WordPress 사이트에 푸시 알림을 추가하는 방법은 무엇입니까?
게시 됨: 2021-08-20
웹사이트에 WordPress 푸시 알림을 포함하기를 기대하십니까?
그런 다음 작업으로 바로 이동하기 전에 이에 대해 알아야 합니다. 푸시 알림은 웹사이트에 액세스하지 않더라도 다양한 사용자에게 알림을 보내는 데 도움이 됩니다.
푸시 알림은 클릭 가능한 메시지로 모바일 또는 데스크톱 상단의 알림 영역에 표시됩니다. 브라우저가 열려 있지 않은 경우에도 나타날 수 있습니다. 데스크톱 외에도 푸시 알림은 모바일 장치에서도 작동하므로 여러 장치에서 다양한 사용자에게 도달하는 데 도움이 됩니다.
다가오는 업데이트 또는 모든 종류의 제안에 대한 뉴스를 제공합니다. 웹 푸시 알림은 웹사이트 방문자를 충성도 높은 방문자는 물론 고객으로 전환하는 데 매우 유용할 뿐만 아니라 효과적입니다.
트래픽이 증가하도록 방문자가 웹 사이트에 고정되도록 알림을 푸시해야 합니다. 이메일 목록은 여전히 효과적인 마케팅 도구이지만 푸시 알림도 효과적입니다.
푸시 알림의 인기에는 여러 가지 이유가 있습니다. 크기가 작고 이메일이나 소셜 미디어에 비해 주의가 덜 필요하고 알고리즘이 필요하지 않기 때문입니다. 다음은 추가할 수 있는 몇 가지 방법입니다. WordPress 사이트에 푸시 알림.
WordPress 사이트에서 푸시 알림에 대한 하나의 신호 사용


One Signal은 주로 WordPress 웹 사이트에 사용할 수 있는 무료 WordPress 푸시 알림 서비스입니다. 대부분의 웹사이트에 푸시 알림을 쉽게 추가하는 데 도움이 됩니다. 먼저 One Signal을 설치하고 플러그인을 활성화해야 합니다.
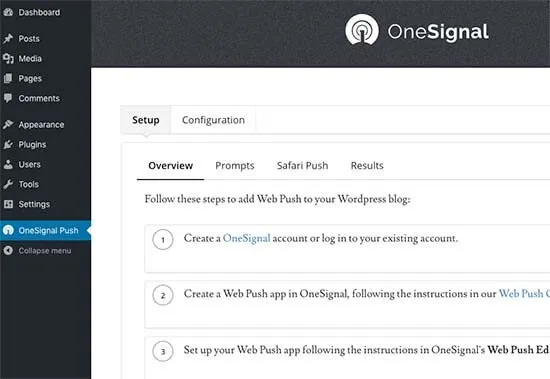
활성화한 후 플러그인에는 WordPress 관리 표시줄에 대한 One Signal이라는 새 메뉴 항목이 포함됩니다. 그것을 탭하면 플러그인의 설정 페이지로 리디렉션됩니다. 설정 페이지는 구성 탭과 설정으로 구분됩니다.

설정 탭은 WordPress에서 실제 One Signal 푸시 알림을 설정하는 다양한 방법에 대한 자세한 문서입니다. 플러그인 설정에서 API 키와 APP ID를 추가해야 합니다.
1단계: One Signal 푸시 알림 설정
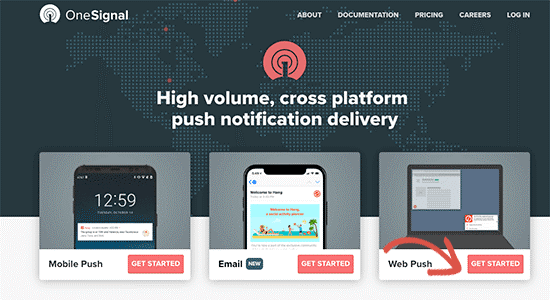
처음에는 One Signal 웹사이트를 방문하여 웹 푸시 옵션 옆에 있는 시작 버튼을 눌러야 합니다. 그런 다음 계정을 만들 수 있도록 비밀번호와 이메일을 제공하라는 메시지가 표시됩니다.

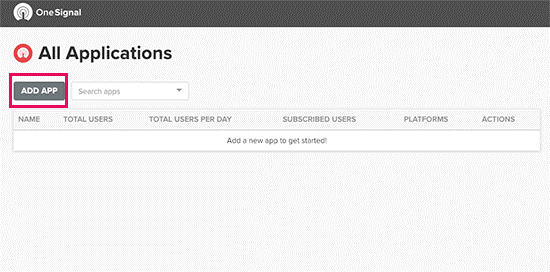
그런 다음 One Signal 대시보드로 이동하여 첫 번째 애플리케이션을 생성하기 위해 '앱 추가' 버튼을 선택해야 합니다. 식별할 수 있도록 WordPress 푸시 알림에 대한 애플리케이션의 특정 이름을 제공해야 합니다.

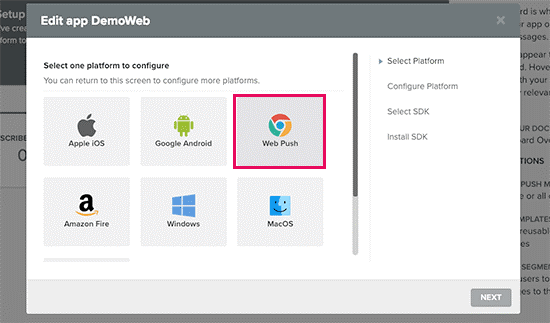
그런 다음 플랫폼을 선택해야 하며 이를 위해 애플리케이션에 대해 다른 플랫폼을 선택할 수 있습니다. 계속하려면 '웹 푸시'를 선택하고 다음 버튼을 누릅니다.


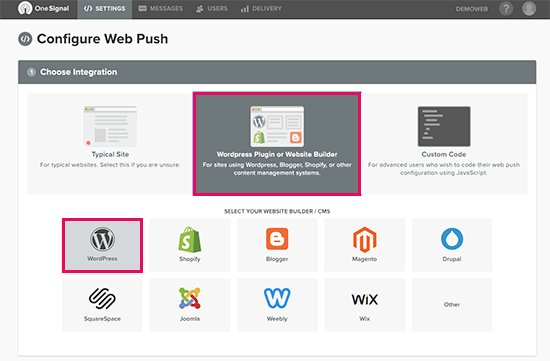
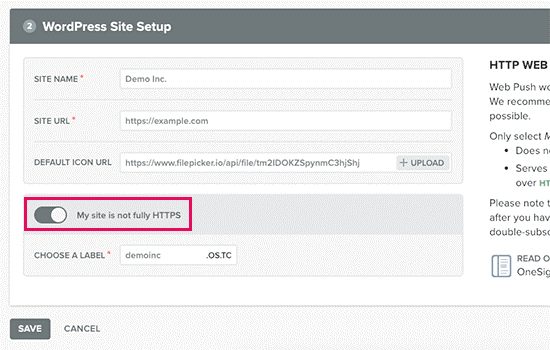
다음 단계에서는 통합 방법을 선택해야 합니다. 'WordPress 플러그인' 상자를 클릭하고 WordPress를 선택합니다. 웹사이트 이름, URL, 로고를 입력해야 합니다. 이 로고는 알림에 표시되며 사이트 아이콘을 사용하는 것이 가장 좋습니다.

아래에 WordPress 사이트가 HTTPS를 사용하지 않는 경우 활성화할 수 있는 토글이 있습니다. 푸시 알림은 보안 HTTPS URL에서만 보낼 수 있습니다. 완료하자마자 저장 버튼을 눌러 One Signal 설정을 저장한 다음 WordPress 사이트의 One Signal 플러그인 설정으로 돌아가서 '구성' 탭으로 이동할 수 있습니다.

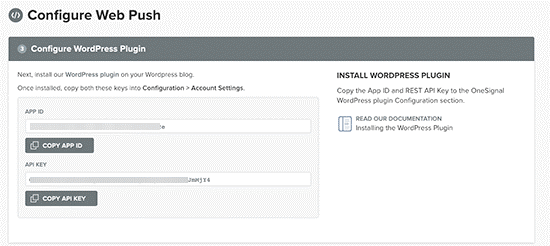
여기에 이전에 복사한 APP 및 API 키를 모두 붙여넣어야 합니다. API 키를 사용하면 Chrome 및 Firefox 웹 브라우저를 통해서만 푸시 알림을 보낼 수 있습니다. Safari 웹 브라우저를 통해 푸시 알림을 보내려면 Safari 웹 ID가 필요할 수도 있습니다.

Safari API 키를 받으려면 One Signal 웹사이트로 돌아가 애플리케이션의 설정 페이지를 방문해야 합니다. 그런 다음 Safari 옆에 있는 편집 아이콘을 클릭해야 합니다.
2단계: 푸시 알림의 팝업 프롬프트 사용자 지정
푸시 알림 팝업의 기본은 일반 언어를 사용하고 사이트 로고를 표시하기 때문에 매우 간단합니다. 더욱 개성있게 보이도록 사용자 정의할 수 있습니다.
WordPress 사이트에 대한 One Signal 플러그인의 설정 연령 아래에 있는 구성 탭으로 전환하면 'HTTP 팝업 설정' 섹션으로 이동합니다. 'HTTP 팝업 프롬프트 텍스트 사용자 정의' 옆에 있는 토글을 탭해야 하며, 그 후에 WordPress 푸시 알림에 텍스트를 포함할 수 있습니다.
또한 프롬프트를 테스트하기 전에 설정을 저장하기 위해 저장 버튼을 선택하는 것을 잊지 말아야 합니다.
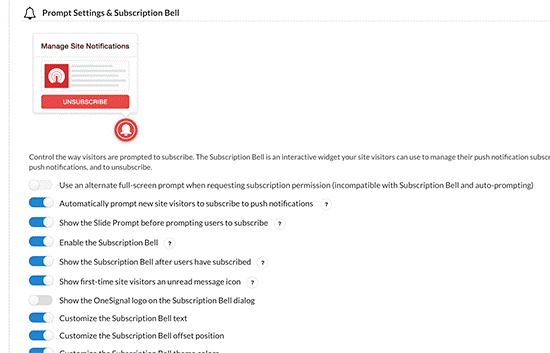
3단계: 벨 알림 아이콘 사용자 지정

일반적으로 브라우저에서 알림 및 팝업을 묻는 메시지는 사용자가 닫을 때 대부분 사라집니다. 사용자가 알림 수신에 대한 마음을 바꾸고 WordPress 푸시 알림을 활성화하려는 경우 One Signal에 있는 구독 벨은 사용자에게 사이트에 프롬프트를 표시하는 데 도움이 됩니다.
또한 벨 아이콘은 플러그인 설정 페이지에 있는 완전히 사용자 정의할 수 있습니다. '프롬프트 설정 및 구독 벨' 영역으로 이동하여 변경하려는 사용자 지정 옵션을 활성화하기만 하면 됩니다. 그런 다음 그에 따라 사용자 지정하려는 모든 단일 옵션에 대한 설정을 변경합니다.
주로 벨 아이콘의 색상은 테마 색상에 맞게 변경해야 합니다.
4단계: WordPress 사이트에서 푸시 알림 보내기
기본적으로 하나의 Signal 플러그인은 웹사이트에 새 게시물이 게시될 때 자동으로 푸시 알림을 보냅니다. 이 기능은 '자동 알림 설정' 섹션의 플러그인 설정 페이지에서 비활성화할 수 있습니다.
원하는 경우 새 게시물을 게시하거나 작성할 때 수동으로 알림을 보낼 수도 있습니다. WordPress 게시물 또는 페이지를 편집하기만 하면 오른쪽에 있는 문서 설정 열 아래에 One Signal 메타 상자가 자동으로 표시됩니다.
따라서 다음은 WordPress 사이트에 대한 푸시 알림을 추가하려는 경우 따라야 할 중요한 단계 중 일부입니다.
관련 기사
푸시 알림 WordPress 플러그인
WordPress 사이트에 푸시 알림을 추가하는 방법은 무엇입니까?
