Como estilizar a paginação numérica no Elementor
Publicados: 2022-12-17Elementor tem dois widgets nativos que você pode usar para exibir postagens de blog em seu site: Postagens e Postagens de arquivo. O widget Posts é usado para exibir postagens de blog em uma página não arquivada (por exemplo, página de blog), enquanto o widget Archive Posts é usado para exibir postagens de blog em uma página de arquivo (por exemplo, página de categoria, página de marca e assim por diante) .
Tanto o widget Posts quanto o widget Archive Posts têm uma opção para habilitar a paginação numérica para dividir o feed do post em páginas. Assim como outros elementos, você também pode estilizar a paginação numérica para torná-la atraente e combinar com o esquema de design do seu site. Neste post, mostraremos como estilizar a paginação numérica no Elementor.
Estilizando a paginação numérica no Elementor
Existem duas opções para estilizar a paginação numérica no Elementor. Primeiro, você pode usar as opções de estilo integradas. Em segundo lugar, você pode usar CSS personalizado para decorar ainda mais a paginação numérica. Este post cobrirá ambas as opções.
Antes de começar, você pode criar uma nova página e editá-la com Elementor (ou pode editar uma página existente com Elementor). Novo no Elementor? Você pode ler nosso anterior para aprender como usar o Elementor. Em seguida, adicione o widget Posts (ou o widget Archive Posts se quiser criar um modelo de arquivo personalizado) à área da tela arrastando-o do painel do widget.

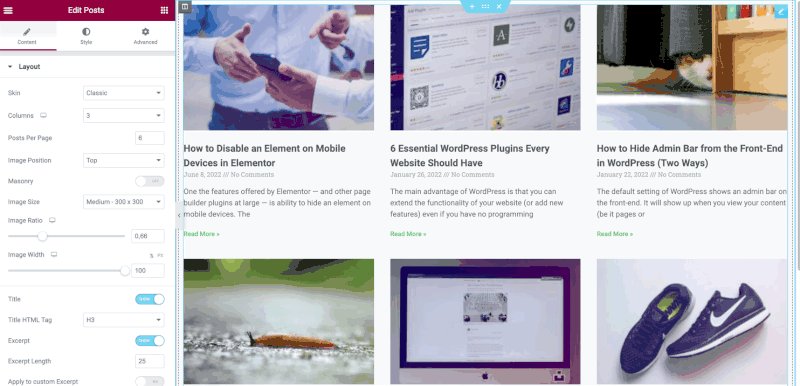
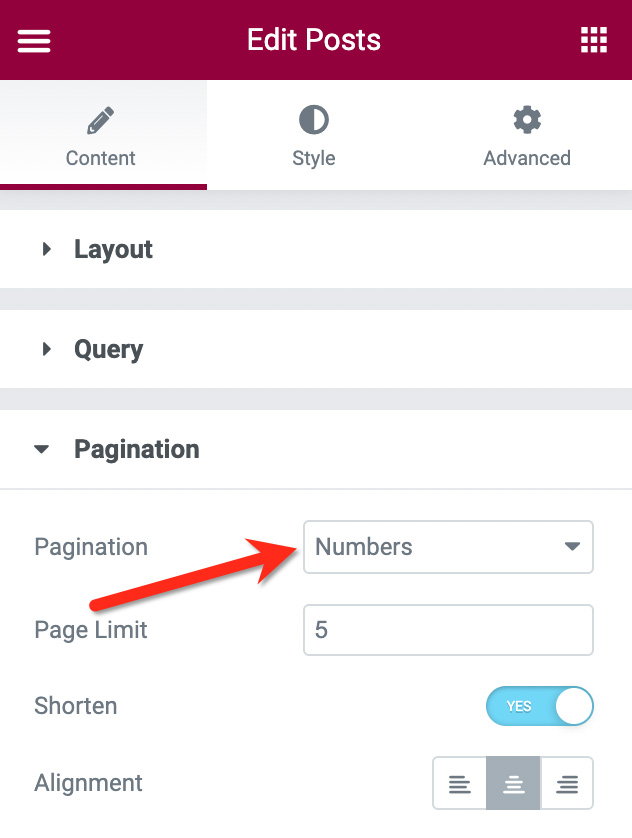
Depois que o widget Posts estiver no lugar, vá para o painel de configurações e abra o bloco Paginação . Na opção Paginação , selecione Números .

Como você pode ver na captura de tela acima, você também pode definir o limite de páginas e ativar a opção Encurtar . Depois de concluir as configurações básicas, você pode alternar para a guia Estilo no painel de configurações para começar a estilizar a paginação.
— Estilizando a paginação numérica usando as opções de estilo integradas
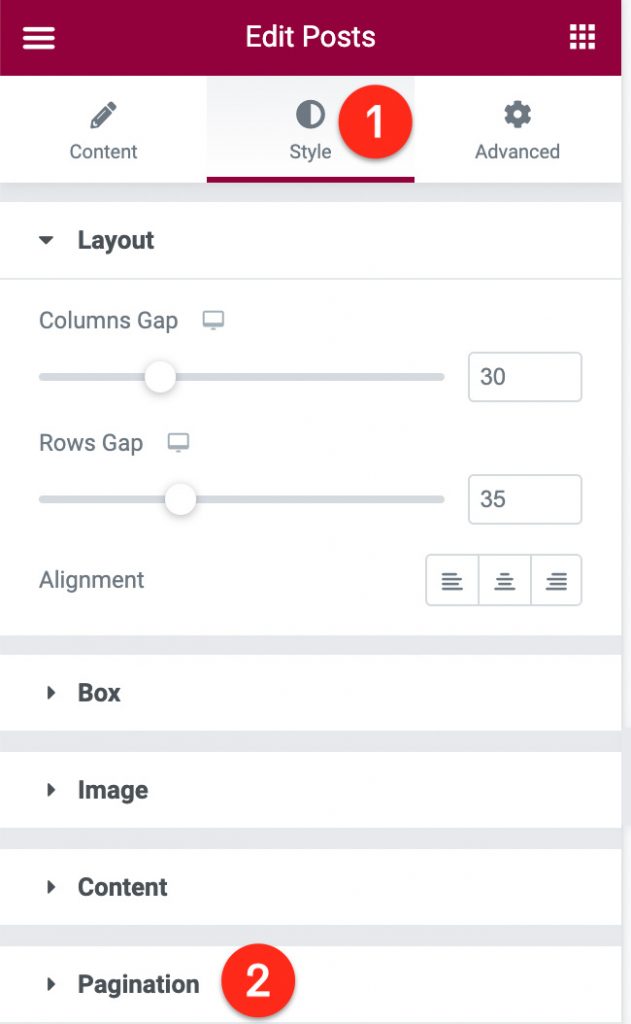
Para estilizar a paginação, você pode abrir o bloco Paginação na guia Estilo no painel de configurações.

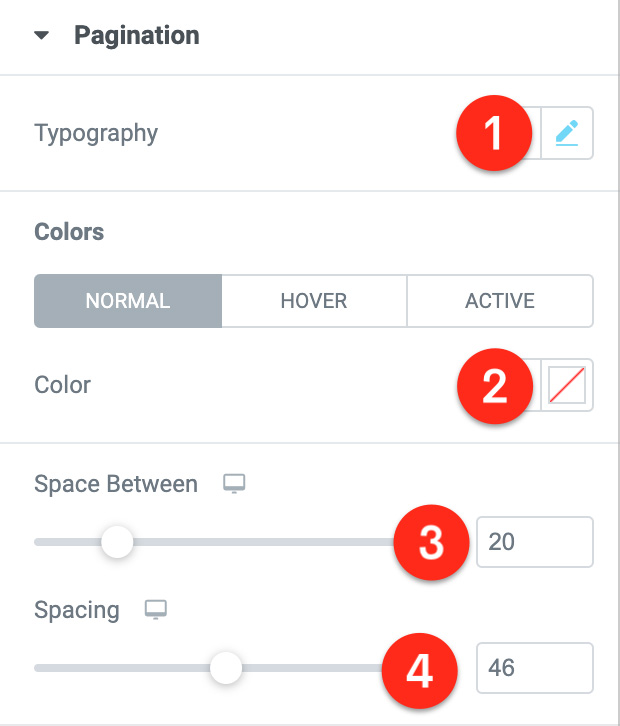
Após abrir o bloco Paginação , você verá algumas opções de configuração que podem ser definidas, como tipografia — que inclui família da fonte, tamanho da fonte, estilo da fonte, altura da fonte e assim por diante —, cor do texto, intervalo entre números e espaçamento da paginação.

Para a cor do texto, você pode definir a cor para cada estado da página (normal, hover e ativo).
Depois de estilizar a paginação, você pode publicar/atualizar sua página.
Uma dica útil. Se você tiver várias páginas em seu site para aplicar a paginação, poderá criar uma fonte global e uma cor global. Isso economizará tempo se você quiser fazer alterações em sua paginação no futuro.
— Estilizando a paginação numérica usando o CSS personalizado
Como você pode ver acima, as opções de estilo integradas oferecidas pelo Elementor para paginação numérica são limitadas. Você só pode definir a configuração de tipografia, a cor do texto e as lacunas de paginação.
Para decorar ainda mais a paginação numérica, você pode usar CSS personalizado. Antes de adicionar CSS personalizado, certifique-se de definir a configuração de tipografia e a cor do texto como padrão .
No próprio Elementor, a paginação numérica possui a seguinte estrutura:
- A própria paginação/wrapper
- números de paginação
- Número de paginação no estado ativo

Cada elemento na estrutura de paginação numérica acima possui um seletor de classe exclusivo, conforme a seguir:

- O wrapper:
.elementor-pagination - Números de paginação:
.page-numbers - Número ativo:
.page-numbers.current
Você pode usar os seletores acima para direcionar os elementos aos quais deseja aplicar o estilo personalizado usando o código CSS personalizado.
## O Invólucro
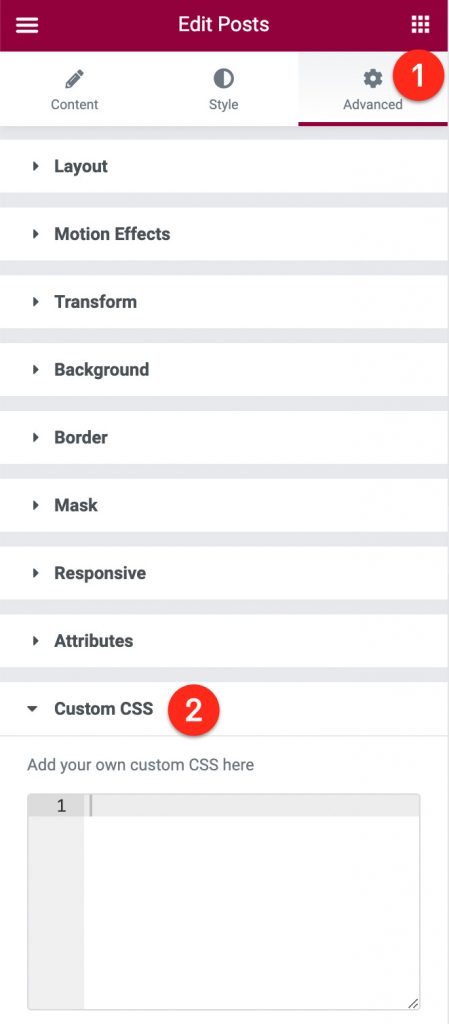
Primeiro, selecione o widget Posts (ou widget Archive Posts) na área da tela para editá-lo. Em seguida, vá para a guia Avançado no painel de configurações e abra o bloco CSS personalizado .

No editor de campo/CSS disponível, digite selector .elementor-pagination{} . Depois, você pode adicionar seu conteúdo/declaração CSS entre as chaves. Exemplo:
seletor .elementor-pagination{
preenchimento: 30px 20px 40px 20px;
plano de fundo: #E1FD13;
}## Números de Paginação
Igual ao wrapper acima, você pode começar digitando selector .page-numbers{} no editor CSS no painel de configurações para direcionar os números de paginação. Você pode então adicionar a declaração CSS entre as chaves. Exemplo:
selector .page-numbers{
família da fonte: mulish;
tamanho da fonte: 15px;
altura da linha: 20px;
preenchimento: 10px 15px;
cor:#FFFFFF;
plano de fundo: #0161cd;
transição: todos os 0,5s;
raio da borda: 20px;
} Para usar um estilo diferente para os números de paginação no estado hover, você pode adicionar a opção :hover ao seletor de números de paginação e usar os valores diferentes em algumas propriedades na declaração CSS. Por exemplo, o código CSS a seguir altera a cor do plano de fundo e a cor do texto dos números de paginação no estado hover (observe o valor da propriedade background e da propriedade color ):
selector .page-numbers:hover{
família da fonte: mulish;
tamanho da fonte: 15px;
altura da linha: 20px;
preenchimento: 10px 15px;
cor:#384958;
plano de fundo: #edf2f7;
transição: todos os 0,5s;
raio da borda: 20px;
}## Número Ativo
Comece digitando selector .page-numbers.current{} no editor CSS no painel de configurações para direcionar o número ativo na paginação numérica. Em seguida, você pode adicionar a declaração CSS entre as chaves. Exemplo:
selector .page-numbers.current{
família da fonte: mulish;
tamanho da fonte: 15px;
altura da linha: 20px;
preenchimento: 10px 15px;
cor:#384958;
plano de fundo: #edf2f7;
transição: todos os 0,5s;
raio da borda: 20px;
}Para obter mais exemplos de estilos de paginação numérica por meio de CSS personalizado, você pode baixar os seguintes modelos de página de blog Elementor. Depois de importar um modelo, você pode editar o widget Posts e abrir o bloco CSS personalizado na guia Avançado no painel de configurações para visualizar os trechos de código CSS.
- Modelo de Página de Blog Wilis Elementor
- Modelo de Página de Blog Putri Tidur Elementor
- Modelo de Página de Blog Panderman Elementor
Conclusão
O Elementor possui um recurso nativo para adicionar paginação numérica ao seu site. Você pode usar o recurso em uma página de blog ou páginas de arquivo (página de categoria, página de marca, página de arquivo do autor e assim por diante). Assim como outros elementos no Elementor, existem duas opções para estilizar a paginação numérica. Primeiro, você pode usar as opções de estilo integradas oferecidas pelo Elementor. Como alternativa, você pode obter um estilo personalizado por meio de CSS personalizado. A última opção, é claro, requer um pouco de conhecimento de CSS.
