초보자 가이드 - WordPress 웹 사이트에 스키마 마크업을 추가하는 방법
게시 됨: 2021-10-29WordPress 웹사이트에 스키마 마크업을 추가하시겠습니까?
좋은 웹사이트를 위해서는 Google이 콘텐츠를 제대로 크롤링하고 색인을 생성해야 합니다. 따라서 사람들은 스키마 마크업을 사용하여 웹사이트를 크롤링하는 데 도움이 되는 추가 정보를 검색 엔진에 제공합니다. 스키마 마크업은 SEO, CTR(클릭률)을 높이고 검색 엔진에 추가 정보를 제공할 수 있습니다. 또한 웹 검색 결과에서 귀하의 목록을 향상시킵니다.
사이트에 스키마 마크업을 추가하는 방법에는 여러 가지가 있습니다. 스키마 플러그인을 설치하거나 해당 코드를 수동으로 추가하여 사이트에 스키마 마크업을 추가할 수 있습니다. 이 기사에서는 플러그인 스키마 플러그인을 사용하거나 사용하지 않고 WordPress에 스키마 마크업을 추가하는 방법을 설명합니다. 하지만 그 전에 스키마 마크업이 무엇인지 살펴보겠습니다.
스키마 마크업이란?
스키마 마크업은 검색 엔진에 웹사이트 및 콘텐츠에 대한 추가 정보를 제공하는 HTML 코드입니다. 이 정보로 검색 엔진은 귀하의 웹사이트에서 무슨 일이 일어나고 있는지 식별할 수 있습니다. 검색 엔진이 웹 콘텐츠를 쉽게 표시하고 구성하는 데 도움이 됩니다. 제목 태그, 메타 설명 및 메타 키워드는 검색 엔진에 귀하의 사이트가 무엇에 관한 것이며 관심을 끌 만한 대상인지 이해하기 위해 귀하의 웹사이트에 대한 모든 정보를 제공하지 않습니다. 그렇기 때문에 WordPress에 추가된 Schema 마크업은 필요한 모든 정보를 제공하기 위해 제공됩니다.
스키마 마크업은 웹사이트 페이지 내의 HTML에 추가됩니다. 컨텍스트 및 설명에 포함된 데이터의 종류와 같은 추가 기능과 속성을 제공합니다. 예를 들어, 제품 페이지, 블로그 페이지, 게시물, FAQ 또는 웹 스토어의 뉴스 기사와 같은 특정 페이지에 대해 검색 엔진에 지시합니다. 이 데이터를 활용하여 검색은 풍부하고 향상된 결과를 표시할 수 있습니다. 스키마 마크업은 Google 및 Bing과 같은 검색 엔진에서도 유사한 검색 및 기타 검색에서 정보를 표시하는 데 사용됩니다.
이렇게 향상된 검색을 리치 스니펫이라고 합니다. 이러한 리치 스니펫은 웹사이트에 더 많은 무료 유기적 트래픽을 제공하고 CPC 비율을 향상시키는 SERP에서 웹사이트를 돋보이게 합니다.
스키마 마크업 플러그인을 사용하여 WordPress에 스키마 마크업을 추가하는 방법
많은 웹사이트에 이미 테마가 설치되어 있고 대부분이 스키마 마크업을 제공하지 않기 때문입니다. 따라서 테마를 변경하지 않고 스키마 마크업을 원하는 경우 WordPress 사이트에 스키마 마크업 플러그인을 사용하면 됩니다.
스키마 플러그인

Schema 플러그인은 WordPress에 쉽게 추가할 수 있습니다. 이 유용한 플러그인은 사용자 정의 가능한 게시물 유형, 카테고리 및 게시물 유형 기반의 다양한 스키마 유형과 같은 풍부한 기능을 제공합니다. 설치된 다른 플러그인과도 호환됩니다. 이 기능을 사용하면 이미 설치된 마크업을 활용할 수 있습니다. 이 플러그인은 Google에서도 권장하는 경량 연결 데이터 형식 JSON-LD에서 작동합니다.
- 몇 가지 간단한 단계로 스키마 플러그인을 추가할 수 있습니다.
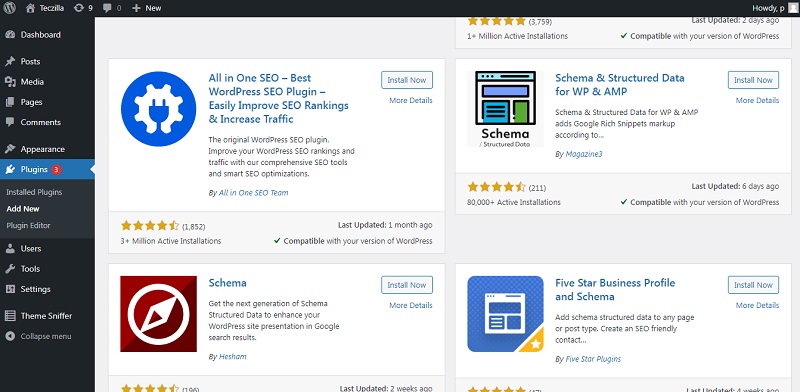
플러그인 > 새로 추가로 이동하고 스키마 검색 > 설치를 클릭한 다음 활성화를 클릭합니다.

WordPress용 스키마 플러그인을 설치하고 활성화하기만 하면 됩니다.
활성화되면 플러그인이 자동으로 설정 마법사를 시작하고 원하는 옵션을 선택하여 설정을 완료합니다. 플러그인이 올바른 스키마 마크업을 자동으로 설정하고 웹사이트 전체에 적용하면 됩니다. 수동 사용자 정의도 수행할 수 있습니다.
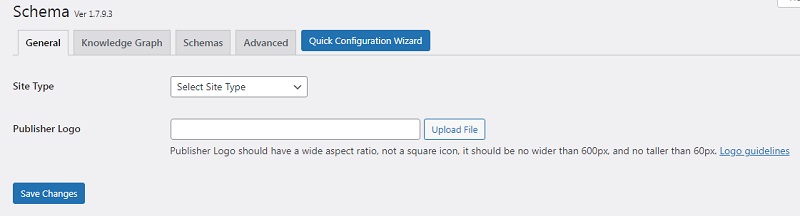
스키마 플러그인을 활성화한 후 스키마 설정으로 이동하여 웹사이트에 스키마 마크업을 추가합니다. 연락처 페이지, 로고 및 소재 위치와 같은 기본 정보만 입력하면 됩니다.

이 작업이 완료되면 빠른 구성 마법사를 클릭하여 다른 설정을 시작합니다.
이 마법사는 웹사이트 및 소셜 미디어 계정에 대한 정보를 요청합니다. 그런 다음 마법사 창 하단에 있는 버튼을 클릭하여 사용자 정의 게시물 유형을 편집합니다.
이 플러그인에서 세부 정보를 입력하고 새로 추가를 클릭하여 목록에 새로운 사용자 정의 게시물 유형을 추가할 수도 있습니다. 이 창을 통해 범주에 스키마 마크업을 추가할 수도 있습니다. 다른 확장자를 추가할 수도 있습니다. 웹사이트에 고급 기능이 포함된 스키마 마크업이 필요한 경우 Schema Pro 플러그인을 구입할 수 있습니다. 다양한 데이터 유형, 사용자 정의 게시물 유형, 분류 및 아카이브, 사용자 정의 필드, 현재 공간을 확장하여 더 많은 마크업을 추가하는 기능과 같은 다양한 기능을 제공합니다.

플러그인 없이 WordPress에 스키마 마크업을 추가하는 방법:

위의 과정에 비해 길고 힘든 과정입니다. 플러그인을 사용하지 않고 스키마 마크업을 추가하기 위해 가장 먼저 할 일은 Schema.org를 방문하는 것입니다. 웹사이트나 콘텐츠에 추가할 마크업을 찾아 선택합니다.
이 프로세스를 명확하게 이해하기 위해 스키마 마크업 기사의 예를 들어보겠습니다. 이 마크업은 3가지 다른 코드 언어를 사용하여 만들어집니다.
- RDFa
- 마이크로데이터
- JSON LD
RDFa 및 Microdata를 통해 스키마를 추가하려면 이러한 마크업이 HTML 코드에서 직접 구현되므로 코딩이 필요합니다. WordPress에서 JSON LD를 사용하여 게시물이나 페이지에 Article 마크업을 추가해 보겠습니다. 이 스키마 마크업을 추가하기 위해 WordPress 블록 편집기를 사용할 것입니다.
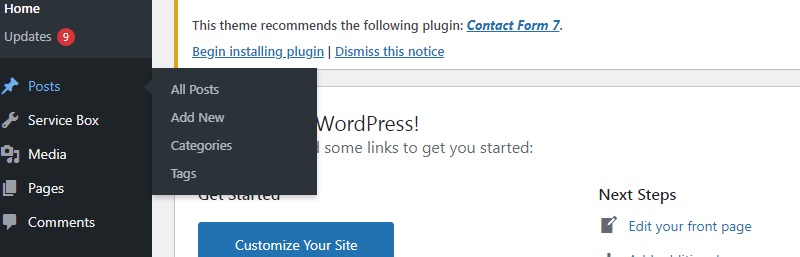
1단계 – WordPress 대시보드로 이동하여 스키마를 추가하려는 게시물 또는 페이지를 선택합니다.

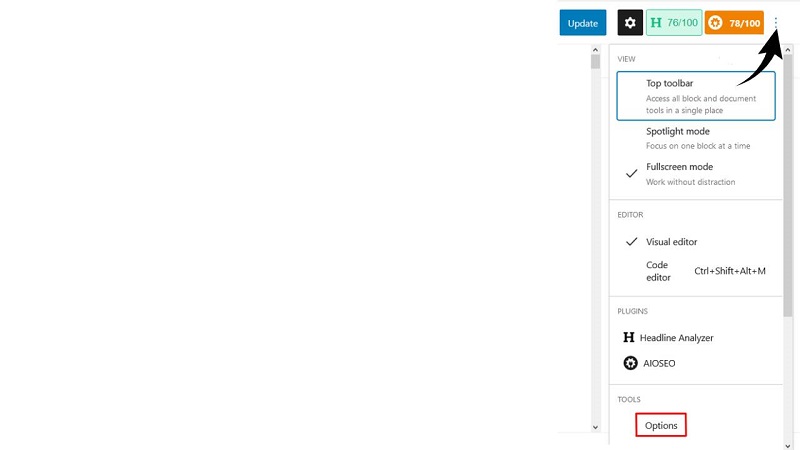
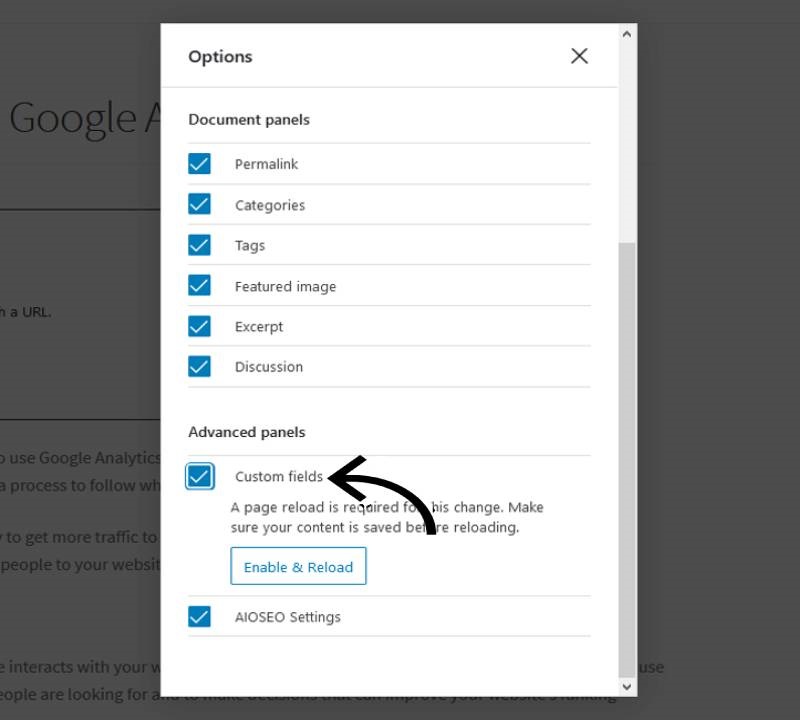
2단계 – 오른쪽 상단 모서리에 있는 3개의 점을 클릭하고 도구 섹션을 선택합니다. 옵션 탭에서 사용자 정의 필드를 확인하십시오. 여기에서 모든 Customs Fields(세관 필드) 상자를 선택했는지 확인해야 합니다.

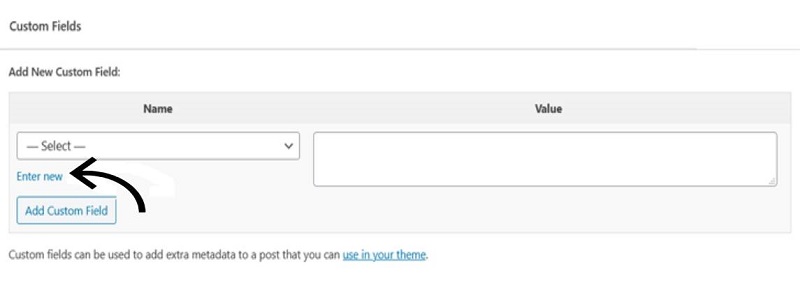
3단계 – WordPress 블록 편집기로 돌아가서 게시물 또는 페이지 하단에서 사용자 정의 필드 설정을 찾습니다.

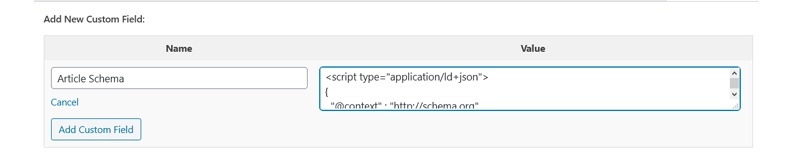
4단계 – 새 사용자 정의 필드 추가 창에서 새 탭 입력을 클릭합니다.

5단계 – 값 섹션에 스키마 마크업 및 코드 스니펫의 이름을 추가합니다.

참고 - 코딩 경험이 없는 경우 스키마 마크업 생성기 또는 Google 구조화된 데이터 마크업 도우미를 사용하여 코드를 작성할 수 있습니다.
6단계 – 사용자 정의 필드 추가 탭으로 이동하고 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
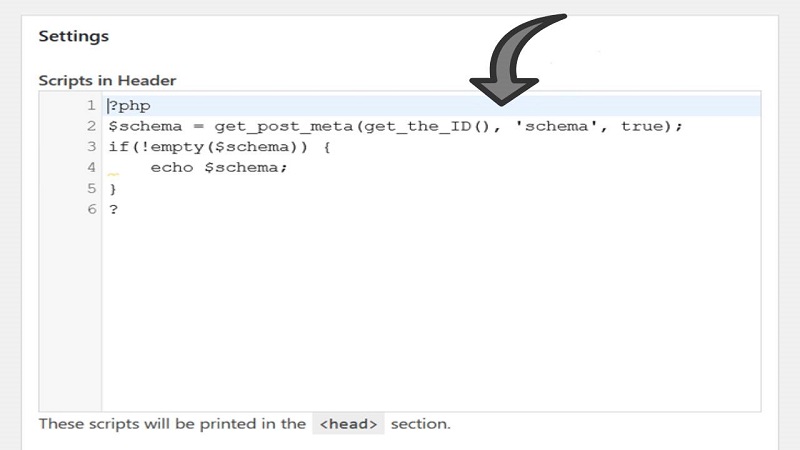
7단계 – 이 코드 조각을 복사하여 header.php 파일에 추가합니다.

이 단계를 마치면 모든 설정이 완료됩니다. 그러나 작은 실수로 웹사이트가 다운될 수 있으므로 올바른 코드를 추가했는지 확인하십시오.
마무리:
앞서 말했듯이 다양한 방법으로 워드프레스 웹사이트에 스키마 마크업을 추가할 수 있습니다. 플러그인을 사용하거나 기본 설정에 따라 플러그인 없이 추가할 수 있습니다. 두 가지 방법 모두 좋습니다. 그러나 코딩 경험이 없거나 약간만 있는 경우 첫 번째 방법(Schema 플러그인 사용)을 사용하는 것이 좋습니다.
여전히 깊이가 느껴지지 않는다면 SEO를 전문으로 하고 비즈니스에 적합한 스키마 유형과 스키마 사용 및 유지 관리 방법에 대해 조언할 수 있는 많은 에이전시(예: Morningtrain)가 있습니다.
이 기사와 관련하여 질문이 있으면 댓글로 질문할 수 있습니다.
