Web Siteleri İçin En İyi 40 Trend Ücretsiz Sorgu Formu Şablonu 2021
Yayınlanan: 2021-05-17Bu, projeniz için rahatça kullanabileceğiniz en kapsamlı çok yönlü ücretsiz sorgulama formu şablonları paketidir.
Sorgu formları, siz ve müşterileriniz arasında bir köprü görevi görür. Ürününüzü kullanıcı dostu, ayrıntılı anlaşılır belgeler ve hizmetlerinizi açıklamak için yaptığınız web sitesi içeriği yapmak için ne kadar istekli olursanız olun, yine de kullanıcının ihtiyaç duyabileceği küçük ayrıntıları kaçırabiliriz.
Web sitesi sahipleri olarak, formlar aracılığıyla önemli miktarda değerli potansiyel müşteri elde ettiğimizi biliyoruz. Özellikle startuplar site ziyaretçilerinden çok sayıda soru alacaklar, bu durumda sorgulama formları hayati bir rol oynuyor. Bu yazıda en iyi ücretsiz sorgulama formu şablonlarını topladık.
Sorgu formu şablonları hakkında konuşursak, bunlar iki geniş kategoride sınıflandırılabilirler. Biri, kullanıcıların verilen seçenekler kümesinden soruları seçmesi gereken yapılandırılmış sorgulama formudur.
Diğeri, kullanıcının ürünleriniz hakkında açıkça bilgi alabileceği genel tiptir. İkinci sorgulama formu şablonları en baskın olanıdır, eğer organizasyonlarınız birden fazla departman içeriyorsa, ilk model faydalı olacaktır.
Bu ücretsiz sorgulama formu şablonları listesine, her iki sorgulama formu türünü de ekledik. Tüm bu ücretsiz sorgulama formu şablonları, modaya uygun ve iyi tasarlanmış şablonları ücretsiz olarak almanızı sağlamak için şirket içi Colorlib ekibindendir. Sadece beğendiğiniz şablonu indirin ve keyfini çıkarın.
En İyi Ücretsiz Sorgu Formu Şablonları
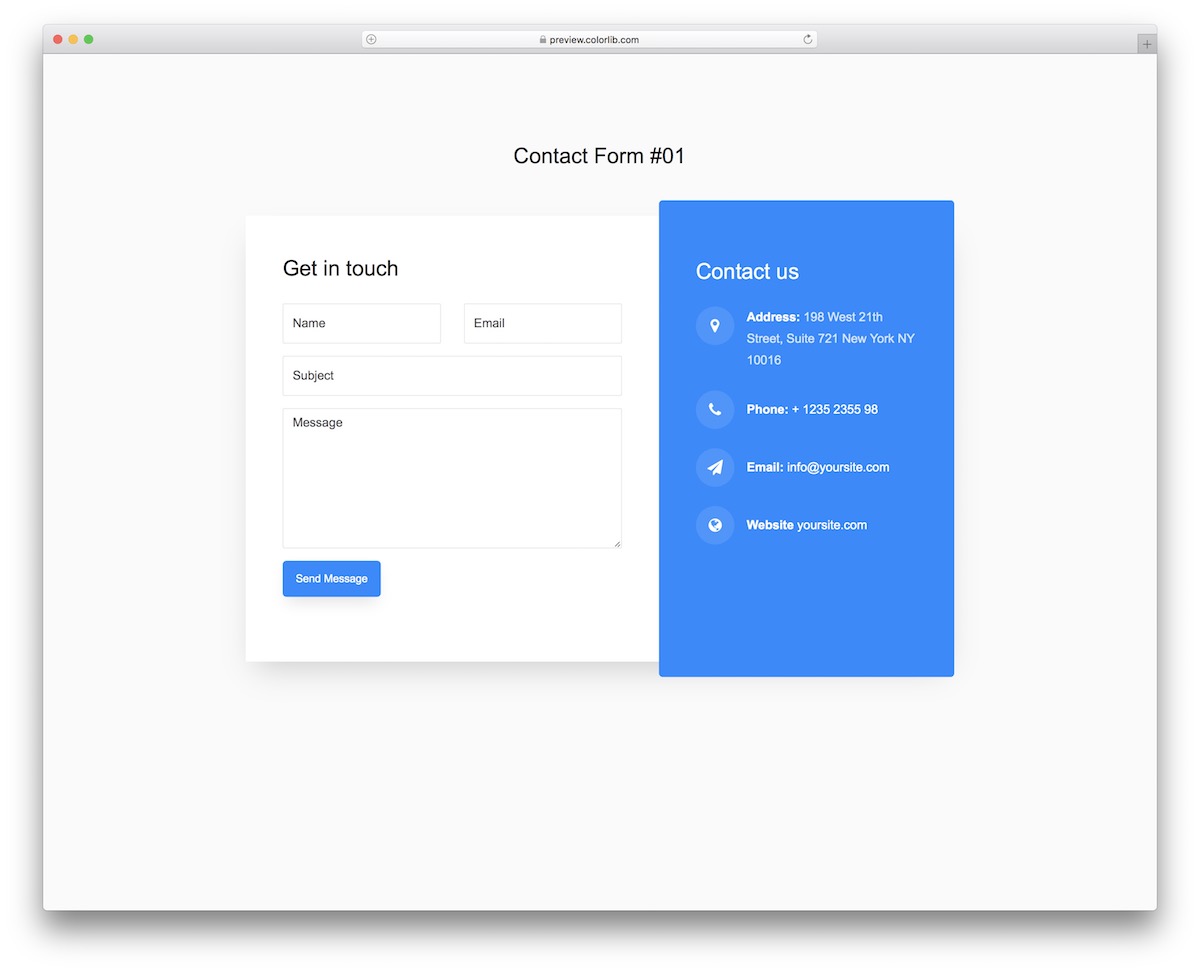
İletişim Formu V01

Ek iletişim bilgileri/bilgileri eklemek isteyen herkes için İletişim Formu V01'i temel bir sorgulama formu olarak adlandırabiliriz.
Biri size mesaj atmak yerine sizi aramak isterse – telefon numaranızı ekleyin. Veya sizi şahsen ziyaret etmek istiyorlar - adresinizi ekleyin. Bu kadar!
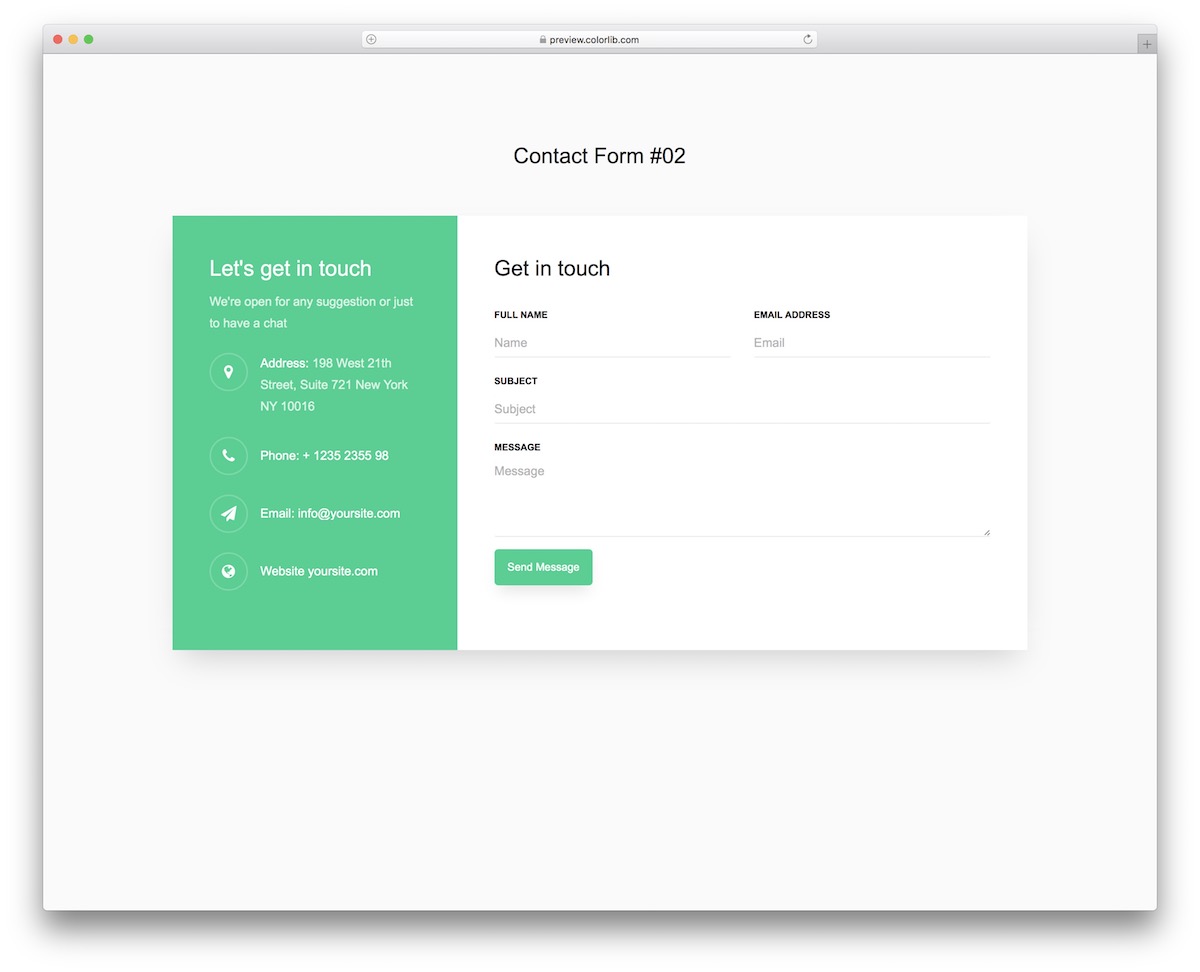
Daha fazla bilgi / Demo İndirİletişim Formu V02

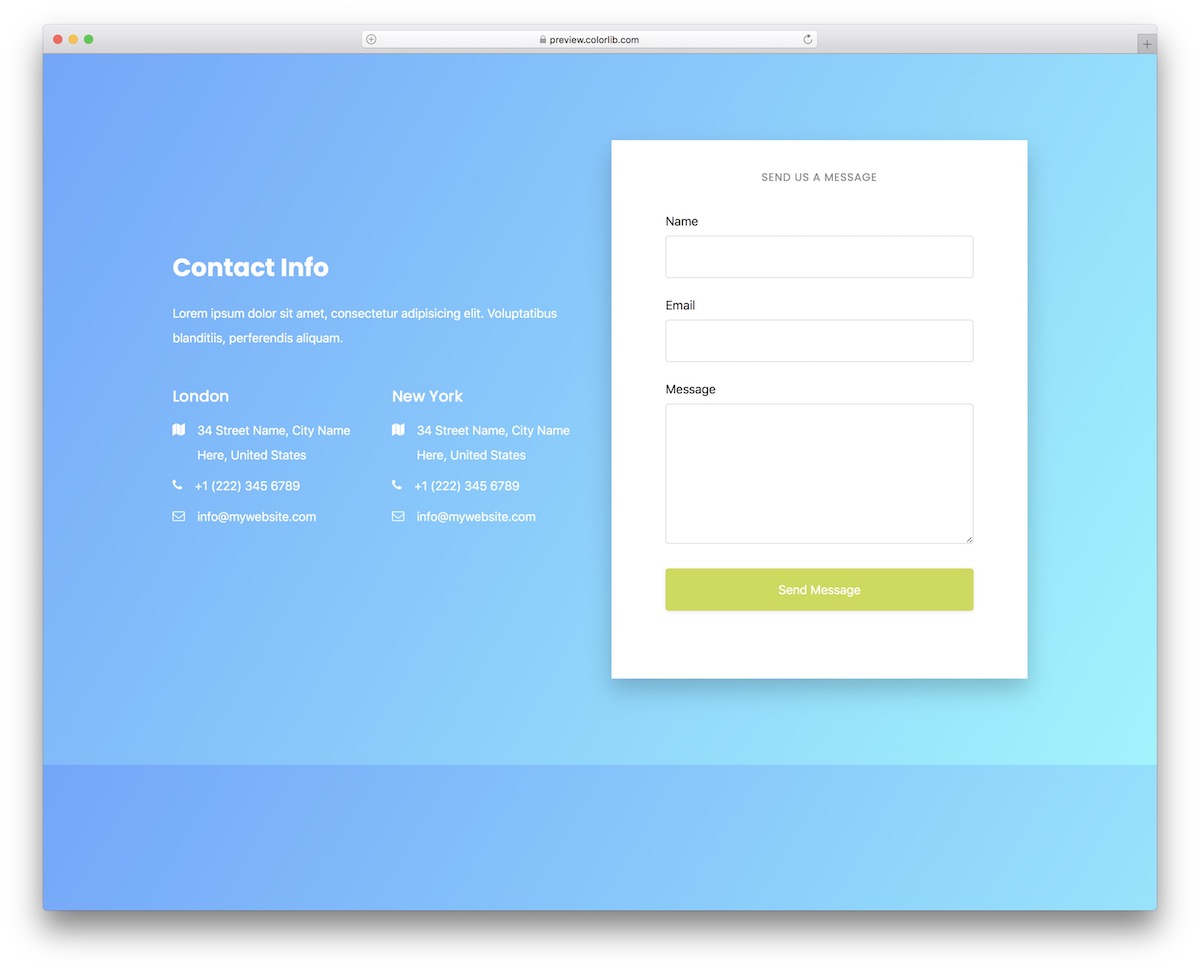
İletişim Formu V02, V01 şablonunun küçük bir varyasyonudur. Sağda iletişim formu ve solda ek bilgiler ile varsayılan olarak yeşil renkte gelir.
Kullanıcı dostu kod sayesinde, özelleştirme ince ayarlarını ve iyileştirmelerini hızlı bir şekilde gerçekleştirebilirsiniz. Renk seçeneğini değiştirmek ve farklı metinler eklemek gibi. Ancak varsayılan ayarı olduğu gibi de bırakabilirsiniz.
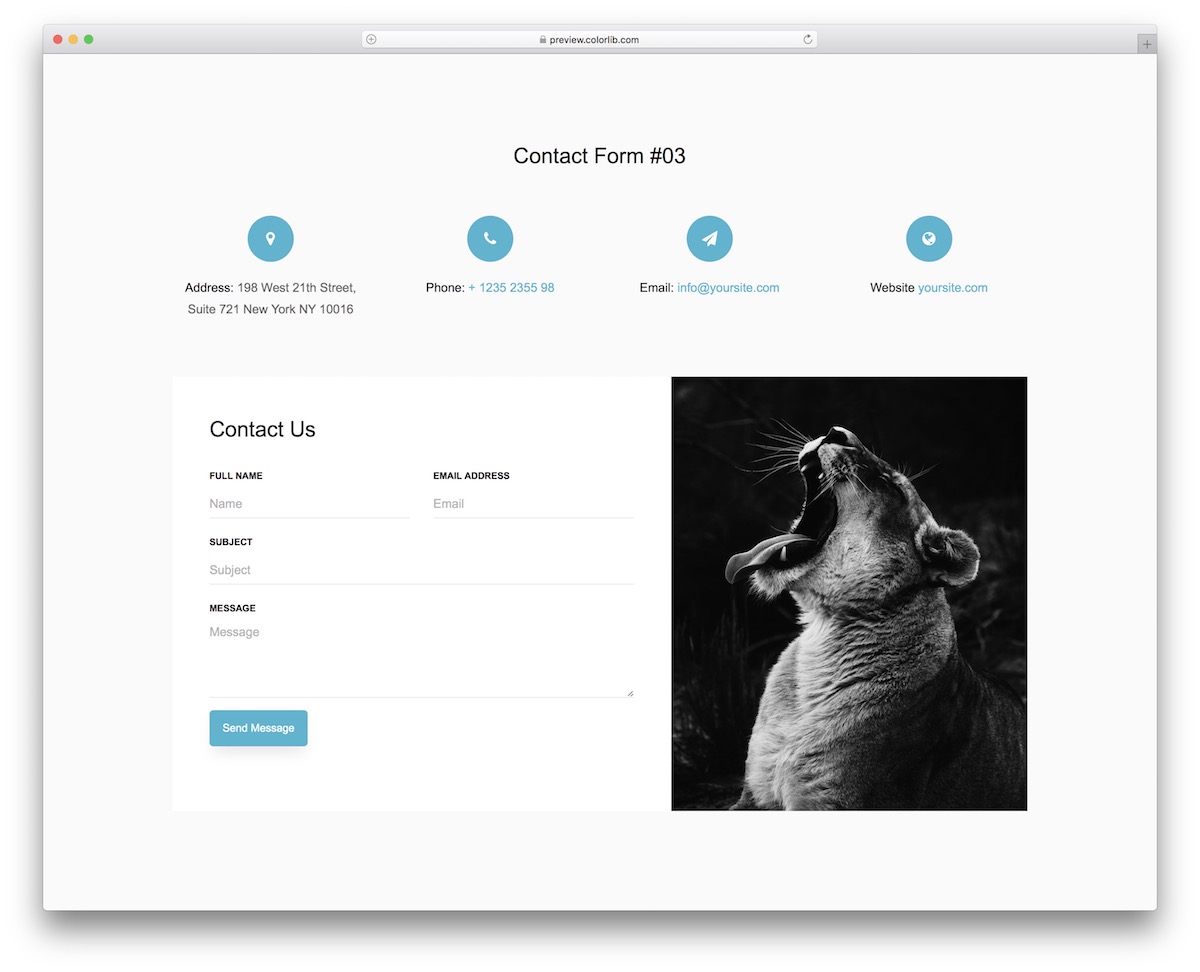
Daha fazla bilgi / Demo İndirİletişim Formu V03

Önceki iki ücretsiz sorgulama formu şablonu sizin için çok basitse, işte sizi etkileyecek bir şablon. Görüntü bölümü kesinlikle onu öne çıkarıyor - özellikle masaüstünde.
Bu formu mobil cihazlarda görüntülerken, öğeler ilk önce ekstra ayrıntılar ve ikinci olarak iletişim formu ile başlayarak üst üste yığılır.
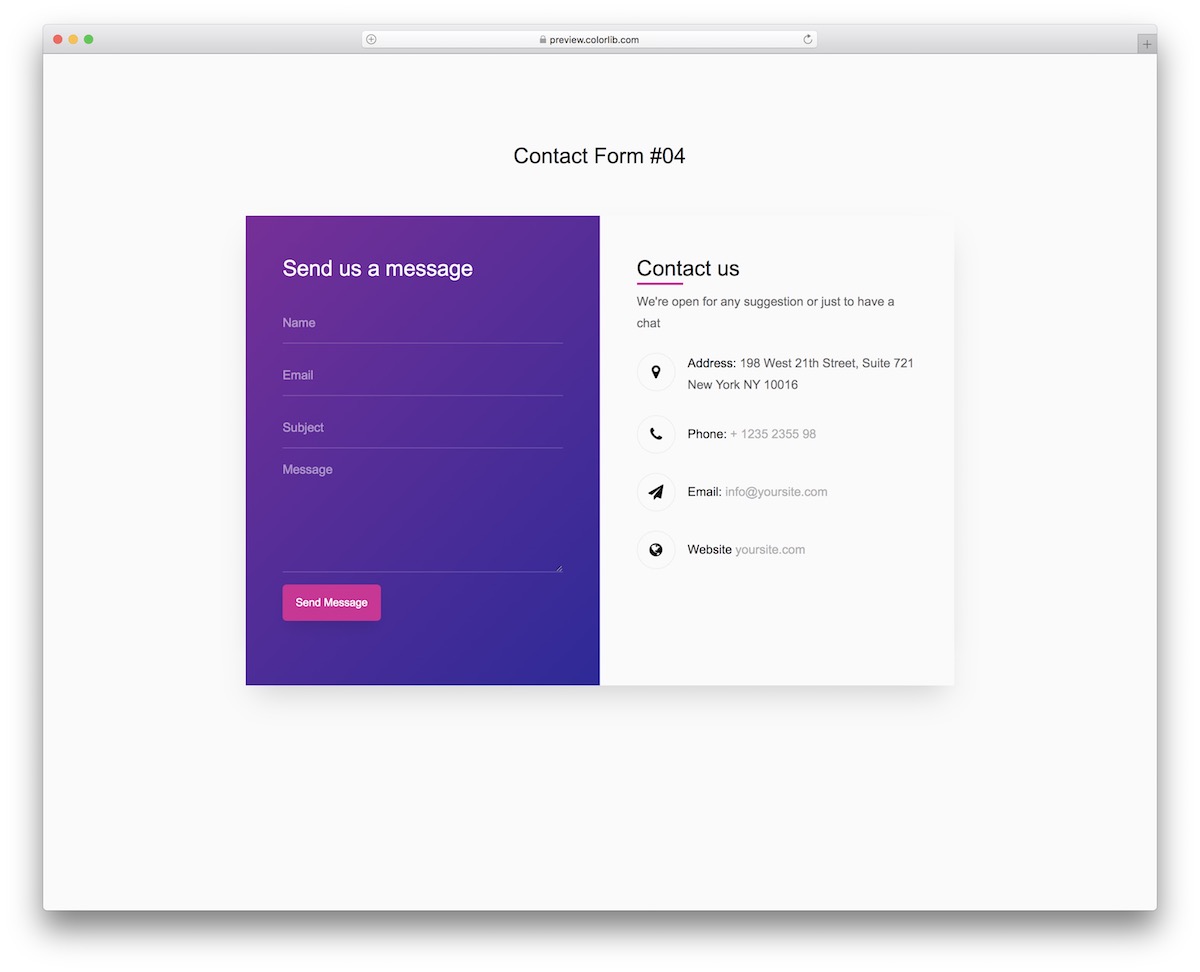
Daha fazla bilgi / Demo İndirİletişim Formu V04

Bölünmüş tasarım ve gradyan efekti ile Contact Form V04, ücretsiz sorgulama formu şablonlarımızdan kolayca favoriniz olur.
En iyisi, bir tişörte bağlı kalmaya gerek yok. Standartlarınızı karşılaması için İletişim Formu V04'ü yaratıcı dokunuşunuzla zenginleştirebilirsiniz. Ayrıca canlı demo önizlemesini ziyaret ederek mobil performansını test edebilirsiniz.
Daha fazla bilgi / Demo İndirİletişim Formu V05

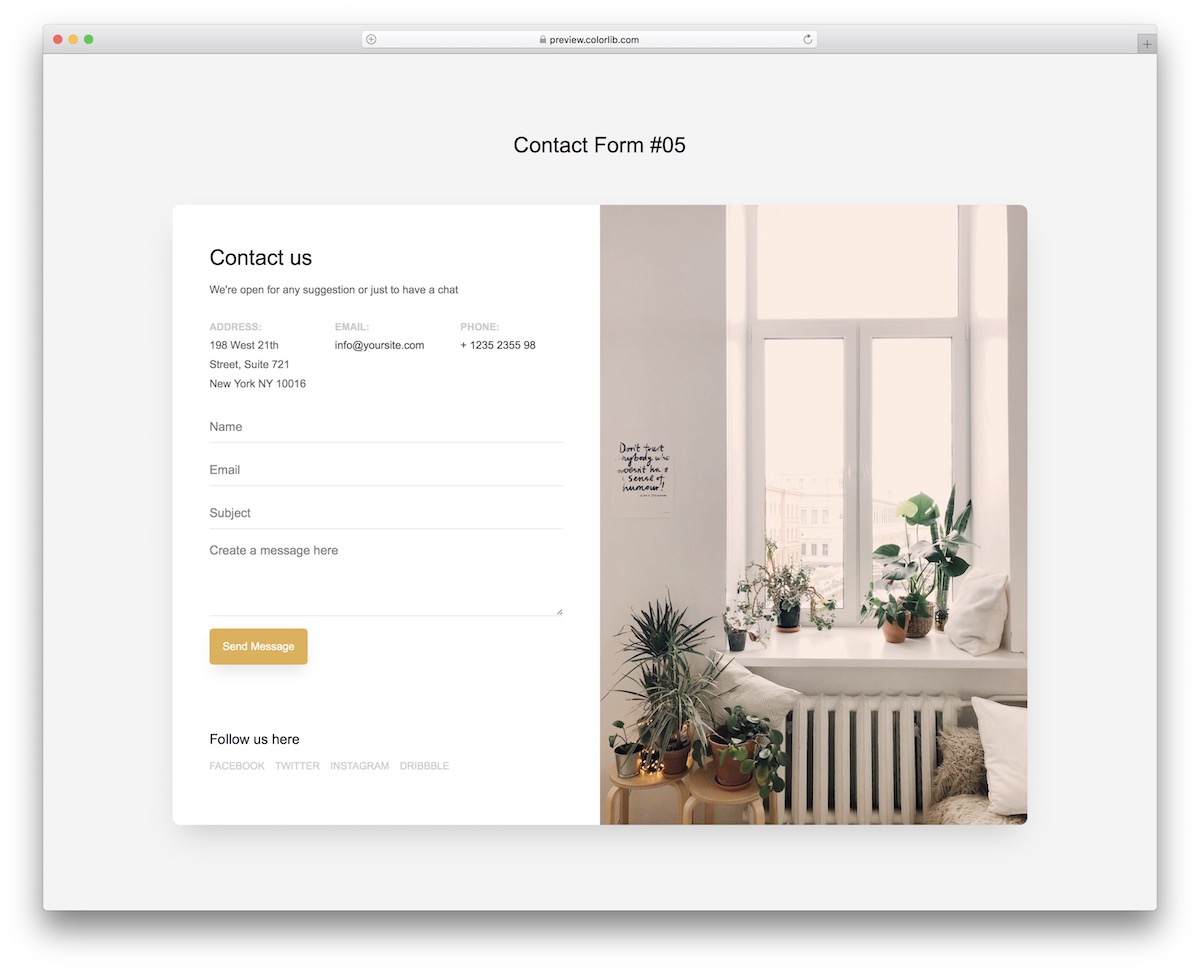
Ücretsiz şablonlarımızla istediğiniz kadar yaratıcı veya basit/minimal gidebilirsiniz. İletişim Formu V05, indirme düğmesine tıklayarak uygulamaya koyabileceğiniz yaratıcı alternatifin harika bir örneğidir.
Formun olduğu tarafta, diğer iletişim bilgilerinin yanı sıra sosyal medya hesaplarına bağlantılar da ekleyebilirsiniz.
Daha fazla bilgi / Demo İndirİletişim Formu V06

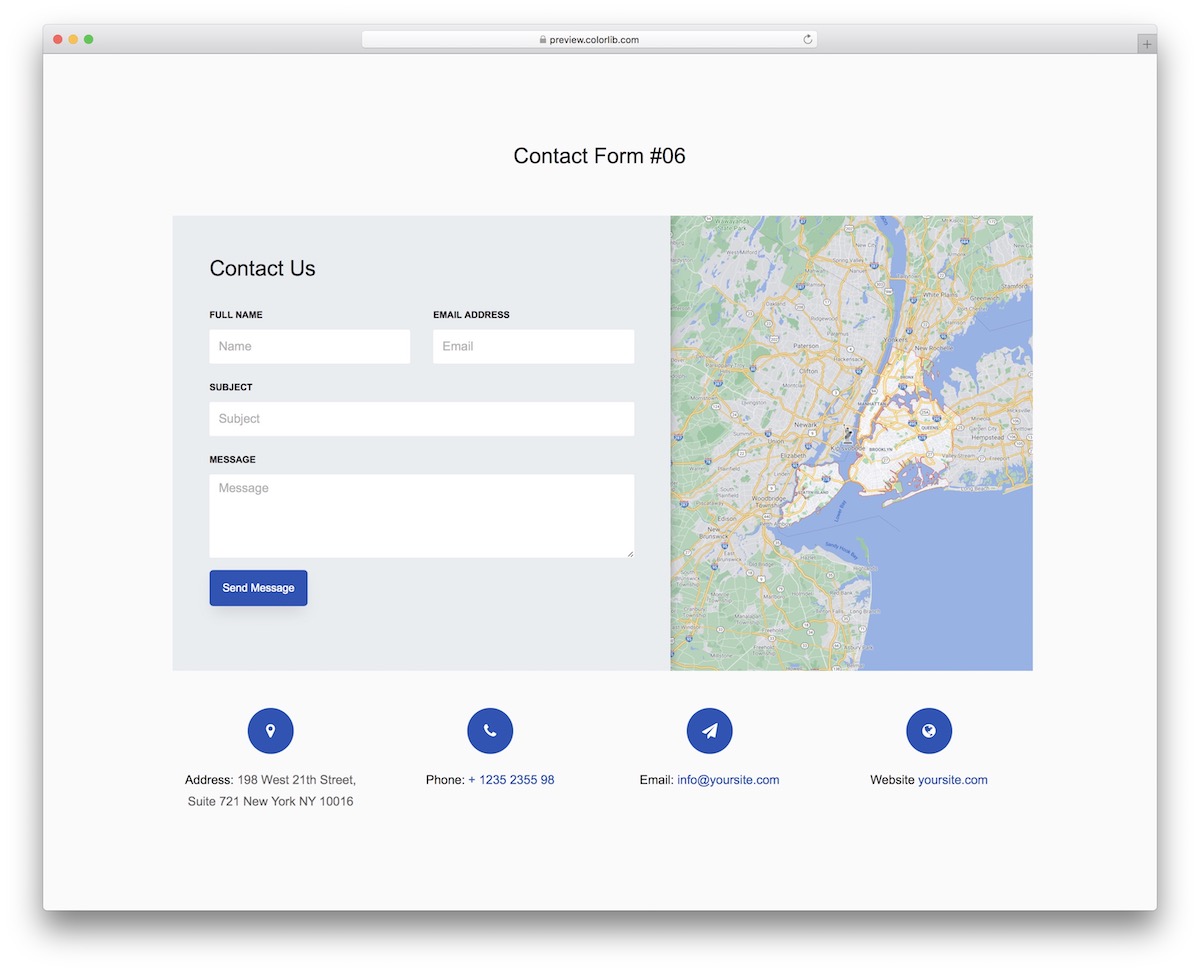
Sayfanızın iletişim bölümü de tam konumunuzu bir harita üzerinde göstermek için harika bir fırsattır. Bunu, İletişim Formu V06'yı kullanarak sıfırdan başlamanıza gerek kalmadan yapabilirsiniz.
Ücretsiz sorgulama formu şablonu, size kolaylık sağlamak için kutudan çıkar çıkmaz entegre edilmiş Google Haritalar'ı içerir. Bunu web sitenizin mevcut bir sayfasına gömün veya sadece İletişim Formu V06 için ayrı bir bölüm oluşturun.
Daha fazla bilgi / Demo İndirİletişim Formu V07

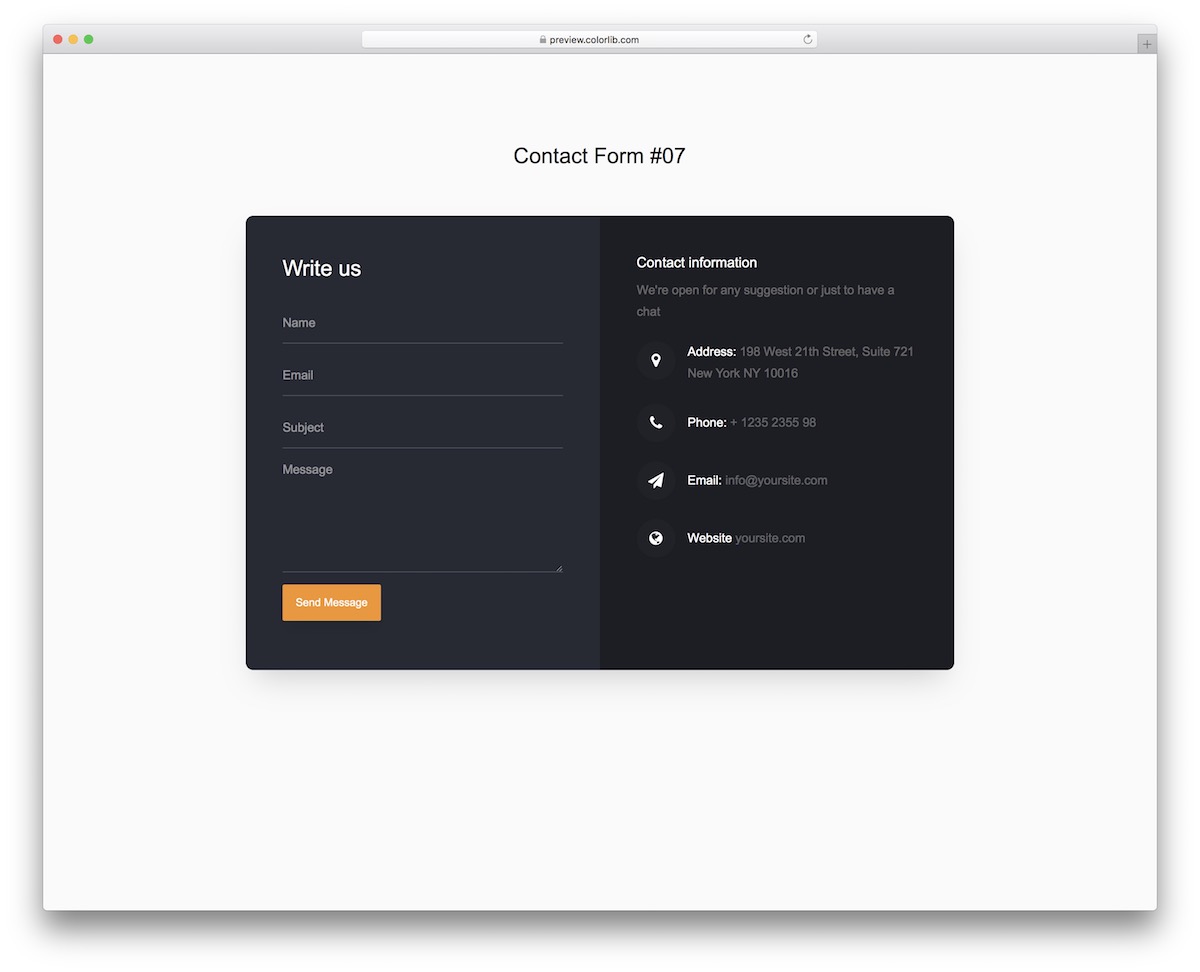
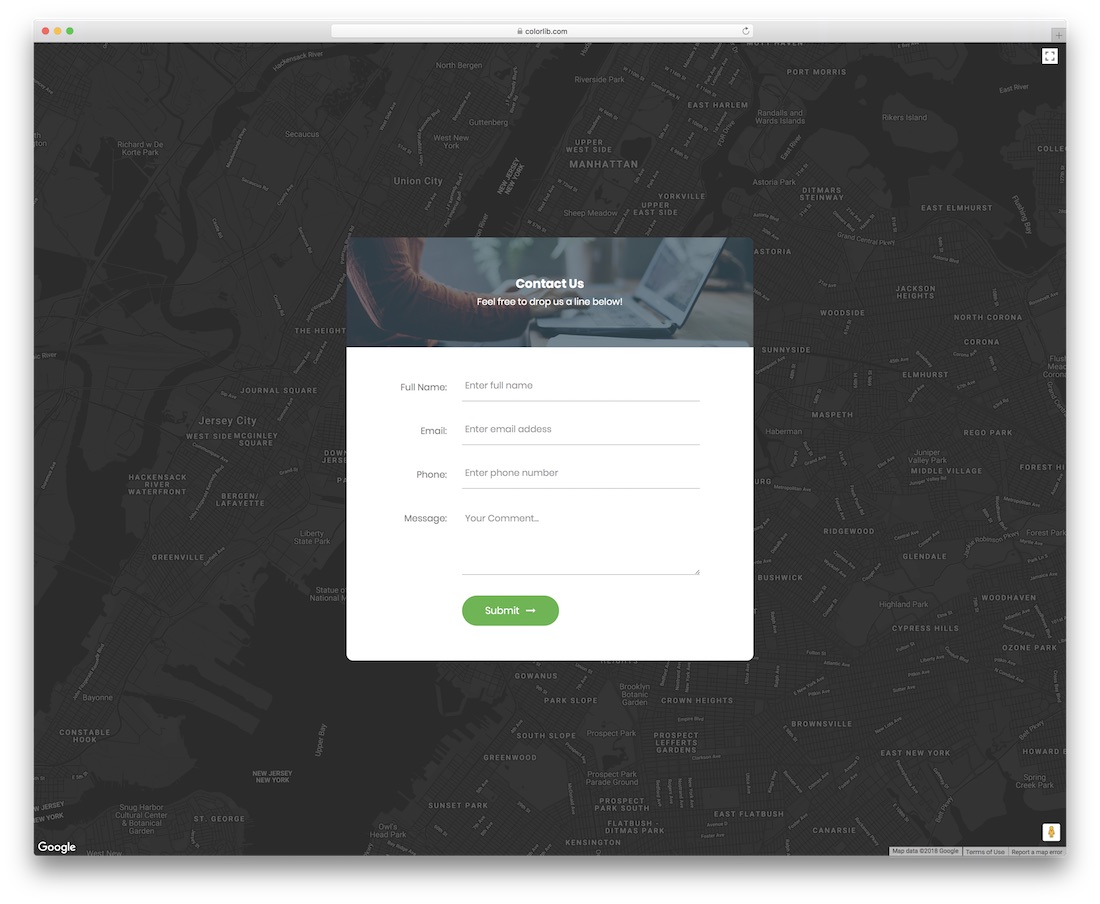
Ben de dahil olmak üzere, karanlık tasarımdan hoşlanan bir çoğunuz olduğuna eminim. İletişim Formu V07 tam olarak budur, karanlık bir sorgulama formu veya iletişim formu şablonu.
Yuvarlatılmış kenarlara, mobil uyumlu bir düzene ve iletişim bilgileri için ekstra alanlara sahiptir. Hatta ana sayfaya bir bağlantı bile ekleyebilirsiniz, böylece kullanıcılarınız "mesaj gönder" düğmesine bastıktan sonra sayfaya göz atmaya devam edebilir.
Daha fazla bilgi / Demo İndirİletişim Formu V08

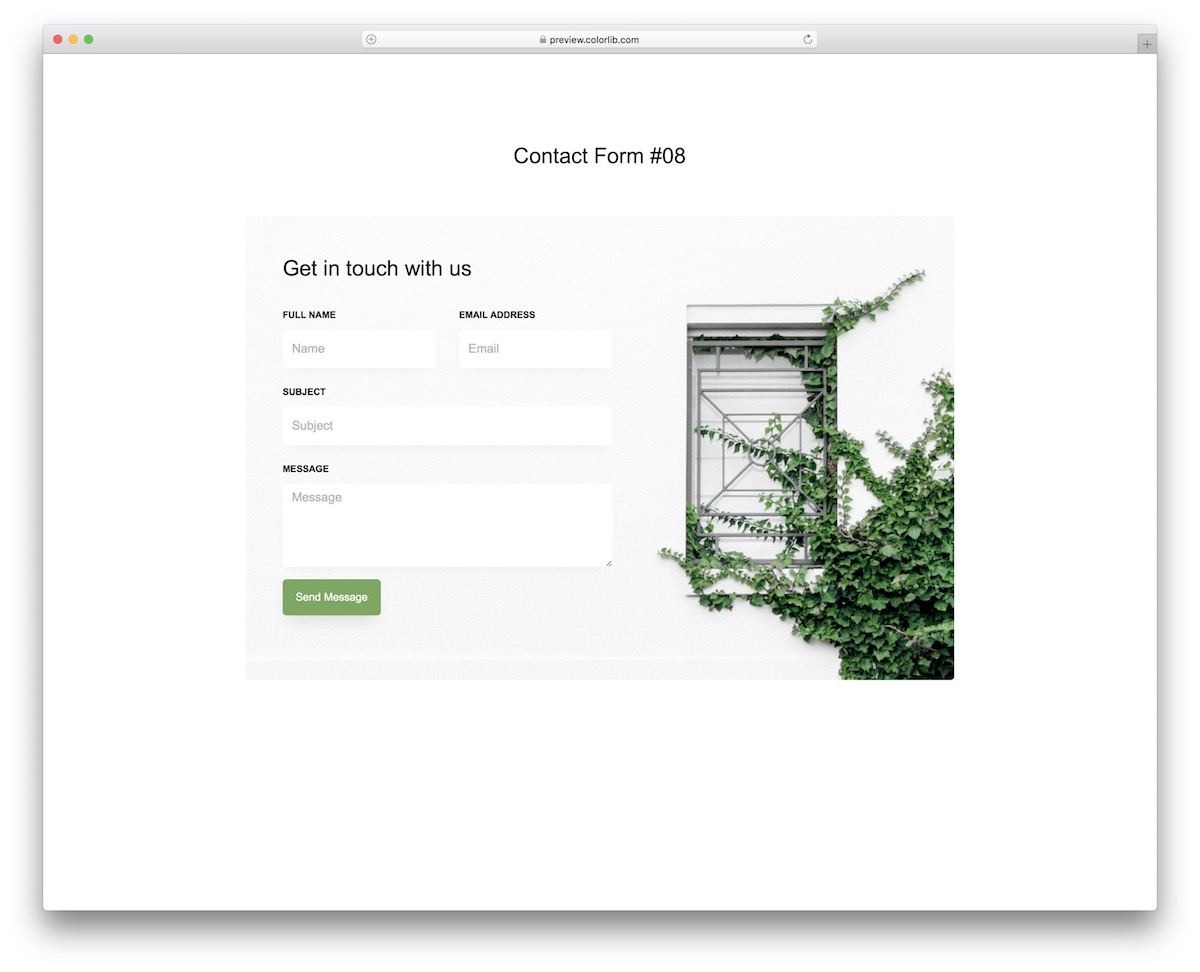
İletişim widget'ınızı web sitenizde öne çıkarmanın her zaman bir yolu vardır. Çözümlerden biri, İletişim Formu V08'de olduğu gibi bir görüntü arka planı eklemektir.
Varsayılan yapılandırmalara bağlı kalmanız gerekmediğini unutmayın. Ancak bunu yaparsanız, iş akışınızı çatıdan artıracaksınız.
ANCAK. (Evet, başka ama). Yeni başlayan bir geliştirici olsanız bile değişiklik ve iyileştirmeler yapmak hızlı olacaktır.
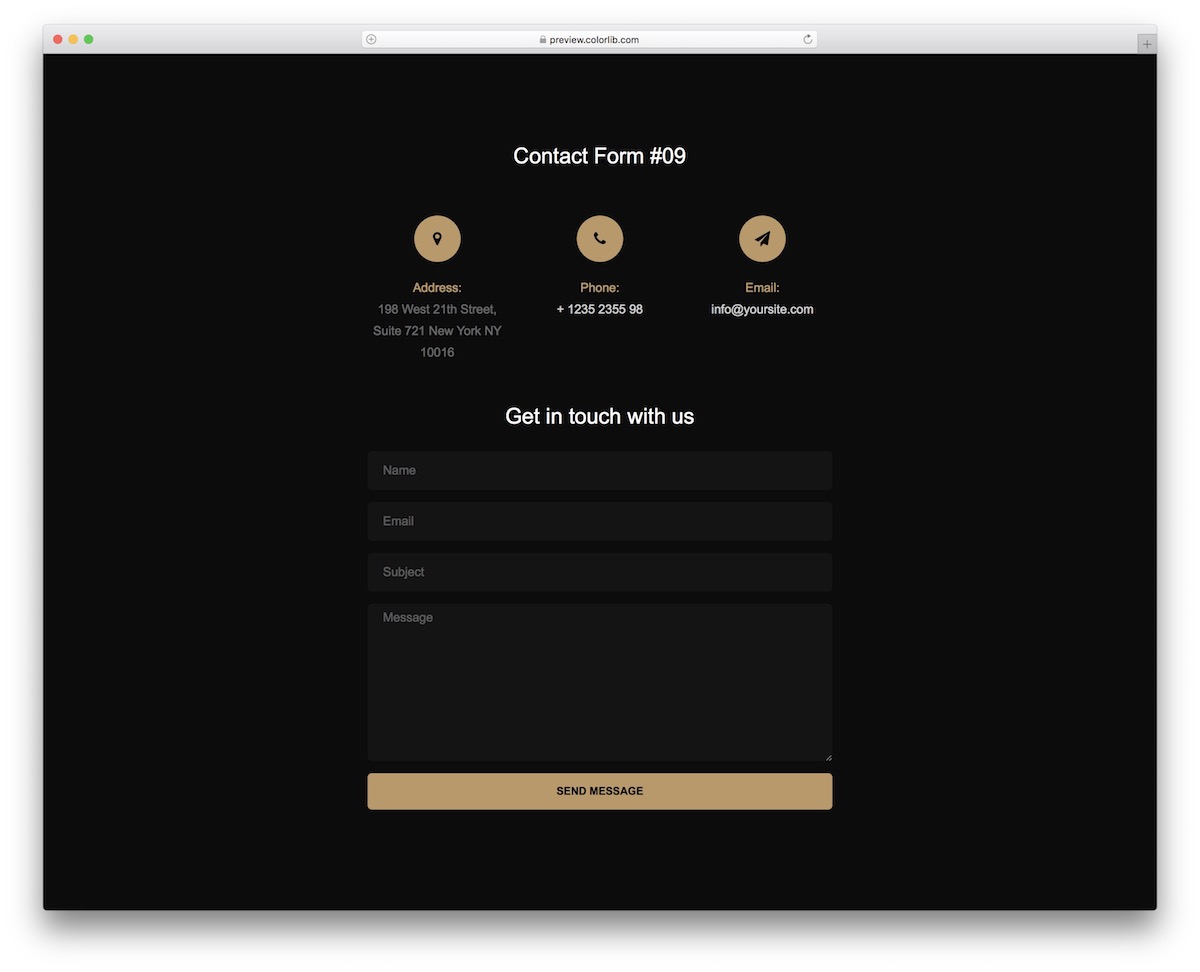
Daha fazla bilgi / Demo İndirİletişim Formu V09

Contact Form V09, siyah ve altın rengi ile neredeyse lüks görünüyor. Geliştirme ekibimiz sadık kullanıcılarımız için hazır hale getirir hazırlamaz kesinlikle dikkatimi çekti.
Yukarıdaki iletişim bilgileri ile işletmenizin adresini, telefon numarasını ve e-posta adresini paylaşabilirsiniz. Hemen aşağıda, dört alanlı, otomatik tamamlama ve doğrulama fonksiyonlarına sahip sorgulama/iletişim formu yer almaktadır.
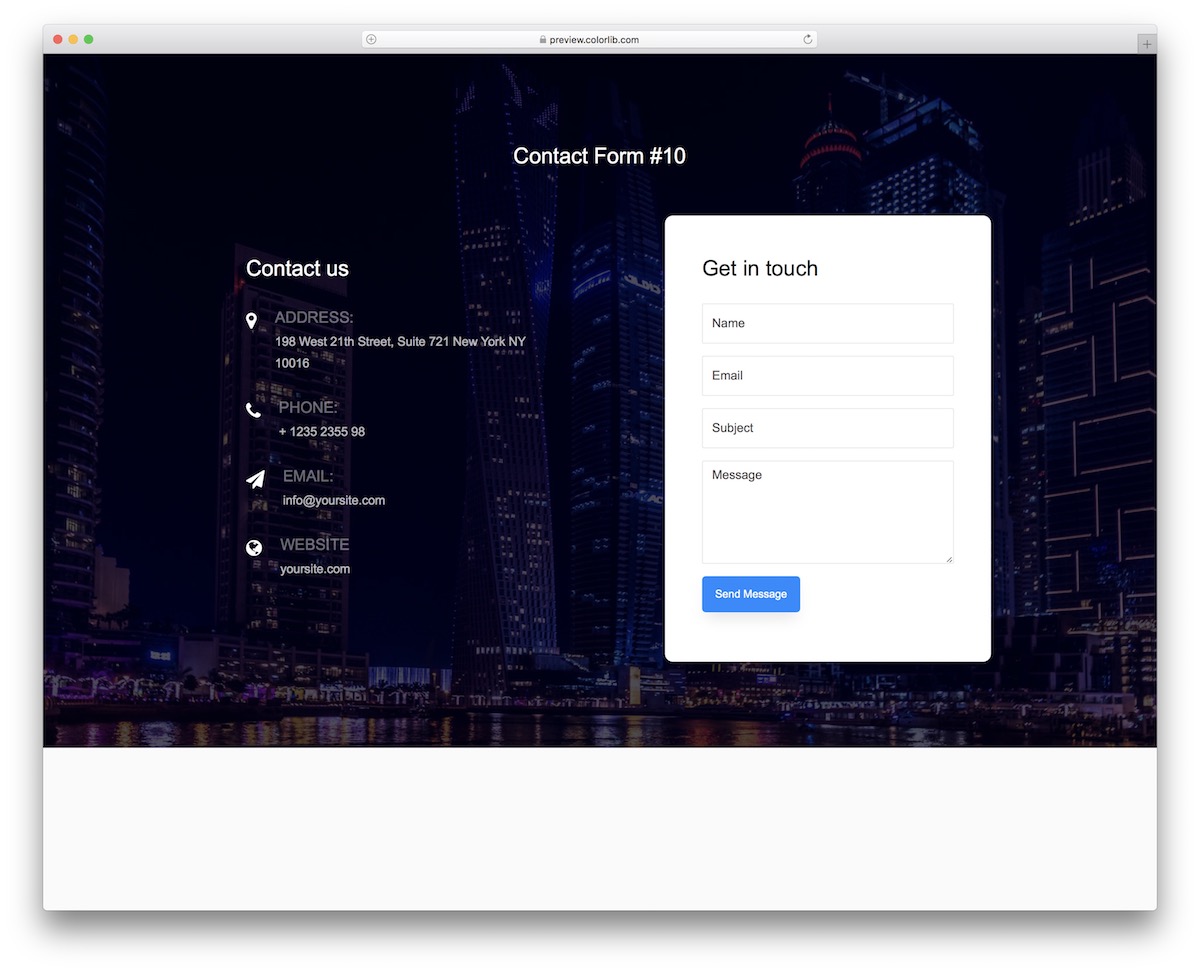
Daha fazla bilgi / Demo İndirİletişim Formu V10

Contact Form V10 ile ilgili hemen fark edeceğiniz ana özellik görüntü arka planıdır. Ayrıca, ek bilgiler bir arka plan (şeffaf) ile birlikte gelmez. Sadece iletişim formu beyaz bir kutu içinde gelir, bu nedenle tasarımın geri kalanından sıyrılır.
İletişim Formu V11

Kendiniz minimalistseniz, başka yere bakmayın. Contact Form V11 güzel, temiz ve göze hoş gelen tasarımıyla karşınızda. Bu, farklı web sitesi temalarına uyum sağlamayı çok daha kolay hale getirir.
Tasarımı geliştirmek için neredeyse hiç çalışma yapmanız gerekmez. İletişim Formu V11, kutunun dışında harika bir şekilde çalışır, bu yüzden kaçırmayın.
Daha fazla bilgi / Demo İndirİletişim Formu V12

Basitlik arıyorsanız, İletişim Formu V12, bir sorgulama formunun başka bir mükemmel varyasyonudur. Kutudan çıktığı gibi kullanabileceğiniz için, aksi takdirde değişiklik yapmak için harcamanız gereken tüm ek zamandan tasarruf edebilirsiniz.
Contact Form V12'nin bir başka harika özelliği de istediğiniz mesajı paylaşmak için ekstra metin alanıdır.
Daha fazla bilgi / Demo İndirİletişim Formu V13

Contact Form V13, harika bir kodlama yapısı, mobil kullanıma hazır düzen ve hızlı özelleştirmelerle birlikte gelir. Böylece, her türlü farklı web sitesi için kullanabilirsiniz, ancak ideal olarak olduğu gibi işletmeler ve ajanslar için çalışacaktır.
Ücretsiz bir sorgulama formu şablonu olsa bile, sonuç yine de oldukça profesyonel olacaktır, bu da tam olarak amaçladığınız şeydir.
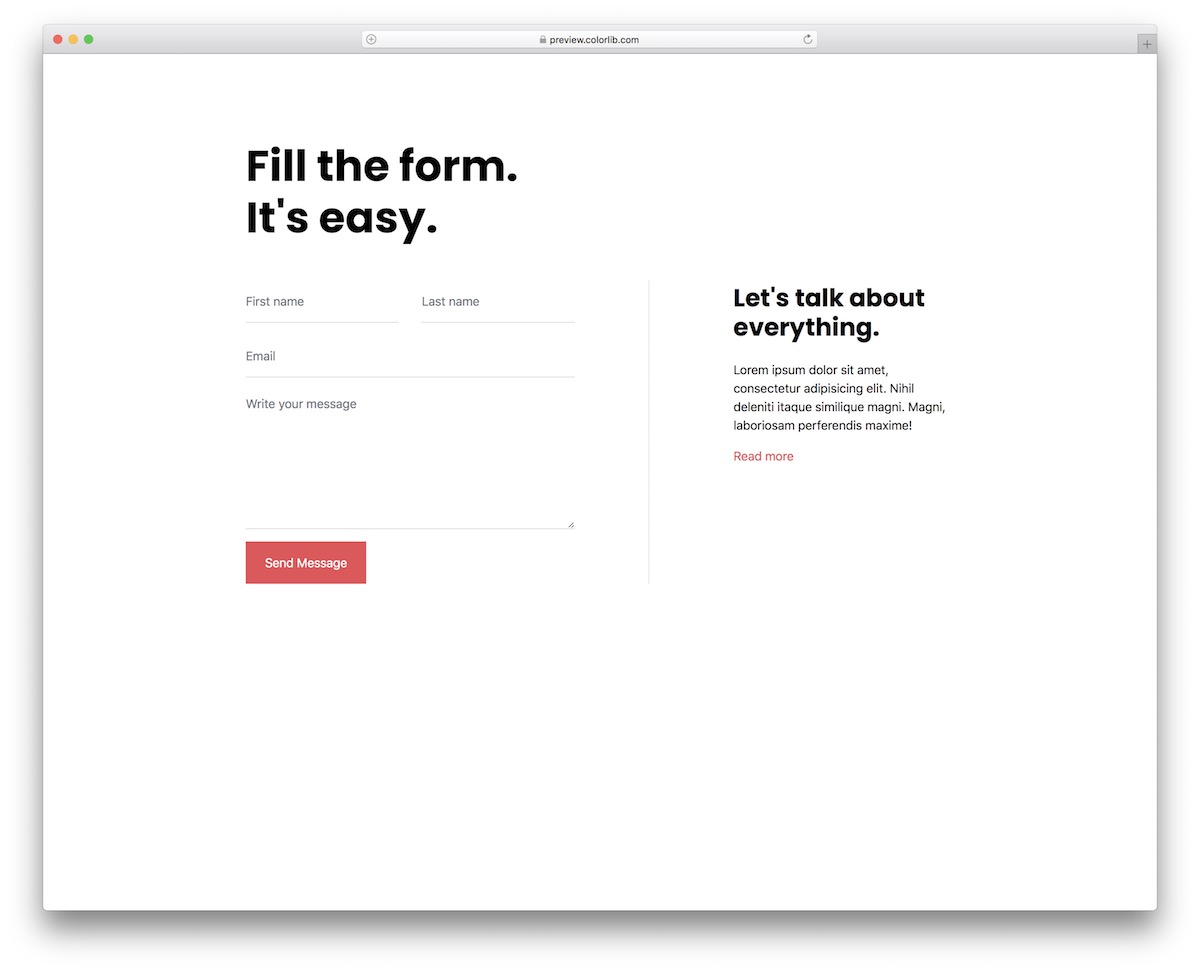
Daha fazla bilgi / Demo İndirİletişim Formu V14

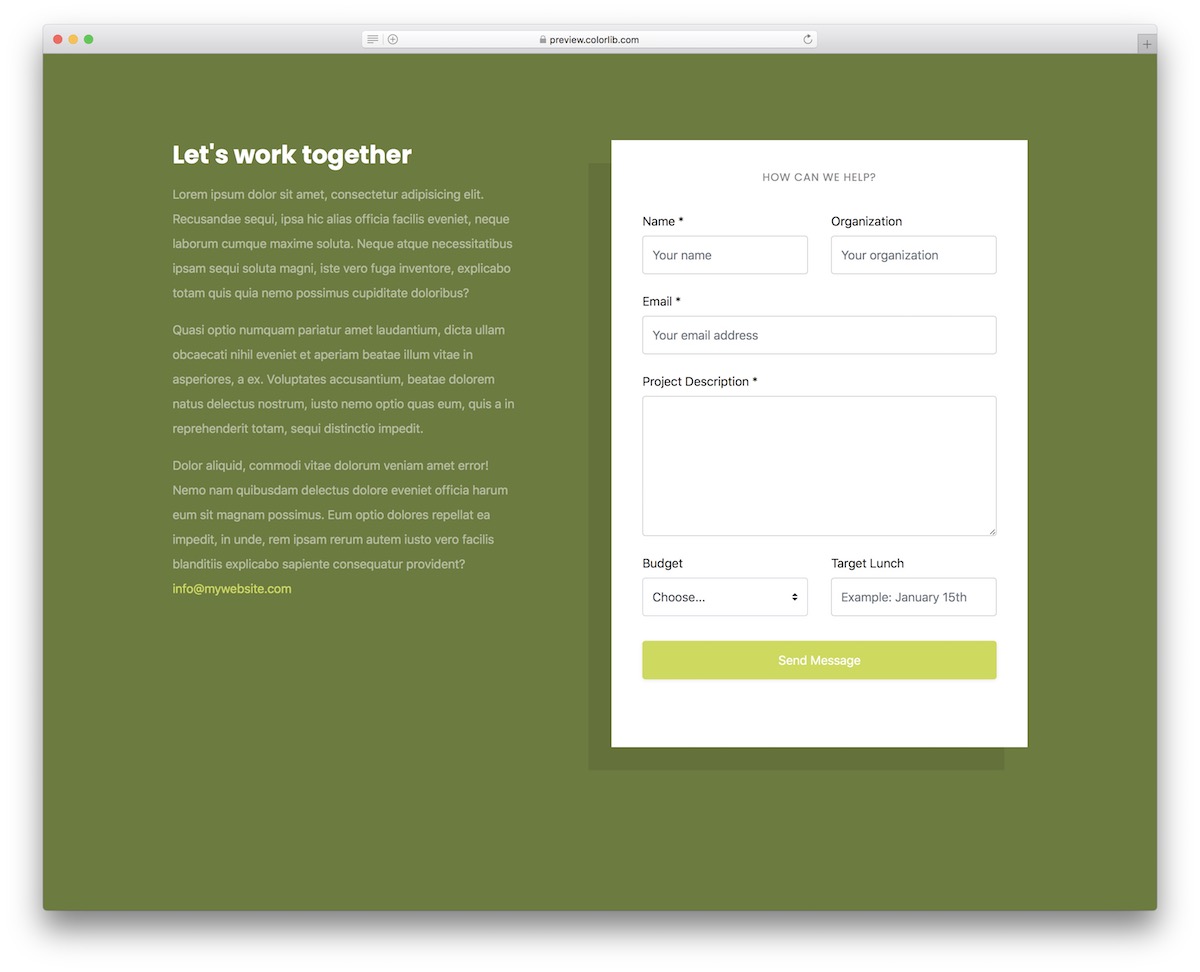
İletişim Formu V14 harika çünkü bütçe ve hedef başlatma için tüm bu ek alanlarla birlikte geliyor. Özellikle pazarlama alanındaki ajanslar için mükemmeldir, ancak başka bir şey için de kullanabilirsiniz.
Şablonda metin ve form olmak üzere iki bölüm bulunur. İlkini işletmeniz ve müşterilerinizin bundan nasıl yararlandığı hakkında daha fazla bilgi paylaşmak için kullanabilirsiniz.
Daha fazla bilgi / Demo İndirİletişim Formu V15

Minimal ücretsiz sorgulama şablonlarıyla işimizin bittiğini düşünmeyin. Çünkü değiliz. İletişim Formu V15, web tasarımına daha yaratıcı (ama basit) bir yaklaşıma sahip olanlar için mükemmel bir alternatiftir.
Aynı zamanda, farklı tasarımlara ne kadar iyi uyum sağladığını hepimizin bildiği siyah beyaz bir stili var. Ancak, düğme rengi gibi bir şeyi değiştirmek isterseniz, bunu da yapabilirsiniz.
Daha fazla bilgi / Demo İndirİletişim Formu V16

İşletmeleri çevrimiçi/web alanında faaliyet gösteren herkes, İletişim Formu V16'dan yararlanacaktır. Yazılımlar, uygulamalar, ajanslar için kullanabilirsiniz, adını siz koyun.
İletişim Formu V16, bir Bootstrap Framework şablonudur, bu nedenle performansın her zaman birinci sınıf olacağını bilirsiniz. Test edin (canlı demoya bakın), indirin ve sonucun tadını çıkarın.
Daha fazla bilgi / Demo İndirİletişim Formu V17

İletişim Formu V17 çok kurumsal görünümlüdür, ancak onunla kolayca başa çıkabilirsiniz. Neyse ki, yalnızca birkaç hızlı kod düzeltmesi yapmanız yeterlidir ve varsayılan tasarımı zaten geliştirebilirsiniz.
Bu listedeki diğer birçok ücretsiz sorgulama formu şablonu gibi, Contact Form V17 de form doğrulama ve otomatik tamamlama içerir.
Daha fazla bilgi / Demo İndirİletişim Formu V18

Yukarıdakine benzer bir sorgulama formu stili (Google Haritalar entegrasyonu ile), ancak başka bir varyasyon oluşturmak istedik. Dikey biçimlendirme, mobilde yatay olarak değişir ve kullanıcı deneyimini en üst düzeyde tutar.
Form, ad, e-posta, telefon, şirket adı ve metin alanı için beş alan içerir.
Daha fazla bilgi / Demo İndirİletişim Formu V19

Ah, bir tane daha. Bir başka güzel. Her yerinde “minimalizm” yazan bir başkası. İletişim Formu V19, her tür web sitesine uygulayabileceğiniz ücretsiz bir sorgulama formu şablonunun mükemmel bir örneğidir.
Tasarımın yanı sıra, bu ücretsiz snippet'in ikinci ana özelliği, bütçe seçimi için entegre açılır menüdür.
Daha fazla bilgi / Demo İndirİletişim Formu V20

İletişim Formu V20 ile bir widget olarak çalışabilir, onu web sitenizin veya blogunuzun mevcut bir bölümüne entegre edebilir veya bunun için ayrı bir sayfa oluşturabilirsiniz.
Tasarım/düzen, akıllı telefon, tablet veya masaüstünde görüntülendiğinde de pek değişmez. Ayrıca, “mesaj gönder” düğmesinin rengini değiştirmek isterseniz, devam edin ve gerçekleştirin.
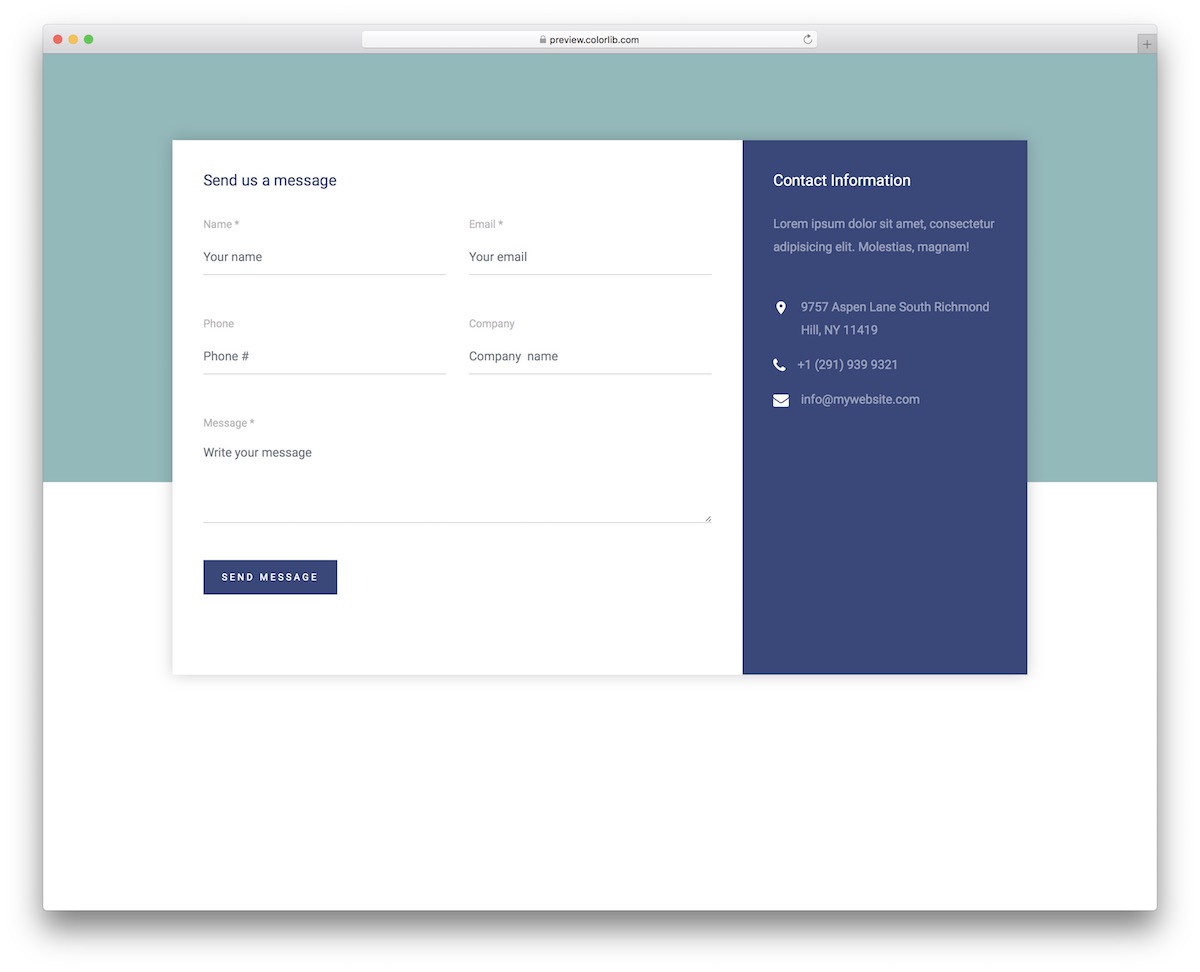
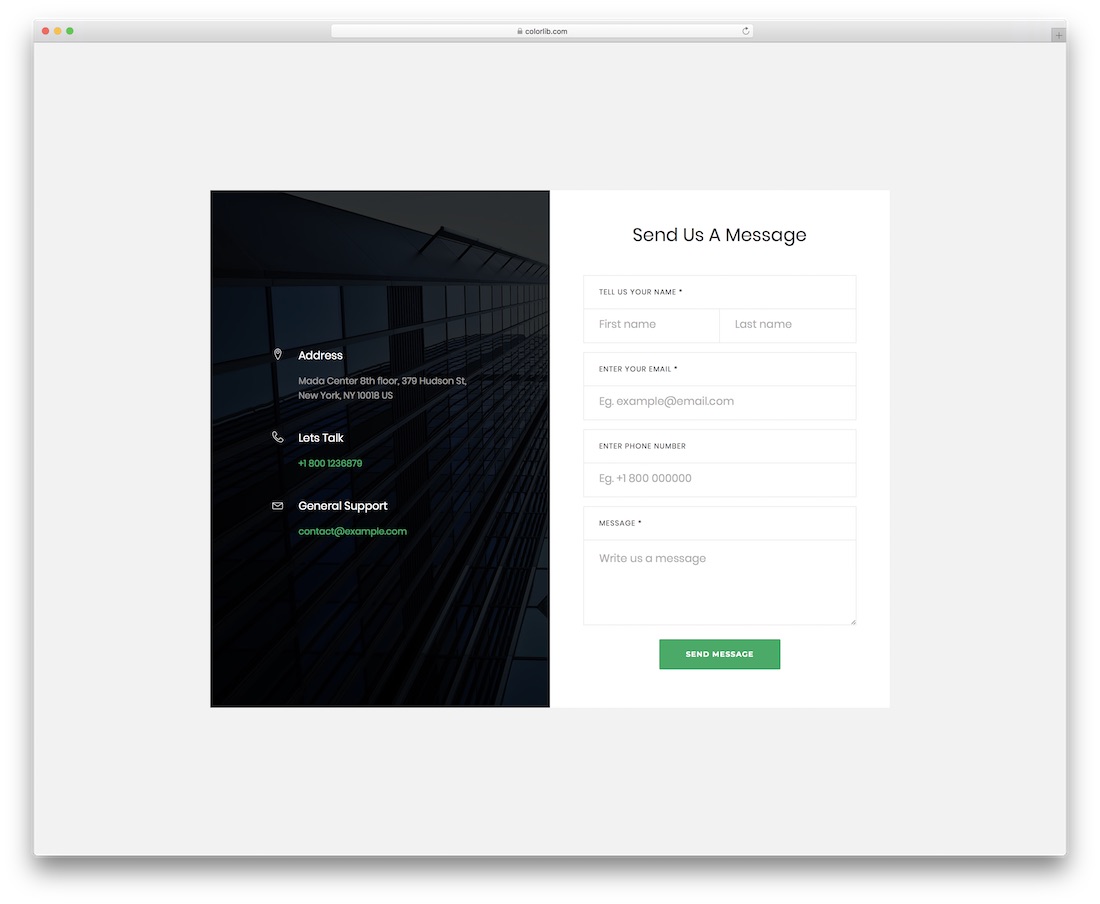
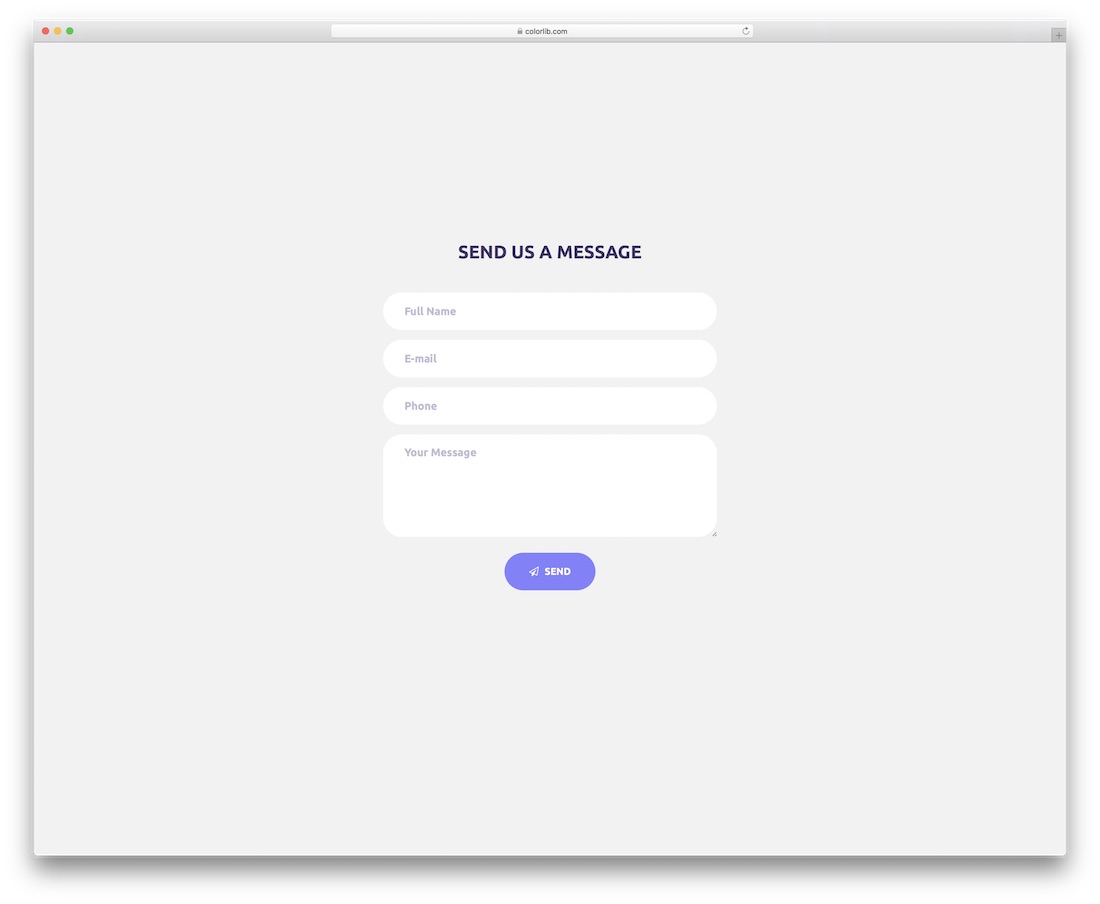
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 17

Bu şablon, yeterli alan formu alanına ve diğer bilgilere sahip olduğunuzdan emin olmak için bölünmüş ekran tasarımına sahiptir. Sağ tarafta, resim ve iletişim bilgilerinizi ekleme seçeneğiniz vardır. Bu nedenle, kullanıcı size kişiselleştirilmiş bir mesajla doğrudan ulaşmak isterse, bu iletişim bilgileri onlara yardımcı olacaktır. Sol tarafta, temel iletişim bilgilerini ve mesajı toplamak için bir form var. Kullanıcılar etkileşimli bir his vermek için iletişim formu alanlarını tıkladıklarında şık animasyon efektleri ekledik. Ayrıca iletişim formundaki gerekli alanları işaretleyebilirsiniz. Mesaj alanı karakter kısıtlaması olmadan verilir, böylece kullanıcı mesajlarını detaylı olarak ekleyebilir.
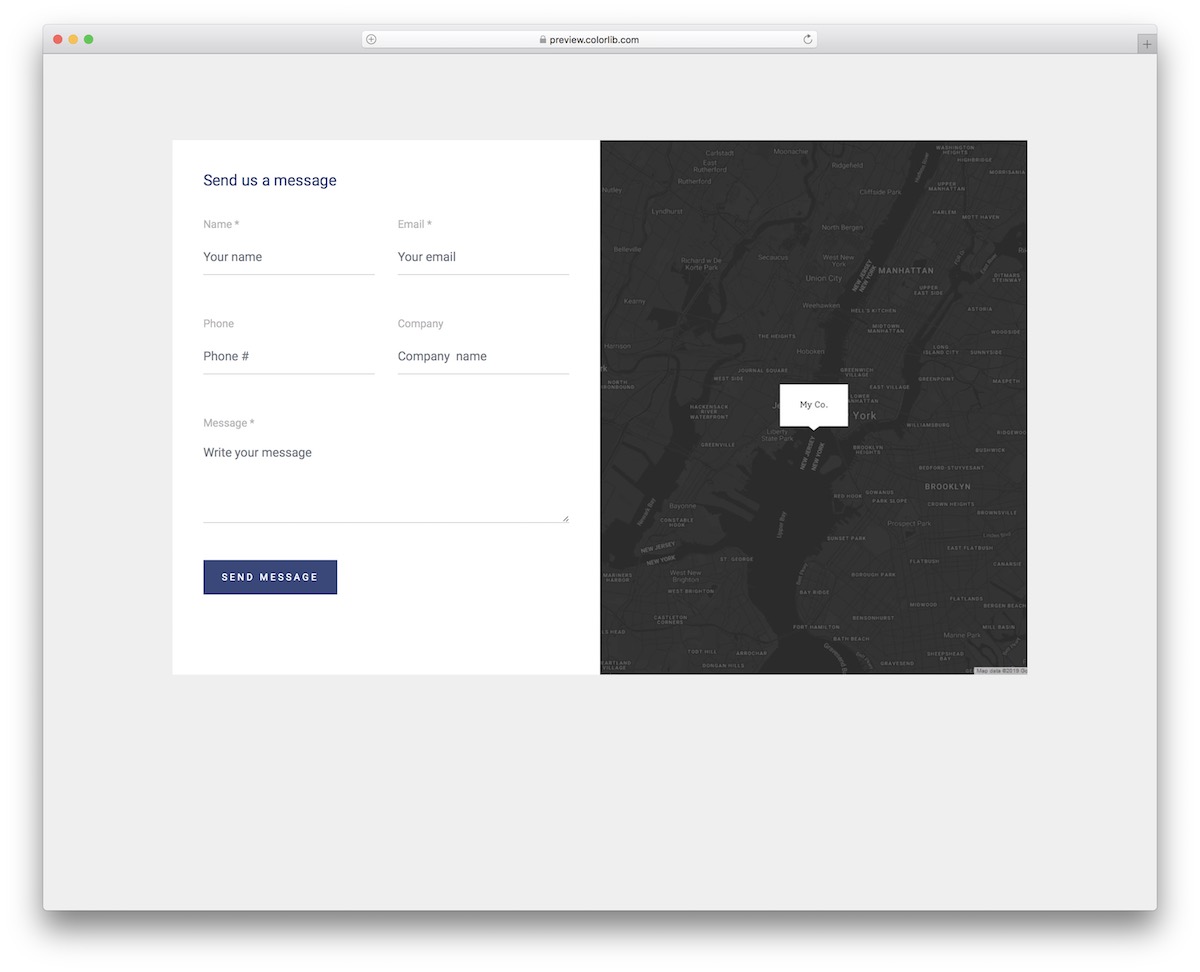
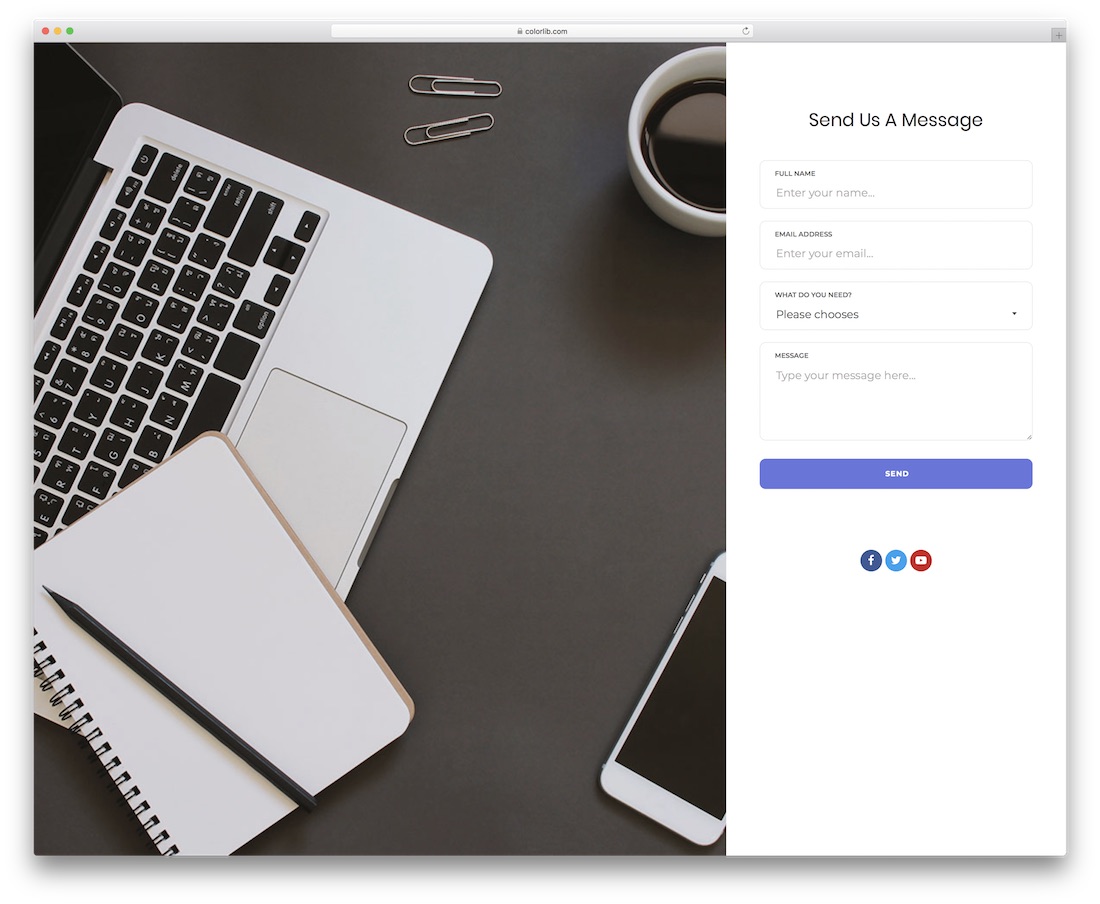
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 18

Bu şablon çeşidi yukarıda bahsettiğim sorgulama formu şablonunun ilk kategorisine aittir. Ama tamamen seçenek tabanlı değil, kendi özel mesajlarını da sağladık. Bu şablonda, kullanıcının bölümü seçmesi gerekir, bu seçenekle hem web sitesi yöneticisi hem de kullanıcılar faydalanır. Mesaj doğrudan ilgili departmana geldiği için kısa süre içerisinde detaylı olarak cevap verebilirsiniz. Bu şablon aynı zamanda bölünmüş ekran tasarımıdır, ancak tam sayfa bir şablondur. İletişim formunda ad, e-posta adresi, departman seçim seçeneği ve özel mesaj formu alanlarına sahipsiniz. Alt kısımda ziyaretçileri sosyal medyada meşgul etmenize yardımcı olmak için sosyal medya profil bağlantıları ekleme seçeneğiniz vardır.
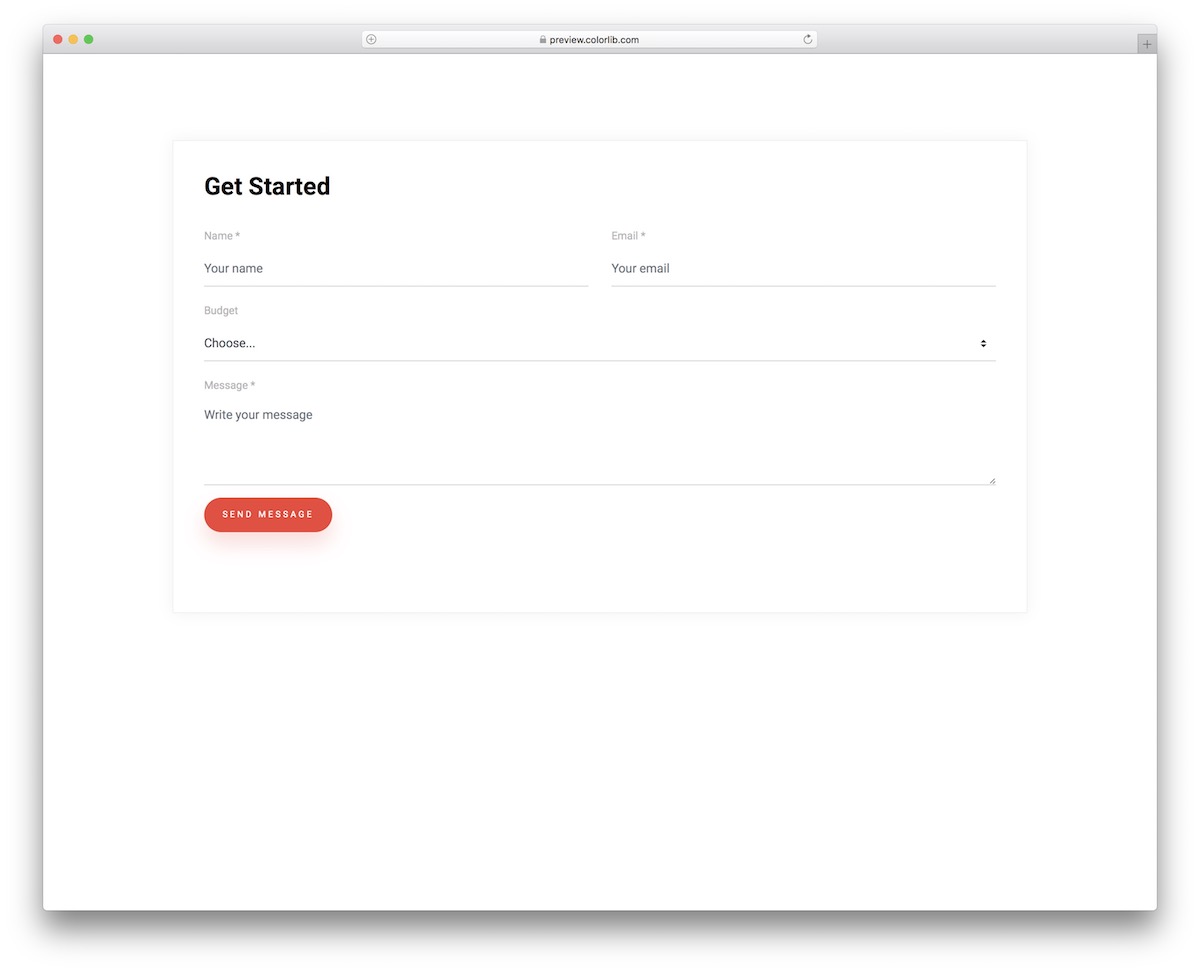
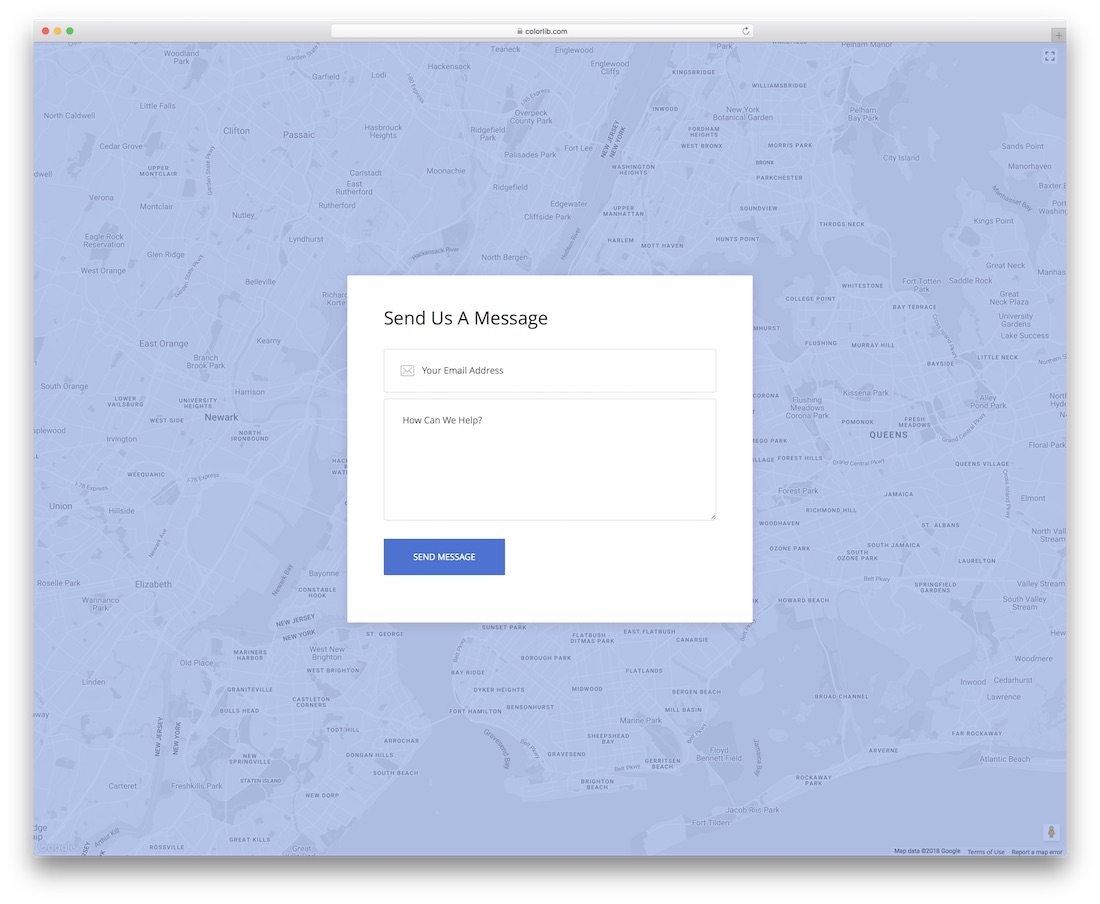
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 19

Müşteri adayı oluşturmada her zaman bir kural vardır, süreç ne kadar basitse müşteri adayı yakalama sayısı o kadar yüksek olur; bu formda da aynı prensip kullanılmaktadır. Bu form şablonu ile müşteri e-posta adresini ve mesajlarını toplayabilirsiniz, hepsi bu kadar. Arka plan olarak bir harita içeren tam sayfa bir şablondur. İletişim formu, ziyaretçi yazarken metinlerin net bir şekilde görülebilmesi için temiz beyaz bir arka plan ile tasarlanmıştır. Form alanlarına ince animasyon efektleri eklenir. Şablon, en son HTML5 ve CSS3 çerçevesini kullanır.
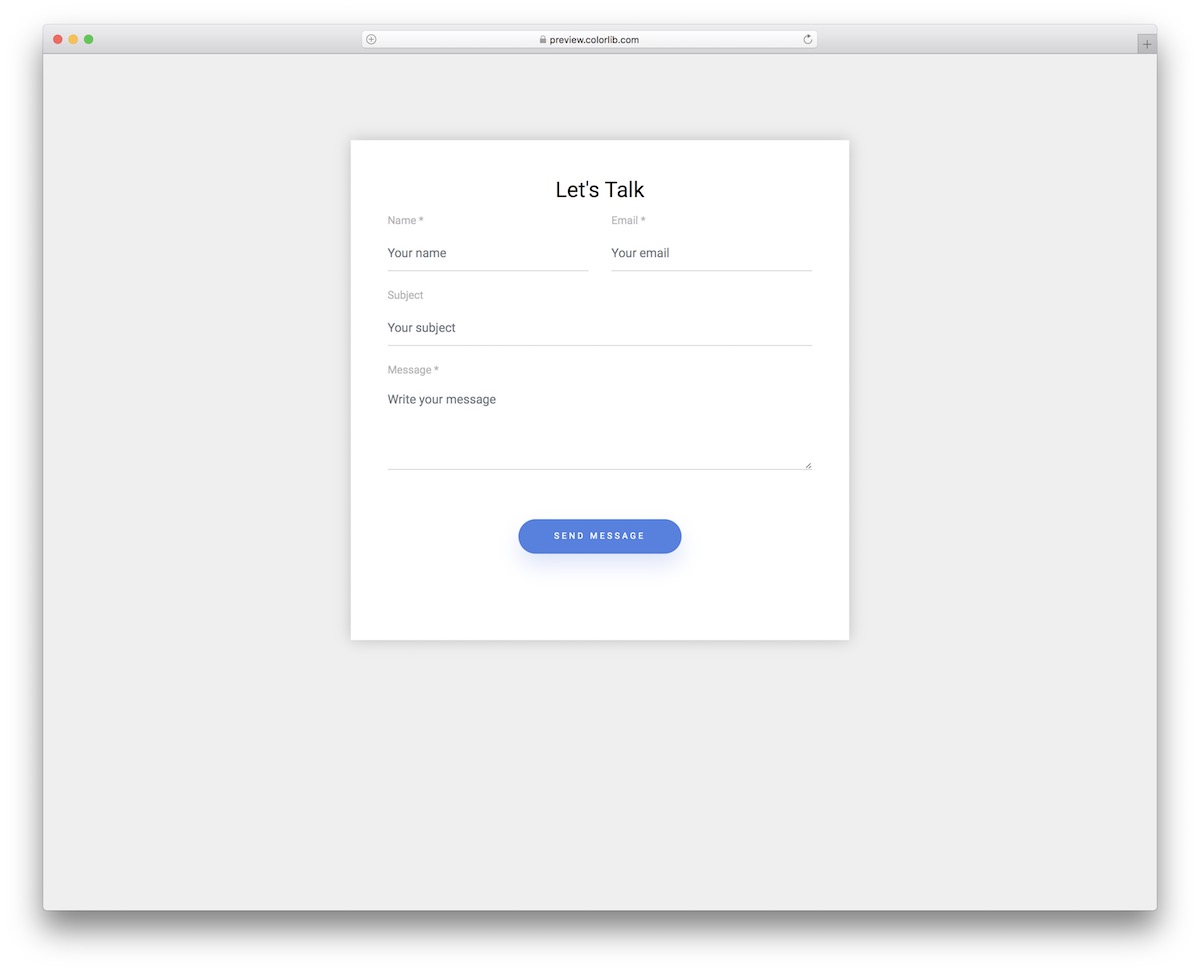
 Daha fazla bilgi / Demo İndir
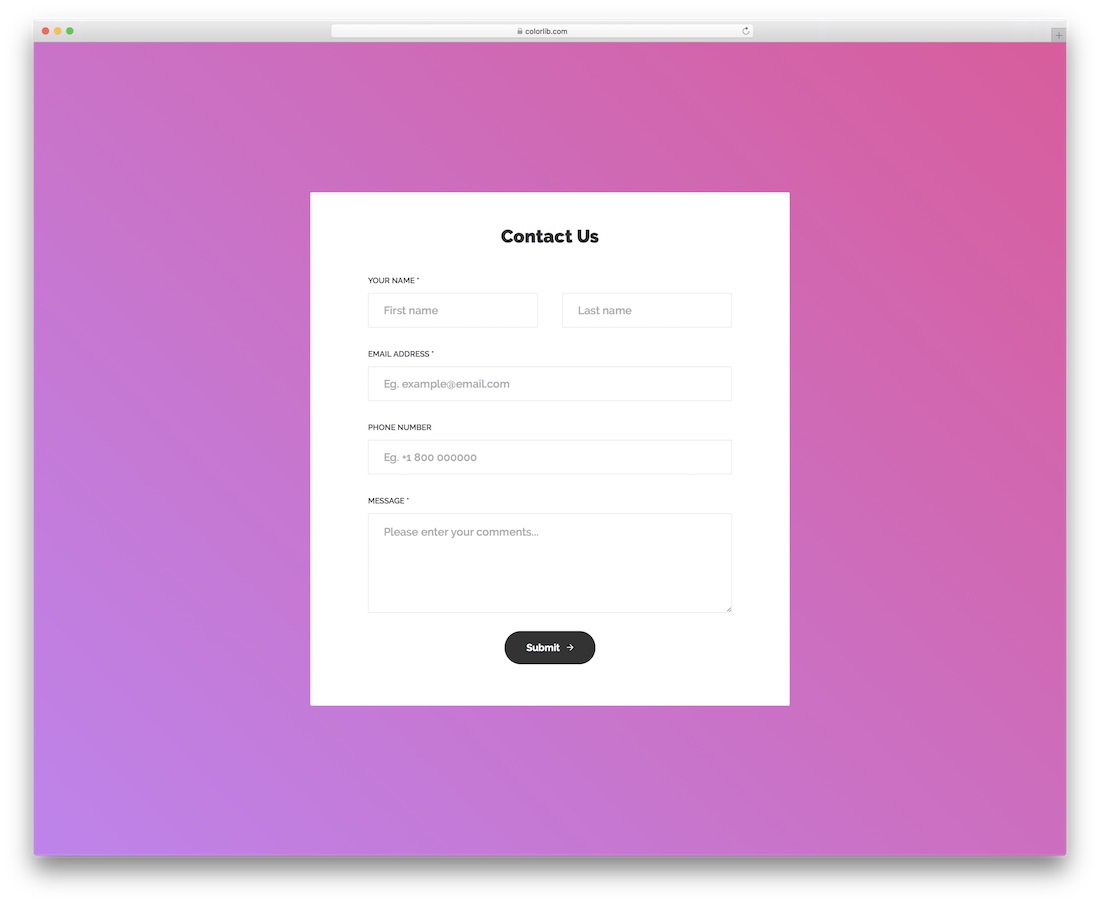
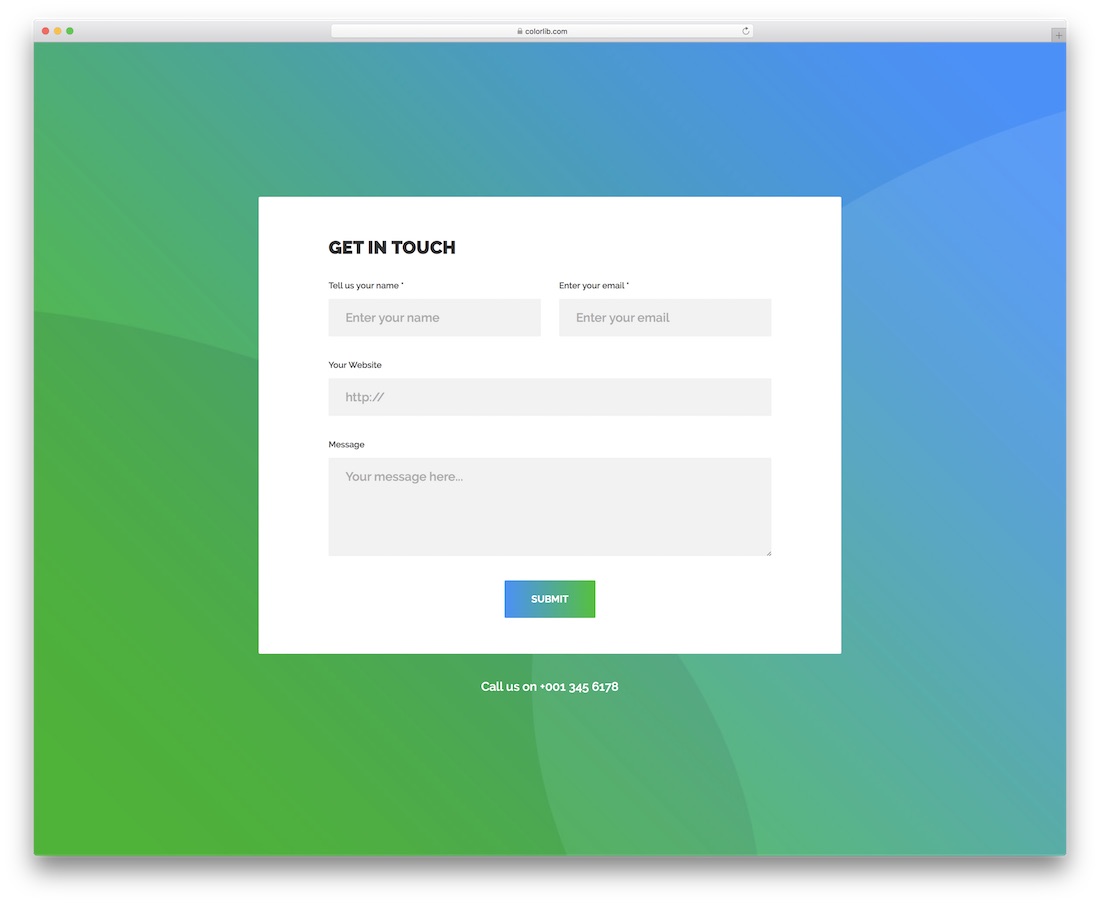
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 14

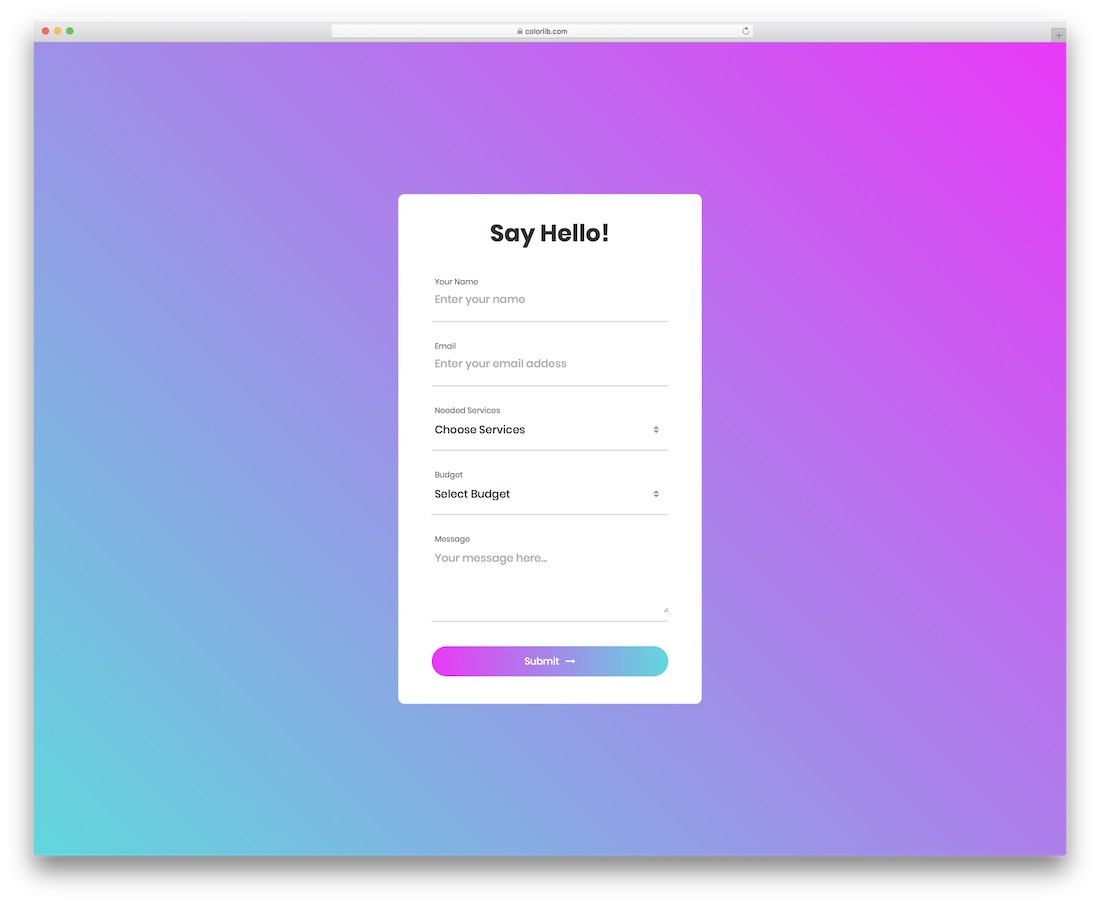
İletişim Formu 14, modern, modaya uygun yaratıcı web sitesi şablonlarına uyan renkli bir form şablonu. Temiz beyaz form, degrade arka planda düzgün görünüyor. Bu şablonda alan doğrulaması yapılır, bu nedenle kullanıcı bir alanı kaçırırsa, kırmızı bir kutu olarak vurgulanacaktır. Her form alanına, daha uzun metinleri yerleştirmek için bol miktarda form verilir. Şablona canlı bir his vermek için harekete geçirici mesaj düğmesine vurgulu efektler de eklenir.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 15

Colorlib'den İletişim Formu 15, etkileşimli bir web sitesi şablonu. Bu şablonun sezgisel tasarımı, onu hem iletişim formuna hem de soru formuna kolayca sığdırır. Etkileşimli harita arka planı, bu şablonu diğerlerinden benzersiz kılar. Arka plan olarak verilen harita, doğrudan Google haritalarına bağlıdır, böylece genellikle bir Google haritasında elde ettiğiniz tüm özelliklere sahip olursunuz. Sadece arka planda değil, forma da tasarıma önem verdik. İnce akıllı animasyon efektleri, kullanıcılara şu anda hangi alanı düzenlediklerini gösterir. Ayrıca, iletişim formu 15 en son HTML5 ve CSS3 çerçevesini kullanır, böylece bu form şablonuyla tüm modern web öğelerini ve efektlerini elde edersiniz.
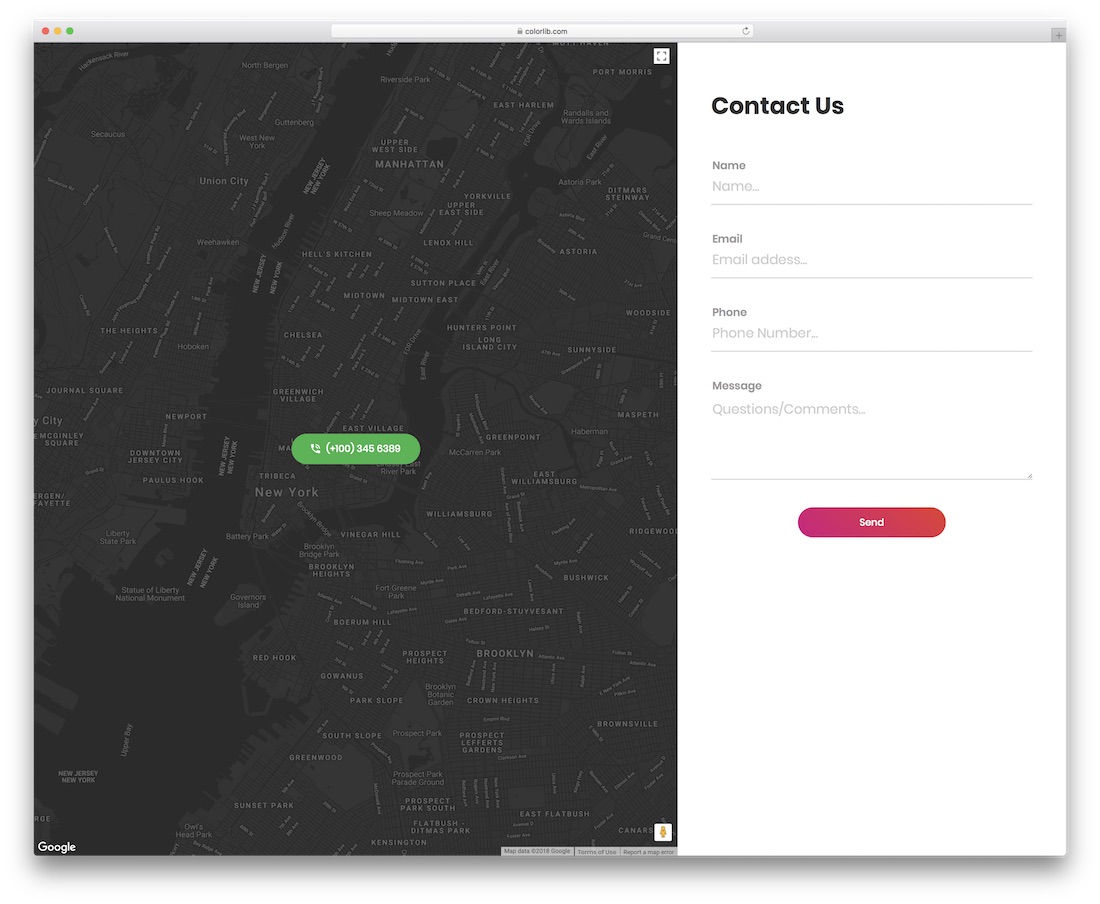
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 16

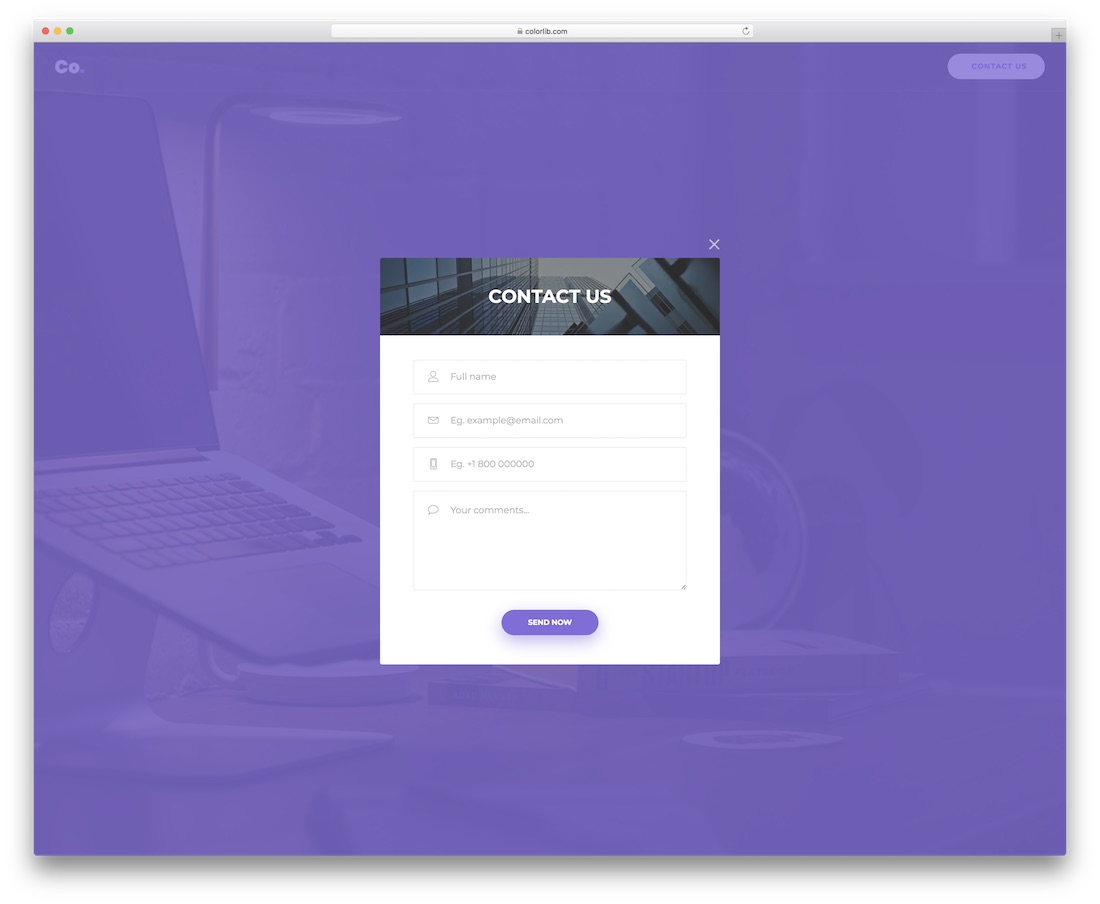
İletişim Formu 16, basit ve zarif bir form şablonu. Bu tür web sitesi şablonunu tek sayfalık bir web sitesi şablonunda kullanabilirsiniz. Lightbox tabanlı bir formdur. Yani müşterinin bir sonraki sayfanın yüklenmesini beklemeden hemen size ulaşmasını istiyorsanız bu şablon işinize yarayacaktır. Form alanında hafif çizgi vektörlerinin kullanılması bu şablonun profesyonel görünmesini sağlar. Lightbox efekti için kaplama olarak mavi rengi kullandık, farklı bir renk düzeniniz varsa, kolayca özelleştirebilirsiniz. İletişim formu 16 şablonu alan doğrulamasını destekler, bu nedenle eksik bilgiler konusunda endişelenmenize gerek yoktur.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 20

İletişim formu (20) ayrıca yukarıda bahsedilen on beş form tipine benzer. Bu şablonda ayrıca etkileşimli bir harita arka planı elde edersiniz. Bu, yalnızca önemli form alanlarını içeren basit, kalın bir form şablonu. Yalnızca önemli form alanları eklendiğinden, verilen form alanları için bol miktarda alan elde edersiniz. Görsel efektler, kullanıcılara verileri hangi alana girdiklerini sessizce belirtmek için kullanılır. Harekete geçirici mesaj butonu için pembe renk kullanılmıştır. Bu nedenle, kız gibi bir web sitesi şablonu veya anaokulu web sitesi şablonları için form şablonu arıyorsanız, renk şeması çoğunlukla belirtilen web sitesi şablonlarının türüyle eşleştiğinden bu şablonu bu şekilde kullanabilirsiniz.
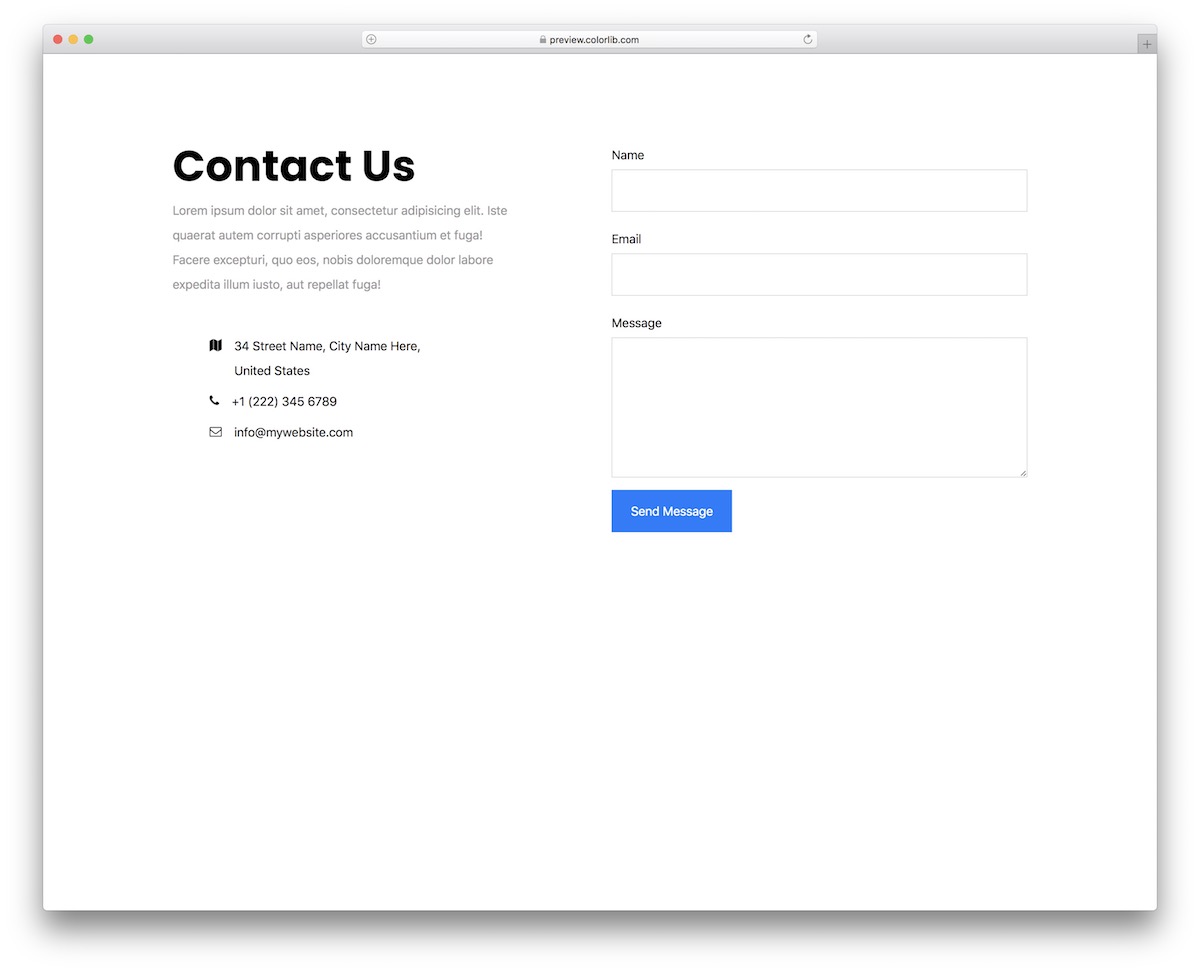
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 1

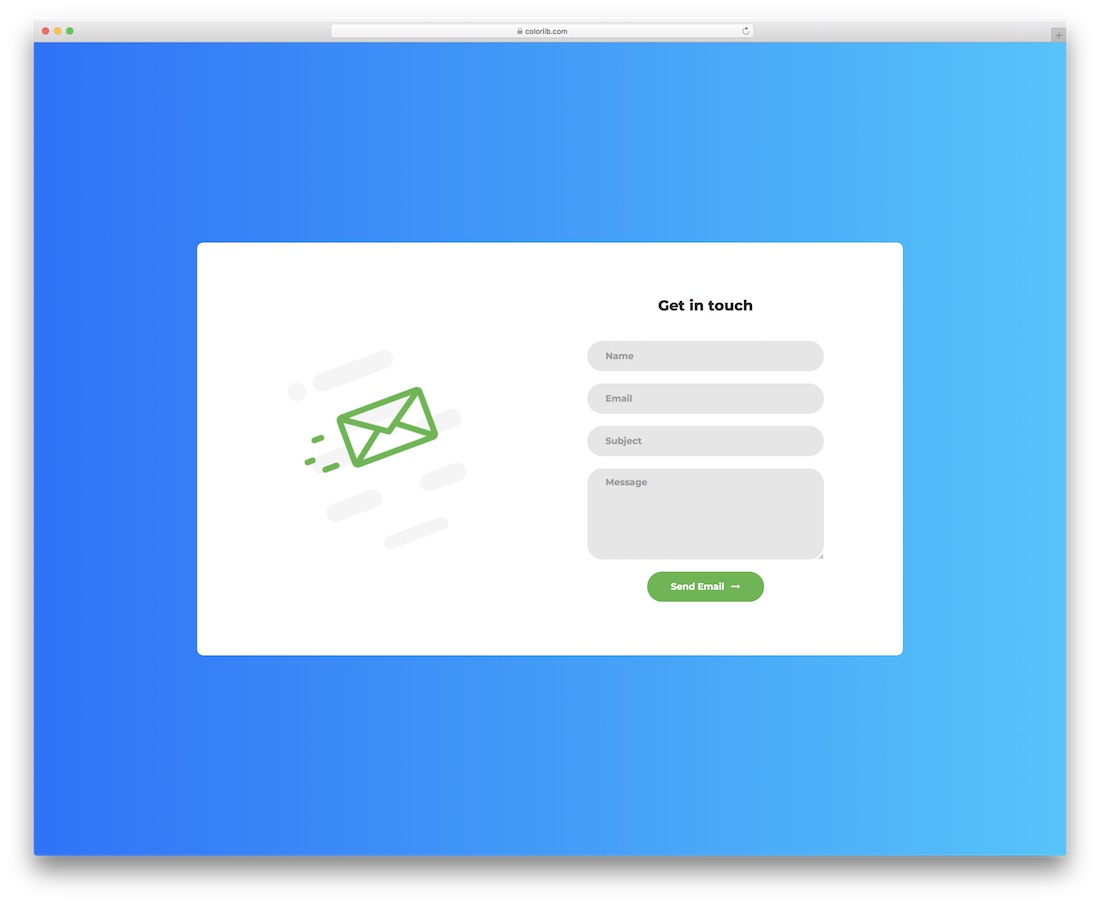
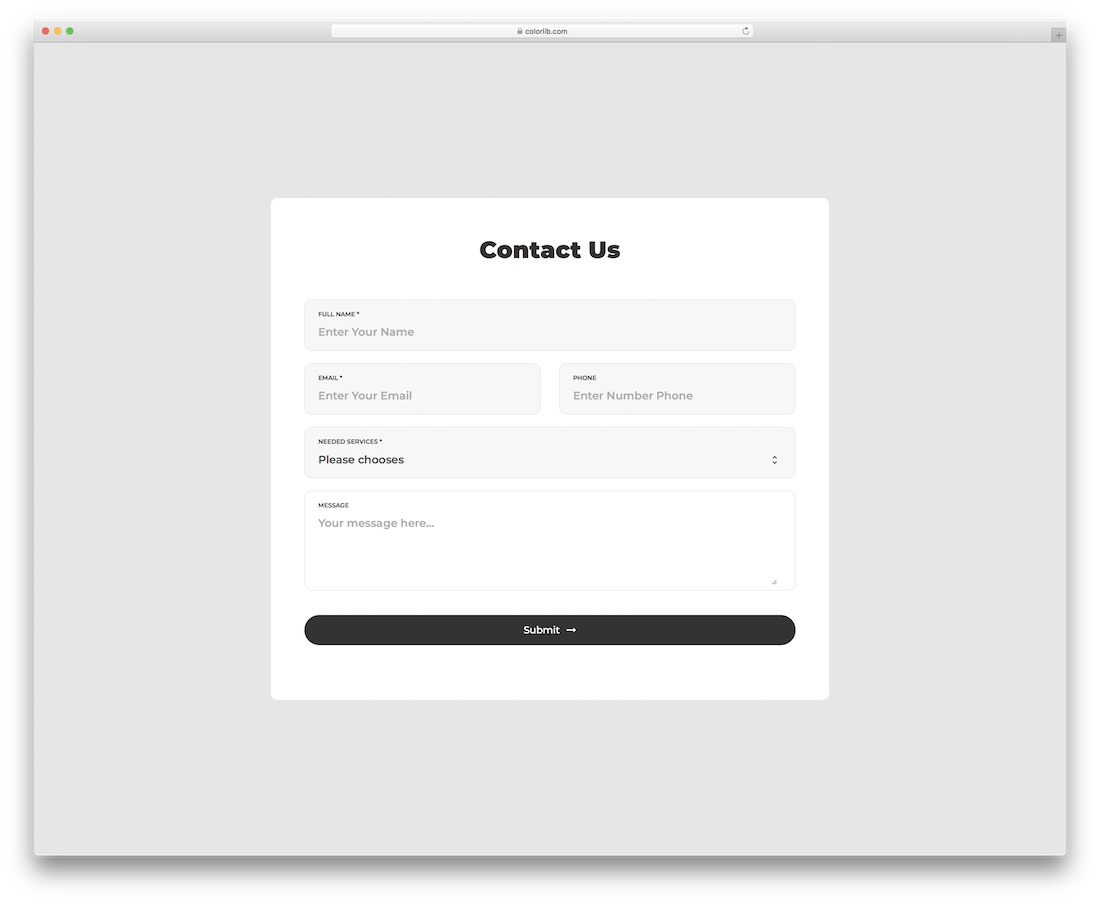
En son yapım aşamasında olan şablon listemize baktıysanız, iletişim formu 1 gibi etkileşimli bir şablon görmüş olabilirsiniz. Modern web renkleri, yazı tipleri ve efektleri kullanan modaya uygun bir form şablonu. Form şablonunu kullanıcı için etkileşimli tutan görsel efektleri doğru oranda kullanan en iyi ücretsiz sorgulama formu şablonlarından biridir. Bu şablon, yaratıcı yazılım şirketi web sitesi şablonları ve uygulama açılış sayfası şablonları için en iyi eşleşmedir. Arka plan olarak düz mavi renk kullanan tam sayfa şablonu. Geliştiricilerimiz, bu etkileşimli form şablonunu oluşturmak için en son HTML5 ve CSS3 çerçevesini kullandı.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 2

İletişim formu iki renkli, modern bir iletişim formu şablonu. Bu şablonun akıllı tasarımı, her türlü formda çok yönlü kullanım için mükemmeldir. Yalnızca ad, e-posta adresi ve mesaj gibi önemli form alanlarına sahip kalın bir şablondur. Harekete geçirici mesaj düğmesi modaya uygun gradyan kullanır ve vurgulu efekt için de gradyan renkleri kullanır. Degrade renkler, günümüz web sitesi tasarımında modaya uygun faktörler olduğundan, bu renk şeması herhangi bir modern HTML5 web sitesi şablonuna kolayca uyar. Kullanıcının hangi alanda olduğunu belirtmek için küçük satır doldurma gibi animasyon efektleri kullanılır.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 3

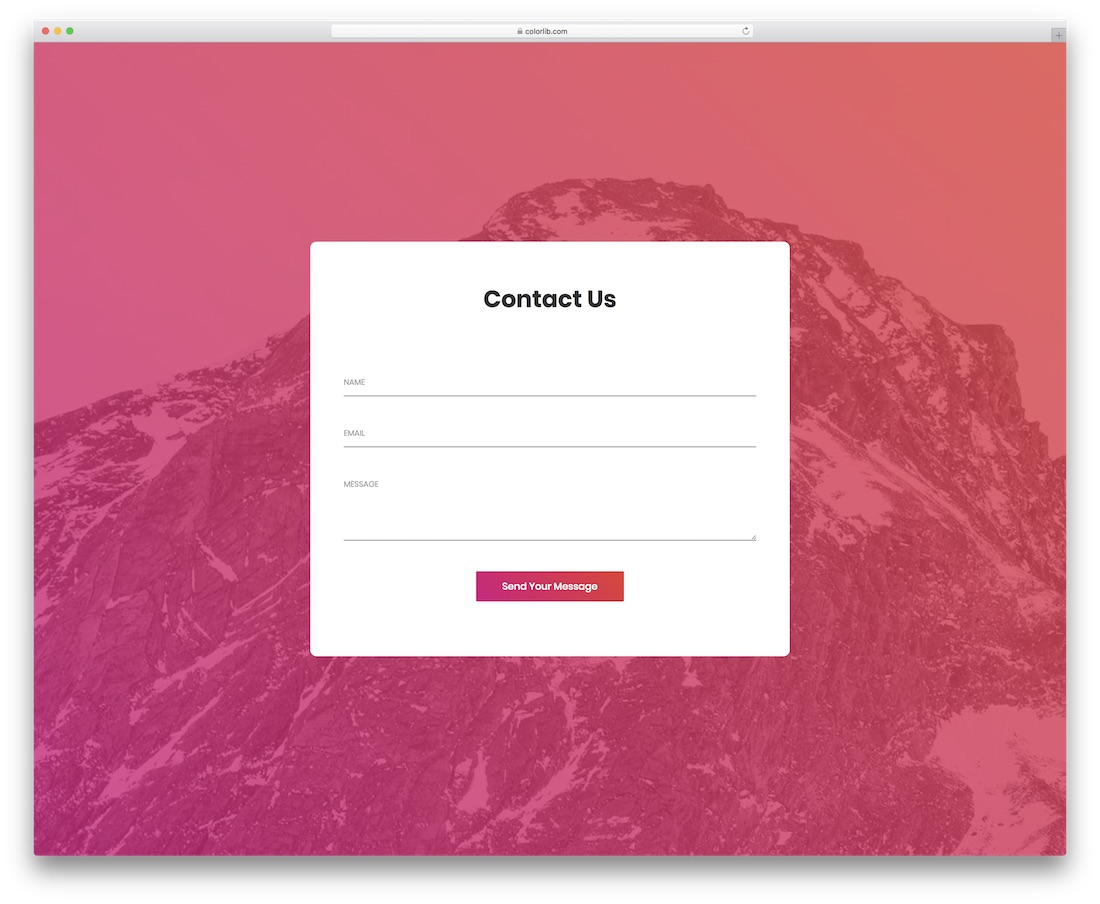
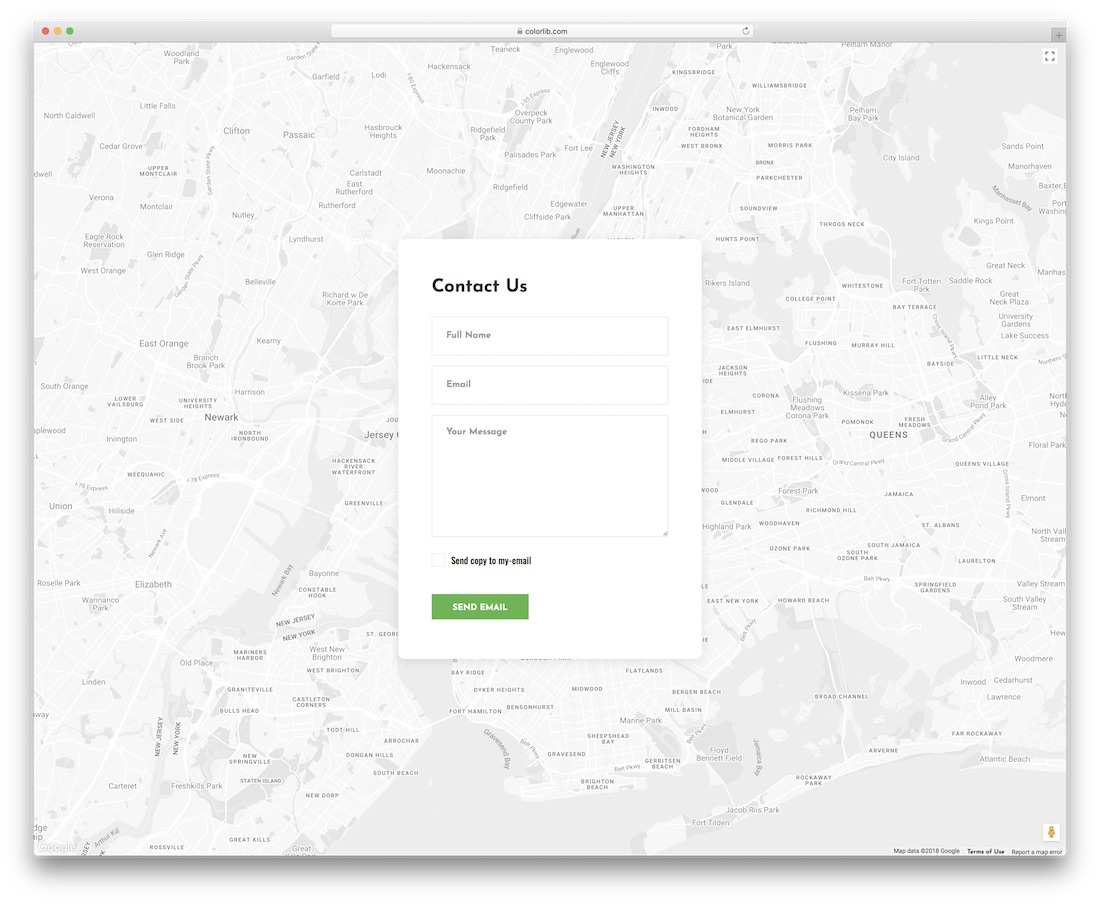
İletişim formu 3, bizden çok yönlü bir form şablonu. Bu şablondan rezervasyon formu şablonları koleksiyonunda da bahsetmiştik, bu, bu şablonun her tür forma nasıl uyduğunu gösterir. Bu şablon, bu yazının başlarında bahsettiğim her iki türde sorgulama formu şablonunu içerir. Kullanıcı size genel bir mesaj gönderebilir veya bir departman seçip doğrudan yanıt alabilir. Bu, resim arka planına sahip tam sayfa bir şablondur ve iletişim formu için renk şeması olarak düz yeşil kullandık. Profesyonel görünümlü yazı tipleri ve beyaz metin rengi, renkli arka plan üzerinde metinlerin okunaklılığını kolaylaştırır.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 4

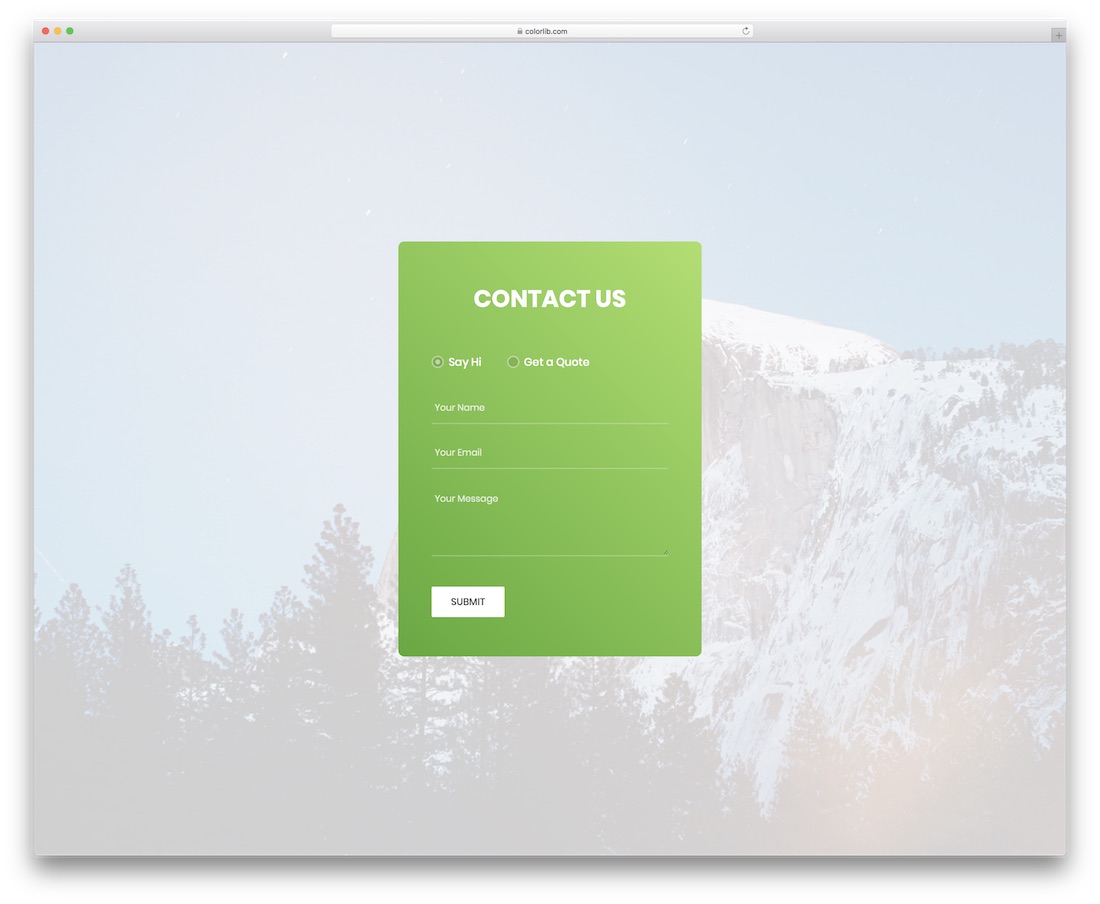
İletişim Formu 4, renkli bir form şablonu. Neredeyse iletişim formunun üçüncü sürümüne benziyor, ancak bu şablonda yalnızca koşullu form şablonunuz var. Bu şablonda ziyaretçi hizmetleri ve bütçeyi seçebilir, diğer tüm alanlar karakter kısıtlaması olmadan verilir. Şablon, renk şeması olarak bir renk gradyanı kullanır. Vurgulu efekt için ayrıca degrade renkler kullanılır, çünkü ters gradyan kullanıldığından bu, şablonun genel görünümüne daha fazla zenginlik katar. Kullanıcının sahadaki metinleri kolayca okuyabilmesi için hem koyu hem de normal metinler uygun ölçekte kullanılmıştır.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 5

Colorlib'den İletişim Formu 5, basit ve anlaşılır bir form şablonu. Sade tasarımıyla bu şablon, her tür web sitesine kolayca uyum sağlar. İşlevsel olarak bu şablon tamamen işlevsel bir formdur, form alanı doğrulaması ve fareyle üzerine gelme etkisine sahiptir. Tek yapmanız gereken iletişim formu yazılımınızla entegre olmaktır. Form düz olduğundan, bu şablonu mevcut HTML web sitesi şablonları tasarımınıza uydurmak için kendi CSS'nizi ekleyebilirsiniz. Bu şablonla ad, e-posta, hizmet bölümü seçeneği ve metin mesajı gibi alanları alırsınız.
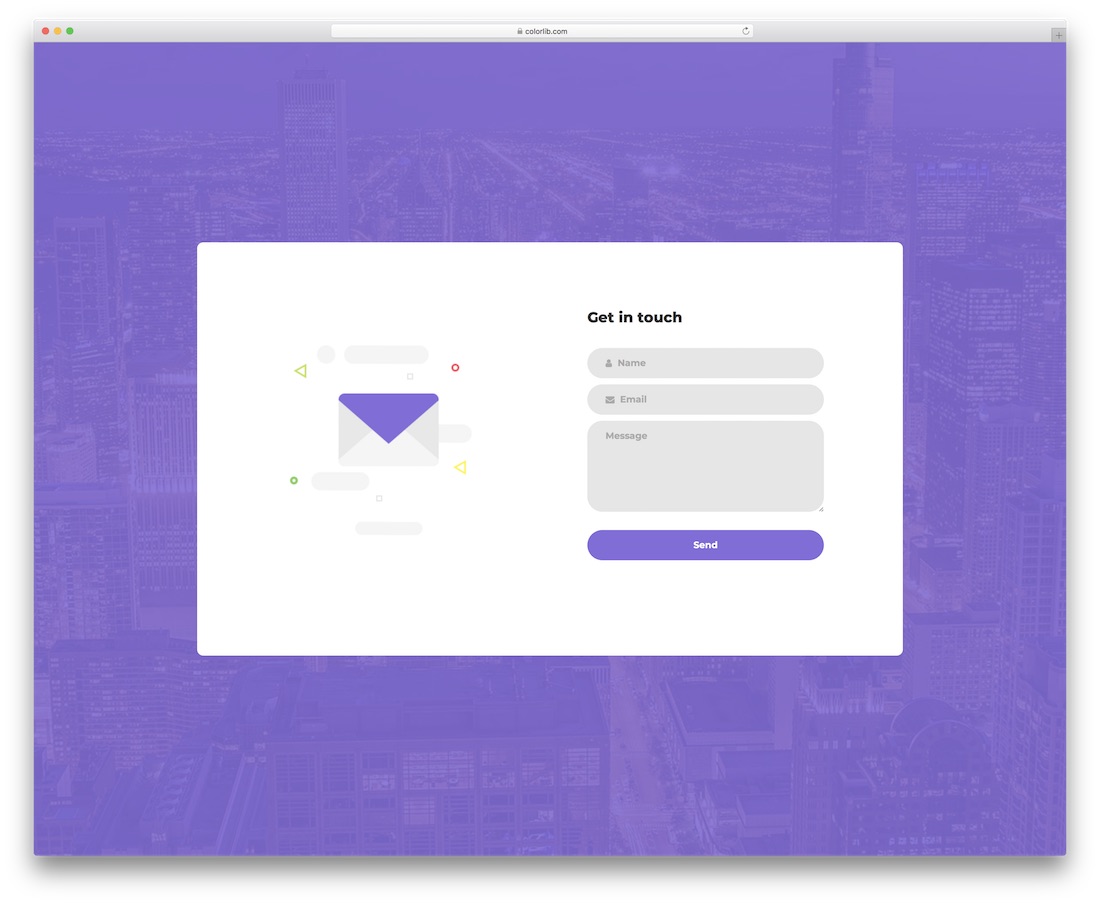
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 6

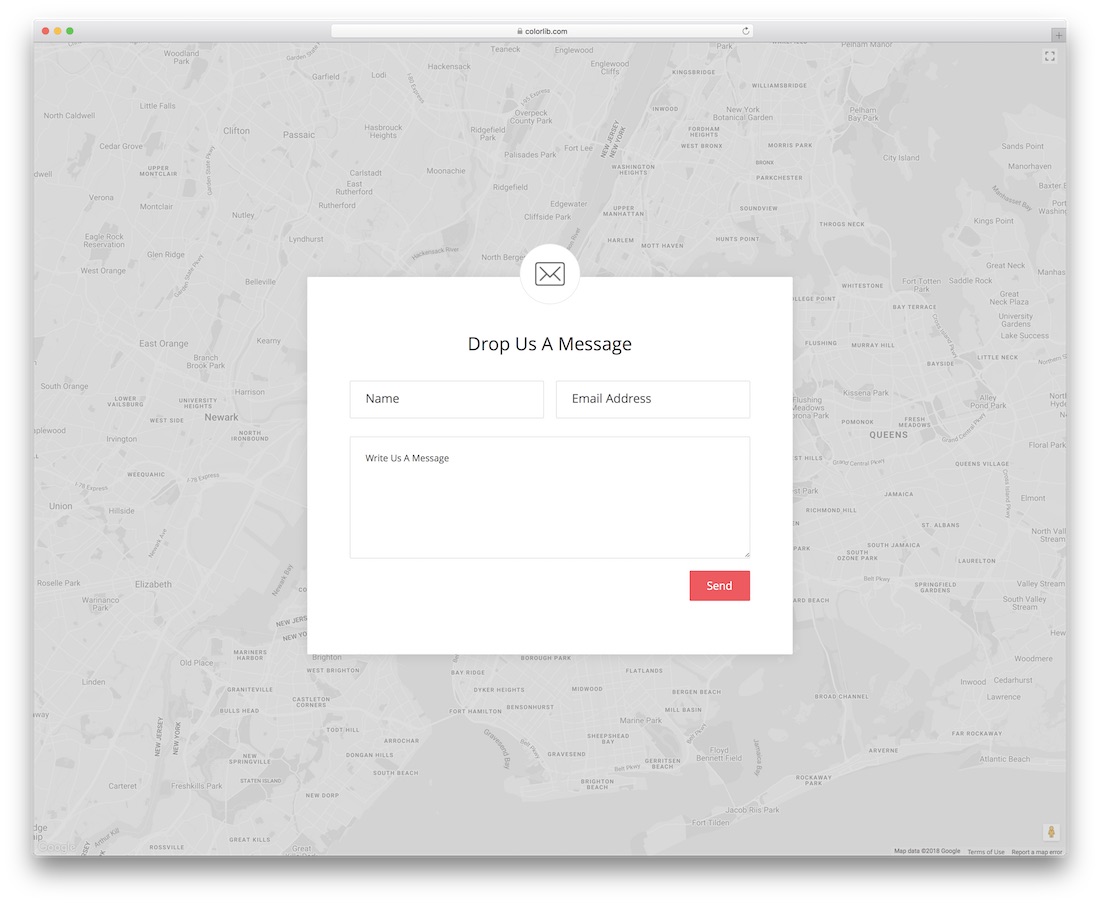
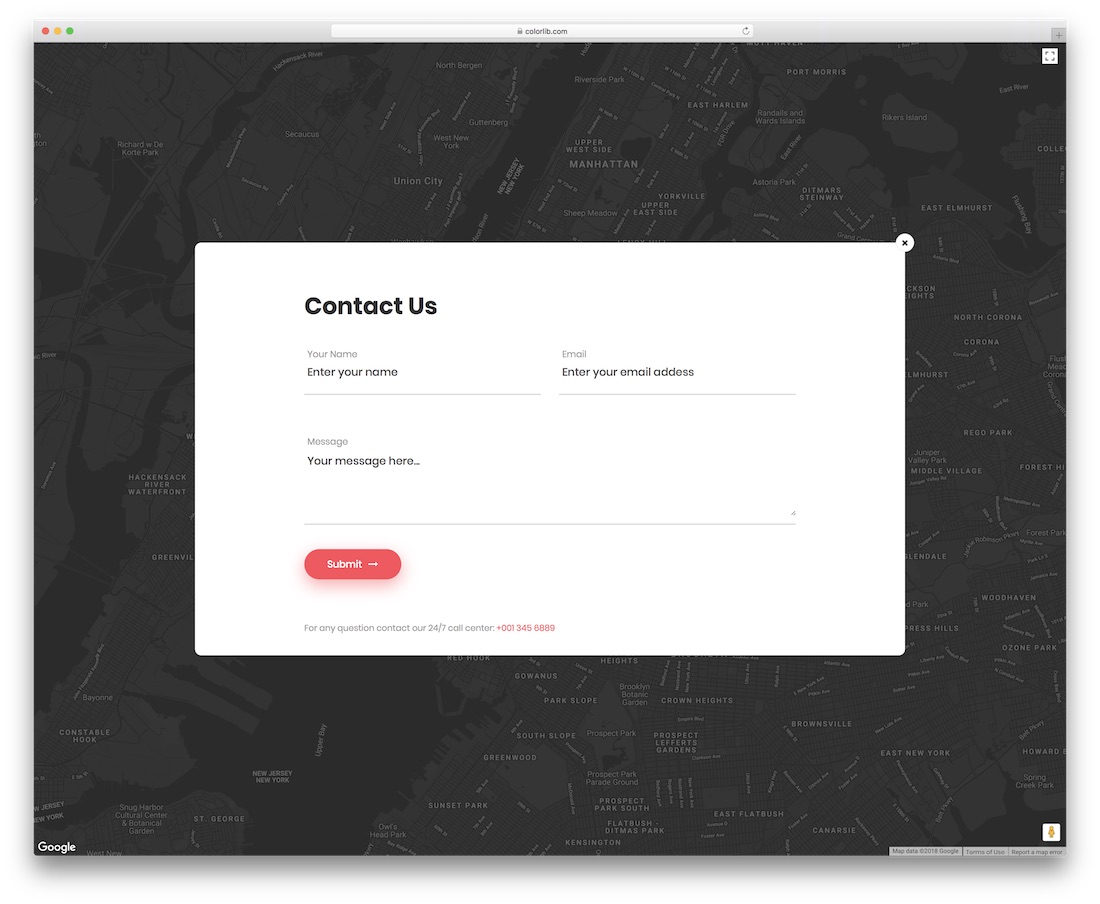
İletişim formu altı şablonu, bu ücretsiz sorgulama formu şablonları listesindeki biraz farklı bir form şablonu. Size formu doğrudan sağlamak yerine, parlayan bir posta simgesi ekledik, tıkladığınızda form beliriyor. Form, uzun metinleri işlemek için çok fazla alana sahip basit ve geniştir. Profesyonel web sitesi şablonlarında kullanılabilecek şekilde görsel efektler de ince tutulur. Yine bu şablon, Google haritalarına bağlı etkileşimli bir harita arka planı kullanır. Şablon en son HTML5 ve CSS3 çerçevesini kullanır, sonuç olarak modern web öğeleri, pürüzsüz animasyonlar ve modaya uygun renkler elde edersiniz.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 7

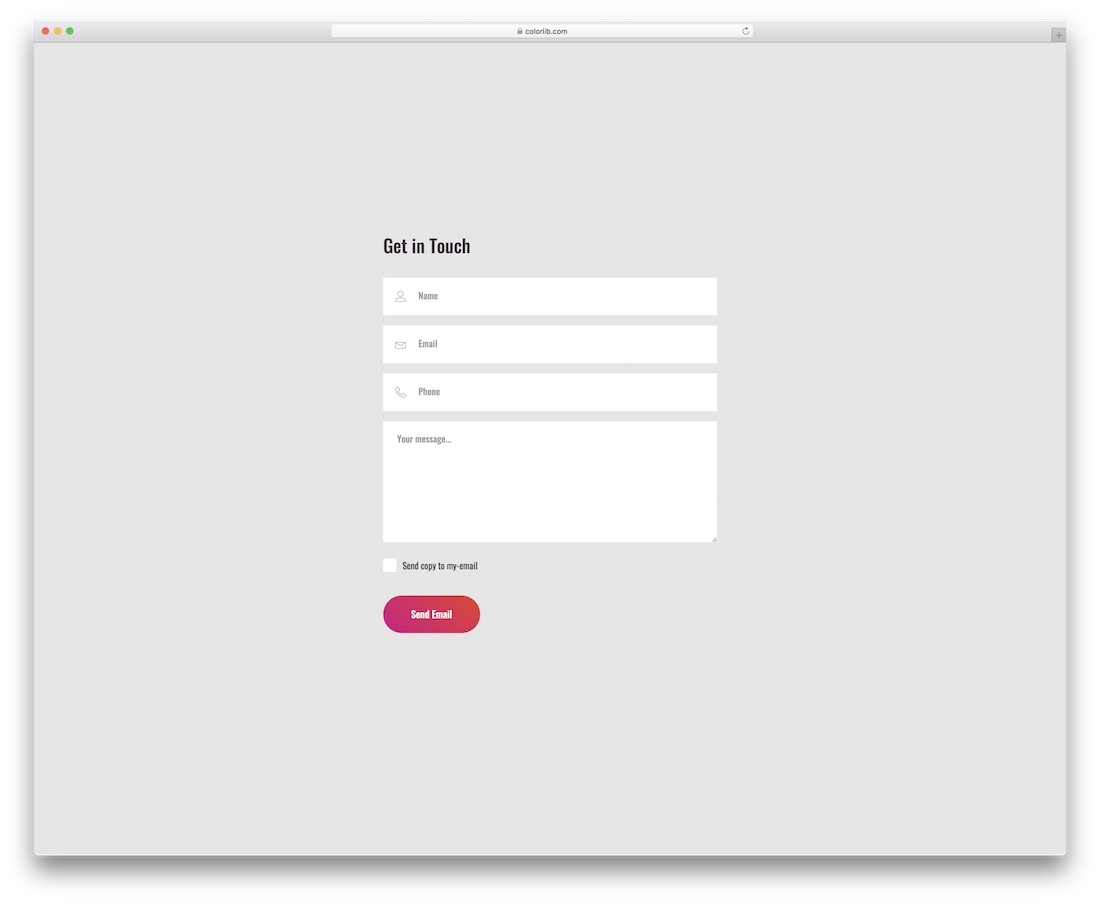
İletişim formu 7 ayrıca basit ve temiz görünümlü bir form şablonu. Bu şablonun sade ve zarif stili, onu her tür form için kullanılabilen evrensel bir form şablonu yapar. Bu şablonun içerdiği form alanları ad, e-posta, telefon ve kişisel mesajdır. Çizgi simgeleri, form alanlarını dolaylı olarak belirtmek için kullanılır. Web sitesi sahiplerinden bazıları, daha sonra başvurmak üzere kullanabilmeleri için formun bir kopyasını ziyaretçinin e-postasına gönderir. Bu şablonda, kullanıcının e-posta gelen kutusunda bir kopya isteyip istemediğini seçmesine izin vermek için size bir onay kutusu ekleme seçeneği sunduk.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 8

İletişim Formu sekiz, altıncı ve yedinci sürüm form şablonlarının bir karışımıdır. Basit ve temiz bir iletişim formu ve etkileşimli bir harita arka planı elde edersiniz. Formda ad, e-posta adresi ve kişisel mesaj formu alanlarını alırsınız. Ayrıca, kullanıcının sizinle yaptığı konuşmanın bir kopyasına ihtiyaç duyup duymadığını seçmesine yardımcı olmak için bir kopyası e-postaya gönderildi onay kutusuna sahipsiniz. Bu şablon HTML5 ve CSS3 çerçevesini kullanır. Pürüzsüzdür ve ayrıca kullanıcı etkileşimlerine hızlı yanıt verir.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 9

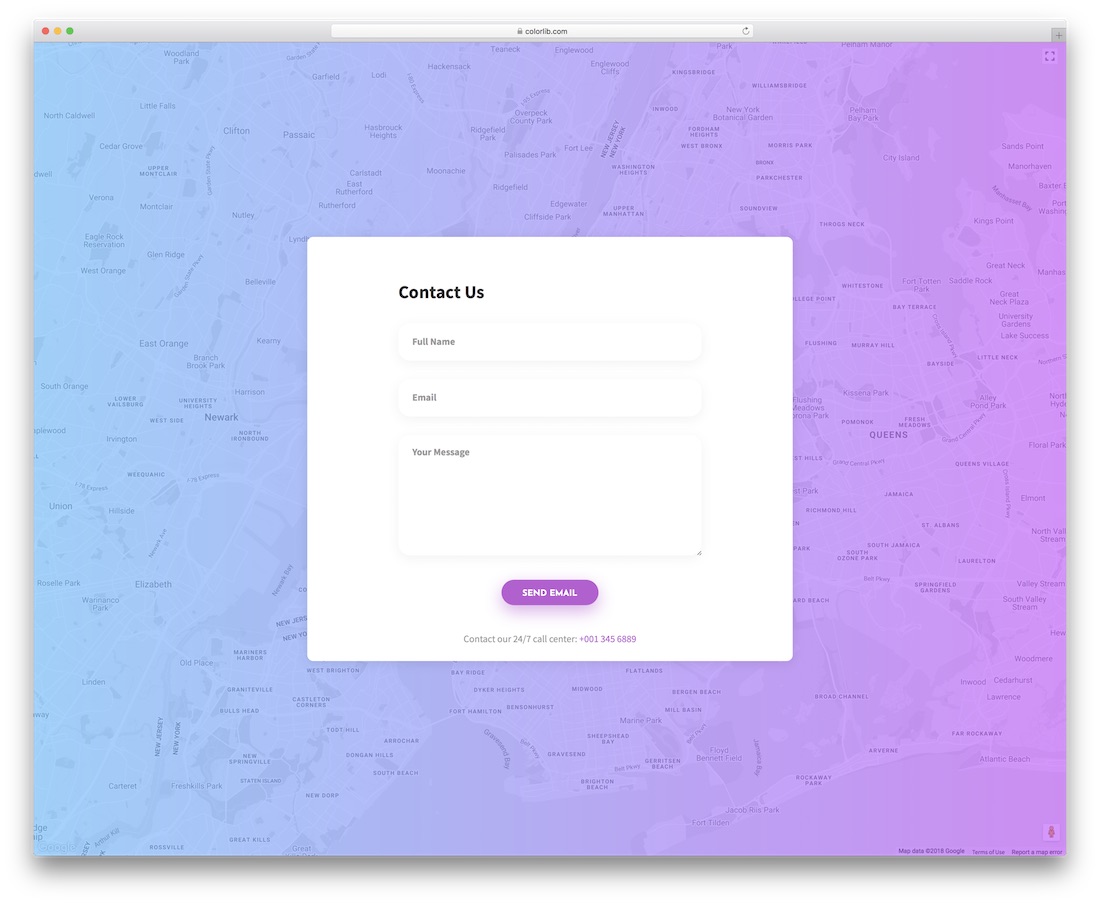
Dokuzuncu iletişim formu yinelemesi, sekiz numaralı iletişim formunun renkli bir versiyonudur. Bu şablon ayrıca şeffaf bir degrade renk katmanıyla kaplanmış etkileşimli bir harita arka planına sahiptir. Şablon, modern ve zarif görünen mavi ve pembenin degrade karışımını kullanır. İletişim formu alanındaki alt gölge efektleri, onu beyaz arka plandan farklı kılar. Tüm form alanları alan doğrulamasını destekler, bu nedenle kullanıcı bir alanı kaçırdığında parlak kırmızı renkte bir hata mesajı gösterilir. Harekete geçirici mesaj düğmesinin hemen altında, kullanıcının isterse doğrudan size ulaşabilmesi için iletişim bilgilerinizi ekleme seçeneği sağladık.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 10

Contact Form on, temiz ve profesyonel görünümlü bir form şablonu. Basit temiz görünümü, bu form şablonunu web sitesi formları ve web sitesi şablonu türleri için kolay bir uyum haline getirir. Sadece tasarımla değil, görsel efektleri de basitleştirdik, aynı zamanda çekiciler. Bu şablonla ad, e-posta adresi, telefon ve kişisel mesaj metni sütunu gibi form alanlarını alırsınız. Form, form alanını belirtmek için metinleri kullanır. Harekete geçirici mesaj düğmesinde küçük bir çizgi vektörü kullanılır, bu şablon tasarımındaki tek simge budur. Bir geliştirici olarak, basit bir tasarım şablonu kullanmanın avantajı, şablonu ihtiyaçlarınıza göre kullanabilmeniz veya özelleştirebilmenizdir.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 11

Bu form şablonu, modern modaya uygun web siteleri ve yaratıcı profesyoneller için kişisel web sitesi şablonları için tasarlanmıştır. Şablonun renk şeması olarak modaya uygun yeşil ve mavi gradyan kullanılır. Temiz beyaz arka plan ile form, degrade arka plandan farklı görünür. Beyaz arka plan ayrıca metni okunaklı ve okunması kolay hale getirir. Bu şablonla e-posta, ad, web sitesi adresi ve mesaj metin kutusu gibi form alanlarını alırsınız. Harekete geçirici mesaj düğmesi, düğme rengi olarak degrade kullanır. Modern web öğeleriyle bu renkli form şablonunu oluşturmak için HTML5 ve CSS çerçevesi sayesinde. Sayfanın alt kısmında, müşterinin ihtiyaç duyduğunda size doğrudan telefon yoluyla ulaşabilmesi için iletişim numaranızı ekleme seçeneğiniz vardır.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 12

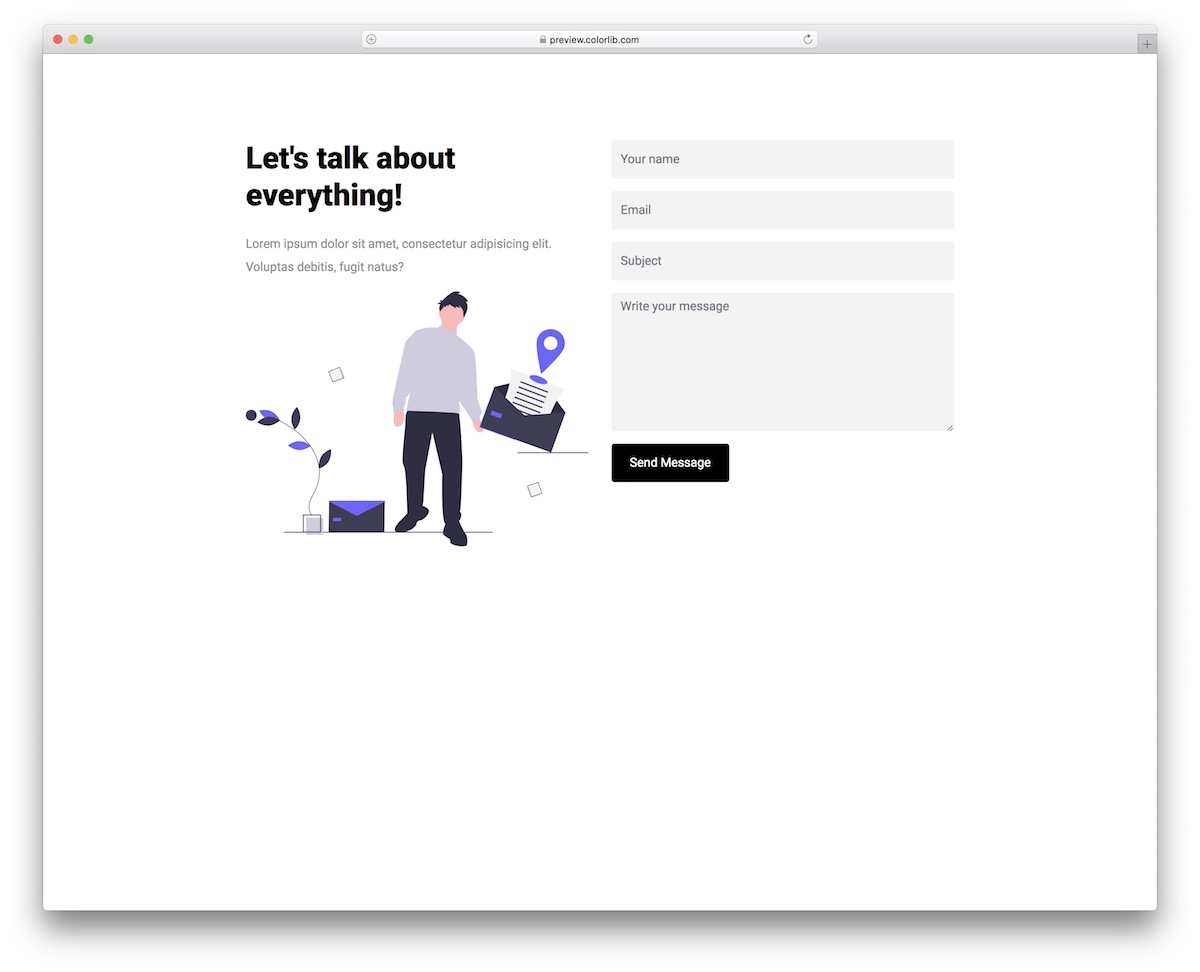
On ikinci sürüm, tıpkı iletişim formu gibi etkileşimli bir form şablonu. Sol tarafta, üzerinde imleç hareketine göre yanıt veren renkli bir etkileşimli vektörünüz var. Sağ tarafta form alanları bulunur; ad, e-posta ve mesaj formu alanlarına sahiptir. Tüm form alanları alan doğrulamasını destekler. Bir alan bırakıldığında kırmızı kutu olarak gösterilir ve kullanıcı uyarı sembolünün üzerine gelerek hatayı anlayabilir. Tam sayfa bir şablon olduğu için, modern bir renk bindirme efektiyle görüntü arka planını kullandık.
Daha fazla bilgi / Demo İndirColorlib'den İletişim Formu 13

Onüç numaralı iletişim formu, bölünmüş ekran tasarımı web sitesi şablonudur. Sol tarafta, Google haritası ile sürekli senkronize olan etkileşimli bir haritanız var. Kullanıcı ayrıca bu şablonda ofis konumunuzu genişletebilir ve görebilir. Google haritalarının tüm temel özelliklerini bu şablonda alırsınız. Sağ tarafta, ad, e-posta telefonu ve mesaj formu alanlarını içeren form var. Ziyaretçilerin size doğrudan telefon yoluyla ulaşmasına yardımcı olmak için, iletişim numaranızı gösteren statik bir tutucu ekledik. Bu listedeki sorgulama formu şablonlarının çoğu gibi, bu şablon da alan doğrulamayı destekler. Böylece hatalı bilgi alma olasılığı azalır. Diğer tüm şablonlar gibi bu şablon da HTML5 ve CSS3 çerçevesini kullanır.
Daha fazla bilgi / Demo İndirBunlar, bizim tarafımızdan tasarlanan ve geliştirilen en iyi ücretsiz sorgulama formu şablonlarından bazılarıdır. Gördüğünüz gibi şablonların çoğu uyarlanabilir bir tasarıma sahiptir, bu nedenle birkaç değişiklik yaparak bu şablonları herhangi bir form için kullanabilirsiniz. Şablonların çoğu alan doğrulamasını destekler ve tüm şablonların modern görsel efektleri vardır.
Genel olarak bu ücretsiz sorgulama formu şablonları, tüm temel işlevleri kapsayan eksiksiz bir pakettir. Tüm bunlar HTML şablonu olduğu için tek yapmanız gereken bu şablonu mevcut web sitelerinize manuel olarak eklemektir.
