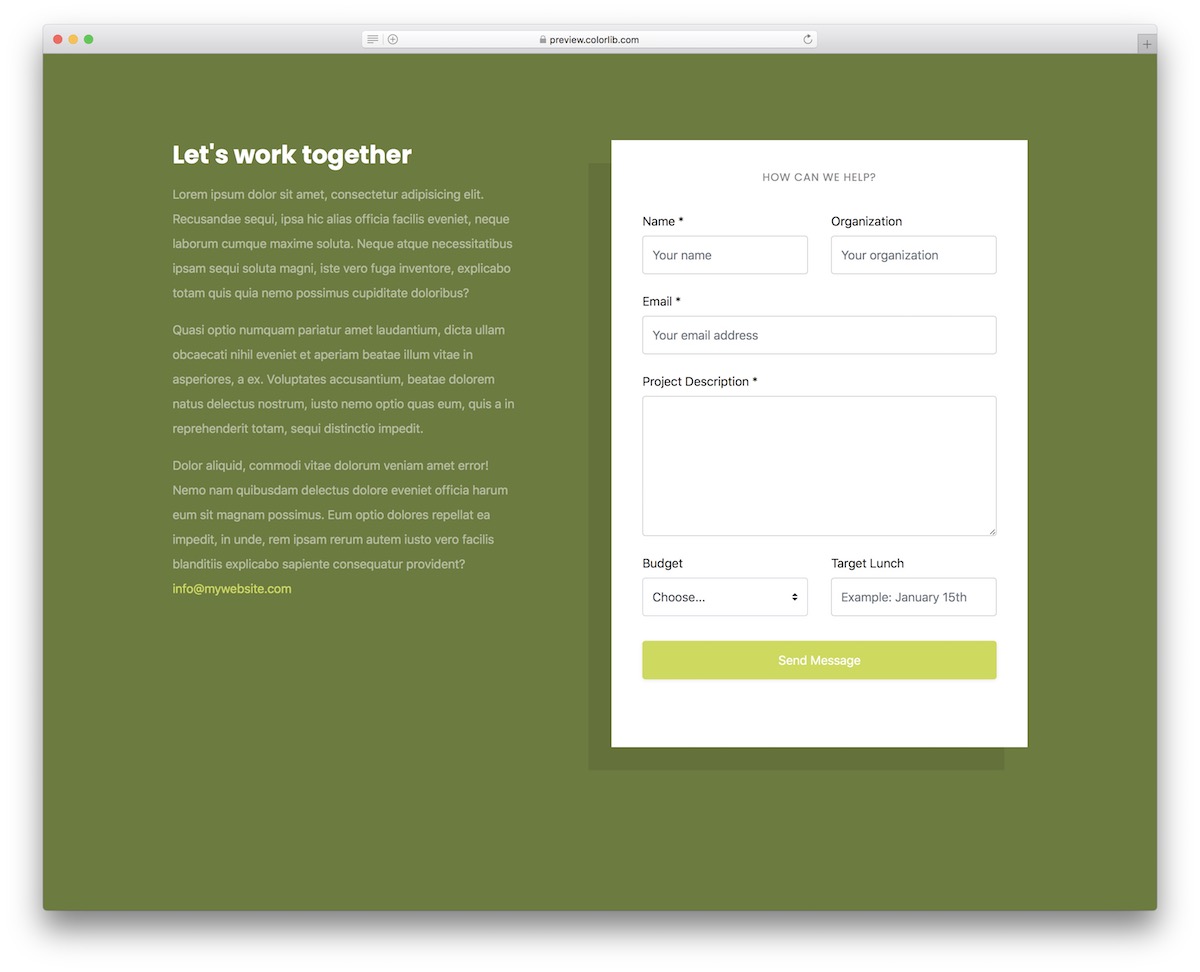
Il modulo di contatto V14 è fantastico perché include tutti questi campi aggiuntivi per il budget e il lancio di destinazione. È perfetto per le agenzie, specialmente nello spazio di marketing, ma puoi usarlo anche per qualcos'altro.
Il modello presenta due sezioni, testo e modulo. Puoi utilizzare il primo per condividere di più sulla tua attività e su come i tuoi clienti ne beneficiano.
Maggiori informazioni / Scarica la demoModulo di contatto V15

Non pensare che abbiamo finito con i modelli di richiesta gratuiti minimi. Perché non lo siamo. Contact Form V15 è un'ottima alternativa per chi ha un approccio più creativo (ma semplice) al web design.
Ha anche uno stile in bianco e nero, che sappiamo tutti come si adatta bene a diversi design. Tuttavia, se desideri cambiare qualcosa, come il colore del pulsante, puoi farlo anche tu.
Maggiori informazioni / Scarica la demoModulo di contatto V16

Tutti coloro le cui attività operano nello spazio online/web godranno del modulo di contatto V16. Puoi usarlo per software, app, agenzie, lo chiami.
Contact Form V16 è un modello Bootstrap Framework, quindi sai che le prestazioni saranno sempre di prim'ordine. Provalo (vedi demo live), scaricalo e goditi il risultato.
Maggiori informazioni / Scarica la demoModulo di contatto V17

Il modulo di contatto V17 ha un aspetto molto aziendale, ma puoi facilmente andare controcorrente con esso. Fortunatamente, ti bastano solo alcune rapide modifiche al codice e puoi già migliorare il design predefinito.
Come la maggior parte degli altri modelli di moduli di richiesta gratuiti di questo elenco, il modulo di contatto V17 contiene anche la convalida del modulo e il completamento automatico.
Maggiori informazioni / Scarica la demoModulo di contatto V18

Uno stile di modulo di richiesta simile a quello sopra (con l'integrazione di Google Maps), ma volevamo creare un'altra variante. La formattazione verticale cambia in orizzontale sui dispositivi mobili, mantenendo l'esperienza dell'utente ai massimi livelli.
Il modulo include cinque campi per nome, e-mail, telefono, nome dell'azienda e area di testo.
Maggiori informazioni / Scarica la demoModulo di contatto V19

Ah, un altro. Un altro bellissimo. Un altro che ha "minimalismo" scritto dappertutto. Il modulo di contatto V19 è un perfetto esempio di modello di modulo di richiesta gratuito che puoi applicare a tutti i tipi di siti web.
A parte il design, la seconda specialità principale di questo frammento gratuito è il menu a discesa integrato per la selezione del budget.
Maggiori informazioni / Scarica la demoModulo di contatto V20

Puoi lavorare con Contact Form V20 come widget, integrandolo in una sezione esistente del tuo sito web o blog, o creare una pagina separata per esso.
Anche il design/layout non cambia molto se lo si visualizza su uno smartphone, tablet o desktop. Inoltre, se desideri cambiare il colore del pulsante "invia messaggio", vai avanti e fallo accadere.
Maggiori informazioni / Scarica la demoModulo di contatto 17 di Colorlib

Questo modello segue un design a schermo diviso, per assicurarti di avere abbastanza spazio per i campi del modulo e altre informazioni. Sul lato destro, hai la possibilità di aggiungere un'immagine e i tuoi dettagli di contatto. Quindi, se l'utente desidera contattarti direttamente con un messaggio personalizzato, questi dettagli di contatto lo aiuteranno. Sul lato sinistro, hai il modulo per raccogliere i dettagli di contatto di base e il messaggio. Abbiamo aggiunto eleganti effetti di animazione quando gli utenti fanno clic sui campi del modulo di contatto per dare un tocco interattivo. Puoi anche contrassegnare i campi richiesti nel modulo di contatto. Il campo del messaggio viene fornito senza alcuna restrizione di caratteri, quindi l'utente può aggiungere i propri messaggi in dettaglio.
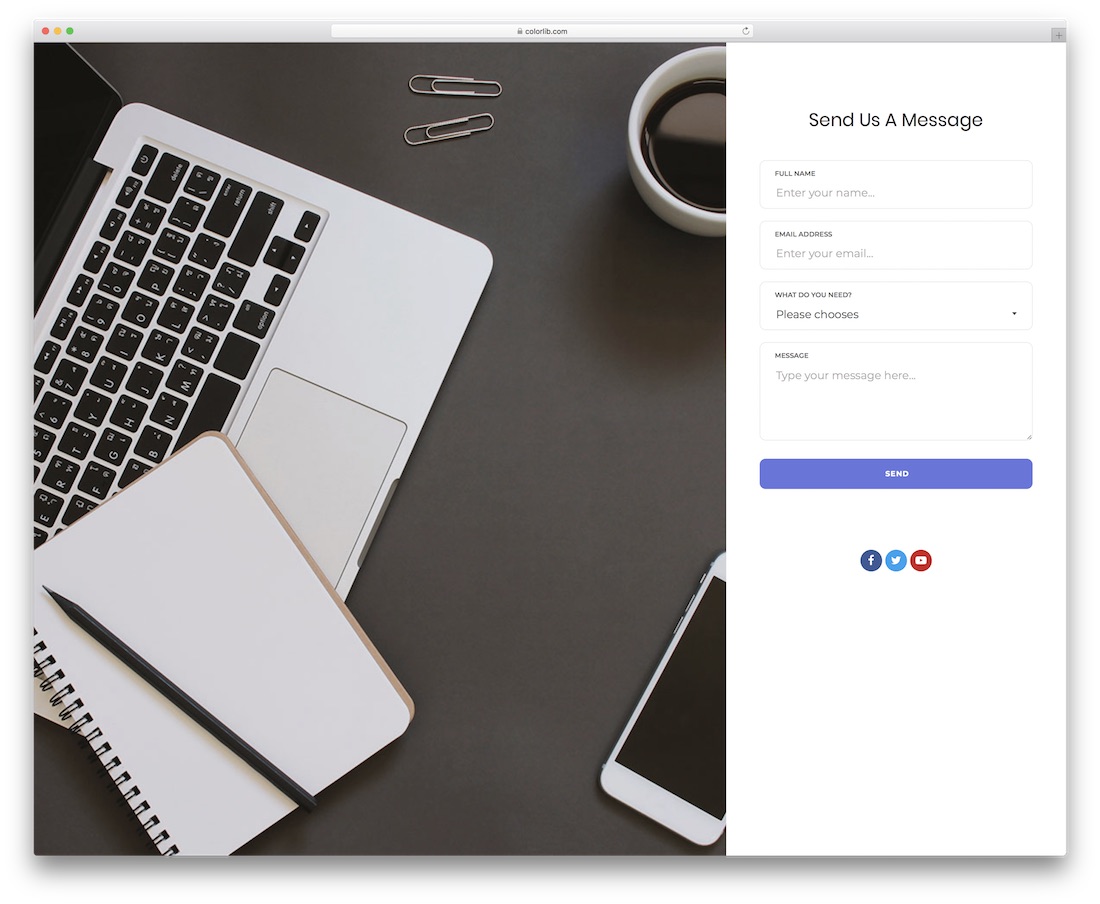
Maggiori informazioni / Scarica la demoModulo di contatto 18 di Colorlib

Questa variante di modello appartiene alla prima categoria del modello di modulo di richiesta di cui sopra. Ma non è completamente un modello basato su opzioni, abbiamo anche fornito il proprio messaggio personalizzato. In questo modello, l'utente deve selezionare il dipartimento, con questa opzione sia l'amministratore del sito Web che gli utenti ne traggono vantaggio. Poiché il messaggio è diretto al dipartimento corrispondente, puoi rispondere in modo dettagliato entro un breve periodo di tempo. Questo modello è anche un design a schermo diviso, ma è un modello a pagina intera. Nel modulo di contatto, hai il nome, l'indirizzo e-mail, l'opzione di selezione del reparto e i campi del modulo di messaggio personalizzato. Per aiutarti a coinvolgere i visitatori nei social media, in basso hai la possibilità di aggiungere collegamenti al profilo dei social media.
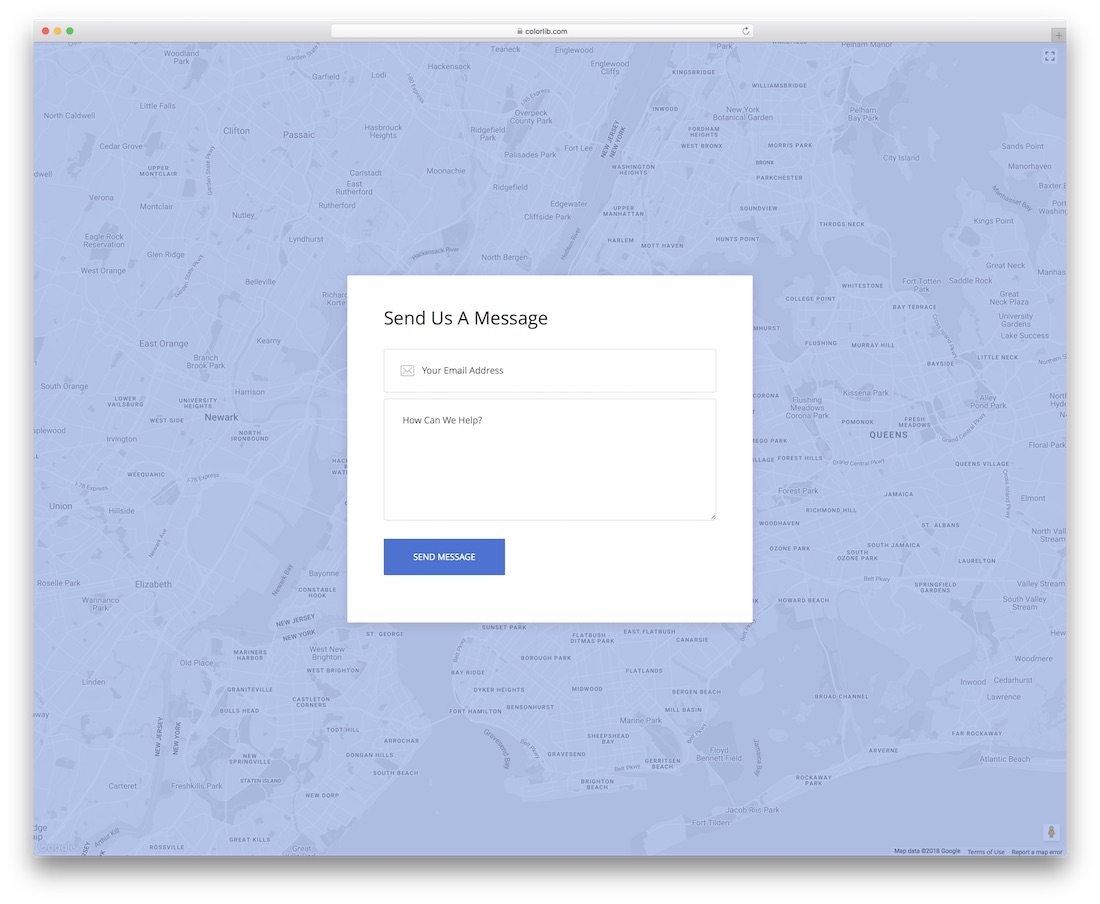
Maggiori informazioni / Scarica la demoModulo di contatto 19 di Colorlib

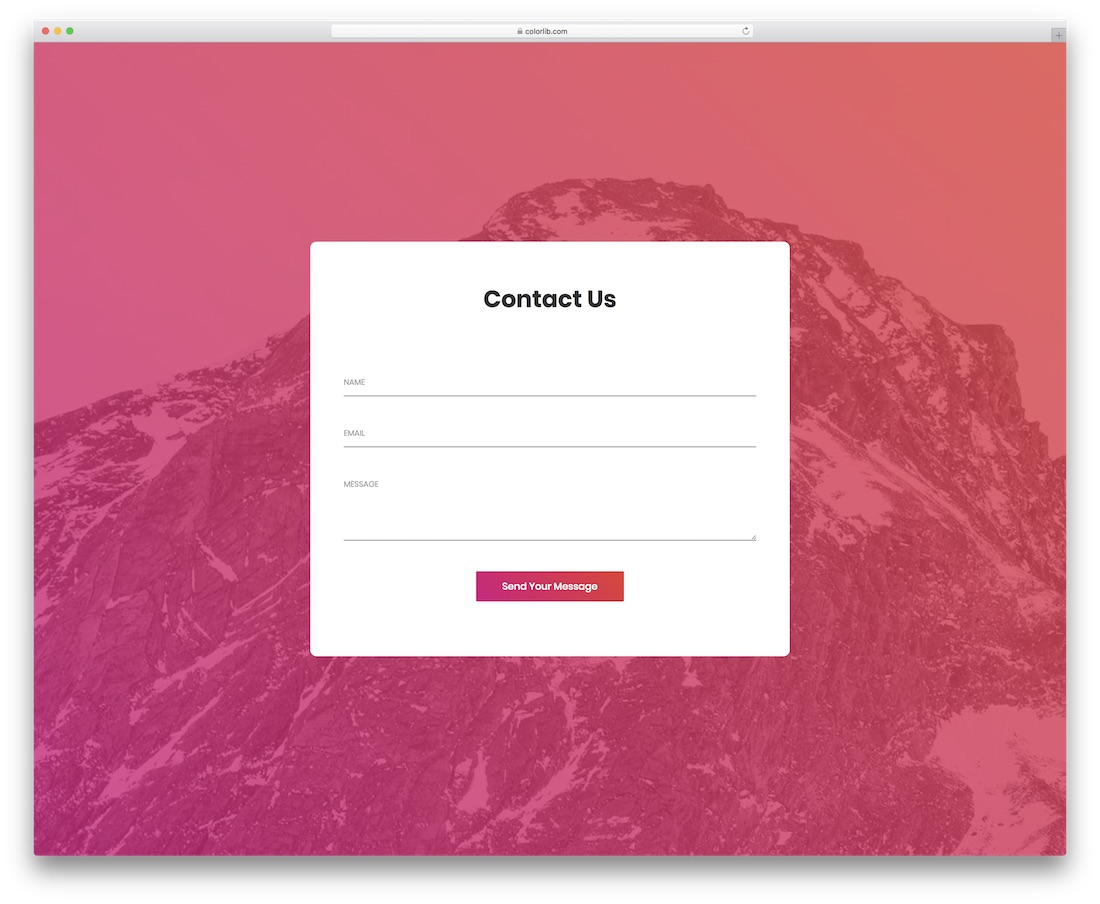
C'è sempre una regola nella generazione di lead, più semplice è il processo più alto è il conteggio di lead capture; lo stesso principio viene utilizzato in questa forma. Con questo modello di modulo puoi raccogliere l'indirizzo email del cliente e il suo messaggio, tutto qui. È un modello a pagina intera con una mappa come sfondo. Il modulo di contatto è progettato con uno sfondo bianco pulito in modo che i testi siano chiaramente visibili mentre il visitatore digita. Vengono aggiunti sottili effetti di animazione ai campi del modulo. Il modello utilizza l'ultimo framework HTML5 e CSS3.
 Maggiori informazioni / Scarica la demo
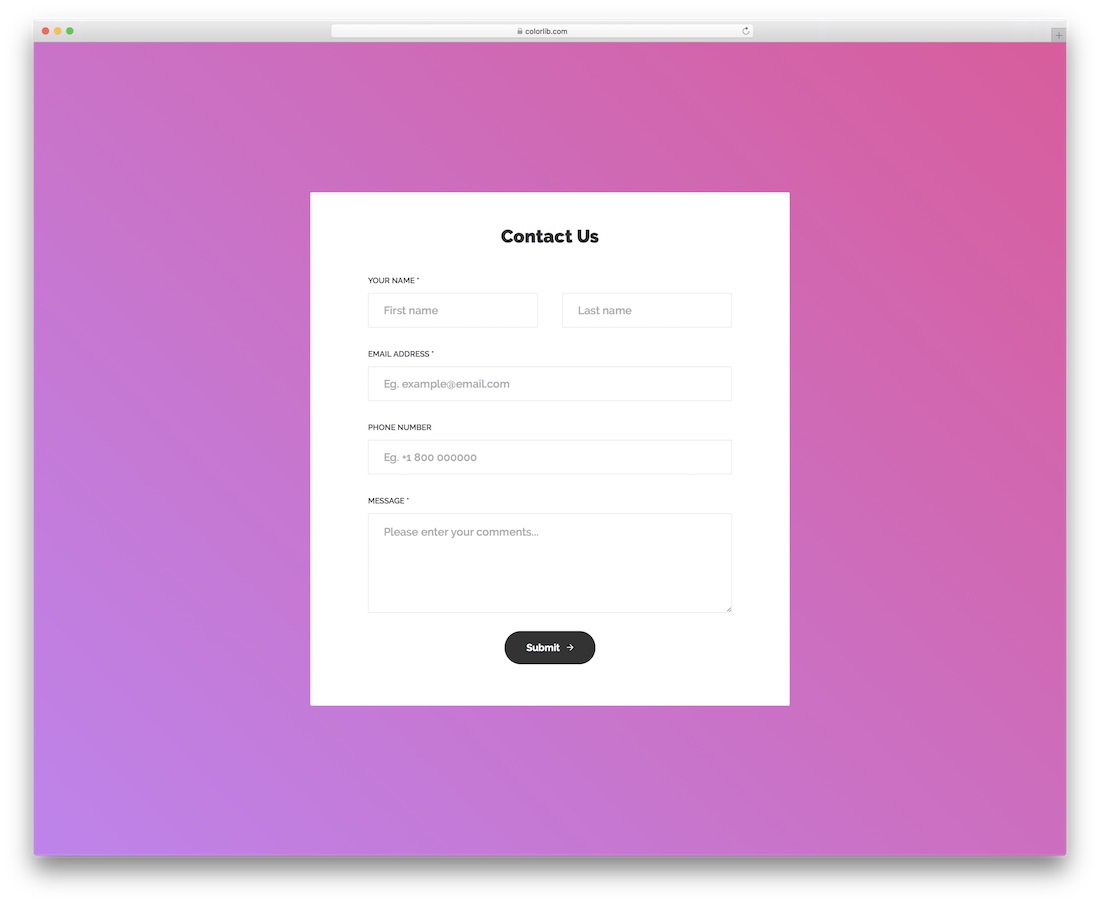
Maggiori informazioni / Scarica la demoModulo di contatto 14 di Colorlib

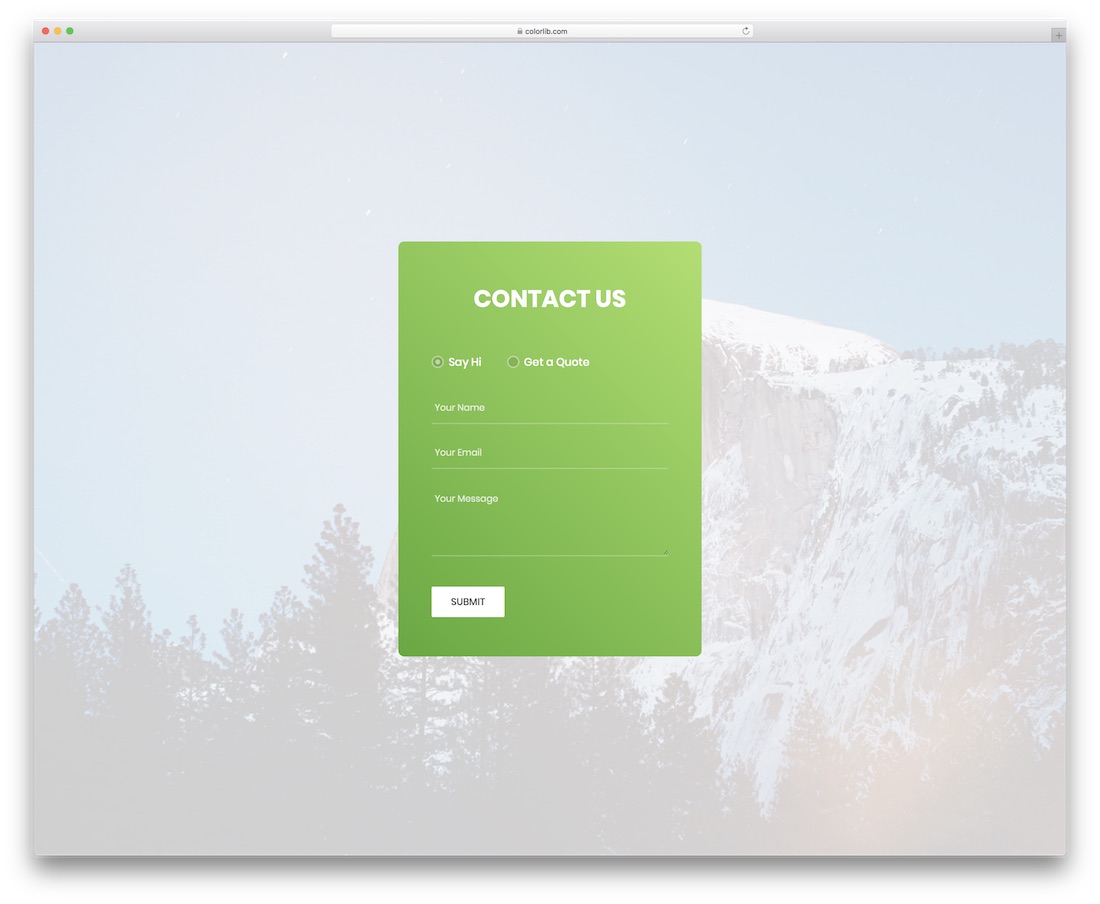
Contact Form 14 è un modello di modulo colorato che si adatta bene ai moderni modelli di siti Web creativi alla moda. La forma bianca pulita sembra ordinata sullo sfondo sfumato. La convalida del campo viene eseguita su questo modello, quindi se l'utente manca un campo verrà evidenziato come una casella rossa. Ad ogni campo del modulo viene assegnata un'ampia quantità di moduli per ospitare testi più lunghi. Gli effetti al passaggio del mouse vengono aggiunti anche al pulsante di invito all'azione per dare un tocco vivace al modello.
Maggiori informazioni / Scarica la demoModulo di contatto 15 di Colorlib

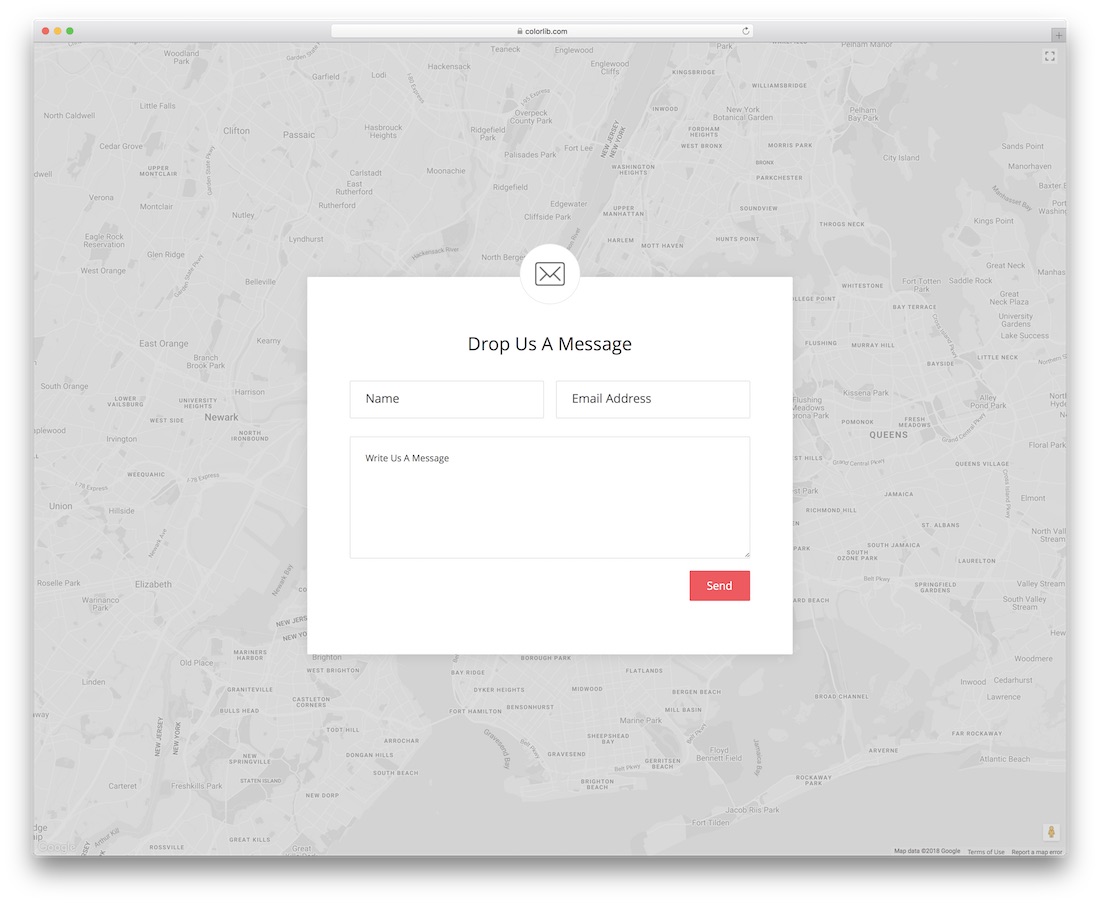
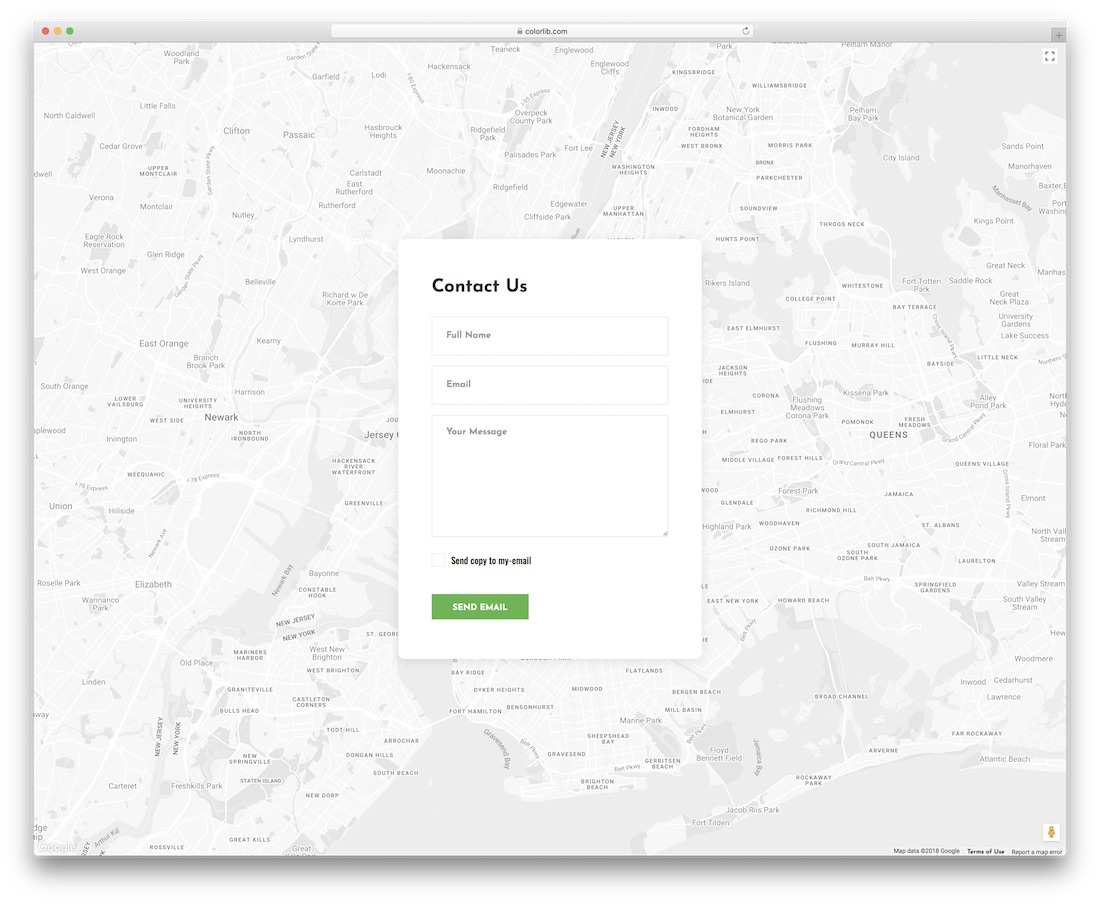
Contact Form 15 di Colorlib è un modello di sito Web interattivo. Il design intuitivo di questo modello lo rende facilmente adattabile al modulo di contatto e al modulo di richiesta. Lo sfondo della mappa interattiva rende questo modello unico rispetto agli altri. La mappa data come sfondo è collegata direttamente alle mappe di Google, quindi ottieni tutte le funzionalità che di solito ottieni su una mappa di Google. Non solo sullo sfondo abbiamo dato importanza progettuale anche alla forma. I sottili effetti di animazione intelligente indicano agli utenti quale campo stanno attualmente modificando. Inoltre, il modulo di contatto 15 utilizza l'ultimo framework HTML5 e CSS3, in modo da ottenere tutti gli elementi e gli effetti Web moderni con questo modello di modulo.
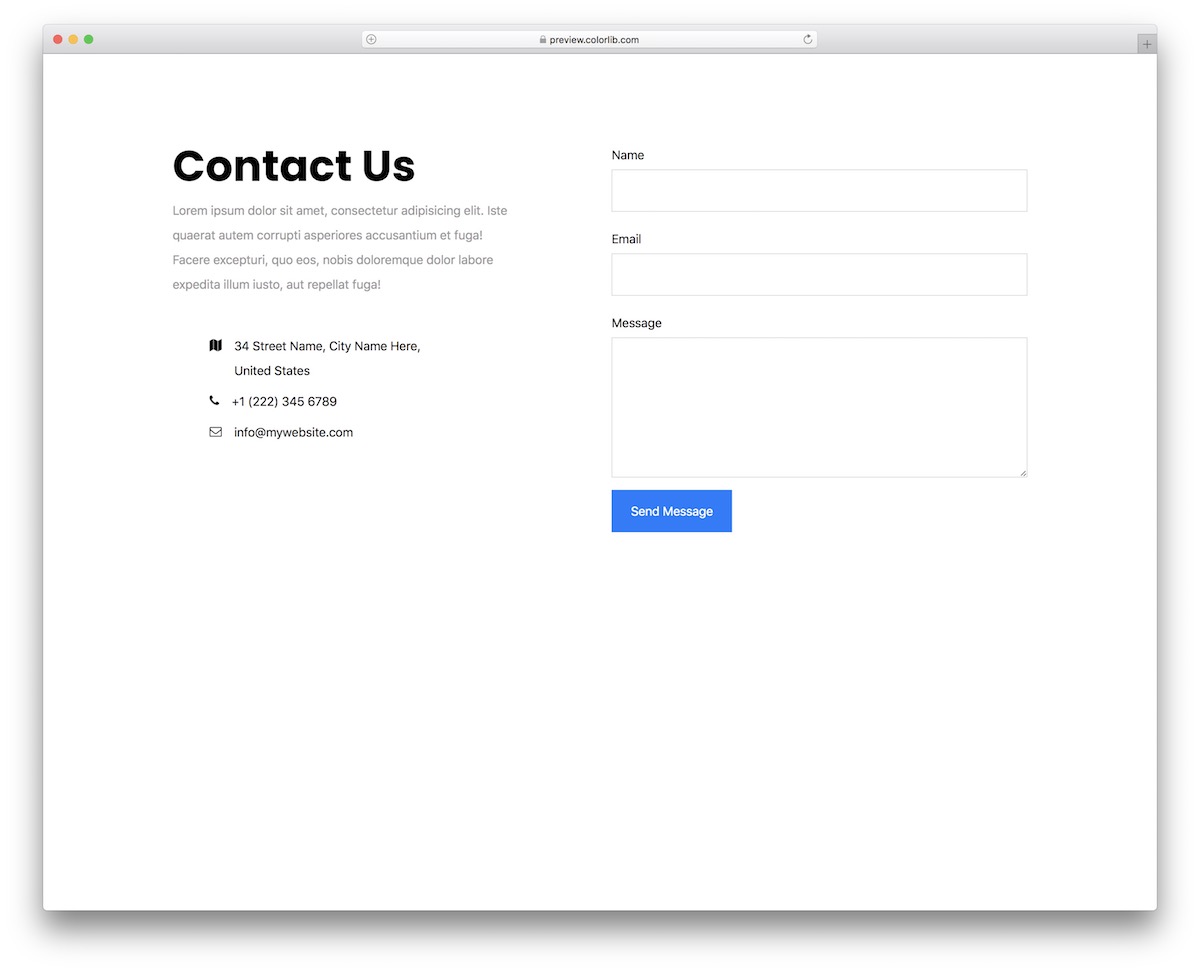
Maggiori informazioni / Scarica la demoModulo di contatto 16 di Colorlib

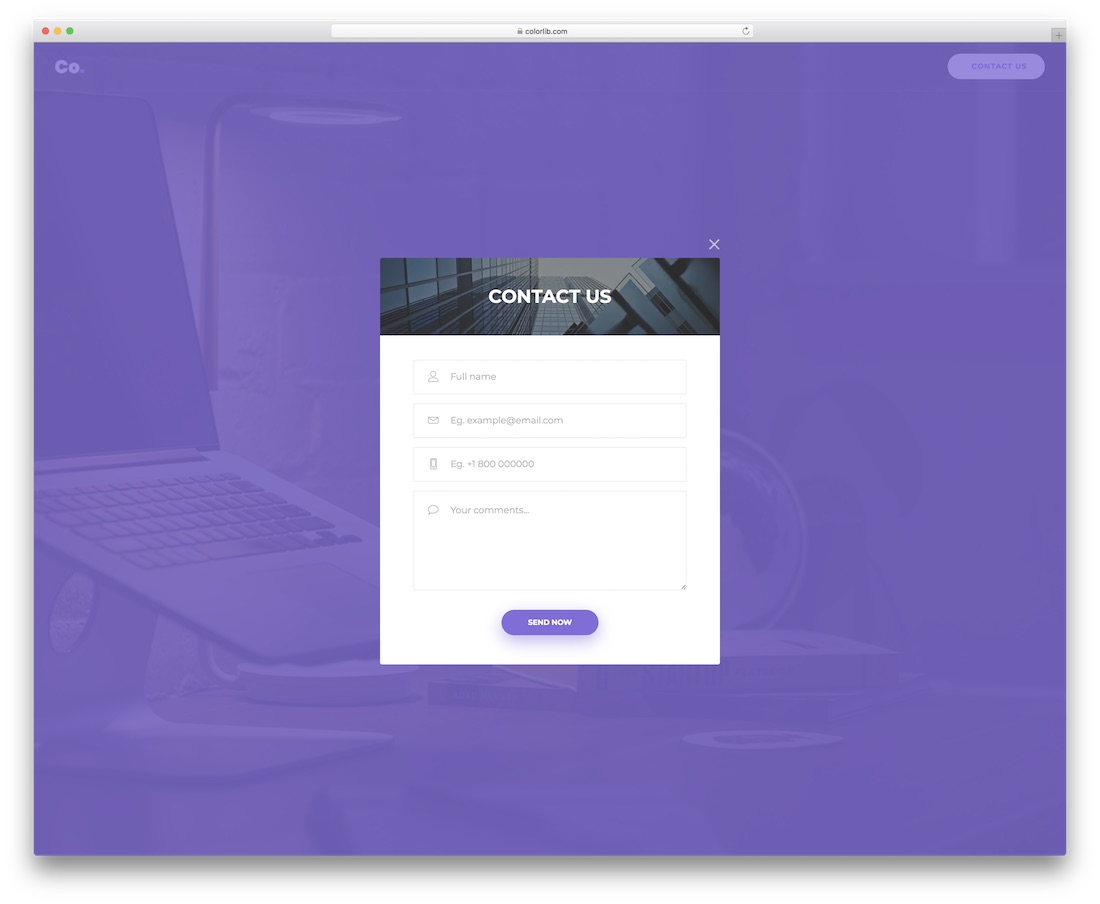
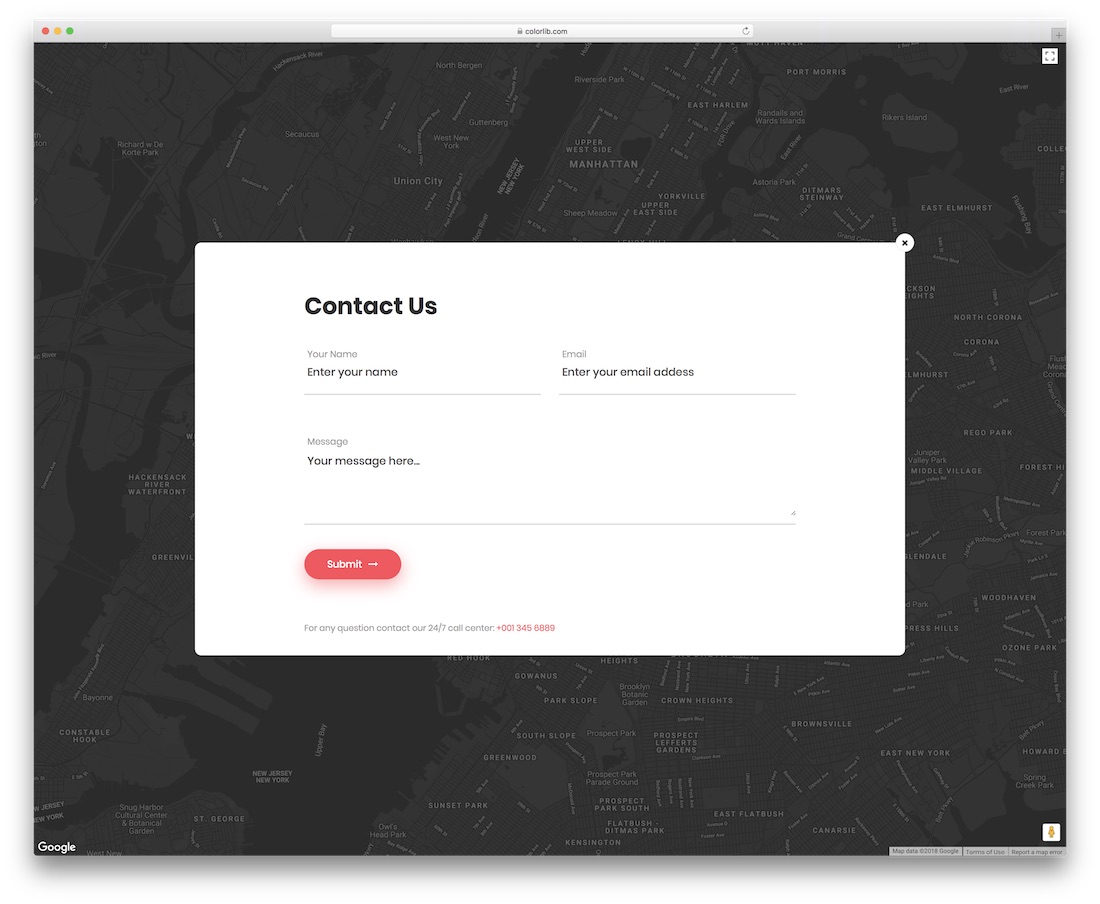
Contact Form 16 è un modello di modulo semplice ed elegante. È possibile utilizzare questo tipo di modello di sito Web in un modello di sito Web di una pagina. È un modulo basato su lightbox. Quindi, se vuoi che il cliente ti raggiunga immediatamente senza aspettare il caricamento della pagina successiva, questo modello ti tornerà utile. L'uso di vettori di linea del tratto leggero nel campo modulo conferisce a questo modello un aspetto professionale. Abbiamo usato il colore blu come sovrapposizione per l'effetto lightbox se hai una combinazione di colori diversa puoi anche personalizzarla facilmente. Il modello del modulo di contatto 16 supporta la convalida del campo, quindi non devi preoccuparti di informazioni mancanti.
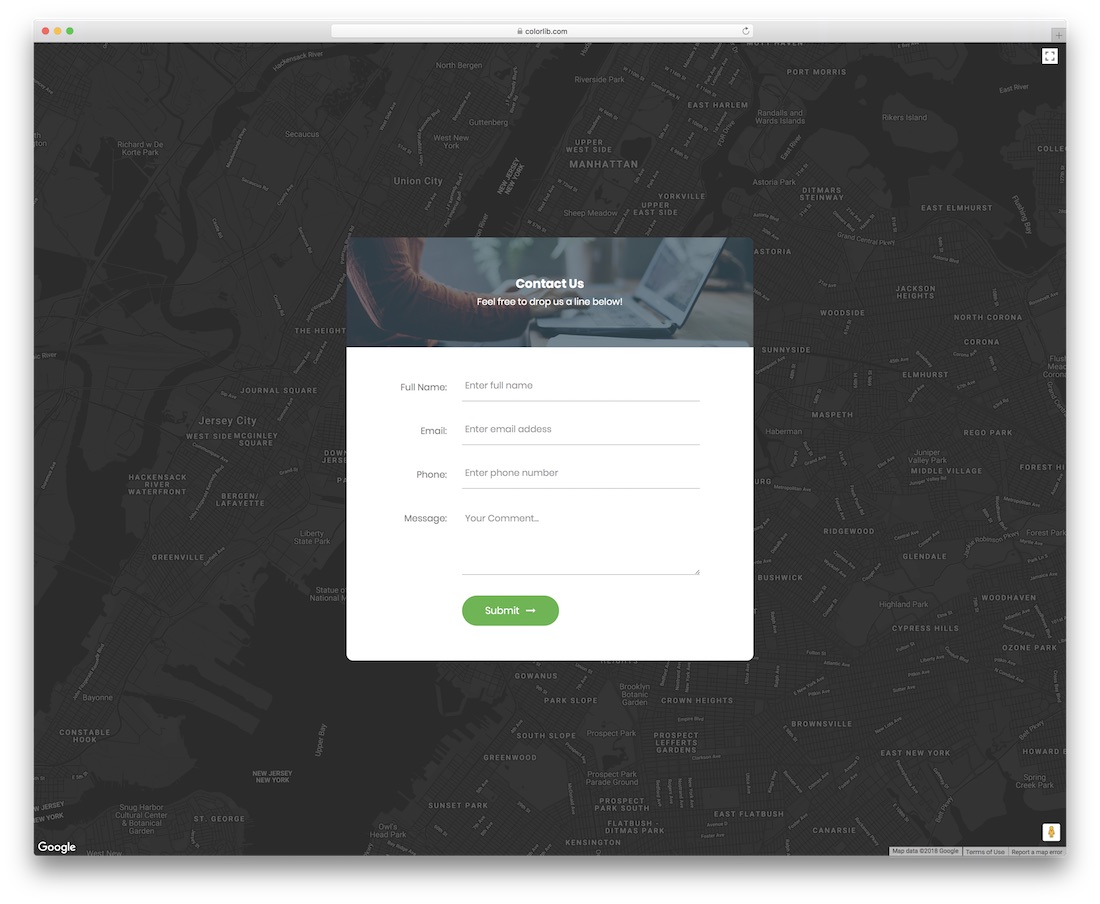
Maggiori informazioni / Scarica la demoModulo di contatto 20 di Colorlib

Anche il modulo di contatto 20 è simile a quello del modulo quindici sopra menzionato. In questo modello ottieni anche uno sfondo interattivo della mappa. Questo è un modello di modulo in grassetto semplice che include solo campi modulo importanti. Poiché vengono aggiunti solo i campi modulo importanti, si ottiene molto spazio per i campi modulo indicati. Gli effetti visivi vengono utilizzati per indicare silenziosamente agli utenti in quale campo stanno inserendo i dati. Per il pulsante di invito all'azione viene utilizzato il colore rosa. Quindi, se stai cercando un modello di modulo per un modello di sito Web femminile o per modelli di siti Web per l'asilo, puoi utilizzare questo modello in quanto tale perché la combinazione di colori corrisponde principalmente al tipo di modelli di siti Web menzionati.
Maggiori informazioni / Scarica la demoModulo di contatto 1 di Colorlib

Se hai controllato il nostro recente elenco di modelli in costruzione, potresti aver visto un modello interattivo come il modulo di contatto 1. È un modello di modulo alla moda che utilizza colori, caratteri ed effetti web moderni. È uno dei migliori modelli di moduli di richiesta gratuiti che utilizza effetti visivi nella giusta proporzione che mantengono il modello di modulo interattivo per l'utente. Questo modello è la migliore corrispondenza per i modelli di siti Web di società di software creativi e i modelli di pagina di destinazione dell'app. È un modello a pagina intera che utilizza il colore blu solido come sfondo. I nostri sviluppatori hanno utilizzato il framework HTML5 e CSS3 più recente per creare questo modello di modulo interattivo.
Maggiori informazioni / Scarica la demoModulo di contatto 2 di Colorlib

Il modulo di contatto due è un modello di modulo di contatto moderno e colorato. Il design intelligente di questo modello è perfetto per un uso versatile di tutti i tipi di moduli. È un modello in grassetto che ha solo campi importanti come nome, indirizzo e-mail e messaggio. Il pulsante di invito all'azione utilizza il gradiente alla moda e per l'effetto al passaggio del mouse utilizza anche i colori sfumati. Poiché i colori sfumati sono i fattori di tendenza nel design del sito Web odierno, questa combinazione di colori si adatta facilmente a qualsiasi moderno modello di sito Web HTML5. Per indicare all'utente di quale campo si tratta utilizzando il riempimento di piccole linee come vengono utilizzati gli effetti di animazione.
Maggiori informazioni / Scarica la demoModulo di contatto 3 di Colorlib

Il modulo di contatto 3 è un altro modello di modulo versatile da noi. Abbiamo anche menzionato questo modello nella raccolta di modelli di moduli di prenotazione, questo mostra come questo modello si adatti bene a qualsiasi tipo di modulo. Questo modello include entrambi i tipi di modelli di moduli di richiesta che ho menzionato all'inizio di questo post. L'utente può inviare un messaggio generico o selezionare un reparto e ottenere una risposta diretta. È un modello a pagina intera con un'immagine di sfondo e per il modulo di contatto abbiamo utilizzato il verde solido come combinazione di colori. I caratteri dall'aspetto professionale e il colore del testo bianco facilitano la leggibilità dei testi sullo sfondo colorato.
Maggiori informazioni / Scarica la demoModulo di contatto 4 di Colorlib

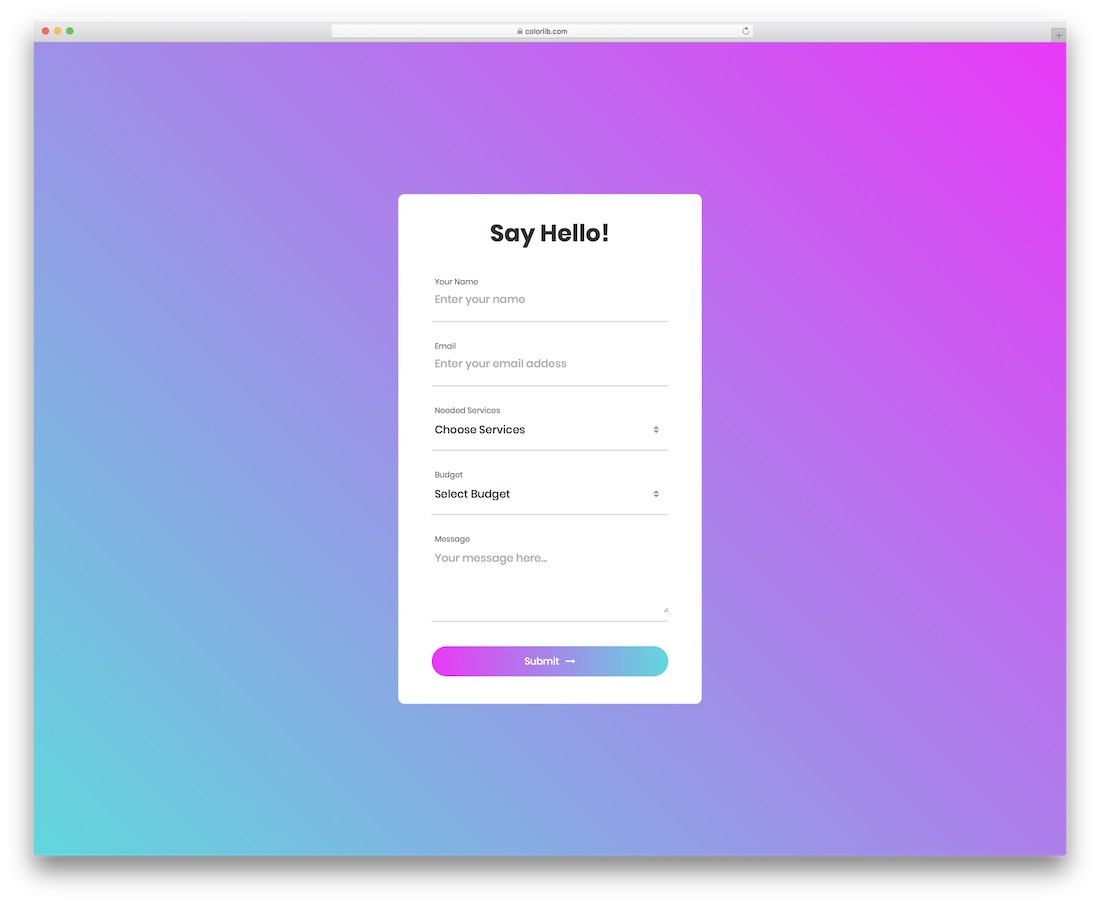
Contact Form 4 è un modello di modulo colorato. È quasi come la versione tre del modulo di contatto, ma in questo modello hai solo un modello di modulo condizionale. In questo modello il visitatore può selezionare i servizi e il budget, tutti gli altri campi sono forniti senza limitazioni di caratteri. Il modello utilizza una sfumatura di colore come combinazione di colori. Per l'effetto al passaggio del mouse vengono utilizzati anche i colori sfumati poiché viene utilizzato il gradiente inverso, questo aggiunge più ricchezza all'aspetto generale del modello. Sia i testi in grassetto che quelli regolari vengono utilizzati nella scala appropriata in modo che l'utente possa leggere facilmente i testi sul campo.
Maggiori informazioni / Scarica la demoModulo di contatto 5 di Colorlib

Contact Form 5 di Colorlib è un modello di modulo semplice e diretto. Con il suo design semplice, questo modello si adatta facilmente a tutti i tipi di siti web. Dal punto di vista funzionale, questo modello è un modulo completamente funzionale, ha la verifica del campo del modulo e l'effetto hover. Tutto quello che devi fare è integrarti con il tuo software per i moduli di contatto. Poiché il modulo è semplice, puoi aggiungere il tuo CSS per adattare questo modello al design dei modelli di siti Web HTML esistenti. Con questo modello, ottieni campi come nome, email, opzione della sezione del servizio e messaggio di testo.
Maggiori informazioni / Scarica la demoModulo di contatto 6 di Colorlib

Il modello di modulo sei di contatto è un modello di modulo leggermente diverso in questo elenco di modelli di moduli di richiesta gratuiti. Invece di fornirti direttamente il modulo, abbiamo aggiunto un'icona di posta luminosa, facendo clic su di essa viene visualizzato il modulo. Il modulo è semplice e ampio con molto spazio per gestire testi lunghi. Anche gli effetti visivi sono mantenuti sottili in modo che possano essere utilizzati nei modelli di siti Web professionali. Anche in questo caso questo modello utilizza uno sfondo di mappa interattiva che è collegato alle mappe di Google. Il modello utilizza l'ultimo framework HTML5 e CSS3, di conseguenza, ottieni elementi web moderni, animazioni fluide e colori alla moda.
Maggiori informazioni / Scarica la demoModulo di contatto 7 di Colorlib

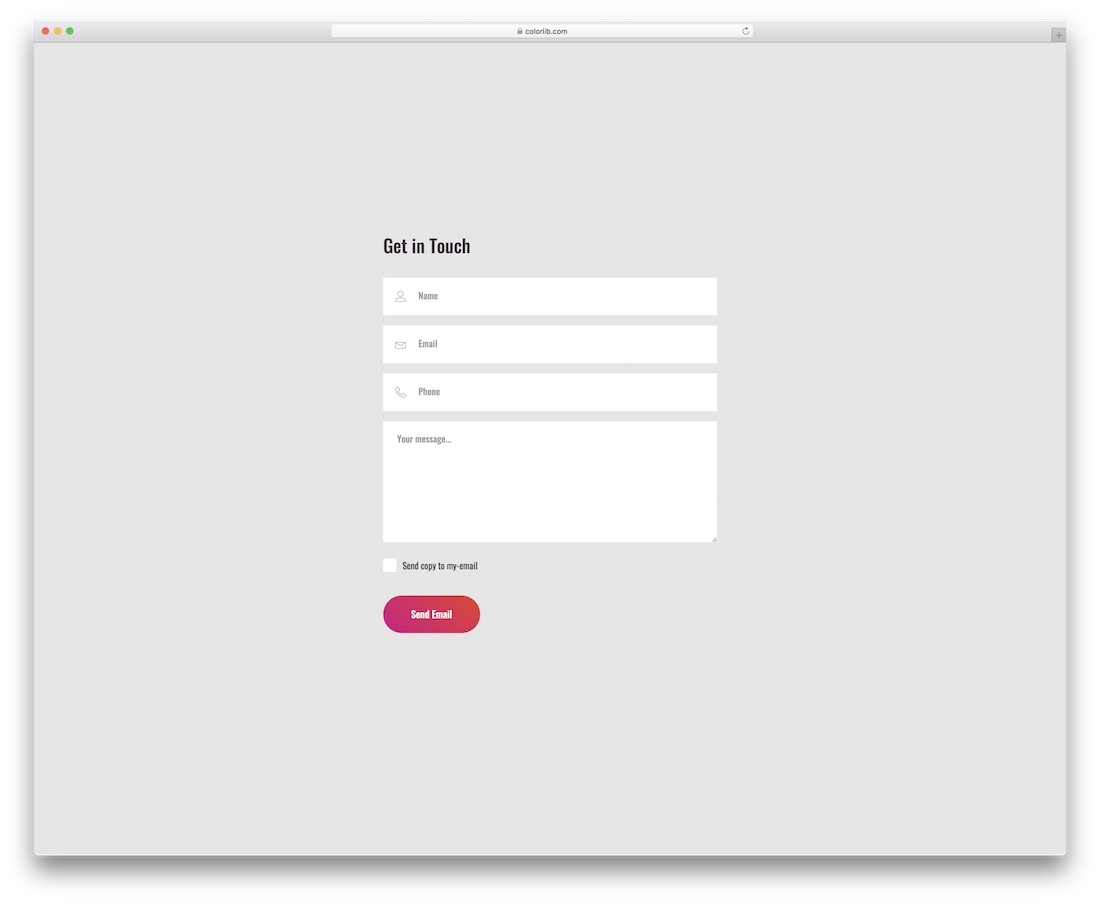
Il modulo di contatto 7 è anche un modello di modulo dall'aspetto semplice e pulito. Lo stile semplice ed elegante di questo modello lo rende un modello di modulo universale, che può essere utilizzato per qualsiasi tipo di modulo. I campi del modulo inclusi in questo modello sono nome, e-mail, telefono e messaggio personale. Le icone di linea vengono utilizzate per indicare indirettamente i campi del modulo. Alcuni dei proprietari di siti Web inviano una copia del modulo all'e-mail del visitatore in modo che possa utilizzarlo per riferimento futuro. In questo modello, ti abbiamo dato la possibilità di aggiungere una casella di controllo per consentire all'utente di selezionare se desidera una copia nella propria casella di posta elettronica.
Maggiori informazioni / Scarica la demoModulo di contatto 8 di Colorlib

Contact Form otto è un ibrido tra la sesta e la settima versione dei modelli di modulo. Ottieni un modulo di contatto semplice e pulito e uno sfondo mappa interattivo. Nel modulo, ottieni il nome, l'indirizzo e-mail e i campi del modulo del messaggio personale. Hai anche una casella di controllo inviata una copia per e-mail per aiutare l'utente a scegliere se ha bisogno di una copia della sua conversazione con te. Questo modello utilizza il framework HTML5 e CSS3. È fluido e risponde rapidamente anche alle interazioni dell'utente.
Maggiori informazioni / Scarica la demoModulo di contatto 9 di Colorlib

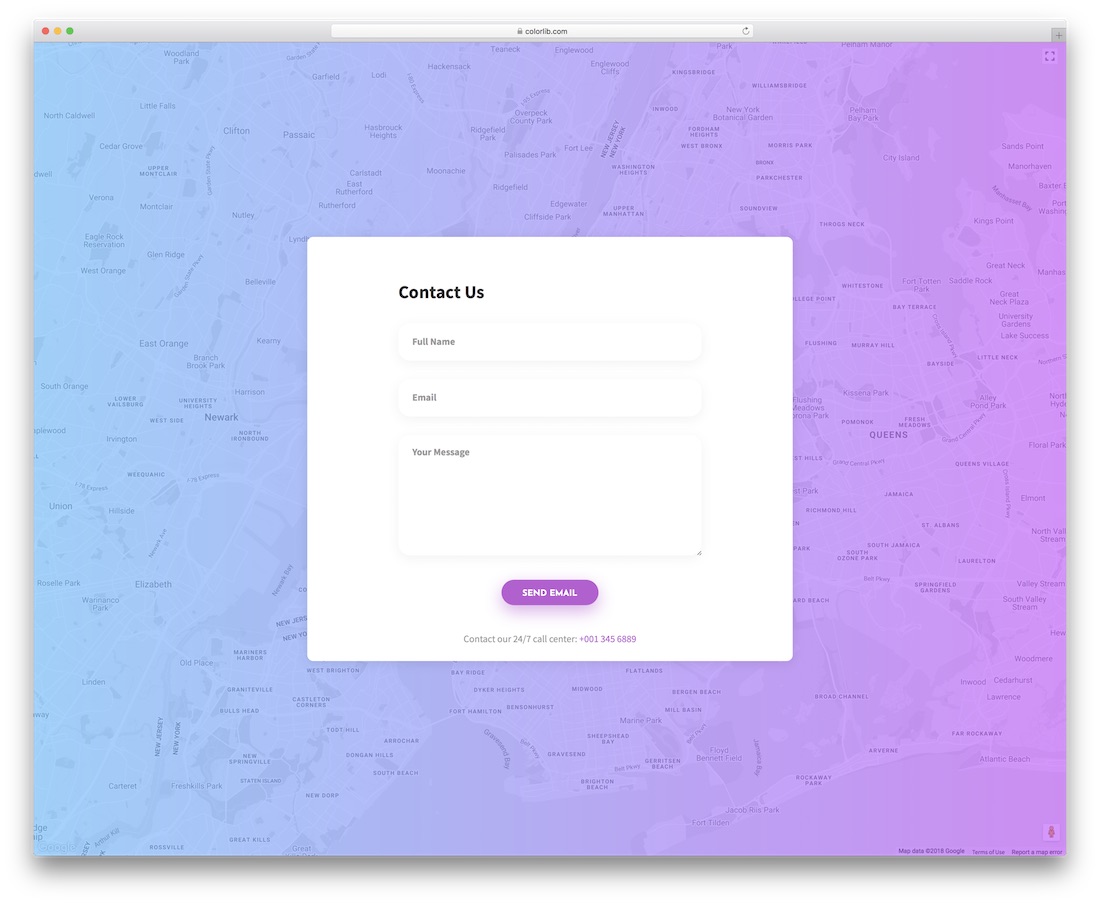
La nona iterazione del modulo di contatto è una versione colorata del modulo di contatto otto. Questo modello ha anche uno sfondo di mappa interattiva che è coperto da una sovrapposizione di colori sfumati trasparenti. Il modello utilizza una miscela sfumata di blu e rosa, che sembra moderna ed elegante. Gli effetti di ombreggiatura nel campo del modulo di contatto lo rendono distinto dallo sfondo bianco. Tutti i campi del modulo supportano la convalida dei campi, quindi quando l'utente omette un campo viene visualizzato un messaggio di errore di colore rosso brillante. Proprio sotto il pulsante di invito all'azione abbiamo fornito un'opzione per aggiungere i tuoi dettagli di contatto in modo che l'utente possa raggiungerti direttamente se lo desidera.
Maggiori informazioni / Scarica la demoModulo di contatto 10 di Colorlib

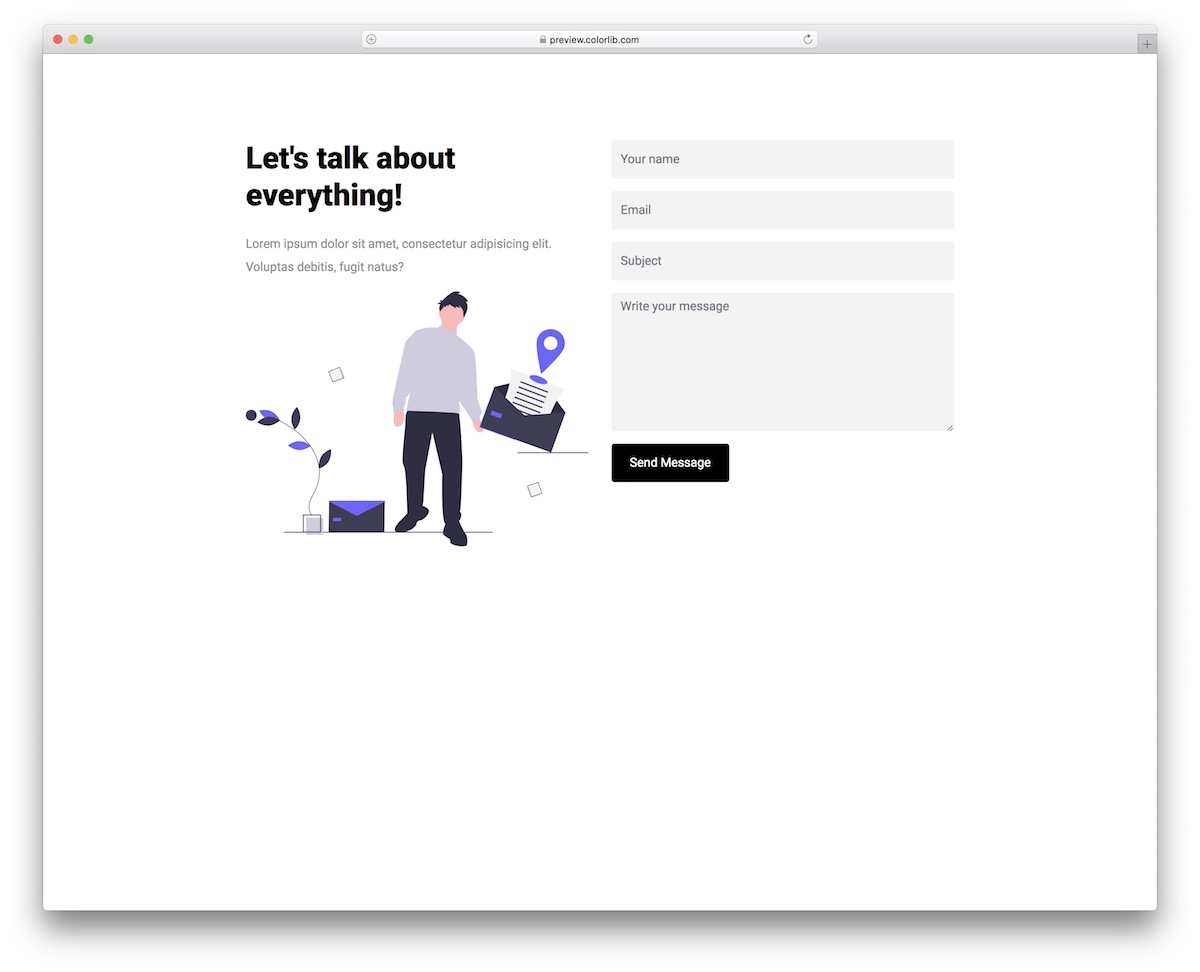
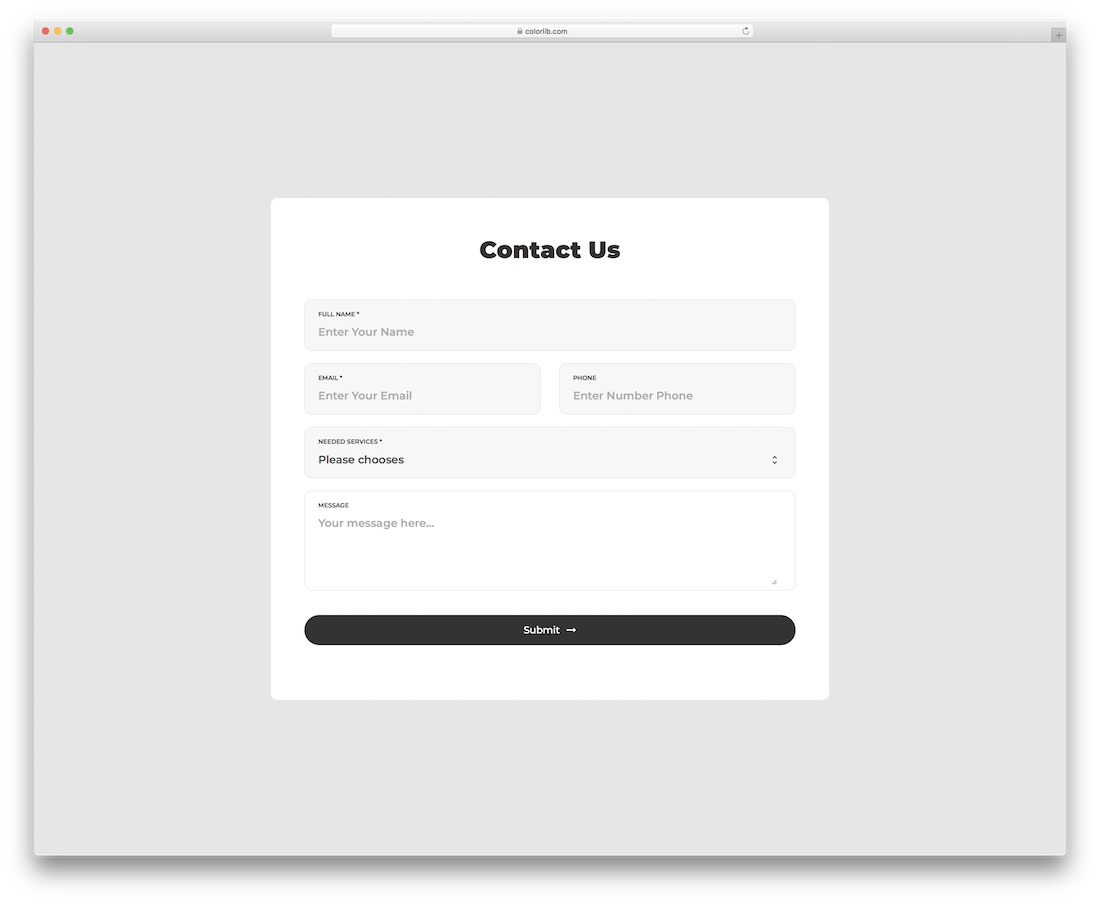
Contact Form ten è un modello di modulo pulito e dall'aspetto professionale. Il suo aspetto semplice e pulito rende questo modello di modulo un facile adattamento per i tipi di moduli di siti Web e il modello di sito Web. Non solo con il design, abbiamo anche reso semplici gli effetti visivi, ma sono anche attraenti. Con questo modello, ottieni campi modulo come nome, indirizzo e-mail, telefono e colonna di testo del messaggio personale. Il modulo utilizza testi da utilizzare per indicare il campo del modulo. Un piccolo vettore di linea viene utilizzato nel pulsante di invito all'azione, questa è l'unica icona in questo modello di design. Come sviluppatore, il vantaggio di utilizzare un modello di progettazione semplice è che puoi utilizzare o personalizzare il modello in base alle tue esigenze.
Maggiori informazioni / Scarica la demoModulo di contatto 11 di Colorlib

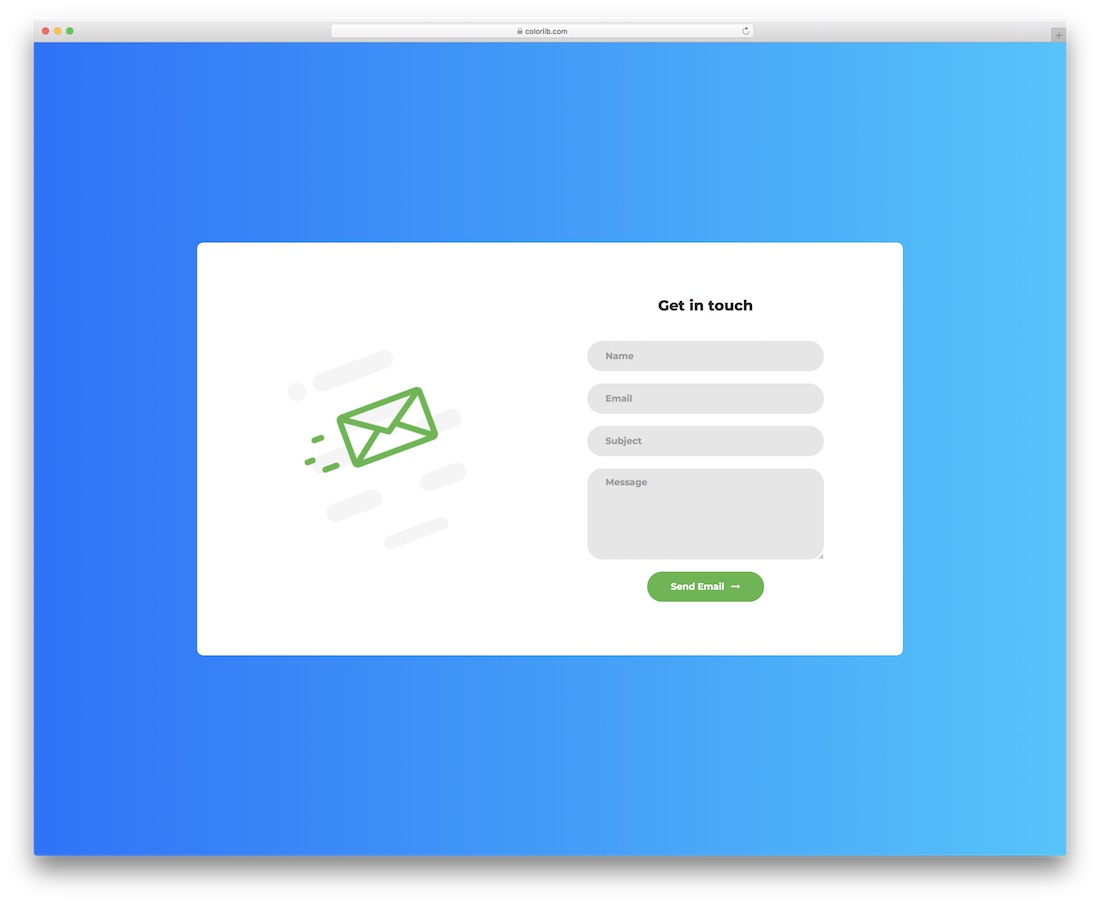
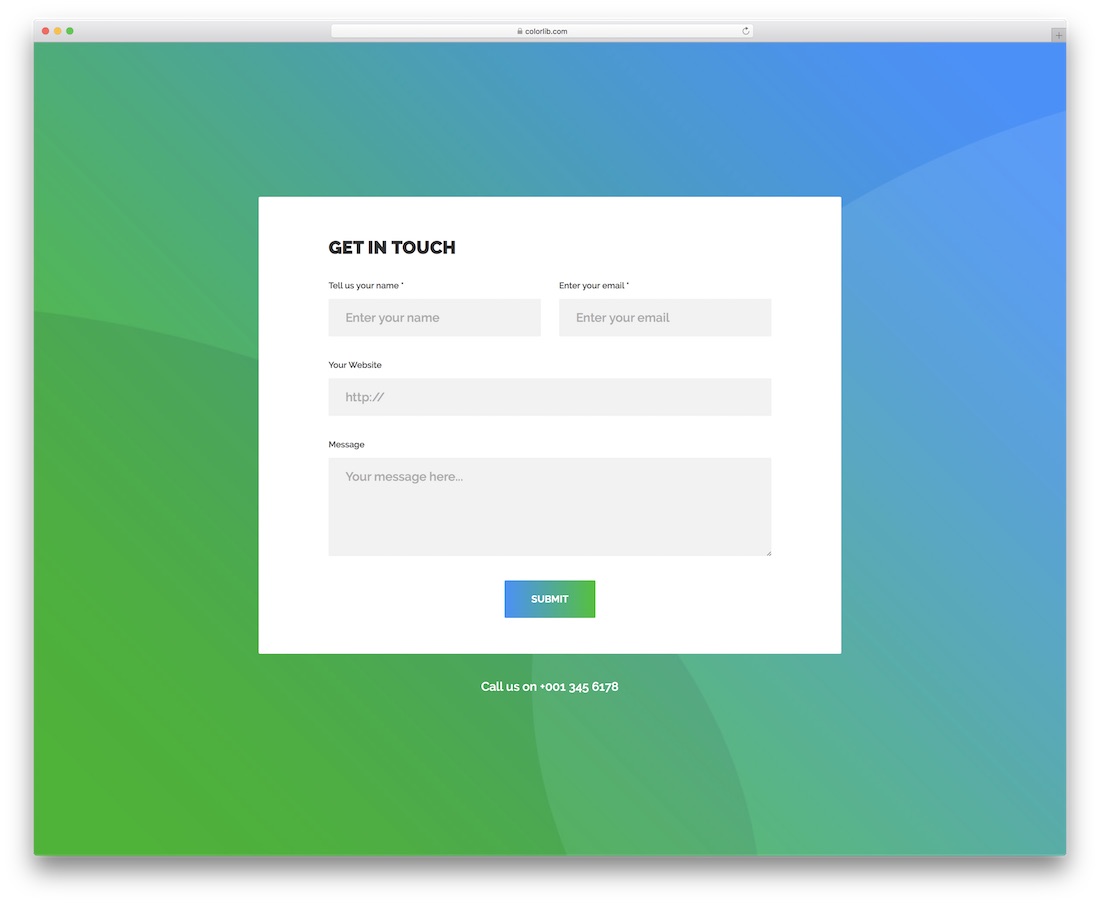
Questo modello di modulo è progettato per i moderni siti Web alla moda e modelli di siti Web personali per professionisti creativi. La sfumatura verde e blu alla moda viene utilizzata come combinazione di colori del modello. Con lo sfondo bianco pulito, la forma si distingue dallo sfondo sfumato. Lo sfondo bianco rende anche il testo leggibile e di facile lettura. Con questo modello, ottieni campi modulo come e-mail, nome, indirizzo del sito Web e casella di testo del messaggio. Il pulsante di invito all'azione utilizza anche una sfumatura come colore del pulsante. Grazie al framework HTML5 e CSS per creare questo modello di modulo colorato con elementi web moderni. In fondo alla pagina, hai la possibilità di aggiungere il tuo numero di contatto in modo che se il cliente ha bisogno possa raggiungerti direttamente via telefono.
Maggiori informazioni / Scarica la demoModulo di contatto 12 di Colorlib

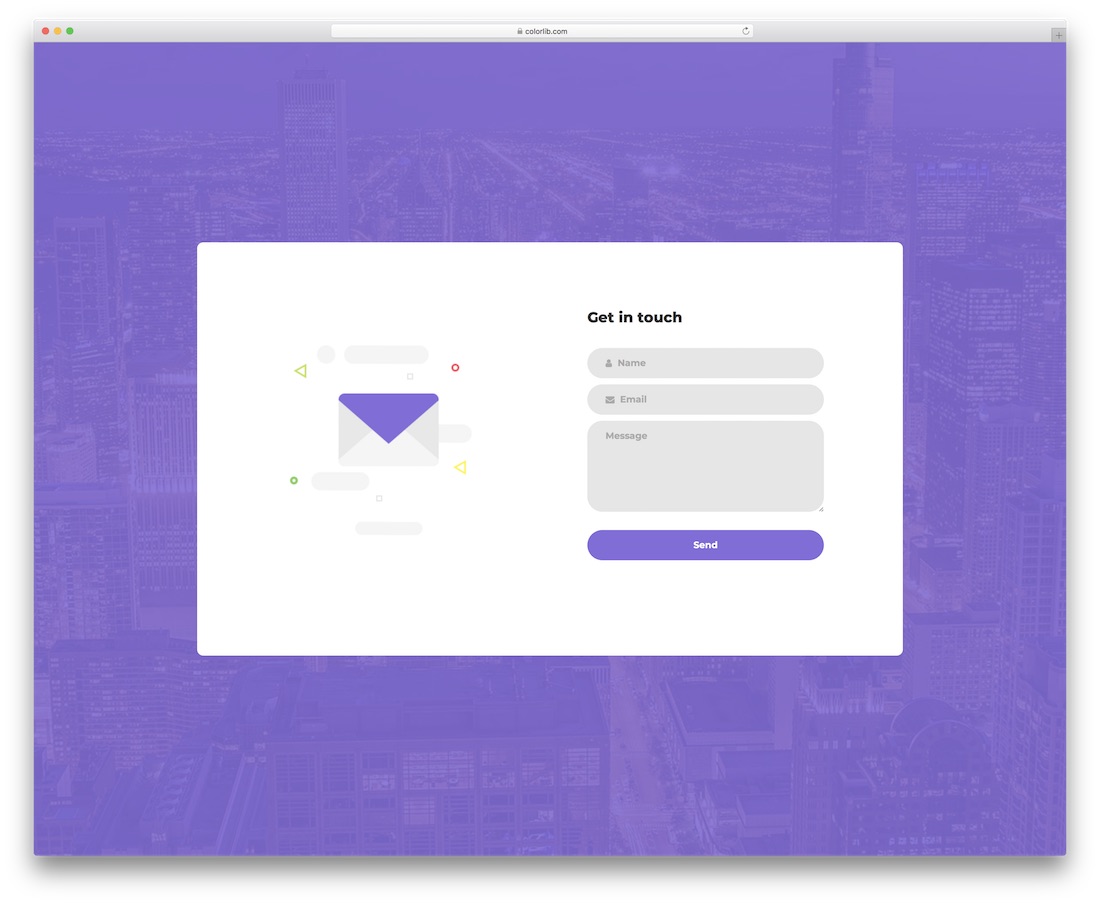
La dodicesima versione è un modello di modulo interattivo proprio come il modulo di contatto. Sul lato sinistro, hai un vettore interattivo colorato, che risponde in base al movimento del cursore su di esso. Il lato destro ha i campi del modulo; ha il nome, l'e-mail e i campi del modulo del messaggio. Tutti i campi del modulo supportano la convalida dei campi. Quando un campo viene lasciato viene indicato come casella rossa e l'utente può dedurre l'errore passando il mouse sopra il simbolo di avviso. Poiché si tratta di un modello a pagina intera, abbiamo utilizzato lo sfondo dell'immagine con un moderno effetto di sovrapposizione dei colori.
Maggiori informazioni / Scarica la demoModulo di contatto 13 di Colorlib

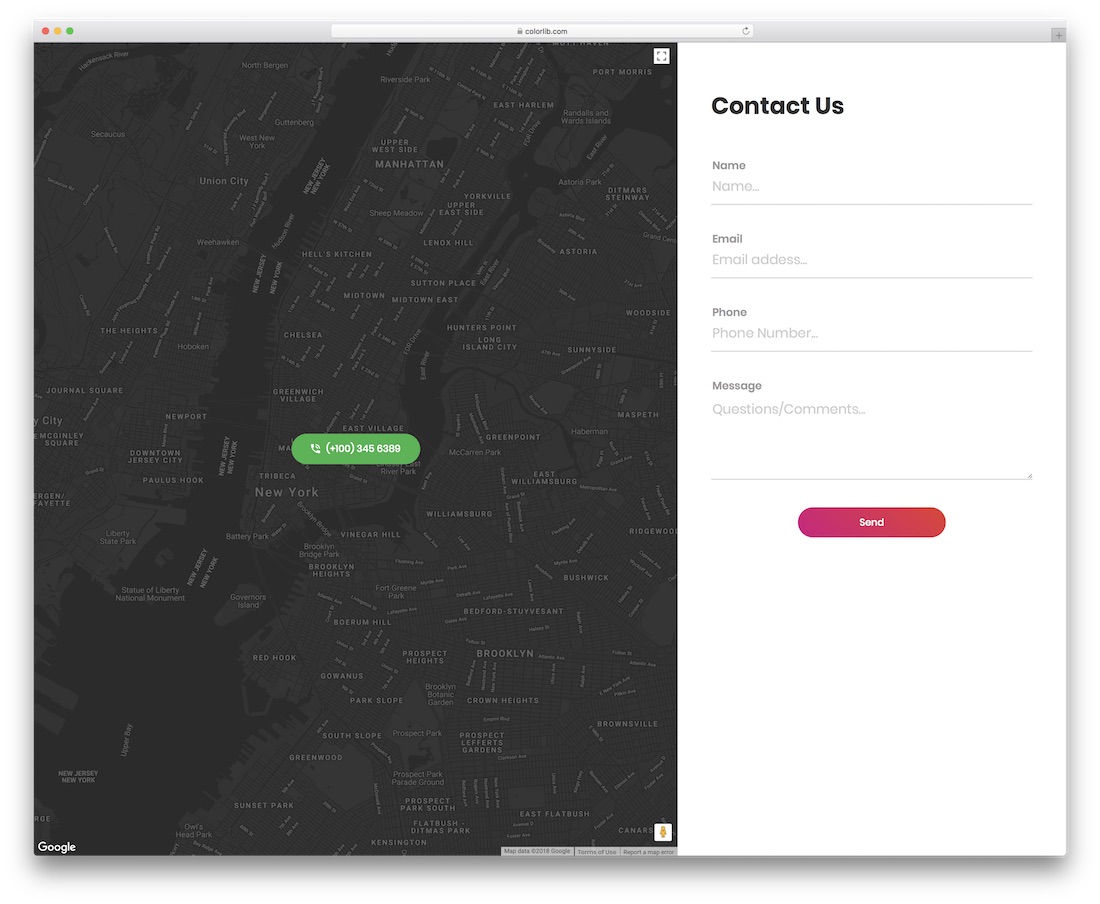
Il modulo di contatto tredici è un modello di sito Web con design a schermo diviso. Sul lato sinistro, hai una mappa interattiva che si sincronizza continuamente con la mappa di Google. L'utente può anche espandere e visualizzare la posizione dell'ufficio in questo modello. Ottieni tutte le funzionalità di base delle mappe di Google su questo modello. Sul lato destro, hai il modulo con i campi nome, telefono e-mail e modulo messaggio. Per aiutare i visitatori a raggiungerti direttamente tramite telefono, abbiamo aggiunto un supporto statico per mostrare il tuo numero di contatto. Come la maggior parte dei modelli di modulo di richiesta in questo elenco, questo modello supporta anche la convalida dei campi. Quindi la probabilità di ottenere informazioni errate è ridotta. Come tutti gli altri modelli, anche questo modello utilizza HTML5 e il framework CSS3.
Maggiori informazioni / Scarica la demoQuesti sono alcuni dei migliori modelli di moduli di richiesta gratuiti progettati e sviluppati da noi. Come puoi vedere, la maggior parte dei modelli segue un design adattivo, quindi puoi utilizzare questi modelli per qualsiasi modulo apportando poche modifiche. La maggior parte dei modelli supporta la convalida sul campo e tutti i modelli hanno effetti visivi moderni.
Nel complesso, questi modelli di moduli di richiesta gratuiti sono un pacchetto completo che copre tutte le funzioni di base. Poiché tutti questi sono modelli HTML, tutto ciò che devi fare è aggiungere manualmente questi modelli ai tuoi siti Web esistenti.
