Cara Menambahkan Sidebar Kustom ke WordPress (Tanpa Coding)
Diterbitkan: 2022-02-14Mencari cara mudah untuk menambahkan bilah sisi khusus ke situs WordPress Anda?
Bilah sisi adalah ruang berharga yang dapat Anda gunakan untuk membantu pembaca menavigasi situs Anda, mendaftar ke buletin Anda, mengikuti profil media sosial Anda, dan banyak lagi. Tapi bagaimana Anda membuat sidebar yang disesuaikan dengan kebutuhan konten Anda?
Artikel ini akan menunjukkan cara menambahkan sidebar ke WordPress menggunakan 3 metode berbeda.
Apa Itu Bilah Sisi WordPress?
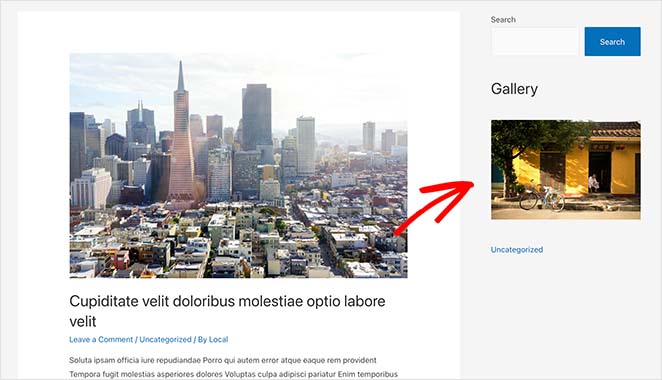
Bilah sisi WordPress adalah kolom ruang vertikal yang berada di kiri atau kanan area konten utama Anda. Ini adalah area widget yang memungkinkan Anda menampilkan konten di luar area konten utama Anda.
Meskipun area konten utama Anda akan berubah di setiap halaman, bilah sisi Anda sebagian besar akan tetap sama di seluruh situs web Anda (kecuali jika Anda membuat beberapa bilah sisi).
Tema WordPress Anda mengontrol tampilan bilah sisi Anda secara default. Jadi, jika Anda langsung menggunakannya, tema Anda akan mengontrol penempatan bilah sisi Anda, berapa banyak bilah sisi yang dapat Anda gunakan sekaligus, dan apakah Anda benar-benar memiliki bilah sisi di tempat pertama.
Sidebar default Anda mungkin juga dilengkapi dengan widget yang tidak sesuai dengan kebutuhan bisnis Anda. Jika sidebar default Anda tidak memenuhi persyaratan Anda, Anda mungkin perlu membuat sidebar kustom baru.
Untuk Apa Anda Dapat Menggunakan Sidebar WordPress Anda?
Anda dapat menambahkan hampir semua konten ke sidebar Anda menggunakan widget WordPress. Berikut beberapa contohnya:
- Navigasi – Anda dapat menggunakan widget menu navigasi untuk membantu pengguna menemukan halaman yang relevan atau menu untuk memfilter posting blog Anda berdasarkan kategori.
- Pencarian – Menambahkan kotak pencarian ke sidebar Anda adalah cara terbaik untuk membantu pengguna menemukan apa yang mereka cari dengan cepat.
- Langganan email – Tambahkan formulir email keikutsertaan ke bilah sisi Anda untuk mengumpulkan alamat email dan mengembangkan daftar Anda.
- Konten unggulan – Bilah sisi Anda adalah tempat yang tepat untuk menampilkan satu pos yang lebih berharga bagi pengguna daripada yang lain.
- Media sosial – Anda dapat dengan mudah menambahkan tombol ikuti sosial dan widget berbagi media sosial untuk meningkatkan pengikut Anda dan meningkatkan kesadaran merek.
- Iklan – Bilah sisi Anda adalah tempat yang sangat baik untuk menampilkan iklan jika Anda menggunakannya untuk menghasilkan pendapatan.
- Ajakan bertindak (CTA) – Jika Anda memiliki kursus online, produk, atau penawaran baru, Anda dapat menambahkan CTA ke sidebar Anda untuk mendorong pembaca memeriksanya.
Cara Menambahkan Sidebar ke WordPress (Tanpa Kode)
Sekarang, Anda tahu apa itu sidebar dan bagaimana cara mudah menampilkan konten berharga kepada pengunjung situs web Anda. Sekarang mari kita lihat cara menambahkan sidebar ke WordPress.
Kami membagikan 3 metode berbeda di bawah ini: menggunakan penyesuai WordPress, layar widget WordPress Anda, dan plugin pembuat situs web. Lebih baik lagi, tidak satu pun dari metode ini yang memerlukan penggunaan kode.
- Metode 1. Membuat Bilah Sisi Kustom dengan SeedProd
- Menambahkan Beberapa Bilah Sisi Kustom ke WordPress dengan SeedProd
- Metode 2. Menggunakan Penyesuai WordPress
- Metode 3. Menggunakan Layar Widget WordPress
Metode 1. Membuat Bilah Sisi Kustom dengan SeedProd
Apakah Anda ingin membuat bilah sisi khusus atau menggunakan beberapa bilah sisi secara bersamaan di situs WordPress Anda?
Untuk itu, Anda memerlukan plugin WordPress atau pengetahuan untuk membuat sidebar baru dari awal dengan kode. Untungnya, Anda dapat dengan mudah membuat sidebar khusus untuk WordPress dengan satu plugin yang kuat dan ringan: SeedProd.

SeedProd adalah pembuat situs web WordPress drag-and-drop terbaik. Anda dapat menggunakannya untuk membuat tema WordPress khusus dan tata letak halaman tanpa kode.
SeedProd menggunakan templat individual untuk membuat semua bagian dari tema Anda. Salah satu templat tersebut adalah Bilah Sisi, yang memungkinkan Anda menambahkan bilah sisi khusus ke situs Anda hanya dengan beberapa klik.
Lebih baik lagi, Anda dapat membuat sidebars sebanyak yang Anda suka dengan SeedProd, dan menampilkannya di halaman dan postingan tertentu di situs web Anda.
Jadi ikuti langkah-langkah di bawah ini untuk menambahkan sidebar ke WordPress dengan SeedProd.
Langkah 1. Instal Pembuat Situs Web SeedProd
Langkah pertama adalah menginstal plugin SeedProd Website Builder.
Catatan: Anda memerlukan lisensi SeedProd Pro atau Elite untuk menggunakan fitur Pembuat Tema.
Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan dengan langkah ini.
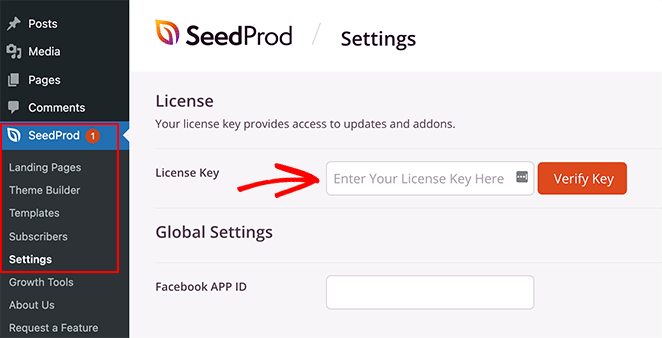
Setelah menginstal dan mengaktifkan file .zip plugin, buka halaman SeedProd Pengaturan dan masukkan detail kunci lisensi Anda. Anda dapat menemukan kunci lisensi Anda di situs web SeedProd di dasbor akun Anda.

Langkah 2. Buat Template Tema WordPress Anda
Untuk membuat bilah sisi khusus dengan SeedProd, Anda harus terlebih dahulu membuat bagian-bagian berbeda dari tema Anda. Jangan khawatir; ini sangat mudah dilakukan dan tidak perlu mengedit file template apa pun secara langsung.
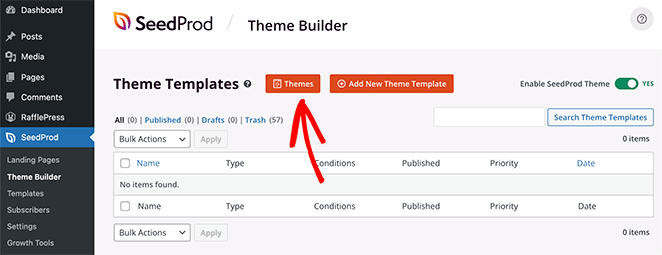
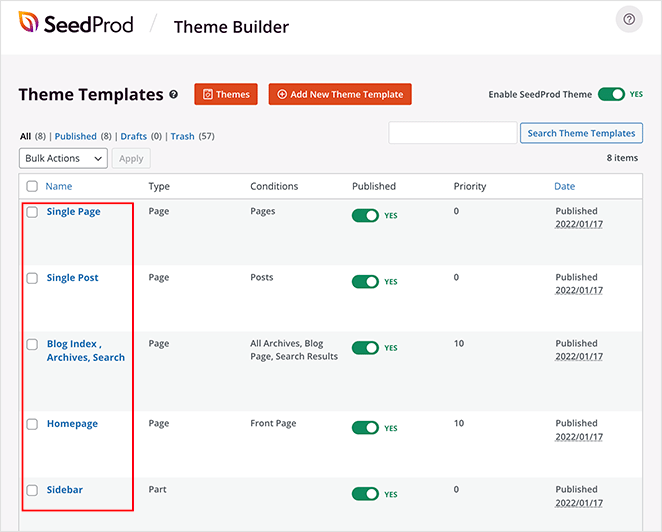
Pertama, buka halaman SeedProd »Pembuat Tema . Anda akan melihat daftar template untuk tema SeedProd Anda saat ini di halaman ini.
Karena kami belum memulai, kami hanya memiliki template CSS Global.
Untuk memulai, Anda memiliki dua opsi.
- Gunakan salah satu tema SeedProd yang sudah jadi sebagai titik awal
- Buat template tema secara manual dari awal
Kami menyarankan untuk memulai dengan template tema yang sudah jadi. Ini memungkinkan SeedProd untuk secara otomatis menghasilkan semua file template, memberi Anda awal yang baik dalam mengedit template sesuai kebutuhan Anda.

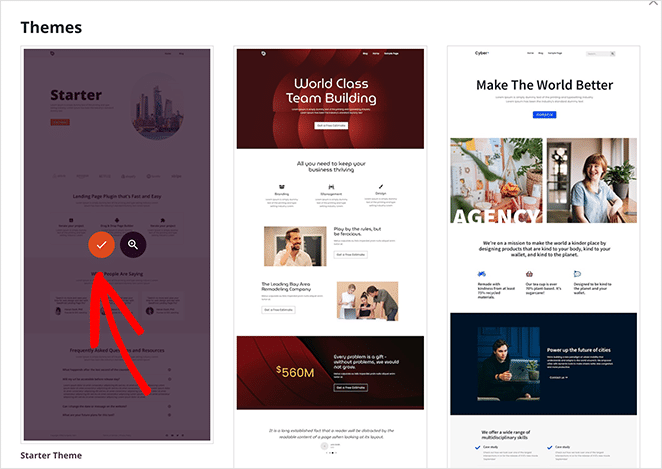
Untuk memilih template tema, klik tombol Tema dan pilih salah satu tema yang tersedia. Ada berbagai tema untuk situs web yang berbeda, jadi pilih salah satu yang paling sesuai dengan kebutuhan Anda.

Setelah memilih tema, SeedProd akan secara otomatis membuat semua template tema untuk Anda. Hasilnya, Anda sekarang dapat mengedit setiap template satu per satu di editor visual drag-and-drop.

Langkah 3. Sesuaikan Sidebar WordPress Anda
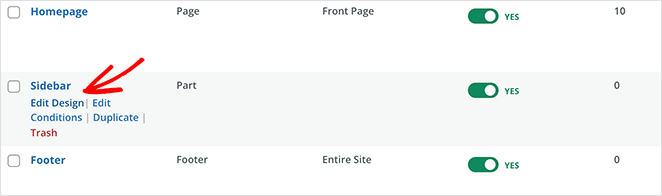
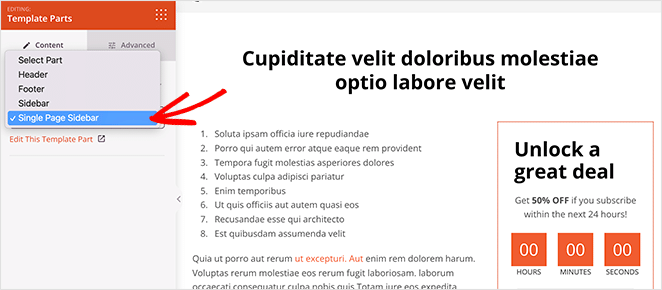
Untuk menyesuaikan bilah sisi Anda dengan SeedProd, temukan templat Bilah Sisi dan klik tautan Edit Desain .

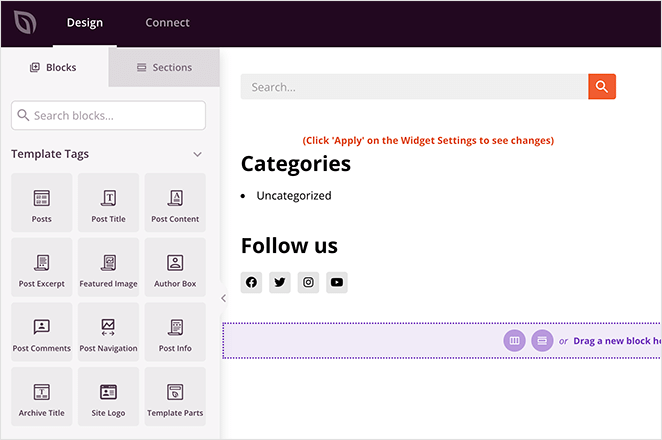
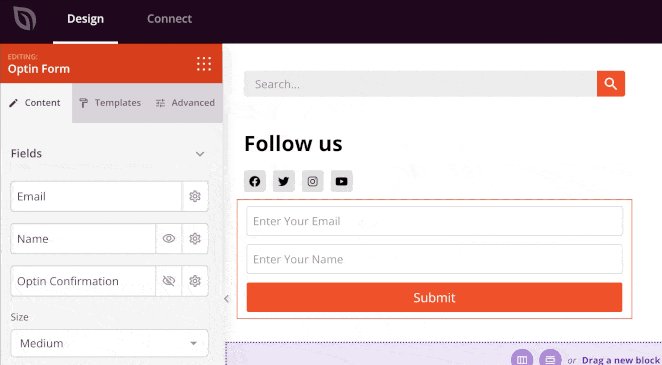
Melakukannya akan meluncurkan sidebar Anda di pembuat drag-and-drop SeedProd. Anda akan melihat pratinjau langsung dari templat bilah sisi Anda di kolom kanan dengan panel pengeditan di kolom kiri.

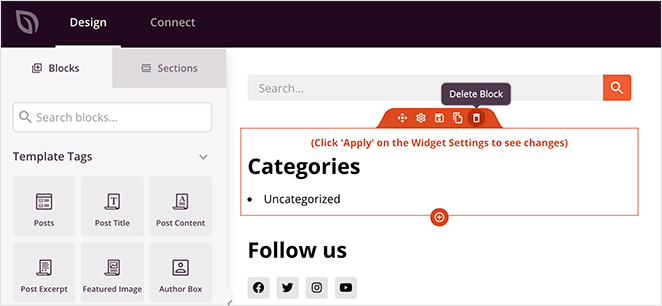
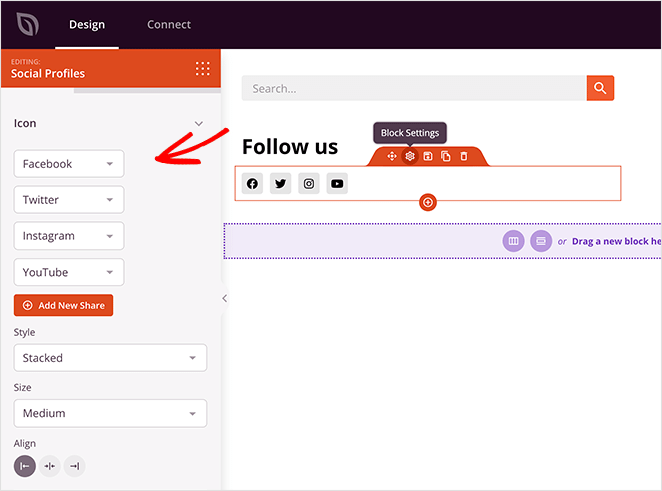
Mengubah item di sidebar Anda semudah menunjuk dan mengklik. Misalnya, Anda dapat mengklik ikon tempat sampah untuk menghapus blok.

Atau Anda dapat mengklik blok mana saja untuk melihat pengaturannya di panel kiri.

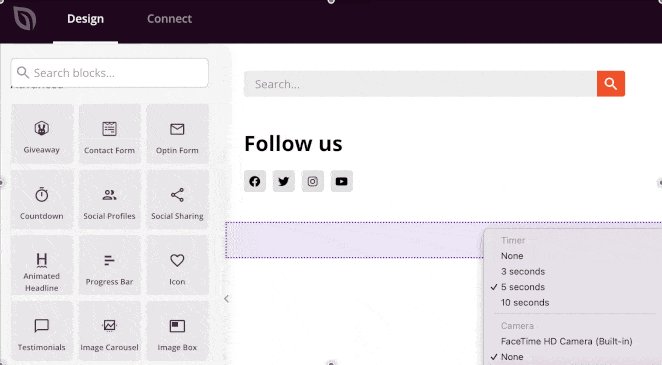
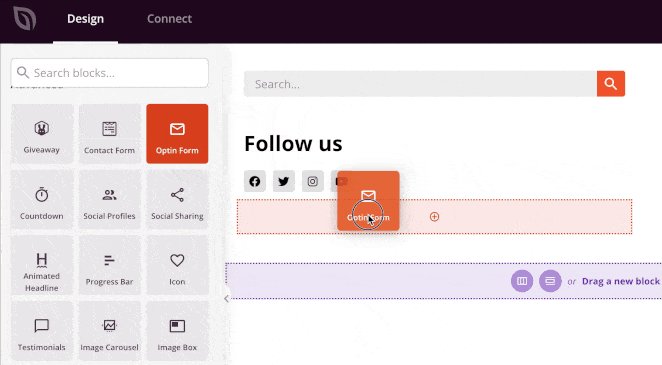
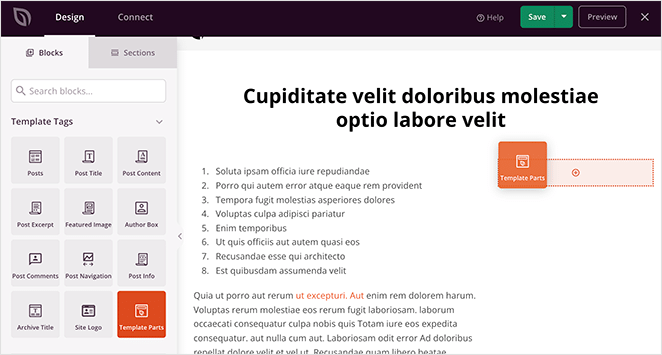
Anda dapat menambahkan berbagai macam konten ke sidebar Anda menggunakan blok tema SeedProd. Cukup seret blok dari kiri dan letakkan di bilah sisi Anda.

Beberapa blok yang dapat Anda pilih antara lain:
- Tag Template – Blok yang memungkinkan Anda menambahkan konten dinamis dari WordPress, seperti posting blog, komentar, gambar unggulan, dll. Ini adalah cara yang bagus untuk membuat sidebar dinamis.
- Blok Standar – Ini adalah elemen desain web populer yang digunakan sebagian besar situs web, seperti gambar, tombol, teks, dan video.
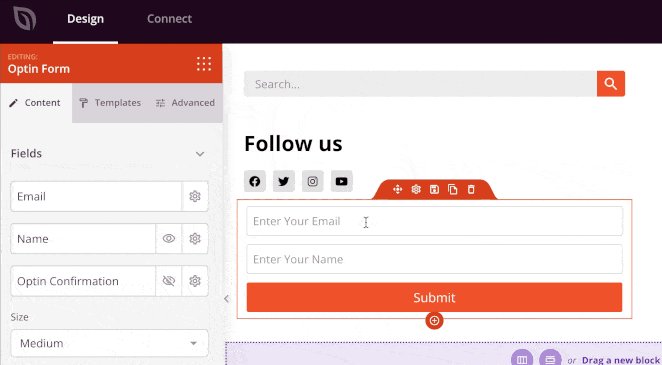
- Blok Lanjutan – Fitur penghasil prospek lanjutan seperti formulir kontak, profil sosial, tombol berbagi, formulir optin, Google Maps, dan banyak lagi.
- WooCommerce – Jika Anda menjalankan toko online, Anda dapat menggunakan blok WooCommerce untuk menampilkan produk populer, keranjang belanja, dan fitur toko lainnya di sidebar Anda.
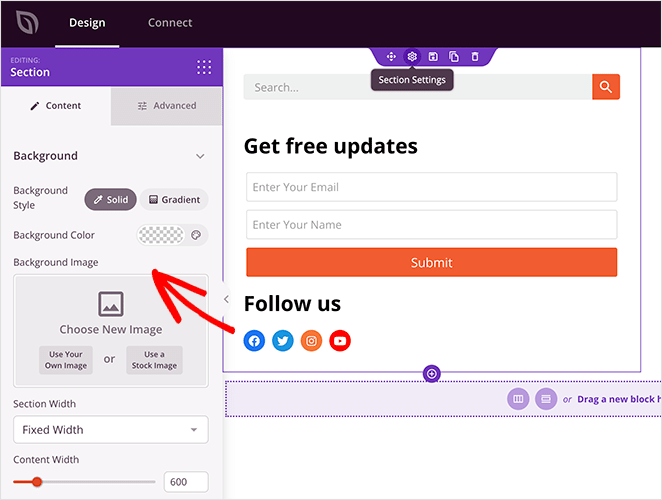
Selain menambahkan konten ke sidebar Anda, SeedProd juga memungkinkan Anda menyesuaikan warna, font, spasi, batas, dan banyak lagi.
Misalnya, jika Anda mengeklik ikon setelan bagian, Anda dapat melihat opsi untuk mengubah warna latar belakang, mengunggah gambar latar belakang, dan mengubah lebarnya. Lalu ada lebih banyak pengaturan di tab Lanjutan yang memungkinkan Anda mengontrol batas, spasi, dan lainnya.

Saat Anda puas dengan bilah sisi baru Anda, klik tombol Simpan hijau di sudut kanan atas layar Anda.
Sekarang ulangi proses ini untuk template lain di tema Anda, termasuk:
- Halaman tunggal
- Postingan Tunggal
- Indeks/Arsip Blog
- Beranda
- tajuk
- catatan kaki
Hasilnya, Anda dapat membuat tema WordPress khusus yang sesuai dengan semua kebutuhan bisnis Anda.
Langkah 4. Publikasikan Bilah Sisi Kustom Anda ke WordPress
Saat Anda puas dengan sidebar WordPress kustom Anda, langkah terakhir adalah mengaktifkannya di situs WordPress Anda.

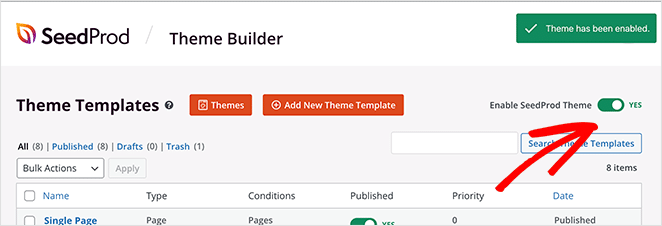
Di SeedProd, Anda dapat menerapkan bilah sisi WordPress khusus Anda dengan sakelar sederhana.
Cukup buka halaman SeedProd »Pembuat Tema dan alihkan sakelar di sebelah opsi 'Aktifkan Tema SeedProd' ke 'Ya'.

SeedProd sekarang akan menggantikan desain Anda yang sudah ada dengan tema dan sidebar WordPress baru.
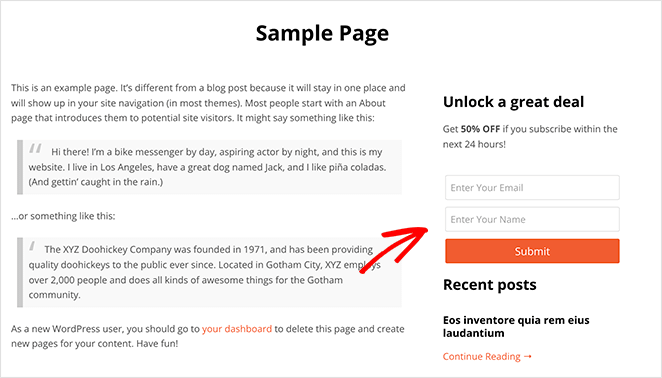
Sekarang Anda dapat mengunjungi situs web Anda untuk melihat sidebar WordPress kustom Anda beraksi.

Menambahkan Beberapa Bilah Sisi Kustom ke WordPress dengan SeedProd
Sekarang setelah Anda memiliki bilah sisi khusus, Anda dapat mengedit desain kapan pun Anda mau. Tetapi bagaimana jika Anda menginginkan lebih dari satu bilah sisi dan ingin menampilkannya di berbagai bagian situs web Anda?
Misalnya, Anda mungkin ingin membuat bilah sisi untuk halaman yang berbeda dari bilah sisi blog Anda. Anda dapat melakukannya dengan menggunakan bagian Template Global SeedProd.
Inilah bagian 13 dari tutorial pembuat tema kami yang menunjukkan cara kerja bagian global:
Atau, Anda dapat mengikuti petunjuk tertulis di bawah ini.
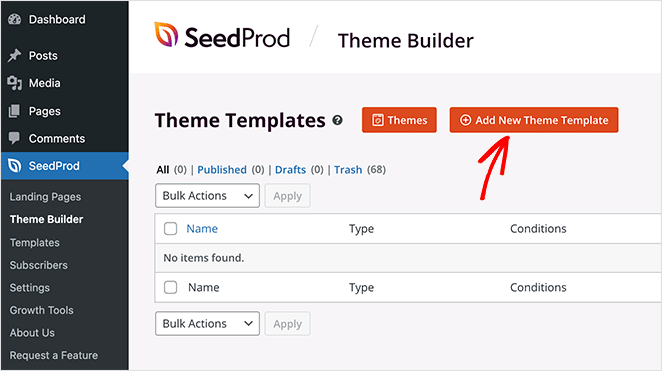
Pertama, buka halaman SeedProd » Theme Builder dan klik tombol Add New Theme Template .

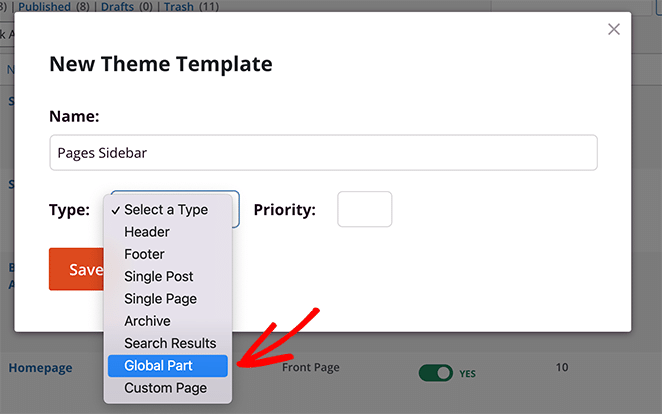
Dari sana, pilih opsi Bagian Global dan klik Simpan .

Sekarang Anda dapat membuat bilah sisi khusus seperti yang Anda lakukan pada langkah sebelumnya.
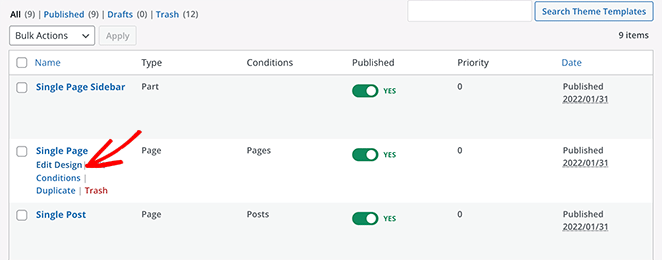
Setelah membuat sidebar baru Anda, buka template Single Page di editor drag-and-drop SeedProd.

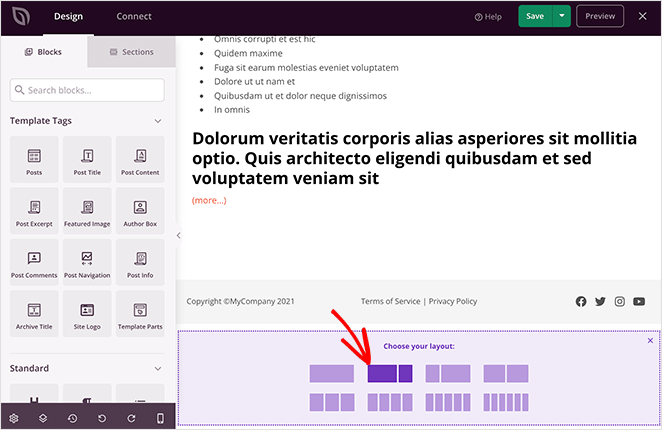
Untuk memberi ruang bagi bilah sisi Anda, Anda harus mengganti tata letak yang ada dengan bagian 2 kolom.

Selanjutnya, seret blok Bagian Template ke kolom kedua dari bagian baru Anda.

Dari sana, Anda dapat memilih bilah sisi baru yang Anda buat dari menu tarik-turun.

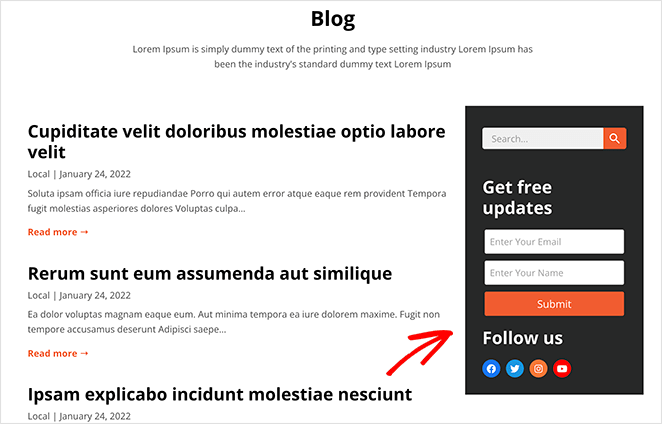
Klik Simpan untuk menyimpan perubahan Anda, kemudian ketika Anda menavigasi ke halaman, itu akan menampilkan sidebar kustom baru Anda secara otomatis, sementara posting blog Anda akan menampilkan sidebar pertama Anda.

Metode 2. Menggunakan Penyesuai WordPress
Penyesuai WordPress bawaan membuat penambahan bilah sisi khusus ke situs WordPress Anda menjadi mudah. Penyesuai menggunakan pengaturan tema WordPress default Anda untuk mengontrol tata letak, konten, dan penempatan bilah sisi Anda.
Untuk menggunakan metode ini, Anda memerlukan tema WordPress yang menyertakan area widget bilah sisi. Jika Anda belum memiliki tema, berikut adalah tema WordPress paling populer untuk bisnis kecil.
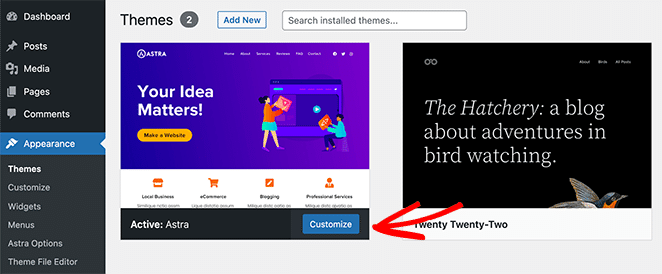
Untuk panduan ini, kami menggunakan Tema Astra WordPress.
Langkah 1: Tambahkan Tata Letak Sidebar WordPress Anda
Setelah menginstal tema Anda, buka Penampilan Tema dan klik tombol Kustomisasi berwarna biru.

Ini akan membawa Anda ke halaman Penyesuai WordPress, di mana Anda dapat mengedit tata letak dan desain tema Anda. Pengaturan yang Anda lihat di halaman ini akan bervariasi untuk tema yang berbeda, tetapi kami akan menunjukkan cara menambahkan bilah sisi menggunakan tema Astra, sehingga Anda memiliki gagasan tentang apa yang harus dilakukan.
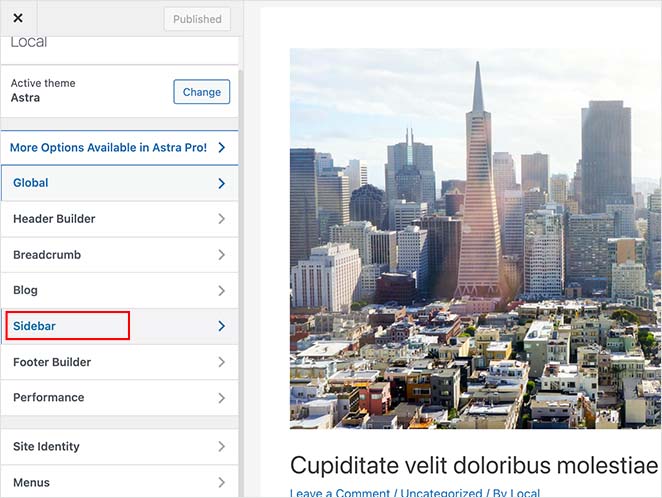
Lihat panel sebelah kiri di dalam penyesuai dan temukan judul 'Bilah Samping'. Klik judul itu untuk membuka opsi penyesuaian untuk bilah sisi Anda.

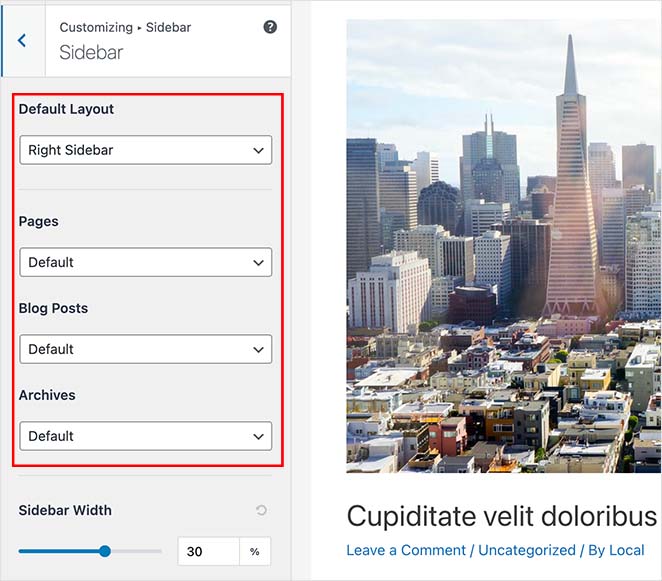
Pada layar berikutnya, Anda dapat memilih dari opsi bilah sisi berikut:
- Layout Default – Tidak ada sidebar, sidebar kanan, atau sidebar kiri.
- Pages – Tempat untuk menampilkan sidebar pada satu halaman.
- Postingan – Tempat untuk menampilkan sidebar Anda di postingan tunggal.
- Arsip – Bagaimana tampilan bilah sisi Anda di halaman arsip seperti halaman blog Anda.

Anda juga dapat memilih lebar bilah sisi pada halaman yang sama. Saat Anda puas dengan tata letak bilah sisi Anda, klik tombol Terbitkan .
Langkah 2. Tambahkan Widget ke Bilah Sisi Anda dengan Penyesuai
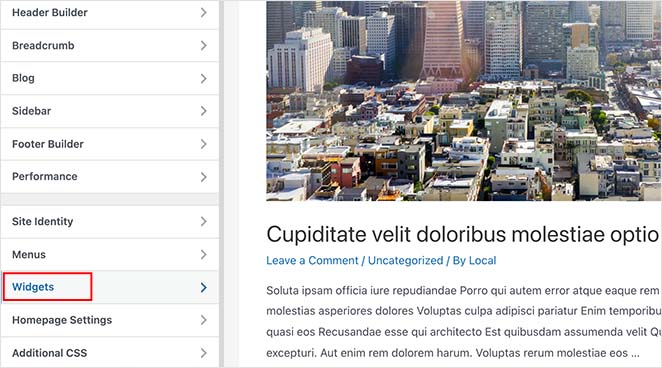
Setelah memilih tata letak bilah sisi, Anda dapat mulai menambahkan widget ke dalamnya. Untuk melakukannya, temukan tajuk 'Widget' di menu Penyesuai WordPress dan klik untuk membuka pengaturan.

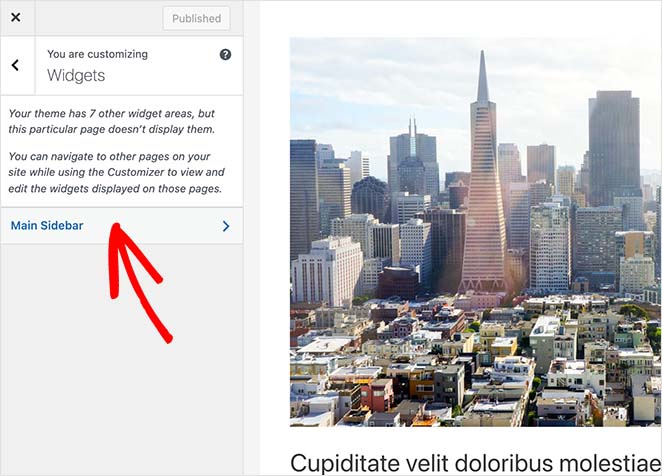
Pada layar berikutnya adalah daftar sidebar yang saat ini tersedia untuk halaman tertentu, jadi klik sidebar yang ingin Anda sesuaikan.

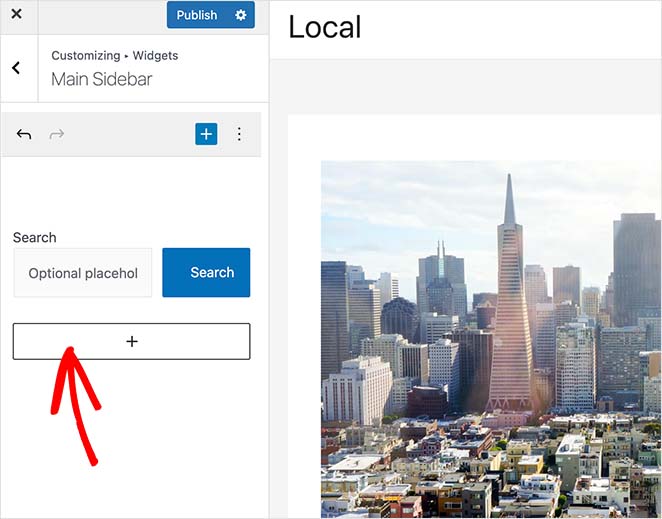
Sekarang Anda akan melihat pembuat bilah sisi, siap menampilkan widget yang Anda pilih. Klik ikon plus (+) untuk mencari blok atau widget yang ingin Anda tampilkan di sidebar Anda.

Mengklik blok akan menambahkannya ke sidebar Anda secara otomatis.
Terus tambahkan widget ke sidebar Anda hingga terlihat seperti yang Anda inginkan. Kemudian klik tombol Publish untuk menyimpan perubahan Anda.
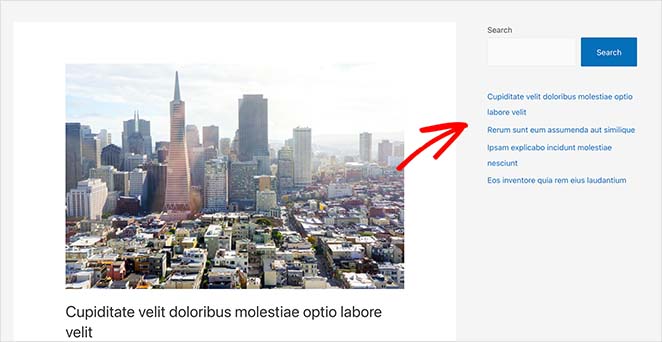
Sekarang, ketika Anda mengunjungi halaman Anda, Anda akan melihat sidebar WordPress kustom Anda.

Metode 3. Menggunakan Layar Widget WordPress
Metode berikut menggunakan layar widget WordPress untuk menambahkan sidebar ke WordPress. Ini mirip dengan metode sebelumnya, tetapi hanya memungkinkan Anda untuk menambahkan widget ke sidebar Anda alih-alih membiarkan Anda mengubah penempatan sidebar Anda.
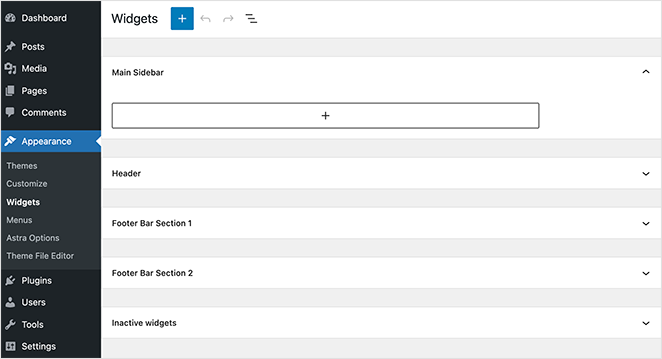
Buka Appearance Widgets dari dashboard WordPress Anda untuk menggunakan metode ini. Anda dapat melihat semua bilah sisi yang saat ini didukung oleh tema Anda di layar ini.

Dalam kasus kami, tema mencakup 4 area bilah sisi yang dapat disesuaikan:
- Bilah Sisi Utama
- tajuk
- Bilah Footer Bagian 1
- Footer Baar Bagian 2
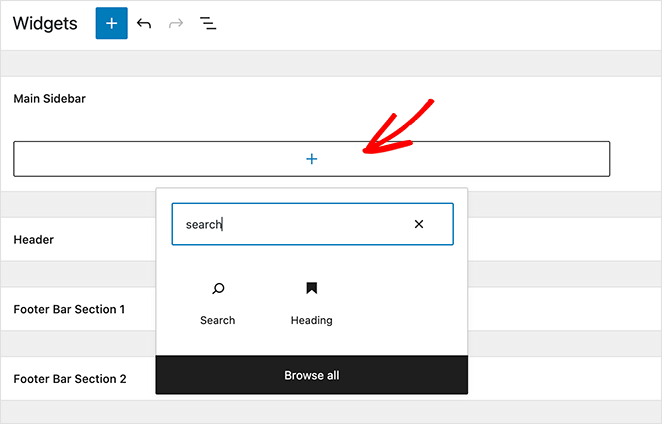
Menambahkan widget ke sidebar Anda mirip dengan langkah sebelumnya. Cukup klik ikon plus dan cari widget yang ingin Anda tambahkan ke sidebar Anda.

Setelah selesai membuat bilah sisi, klik tombol Perbarui . Sekarang Anda dapat mengunjungi situs Anda dan melihat bilah sisi baru Anda.

Itu saja untuk saat ini!
Kami harap artikel ini membantu Anda mempelajari cara menambahkan bilah sisi ke WordPress.
Cara termudah untuk mendapatkan kontrol penuh atas sidebar Anda adalah dengan SeedProd. Menawarkan visual, drag-and-drop builder, Anda tidak perlu mengedit kode atau file tema apa pun secara langsung, dan Anda dapat menyesuaikan sidebar Anda langsung dari dalam dasbor WordPress.
Anda mungkin juga menyukai posting ini tentang contoh magnet timah terbaik untuk menumbuhkan daftar Anda.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.
