วิธีปรับแต่งส่วนหัวใน WordPress (4 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-02-07คุณกำลังมองหาวิธีง่ายๆ ในการปรับแต่งส่วนหัว WordPress ของคุณหรือไม่?
ส่วนหัวของ WordPress อยู่ที่ด้านบนสุดของทุกหน้าในเว็บไซต์ของคุณ ด้วยเหตุนี้ จึงมีบทบาทสำคัญในการสร้างแบรนด์ให้ไซต์ของคุณ ช่วยผู้เข้าชมนำทาง และแสดงหน้าที่สำคัญที่สุดของคุณ
แต่หากต้องการปรับแต่งส่วนหัวให้เหมาะกับความต้องการทางธุรกิจ คุณจะต้องมีวิธีปรับแต่ง ซึ่งธีม WordPress จำนวนมากไม่อนุญาต
โพสต์นี้จะแสดงวิธีปรับแต่งส่วนหัวใน WordPress โดยใช้โปรแกรมแก้ไขภาพและโค้ดที่กำหนดเอง ตัวเลือกที่ง่ายที่สุดคือการใช้ SeedProd กับตัวสร้างธีมแบบลากแล้ววาง แต่เราจะแบ่งปันโซลูชันอื่นๆ อีกหลายวิธีที่ใช้ได้กับธีมใดๆ
ส่วนหัวของ WordPress คืออะไร?
ส่วนหัว WordPress เป็นส่วนหนึ่งของเว็บไซต์ของคุณที่แสดงที่ด้านบนของทุกหน้า อย่างน้อยที่สุด ส่วนหัวของคุณจะรวมถึง:
- ชื่อเว็บไซต์หรือโลโก้
- เมนูนำทาง
ตัวอย่างเช่น นี่คือลักษณะของส่วนหัวบนเว็บไซต์ SeedProd

อย่างที่คุณเห็น มันมีโลโก้ SeedProd เมนูการนำทาง และปุ่มคำกระตุ้นการตัดสินใจเพื่อเริ่มต้นใช้งาน SeedProd
หากเว็บไซต์ของคุณมีความต้องการอื่นๆ คุณสามารถเพิ่มองค์ประกอบพิเศษในส่วนหัวของเว็บไซต์ WordPress ได้ เช่นเดียวกับ SeedProd คุณสามารถเพิ่มปุ่มคำกระตุ้นการตัดสินใจหรือรวมช่องค้นหา ไอคอนโซเชียลมีเดีย และเนื้อหาอื่นๆ
คุณสามารถดูรายละเอียดของส่วนหัว WordPress ได้ใน ไฟล์ header.php ของธีม WordPress แต่เราแนะนำให้แก้ไขไฟล์ header.php หากคุณเป็นผู้ใช้ขั้นสูงและเข้าใจว่าคุณกำลังทำอะไรอยู่
- 1. วิธีปรับแต่งส่วนหัวใน WordPress ด้วย SeedProd
- 2. แก้ไขส่วนหัวของ WordPress ด้วยเครื่องมือปรับแต่งธีม
- 3. ปรับแต่งส่วนหัวใน WordPress ด้วยปลั๊กอินส่วนหัว
- 4. ปรับแต่งโค้ดส่วนหัวของ WordPress (ขั้นสูง)
1. วิธีปรับแต่งส่วนหัวใน WordPress ด้วย SeedProd
หากคุณต้องการควบคุมส่วนหัวของ WordPress อย่างสมบูรณ์ SeedProd คือทางออกที่ดีที่สุด เป็นปลั๊กอินตัวสร้างธีม WordPress ที่ดีที่สุดที่ช่วยให้คุณสามารถสร้างธีม WordPress ที่กำหนดเองได้โดยไม่ต้องเขียนโค้ดใดๆ อย่างง่ายดาย

SeedProd คือเครื่องมือสร้างเพจ WordPress แบบลากและวางสำหรับธุรกิจ บล็อกเกอร์ และเจ้าของเว็บไซต์ แต่ยังมาพร้อมกับตัวออกแบบธีมแบบกำหนดเองที่ให้คุณชี้และคลิกเพื่อแก้ไของค์ประกอบใดก็ได้
ตัวอย่างเช่น การสร้างส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณทำได้ด้วยการคลิกเพียงไม่กี่ครั้ง และคุณสามารถเพิ่มตัวเลือกส่วนหัวยอดนิยมได้ด้วยการลากและวาง
สิ่งที่ดีที่สุดเกี่ยวกับเครื่องมือสร้างธีมของ SeedProd ก็คือมันเป็นธีมที่ไม่เชื่อเรื่องพระเจ้า ซึ่งหมายความว่าไม่ต้องใช้ธีมหรือฟังก์ชันของธีม WordPress ที่มีอยู่ ทำให้คุณมีอิสระเต็มที่และควบคุมการออกแบบเว็บไซต์ของคุณได้
จากที่กล่าวมา นี่คือขั้นตอนในการปรับแต่งส่วนหัวใน WordPress ด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งปลั๊กอินตัวสร้างธีมของ SeedProd
การตั้งค่าตัวสร้างธีมของ SeedProd นั้นค่อนข้างตรงไปตรงมา เนื่องจากใช้งานได้กับเว็บไซต์ WordPress ใดๆ ที่ใช้ธีมใดก็ได้
ขั้นแรก ติดตั้งและเปิดใช้งาน SeedProd บนไซต์ WordPress ของคุณ
สำหรับความช่วยเหลือ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
หมายเหตุ: คุณต้องมีอย่างน้อยแผน Pro หรือ Elite เพื่อปลดล็อกเครื่องมือสร้างธีม
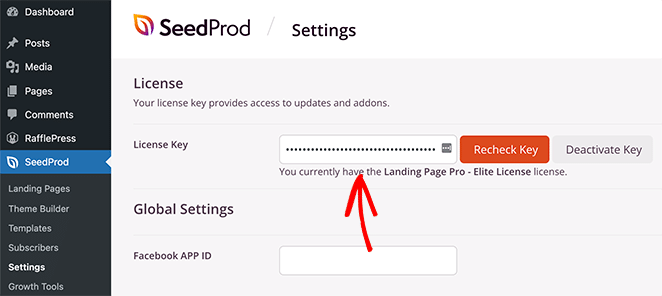
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้า SeedProd » การตั้งค่า เพื่อป้อนรหัสใบอนุญาตของปลั๊กอิน คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

เมื่อคุณป้อนรหัสใบอนุญาตและคลิก ยืนยันคีย์ คุณก็พร้อมที่จะสร้างส่วนหัว WordPress แบบกำหนดเองโดยใช้ตัวสร้างธีม SeedProd
ขั้นตอนที่ 2 เลือกเทมเพลตธีมเริ่มต้น
ในการสร้างส่วนหัวของธีมที่กำหนดเองด้วย SeedProd คุณต้องสร้างธีมที่กำหนดเองก่อน ไม่ต้องกังวล; การสร้างธีม WordPress แบบกำหนดเองด้วย SeedProd นั้นค่อนข้างง่าย
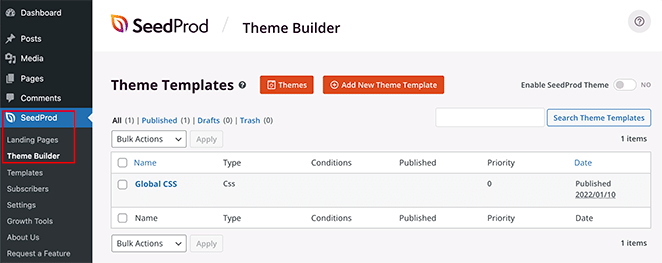
ขั้นแรก ไปที่หน้า SeedProd » Theme Builder คุณจะเห็นรายการเทมเพลตสำหรับธีมที่กำหนดเองของ SeedProd ปัจจุบันในหน้านี้

เนื่องจากเรายังไม่ได้เริ่ม เราจึงมีเพียงเทมเพลต Global CSS
ในการเริ่มต้น คุณมีสองตัวเลือก
- ใช้หนึ่งในธีม SeedProd สำเร็จรูปเป็นจุดเริ่มต้น
- สร้างเทมเพลตธีมด้วยตนเองตั้งแต่เริ่มต้น
เราขอแนะนำให้เริ่มต้นด้วยธีมที่มีอยู่ การทำเช่นนี้จะทำให้ SeedProd สร้างไฟล์เทมเพลตทั้งหมดโดยอัตโนมัติ ธีมของ SeedProd เป็นธีมคุณภาพระดับมืออาชีพที่สมบูรณ์ ซึ่งช่วยให้คุณเริ่มต้นในการแก้ไขเทมเพลตตามความต้องการของคุณได้
เพียงคลิกที่ปุ่ม ธีม และเลือกหนึ่งในธีมที่มี มีธีมที่แตกต่างกันสำหรับเว็บไซต์ต่างๆ ดังนั้นให้เลือกธีมที่ตรงกับความต้องการของคุณมากที่สุด

หลังจากเลือกธีมแล้ว SeedProd จะสร้างเทมเพลตธีมทั้งหมดโดยอัตโนมัติ จากที่นั่น คุณสามารถแก้ไขแต่ละเทมเพลตได้ในตัวแก้ไขแบบลากแล้ววาง

ขั้นตอนที่ 3 ปรับแต่งส่วนส่วนหัว
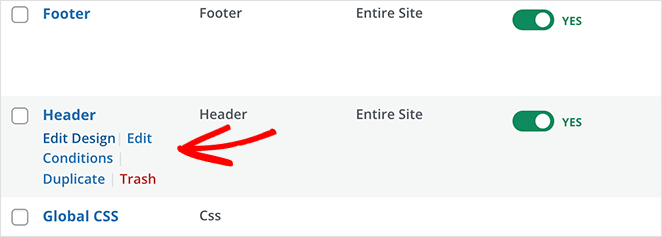
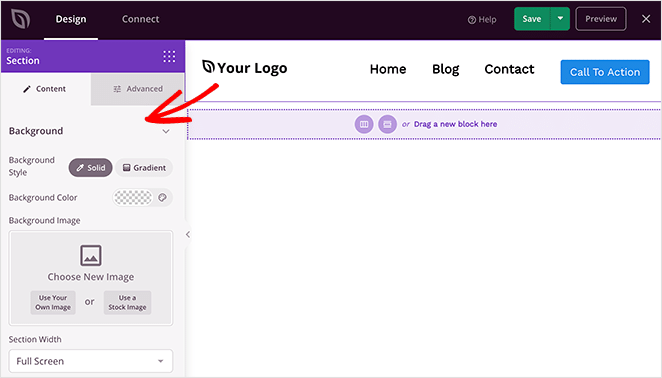
ในการปรับแต่งส่วนหัวของคุณด้วย SeedProd ให้ค้นหาเทมเพลต ส่วนหัว แล้วคลิกลิงก์ แก้ไขการออกแบบ

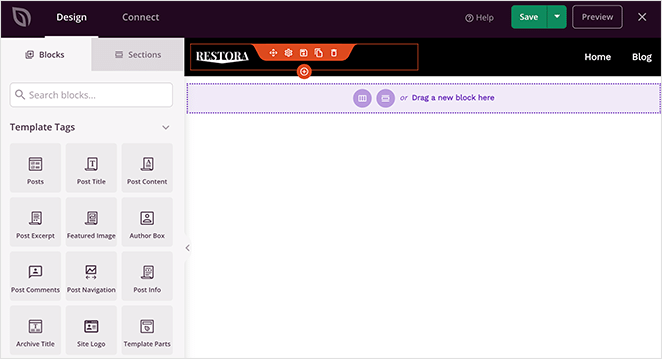
การทำเช่นนั้นจะเป็นการเปิดไฟล์เทมเพลตในตัวสร้างธีมของ SeedProd คุณจะเห็นตัวอย่างสดของเทมเพลตส่วนหัวในคอลัมน์ด้านขวาพร้อมแผงแก้ไขในคอลัมน์ด้านซ้าย

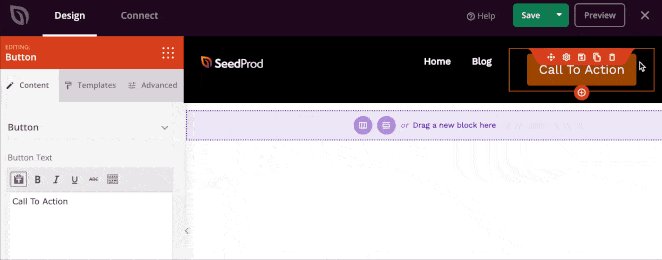
หากต้องการเปลี่ยนรายการในไฟล์เทมเพลตส่วนหัว คุณเพียงชี้และคลิกเพื่อแก้ไข

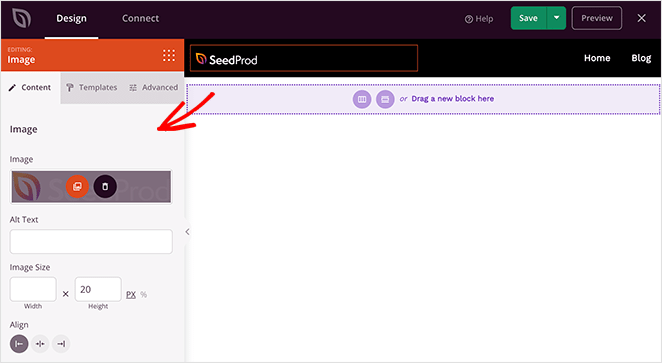
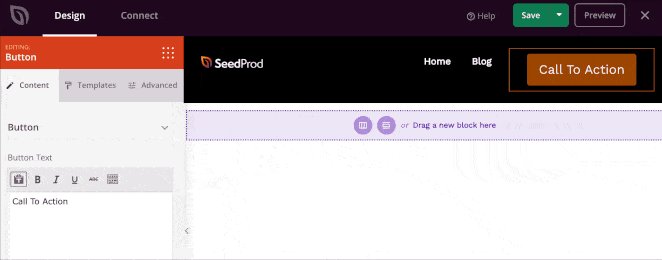
คุณจะเห็นตัวเลือกการแก้ไขต่างๆ ในคอลัมน์ด้านซ้าย ทั้งนี้ขึ้นอยู่กับประเภทรายการ คุณจะเปลี่ยนแบบอักษร สี พื้นหลัง ระยะห่าง และอื่นๆ ได้

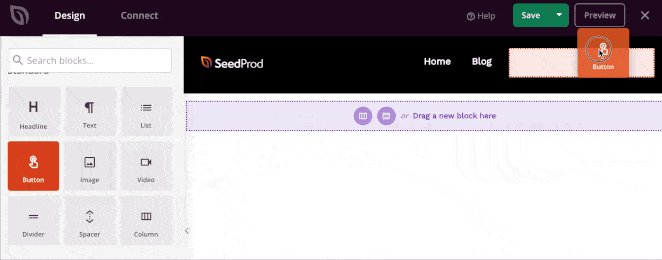
หากต้องการเพิ่มรายการส่วนหัวที่กำหนดเอง คุณสามารถเพิ่มบล็อก SeedProd จากคอลัมน์ด้านซ้าย มันมาพร้อมกับบล็อกหลายประเภทที่คุณสามารถเพิ่มลงในเทมเพลตของคุณ:
- แท็กเทมเพลต – บล็อกที่ให้คุณสร้างองค์ประกอบของธีมจากฐานข้อมูล WordPress ของคุณ เช่น โพสต์บล็อก ความคิดเห็น รูปภาพเด่น ฯลฯ
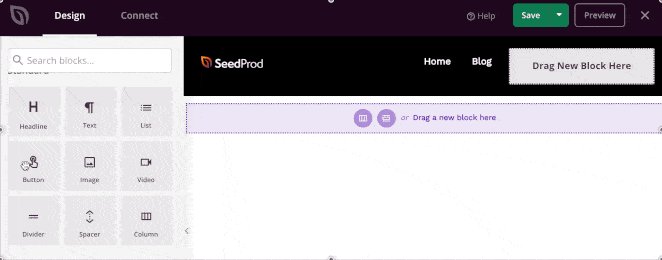
- บล็อกมาตรฐาน – เป็นองค์ประกอบการออกแบบเว็บทั่วไปที่ช่วยให้คุณสามารถเพิ่มรูปภาพ ปุ่ม ข้อความ ตัวแบ่ง และอื่นๆ ได้ คุณยังสามารถเพิ่มวิดีโอเพื่อเพิ่มการมีส่วนร่วมได้อีกด้วย
- บล็อกขั้นสูง – บล็อกขั้นสูงอื่นๆ ให้คุณเพิ่มแบบฟอร์มการติดต่อ โปรไฟล์โซเชียล ปุ่มแบ่งปัน รหัสย่อ WordPress Google แผนที่ และอื่นๆ
- WooCommerce – หากคุณเปิดร้านค้าออนไลน์ คุณสามารถใช้บล็อก WooCommerce ในธีมของคุณเพื่อแสดงสินค้า ตะกร้าสินค้า หรือแม้แต่สร้างหน้าชำระเงินแบบกำหนดเอง
การใช้ส่วนต่างๆ เพื่อปรับแต่งส่วนหัว WordPress ของคุณ
นอกจากบล็อกแล้ว คุณยังสามารถเพิ่มส่วนที่สมบูรณ์ลงในเทมเพลตส่วนหัวของธีมได้อีกด้วย

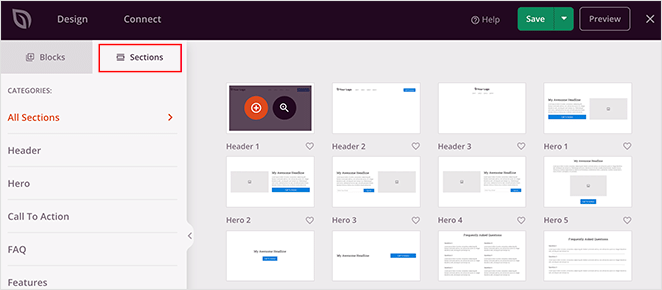
เพียงสลับไปที่แท็บ ส่วน ใต้แผงการออกแบบ

ส่วนต่างๆ คือกลุ่มของบล็อกสำหรับส่วนต่างๆ ของการออกแบบเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถค้นหาส่วนที่พร้อมใช้งานสำหรับส่วนหัว ส่วนท้าย คำกระตุ้นการตัดสินใจ คุณลักษณะ และอื่นๆ
เพียงคลิกที่ส่วนหัวเพื่อเพิ่มลงในเทมเพลตธีมของคุณและแก้ไขตามความต้องการของคุณ

เมื่อคุณพอใจกับรูปลักษณ์ของส่วนหัวแล้ว ให้คลิกปุ่ม บันทึก ที่มุมบนขวา
ทำขั้นตอนนี้ซ้ำสำหรับเทมเพลตอื่นๆ ในธีมของคุณเพื่อสร้างธีม WordPress ที่กำหนดเองโดยสมบูรณ์
ขั้นตอนที่ 4 เผยแพร่ส่วนหัว WordPress ที่กำหนดเองของคุณ
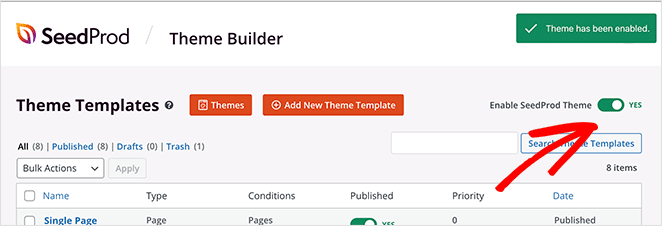
เมื่อคุณพอใจกับส่วนหัวของ WordPress ที่กำหนดเองแล้ว ขั้นตอนสุดท้ายคือการเปิดใช้งานบนไซต์ WordPress ของคุณ
ใน SeedProd คุณสามารถใช้ส่วนหัว WordPress ที่กำหนดเองได้ด้วยสวิตช์ง่ายๆ
เพียงไปที่หน้า SeedProd » Theme Builder และสลับสวิตช์ข้างตัวเลือก 'เปิดใช้งานธีม SeedProd' เป็น 'ใช่'

SeedProd จะแทนที่การออกแบบที่มีอยู่ของคุณด้วยธีมและส่วนหัวของ WordPress ใหม่
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูส่วนหัวของ WordPress ที่กำหนดเองได้

การสร้างส่วนหัวที่กำหนดเองหลายรายการด้วย SeedProd
ตอนนี้คุณมีส่วนหัวของ WordPress แบบกำหนดเองแล้ว คุณยังสามารถปรับแต่งได้ แต่คุณสามารถสร้างส่วนหัวได้หลายส่วนสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณ
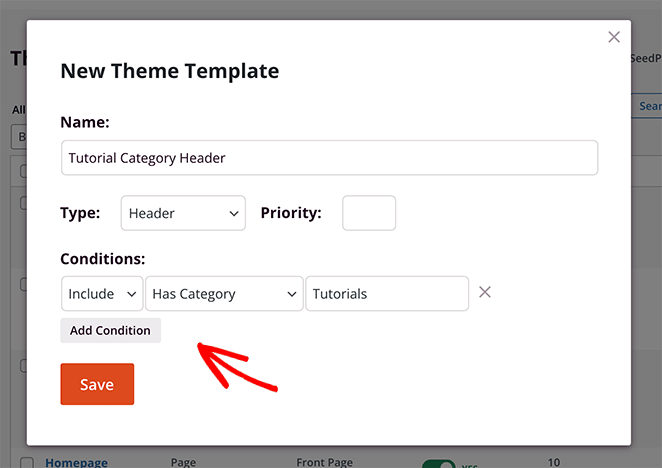
ตัวอย่างเช่น คุณอาจต้องการเพิ่มเทมเพลตส่วนหัวใหม่ให้กับธีมของคุณที่แสดงเฉพาะบางหมวดหมู่
ในการทำเช่นนั้น เพียงสร้างเทมเพลตใหม่และเปลี่ยนเงื่อนไขการแสดงผลให้เหมาะกับความต้องการของคุณ

ด้วยการใช้ตัวสร้างธีมแบบลากและวางที่เป็นมิตรกับผู้เริ่มต้นของ SeedProd คุณสามารถสร้างเลย์เอาต์แบบกำหนดเองประเภทใดก็ได้ที่เว็บไซต์ของคุณต้องการ
แม้ว่าโปรแกรมแก้ไขภาพของ SeedProd จะนำเสนอวิธีที่ง่ายที่สุดในการปรับแต่งส่วนหัวของคุณ แต่ก็มีกลยุทธ์อื่นๆ ที่คุณสามารถใช้ได้
อ่านต่อเพื่อดูวิธีแก้ปัญหายอดนิยม
2. แก้ไขส่วนหัวของ WordPress ด้วยเครื่องมือปรับแต่งธีม
ธีม WordPress ส่วนใหญ่ให้คุณควบคุมส่วนหัวของเว็บไซต์ของคุณในตัวปรับแต่ง WordPress ดั้งเดิม อาจไม่ได้ให้รายละเอียดมากมาย แต่คุณจะได้รับตัวเลือกบางอย่างเพื่อควบคุมลักษณะและหน้าที่ของส่วนหัวของคุณ
ตัวเลือกที่มีให้จะขึ้นอยู่กับธีมของคุณ แต่โดยปกติคุณสามารถเปิดมันในเครื่องมือปรับแต่งธีมและแก้ไขได้อย่างง่ายดาย
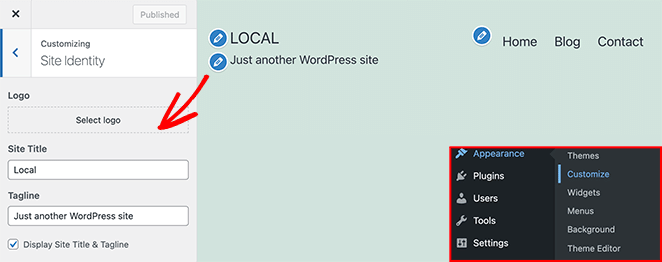
ในการทำเช่นนั้น ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง จากพื้นที่ผู้ดูแลระบบ WordPress ของคุณ จากนั้นคลิกส่วนหัวของ Site Identity จากรายการในคอลัมน์ด้านซ้าย

ตัวอย่างเช่น ในธีมเริ่มต้นของ Twenty Twenty-One ตัวเลือก Site Identity ช่วยให้คุณปรับแต่ง:
- โลโก้
- ชื่อเว็บไซต์
- สโลแกน
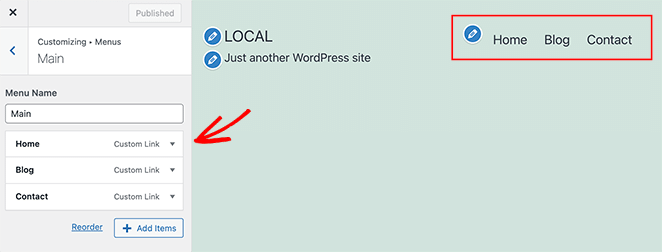
จากนั้นคุณสามารถคลิกส่วนหัวของ เมนู และเปลี่ยนเลย์เอาต์ของเมนูการนำทางได้

หากคุณต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับวิธีนี้ คุณสามารถดูเอกสารประกอบสำหรับธีม WordPress ของคุณได้
หมายเหตุ: ในตัวอย่างข้างต้น เราใช้ธีม WordPress เริ่มต้นของ Twenty Twenty-One หากคุณกำลังใช้ธีม Twenty Twenty-Two ตัวปรับแต่งจะเรียกว่า 'Editor' คุณสามารถค้นหาได้โดยไปที่ Appearance » Editor

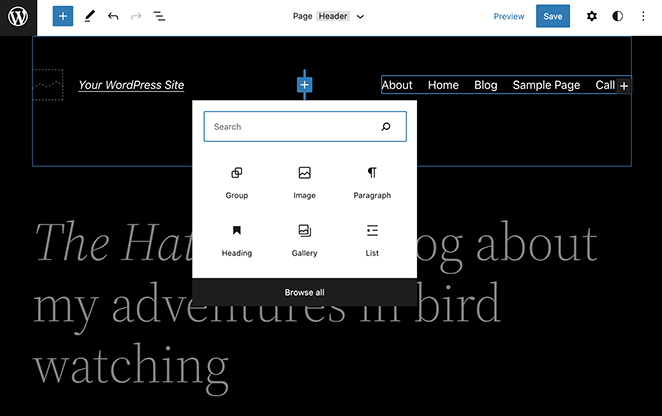
ด้วย WordPress Editor ใหม่ คุณสามารถปรับแต่งส่วนหัวของคุณด้วยตัวแก้ไขบล็อก เช่นเดียวกับโพสต์หรือเพจอื่นๆ มันไม่ได้มีคุณสมบัติการปรับแต่งมากมายเท่ากับ SeedProd แต่ช่วยให้คุณปรับเลย์เอาต์ได้อย่างรวดเร็ว
3. ปรับแต่งส่วนหัวใน WordPress ด้วยปลั๊กอินส่วนหัว
อีกวิธีง่ายๆ ในการแก้ไขส่วนหัวใน WordPress คือการใช้ปลั๊กอินส่วนหัวอย่างง่าย นี่เป็นตัวเลือกที่ดี หากคุณไม่สะดวกที่จะแก้ไขไฟล์ส่วนหัวของธีมโดยตรง
แม้ว่าจะมีปลั๊กอินให้เลือกนับร้อย แต่ปลั๊กอินแทรกส่วนหัวและส่วนท้ายฟรีก็เป็นตัวเลือกยอดนิยม
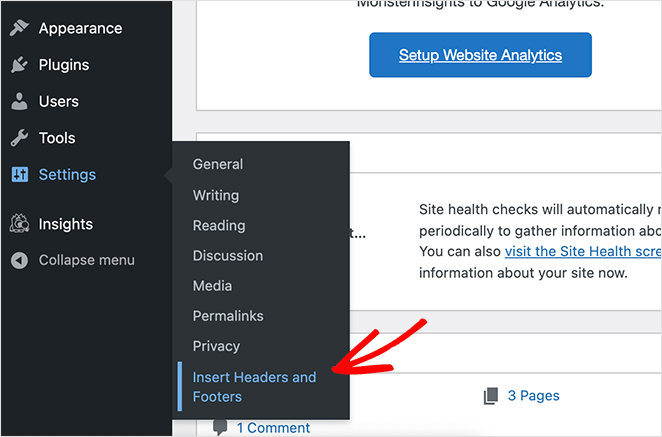
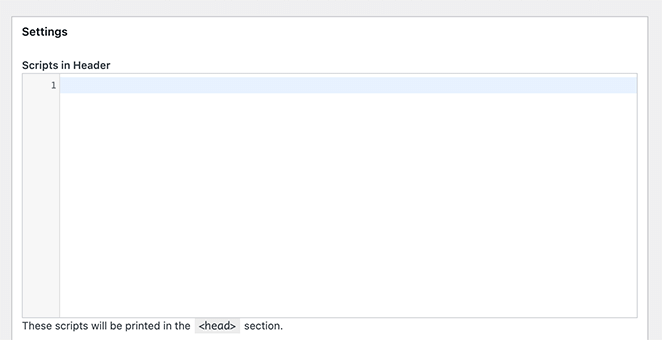
หลังจากเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณแล้ว คุณจะพบได้ใน การตั้งค่า » แทรกส่วนหัวและส่วนท้าย

จากที่นั่น คุณสามารถวางโค้ดใดก็ได้ที่คุณต้องการเพิ่มหรือลบออกจากส่วนหัวของเว็บไซต์ของคุณ

สคริปต์ใดๆ ที่คุณเพิ่มในพื้นที่นี้จะถูกเพิ่มลงในแท็กส่วนหัวของไซต์ WordPress ของคุณโดยอัตโนมัติ อย่าลืมคลิกปุ่ม บันทึก เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
4. ปรับแต่งโค้ดส่วนหัวของ WordPress (ขั้นสูง)
หากคุณเป็นผู้ใช้ขั้นสูง คุณสามารถปรับแต่งส่วนหัวใน WordPress ได้โดยใช้รหัสที่คุณกำหนดเอง คุณต้องมีความรู้เกี่ยวกับ HTML, PHP และ CSS สำหรับวิธีนี้ ดังนั้นจึงไม่เหมาะสำหรับผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิค
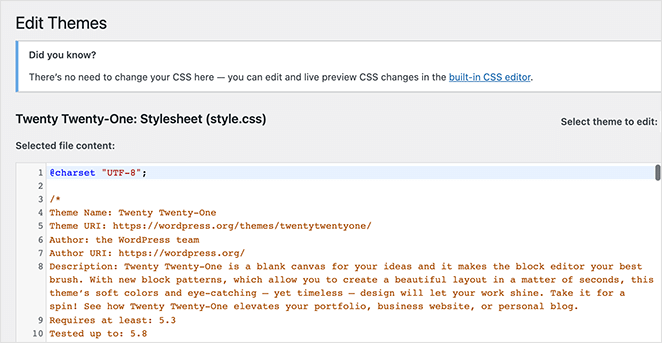
หากต้องการแก้ไขโค้ดส่วนหัว ให้ไปที่ Appearance » Theme Editor แล้วเปิดไฟล์ Style.css

จากที่นั่น คุณสามารถเลื่อนลงไปที่ส่วน ส่วน หัวของไซต์ และเพิ่มหรือลบโค้ดเพื่อปรับแต่งสไตล์
คุณยังสามารถเปลี่ยนแปลง ไฟล์ header.php ของคุณได้ อย่างไรก็ตาม โค้ดนี้เกี่ยวข้องกับฟังก์ชันมากกว่าการจัดรูปแบบ
คนส่วนใหญ่ที่ต้องการปรับแต่งส่วนหัวสนใจที่จะอัปเดตรูปลักษณ์ของไซต์มากกว่าสิ่งที่เกิดขึ้นเบื้องหลัง ดังนั้น คุณน่าจะเน้นความสนใจส่วนใหญ่ของคุณไปที่ CSS ของส่วนหัว
ปรับแต่งส่วนหัว WordPress ของคุณวันนี้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขส่วนหัวใน WordPress
วิธีที่ง่ายที่สุดในการควบคุมส่วนหัวของคุณอย่างสมบูรณ์คือใช้ SeedProd มันมีตัวสร้างส่วนหัวแบบลากแล้ววางที่มองเห็นได้ คุณไม่จำเป็นต้องแก้ไขโค้ดหรือไฟล์ธีมใดๆ โดยตรง และคุณสามารถปรับแต่งส่วนหัวของคุณได้จากภายในแดชบอร์ดของ WordPress
คุณอาจชอบคู่มือนี้เกี่ยวกับวิธีแก้ไขส่วนท้ายใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต
