Comment créer un formulaire de contact Divi dans WordPress
Publié: 2022-01-20
Vous cherchez un moyen simple de créer un formulaire de contact Divi pour votre site WordPress ?
Divi est l'un des thèmes WordPress les plus populaires du marché. Il est livré avec un constructeur convivial qui vous permet de personnaliser votre site Web à partir du front-end. Vous pouvez ajouter des modules de page comme le bouton d'appel à l'action, le formulaire de contact, etc.
Avec le module Divi Contact Form, vous pouvez créer et insérer un formulaire de contact sans aucun service tiers. C'est très bien si vous voulez un moyen simple d'ajouter un formulaire de contact de base sur votre site.
Cependant, vous aurez besoin d'un puissant plugin de création de formulaires comme WPForms pour des fonctionnalités avancées telles que les soumissions d'utilisateurs, le marketing par e-mail, etc.
C'est pourquoi Divi Builder est également livré avec un module WPForms afin que vous puissiez facilement ajouter des formulaires de contact professionnels en quelques clics.
Dans cet article, nous allons vous montrer ces deux méthodes de création d'un formulaire de contact Divi dans WordPress :
- Créer un formulaire de contact avec Divi Builder
- Créer un contact Divi avec WPForms
Créer un formulaire de contact avec Divi Builder
Si vous n'avez pas encore Divi, vous devrez d'abord créer un compte Divi . Ensuite, vous pourrez accéder au tableau de bord et télécharger votre fichier de thème.

Après avoir installé et activé le thème Divi sur votre tableau de bord WordPress, ouvrez n'importe quelle page ou publication où vous souhaitez ajouter votre formulaire de contact Divi.
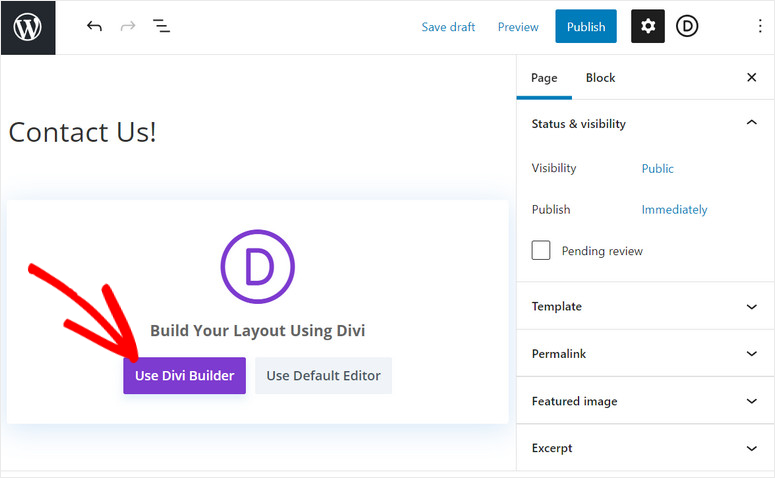
Dans l'éditeur de publication, vous verrez le bouton Utiliser Divi Builder . Cliquez sur le bouton pour lancer le constructeur dans le front-end de votre site.

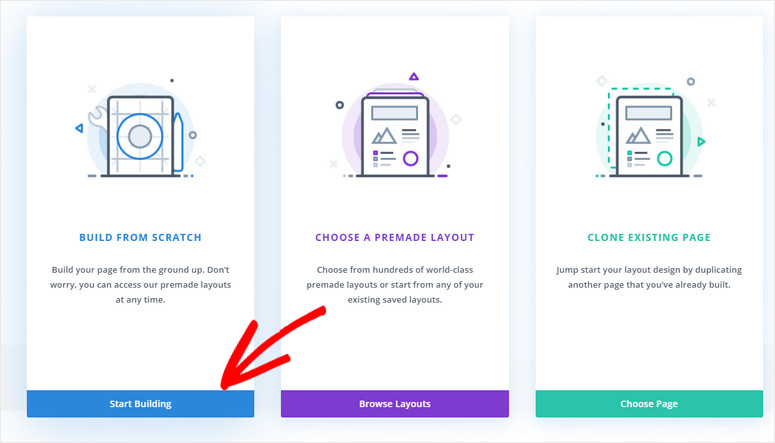
Sur l'écran suivant, vous verrez les options pour créer une page à partir de zéro, choisir une mise en page prédéfinie ou cloner une page existante.
Pour ce didacticiel, nous allons commencer par la nouvelle page et ajouter le formulaire de contact.

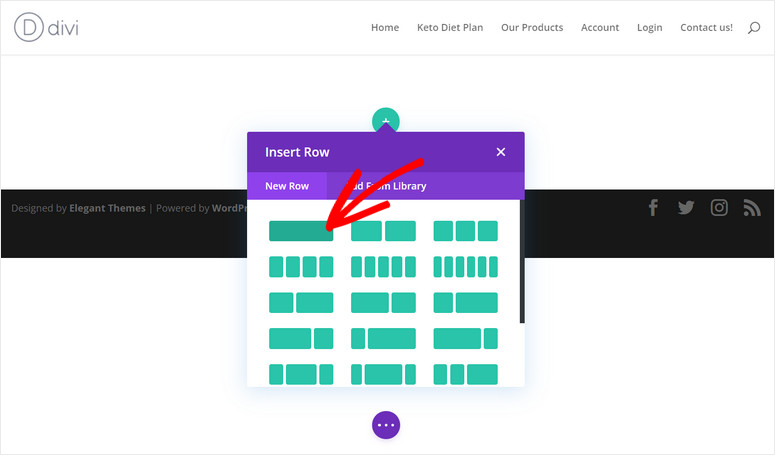
Ensuite, vous verrez le constructeur Divi où vous pourrez choisir un modèle de ligne qui correspond à vos besoins.

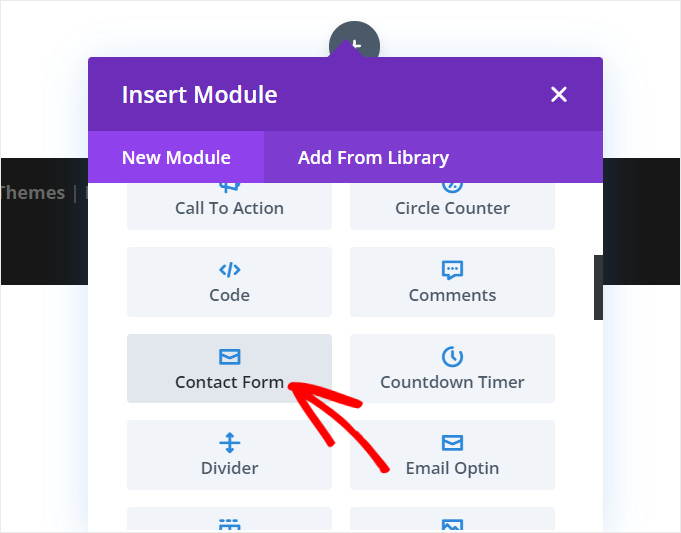
Après avoir ajouté la ligne, vous pouvez voir le panneau Insérer un module qui vous permet d'ajouter différents types de modules de contenu.
Si vous faites défiler vers le bas, vous trouverez le module Formulaire de contact . Il suffit de cliquer dessus pour insérer le formulaire de contact Divi sur votre site.

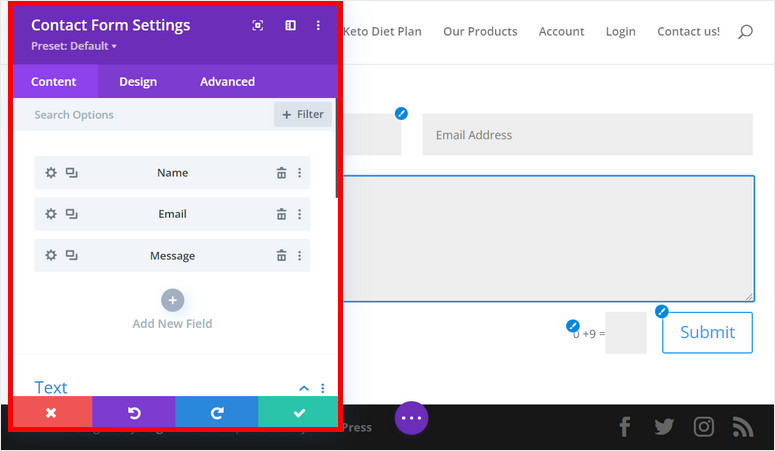
Par défaut, le formulaire de contact se compose de trois champs de formulaire : Nom, E-mail et Message. Vous pouvez cliquer sur le bouton Ajouter un nouveau champ pour ajouter d'autres champs de formulaire selon vos besoins.

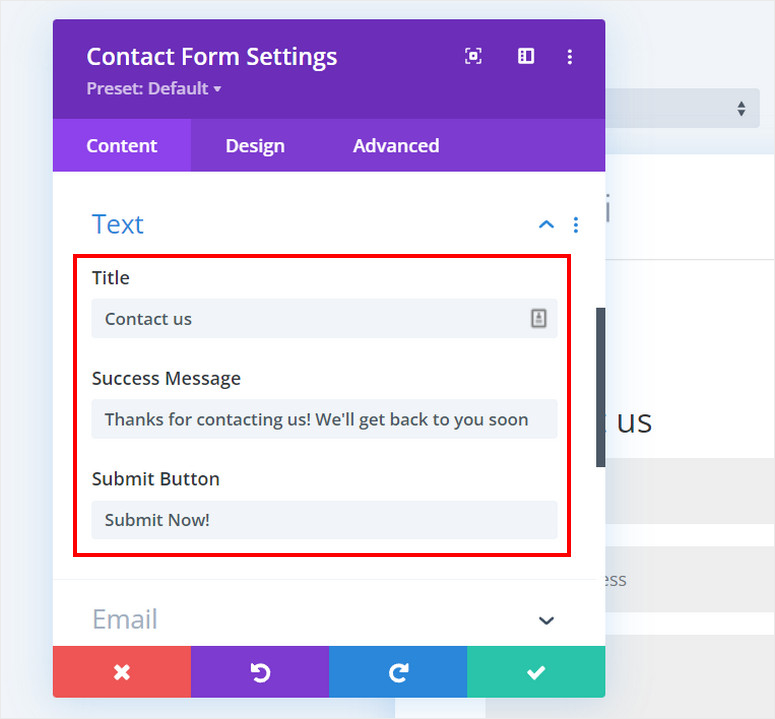
De plus, vous trouverez des options pour modifier le titre, soumettre le message avec succès et soumettre le texte du bouton dans les paramètres de texte .

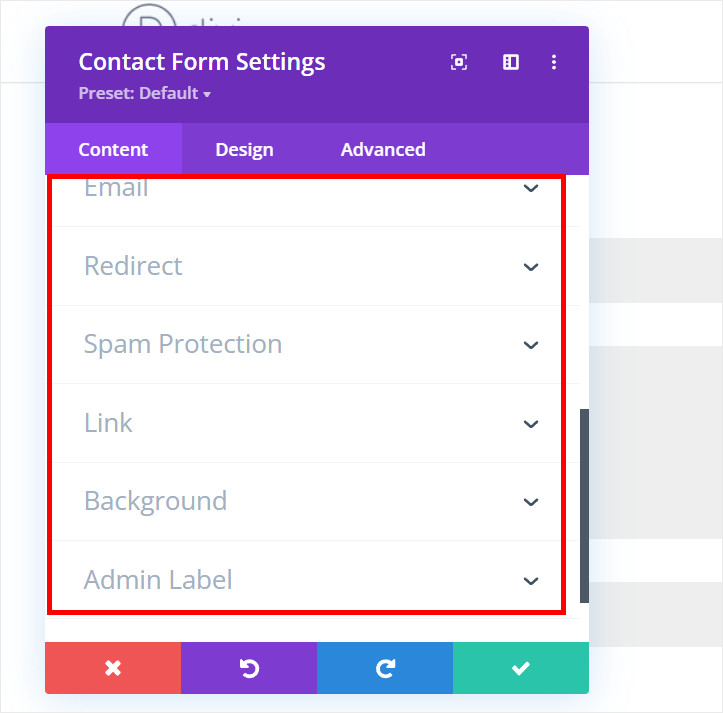
Divi vous permet également d'envoyer des e-mails afin d'être informé des nouvelles soumissions de formulaires.
De plus, vous trouverez d'autres options utiles telles que les liens de redirection, la protection anti-spam, les paramètres d'arrière-plan, etc.

Avec le module de formulaire de contact Divi, vous pouvez facilement ajouter un simple formulaire de contact à votre site WordPress. Il existe de nombreuses options de personnalisation pour que vous puissiez correspondre au style de votre marque.
Si vous souhaitez ajouter des fonctionnalités plus avancées à votre formulaire de contact Divi, vous devrez alors utiliser un bon plugin de création de formulaire.
Et c'est exactement ce que nous allons faire dans la méthode suivante. Nous allons vous montrer comment créer un contact Divi en utilisant le générateur de formulaires WordPress le plus puissant, WPForms.
Créer un formulaire de contact Divi avec WPForms

WPForms est le meilleur plugin de création de formulaires par glisser-déposer pour WordPress. Il vous permet de créer tout type de formulaires tels que des formulaires de contact, des formulaires d'inscription, des formulaires de téléchargement, etc. en quelques clics.
WPForms est livré avec plus de 100 modèles de formulaires prédéfinis, vous n'avez donc pas besoin de créer un formulaire de contact à partir de zéro. Vous pouvez ajouter ou supprimer des champs de formulaire et les personnaliser à votre guise. Et vous n'avez même pas besoin de connaissances en codage pour cela.
Tous les formulaires de contact que vous créez avec WPForms seront 100 % réactifs et s'afficheront donc magnifiquement sur n'importe quelle taille d'écran. Il existe même une option de protection anti-spam intégrée afin que vous puissiez empêcher les spams et les soumissions de formulaires frauduleux sur votre site.
Avec plus de 5 millions d'installations actives, WPForms est apprécié par tous les types d'entreprises à travers le monde. Si vous êtes un utilisateur Divi et que vous souhaitez ajouter des formulaires de contact incroyables à votre site, vous pouvez également continuer avec WPForms.
Voici quelques-unes des raisons pour lesquelles vous devriez créer votre formulaire de contact Divi avec WPForms :
- Facile à utiliser et à configurer
- Notifications et confirmations de formulaire avancées
- Fonctionnalité de téléchargement de fichiers et de soumission de contenu
- Système de gestion de soumission de formulaire intégré
- Intégration du marketing par e-mail pour développer votre liste de diffusion
- Option d'abandon de formulaire pour capturer des entrées de formulaire partielles
- Champs de formulaire pour le commerce électronique et les options de paiement
Et la bonne nouvelle est qu'il existe un module WPForms dans le Divi Builder. Ainsi, vous pouvez facilement ajouter le formulaire de contact que vous créez avec WPForms sur votre site.
De plus, vous pouvez utiliser WPForms sur n'importe quel site WordPress, avec ou sans Divi. Si jamais vous décidez d'arrêter de payer pour Divi, les formulaires que vous créez avec WPForms resteront intacts sur votre site.
Cela dit, apprenons à créer un formulaire de contact avec WPForms + Divi.
Étape 1 : Installer et activer le plugin WPFroms
Tout d'abord, vous devrez vous inscrire pour un compte WPForms.
WPForms propose des plans tarifaires flexibles conçus pour répondre aux exigences de tous les types d'entreprises. Vous pouvez choisir un plan adapté à votre entreprise. Et il existe une version allégée disponible gratuitement.
Après votre inscription, vous pourrez accéder à votre tableau de bord WPForms. Vous trouverez le fichier du plugin avec votre licence dans l'onglet Téléchargements .

Vous devez installer ce fichier de plugin sur votre site WordPress. Pour plus de détails à ce sujet, vous pouvez consulter notre guide sur la façon d'installer un plugin WordPress.
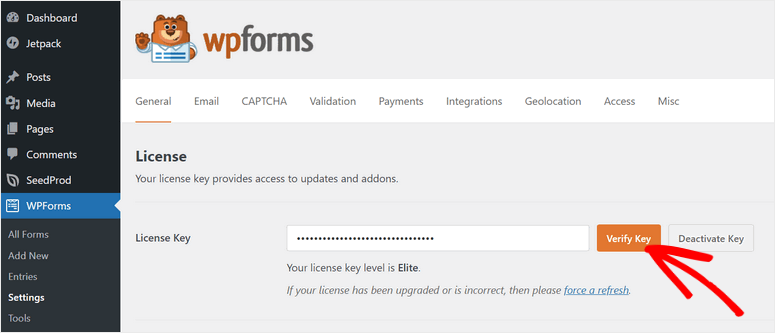
Une fois que vous avez installé et activé WPForms sur votre site, accédez à l'onglet WPForms »Paramètres de votre tableau de bord d'administration.
Ici, vous devrez entrer la clé de licence et cliquer sur le bouton Vérifier la clé .

Ensuite, vous verrez le message de vérification réussie. Vous pouvez maintenant commencer à créer votre formulaire de contact à l'aide de WPForms.

Étape 2 : Créer un formulaire de contact
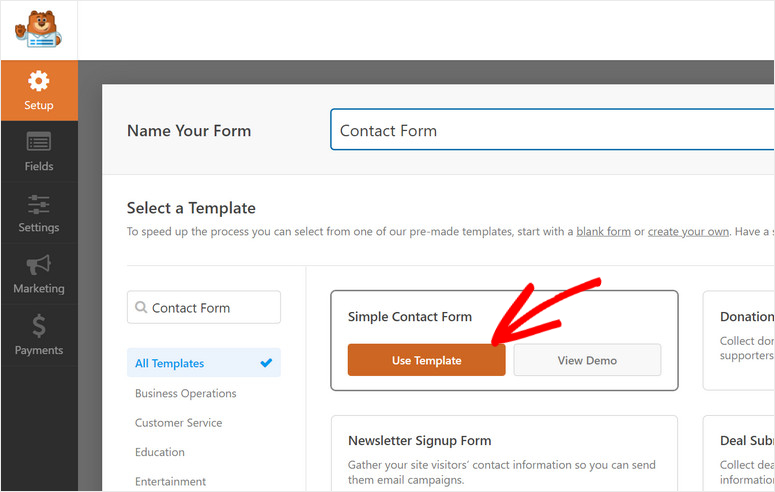
Pour créer un nouveau formulaire, rendez-vous sur l'onglet Ajouter un nouveau sur votre tableau de bord WordPress. Cela lancera la bibliothèque de modèles dans laquelle vous pourrez rechercher un modèle de formulaire de contact adapté à votre site.
Pour ce didacticiel, nous allons commencer par le modèle de formulaire de contact simple . Ce modèle comprend tous les champs de formulaire de base requis pour un formulaire de contact, tels que le nom, l'e-mail et le message. Vous pouvez également prévisualiser n'importe quel autre modèle pour voir lequel vous convient le mieux.
Entrez un nom pour votre formulaire de contact et cliquez sur le bouton Utiliser le modèle sur le modèle de formulaire de votre choix.

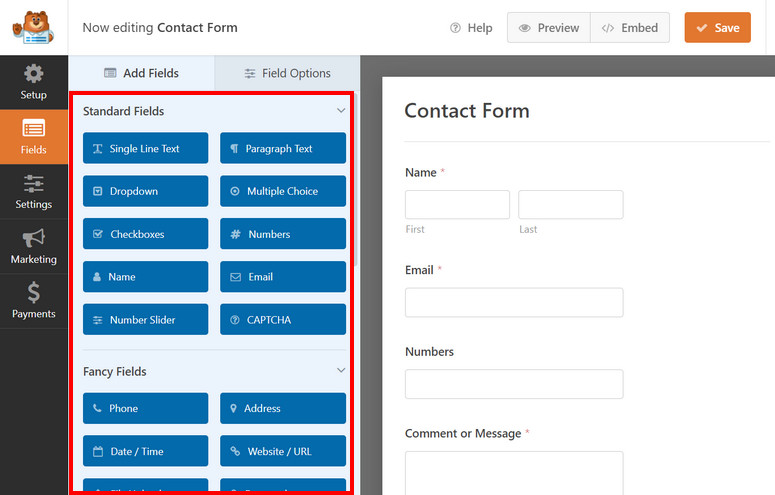
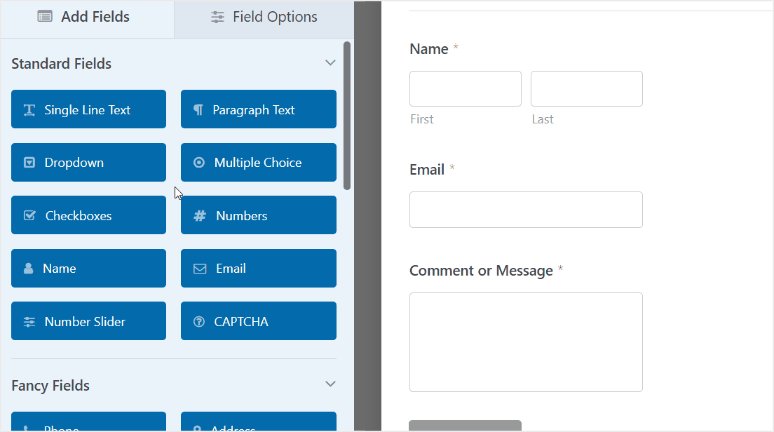
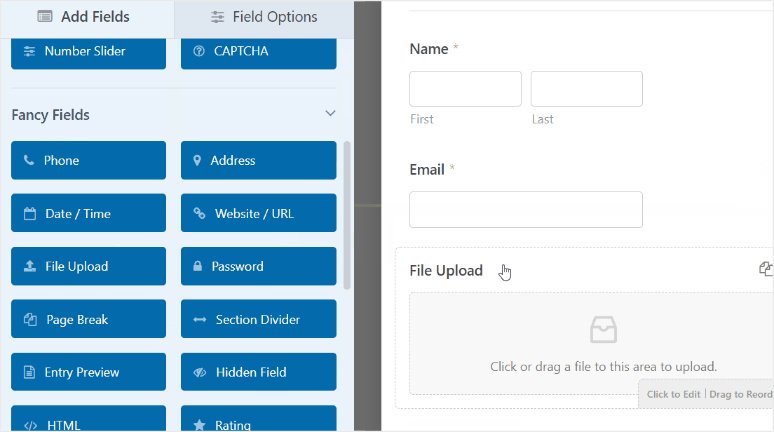
Dans l'écran suivant, vous verrez le générateur de formulaires glisser-déposer de WPForm. Tous les champs du formulaire se trouvent sur le côté gauche et l'aperçu du formulaire se trouve sur le côté droit de la page.
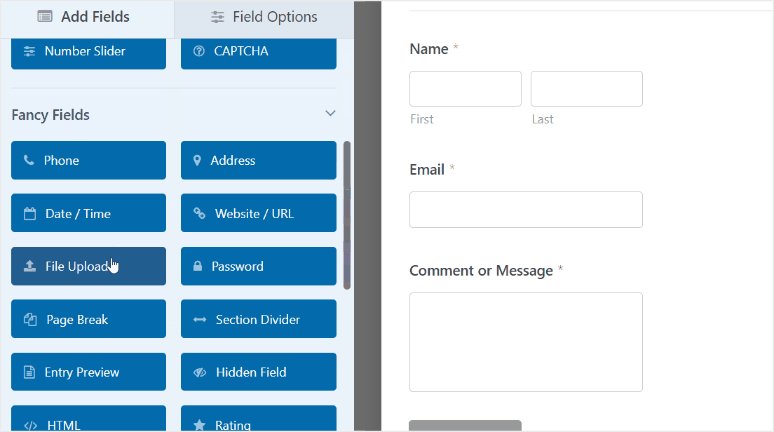
Vous trouverez un large éventail de champs de formulaire utiles tels que les nombres, les listes déroulantes, les choix multiples, le téléchargement de fichiers, l'évaluation, le texte enrichi et bien plus encore.

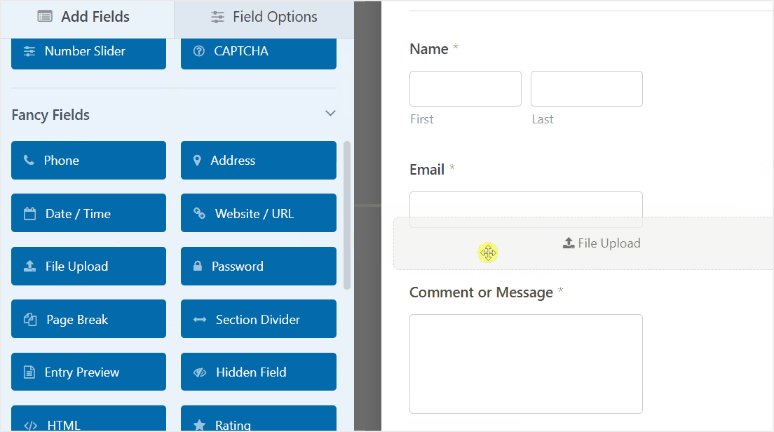
Pour insérer un champ de formulaire, il vous suffit de le faire glisser depuis le côté gauche et de le placer sur l'aperçu du formulaire.

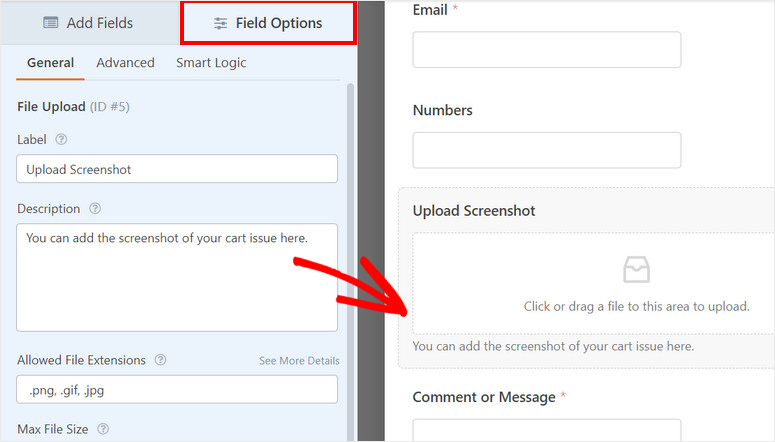
Si vous souhaitez personnaliser l'un de ces champs de formulaire, vous pouvez cliquer dessus et vous verrez les options de champ. Il existe des options pour modifier l'étiquette du formulaire, la description, les options requises et d'autres options supplémentaires en fonction du champ du formulaire.

Une fois que vous avez ajouté tous les champs obligatoires à votre formulaire de contact Divi, cliquez sur le bouton Enregistrer en haut du générateur de formulaire.
Ensuite, vous devrez configurer les paramètres du formulaire, les notifications et les confirmations.
Étape 3 : Configurer les paramètres du formulaire
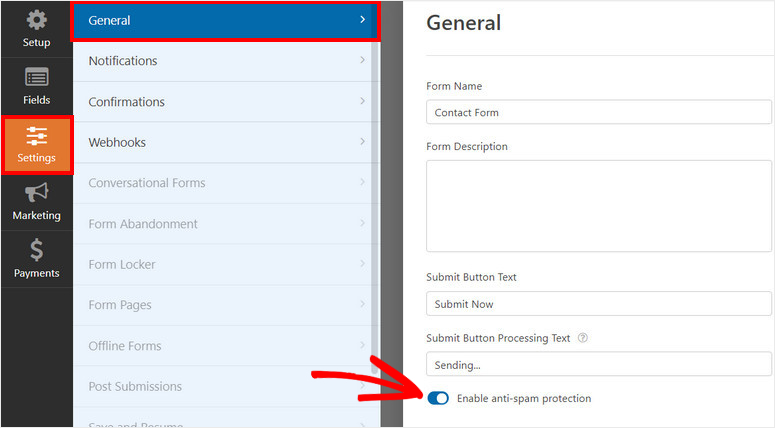
Pour modifier les paramètres du formulaire, ouvrez l'onglet Paramètres » Général dans le panneau de menu de gauche du générateur de formulaires. Ici, vous pouvez modifier le nom du formulaire, la description du formulaire, le texte du bouton d'envoi, etc.
Il existe également la possibilité d'activer la protection anti-spam sur votre site. Cela configurera Google reCAPTCHA pour votre formulaire de contact.

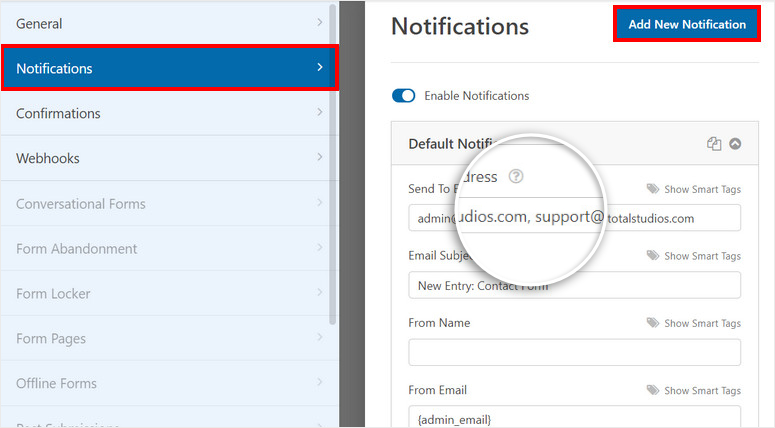
Rendez-vous dans l'onglet Paramètres » Notifications pour configurer les notifications par e-mail pour votre formulaire de contact Divi. Vous verrez qu'il y a une notification par défaut qui est envoyée à l'adresse e-mail de l'administrateur.
Vous pouvez ajouter plusieurs adresses e-mail ou cliquer sur le bouton Ajouter une nouvelle notification pour envoyer plusieurs notifications de formulaire.
Avec cela, vous pouvez vous informer, vous et les membres de votre équipe, des nouvelles soumissions de formulaires, envoyer aux clients les détails de leur soumission, et plus encore.

Si vous souhaitez plus d'informations à ce sujet, vous pouvez consulter notre guide sur Comment configurer les bonnes notifications et confirmations de formulaire.
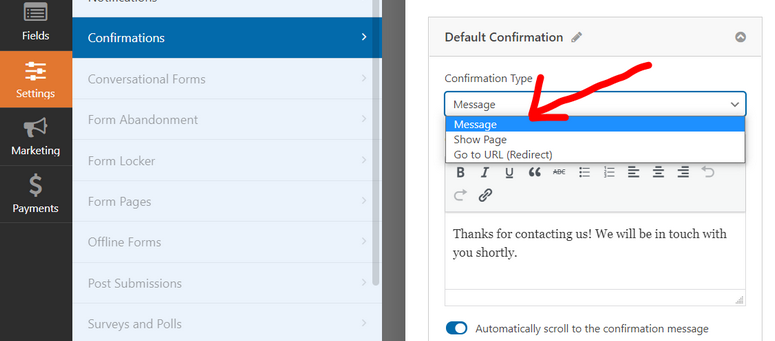
De même, WPForms vous permet de décider de ce qui se passe après qu'un utilisateur a soumis ses informations de contact sur votre site. Allez dans l'onglet Paramètres »Confirmations et vous verrez l'option de choisir l'action de confirmation.

Ainsi, vous pouvez afficher un message de remerciement personnalisé sur le frontend après que l'utilisateur a cliqué sur le bouton d'envoi. Ou, choisissez les options de redirection pour envoyer les utilisateurs vers une autre page de votre site ou vers une URL externe.
Une fois que vous avez terminé avec les paramètres du formulaire, assurez-vous de cliquer sur le bouton Enregistrer .
Maintenant que votre formulaire de contact est prêt, vous pouvez l'insérer sur votre site web à l'aide de Divi Builder.
Étape 4 : Ajouter le module WPForms dans Divi
Pour ajouter ce formulaire de contact sur n'importe quelle page ou publication, ouvrez le Divi Builder et choisissez une disposition en ligne comme nous l'avons fait pour le module de formulaire de contact Divi.
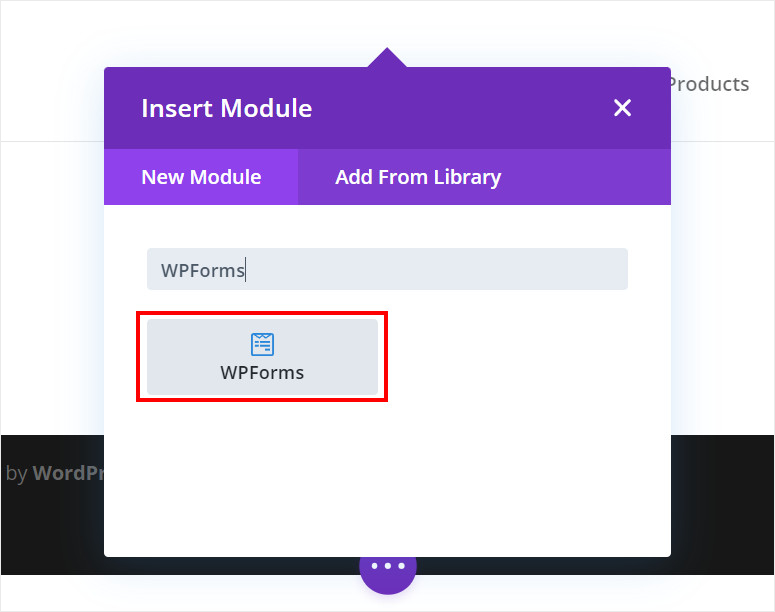
La seule différence ici est que vous devrez rechercher le module WPForms .

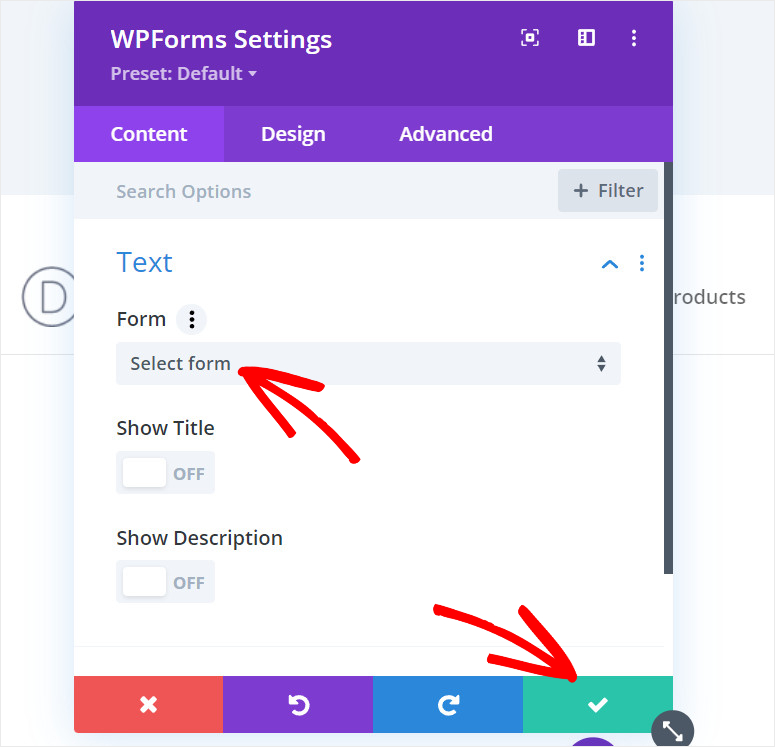
Après avoir inséré le bloc WPForms, vous verrez les paramètres pour choisir le formulaire de contact que vous venez de créer. Il existe également des options pour afficher le titre et la description de votre formulaire de contact.

Vous pouvez même modifier la conception et le style de votre formulaire de contact avec Divi Builder. Lorsque vous êtes satisfait de l'apparence de votre formulaire de contact Divi, cliquez sur le bouton droit.
Étape 5 : Publiez votre formulaire de contact Divi
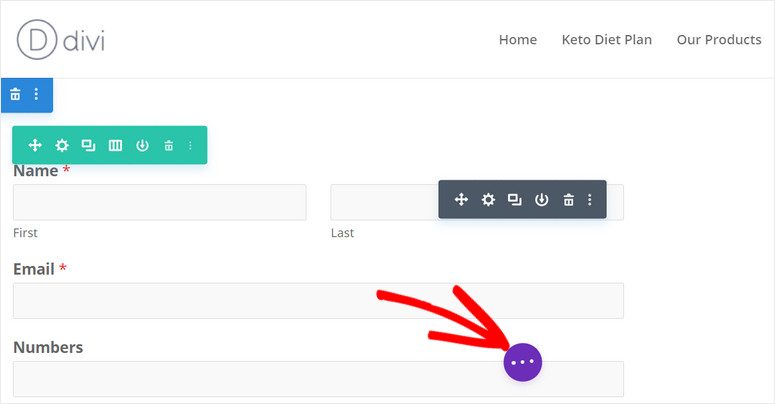
La dernière étape consiste à publier votre formulaire de contact. Pour cela, cliquez sur le bouton 3 points en bas du Divi Builder.

Ensuite, vous verrez les différentes options telles que le zoom, l'aperçu réactif, etc. Sur le côté droit, il y a deux boutons : Enregistrer le brouillon et Publier.
Cliquez sur le bouton Publier pour publier votre page et votre formulaire de contact sur votre site WordPress.

Vous avez créé avec succès un formulaire de contact en utilisant Divi et WPForms. Bien que Divi propose un module de formulaire de contact, il manque certaines fonctionnalités telles que le téléchargement de fichiers, la gestion des entrées et l'intégration de la liste de diffusion.
Avec WPForms, vous pouvez facilement résoudre ces problèmes. Il regorge de caractéristiques et de fonctionnalités qui vous aident à créer tous les types de formulaires de contact, du plus simple au plus professionnel.
WPForms vous permet également de créer des formulaires WordPress à toutes fins en fonction de vos besoins. Vous pouvez créer des formulaires de commande, des formulaires d'inscription à des événements, des formulaires d'inscription et bien plus encore.
Et c'est tout pour aujourd'hui ! Nous espérons que ce tutoriel vous a aidé à apprendre à créer facilement un formulaire de contact Divi dans WordPress.
Si vous voulez plus d'aide avec les formulaires WordPress, vous pouvez consulter ces ressources :
- Comment créer un formulaire d'inscription à un événement dans WordPress
- 8 meilleurs outils de capture d'e-mails et créateurs de formulaires pour WordPress
- Comment réduire facilement l'abandon des formulaires
Ces publications vous aideront à enregistrer des utilisateurs sur vos formulaires WordPress et à développer vos listes de diffusion. Le dernier vous aidera à réduire les taux d'abandon sur votre formulaire et à améliorer vos conversions.
