คู่มือสำหรับผู้เริ่มต้นใช้งาน- วิธีเพิ่ม Schema Markup ให้กับเว็บไซต์ WordPress
เผยแพร่แล้ว: 2021-10-29คุณต้องการเพิ่มมาร์กอัป Schema ในเว็บไซต์ WordPress ของคุณหรือไม่?
สำหรับเว็บไซต์ที่ดี Google จะต้องรวบรวมข้อมูลและจัดทำดัชนีเนื้อหาอย่างถูกต้อง ดังนั้น ผู้คนจึงใช้มาร์กอัป Schema เพื่อให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาที่ช่วยรวบรวมข้อมูลเว็บไซต์ของคุณ มาร์กอัปสคีมาสามารถช่วยเพิ่ม SEO, CTR (อัตราการคลิกผ่าน) และให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาด้วย นอกจากนี้ยังช่วยปรับปรุงรายชื่อของคุณในผลการค้นหาเว็บ
มีหลายวิธีในการเพิ่มมาร์กอัปสคีมาในไซต์ของคุณ คุณสามารถเพิ่มมาร์กอัปสคีมาในไซต์ของคุณโดยการติดตั้งปลั๊กอินสคีมาหรือโดยการเพิ่มโค้ดด้วยตนเอง ในบทความนี้ เราจะบอกวิธีเพิ่มมาร์กอัปสคีมาใน WordPress แบบมีและไม่มีปลั๊กอิน Schema แต่ก่อนหน้านั้นเรามาดูกันว่า Schema markup คืออะไร?
Schema Markup คืออะไร
มาร์กอัปสคีมาคือโค้ด HTML ที่ให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหาเกี่ยวกับเว็บไซต์ของคุณและเนื้อหา ด้วยข้อมูลนี้ เครื่องมือค้นหาสามารถระบุสิ่งที่เกิดขึ้นบนเว็บไซต์ของคุณได้ ช่วยให้เครื่องมือค้นหา แสดงและจัดระเบียบเนื้อหาเว็บของคุณ ได้อย่างง่ายดาย แท็กชื่อ คำอธิบายเมตา และคีย์เวิร์ดเมตาไม่ได้ให้ข้อมูลทั้งหมดเกี่ยวกับเว็บไซต์ของคุณเพื่อให้เข้าใจเครื่องมือค้นหาว่าไซต์ของคุณเกี่ยวกับอะไรและจะดึงดูดใคร และนั่นเป็นสาเหตุที่มาร์กอัป Schema ที่เพิ่มใน WordPress มาเพื่อให้ข้อมูลที่จำเป็นทั้งหมด
มาร์กอัปสคีมาถูกเพิ่มลงใน HTML ภายในหน้าของเว็บไซต์ มันให้คุณสมบัติและคุณสมบัติพิเศษเช่นบริบทคืออะไรและคำอธิบายประกอบด้วยข้อมูลประเภทใด ตัวอย่างเช่น คุณแนะนำเครื่องมือค้นหาสำหรับหน้าเฉพาะ เช่น หน้าใดคือหน้าผลิตภัณฑ์ หน้าบล็อก โพสต์ คำถามที่พบบ่อย หรือบทความข่าวในร้านค้าบนเว็บของคุณ โดยใช้ข้อมูลนี้ การค้นหาสามารถแสดงผลลัพธ์ที่สมบูรณ์และปรับปรุงได้ มาร์กอัปสคีมายังใช้โดยเครื่องมือค้นหาเช่น Google และ Bing เพื่อแสดงข้อมูลในการค้นหาที่คล้ายกันและอื่น ๆ
การค้นหาที่ได้รับการปรับปรุงเหล่านี้เรียกว่าตัวอย่างข้อมูลสื่อสมบูรณ์ ตัวอย่างข้อมูลที่สมบูรณ์เหล่านี้ทำให้เว็บไซต์ของคุณโดดเด่นใน SERP ซึ่งนำการเข้าชมแบบออร์แกนิกมาสู่เว็บไซต์ฟรีมากขึ้น และยังปรับปรุงอัตรา CPC ของคุณอีกด้วย
วิธีเพิ่ม Schema Markup บน WordPress โดยใช้ Schema Markup Plugin
เนื่องจากเว็บไซต์จำนวนมากได้ติดตั้งธีมไว้แล้ว และส่วนใหญ่ไม่มีมาร์กอัป Schema ดังนั้นหากคุณต้องการมาร์กอัป Schema โดยไม่ต้องเปลี่ยนธีม คุณสามารถใช้ปลั๊กอินมาร์กอัป Schema กับไซต์ WordPress ของคุณได้
ปลั๊กอิน Schema

ปลั๊กอิน Schema นั้นง่ายต่อการเพิ่มไปยัง WordPress ปลั๊กอินที่มีประโยชน์นี้มาพร้อมกับคุณสมบัติที่หลากหลาย เช่น ประเภทโพสต์ที่ปรับแต่งได้ ประเภทสคีมาที่แตกต่างกันตามประเภทและต่อโพสต์ นอกจากนี้ยังเข้ากันได้กับปลั๊กอินที่ติดตั้งอื่น ๆ ด้วยคุณสมบัตินี้ คุณสามารถใช้ประโยชน์จากมาร์กอัปที่ติดตั้งไว้แล้วได้ ปลั๊กอินนี้ทำงานบน JSON-LD รูปแบบข้อมูลลิงก์ที่มีน้ำหนักเบา ซึ่ง Google แนะนำเช่นกัน
- คุณสามารถเพิ่มปลั๊กอิน Schema ได้ในไม่กี่ขั้นตอนง่ายๆ-
ไปที่ Plugins > Add New และค้นหา Schema> คลิก Install > จากนั้น Activate

คุณต้องทำคือเพียงติดตั้งและเปิดใช้งานปลั๊กอินสคีมาสำหรับ WordPress
เมื่อเปิดใช้งาน ปลั๊กอินจะเปิดวิซาร์ดการตั้งค่าโดยอัตโนมัติ ตั้งค่าให้เสร็จสิ้นโดยเลือกตัวเลือกที่ต้องการ หลังจากนั้นปลั๊กอินจะตั้งค่ามาร์กอัปสคีมาที่ถูกต้องโดยอัตโนมัติและนำไปใช้กับเว็บไซต์ของคุณ คุณยังสามารถปรับแต่งด้วยตนเองได้เช่นกัน
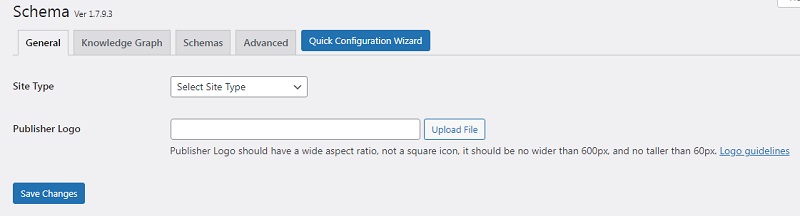
หลังจากเปิดใช้งานปลั๊กอิน Schema แล้ว ให้ไปที่การตั้งค่า Schema เพื่อเพิ่มมาร์กอัป Schema ลงในเว็บไซต์ของคุณ คุณเพียงแค่ต้องกรอกข้อมูลพื้นฐาน เช่น หน้าติดต่อ โลโก้ และตำแหน่งที่อยู่ของคุณ

เมื่อเสร็จแล้ว ให้คลิกที่ Quick Configuration Wizard เพื่อเริ่มการตั้งค่าอื่นๆ
วิซาร์ดนี้ขอข้อมูลเกี่ยวกับเว็บไซต์และบัญชีโซเชียลมีเดียของคุณ หลังจากนั้น คลิกที่ปุ่มที่ด้านล่างของหน้าต่างวิซาร์ดเพื่อแก้ไขประเภทโพสต์ที่กำหนดเองของคุณ
ในปลั๊กอินนี้ คุณยังสามารถเพิ่มประเภทโพสต์แบบกำหนดเองใหม่ลงในรายการได้ด้วยการกรอกรายละเอียดและคลิกที่ เพิ่มใหม่ คุณยังสามารถเพิ่มมาร์กอัปสคีมาในหมวดหมู่ต่างๆ ผ่านหน้าต่างนี้ได้อีกด้วย คุณยังสามารถเพิ่มส่วนขยายต่างๆ ได้อีกด้วย หากคุณต้องการมาร์กอัป Schema ที่มีคุณลักษณะขั้นสูงบนเว็บไซต์ คุณสามารถซื้อปลั๊กอิน Schema Pro ได้ นำเสนอคุณสมบัติที่หลากหลาย เช่น ชนิดข้อมูลที่หลากหลาย ประเภทโพสต์แบบกำหนดเอง การจัดหมวดหมู่และที่เก็บถาวร ฟิลด์แบบกำหนดเอง และความสามารถในการขยายพื้นที่ปัจจุบันเพื่อเพิ่มมาร์กอัปเพิ่มเติม

วิธีเพิ่ม Schema Markup บน WordPress โดยไม่ต้องใช้ปลั๊กอิน:

เป็นกระบวนการที่ใช้เวลานานและยากเมื่อเทียบกับกระบวนการข้างต้น สิ่งแรกที่ต้องทำเพื่อเพิ่มมาร์กอัป Schema โดยไม่ใช้ปลั๊กอินคือไปที่ Schema.org ค้นหาและเลือกมาร์กอัปที่คุณต้องการเพิ่มลงในเว็บไซต์หรือเนื้อหาของคุณ
เพื่อให้เข้าใจกระบวนการนี้อย่างชัดเจน เราจึงนำตัวอย่างของมาร์กอัปสคีมาของบทความ มาร์กอัปเหล่านี้สร้างขึ้นโดยใช้ภาษารหัสที่แตกต่างกัน 3 ภาษา-
- RDFa
- Microdata
- JSON LD
การเพิ่มสคีมาผ่าน RDFa และ Microdata จำเป็นต้องมีการเข้ารหัสเนื่องจากมีการใช้งานมาร์กอัปเหล่านี้โดยตรงในโค้ด HTML มาเริ่มเพิ่มมาร์กอัปบทความในโพสต์หรือหน้าของคุณโดยใช้ JSON LD ใน WordPress เราจะใช้ตัวแก้ไขบล็อกของ WordPress เพื่อเพิ่มมาร์กอัปสคีมานี้
ขั้น ที่ 1 – ไปที่แดชบอร์ดของ WordPress และเลือกโพสต์หรือเพจที่คุณต้องการเพิ่มสคีมา

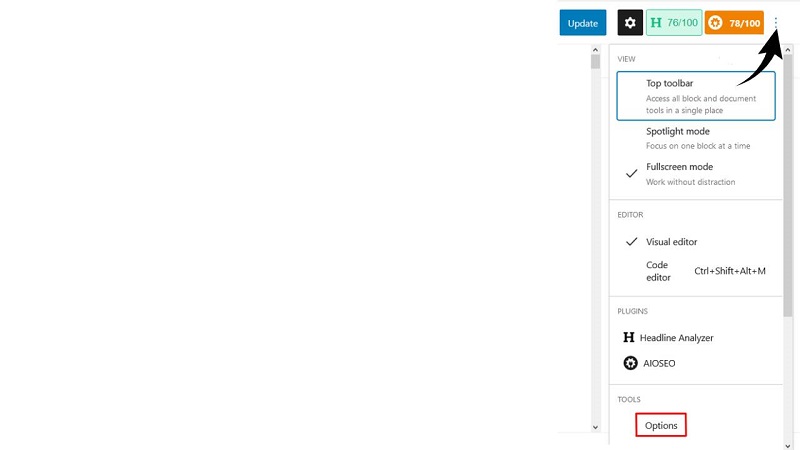
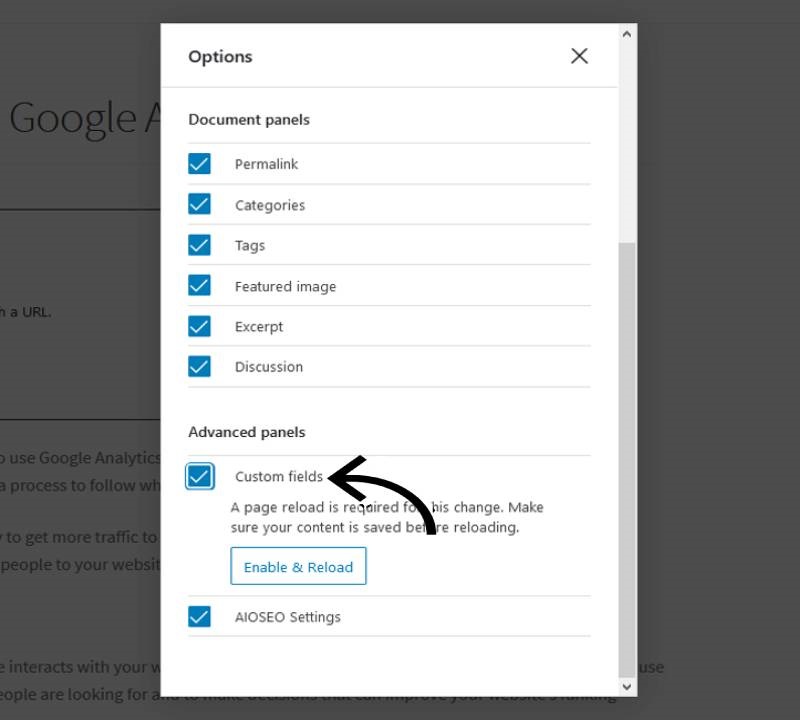
ขั้นตอนที่ 2 – คลิกที่จุด 3 จุดที่มุมบนขวา และเลือกส่วนเครื่องมือ ตรวจสอบฟิลด์กำหนดเองในแท็บตัวเลือก ที่นี่คุณต้องตรวจสอบให้แน่ใจว่าคุณได้เลือกช่อง Customs Fields ทั้งหมดแล้ว

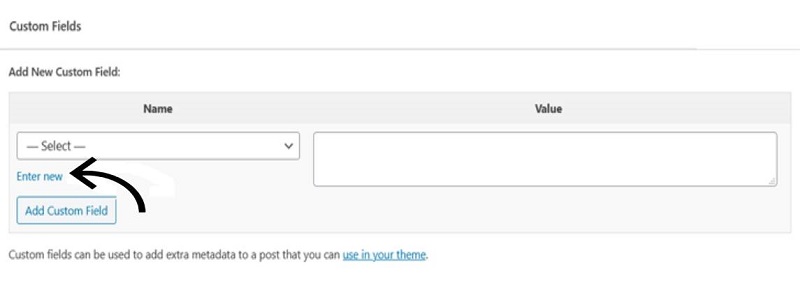
ขั้นตอนที่ 3 – กลับไปที่ตัวแก้ไขบล็อกของ WordPress และค้นหาการตั้งค่าฟิลด์ที่กำหนดเองที่ด้านล่างของโพสต์หรือหน้า

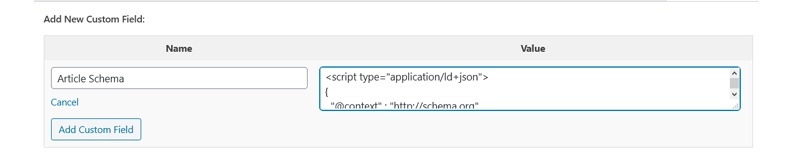
ขั้นตอนที่ 4 – คลิกที่แท็บ Enter new ในหน้าต่าง Add New Custom Field

ขั้นตอนที่ 5 – เพิ่มชื่อมาร์กอัปสคีมาและข้อมูลโค้ดในส่วนค่า

หมายเหตุ- หากคุณไม่มีประสบการณ์ในการเขียนโค้ด คุณสามารถใช้ Schema Markup Generator หรือ Google Structured Data Markup Helper เพื่อสร้างโค้ดของคุณได้
ขั้นตอนที่ 6 – ไปที่แท็บ Add Custom Field และคลิกที่ปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ
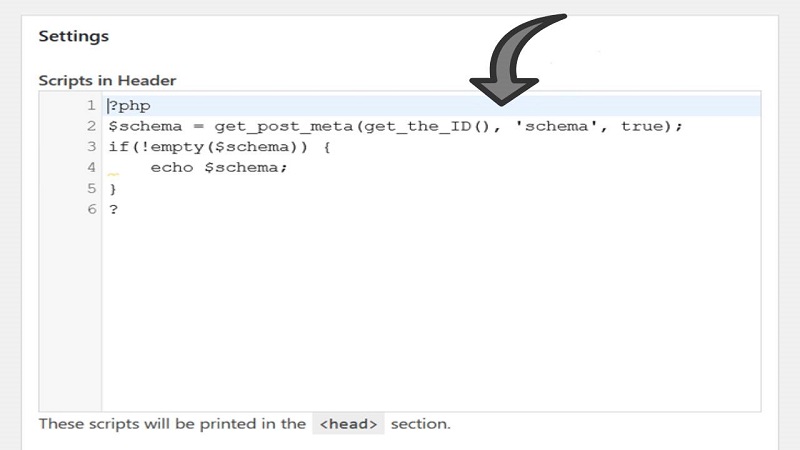
ขั้นตอนที่ 7 – คัดลอกข้อมูลโค้ดนี้และเพิ่มลงในไฟล์ header.php

ด้วยขั้นตอนนี้ คุณก็พร้อมแล้ว อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มโค้ดที่ถูกต้อง เนื่องจากความผิดพลาดเล็กน้อยอาจทำให้เว็บไซต์ของคุณล่มได้
ห่อ:
ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณสามารถเพิ่ม Schema markup ให้กับเว็บไซต์ WordPress ของคุณได้หลายวิธี คุณสามารถเพิ่มสิ่งนี้ได้โดยใช้ปลั๊กอินหรือไม่มีปลั๊กอินตามที่คุณต้องการ ทั้งสองวิธีเป็นสิ่งที่ดี อย่างไรก็ตาม เราขอแนะนำให้คุณใช้วิธีแรก (โดยใช้ปลั๊กอิน Schema) หากคุณไม่มีหรือมีประสบการณ์ในการเขียนโค้ดเพียงเล็กน้อย
หากคุณยังคงรู้สึกไม่ลึกซึ้ง มีหลายหน่วยงาน (เช่น Morningtrain) ที่เชี่ยวชาญด้าน SEO และสามารถแนะนำคุณเกี่ยวกับประเภทของสคีมาที่เหมาะสมสำหรับธุรกิจของคุณ รวมถึงวิธีใช้งานและบำรุงรักษา
หากคุณมีคำถามใด ๆ เกี่ยวกับบทความนี้คุณสามารถถามฉันในความคิดเห็น
