Başlangıç Kılavuzu - WordPress Web Sitesine Şema İşaretleme Nasıl Eklenir
Yayınlanan: 2021-10-29WordPress web sitenize Şema işaretlemesi eklemek ister misiniz?
İyi bir web sitesi için Google'ın içeriğini doğru şekilde taraması ve dizine eklemesi şarttır. Bu nedenle, insanlar arama motorlarına web sitenizi taramalarına yardımcı olacak ek bilgiler vermek için Şema işaretlemesini kullanır. Şema işaretlemesi, SEO'nuzu, TO'nuzu (Tıklama Oranı) artırabilir ve arama motorlarına ek bilgiler de sağlayabilir. Ayrıca, web arama sonuçlarındaki listenizi geliştirir.
Sitenize Şema işaretlemesi eklemenin birçok yolu vardır. Schema eklentisini yükleyerek veya kodunu manuel olarak ekleyerek sitenize Schema işaretlemesi ekleyebilirsiniz. Bu yazıda, WordPress'te eklentili ve şema eklentisiz şema işaretlemesinin nasıl ekleneceğini anlatacağız. Ama ondan önce Şema işaretlemesinin ne olduğuna bir bakalım.
Şema İşaretleme Nedir?
Şema işaretlemesi, arama motorlarına web siteniz ve içeriği hakkında daha fazla bilgi veren bir HTML kodudur. Bu bilgi ile arama motorları web sitenizde neler olup bittiğini belirleyebilir. Arama motorlarının web içeriğinizi kolayca görüntülemesine ve düzenlemesine yardımcı olur. Başlık etiketleri, meta açıklamalar ve meta anahtar kelimeler, arama motorlarının sitenizin ne hakkında olduğunu ve kime hitap edeceğini anlamak için web sitenizle ilgili tüm bilgileri sağlamaz. İşte bu yüzden WordPress'e eklenen Şema işaretlemesi, gerekli tüm bilgileri sağlamaya geliyor.
Web sitelerinin sayfalarındaki HTML'ye şema işaretlemesi eklenir. Onlara bağlamın ne olduğu ve açıklamasının ne tür verileri içerdiği gibi ekstra özellikler ve özellikler verir. Örneğin, web mağazanızdaki hangi sayfanın ürün sayfası, bir blog sayfası, bir gönderi, SSS veya bir haber makalesi olduğu gibi belirli sayfalar için arama motorlarına talimat verirsiniz. Bu verileri kullanarak Arama, zengin ve iyileştirilmiş sonuçlar görüntüleyebilir. Şema işaretlemesi, Google ve Bing gibi arama motorları tarafından da benzer ve diğer aramalardaki bilgileri göstermek için kullanılır.
Bu geliştirilmiş aramalara zengin snippet'ler denir. Bu zengin snippet'ler, web sitenize daha fazla ücretsiz organik trafik getiren ve aynı zamanda TBM oranınızı artıran SERP'lerde web sitenizin öne çıkmasını sağlar.
Şema İşaretleme Eklentisini Kullanarak WordPress'e Şema İşaretleme Nasıl Eklenir
Birçok web sitesinde zaten bir tema yüklü olduğundan ve çoğu Şema işaretlemesi sunmadığından. Bu nedenle, temanızı değiştirmeden Şema işaretlemesini istiyorsanız, WordPress sitenize Şema işaretleme eklentisini kullanabilirsiniz.
Şema Eklentisi

Şema eklentisini WordPress'e eklemek kolaydır. Bu kullanışlı eklenti, özelleştirilebilir gönderi türleri, kategori ve gönderi türü bazında farklı şema türleri gibi zengin özelliklerle birlikte gelir. Ayrıca diğer yüklü eklentilerle de uyumludur. Bu özellik ile önceden kurulmuş olan işaretlemeden yararlanabilirsiniz. Bu eklenti, Google tarafından da önerilen hafif bir Bağlantılı Veri biçimi JSON-LD üzerinde çalışır.
- Schema eklentisini sadece birkaç basit adımda ekleyebilirsiniz.
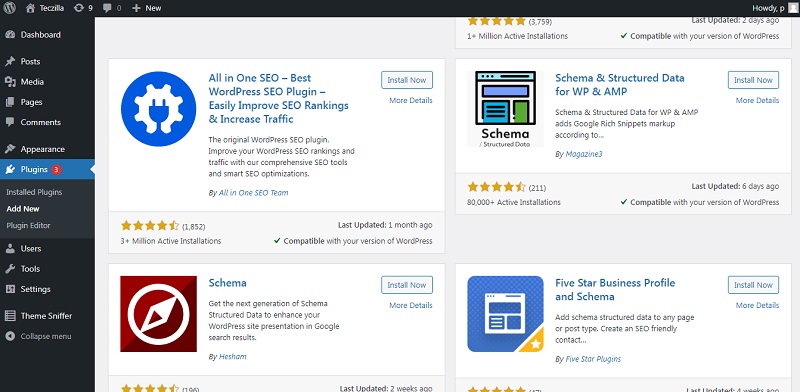
Eklentiler > Yeni Ekle'ye gidin ve Şema'yı arayın > Yükle >'yi ve ardından Etkinleştir'i tıklayın.

Yapmanız gereken, WordPress için şema eklentisini kurun ve etkinleştirin.
Etkinleştirildiğinde, eklenti otomatik olarak bir kurulum sihirbazı başlatacak, istenen seçenekleri seçerek kurulumu tamamlayacak, ardından eklenti doğru şema işaretlemesini otomatik olarak ayarlayacak ve web sitenize uygulayacaktır. Ayrıca manuel özelleştirme de yapabilirsiniz.
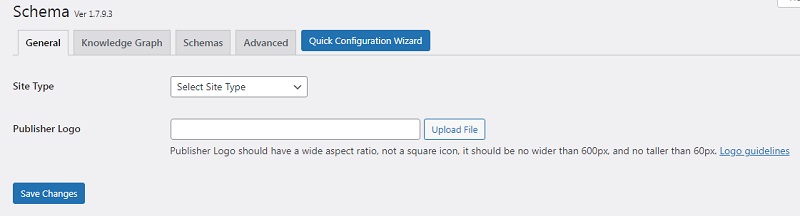
Şema eklentisini etkinleştirdikten sonra, web sitelerinize Şema işaretlemesi eklemek için Şema Ayarlarına gidin. İletişim sayfaları, logo ve bulunduğunuz yerin konumu gibi temel bilgileri doldurmanız yeterlidir.

Bu yapıldıktan sonra, diğer şeyleri ayarlamaya başlamak için Hızlı Yapılandırma Sihirbazına tıklayın.
Bu sihirbaz, web siteniz ve sosyal medya hesaplarınız hakkında bilgi ister. Bundan sonra, özel gönderi türlerinizi düzenlemek için sihirbaz penceresinin altındaki düğmeye tıklayın.
Bu eklentide, ayrıntıları doldurup Yeni Ekle'yi tıklayarak listeye yeni özel gönderi türleri de ekleyebilirsiniz. Ayrıca bu pencere aracılığıyla kategorilere Şema işaretlemesi de ekleyebilirsiniz. Ayrıca farklı uzantılar da ekleyebilirsiniz. Web sitenizde gelişmiş özelliklerle dolu bir Schema işaretlemesine ihtiyacınız varsa, Schema Pro Plugin'i satın alabilirsiniz. Çok çeşitli veri türleri, özel gönderi türleri, sınıflandırmalar ve arşivler, Özel alanlar ve daha fazla biçimlendirme eklemek için mevcut alanı genişletme yeteneği gibi çeşitli özellikler sunar.

Eklenti Olmadan WordPress'e Şema İşaretleme Nasıl Eklenir:

Yukarıdaki işleme göre uzun ve zor bir işlemdir. Eklentiyi kullanmadan Schema işaretlemesini eklemek için yapılacak ilk şey Schema.org'u ziyaret etmektir. Web sitenize veya içeriğinize eklemek istediğiniz işaretlemeyi bulun ve seçin.
Bu süreci net bir şekilde anlamak için, Şema işaretleme makalesinden bir örnek alıyoruz. Bu işaretlemeler 3 farklı kod dili kullanılarak yapılır-
- RDFa
- mikro veriler
- JSON LD'si
RDFa ve Mikro veriler aracılığıyla şema eklemek, bu biçimlendirmeler doğrudan HTML kodlarında uygulandığından kodlama gerektirir. WordPress'te JSON LD kullanarak yazınıza veya sayfanıza Makale işaretlemesi eklemeye başlayalım. Bu Şema işaretlemesini eklemek için WordPress blok düzenleyicisini kullanacağız.
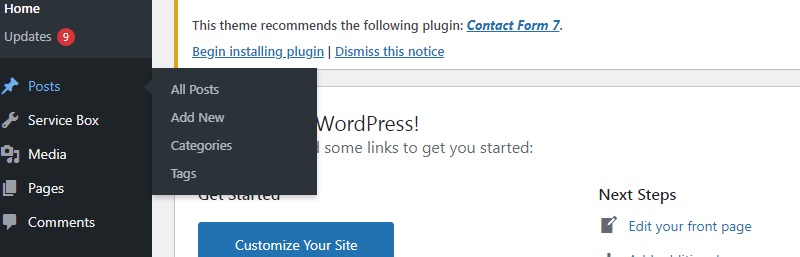
Adım 1 – WordPress Kontrol Paneline gidin ve şema eklemek istediğiniz herhangi bir Gönderi veya Sayfayı seçin.

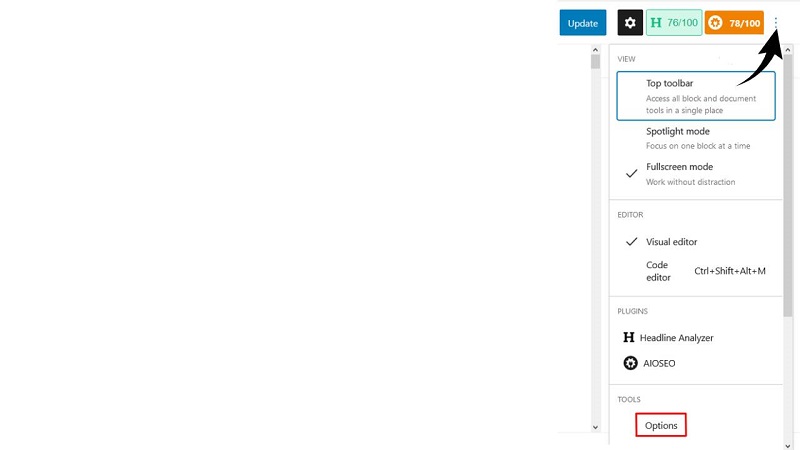
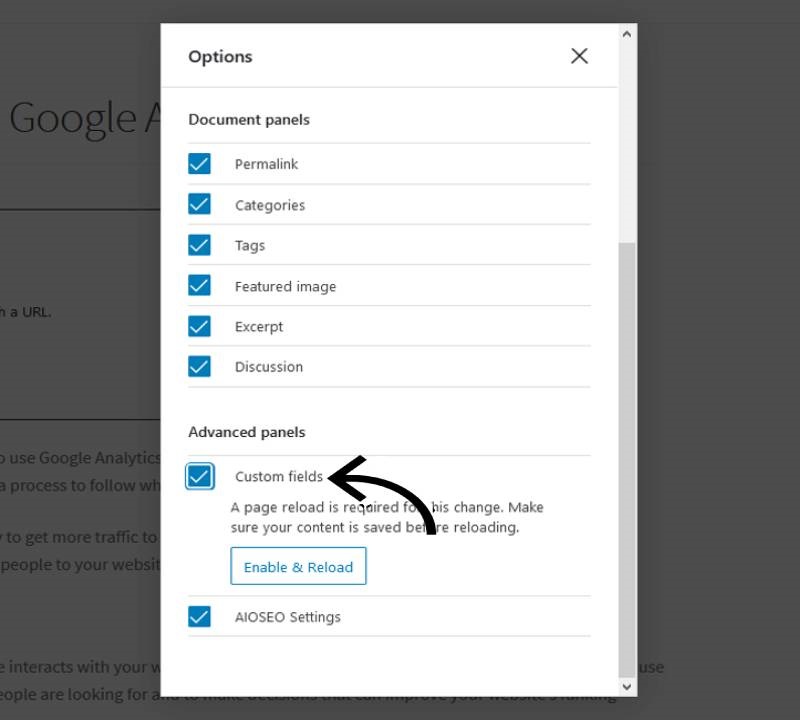
Adım 2 – Sağ üst köşedeki 3 noktaya tıklayın ve Araç bölümünü seçin. Seçenekler sekmesindeki Özel Alanları kontrol edin. Burada tüm Gümrük Alanları kutularını işaretlediğinizden emin olmanız gerekir.

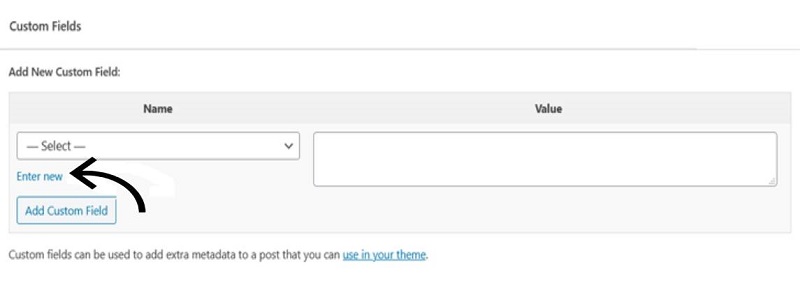
Adım 3 – WordPress blok düzenleyicisine dönün ve gönderinin veya sayfanın altındaki Özel Alanlar ayarlarını bulun.

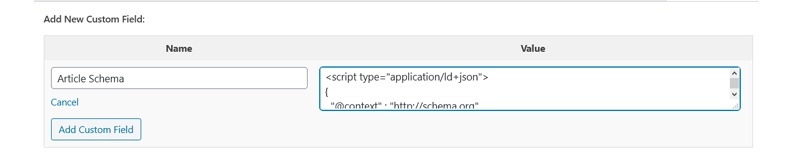
Adım 4 – Yeni Özel Alan Ekle penceresinde Yeni gir sekmesine tıklayın.

Adım 5 – Değer bölümüne şema işaretlemenizin ve kod parçacığınızın adını ekleyin.

Not- Herhangi bir kodlama deneyiminiz yoksa, kodunuzu oluşturmak için Schema Markup Generators veya Google Structured Data Markup Helper'ı kullanabilirsiniz.
Adım 6 – Özel Alan Ekle sekmesine gidin ve değişikliklerinizi kaydetmek için güncelleme düğmesine tıklayın.
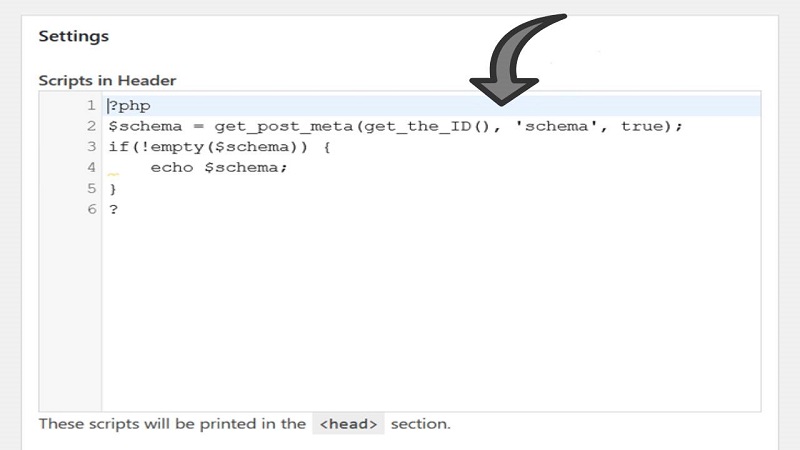
Adım 7 – Bu kod parçasını kopyalayın ve header.php dosyasına ekleyin.

Bu adımla, hepiniz hazırsınız. Ancak, doğru kodu eklediğinizden emin olun çünkü küçük bir hata web sitenizin çökmesine neden olabilir.
Toplama:
Daha önce de söylediğim gibi, WordPress web sitenize birçok şekilde Şema işaretlemesi ekleyebilirsiniz. Bunu tercihinize göre eklenti kullanarak veya eklentisiz olarak ekleyebilirsiniz. Her iki yöntem de iyidir. Ancak, kodlama deneyiminiz yoksa veya çok az varsa ilk yöntemi (Schema eklentisini kullanarak) kullanmanızı öneririm.
Hala derinliğinizin dışında hissediyorsanız, SEO konusunda uzmanlaşmış ve işiniz için uygun şema türü ve bunları nasıl kullanacağınız ve sürdüreceğiniz konusunda size tavsiyelerde bulunabilecek birçok ajans (Morningtrain gibi) vardır.
Bu makale ile ilgili herhangi bir sorunuz varsa, yorumda bana sorabilirsiniz.
