如何在 WordPress 中将鼠标悬停时的图像淡化(简单易行)
已发表: 2023-03-28你想在 WordPress 鼠标悬停时淡化图像吗?
当用户将鼠标移到图像上时,一个简单的淡入或淡出动画可以使您的网站更具吸引力。 它还鼓励访问者与您的内容进行交互,这可以使他们在您的网站上停留更长时间。
在本文中,我们将向您展示如何在 WordPress 的鼠标悬停上添加淡入淡出的图像效果。

为什么在 WordPress 中鼠标悬停时淡化图像?
动画是使您的网站更有趣的一种简单方法,甚至可以将访问者的注意力吸引到您页面最重要的内容上,例如您的网站徽标或号召性用语。
在 WordPress 中使用 CSS 动画有很多不同的方法,但向图像添加悬停效果特别有效。 淡入淡出动画意味着当访问者将鼠标悬停在图片上时,您的图片会慢慢出现或消失。

这会鼓励人们与您的图片互动,甚至可以向页面添加讲故事的元素。 例如,当访问者在页面上移动时,不同的图像可能会淡入淡出。
与其他一些动画不同,鼠标悬停效果上的淡入淡出图像非常微妙,因此不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。
话虽如此,让我们向您展示如何在鼠标悬停在 WordPress 中时为图像添加淡入淡出效果。
将鼠标悬停时的图像淡入淡出添加到所有 WordPress 图像
为所有图像添加淡入淡出效果的最简单方法是使用 WPCode。 这个免费插件允许您轻松地在 WordPress 中添加自定义代码,而无需编辑您的主题文件。
使用 WPCode,即使是初学者也可以编辑他们网站的代码,而不会冒可能导致许多常见 WordPress 错误的错误和拼写错误的风险。
您需要做的第一件事是安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
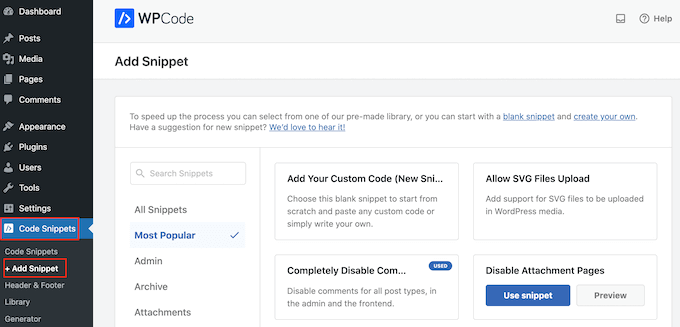
激活后,前往代码片段»添加片段。

在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
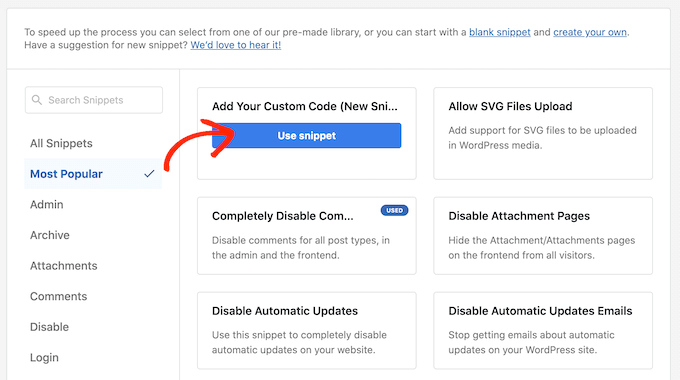
当它出现时,点击“使用片段”。

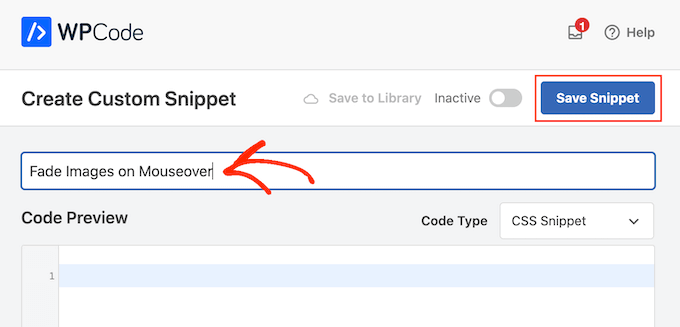
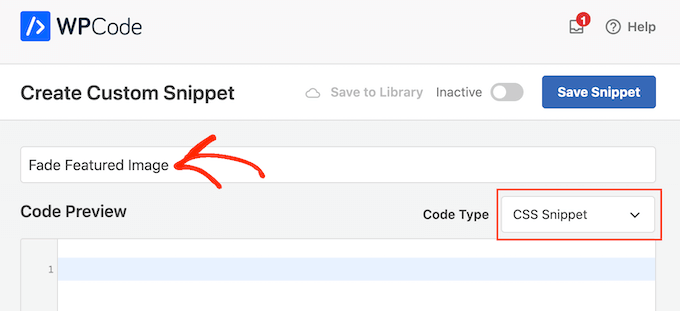
首先,输入自定义代码片段的标题。 这可以是帮助您识别 WordPress 仪表板中的片段的任何内容。
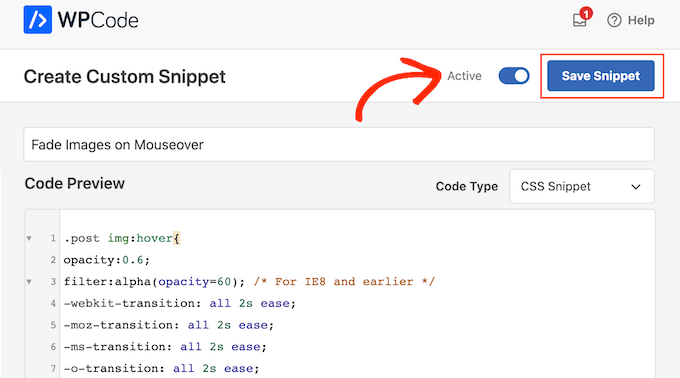
我们需要向 WordPress 添加自定义 CSS,因此打开“代码类型”下拉菜单并选择“CSS 片段”。

在代码编辑器中,添加以下代码片段:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
当用户将鼠标悬停在每个图像上时,此代码片段会使每个图像淡化 2 秒。 要使图像褪色更慢,只需将“2s ease”替换为更高的数字即可。 如果你想让图片淡化得更快,那么使用“1s ease”或更小。
您还可以通过更改opacity:0.6行来提高或降低“不透明度”。
如果您更改这些数字中的任何一个,请确保在所有属性(webkit、moz、ms 和 o)中更改它们,以便淡入淡出效果在每个浏览器上看起来都一样。
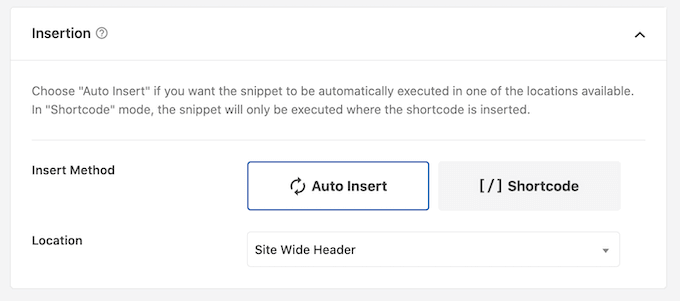
当您对代码段感到满意时,请滚动到“插入”部分。 WPCode 可以将您的代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。
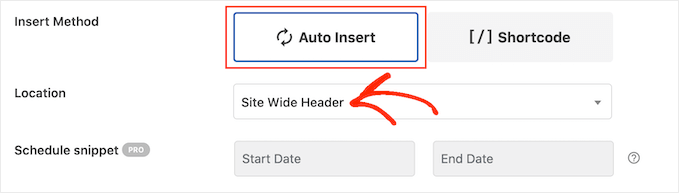
要为所有图像添加淡入淡出效果,请单击“自动插入”。 然后,打开“位置”下拉菜单并选择“站点范围标题”。

之后,您就可以滚动到屏幕顶部并单击“非活动”开关,它会变为“活动”。
最后,单击“保存代码段”以使 CSS 代码段生效。

现在,如果您将鼠标悬停在您的 WordPress 网站上的任何图像上,您将看到正在运行的淡入淡出效果。

将图像淡入淡出动画添加到单个页面
对每张图片都使用淡入淡出效果会让人分心,尤其是当您经营摄影网站、图片库或任何其他拥有大量图片的网站时。
考虑到这一点,您可能希望在特定页面或仅发布时使用淡入淡出效果。
好消息是 WPCode 允许您创建自定义短代码。 您可以将此简码放在任何页面上,WordPress 将仅在该页面上显示淡入淡出效果。
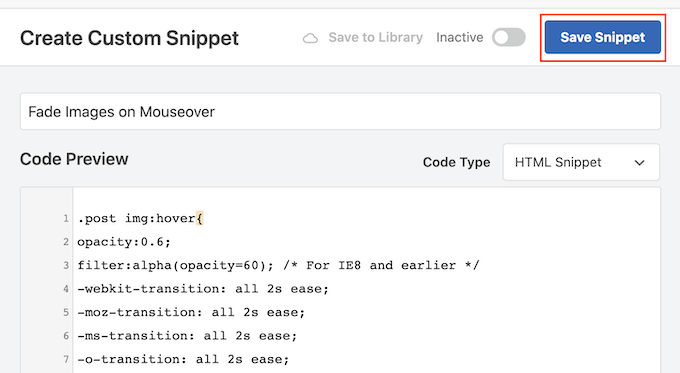
为此,只需创建一个自定义代码片段并按照上述相同过程添加淡入淡出动画代码。 然后,单击“保存片段”按钮。

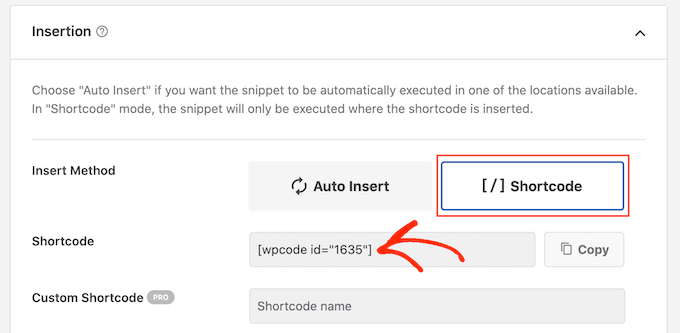
之后,滚动到“插入”部分,但这次选择“简码”。
这会创建一个短代码,您可以将其添加到任何页面、帖子或小部件就绪区域。

之后,继续按照上述相同过程使代码段生效。
您现在可以转到任何页面、帖子或小部件就绪区域并创建一个新的“简码”块。 然后,只需将 WPCode 短代码粘贴到该块中。

有关如何放置简码的更多信息,请参阅我们关于如何在 WordPress 中添加简码的指南。
完成后,单击“更新”或“发布”按钮以使短代码生效。 然后,您可以访问该页面、页面或小部件就绪区域,以查看鼠标悬停时的淡入淡出效果。
将图像淡入淡出动画添加到特色图像
另一种选择是将淡入淡出动画添加到您的精选图像或发布缩略图。 这些是帖子的主要图片,它们通常出现在主页、存档页面和网站其他重要区域的标题旁边。
通过在鼠标悬停时淡化特色图片,您可以让您的网站更加引人注目和吸引人,而无需为您的 WordPress 博客或网站上的每张图片设置动画。
要为您的帖子缩略图添加淡入淡出动画,只需按照上述相同过程创建一个新的自定义代码片段即可。

但是,这次将以下代码添加到编辑器中:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
之后,滚动到“插入”框并选择“自动插入”。 然后,打开“位置”下拉菜单并选择“站点范围标题”。

之后,您可以继续使用上述相同过程使代码片段生效。
现在,您可以将鼠标悬停在任何特色图像上以查看正在运行的淡入淡出动画。
如果您想添加更多图像鼠标悬停效果,请参阅我们的指南,了解如何在 WordPress 中添加图像悬停效果。
奖励:为任何图像、文本、按钮等制作动画
淡入淡出效果是使图像更有趣的一种有趣方式,但在 WordPress 中还有更多使用动画的方法。 例如,您可以使用翻转框动画在访问者将鼠标悬停在图像上时显示文本,或者使用缩放效果以便用户可以更详细地浏览图片。
如果您想尝试不同的效果,SeedProd 有 40 多种动画,您可以将它们添加到图像、文本、按钮、视频等。 只需单击几下,您甚至可以为整个部分和列设置动画。
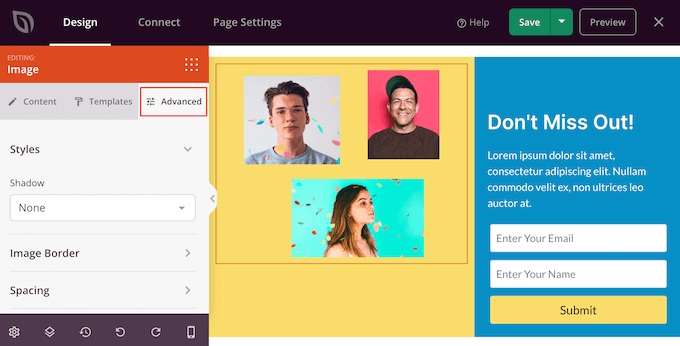
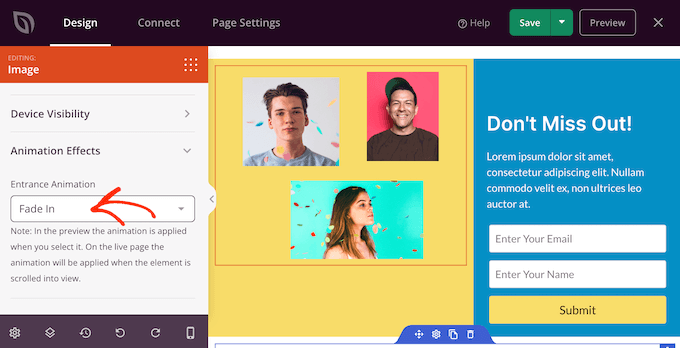
在 SeedProd 编辑器中,只需单击要制作动画的内容,然后选择左侧菜单中的“高级”选项卡。

然后您可以继续并单击以展开“动画效果”部分。
之后,只需从“入口动画”下拉菜单中选择一个动画,包括各种不同的淡入淡出效果。

有关更多信息,请参阅我们关于如何使用 WordPress 创建登录页面的指南。
我们希望本文能帮助您了解如何在 WordPress 中将鼠标悬停时的图像淡化。 您可能还想查看我们的指南,了解如何选择最好的网页设计软件,以及我们专家挑选的最好的 WordPress 弹出窗口插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
