Como esmaecer imagens ao passar o mouse no WordPress (simples e fácil)
Publicados: 2023-03-28Você quer desbotar imagens ao passar o mouse no WordPress?
Uma simples animação de fade-in ou fade-out quando um usuário move o mouse sobre uma imagem pode tornar seu site mais atraente. Também incentiva os visitantes a interagir com seu conteúdo, o que pode mantê-los em seu site por mais tempo.
Neste artigo, mostraremos como adicionar um efeito de desvanecimento da imagem ao passar o mouse no WordPress.

Por que esmaecer imagens ao passar o mouse no WordPress?
As animações são uma maneira fácil de tornar seu site mais interessante e podem até chamar a atenção do visitante para o conteúdo mais importante de sua página, como o logotipo do site ou uma frase de chamariz.
Existem muitas maneiras diferentes de usar animações CSS no WordPress, mas adicionar um efeito de foco às imagens é particularmente eficaz. A animação de fade significa que suas imagens aparecerão ou desaparecerão lentamente quando os visitantes passarem o mouse sobre elas.

Isso incentiva as pessoas a interagir com suas imagens e pode até adicionar um elemento de narrativa à página. Por exemplo, diferentes imagens podem aparecer e desaparecer à medida que o visitante se move pela página.
Ao contrário de algumas outras animações, a imagem esmaecida ao passar o mouse sobre o efeito é sutil, portanto não afetará negativamente a experiência de leitura do visitante ou qualquer otimização de imagem que você tenha feito.
Com isso dito, vamos mostrar como adicionar um fade às suas imagens ao passar o mouse no WordPress.
Adicionando imagem esmaecida ao passar o mouse em todas as imagens do WordPress
A maneira mais fácil de adicionar um efeito de fade a todas as suas imagens é usando o WPCode. Este plug-in gratuito permite que você adicione facilmente código personalizado no WordPress sem precisar editar seus arquivos de tema.
Com o WPCode, até mesmo os iniciantes podem editar o código de seu site sem correr o risco de erros e erros de digitação que podem causar muitos erros comuns do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
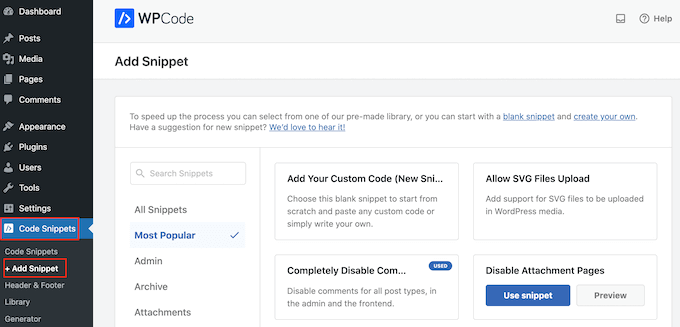
Após a ativação, vá para Code Snippets » Add Snippet .

Aqui, basta passar o mouse sobre 'Adicionar seu código personalizado'.
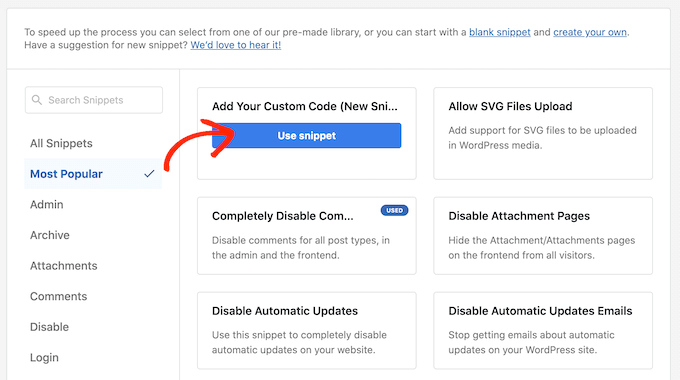
Quando ele aparecer, clique em 'Usar snippet'.

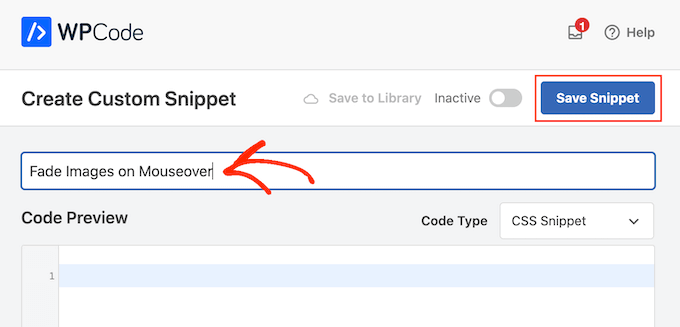
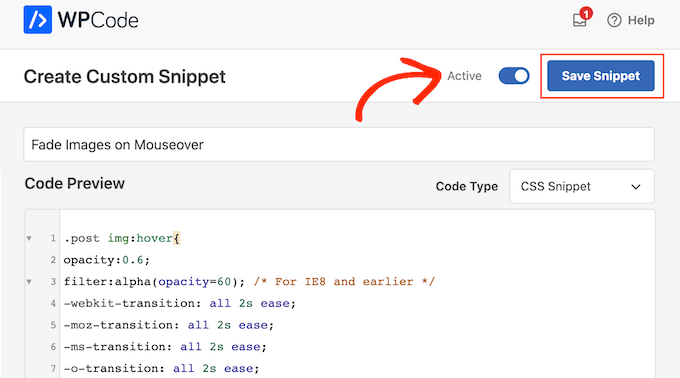
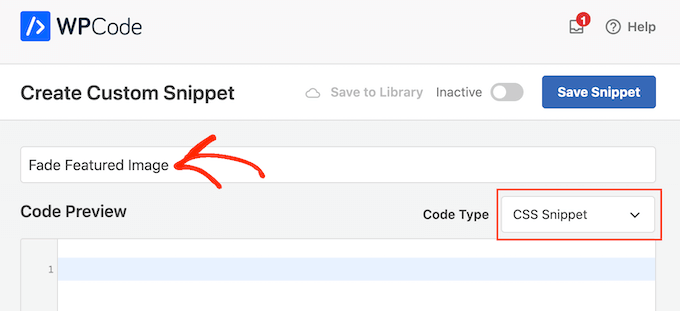
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet no painel do WordPress.
Precisamos adicionar CSS personalizado ao WordPress, então abra o menu suspenso 'Tipo de código' e selecione 'Snippet CSS'.

No editor de código, adicione o seguinte trecho de código:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Este trecho de código irá esmaecer cada imagem por 2 segundos quando o usuário passar o mouse sobre ela. Para tornar a imagem mais lenta, simplesmente substitua 'facilidade 2s' por um número maior. Se você quiser que a imagem desapareça mais rapidamente, use 'facilidade de 1s' ou menor.
Você também pode aumentar ou diminuir a 'opacidade' alterando a linha opacity:0.6 .
Se você alterar qualquer um desses números, certifique-se de alterá-los em todas as propriedades (webkit, moz, ms e o), para que o efeito de esmaecimento pareça o mesmo em todos os navegadores.
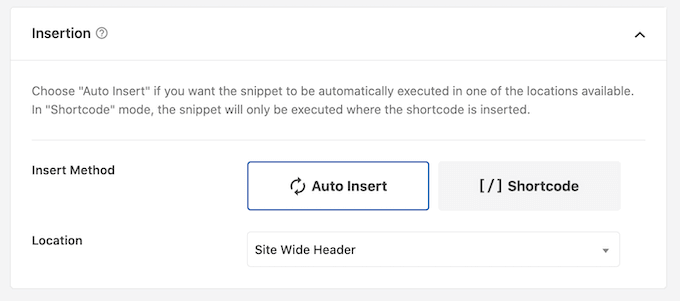
Quando estiver satisfeito com o snippet, vá até a seção 'Inserção'. O WPCode pode adicionar seu código a diferentes locais, como após cada postagem, apenas front-end ou apenas administrador.
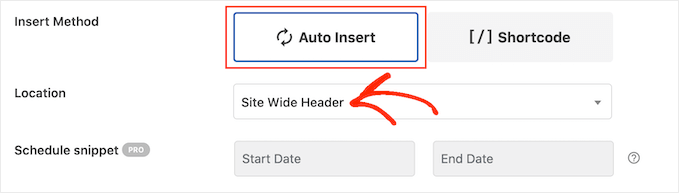
Para adicionar um efeito de esmaecimento a todas as suas imagens, clique em 'Inserir automaticamente'. Em seguida, abra o menu suspenso 'Localização' e escolha 'Cabeçalho em todo o site'.

Depois disso, você está pronto para rolar até o topo da tela e clicar no botão 'Inativo', para que mude para 'Ativo'.
Por fim, clique em 'Salvar trecho' para ativar o trecho de CSS.

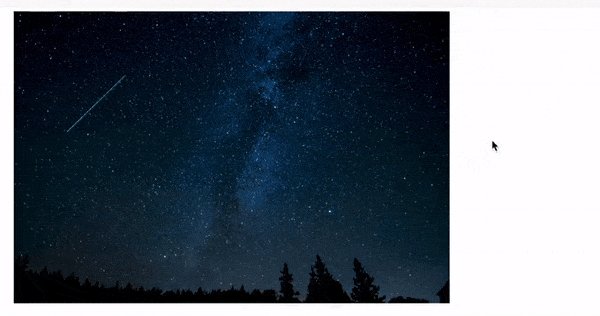
Agora, se você passar o mouse sobre qualquer imagem em seu site WordPress, verá o efeito de fade em ação.
Adicionando animações de esmaecimento de imagem a páginas individuais
Usar um efeito de fade para cada imagem pode ser uma distração, especialmente se você estiver executando um site de fotografia, uma loja de fotos ou qualquer outro site que tenha muitas imagens.

Com isso em mente, você pode usar efeitos de fade apenas em uma página ou postagem específica.
A boa notícia é que o WPCode permite criar códigos de acesso personalizados. Você pode colocar este shortcode em qualquer página, e o WordPress mostrará efeitos de fade apenas nessa página.
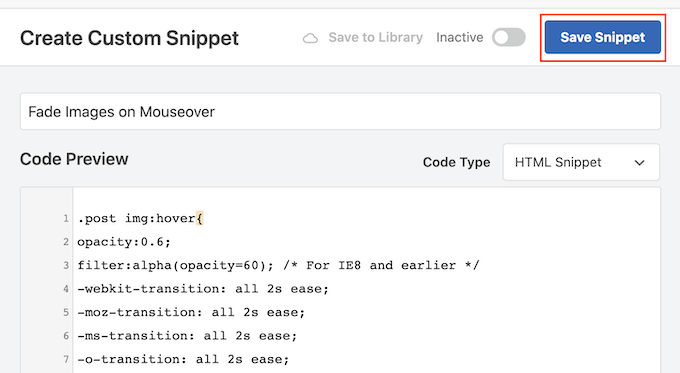
Para fazer isso, basta criar um trecho de código personalizado e adicionar o código de animação fade seguindo o mesmo processo descrito acima. Em seguida, clique no botão 'Salvar trecho'.

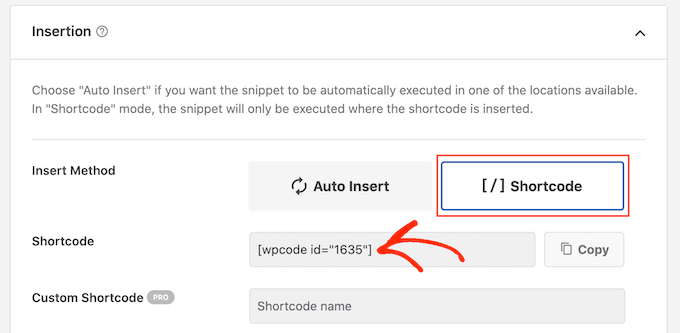
Depois disso, vá até a seção 'Inserção', mas desta vez selecione 'Código de acesso'.
Isso cria um shortcode que você pode adicionar a qualquer página, postagem ou área pronta para widget.

Depois disso, vá em frente e torne o snippet ativo seguindo o mesmo processo descrito acima.
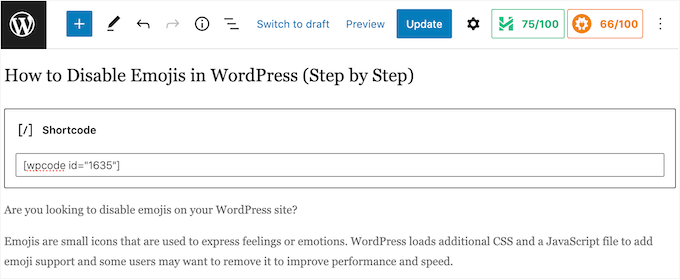
Agora você pode ir para qualquer página, postagem ou área pronta para widget e criar um novo bloco 'Shortcode'. Em seguida, basta colar o shortcode WPCode nesse bloco.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Feito isso, clique no botão 'Atualizar' ou 'Publicar' para ativar o shortcode. Você pode visitar essa página, página ou área pronta para widget para ver o efeito de fade ao passar o mouse.
Adicionando animações de esmaecimento de imagem a imagens em destaque
Outra opção é adicionar animações de fade às suas imagens em destaque ou postar miniaturas. Essas são as imagens principais da postagem e geralmente aparecem ao lado do cabeçalho da página inicial, das páginas de arquivo e de outras áreas importantes do site.
Desvanecendo as imagens em destaque ao passar o mouse, você pode tornar seu site mais atraente e envolvente, sem animar cada imagem em seu blog ou site WordPress.
Para adicionar uma animação de esmaecimento às miniaturas de postagem, basta criar um novo snippet de código personalizado seguindo o mesmo processo descrito acima.

No entanto, desta vez, adicione o seguinte código ao editor:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Depois disso, role até a caixa 'Inserção' e selecione 'Inserção automática'. Em seguida, abra o menu suspenso 'Localização' e escolha 'Cabeçalho em todo o site'.

Depois disso, você pode prosseguir e ativar o snippet de código usando o mesmo processo descrito acima.
Agora, você pode passar o mouse sobre qualquer imagem em destaque para ver a animação de fade em ação.
Se você deseja adicionar ainda mais efeitos de mouseover de imagem, consulte nosso guia sobre como adicionar efeitos de foco de imagem no WordPress.
Bônus: Animar qualquer imagem, texto, botão e muito mais
Os efeitos de fade são uma maneira divertida de tornar as imagens mais interessantes, mas há muito mais maneiras de usar animações no WordPress. Por exemplo, você pode usar animações flipbox para revelar o texto quando um visitante passa o mouse sobre uma imagem ou usar efeitos de zoom para que os usuários possam explorar uma imagem com mais detalhes.
Se você quiser experimentar diferentes efeitos, SeedProd tem mais de 40 animações que você pode adicionar a imagens, texto, botões, vídeos e muito mais. Você pode até animar seções e colunas inteiras com apenas alguns cliques.
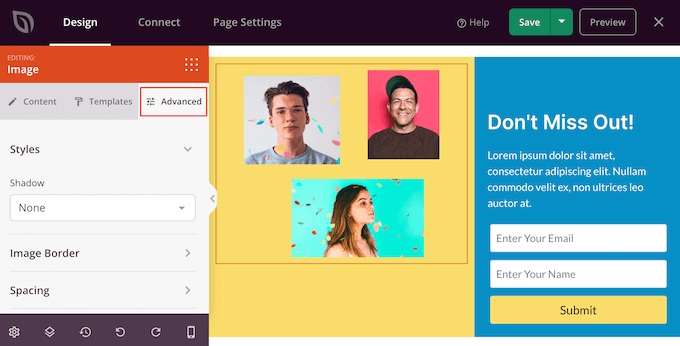
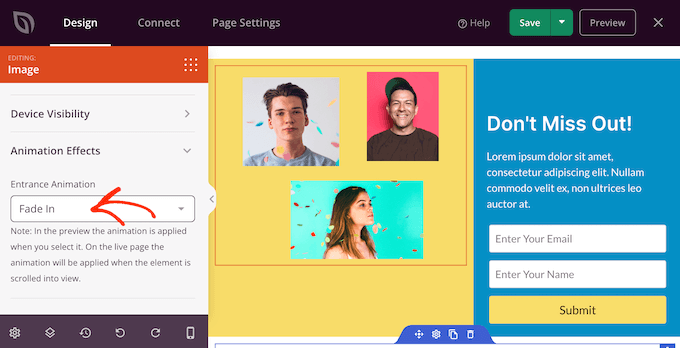
Dentro do editor SeedProd, basta clicar no conteúdo que deseja animar e, em seguida, selecionar a guia 'Avançado' no menu à esquerda.

Você pode então ir em frente e clicar para expandir a seção 'Efeitos de animação'.
Depois disso, basta escolher uma animação no menu suspenso 'Entrance Animation', incluindo uma ampla gama de diferentes efeitos de fade.

Para obter mais informações, consulte nosso guia sobre como criar uma página de destino com o WordPress.
Esperamos que este artigo tenha ajudado você a aprender como esmaecer imagens ao passar o mouse no WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor software de web design e nossas escolhas de especialistas dos melhores plug-ins de pop-up do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
