如何向 WordPress 添加自定义侧边栏(无编码)
已发表: 2022-02-14寻找一种简单的方法来向您的 WordPress 网站添加自定义侧边栏?
边栏是宝贵的空间,可用于帮助读者浏览您的网站、注册您的时事通讯、关注您的社交媒体资料等。 但是,您如何创建适合您的内容需求的侧边栏?
本文将向您展示如何使用 3 种不同的方法向 WordPress 添加侧边栏。
什么是 WordPress 侧边栏?
WordPress 侧边栏是一列垂直空间,位于主要内容区域的左侧或右侧。 这是一个小部件区域,可让您在主要内容区域之外显示内容。
即使您的主要内容区域在每个页面上都会发生变化,但您的侧边栏在整个网站上将基本保持不变(除非您创建多个侧边栏)。
您的 WordPress 主题默认控制侧边栏的外观。 因此,如果您直接使用它,您的主题将控制您的侧边栏位置,一次可以使用多少个侧边栏,以及您是否真的有一个侧边栏。
您的默认侧边栏也可能附带不适合您的业务需求的小部件。 如果您的默认侧边栏不符合您的要求,您可能需要创建一个新的自定义侧边栏。
您可以使用 WordPress 侧边栏做什么?
您可以使用 WordPress 小部件将几乎任何内容添加到侧边栏。 这里有些例子:
- 导航- 您可以使用导航菜单小部件来帮助用户找到相关页面或菜单来按类别过滤您的博客文章。
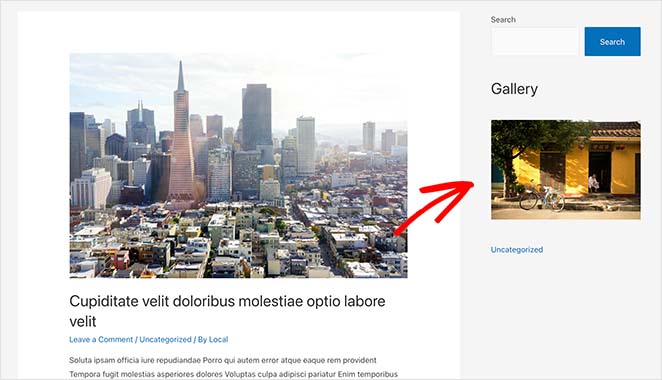
- 搜索– 在侧边栏中添加搜索框是帮助用户快速找到所需内容的绝佳方式。
- 电子邮件订阅- 在您的侧边栏中添加一个选择加入的电子邮件表单以收集电子邮件地址并增加您的列表。
- 特色内容- 您的侧边栏是展示对用户比其他人更有价值的单个帖子的好地方。
- 社交媒体- 您可以轻松添加社交关注按钮和社交媒体分享小部件,以提升您的关注者并提高品牌知名度。
- 广告- 如果您使用它们来产生收入,您的侧边栏是展示广告的绝佳场所。
- 号召性用语 (CTA) – 如果您有新的在线课程、产品或优惠,您可以在侧边栏中添加 CTA 以鼓励读者查看。
如何向 WordPress 添加侧边栏(无代码)
到目前为止,您已经知道什么是侧边栏,以及它是一种向网站访问者显示有价值内容的简单方法。 现在让我们看看如何向 WordPress 添加侧边栏。
我们在下面分享 3 种不同的方法:使用 WordPress 定制器、您的 WordPress 小部件屏幕和网站构建器插件。 更好的是,这些方法都不需要使用代码。
- 方法 1. 使用 SeedProd 创建自定义侧边栏
- 使用 SeedProd 向 WordPress 添加多个自定义侧边栏
- 方法 2. 使用 WordPress 定制器
- 方法 3. 使用 WordPress 小部件屏幕
方法 1. 使用 SeedProd 创建自定义侧边栏
您想在 WordPress 网站上创建自定义侧边栏或同时使用多个侧边栏吗?
为此,您需要一个 WordPress 插件或使用代码从头开始创建新侧边栏的知识。 幸运的是,您可以使用一个强大且轻量级的插件轻松为 WordPress 创建自定义侧边栏:SeedProd。

SeedProd 是最好的拖放式 WordPress 网站构建器。 您可以使用它来创建自定义 WordPress 主题和页面布局而无需代码。
SeedProd 使用单独的模板来创建主题的所有部分。 这些模板之一是侧边栏,只需单击几下,您就可以将自定义侧边栏添加到您的网站。
更好的是,您可以使用 SeedProd 创建任意数量的侧边栏,并将它们显示在您网站上的特定页面和帖子上。
因此,请按照以下步骤使用 SeedProd 向 WordPress 添加侧边栏。
步骤 1. 安装 SeedProd 网站构建器
第一步是安装 SeedProd Website Builder 插件。
注意:您需要 SeedProd Pro 或 Elite 许可证才能使用 Theme Builder 功能。
如果您需要有关此步骤的帮助,可以按照本指南安装 WordPress 插件。
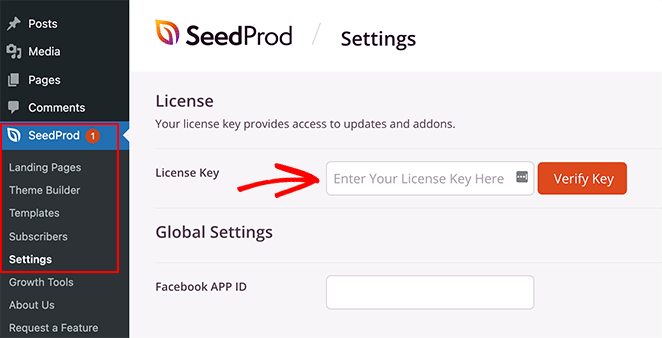
安装并激活插件 .zip 文件后,转到SeedProd ≫ 设置页面并输入您的许可证密钥详细信息。 您可以在 SeedProd 网站的帐户仪表板中找到您的许可证密钥。

第 2 步。创建您的 WordPress 主题模板
要使用 SeedProd 创建自定义侧边栏,您首先需要创建主题的不同部分。 不用担心; 它非常容易做到,不需要直接编辑任何模板文件。
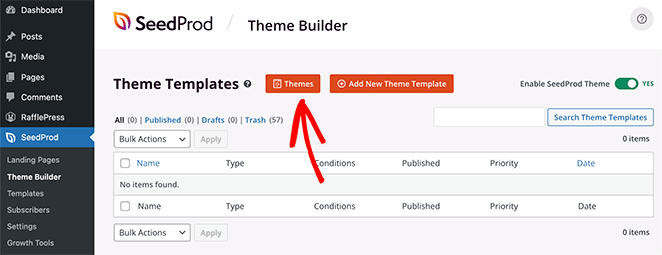
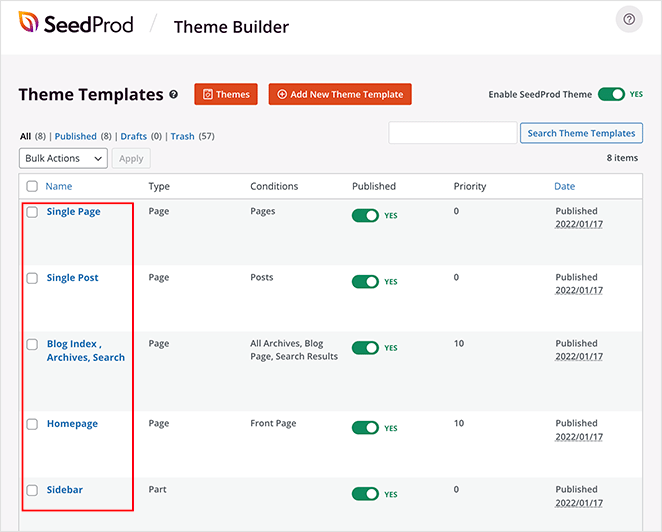
首先,转到SeedProd » Theme Builder页面。 您将在此页面上看到当前 SeedProd 主题的模板列表。
因为我们还没有开始,所以我们只有一个 Global CSS 模板。
要开始,您有两个选择。
- 使用现成的 SeedProd 主题之一作为起点
- 从头开始手动创建主题模板
我们建议从预制的主题模板开始。 它允许 SeedProd 自动生成所有模板文件,让您在编辑模板以满足您的要求时抢占先机。

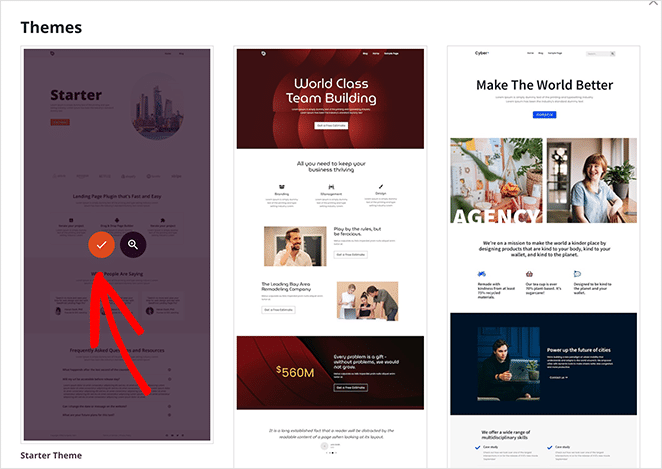
要选择主题模板,请单击主题按钮并选择可用主题之一。 不同的网站有不同的主题,因此请选择最符合您需求的主题。

选择主题后,SeedProd 会自动为您创建所有主题模板。 因此,您现在可以在可视拖放编辑器中单独编辑每个模板。

第 3 步。自定义您的 WordPress 侧边栏
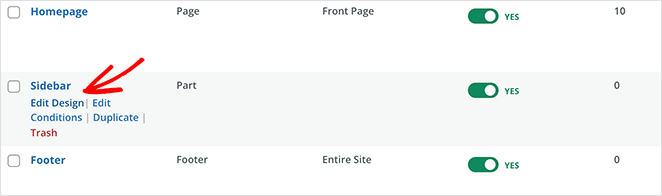
要使用 SeedProd 自定义侧边栏,请找到侧边栏模板并单击编辑设计链接。

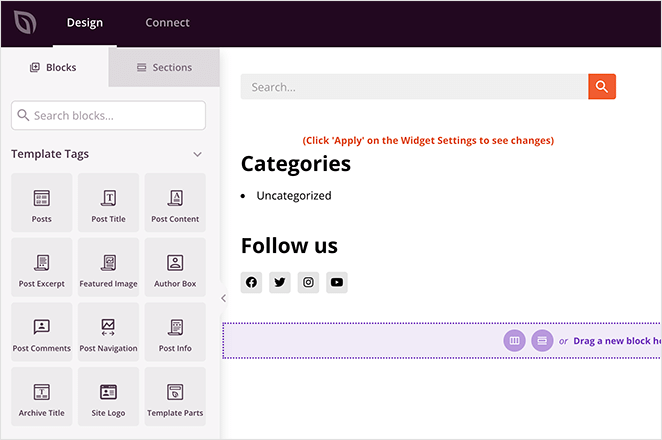
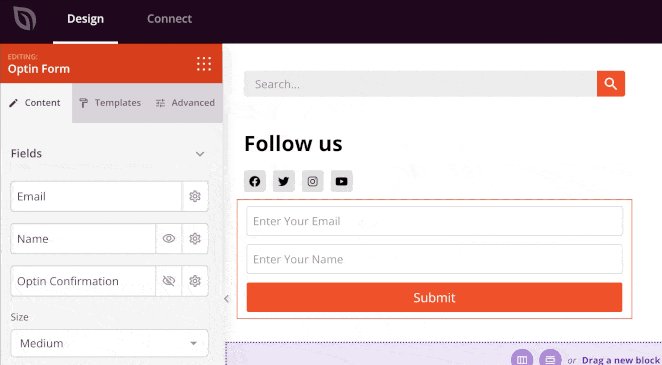
这样做将在 SeedProd 的拖放构建器中启动您的侧边栏。 您将在右栏中看到侧边栏模板的实时预览,左栏中有一个编辑面板。

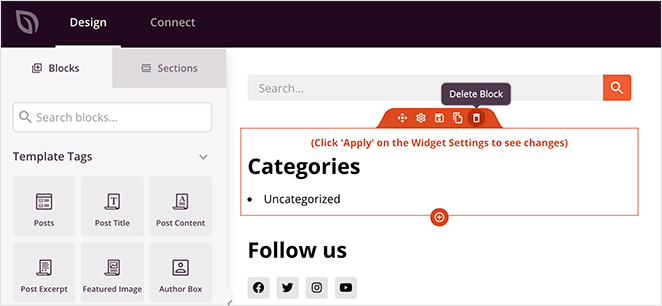
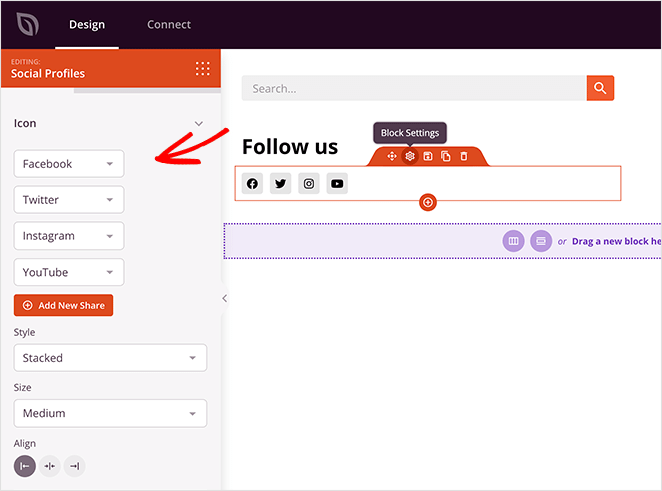
更改侧边栏中的项目就像指向和单击一样简单。 例如,您可以单击垃圾桶图标来删除块。

或者您可以单击任何块以在左侧面板中查看其设置。

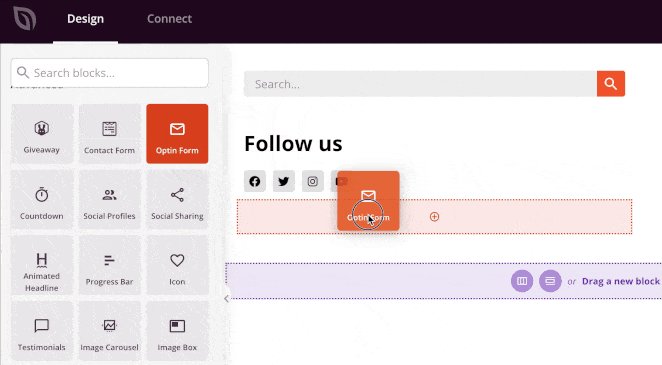
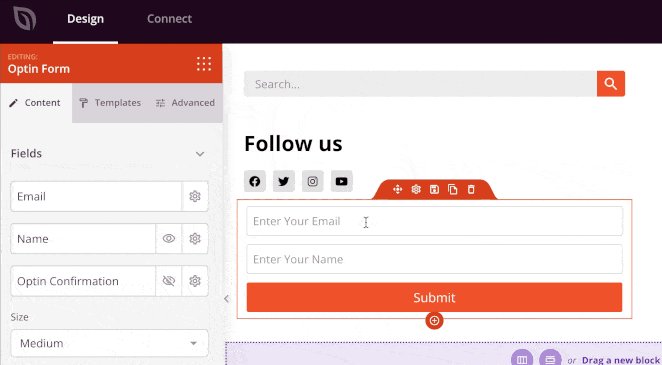
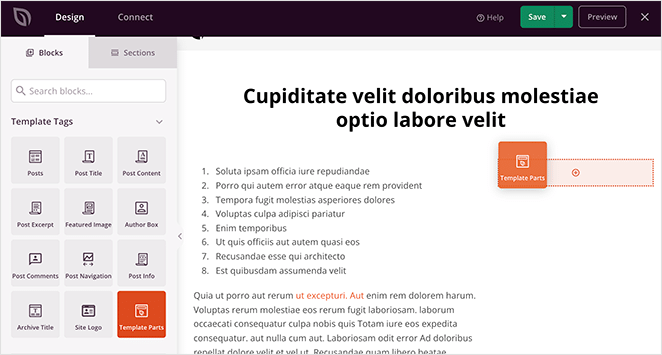
您可以使用 SeedProd 的主题块将各种内容添加到侧边栏。 只需从左侧拖动一个块并将其放在侧边栏的适当位置即可。

您可以选择的一些块包括:
- 模板标签– 让您从 WordPress 添加动态内容的块,例如博客文章、评论、特色图片等。这是创建动态侧边栏的好方法。
- 标准块——这些是大多数网站使用的流行网页设计元素,如图像、按钮、文本和视频。
- 高级块- 高级潜在客户生成功能,例如联系表格、社交资料、共享按钮、选择表格、谷歌地图等。
- WooCommerce – 如果您经营在线商店,您可以使用 WooCommerce 块在侧边栏中显示热门产品、购物车和其他商店功能。
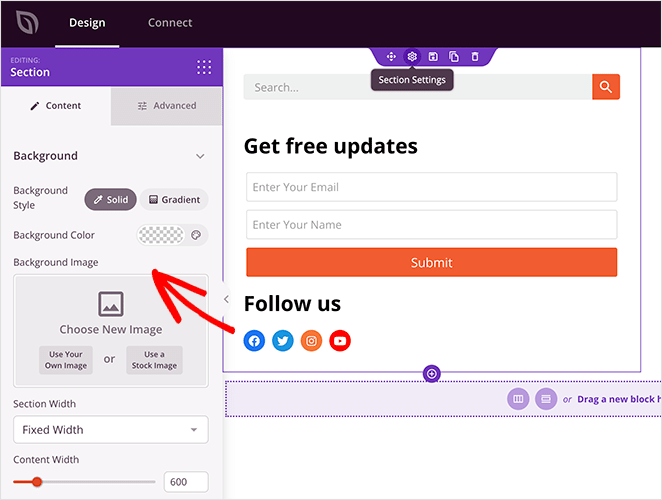
除了向侧边栏添加内容外,SeedProd 还允许您自定义其颜色、字体、间距、边框等。
例如,如果您单击某个部分的设置图标,您可以看到更改背景颜色、上传背景图像和更改宽度的选项。 然后,高级选项卡中有更多设置,可让您控制边框、间距等。

如果您对新的侧边栏感到满意,请单击屏幕右上角的绿色保存按钮。
现在对主题中的其他模板重复此过程,包括:
- 单页
- 单个帖子
- 博客索引/档案
- 主页
- 标题
- 页脚
因此,您可以创建适合您所有业务需求的自定义 WordPress 主题。
步骤 4. 将您的自定义侧边栏发布到 WordPress
当您对自定义 WordPress 侧边栏感到满意时,最后一步是在您的 WordPress 网站上激活它。
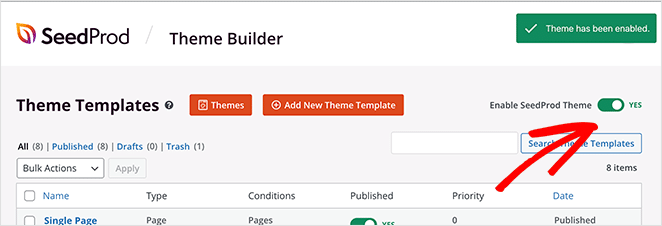
在 SeedProd 中,您可以通过简单的开关应用您的自定义 WordPress 侧边栏。
只需转到SeedProd » Theme Builder页面,然后将“启用 SeedProd 主题”选项旁边的开关切换为“是”。

SeedProd 现在将用新的 WordPress 主题和侧边栏替换您现有的设计。
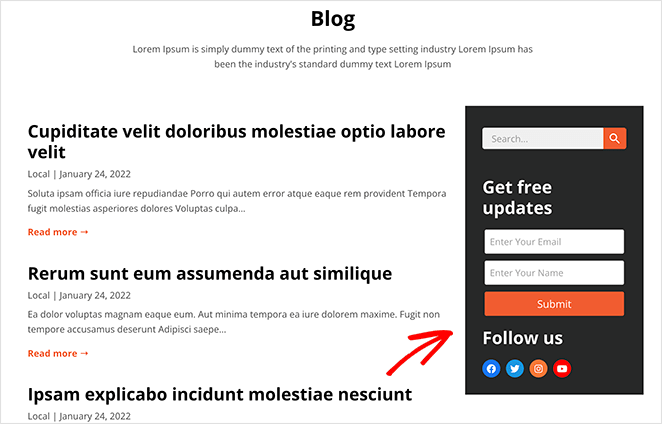
现在您可以访问您的网站以查看您的自定义 WordPress 侧边栏的运行情况。

使用 SeedProd 向 WordPress 添加多个自定义侧边栏
现在您有了自定义侧边栏,您可以随时编辑设计。 但是,如果您想要多个侧边栏并希望在网站的不同部分显示它怎么办?

例如,您可能希望为与博客侧边栏不同的页面创建侧边栏。 您可以通过使用 SeedProd 的全局模板部件来做到这一点。
这是我们主题构建器教程的第 13 部分,向您展示了全局部件的工作原理:
或者,您可以按照下面的书面说明进行操作。
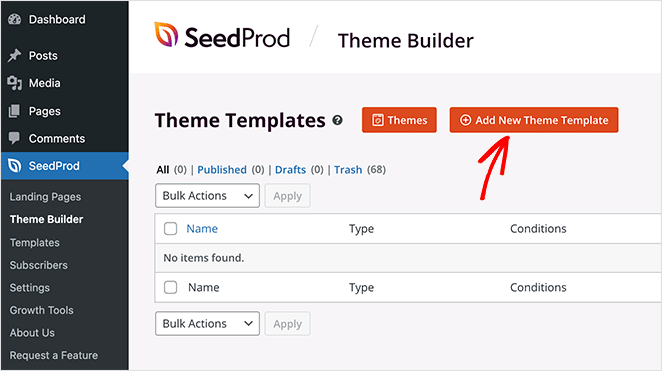
首先,转到SeedProd » Theme Builder页面,然后单击Add New Theme Template按钮。

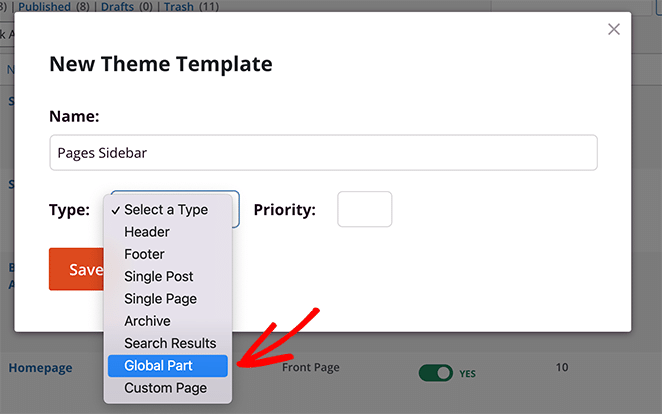
从那里,选择Global Part选项并单击Save 。

现在您可以像在上一步中一样构建自定义侧边栏。
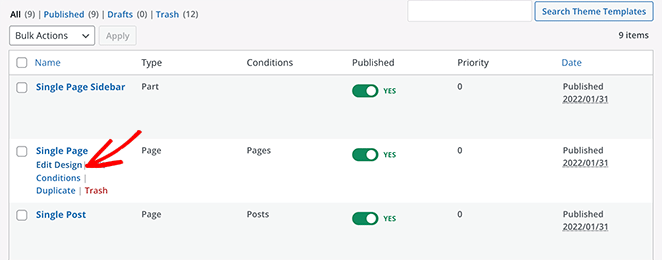
创建新侧边栏后,在 SeedProd 的拖放编辑器中打开单页模板。

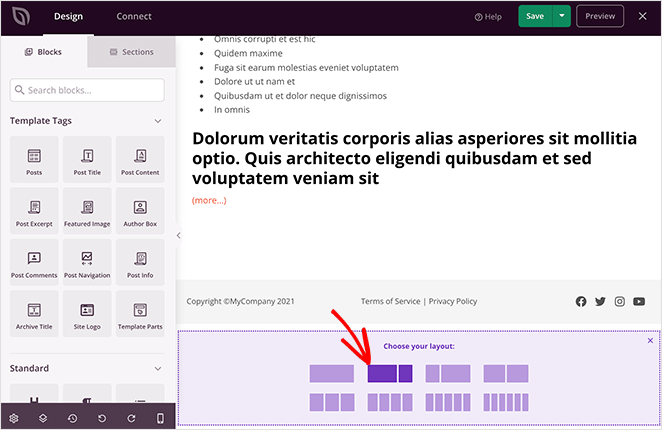
要为侧边栏腾出空间,您需要将现有布局替换为 2 列部分。

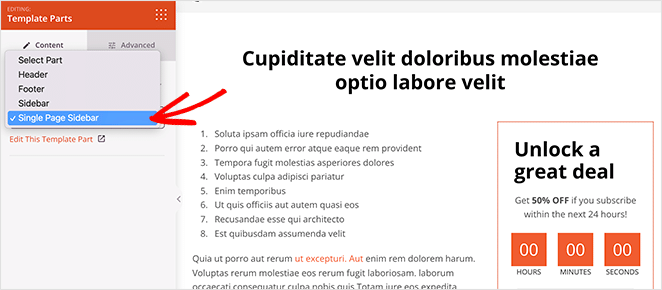
接下来,将Template Part块拖到新部分的第二列中。

从那里,您可以从下拉菜单中选择您制作的新侧边栏。

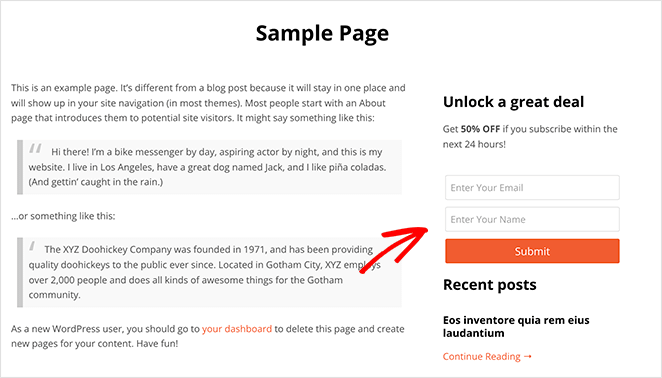
单击保存以存储您的更改,然后当您导航到页面时,它将自动显示您的新自定义侧边栏,而您的博客文章将显示您的第一个侧边栏。

方法 2. 使用 WordPress 定制器
内置的 WordPress 定制器使向您的 WordPress 站点添加自定义侧边栏变得容易。 定制器使用您的默认 WordPress 主题设置来控制您的侧边栏布局、内容和位置。
要使用此方法,您需要一个包含侧边栏小部件区域的 WordPress 主题。 如果您还没有主题,这里是小型企业最流行的 WordPress 主题。
对于本指南,我们使用 Astra WordPress 主题。
第 1 步:添加您的 WordPress 侧边栏布局
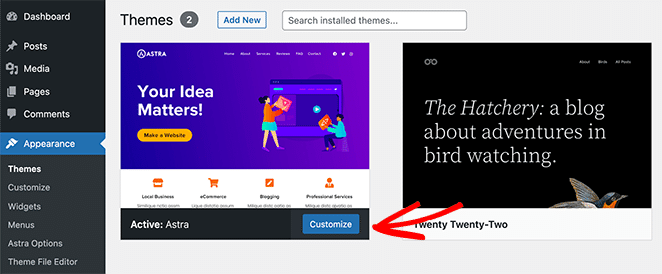
安装主题后,转到外观≫主题,然后单击蓝色的自定义按钮。

这将带您进入 WordPress 定制器页面,您可以在其中编辑主题的布局和设计。 您在此页面上看到的设置会因不同的主题而异,但我们将向您展示如何使用 Astra 主题添加侧边栏,以便您知道该怎么做。
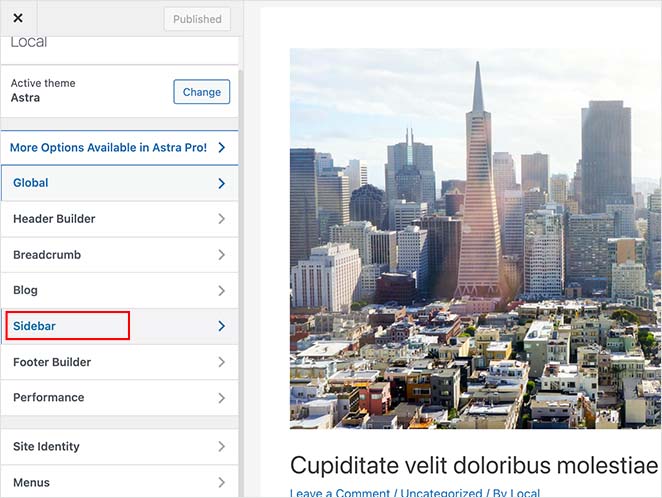
查看定制器内的左侧面板并找到“侧边栏”标题。 单击该标题以打开侧边栏的自定义选项。

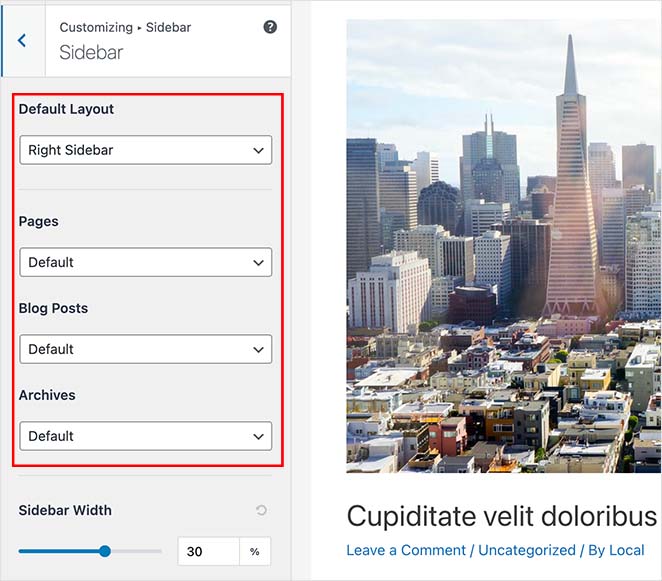
在下一个屏幕上,您可以从以下侧边栏选项中进行选择:
- 默认布局- 没有侧边栏、右侧边栏或左侧边栏。
- 页面- 在单页上显示侧边栏的位置。
- 帖子- 在单个帖子上显示侧边栏的位置。
- 档案- 您的侧边栏在存档页面(如博客页面)上的外观。

您还可以在同一页面上选择侧边栏宽度。 如果您对侧边栏的布局感到满意,请单击“发布”按钮。
步骤 2. 使用定制器将小部件添加到侧边栏
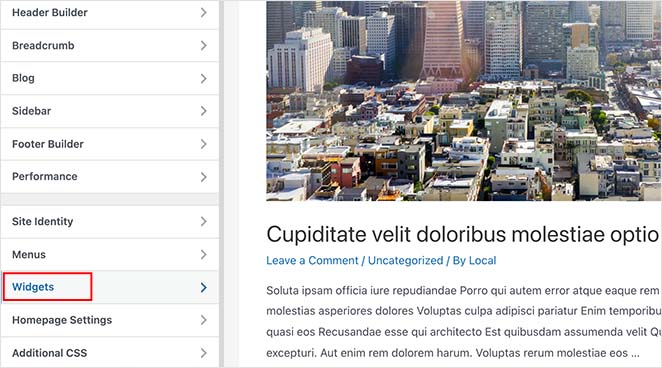
选择侧边栏布局后,您可以开始向其中添加小部件。 为此,请在 WordPress 定制器菜单中找到“小部件”标题,然后单击以打开设置。

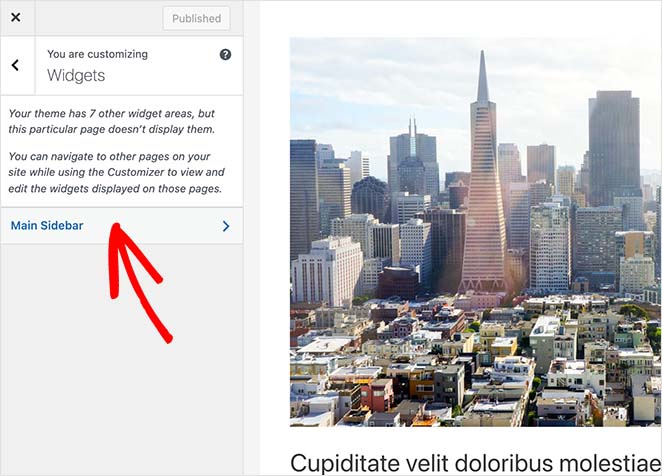
在下一个屏幕上是该特定页面当前可用的侧边栏列表,因此请单击您要自定义的侧边栏。

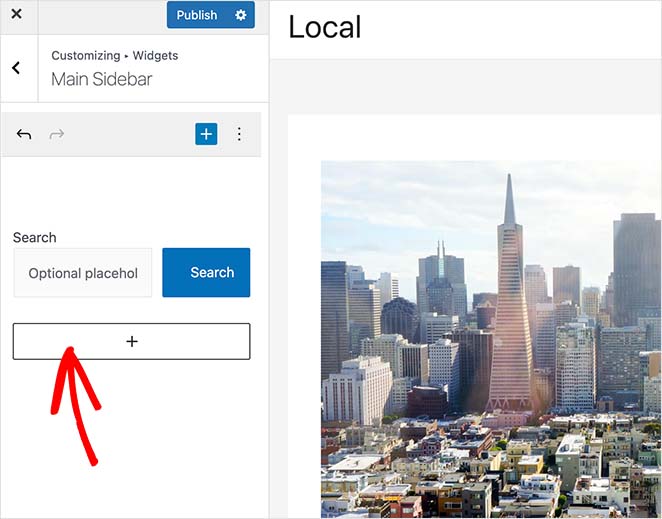
现在您将看到一个侧边栏构建器,可以显示您选择的小部件。 单击加号 (+) 图标以搜索您希望在侧边栏中显示的块或小部件。

单击一个块将自动将其添加到您的侧边栏。
继续将小部件添加到您的侧边栏,直到它看起来像您想要的那样。 然后单击“发布”按钮以保存您的更改。
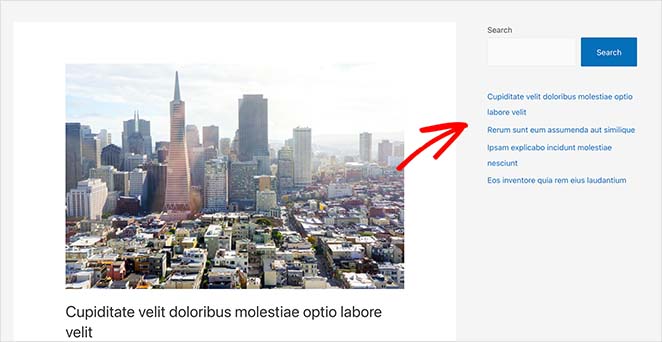
现在,当您访问您的页面时,您将看到您的自定义 WordPress 侧边栏。

方法 3. 使用 WordPress 小部件屏幕
以下方法使用 WordPress 小部件屏幕向 WordPress 添加侧边栏。 它类似于以前的方法,但它只允许您将小部件添加到侧边栏,而不是让您更改侧边栏的位置。
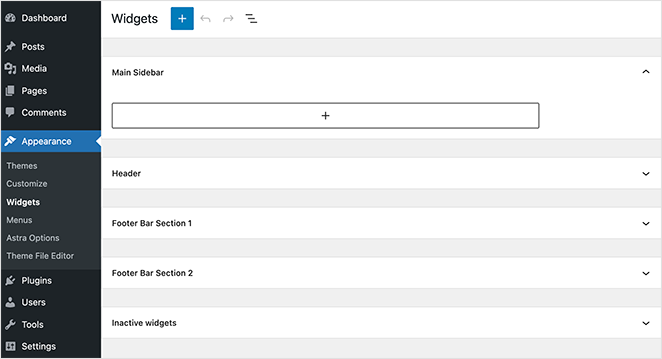
转到 WordPress 仪表板中的外观≫小部件以使用此方法。 您可以在此屏幕上看到您的主题当前支持的所有侧边栏。

在我们的例子中,主题包括 4 个可自定义的侧边栏区域:
- 主边栏
- 标题
- 页脚栏第 1 节
- 页脚巴尔第 2 节
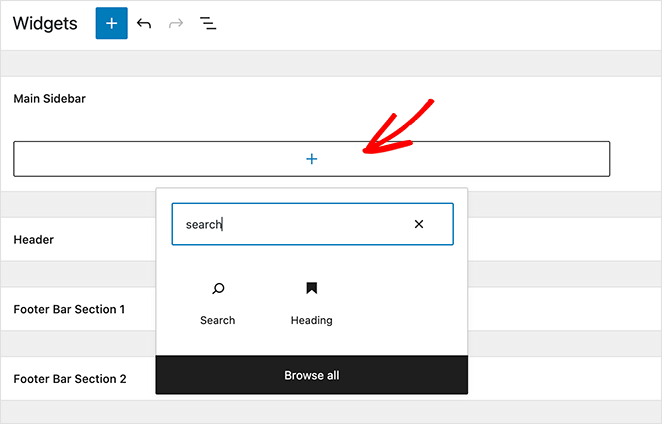
将小部件添加到侧边栏与上一步类似。 只需单击加号图标并搜索要添加到侧边栏的小部件。

创建完侧边栏后,单击更新按钮。 现在您可以访问您的网站并查看新的侧边栏。

现在就是这样!
我们希望本文能帮助您了解如何向 WordPress 添加侧边栏。
完全控制侧边栏的最简单方法是使用 SeedProd。 它提供了一个可视化的拖放式构建器,您无需直接编辑任何代码或主题文件,并且您可以直接在 WordPress 仪表板内部自定义侧边栏。
您可能还喜欢这篇关于最佳铅磁铁示例的帖子,以增加您的列表。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
