วิธีสร้างแบบฟอร์มติดต่อ Divi ใน WordPress
เผยแพร่แล้ว: 2022-01-20
กำลังมองหาวิธีง่ายๆ ในการสร้างแบบฟอร์มติดต่อ Divi สำหรับไซต์ WordPress ของคุณหรือไม่?
Divi เป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุดในตลาด มาพร้อมกับเครื่องมือสร้างที่ใช้งานง่ายซึ่งช่วยให้คุณปรับแต่งเว็บไซต์ของคุณได้จากส่วนหน้า คุณสามารถเพิ่มโมดูลเพจ เช่น ปุ่มเรียกร้องให้ดำเนินการ แบบฟอร์มติดต่อ และอื่นๆ
ด้วยโมดูล Divi Contact Form คุณสามารถสร้างและแทรกแบบฟอร์มการติดต่อโดยไม่ต้องใช้บริการของบุคคลที่สาม นี่เป็นวิธีที่ดีหากคุณต้องการวิธีง่ายๆ ในการเพิ่มแบบฟอร์มติดต่อพื้นฐานในไซต์ของคุณ
อย่างไรก็ตาม คุณจะต้องมีปลั๊กอินตัวสร้างแบบฟอร์มที่มีประสิทธิภาพ เช่น WPForms สำหรับคุณลักษณะขั้นสูง เช่น การส่งของผู้ใช้ การตลาดทางอีเมล และอื่นๆ
นี่คือเหตุผลที่ Divi Builder มาพร้อมกับโมดูล WPForms เพื่อให้คุณสามารถเพิ่มแบบฟอร์มการติดต่อแบบมืออาชีพได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง
ในโพสต์นี้ เราจะแสดงให้คุณเห็นสองวิธีในการสร้างแบบฟอร์มติดต่อ Divi บน WordPress:
- สร้างแบบฟอร์มการติดต่อด้วย Divi Builder
- สร้าง Divi Contact ด้วย WPForms
การสร้างแบบฟอร์มการติดต่อด้วย Divi Builder
หากคุณยังไม่มี Divi ก่อนอื่น คุณต้อง สมัครใช้งานบัญชี Divi จากนั้น คุณจะสามารถเข้าถึงแดชบอร์ดและดาวน์โหลดไฟล์ธีมของคุณได้

หลังจากที่คุณติดตั้งและเปิดใช้งานธีม Divi บนแดชบอร์ด WordPress ของคุณแล้ว ให้เปิดหน้าหรือโพสต์ใดๆ ที่คุณต้องการเพิ่มแบบฟอร์มติดต่อ Divi ของคุณ
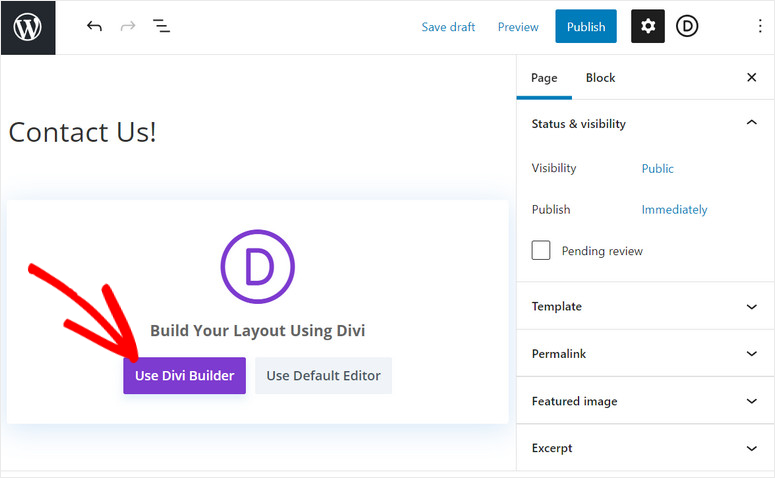
ในเครื่องมือแก้ไขโพสต์ คุณจะเห็นปุ่ม ใช้ Divi Builder คลิกที่ปุ่มเพื่อเปิดตัวสร้างที่ส่วนหน้าของไซต์ของคุณ

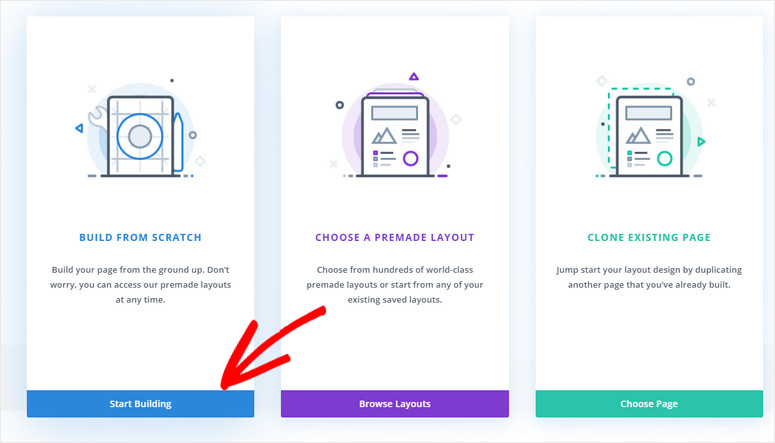
ในหน้าจอถัดไป คุณจะเห็นตัวเลือกในการสร้างหน้าตั้งแต่เริ่มต้น เลือกเค้าโครงที่สร้างไว้ล่วงหน้า หรือโคลนหน้าที่มีอยู่
สำหรับบทช่วยสอนนี้ เราจะเริ่มต้นด้วยหน้าใหม่และเพิ่มแบบฟอร์มการติดต่อ

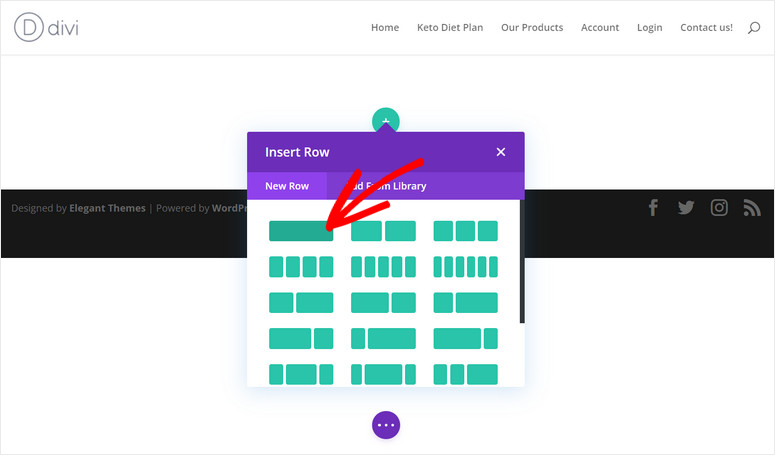
จากนั้น คุณจะเห็นเครื่องมือสร้าง Divi ซึ่งคุณสามารถเลือกเทมเพลตแถวที่ตรงกับความต้องการของคุณได้

หลังจากที่คุณเพิ่มแถวแล้ว คุณจะเห็นแผง แทรกโมดูล ที่ช่วยให้คุณสามารถเพิ่มโมดูลเนื้อหาประเภทต่างๆ ได้
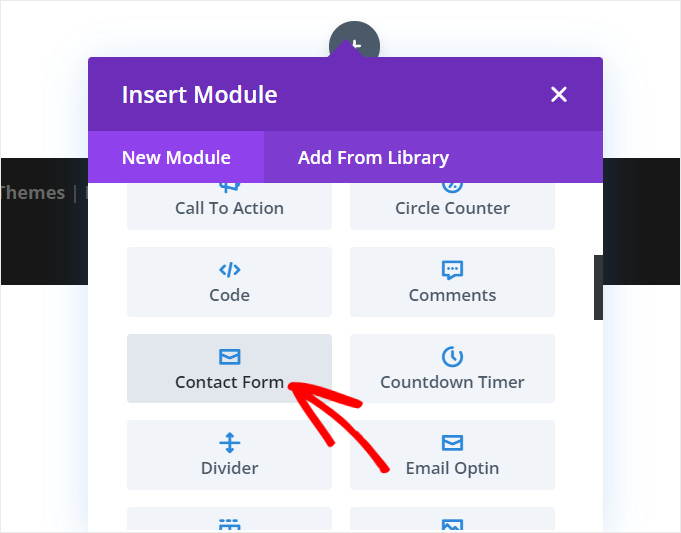
หากคุณเลื่อนลงมา คุณจะพบโมดูล แบบฟอร์มการติดต่อ เพียงคลิกเพื่อแทรกแบบฟอร์มติดต่อ Divi บนไซต์ของคุณ

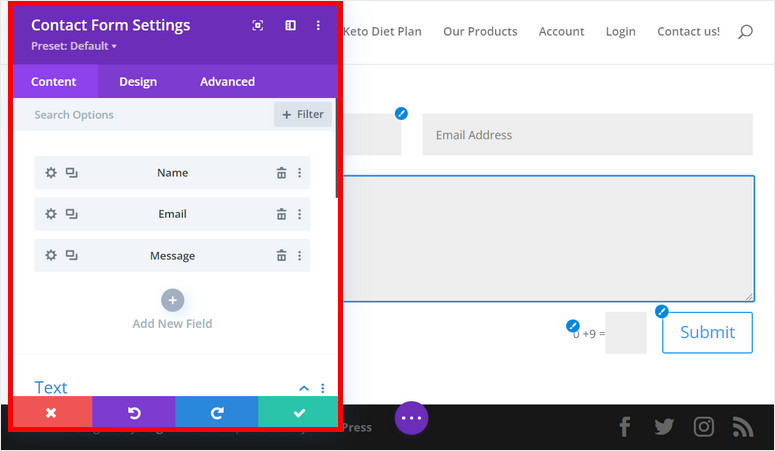
โดยค่าเริ่มต้น แบบฟอร์มการติดต่อประกอบด้วยฟิลด์ของแบบฟอร์มสามฟิลด์: ชื่อ อีเมล และข้อความ คุณสามารถคลิกที่ปุ่ม เพิ่มฟิลด์ใหม่ เพื่อเพิ่มฟิลด์แบบฟอร์มอื่น ๆ ตามความต้องการของคุณ

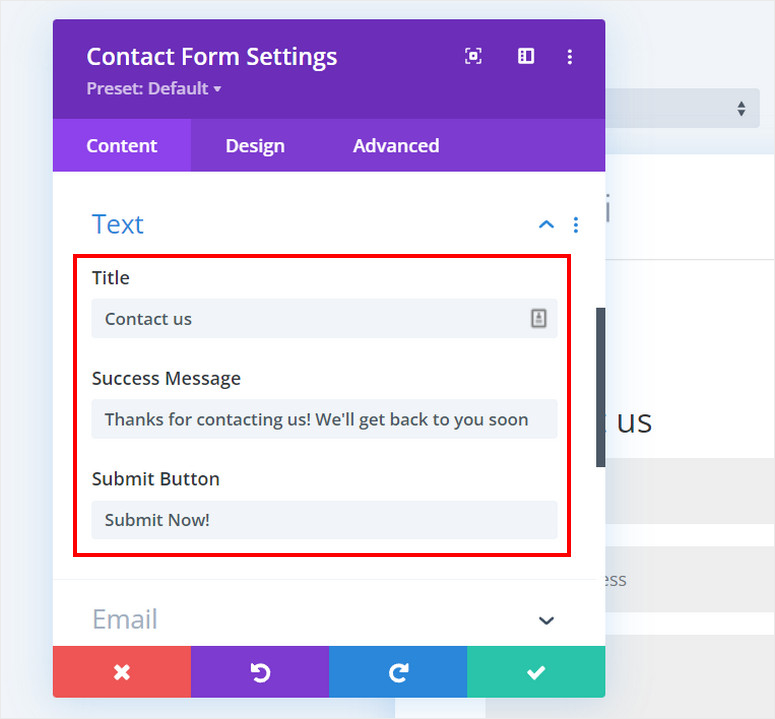
นอกจากนี้ คุณจะพบตัวเลือกในการแก้ไขชื่อ การส่งข้อความที่สำเร็จ และข้อความปุ่มส่งในการตั้งค่า ข้อความ

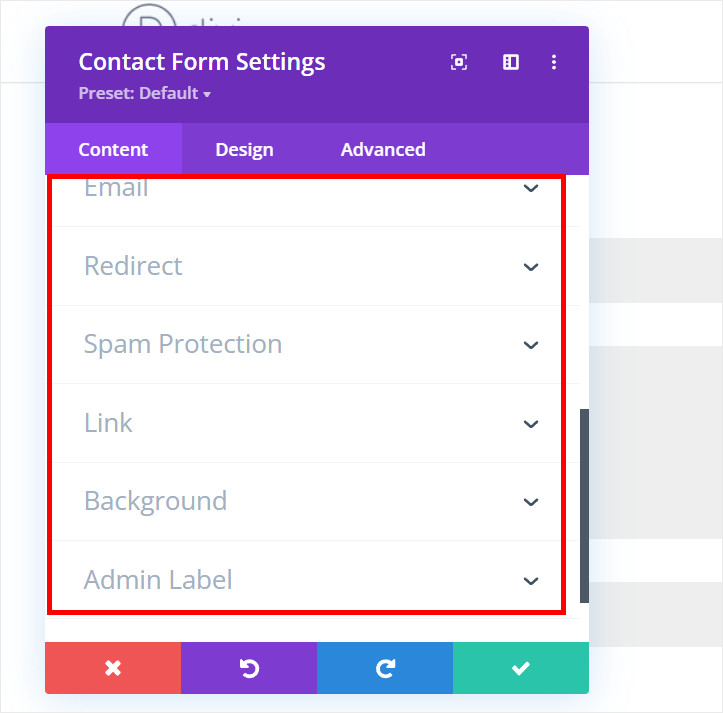
Divi ยังให้คุณส่งข้อความอีเมลเพื่อรับการแจ้งเตือนเกี่ยวกับการส่งแบบฟอร์มใหม่
นอกจากนี้ คุณจะพบตัวเลือกที่มีประโยชน์อื่นๆ เช่น ลิงก์เปลี่ยนเส้นทาง การป้องกันสแปม การตั้งค่าพื้นหลัง และอื่นๆ

ด้วยโมดูลแบบฟอร์มติดต่อ Divi คุณสามารถเพิ่มแบบฟอร์มติดต่อง่ายๆ ลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย มีตัวเลือกการปรับแต่งมากมายเพื่อให้คุณสามารถจับคู่สไตล์ของแบรนด์ของคุณได้
หากคุณต้องการเพิ่มคุณสมบัติขั้นสูงในแบบฟอร์มติดต่อ Divi คุณจะต้องใช้ปลั๊กอินตัวสร้างแบบฟอร์มที่ดี
และนั่นคือสิ่งที่เราจะทำในวิธีถัดไป เราจะแสดงวิธีสร้างผู้ติดต่อ Divi โดยใช้ WPForms ตัวสร้างแบบฟอร์ม WordPress ที่ทรงพลังที่สุด
สร้างแบบฟอร์มติดต่อ Divi ด้วย WPForms

WPForms เป็นปลั๊กอินตัวสร้างแบบฟอร์มการลากและวางที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างแบบฟอร์มประเภทใดก็ได้ เช่น แบบฟอร์มติดต่อ แบบฟอร์มลงทะเบียน ดาวน์โหลดแบบฟอร์ม และอื่นๆ เพียงไม่กี่คลิก
WPForms มาพร้อมกับเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้ามากกว่า 100 แบบ ดังนั้นคุณไม่จำเป็นต้องสร้างฟอร์มติดต่อตั้งแต่เริ่มต้น คุณสามารถเพิ่มหรือลบฟิลด์ของฟอร์มและปรับแต่งได้ตามที่คุณต้องการ และคุณไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสสำหรับสิ่งนี้ด้วยซ้ำ
แบบฟอร์มการติดต่อทั้งหมดที่คุณสร้างด้วย WPForms จะตอบสนอง 100% ดังนั้นจะแสดงได้อย่างสวยงามบนทุกขนาดหน้าจอ มีตัวเลือกการป้องกันสแปมในตัว ดังนั้นคุณจึงสามารถป้องกันการส่งแบบฟอร์มสแปมและการฉ้อโกงบนไซต์ของคุณได้
ด้วยการติดตั้งที่ใช้งานอยู่กว่า 5 ล้านครั้ง WPForms เป็นที่รักของธุรกิจทุกประเภททั่วโลก หากคุณเป็นผู้ใช้ Divi และต้องการเพิ่มแบบฟอร์มการติดต่อที่น่าทึ่งในไซต์ของคุณ คุณสามารถใช้ WPForms ต่อไปได้
นี่คือสาเหตุบางประการที่คุณควรสร้างแบบฟอร์มติดต่อ Divi ของคุณด้วย WPForms:
- ใช้งานง่ายและตั้งค่า
- การแจ้งเตือนและการยืนยันแบบฟอร์มขั้นสูง
- ฟังก์ชั่นการอัพโหลดไฟล์และการส่งเนื้อหา
- ระบบจัดการการส่งแบบฟอร์มในตัว
- การรวมการตลาดผ่านอีเมลเพื่อเพิ่มรายชื่ออีเมลของคุณ
- ตัวเลือกการละทิ้งแบบฟอร์มเพื่อบันทึกรายการแบบฟอร์มบางส่วน
- ช่องแบบฟอร์มสำหรับอีคอมเมิร์ซและตัวเลือกการชำระเงิน
และข่าวดีก็คือ มีโมดูล WPForms ใน Divi Builder เพื่อให้คุณสามารถเพิ่มแบบฟอร์มการติดต่อที่คุณสร้างด้วย WPForms บนไซต์ของคุณได้อย่างง่ายดาย
นอกจากนี้ คุณสามารถใช้ WPForms บนไซต์ WordPress ใดก็ได้ โดยมีหรือไม่มี Divi หากคุณตัดสินใจที่จะหยุดจ่าย Divi แบบฟอร์มที่คุณสร้างด้วย WPForms จะยังคงไม่เปลี่ยนแปลงบนไซต์ของคุณ
จากที่กล่าวมา มาเรียนรู้วิธีสร้างแบบฟอร์มการติดต่อกับ WPForms + Divi
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน WPFroms
ก่อนอื่น คุณจะต้องลงทะเบียนสำหรับบัญชี WPForms
WPForms เสนอแผนการกำหนดราคาที่ยืดหยุ่นซึ่งได้รับการออกแบบมาเพื่อให้เหมาะสมกับความต้องการของธุรกิจทุกประเภท คุณสามารถเลือกแผนที่เหมาะสมกับธุรกิจของคุณ และยังมีเวอร์ชัน Lite ที่ให้บริการฟรีอีกด้วย
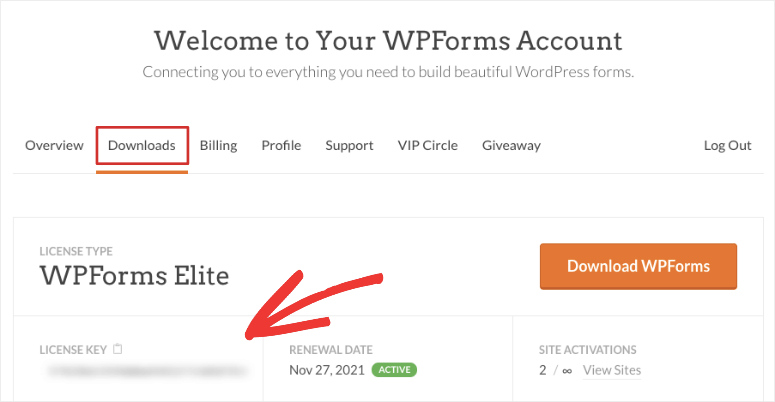
หลังจากที่คุณลงทะเบียน คุณจะสามารถเข้าถึงแดชบอร์ด WPForms ของคุณได้ คุณจะพบไฟล์ปลั๊กอินพร้อมกับใบอนุญาตของคุณในแท็บ ดาวน์โหลด

คุณต้องติดตั้งไฟล์ปลั๊กอินนี้บนไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ของเราได้
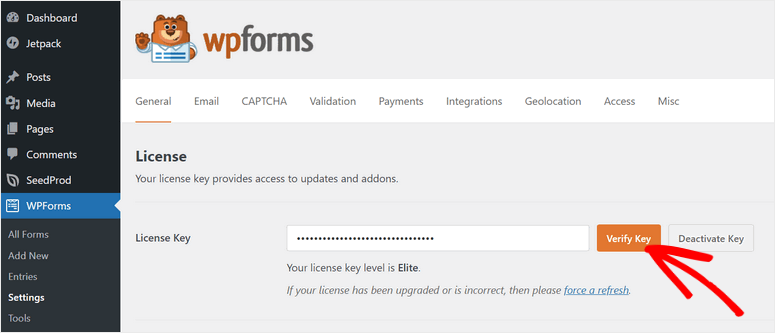
เมื่อคุณติดตั้งและเปิดใช้งาน WPForms บนไซต์ของคุณแล้ว ให้ไปที่แท็บ WPForms » การตั้งค่า บนแดชบอร์ดผู้ดูแลระบบของคุณ
ที่นี่ คุณจะต้องป้อนรหัสใบอนุญาตและคลิกที่ปุ่ม ยืนยัน รหัส


จากนั้น คุณจะเห็นข้อความยืนยันสำเร็จ ตอนนี้คุณสามารถเริ่มสร้างแบบฟอร์มการติดต่อของคุณโดยใช้ WPForms
ขั้นตอนที่ 2: สร้างแบบฟอร์มการติดต่อ
ในการสร้างแบบฟอร์มใหม่ ตรงไปที่แท็บ เพิ่มใหม่ บนแดชบอร์ด WordPress ของคุณ การดำเนินการนี้จะเปิดไลบรารีเทมเพลตที่คุณสามารถค้นหาเทมเพลตฟอร์มติดต่อที่เหมาะสมสำหรับไซต์ของคุณได้
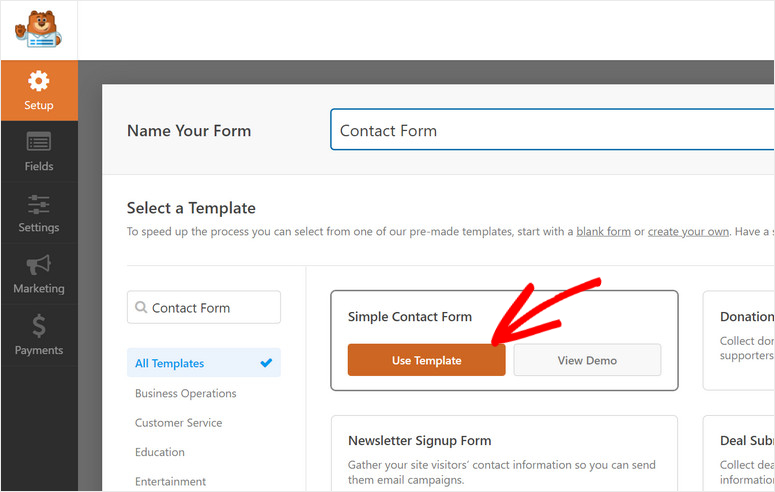
สำหรับบทช่วยสอนนี้ เราจะเริ่มต้นด้วยเทมเพลต Simple Contact Form เทมเพลตนี้มีฟิลด์ฟอร์มพื้นฐานทั้งหมดที่จำเป็นสำหรับฟอร์มการติดต่อ เช่น ชื่อ อีเมล และข้อความ คุณยังสามารถดูตัวอย่างเทมเพลตอื่นๆ เพื่อดูว่าอันไหนดีกว่าสำหรับคุณ
ป้อนชื่อสำหรับแบบฟอร์มการติดต่อของคุณแล้วคลิกปุ่ม ใช้เทมเพลต บนเทมเพลตฟอร์มที่คุณเลือก

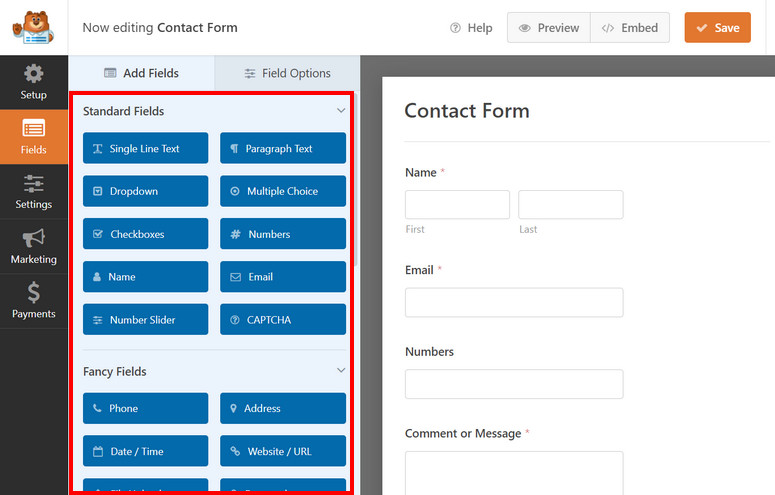
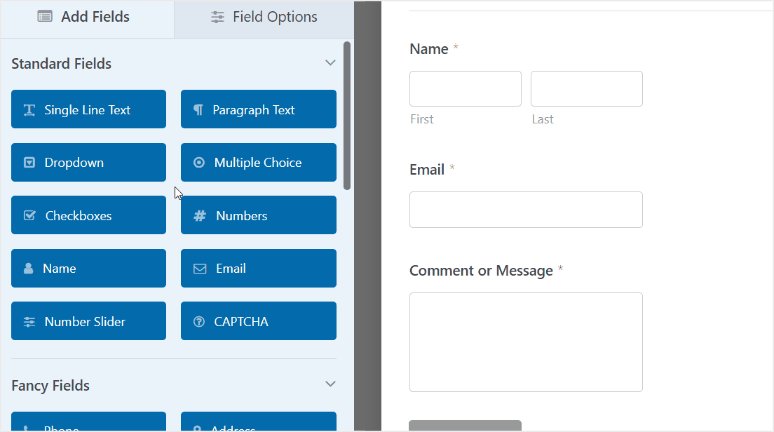
ในหน้าจอถัดไป คุณจะเห็นเครื่องมือสร้างแบบฟอร์มการลากและวางของ WPForm ฟิลด์แบบฟอร์มทั้งหมดจะอยู่ทางด้านซ้าย และการแสดงตัวอย่างฟอร์มจะอยู่ทางด้านขวาของหน้า
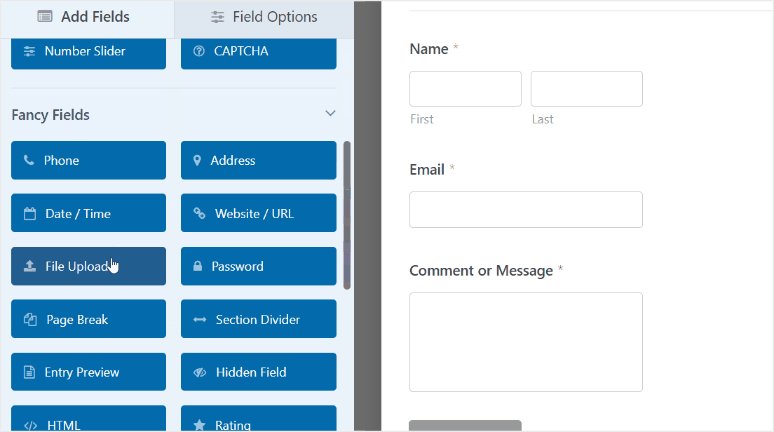
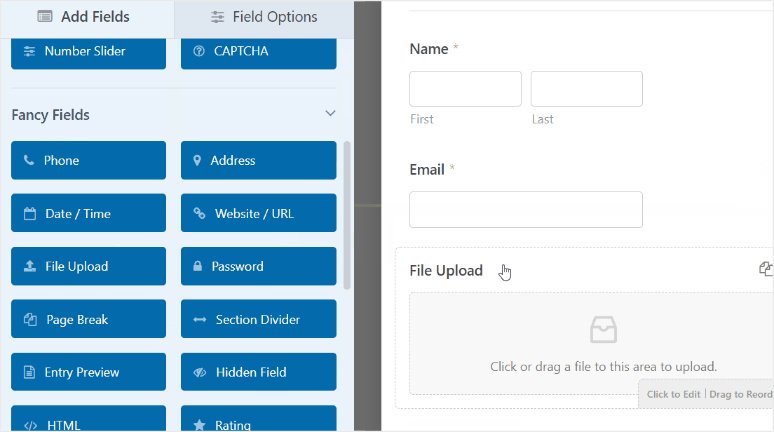
คุณจะพบช่องแบบฟอร์มที่มีประโยชน์มากมาย เช่น ตัวเลข รายการแบบเลื่อนลง ตัวเลือกหลายตัวเลือก การอัปโหลดไฟล์ การให้คะแนน ข้อความที่มีการจัดรูปแบบ และอื่นๆ อีกมากมาย

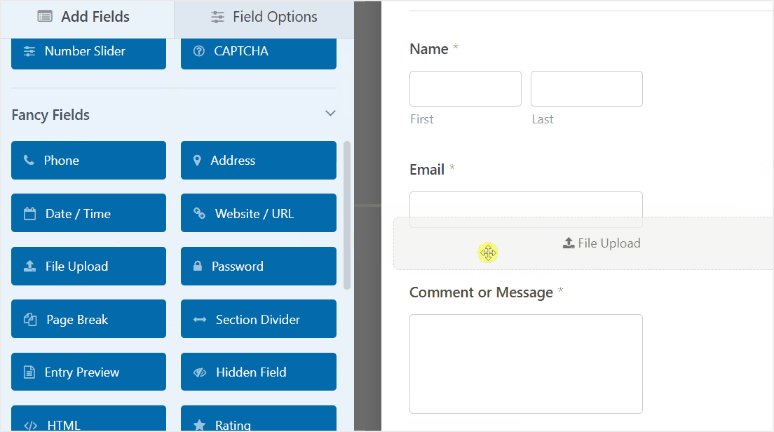
ในการแทรกฟิลด์ของแบบฟอร์ม คุณเพียงแค่ลากจากด้านซ้ายและวางบนหน้าตัวอย่างแบบฟอร์ม

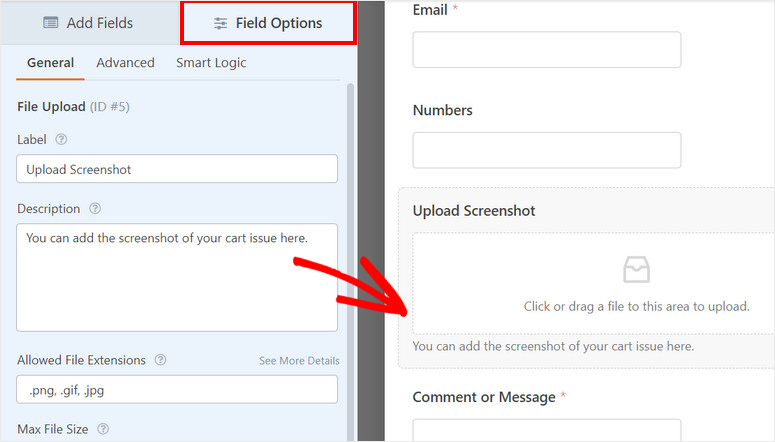
หากคุณต้องการปรับแต่งฟิลด์ของฟอร์มเหล่านี้ คุณสามารถคลิกที่ฟิลด์เหล่านั้น แล้วคุณจะเห็นตัวเลือกฟิลด์ มีตัวเลือกในการเปลี่ยนป้ายชื่อแบบฟอร์ม คำอธิบาย จำเป็น และตัวเลือกเพิ่มเติมอื่นๆ ขึ้นอยู่กับฟิลด์ของแบบฟอร์ม

เมื่อคุณเพิ่มฟิลด์ที่จำเป็นทั้งหมดลงในแบบฟอร์มติดต่อ Divi ของคุณแล้ว ให้คลิกปุ่ม บันทึก ที่ด้านบนของตัวสร้างแบบฟอร์ม
ถัดไป คุณจะต้องตั้งค่าแบบฟอร์ม การแจ้งเตือน และการยืนยัน
ขั้นตอนที่ 3: กำหนดการตั้งค่าแบบฟอร์ม
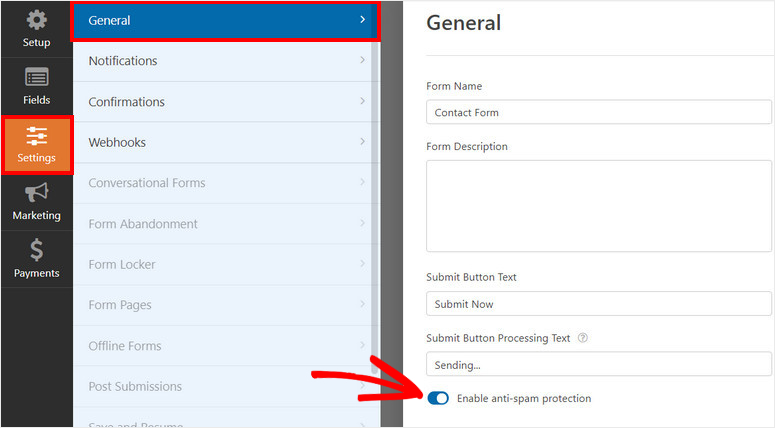
หากต้องการเปลี่ยนการตั้งค่าแบบฟอร์ม ให้เปิดแท็บ การตั้งค่า » ทั่วไป จากแผงเมนูด้านซ้ายในตัวสร้างแบบฟอร์ม คุณสามารถเปลี่ยนชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม ข้อความปุ่มส่ง และอื่นๆ ได้ที่นี่
นอกจากนี้ยังมีตัวเลือกในการเปิดใช้งานการป้องกันสแปมบนไซต์ของคุณ การดำเนินการนี้จะตั้งค่า Google reCAPTCHA สำหรับแบบฟอร์มติดต่อของคุณ

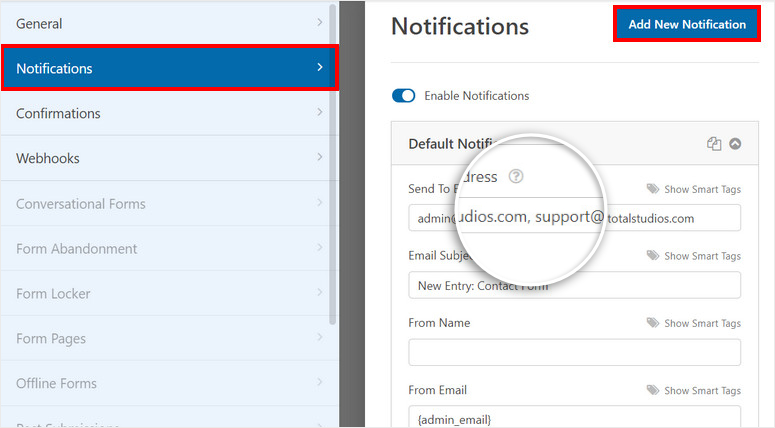
ไปที่แท็บ การตั้งค่า»การแจ้งเตือน เพื่อตั้งค่าการแจ้งเตือนทางอีเมลสำหรับแบบฟอร์มติดต่อ Divi ของคุณ คุณจะเห็นว่ามีการแจ้งเตือนเริ่มต้นที่ส่งไปยังที่อยู่อีเมลของผู้ดูแลระบบ
คุณสามารถเพิ่มที่อยู่อีเมลหลายรายการหรือคลิกที่ปุ่ม เพิ่มการแจ้งเตือนใหม่ เพื่อส่งการแจ้งเตือนแบบฟอร์มมากกว่าหนึ่งรายการ
ด้วยวิธีนี้ คุณจะแจ้งให้คุณและสมาชิกในทีมทราบเกี่ยวกับการส่งแบบฟอร์มใหม่ ส่งรายละเอียดการส่งให้ลูกค้า และอื่นๆ ในทีมได้

หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการตั้งค่าการแจ้งเตือนและการยืนยันแบบฟอร์มที่ถูกต้อง
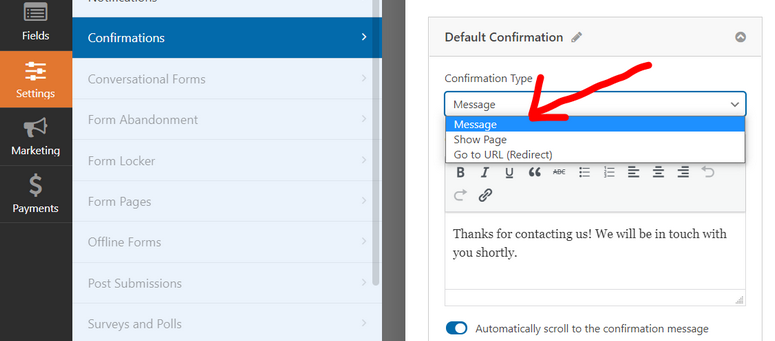
ในทำนองเดียวกัน WPForms ให้คุณตัดสินใจว่าจะเกิดอะไรขึ้นหลังจากที่ผู้ใช้ส่งข้อมูลติดต่อในเว็บไซต์ของคุณ ไปที่แท็บ การตั้งค่า » การยืนยัน แล้วคุณจะเห็นตัวเลือกให้เลือกการดำเนินการยืนยัน

ดังนั้น คุณสามารถแสดงข้อความ 'ขอบคุณ' ที่กำหนดเองที่ส่วนหน้าหลังจากที่ผู้ใช้กดปุ่มส่ง หรือเลือกตัวเลือกการเปลี่ยนเส้นทางเพื่อส่งผู้ใช้ไปยังหน้าอื่นในเว็บไซต์ของคุณหรือ URL ภายนอก
เมื่อคุณตั้งค่าแบบฟอร์มเสร็จแล้ว อย่าลืมคลิกปุ่ม บันทึก
เมื่อแบบฟอร์มติดต่อของคุณพร้อมแล้ว คุณสามารถแทรกแบบฟอร์มบนเว็บไซต์ของคุณโดยใช้ Divi Builder
ขั้นตอนที่ 4: เพิ่มโมดูล WPForms ใน Divi
หากต้องการเพิ่มแบบฟอร์มการติดต่อนี้ในหน้าหรือโพสต์ใดๆ ให้เปิด Divi Builder และเลือกเค้าโครงแถวเหมือนที่เราทำกับโมดูลแบบฟอร์มการติดต่อ Divi
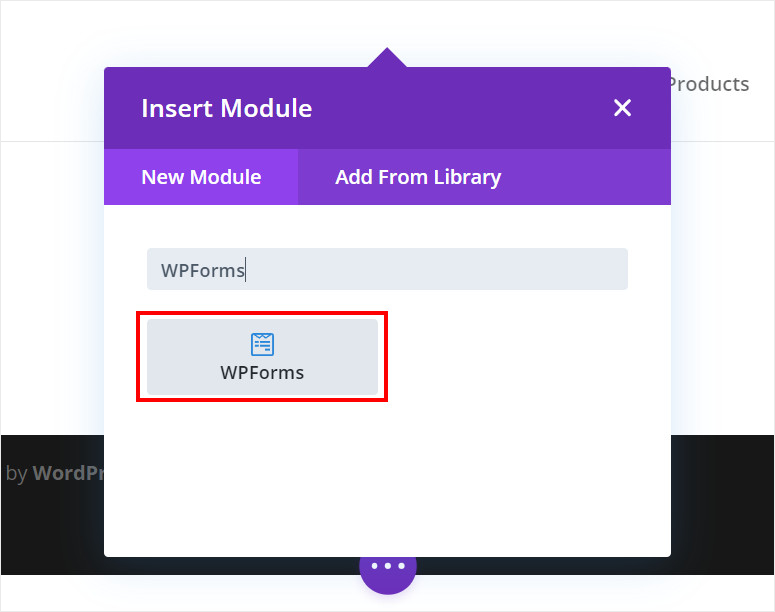
ข้อแตกต่างประการเดียวที่นี่คือ คุณจะต้องค้นหาโมดูล WPForms

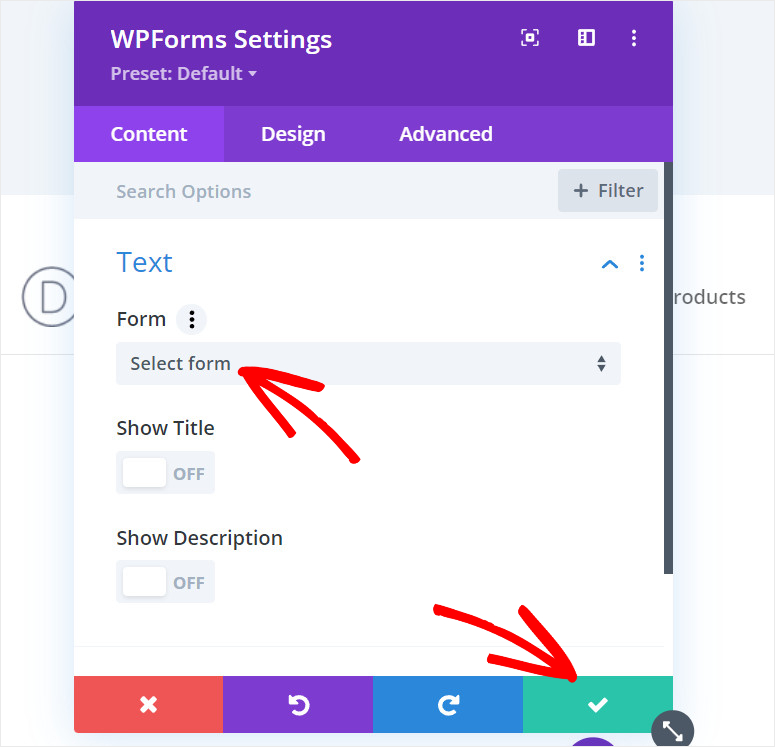
หลังจากที่คุณแทรกบล็อก WPForms คุณจะเห็นการตั้งค่าให้เลือกแบบฟอร์มการติดต่อที่คุณเพิ่งสร้างขึ้น มีตัวเลือกในการแสดงชื่อและคำอธิบายของแบบฟอร์มการติดต่อของคุณด้วย

คุณยังสามารถเปลี่ยนการออกแบบและสไตล์สำหรับแบบฟอร์มการติดต่อของคุณด้วย Divi Builder เมื่อคุณพอใจกับรูปลักษณ์ของแบบฟอร์มติดต่อ Divi ให้คลิกที่ปุ่มเครื่องหมายถูกทางขวา
ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มติดต่อ Divi ของคุณ
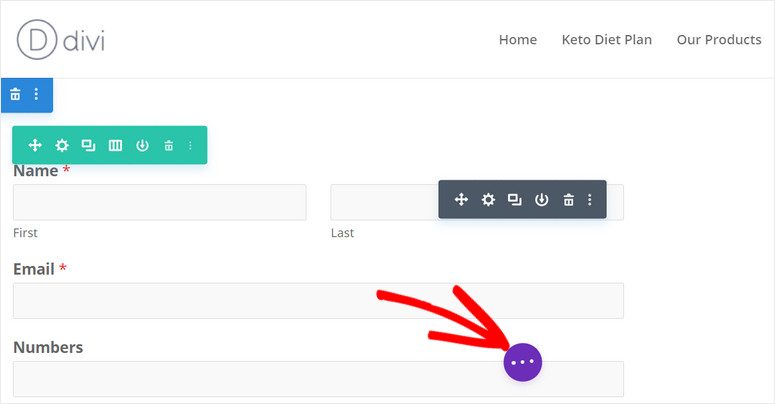
ขั้นตอนสุดท้ายคือการเผยแพร่แบบฟอร์มการติดต่อของคุณ สำหรับสิ่งนี้ ให้คลิกที่ปุ่ม 3 จุดที่ด้านล่างของ Divi Builder

จากนั้น คุณจะเห็นตัวเลือกต่างๆ เช่น ซูม แสดงตัวอย่างที่ตอบสนอง และอื่นๆ ทางด้านขวามีปุ่มสองปุ่ม: บันทึกฉบับร่างและเผยแพร่
คลิกที่ปุ่ม เผยแพร่ เพื่อเผยแพร่หน้าและแบบฟอร์มการติดต่อบนไซต์ WordPress ของคุณ

คุณสร้างแบบฟอร์มการติดต่อสำเร็จโดยใช้ Divi และ WPForms แม้ว่า Divi จะเสนอโมดูลแบบฟอร์มการติดต่อ แต่ก็ยังขาดคุณสมบัติบางอย่าง เช่น การอัปโหลดไฟล์ การจัดการรายการ และการรวมรายชื่ออีเมล
ด้วย WPForms คุณสามารถแก้ไขปัญหาเหล่านี้ได้อย่างง่ายดาย เต็มไปด้วยคุณสมบัติและฟังก์ชันการทำงานที่ช่วยให้คุณสร้างแบบฟอร์มการติดต่อทุกประเภทตั้งแต่ขั้นพื้นฐานไปจนถึงแบบมืออาชีพ
WPForms ยังให้คุณสร้างฟอร์ม WordPress เพื่อวัตถุประสงค์ใดก็ได้ขึ้นอยู่กับความต้องการของคุณ คุณสามารถสร้างแบบฟอร์มคำสั่งซื้อ แบบฟอร์มการลงทะเบียนกิจกรรม แบบฟอร์มลงทะเบียน และอื่นๆ อีกมากมาย
และสำหรับวันนี้เท่านั้น! เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบบฟอร์มติดต่อ Divi ใน WordPress ได้อย่างง่ายดาย
หากคุณต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับฟอร์ม WordPress คุณสามารถตรวจสอบแหล่งข้อมูลเหล่านี้:
- วิธีสร้างแบบฟอร์มลงทะเบียนกิจกรรมใน WordPress
- 8 เครื่องมือดักจับอีเมลที่ดีที่สุด & เครื่องมือสร้างแบบฟอร์มสำหรับ WordPress
- วิธีลดการละทิ้งแบบฟอร์มอย่างง่ายดาย
โพสต์เหล่านี้จะช่วยให้คุณลงทะเบียนผู้ใช้ในแบบฟอร์ม WordPress และเพิ่มรายชื่ออีเมลของคุณ อันสุดท้ายจะช่วยคุณลดอัตราการละทิ้งในแบบฟอร์มของคุณและปรับปรุงการแปลงของคุณ
