So gestalten Sie die numerische Paginierung in Elementor
Veröffentlicht: 2022-12-17Elementor verfügt über zwei native Widgets, mit denen Sie Blogbeiträge auf Ihrer Website anzeigen können: Beiträge und Archivbeiträge. Das Posts-Widget wird verwendet, um Blog-Posts auf einer Nicht-Archivseite (z. B. Blog-Seite) anzuzeigen, während das Archive Posts-Widget verwendet wird, um Blog-Posts auf einer Archivseite anzuzeigen (z. B. Kategorieseite, Tag-Seite usw.). .
Sowohl das Posts-Widget als auch das Archive Posts-Widget verfügen über eine Option zum Aktivieren der numerischen Paginierung, um den Post-Feed in Seiten aufzuteilen. Genau wie andere Elemente können Sie auch die numerische Paginierung gestalten, damit sie ansprechend aussieht und zum Designschema Ihrer Website passt. In diesem Beitrag zeigen wir Ihnen, wie Sie die numerische Paginierung in Elementor gestalten können.
Gestalten Sie die numerische Paginierung in Elementor
Es gibt zwei Optionen, um die numerische Paginierung in Elementor zu gestalten. Zunächst können Sie die integrierten Styling-Optionen verwenden. Zweitens können Sie benutzerdefiniertes CSS verwenden, um die numerische Paginierung weiter zu dekorieren. Dieser Beitrag behandelt beide Optionen.
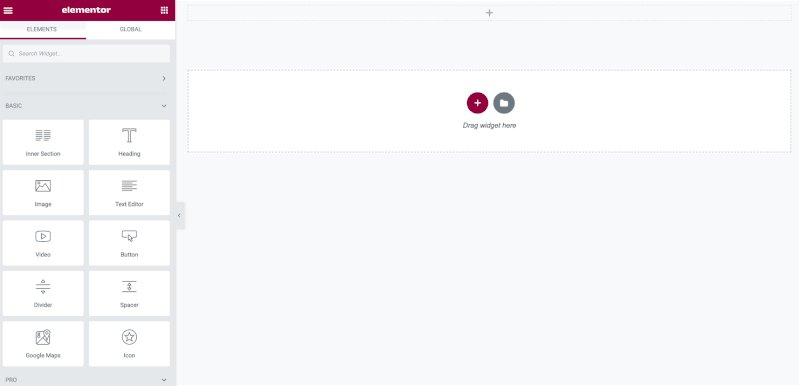
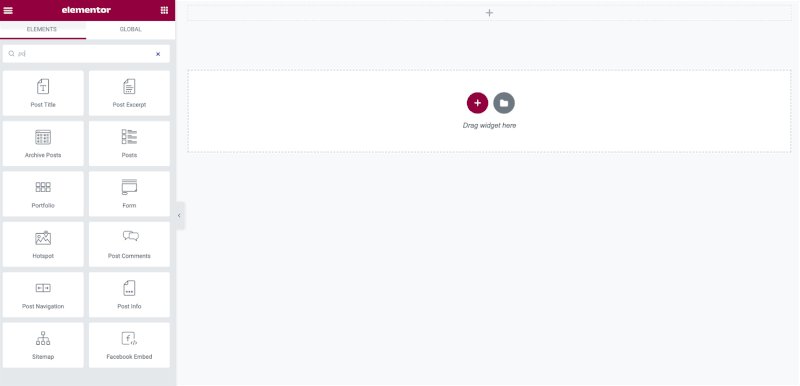
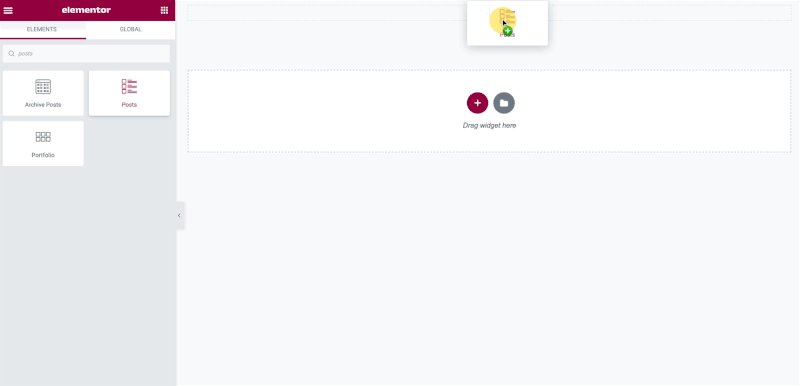
Bevor Sie beginnen, können Sie eine neue Seite erstellen und mit Elementor bearbeiten (oder Sie können eine vorhandene Seite mit Elementor bearbeiten). Neu bei Elementor? Sie können unser vorheriges lesen, um zu erfahren, wie Sie Elementor verwenden. Fügen Sie als Nächstes das Posts-Widget (oder das Posts-Archiv-Widget, wenn Sie eine benutzerdefinierte Archivvorlage erstellen möchten) zum Canvas-Bereich hinzu, indem Sie es aus dem Widget-Bereich ziehen.

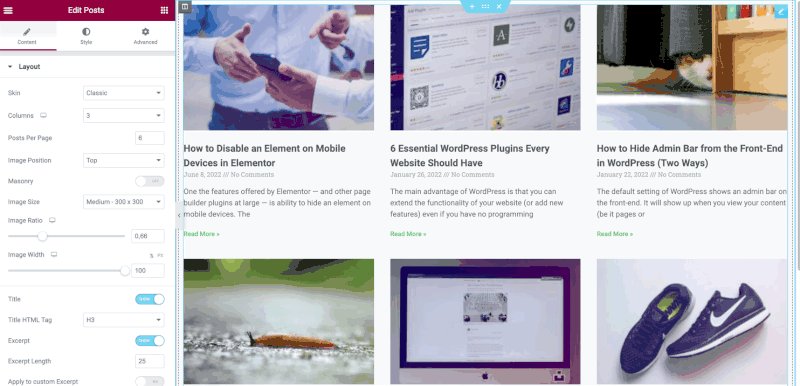
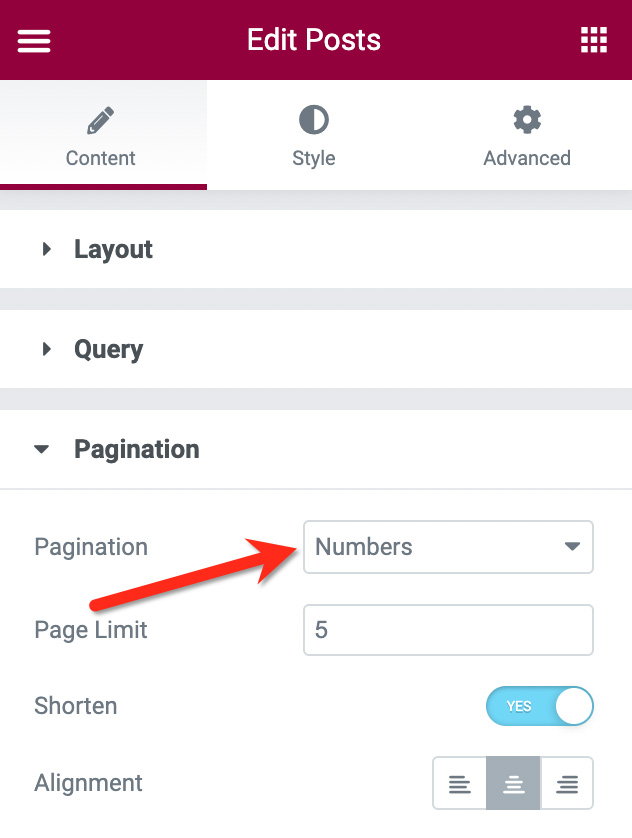
Sobald das Posts-Widget vorhanden ist, gehen Sie zum Einstellungsfeld und öffnen Sie den Paginierungsblock . Wählen Sie in der Paginierungsoption Zahlen aus.

Wie Sie auf dem obigen Screenshot sehen können, können Sie auch das Seitenlimit festlegen und die Option „ Kürzen “ aktivieren. Sobald Sie mit den Grundeinstellungen fertig sind, können Sie im Einstellungsfenster zur Registerkarte Stil wechseln, um mit dem Gestalten der Paginierung zu beginnen.
— Gestalten Sie die numerische Paginierung mit den integrierten Gestaltungsoptionen
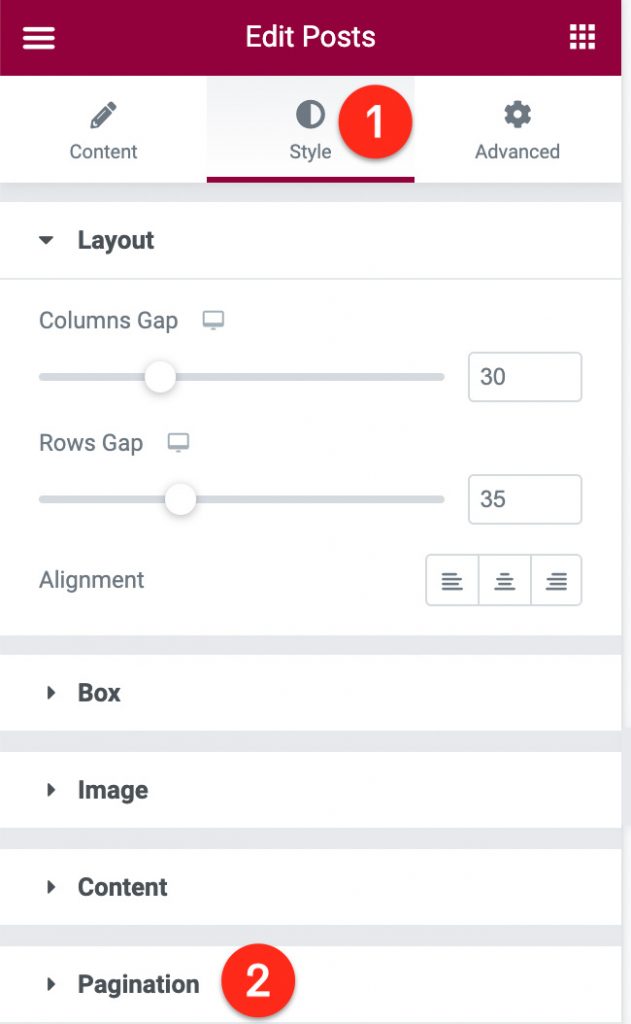
Um die Paginierung zu gestalten, können Sie den Paginierungsblock auf der Registerkarte „ Stil “ im Einstellungsfenster öffnen.

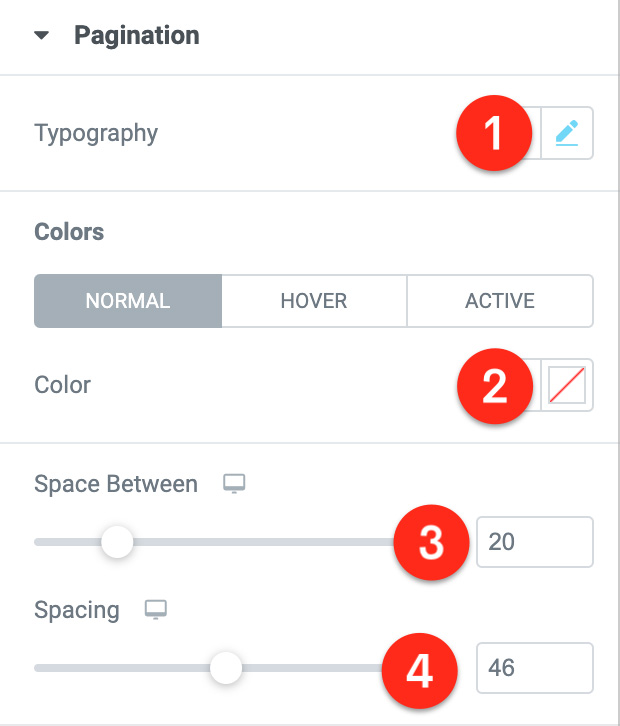
Nach dem Öffnen des Paginierungsblocks sehen Sie einige Einstellungsoptionen, die Sie festlegen können, wie z. B. Typografie – einschließlich Schriftfamilie, Schriftgröße, Schriftstil, Schrifthöhe usw. –, Textfarbe, Abstand zwischen Zahlen und Paginierungsabstand.

Für die Textfarbe können Sie die Farbe für jeden Seitenstatus (normal, hover und aktiv) festlegen.
Sobald Sie die Paginierung gestaltet haben, können Sie Ihre Seite veröffentlichen/aktualisieren.
Ein praktischer Tipp. Wenn Sie mehrere Seiten auf Ihrer Website haben, auf die Sie die Paginierung anwenden können, können Sie sowohl eine globale Schriftart als auch eine globale Farbe erstellen. Dies spart Ihnen Zeit, wenn Sie in Zukunft Änderungen an Ihrer Paginierung vornehmen möchten.
— Gestalten Sie die numerische Paginierung mit dem benutzerdefinierten CSS
Wie Sie oben sehen können, sind die integrierten Stiloptionen, die Elementor für die numerische Paginierung bietet, begrenzt. Sie können nur die Typografieeinstellung, die Textfarbe und die Paginierungslücken festlegen.
Um die numerische Paginierung weiter zu dekorieren, können Sie benutzerdefiniertes CSS verwenden. Bevor Sie benutzerdefiniertes CSS hinzufügen, Stellen Sie sicher, dass die Typografieeinstellung und die Textfarbe auf die Standardeinstellung eingestellt sind .
In Elementor selbst hat die numerische Paginierung die folgende Struktur:
- Die Paginierung selbst/Wrapper
- Paginierungsnummern
- Paginierungsnummer im aktiven Zustand

Jedes Element in der obigen numerischen Paginierungsstruktur hat einen eindeutigen Klassenselektor wie folgt:

- Der Wrapper:
.elementor-pagination - Seitenzahlen:
.page-numbers - Aktive Nummer:
.page-numbers.current
Sie können die Selektoren oben verwenden, um die Elemente auszuwählen, auf die Sie den benutzerdefinierten Stil anwenden möchten, indem Sie benutzerdefinierten CSS-Code verwenden.
## Der Wrapper
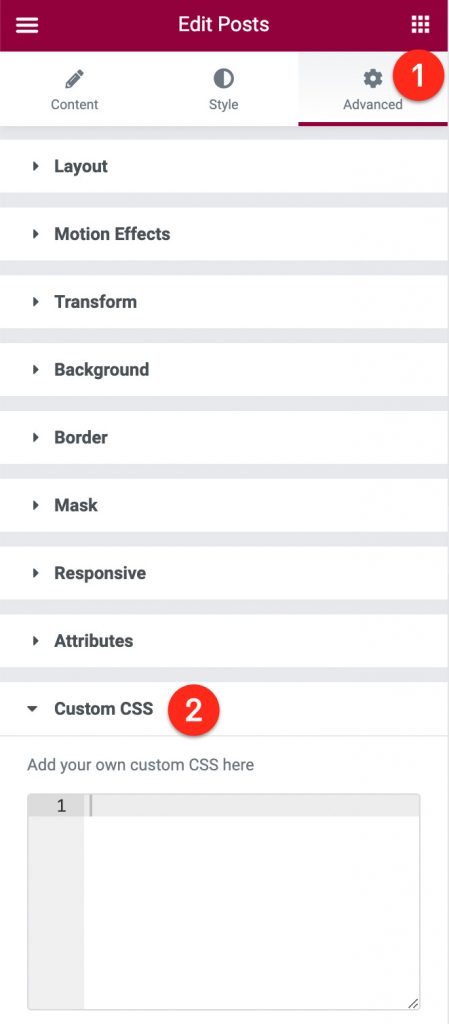
Wählen Sie zunächst das Posts-Widget (oder Archiv-Posts-Widget) im Zeichenbereich aus, um es zu bearbeiten. Gehen Sie als Nächstes zur Registerkarte Erweitert im Einstellungsfeld und öffnen Sie den Block Benutzerdefiniertes CSS .

Geben Sie im verfügbaren Feld-/CSS-Editor selector .elementor-pagination{} . Danach können Sie Ihren CSS-Inhalt/Ihre CSS-Deklaration zwischen den geschweiften Klammern hinzufügen. Beispiel:
Selektor .elementor-pagination{
Polsterung: 30px 20px 40px 20px;
Hintergrund: #E1FD13;
}## Paginierungsnummern
Genau wie beim obigen Wrapper können Sie beginnen, indem Sie im CSS-Editor im Einstellungsfeld selector .page-numbers{} eingeben, um die Paginierungsnummern anzusteuern. Sie können dann die CSS-Deklaration zwischen den geschweiften Klammern hinzufügen. Beispiel:
Selektor .Seitenzahlen{
Schriftfamilie: mulish;
Schriftgröße: 15px;
Zeilenhöhe: 20px;
Polsterung: 10px 15px;
Farbe:#FFFFFF;
Hintergrund: #0161cd;
Übergang: alle .5s;
Randradius: 20px;
} Um einen anderen Stil für die Paginierungsnummern im Hover-Status zu verwenden, können Sie die Option :hover zum Selektor für Paginierungsnummern hinzufügen und die unterschiedlichen Werte für einige Eigenschaften in der CSS-Deklaration verwenden. Der folgende CSS-Code ändert beispielsweise die Hintergrundfarbe und die Textfarbe der Paginierungsnummern im Schwebezustand (beachten Sie den Wert der Eigenschaft background und der Eigenschaft color ):
Selektor .Seitenzahlen:Hover{
Schriftfamilie: mulish;
Schriftgröße: 15px;
Zeilenhöhe: 20px;
Polsterung: 10px 15px;
Farbe:#384958;
Hintergrund: #edf2f7;
Übergang: alle .5s;
Randradius: 20px;
}## Aktive Nummer
Beginnen Sie mit der Eingabe von selector .page-numbers.current{} im CSS-Editor im Einstellungsfeld, um die aktive Nummer auf der numerischen Paginierung anzuvisieren. Als nächstes können Sie die CSS-Deklaration zwischen den geschweiften Klammern hinzufügen. Beispiel:
Selektor .Seitenzahlen.aktuell{
Schriftfamilie: mulish;
Schriftgröße: 15px;
Zeilenhöhe: 20px;
Polsterung: 10px 15px;
Farbe:#384958;
Hintergrund: #edf2f7;
Übergang: alle .5s;
Randradius: 20px;
}Für weitere Beispiele für numerische Paginierungsstile über benutzerdefiniertes CSS können Sie die folgenden Vorlagen für Elementor-Blogseiten herunterladen. Nach dem Importieren einer Vorlage können Sie das Posts-Widget bearbeiten und den benutzerdefinierten CSS -Block auf der Registerkarte „ Erweitert “ im Einstellungsbereich öffnen, um die CSS-Code-Snippets anzuzeigen.
- Wilis Elementor Blog-Seitenvorlage
- Putri Tidur Elementor Blog-Seitenvorlage
- Panderman Elementor Blog-Seitenvorlage
Das Endergebnis
Elementor verfügt über eine native Funktion zum Hinzufügen einer numerischen Paginierung auf Ihrer Website. Sie können die Funktion sowohl auf einer Blogseite als auch auf Archivseiten (Kategorieseite, Tag-Seite, Archivseite des Autors usw.) verwenden. Genau wie bei anderen Elementen in Elementor gibt es zwei Optionen, um die numerische Paginierung zu gestalten. Zunächst können Sie die integrierten Styling-Optionen von Elementor verwenden. Alternativ können Sie einen benutzerdefinierten Stil über benutzerdefiniertes CSS erreichen. Letztere Option erfordert natürlich ein wenig CSS-Kenntnisse.
