Как добавить push-уведомления на сайты WordPress?
Опубликовано: 2021-08-20
Вы с нетерпением ждете включения push-уведомлений WordPress на свой сайт?
Тогда вы должны знать об этом, прежде чем переходить прямо к действию. Push-уведомления помогают отправлять уведомления различным пользователям, даже если они не заходят на ваш сайт.
Push-уведомления — это интерактивные сообщения, которые появляются в верхней части мобильного или рабочего стола в области уведомлений. Он также может появиться, даже если браузер не открыт. Помимо рабочего стола, push-уведомления работают даже на мобильных устройствах, что помогает обращаться к различным пользователям на разных устройствах.
Он предоставляет новости о предстоящих обновлениях или любых предложениях. Веб-push-уведомления очень полезны и эффективны для преобразования любых посетителей веб-сайта в клиентов, а также в постоянных посетителей.
Вам нужно отправлять push-уведомления, чтобы ваши посетители оставались на вашем сайте, чтобы увеличить трафик. Хотя списки адресов электронной почты по-прежнему являются эффективным маркетинговым инструментом, push-уведомления тоже эффективны.
Есть много причин популярности push-уведомлений, поскольку они небольшие и требуют меньшего внимания по сравнению с электронной почтой или социальными сетями, не используют алгоритм и т. д. Ниже перечислены некоторые способы, с помощью которых вы можете добавить push-уведомления на сайты WordPress.
Использование единого сигнала для push-уведомлений на сайтах WordPress


One Signal — это в основном бесплатный сервис push-уведомлений WordPress, который можно использовать для веб-сайтов WordPress. Это помогает легко добавлять push-уведомления для большинства веб-сайтов. Сначала вам нужно установить One Signal и активировать его плагины.
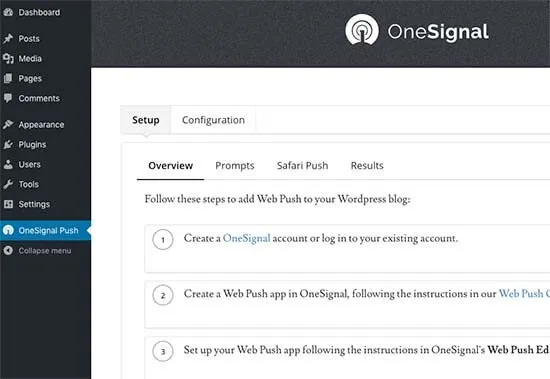
После его активации плагин добавит новый пункт меню One Signal в панель администратора WordPress. Нажав на нее, вы перенаправите вас на страницу настроек плагина. Страница настроек разделена на вкладки «Конфигурация» и «Настройка».

Вкладка «Настройка» представляет собой подробную документацию о различных способах настройки реальных push-уведомлений One Signal в WordPress. Вам потребуется добавить ключ API и идентификатор приложения в настройках плагина.
Шаг 1. Настройка push-уведомлений One Signal
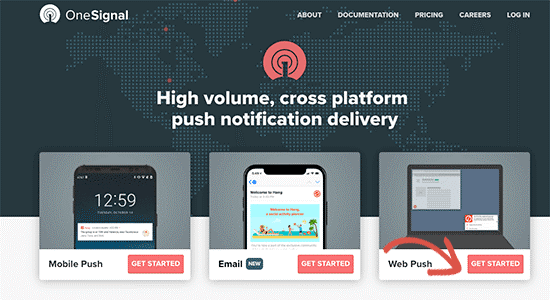
В самом начале вам нужно посетить веб-сайт One Signal и нажать кнопку «Начать», расположенную рядом с опцией «Web Push». Затем вам будет предложено ввести пароль, а также адрес электронной почты, чтобы вы могли создать учетную запись.

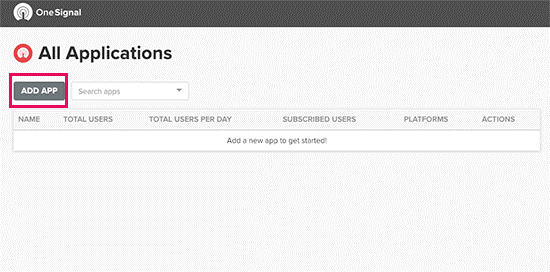
После этого вы попадете на панель инструментов One Signal, где вам нужно выбрать кнопку «Добавить приложение» для создания первого приложения. Вам нужно будет указать конкретное имя приложения для push-уведомлений WordPress, чтобы вы могли его идентифицировать.

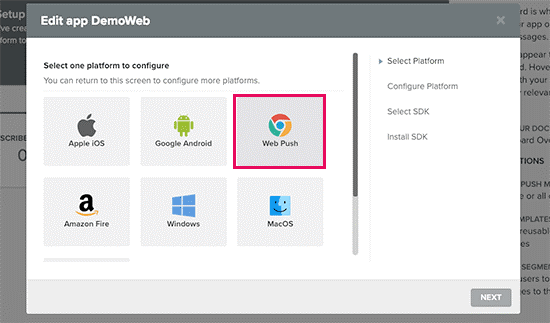
Затем вам нужно будет выбрать платформу, и для этого вы можете выбрать разные платформы для приложения. Выберите «Web Push» и нажмите кнопку «Далее», чтобы продолжить.

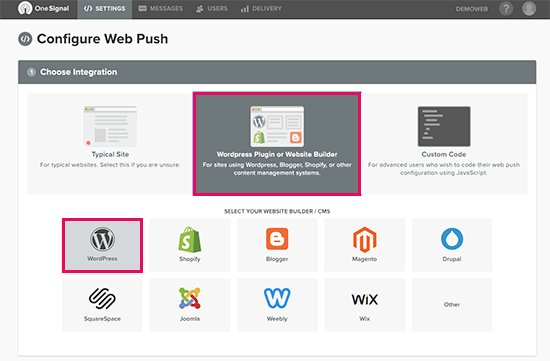
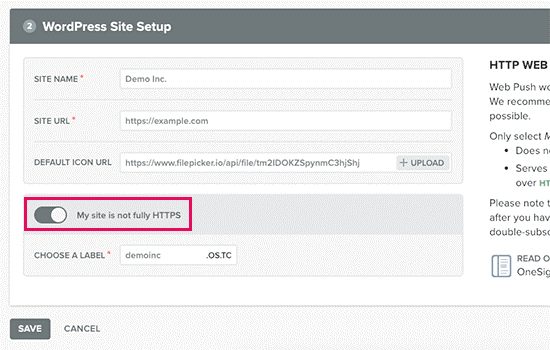
На следующем шаге вам нужно будет выбрать метод интеграции. Нажмите на поле «Плагин WordPress» и выберите WordPress. Вы должны указать название веб-сайта, URL-адрес и логотип. Этот логотип будет отображаться в уведомлениях, и лучше всего, если вы используете значок сайта.


Ниже вы увидите переключатель, который можно активировать, если сайт WordPress не использует HTTPS. Push-уведомления можно отправлять только с безопасного URL-адреса HTTPS. Как только вы закончите, нажмите кнопку «Сохранить», чтобы сохранить настройку One Signal, а затем вы можете вернуться к настройке плагина One Signal на сайте WordPress и перейти на вкладку «Конфигурация».

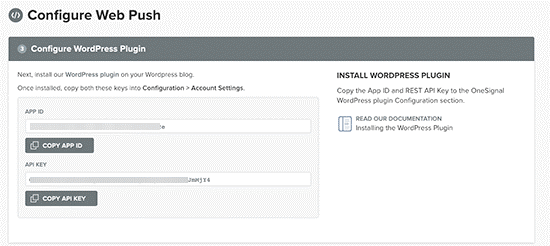
Здесь вам нужно будет вставить оба ключа APP и API, которые вы ранее скопировали. Ключи API позволяют отправлять push-уведомления только через веб-браузеры Chrome и Firefox. Вам также может потребоваться веб-идентификатор Safari для отправки push-уведомлений через веб-браузер Safari.

Если вы хотите получить ключ Safari API, вам нужно вернуться на веб-сайт One Signal и посетить страницу настроек приложения. После этого вам нужно нажать на значок редактирования, который находится рядом с Safari.
Шаг 2. Настройте всплывающую подсказку для push-уведомления
Основы всплывающего окна push-уведомления очень просты, поскольку оно использует общий язык, а также отображает логотип сайта. Вы, безусловно, можете настроить его, чтобы он выглядел более индивидуально.
Просто переключитесь на вкладку конфигурации, которая находится в разделе настроек плагина One Signal для сайта WordPress, перейдите в раздел «Настройки всплывающих окон HTTP». Вы должны нажать на переключатель рядом с «Настроить текст всплывающей подсказки HTTP», и после этого вы можете начать включать свой текст для push-уведомлений WordPress.
Также не забудьте нажать кнопку Сохранить для сохранения настроек перед тестированием подсказки.
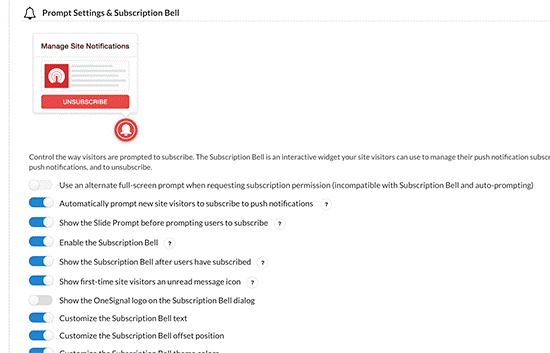
Шаг 3. Настройте значок уведомления о звонке

Обычно браузер запрашивает уведомление, и всплывающее окно исчезает, когда пользователи его закрывают. Если пользователи передумают получать уведомления и захотят активировать push-уведомления WordPress, колокольчик подписки, присутствующий в One Signal, поможет показать пользователям подсказку на сайте.
Также полностью настраиваемый значок колокольчика, который присутствует на странице настроек плагина. Просто зайдите в область «Настройки подсказок и звонок подписки» и активируйте параметр настройки, который вы хотите изменить. После этого измените настройки для каждого параметра, который вы хотите настроить соответствующим образом.
В основном цвета значка колокольчика необходимо изменить для соответствия цветам темы.
Шаг 4: Отправляйте push-уведомления с сайта WordPress
Плагин One Signal по умолчанию автоматически отправляет push-уведомления, когда на вашем сайте публикуется любой новый пост. Вы можете отключить эту функцию на странице настроек плагинов в разделе «Настройки автоматических уведомлений».
Если вы хотите, вы также можете вручную отправить уведомление при публикации или создании любого нового сообщения. Просто отредактируйте сообщение или страницу WordPress, и вы автоматически увидите мета-окно One Signal под столбцом настроек документа справа.
Таким образом, это некоторые важные шаги, которые необходимо выполнить, если вы хотите добавить push-уведомления для сайта WordPress.
Статьи по Теме
Плагины WordPress для push-уведомлений
Как добавить push-уведомления на сайт WordPress?
