Как создать липкий слайдер видео с Divi
Опубликовано: 2022-03-07Sticky Video Sliders — это эффективный способ держать краткую коллекцию видео на переднем плане, пока пользователи просматривают контент на странице. Это отлично сработает для учебных пособий или рецептов, которые одновременно выигрывают от видео и письменных инструкций. В этом уроке мы покажем вам, как легко создать липкий слайдер видео с Divi. И для нашего примера использования мы собираемся добавить липкий слайдер видео на страницу рецепта.
Давайте погрузимся!
Подпишитесь на наш канал на Youtube
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
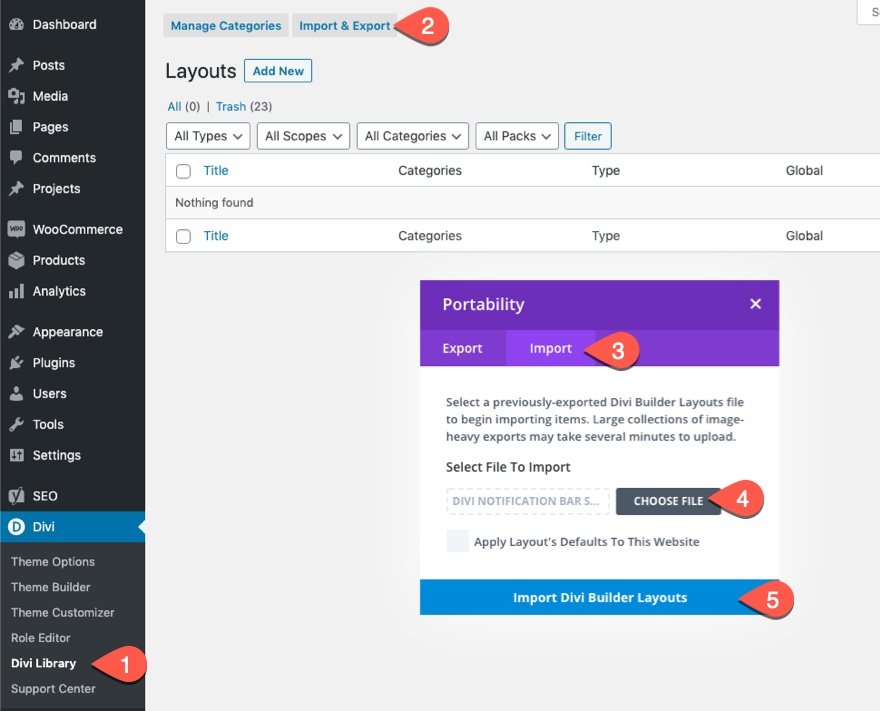
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Создание липкого слайдера видео с Divi
Создайте новую страницу с готовым макетом
Давайте начнем с нашего руководства, создав и запустив новую страницу с одним из наших готовых макетов.
Вот как это сделать:
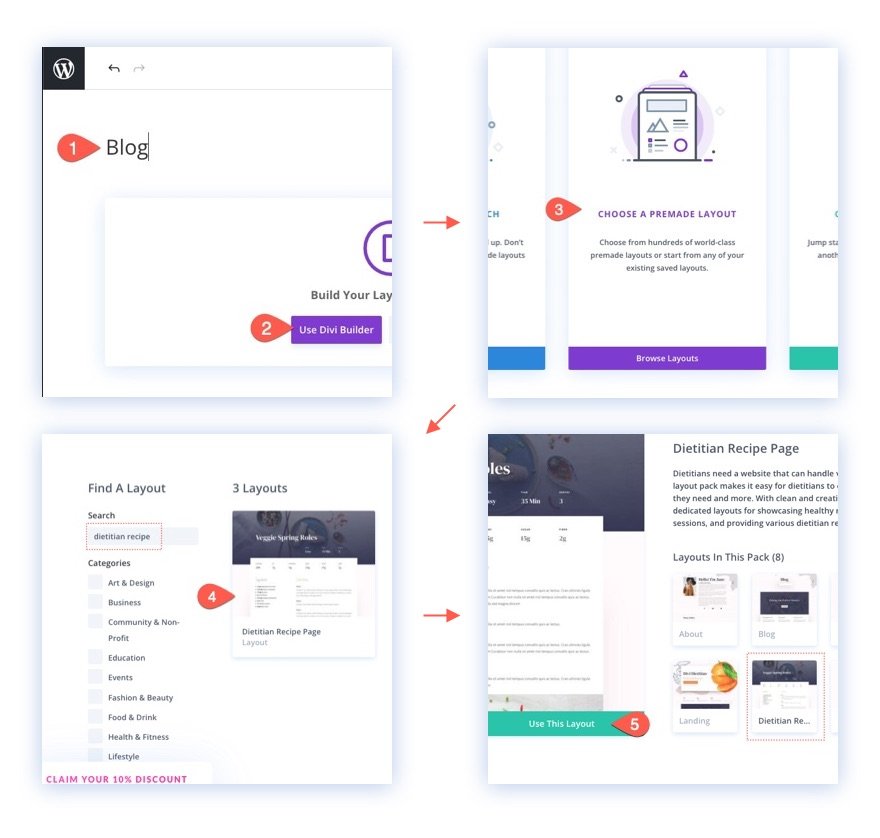
- Создайте новую страницу и дайте ей название
- Нажмите, чтобы использовать Divi Builder (в интерфейсе)
- Выберите, чтобы использовать готовый макет
- Найдите и выберите макет страницы рецепта диетолога.
- Чтобы загрузить макет на страницу, просто нажмите кнопку «Использовать этот макет».

После того, как макет загрузится на страницу, вы готовы добавить на страницу липкий слайдер видео.
Изменение макета для Sticky Video Slider
В этом примере мы собираемся добавить липкий слайдер видео в левый столбец строки из двух столбцов. Это позволит нам держать видео в поле зрения, пока пользователь прокручивает, чтобы подготовить контент в правом столбце. Этот тип настройки отлично подойдет для рецептов и учебных пособий, которые выиграют от видео и письменных инструкций.
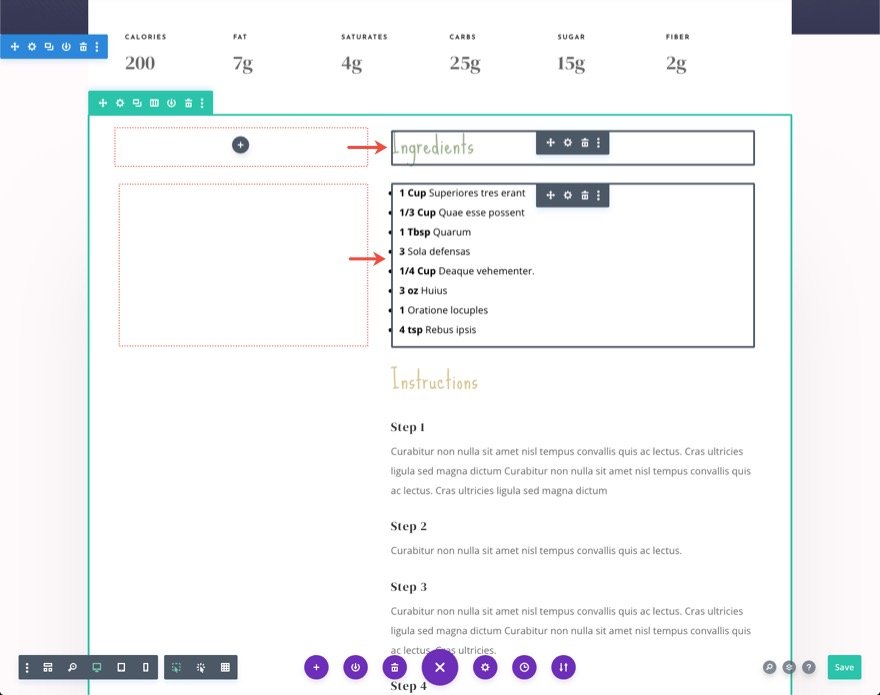
Чтобы изменить макет, сначала найдите вторую строку во втором разделе страницы, содержащую «Ингредиенты» и «Инструкции». Затем переместите два текстовых модуля из левого столбца в верхнюю часть правого столбца, оставив левый столбец пустым.

Создание модуля Sticky Video Slider
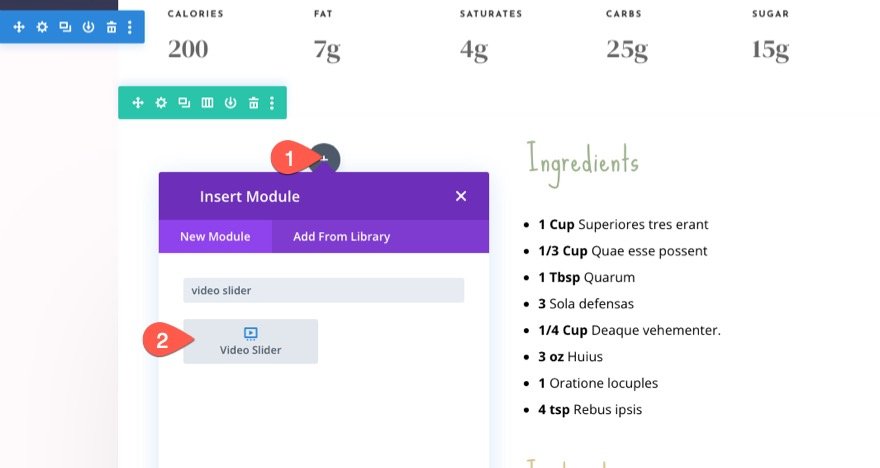
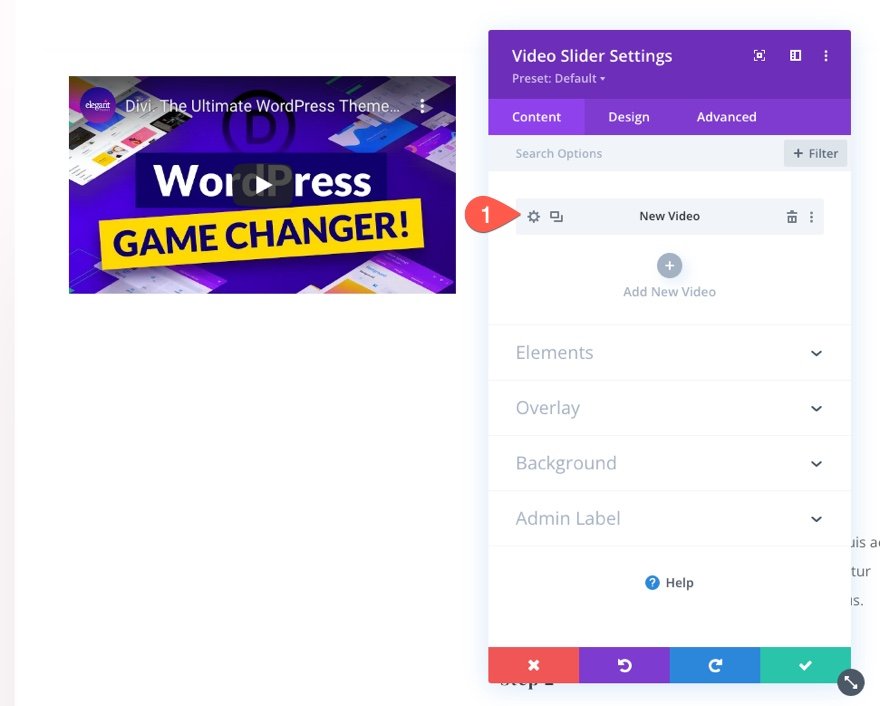
В пустой левый столбец той же строки добавьте новый модуль слайдера видео.

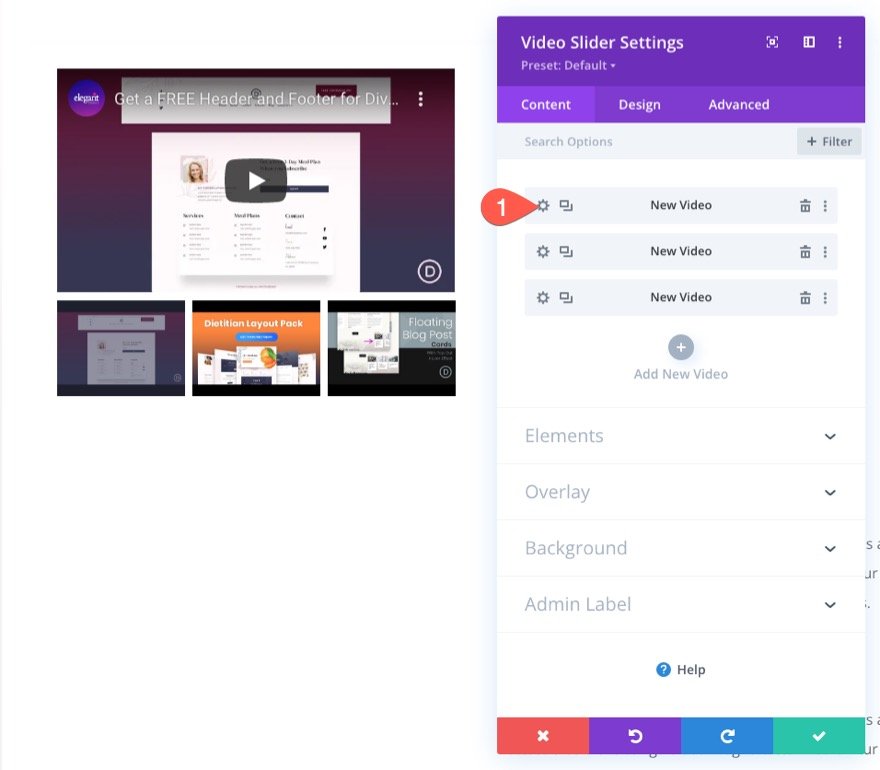
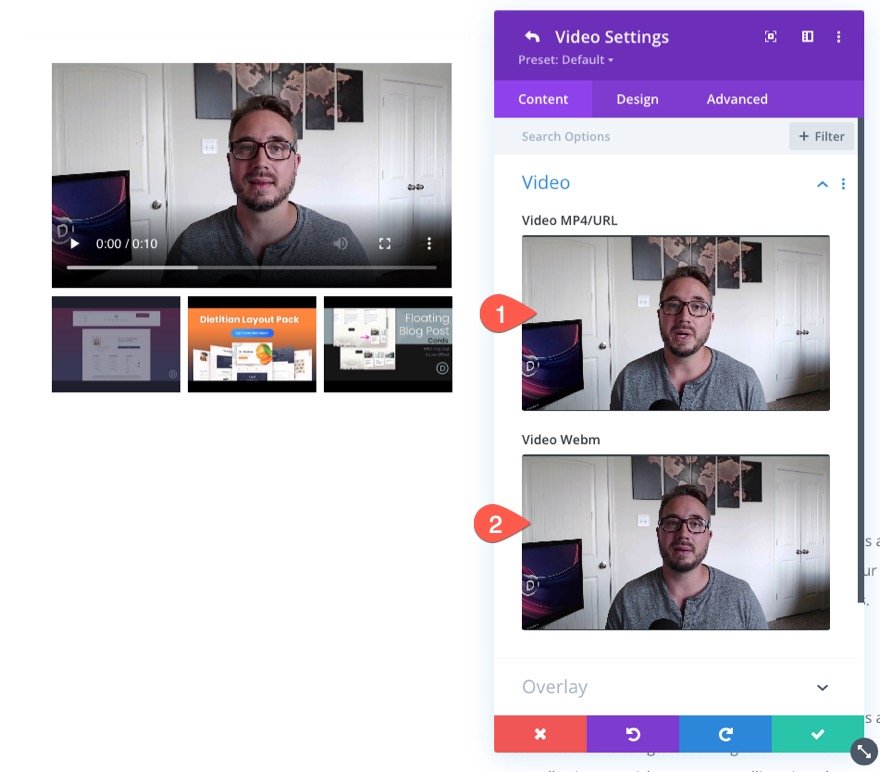
В фиктивном видео будет показано одно из наших видео на Youtube с использованием встроенного URL-адреса. Вот как вы можете добавлять сторонние размещенные видео в свой слайдер видео. Чтобы изменить видео, откройте настройки пункта видео.

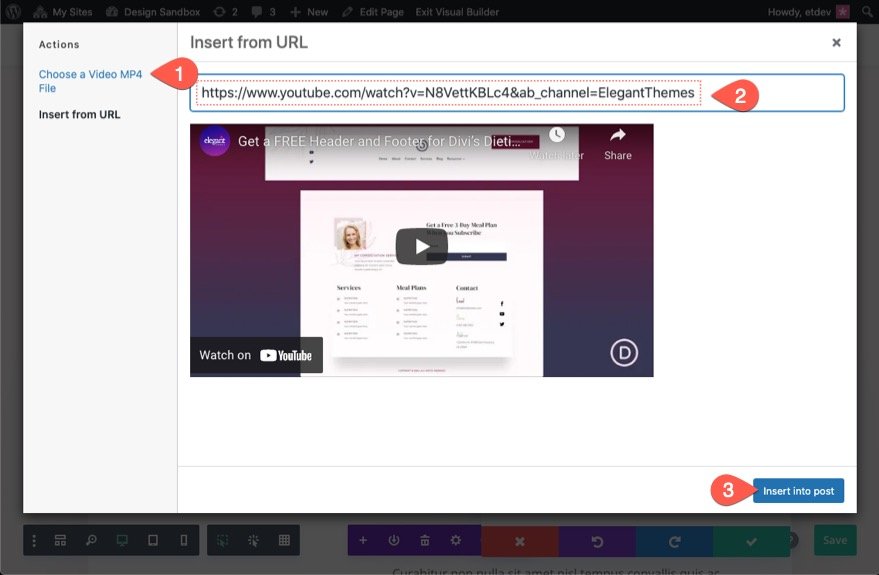
Затем выберите действие «Вставить из URL». Вставьте новый URL-адрес в поле ввода и нажмите кнопку «Вставить в сообщение».


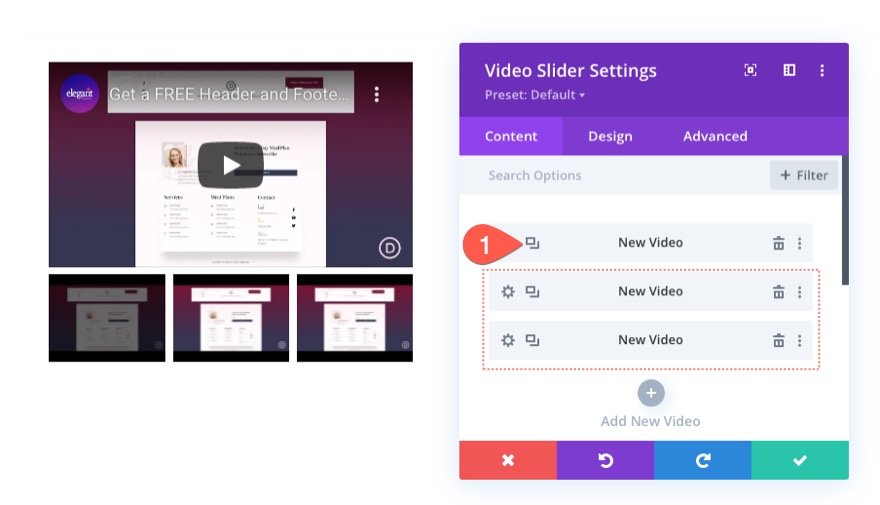
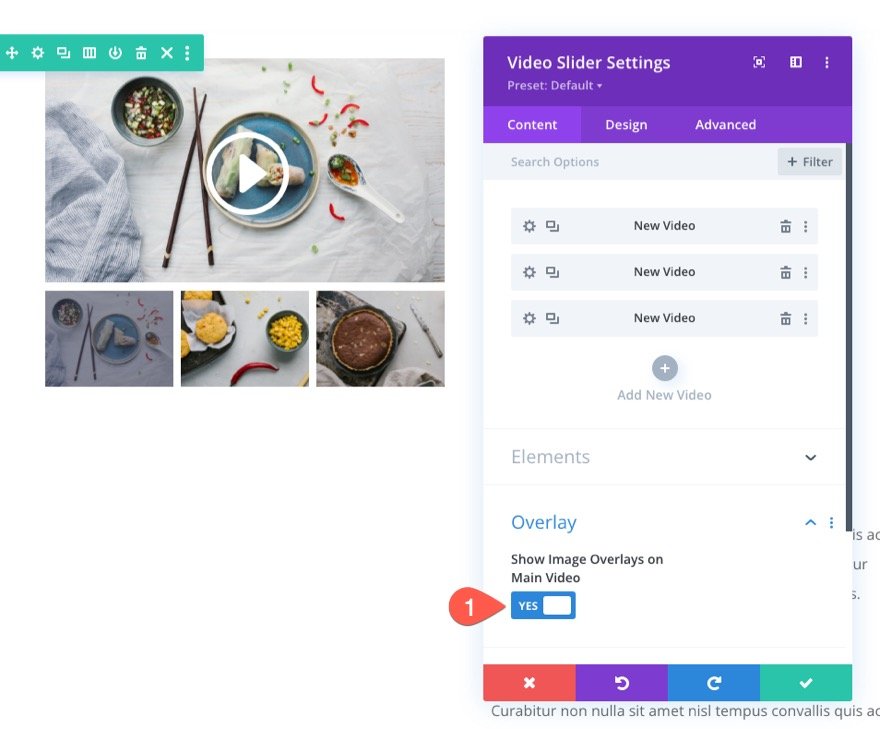
Чтобы добавить больше видео в слайдер, вы можете щелкнуть серый значок плюса «Добавить новое видео» или просто продублировать существующее видео. В этом примере давайте дважды продублируем существующее видео, чтобы в слайдере было всего 3 видео.

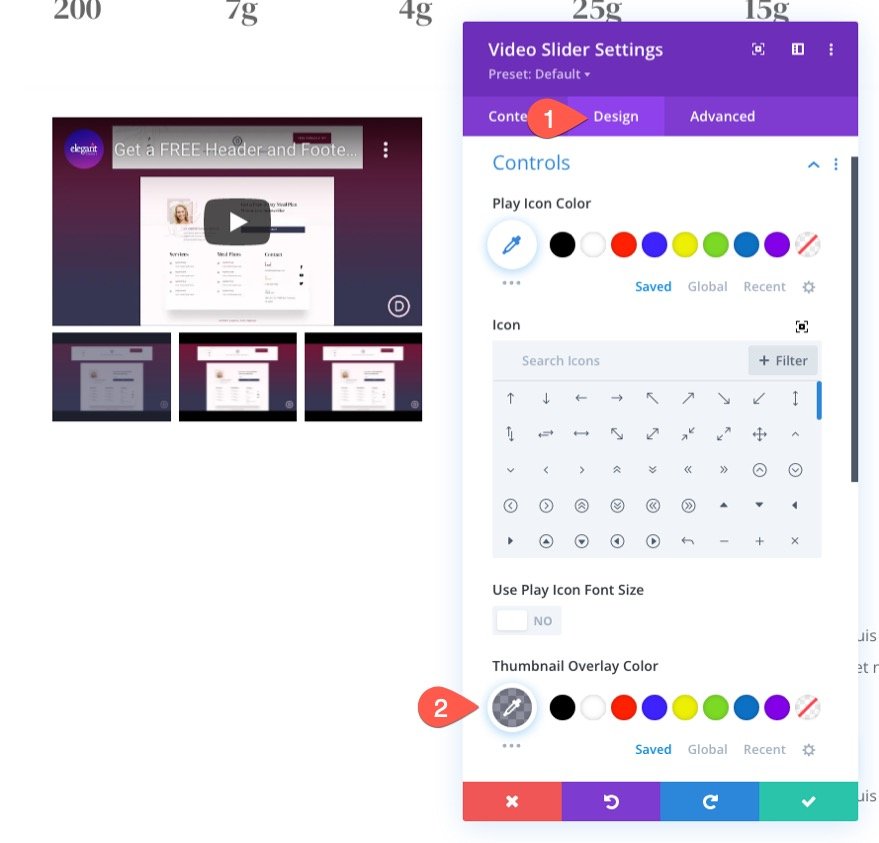
На вкладке «Дизайн» обновите цвет наложения миниатюр, чтобы он соответствовал макету.
- Цвет наложения миниатюры: rgba (53,55,82,0,55)

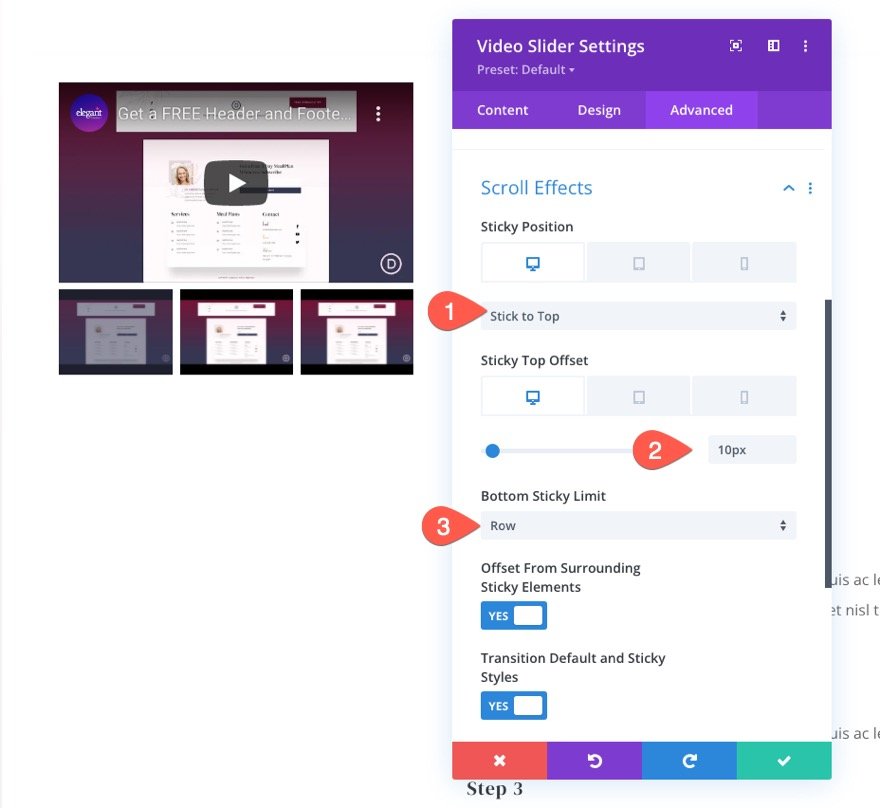
Делаем слайдер видео «липким»
Чтобы сделать ползунок «липким», перейдите на вкладку «Дополнительно» и обновите следующее:
- Липкое положение: Прилипать к верху (рабочий стол), Не прилипать (планшет и телефон).
- Sticky Top Offset: 30 пикселей (для настольных компьютеров), 0 пикселей (для планшетов и телефонов).
- Нижний липкий предел: ряд
Это гарантирует, что слайдер видео будет прилипать к верхней части окна браузера, когда он достигает верхней части браузера при прокрутке страницы вниз. Тогда он перестанет быть липким всякий раз, когда достигнет нижней части ряда.

Результат
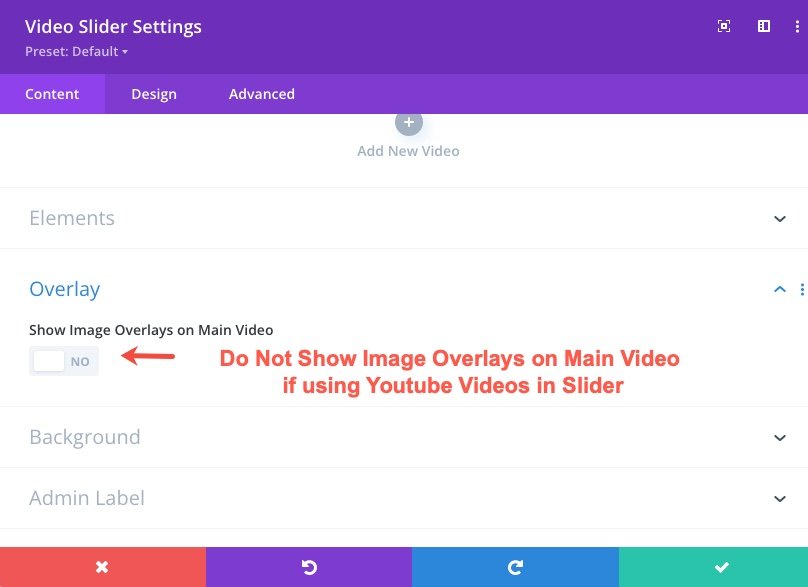
Проблема с видео/вставками YouTube с использованием наложений изображений на основное видео
Если вы используете URL-адрес YouTube для встраивания нескольких видео в слайдер видео, лучше не использовать встроенную опцию Divi «Показывать наложения изображений на основном видео». Это приведет к автоматическому воспроизведению звука видео с самого начала в липком состоянии, что приведет к дублированию звука, воспроизводимому с разными интервалами.

Это не относится к размещенным на собственном хостинге видео в формате файлов mp4 или webm. Вы можете показывать наложения изображений на основное видео для самостоятельно размещенных видео. Поэтому, если вы хотите использовать оверлейное изображение Divi и значок воспроизведения с видеомодулем Divi, вам следует вместо этого добавить видеофайлы / URL-адреса MP4 и Webm.
Тем не менее, вы все еще можете добавлять пользовательские наложения изображений к своим видео на Youtube в слайдере видео. Они по-прежнему будут отображаться на элементах управления эскизами под основным видео.
Совет для профессионалов: создавайте миниатюры для каждого шага в последовательности видео
Если у вас есть ноу-хау, вы можете легко создать простую миниатюру для каждого видео, чтобы упорядочить их по шагам или номерам.

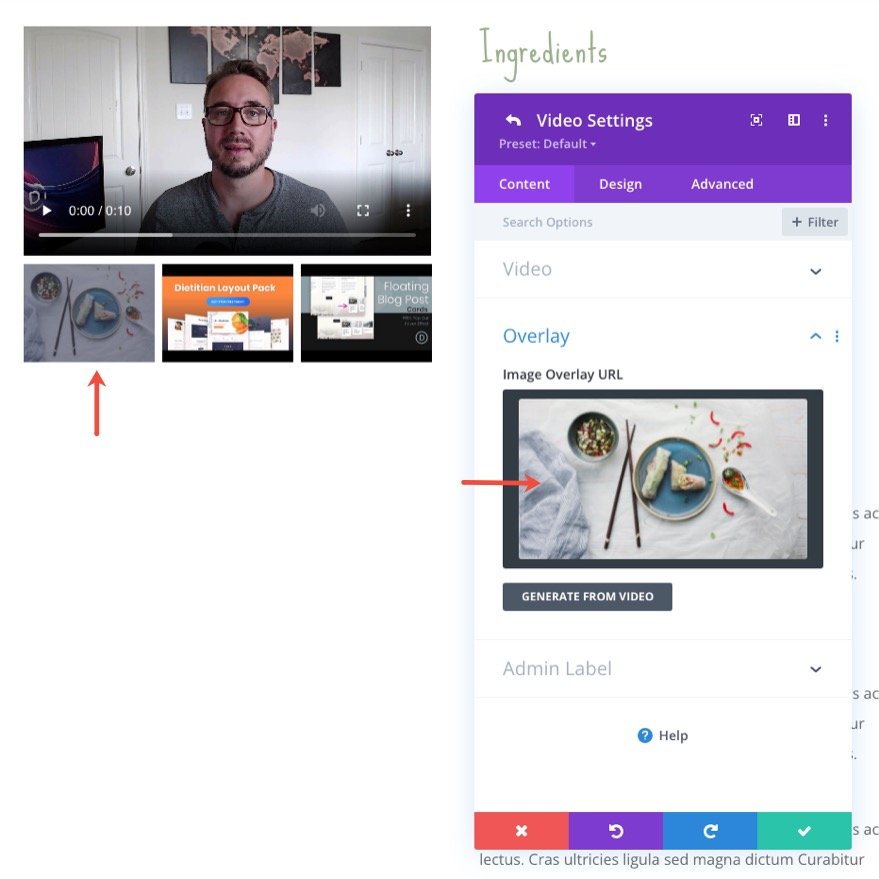
пример наложенного изображения
Вот пример того, как это будет выглядеть на слайдере.
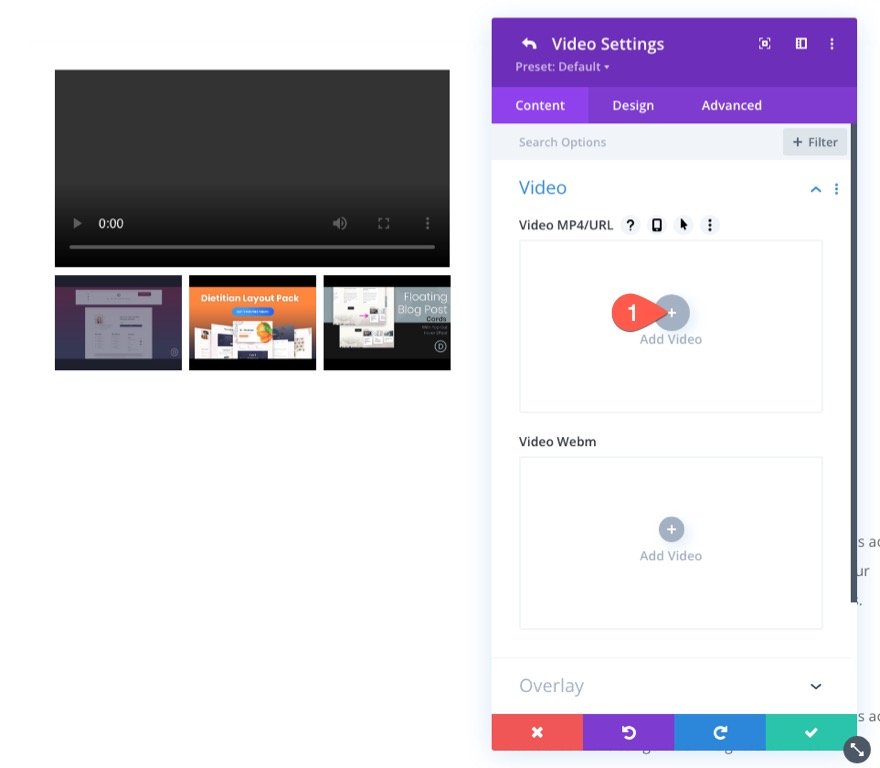
Использование самостоятельных видео в слайдере
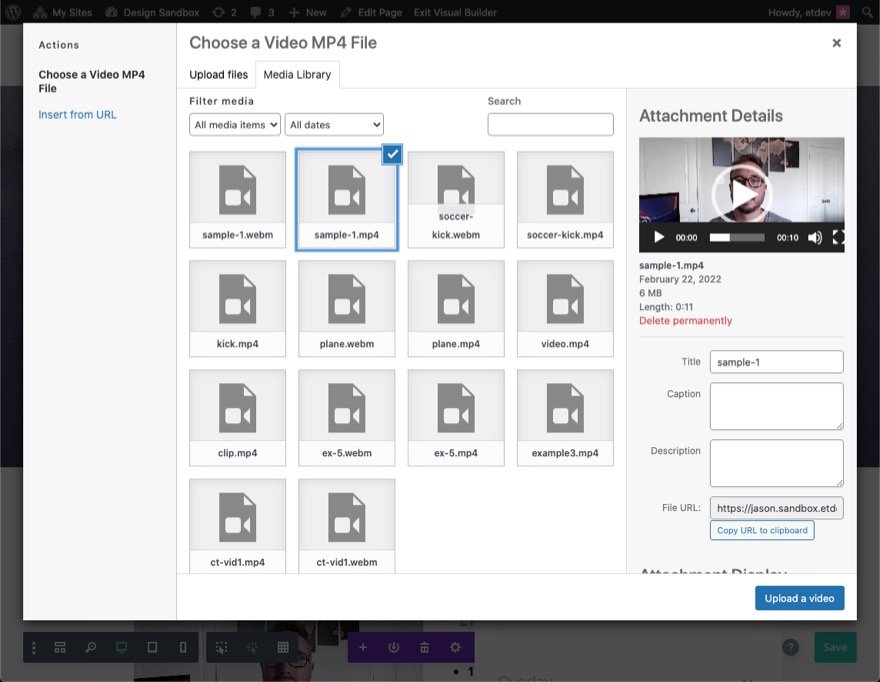
Если вы хотите использовать собственные видео в слайдере, откройте настройки видео.

Нажмите Добавить видео.

Выберите файл из своей библиотеки или добавьте к видео URL-адрес стороннего хостинга.

Всегда полезно добавлять файлы MP4 и Webm для каждого видео. Вместе они обеспечивают поддержку большинства веб-браузеров, включая мобильные.

Не забывайте, что вы можете добавить наложение изображения, чтобы оно служило красивой миниатюрой для вашего видео.

В разделе «Наложение» вы даже можете выбрать отображение наложений изображений на основное видео.

Окончательные результаты
Вот еще один взгляд на наши липкие слайдеры видео в действии.
Последние мысли
Создать липкий модуль видеослайдера довольно просто, если вы знакомы со встроенными липкими параметрами Divi. И результат может иметь несколько отличных применений. Кроме того, это поможет понять, как видео работают в Divi.
Кроме того, узнайте, как создать липкое видео с помощью переключателя скрыть/показать.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
