Как создать страницу плейлиста с помощью модуля Divi Video Slider
Опубликовано: 2022-03-06Страница плейлиста — это эффективный способ представить похожий контент в удобном для пользователя виде. Модули Divi Video Slider — отличный способ создать страницу списка воспроизведения с видеоконтентом, таким как курсы и учебные пособия. В этой статье мы увидим, как создать страницу плейлиста с модулем Divi Video Slider, используя несколько разделов и несколько вспомогательных модулей.
Давайте начнем.
Предварительный просмотр страницы плейлиста
Сначала посмотрим, что мы будем строить.
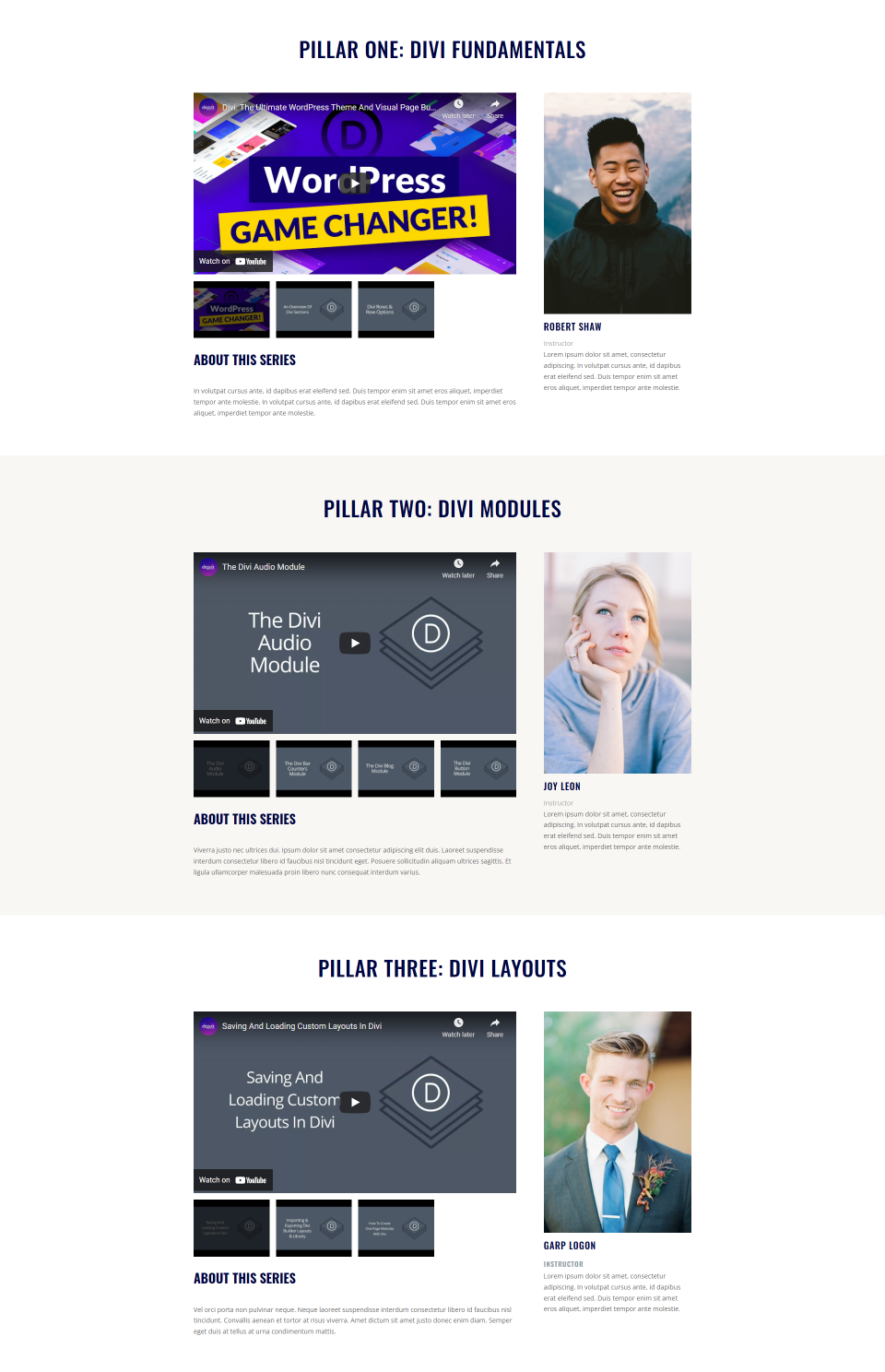
Рабочий стол

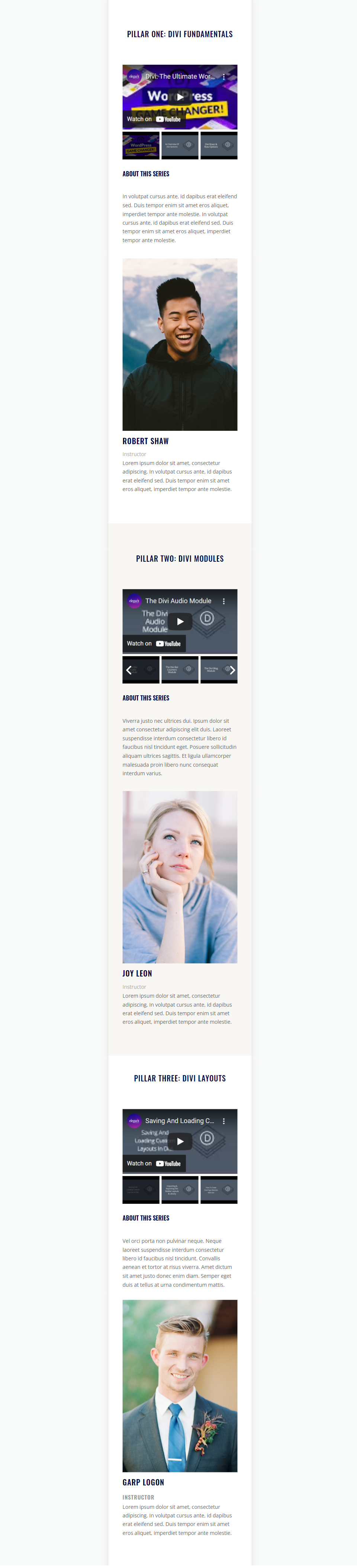
Телефон

Создать страницу плейлиста
Наша страница будет состоять из трех разделов по две строки в каждом. В каждом разделе будет по 5 модулей. Создав первый раздел, мы скопируем его дважды и внесем изменения для создания второго и третьего разделов.
Наш первый раздел и строки будут использовать стиль по умолчанию. Я использую очереди стилей из бесплатного пакета Print Shop Layout Pack, доступного в Divi. Чтобы было легко следовать, я создам страницу в представлении «Каркас» и стилизую ее в представлении «Рабочий стол».
Строка полной ширины
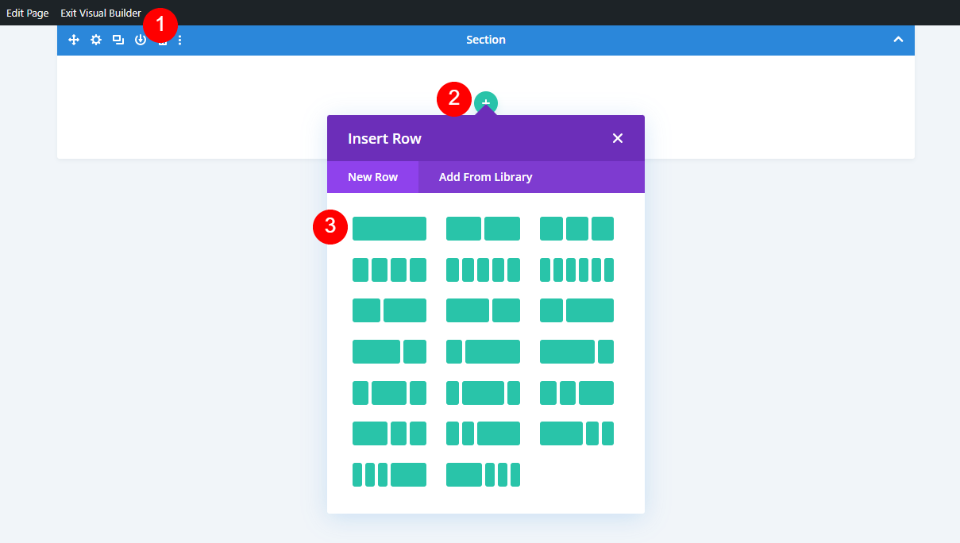
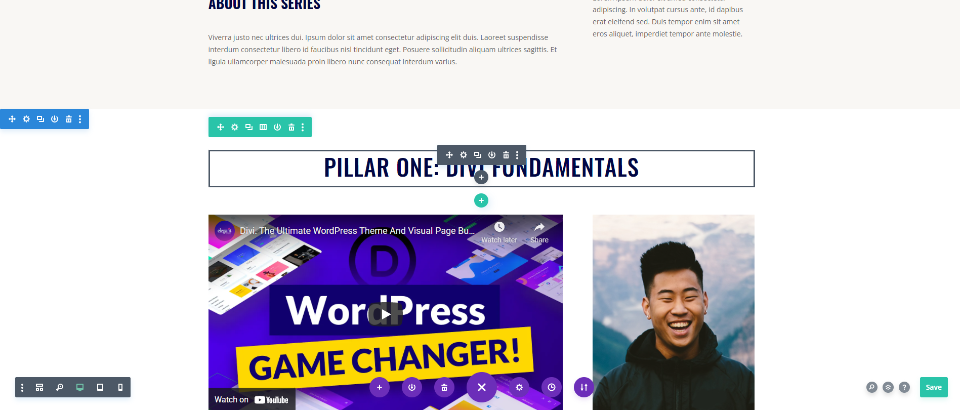
Сначала создайте новую страницу , включите Visual Builder и добавьте строку полной ширины .

2/3 1/3 ряда
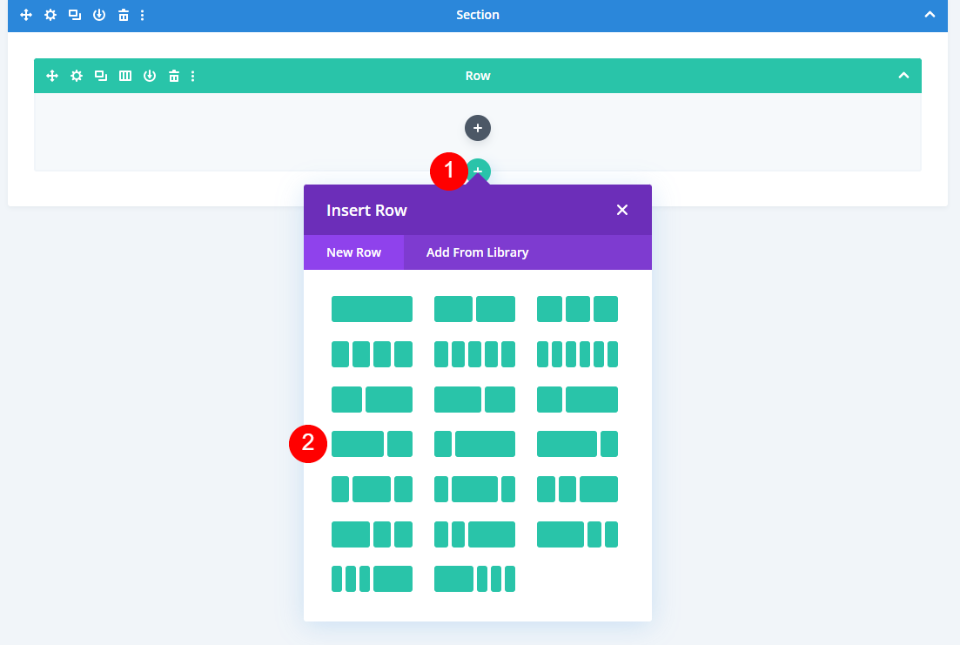
Под этим рядом добавить 2/3, 1/3 ряд .

Добавьте текстовый модуль заголовка видео слайдера
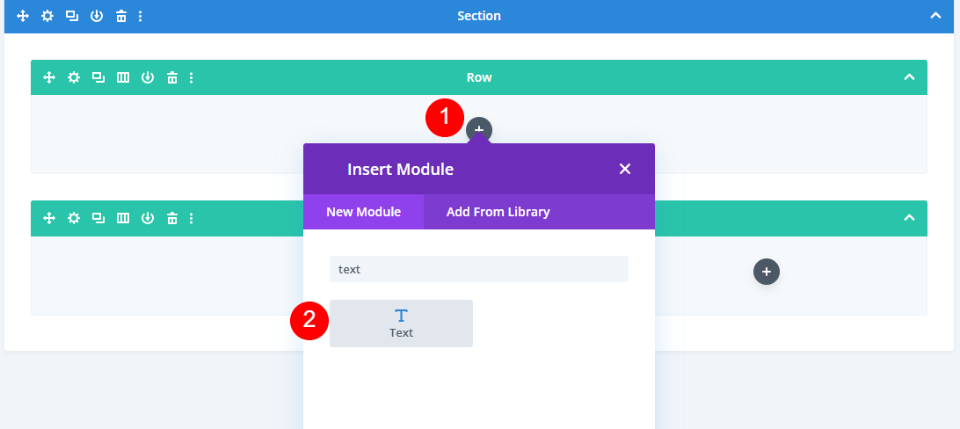
В строку полной ширины добавьте текстовый модуль .

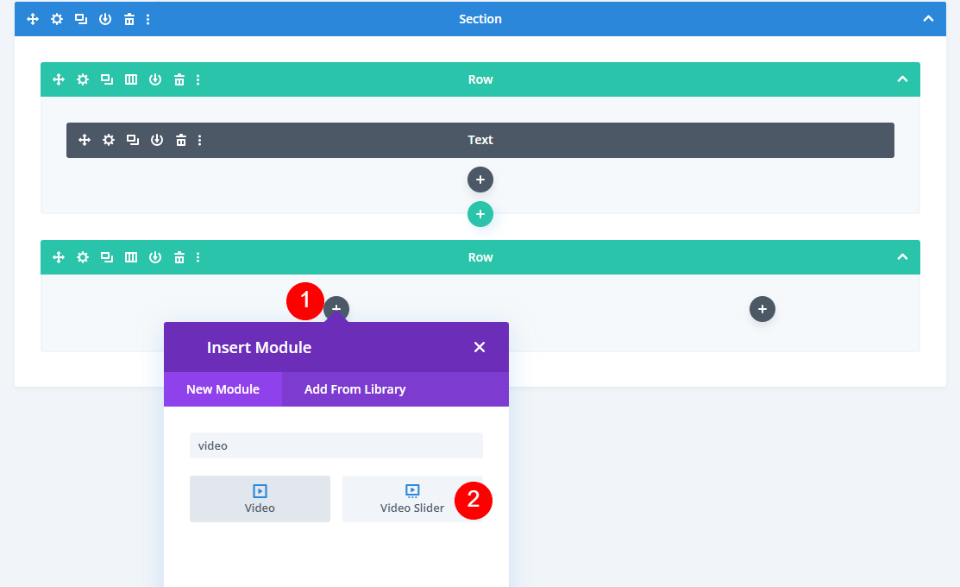
Добавьте модуль слайдера видео
Затем добавьте модуль Video Slider в левый столбец строки 2/3, 1/3.

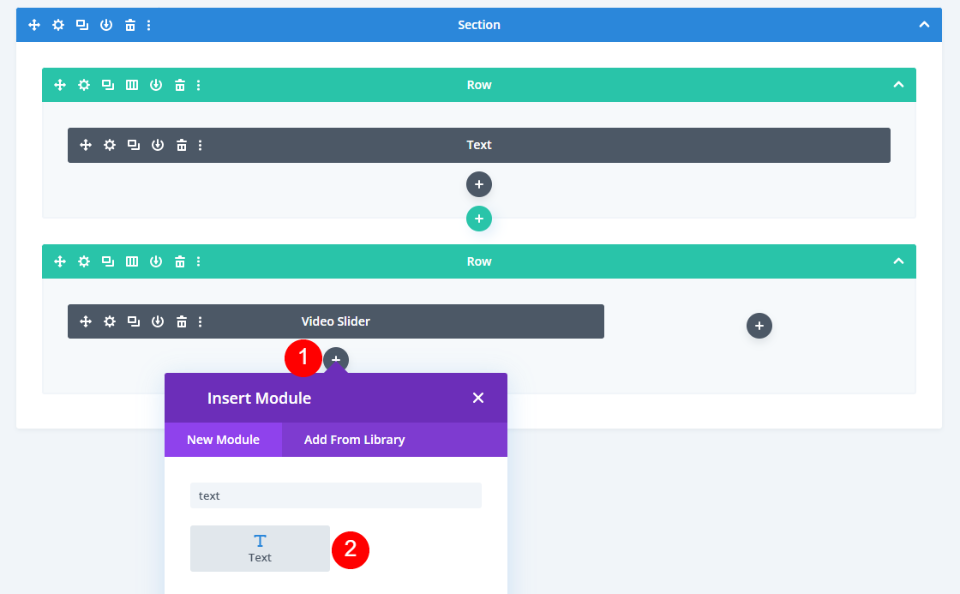
Добавить текстовый модуль заголовка описания слайдера видео
Затем добавьте модуль Text под модуль Video Slider. Это будет использоваться для введения описания.

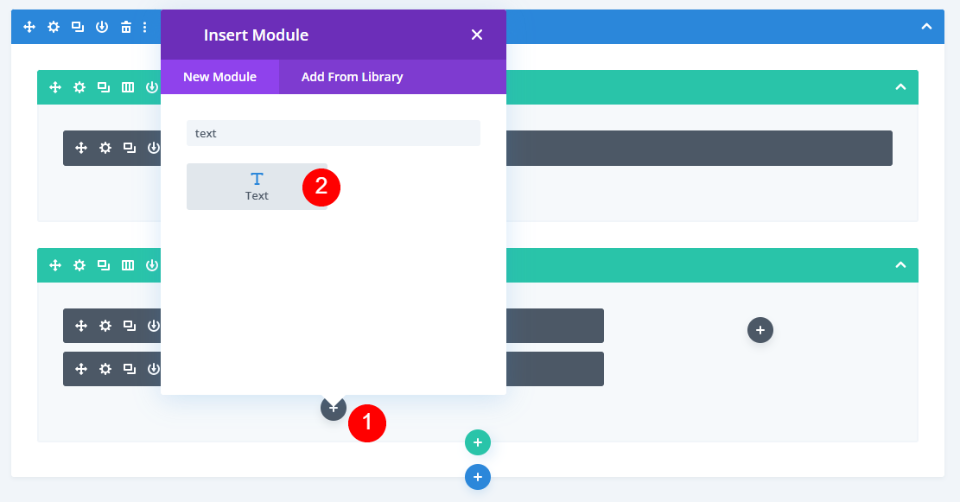
Добавить текстовый модуль описания слайдера видео
Затем добавьте модуль Text, который будет содержать описание. Это относится к модулю Description Title.

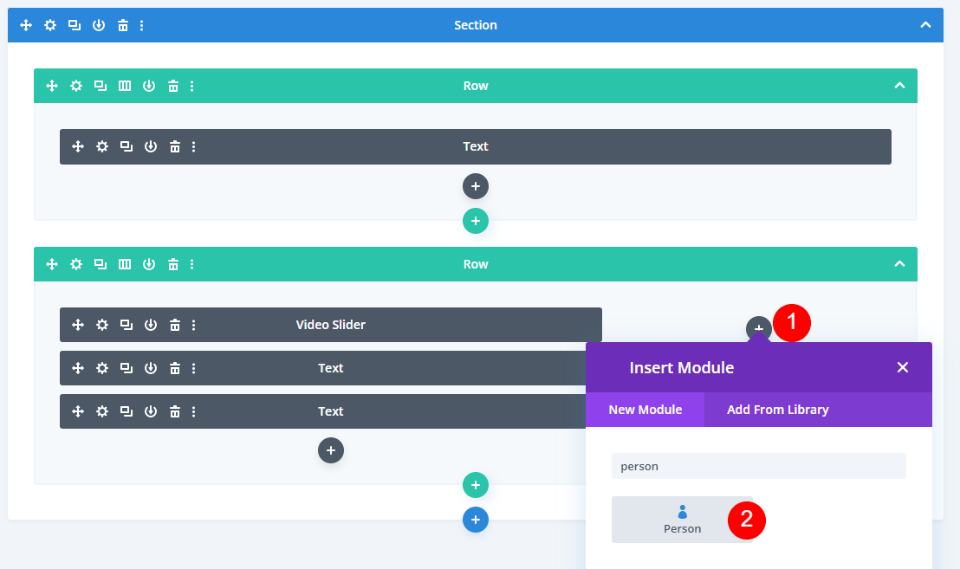
Добавьте модуль человека
Наконец, добавьте модуль Person в правый столбец строки 2/3, 1/3.

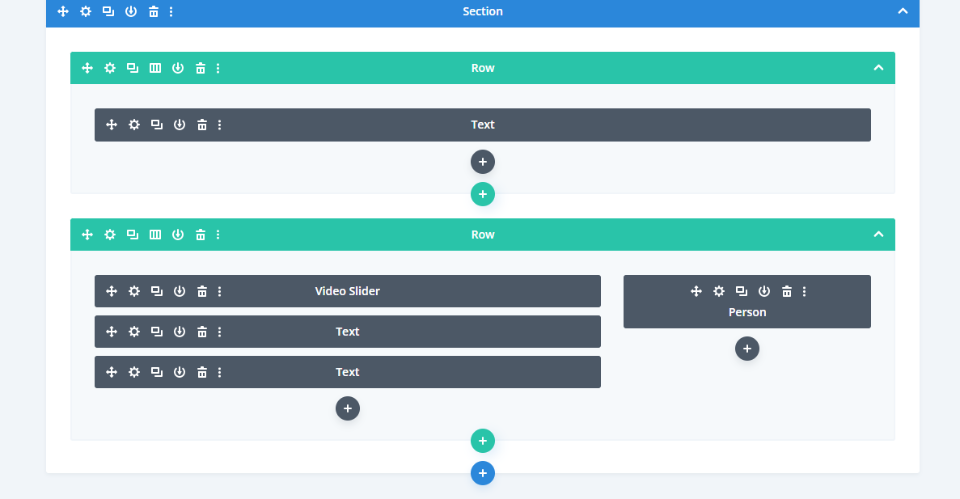
Стиль страницы списка воспроизведения видео
Теперь ваша страница будет выглядеть как моя. Это вид каркаса. Теперь пришло время стилизовать модули. Мы переключимся на представление рабочего стола. Из-за того, как я построил страницу, моя не будет отображать содержимое по умолчанию.

Стиль текстового модуля заголовка видео слайдера страницы плейлиста
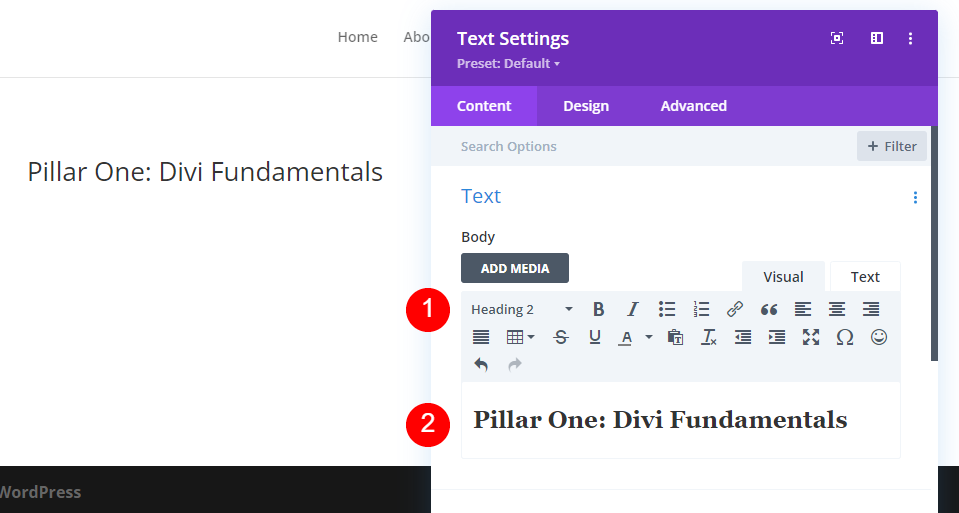
Откройте настройки для первого модуля Text.

Измените уровень текста на Заголовок 2 и добавьте заголовок Pillar One: Divi Fundamentals (или ваш заголовок) к основному содержимому.
- Уровень текста: H2
- Содержание тела: Столп первый: Основы Divi

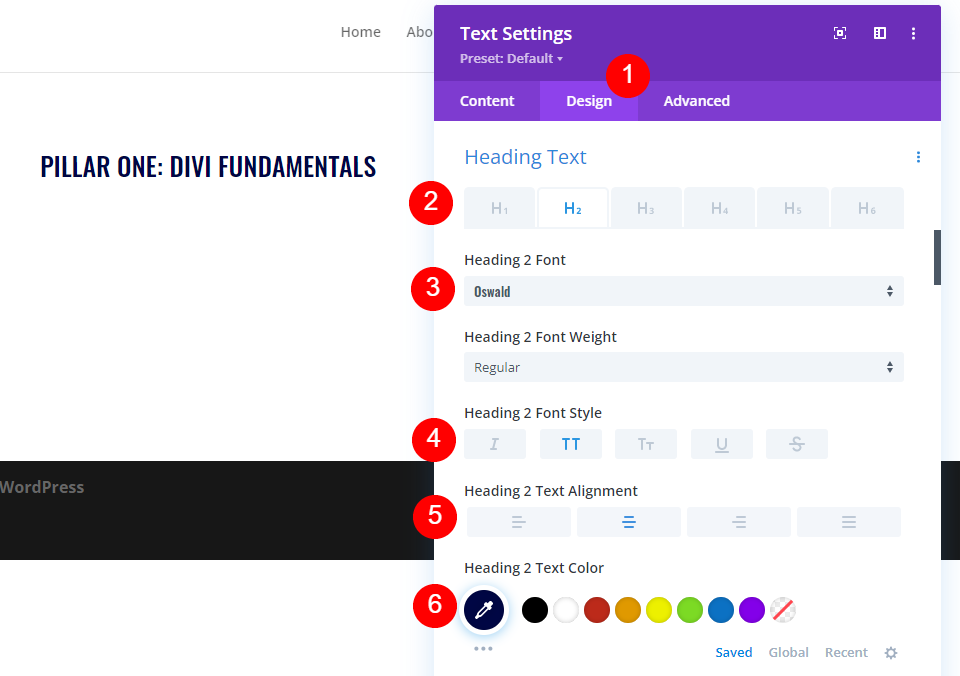
Далее перейдите на вкладку « Дизайн ». Выберите текст заголовка H2 и измените шрифт на Oswald. Установите стиль на TT, выравнивание на центр и цвет на #000645.
- Уровень заголовка: H2
- Шрифт: Освальд
- Стиль: ТТ
- Выравнивание: по центру
- Цвет: #000645

Затем установите размер шрифта на 46 пикселей для рабочего стола, 32 пикселя для планшета и 20 пикселей для телефона. Измените межбуквенный интервал на 1px и высоту строки на 1.4em. Закройте настройки модуля.
- Размер шрифта: рабочий стол 46px, планшет 32px, телефон 20px
- Расстояние между буквами: 1px
- Высота строки: 1,4 эм

Стиль модуля слайдера видео на странице плейлиста
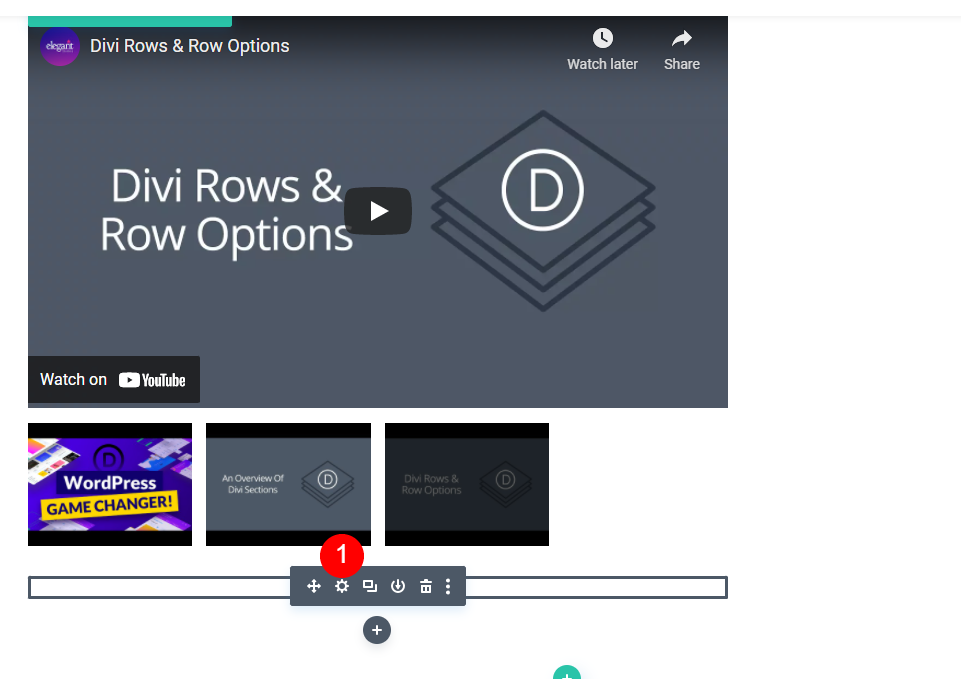
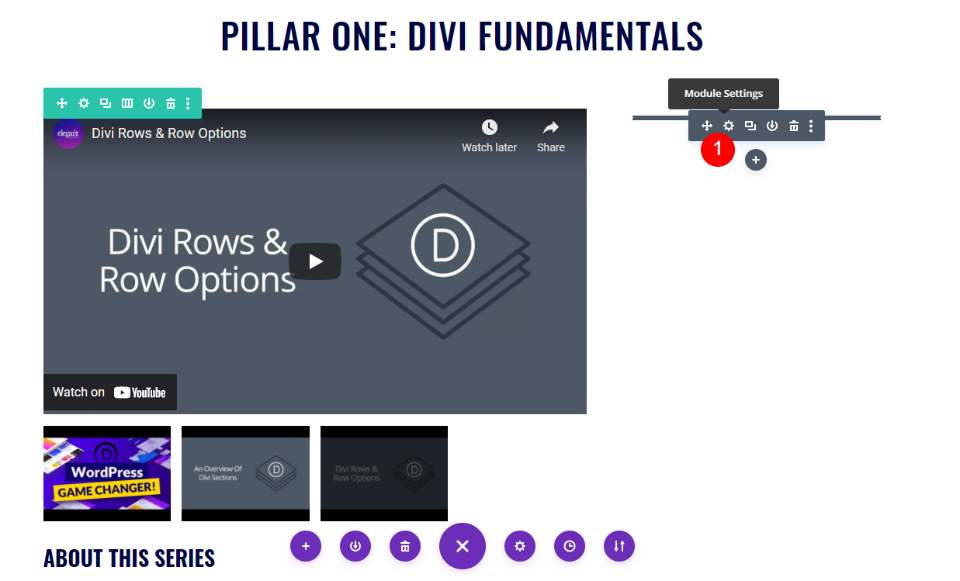
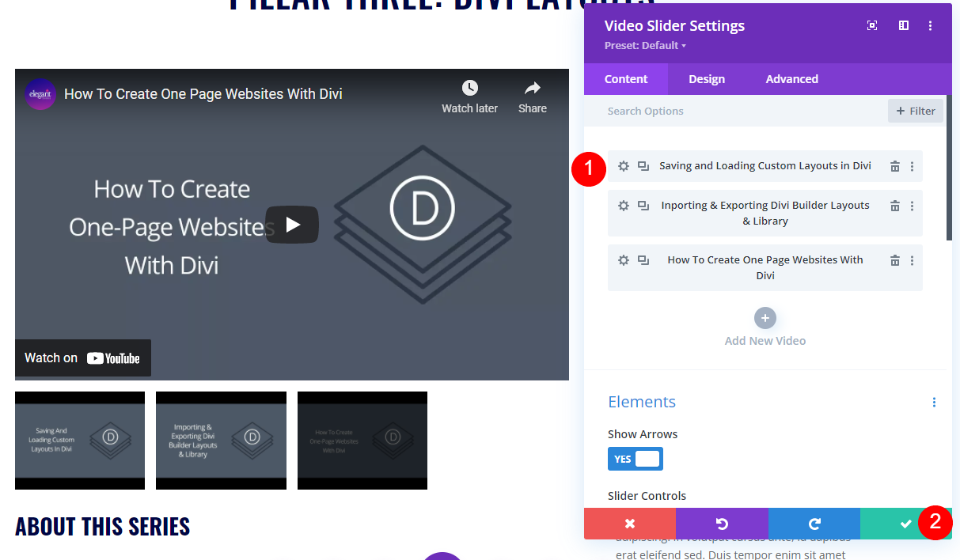
Далее мы добавим содержимое и стиль модуля Video Slider . Наведите указатель мыши на модуль и щелкните значок шестеренки, чтобы открыть его настройки .

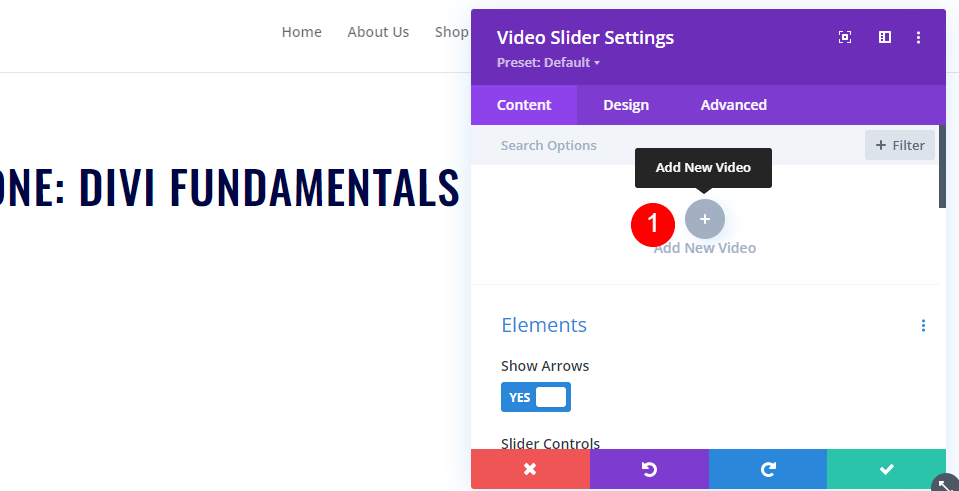
Нажмите Добавить новое видео .

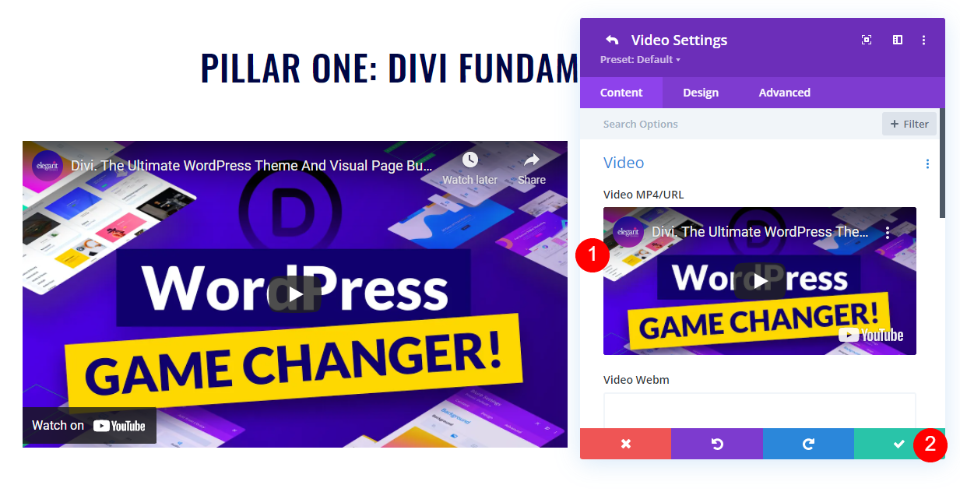
Добавьте свое видео и закройте подмодуль.

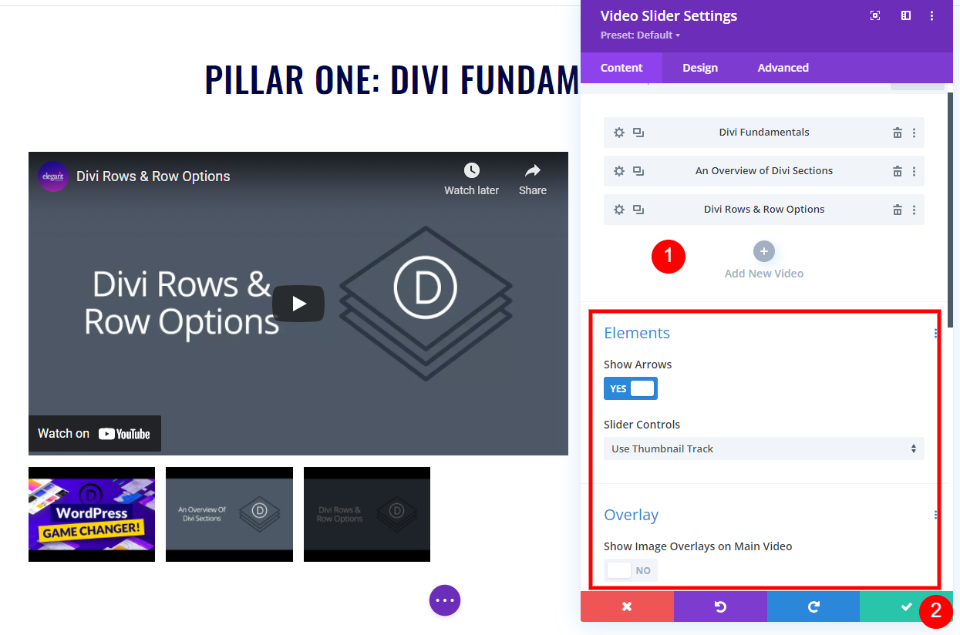
Продолжайте процесс, пока не добавите все свои видео в первый раздел. Я использую настройки по умолчанию, но вы также можете использовать точечную навигацию вместо дорожки ползунка и включить наложения, если вы не хотите показывать стандартное изображение для видео.

Стиль страницы плейлиста Ползунок видео Описание Название Текстовый модуль
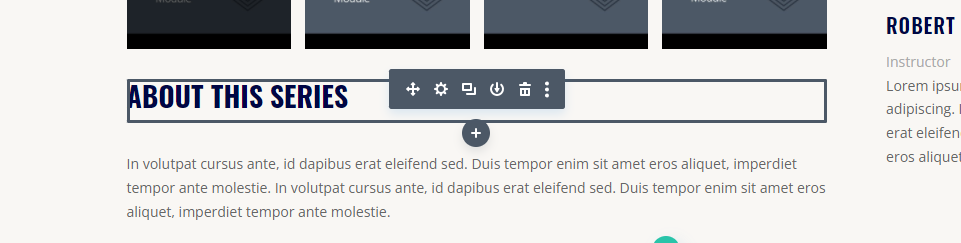
Затем откройте настройки модуля «Текст» прямо под слайдером видео. Это будет использоваться в качестве заголовка нашего описания.

Измените основной текст на заголовок 3 и введите текст «Об этой серии» в область основного содержимого.
- Уровень текста: Заголовок 3
- Содержание: Об этой серии

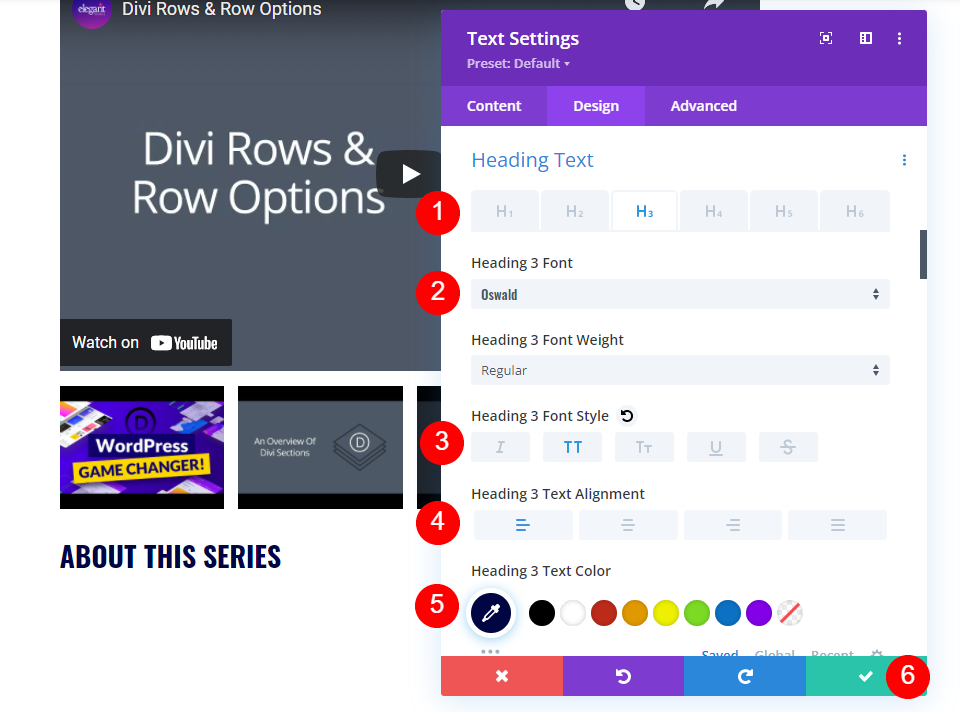
Далее перейдите на вкладку « Дизайн ». Выберите текст заголовка H3 и измените шрифт на Oswald, стиль на TT, выравнивание по левому краю и цвет на #000645. Закройте настройки модуля.
- Текст заголовка: H3
- Шрифт: Освальд
- Стиль: ТТ
- Выравнивание: слева
- Цвет: #000645

Стиль страницы плейлиста Ползунок видео Описание Текстовый модуль
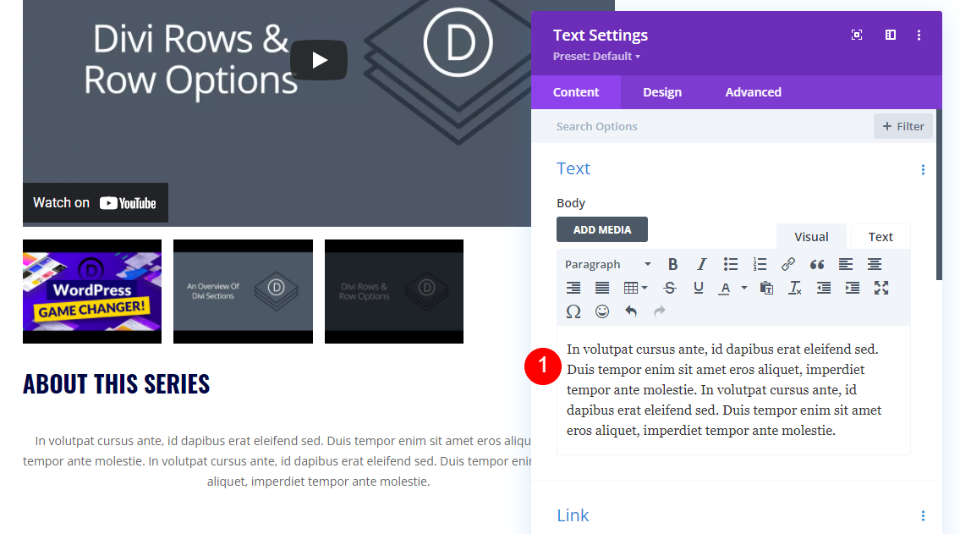
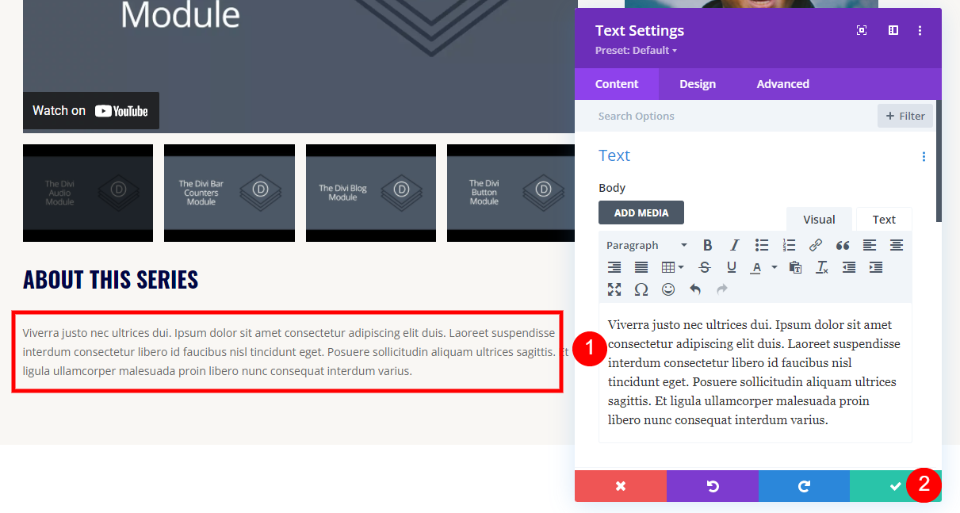
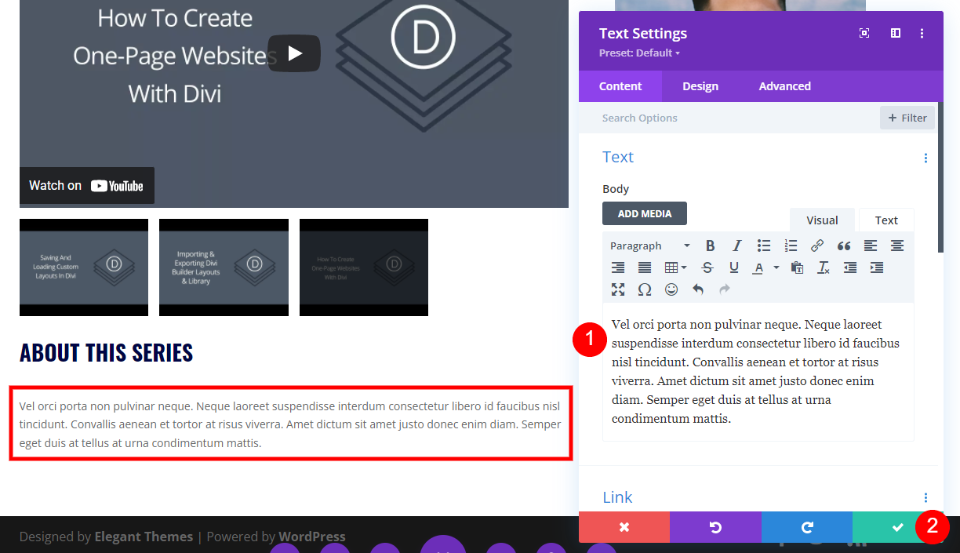
Далее открываем настройки следующего модуля Text . Это будет содержать описание серии видео.

Введите описание серии в область основного содержимого.
- Содержание: описание видео

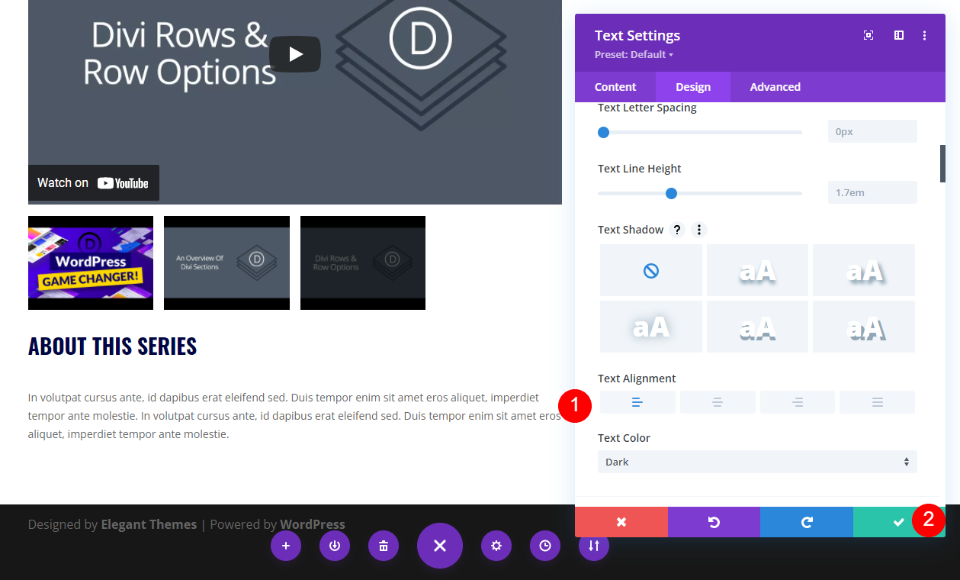
Затем перейдите на вкладку « Дизайн » и прокрутите вниз до «Выравнивание текста». Установите выравнивание по левому краю. Мы оставим остальные его настройки по умолчанию. Закройте настройки модуля.
- Выравнивание: слева

Стиль модуля пользователя страницы плейлиста
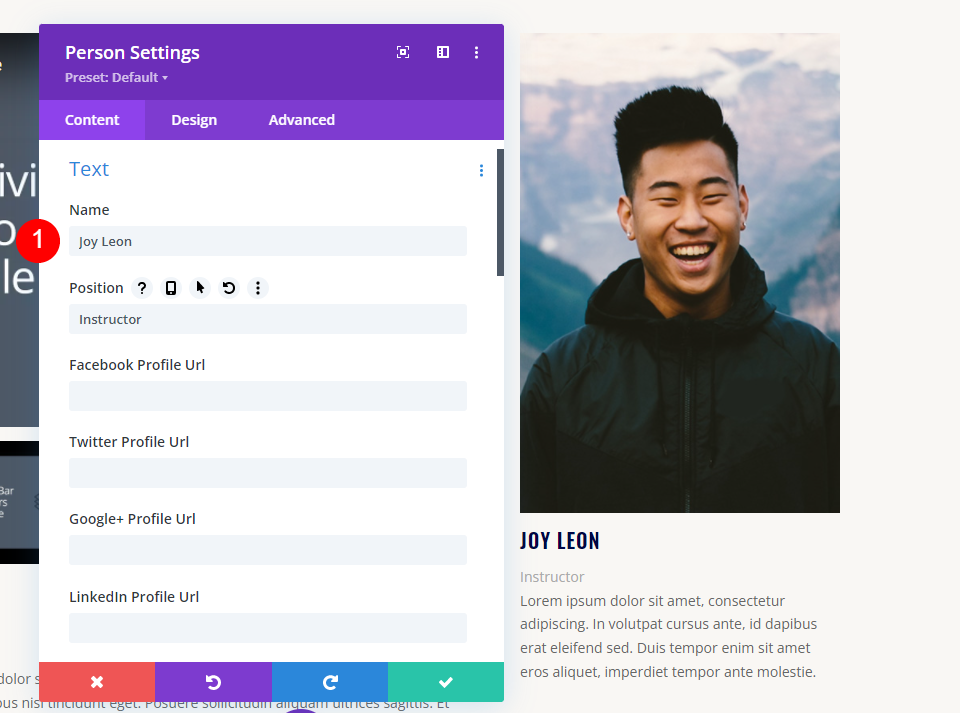
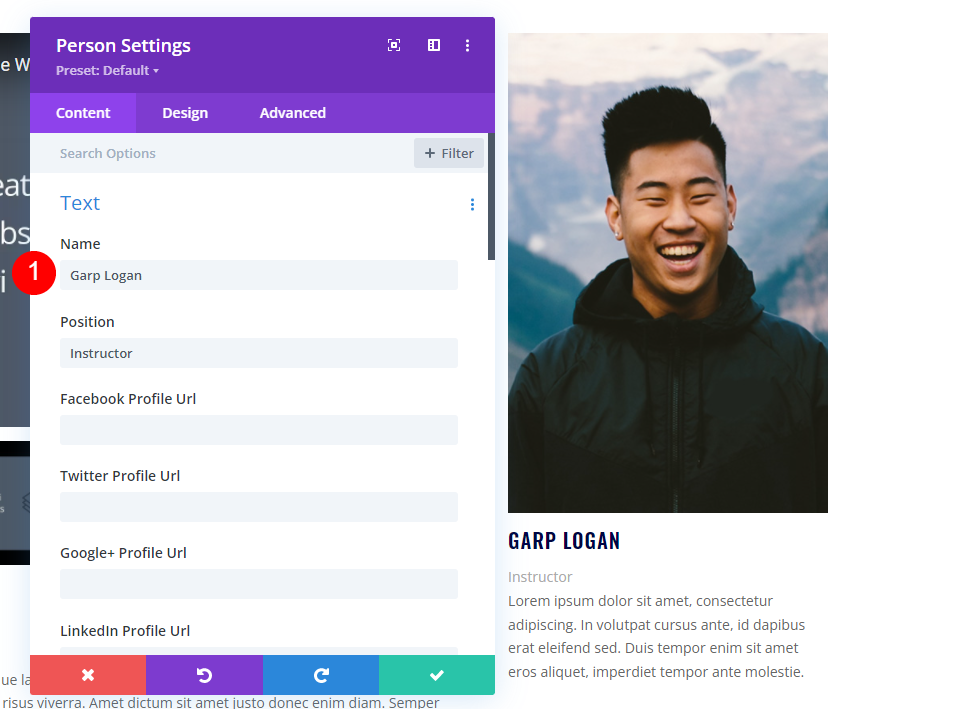
Наконец, откройте настройки модуля Person .


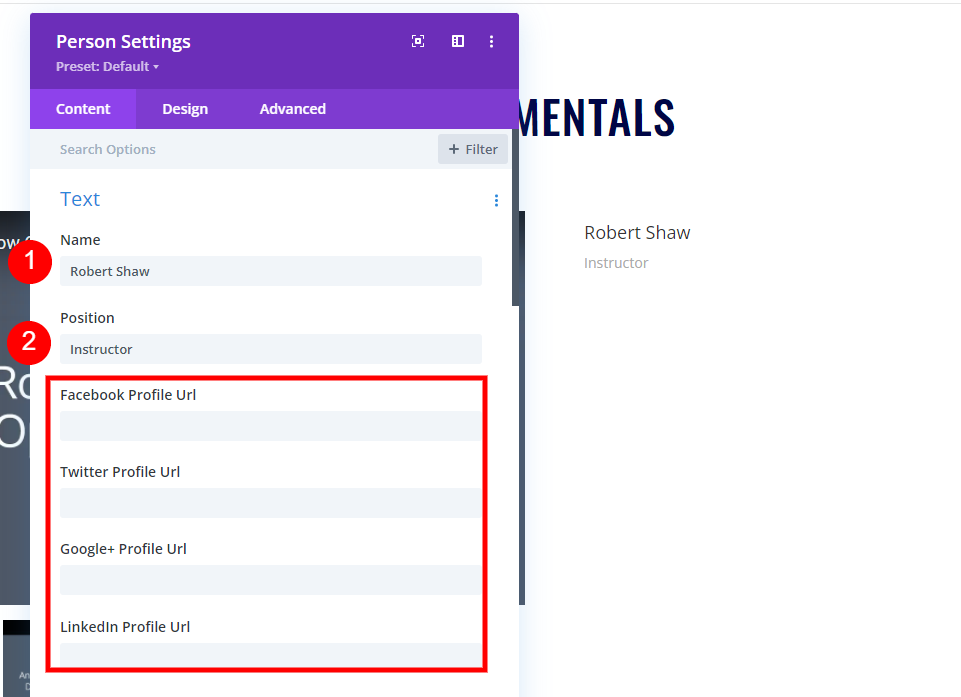
На вкладке « Общие » в разделе «Текст» введите имя человека в поле «Имя» и введите «Инструктор» в поле «Позиция». Введите любую из ссылок на социальные сети, которые вы хотите. Я оставлю их пустыми для этого урока.
- Имя: имя человека
- Должность: Инструктор

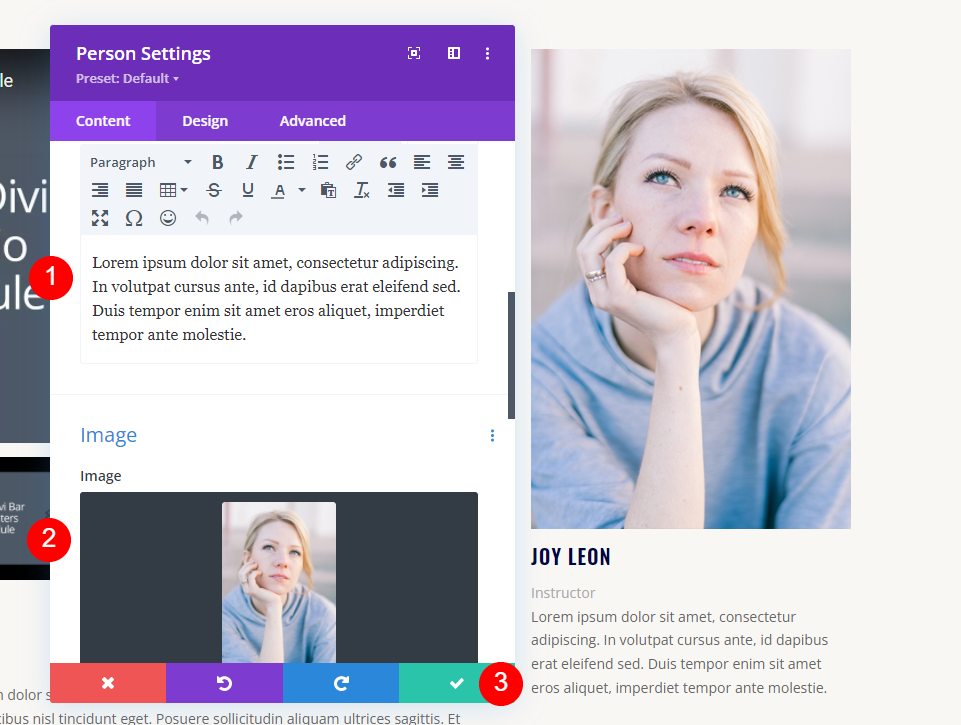
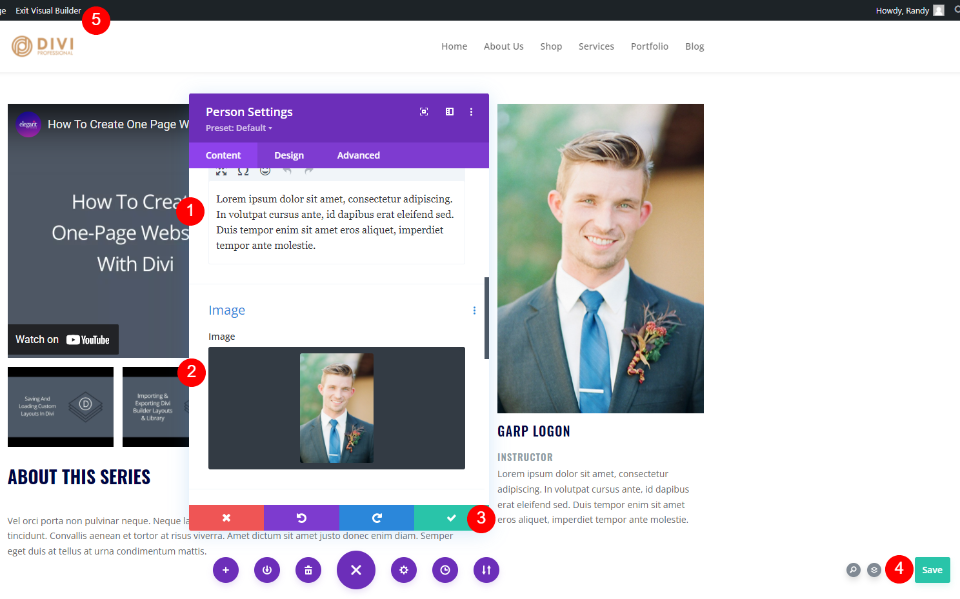
Прокрутите вниз до области содержимого и добавьте описание преподавателя. В разделе « Изображение » выберите изображение из медиатеки.
- Содержание: описание
- Изображение: изображение человека

Текст заголовка
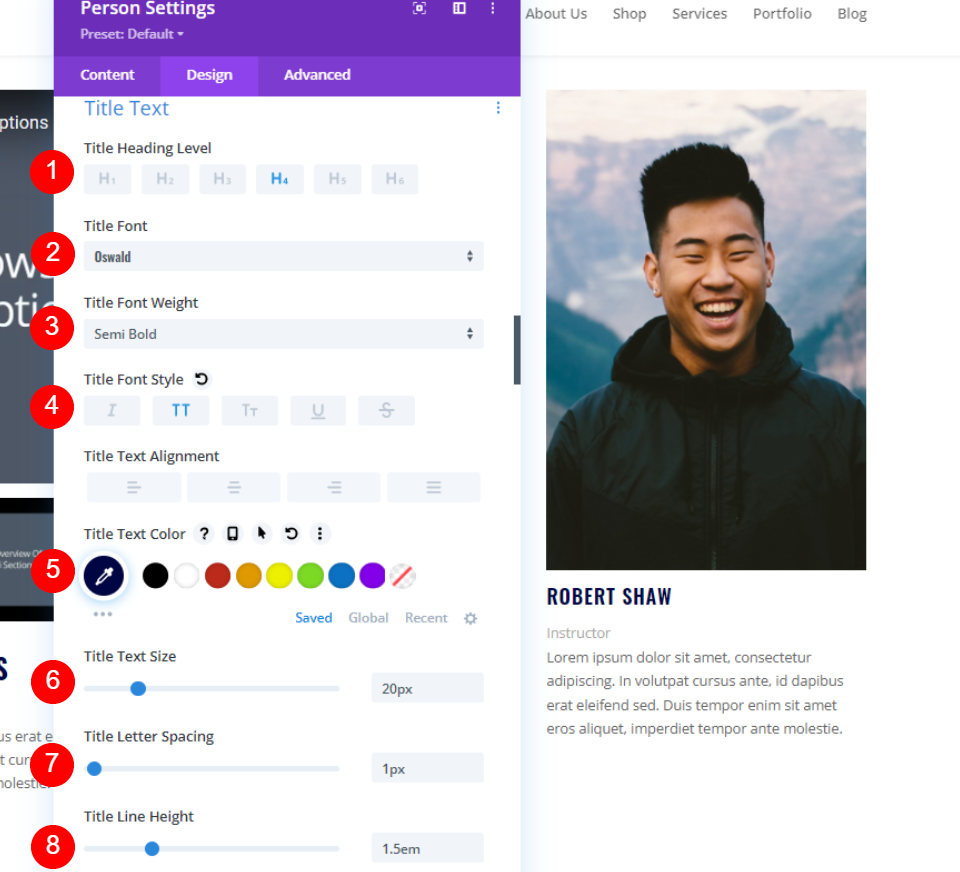
Перейдите на вкладку « Дизайн » и прокрутите до «Текст заголовка». Выберите уровень заголовка H4. Установите шрифт на Oswald, толщину на полужирный, стиль на TT и цвет на #000645. Установите размер на 20 пикселей, интервал на 1 пиксель и высоту строки на 1,5 em.
- H4
- Освальд
- Полужирный
- ТТ
- #000645
- 20 пикселей
- Расстояние 1 пиксель
- Высота строки 1.5em

Текст позиции
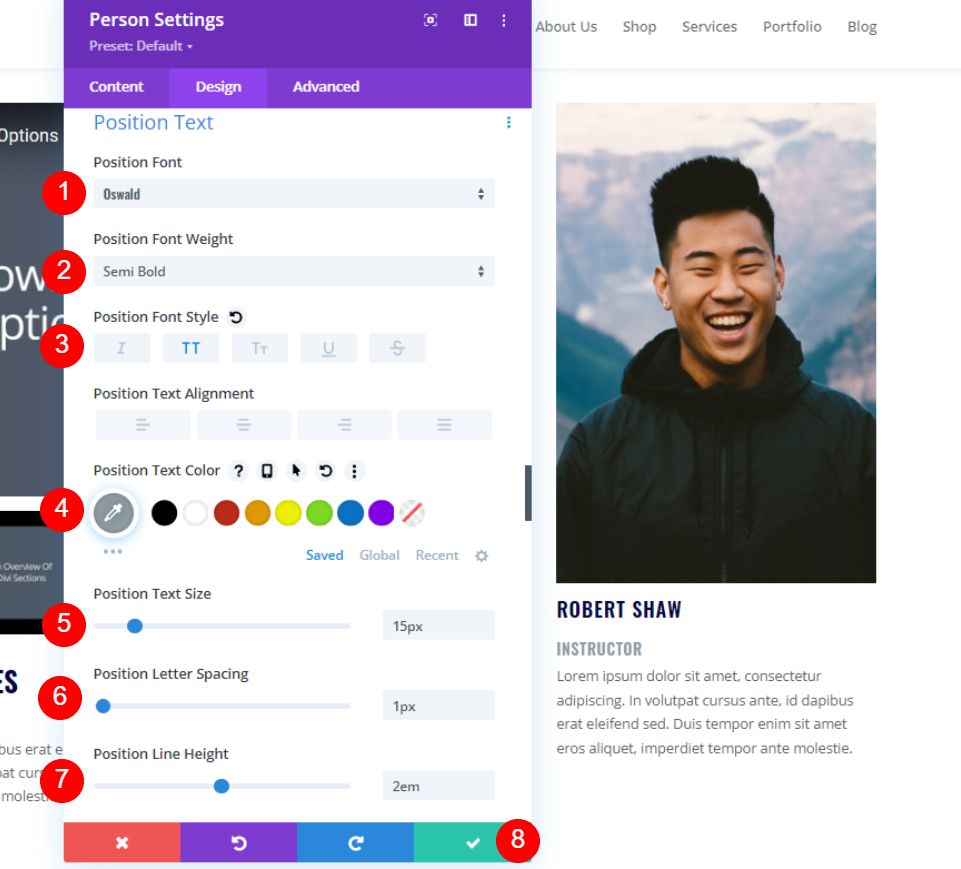
Наконец, прокрутите вниз до Текст позиции . Выберите Oswald для Шрифта и установите Толщину на Полужирный. Установите Стиль на TT, Цвет на #8f9ca4, Размер на 15px, Межстрочный интервал на 1px и Высоту линии на 1.5em. Закройте настройки модуля.
- Шрифт: Освальд
- Вес: полужирный
- Стиль: ТТ
- Цвет: #8f9ca4
- Размер: 15 пикселей
- Расстояние: 1 пиксель
- Высота строки: 2em

Дублировать раздел страницы плейлиста
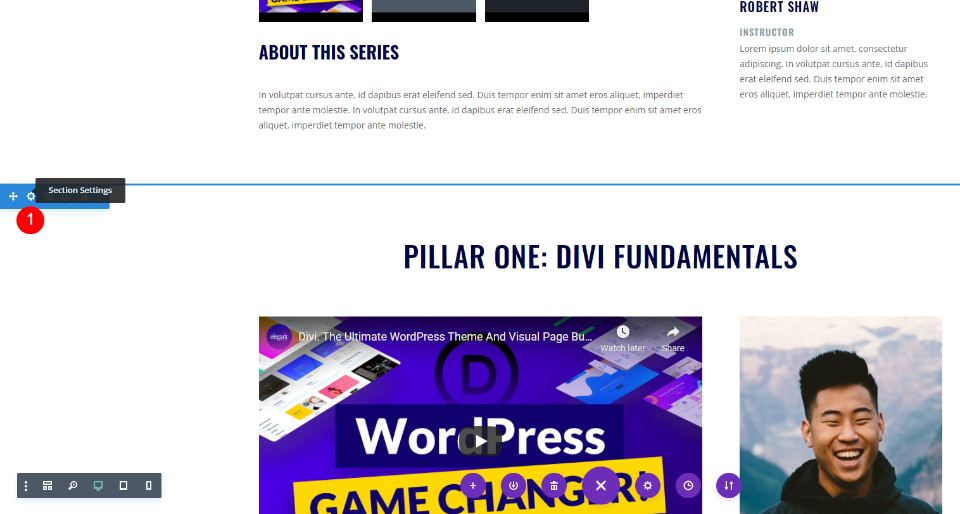
Теперь, когда раздел разработан и оформлен так, как мы хотим, наведите курсор на его настройки и сделайте 2 дубликата .

Стиль второго раздела страницы плейлиста
Для второго раздела мы изменим цвет фона , чтобы он отличался от остальных. Мы также изменим содержимое модулей.
Настройки раздела
Далее открываем настройки второго раздела .

Прокрутите вниз до Фона и установите цвет #f9f7f4. Закройте настройки.
- Цвет фона: #f9f7f4

Текстовый модуль заголовка второго слайдера видео
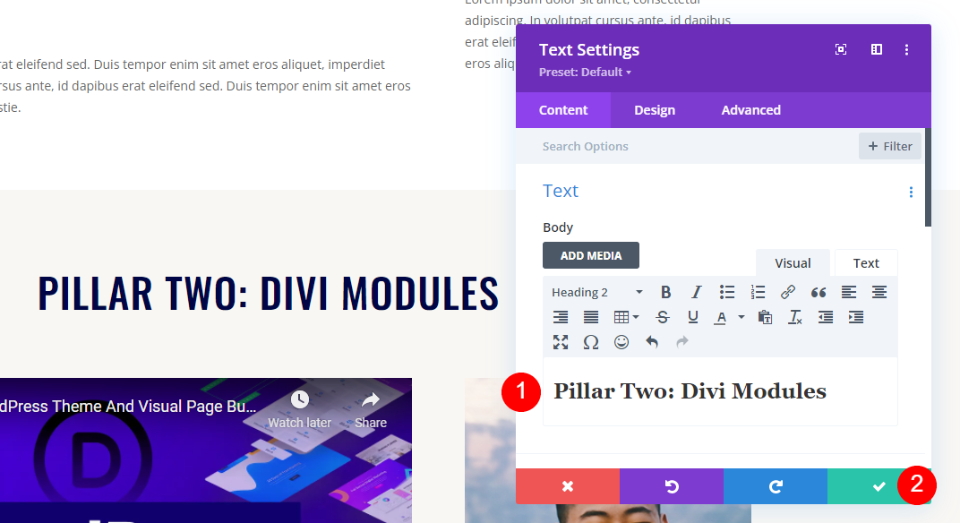
Откройте заголовок для второго раздела и измените его, чтобы отразить второй набор видео. Я называю этот раздел Второй столп: Модули Divi. Закройте настройки.
- Содержание: Второй столп: модули Divi

Второй модуль слайдера видео
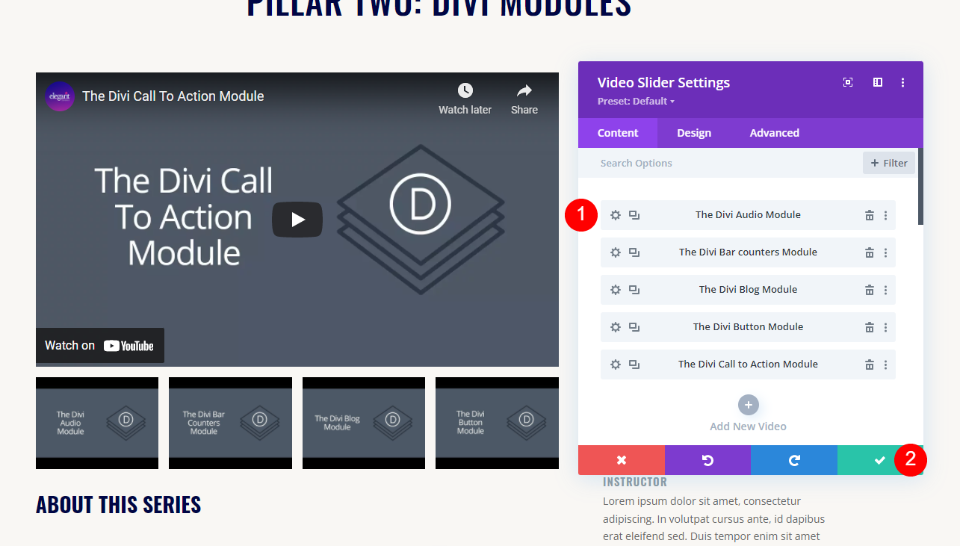
Откройте настройки модуля Video Slider второго раздела. Замените видео на видео из второго раздела. Закройте настройки.
- Подмодули: выбрать видео

Второй видеослайдер Описание Название Текстовый модуль
Это название останется прежним, поэтому нам не нужно будет вносить изменения.

Текстовый модуль описания второго слайдера видео
Затем откройте модуль «Текст» с описанием второго видео и создайте описание для второго набора видео.
- Содержание тела: описание видео

Модуль от второго лица
Если второй набор видео преподает другой инструктор, откройте второй модуль «Человек» и замените имя. также измените или добавьте URL-адреса социальных сетей, если вы их используете.
- Имя: имя инструктора

Затем прокрутите вниз до области «Содержимое тела и изображение » и замените описание и изображение человека.
- Содержание тела: описание человека
- Изображение: изображение человека

Стиль третьей секции
Для третьего раздела мы изменим содержимое модулей. В этом разделе будут использоваться настройки по умолчанию, поэтому мы можем перейти к первому заголовку.

Текстовый модуль заголовка третьего слайдера видео
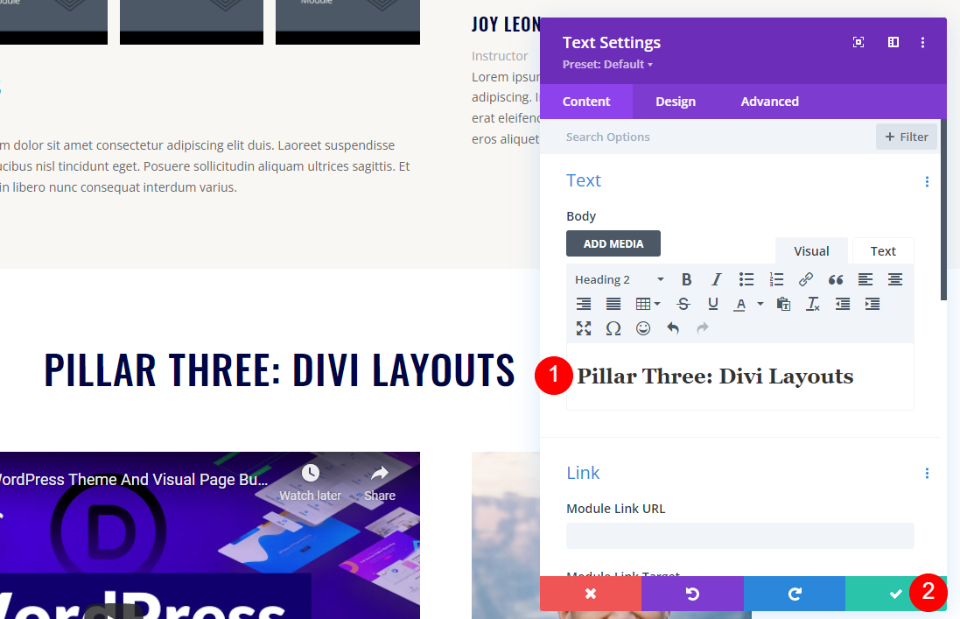
Откройте модуль «Текст заголовка» и измените заголовок, чтобы он соответствовал этому набору видео. Закройте настройки модуля.
- Содержимое тела: третий столп: макеты Divi

Третий модуль слайдера видео
Откройте третий модуль Video Slider и замените видео на видео из этого набора. Измените метки Amin, если хотите, и закройте настройки модуля.
- Добавить новое видео: заменить каждое видео

Третий видеослайдер Описание Текстовый модуль
Откройте модуль «Текст» для описания видео третьего раздела. Создайте описание для этого набора видео. Закройте настройки модуля Текст.
- Содержание тела: описание видео

Модуль от третьего лица
Наконец, откройте модуль «Человек» для этого раздела и замените имя, если оно отличается от первого набора видео. Если это тот же человек, что и во втором наборе, просто скопируйте этот модуль, вставьте его в этот столбец и удалите этот модуль. Измените или добавьте ссылки на социальные сети, если вы их используете.
- Имя: Имя инструктора

Прокрутите вниз до области «Содержимое тела и изображение » и замените их, чтобы они соответствовали информации об этом человеке. Закройте модуль, сохраните страницу и выйдите из Visual Builder.
- Содержание тела: описание человека
- Изображение: изображение человека

Результаты страницы плейлиста
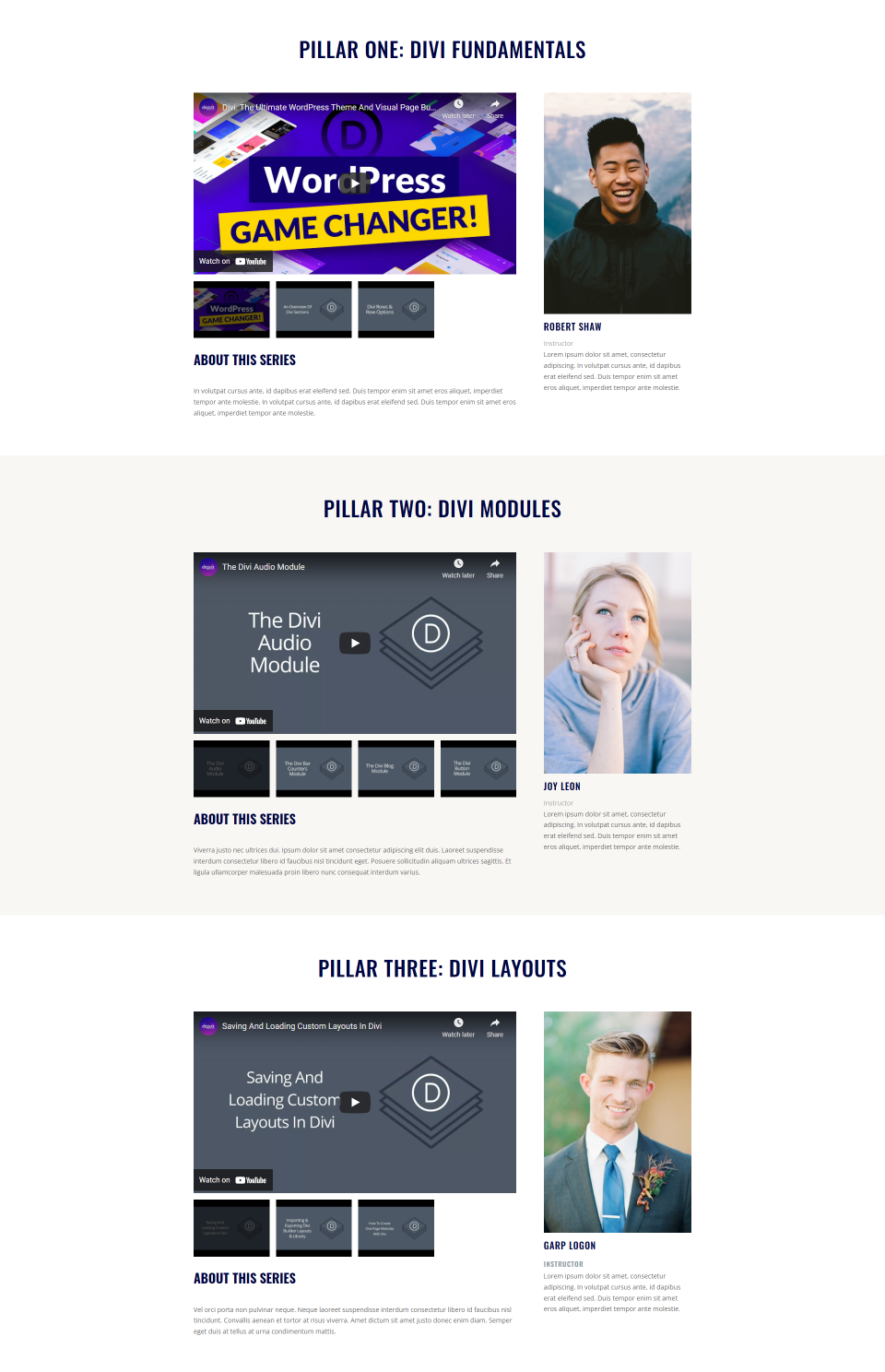
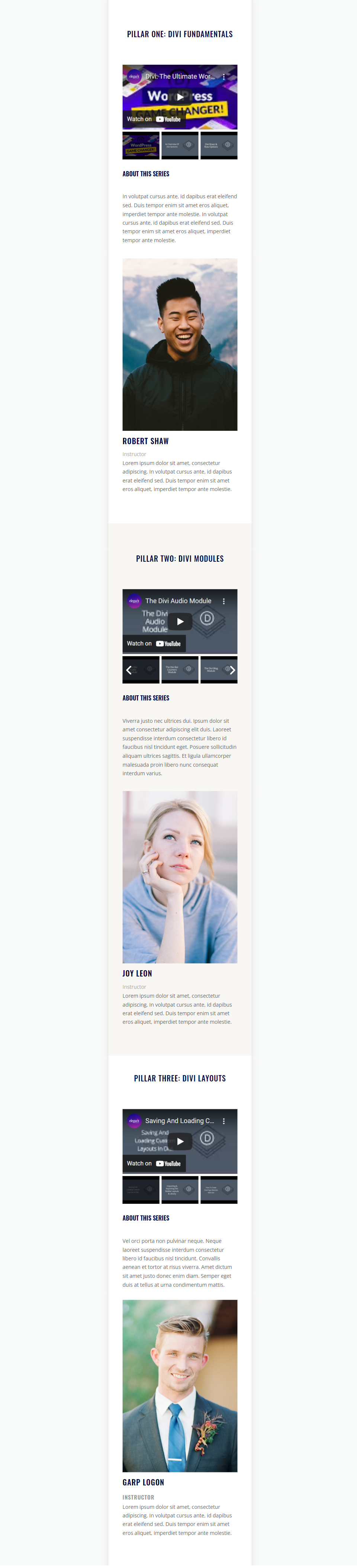
Вот как страница нашего плейлиста выглядит на компьютере и телефоне.
Рабочий стол

Телефон

Окончание мыслей
Это наш взгляд на то, как создать страницу плейлиста с модулем Divi Video Slider. Это простой процесс, и создание дубликатов после оформления первого раздела значительно упрощает создание второго и третьего разделов. Нам нужно только изменить содержимое, и все готово. Модуль Divi Video Slider — отличный выбор для любой страницы плейлиста с видео.
Ждем вашего ответа. Вы создали страницу плейлиста с помощью модуля Divi Video Slider? Расскажите нам о своем опыте в комментариях.
