CSSを使用してWordPressWebサイトの画像のスタイルを設定する方法
公開: 2014-11-22あなたはすでにあなたのウェブサイトの成功にとって画像がどれほど重要であるかについての考えを持っていると確信しています。
しかし、エンゲージメント(そして最終的には収益)を高めることになると、サイトに画像を含めるだけでなく、どの画像を含め、どのように表示するかが重要になります。
この投稿では、そのパズルの重要な部分の1つであるプレゼンテーションに取り組みたいと思います。
WordPressには、CSSを使用して画像をスタイリングする簡単な手段があらかじめパッケージ化されています。 WordPressがサイトの画像に自動的に割り当てるさまざまなCSSクラスにさまざまな効果を作成することができます。 (私が外国語で話し始めたように思われる場合でも、心配しないでください。すべてについては、この記事の後半で詳しく説明します。)
まず、画像がサイトにとって非常に重要である理由を詳しく調べ、次にWordPressが画像に適用するデフォルトのCSSクラスについて説明し、最後にCSSを使用して画像にカスタムスタイルを適用する方法を示します。 。
- ウェブサイトにとって画像が非常に重要である理由
- WordPressCSSクラッシュコース
- WordPressにカスタムCSSを追加する方法
- WordPressのデフォルトのCSS画像クラス
- WordPressによるシンプルな画像スタイリング
- WordPressの画像CSSでできることのその他の例
- 既存のスタイルはどうですか?
- 空は限界です
ウェブサイトにとって画像が非常に重要である理由
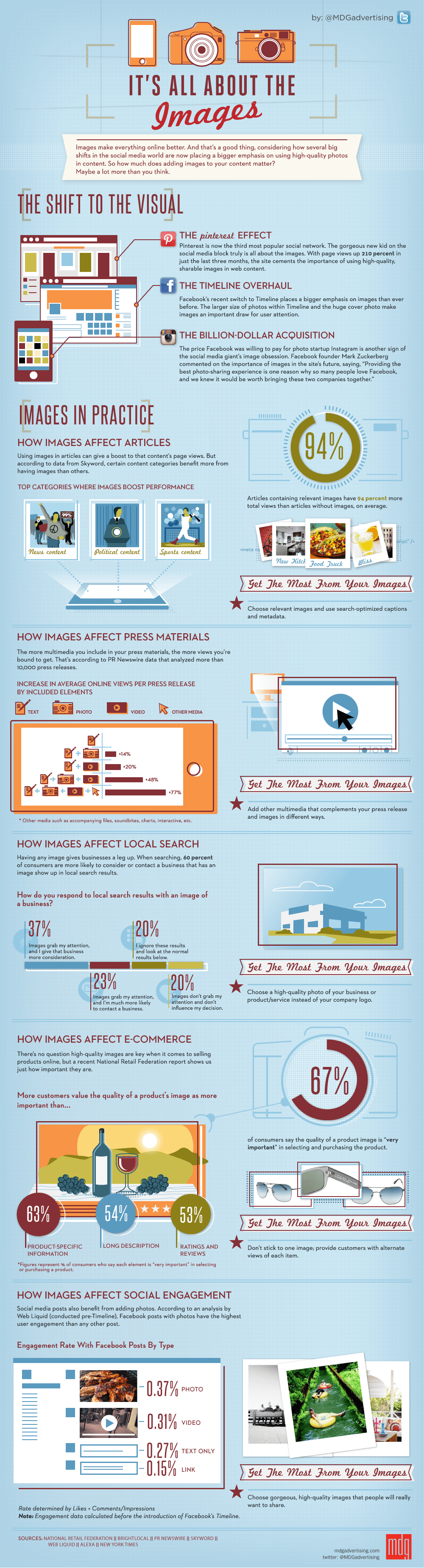
画像で証明するよりも、ブログにとって画像がどれほど有益であるかを説明するためのより良い方法はありますか?

私たちが情報を処理する方法の生物学に取り掛かると、物事はさらに興味深いものになります。 たとえば、脳に伝達される情報の90%が視覚的であり、40%の人々がプレーンテキストよりも視覚的情報によく反応するとします(出典:Zabisco)。
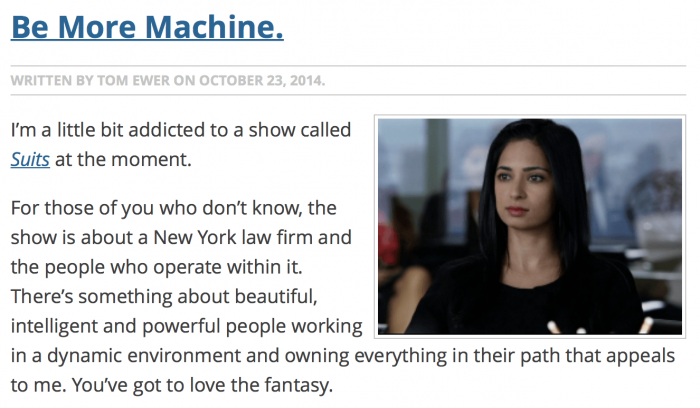
しかし、正直に言うと、私はあなたに統計を投げかける必要はありません。 あなたはあなた自身の習慣から、視覚的に魅力的なウェブサイトやブログは大量のテキストよりもはるかにあなたの注意を引く可能性が高いことを知っています。 画像は色、魅力、陰謀を追加します。 私たちが読み始める前に、彼らは私たちの脳内でたくさんの反応を引き起こします。
簡単に言えば、ブログの投稿に説得力のある関連性のある画像を含めない場合は、コンテンツを最大限に活用することはできません。 ブログの投稿に画像を含めてうまく表示することに関しては、さらに一歩進んで、エンゲージメント、トラフィック、売上にすべての違いをもたらすことができます。
WordPressCSSクラッシュコース
WordPressのコア開発者は、Webサイトの画像の重要性を認識しすぎているため、テーマ開発者(およびテーマ調整者)は、画像の表示方法を決定する際に大きな力と柔軟性を得ることができます。
そのパワーと柔軟性は、いくつかのCSSクラスの形で提供されます。 ただし、先に進む前に、CSSとは何か、およびCSSの使用方法について理解しておくために少し時間を取ってみましょう。
CSSはCascadingStyleSheetsの略で、Webページの外観を決定するために使用されるマークアップ言語です。 CSSは、Webサイトのセマンティック構造を定義するために使用されるマークアップ言語であるHTML(ハイパーテキストマークアップ言語)と組み合わされています。 これがあまり意味をなさない場合は、汗を流さないでください。必要以上に補足的な情報です。
CSSは単純な言語であり、頭を悩ませればわかります。 画像の外観と配置を変更できるという点では、この記事に含まれているコードを比較的簡単に取得して操作できるようになります。
WordPressでの特定の画像タイプの外観に関するCSSコードスニペットの例を次に示します。
.alignright {
ボーダー:1pxソリッド#c5c5c5;
フロート:右;
マージン:0 0 10px 10px;
パディング:3px;
} .alignrightテキストはCSSクラスです(名前の前のピリオドでクラスとして識別できます)。 この場合、 .alignrightは、コンテンツの右側に配置するためにWordPressバックエンド内で選択された画像にWordPressが割り当てるクラスです。

さまざまな宣言( borderやpaddingなど)をCSSクラスに適用できます。これは、問題のクラスが割り当てられているHTML要素に最終的に適用されます。
上記の例では、(テキストエディタを介して)右に配置されたWordPressの画像には、 .alignrightクラスが割り当てられているため、そのクラスに適用されたスタイルを継承します。 画像は右に「浮き」、テキストが画像にぶつからないようにするための少しの余白、その周りの灰色の境界線、および境界線を画像の端から分離するための少しのパディングがあります。
それはすべて、視覚的な表現ではるかに理にかなっています。

CSSクラスに追加できる宣言は他にもたくさんあります。 間もなくそれらを楽しみます。
WordPressにカスタムCSSを追加する方法
WordPressテーマには、上記の例のようにCSSマークアップで満たされたファイルである独自のCSS「スタイルシート」が付属しています。 独自のカスタムCSSをWebサイトに追加する方法はたくさんありますが、既存のテーマのCSSスタイルシートを編集することはできません。 次回テーマが更新されたときに、あなたのハードワークが上書きされる可能性があります。
最もクリーンで将来性のある方法は、独自のCSSスタイルシートを使用して独自のシンプルなWordPress「子テーマ」を作成することです。 子テーマのディレクトリ内のCSSスタイルシートは、「親」テーマのスタイルシート内の一致するスタイルを上書きします。
子テーマの作成はやや困難な作業のように聞こえるかもしれませんが、FTPに精通している場合は十分に簡単です。 この道を進みたい場合は、WordPressCodexのチュートリアルをチェックしてください。
もっと簡単なものを探しているなら、2つのプラグインの提案があります:
- Jetpack内のカスタムCSSモジュール:サイトですでにJetpackを使用している場合に最適です。
- シンプルなカスタムCSS:Jetpackをまだ使用していない(そしてそのさまざまな機能を必要としない)場合、これはより軽量なオプションです。
どちらのオプションを選択しても、WordPressにカスタムCSSを追加するのは、(ユーザーまたはプラグインの1つによって)生成されたカスタムCSSファイルを編集するのと同じくらい簡単です。
WordPressのデフォルトのCSS画像クラス
それがすべて終わったら、ジューシーなもの、つまりWordPressのデフォルトの画像CSSクラスに取り掛かりましょう。
WordPressの画像の外観を変更するために使用できるデフォルトのクラスは4つあります。
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
これらのクラスが割り当てられている画像の種類を理解できると確信しています。
投稿/ページ画面でTinyMCEテキストエディタを介してWebサイトに追加するすべての画像には、これらのクラスの1つが割り当てられます。つまり、これらの画像すべてを適切と思われるスタイルにすることができます。
特定の画像タイプのスタイルを設定するには、上記の例ですでに見た形式に従うだけです。
。クラス名 {
プロパティ:値;
プロパティ:値;
プロパティ:値;
}重要:画像にキャプションがある場合、WordPressは、画像自体ではなく、画像を囲むdivに上記のクラスの1つを割り当てます。 この特定の問題に取り組むことはこの投稿の範囲外ですが、実験するときに覚えておくべきことです。 選択した効果をキャプション付きの画像でテストして、どのように見えるかを確認することをお勧めします。
それでは、楽しい部分に移りましょう。画像のスタイリングです。
WordPressによるシンプルな画像スタイリング
WordPressの画像にシンプルなスタイル効果を追加する場合、5つの一般的なCSSプロパティがあります。
-
background -
border -
float -
margin -
padding
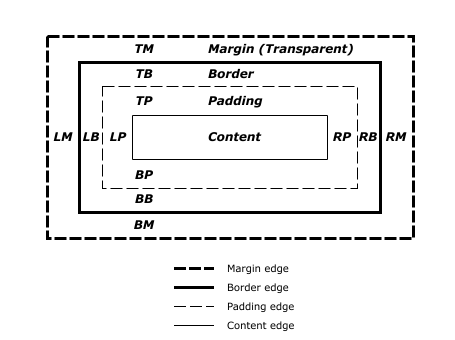
これらのプロパティが画像の外観(より正確には、画像が配置される「フレーム」の外観)にどのように影響するかを完全に理解するには、CSSの「ボックスモデル」を検討する必要があります。


画像のスタイリングに関しては、画像自体が「コンテンツ」です。 その画像は、パディング、境界線、余白で囲まれます。 これらすべてを定義できます。 画像は「フローティング」にすることもできます。これは、このチュートリアルの目的上、単に整列することを意味します。 'float'オプションは、左、右、およびなしです。 (画像の中央揃えはもう少し複雑です。これについてはすぐに説明します。)
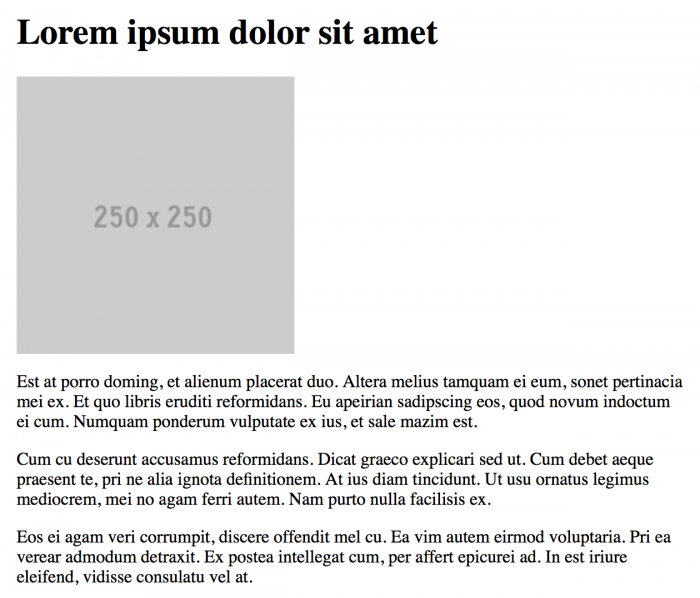
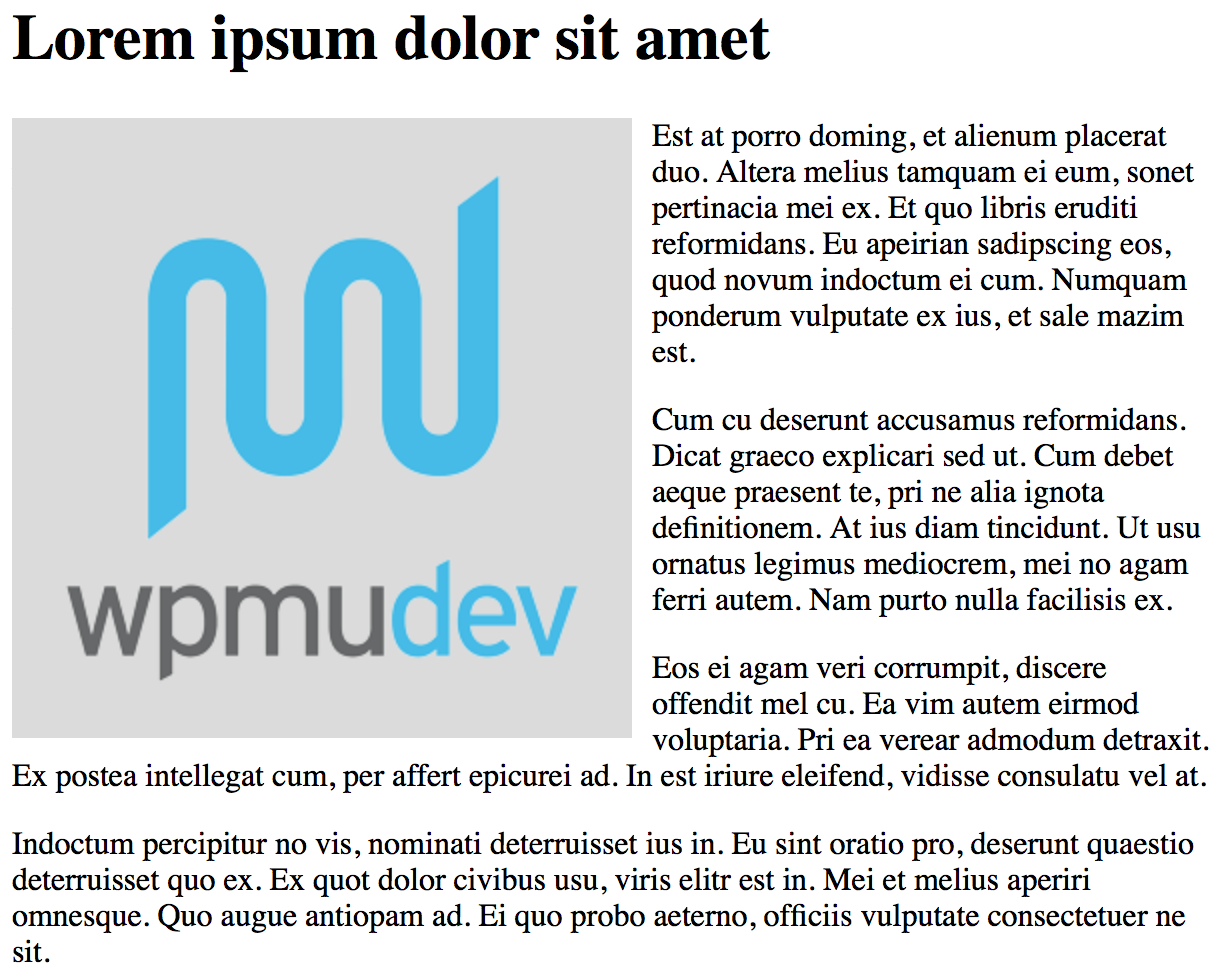
これらのプロパティをどのように使用できるかを示す簡単な例を考えてみましょう。 まず、CSSマークアップなしで、 .alignrightクラスが割り当てられた画像を次に示します。

次に、簡単なCSSマークアップを追加しましょう。
.alignright {
背景:灰色;
ボーダー:3pxソリッドブラック;
フロート:右;
マージン:10px;
パディング:3px;
}最終的な効果は次のとおりです。

あなたはおそらく私たちがここでしたことを解読することができます。 これで、画像が右に「フロート」(つまり整列)され、テキストが画像を折り返すようになりました。 背景が灰色になっているパディングを少し追加しました。 パディングの周りに表示される太い黒の境界線を適用しました。 最後に、10pxの余白は、画像とテキストの間にいくらかのスペースを作成します。
上記の5つのセレクターだけでできることはたくさんあります。 それらをさらに詳しく調べたい場合は、それぞれの包括的なリソースを次に示します。
-
background -
border -
float -
margin -
padding
画像を中央に配置するための解決策も約束しました。 このチュートリアルの範囲を超えている理由により、CSSではfloat: center;を使用することはできません。 (つまり、値は存在しません)。 代わりに、画像をブロック要素として定義し、 margin: 0 auto; 画像の幅を定義します。 このテクニックの詳細については、こちらをご覧ください。 (中央に配置された画像を作成するために使用されるマークアップの例も以下に示します。)
WordPressの画像CSSでできることのその他の例
これで、使用できる最も一般的なCSSプロパティについて理解が深まりました。ここでは、いくつかのインスピレーションを得るための例をいくつか示します。
画像にフレームを付けるために、いくつかのパディングと灰色の背景から始めましょう。
.alignleft {
背景:#dbdbdb;
フロート:左;
マージン:0 10px 5px 0;
パディング:5px;
}そのマークアップの結果は次のようになります。

ここで何が起こったのかを調べてみましょう。
- 背景にはHTMLの16進色を使用しました。 これらのカラーコードは、Webサイトの色を選択する際に実質的に無制限の柔軟性を提供します。
- 使用した画像は透明なPNGであるため、画像ファイル内で使用されていない使用可能なスペースがすべて
background色で埋められています。 -
marginプロパティ内で4つの値を使用して、画像の各面に異なるマージンを設定しました。
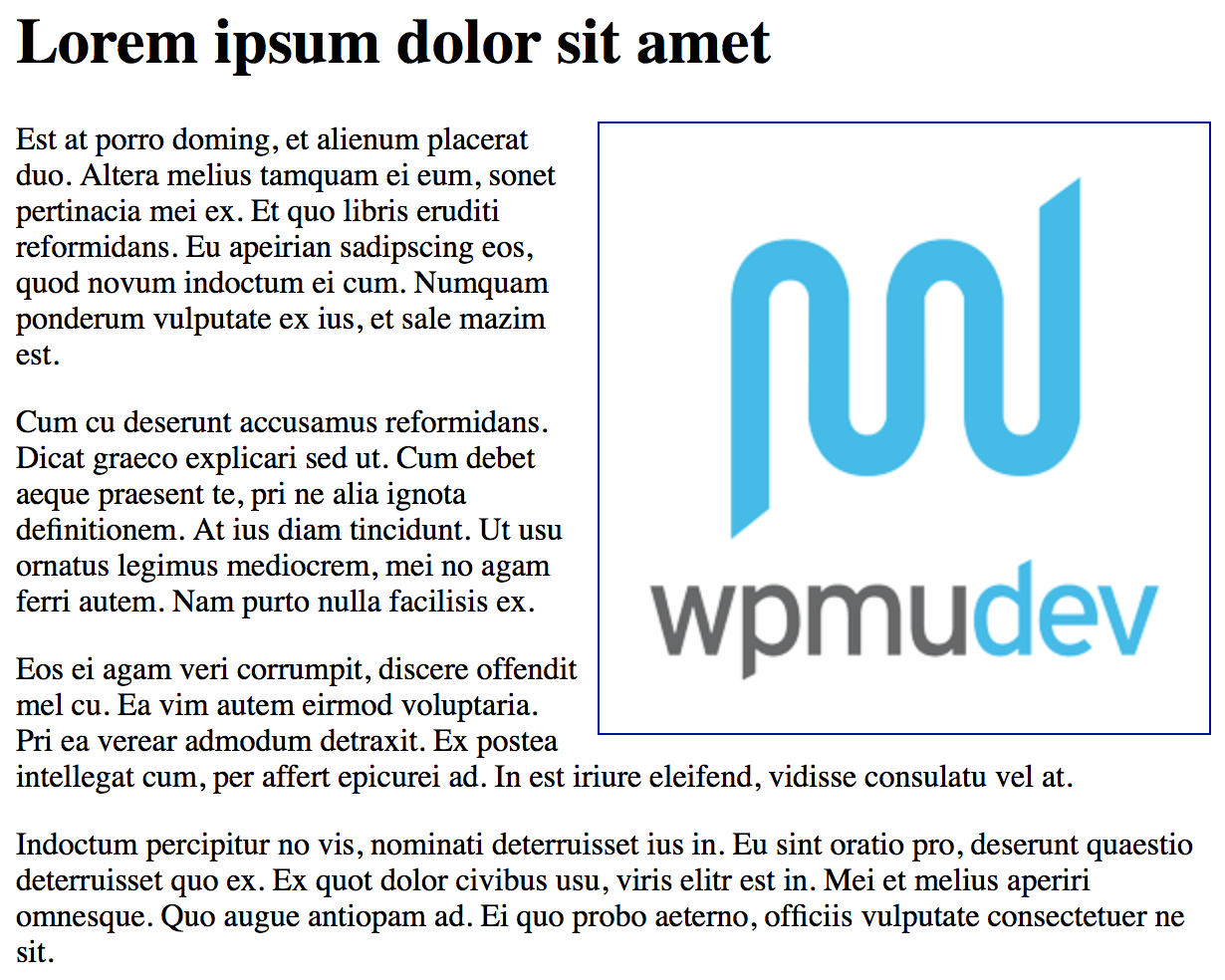
他のことを試してみましょう。 画像に背景色を付ける代わりに、コンテンツから画像を区別するために、画像を単純な境界線に設定しましょう。 マークアップは次のとおりです。
.alignright {
ボーダー:1pxソリッド#000099;
フロート:右;
マージン:0 0 10px 10px;
パディング:3px;
} ご覧のとおり、画像の配置を考慮してmarginプロパティ値を試してみて、パディングを減らし、1pxの実線の境界線を追加しました。 最終結果は次のとおりです。

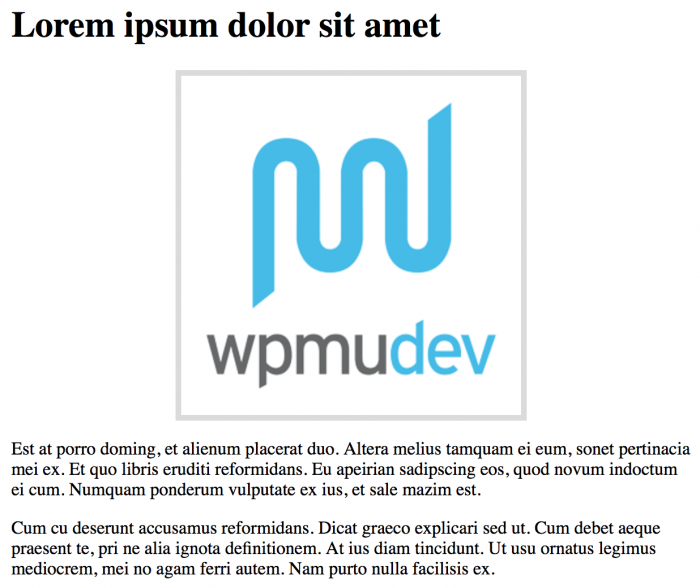
最後に、中央に配置された画像を作成し、それに太い灰色の境界線を付けましょう。 マークアップは次のとおりです。
.aligncenter {
境界線:5pxソリッド#dbdbdb;
表示ブロック;
マージン:0自動;
幅:300px;
}そして最終結果:

ご覧のとおり、CSSのみを使用して、WordPressの画像の配置と外観を完全に変更することができます。
実際には、ここでは表面を引っかいただけです。 できることはもっとたくさんあります。 (さらに詳しく知りたい場合は、以下でさらに学習するための役立つリソースをいくつか提供しました。)
既存のスタイルはどうですか?
実際の品質のWordPressテーマを使用している場合、開発者はデフォルトのWordPress画像クラスのそれぞれにスタイルをすでに追加しています。 少なくとも、彼女は各画像クラスを適切に配置しているでしょう。
それを超えて、彼女の選択は完全に主観的であり、あなたは今、それらのスタイリング効果を無効にする力を持っています。 子テーマのスタイルシートまたはプラグインを介して入力したCSSマークアップは、テーマのデフォルトのCSSよりも優先されます。 あなたがコントロールしています。
空は限界です
この記事を読んで、あなたがあなた自身のカスタムCSSスタイリングを試すように刺激されることも願っています。 このチュートリアルでは、より高度なセレクターについて深く掘り下げたくありませんでしたが、CSSでできることは、ここで説明した以上にたくさんあります。
より高度な効果(影、丸め、回転など)を探求したい場合は、CSSについて詳しく知ることができる無料のオンラインリソースが多数あります。 私の個人的な推奨事項は次のとおりです。
- Mozilla Developer Network:Web開発者コミュニティの間で愛されています。
- W3 Schools:多くの「真面目な」Web開発者に嫌われていますが、その情報の深さと幅に異議を唱えることはできません。 常に100%正確または最新であるとは限らないことに注意してください。
- WordPress Codex:WordPressとCSSがどのように連携するかについての詳細をご覧ください。
ご不明な点がございましたら、下のコメント欄にご遠慮なくお寄せください。
写真提供者:Simon Pow、PicJumbo。
タグ: