วิธีเพิ่มแถบด้านข้างที่กำหนดเองใน WordPress (ไม่มีการเข้ารหัส)
เผยแพร่แล้ว: 2022-02-14กำลังมองหาวิธีง่ายๆ ในการเพิ่มแถบด้านข้างแบบกำหนดเองให้กับไซต์ WordPress ของคุณหรือไม่?
แถบด้านข้างเป็นพื้นที่อันมีค่าที่คุณสามารถใช้เพื่อช่วยผู้อ่านสำรวจไซต์ของคุณ สมัครรับจดหมายข่าว ติดตามโปรไฟล์โซเชียลมีเดีย และอื่นๆ แต่คุณจะสร้างแถบด้านข้างที่เหมาะกับความต้องการเนื้อหาของคุณได้อย่างไร
บทความนี้จะแสดงวิธีเพิ่มแถบด้านข้างใน WordPress โดยใช้ 3 วิธีที่แตกต่างกัน
แถบด้านข้างของ WordPress คืออะไร?
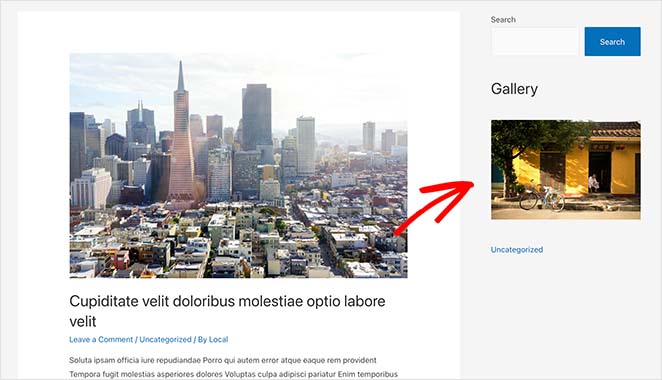
แถบด้านข้างของ WordPress คือคอลัมน์ของพื้นที่แนวตั้งซึ่งอยู่ทางด้านซ้ายหรือขวาของพื้นที่เนื้อหาหลักของคุณ เป็นพื้นที่วิดเจ็ตที่ให้คุณแสดงเนื้อหานอกพื้นที่เนื้อหาหลักของคุณ
แม้ว่าพื้นที่เนื้อหาหลักของคุณจะเปลี่ยนแปลงในแต่ละหน้า แถบด้านข้างของคุณจะยังคงเหมือนเดิมทั่วทั้งเว็บไซต์ของคุณ (เว้นแต่คุณจะสร้างแถบด้านข้างหลายแถบ)
ธีม WordPress ของคุณควบคุมลักษณะที่แถบด้านข้างของคุณเป็นค่าเริ่มต้น ดังนั้น หากคุณใช้ทันทีที่แกะกล่อง ธีมของคุณจะควบคุมการจัดวางแถบด้านข้าง จำนวนแถบด้านข้างที่คุณสามารถใช้ได้ในครั้งเดียว และหากคุณมีแถบด้านข้างเป็นอันดับแรก
แถบด้านข้างเริ่มต้นของคุณอาจมาพร้อมกับวิดเจ็ตที่ไม่เหมาะกับความต้องการทางธุรกิจของคุณ หากแถบด้านข้างเริ่มต้นไม่ตรงตามข้อกำหนด คุณอาจต้องสร้างแถบด้านข้างแบบกำหนดเองใหม่
คุณสามารถใช้แถบด้านข้างของ WordPress ทำอะไรได้บ้าง
คุณสามารถเพิ่มเนื้อหาลงในแถบด้านข้างได้เกือบทั้งหมดโดยใช้วิดเจ็ต WordPress นี่คือตัวอย่างบางส่วน:
- การนำทาง – คุณสามารถใช้วิดเจ็ตเมนูการนำทางเพื่อช่วยให้ผู้ใช้ค้นหาหน้าที่เกี่ยวข้องหรือเมนูเพื่อกรองโพสต์ในบล็อกของคุณตามหมวดหมู่
- การค้นหา – การเพิ่มช่องค้นหาในแถบด้านข้างเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
- การสมัครอีเมล – เพิ่มแบบฟอร์มอีเมลการเลือกรับไปยังแถบด้านข้างของคุณเพื่อรวบรวมที่อยู่อีเมลและเพิ่มรายชื่อของคุณ
- เนื้อหาเด่น – แถบด้านข้างของคุณเป็นที่ที่ดีในการแสดงโพสต์เดียวที่มีคุณค่าต่อผู้ใช้มากกว่าคนอื่นๆ
- โซเชียลมีเดีย – คุณสามารถเพิ่มปุ่มติดตามโซเชียลและวิดเจ็ตแชร์โซเชียลมีเดียเพื่อเพิ่มผู้ติดตามของคุณและเพิ่มการรับรู้ถึงแบรนด์ได้อย่างง่ายดาย
- โฆษณา – แถบด้านข้างของคุณเป็นสถานที่ที่ยอดเยี่ยมในการแสดงโฆษณา หากคุณใช้เพื่อสร้างรายได้
- คำกระตุ้น การตัดสินใจ (CTA) – หากคุณมีหลักสูตร ผลิตภัณฑ์ หรือข้อเสนอออนไลน์ใหม่ คุณสามารถเพิ่ม CTA ลงในแถบด้านข้างของคุณเพื่อกระตุ้นให้ผู้อ่านลองดู
วิธีเพิ่มแถบด้านข้างใน WordPress (ไม่มีรหัส)
ถึงตอนนี้ คุณคงทราบแล้วว่าแถบด้านข้างคืออะไร และเป็นวิธีง่ายๆ ในการแสดงเนื้อหาอันมีค่าแก่ผู้เยี่ยมชมเว็บไซต์ของคุณได้อย่างไร ตอนนี้เรามาดูวิธีการเพิ่มแถบด้านข้างใน WordPress
เราแชร์วิธีต่างๆ 3 วิธีด้านล่าง: การใช้เครื่องมือปรับแต่ง WordPress หน้าจอวิดเจ็ต WordPress และปลั๊กอินตัวสร้างเว็บไซต์ ยิ่งไปกว่านั้น ไม่มีวิธีการใดที่ต้องใช้รหัส
- วิธีที่ 1 การสร้างแถบด้านข้างแบบกำหนดเองด้วย SeedProd
- การเพิ่มแถบด้านข้างแบบกำหนดเองหลายอันใน WordPress ด้วย SeedProd
- วิธีที่ 2 การใช้ WordPress Customizer
- วิธีที่ 3 การใช้หน้าจอวิดเจ็ต WordPress
วิธีที่ 1 การสร้างแถบด้านข้างแบบกำหนดเองด้วย SeedProd
คุณต้องการสร้างแถบด้านข้างแบบกำหนดเองหรือใช้แถบด้านข้างหลายแถบพร้อมกันบนไซต์ WordPress ของคุณหรือไม่?
เพื่อที่คุณจะต้องมีปลั๊กอิน WordPress หรือความรู้เพื่อสร้างแถบด้านข้างใหม่ตั้งแต่ต้นด้วยโค้ด โชคดีที่คุณสามารถสร้างแถบด้านข้างที่กำหนดเองสำหรับ WordPress ได้อย่างง่ายดายด้วยปลั๊กอินที่มีประสิทธิภาพและน้ำหนักเบาเพียงตัวเดียว: SeedProd

SeedProd เป็นเครื่องมือสร้างเว็บไซต์ WordPress แบบลากและวางที่ดีที่สุด คุณสามารถใช้เพื่อสร้างธีม WordPress และเค้าโครงหน้าแบบกำหนดเองได้โดยไม่ต้องใช้โค้ด
SeedProd ใช้เทมเพลตแต่ละรายการเพื่อสร้างทุกส่วนของธีมของคุณ หนึ่งในเทมเพลตเหล่านั้นคือแถบด้านข้าง ซึ่งช่วยให้คุณสามารถเพิ่มแถบด้านข้างแบบกำหนดเองลงในไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ยิ่งไปกว่านั้น คุณสามารถสร้างแถบด้านข้างได้มากเท่าที่ต้องการด้วย SeedProd และแสดงแถบด้านข้างและโพสต์บนเว็บไซต์ของคุณ
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มแถบด้านข้างใน WordPress ด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งตัวสร้างเว็บไซต์ SeedProd
ขั้นตอนแรกคือการติดตั้งปลั๊กอิน SeedProd Website Builder
หมายเหตุ: คุณต้องมีใบอนุญาต SeedProd Pro หรือ Elite เพื่อใช้คุณลักษณะ Theme Builder
คุณสามารถปฏิบัติตามคู่มือนี้ในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือในขั้นตอนนี้
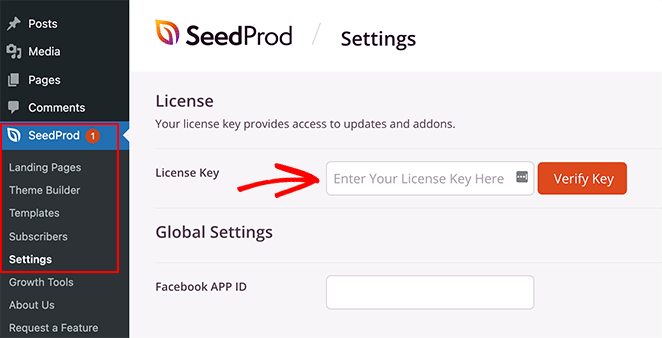
หลังจากติดตั้งและเปิดใช้งานไฟล์ปลั๊กอิน .zip แล้ว ให้ไปที่หน้า การตั้งค่า SeedProd ≫ แล้วป้อนรายละเอียดคีย์ใบอนุญาตของคุณ คุณสามารถค้นหาคีย์ใบอนุญาตของคุณได้จากเว็บไซต์ SeedProd ในแดชบอร์ดบัญชีของคุณ

ขั้นตอนที่ 2 สร้างเทมเพลตธีม WordPress ของคุณ
ในการสร้างแถบด้านข้างแบบกำหนดเองด้วย SeedProd คุณต้องสร้างส่วนต่างๆ ของธีมก่อน ไม่ต้องกังวล; ทำได้ง่ายมากและไม่ต้องแก้ไขไฟล์เทมเพลตโดยตรง
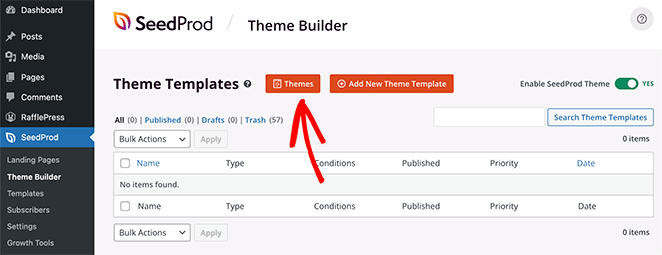
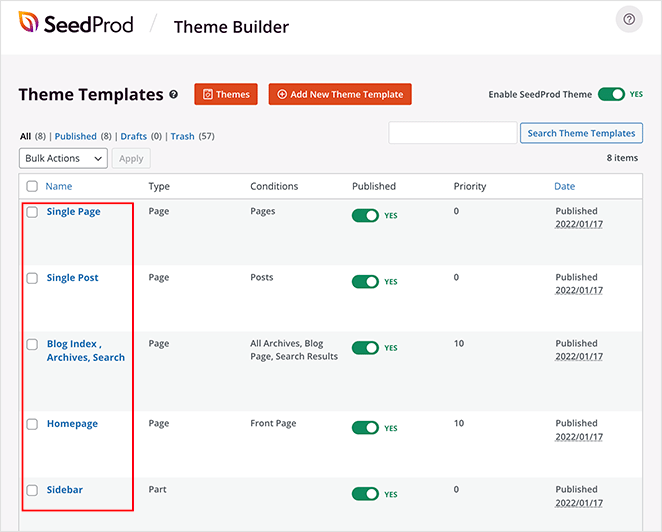
ขั้นแรก ไปที่หน้า SeedProd » Theme Builder คุณจะเห็นรายการเทมเพลตสำหรับธีม SeedProd ปัจจุบันของคุณในหน้านี้
เนื่องจากเรายังไม่ได้เริ่ม เราจึงมีเพียงเทมเพลต Global CSS
ในการเริ่มต้น คุณมีสองตัวเลือก
- ใช้หนึ่งในธีม SeedProd สำเร็จรูปเป็นจุดเริ่มต้น
- สร้างเทมเพลตธีมด้วยตนเองตั้งแต่เริ่มต้น
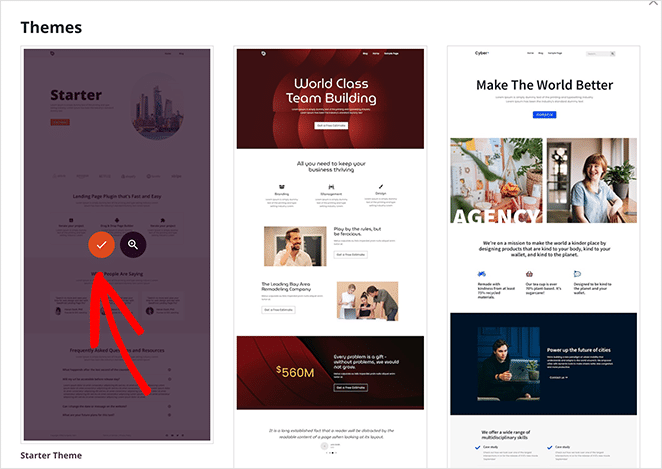
เราขอแนะนำให้เริ่มต้นด้วยเทมเพลตธีมที่สร้างไว้ล่วงหน้า ช่วยให้ SeedProd สร้างไฟล์เทมเพลตทั้งหมดได้โดยอัตโนมัติ ช่วยให้คุณเริ่มแก้ไขเทมเพลตได้ตรงตามความต้องการของคุณ

หากต้องการเลือกเทมเพลตธีม ให้คลิกปุ่ม ธีม และเลือกธีมที่มีให้ มีธีมที่แตกต่างกันสำหรับเว็บไซต์ต่างๆ ดังนั้นให้เลือกธีมที่ตรงกับความต้องการของคุณมากที่สุด

หลังจากเลือกธีมแล้ว SeedProd จะสร้างเทมเพลตธีมทั้งหมดให้คุณโดยอัตโนมัติ ด้วยเหตุนี้ คุณจึงสามารถแก้ไขแต่ละเทมเพลตแยกกันได้ในตัวแก้ไขแบบลากและวางแบบภาพ

ขั้นตอนที่ 3 ปรับแต่งแถบด้านข้าง WordPress ของคุณ
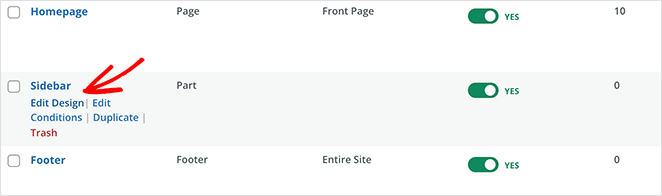
ในการปรับแต่งแถบด้านข้างของคุณด้วย SeedProd ให้ค้นหาเทมเพลต แถบด้านข้าง แล้วคลิกลิงก์ แก้ไขการออกแบบ

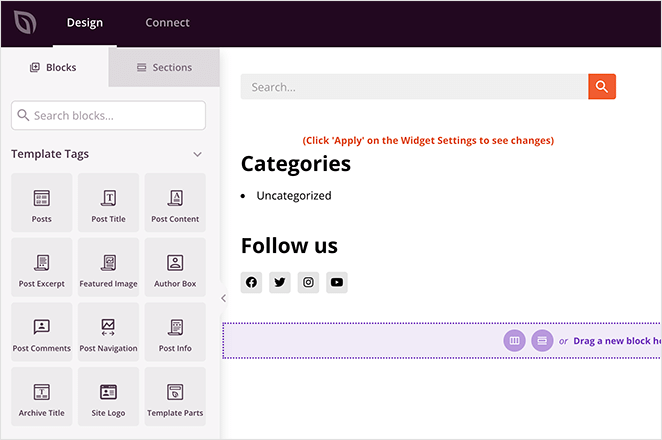
การทำเช่นนั้นจะเป็นการเปิดแถบด้านข้างในตัวสร้างการลากแล้วปล่อยของ SeedProd คุณจะเห็นตัวอย่างแบบสดของเทมเพลตแถบด้านข้างในคอลัมน์ด้านขวาพร้อมแผงแก้ไขในคอลัมน์ด้านซ้าย

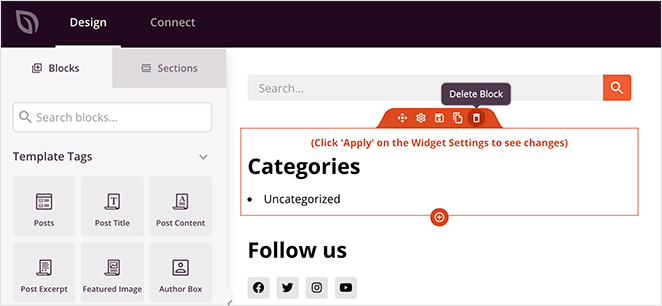
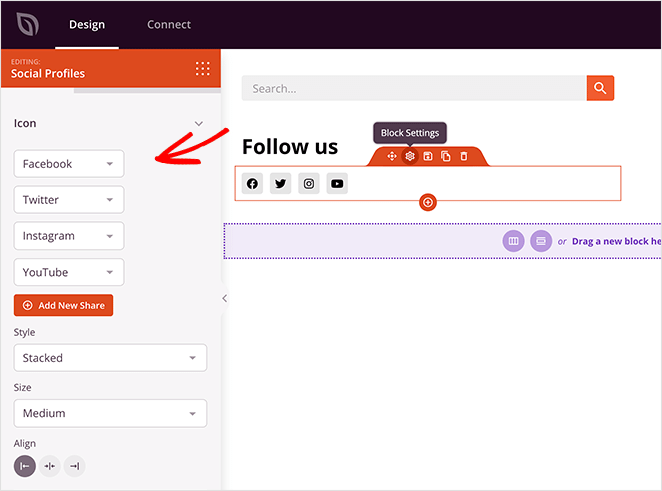
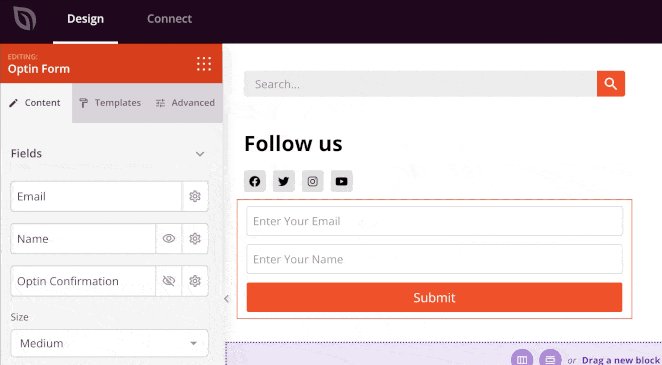
การเปลี่ยนรายการในแถบด้านข้างทำได้ง่ายเพียงแค่ชี้และคลิก ตัวอย่างเช่น คุณสามารถคลิกไอคอนถังขยะเพื่อลบบล็อก

หรือคุณสามารถคลิกบล็อกใดก็ได้เพื่อดูการตั้งค่าในแผงด้านซ้าย

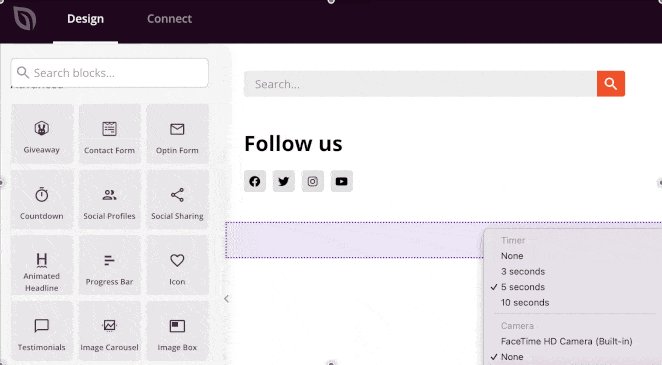
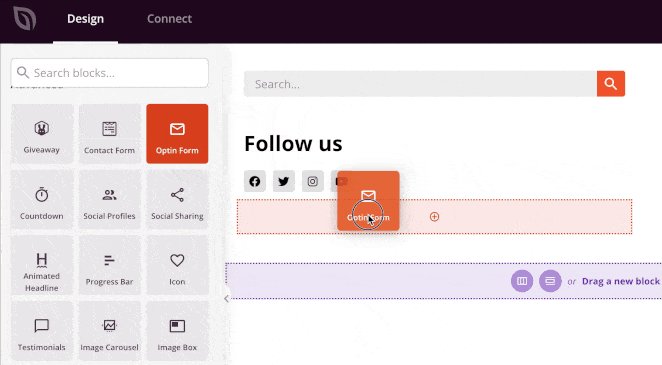
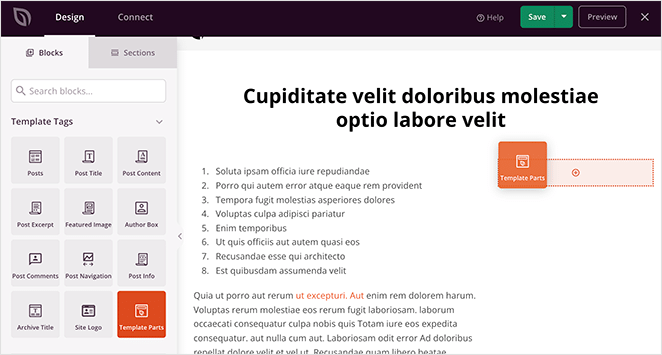
คุณสามารถเพิ่มเนื้อหาที่หลากหลายลงในแถบด้านข้างของคุณได้โดยใช้บล็อกธีมของ SeedProd เพียงลากบล็อกจากด้านซ้ายแล้ววางลงในแถบด้านข้างของคุณ

บล็อกบางส่วนที่คุณสามารถเลือกได้ ได้แก่:
- แท็กเทมเพลต – บล็อกที่ให้คุณเพิ่มเนื้อหาไดนามิกจาก WordPress เช่น โพสต์บล็อก ความคิดเห็น รูปภาพเด่น ฯลฯ นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างแถบด้านข้างแบบไดนามิก
- บล็อกมาตรฐาน – เป็นองค์ประกอบการออกแบบเว็บยอดนิยมที่เว็บไซต์ส่วนใหญ่ใช้ เช่น รูปภาพ ปุ่ม ข้อความ และวิดีโอ
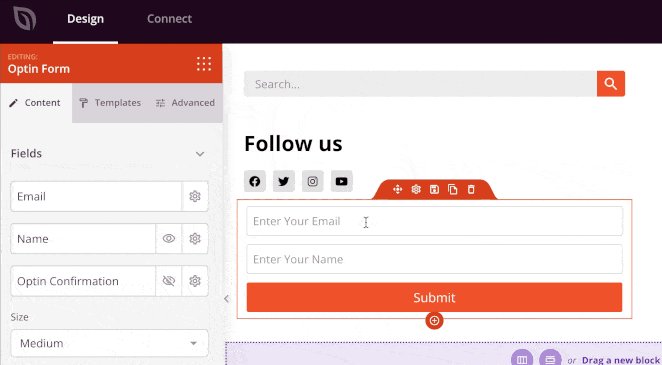
- บล็อกขั้นสูง – คุณลักษณะการสร้างลูกค้าเป้าหมายขั้นสูง เช่น แบบฟอร์มติดต่อ โปรไฟล์โซเชียล ปุ่มแชร์ แบบฟอร์ม Optin Google Maps และอื่นๆ
- WooCommerce – หากคุณเปิดร้านค้าออนไลน์ คุณสามารถใช้บล็อก WooCommerce เพื่อแสดงสินค้ายอดนิยม ตะกร้าสินค้า และคุณสมบัติร้านค้าอื่นๆ ในแถบด้านข้างของคุณ
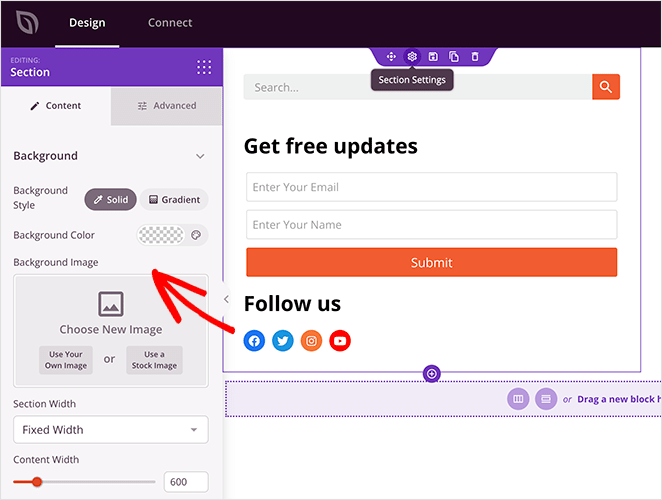
นอกจากการเพิ่มเนื้อหาลงในแถบด้านข้างแล้ว SeedProd ยังให้คุณปรับแต่งสี แบบอักษร ระยะห่าง เส้นขอบ และอื่นๆ อีกมากมาย
ตัวอย่างเช่น หากคุณคลิกที่ไอคอนการตั้งค่าของส่วน คุณจะเห็นตัวเลือกในการเปลี่ยนสีพื้นหลัง อัปโหลดรูปภาพพื้นหลัง และเปลี่ยนความกว้าง จากนั้นจะมีการตั้งค่าเพิ่มเติมในแท็บขั้นสูงที่ให้คุณควบคุมเส้นขอบ ระยะห่าง และอื่นๆ

เมื่อคุณพอใจกับแถบด้านข้างใหม่แล้ว ให้คลิกปุ่ม บันทึก สีเขียวที่มุมบนขวาของหน้าจอ
ทำขั้นตอนนี้ซ้ำสำหรับเทมเพลตอื่นๆ ในธีมของคุณ รวมถึง:
- หน้าเดียว
- โพสต์เดียว
- ดัชนีบล็อก/คลังข้อมูล
- หน้าแรก
- หัวข้อ
- ส่วนท้าย
ด้วยเหตุนี้ คุณสามารถสร้างธีม WordPress แบบกำหนดเองที่เหมาะกับทุกความต้องการทางธุรกิจของคุณ
ขั้นตอนที่ 4 เผยแพร่แถบด้านข้างที่กำหนดเองของคุณไปยัง WordPress
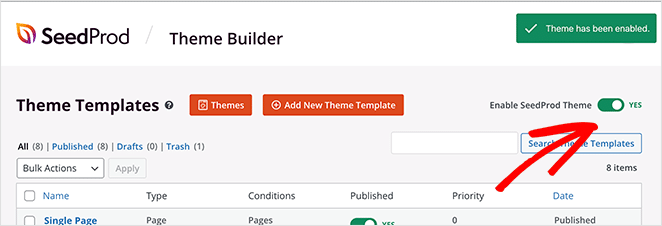
เมื่อคุณพอใจกับแถบด้านข้างของ WordPress แบบกำหนดเอง ขั้นตอนสุดท้ายคือการเปิดใช้งานบนไซต์ WordPress ของคุณ
ใน SeedProd คุณสามารถใช้แถบด้านข้าง WordPress ที่กำหนดเองได้ด้วยสวิตช์ง่ายๆ

เพียงไปที่หน้า SeedProd » Theme Builder และสลับสวิตช์ข้างตัวเลือก 'เปิดใช้งานธีม SeedProd' เป็น 'ใช่'

SeedProd จะแทนที่การออกแบบที่มีอยู่ของคุณด้วยธีม WordPress และแถบด้านข้างใหม่
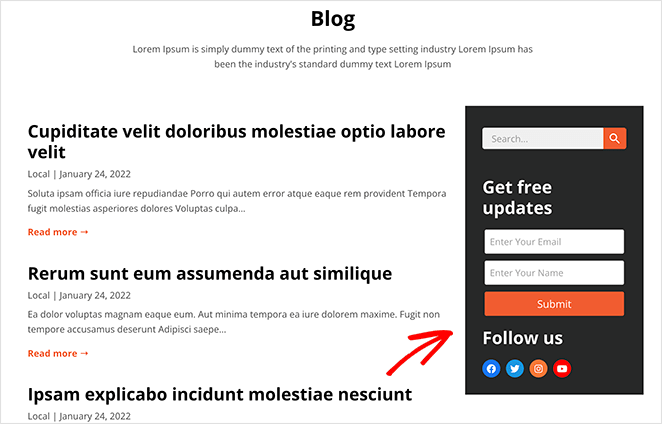
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแถบด้านข้างของ WordPress ที่กำหนดเองได้

การเพิ่มแถบด้านข้างแบบกำหนดเองหลายอันใน WordPress ด้วย SeedProd
ตอนนี้คุณมีแถบด้านข้างแบบกำหนดเองแล้ว คุณสามารถแก้ไขการออกแบบได้ทุกเมื่อที่ต้องการ แต่ถ้าคุณต้องการแถบด้านข้างมากกว่าหนึ่งแถบและต้องการแสดงแถบด้านข้างในส่วนต่างๆ ของเว็บไซต์ของคุณล่ะ
ตัวอย่างเช่น คุณอาจต้องการสร้างแถบด้านข้างสำหรับหน้าที่แตกต่างจากแถบด้านข้างของบล็อก คุณสามารถทำได้โดยใช้ส่วน Global Template ของ SeedProd
นี่คือส่วนที่ 13 ของบทช่วยสอนเกี่ยวกับตัวสร้างธีมของเราซึ่งจะแสดงให้คุณเห็นว่าชิ้นส่วนทั่วโลกทำงานอย่างไร:
หรือคุณสามารถทำตามคำแนะนำที่เป็นลายลักษณ์อักษรด้านล่าง
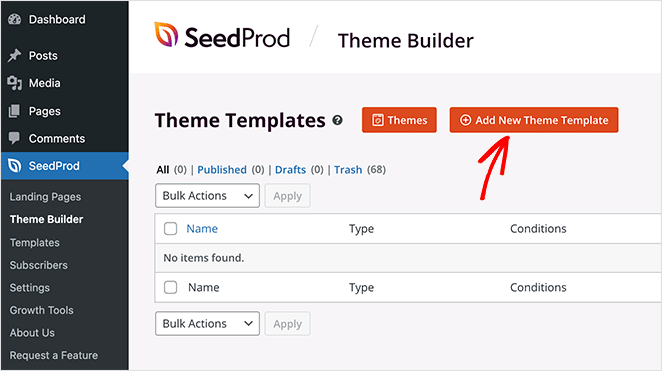
ขั้นแรก ไปที่หน้า SeedProd » Theme Builder แล้วคลิกปุ่ม เพิ่มเทมเพลตธีมใหม่

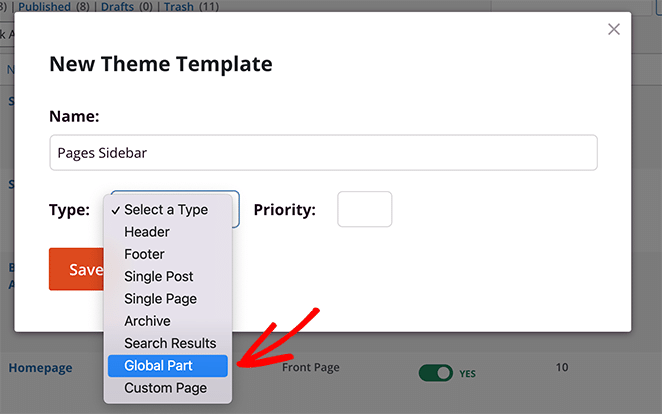
จากนั้นเลือกตัวเลือก Global Part แล้วคลิก บันทึก

ตอนนี้คุณสามารถสร้างแถบด้านข้างแบบกำหนดเองได้เหมือนที่คุณทำในขั้นตอนที่แล้ว
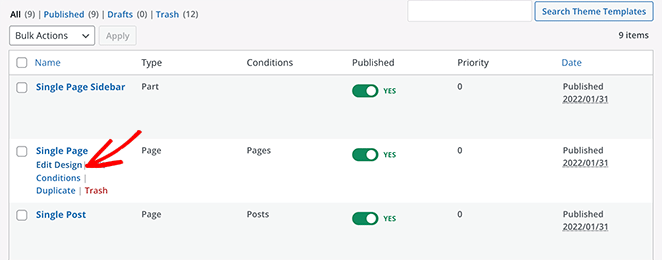
หลังจากสร้างแถบด้านข้างใหม่แล้ว ให้เปิดเทมเพลต หน้าเดียว ในตัวแก้ไขการลากแล้วปล่อยของ SeedProd

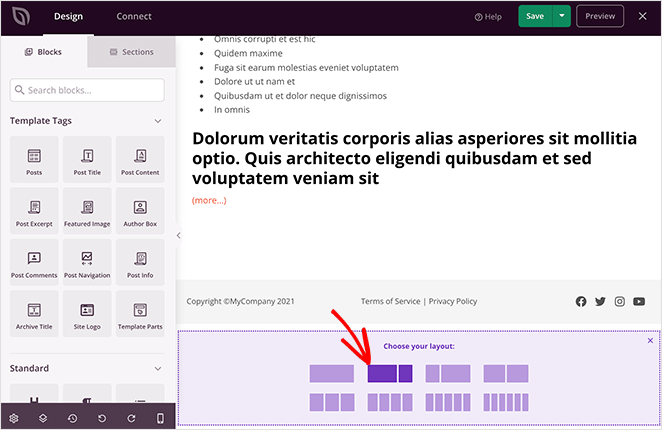
เพื่อให้มีที่ว่างสำหรับแถบด้านข้าง คุณจะต้องแทนที่เค้าโครงที่มีอยู่ด้วยส่วน 2 คอลัมน์

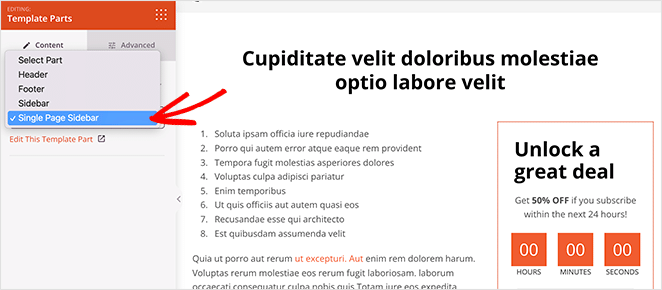
ถัดไป ลากบล็อก ส่วนเทมเพลต ลงในคอลัมน์ที่สองของส่วนใหม่ของคุณ

จากที่นั่น คุณสามารถเลือกแถบด้านข้างใหม่ที่คุณสร้างขึ้นจากเมนูแบบเลื่อนลง

คลิก บันทึก เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ จากนั้นเมื่อคุณไปที่หน้า จะแสดงแถบด้านข้างที่กำหนดเองใหม่โดยอัตโนมัติ ในขณะที่บทความในบล็อกของคุณจะแสดงแถบด้านข้างแรกของคุณ

วิธีที่ 2 การใช้ WordPress Customizer
ตัวปรับแต่ง WordPress ในตัวทำให้การเพิ่มแถบด้านข้างแบบกำหนดเองไปยังไซต์ WordPress ของคุณเป็นเรื่องง่าย เครื่องมือปรับแต่งจะใช้การตั้งค่าธีม WordPress เริ่มต้นของคุณเพื่อควบคุมเลย์เอาต์ เนื้อหา และตำแหน่งแถบด้านข้างของคุณ
หากต้องการใช้วิธีนี้ คุณจะต้องมีธีม WordPress ที่มีพื้นที่วิดเจ็ตแถบด้านข้าง หากคุณยังไม่มีธีม นี่คือธีม WordPress ยอดนิยมสำหรับธุรกิจขนาดเล็ก
สำหรับคู่มือนี้ เราใช้ Astra WordPress Theme
ขั้นตอนที่ 1: เพิ่มเลย์เอาต์ WordPress Sidebar ของคุณ
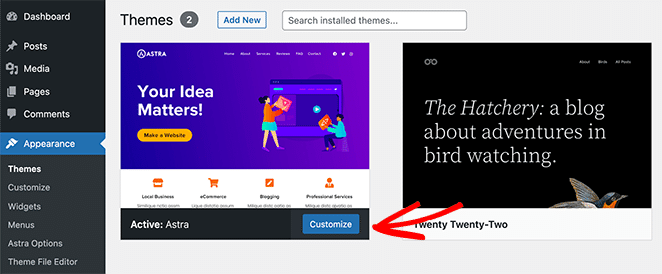
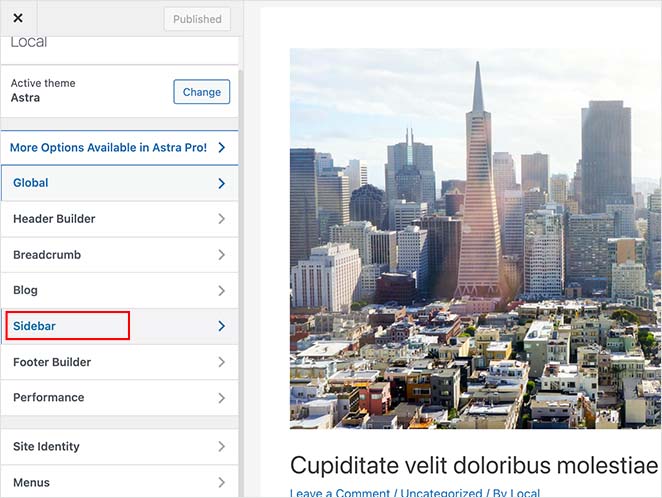
หลังจากติดตั้งธีมของคุณแล้ว ให้ไปที่ Appearance ≫ Themes แล้วคลิกปุ่ม ปรับแต่ง สีน้ำเงิน

ซึ่งจะนำคุณไปยังหน้า WordPress Customizer ซึ่งคุณสามารถแก้ไขเลย์เอาต์และการออกแบบธีมของคุณได้ การตั้งค่าที่คุณเห็นในหน้านี้แตกต่างกันไปตามธีมต่างๆ แต่เราจะแสดงวิธีเพิ่มแถบด้านข้างโดยใช้ธีม Astra เพื่อให้คุณมีไอเดียว่าต้องทำอย่างไร
ดูที่แผงด้านซ้ายมือภายในเครื่องมือปรับแต่งและค้นหาส่วนหัว 'แถบด้านข้าง' คลิกที่หัวข้อนั้นเพื่อเปิดตัวเลือกการปรับแต่งสำหรับแถบด้านข้างของคุณ

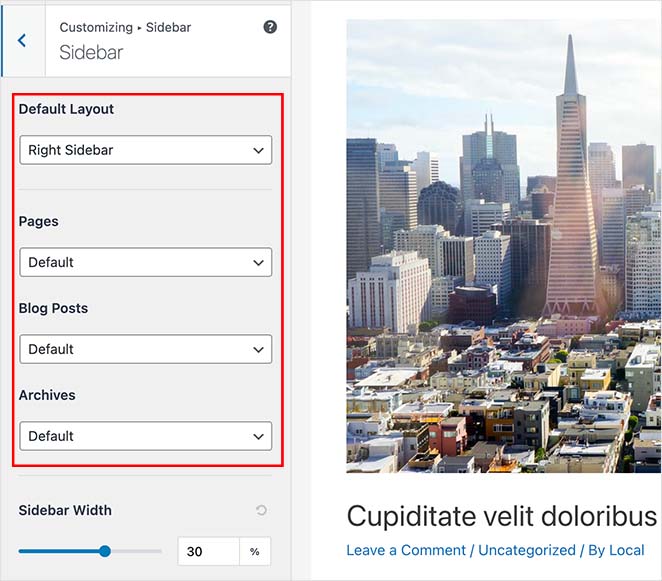
ในหน้าจอถัดไป คุณสามารถเลือกจากตัวเลือกแถบด้านข้างต่อไปนี้:
- เค้าโครงเริ่มต้น – ไม่มีแถบข้าง แถบข้างขวา หรือแถบข้างด้านซ้าย
- หน้า – ตำแหน่งที่จะแสดงแถบด้านข้างในหน้าเดียว
- โพสต์ - ตำแหน่งที่จะแสดงแถบด้านข้างของคุณในโพสต์เดียว
- คลังเก็บ – แถบด้านข้างของคุณมีลักษณะอย่างไรในหน้าเก็บถาวร เช่น หน้าบล็อกของคุณ

คุณยังสามารถเลือกความกว้างของแถบด้านข้างในหน้าเดียวกันได้ เมื่อคุณพอใจกับเลย์เอาต์ของแถบด้านข้างแล้ว ให้คลิกปุ่ม เผยแพร่
ขั้นตอนที่ 2 เพิ่มวิดเจ็ตในแถบด้านข้างของคุณด้วยเครื่องมือปรับแต่ง
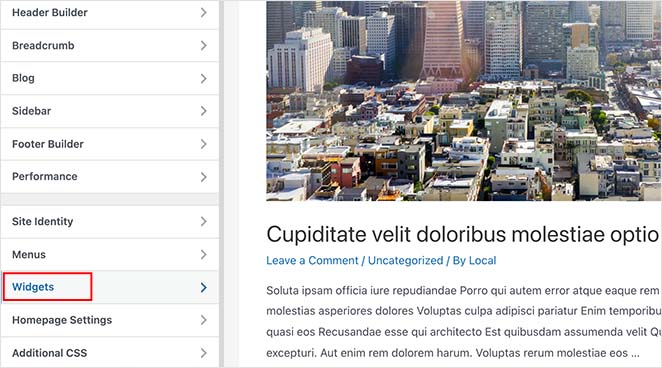
หลังจากเลือกเค้าโครงแถบด้านข้างแล้ว คุณสามารถเริ่มเพิ่มวิดเจ็ตได้ ในการทำเช่นนั้น ค้นหาหัวข้อ 'วิดเจ็ต' ในเมนู WordPress Customizer และคลิกเพื่อเปิดการตั้งค่า

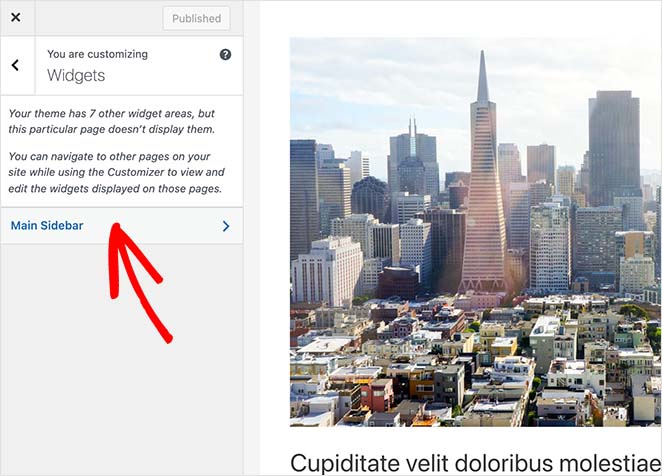
ในหน้าจอถัดไปคือรายการของแถบด้านข้างที่มีอยู่ในปัจจุบันสำหรับหน้านั้นๆ ดังนั้นให้คลิกแถบด้านข้างที่คุณต้องการปรับแต่ง

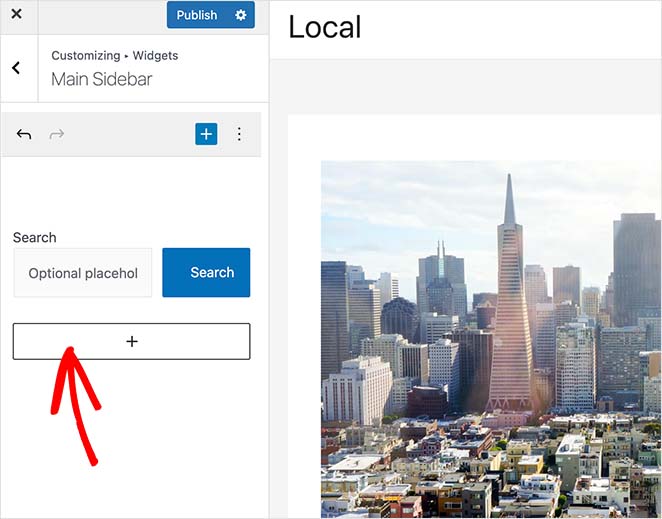
ตอนนี้ คุณจะเห็นตัวสร้างแถบด้านข้าง พร้อมที่จะแสดงวิดเจ็ตที่คุณเลือก คลิกไอคอนเครื่องหมายบวก (+) เพื่อค้นหาบล็อกหรือวิดเจ็ตที่คุณต้องการแสดงในแถบด้านข้าง

การคลิกที่บล็อกจะเพิ่มลงในแถบด้านข้างของคุณโดยอัตโนมัติ
เพิ่มวิดเจ็ตในแถบด้านข้างของคุณต่อไปจนกว่าจะมีลักษณะตามที่คุณต้องการ จากนั้นคลิกปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
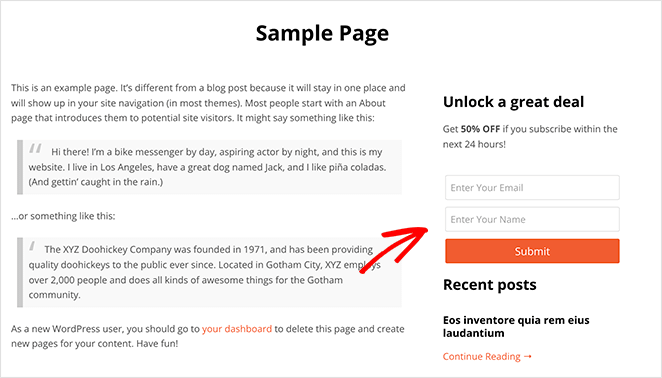
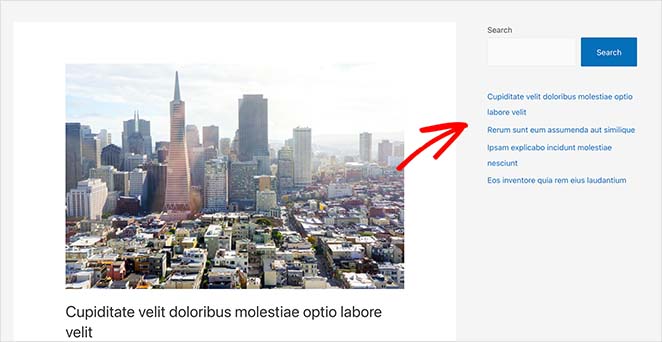
ตอนนี้ เมื่อคุณเยี่ยมชมเพจของคุณ คุณจะเห็นแถบด้านข้างของ WordPress ที่กำหนดเอง

วิธีที่ 3 การใช้หน้าจอวิดเจ็ต WordPress
วิธีการต่อไปนี้ใช้หน้าจอวิดเจ็ต WordPress เพื่อเพิ่มแถบด้านข้างใน WordPress วิธีนี้คล้ายกับวิธีก่อนหน้านี้ แต่อนุญาตให้คุณเพิ่มวิดเจ็ตในแถบด้านข้างเท่านั้น แทนที่จะให้คุณเปลี่ยนตำแหน่งของแถบด้านข้าง
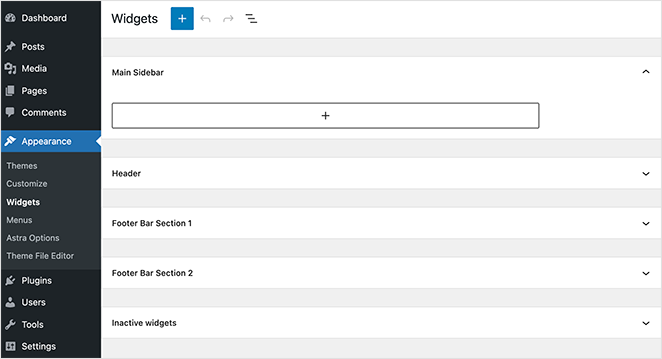
ไปที่ Appearance ≫ Widgets จากแดชบอร์ด WordPress ของคุณเพื่อใช้วิธีนี้ คุณสามารถดูแถบด้านข้างทั้งหมดที่ธีมของคุณสนับสนุนบนหน้าจอนี้ได้

ในกรณีของเรา ธีมประกอบด้วยพื้นที่แถบด้านข้างที่ปรับแต่งได้ 4 ส่วน:
- แถบด้านข้างหลัก
- หัวข้อ
- แถบส่วนท้าย 1
- ส่วนท้ายบาร์มาตรา2
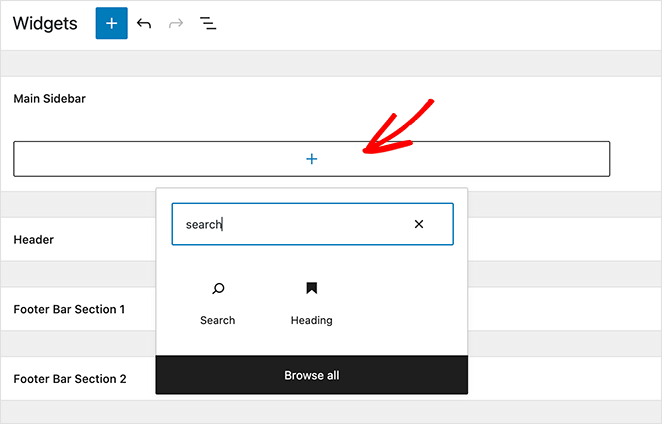
การเพิ่มวิดเจ็ตในแถบด้านข้างจะคล้ายกับขั้นตอนก่อนหน้า เพียงคลิกที่ไอคอนเครื่องหมายบวก และค้นหาวิดเจ็ตที่คุณต้องการเพิ่มในแถบด้านข้างของคุณ

เมื่อคุณสร้างแถบด้านข้างเสร็จแล้ว ให้คลิกปุ่ม อัปเดต ตอนนี้คุณสามารถเยี่ยมชมไซต์ของคุณและเห็นแถบด้านข้างใหม่ของคุณ

แค่นั้นแหละ!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มแถบด้านข้างใน WordPress
วิธีที่ง่ายที่สุดในการควบคุมแถบด้านข้างของคุณอย่างสมบูรณ์คือใช้ SeedProd มันมีตัวสร้างแบบลากและวางที่มองเห็นได้ คุณไม่จำเป็นต้องแก้ไขโค้ดหรือไฟล์ธีมใดๆ โดยตรง และคุณสามารถปรับแต่งแถบด้านข้างของคุณได้จากภายในแดชบอร์ดของ WordPress
คุณอาจชอบโพสต์นี้เกี่ยวกับตัวอย่างแม่เหล็กนำที่ดีที่สุดเพื่อเพิ่มรายชื่อของคุณ
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต
