كيف تضيف إشعارات الدفع إلى مواقع ووردبريس؟
نشرت: 2021-08-20
هل تتطلع إلى تضمين بعض إشعارات WordPress الفورية إلى موقع الويب الخاص بك؟
ثم يجب أن تعرف ذلك قبل القفز مباشرة إلى الحدث. تساعد الإخطارات الفورية في إرسال الإشعارات إلى مختلف المستخدمين ، على الرغم من عدم وصولهم إلى موقع الويب الخاص بك.
تنبيهات الدفع عبارة عن رسائل قابلة للنقر تظهر أعلى الهاتف المحمول أو سطح المكتب في منطقة الإعلام. يمكن أن يظهر أيضًا حتى عندما لا يكون المتصفح مفتوحًا. بصرف النظر عن سطح المكتب فقط ، تعمل الإشعارات الفورية على الأجهزة المحمولة ، مما يساعد في الوصول إلى مختلف المستخدمين عبر الأجهزة.
توفر أخبار التحديثات القادمة أو أي نوع من العروض. تعد إشعارات الدفع على الويب مفيدة جدًا وفعالة أيضًا لتحويل أي زوار موقع ويب إلى عملاء بالإضافة إلى زوار مخلصين.
تحتاج إلى دفع الإخطارات لجعل زوارك يلتزمون بموقعك على الويب حتى تزداد حركة المرور. على الرغم من أن قوائم البريد الإلكتروني لا تزال أداة تسويقية فعالة ، إلا أن دفع الإخطارات فعال أيضًا.
هناك الكثير من الأسباب وراء شعبية دفع الإخطارات نظرًا لصغر حجمها ، وتتطلب اهتمامًا أقل مقارنة بالبريد الإلكتروني أو وسائل التواصل الاجتماعي ، ولا تتضمن خوارزمية ، وما إلى ذلك. المدرجة أدناه هي بعض الطرق التي يمكنك من خلالها إضافة دفع الإخطارات إلى مواقع WordPress.
استخدام إشارة واحدة لإشعارات الدفع في مواقع WordPress


One Signal هي في الأساس خدمة مجانية لإشعارات WordPress ، والتي يمكن استخدامها لمواقع WordPress. إنه يساعد في سهولة إضافة إشعارات الدفع لمعظم مواقع الويب. في البداية ، يجب عليك تثبيت One Signal وتنشيط المكونات الإضافية الخاصة به.
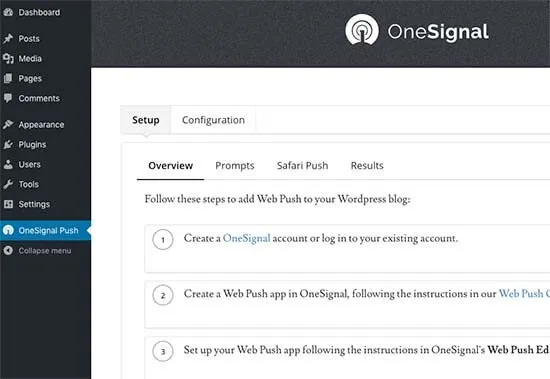
بعد تنشيطه ، سيتضمن المكون الإضافي عنصر قائمة جديدًا يسمى One Signal في شريط إدارة WordPress. سيؤدي النقر فوقه إلى إعادة توجيهك إلى صفحة إعدادات المكون الإضافي. يتم فصل صفحة الإعداد إلى علامات تبويب التكوين والإعداد.

علامة تبويب الإعداد عبارة عن وثائق مفصلة حول الطرق المختلفة لإعداد إشعارات One Signal الفعلية في WordPress. سوف تحتاج إلى إضافة مفتاح API ومعرف التطبيق داخل إعدادات البرنامج المساعد.
الخطوة 1: إعداد إشعارات الدفع بإشارة واحدة
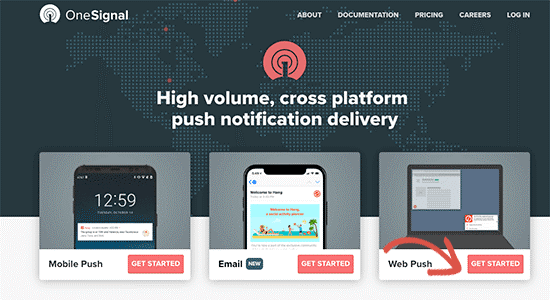
في البداية ، عليك زيارة موقع One Signal ، والنقر على زر البدء الموجود بجوار خيار Web Push. سيُطلب منك بعد ذلك تقديم كلمة مرور بالإضافة إلى البريد الإلكتروني حتى تتمكن من إنشاء حساب.

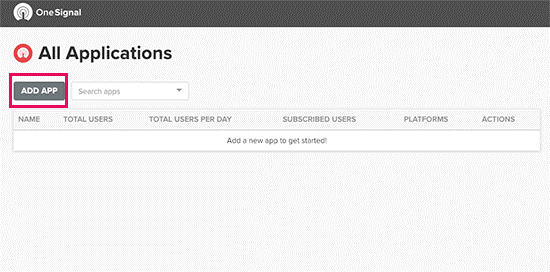
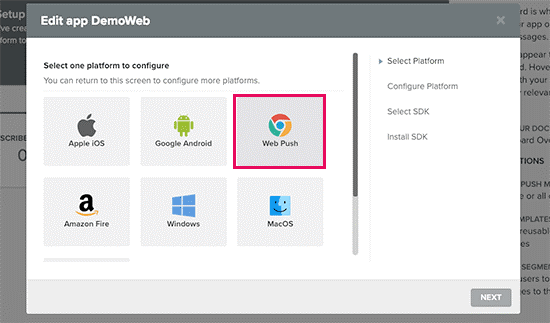
بعد ذلك ، سيتم نقلك إلى لوحة معلومات One Signal ، حيث يتعين عليك تحديد الزر "إضافة تطبيق" لإنشاء التطبيق الأول. سيتعين عليك تقديم اسم معين للتطبيق لإشعارات WordPress الخاصة بك حتى تتمكن من التعرف عليه.

بعد ذلك ، سيتعين عليك تحديد نظام أساسي ، ولهذا ، يمكنك تحديد منصات مختلفة للتطبيق اختر "Web Push" وانقر فوق الزر "التالي" للمتابعة.

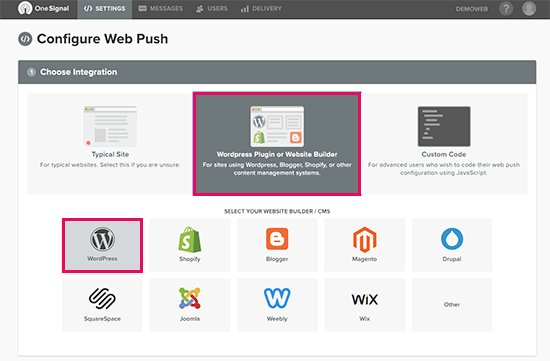
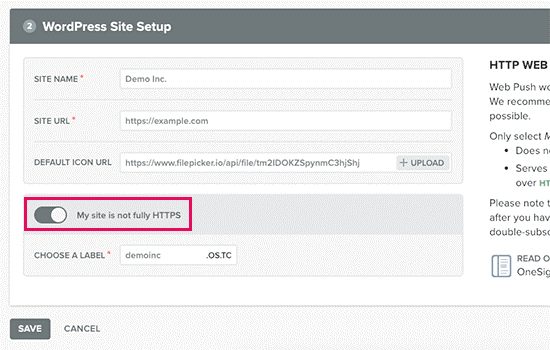
في الخطوة التالية ، سيتعين عليك اختيار طريقة التكامل. انقر فوق مربع 'WordPress Plugin' واختر WordPress. يجب عليك وضع اسم موقع ويب وعنوان URL وشعار. سيظهر هذا الشعار في الإشعارات ويفضل إذا كنت تستخدم رمز الموقع.


ستلاحظ أدناه تبديلًا ، يمكنك التنشيط إذا كان موقع WordPress لا يستخدم HTTPS. لا يمكن إرسال الإشعارات الفورية إلا من عنوان HTTPS URL آمن. بمجرد الانتهاء ، انقر فوق زر الحفظ لتخزين إعداد One Signal ، ثم يمكنك العودة إلى إعداد المكون الإضافي One Signal على موقع WordPress والانتقال إلى علامة التبويب "التكوين".

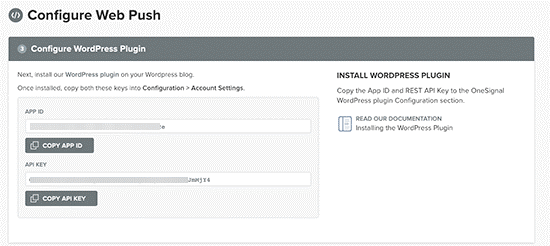
سيتعين عليك هنا لصق كل من مفتاحي APP و API ، اللذين نسختهما مسبقًا. تتيح لك مفاتيح واجهة برمجة التطبيقات (API) إرسال إشعارات من خلال Chrome وكذلك متصفحات الويب Firefox. قد تطلب أيضًا معرف الويب Safari لإرسال إشعارات عبر متصفح الويب Safari.

إذا كنت ترغب في تلقي مفتاح Safari API ، فعليك العودة إلى موقع One Signal على الويب وزيارة صفحة الإعدادات الخاصة بالتطبيق. بعد ذلك ، عليك النقر فوق أيقونة التحرير الموجودة بجوار Safari.
الخطوة 2: تخصيص الموجه المنبثق للإعلام الفوري
تعتبر أساسيات النوافذ المنبثقة لإشعارات الدفع بسيطة للغاية لأنها تستخدم لغة عامة بالإضافة إلى أنها تعرض شعار الموقع. يمكنك بالتأكيد تخصيصه لجعله يبدو أكثر خصوصية.
ما عليك سوى التبديل إلى علامة تبويب التكوين ، الموجودة ضمن عمر إعدادات المكون الإضافي One Signal لموقع WordPress ، انتقل إلى قسم "إعدادات HTTP المنبثقة". يجب عليك النقر فوق زر التبديل الموجود بجوار "تخصيص نص موجه HTTP المنبثق" ، وبعد ذلك ، يمكنك البدء في تضمين النص الخاص بك لإشعارات WordPress الفورية.
أيضًا ، يجب ألا تنسى تحديد الزر حفظ لتخزين الإعدادات قبل اختبار المطالبة.
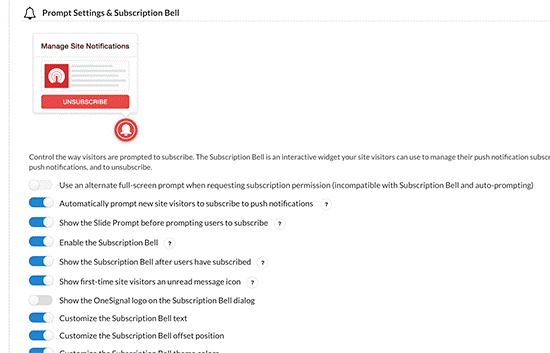
الخطوة 3: تخصيص رمز Bell Notification

عادة ، موجه المتصفح للإخطار وتختفي النافذة المنبثقة في الغالب عندما يرفضها المستخدمون. في حالة تغيير المستخدمين لرأيهم للحصول على إشعارات ورغبتهم في تنشيط إشعارات WordPress الفورية ، فإن جرس الاشتراك الموجود في One Signal يساعد في إظهار مطالبة للمستخدمين على الموقع.
أيضًا ، رمز الجرس قابل للتخصيص بالكامل ، وهو موجود في صفحة إعدادات البرنامج المساعد. ما عليك سوى النزول إلى منطقة "إعدادات المطالبة وجرس الاشتراك" ، وتنشيط خيار التخصيص الذي تريد تغييره. بعد ذلك ، قم بتغيير الإعدادات لكل خيار واحد تريد تخصيصه وفقًا لذلك.
في الغالب ، تكون ألوان رمز الجرس ضرورية للتغيير لمطابقة ألوان النسق.
الخطوة 4: إرسال إشعارات الدفع من موقع WordPress
يرسل المكون الإضافي One Signal افتراضيًا إشعارات الدفع تلقائيًا عند نشر أي منشور جديد على موقع الويب الخاص بك. يمكنك إلغاء تنشيط هذه الميزة من صفحة الإعدادات الخاصة بالمكونات الإضافية ضمن قسم "إعدادات الإخطار التلقائي".
إذا كنت ترغب في ذلك ، يمكنك أيضًا إرسال إشعار يدويًا عند نشر أو إنشاء أي منشور جديد. ما عليك سوى تحرير منشور أو صفحة WordPress ، ثم ستلاحظ تلقائيًا وجود مربع تعريف One Signal ضمن عمود إعدادات المستند الموجود على اليمين.
لذلك ، هذه بعض الخطوات المهمة التي يجب اتباعها إذا كنت ترغب في إضافة إشعارات الدفع لموقع WordPress.
مقالات ذات صلة
دفع إعلام WordPress الإضافات
كيف تضيف إشعارات الدفع إلى موقع WordPress؟
