Guide du débutant - Comment ajouter un balisage de schéma à un site Web WordPress
Publié: 2021-10-29Voulez-vous ajouter le balisage Schema à votre site Web WordPress ?
Pour un bon site Web, il est indispensable que Google explore et indexe correctement son contenu. Ainsi, les gens utilisent le balisage Schema pour donner des informations supplémentaires aux moteurs de recherche qui les aident à explorer votre site Web. Le balisage de schéma peut donner un coup de pouce à votre référencement, CTR (taux de clics) et fournir également des informations supplémentaires aux moteurs de recherche. Cela améliore également votre référencement dans les résultats de recherche sur le Web.
Il existe de nombreuses façons d'ajouter un balisage Schema à votre site. Vous pouvez ajouter le balisage Schema à votre site en installant le plugin Schema ou en ajoutant manuellement son code. Dans cet article, nous vous expliquerons comment ajouter un balisage de schéma dans WordPress avec et sans plugin Schema plugin. Mais avant cela, regardons ce qu'est le balisage Schema ?
Qu'est-ce que Schema Markup ?
Le balisage de schéma est un code HTML qui donne aux moteurs de recherche plus d'informations sur votre site Web et son contenu. Grâce à ces informations, les moteurs de recherche peuvent identifier ce qui se passe sur votre site Web. Il aide les moteurs de recherche à afficher et à organiser facilement votre contenu Web. Les balises de titre, les méta-descriptions et les méta-mots-clés ne fournissent pas toutes les informations sur votre site Web pour comprendre les moteurs de recherche sur le sujet de votre site et à qui il plairait. Et c'est pourquoi le balisage Schema ajouté à WordPress vient fournir toutes les informations nécessaires.
Le balisage de schéma est ajouté au code HTML dans les pages des sites Web. Il leur donne des fonctionnalités et des propriétés supplémentaires, telles que le contexte et le type de données inclus dans sa description. Par exemple, vous indiquez aux moteurs de recherche des pages spécifiques telles que la page du produit, une page de blog, un article, une FAQ ou un article d'actualité dans votre boutique en ligne. En utilisant ces données, la recherche peut afficher des résultats riches et améliorés. Le balisage de schéma est également utilisé par les moteurs de recherche comme Google et Bing pour afficher les informations dans des recherches similaires et autres.
Ces recherches améliorées sont appelées extraits enrichis. Ces extraits enrichis permettent à votre site Web de se démarquer dans les SERP, ce qui apporte plus de trafic organique gratuit sur le site Web et améliore également votre taux de CPC.
Comment ajouter Schema Markup à WordPress à l'aide du plugin Schema Markup
Étant donné que de nombreux sites Web ont déjà un thème installé et que la plupart d'entre eux n'offrent pas de balisage Schema. Donc, si vous voulez un balisage Schema sans changer votre thème, vous pouvez simplement utiliser le plugin de balisage Schema sur votre site WordPress.
Le plugin de schéma

Le plugin Schema est facile à ajouter à WordPress. Ce plugin utile est livré avec des fonctionnalités riches telles que des types de publication personnalisables, différents types de schémas par catégorie et par type de publication. Il est également compatible avec les autres plugins installés. Avec cette fonctionnalité, vous pouvez tirer parti du balisage déjà installé. Ce plugin fonctionne sur un format léger de données liées JSON-LD, qui est également recommandé par Google.
- Vous pouvez ajouter le plugin Schema en quelques étapes simples-
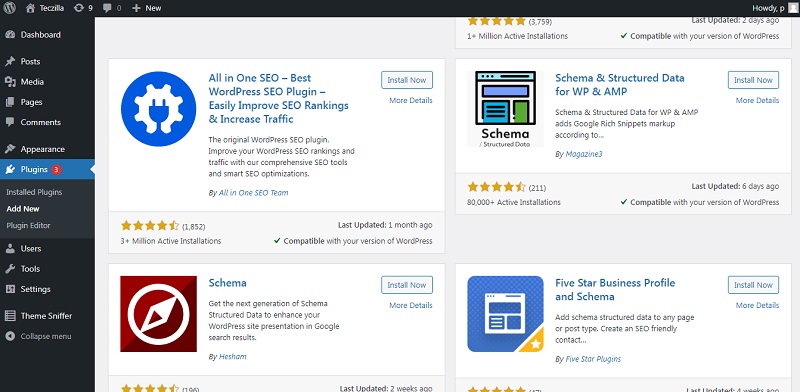
Allez dans Plugins> Ajouter nouveau et recherchez Schéma> Cliquez sur Installer> puis Activer.

Vous devez simplement installer et activer le plugin de schéma pour WordPress.
Lors de l'activation, le plug-in lance automatiquement un assistant de configuration, termine la configuration en choisissant les options souhaitées, après que ce plug-in configure automatiquement le balisage de schéma correct et l'applique sur votre site Web. Vous pouvez également effectuer une personnalisation manuelle.
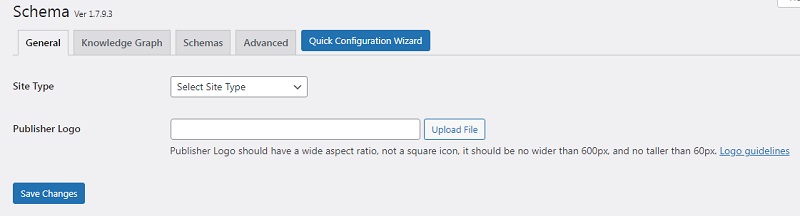
Après l'activation du plugin Schema, accédez aux paramètres du schéma pour ajouter le balisage Schema à vos sites Web. Il vous suffit de renseigner les informations de base, telles que les pages de contact, le logo et l'emplacement de votre localisation.

Une fois cela fait, cliquez sur l'assistant de configuration rapide pour commencer à configurer d'autres choses.
Cet assistant vous demande des informations sur votre site Web et vos comptes de médias sociaux. Après cela, cliquez sur le bouton en bas de la fenêtre de l'assistant pour modifier vos types de publication personnalisés.
Dans ce plugin, vous pouvez également ajouter de nouveaux types de publication personnalisés à la liste en remplissant les détails et en cliquant sur Ajouter nouveau. Vous pouvez également ajouter un balisage de schéma aux catégories via cette fenêtre. Vous pouvez également ajouter différentes extensions. Si vous avez besoin d'un balisage Schema avancé riche en fonctionnalités sur votre site Web, vous pouvez acheter le plugin Schema Pro. Il offre une variété de fonctionnalités telles qu'un large éventail de types de données, des types de publication personnalisés, des taxonomies et des archives, des champs personnalisés et la possibilité d'étendre l'espace actuel pour ajouter plus de balisage.

Comment ajouter Schema Markup à WordPress sans plugin :

C'est un processus long et difficile par rapport au processus ci-dessus. La première chose à faire pour ajouter le balisage Schema sans utiliser le plugin est de visiter Schema.org. Recherchez et sélectionnez le balisage que vous souhaitez ajouter à votre site Web ou à votre contenu.
Pour bien comprendre ce processus, prenons un exemple de l'article Schema markup. Ces balisages sont réalisés à l'aide de 3 langages de code différents -
- RDFa
- Microdonnées
- JSONLD
L'ajout d'un schéma via RDFa et des microdonnées nécessite un codage car ces balisages sont implémentés directement dans les codes HTML. Commençons à ajouter un balisage d'article sur votre article ou votre page en utilisant JSON LD dans WordPress. Nous allons utiliser l'éditeur de blocs WordPress pour ajouter ce balisage Schema.
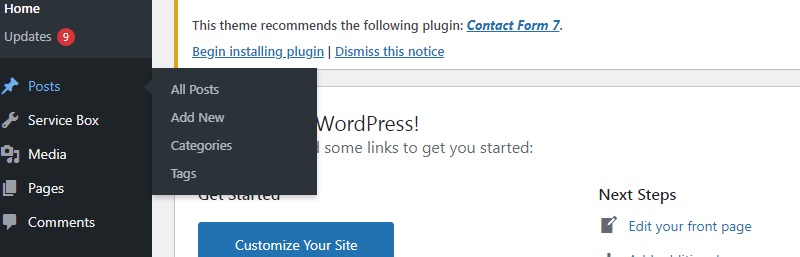
Étape 1 - Accédez au tableau de bord WordPress et sélectionnez n'importe quel article ou page dans lequel vous souhaitez ajouter un schéma.

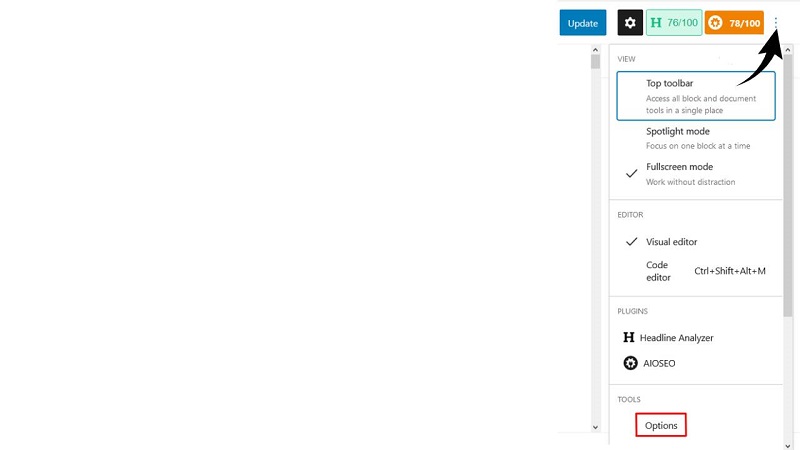
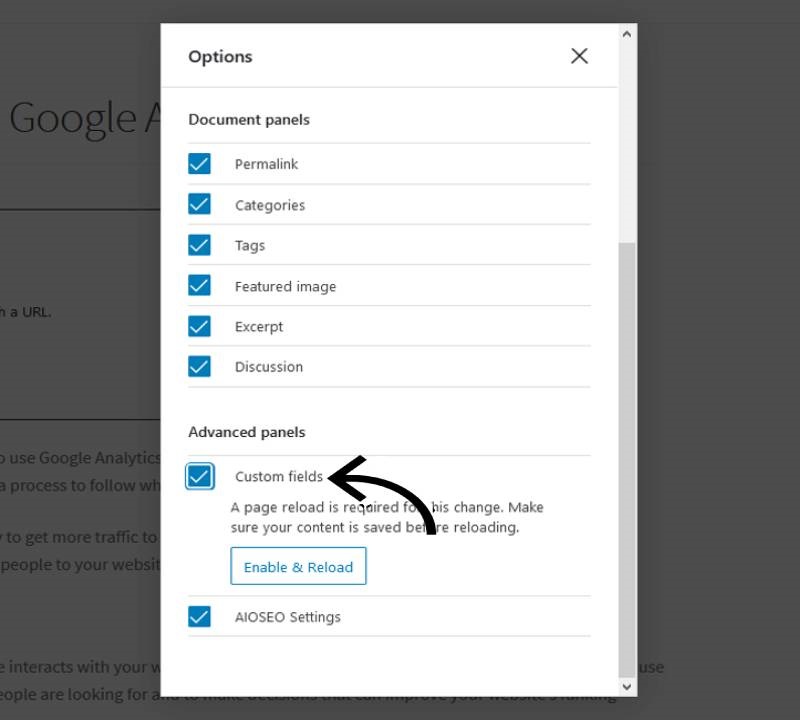
Étape 2 - Cliquez sur les 3 points dans le coin supérieur droit et sélectionnez la section Outil. Vérifiez les champs personnalisés dans l'onglet Options. Ici, vous devez vous assurer que vous avez coché toutes les cases des champs douaniers.

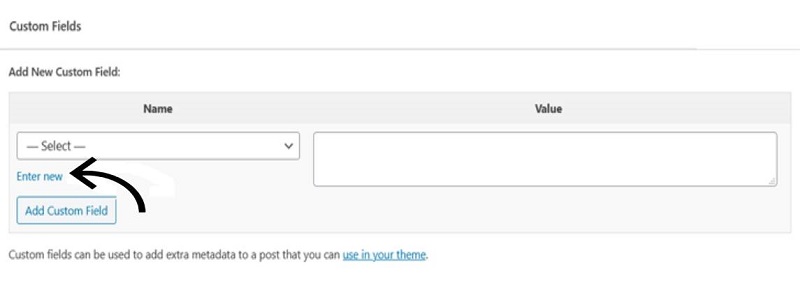
Étape 3 - Revenez à l'éditeur de blocs WordPress et recherchez les paramètres des champs personnalisés au bas de la publication ou de la page.

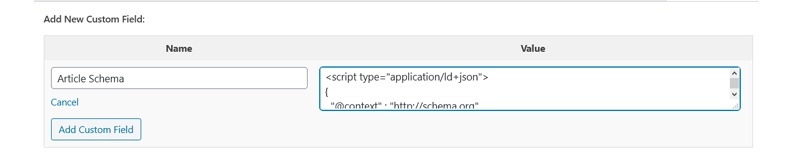
Étape 4 - Cliquez sur l'onglet Entrer un nouvel onglet dans la fenêtre Ajouter un nouveau champ personnalisé.

Étape 5 - Ajoutez le nom de votre balisage de schéma et de l'extrait de code dans la section valeur.

Remarque- Si vous n'avez aucune expérience de codage, vous pouvez utiliser les générateurs de balisage de schéma ou l'assistant de balisage de données structurées de Google pour créer votre code.
Étape 6 - Accédez à l'onglet Ajouter un champ personnalisé et cliquez sur le bouton de mise à jour pour enregistrer vos modifications.
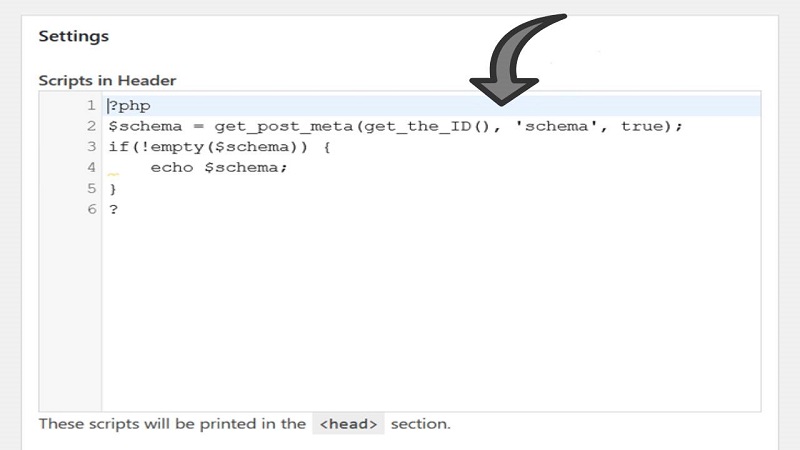
Étape 7 – Copiez cet extrait de code et ajoutez-le au fichier header.php.

Avec cette étape, vous êtes prêt. Cependant, assurez-vous d'avoir ajouté le bon code car une petite erreur peut faire tomber votre site Web.
Emballer:
Comme je l'ai dit plus tôt, vous pouvez ajouter le balisage Schema à votre site Web WordPress de plusieurs façons. Vous pouvez l'ajouter en utilisant le plugin ou sans le plugin selon vos préférences. Les deux méthodes sont bonnes. Cependant, je vous recommande d'utiliser la première méthode (en utilisant le plugin Schema) si vous n'avez pas ou n'avez qu'une petite expérience de codage.
Si vous vous sentez encore dépassé, il existe de nombreuses agences (comme Morningtrain) qui se spécialisent dans le référencement et peuvent vous conseiller sur le type de schéma approprié pour votre entreprise et sur la manière de les utiliser et de les entretenir.
Si vous avez des questions concernant cet article, vous pouvez me les poser en commentaire
