Come creare uno slider video appiccicoso con Divi
Pubblicato: 2022-03-07Gli Sticky Video Slider sono un modo efficace per mantenere una raccolta concisa di video in primo piano mentre gli utenti scorrono i contenuti di una pagina. Funzionerebbe benissimo per tutorial o ricette che trarrebbero vantaggio da video e istruzioni scritte contemporaneamente. In questo tutorial, ti mostreremo quanto è facile creare uno slider video appiccicoso con Divi. E per il nostro caso d'uso di esempio, aggiungeremo uno slider video appiccicoso a una pagina di ricetta.
Immergiamoci!
Iscriviti al nostro canale Youtube
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
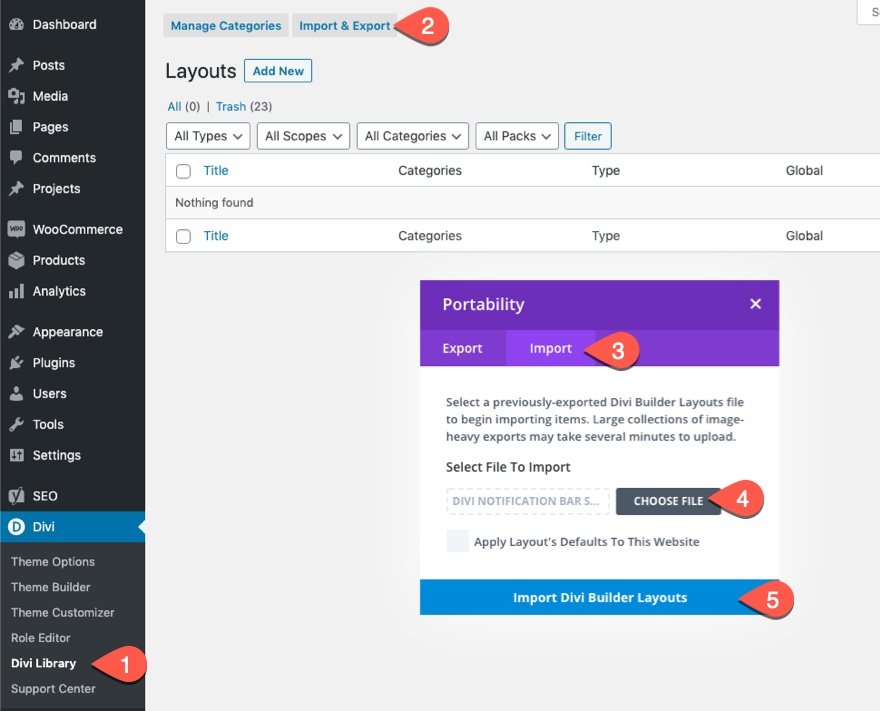
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Creazione di un dispositivo di scorrimento video appiccicoso con Divi
Crea una nuova pagina con un layout predefinito
Iniziamo con il nostro tutorial mettendo in funzione una nuova pagina con uno dei nostri layout predefiniti.
Ecco come farlo:
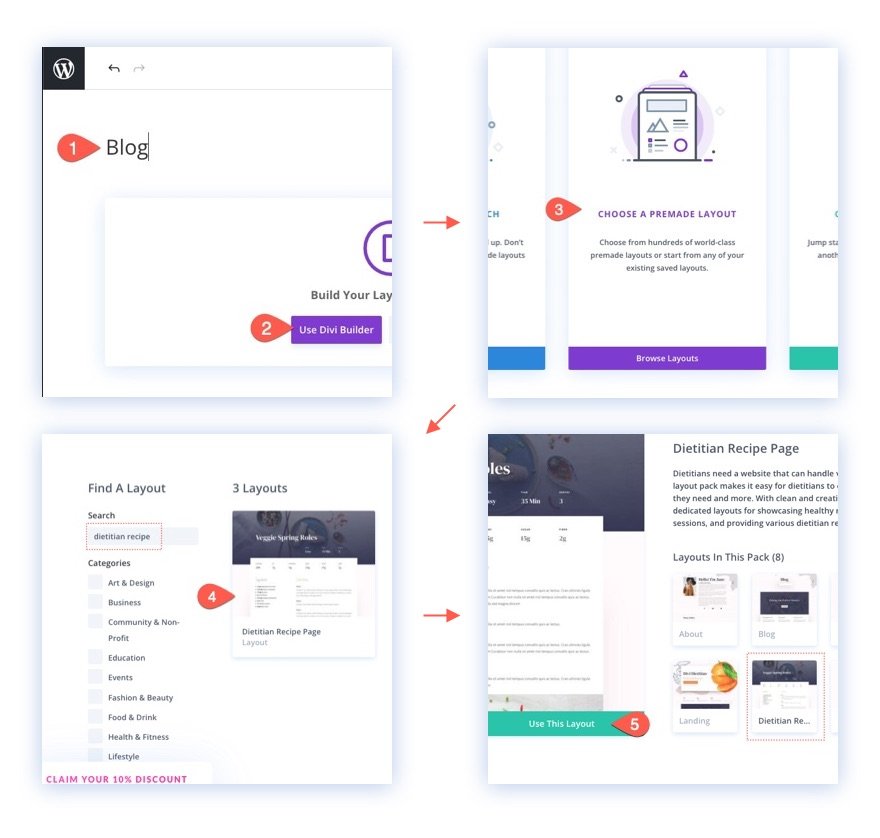
- Crea una nuova pagina e assegnagli un titolo
- Fare clic per utilizzare Divi Builder (sul front-end)
- Selezionare per utilizzare un layout predefinito
- Cerca e seleziona il layout della pagina della ricetta del dietista.
- Per caricare il layout nella pagina, fai semplicemente clic sul pulsante "Usa questo layout".

Una volta che il layout è stato caricato nella pagina, sei pronto per aggiungere il dispositivo di scorrimento video appiccicoso alla pagina.
Modifica del layout per Sticky Video Slider
Per questo esempio, aggiungeremo un dispositivo di scorrimento video appiccicoso alla colonna di sinistra di una riga a due colonne. Questo ci consentirà di mantenere i video in vista mentre l'utente scorre per preparare il contenuto nella colonna di destra. Questo tipo di configurazione funzionerebbe perfettamente per ricette e tutorial che trarrebbero vantaggio da video e istruzioni scritte.
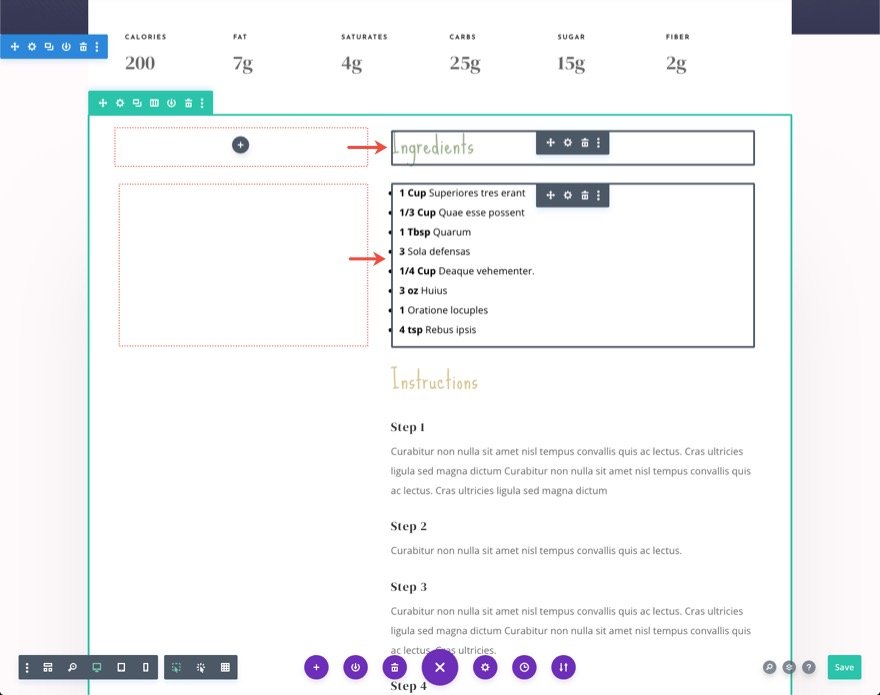
Per modificare il layout, individuare prima la seconda riga nella seconda sezione della pagina contenente gli “Ingredienti” e le “Istruzioni”. Quindi sposta i due moduli di testo dalla colonna di sinistra alla parte superiore della colonna di destra, lasciando vuota la colonna di sinistra.

Creazione del modulo di scorrimento video appiccicoso
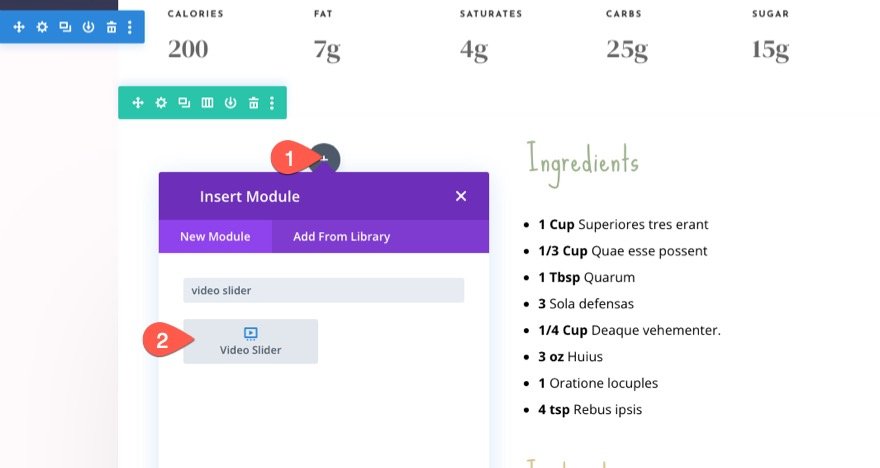
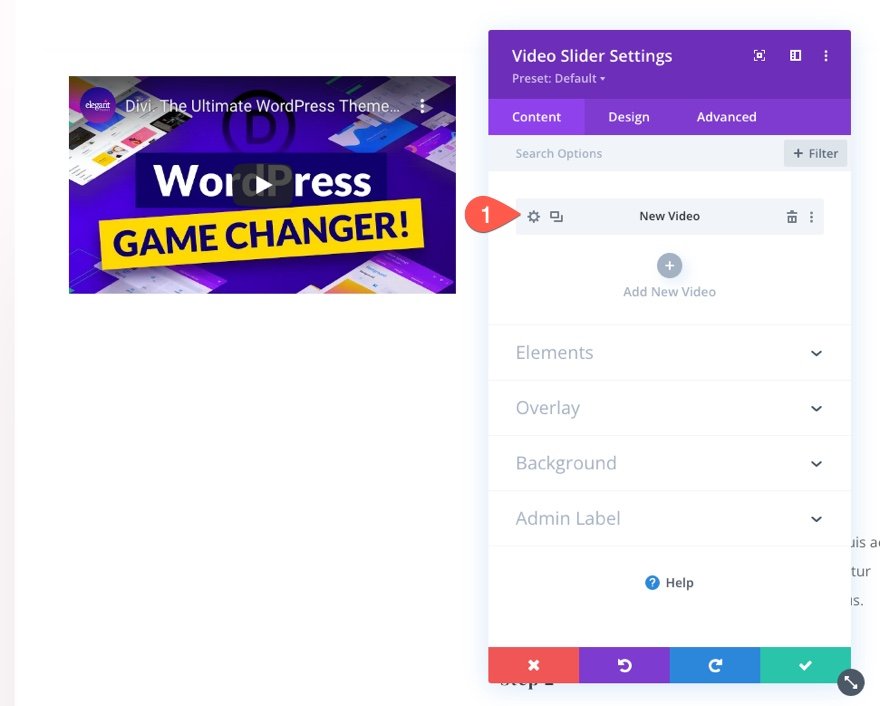
Nella colonna vuota a sinistra della stessa riga, aggiungi un nuovo modulo di scorrimento video.

Il video fittizio mostrerà uno dei nostri video di Youtube utilizzando un URL incorporato. Ecco come puoi aggiungere video ospitati di terze parti al tuo dispositivo di scorrimento video. Per modificare il video, apri le impostazioni dell'elemento video.

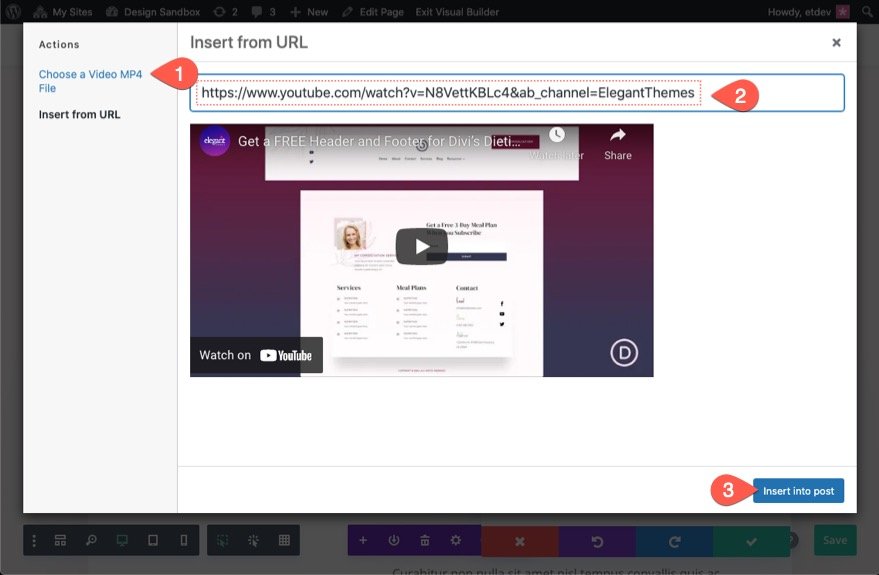
Quindi seleziona l'azione "Inserisci da URL". Incolla il nuovo URL all'interno della casella di immissione e fai clic sul pulsante "Inserisci nel post".


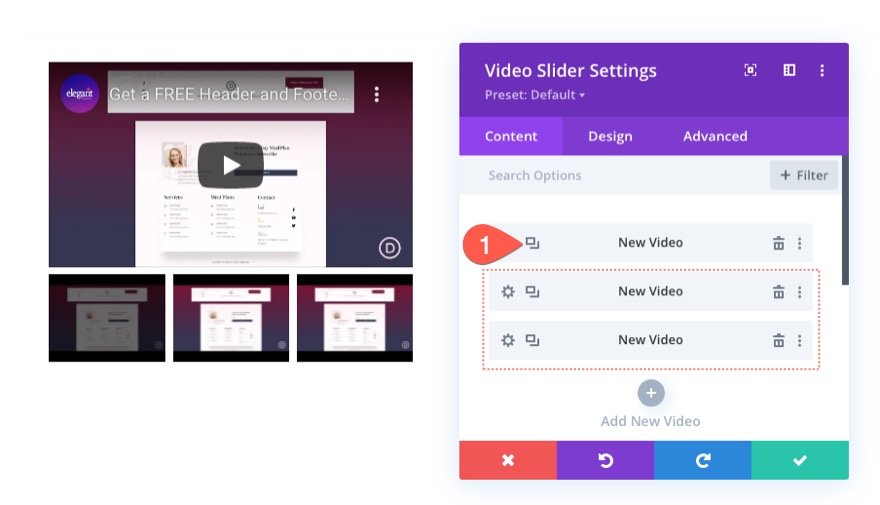
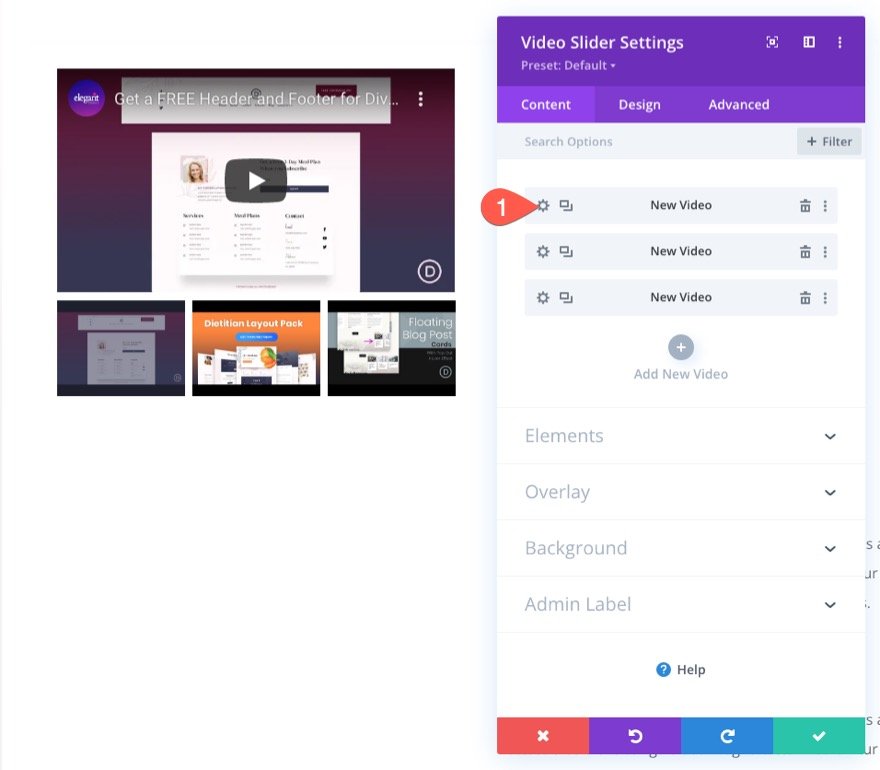
Per aggiungere più video al dispositivo di scorrimento puoi fare clic sull'icona più grigia "Aggiungi nuovo video" o semplicemente duplicare il video esistente. Per questo esempio, duplichiamo il video esistente due volte per ottenere un totale di 3 video nel dispositivo di scorrimento.

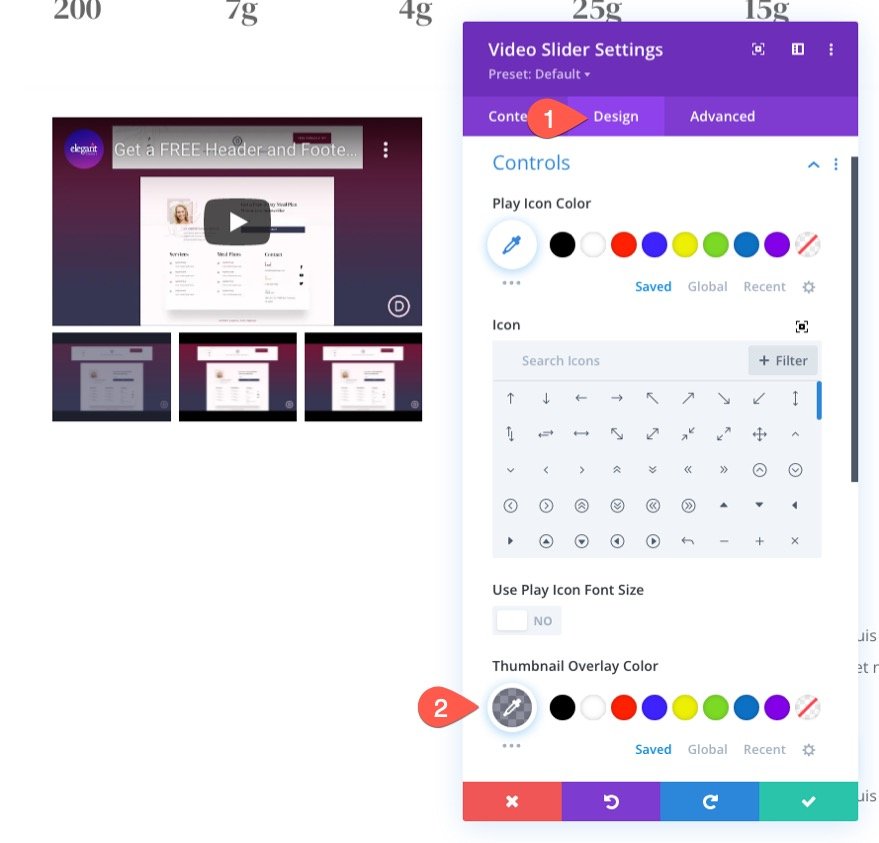
Nella scheda Design, aggiorna il colore della sovrapposizione della miniatura in modo che corrisponda al layout.
- Colore sovrapposizione miniatura: rgba(53,55,82,0.55)

Rendere il dispositivo di scorrimento video "appiccicoso"
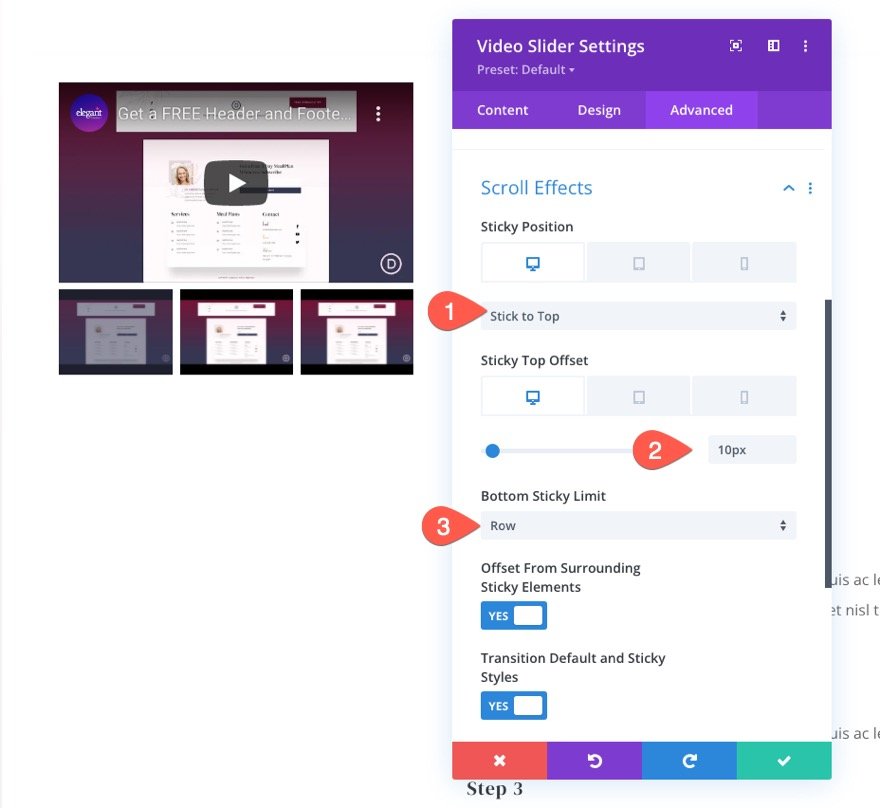
Per rendere il dispositivo di scorrimento "appiccicoso", vai nella scheda Avanzate e aggiorna quanto segue:
- Posizione appiccicosa: attacca in alto (desktop), non attacca (tablet e telefono)
- Sticky Top Offset: 30px (desktop), 0px (tablet e telefono)
- Limite appiccicoso inferiore: riga
Ciò assicurerà che il dispositivo di scorrimento del video rimanga nella parte superiore della finestra del browser quando raggiunge la parte superiore del browser mentre si scorre la pagina verso il basso. Quindi smetterà di essere appiccicoso ogni volta che raggiunge il fondo della riga.

Risultato
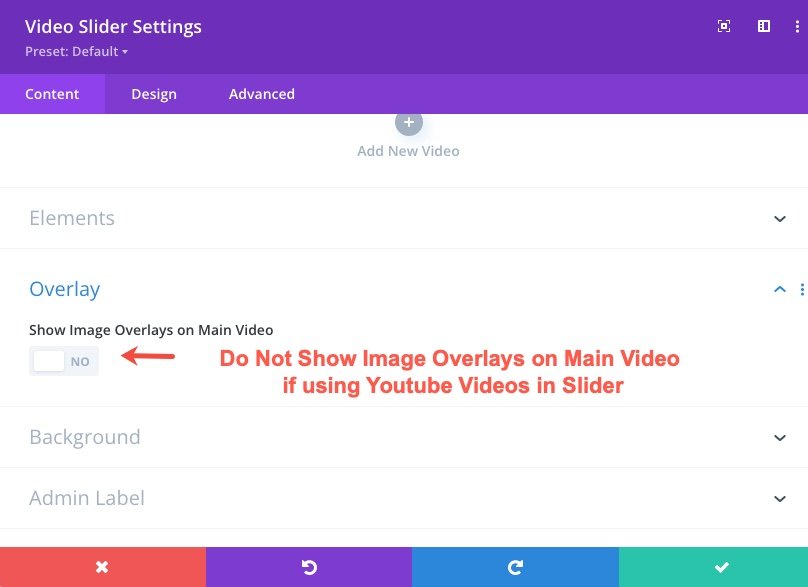
Problema con i video/incorporamenti di YouTube utilizzando le sovrapposizioni di immagini sul video principale
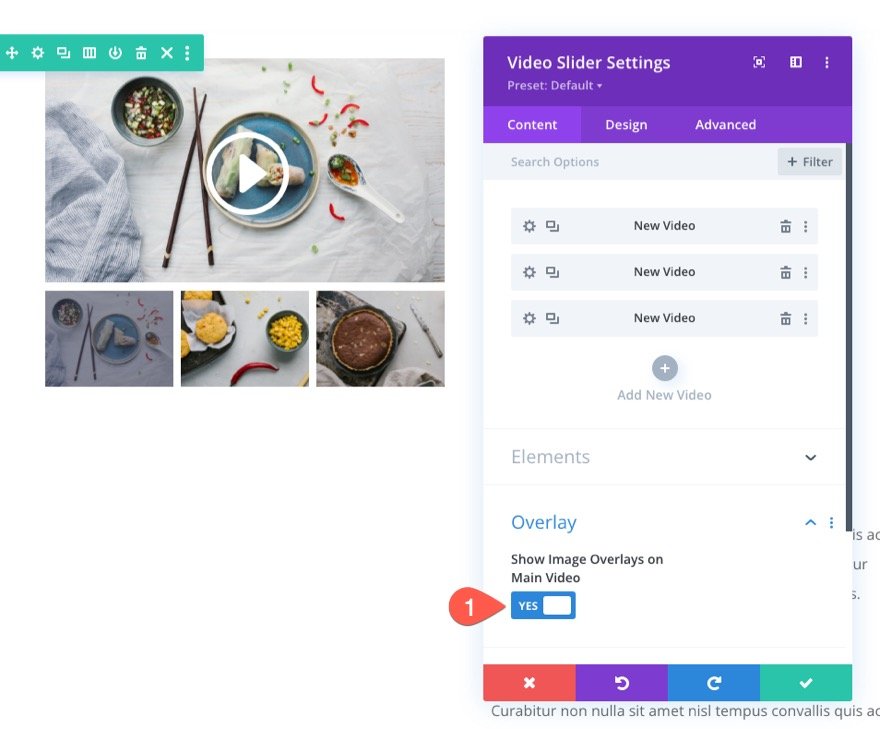
Se stai utilizzando un URL di YouTube per incorporare più video nel dispositivo di scorrimento del video, è meglio non utilizzare l'opzione integrata di Divi per "Mostra sovrapposizioni di immagini sul video principale". Ciò farà sì che l'audio del video venga riprodotto automaticamente dall'inizio nello stato permanente, causando la riproduzione dell'audio duplicato a intervalli diversi.

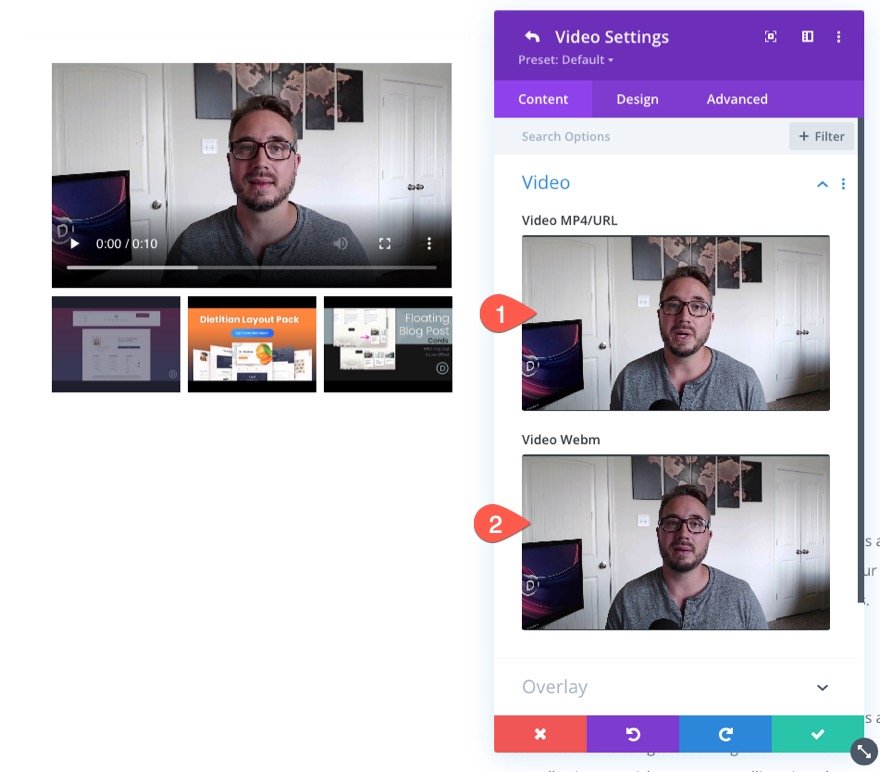
Questo non è il caso dei video ospitati autonomamente in formato file mp4 o webm. Puoi mostrare sovrapposizioni di immagini sul video principale per i video ospitati autonomamente. Quindi, se desideri utilizzare l'immagine sovrapposta di Divi e l'icona di riproduzione con il modulo video Divi, dovresti invece aggiungere file/URL video MP4 e Webm.
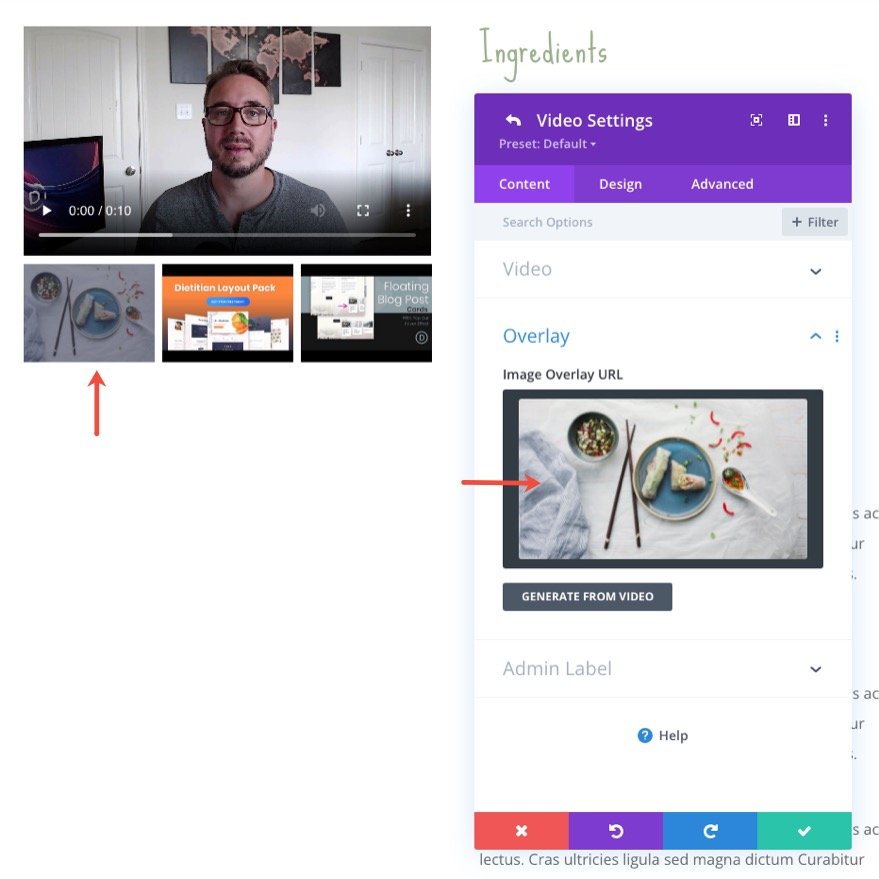
Detto questo, puoi comunque aggiungere sovrapposizioni di immagini personalizzate ai tuoi video di Youtube nel dispositivo di scorrimento del video. Verranno comunque visualizzati sui controlli delle miniature sotto il video principale.
Suggerimento professionale: crea immagini in miniatura per ogni passaggio in una sequenza di video
Se hai il know-how, puoi facilmente creare una semplice miniatura per ogni video per organizzarli per passaggi o numeri.

esempio di immagine sovrapposta
Ecco un esempio di come sarebbe sullo slider.
Utilizzo di video ospitati autonomamente nel dispositivo di scorrimento
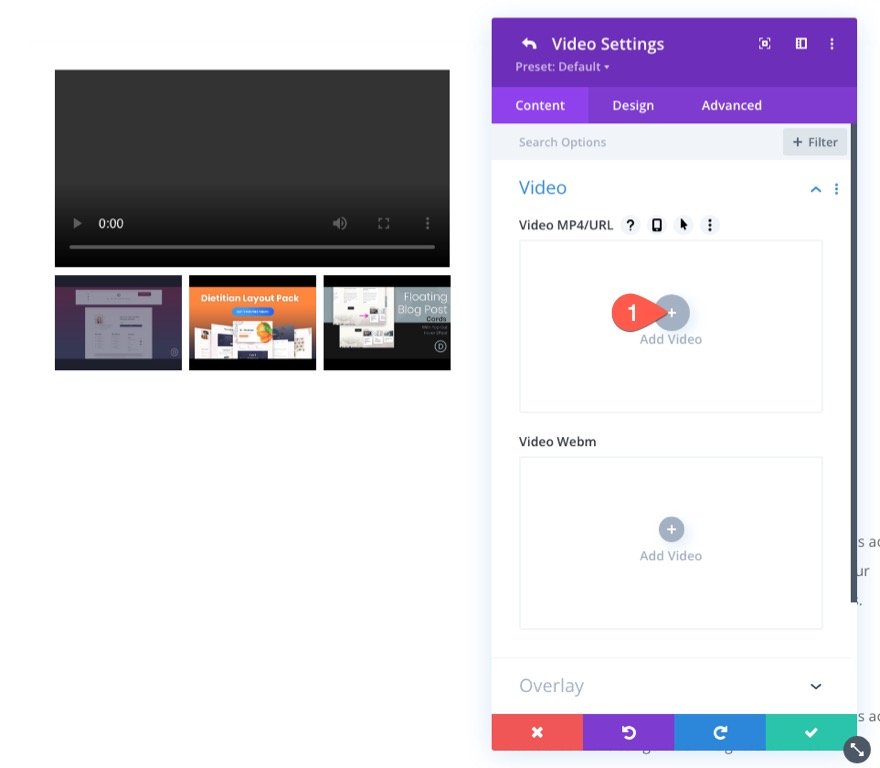
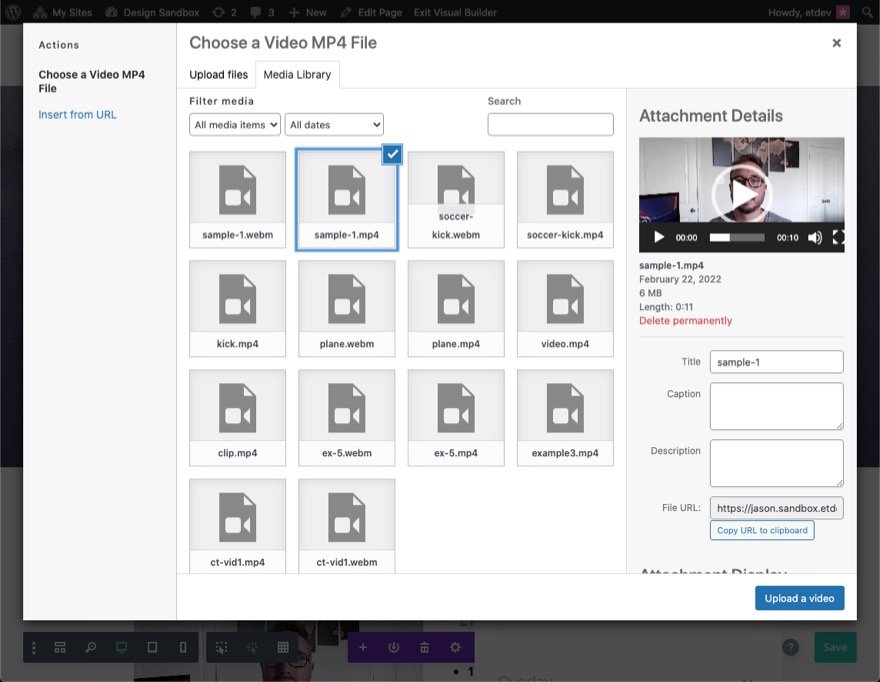
Se desideri utilizzare i video ospitati autonomamente nel dispositivo di scorrimento, apri le impostazioni del video.

Fare clic su Aggiungi video.

Scegli il file dalla tua libreria o aggiungi un URL di hosting di terze parti al video.

È sempre una buona idea aggiungere un file MP4 e un file Webm per ogni video. Insieme, questi due offrono supporto per la maggior parte dei browser Web, inclusi i dispositivi mobili.

Non dimenticare che puoi aggiungere una sovrapposizione di immagini per fungere da bella miniatura per il tuo video.

Sotto l'opzione Sovrapponi, puoi anche scegliere di mostrare le sovrapposizioni di immagini sul video principale.

Risultati finali
Ecco un altro sguardo ai nostri cursori video appiccicosi in azione.
Pensieri finali
La creazione di un modulo di scorrimento video appiccicoso è piuttosto semplice se hai familiarità con le opzioni adesive integrate di Divi. E il risultato può avere delle ottime applicazioni. Per di più, aiuterebbe anche a capire come funzionano i video in Divi.
Inoltre, scopri come puoi creare un video appiccicoso con un interruttore Nascondi/Mostra.
Non vedo l'ora di sentirti nei commenti.
Saluti!
