WordPressサイトにプッシュ通知を追加する方法は?
公開: 2021-08-20
あなたのウェブサイトにいくつかのWordPressプッシュ通知を含めることを楽しみにしていますか?
次に、アクションに直接ジャンプする前に、それについて知っておく必要があります。 プッシュ通知は、さまざまなユーザーがWebサイトにアクセスしていない場合でも、さまざまなユーザーに通知を送信するのに役立ちます。
プッシュ通知はクリック可能なメッセージであり、モバイルまたはデスクトップの上部の通知領域に表示されます。 ブラウザが開いていないときでも表示されることがあります。 デスクトップだけでなく、プッシュ通知はモバイルデバイスでも機能します。これは、デバイス全体のさまざまなユーザーに連絡するのに役立ちます。
これは、今後のアップデートやあらゆる種類のオファーのニュースを提供します。 Webプッシュ通知は、Webサイトの訪問者を顧客や忠実な訪問者に変換するのに非常に役立つだけでなく、効果的です。
トラフィックが増加するように、訪問者がWebサイトに固執するように通知をプッシュする必要があります。 メーリングリストは依然として効果的なマーケティングツールですが、プッシュ通知も効果的です。
プッシュ通知は小さく、メールやソーシャルメディアに比べて注意が少なく、アルゴリズムなどが含まれていないため、人気の理由はたくさんあります。以下に、追加できる方法のいくつかを示します。 WordPressサイトに通知をプッシュします。
WordPressサイトでのプッシュ通知のための1つの信号の使用


One Signalは、主に無料のWordPressプッシュ通知サービスであり、WordPressWebサイトで使用できます。 ほとんどのWebサイトにプッシュ通知を簡単に追加するのに役立ちます。 最初に、One Signalをインストールし、そのプラグインをアクティブ化する必要があります。
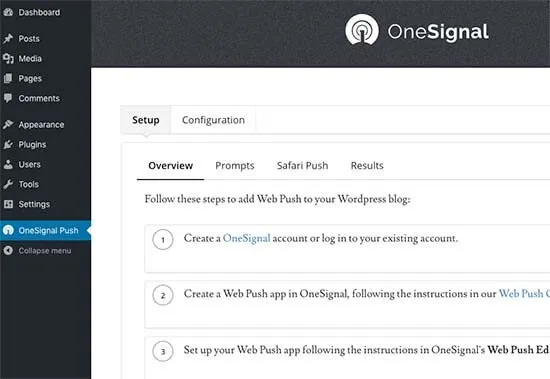
プラグインをアクティブにすると、WordPress管理バーにOneSignalという名前の新しいメニュー項目が含まれます。 それをタップすると、プラグインの設定ページにリダイレクトされます。 設定ページは、[構成]タブと[セットアップ]に分かれています。

[設定]タブには、WordPressで実際のOneSignalプッシュ通知を設定するさまざまな方法に関する詳細なドキュメントがあります。 プラグイン設定内にAPIキーとAPPIDを追加する必要があります。
ステップ1:ワンシグナルプッシュ通知を設定する
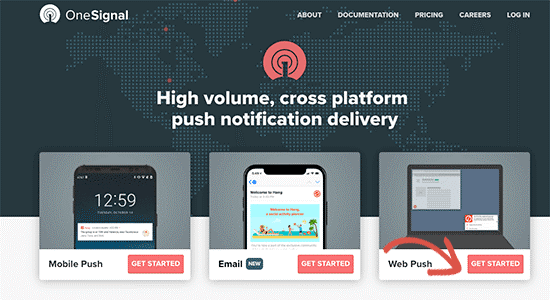
最初に、One Signal Webサイトにアクセスし、Webプッシュオプションの横にある[開始]ボタンをタップする必要があります。 次に、アカウントを作成できるように、パスワードと電子メールの入力を求められます。

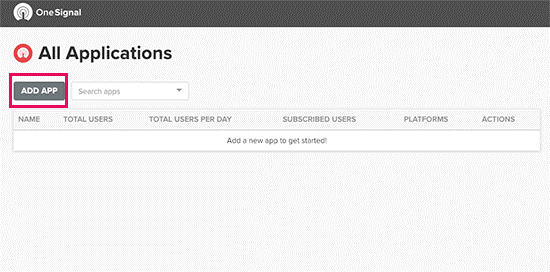
その後、One Signalダッシュボードに移動します。ここで、最初のアプリケーションを作成するための[アプリの追加]ボタンを選択する必要があります。 識別できるように、WordPressプッシュ通知のアプリケーションに特定の名前を指定する必要があります。

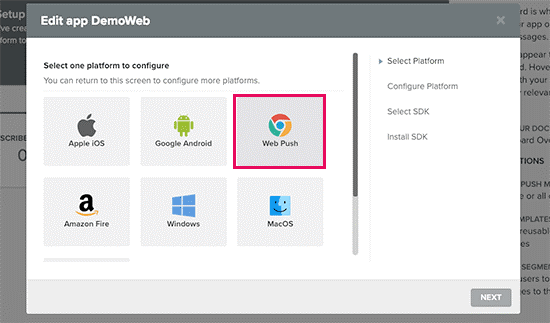
次に、プラットフォームを選択する必要があります。このために、アプリケーションにさまざまなプラットフォームを選択できます。[Webプッシュ]を選択し、[次へ]ボタンをタップして続行します。


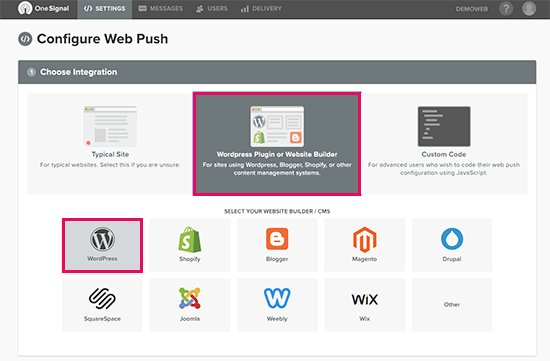
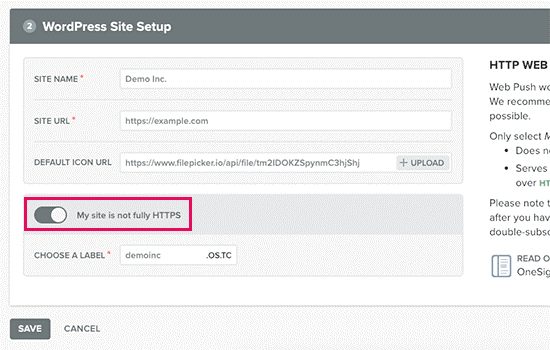
次のステップでは、統合方法を選択する必要があります。 「WordPressプラグイン」ボックスをクリックして、WordPressを選択します。 ウェブサイトの名前、URL、ロゴを入力する必要があります。 このロゴは通知に表示され、サイトアイコンを使用するのが最適です。

以下に、WordPressサイトがHTTPSを使用していない場合にアクティブ化できるトグルがあります。 プッシュ通知は、安全なHTTPSURLからのみ送信できます。 完了したらすぐに、保存ボタンをタップしてOne Signal設定を保存します。その後、WordPressサイトのOne Signalプラグイン設定に戻り、[構成]タブに移動できます。

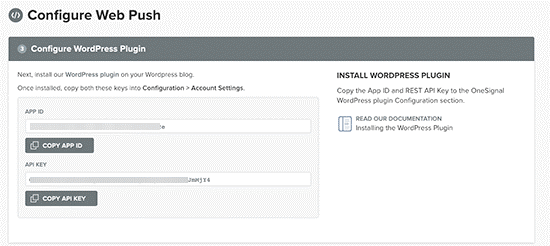
ここでは、前にコピーしたAPPキーとAPIキーの両方を貼り付ける必要があります。 APIキーを使用すると、ChromeおよびFirefoxWebブラウザを介してのみプッシュ通知を送信できます。 SafariWebブラウザを介してプッシュ通知を送信するためにSafariWebIDが必要になる場合もあります。

Safari APIキーを受け取りたい場合は、One SignalのWebサイトに戻って、アプリケーションの設定ページにアクセスする必要があります。 その後、Safariの横にある編集アイコンをクリックする必要があります。
ステップ2:プッシュ通知のポップアッププロンプトをカスタマイズする
プッシュ通知ポップアップの基本は、一般的な言語を使用し、サイトのロゴを表示するため、非常にシンプルです。 あなたはそれをより個人的に見えるように確かにそれをカスタマイズすることができます。
WordPressサイトのOneSignalプラグインの設定の下にある[構成]タブに切り替えるだけで、[HTTPポップアップ設定]セクションに移動します。 [HTTPポップアッププロンプトテキストのカスタマイズ]の横にあるトグルをタップする必要があります。その後、WordPressプッシュ通知のテキストを含めることができます。
また、プロンプトをテストする前に、設定を保存するための[保存]ボタンを選択することを忘れないでください。
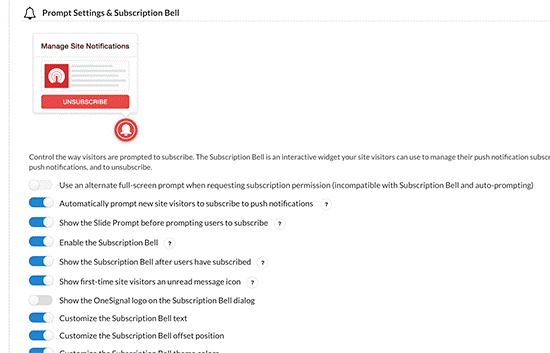
ステップ3:ベル通知アイコンをカスタマイズする

通常、通知を求めるブラウザプロンプトとポップアップは、ユーザーが通知を閉じるとほとんど消えます。 ユーザーが通知を受け取ることに気が変わって、WordPressプッシュ通知をアクティブにしたい場合は、One Signalにあるサブスクリプションベルが、サイトでユーザーにプロンプトを表示するのに役立ちます。
また、ベルのアイコンは完全にカスタマイズ可能で、プラグインの設定ページにあります。 [プロンプト設定とサブスクリプションベル]領域に移動し、変更するカスタマイズオプションをアクティブにします。 その後、それに応じてカスタマイズするすべてのオプションの設定を変更します。
ほとんどの場合、テーマの色に合わせてベルアイコンの色を変更する必要があります。
ステップ4:WordPressサイトからプッシュ通知を送信する
デフォルトでは、1つのSignalプラグインは、新しい投稿がWebサイトに公開されると、プッシュ通知を自動的に送信します。 この機能は、プラグインの設定ページの[自動通知設定]セクションから無効にできます。
必要に応じて、新しい投稿を公開または作成するときに手動で通知を送信することもできます。 WordPressの投稿またはページを編集するだけで、右側にあるドキュメント設定列の下に[OneSignal]メタボックスが自動的に表示されます。
したがって、これらは、WordPressサイトのプッシュ通知を追加する場合に従う必要のある重要な手順の一部です。
関連記事
プッシュ通知WordPressプラグイン
WordPressサイトにプッシュ通知を追加するにはどうすればよいですか?
