Ghid pentru începători - Cum să adăugați un marcaj de schemă pe site-ul WordPress
Publicat: 2021-10-29Doriți să adăugați un marcaj Schema pe site-ul dvs. WordPress?
Pentru un site web bun, este o necesitate ca Google să acceseze cu crawlere și să-și indexeze conținutul în mod corespunzător. Deci, oamenii folosesc marcajul Schema pentru a oferi informații suplimentare motoarelor de căutare care îi ajută să acceseze cu crawlere site-ul dvs. Schema de marcare poate da un impuls SEO, CTR (Click Through Rate) și poate oferi informații suplimentare și motoarele de căutare. De asemenea, vă îmbunătățește înregistrarea în rezultatele căutării pe web.
Există multe modalități de a adăuga markup Schema pe site-ul dvs. Puteți adăuga markup Schema pe site-ul dvs. fie instalând pluginul Schema, fie adăugând manual codul acestuia. În acest articol, vă vom spune cum să adăugați un marcaj de schemă în WordPress cu și fără plugin Schema plugin. Dar înainte de asta, să aruncăm o privire la ce este schema de markup?
Ce este Schema Markup?
Schema de marcare este un cod HTML care oferă motoarelor de căutare mai multe informații despre site-ul dvs. web și conținutul acestuia. Cu aceste informații, motoarele de căutare pot identifica ce se întâmplă pe site-ul dvs. Ajută motoarele de căutare să afișeze și să organizeze cu ușurință conținutul dvs. web. Etichetele de titlu, meta descrierile și meta cuvintele cheie nu oferă toate informațiile despre site-ul dvs. web pentru a înțelege motoarele de căutare despre ce este site-ul dvs. și pentru cine ar atrage. Și de aceea, marcajul Schema adăugat la WordPress vine să ofere toate informațiile necesare.
Schema de marcare este adăugată la HTML în paginile site-urilor web. Le oferă caracteristici și proprietăți suplimentare, cum ar fi contextul și ce fel de date include descrierea sa. De exemplu, instruiți motoarele de căutare pentru anumite pagini, cum ar fi ce pagină este pagina produsului, o pagină de blog, o postare, Întrebări frecvente sau un articol de știri din magazinul dvs. web. Prin utilizarea acestor date, Căutarea poate afișa rezultate bogate și îmbunătățite. Schema de marcare este folosită și de motoarele de căutare precum Google și Bing pentru a afișa informațiile în căutări similare și alte căutări.
Aceste căutări îmbunătățite se numesc fragmente îmbogățite. Aceste fragmente bogate fac site-ul dvs. să iasă în evidență în SERP-uri, ceea ce aduce mai mult trafic organic gratuit pe site și, de asemenea, vă îmbunătățește rata CPC.
Cum să adăugați Schema Markup la WordPress utilizând Schema Markup Plugin
Deoarece multe site-uri web au deja o temă instalată și majoritatea nu oferă markup Schema. Așadar, dacă doriți markup Schema fără a vă schimba tema, puteți utiliza pur și simplu pluginul de marcare Schema pe site-ul dvs. WordPress.
Pluginul Schema

Pluginul Schema este ușor de adăugat la WordPress. Acest plugin util vine cu funcții bogate, cum ar fi tipuri de postări personalizabile, diferite tipuri de schemă pe categorie și pe tip de postare. De asemenea, este compatibil cu alte plugin-uri instalate. Cu această caracteristică, puteți profita de marcajul deja instalat. Acest plugin funcționează pe un format ușor de date conectate JSON-LD, care este recomandat și de Google.
- Puteți adăuga pluginul Schema în doar câțiva pași simpli -
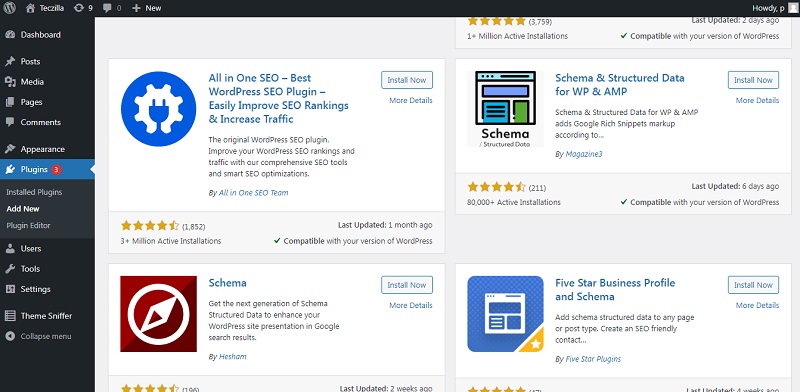
Accesați Plugin-uri > Adăugați nou și căutați Schema > Faceți clic pe Instalare > apoi Activați.

Trebuie doar să instalați și să activați pluginul schema pentru WordPress.
La activare, pluginul va lansa automat un expert de configurare, va finaliza configurarea alegând opțiunile dorite, după ce pluginul va configura automat schema corectă de marcare și o va aplica pe site-ul dvs. web. De asemenea, puteți face personalizare manuală.
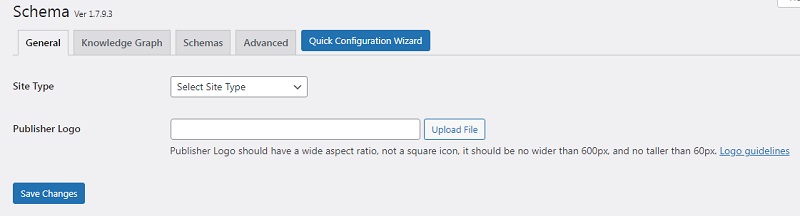
După activarea pluginului Schema, accesați Setări Schema pentru a adăuga un marcaj Schema pe site-urile dvs. web. Trebuie doar să completați informațiile de bază, cum ar fi paginile de contact, sigla și locația în care vă aflați.

După ce ați făcut acest lucru, faceți clic pe Expertul de configurare rapidă pentru a începe configurarea altor lucruri.
Acest expert vă solicită informații despre site-ul dvs. web și conturile de rețele sociale. După aceea, faceți clic pe butonul din partea de jos a ferestrei expertului pentru a edita tipurile de postări personalizate.
În acest plugin, puteți adăuga, de asemenea, noi tipuri de postări personalizate în listă, completând detaliile și făcând clic pe Adăugare nou. De asemenea, puteți adăuga markup Schema la categorii prin această fereastră. De asemenea, puteți adăuga diferite extensii. Dacă aveți nevoie de un markup Schema avansat, plin de funcții, pe site-ul dvs., puteți achiziționa pluginul Schema Pro. Oferă o varietate de funcții, cum ar fi o gamă largă de tipuri de date, tipuri de postări personalizate, taxonomii și arhive, câmpuri personalizate și posibilitatea de a extinde spațiul curent pentru a adăuga mai mult markup.

Cum să adăugați schema de markup la WordPress fără un plugin:

Este un proces lung și greu în comparație cu procesul de mai sus. Primul lucru de făcut pentru a adăuga marcajul Schema fără a utiliza pluginul este să vizitați Schema.org. Găsiți și selectați marcajul pe care doriți să îl adăugați site-ului sau conținutului dvs.
Pentru a înțelege clar acest proces, luăm un exemplu al articolului Schema markup. Aceste marcaje sunt realizate folosind 3 limbaje de cod diferite -
- RDFa
- Microdate
- JSON LD
Adăugarea unei scheme prin RDFa și Microdata necesită codare, deoarece aceste markupuri sunt implementate direct în codurile HTML. Să începem să adăugăm markup articol pe postarea sau pagina ta folosind JSON LD în WordPress. Vom folosi editorul de blocuri WordPress pentru a adăuga acest markup Schema.
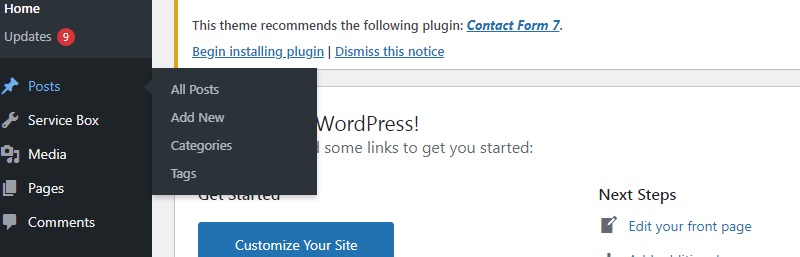
Pasul 1 – Accesați Tabloul de bord WordPress și selectați orice postare sau pagină în care doriți să adăugați o schemă.

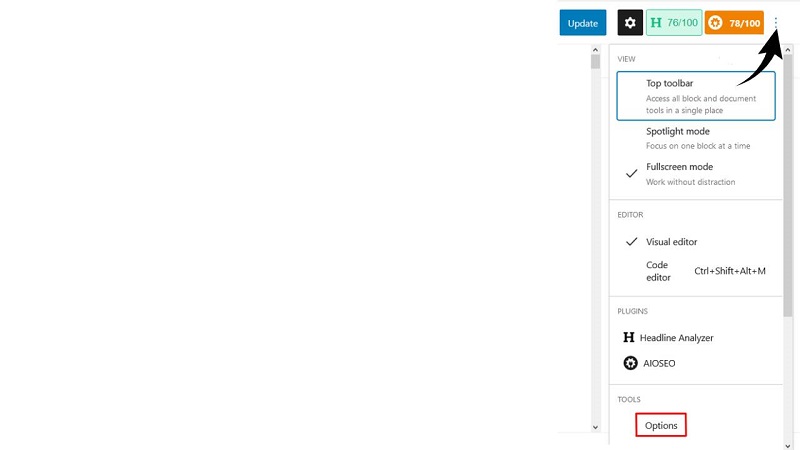
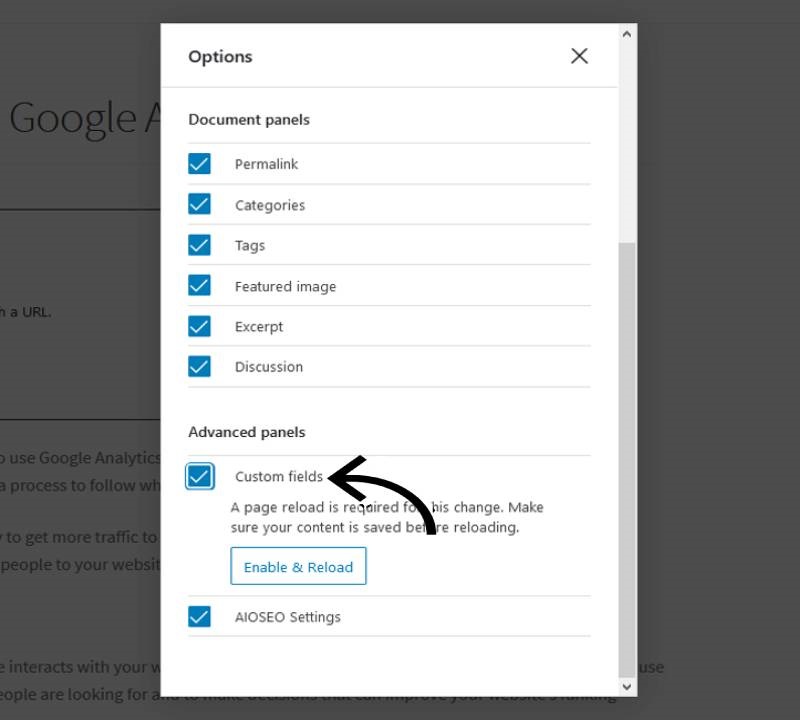
Pasul 2 – Faceți clic pe cele 3 puncte din colțul din dreapta sus și selectați secțiunea Instrument. Verificați Câmpurile personalizate din fila Opțiuni. Aici trebuie să vă asigurați că ați bifat toate casetele Câmpuri Vamale.

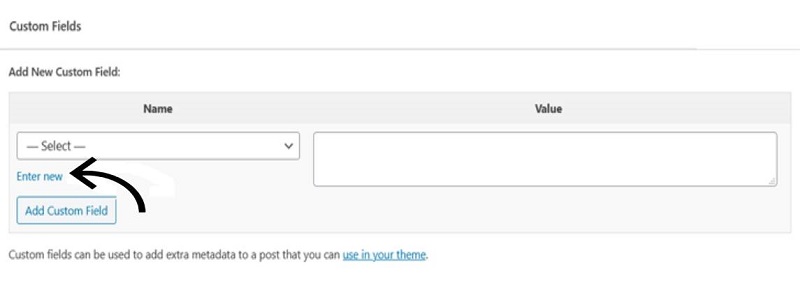
Pasul 3 – Reveniți la editorul de blocuri WordPress și găsiți setările Câmpurilor personalizate în partea de jos a postării sau a paginii.

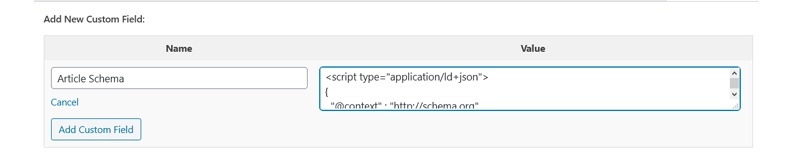
Pasul 4 – Faceți clic pe fila Introduceți nou în fereastra Adăugați un câmp personalizat nou.

Pasul 5 – Adăugați numele markupului schemei și fragmentul de cod în secțiunea cu valori.

Notă – Dacă nu aveți experiență de codare, puteți utiliza generatoarele de marcare de schemă sau Google Structured Data Markup Helper pentru a vă crea codul.
Pasul 6 - Accesați fila Adăugați câmp personalizat și faceți clic pe butonul de actualizare pentru a salva modificările.
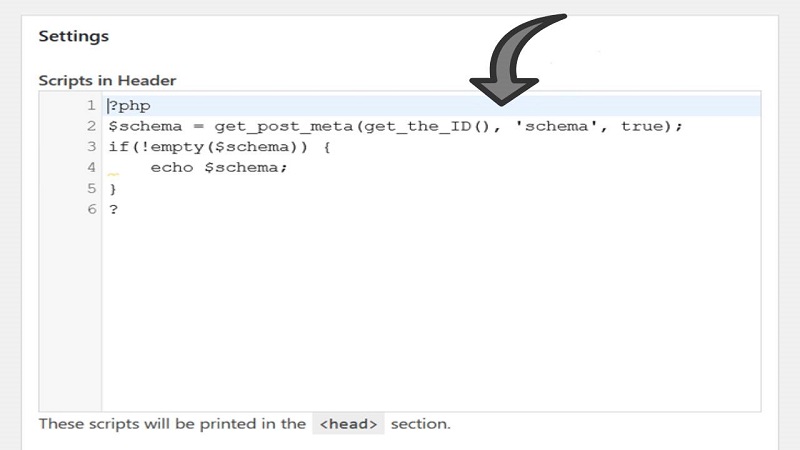
Pasul 7 – Copiați acest fragment de cod și adăugați-l în fișierul header.php.

Cu acest pas, ești gata. Cu toate acestea, asigurați-vă că ați adăugat codul corect, deoarece o mică greșeală poate face site-ul dvs. să cadă.
Încheierea:
După cum am spus mai devreme, puteți adăuga markup Schema pe site-ul dvs. WordPress în multe feluri. Puteți adăuga acest lucru fie folosind pluginul, fie fără plugin, în funcție de preferințele dvs. Ambele metode sunt bune. Cu toate acestea, vă recomand să utilizați prima metodă (folosind pluginul Schema) dacă nu aveți sau aveți doar puțină experiență de codare.
Dacă încă vă simțiți în profunzime, există multe agenții (cum ar fi Morningtrain) care sunt specializate în SEO și vă pot sfătui cu privire la tipul potrivit de schemă pentru afacerea dvs. și cum să le utilizați și să le întrețineți.
Dacă aveți întrebări legate de acest articol, mă puteți întreba în comentariu
