Comment créer un curseur vidéo collant avec Divi
Publié: 2022-03-07Les curseurs vidéo collants sont un moyen efficace de garder une collection concise de vidéos au premier plan pendant que les utilisateurs font défiler le contenu d'une page. Cela fonctionnerait très bien pour les tutoriels ou les recettes qui bénéficieraient simultanément d'instructions vidéo et écrites. Dans ce tutoriel, nous allons vous montrer à quel point il est facile de créer un slider vidéo collant avec Divi. Et pour notre exemple de cas d'utilisation, nous allons ajouter un curseur vidéo collant à une page de recette.
Plongeons-nous !
Abonnez-vous à notre chaîne Youtube
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
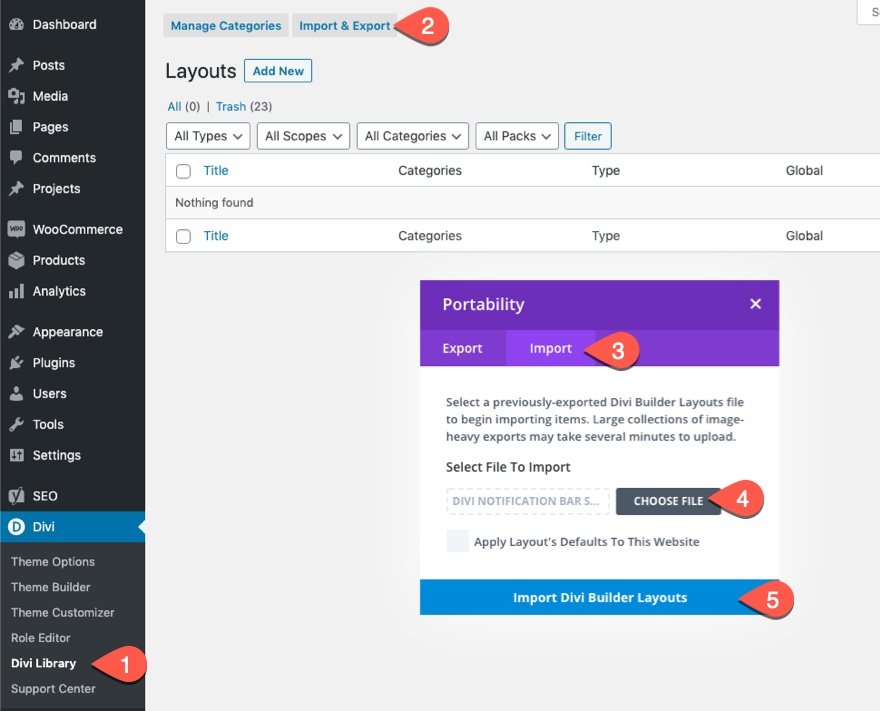
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Créer un curseur vidéo collant avec Divi
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par notre tutoriel en mettant en place une nouvelle page avec l'une de nos mises en page prédéfinies.
Voici comment procéder :
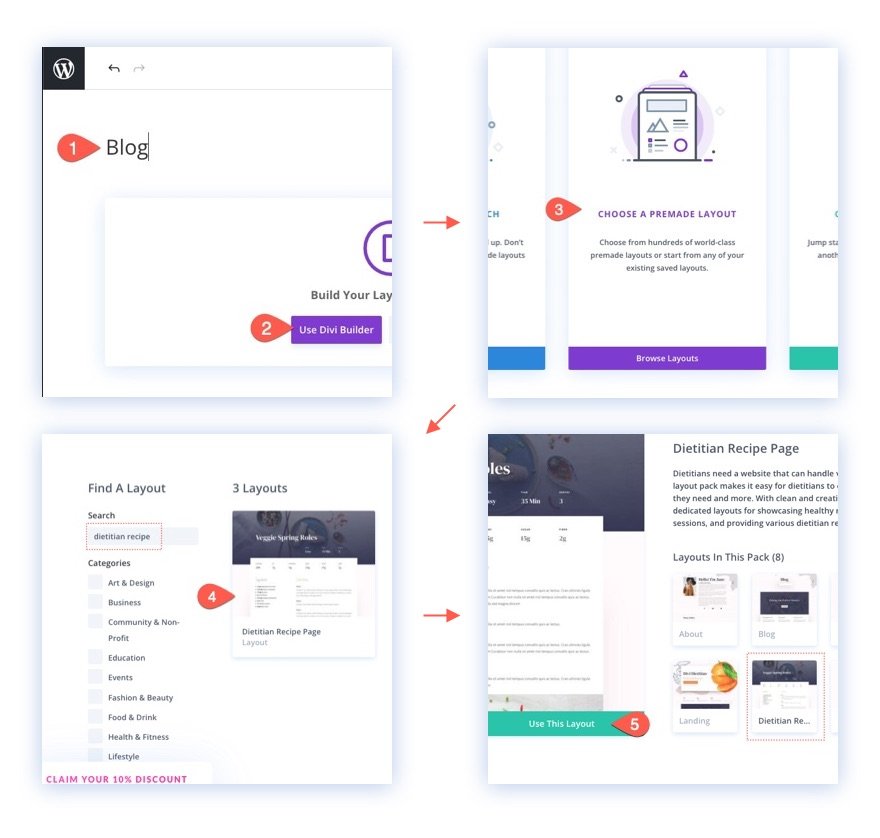
- Créer une nouvelle page et lui donner un titre
- Cliquez pour utiliser le Divi Builder (sur le front-end)
- Sélectionnez pour utiliser une mise en page prédéfinie
- Recherchez et sélectionnez la mise en page de la recette de la diététiste.
- Pour charger la mise en page sur la page, cliquez simplement sur le bouton "Utiliser cette mise en page".

Une fois la mise en page chargée sur la page, vous êtes prêt à ajouter le curseur vidéo collant à la page.
Modification de la disposition du curseur vidéo collant
Pour cet exemple, nous allons ajouter un curseur vidéo collant à la colonne de gauche d'une ligne à deux colonnes. Cela nous permettra de garder les vidéos en vue pendant que l'utilisateur fait défiler pour préparer le contenu dans la colonne de droite. Ce type de configuration fonctionnerait très bien pour les recettes et les didacticiels qui bénéficieraient d'instructions vidéo et écrites.
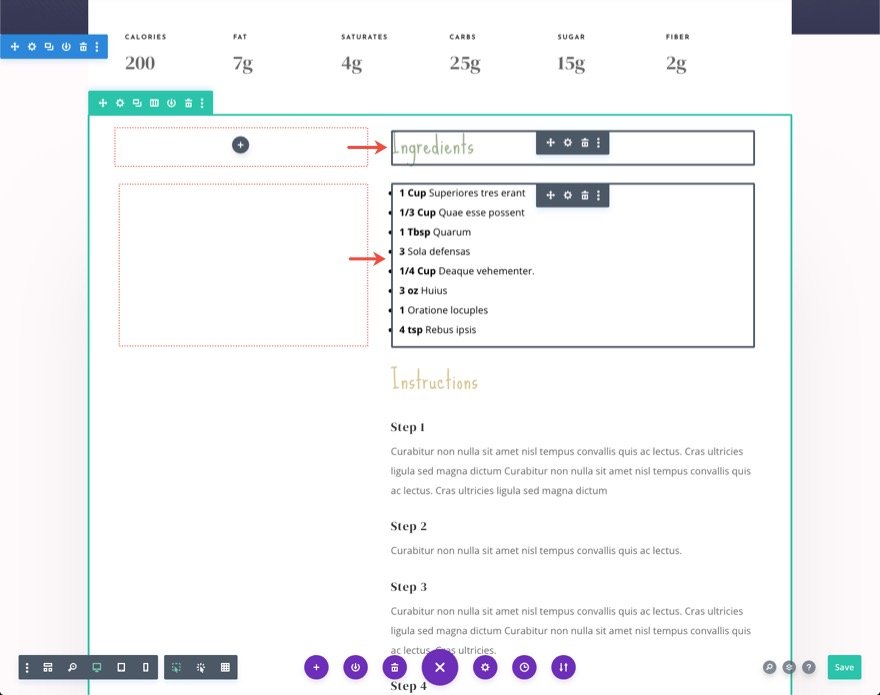
Pour modifier la mise en page, repérez d'abord la deuxième ligne dans la deuxième section de la page contenant les « Ingrédients » et les « Instructions ». Déplacez ensuite les deux modules de texte de la colonne de gauche vers le haut de la colonne de droite, en laissant la colonne de gauche vide.

Création du module de curseur vidéo collant
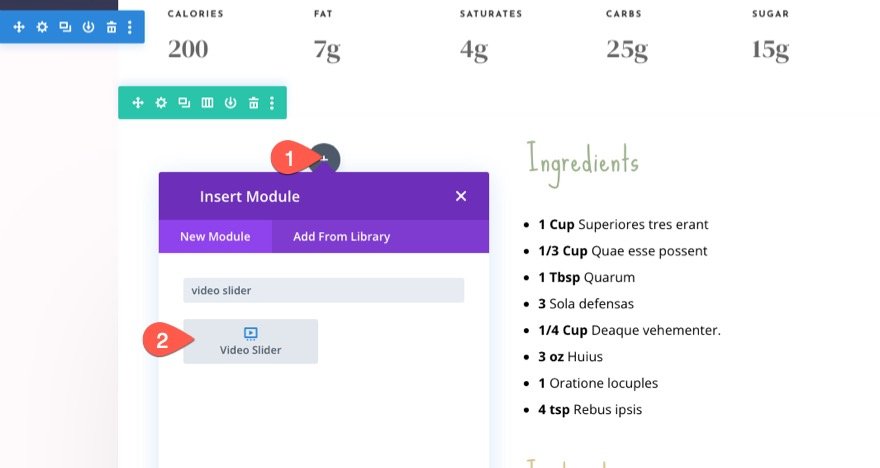
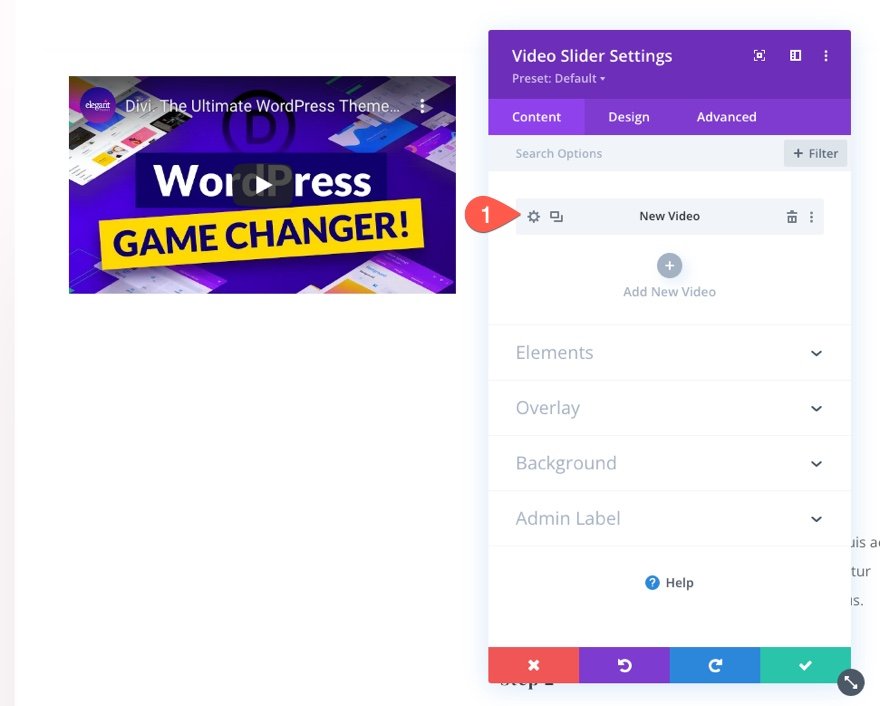
Dans la colonne de gauche vide de la même ligne, ajoutez un nouveau module de curseur vidéo.

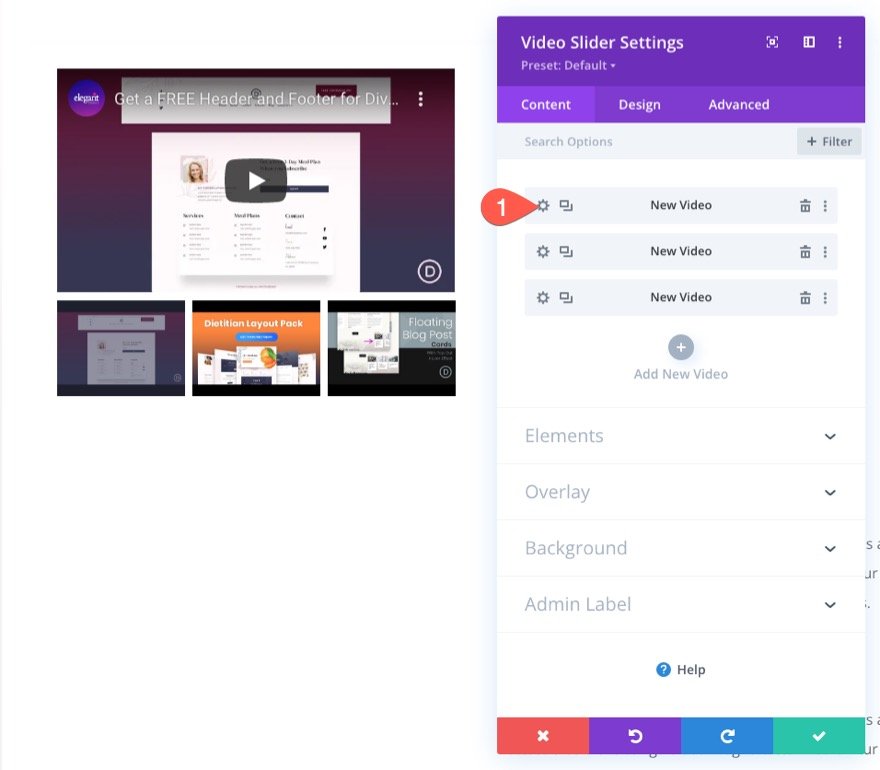
La vidéo simulée montrera l'une de nos vidéos Youtube en utilisant une URL intégrée. C'est ainsi que vous pouvez ajouter des vidéos hébergées par des tiers à votre curseur vidéo. Pour changer de vidéo, ouvrez les paramètres de l'élément vidéo.


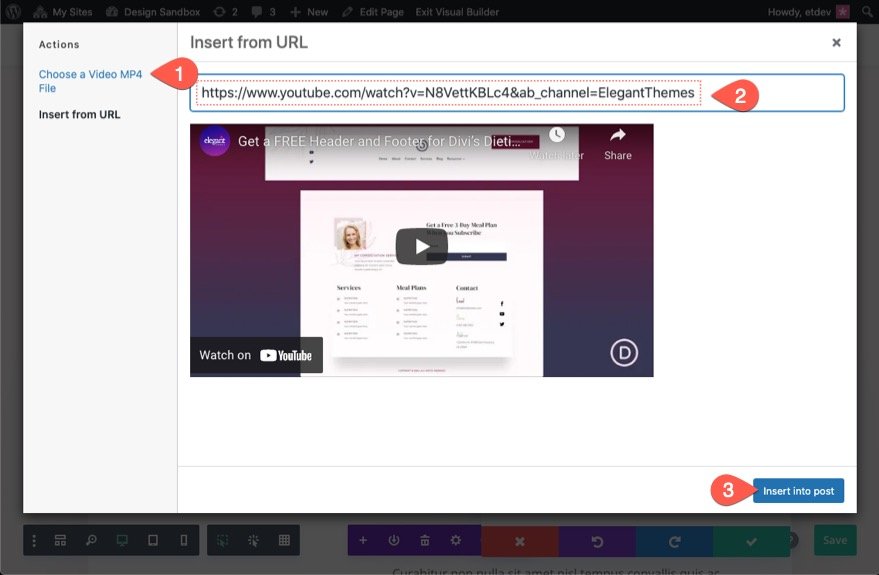
Sélectionnez ensuite l'action "Insérer à partir de l'URL". Collez la nouvelle URL dans la zone de saisie et cliquez sur le bouton "Insérer dans la publication".

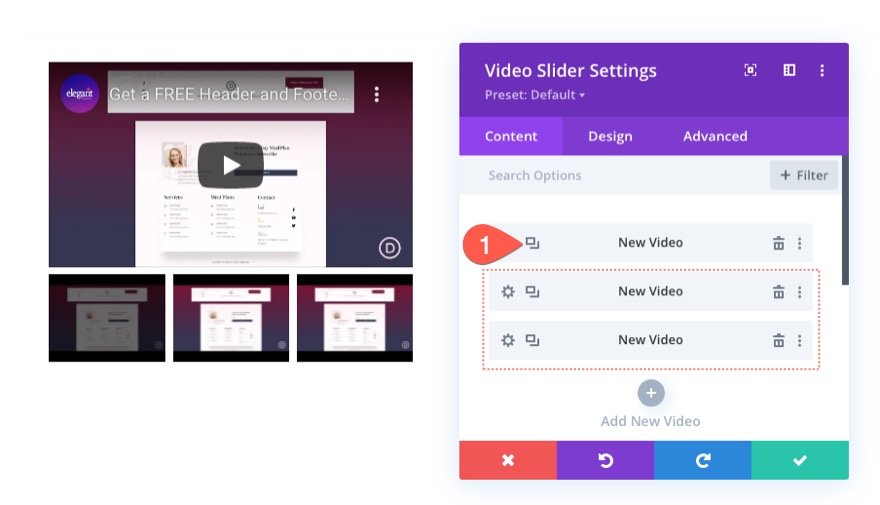
Pour ajouter plus de vidéos au curseur, vous pouvez cliquer sur l'icône grise "Ajouter une nouvelle vidéo" ou simplement dupliquer la vidéo existante. Pour cet exemple, dupliquons la vidéo existante deux fois pour faire un total de 3 vidéos dans le curseur.

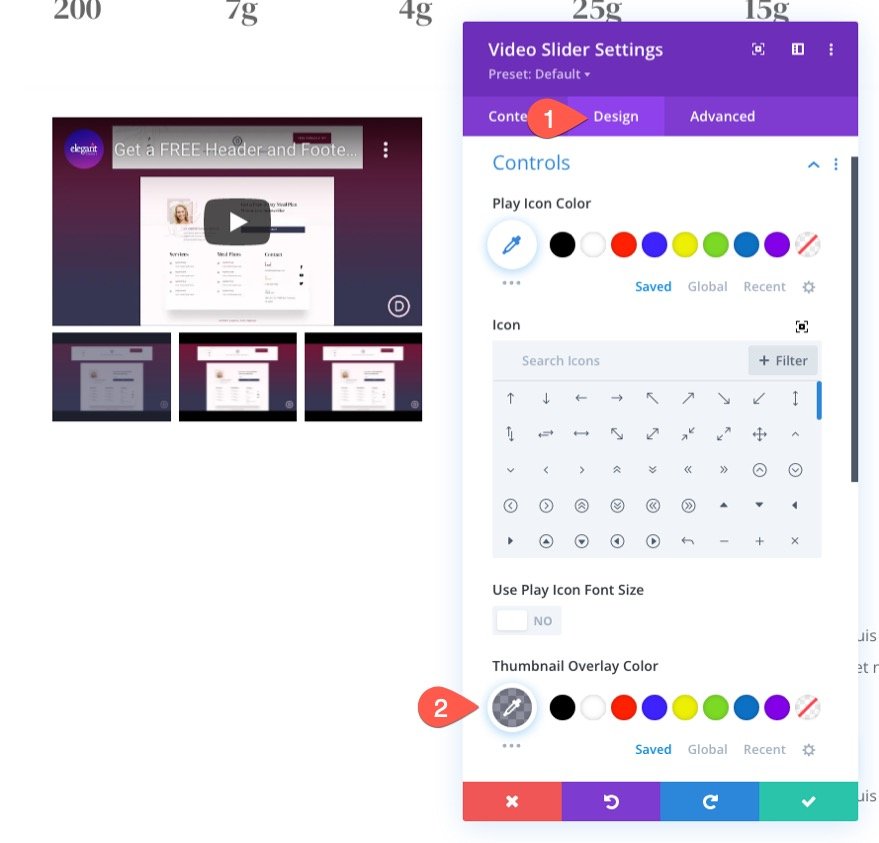
Sous l'onglet Conception, mettez à jour la couleur de superposition des vignettes pour qu'elle corresponde à la mise en page.
- Couleur de superposition des vignettes : rgba (53, 55, 82, 0,55)

Rendre le curseur vidéo "collant"
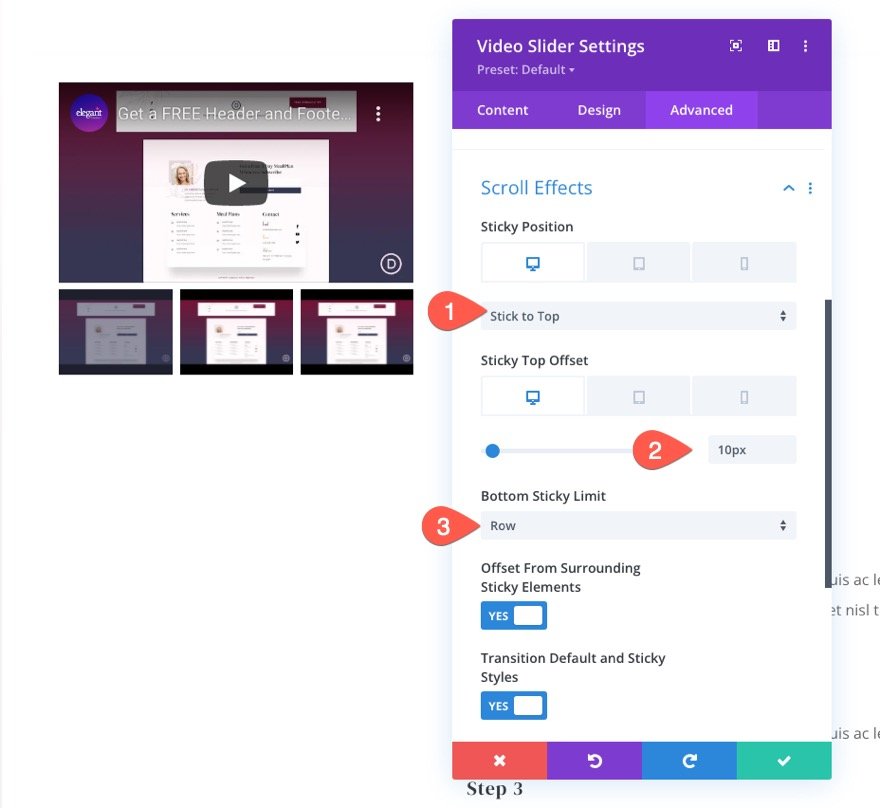
Pour rendre le curseur "collant", allez sous l'onglet avancé et mettez à jour les éléments suivants :
- Position collante : coller en haut (ordinateur de bureau), ne pas coller (tablette et téléphone)
- Sticky Top Offset : 30 px (ordinateur de bureau), 0 px (tablette et téléphone)
- Limite collante inférieure : ligne
Cela garantira que le curseur vidéo restera en haut de la fenêtre du navigateur lorsqu'il atteindra le haut du navigateur tout en faisant défiler la page. Ensuite, il cessera d'être collant dès qu'il atteindra le bas de la rangée.

Résultat
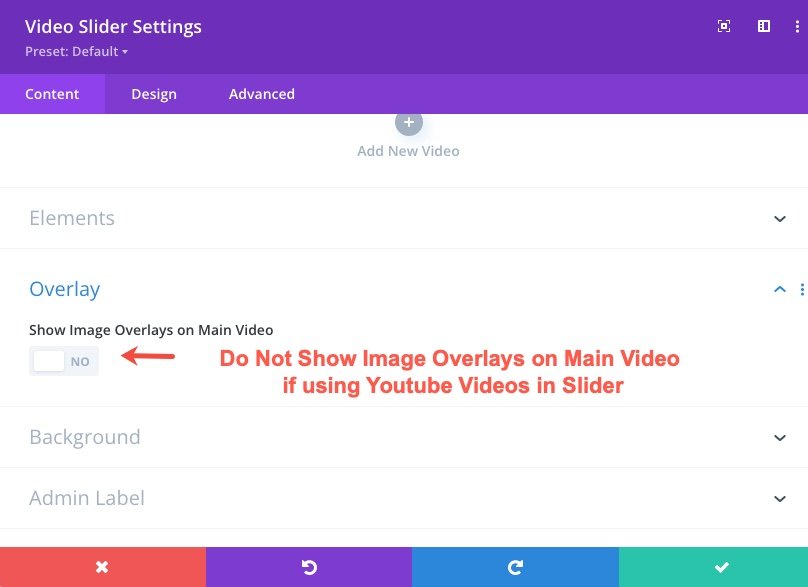
Problème avec les vidéos/intégrations YouTube Utilisation des superpositions d'images sur la vidéo principale
Si vous utilisez une URL YouTube pour intégrer plusieurs vidéos dans le curseur vidéo, il est préférable de ne pas utiliser l'option intégrée de Divi pour "Afficher les superpositions d'images sur la vidéo principale". Cela entraînera la lecture automatique de l'audio vidéo depuis le début dans l'état collant, ce qui provoquera une lecture audio en double à différents intervalles.

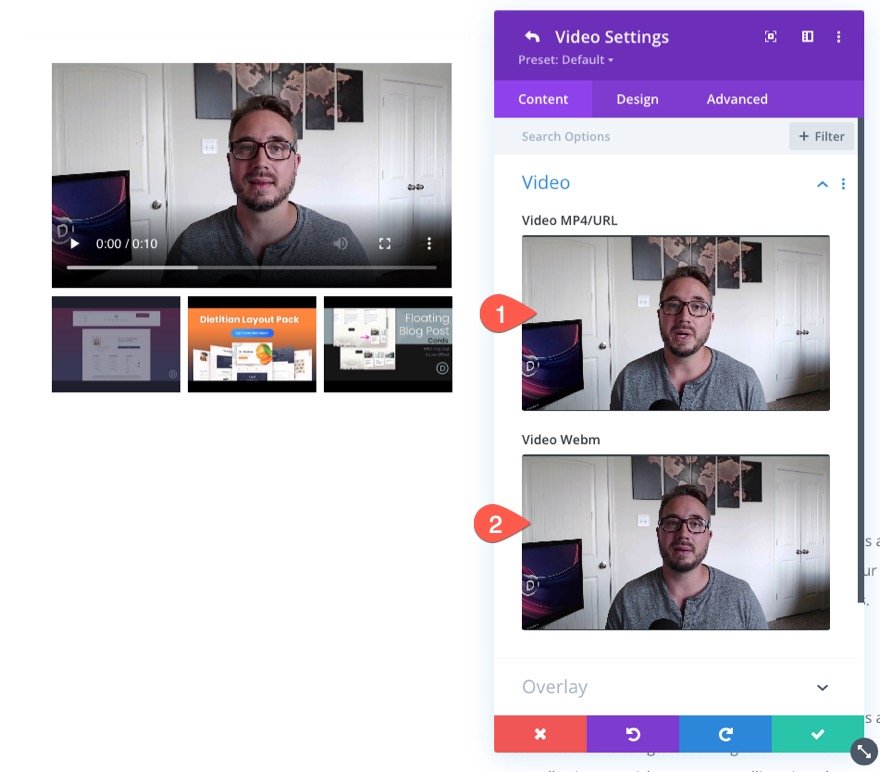
Ce n'est pas le cas pour les vidéos auto-hébergées au format mp4 ou webm. Vous pouvez afficher des superpositions d'images sur la vidéo principale pour les vidéos auto-hébergées. Donc, si vous souhaitez utiliser l'image de superposition de Divi et l'icône de lecture avec le module vidéo Divi, vous devez plutôt ajouter des fichiers/URL vidéo MP4 et Webm.
Cela dit, vous pouvez toujours ajouter des superpositions d'images personnalisées à vos vidéos Youtube dans le curseur vidéo. Ils apparaîtront toujours sur les contrôles des vignettes sous la vidéo principale.
Conseil de pro : créez des images miniatures pour chaque étape d'une séquence de vidéos
Si vous avez le savoir-faire, vous pouvez facilement créer une vignette simple pour chaque vidéo afin de les organiser par étapes ou par numéros.

exemple d'image de superposition
Voici un exemple de ce à quoi cela ressemblerait sur le curseur.
Utilisation de vidéos auto-hébergées dans le curseur
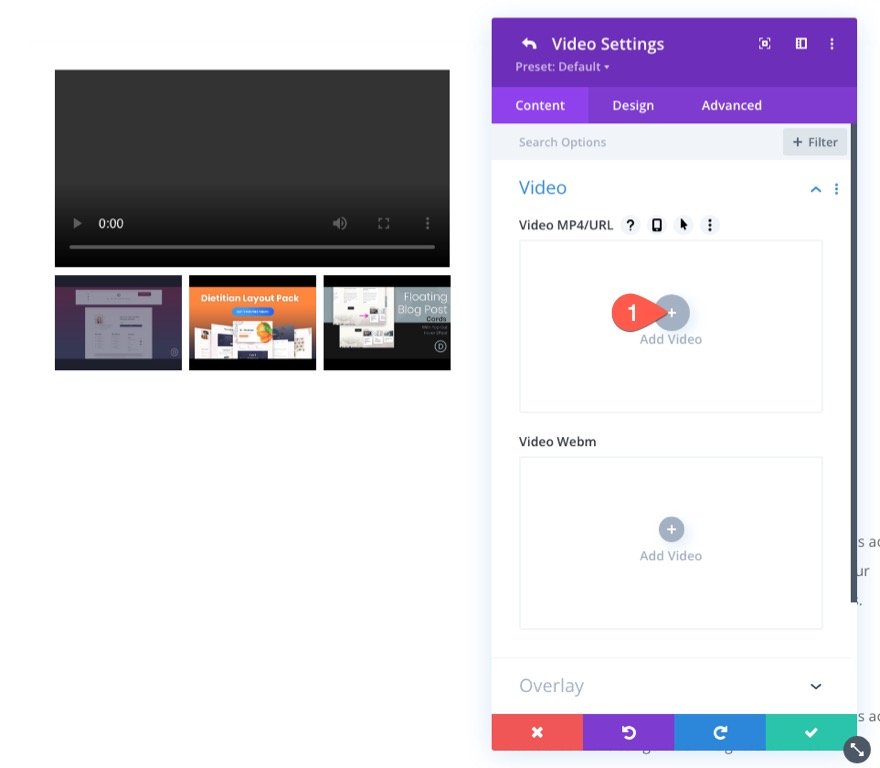
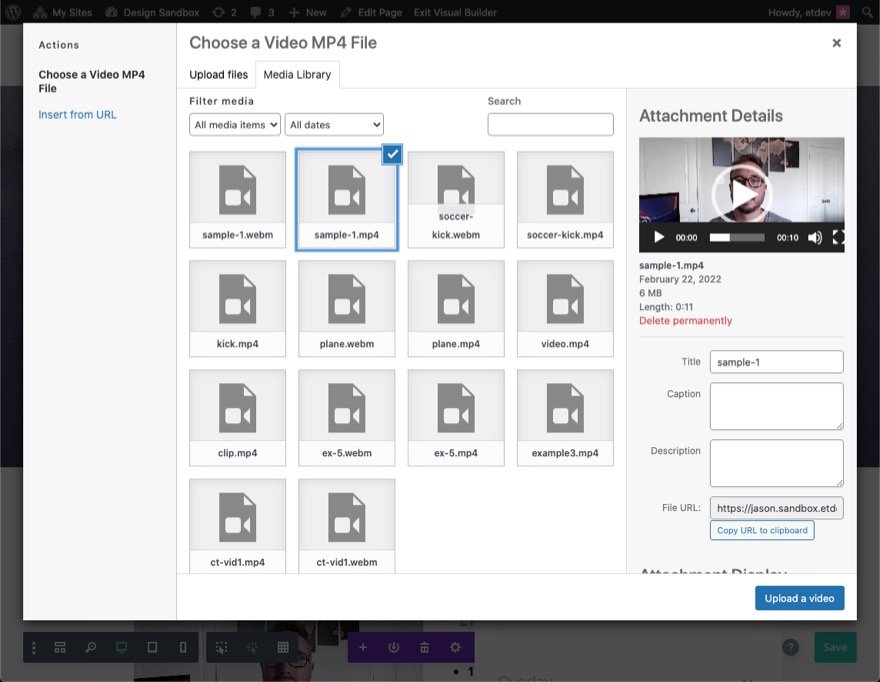
Si vous souhaitez utiliser des vidéos auto-hébergées dans le Slider, ouvrez les paramètres de la vidéo.

Cliquez sur Ajouter une vidéo.

Choisissez le fichier dans votre bibliothèque ou ajoutez une URL d'hébergement tierce à la vidéo.

C'est toujours une bonne idée d'ajouter un fichier MP4 et un fichier Webm pour chaque vidéo. Combinés, ces deux offrent un support pour la plupart des navigateurs Web, y compris les mobiles.

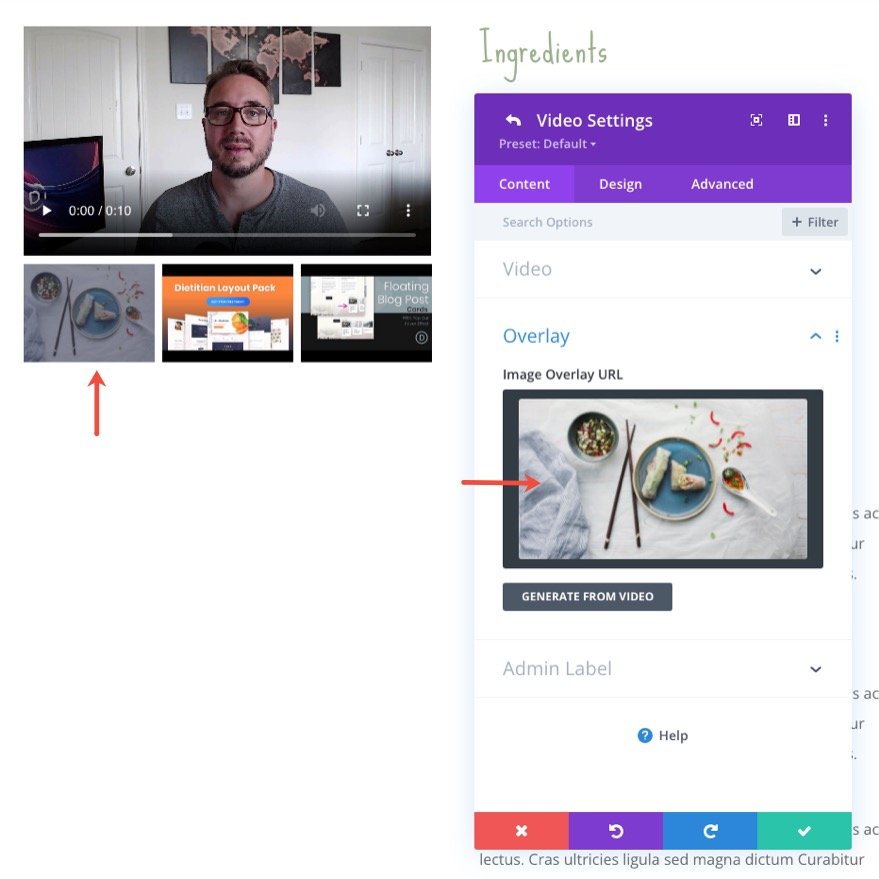
N'oubliez pas que vous pouvez ajouter une superposition d'image pour servir de belle vignette à votre vidéo.

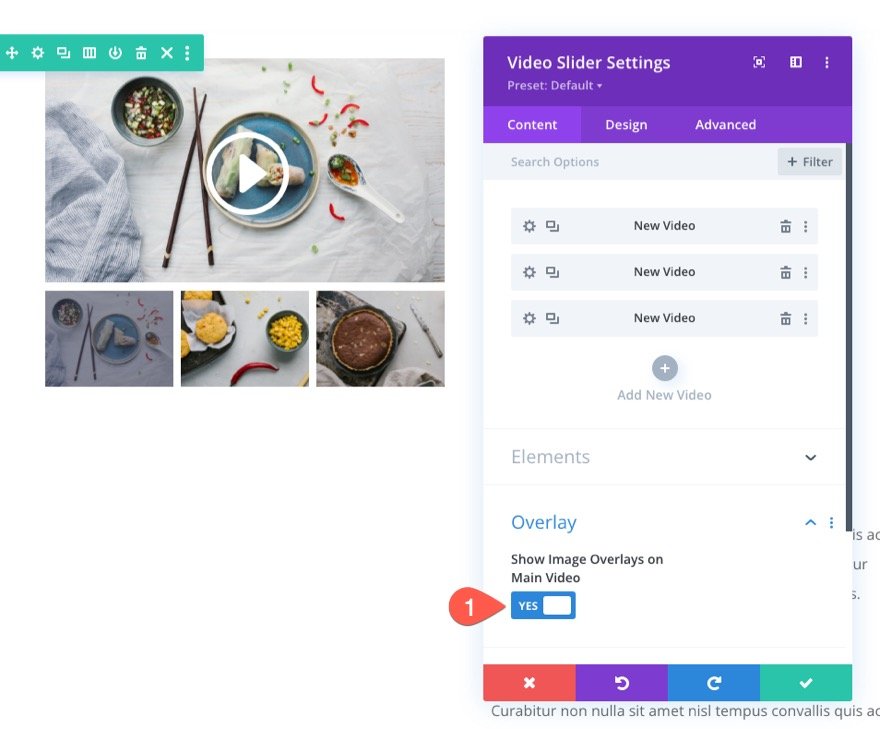
Sous l'option Superposition, vous pouvez même choisir d'afficher des superpositions d'images sur la vidéo principale.

Résultats finaux
Voici un autre aperçu de nos curseurs vidéo collants en action.
Dernières pensées
La création d'un module de curseur vidéo collant est assez simple si vous connaissez les options collantes intégrées de Divi. Et le résultat peut avoir de grandes applications. Pour en savoir plus, il serait également utile de comprendre le fonctionnement des vidéos dans Divi.
Découvrez également comment vous pouvez créer une vidéo collante avec une bascule masquer / afficher.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
