Elementor'da Sayısal Sayfalandırma Nasıl Stillendirilir
Yayınlanan: 2022-12-17Elementor'un web sitenizde blog gönderilerini görüntülemek için kullanabileceğiniz iki yerel widget'ı vardır: Gönderiler ve Arşiv Gönderileri. Gönderiler pencere öğesi, arşiv dışı bir sayfada (ör. blog sayfası) blog gönderilerini görüntülemek için kullanılırken, Arşiv Gönderileri pencere öğesi bir arşiv sayfasında (ör. kategori sayfası, etiket sayfası vb.) blog gönderilerini görüntülemek için kullanılır. .
Hem Gönderiler pencere öğesinde hem de Gönderileri Arşivle pencere öğesinde, gönderi akışını sayfalara bölmek için sayısal sayfalandırmayı etkinleştirme seçeneği bulunur. Tıpkı diğer öğeler gibi, sayısal sayfalandırmayı da çekici görünmesi ve web sitenizdeki tasarım şemasına uyması için şekillendirebilirsiniz. Bu gönderide, Elementor'da sayısal sayfalandırmayı nasıl şekillendireceğinizi göstereceğiz.
Elementor'da Sayısal Sayfalandırmayı Şekillendirme
Elementor'da sayısal sayfalandırmayı biçimlendirmek için iki seçenek vardır. İlk olarak, yerleşik stil seçeneklerini kullanabilirsiniz. İkinci olarak, sayısal sayfalandırmayı daha da süslemek için özel CSS kullanabilirsiniz. Bu gönderi her iki seçeneği de kapsayacaktır.
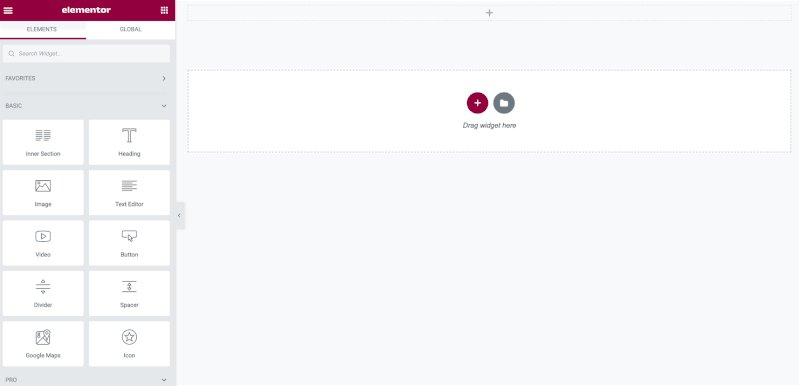
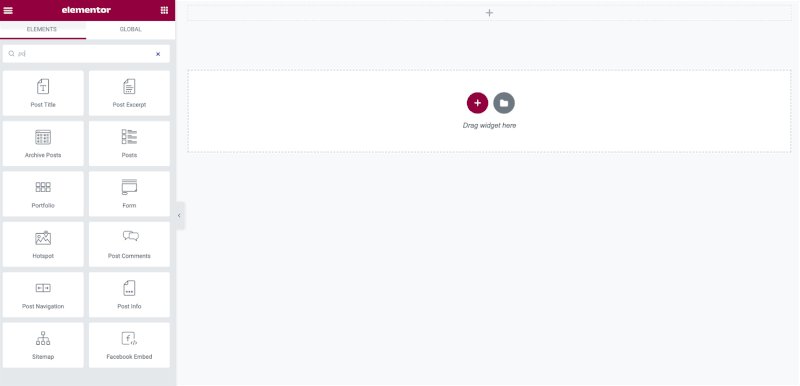
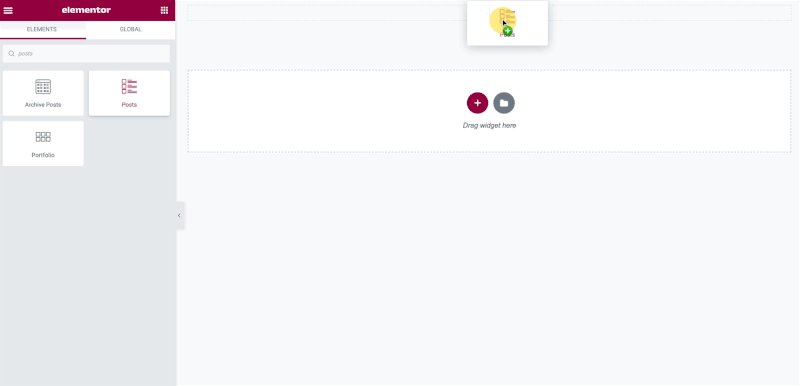
Başlamadan önce yeni bir sayfa oluşturabilir ve Elementor ile düzenleyebilirsiniz (veya mevcut bir sayfayı Elementor ile düzenleyebilirsiniz). Elementor'da yeni misiniz? Elementor'u nasıl kullanacağınızı öğrenmek için önceki yazımızı okuyabilirsiniz. Ardından, Yazılar widget'ını (veya özel bir arşiv şablonu oluşturmak istiyorsanız Gönderileri Arşivle widget'ını) widget panelinden sürükleyerek tuval alanına ekleyin.

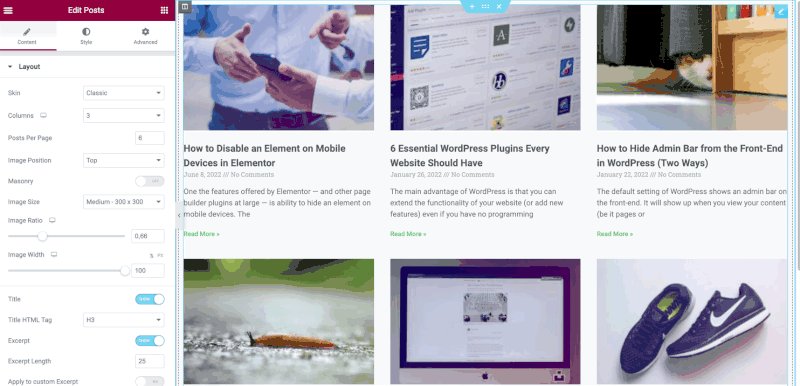
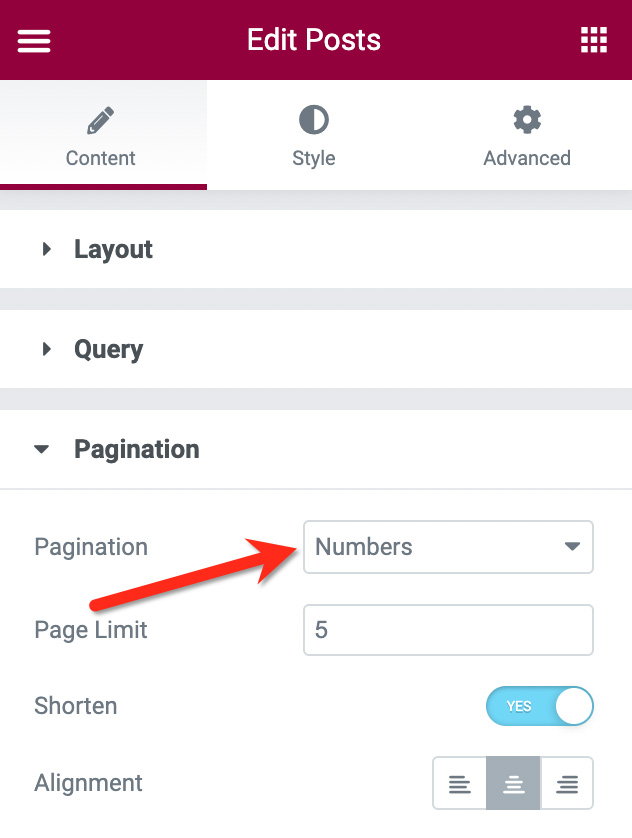
Gönderiler widget'ı yerleştirildikten sonra, ayarlar paneline gidin ve Sayfalandırma bloğunu açın. Sayfalandırma seçeneğinde Sayılar'ı seçin.

Yukarıdaki ekran görüntüsünde de görebileceğiniz gibi, Sayfa sınırını ayarlayabileceğiniz gibi Kısalt seçeneğini de etkinleştirebilirsiniz. Temel ayarlarla işiniz bittiğinde, sayfalandırmayı şekillendirmeye başlamak için ayarlar panelindeki Stil sekmesine geçebilirsiniz.
— Yerleşik Şekillendirme Seçeneklerini Kullanarak Sayısal Sayfalandırmayı Şekillendirme
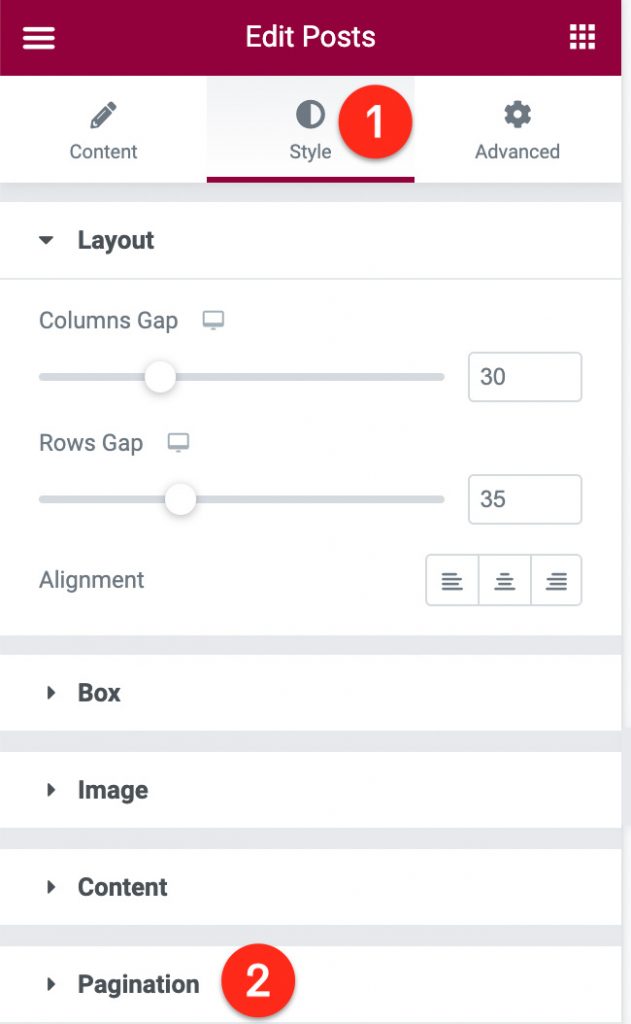
Sayfalamayı stilize etmek için, ayarlar panelindeki Stil sekmesi altındaki Sayfalandırma bloğunu açabilirsiniz.

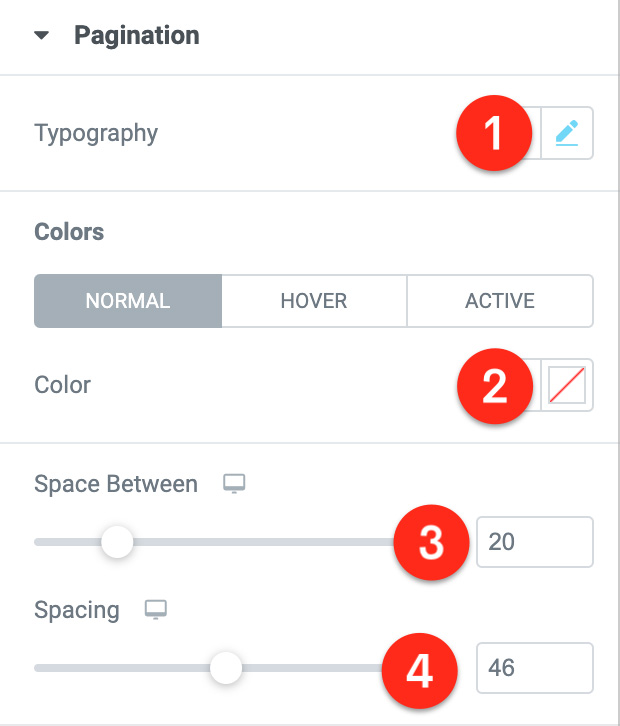
Sayfalandırma bloğunu açtıktan sonra, yazı tipi ailesi, yazı tipi boyutu, yazı tipi stili, yazı tipi yüksekliği vb. dahil olmak üzere tipografi, metin rengi, sayılar arasındaki boşluk ve sayfalandırma aralığı gibi ayarlayabileceğiniz bazı ayar seçeneklerini göreceksiniz.

Metin rengi için, her sayfa durumu (normal, vurgulu ve etkin) için rengi ayarlayabilirsiniz.
Sayfalamayı şekillendirmeyi tamamladığınızda, sayfanızı yayınlayabilir/güncelleyebilirsiniz.
Kullanışlı bir ipucu. Web sitenizde sayfalandırmayı uygulayacağınız birden çok sayfanız varsa, genel yazı tipinin yanı sıra genel renk de oluşturabilirsiniz. Gelecekte sayfalandırmanızda değişiklik yapmak isterseniz, bu size zaman kazandıracaktır.
— Özel CSS'yi Kullanarak Sayısal Sayfalandırmayı Şekillendirme
Yukarıda görebileceğiniz gibi, Elementor tarafından sayısal sayfalandırma için sunulan yerleşik stil seçenekleri sınırlıdır. Yalnızca tipografi ayarını, metin rengini ve sayfalandırma boşluklarını ayarlayabilirsiniz.
Sayısal sayfalandırmayı daha da süslemek için özel CSS kullanabilirsiniz. Özel CSS eklemeden önce, tipografi ayarını ve metin rengini varsayılan olarak ayarladığınızdan emin olun .
Elementor'da sayısal sayfalandırma aşağıdaki yapıya sahiptir:
- Sayfalandırmanın kendisi/sarmalayıcı
- sayfalandırma numaraları
- Etkin durumdaki sayfalandırma numarası

Yukarıdaki sayısal sayfalandırma yapısındaki her öğe, aşağıdaki gibi benzersiz bir sınıf seçiciye sahiptir:

- Sarmalayıcı:
.elementor-pagination - Sayfalandırma numaraları:
.page-numbers - Etkin numara:
.page-numbers.current
Özel CSS kodunu kullanarak özel stili uygulamak istediğiniz öğeleri hedeflemek için yukarıdaki seçicileri kullanabilirsiniz.
## Paketleyici
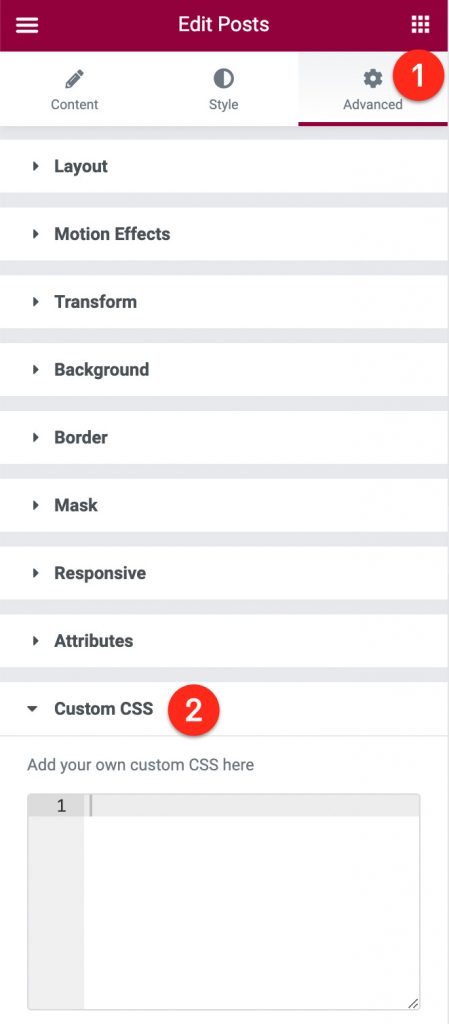
Öncelikle, düzenlemek için tuval alanında Gönderiler widget'ını (veya Arşiv Gönderileri widget'ını) seçin. Ardından, ayarlar panelindeki Gelişmiş sekmesine gidin ve Özel CSS bloğunu açın.

Kullanılabilir alan/CSS düzenleyicide, selector .elementor-pagination{} yazın. Ardından, CSS içeriğinizi/bildiriminizi süslü parantezler arasına ekleyebilirsiniz. Örnek vermek:
seçici .elementor-pagination{
dolgu: 30px 20px 40px 20px;
arka plan: #E1FD13;
}## Sayfalandırma Numaraları
Yukarıdaki sarmalayıcıyla aynı şekilde, sayfa numaralarını hedeflemek için ayarlar panelindeki CSS düzenleyicide selector .page-numbers{} yazarak başlayabilirsiniz. Daha sonra süslü parantezler arasına CSS bildirimi ekleyebilirsiniz. Örnek vermek:
seçici .sayfa numaraları{
yazı tipi ailesi: mulish;
yazı tipi boyutu: 15 piksel;
satır yüksekliği: 20px;
dolgu: 10 piksel 15 piksel;
renk:#FFFFFF;
arka plan: #0161cd;
geçiş: tüm .5'ler;
sınır yarıçapı: 20px;
} Vurgulu durumdayken sayfalandırma numaraları için farklı bir stil kullanmak için, sayfalandırma numaraları seçicisine :hover seçeneğini ekleyebilir ve CSS bildirimindeki bazı özelliklerde farklı değerler kullanabilirsiniz. Örneğin, aşağıdaki CSS kodu, fareyle üzerine gelindiğinde sayfalandırma numaralarının arka plan rengini ve metin rengini değiştirir ( background özelliğinin ve color özelliğinin değerine dikkat edin):
seçici .page-numbers:hover{
yazı tipi ailesi: mulish;
yazı tipi boyutu: 15 piksel;
satır yüksekliği: 20px;
dolgu: 10 piksel 15 piksel;
renk:#384958;
arka plan: #edf2f7;
geçiş: tüm .5'ler;
sınır yarıçapı: 20px;
}## Aktif Numara
Sayısal sayfalandırmada etkin numarayı hedeflemek için ayarlar panelindeki CSS düzenleyicide selector .page-numbers.current{} yazarak başlayın. Ardından, süslü parantezler arasına CSS bildirimi ekleyebilirsiniz. Örnek vermek:
seçici .page-numbers.current{
yazı tipi ailesi: mulish;
yazı tipi boyutu: 15 piksel;
satır yüksekliği: 20px;
dolgu: 10 piksel 15 piksel;
renk:#384958;
arka plan: #edf2f7;
geçiş: tüm .5'ler;
sınır yarıçapı: 20px;
}Özel CSS aracılığıyla sayısal sayfalandırma stillerine ilişkin daha fazla örnek için aşağıdaki Elementor blog sayfası şablonlarını indirebilirsiniz. Bir şablonu içe aktardıktan sonra, CSS kod parçacıklarını görüntülemek için Gönderiler widget'ını düzenleyebilir ve ayarlar panelindeki Gelişmiş sekmesi altındaki Özel CSS bloğunu açabilirsiniz.
- Wilis Elementor Blog Sayfası Şablonu
- Putri Tidur Elementor Blog Sayfası Şablonu
- Panderman Elementor Blog Sayfası Şablonu
Alt çizgi
Elementor, web sitenize sayısal sayfalandırma eklemek için yerel bir özelliğe sahiptir. Bu özelliği ister blog sayfasında ister arşiv sayfalarında (kategori sayfası, etiket sayfası, yazarın arşiv sayfası vb.) kullanabilirsiniz. Elementor'daki diğer öğeler gibi, sayısal sayfalandırmayı biçimlendirmek için iki seçenek vardır. İlk olarak, Elementor tarafından sunulan yerleşik stil seçeneklerini kullanabilirsiniz. Alternatif olarak, özel CSS aracılığıyla özel bir stil elde edebilirsiniz. İkinci seçenek, elbette, biraz CSS bilgisi gerektirir.
