Cara Menata Gambar Di Situs WordPress Anda Dengan CSS
Diterbitkan: 2014-11-22Saya yakin Anda sudah memiliki gambaran tentang betapa pentingnya gambar untuk kesuksesan situs web Anda.
Namun, dalam hal meningkatkan keterlibatan (dan pada akhirnya keuntungan Anda), ini bukan hanya tentang menyertakan gambar di situs Anda, ini tentang gambar apa yang Anda sertakan dan bagaimana Anda menyajikannya.
Dalam posting ini saya ingin menangani satu bagian penting dari teka-teki itu: presentasi.
WordPress hadir dengan pra-paket dengan cara sederhana untuk menata gambar dengan CSS. Anda memiliki kekuatan untuk membuat efek berbeda untuk berbagai kelas CSS yang secara otomatis diberikan WordPress ke gambar di situs Anda. (Jika sepertinya saya sudah mulai berbicara dalam bahasa asing, jangan khawatir, saya akan menjelaskan semuanya secara mendetail nanti di artikel.)
Saya akan mulai dengan menyelidiki alasan mengapa gambar sangat penting untuk situs Anda, kemudian beralih ke kelas CSS default yang diterapkan WordPress untuk gambar, dan terakhir menunjukkan bagaimana Anda dapat menggunakan CSS untuk menerapkan gaya khusus ke gambar Anda. .
- Mengapa Gambar Sangat Penting untuk Situs Web
- Kursus Singkat CSS WordPress
- Cara Menambahkan CSS Khusus ke WordPress
- Kelas Gambar CSS Default WordPress
- Penataan Gambar Sederhana Dengan WordPress
- Lebih Banyak Contoh Apa yang Dapat Anda Lakukan Dengan Gambar CSS di WordPress
- Bagaimana Dengan Gaya yang Ada?
- Langit adalah batasnya
Mengapa Gambar Sangat Penting untuk Situs Web
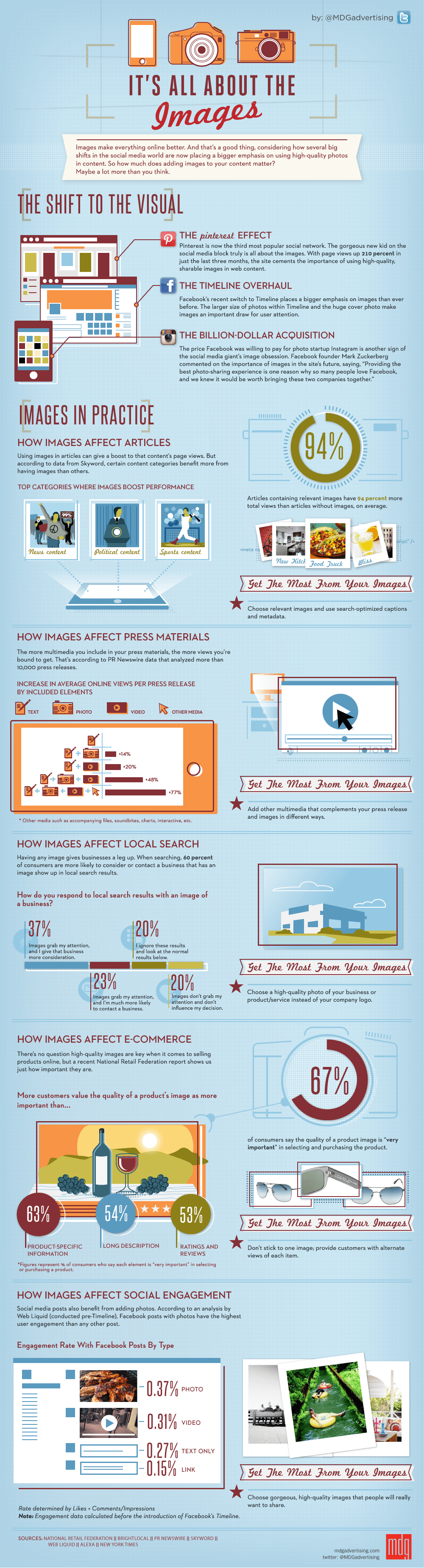
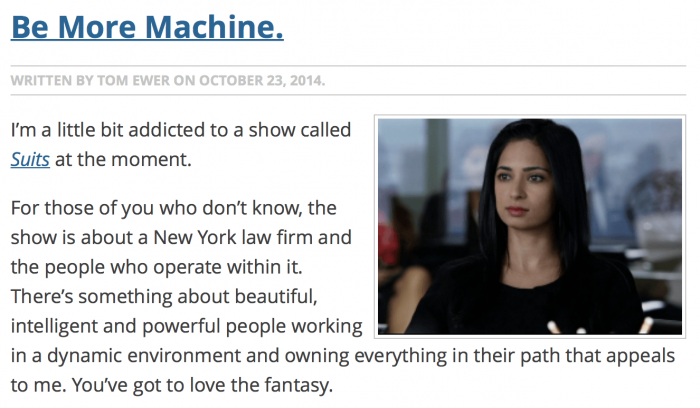
Apa cara yang lebih baik untuk menjelaskan betapa bermanfaatnya gambar bagi blog selain dengan membuktikannya dengan gambar?

Hal-hal menjadi lebih menarik ketika Anda mempelajari biologi tentang bagaimana kita memproses informasi. Pertimbangkan misalnya bahwa 90 persen informasi yang dikirimkan ke otak adalah visual, dan 40% orang merespons informasi visual dengan lebih baik daripada teks biasa (sumber: Zabisco).
Tapi jujur saja: Saya tidak perlu melemparkan statistik kepada Anda untuk menegaskan maksud saya. Anda tahu dari kebiasaan Anda sendiri bahwa situs web dan blog yang menarik secara visual jauh lebih mungkin untuk menarik perhatian Anda daripada sekumpulan teks. Gambar menambah warna, daya tarik, dan intrik. Mereka memicu banyak reaksi di otak kita bahkan sebelum kita sempat membaca.
Sederhananya, jika Anda tidak menyertakan citra yang menarik dan relevan dalam posting blog Anda, Anda sama sekali tidak bisa memaksimalkan konten Anda. Bekerja lebih keras dalam hal memasukkan gambar ke dalam posting blog Anda dan menyajikannya dengan baik dapat membuat semua perbedaan pada keterlibatan, lalu lintas, dan penjualan.
Kursus Singkat CSS WordPress
Pengembang inti WordPress hanya terlalu menyadari pentingnya gambar untuk situs web, itulah sebabnya mereka memberi pengembang tema (dan tweaker tema) banyak kekuatan dan fleksibilitas dalam menentukan bagaimana gambar disajikan.
Kekuatan dan fleksibilitas itu ditawarkan dalam bentuk sejumlah kelas CSS. Tetapi sebelum kita melangkah lebih jauh, mari luangkan waktu sejenak untuk memberi Anda pemahaman tentang apa itu CSS dan bagaimana Anda dapat menggunakannya.
CSS adalah singkatan dari Cascading Style Sheets: bahasa markup yang digunakan untuk menentukan tampilan halaman web. CSS digabungkan dengan HTML (Hyper Text Markup Language), yang merupakan bahasa markup yang digunakan untuk mendefinisikan struktur semantik sebuah situs web. Jika ini tidak masuk akal bagi Anda, jangan khawatir – ini lebih merupakan informasi tambahan daripada yang diperlukan.
CSS adalah bahasa yang sederhana, begitu Anda memahaminya. Dalam hal dapat mengubah tampilan dan penempatan gambar, Anda akan dapat mengambil dan bekerja dengan kode yang saya sertakan dalam artikel ini dengan relatif mudah.
Berikut adalah contoh cuplikan kode CSS yang berkaitan dengan tampilan jenis gambar tertentu di WordPress:
.rata kanan {
perbatasan: 1px padat #c5c5c5;
mengapung: benar;
margin: 0 0 10px 10px;
bantalan: 3 piksel;
} Teks .alignright adalah kelas CSS (dapat diidentifikasi sebagai kelas dengan titik yang mendahului namanya). Dalam hal ini, .alignright adalah kelas yang ditetapkan WordPress ke gambar apa pun yang dipilih dalam backend WordPress untuk disejajarkan di sebelah kanan konten:

Berbagai deklarasi (seperti border dan padding ) dapat diterapkan ke kelas CSS, yang pada akhirnya diterapkan ke elemen HTML apa pun yang telah ditetapkan oleh kelas tersebut.
Pada contoh di atas, setiap gambar di WordPress yang telah disejajarkan ke kanan (melalui editor teks) akan memiliki kelas .alignright yang ditetapkan padanya, dan dengan demikian akan mewarisi gaya yang diterapkan ke kelas itu. Gambar akan 'mengambang' ke kanan, memiliki sedikit margin untuk menghentikan teks agar tidak masuk ke dalamnya, batas abu-abu di sekitarnya, dan sedikit bantalan untuk memisahkan batas dari tepi gambar.
Itu semua akan lebih masuk akal dengan representasi visual:

Ada banyak lagi deklarasi yang dapat ditambahkan ke kelas CSS; kita akan bersenang-senang dengan mereka segera.
Cara Menambahkan CSS Khusus ke WordPress
Tema WordPress hadir dengan 'stylesheet' CSS mereka sendiri, yang merupakan file yang diisi dengan markup CSS seperti pada contoh di atas. Meskipun ada banyak cara untuk menambahkan CSS khusus Anda sendiri ke situs web Anda, mengedit lembar gaya CSS tema yang ada bukanlah cara yang tepat. Kerja keras Anda dapat ditimpa saat tema diperbarui lagi.
Metode terbersih dan paling tahan masa depan adalah membuat "tema anak" WordPress sederhana Anda sendiri dengan stylesheet CSS-nya sendiri. Lembar gaya CSS di dalam direktori tema anak Anda akan menggantikan semua gaya yang cocok dalam lembar gaya tema "induk".
Membuat tema anak mungkin terdengar seperti latihan yang agak menakutkan, tetapi cukup mudah jika Anda terbiasa dengan FTP. Jika Anda ingin menempuh jalan ini, lihat tutorial di Codex WordPress.
Jika Anda mencari sesuatu yang lebih mudah, saya punya dua saran plugin:
- Modul CSS Kustom dalam Jetpack: Ideal jika Anda sudah menggunakan Jetpack di situs Anda.
- CSS Kustom Sederhana: Jika Anda belum menggunakan Jetpack (dan tidak membutuhkan fungsionalitas yang bervariasi), ini adalah opsi yang lebih ringan.
Opsi mana pun yang Anda ambil, menambahkan CSS khusus ke WordPress akan semudah mengedit file CSS khusus yang telah dibuat (oleh Anda atau salah satu plugin).
Kelas Gambar CSS Default WordPress
Dengan semua itu, mari kita beralih ke hal-hal menarik: kelas CSS gambar default WordPress.
Ada empat kelas default yang dapat Anda gunakan untuk mengubah tampilan gambar di WordPress:
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
Saya yakin Anda dapat mengetahui jenis gambar apa yang ditetapkan untuk kelas-kelas ini.
Setiap gambar yang Anda tambahkan ke situs web Anda melalui editor teks TinyMCE di layar posting/halaman akan memiliki salah satu dari kelas-kelas ini yang ditugaskan padanya, yang berarti Anda memiliki kekuatan untuk menata semua gambar ini sesuai keinginan Anda.
Untuk menata jenis gambar tertentu, yang perlu Anda lakukan adalah mengikuti format yang sudah Anda lihat pada contoh di atas:
.nama kelas {
nilai properti;
nilai properti;
nilai properti;
}Penting: Saat gambar memiliki keterangan, WordPress menetapkan salah satu kelas di atas ke div yang mengelilingi gambar, bukan gambar itu sendiri. Mengatasi masalah khusus ini berada di luar cakupan posting ini, tetapi merupakan sesuatu yang perlu diingat saat Anda bereksperimen. Saya sarankan Anda menguji efek yang Anda pilih dengan gambar yang diberi teks untuk melihat tampilannya.

Dengan itu, mari beralih ke bagian yang menyenangkan: menata gambar Anda!
Penataan Gambar Sederhana Dengan WordPress
Ketika datang untuk menambahkan efek gaya sederhana ke gambar Anda di WordPress, ada lima properti CSS yang umum:
-
background -
border -
float -
margin -
padding
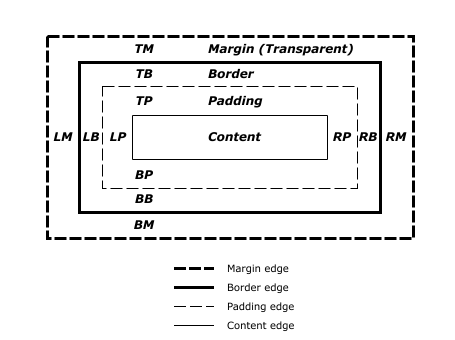
Untuk mendapatkan pemahaman lengkap tentang bagaimana properti ini memengaruhi tampilan gambar (atau lebih tepatnya, tampilan 'bingkai' tempat gambar ditempatkan), kita perlu mempertimbangkan 'model kotak' CSS:

Dalam hal menata gambar, gambar itu sendiri adalah "konten". Gambar itu kemudian dikelilingi oleh padding, border, dan margin; semuanya dapat Anda definisikan. Gambar juga bisa 'mengambang', yang untuk tujuan tutorial ini berarti disejajarkan. Opsi 'mengambang' Anda ada di kiri, kanan, dan tidak ada. (Memusatkan gambar sedikit lebih rumit; kita akan segera membahasnya.)
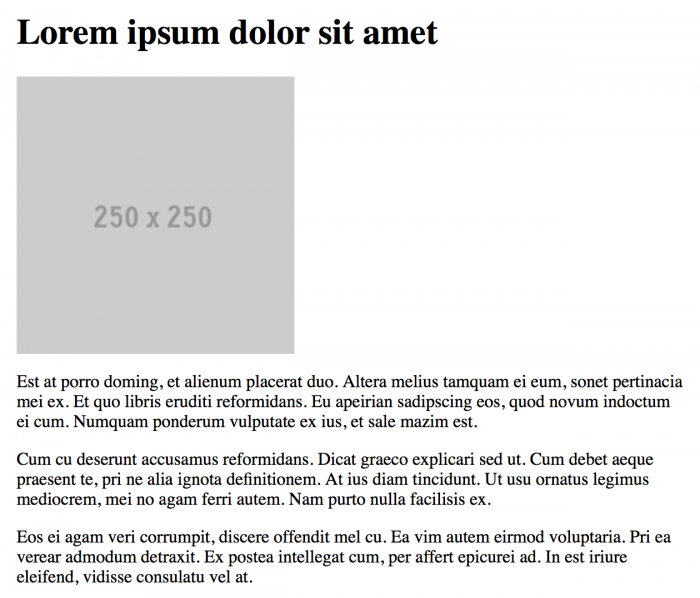
Mari kita pertimbangkan contoh sederhana untuk menunjukkan bagaimana properti ini dapat digunakan. Pertama, inilah gambar dengan kelas .alignright yang ditetapkan padanya, tanpa markup CSS apa pun:

Sekarang mari tambahkan beberapa markup CSS sederhana:
.rata kanan {
latar belakang: abu-abu;
perbatasan: 3px hitam pekat;
mengapung: benar;
margin: 10 piksel;
bantalan: 3 piksel;
}Inilah efek akhirnya:

Anda mungkin dapat menguraikan apa yang telah kami lakukan di sini. Gambar sekarang telah "melayang" (yaitu sejajar) ke kanan, sehingga teks membungkusnya. Kami menambahkan sedikit padding, yang telah diberi latar belakang abu-abu. Kami menerapkan batas hitam tebal yang muncul di sekitar padding. Terakhir, Margin 10px menciptakan ruang antara gambar dan teks.
Ada banyak hal yang dapat Anda lakukan dengan lima penyeleksi di atas saja. Jika Anda ingin menjelajahinya lebih jauh, berikut adalah sumber lengkap untuk masing-masing:
-
background -
border -
float -
margin -
padding
Saya menjanjikan solusi untuk memusatkan gambar juga. Untuk alasan yang berada di luar cakupan tutorial ini, CSS tidak hanya mengizinkan Anda menggunakan float: center; (yaitu nilainya tidak ada). Sebagai gantinya, Anda harus mendefinisikan gambar sebagai elemen blok , terapkan margin: 0 auto; dan tentukan lebar untuk gambar. Anda dapat membaca lebih lanjut tentang teknik ini di sini. (Saya juga akan memberikan contoh markup yang digunakan untuk membuat gambar terpusat di bawah.)
Lebih Banyak Contoh Apa yang Dapat Anda Lakukan Dengan Gambar CSS di WordPress
Sekarang Anda memiliki pemahaman yang lebih baik tentang properti CSS paling umum yang dapat Anda gunakan, berikut adalah beberapa contoh untuk memberi Anda beberapa inspirasi.
Mari kita mulai dengan beberapa padding dan latar belakang abu-abu untuk memberikan bingkai pada gambar kita:
.rata kiri {
latar belakang: #dbdbdb;
mengapung: kiri;
margin: 0 10 piksel 5 piksel 0;
bantalan: 5 piksel;
}Markup itu menghasilkan ini:

Mari kita jelajahi apa yang terjadi di sini:
- Saya menggunakan warna hex HTML untuk latar belakang. Kode warna ini memberi Anda fleksibilitas praktis tanpa batas dalam memilih warna untuk situs web Anda.
- Karena gambar yang saya gunakan adalah PNG transparan, warna
backgroundtelah memenuhi semua ruang yang tersedia yang tidak digunakan dalam file gambar. - Saya telah menggunakan empat nilai dalam properti
marginuntuk mengatur margin yang berbeda untuk setiap sisi gambar.
Mari kita coba sesuatu yang lain. Alih-alih memberi gambar kita warna latar belakang, mari kita atur dalam batas sederhana untuk menggambarkannya dari konten. Berikut markupnya:
.rata kanan {
batas: 1px solid #000099;
mengapung: benar;
margin: 0 0 10px 10px;
bantalan: 3 piksel;
} Seperti yang Anda lihat, kami telah bermain-main dengan nilai properti margin untuk memperhitungkan perataan gambar, mengurangi padding dan menambahkan batas solid 1px. Inilah hasil akhirnya:

Terakhir, mari buat gambar di tengah dan beri batas abu-abu tebal. Berikut markupnya:
.aligncenter {
batas: 5px solid #dbdbdb;
tampilan: blok;
margin: 0 otomatis;
lebar: 300 piksel;
}Dan hasil akhirnya:

Seperti yang Anda lihat, dimungkinkan untuk sepenuhnya mengubah penempatan dan tampilan gambar di WordPress menggunakan CSS saja.
Pada kenyataannya kami hanya menggores permukaan di sini; masih banyak lagi yang bisa kamu lakukan. (Jika Anda tertarik untuk mengetahui lebih banyak, saya telah menyediakan beberapa sumber yang berguna untuk pembelajaran lebih lanjut di bawah ini.)
Bagaimana Dengan Gaya yang Ada?
Jika Anda menggunakan tema WordPress dengan kualitas nyata apa pun, pengembang telah menambahkan gaya ke setiap kelas gambar WordPress default. Setidaknya dia akan menyelaraskan setiap kelas gambar dengan tepat.
Di luar itu, pilihannya akan sepenuhnya subjektif, dan Anda sekarang memiliki kekuatan untuk mengesampingkan efek penataannya. Setiap markup CSS yang Anda masukkan – baik pada lembar gaya tema anak Anda atau melalui plugin – akan didahulukan dari CSS default tema. Anda memegang kendali.
Langit adalah batasnya
Dalam membaca artikel ini, saya juga berharap Anda terinspirasi untuk bereksperimen dengan gaya CSS kustom Anda sendiri. Saya tidak ingin menggali terlalu dalam ke penyeleksi yang lebih maju dalam tutorial ini, tetapi ada banyak hal yang dapat Anda lakukan dengan CSS daripada yang telah saya bahas di sini.
Jika Anda ingin menjelajahi efek yang lebih canggih (seperti bayangan, pembulatan, dan rotasi), ada banyak sekali sumber online gratis yang dapat mengajari Anda lebih banyak tentang CSS. Rekomendasi pribadi saya adalah:
- Mozilla Developer Network: Dicintai di antara komunitas pengembang web.
- W3 Schools: Dibenci oleh banyak pengembang web "serius", tetapi tidak dapat disangkal kedalaman dan luasnya informasinya. Ingatlah bahwa itu mungkin tidak selalu 100% benar dan/atau mutakhir.
- WordPress Codex: Pelajari lebih lanjut tentang bagaimana WordPress dan CSS bersatu.
Jika Anda memiliki pertanyaan, jangan ragu untuk menembak di bagian komentar di bawah!
Kredit Foto: Simon Pow, PicJumbo.
Tag: