40 meilleurs modèles de formulaires de demande de renseignements gratuits sur les tendances pour les sites Web 2021
Publié: 2021-05-17Il s'agit de l'ensemble le plus complet de modèles de formulaires de demande gratuits et polyvalents que vous pouvez utiliser confortablement pour votre projet.
Les formulaires de demande servent de pont entre vous et vos clients. Peu importe à quel point vous êtes soucieux de rendre votre produit convivial, d'une documentation claire et détaillée et du contenu du site Web que vous créez pour expliquer vos services, il se peut que nous manquions des détails mineurs dont l'utilisateur pourrait avoir besoin.
En tant que propriétaires de sites Web, nous savons que grâce aux formulaires, nous obtenons une quantité considérable de prospects précieux. Les startups en particulier recevront de nombreuses demandes de la part des visiteurs du site. Dans ce cas, les formulaires de demande jouent un rôle essentiel. Ici, dans cet article, nous avons rassemblé les meilleurs modèles de formulaires de demande gratuits.
En parlant des modèles de formulaire de demande, ils peuvent être classés en deux grandes catégories. L'un est le formulaire de demande structuré, où les utilisateurs doivent choisir les questions parmi un ensemble d'options donné.
L'autre est le type général, où l'utilisateur peut se renseigner ouvertement sur vos produits. Les deuxièmes modèles de formulaire de demande sont les plus prédominants si vos organisations comprennent plus d'un département, le premier modèle sera utile.
Dans cette liste de modèles de formulaires de demande gratuits, nous avons ajouté les deux types de formulaires de demande. Tous ces modèles de formulaires de demande gratuits proviennent de l'équipe interne de Colorlib pour vous assurer d'obtenir gratuitement des modèles à la mode et bien conçus. Téléchargez simplement le modèle que vous aimez et profitez-en.
Meilleurs modèles de formulaires de demande gratuits
Formulaire de contact V01

Nous pouvons appeler le formulaire de contact V01 un formulaire de demande de base pour tous ceux qui souhaitent également ajouter des coordonnées/informations de contact supplémentaires.
Si quelqu'un veut vous appeler au lieu de vous envoyer un message, ajoutez votre numéro de téléphone. Ou ils veulent vous rendre visite en personne – ajoutez votre adresse. C'est ça!
Plus d'infos / Télécharger la démoFormulaire de contact V02

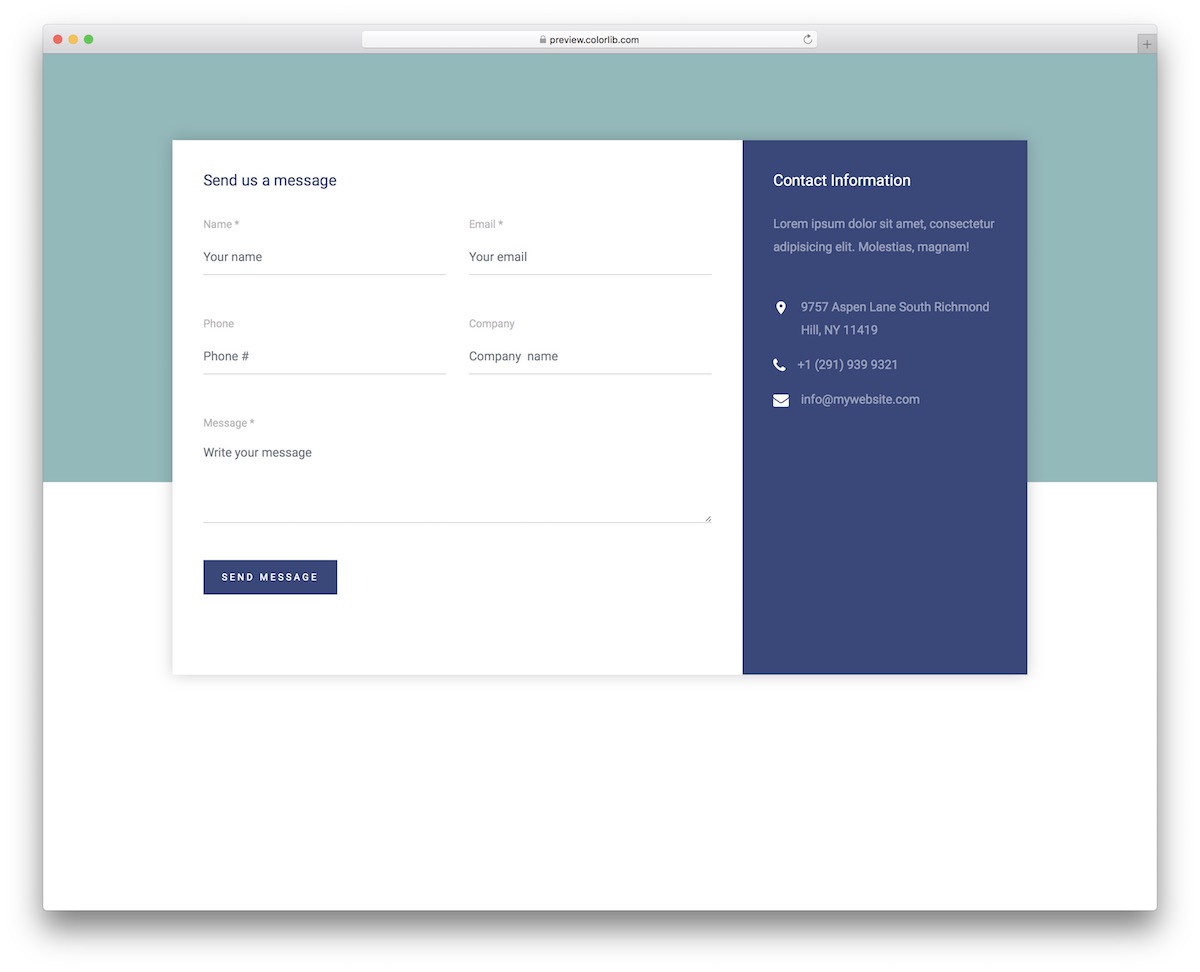
Le formulaire de contact V02 est une légère variation du modèle V01. Il est de couleur verte par défaut, avec le formulaire de contact à droite et des informations supplémentaires à gauche.
Grâce au code convivial, vous pouvez rapidement effectuer des ajustements et des améliorations de personnalisation. Comme modifier l'option de couleur et ajouter différents textes. Mais vous pouvez également laisser le paramètre par défaut tel quel.
Plus d'infos / Télécharger la démoFormulaire de contact V03

Si les deux modèles de formulaires de demande gratuits précédents sont trop basiques pour vous, en voici un qui vous impressionnera. La section d'image le fait vraiment ressortir, en particulier sur un bureau.
Lorsque vous affichez ce formulaire sur mobile, les éléments s'empilent les uns sur les autres, en commençant par les détails supplémentaires en premier et le formulaire de contact en second.
Plus d'infos / Télécharger la démoFormulaire de contact V04

Avec le design divisé et l'effet de dégradé, le formulaire de contact V04 devient facilement votre favori parmi nos modèles de formulaires de demande gratuits.
Quoi de mieux, il n'est pas nécessaire de s'en tenir à un tee-shirt. Vous êtes invités à enrichir le formulaire de contact V04 avec votre touche créative, afin qu'il réponde à vos normes. Vous pouvez également tester ses performances mobiles en visitant l'aperçu de la démo en direct.
Plus d'infos / Télécharger la démoFormulaire de contact V05

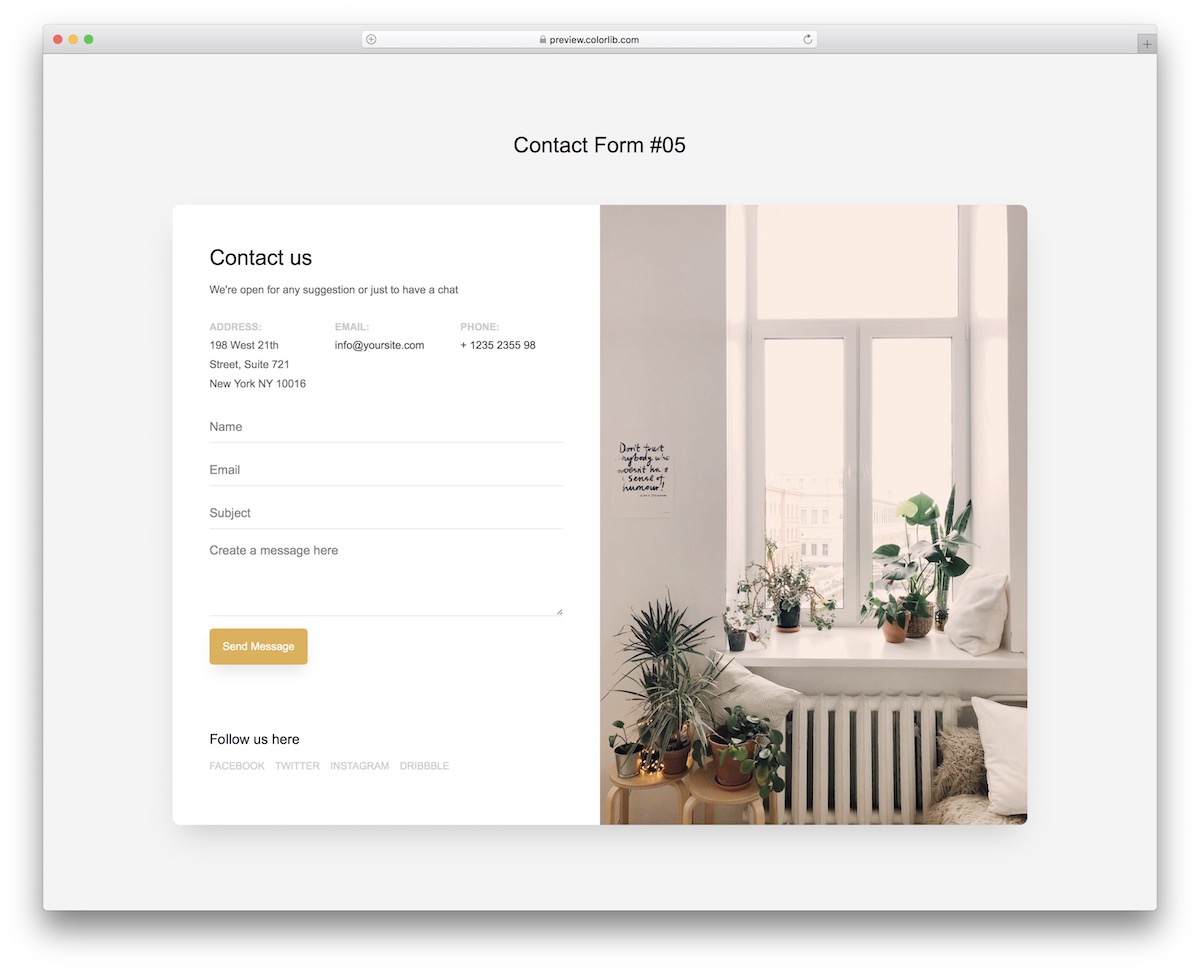
Avec nos modèles gratuits, vous pouvez être aussi créatif ou aussi basique/minimal que vous le souhaitez. Le formulaire de contact V05 est un excellent exemple d'alternative créative que vous pouvez mettre en œuvre en cliquant sur le bouton de téléchargement.
Sur le côté, où se trouve le formulaire, vous pouvez également ajouter des liens vers des comptes de réseaux sociaux, ainsi que d'autres coordonnées.
Plus d'infos / Télécharger la démoFormulaire de contact V06

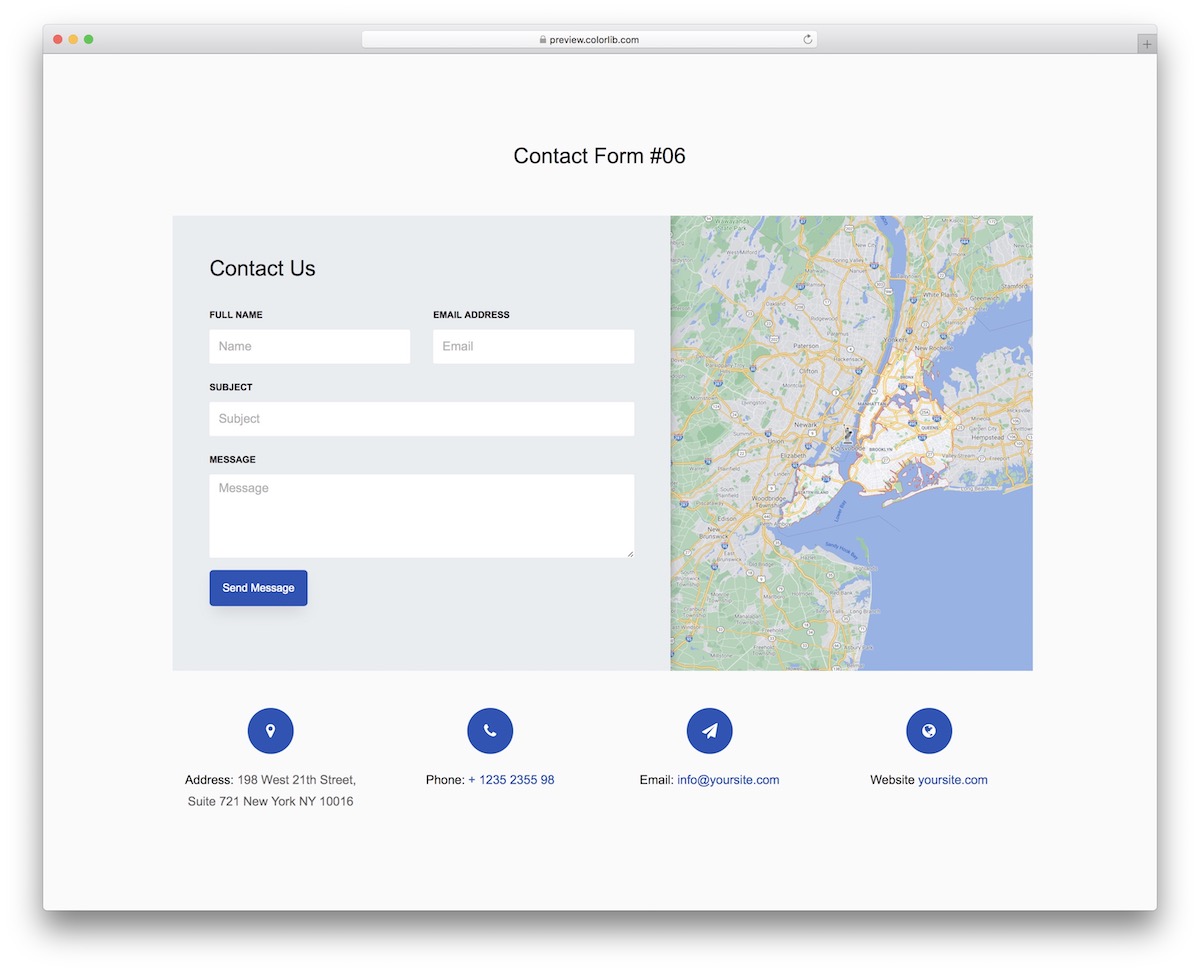
Une section de contact de votre page est également une excellente occasion de présenter votre emplacement exact - sur une carte. Vous pouvez le faire sans avoir à repartir de zéro – en utilisant le formulaire de contact V06.
Le modèle de formulaire de demande gratuit comprend Google Maps intégré prêt à l'emploi pour votre commodité. Intégrez-le dans une page existante de votre site Web ou créez même une section individuelle uniquement pour le formulaire de contact V06.
Plus d'infos / Télécharger la démoFormulaire de contact V07

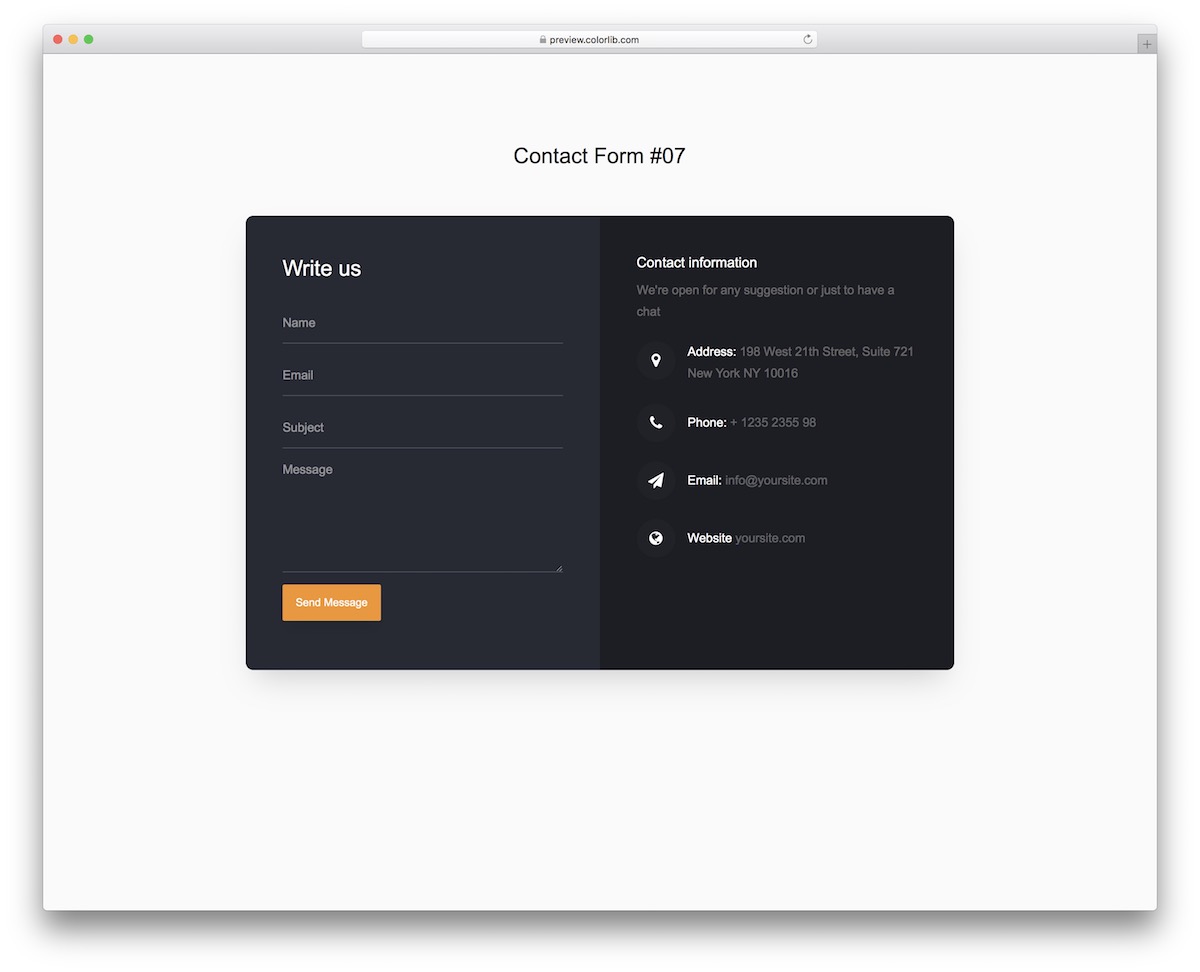
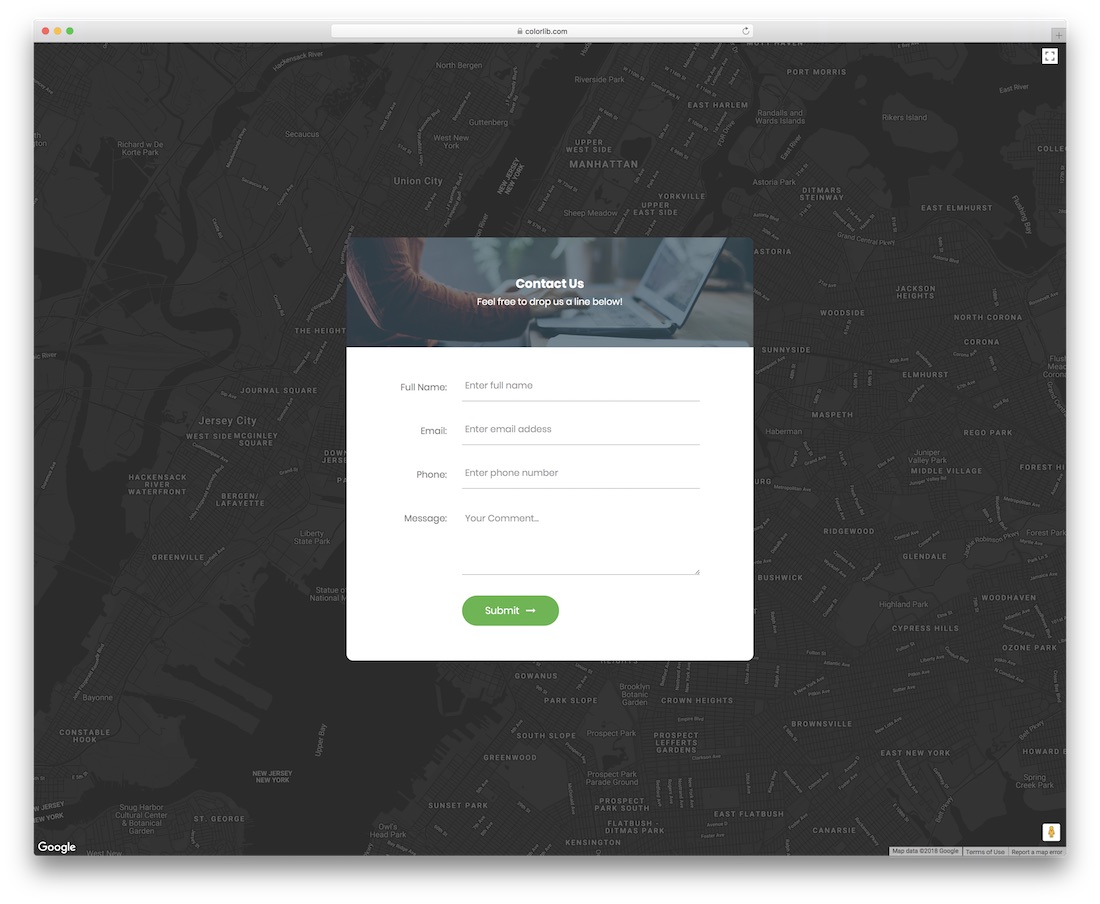
Je suis sûr que beaucoup d'entre vous aiment le design sombre – moi y compris. Le formulaire de contact V07 est exactement cela, un formulaire de demande sombre ou un modèle de formulaire de contact.
Il présente des bords arrondis, une mise en page adaptée aux mobiles et des champs supplémentaires pour les informations de contact. Vous pouvez même ajouter un lien vers la page d'accueil, afin que vos utilisateurs puissent continuer à parcourir la page une fois qu'ils ont appuyé sur le bouton « envoyer un message ».
Plus d'infos / Télécharger la démoFormulaire de contact V08

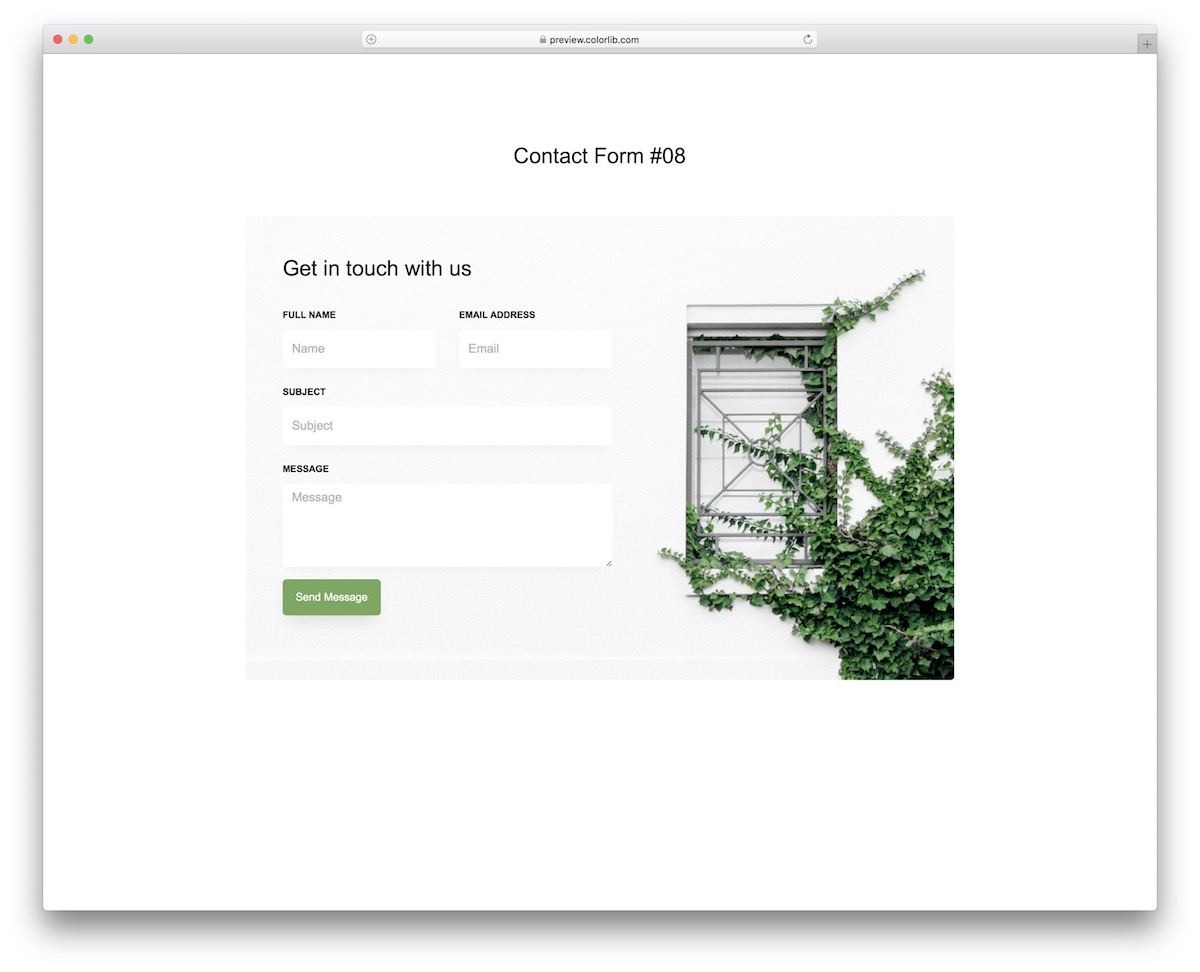
Il existe toujours un moyen de faire ressortir votre widget de contact sur votre site Web. L'une des solutions consiste à ajouter un fond d'image, comme dans le cas du formulaire de contact V08.
Gardez à l'esprit que vous n'avez pas nécessairement besoin de vous en tenir aux configurations par défaut. Mais si vous le faites, vous augmenterez votre flux de travail à travers le toit.
MAIS. (Ouais, un autre mais). Les modifications et améliorations seront rapides, même si vous êtes un développeur débutant.
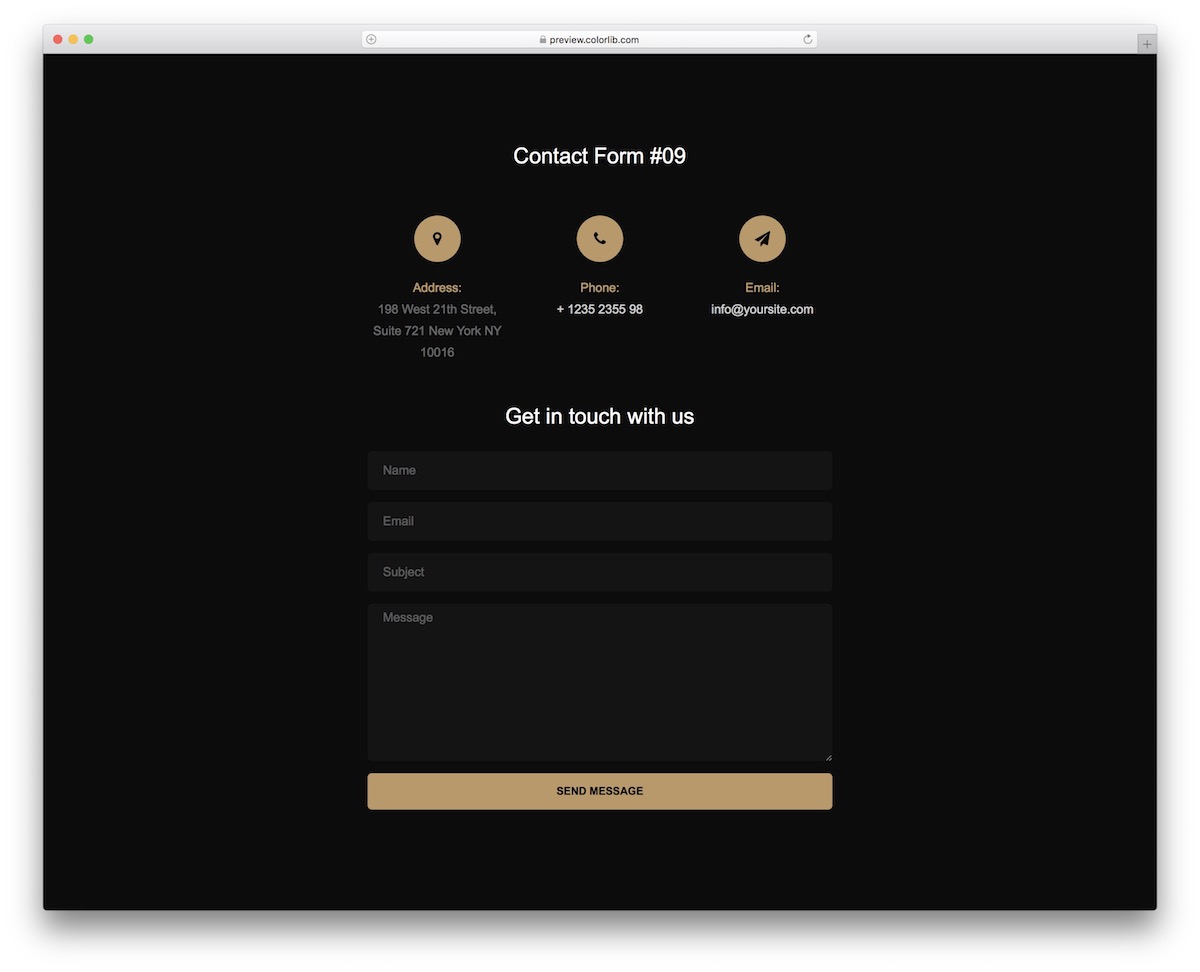
Plus d'infos / Télécharger la démoFormulaire de contact V09

Le formulaire de contact V09 semble presque luxueux avec son coloris noir et or. Il a définitivement attiré mon attention dès que notre équipe de développement l'a préparé pour nos fidèles utilisateurs.
Avec les coordonnées ci-dessus, vous pouvez partager l'adresse, le numéro de téléphone et l'e-mail de votre entreprise. Juste en dessous se trouve le formulaire de demande/contact avec quatre champs, des fonctions de saisie semi-automatique et de validation.
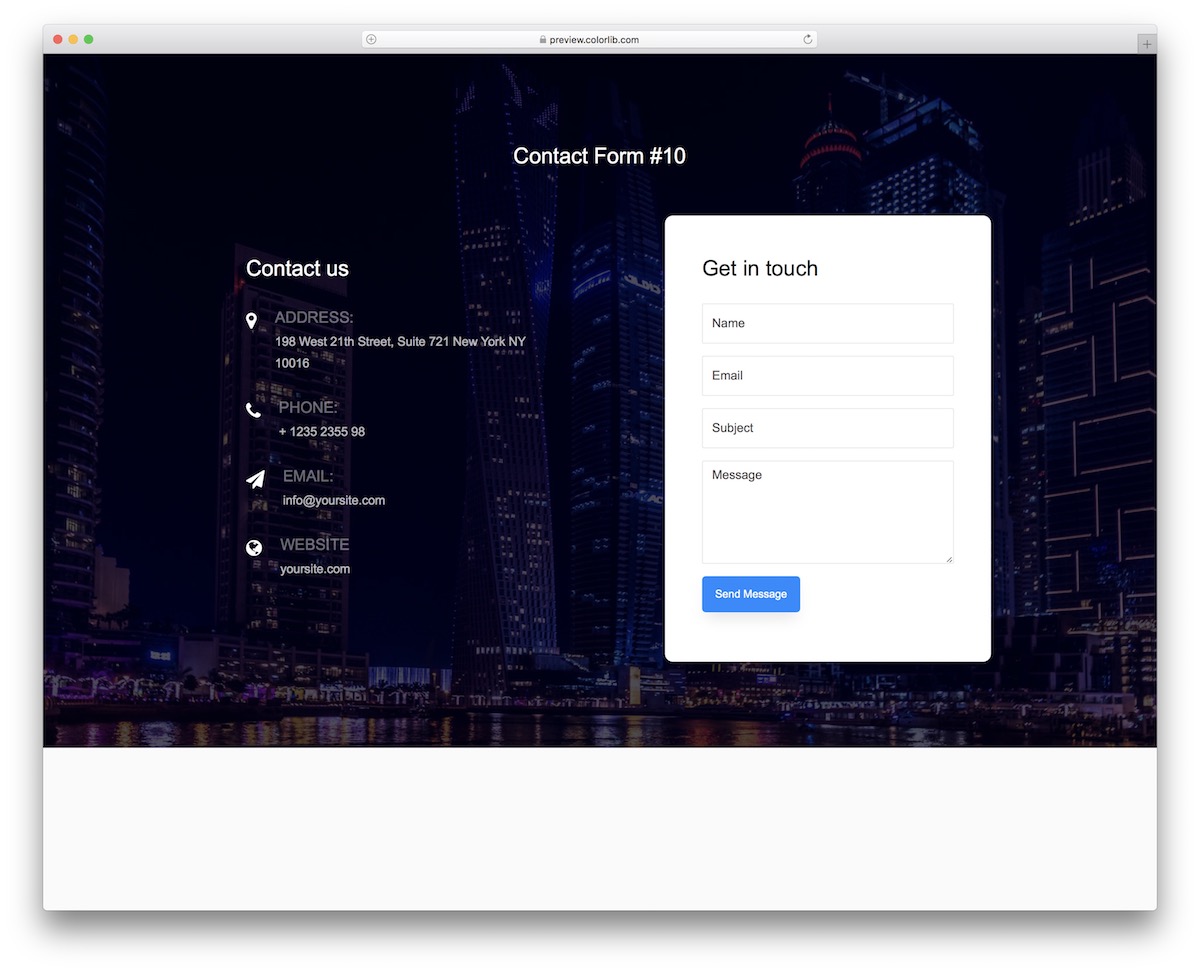
Plus d'infos / Télécharger la démoFormulaire de contact V10

La principale spécialité du formulaire de contact V10 que vous remarquerez tout de suite est l'arrière-plan de l'image. De plus, les informations supplémentaires ne sont pas accompagnées d'un arrière-plan (transparent). Seul le formulaire de contact est livré dans une boîte blanche, il se démarque donc du reste du design.
Formulaire de contact V11

Si vous êtes vous-même minimaliste, ne cherchez pas plus loin. Le formulaire de contact V11 est ici avec un design magnifique, propre et facile à regarder. Cela le rend beaucoup plus facile à adapter aux différents thèmes de sites Web.
Vous avez à peine besoin de travailler pour améliorer la conception. Le formulaire de contact V11 fonctionne à merveille, alors ne le manquez pas.
Plus d'infos / Télécharger la démoFormulaire de contact V12

Le formulaire de contact V12 est une autre excellente variante d'un formulaire de demande si vous recherchez la simplicité. Vous pouvez économiser tout le temps supplémentaire que vous auriez autrement besoin de prendre pour apporter des modifications, car vous pouvez l'utiliser immédiatement.
Une autre fonctionnalité intéressante du formulaire de contact V12 est le champ de texte supplémentaire pour partager le message de votre choix.
Plus d'infos / Télécharger la démoFormulaire de contact V13

Le formulaire de contact V13 est livré avec une excellente structure de codage, une mise en page compatible avec les appareils mobiles et des personnalisations rapides. Ainsi, vous pouvez l'utiliser pour toutes sortes de sites Web différents, mais fonctionnera idéalement pour les entreprises et les agences en l'état.
Même s'il s'agit d'un modèle de formulaire de demande gratuit, le résultat sera toujours très professionnel, ce qui est exactement ce que vous voudriez viser.
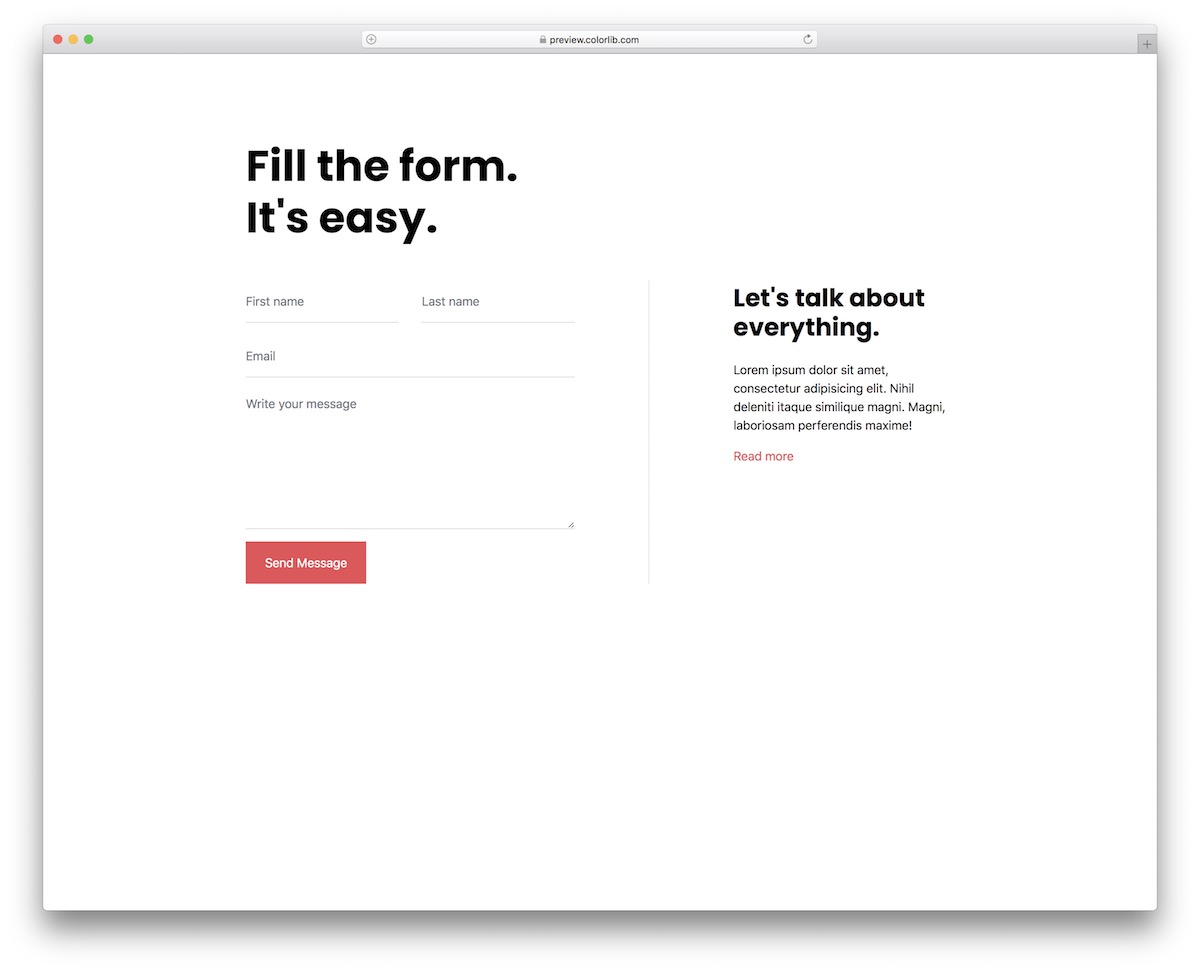
Plus d'infos / Télécharger la démoFormulaire de contact V14

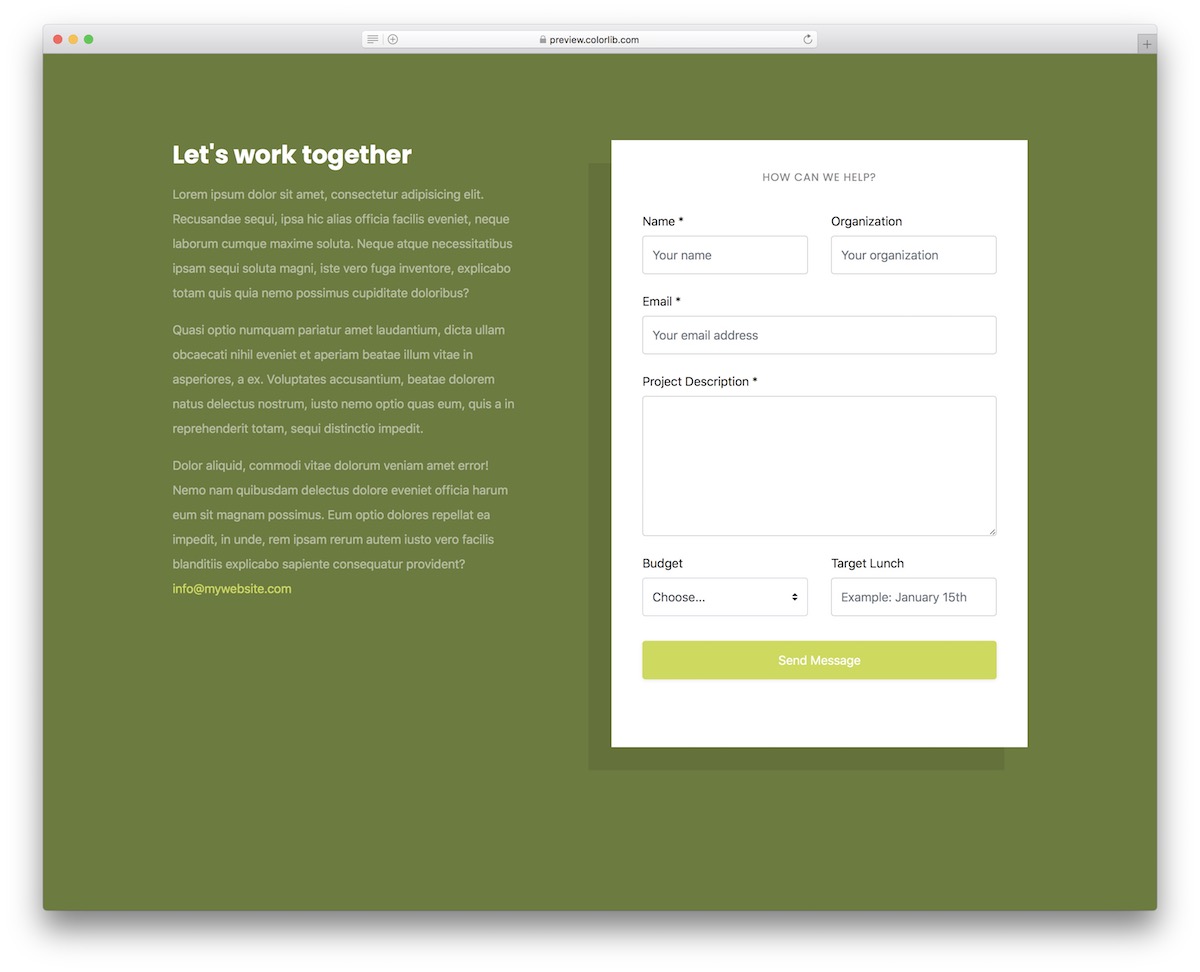
Le formulaire de contact V14 est génial car il contient tous ces champs supplémentaires pour le budget et le lancement cible. Il est parfait pour les agences, en particulier dans le domaine du marketing, mais vous pouvez également l'utiliser pour autre chose.
Le modèle comporte deux sections, texte et formulaire. Vous pouvez utiliser le premier pour en savoir plus sur votre entreprise et sur les avantages que vos clients en tirent.
Plus d'infos / Télécharger la démoFormulaire de contact V15

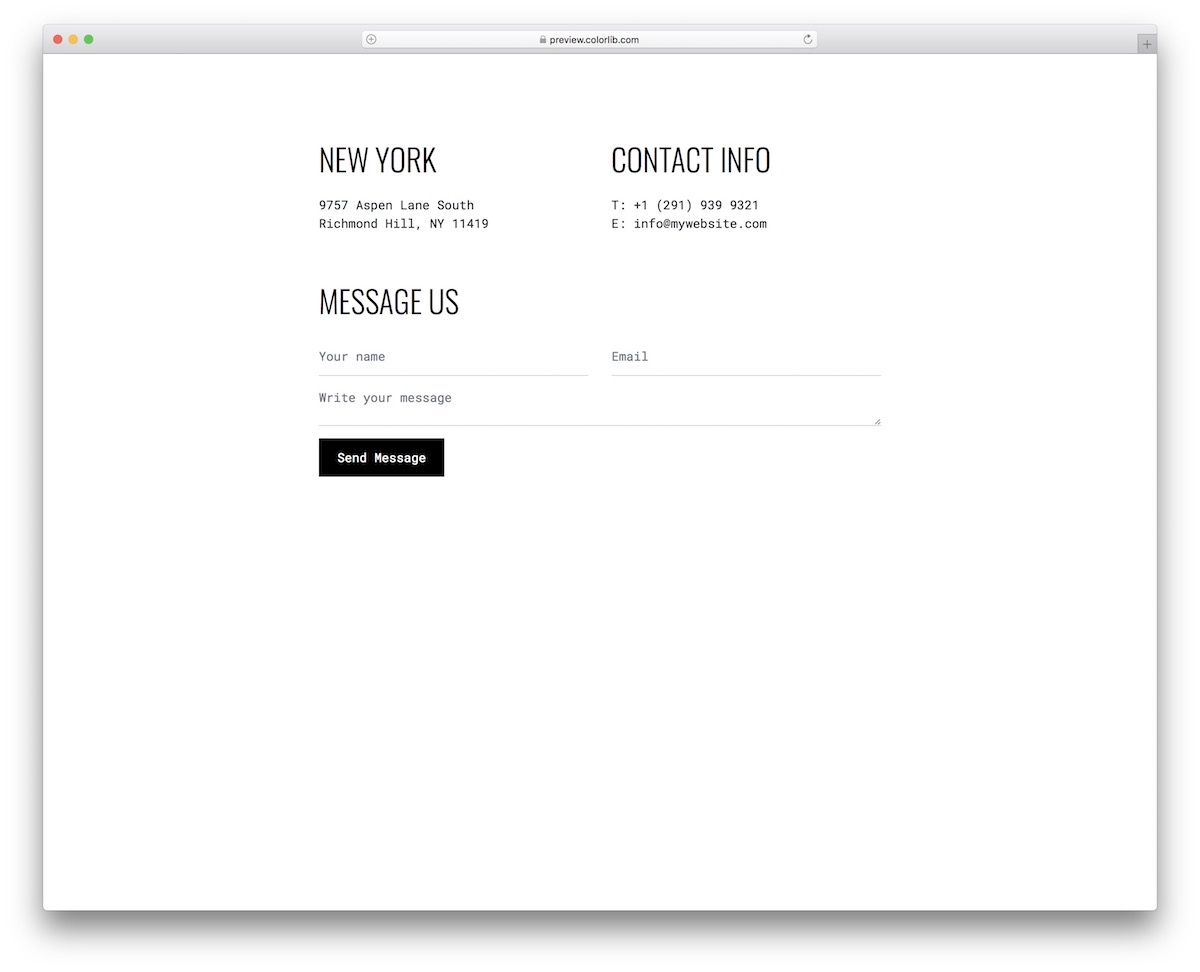
Ne pensez pas que nous en avons fini avec les modèles d'enquête gratuits minimes. Parce que nous ne le sommes pas. Le formulaire de contact V15 est une excellente alternative pour ceux qui ont une approche plus créative (mais simple) de la conception Web.
Il a également un style noir et blanc, dont nous savons tous à quel point il s'adapte à différents designs. Cependant, si vous souhaitez modifier quelque chose, comme la couleur du bouton, vous pouvez également le faire.
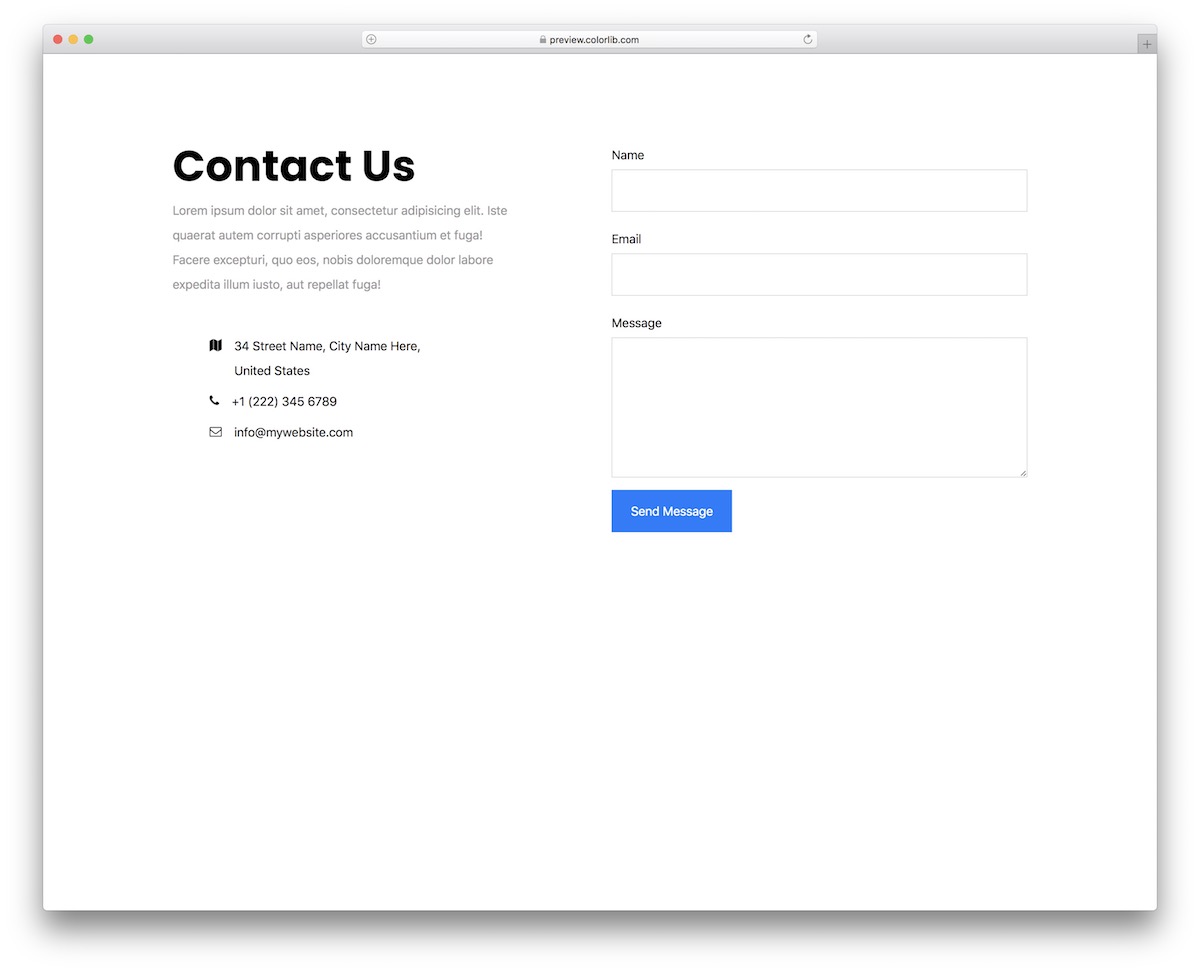
Plus d'infos / Télécharger la démoFormulaire de contact V16

Toutes les personnes dont les entreprises opèrent dans l'espace en ligne/web apprécieront le formulaire de contact V16. Vous pouvez l'utiliser pour des logiciels, des applications, des agences, etc.
Le formulaire de contact V16 est un modèle Bootstrap Framework, vous savez donc que les performances seront de premier ordre à tout moment. Testez-le (voir la démo en direct), téléchargez-le et profitez du résultat.
Plus d'infos / Télécharger la démoFormulaire de contact V17

Le formulaire de contact V17 ressemble beaucoup à une entreprise, mais vous pouvez facilement aller à contre-courant. Heureusement, cela ne vous prend que quelques modifications rapides du code et vous pouvez déjà améliorer la conception par défaut.
Comme la plupart des autres modèles de formulaires de demande gratuits de cette liste, le formulaire de contact V17 contient également la validation et la saisie semi-automatique du formulaire.
Plus d'infos / Télécharger la démoFormulaire de contact V18

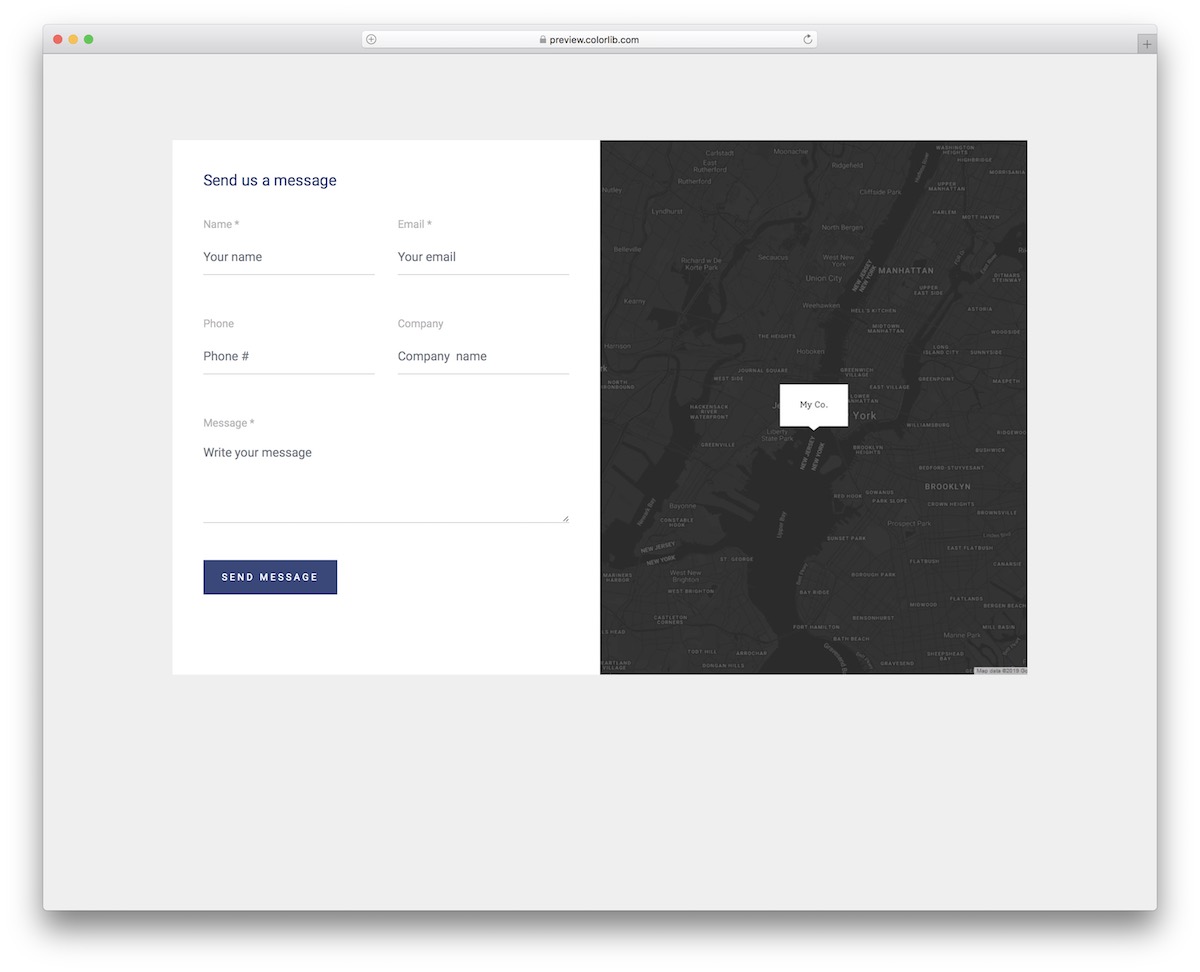
Un style de formulaire de demande similaire à celui ci-dessus (avec l'intégration de Google Maps), mais nous voulions créer une autre variante. La mise en forme verticale passe à l'horizontale sur mobile, maintenant l'expérience utilisateur au plus haut niveau.
Le formulaire comprend cinq champs pour le nom, l'e-mail, le téléphone, le nom de l'entreprise et la zone de texte.
Plus d'infos / Télécharger la démoFormulaire de contact V19

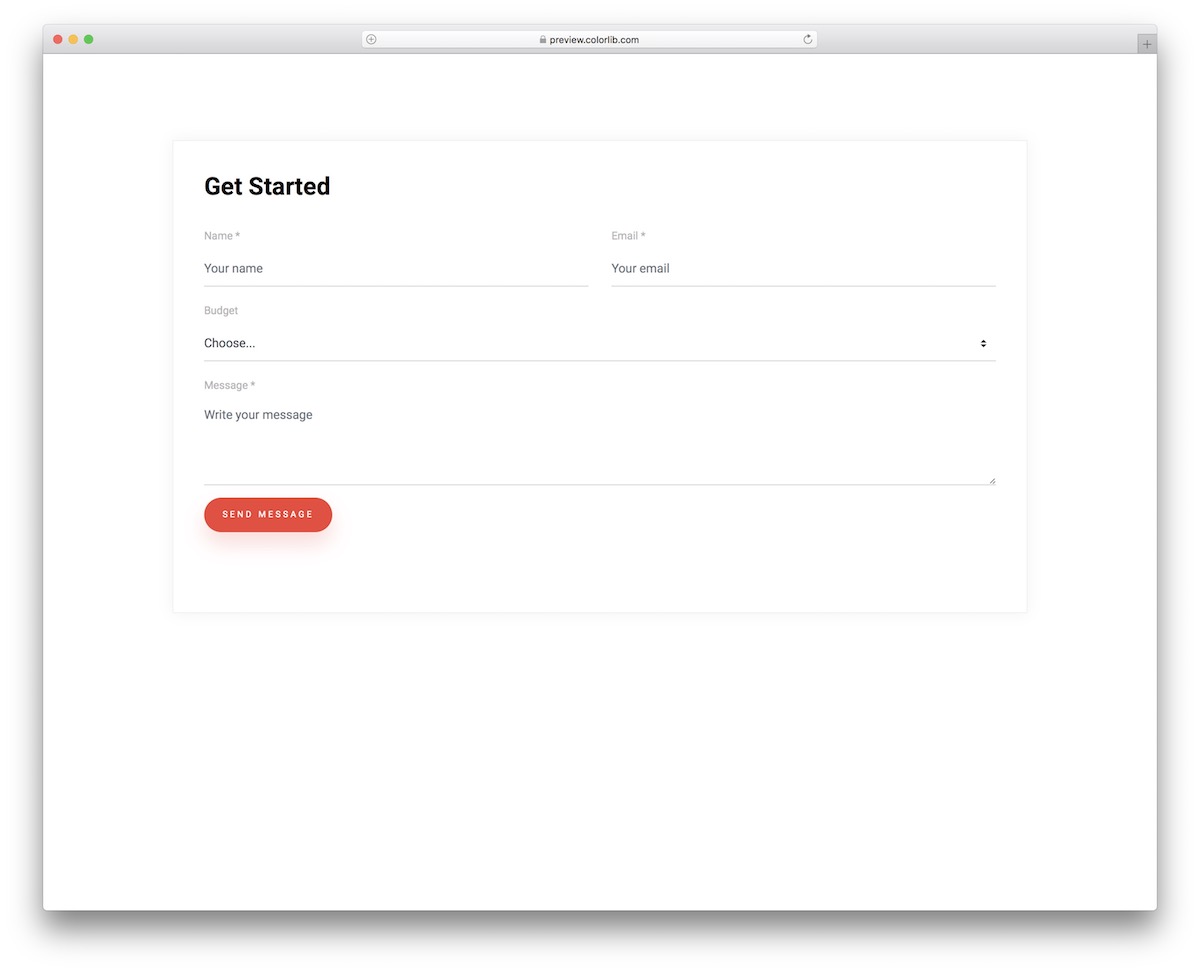
Ah, un autre. Encore une belle. Un autre qui a écrit "minimalisme" partout. Le formulaire de contact V19 est un exemple parfait de modèle de formulaire de demande gratuit que vous pouvez appliquer à toutes sortes de sites Web.
Outre la conception, la deuxième spécialité principale de cet extrait gratuit est la liste déroulante intégrée pour la sélection du budget.
Plus d'infos / Télécharger la démoFormulaire de contact V20

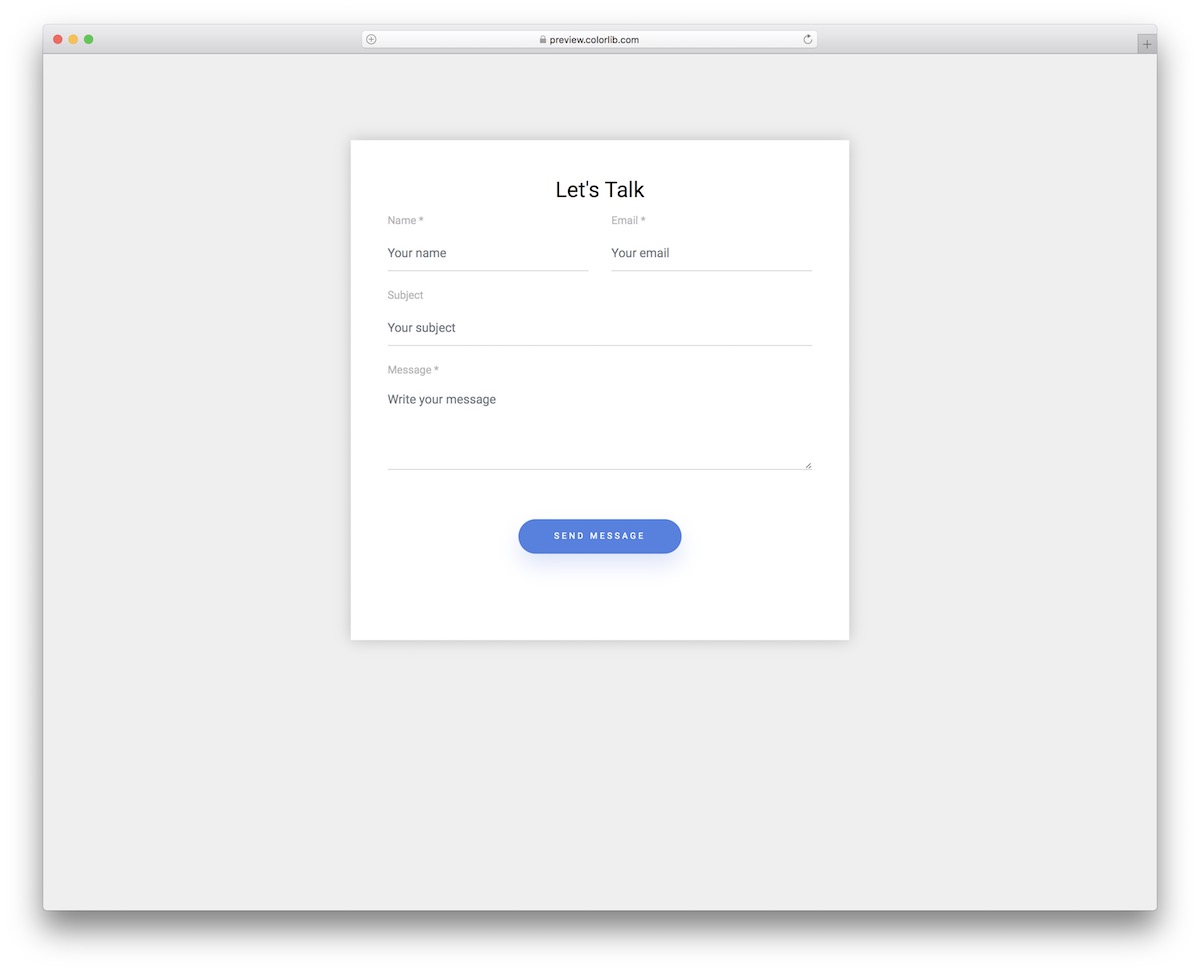
Vous pouvez utiliser le formulaire de contact V20 en tant que widget, en l'intégrant dans une section existante de votre site Web ou de votre blog, ou créer une page distincte pour celui-ci.
La conception/la mise en page ne change pas beaucoup non plus, que ce soit sur un smartphone, une tablette ou un ordinateur de bureau. De plus, si vous souhaitez changer la couleur du bouton « envoyer un message », allez-y et réalisez-le.
Plus d'infos / Télécharger la démoFormulaire de contact 17 par Colorlib

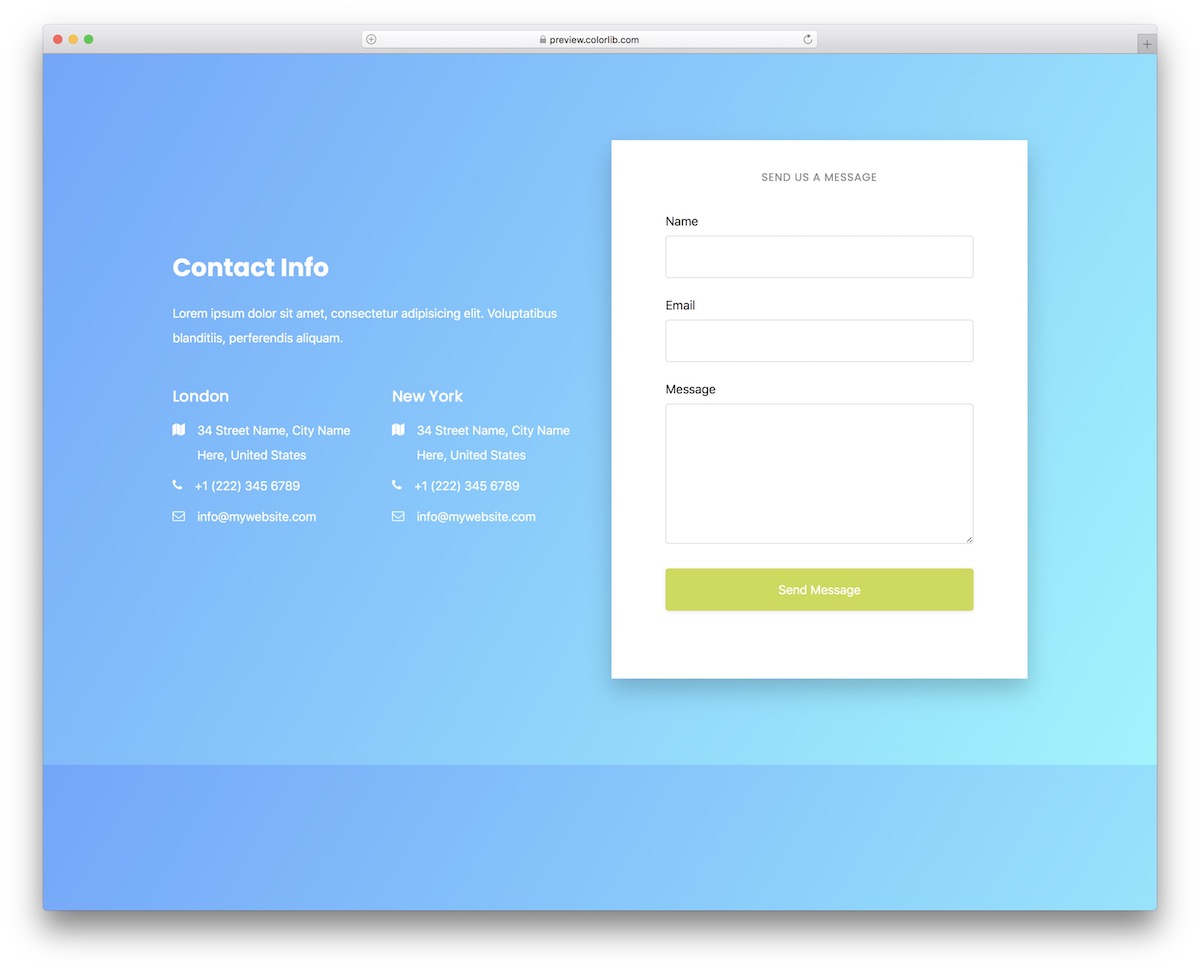
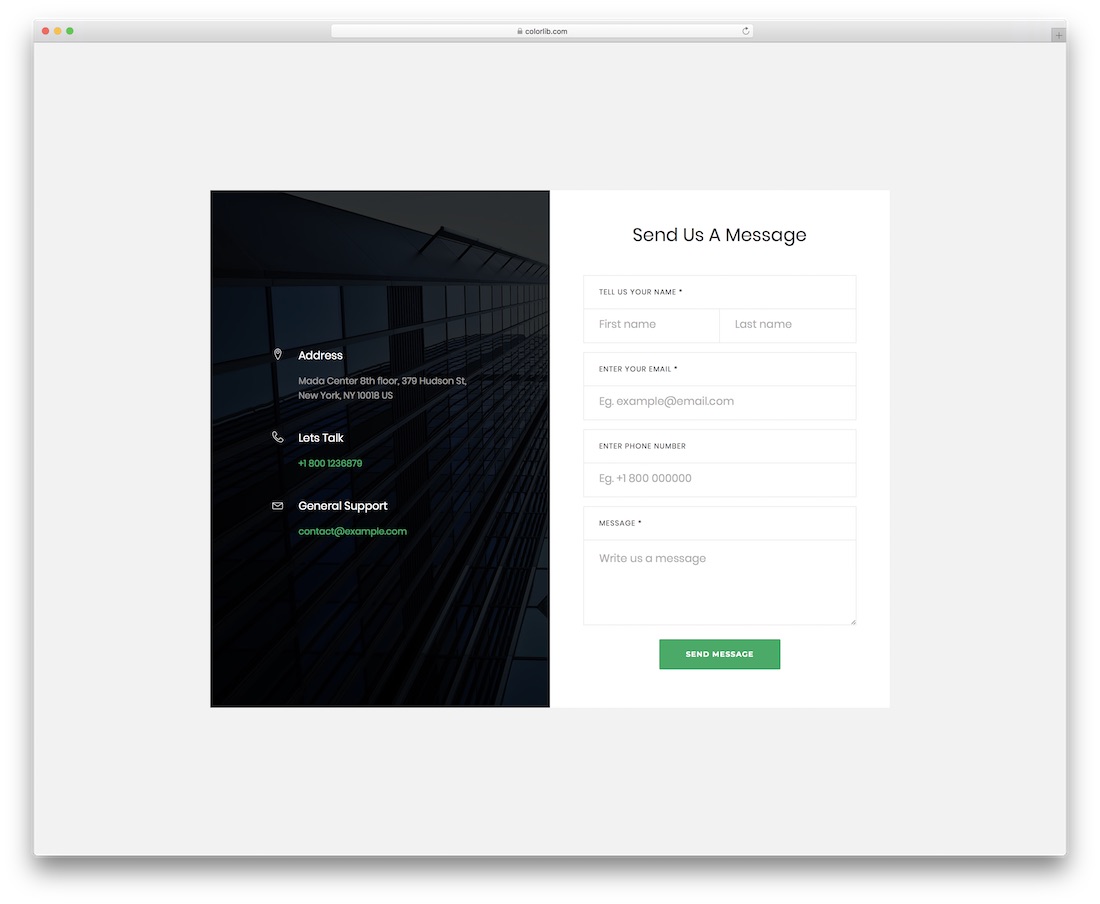
Ce modèle suit une conception d'écran partagé, pour vous assurer que vous disposez de suffisamment d'espace pour les champs de formulaire et d'autres informations. Sur le côté droit, vous avez la possibilité d'ajouter une image et vos coordonnées. Ainsi, si l'utilisateur souhaite vous joindre directement avec un message personnalisé, ces coordonnées l'aideront. Sur le côté gauche, vous avez le formulaire pour collecter les coordonnées de base et le message. Nous avons ajouté des effets d'animation élégants lorsque les utilisateurs cliquent sur les champs du formulaire de contact pour donner une sensation interactive. Vous pouvez également marquer les champs requis sur le formulaire de contact. Le champ message est donné sans aucune restriction de caractères, l'utilisateur peut donc ajouter ses messages en détail.
Plus d'infos / Télécharger la démoFormulaire de contact 18 par Colorlib

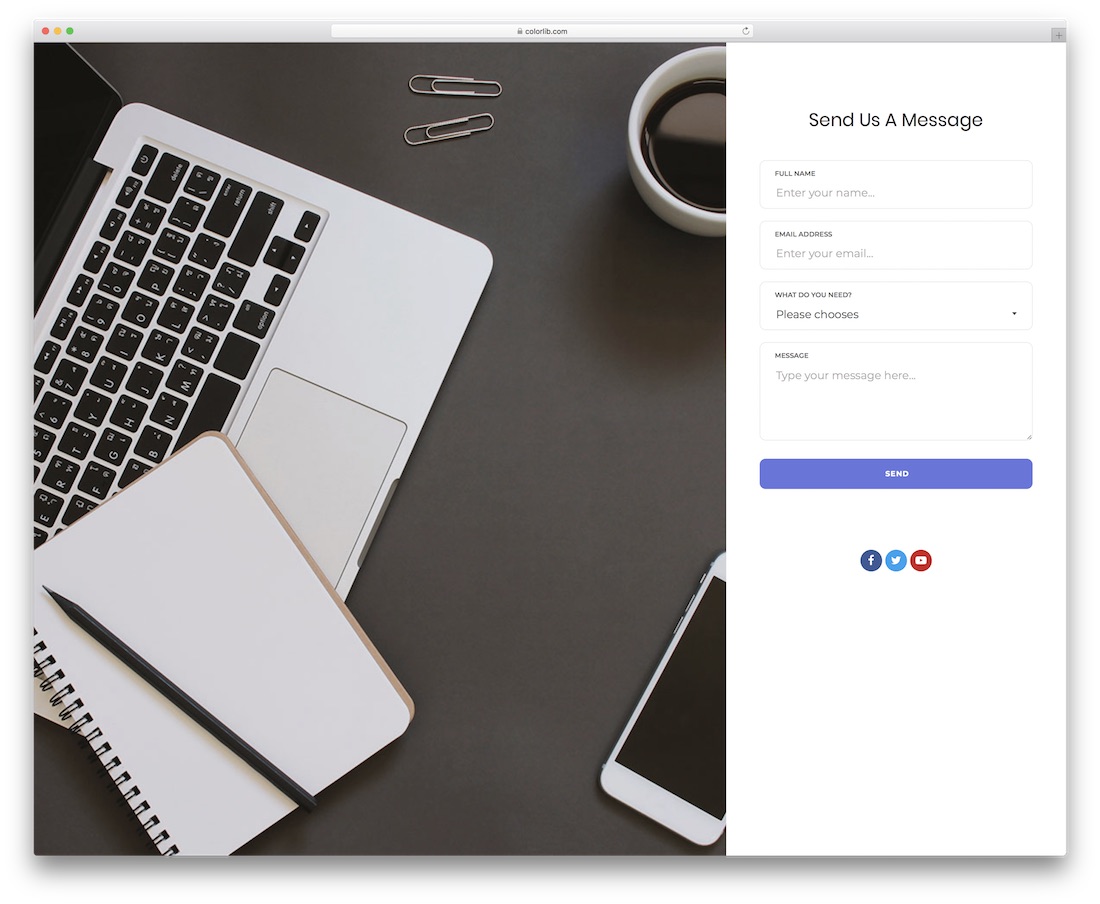
Cette variante de modèle appartient à la première catégorie du modèle de formulaire de demande que j'ai mentionné ci-dessus. Mais ce n'est pas complètement un modèle basé sur des options, nous avons également fourni leur propre message personnalisé. Dans ce modèle, l'utilisateur doit sélectionner le service. Par cette option, l'administrateur du site Web et les utilisateurs en bénéficient. Étant donné que le message est directement adressé au service correspondant, vous pouvez répondre en détail dans un court laps de temps. Ce modèle est également une conception d'écran partagé, mais c'est un modèle pleine page. Dans le formulaire de contact, vous avez le nom, l'adresse e-mail, l'option de sélection du département et les champs du formulaire de message personnalisé. Pour vous aider à engager les visiteurs dans les médias sociaux en bas, vous avez la possibilité d'ajouter des liens de profil de médias sociaux.
Plus d'infos / Télécharger la démoFormulaire de contact 19 par Colorlib

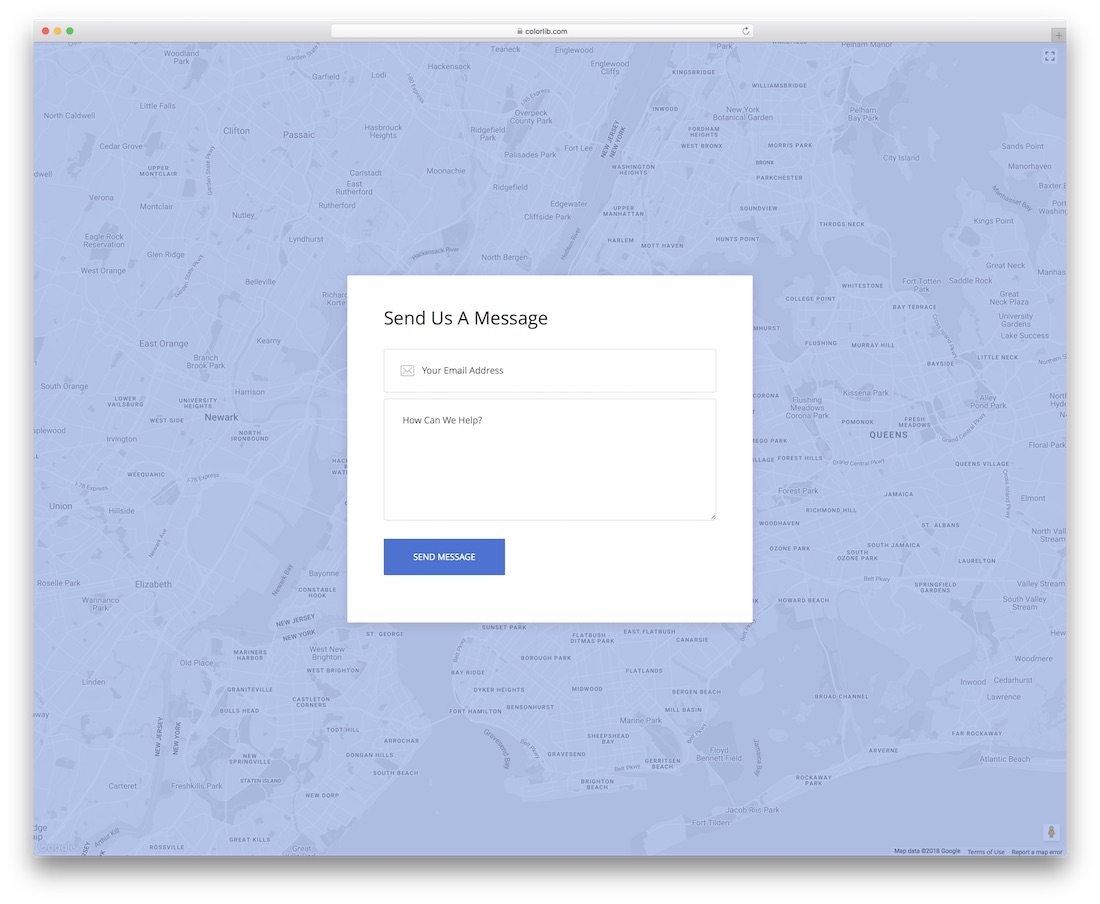
Il y a toujours une règle dans la génération de leads, plus le processus est simple, plus le nombre de captures de leads est élevé ; le même principe est utilisé dans cette forme. Avec ce modèle de formulaire, vous pouvez collecter l'adresse e-mail du client et son message, ce n'est pas un problème. Il s'agit d'un modèle pleine page avec une carte en arrière-plan. Le formulaire de contact est conçu avec un fond blanc épuré afin que les textes soient clairement visibles pendant que le visiteur tape. Des effets d'animation subtils sont ajoutés aux champs du formulaire. Le modèle utilise le dernier framework HTML5 et CSS3.
 Plus d'infos / Télécharger la démo
Plus d'infos / Télécharger la démoFormulaire de contact 14 par Colorlib

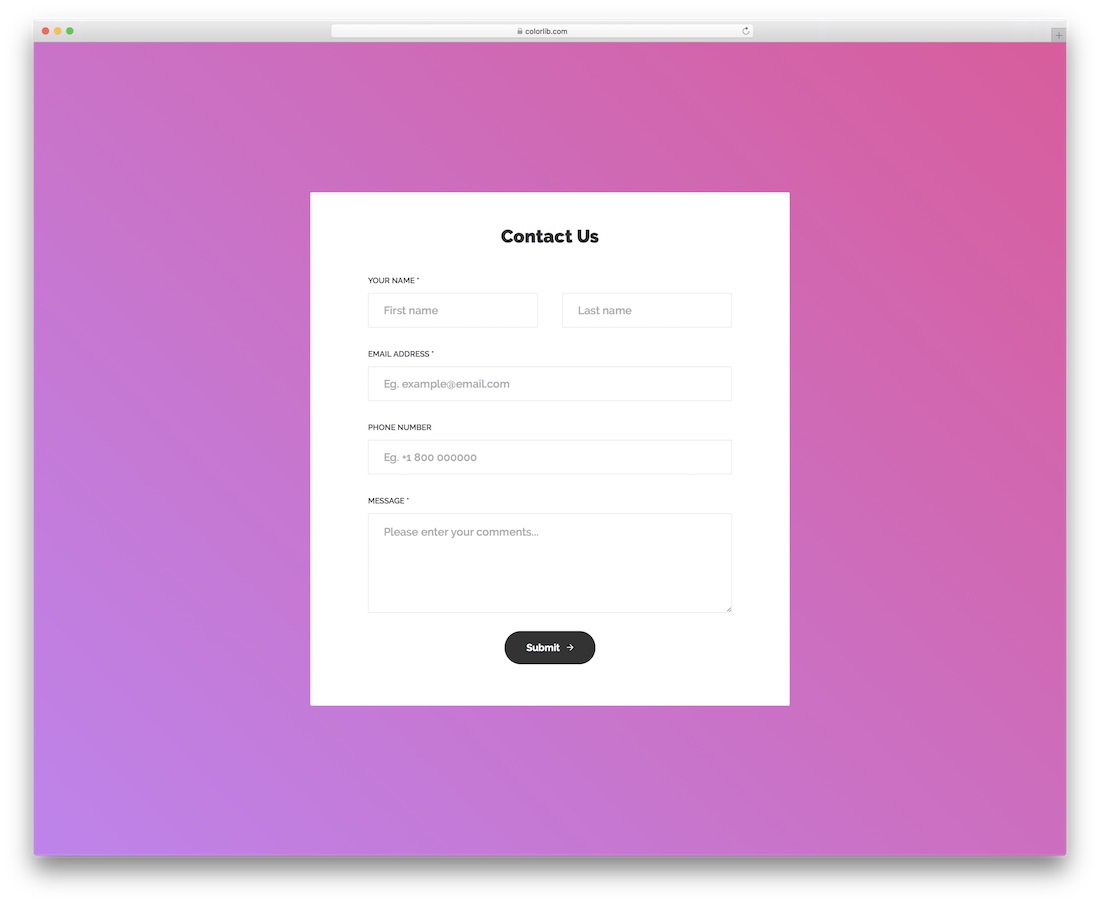
Le formulaire de contact 14 est un modèle de formulaire coloré qui s'intègre bien aux modèles de sites Web créatifs modernes et à la mode. La forme blanche et nette est soignée sur le fond dégradé. La validation de champ est effectuée sur ce modèle, donc si l'utilisateur manque un champ, il sera mis en évidence comme une boîte rouge. Chaque champ de formulaire reçoit une quantité suffisante de formulaires pour accueillir des textes plus longs. Des effets de survol sont également ajoutés au bouton d'appel à l'action pour donner une sensation vivante au modèle.
Plus d'infos / Télécharger la démoFormulaire de contact 15 par Colorlib

Le formulaire de contact 15 de Colorlib est un modèle de site Web interactif. La conception intuitive de ce modèle en fait un ajustement facile pour le formulaire de contact ainsi que le formulaire de demande. L'arrière-plan de la carte interactive rend ce modèle unique par rapport aux autres. La carte donnée en arrière-plan est directement liée aux cartes Google, vous obtenez donc toutes les fonctionnalités que vous obtenez habituellement sur une carte Google. Non seulement en arrière-plan, nous avons également accordé une importance de conception à la forme. Les effets d'animation intelligents subtils indiquent aux utilisateurs quel champ sont-ils actuellement en train d'éditer. De plus, le formulaire de contact 15 utilise le dernier framework HTML5 et CSS3, vous obtenez donc tous les éléments et effets Web modernes avec ce modèle de formulaire.
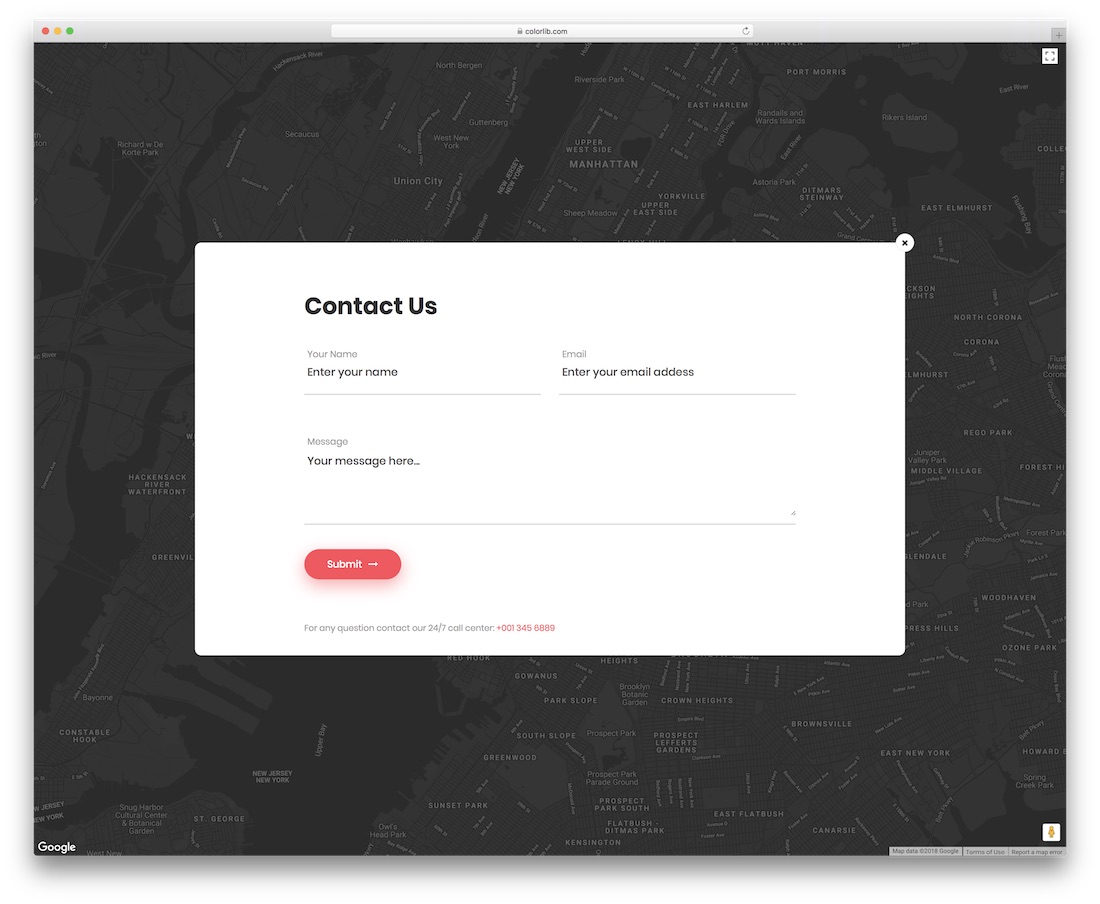
Plus d'infos / Télécharger la démoFormulaire de contact 16 par Colorlib

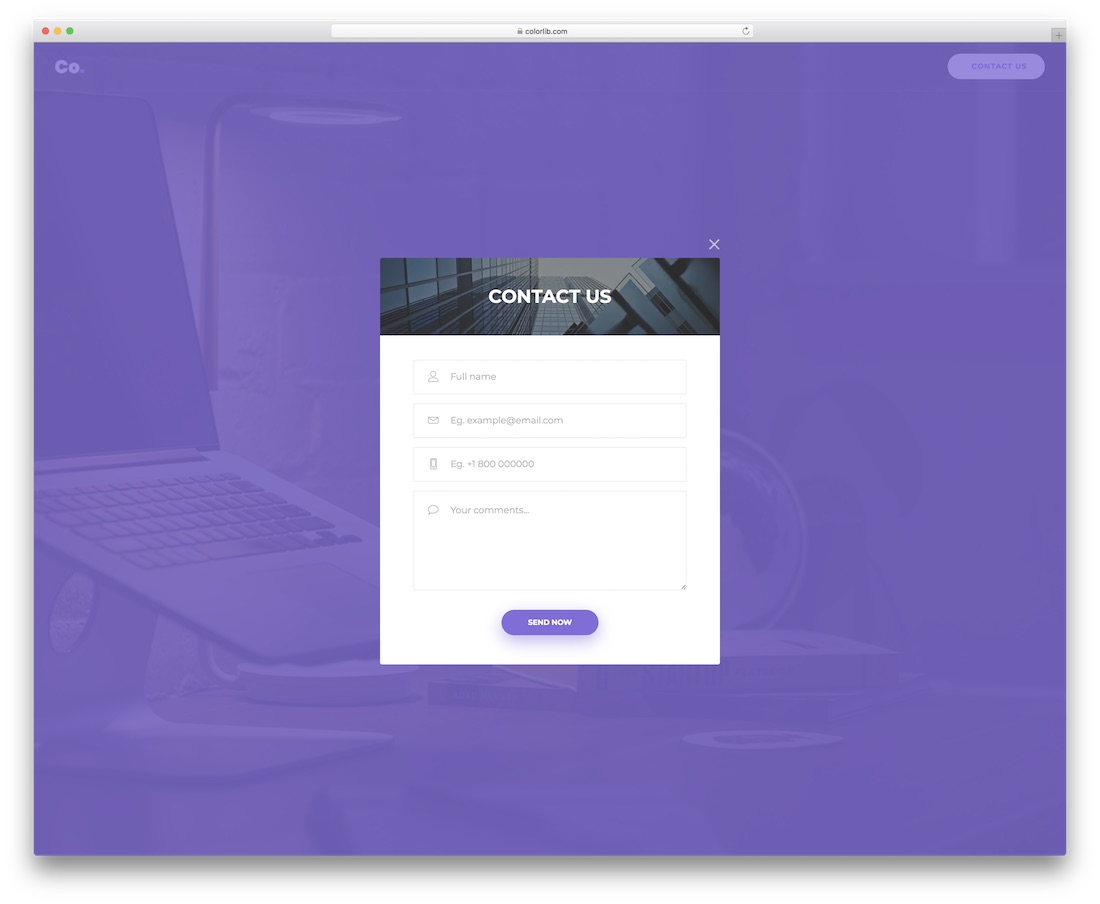
Le formulaire de contact 16 est un modèle de formulaire simple et élégant. Vous pouvez utiliser ce type de modèle de site Web dans un modèle de site Web d'une page. Il s'agit d'un formulaire basé sur une lightbox. Donc, si vous voulez que le client vous contacte immédiatement sans attendre le chargement de la page suivante, ce modèle vous sera utile. L'utilisation de vecteurs de ligne de trait léger dans le champ de formulaire donne à ce modèle un aspect professionnel. Nous avons utilisé la couleur bleue comme superposition pour l'effet lightbox. Si vous avez un jeu de couleurs différent, vous pouvez également le personnaliser facilement. Le modèle de formulaire de contact 16 prend en charge la validation des champs, vous n'avez donc pas à vous soucier des informations manquantes.
Plus d'infos / Télécharger la démoFormulaire de contact 20 par Colorlib

Le formulaire de contact 20 est également similaire à celui du formulaire de type quinze mentionné ci-dessus. Dans ce modèle, vous obtenez également un fond de carte interactif. Il s'agit d'un modèle de formulaire en gras simple qui comprend uniquement les champs de formulaire importants. Étant donné que seuls les champs de formulaire importants sont ajoutés, vous disposez de beaucoup d'espace pour les champs de formulaire donnés. Les effets visuels sont utilisés pour indiquer silencieusement aux utilisateurs dans quel champ ils saisissent les données. Pour le bouton d'appel à l'action, la couleur rose est utilisée. Donc, si vous recherchez un modèle de formulaire pour un modèle de site Web féminin ou des modèles de site Web pour la maternelle, vous pouvez utiliser ce modèle en tant que tel, car le jeu de couleurs correspond principalement au type de modèles de site Web mentionnés.
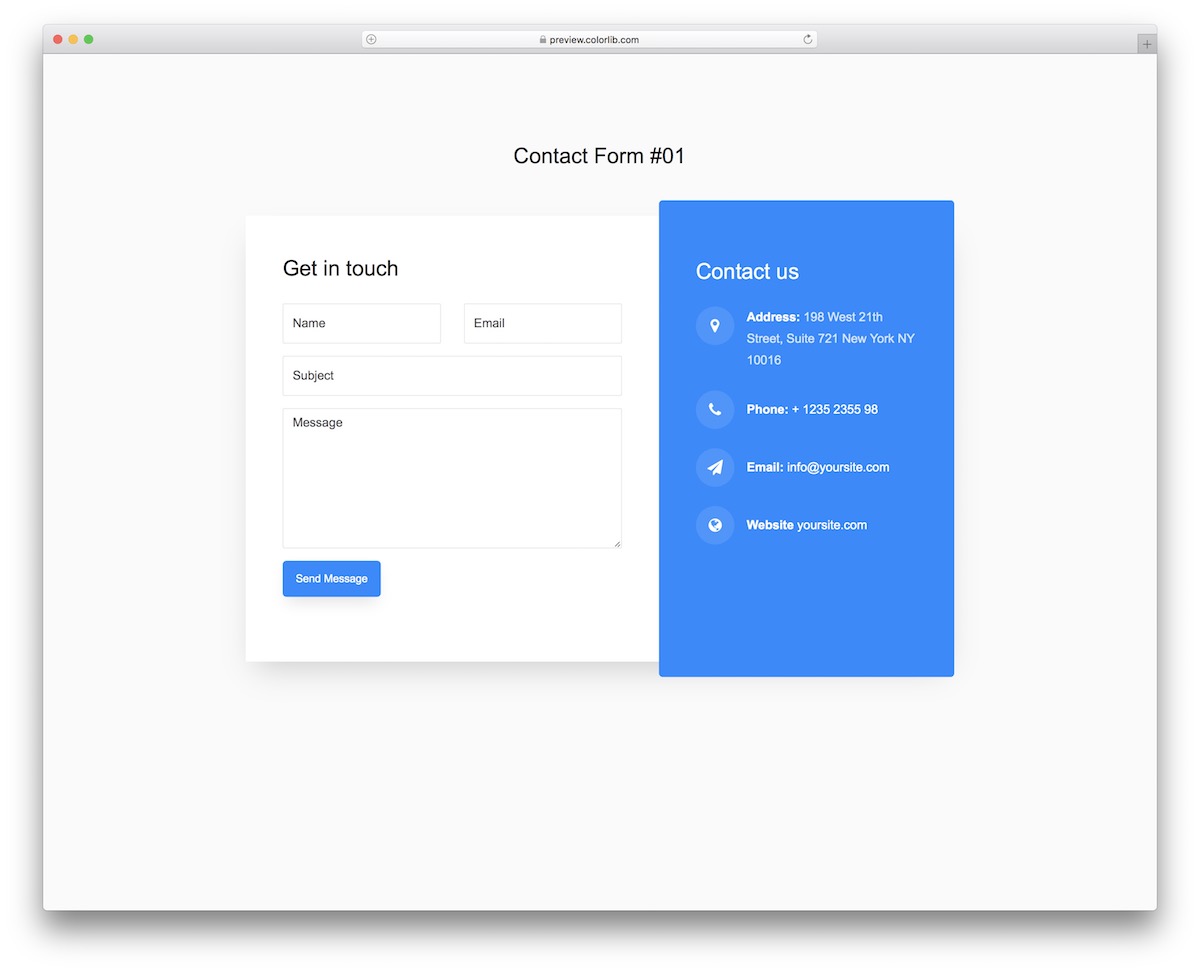
Plus d'infos / Télécharger la démoFormulaire de contact 1 par Colorlib

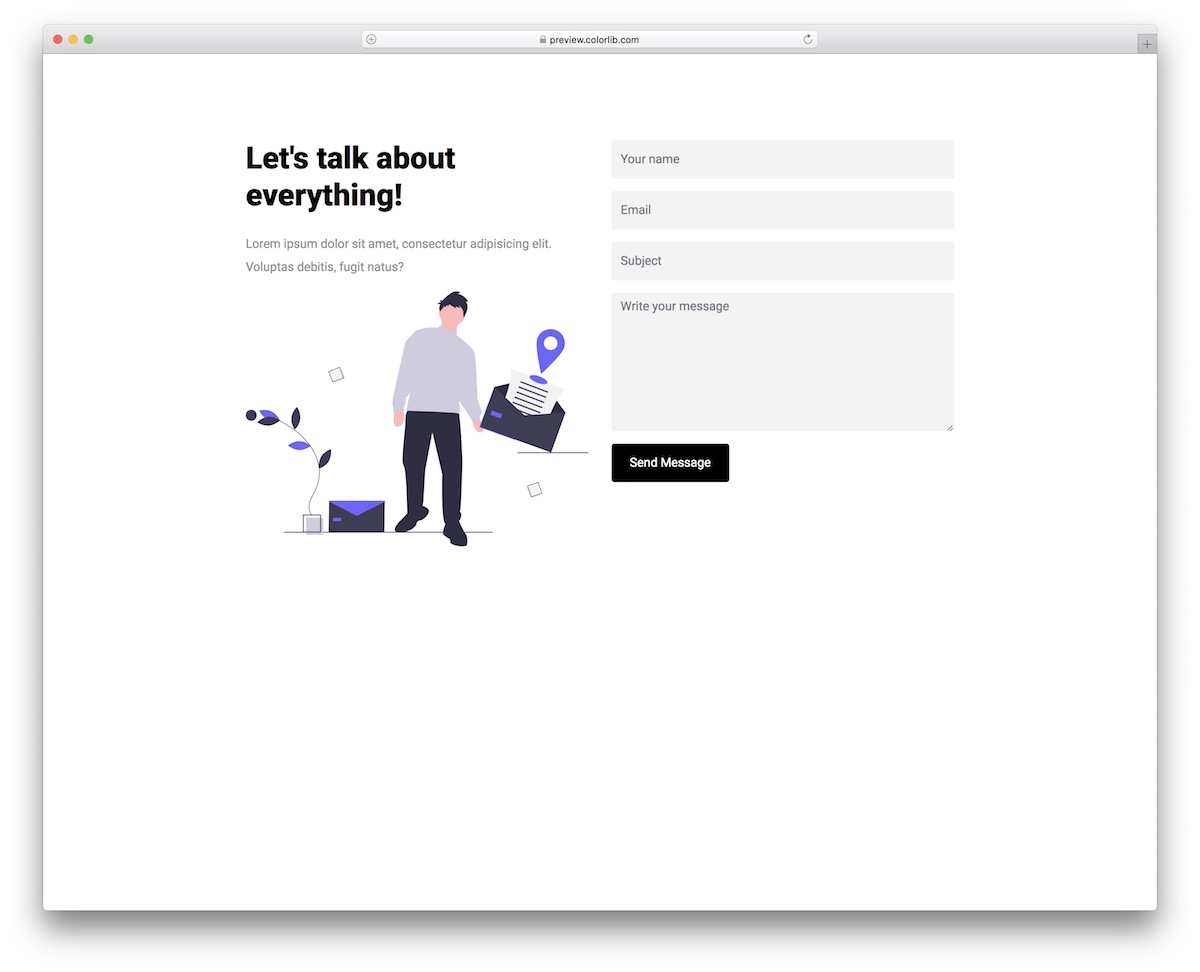
Si vous avez consulté notre récente liste de modèles en construction, vous avez peut-être vu un modèle interactif comme le formulaire de contact 1. Il s'agit d'un modèle de formulaire à la mode qui utilise des couleurs, des polices et des effets Web modernes. C'est l'un des meilleurs modèles de formulaires de demande gratuits qui utilise des effets visuels dans une bonne proportion qui gardent le modèle de formulaire interactif pour l'utilisateur. Ce modèle correspond le mieux aux modèles de site Web d'entreprise de logiciels créatifs et aux modèles de page de destination de l'application. Il s'agit d'un modèle pleine page qui utilise une couleur bleue unie comme arrière-plan. Nos développeurs ont utilisé le dernier framework HTML5 et CSS3 pour créer ce modèle de formulaire interactif.
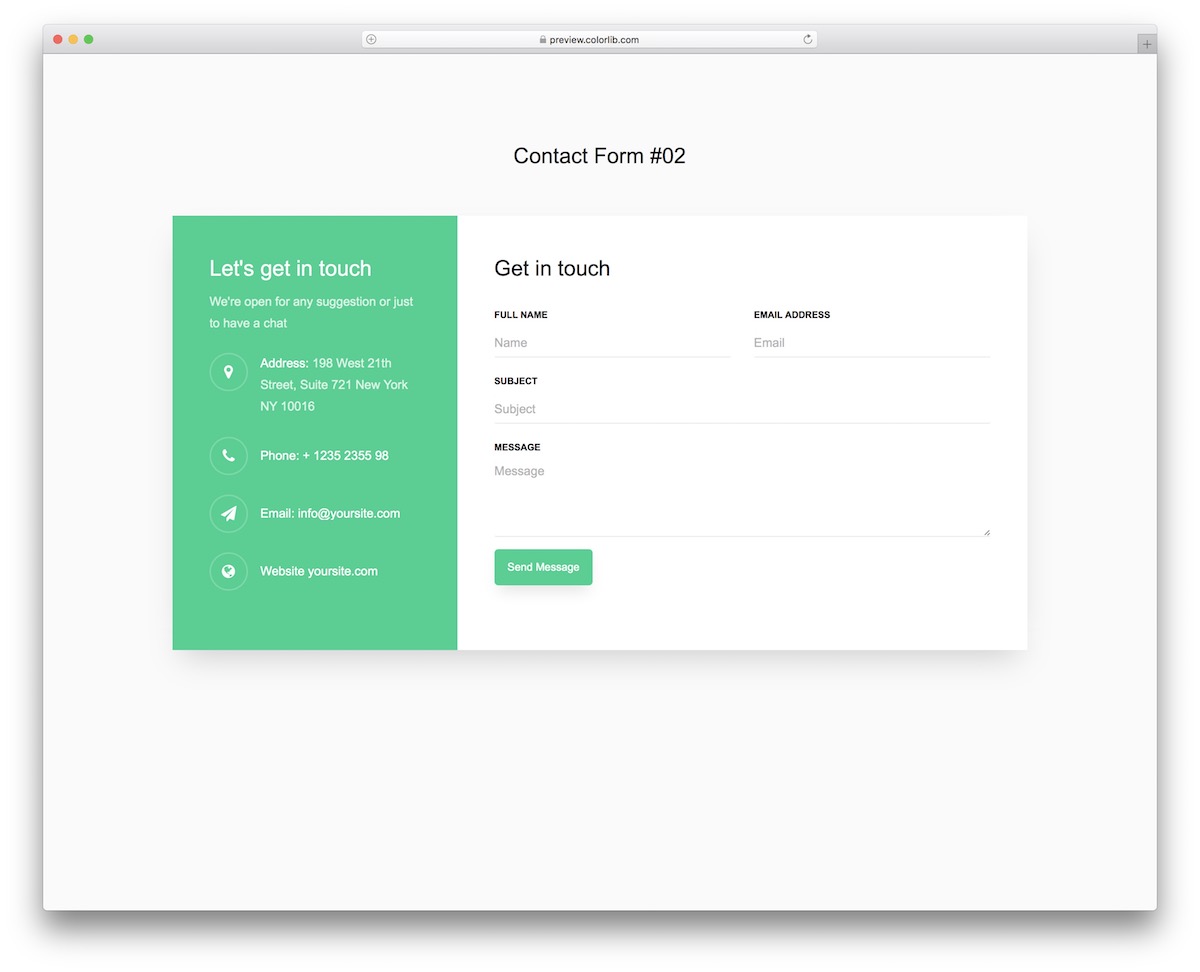
Plus d'infos / Télécharger la démoFormulaire de contact 2 par Colorlib

Le formulaire de contact 2 est un modèle de formulaire de contact moderne et coloré. La conception intelligente de ce modèle convient parfaitement à une utilisation polyvalente de tous les types de formulaires. Il s'agit d'un modèle audacieux qui ne contient que des champs de formulaire importants tels que le nom, l'adresse e-mail et le message. Le bouton d'appel à l'action utilise un dégradé à la mode et pour l'effet de survol, il utilise également des couleurs dégradées. Comme les dégradés de couleurs sont les facteurs à la mode dans la conception de sites Web actuels, cette palette de couleurs s'intègre facilement dans tous les modèles de sites Web HTML5 modernes. Pour indiquer à l'utilisateur de quel champ il s'agit, un petit remplissage de ligne, comme des effets d'animation, est utilisé.
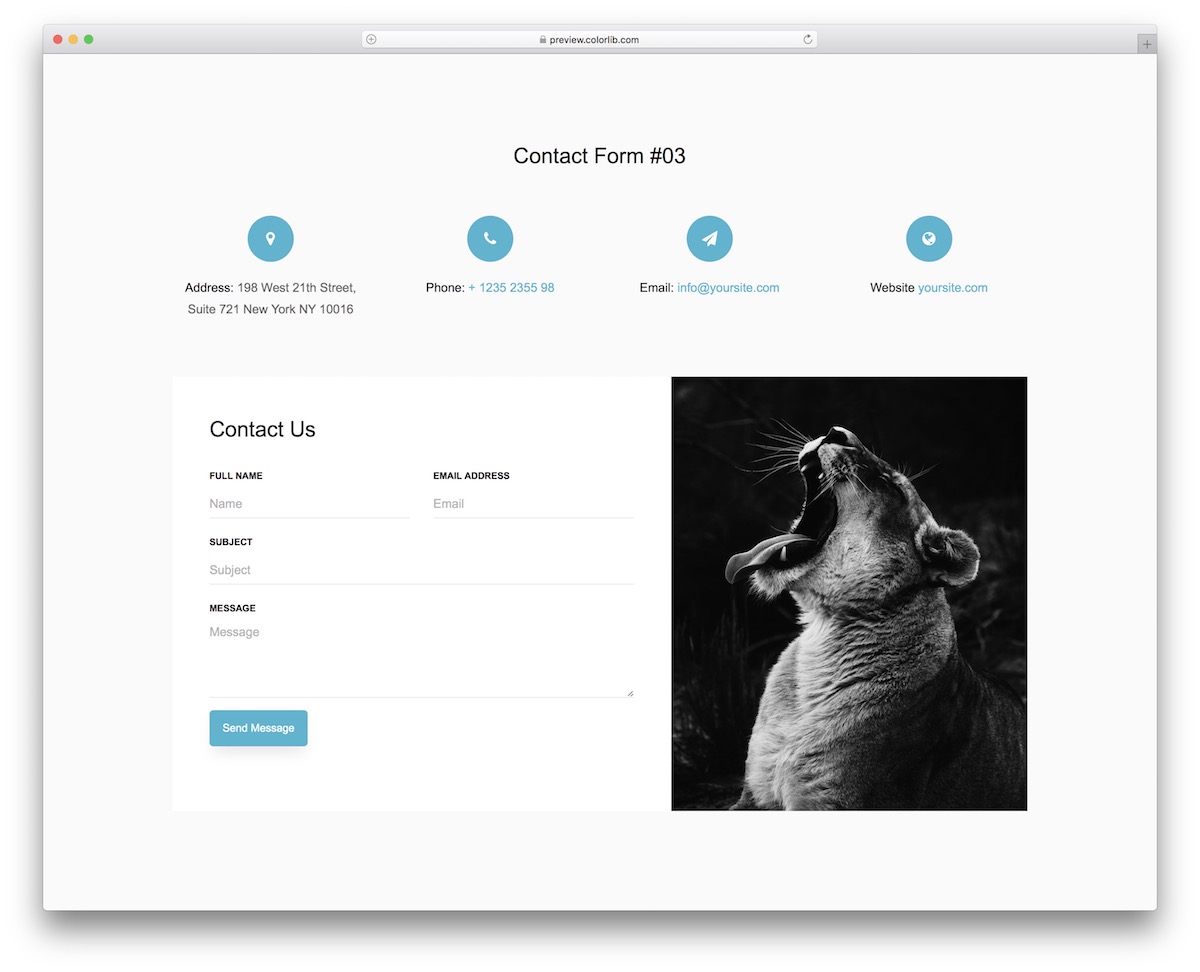
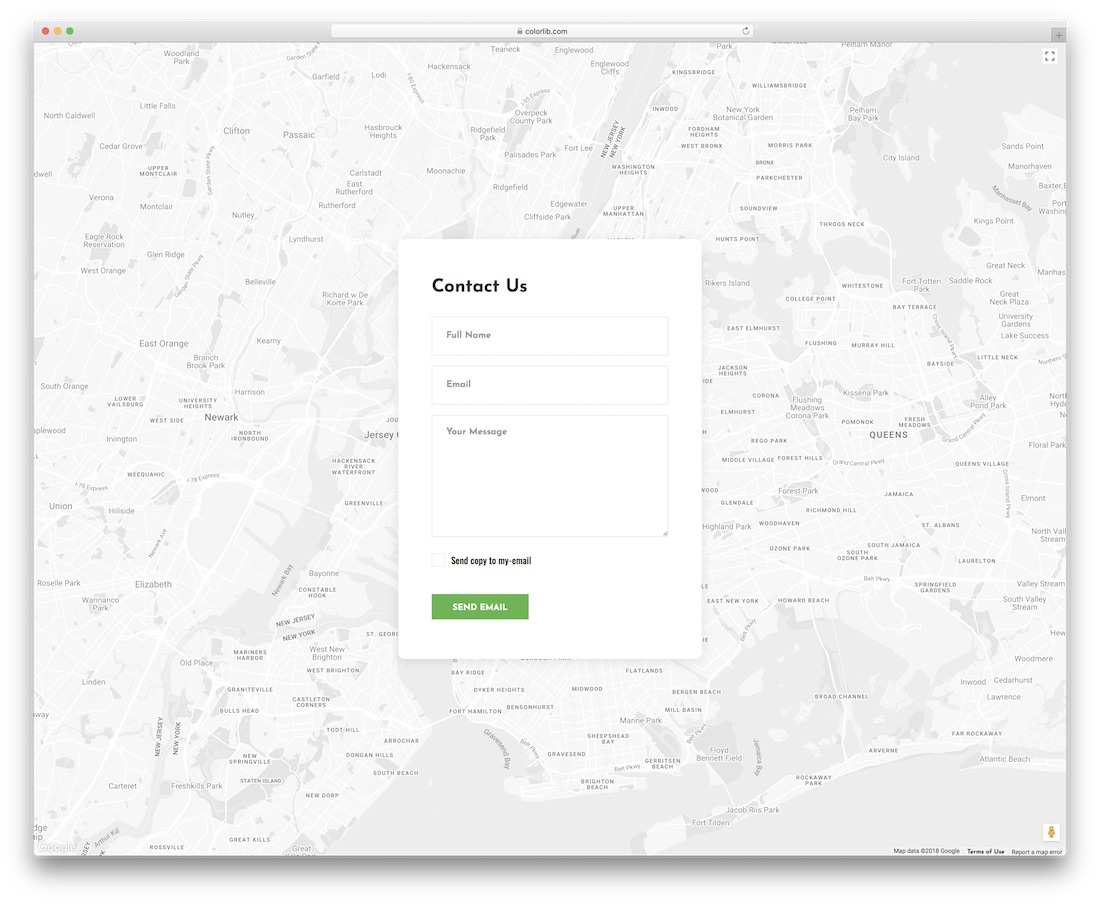
Plus d'infos / Télécharger la démoFormulaire de contact 3 par Colorlib

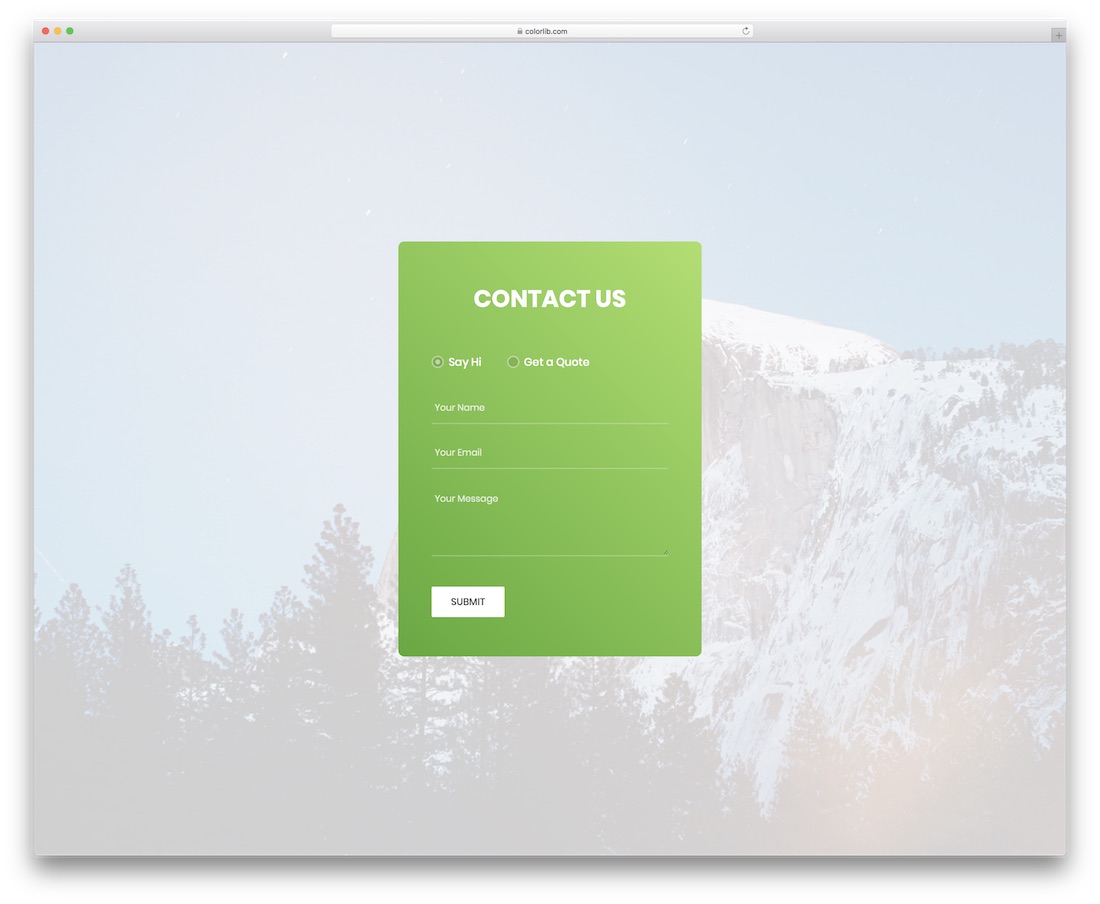
Le formulaire de contact 3 est un autre modèle de formulaire polyvalent de notre part. Nous avons également mentionné ce modèle dans la collection de modèles de formulaire de réservation, cela montre comment ce modèle s'adapte bien à tout type de formulaire. Ce modèle comprend les deux types de modèles de formulaire de demande que j'ai mentionnés au début de cet article. L'utilisateur peut soit vous envoyer un message générique, soit sélectionner un service et obtenir une réponse directe. Il s'agit d'un modèle pleine page avec un arrière-plan d'image et pour le formulaire de contact, nous avons utilisé le vert uni comme palette de couleurs. Les polices d'aspect professionnel et la couleur du texte blanc facilitent la lisibilité des textes sur le fond coloré.
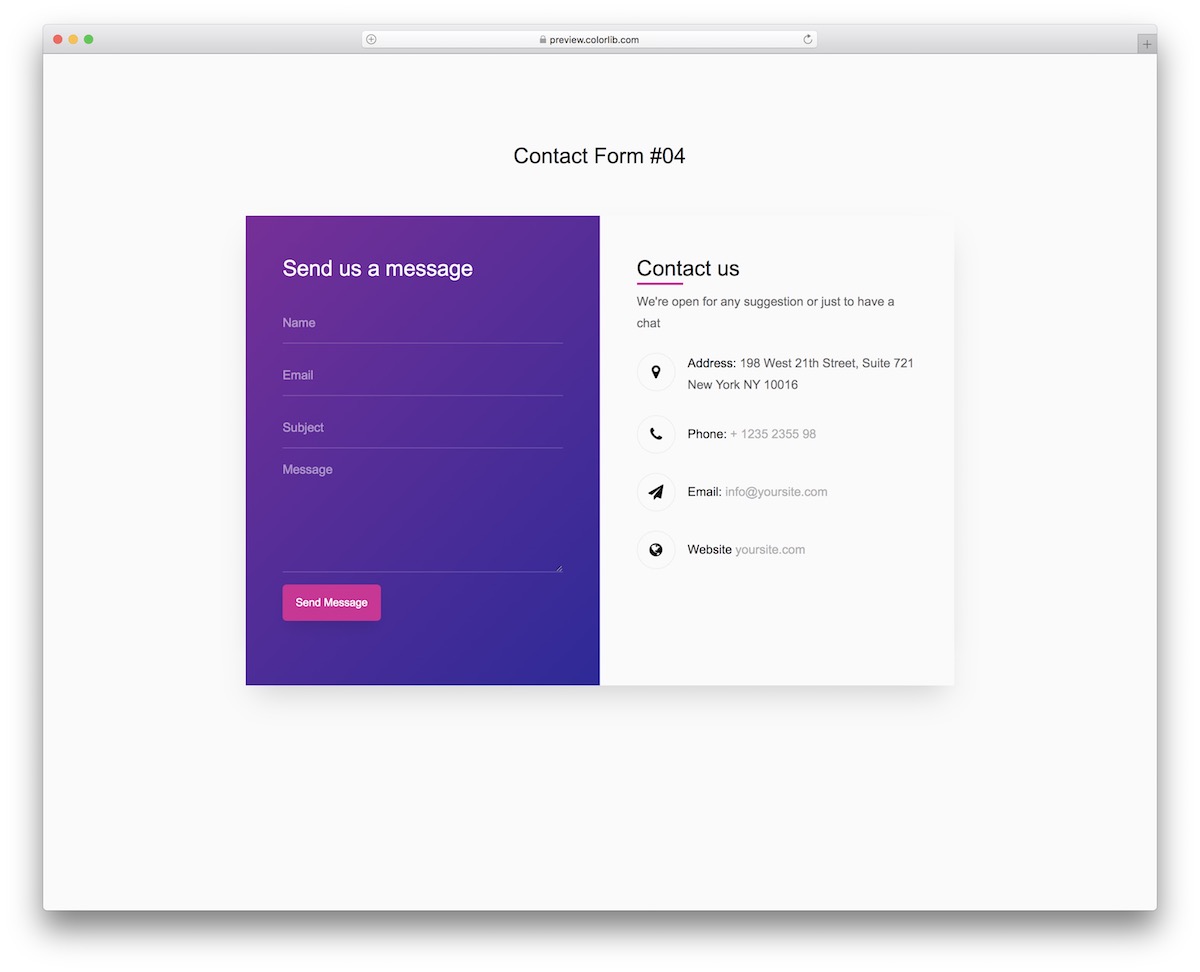
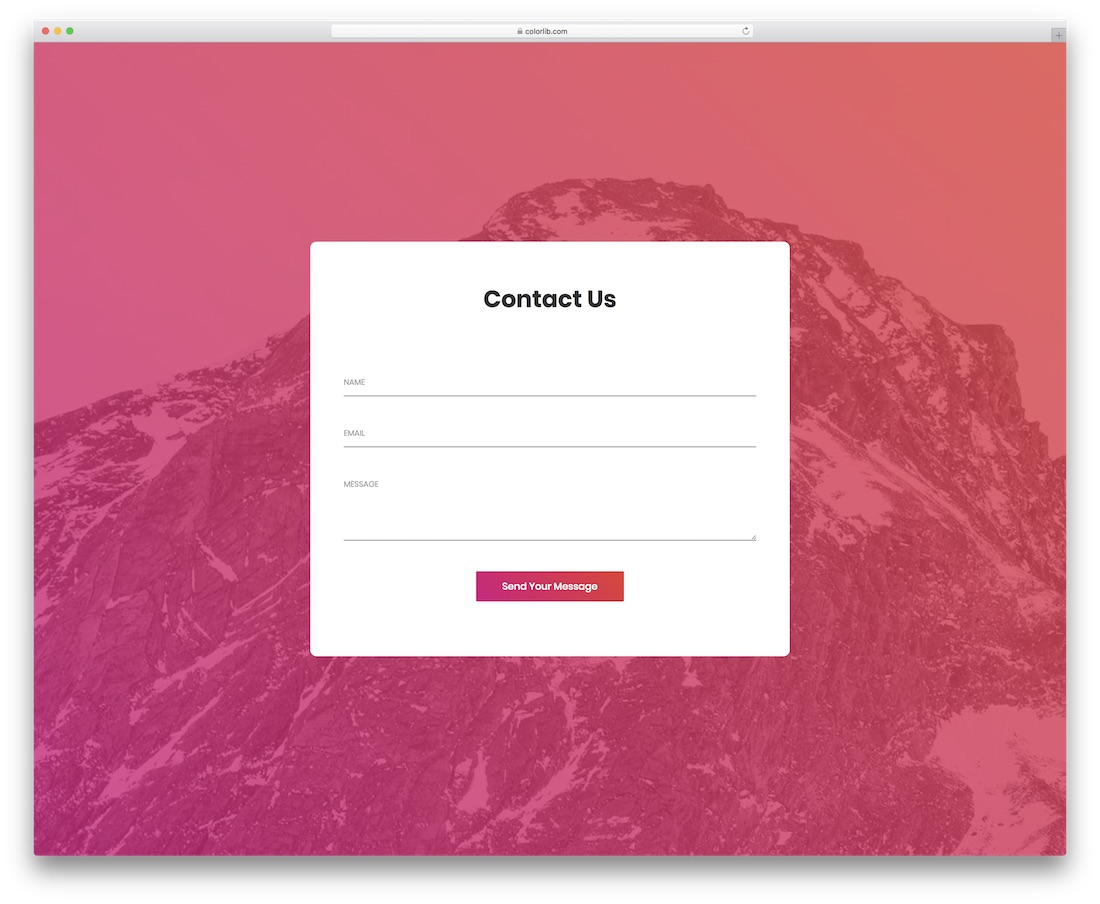
Plus d'infos / Télécharger la démoFormulaire de contact 4 par Colorlib

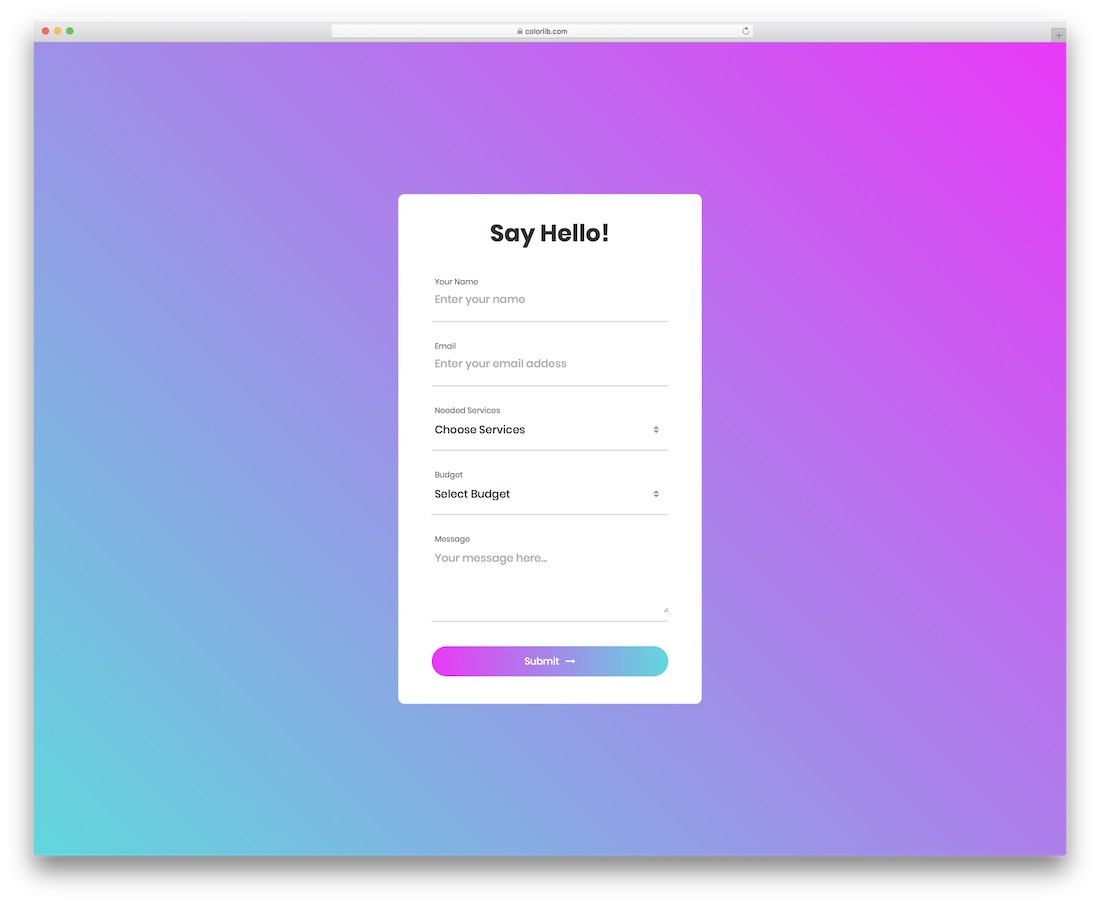
Le formulaire de contact 4 est un modèle de formulaire coloré. C'est presque comme la version trois du formulaire de contact, mais dans ce modèle, vous n'avez qu'un modèle de formulaire conditionnel. Dans ce modèle, le visiteur peut sélectionner les services et le budget, tous les autres champs sont donnés sans restriction de caractère. Le modèle utilise un dégradé de couleurs comme schéma de couleurs. Pour l'effet de survol, des couleurs de dégradé sont également utilisées, car le dégradé inversé est utilisé, ce qui ajoute plus de richesse à l'aspect général du modèle. Les textes en gras et normaux sont utilisés à l'échelle appropriée afin que l'utilisateur puisse lire facilement les textes sur le terrain.
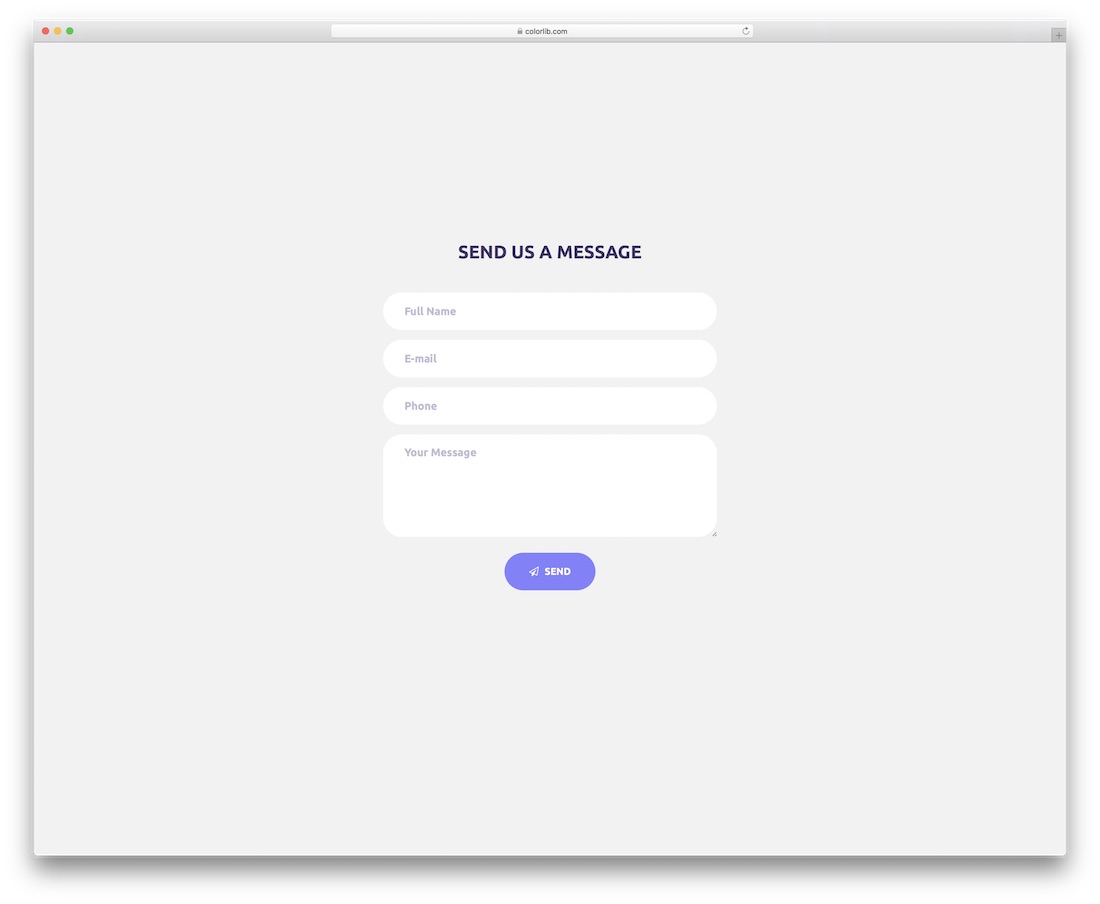
Plus d'infos / Télécharger la démoFormulaire de contact 5 par Colorlib

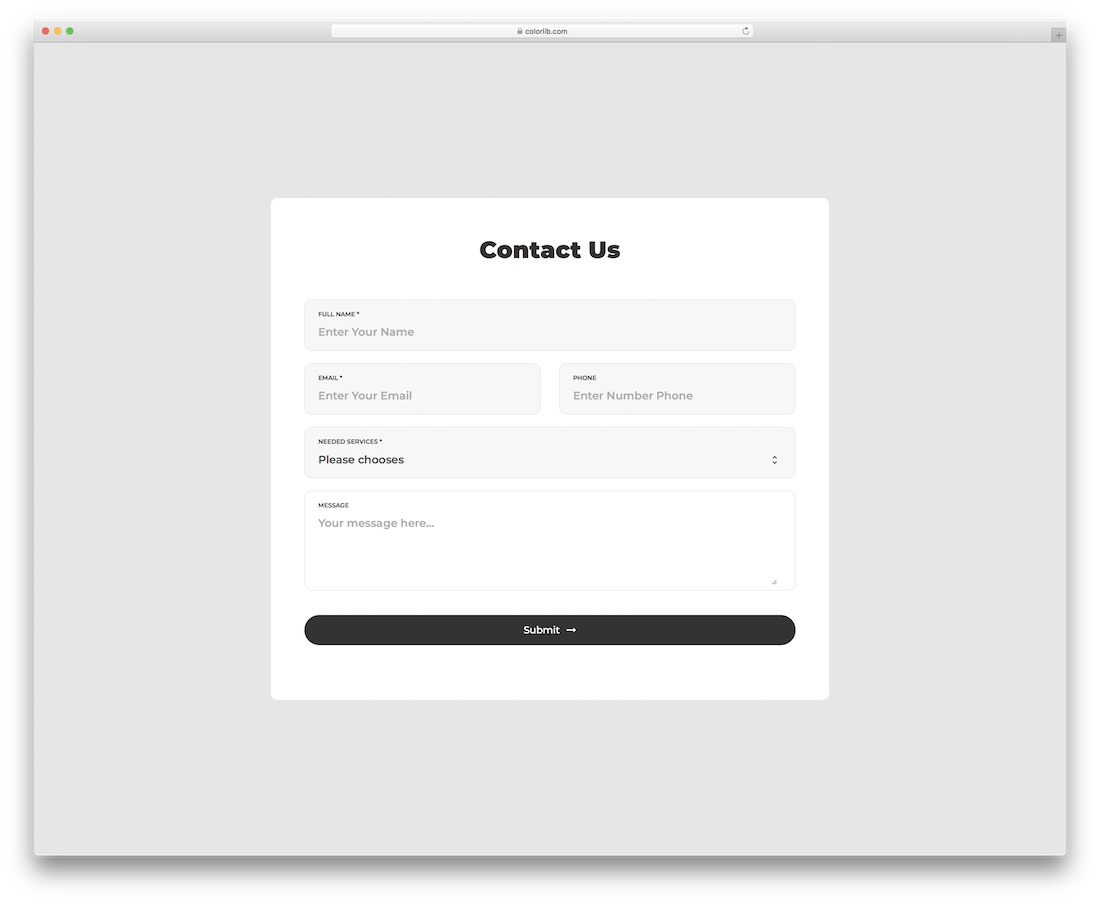
Le formulaire de contact 5 de Colorlib est un modèle de formulaire simple et direct. Avec son design simple, ce modèle s'adapte facilement à tous les types de sites Web. Du point de vue fonctionnel, ce modèle est un formulaire entièrement fonctionnel, il a la vérification du champ de formulaire et l'effet de survol. Tout ce que vous avez à faire est de l'intégrer à votre logiciel de formulaire de contact. Étant donné que le formulaire est simple, vous pouvez ajouter votre propre CSS pour que ce modèle s'adapte à la conception de vos modèles de site Web HTML existants. Avec ce modèle, vous obtenez des champs tels que le nom, l'e-mail, l'option de section de service et le message texte.
Plus d'infos / Télécharger la démoFormulaire de contact 6 par Colorlib

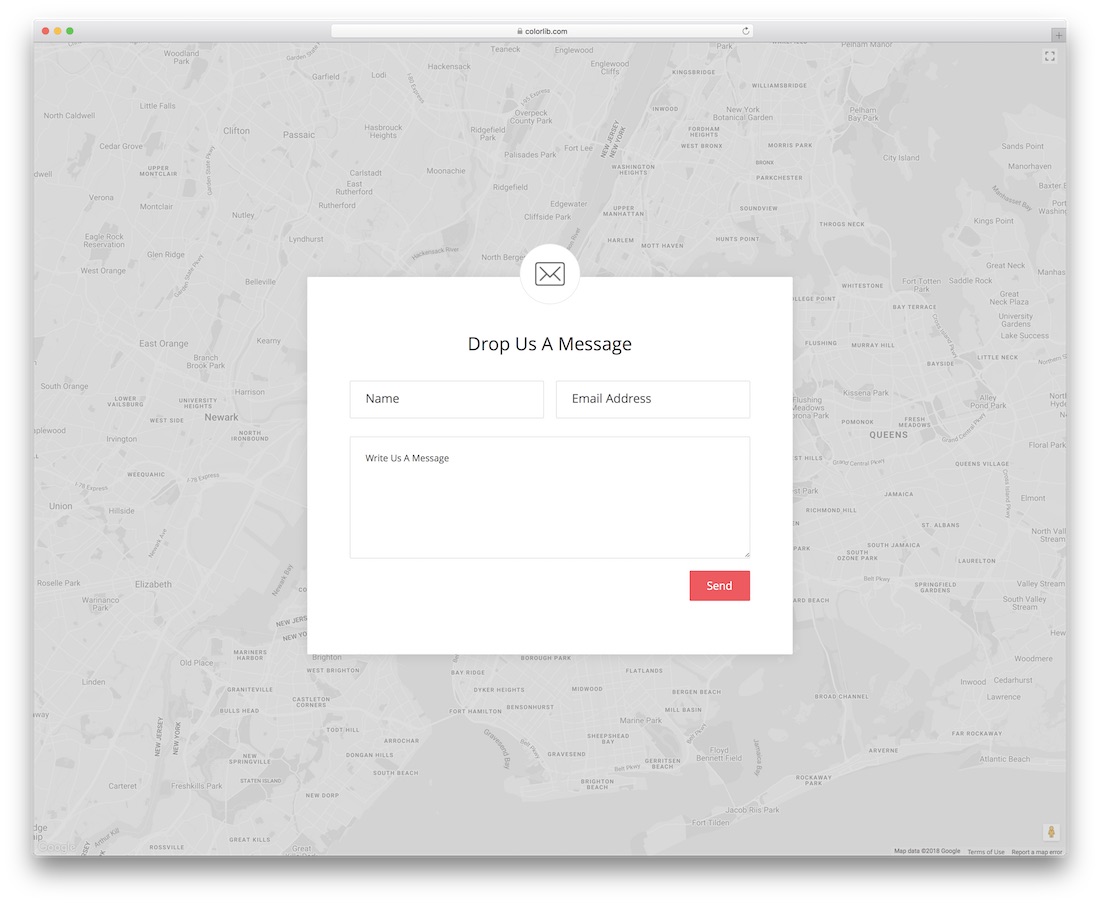
Le modèle de formulaire de contact six est un modèle de formulaire légèrement différent dans cette liste de modèles de formulaire de demande gratuite. Au lieu de vous fournir le formulaire directement, nous avons ajouté une icône de courrier lumineux, en cliquant dessus, le formulaire apparaît. Le formulaire est simple et large avec beaucoup d'espace pour gérer de longs textes. Les effets visuels sont également gardés subtils afin qu'ils puissent être utilisés dans les modèles de sites Web professionnels. Encore une fois, ce modèle utilise un fond de carte interactif qui est lié aux cartes Google. Le modèle utilise les derniers frameworks HTML5 et CSS3, par conséquent, vous obtenez des éléments Web modernes, des animations fluides et des couleurs à la mode.
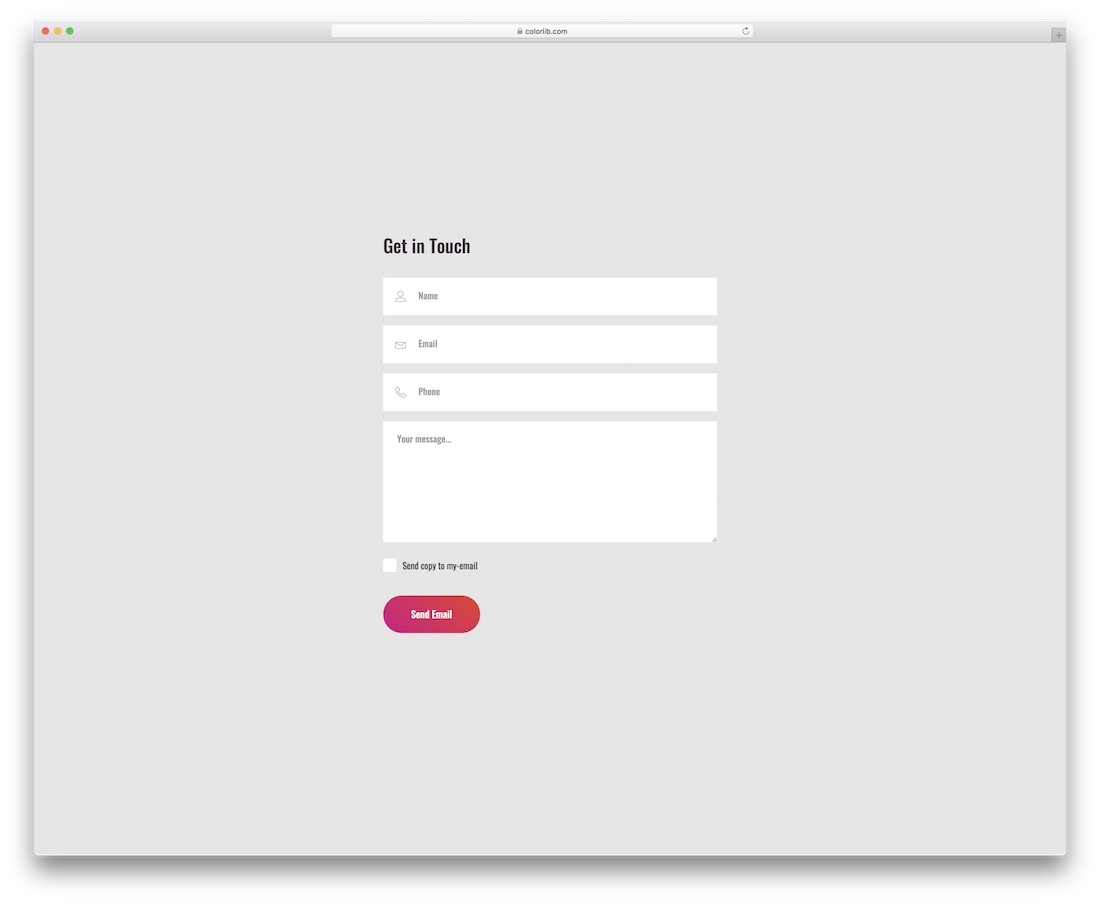
Plus d'infos / Télécharger la démoFormulaire de contact 7 par Colorlib

Le formulaire de contact 7 est également un modèle de formulaire simple et épuré. Le style simple et élégant de ce modèle en fait un modèle de formulaire universel, qui peut être utilisé pour tout type de formulaire. Les champs de formulaire inclus dans ce modèle sont le nom, l'e-mail, le téléphone et le message personnel. Les icônes de ligne sont utilisées pour indiquer indirectement les champs du formulaire. Certains propriétaires de sites Web envoient une copie du formulaire à l'adresse e-mail du visiteur afin qu'ils puissent l'utiliser pour référence ultérieure. Dans ce modèle, nous vous avons donné la possibilité d'ajouter une case à cocher pour permettre à l'utilisateur de choisir s'il souhaite une copie dans sa boîte de réception de courrier électronique.
Plus d'infos / Télécharger la démoFormulaire de contact 8 par Colorlib

Le formulaire de contact huit est un hybride des modèles de formulaire de sixième et septième versions. Vous obtenez un formulaire de contact simple et clair et un fond de carte interactif. Dans le formulaire, vous obtenez le nom, l'adresse e-mail et les champs du formulaire de message personnel. Vous disposez également d'une case à cocher Envoyer une copie par e-mail pour aider l'utilisateur à choisir s'il a besoin d'une copie de sa conversation avec vous. Ce modèle utilise les frameworks HTML5 et CSS3. Il est fluide et répond également rapidement aux interactions des utilisateurs.
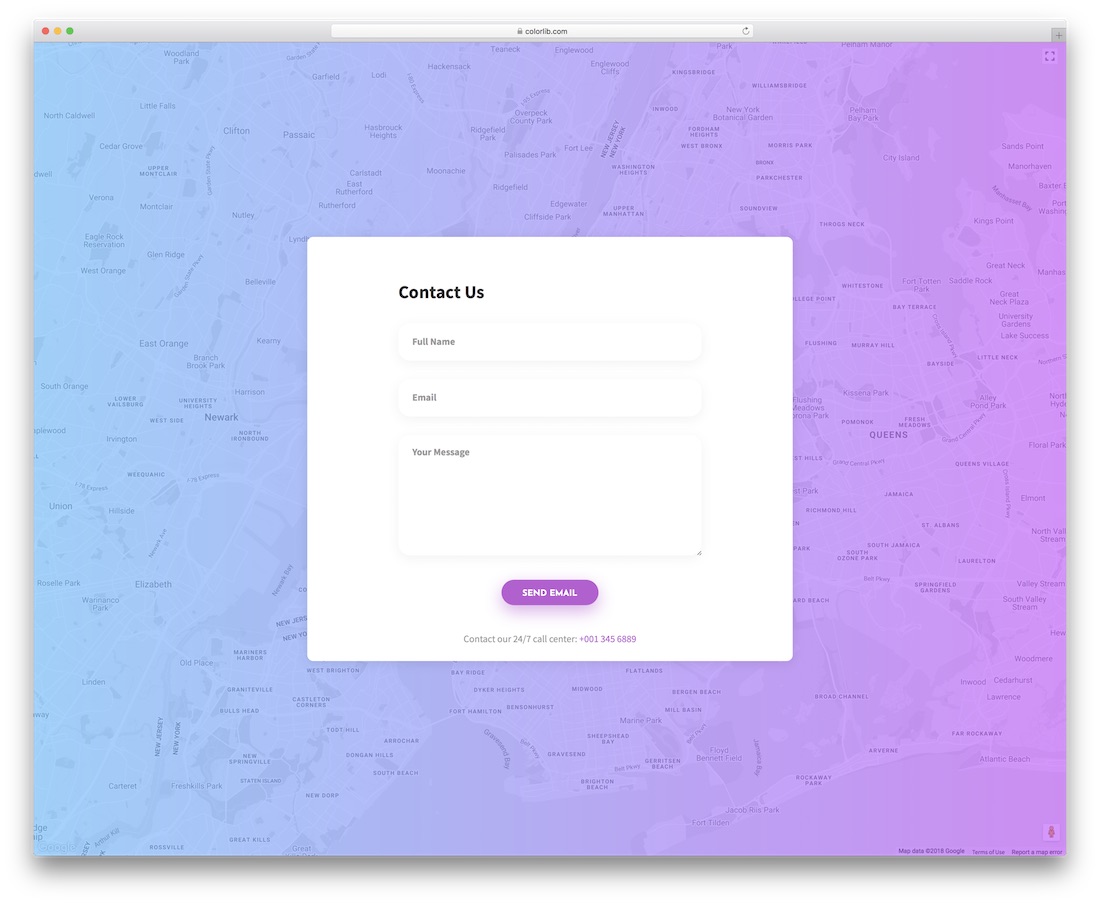
Plus d'infos / Télécharger la démoFormulaire de contact 9 par Colorlib

La neuvième itération du formulaire de contact est une version colorée du formulaire de contact huit. Ce modèle a également un fond de carte interactif qui est recouvert d'une superposition de couleurs dégradées transparentes. Le modèle utilise un mélange dégradé de bleu et de rose, qui a l'air moderne et élégant. Les effets d'ombre portée dans le champ du formulaire de contact le distinguent du fond blanc. Tous les champs du formulaire prennent en charge la validation des champs. Ainsi, lorsque l'utilisateur manque un champ, un message d'erreur s'affiche en rouge vif. Juste en dessous du bouton d'appel à l'action, nous avons fourni une option pour ajouter vos coordonnées afin que l'utilisateur puisse vous joindre directement s'il le souhaite.
Plus d'infos / Télécharger la démoFormulaire de contact 10 par Colorlib

Le formulaire de contact dix est un modèle de formulaire propre et professionnel. Son aspect simple et épuré fait de ce modèle de formulaire un ajustement facile pour les types de formulaires de site Web et le modèle de site Web. Non seulement avec le design, nous avons également simplifié les effets visuels, mais ils sont également attrayants. Avec ce modèle, vous obtenez des champs de formulaire tels que le nom, l'adresse e-mail, le téléphone et la colonne de texte du message personnel. Le formulaire utilise des textes à utiliser pour indiquer le champ du formulaire. Un petit vecteur de ligne est utilisé dans le bouton d'appel à l'action, c'est la seule icône dans cette conception de modèle. En tant que développeur, l'avantage d'utiliser un modèle de conception simple est que vous pouvez utiliser ou personnaliser le modèle en fonction de vos besoins.
Plus d'infos / Télécharger la démoFormulaire de contact 11 par Colorlib

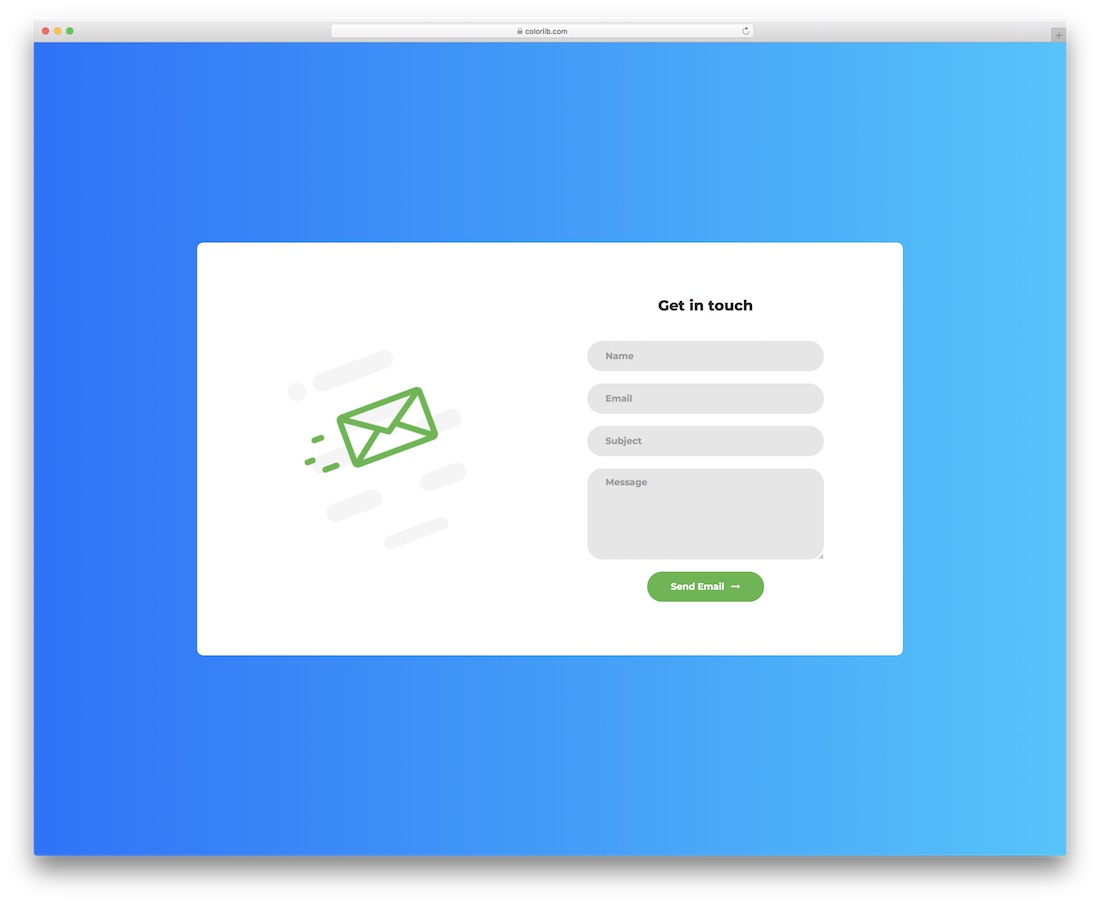
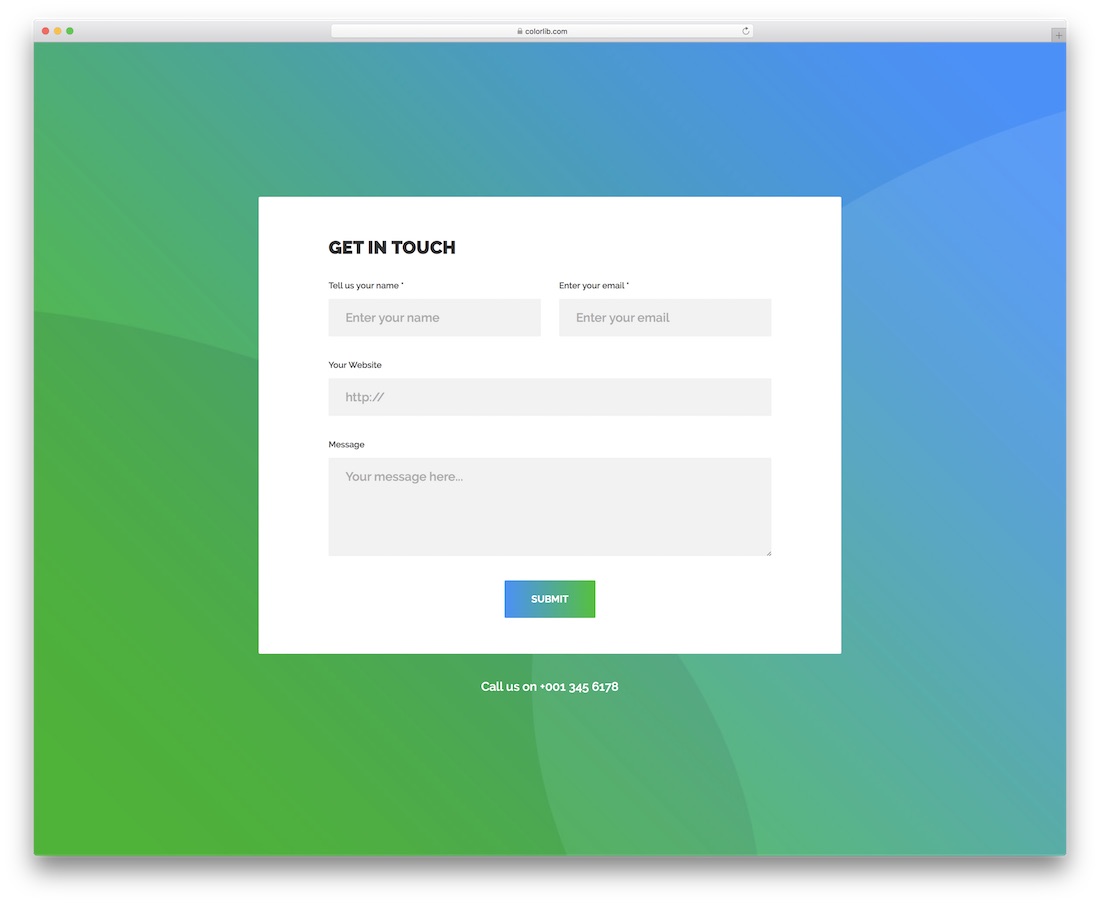
Ce modèle de formulaire est conçu pour les sites Web modernes à la mode et les modèles de sites Web personnels pour les professionnels de la création. Un dégradé vert et bleu à la mode est utilisé comme schéma de couleurs du modèle. Avec le fond blanc propre, la forme se distingue de l'arrière-plan dégradé. Le fond blanc rend également le texte lisible et facile à lire. Avec ce modèle, vous obtenez des champs de formulaire tels que l'e-mail, le nom, l'adresse du site Web et la zone de texte du message. Le bouton d'appel à l'action utilise également un dégradé comme couleur du bouton. Merci au framework HTML5 et CSS pour créer ce modèle de formulaire coloré avec des éléments web modernes. En bas de page, vous avez la possibilité d'ajouter votre numéro de contact afin que si le client en a besoin, il puisse vous joindre directement par téléphone.
Plus d'infos / Télécharger la démoFormulaire de contact 12 par Colorlib

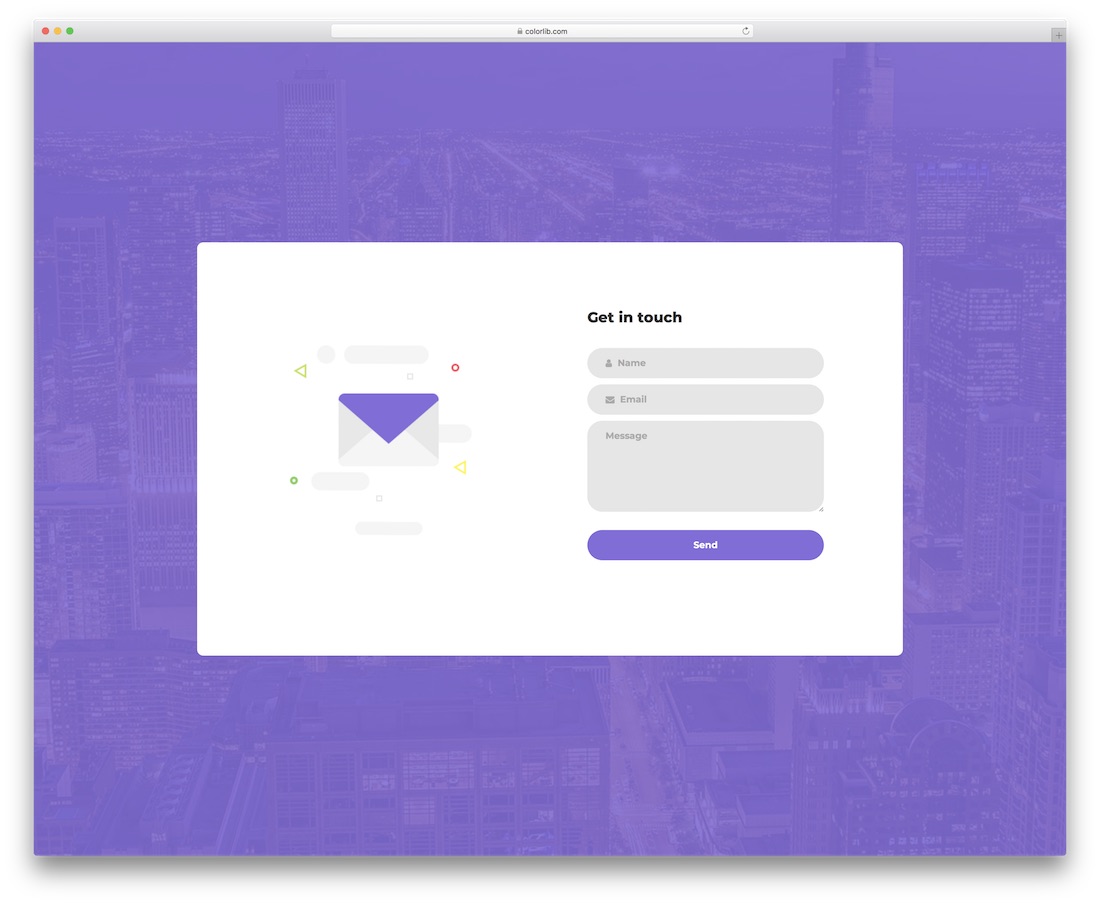
La douzième version est un modèle de formulaire interactif tout comme celui du formulaire de contact. Sur le côté gauche, vous avez un vecteur interactif coloré, qui répond selon le mouvement du curseur dessus. Le côté droit a les champs de formulaire ; il a le nom, l'e-mail et les champs du formulaire de message. Tous les champs du formulaire prennent en charge la validation des champs. Lorsqu'un champ est laissé, il est indiqué par la case rouge et l'utilisateur peut déduire l'erreur en survolant le symbole d'avertissement. Comme il s'agit d'un modèle pleine page, nous avons utilisé un arrière-plan d'image avec un effet de superposition de couleurs moderne.
Plus d'infos / Télécharger la démoFormulaire de contact 13 par Colorlib

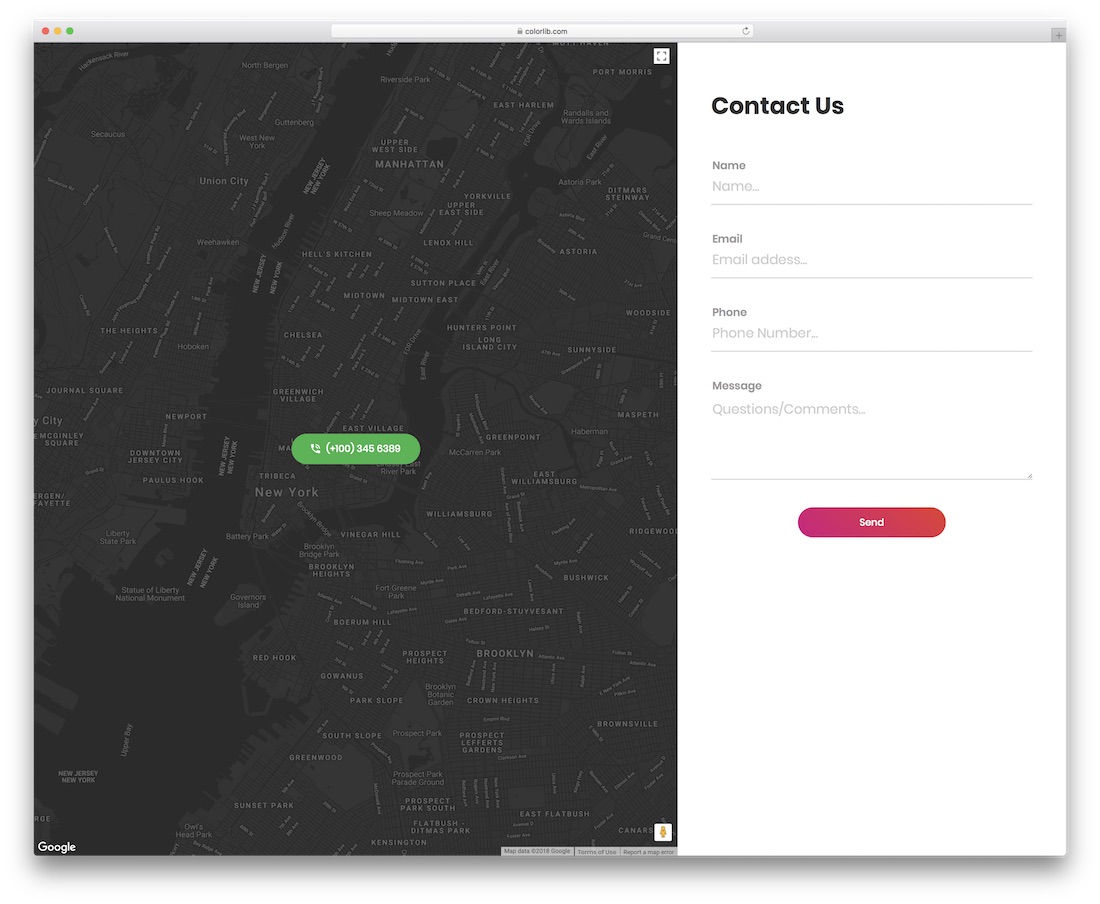
Le formulaire de contact treize est un modèle de site Web de conception d'écran partagé. Sur le côté gauche, vous avez une carte interactive qui se synchronise en permanence avec la carte Google. L'utilisateur peut également développer et voir l'emplacement de votre bureau dans ce modèle. Vous obtenez toutes les fonctionnalités de base des cartes Google sur ce modèle. Sur le côté droit, vous avez le formulaire avec les champs nom, e-mail, téléphone et message. Pour aider les visiteurs à vous joindre directement par téléphone, nous avons ajouté un support statique pour afficher votre numéro de contact. Comme la plupart des modèles de formulaire de demande de cette liste, ce modèle prend également en charge la validation de champ. Ainsi, la probabilité d'obtenir des informations erronées est réduite. Comme tous les autres modèles, ce modèle utilise également HTML5 et le framework CSS3.
Plus d'infos / Télécharger la démoCe sont quelques-uns des meilleurs modèles de formulaires de demande gratuits conçus et développés par nos soins. Comme vous pouvez le voir, la plupart des modèles suivent une conception adaptative, vous pouvez donc utiliser ces modèles pour tous les formulaires en apportant quelques modifications. La plupart des modèles prennent en charge la validation de champ et tous les modèles ont des effets visuels modernes.
Dans l'ensemble, ces modèles de formulaires de demande gratuits constituent un ensemble complet qui couvre toutes les fonctions de base. Comme il s'agit de modèles HTML, tout ce que vous avez à faire est d'ajouter ces modèles manuellement à vos sites Web existants.
