WordPress에서 Divi 문의 양식을 만드는 방법
게시 됨: 2022-01-20
WordPress 사이트에 대한 Divi 문의 양식을 만드는 쉬운 방법을 찾고 계십니까?
Divi는 시장에서 가장 인기 있는 WordPress 테마 중 하나입니다. 프런트 엔드에서 웹 사이트를 사용자 정의할 수 있는 사용자 친화적 빌더와 함께 제공됩니다. 행동 유도 버튼, 문의 양식 등과 같은 페이지 모듈을 추가할 수 있습니다.
Divi 연락처 양식 모듈을 사용하면 타사 서비스 없이 연락처 양식을 만들고 삽입할 수 있습니다. 사이트에 기본 연락처 양식을 쉽게 추가하려는 경우에 유용합니다.
그러나 사용자 제출, 이메일 마케팅 등과 같은 고급 기능을 사용하려면 WPForms와 같은 강력한 양식 작성기 플러그인이 필요합니다.
이것이 Divi Builder에 WPForms 모듈이 함께 제공되어 몇 번의 클릭으로 전문적인 연락처 양식을 쉽게 추가할 수 있는 이유입니다.
이 게시물에서는 WordPress에서 Divi 문의 양식을 만드는 두 가지 방법을 보여줍니다.
- Divi Builder로 문의 양식 만들기
- WPForms로 Divi 연락처 만들기
Divi Builder로 문의 양식 만들기
아직 Divi가 없다면 먼저 Divi 계정에 가입 해야 합니다. 그런 다음 대시보드에 액세스하고 테마 파일을 다운로드할 수 있습니다.

WordPress 대시보드에서 Divi 테마를 설치하고 활성화한 후 Divi 연락처 양식을 추가하려는 페이지나 게시물을 엽니다.
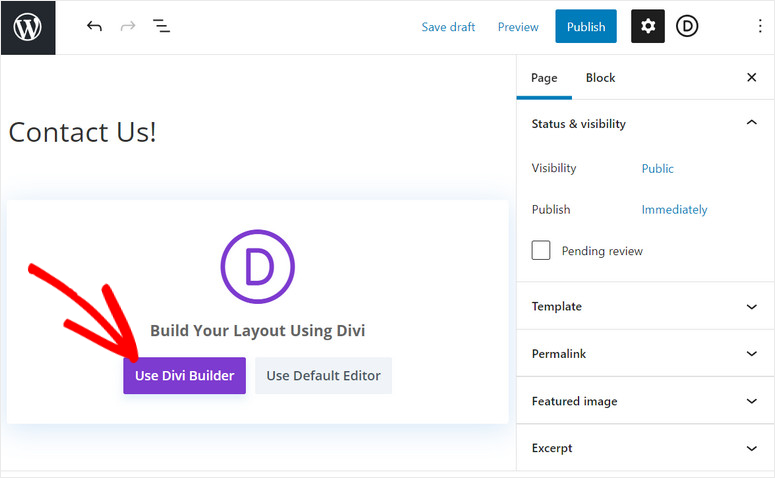
포스트 편집기에서 Use Divi Builder 버튼을 볼 수 있습니다. 버튼을 클릭하여 사이트 프론트 엔드에서 빌더를 시작하십시오.

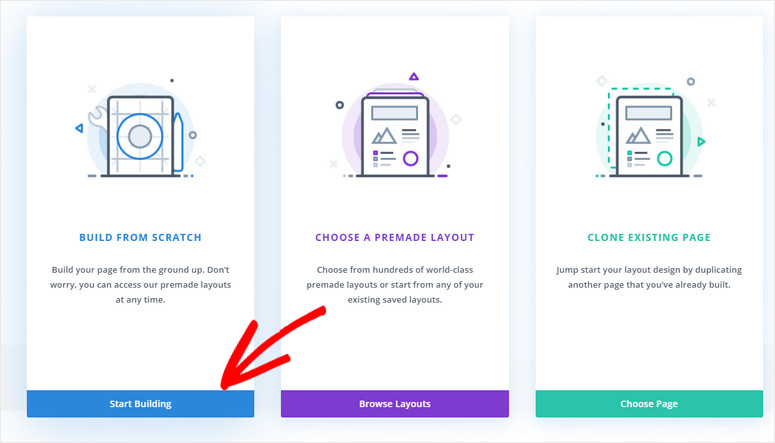
다음 화면에서 페이지를 처음부터 작성하거나, 미리 만들어진 레이아웃을 선택하거나, 기존 페이지를 복제하는 옵션이 표시됩니다.
이 자습서에서는 새 페이지로 시작하여 문의 양식을 추가합니다.

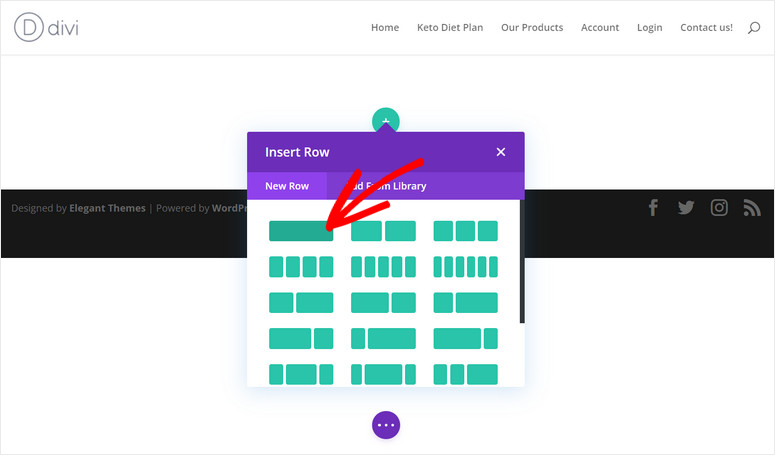
그런 다음 필요에 맞는 행 템플릿을 선택할 수 있는 Divi 빌더가 표시됩니다.

행을 추가한 후 다양한 유형의 콘텐츠 모듈을 추가할 수 있는 모듈 삽입 패널을 볼 수 있습니다.
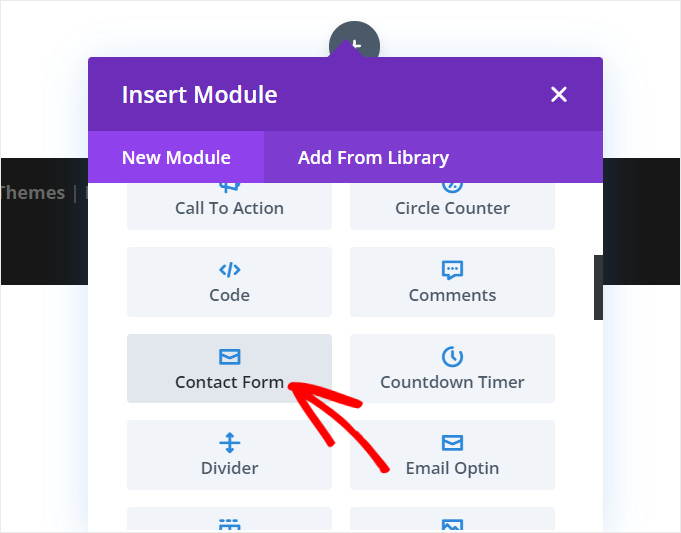
아래로 스크롤하면 문의 양식 모듈을 찾을 수 있습니다. 클릭하기만 하면 사이트에 Divi 문의 양식을 삽입할 수 있습니다.

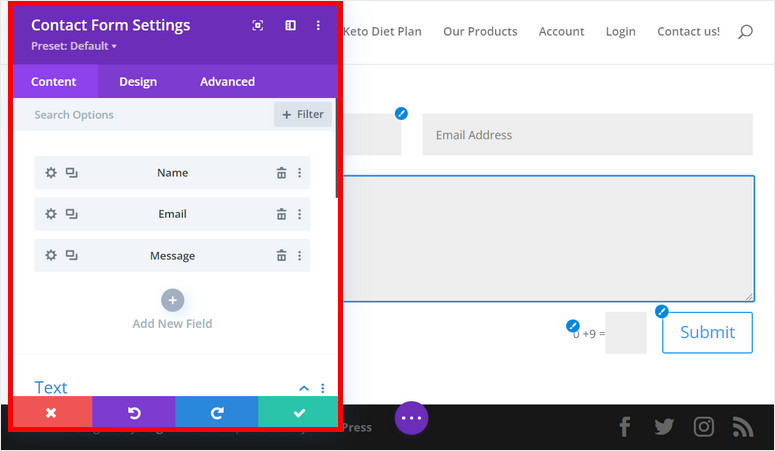
기본적으로 연락처 양식은 이름, 이메일 및 메시지의 세 가지 양식 필드로 구성됩니다. 새 필드 추가 버튼을 클릭하여 필요에 따라 다른 양식 필드를 추가할 수 있습니다.

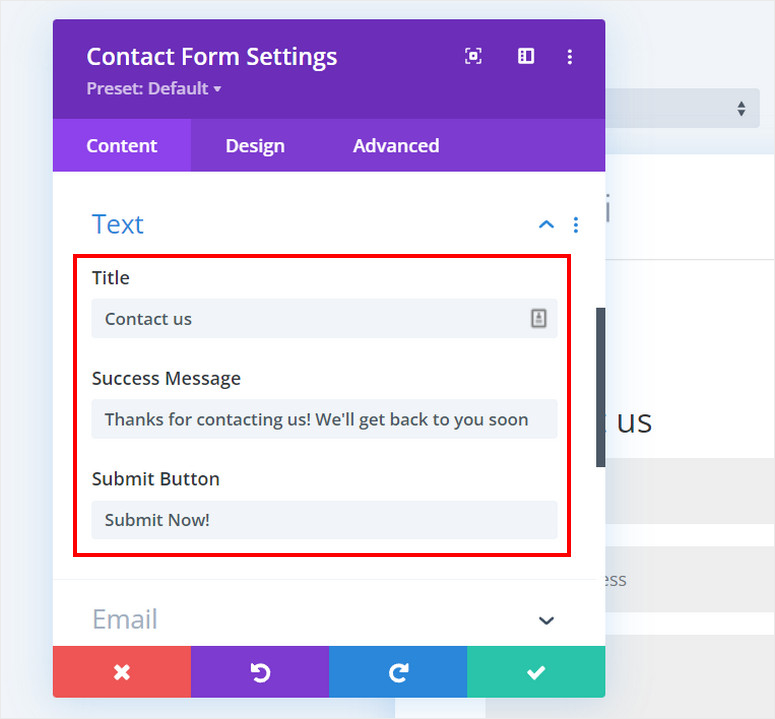
또한 텍스트 설정에서 제목, 제출 성공 메시지 및 제출 버튼 텍스트를 편집하는 옵션을 찾을 수 있습니다.

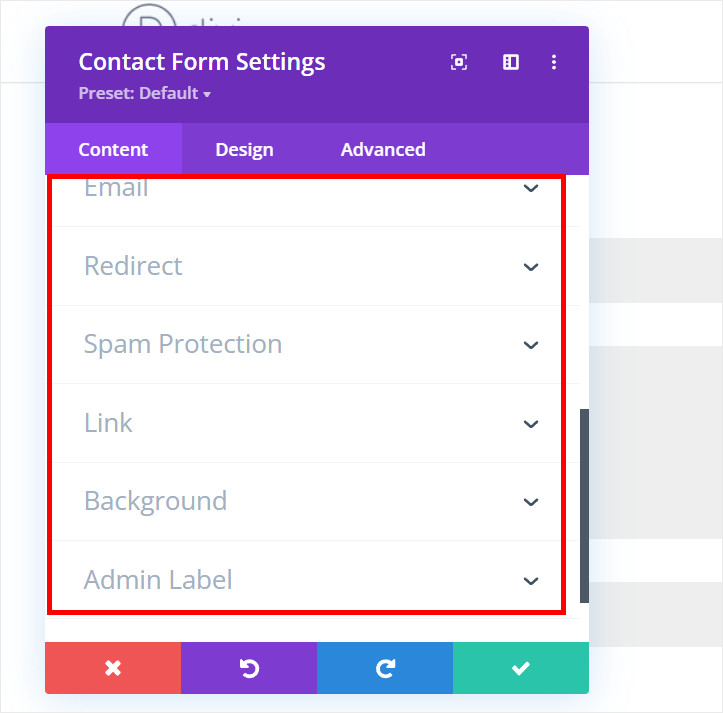
또한 Divi를 사용하면 이메일 메시지를 보낼 수 있으므로 새 양식 제출에 대한 알림을 받을 수 있습니다.
또한 리디렉션 링크, 스팸 방지, 배경 설정 등과 같은 기타 유용한 옵션을 찾을 수 있습니다.

Divi 문의 양식 모듈을 사용하면 WordPress 사이트에 간단한 문의 양식을 쉽게 추가할 수 있습니다. 브랜드 스타일에 맞출 수 있도록 사용자 정의 옵션이 많이 있습니다.
Divi 문의 양식에 고급 기능을 추가하려면 좋은 양식 빌더 플러그인을 사용해야 합니다.
이것이 바로 다음 방법에서 우리가 할 일입니다. 가장 강력한 WordPress 양식 빌더인 WPForms를 사용하여 Divi 연락처를 만드는 방법을 보여 드리겠습니다.
WPForms로 Divi 연락처 양식 만들기

WPForms는 WordPress용 최고의 드래그 앤 드롭 양식 빌더 플러그인입니다. 몇 번의 클릭만으로 연락처 양식, 등록 양식, 다운로드 양식 등과 같은 모든 유형의 양식을 만들 수 있습니다.
WPForms는 100개 이상의 사전 제작된 양식 템플릿과 함께 제공되므로 처음부터 문의 양식을 만들 필요가 없습니다. 양식 필드를 추가하거나 제거하고 원하는 대로 사용자 지정할 수 있습니다. 그리고 이를 위한 코딩 지식도 필요하지 않습니다.
WPForms로 만든 모든 연락처 양식은 100% 반응하므로 어떤 화면 크기에서도 아름답게 표시됩니다. 스팸 방지 옵션이 내장되어 있어 사이트에서 스팸 및 사기 양식 제출을 방지할 수 있습니다.
5백만 개 이상의 활성 설치가 있는 WPForms는 전 세계 모든 유형의 비즈니스에서 사랑받고 있습니다. Divi 사용자이고 사이트에 놀라운 연락처 양식을 추가하려는 경우 WPForms를 사용할 수도 있습니다.
다음은 WPForms로 Divi 연락처 양식을 작성해야 하는 몇 가지 이유입니다.
- 간편한 사용 및 설정
- 고급 양식 알림 및 확인
- 파일 업로드 및 콘텐츠 제출 기능
- 내장된 양식 제출 관리 시스템
- 이메일 목록을 확장하기 위한 이메일 마케팅 통합
- 부분 양식 항목을 캡처하는 양식 포기 옵션
- 전자 상거래 및 지불 옵션을 위한 양식 필드
그리고 좋은 소식은 Divi Builder에 WPForms 모듈이 있다는 것입니다. 따라서 사이트에 WPForms로 작성한 연락처 양식을 쉽게 추가할 수 있습니다.
또한 Divi가 있거나 없이 모든 WordPress 사이트에서 WPForms를 사용할 수 있습니다. Divi에 대한 지불을 중단하기로 결정한 경우 WPForms로 만든 양식은 사이트에 그대로 유지됩니다.
즉, WPForms + Divi로 문의 양식을 만드는 방법을 알아보겠습니다.
1단계: WPFroms 플러그인 설치 및 활성화
먼저 WPForms 계정에 가입해야 합니다.
WPForms는 모든 유형의 비즈니스 요구 사항에 맞게 설계된 유연한 가격 책정 계획을 제공합니다. 귀하의 비즈니스에 적합한 플랜을 선택할 수 있습니다. 그리고 무료로 사용할 수 있는 라이트 버전이 있습니다.
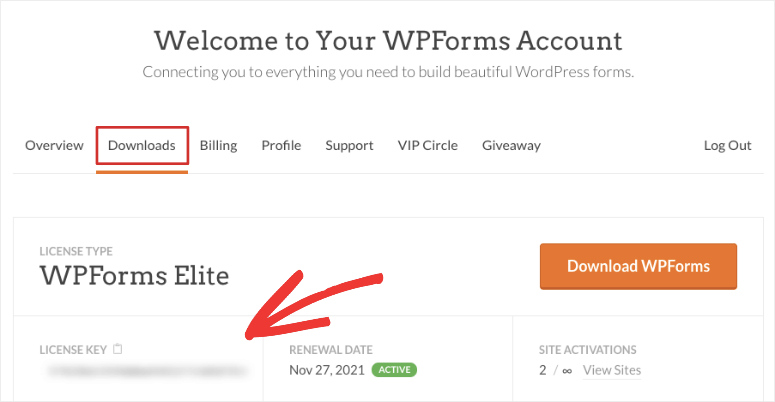
가입하면 WPForms 대시보드에 액세스할 수 있습니다. 다운로드 탭에서 라이선스와 함께 플러그인 파일을 찾을 수 있습니다.

WordPress 사이트에 이 플러그인 파일을 설치해야 합니다. 이에 대한 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
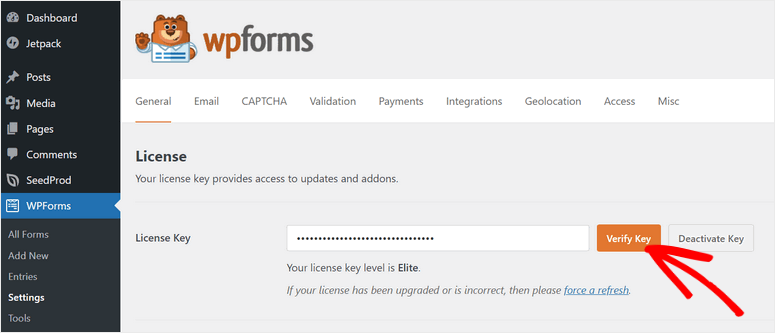
사이트에 WPForms를 설치하고 활성화하면 관리 대시보드에서 WPForms » 설정 탭으로 이동합니다.
여기에서 라이센스 키를 입력하고 키 확인 버튼을 클릭해야 합니다.


그러면 인증 성공 메시지가 표시됩니다. 이제 WPForms를 사용하여 연락처 양식 만들기를 시작할 수 있습니다.
2단계: 문의 양식 만들기
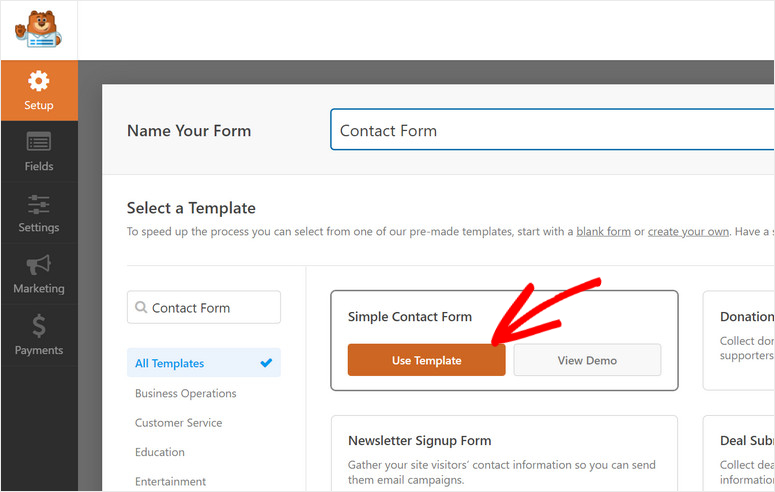
새 양식을 만들려면 WordPress 대시보드의 새로 추가 탭으로 이동하세요. 그러면 사이트에 적합한 연락처 양식 템플릿을 검색할 수 있는 템플릿 라이브러리가 시작됩니다.
이 자습서에서는 Simple Contact Form 템플릿으로 시작합니다. 이 템플릿에는 이름, 이메일 및 메시지와 같은 연락처 양식에 필요한 모든 기본 양식 필드가 포함되어 있습니다. 다른 템플릿을 미리 보고 어떤 템플릿이 더 적합한지 확인할 수도 있습니다.
연락처 양식의 이름을 입력하고 선택한 양식 템플릿에서 템플릿 사용 버튼을 클릭합니다.

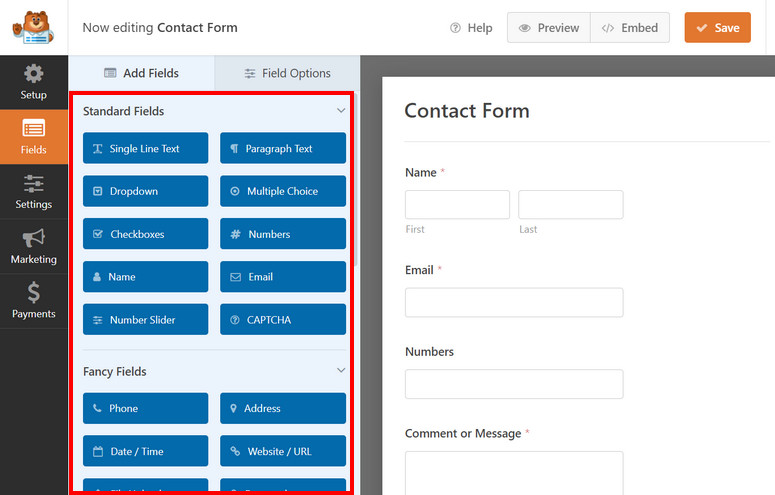
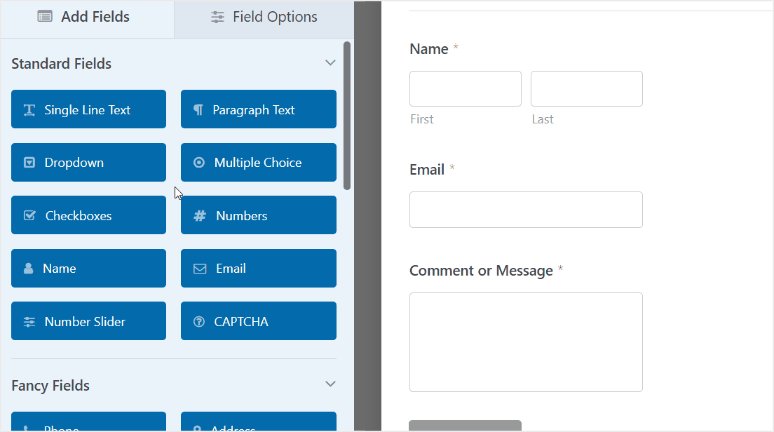
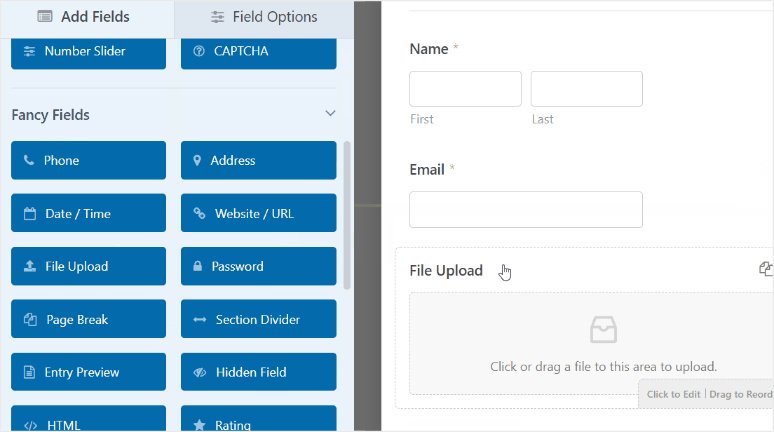
다음 화면에서 WPForm의 끌어서 놓기 양식 빌더를 볼 수 있습니다. 모든 양식 필드는 왼쪽에 있고 양식 미리보기는 페이지 오른쪽에 있습니다.
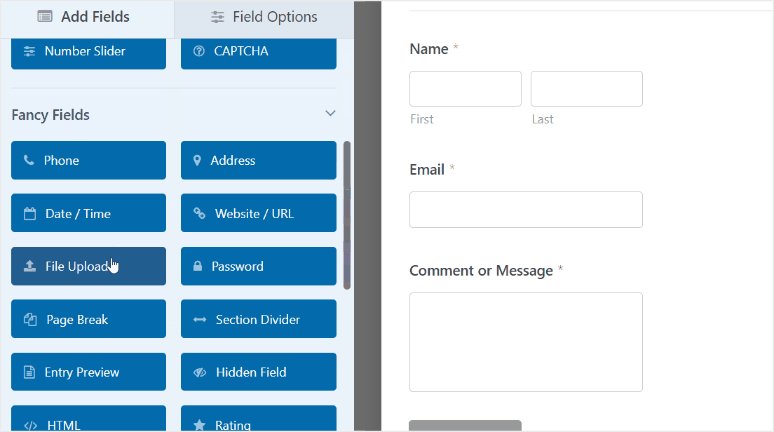
숫자, 드롭다운, 객관식, 파일 업로드, 등급, 서식 있는 텍스트 등과 같은 다양한 유용한 양식 필드를 찾을 수 있습니다.

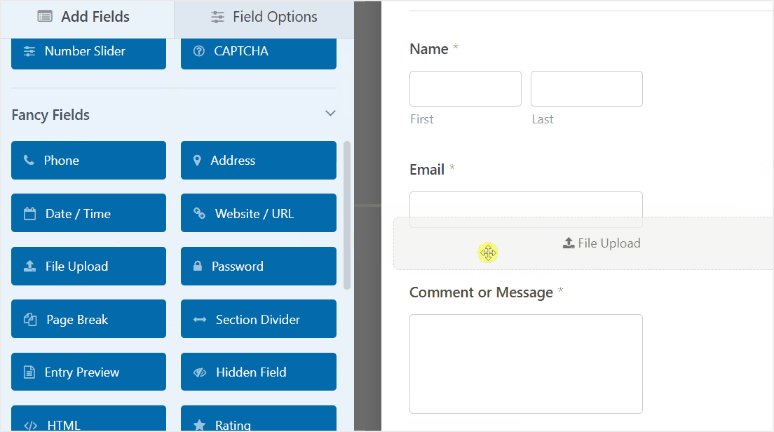
양식 필드를 삽입하려면 왼쪽에서 끌어 양식 미리보기에 배치하기만 하면 됩니다.

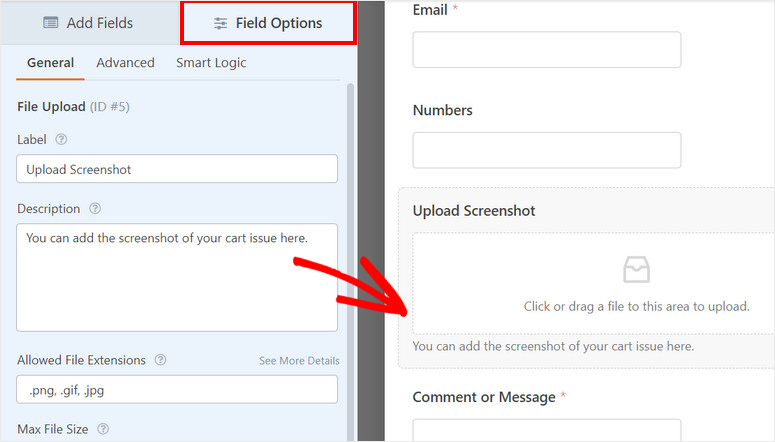
이러한 양식 필드를 사용자 지정하려면 해당 필드를 클릭하면 필드 옵션이 표시됩니다. 양식 필드에 따라 양식 레이블, 설명, 필수 및 기타 추가 옵션을 변경하는 옵션이 있습니다.

필요한 모든 필드를 Divi 연락처 양식에 추가했으면 양식 작성기 상단에 있는 저장 버튼을 클릭합니다.
다음으로 양식 설정, 알림 및 확인을 설정해야 합니다.
3단계: 양식 설정 구성
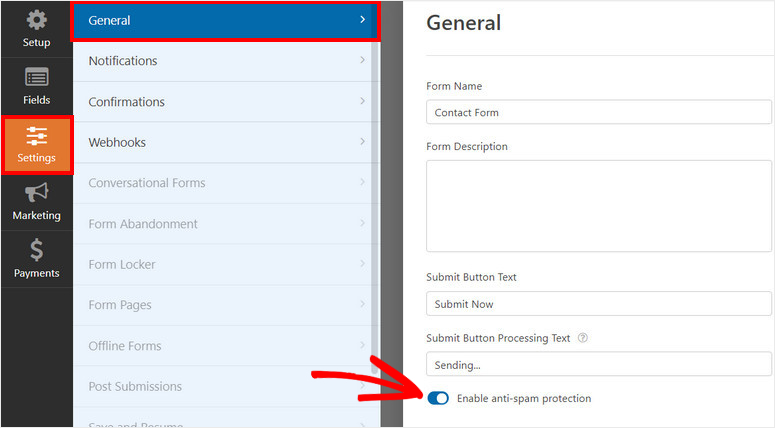
양식 설정을 변경하려면 양식 작성기의 왼쪽 메뉴 패널에서 설정 » 일반 탭을 엽니다. 여기에서 양식 이름, 양식 설명, 제출 버튼 텍스트 등을 변경할 수 있습니다.
사이트에서 스팸 방지 보호를 활성화하는 옵션도 있습니다. 이렇게 하면 연락처 양식에 Google reCAPTCHA가 설정됩니다.

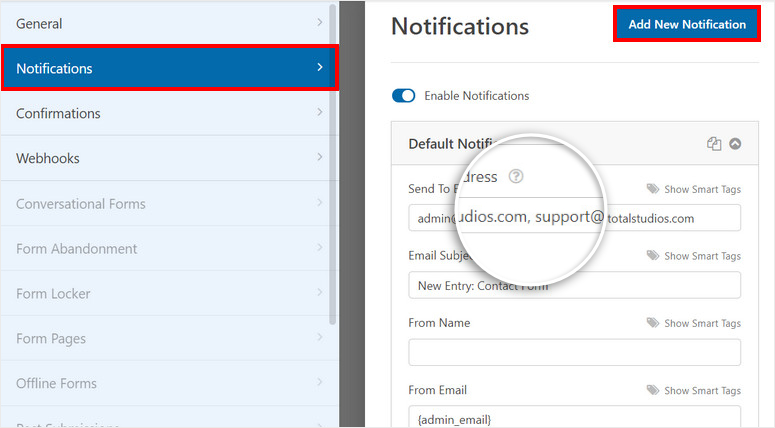
설정 » 알림 탭으로 이동하여 Divi 연락처 양식에 대한 이메일 알림을 설정합니다. 관리자 이메일 주소로 전송되는 기본 알림이 있는 것을 볼 수 있습니다.
여러 이메일 주소를 추가하거나 새 알림 추가 버튼을 클릭하여 둘 이상의 양식 알림을 보낼 수 있습니다.
이를 통해 귀하와 귀하의 팀 구성원에게 새 양식 제출에 대해 알리고 고객에게 제출 세부 정보 등을 보낼 수 있습니다.

이에 대한 자세한 내용은 올바른 양식 알림 및 확인을 설정하는 방법에 대한 가이드를 참조하세요.
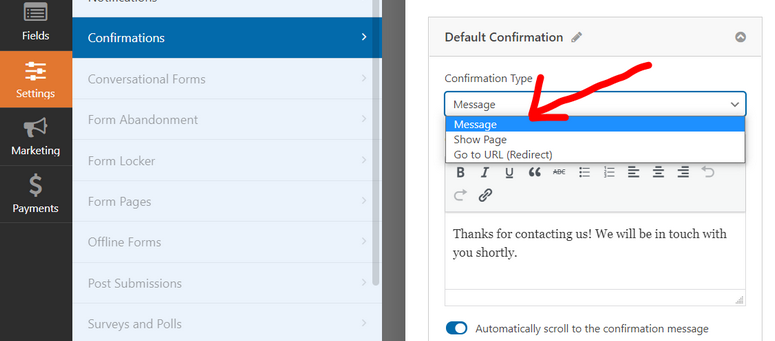
마찬가지로 WPForms를 사용하면 사용자가 사이트에 연락처 정보를 제출한 후 어떤 일이 발생하는지 결정할 수 있습니다. 설정 » 확인 탭으로 이동하면 확인 작업을 선택하는 옵션이 표시됩니다.

따라서 사용자가 제출 버튼을 누른 후 프론트엔드에 사용자 정의 '감사합니다' 메시지를 표시할 수 있습니다. 또는 리디렉션 옵션을 선택하여 사용자를 사이트의 다른 페이지나 외부 URL로 보냅니다.
양식 설정이 완료되면 저장 버튼을 클릭해야 합니다.
이제 연락처 양식이 준비되었으므로 Divi Builder를 사용하여 웹사이트에 삽입할 수 있습니다.
4단계: Divi에 WPForms 모듈 추가
페이지나 게시물에 이 연락처 양식을 추가하려면 Divi Builder를 열고 Divi 연락처 양식 모듈에서 했던 것처럼 행 레이아웃을 선택하십시오.
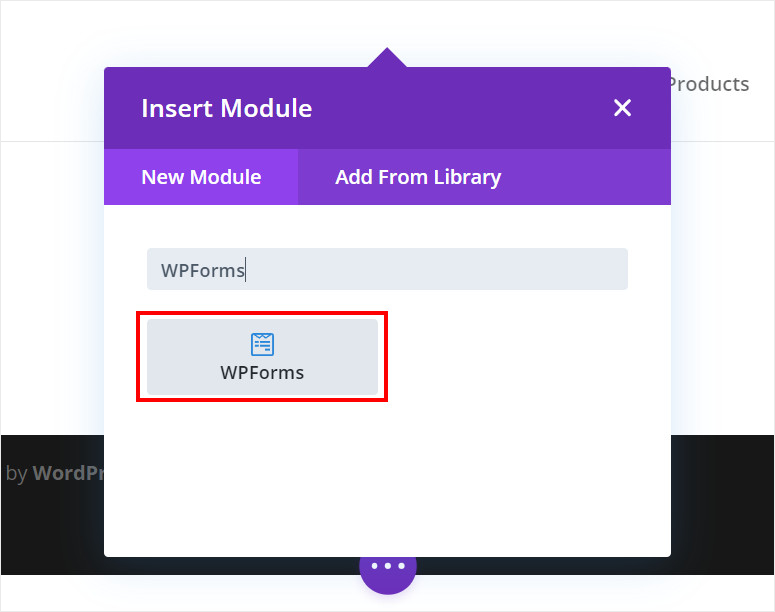
여기서 유일한 차이점은 WPForms 모듈을 검색해야 한다는 것입니다.

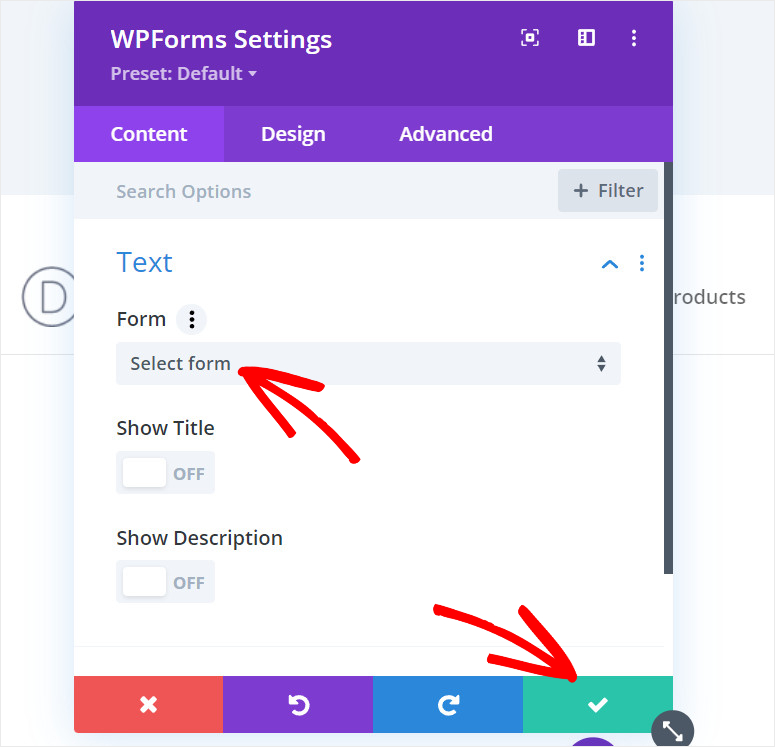
WPForms 블록을 삽입하면 방금 만든 연락처 양식을 선택하는 설정이 표시됩니다. 연락처 양식의 제목과 설명을 표시하는 옵션도 있습니다.

Divi Builder를 사용하여 연락처 양식의 디자인과 스타일을 변경할 수도 있습니다. Divi 연락처 양식이 마음에 들면 오른쪽 체크 표시 버튼을 클릭하십시오.
5단계: Divi 문의 양식 게시
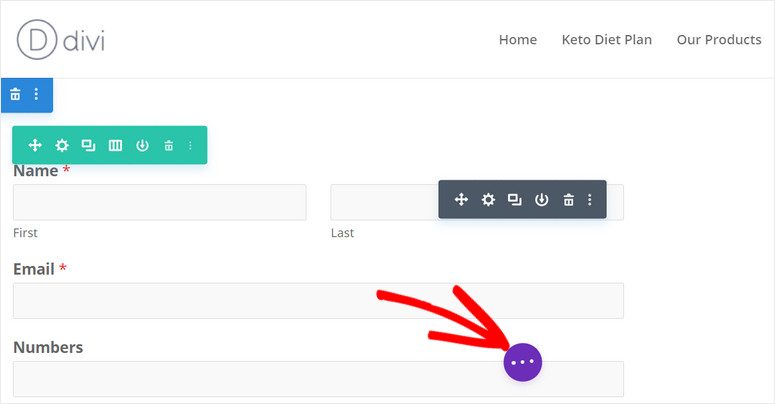
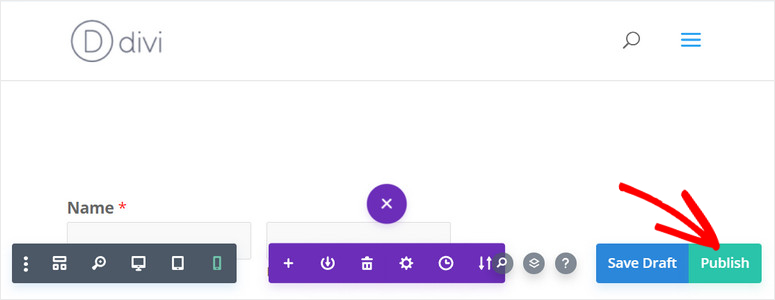
마지막 단계는 연락처 양식을 게시하는 것입니다. 이를 위해 Divi Builder 하단에 있는 3개의 점 버튼을 클릭합니다.

그러면 확대/축소, 반응형 미리 보기 등과 같은 다양한 옵션이 표시됩니다. 오른쪽에는 초안 저장 및 게시라는 두 개의 버튼이 있습니다.
게시 버튼을 클릭하여 WordPress 사이트에 페이지와 문의 양식을 게시합니다.

Divi 및 WPForms를 사용하여 연락처 양식을 성공적으로 만들었습니다. Divi는 연락처 양식 모듈을 제공하지만 파일 업로드, 항목 관리 및 이메일 목록 통합과 같은 일부 기능이 부족합니다.
WPForms를 사용하면 이러한 문제를 쉽게 해결할 수 있습니다. 기본에서 전문에 이르기까지 모든 유형의 연락처 양식을 작성하는 데 도움이 되는 기능으로 가득 차 있습니다.
WPForms를 사용하면 요구 사항에 따라 어떤 목적으로든 WordPress 양식을 만들 수 있습니다. 주문 양식, 이벤트 등록 양식, 등록 양식 등을 작성할 수 있습니다.
그리고 오늘은 여기까지입니다! 이 튜토리얼이 WordPress에서 Divi 문의 양식을 쉽게 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
WordPress 양식에 대해 더 많은 도움이 필요하면 다음 리소스를 확인할 수 있습니다.
- WordPress에서 이벤트 등록 양식을 만드는 방법
- WordPress를 위한 8가지 최고의 이메일 캡처 도구 및 양식 빌더
- 양식 포기를 쉽게 줄이는 방법
이 게시물은 WordPress 양식에 사용자를 등록하고 이메일 목록을 늘리는 데 도움이 됩니다. 마지막 방법은 양식의 포기율을 줄이고 전환율을 높이는 데 도움이 됩니다.
