So fügen Sie eine benutzerdefinierte Seitenleiste zu WordPress hinzu (keine Codierung)
Veröffentlicht: 2022-02-14Suchen Sie nach einer einfachen Möglichkeit, Ihrer WordPress-Site eine benutzerdefinierte Seitenleiste hinzuzufügen?
Seitenleisten sind wertvolle Bereiche, die Sie verwenden können, um den Lesern zu helfen, auf Ihrer Website zu navigieren, sich für Ihren Newsletter anzumelden, Ihren Social-Media-Profilen zu folgen und vieles mehr. Aber wie erstellen Sie eine Seitenleiste, die auf Ihre Inhaltsanforderungen zugeschnitten ist?
Dieser Artikel zeigt Ihnen, wie Sie mit 3 verschiedenen Methoden eine Seitenleiste zu WordPress hinzufügen.
Was ist eine WordPress-Sidebar?
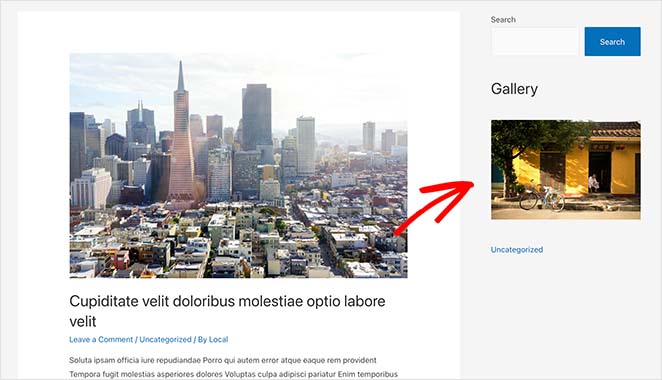
Eine WordPress-Seitenleiste ist eine vertikale Spalte, die sich links oder rechts von Ihrem Hauptinhaltsbereich befindet. Es ist ein Bereich mit Widgets, in dem Sie Inhalte außerhalb Ihres primären Inhaltsbereichs anzeigen können.
Auch wenn sich Ihr primärer Inhaltsbereich auf jeder Seite ändert, bleibt Ihre Seitenleiste auf Ihrer gesamten Website weitgehend gleich (es sei denn, Sie erstellen mehrere Seitenleisten).
Ihr WordPress-Design steuert standardmäßig, wie Ihre Seitenleiste aussieht. Wenn Sie es also sofort verwenden, steuert Ihr Thema die Platzierung Ihrer Seitenleiste, wie viele Seitenleisten Sie gleichzeitig verwenden können und ob Sie überhaupt eine Seitenleiste haben.
Ihre Standardseitenleiste enthält möglicherweise auch Widgets, die nicht Ihren Geschäftsanforderungen entsprechen. Wenn Ihre Standardseitenleiste nicht Ihren Anforderungen entspricht, müssen Sie möglicherweise eine neue benutzerdefinierte Seitenleiste erstellen.
Wofür können Sie Ihre WordPress-Sidebar verwenden?
Mit WordPress-Widgets können Sie fast jeden Inhalt zu Ihrer Seitenleiste hinzufügen. Hier sind einige Beispiele:
- Navigation – Sie können Navigationsmenü-Widgets verwenden, um Benutzern zu helfen, relevante Seiten zu finden, oder ein Menü, um Ihre Blog-Beiträge nach Kategorien zu filtern.
- Suche – Das Hinzufügen eines Suchfelds zu Ihrer Seitenleiste ist eine hervorragende Möglichkeit, Benutzern zu helfen, schnell zu finden, wonach sie suchen.
- E- Mail-Abonnement – Fügen Sie Ihrer Seitenleiste ein Opt-in-E-Mail-Formular hinzu, um E-Mail-Adressen zu sammeln und Ihre Liste zu erweitern.
- Ausgewählte Inhalte – Ihre Seitenleiste ist ein großartiger Ort, um einzelne Beiträge zu präsentieren, die für Benutzer wertvoller sind als andere.
- Soziale Medien – Sie können ganz einfach Social-Follow-Buttons und ein Social-Media-Share-Widget hinzufügen, um Ihre Follower zu stärken und die Markenbekanntheit zu steigern.
- Anzeigen – Ihre Seitenleiste ist ein ausgezeichneter Ort, um Anzeigen anzuzeigen, wenn Sie sie zur Generierung von Einnahmen verwenden.
- Handlungsaufforderungen (CTA) – Wenn Sie einen neuen Online-Kurs, ein neues Produkt oder ein neues Angebot haben, können Sie Ihrer Seitenleiste einen CTA hinzufügen, um die Leser zu ermutigen, es sich anzusehen.
So fügen Sie eine Seitenleiste zu WordPress hinzu (ohne Code)
Inzwischen wissen Sie, was eine Seitenleiste ist und wie Sie Ihren Website-Besuchern auf einfache Weise wertvolle Inhalte anzeigen können. Schauen wir uns nun an, wie man WordPress eine Seitenleiste hinzufügt.
Wir teilen 3 verschiedene Methoden unten: Verwenden des WordPress-Customizers, Ihres WordPress-Widget-Bildschirms und eines Website-Builder-Plugins. Besser noch, keine dieser Methoden erfordert die Verwendung von Code.
- Methode 1. Erstellen benutzerdefinierter Seitenleisten mit SeedProd
- Hinzufügen mehrerer benutzerdefinierter Seitenleisten zu WordPress mit SeedProd
- Methode 2. WordPress Customizer verwenden
- Methode 3. Verwenden des WordPress-Widgets-Bildschirms
Methode 1. Erstellen benutzerdefinierter Seitenleisten mit SeedProd
Möchten Sie eine benutzerdefinierte Seitenleiste erstellen oder mehrere Seitenleisten gleichzeitig auf Ihrer WordPress-Site verwenden?
Dafür benötigen Sie ein WordPress-Plugin oder das Wissen, um eine neue Seitenleiste von Grund auf mit Code zu erstellen. Glücklicherweise können Sie mit einem leistungsstarken und leichten Plugin ganz einfach benutzerdefinierte Seitenleisten für WordPress erstellen: SeedProd.

SeedProd ist der beste Drag-and-Drop-Baukasten für WordPress-Websites. Sie können es verwenden, um benutzerdefinierte WordPress-Designs und Seitenlayouts ohne Code zu erstellen.
SeedProd verwendet individuelle Vorlagen, um alle Teile Ihres Designs zu erstellen. Eine dieser Vorlagen ist die Seitenleiste, mit der Sie Ihrer Website mit nur wenigen Klicks eine benutzerdefinierte Seitenleiste hinzufügen können.
Noch besser, Sie können mit SeedProd so viele Seitenleisten erstellen, wie Sie möchten, und sie auf bestimmten Seiten und Posts auf Ihrer Website anzeigen.
Befolgen Sie also die folgenden Schritte, um WordPress mit SeedProd eine Seitenleiste hinzuzufügen.
Schritt 1. Installieren Sie den SeedProd Website Builder
Der erste Schritt besteht darin, das SeedProd Website Builder-Plugin zu installieren.
Hinweis: Sie benötigen eine SeedProd Pro- oder Elite-Lizenz, um die Theme Builder-Funktion zu verwenden.
Sie können dieser Anleitung zur Installation eines WordPress-Plugins folgen, wenn Sie Hilfe bei diesem Schritt benötigen.
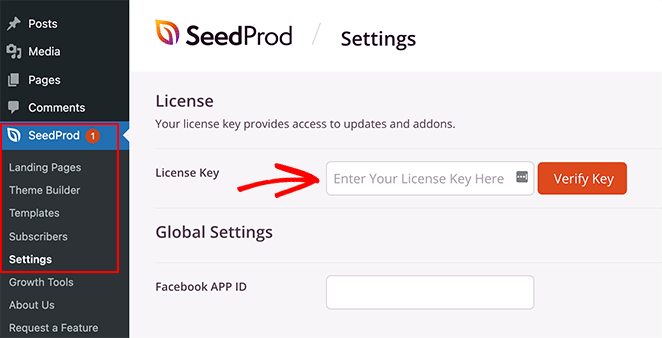
Gehen Sie nach der Installation und Aktivierung der Plugin-.zip-Datei zur Seite SeedProd ≫ Einstellungen und geben Sie Ihre Lizenzschlüsseldetails ein. Sie finden Ihren Lizenzschlüssel auf der SeedProd-Website in Ihrem Konto-Dashboard.

Schritt 2. Erstellen Sie Ihre WordPress-Designvorlagen
Um eine benutzerdefinierte Seitenleiste mit SeedProd zu erstellen, müssen Sie zuerst die verschiedenen Teile Ihres Designs erstellen. Mach dir keine Sorgen; Es ist super einfach und erfordert keine direkte Bearbeitung von Vorlagendateien.
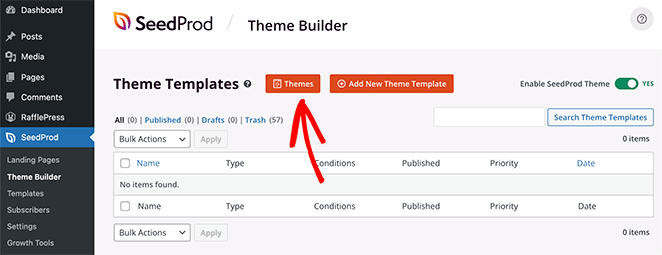
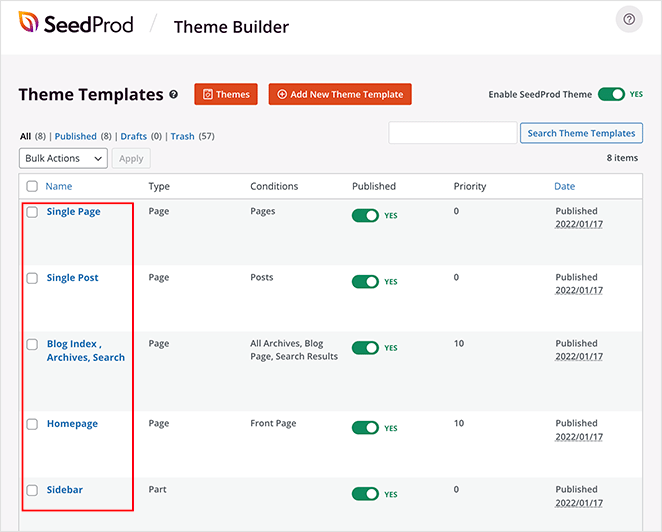
Gehen Sie zuerst auf die Seite SeedProd » Theme Builder . Auf dieser Seite sehen Sie eine Liste mit Vorlagen für Ihr aktuelles SeedProd-Design.
Da wir noch nicht begonnen haben, haben wir nur eine globale CSS-Vorlage.
Um loszulegen, haben Sie zwei Möglichkeiten.
- Verwenden Sie eines der vorgefertigten SeedProd-Designs als Ausgangspunkt
- Designvorlagen manuell von Grund auf neu erstellen
Wir empfehlen, mit einer vorgefertigten Themenvorlage zu beginnen. Es ermöglicht SeedProd, alle Vorlagendateien automatisch zu generieren, was Ihnen einen Vorsprung bei der Bearbeitung der Vorlagen gemäß Ihren Anforderungen verschafft.

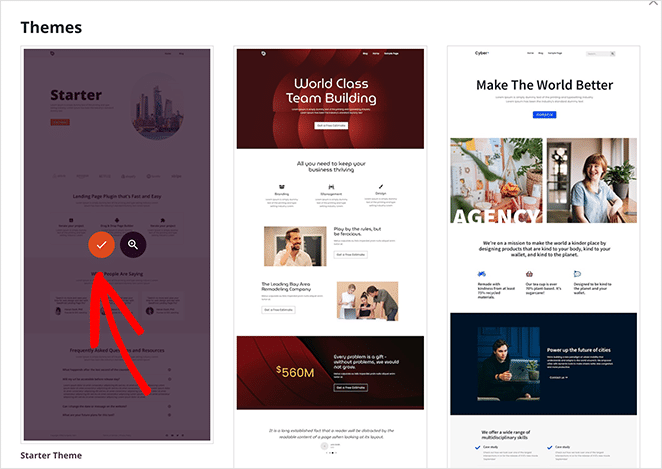
Um eine Designvorlage auszuwählen, klicken Sie auf die Schaltfläche Designs und wählen Sie eines der verfügbaren Designs aus. Es gibt verschiedene Themen für verschiedene Websites, also wählen Sie eines, das Ihren Bedürfnissen am besten entspricht.

Nachdem Sie ein Design ausgewählt haben, erstellt SeedProd automatisch alle Designvorlagen für Sie. Dadurch können Sie jetzt jede Vorlage einzeln im visuellen Drag-and-Drop-Editor bearbeiten.

Schritt 3. Passen Sie Ihre WordPress-Sidebar an
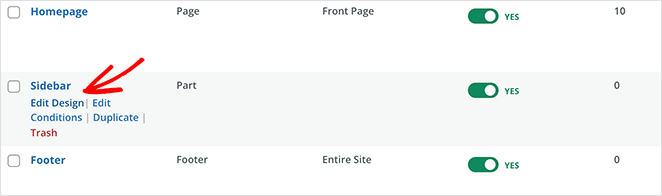
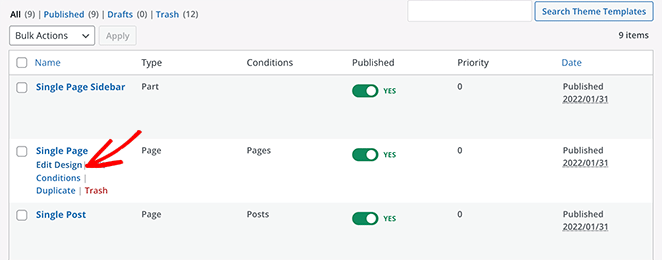
Um Ihre Seitenleiste mit SeedProd anzupassen, suchen Sie die Seitenleistenvorlage und klicken Sie auf den Link Design bearbeiten .

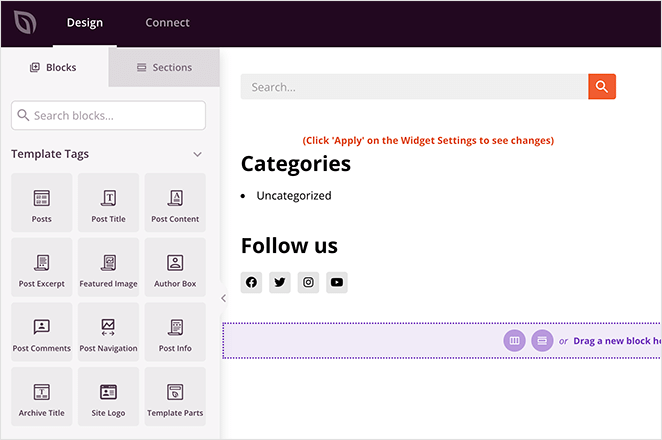
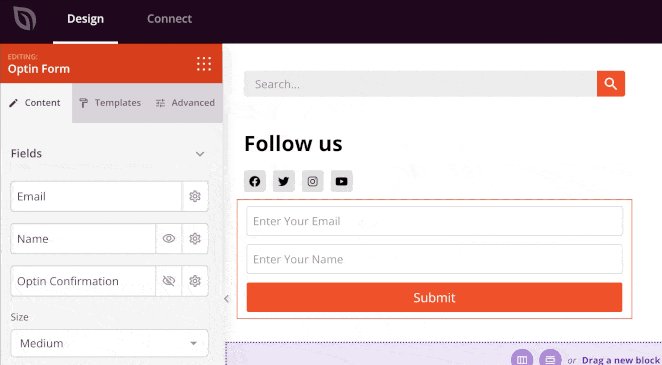
Dadurch wird Ihre Seitenleiste im Drag-and-Drop-Builder von SeedProd gestartet. Sie sehen eine Live-Vorschau Ihrer Seitenleistenvorlage in der rechten Spalte mit einem Bearbeitungsbereich in der linken Spalte.

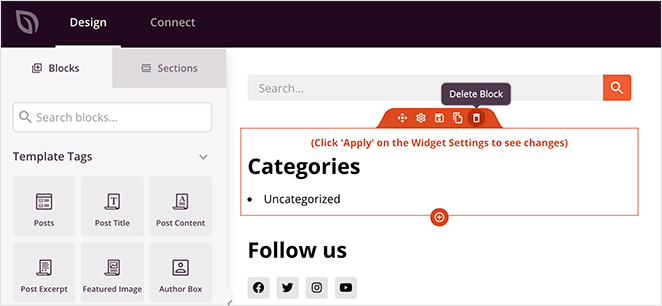
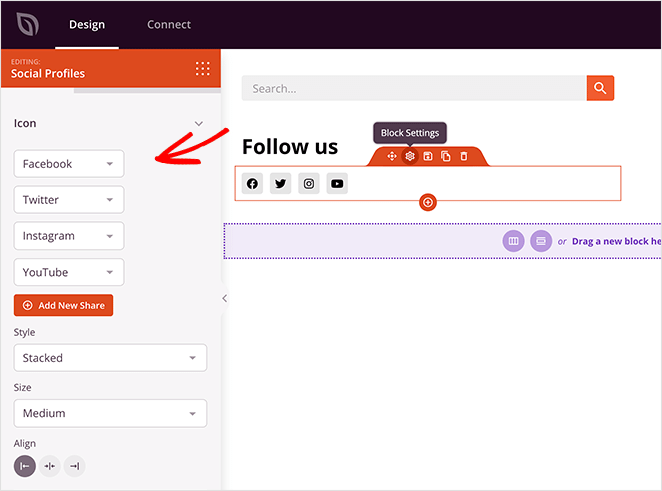
Das Ändern eines Elements in Ihrer Seitenleiste ist so einfach wie das Zeigen und Klicken. Sie können beispielsweise auf das Papierkorbsymbol klicken, um Blöcke zu löschen.

Oder Sie können auf einen beliebigen Block klicken, um seine Einstellungen im linken Bereich anzuzeigen.

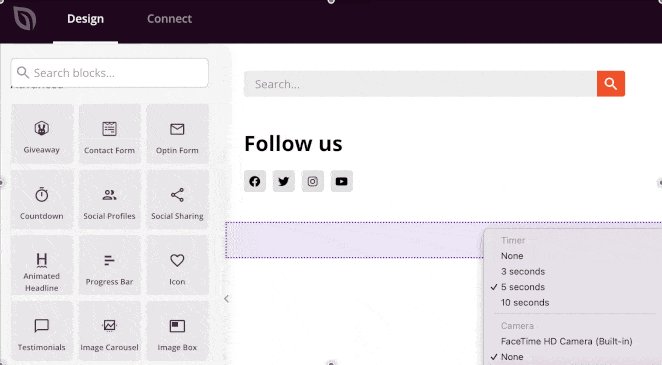
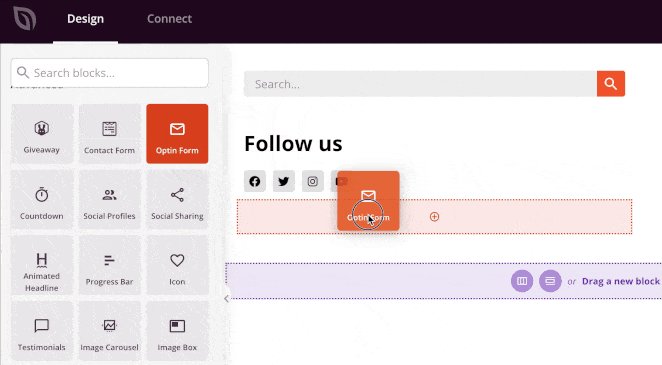
Mit den Themenblöcken von SeedProd können Sie Ihrer Seitenleiste eine Vielzahl von Inhalten hinzufügen. Ziehen Sie einfach einen Block von links und legen Sie ihn in Ihrer Seitenleiste ab.

Einige der Blöcke, aus denen Sie wählen können, sind:
- Vorlagen-Tags – Blöcke, mit denen Sie dynamische Inhalte aus WordPress hinzufügen können, z. B. Blogbeiträge, Kommentare, ausgewählte Bilder usw. Dies ist eine großartige Möglichkeit, eine dynamische Seitenleiste zu erstellen.
- Standardblöcke – Dies sind beliebte Webdesign-Elemente, die die meisten Websites verwenden, wie Bilder, Schaltflächen, Text und Videos.
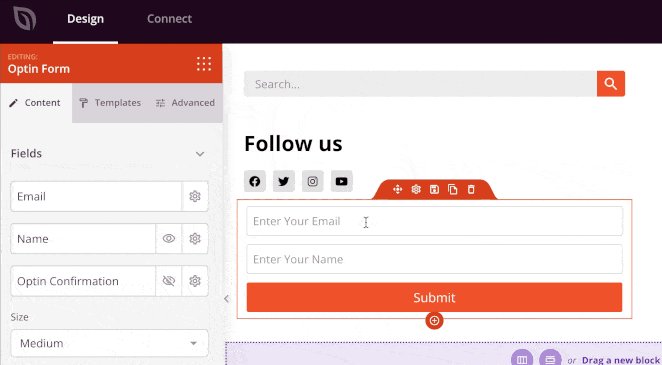
- Erweiterte Blöcke – Erweiterte Funktionen zur Lead-Generierung wie Kontaktformulare, soziale Profile, Schaltflächen zum Teilen, Opt-in-Formulare, Google Maps und mehr.
- WooCommerce – Wenn Sie einen Online-Shop betreiben, können Sie WooCommerce-Blöcke verwenden, um beliebte Produkte, Warenkörbe und andere Shop-Funktionen in Ihrer Seitenleiste anzuzeigen.
Neben dem Hinzufügen von Inhalten zu Ihrer Seitenleiste können Sie mit SeedProd auch Farben, Schriftarten, Abstände, Rahmen und vieles mehr anpassen.
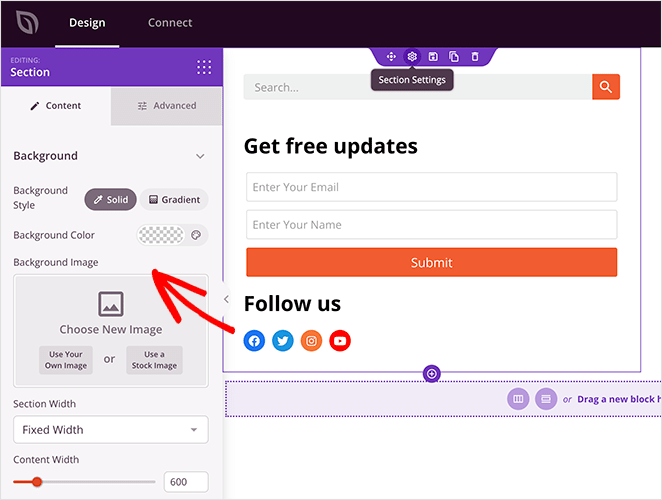
Wenn Sie beispielsweise auf das Einstellungssymbol eines Abschnitts klicken, können Sie Optionen zum Ändern der Hintergrundfarbe, zum Hochladen eines Hintergrundbilds und zum Ändern der Breite sehen. Dann gibt es weitere Einstellungen auf der Registerkarte Erweitert, mit denen Sie die Ränder, Abstände und mehr steuern können.

Wenn Sie mit Ihrer neuen Seitenleiste zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.
Wiederholen Sie diesen Vorgang nun für die anderen Vorlagen in Ihrem Design, einschließlich:
- Einzelne Seite
- Einzelner Beitrag
- Blog-Index/Archive
- Startseite
- Header
- Fusszeile
Als Ergebnis können Sie ein benutzerdefiniertes WordPress-Theme erstellen, das all Ihren Geschäftsanforderungen entspricht.
Schritt 4. Veröffentlichen Sie Ihre benutzerdefinierte Seitenleiste in WordPress
Wenn Sie mit Ihrer benutzerdefinierten WordPress-Seitenleiste zufrieden sind, besteht der letzte Schritt darin, sie auf Ihrer WordPress-Site zu aktivieren.

In SeedProd können Sie Ihre benutzerdefinierte WordPress-Seitenleiste mit einem einfachen Schalter anwenden.
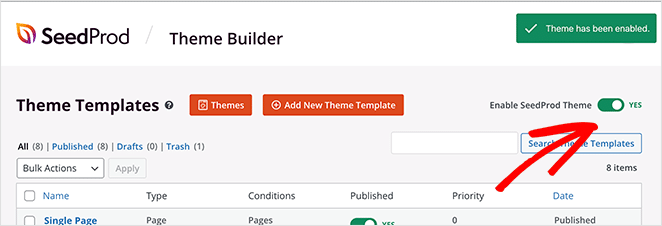
Gehen Sie einfach auf die Seite SeedProd » Theme Builder und schalten Sie den Schalter neben der Option „Enable SeedProd Theme“ auf „Yes“ um.

SeedProd ersetzt nun Ihr bestehendes Design durch das neue WordPress-Theme und die Seitenleiste.
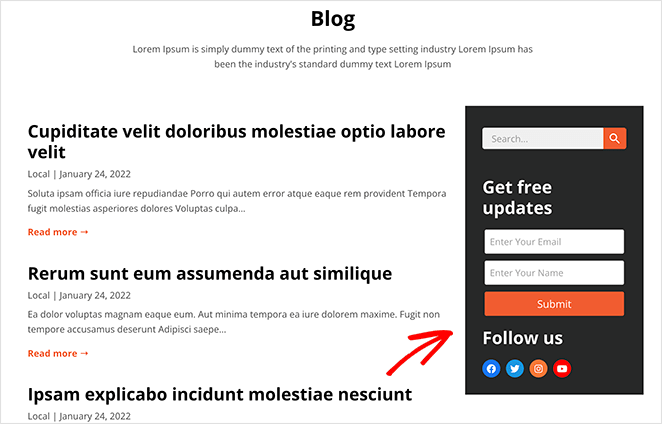
Jetzt können Sie Ihre Website besuchen, um Ihre benutzerdefinierte WordPress-Seitenleiste in Aktion zu sehen.

Hinzufügen mehrerer benutzerdefinierter Seitenleisten zu WordPress mit SeedProd
Jetzt, da Sie eine benutzerdefinierte Seitenleiste haben, können Sie das Design jederzeit bearbeiten. Aber was ist, wenn Sie mehr als eine Seitenleiste wünschen und diese in verschiedenen Bereichen Ihrer Website anzeigen möchten?
Beispielsweise möchten Sie möglicherweise eine Seitenleiste für Seiten erstellen, die sich von Ihrer Blog-Seitenleiste unterscheiden. Sie können dies tun, indem Sie die globalen Vorlagenteile von SeedProd verwenden.
Hier ist Teil 13 unseres Theme-Builder-Tutorials, das Ihnen zeigt, wie globale Teile funktionieren:
Alternativ können Sie den unten stehenden schriftlichen Anweisungen folgen.
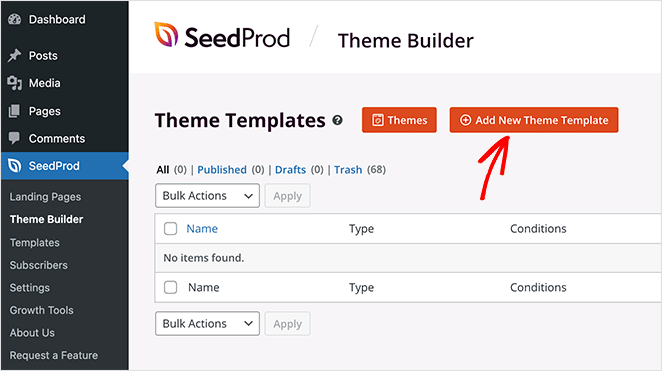
Gehen Sie zunächst zur Seite SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Neue Theme-Vorlage hinzufügen.

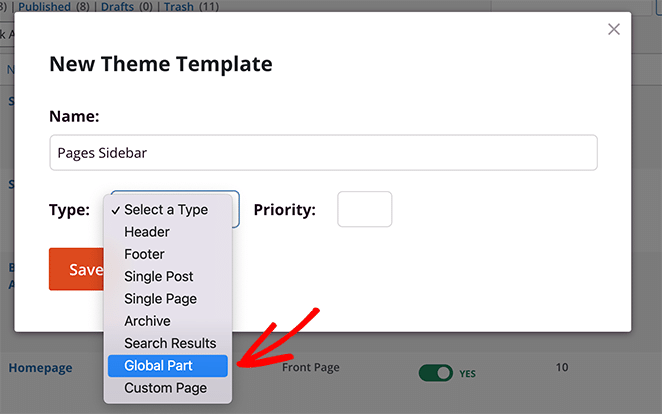
Wählen Sie dort die Option Global Part und klicken Sie auf Save .

Jetzt können Sie Ihre benutzerdefinierte Seitenleiste wie im vorherigen Schritt erstellen.
Nachdem Sie Ihre neue Seitenleiste erstellt haben, öffnen Sie die Single Page -Vorlage im Drag-and-Drop-Editor von SeedProd.

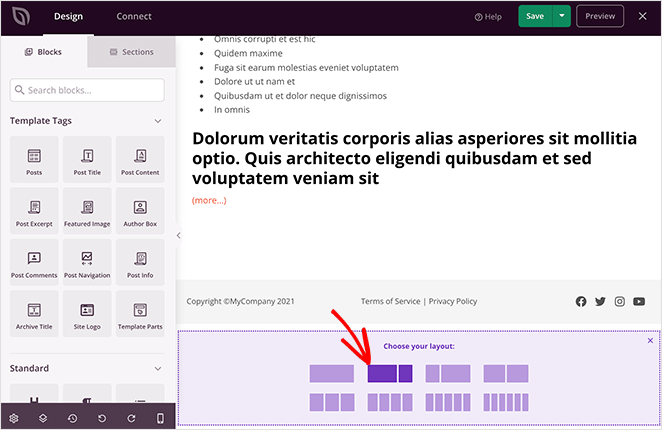
Um Platz für Ihre Seitenleiste zu schaffen, müssen Sie das vorhandene Layout durch einen zweispaltigen Abschnitt ersetzen.

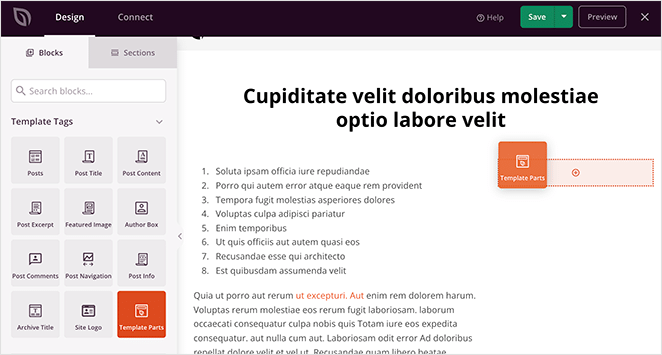
Ziehen Sie als Nächstes den Vorlagenteilblock in die zweite Spalte Ihres neuen Abschnitts.

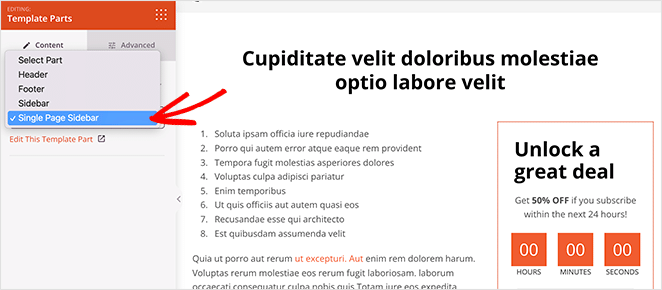
Von dort aus können Sie die neue Seitenleiste, die Sie erstellt haben, aus dem Dropdown-Menü auswählen.

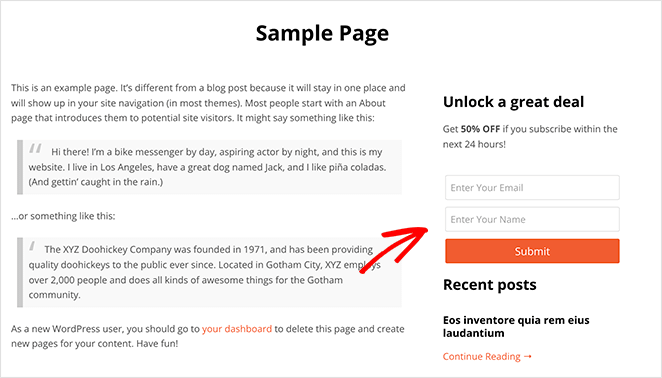
Klicken Sie auf Speichern , um Ihre Änderungen zu speichern. Wenn Sie dann zu einer Seite navigieren, wird Ihre neue benutzerdefinierte Seitenleiste automatisch angezeigt, während Ihre Blog-Posts Ihre erste Seitenleiste anzeigen.

Methode 2. WordPress Customizer verwenden
Der integrierte WordPress-Customizer macht das Hinzufügen einer benutzerdefinierten Seitenleiste zu Ihrer WordPress-Site einfach. Der Customizer verwendet Ihre standardmäßigen WordPress-Designeinstellungen, um das Layout, den Inhalt und die Platzierung Ihrer Seitenleiste zu steuern.
Um diese Methode zu verwenden, benötigen Sie ein WordPress-Design, das Seitenleisten-Widget-Bereiche enthält. Wenn Sie noch kein Design haben, finden Sie hier die beliebtesten WordPress-Designs für kleine Unternehmen.
Für diesen Leitfaden verwenden wir das Astra WordPress Theme.
Schritt 1: Fügen Sie Ihr WordPress-Sidebar-Layout hinzu
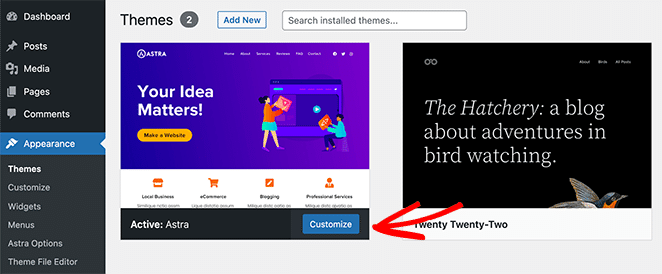
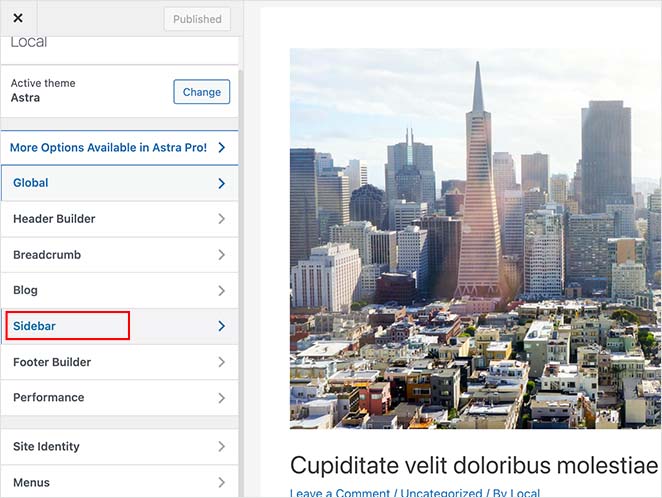
Gehen Sie nach der Installation Ihres Designs zu Darstellung ≫ Designs und klicken Sie auf die blaue Schaltfläche Anpassen .

Dadurch gelangen Sie zur WordPress Customizer-Seite, auf der Sie das Layout und Design Ihres Themes bearbeiten können. Die Einstellungen, die Sie auf dieser Seite sehen, variieren für verschiedene Themen, aber wir zeigen Ihnen, wie Sie eine Seitenleiste mit dem Astra-Thema hinzufügen, damit Sie eine Vorstellung davon haben, was zu tun ist.
Sehen Sie sich das linke Bedienfeld im Customizer an und suchen Sie die Überschrift „Seitenleiste“. Klicken Sie auf diese Überschrift, um die Anpassungsoptionen für Ihre Seitenleiste zu öffnen.

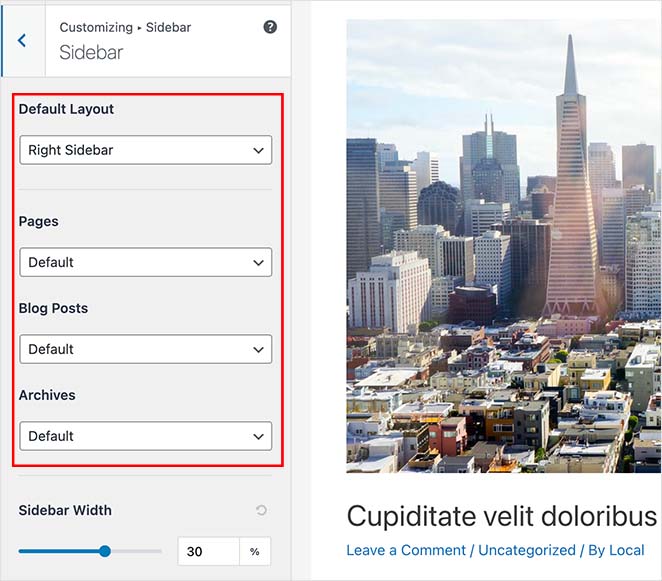
Auf dem nächsten Bildschirm können Sie aus den folgenden Seitenleistenoptionen wählen:
- Standardlayout – Keine Seitenleiste, rechte Seitenleiste oder linke Seitenleiste.
- Seiten – Wo die Seitenleiste auf einzelnen Seiten angezeigt werden soll.
- Beiträge – Wo Sie Ihre Seitenleiste bei einzelnen Beiträgen anzeigen können.
- Archive – Wie Ihre Seitenleiste auf Archivseiten wie Ihrer Blogseite aussieht.

Auf derselben Seite können Sie auch die Seitenleistenbreite auswählen. Wenn Sie mit dem Layout Ihrer Seitenleiste zufrieden sind, klicken Sie auf die Schaltfläche „ Veröffentlichen “.
Schritt 2. Fügen Sie mit Customizer Widgets zu Ihrer Seitenleiste hinzu
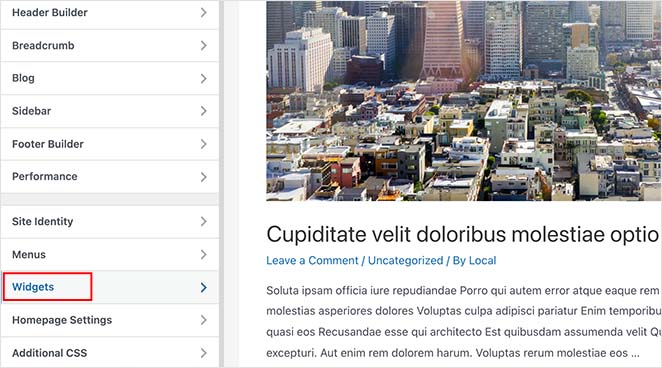
Nachdem Sie Ihr Seitenleisten-Layout ausgewählt haben, können Sie damit beginnen, Widgets hinzuzufügen. Suchen Sie dazu die Überschrift „Widgets“ im WordPress Customizer-Menü und klicken Sie darauf, um die Einstellungen zu öffnen.

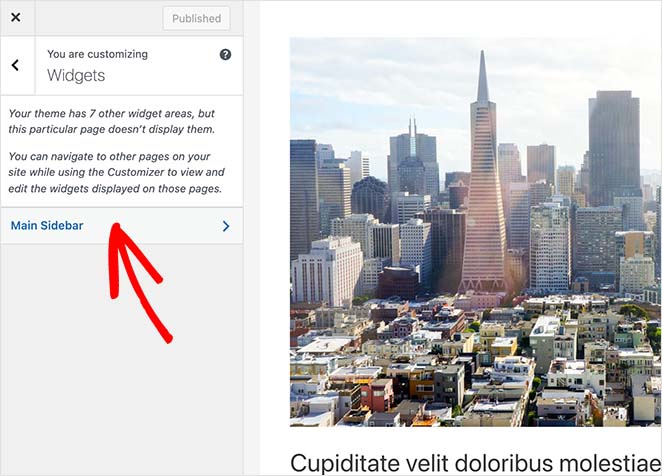
Auf dem nächsten Bildschirm ist eine Liste der Seitenleisten, die derzeit für diese bestimmte Seite verfügbar sind, klicken Sie also auf die Seitenleiste, die Sie anpassen möchten.

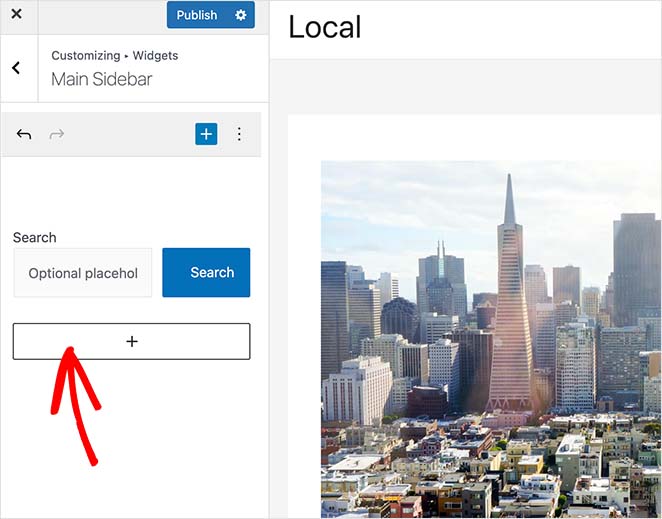
Jetzt sehen Sie einen Seitenleisten-Builder, der bereit ist, die von Ihnen ausgewählten Widgets anzuzeigen. Klicken Sie auf das Pluszeichen (+), um nach einem Block oder Widget zu suchen, das Sie in Ihrer Seitenleiste anzeigen möchten.

Wenn Sie auf einen Block klicken, wird er automatisch zu Ihrer Seitenleiste hinzugefügt.
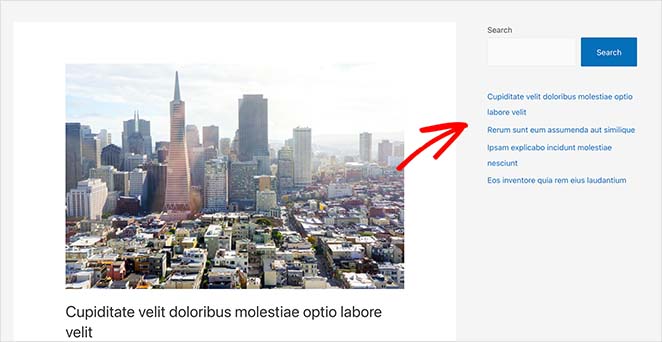
Fügen Sie weitere Widgets zu Ihrer Seitenleiste hinzu, bis sie Ihren Vorstellungen entspricht. Klicken Sie dann auf die Schaltfläche Veröffentlichen , um Ihre Änderungen zu speichern.
Wenn Sie jetzt Ihre Seite besuchen, sehen Sie Ihre benutzerdefinierte WordPress-Seitenleiste.

Methode 3. Verwenden des WordPress-Widgets-Bildschirms
Die folgende Methode verwendet den WordPress-Widgets-Bildschirm, um WordPress eine Seitenleiste hinzuzufügen. Es ähnelt der vorherigen Methode, aber es erlaubt Ihnen nur, Widgets zu Ihrer Seitenleiste hinzuzufügen, anstatt die Platzierung Ihrer Seitenleiste zu ändern.
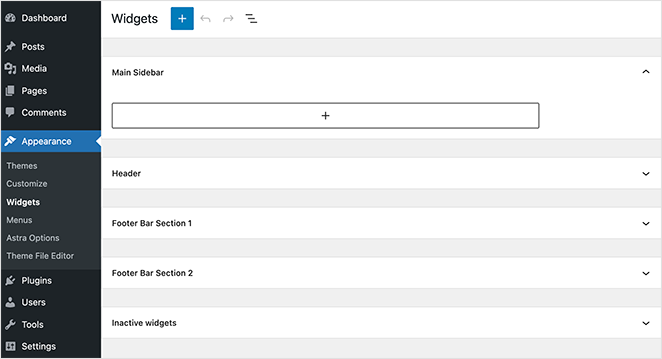
Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen ≫ Widgets , um diese Methode zu verwenden. Auf diesem Bildschirm können Sie alle Seitenleisten sehen, die Ihr Design derzeit unterstützt.

In unserem Fall enthält das Thema 4 anpassbare Seitenleistenbereiche:
- Haupt-Seitenleiste
- Header
- Fußzeile Abschnitt 1
- Fußzeile Baar Abschnitt 2
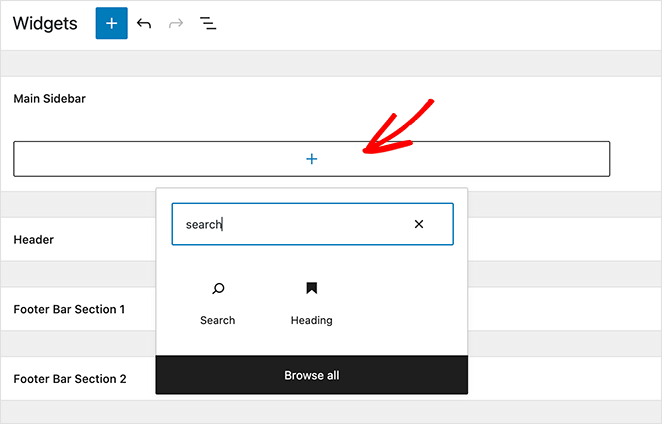
Das Hinzufügen von Widgets zu Ihrer Seitenleiste ähnelt dem vorherigen Schritt. Klicken Sie einfach auf das Plus-Symbol und suchen Sie nach den Widgets, die Sie Ihrer Seitenleiste hinzufügen möchten.

Wenn Sie mit der Erstellung Ihrer Seitenleiste fertig sind, klicken Sie auf die Schaltfläche Aktualisieren . Jetzt können Sie Ihre Website besuchen und Ihre neue Seitenleiste sehen.

Das war es fürs Erste!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Seitenleiste zu WordPress hinzufügt.
Der einfachste Weg, die vollständige Kontrolle über Ihre Seitenleiste zu erlangen, ist mit SeedProd. Es bietet einen visuellen Drag-and-Drop-Builder, Sie müssen keine Code- oder Designdateien direkt bearbeiten, und Sie können Ihre Seitenleiste direkt im WordPress-Dashboard anpassen.
Vielleicht gefällt Ihnen auch dieser Beitrag über die besten Lead-Magnet-Beispiele, um Ihre Liste zu erweitern.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
