Jak stylizować paginację numeryczną w Elementorze
Opublikowany: 2022-12-17Elementor ma dwa natywne widżety, których możesz użyć do wyświetlania postów na blogu w swojej witrynie: Posty i Archiwum postów. Widżet Posty służy do wyświetlania postów na blogu na stronie innej niż archiwum (np. na stronie blogu), natomiast widżet Posty na blogu służy do wyświetlania postów na blogu na stronie archiwum (np. na stronie kategorii, stronie tagów itd.) .
Zarówno widżet Posty, jak i widżet Archiwum postów mają opcję włączenia numerycznej paginacji w celu podziału kanału postów na strony. Podobnie jak w przypadku innych elementów, możesz również stylizować paginację numeryczną, aby wyglądała atrakcyjnie i pasowała do schematu projektu na Twojej stronie internetowej. W tym poście pokażemy, jak stylizować numeryczną paginację w Elementorze.
Stylizacja numerycznej paginacji w Elementorze
Istnieją dwie opcje stylizowania numerycznej paginacji w Elementorze. Po pierwsze, możesz skorzystać z wbudowanych opcji stylizacji. Po drugie, możesz użyć niestandardowego CSS, aby dodatkowo ozdobić numeryczną paginację. Ten post obejmie obie opcje.
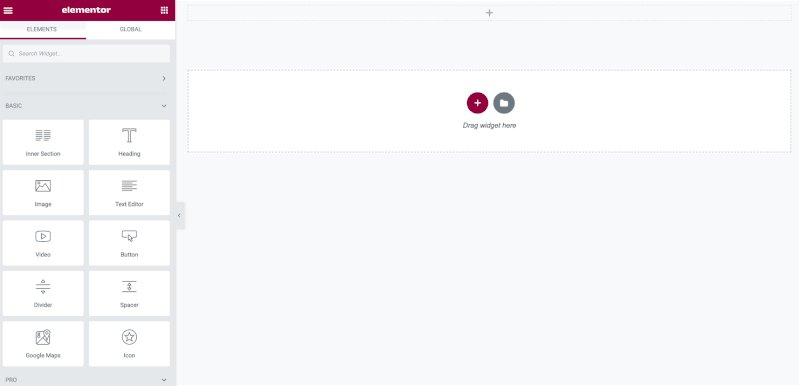
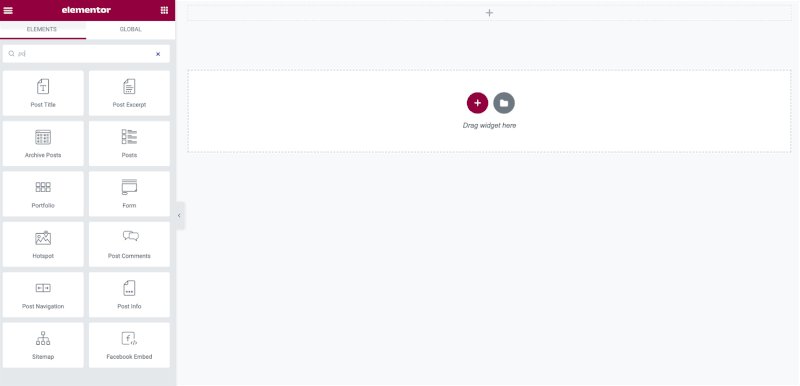
Zanim zaczniesz, możesz utworzyć nową stronę i edytować ją za pomocą Elementora (lub możesz edytować istniejącą stronę za pomocą Elementora). Nowy w Elementorze? Możesz przeczytać nasze poprzednie, aby dowiedzieć się, jak korzystać z Elementora. Następnie dodaj widżet Posty (lub widżet Archiwum postów, jeśli chcesz utworzyć niestandardowy szablon archiwum) do obszaru roboczego, przeciągając go z panelu widżetów.

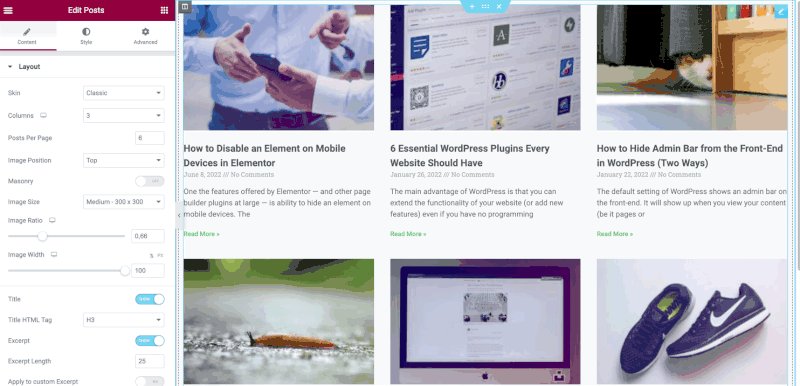
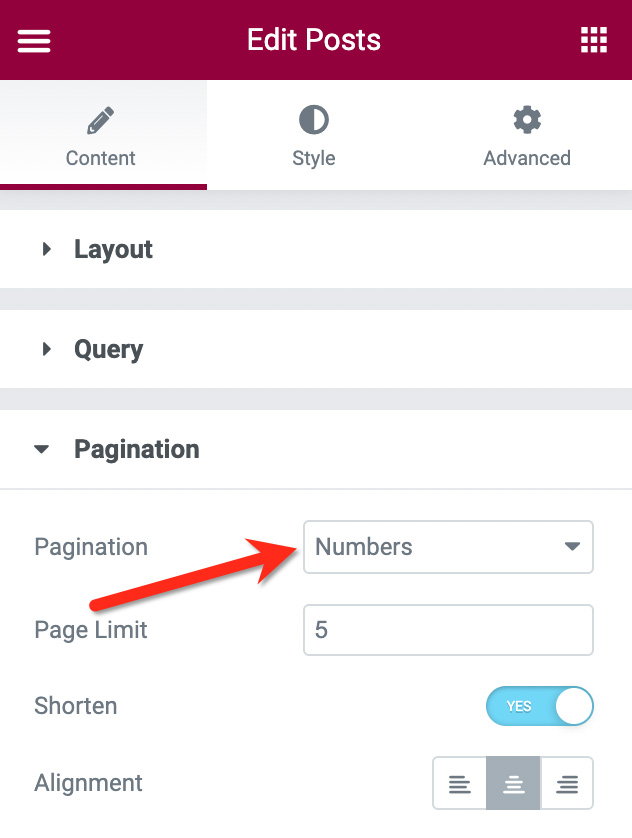
Po umieszczeniu widżetu Posty przejdź do panelu ustawień i otwórz blok Paginacja . W opcji Paginacja wybierz Liczby .

Jak widać na powyższym zrzucie ekranu, możesz także ustawić limit stron, a także włączyć opcję Skróć . Po zakończeniu podstawowych ustawień możesz przejść do karty Styl w panelu ustawień, aby rozpocząć stylizację paginacji.
— Stylizacja stronicowania numerycznego za pomocą wbudowanych opcji stylizacji
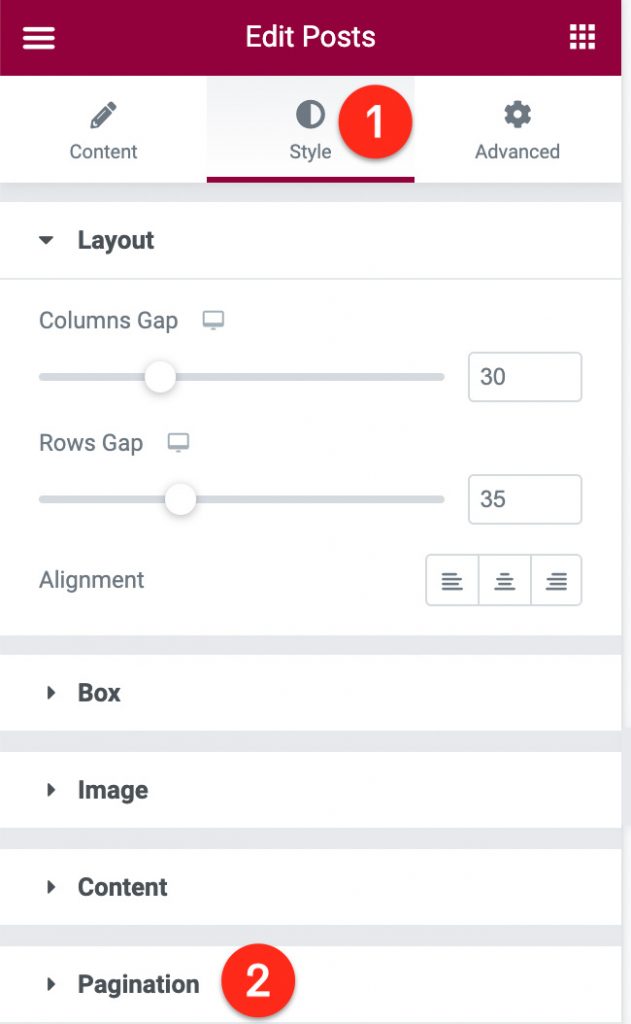
Aby zmienić styl paginacji, możesz otworzyć blok Paginacja na karcie Styl w panelu ustawień.

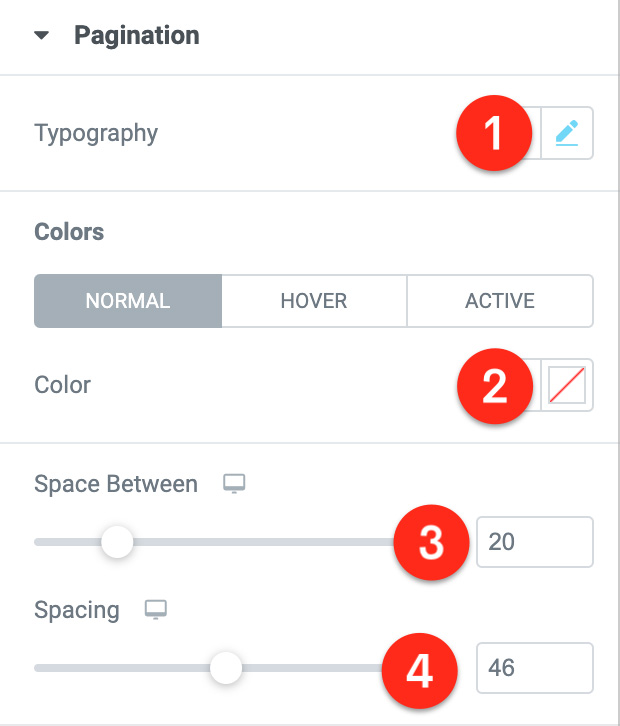
Po otwarciu bloku paginacji zobaczysz kilka opcji ustawień, które możesz ustawić, takich jak typografia — w tym rodzina czcionek, rozmiar czcionki, styl czcionki, wysokość czcionki itd. — kolor tekstu, odstęp między liczbami i odstępy między stronami.

W przypadku koloru tekstu można ustawić kolor dla każdego stanu strony (normalny, aktywowany i aktywny).
Po zakończeniu stylizacji stronicowania możesz opublikować/zaktualizować swoją stronę.
Przydatna wskazówka. Jeśli masz wiele stron w swojej witrynie, na których chcesz zastosować paginację, możesz utworzyć globalną czcionkę, a także globalny kolor. Pozwoli to zaoszczędzić czas, jeśli w przyszłości będziesz chciał wprowadzić zmiany w paginacji.
— Stylizacja numerycznej paginacji za pomocą niestandardowego CSS
Jak widać powyżej, wbudowane opcje stylizacji oferowane przez Elementor do stronicowania numerycznego są ograniczone. Można ustawić tylko ustawienie typografii, kolor tekstu i odstępy między stronami.
Aby jeszcze bardziej udekorować numeryczną paginację, możesz użyć niestandardowego CSS. Przed dodaniem niestandardowego CSS, pamiętaj o ustawieniu domyślnych ustawień typografii i koloru tekstu .
W samym Elementorze numeryczna paginacja ma następującą strukturę:
- Sama paginacja/opakowanie
- Numery paginacji
- Numer paginacji w stanie aktywnym

Każdy element powyższej numerycznej struktury paginacji ma unikalny selektor klasy w następujący sposób:

- Opakowanie:
.elementor-pagination - Numery paginacji:
.page-numbers - Aktywny numer:
.page-numbers.current
Możesz użyć powyższych selektorów, aby wskazać elementy, do których chcesz zastosować niestandardowy styl, używając niestandardowego kodu CSS.
## Opakowanie
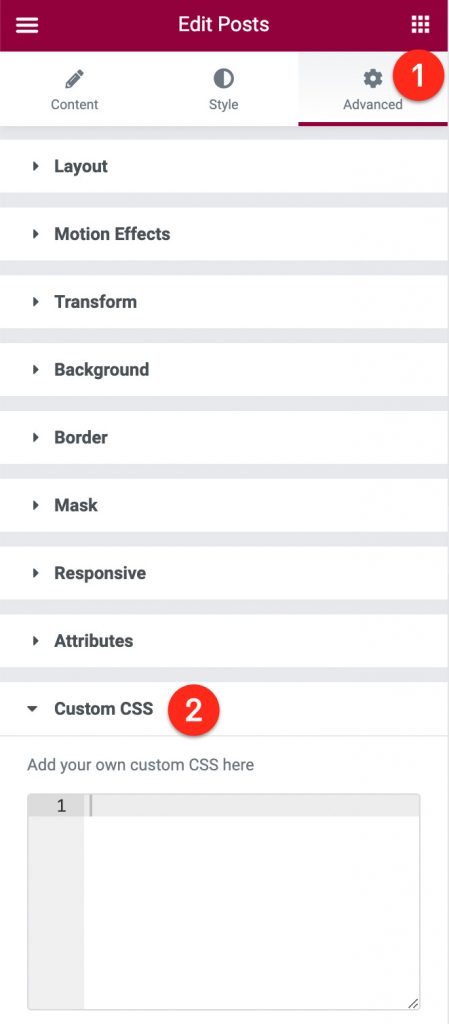
Najpierw wybierz widżet Posty (lub widżet Archiwum postów) w obszarze płótna, aby go edytować. Następnie przejdź do zakładki Zaawansowane w panelu ustawień i otwórz blok Niestandardowy CSS .

W dostępnym edytorze pól/CSS wpisz selector .elementor-pagination{} . Następnie możesz dodać treść/deklarację CSS między nawiasami klamrowymi. Przykład:
selektor .elementor-paginacja{
wypełnienie: 30px 20px 40px 20px;
tło: #E1FD13;
}## Numery paginacji
Podobnie jak w przypadku powyższego opakowania, możesz zacząć od wpisania selector .page-numbers{} w edytorze CSS w panelu ustawień, aby wybrać numery stronicowania. Następnie możesz dodać deklarację CSS między nawiasami klamrowymi. Przykład:
selektor .numery stron{
rodzina czcionek: mulish;
rozmiar czcionki: 15px;
wysokość linii: 20px;
wypełnienie: 10px 15px;
kolor:#FFFFFF;
tło: #0161cd;
przejście: wszystkie .5s;
promień obramowania: 20px;
} Aby użyć innego stylu dla numerów stronicowania w stanie najechania kursorem, możesz dodać opcję :hover do selektora numerów stronicowania i użyć innych wartości dla niektórych właściwości w deklaracji CSS. Na przykład poniższy kod CSS zmienia kolor tła i kolor tekstu numerów stronicowania po najechaniu kursorem (zwróć uwagę na wartość właściwości background i właściwości color ):
selektor .page-numbers:hover{
rodzina czcionek: mulish;
rozmiar czcionki: 15px;
wysokość linii: 20px;
wypełnienie: 10px 15px;
kolor:#384958;
tło: #edf2f7;
przejście: wszystkie .5s;
promień obramowania: 20px;
}## Aktywny numer
Zacznij od wpisania selector .page-numbers.current{} w edytorze CSS w panelu ustawień, aby wskazać aktywny numer na numerycznej paginacji. Następnie możesz dodać deklarację CSS między nawiasami klamrowymi. Przykład:
selektor .numery-stron.bieżący{
rodzina czcionek: mulish;
rozmiar czcionki: 15px;
wysokość linii: 20px;
wypełnienie: 10px 15px;
kolor:#384958;
tło: #edf2f7;
przejście: wszystkie .5s;
promień obramowania: 20px;
}Aby uzyskać więcej przykładów numerycznych stylów stronicowania za pomocą niestandardowego CSS, możesz pobrać następujące szablony stron blogu Elementor. Po zaimportowaniu szablonu możesz edytować widżet Posty i otworzyć blok Niestandardowy CSS na karcie Zaawansowane w panelu ustawień, aby wyświetlić fragmenty kodu CSS.
- Szablon strony bloga Wilis Elementor
- Szablon strony bloga Putri Tidur Elementor
- Szablon strony bloga Panderman Elementor
Dolna linia
Elementor ma natywną funkcję dodawania stronicowania numerycznego w Twojej witrynie. Możesz użyć tej funkcji zarówno na stronie bloga, jak i na stronach archiwum (strona kategorii, strona tagu, strona archiwum autora itd.). Podobnie jak inne elementy w Elementorze, istnieją dwie opcje stylizowania numerycznej paginacji. Po pierwsze, możesz skorzystać z wbudowanych opcji stylizacji oferowanych przez Elementor. Alternatywnie możesz osiągnąć niestandardowy styl za pomocą niestandardowego CSS. Ta druga opcja wymaga oczywiście trochę wiedzy o CSS.
