Cum să stilați paginarea numerică în Elementor
Publicat: 2022-12-17Elementor are două widget-uri native pe care le puteți folosi pentru a afișa postări de blog pe site-ul dvs.: Postări și Arhivați postări. Widgetul Postări este folosit pentru a afișa postări de blog pe o pagină care nu este arhivă (de exemplu, pagină de blog), în timp ce widgetul Postări arhivă este folosit pentru a afișa postări de blog pe o pagină de arhivă (de exemplu, pagină de categorie, pagină de etichetă și așa mai departe) .
Atât widget-ul Postări, cât și widgetul Arhivă Postări au o opțiune de a activa paginarea numerică pentru a împărți fluxul de postări în pagini. La fel ca și alte elemente, puteți, de asemenea, să stilați paginarea numerică pentru a o face să arate atrăgătoare și să se potrivească cu schema de design de pe site-ul dvs. În această postare, vă vom arăta cum să stilați paginarea numerică în Elementor.
Stilizarea paginației numerice în Elementor
Există două opțiuni pentru a stila paginarea numerică în Elementor. În primul rând, puteți utiliza opțiunile de stil încorporate. În al doilea rând, puteți utiliza CSS personalizat pentru a decora în continuare paginarea numerică. Această postare va acoperi ambele opțiuni.
Înainte de a începe, puteți crea o pagină nouă și o puteți edita cu Elementor (sau puteți edita o pagină existentă cu Elementor). Nou în Elementor? Puteți citi anterioarele noastre pentru a afla cum să utilizați Elementor. Apoi, adăugați widget-ul Postări (sau widgetul Arhivare postări dacă doriți să creați un șablon de arhivă personalizat) în zona de pânză trăgându-l din panoul widget.

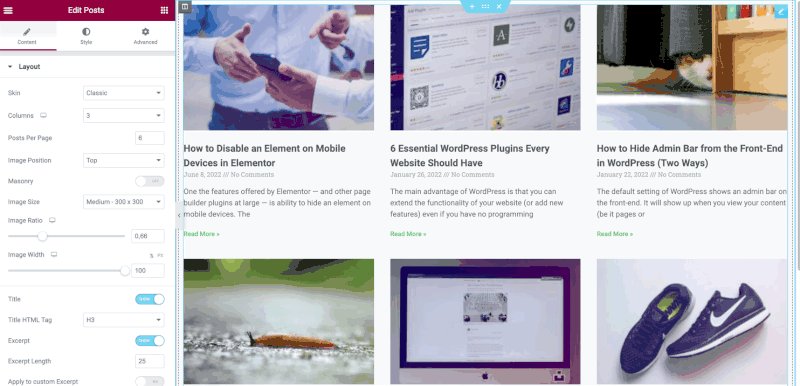
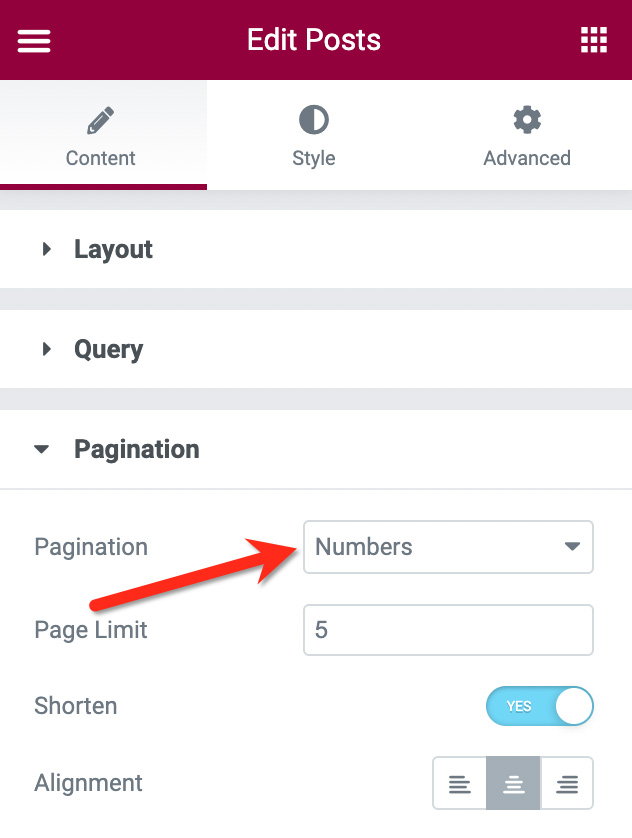
Odată ce widgetul Postări este instalat, accesați panoul de setări și deschideți blocul Paginare . În opțiunea Paginare , selectați Numere .

După cum puteți vedea în captura de ecran de mai sus, puteți, de asemenea, să setați limita de pagină, precum și să activați opțiunea Scurtare . După ce ați terminat cu setările de bază, puteți trece la fila Stil din panoul de setări pentru a începe să modelați paginarea.
— Crearea stilului paginației numerice folosind opțiunile de stil încorporate
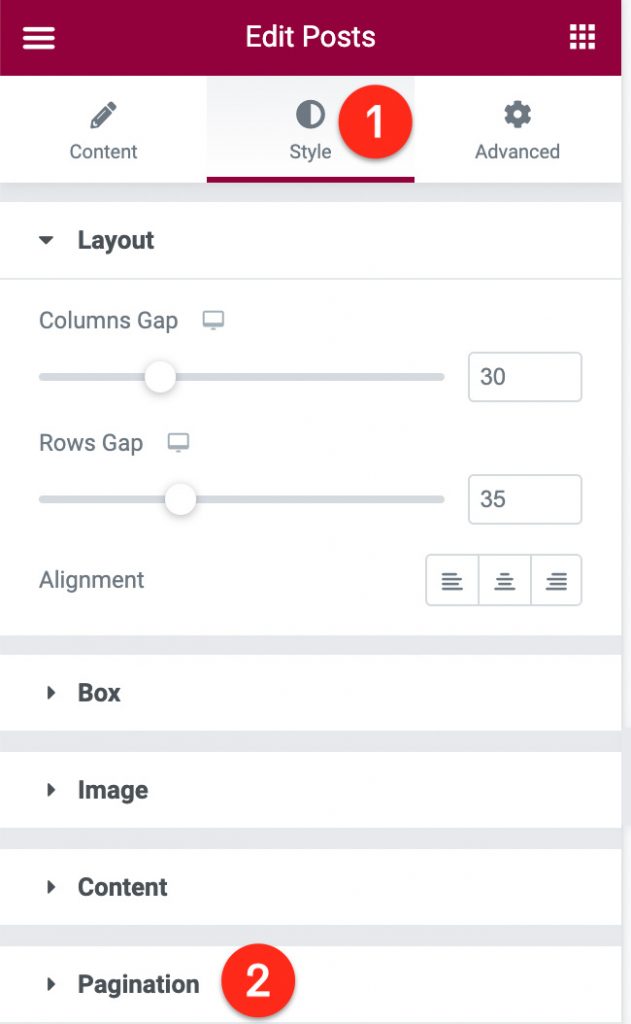
Pentru a stiliza paginarea, puteți deschide blocul Paginare din fila Stil din panoul de setări.

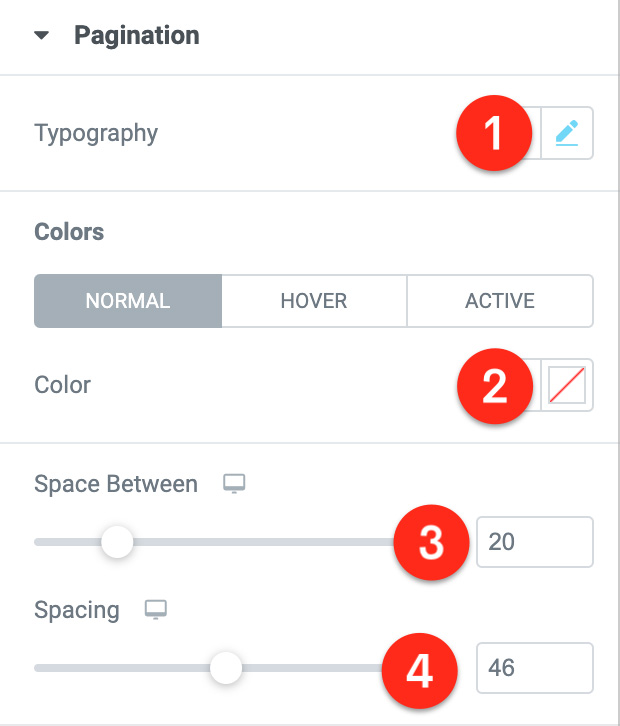
După deschiderea blocului Paginare , veți vedea câteva opțiuni de setare pe care le puteți seta, cum ar fi tipografia - care include familia de fonturi, dimensiunea fontului, stilul fontului, înălțimea fontului și așa mai departe -, culoarea textului, decalajul dintre numere și spațierea paginilor.

Pentru culoarea textului, puteți seta culoarea pentru fiecare stare de pagină (normală, trecerea cu mouse-ul și activă).
Odată ce ați terminat de aranjat paginarea, vă puteți publica/actualiza pagina.
Un sfat la îndemână. Dacă aveți mai multe pagini pe site-ul dvs. la care să aplicați paginarea, puteți crea un font global, precum și o culoare globală. Acest lucru vă va economisi timp dacă doriți să faceți modificări în paginarea dvs. în viitor.
— Crearea stilului paginii numerice folosind CSS personalizat
După cum puteți vedea mai sus, opțiunile de stil încorporate oferite de Elementor pentru paginarea numerică sunt limitate. Puteți seta doar setarea tipografiei, culoarea textului și golurile de paginare.
Pentru a decora în continuare paginarea numerică, puteți utiliza CSS personalizat. Înainte de a adăuga CSS personalizat, asigurați-vă că setați setarea tipografiei și culoarea textului la implicit .
În Elementor însuși, paginarea numerică are următoarea structură:
- Paginarea în sine/înveliș
- Numerele de paginare
- Numărul de paginare în stare activă

Fiecare element din structura de paginare numerică de mai sus are un selector de clasă unic, după cum urmează:

- Învelişul:
.elementor-pagination - Numere de paginare:
.page-numbers - Număr activ:
.page-numbers.current
Puteți folosi selectoarele de mai sus pentru a viza elementele cărora doriți să le aplicați stilul personalizat folosind codul CSS personalizat.
## Învelișul
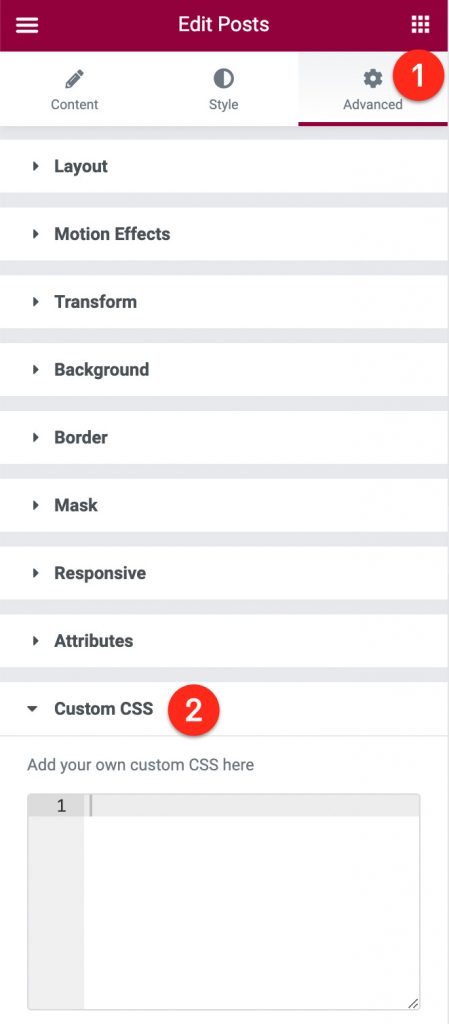
Mai întâi, selectați widget-ul Postări (sau widgetul Arhivare postări) din zona de pânză pentru a-l edita. Apoi, accesați fila Avansat din panoul de setări și deschideți blocul CSS personalizat .

În câmpul disponibil/editor CSS, tastați selector .elementor-pagination{} . După aceea, puteți adăuga conținutul/declarația dvs. CSS între paranteze. Exemplu:
selector .elementor-pagination{
umplutură: 30px 20px 40px 20px;
fundal: #E1FD13;
}## Numere de paginare
La fel ca în wrapper-ul de mai sus, puteți începe prin tastarea selector .page-numbers{} în editorul CSS din panoul de setări pentru a viza numerele de paginare. Puteți adăuga apoi declarația CSS între paranteze. Exemplu:
selector .page-numbers{
font-family: mulish;
dimensiunea fontului: 15px;
înălțimea liniei: 20px;
umplutură: 10px 15px;
culoare:#FFFFFF;
fundal: #0161cd;
tranziție: toate .5s;
chenar-rază: 20px;
} Pentru a folosi un stil diferit pentru numerele de paginare în starea de trecere cu mouse-ul, puteți adăuga opțiunea :hover la selectorul de numere de paginare și puteți utiliza diferitele valori pentru unele proprietăți din declarația CSS. De exemplu, următorul cod CSS modifică culoarea de fundal și culoarea textului numerelor de paginare în starea de trecere cu mouse-ul (observați valoarea proprietății de background și a proprietății de color ):
selector .page-numbers:hover{
font-family: mulish;
dimensiunea fontului: 15px;
înălțimea liniei: 20px;
umplutură: 10px 15px;
culoare:#384958;
fundal: #edf2f7;
tranziție: toate .5s;
chenar-rază: 20px;
}## Număr activ
Începeți prin a tasta selector .page-numbers.current{} în editorul CSS din panoul de setări pentru a viza numărul activ pe paginarea numerică. Apoi, puteți adăuga declarația CSS între paranteze. Exemplu:
selector .page-numbers.current{
font-family: mulish;
dimensiunea fontului: 15px;
înălțimea liniei: 20px;
umplutură: 10px 15px;
culoare:#384958;
fundal: #edf2f7;
tranziție: toate .5s;
chenar-rază: 20px;
}Pentru mai multe exemple de stiluri de paginare numerică prin CSS personalizat, puteți descărca următoarele șabloane de pagină de blog Elementor. După importarea unui șablon, puteți edita widget-ul Postări și deschide blocul CSS personalizat din fila Avansat din panoul de setări pentru a vedea fragmentele de cod CSS.
- Șablon de pagină de blog Wilis Elementor
- Șablon de pagină de blog Putri Tidur Elementor
- Șablon de pagină de blog Panderman Elementor
Concluzia
Elementor are o funcție nativă pentru a adăuga paginarea numerică pe site-ul dvs. Puteți utiliza funcția fie pe o pagină de blog, fie pe pagini de arhivă (pagina de categorie, pagina de etichetă, pagina de arhivă a autorului și așa mai departe). La fel ca și alte elemente din Elementor, există două opțiuni pentru a stiliza paginarea numerică. În primul rând, puteți utiliza opțiunile de stil încorporate oferite de Elementor. Alternativ, puteți obține un stil personalizat prin CSS personalizat. Cea din urmă opțiune, desigur, necesită puține cunoștințe CSS.
