Diviでスティッキービデオスライダーを作成する方法
公開: 2022-03-07スティッキービデオスライダーは、ユーザーがページ上のコンテンツをスクロールしている間、ビデオの簡潔なコレクションを最前線に保つための効果的な方法です。 これは、ビデオと書面による指示から同時に恩恵を受けるチュートリアルやレシピに最適です。 このチュートリアルでは、Diviを使用してスティッキービデオスライダーを簡単に作成できることを示します。 そして、この例のユースケースでは、レシピページにスティッキービデオスライダーを追加します。
飛び込みましょう!
私たちのYoutubeチャンネルを購読する
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
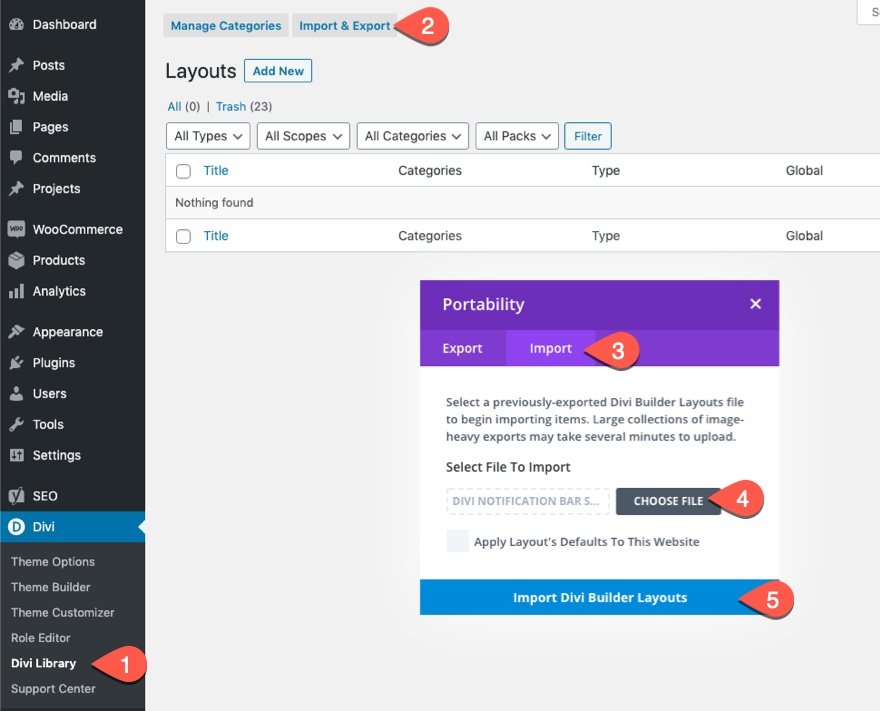
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
Diviでスティッキービデオスライダーを作成する
既成のレイアウトで新しいページを作成する
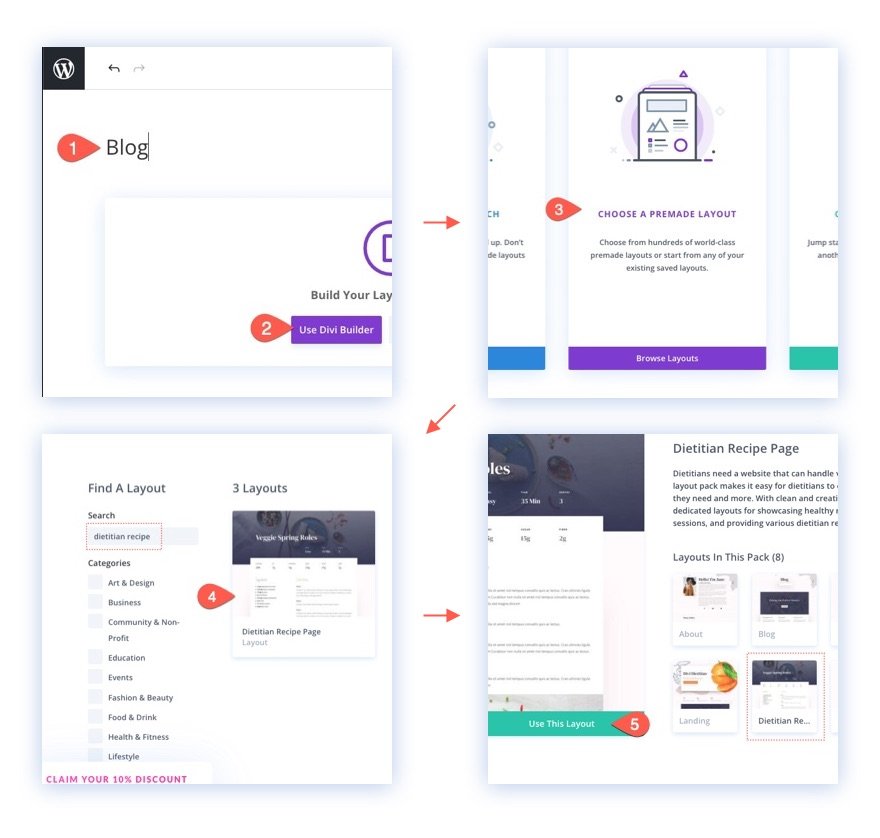
新しいページを立ち上げて、事前に作成されたレイアウトの1つで実行することにより、チュートリアルを開始しましょう。
方法は次のとおりです。
- 新しいページを作成してタイトルを付けます
- クリックしてDiviBuilderを使用します(フロントエンド)
- 既成のレイアウトを使用する場合に選択します
- 栄養士のレシピページのレイアウトを検索して選択します。
- レイアウトをページにロードするには、「このレイアウトを使用」ボタンをクリックするだけです。

レイアウトがページに読み込まれると、スティッキービデオスライダーをページに追加する準備が整います。
スティッキービデオスライダーのレイアウトを変更する
この例では、2列の行の左側の列にスティッキービデオスライダーを追加します。 これにより、ユーザーが右の列のコンテンツを準備するためにスクロールしている間、ビデオを表示したままにすることができます。 このタイプのセットアップは、ビデオや書面による指示の恩恵を受けるレシピやチュートリアルに最適です。
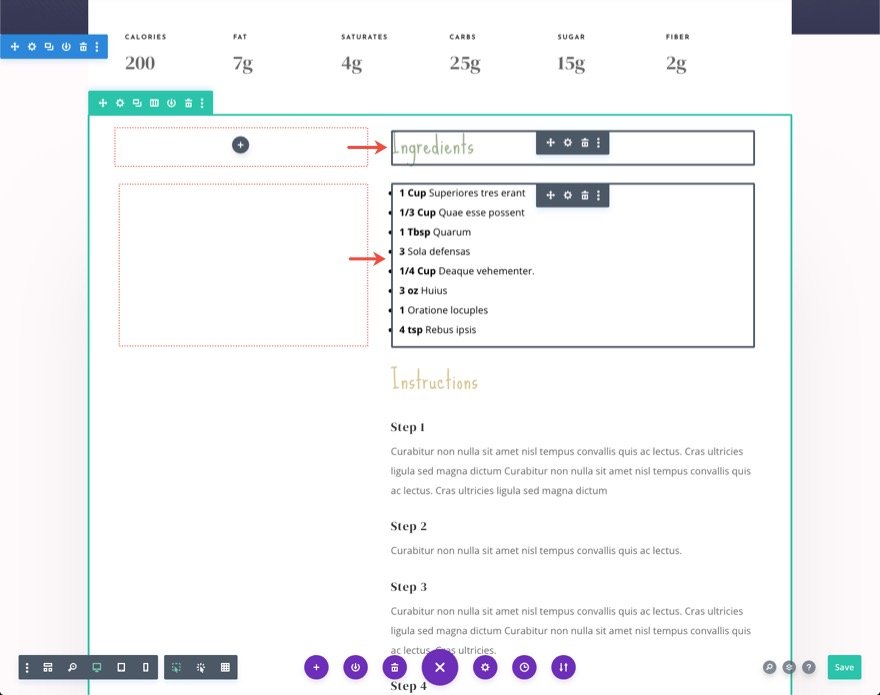
レイアウトを変更するには、最初に「材料」と「指示」を含むページの2番目のセクションで2番目の行を見つけます。 次に、2つのテキストモジュールを左の列から右の列の上部に移動し、左の列は空のままにします。

スティッキービデオスライダーモジュールの作成
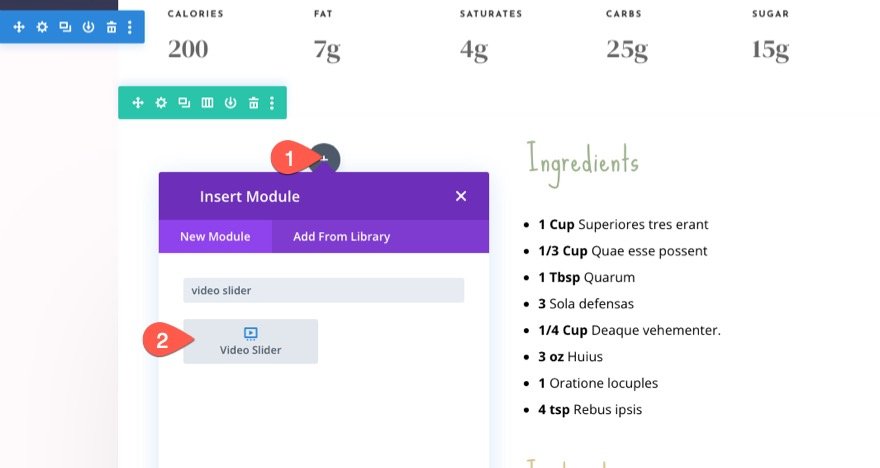
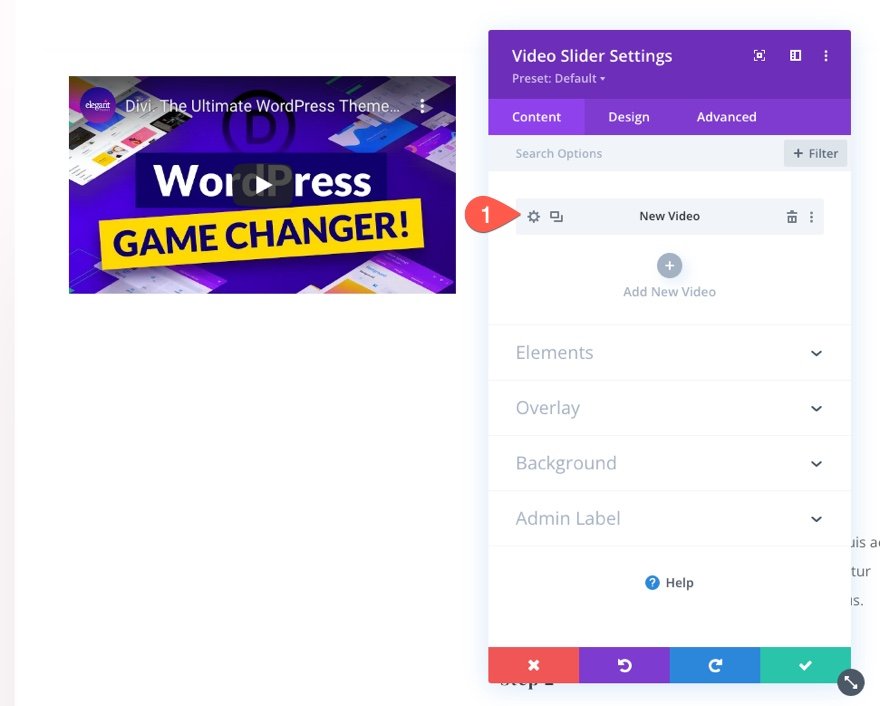
同じ行の空の左側の列に、新しいビデオスライダーモジュールを追加します。

模擬ビデオには、URL埋め込みを使用したYoutubeビデオの1つが表示されます。 これは、サードパーティがホストするビデオをビデオスライダーに追加する方法です。 ビデオを変更するには、ビデオアイテムの設定を開きます。

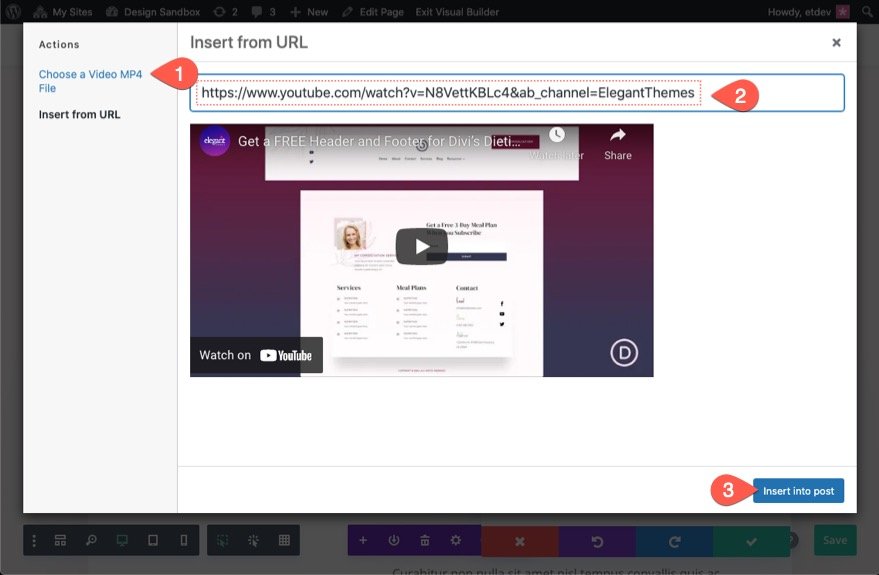
次に、アクション「URLから挿入」を選択します。 入力ボックス内に新しいURLを貼り付け、[投稿に挿入]ボタンをクリックします。


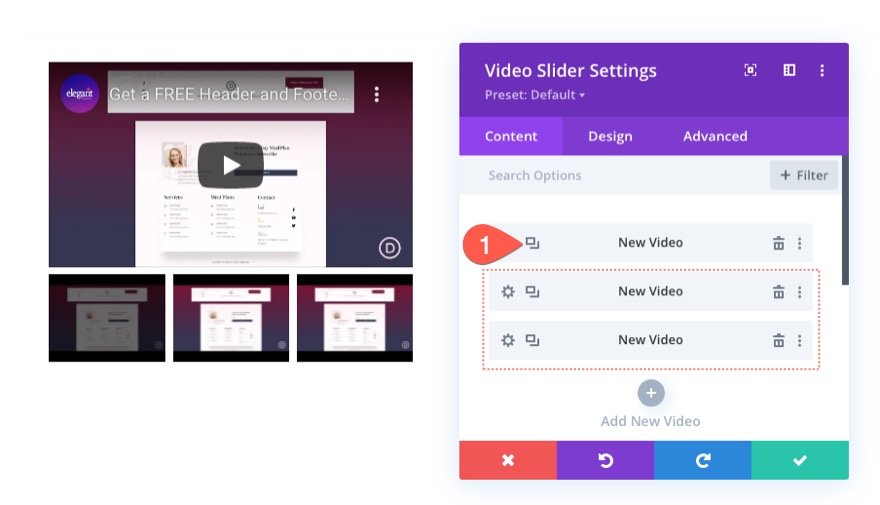
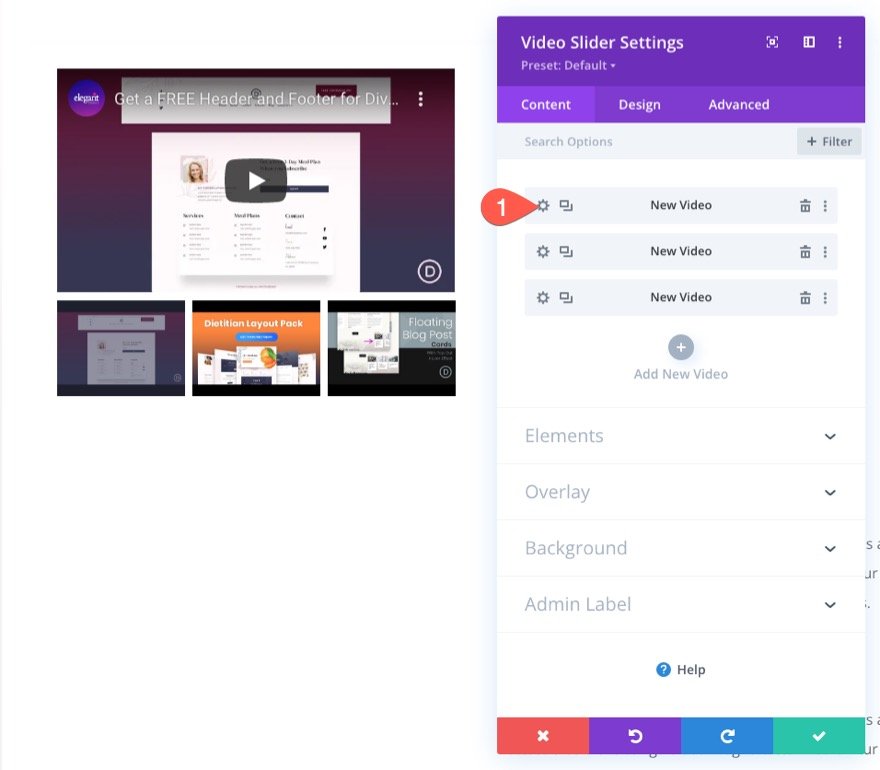
スライダーにさらにビデオを追加するには、「新しいビデオの追加」の灰色のプラスアイコンをクリックするか、既存のビデオを複製します。 この例では、既存のビデオを2回複製して、スライダーに合計3つのビデオを作成します。

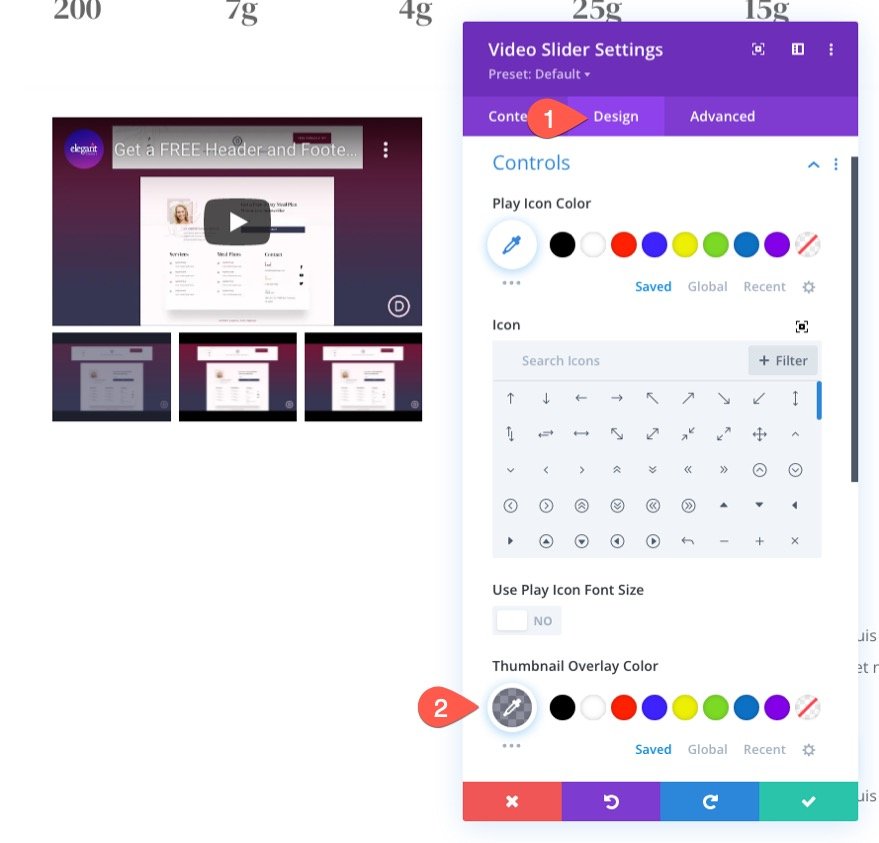
[デザイン]タブで、レイアウトに一致するようにサムネイルオーバーレイの色を更新します。
- サムネイルオーバーレイカラー:rgba(53,55,82,0.55)

ビデオスライダーを「スティッキー」にする
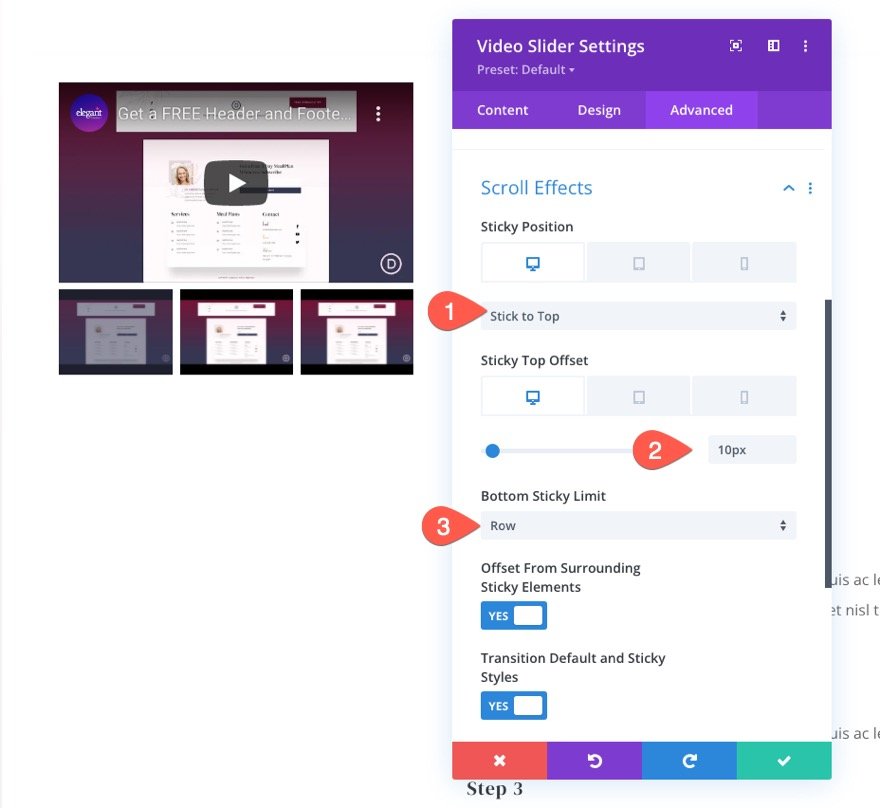
スライダーを「スティッキー」にするには、[詳細設定]タブに移動し、以下を更新します。
- 粘着性のある位置:上に貼り付ける(デスクトップ)、貼り付けないでください(タブレットと電話)
- スティッキートップオフセット:30px(デスクトップ)、0px(タブレットと電話)
- スティッキーボトムリミット:行
これにより、ページを下にスクロールしているときにビデオスライダーがブラウザーの上部に到達したときに、ビデオスライダーがブラウザーウィンドウの上部に固定されます。 その後、列の一番下に到達するたびに粘着性がなくなります。

結果
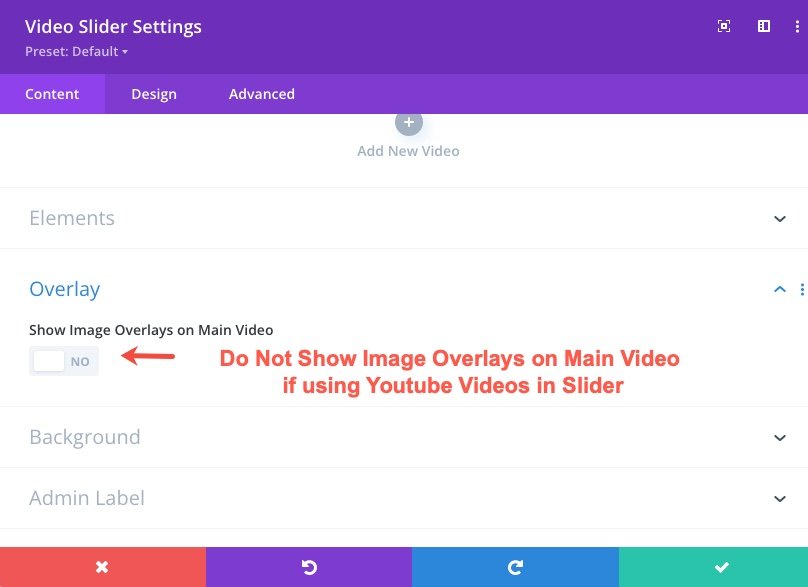
メインビデオの画像オーバーレイを使用したYouTubeビデオ/埋め込みの問題
YouTubeのURLを使用してビデオスライダーに複数のビデオを埋め込む場合は、「メインビデオに画像オーバーレイを表示する」というDiviの組み込みオプションを使用しないことをお勧めします。 これにより、ビデオオーディオがスティッキーな状態で最初から自動再生され、異なる間隔で重複したオーディオが再生されます。

これは、mp4またはwebmファイル形式のセルフホストビデオには当てはまりません。 セルフホストビデオのメインビデオに画像オーバーレイを表示できます。 したがって、Diviのオーバーレイ画像と再生アイコンをDiviビデオモジュールで使用する場合は、代わりにMP4およびWebmビデオファイル/URLを追加する必要があります。
それでも、ビデオスライダーでYoutubeビデオにカスタム画像オーバーレイを追加することができます。 それらは、メインビデオの下のサムネイルコントロールに引き続き表示されます。
上級者向けのヒント:一連の動画の各ステップのサムネイル画像を作成する
ノウハウがあれば、ビデオごとに簡単なサムネイルを簡単に作成して、ステップや数字で整理することができます。

オーバーレイ画像の例
スライダー上でどのように表示されるかの例を次に示します。
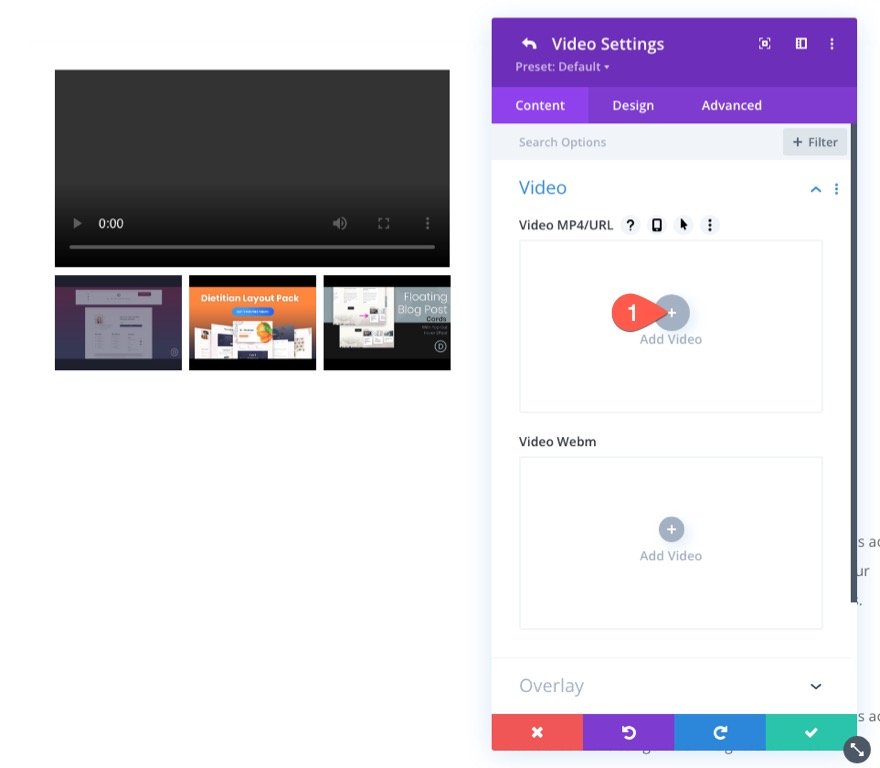
スライダーでのセルフホストビデオの使用
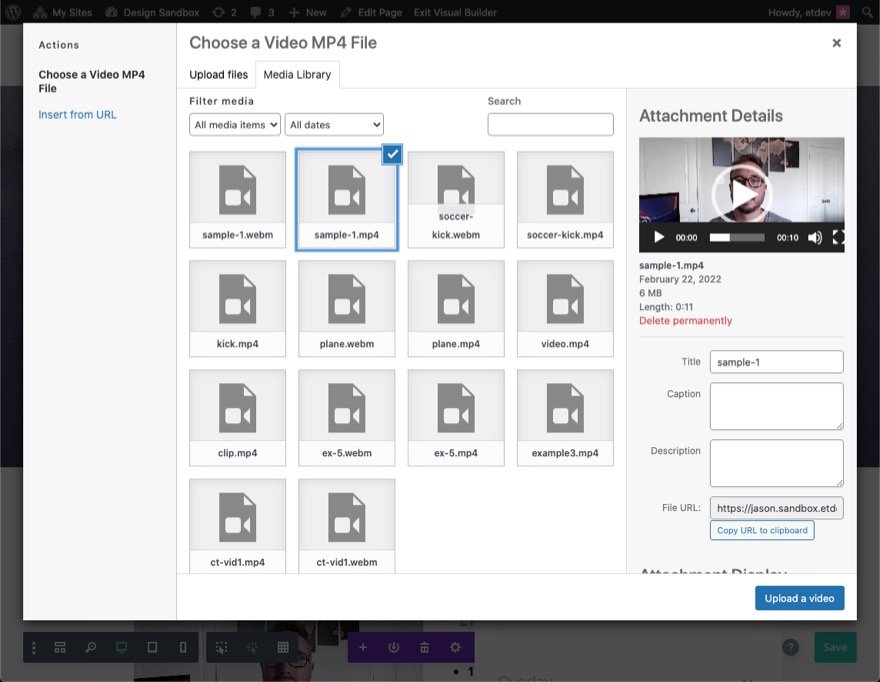
スライダーでセルフホストビデオを使用する場合は、ビデオの設定を開きます。

[ビデオの追加]をクリックします。

ライブラリからファイルを選択するか、サードパーティのホスティングURLをビデオに追加します。

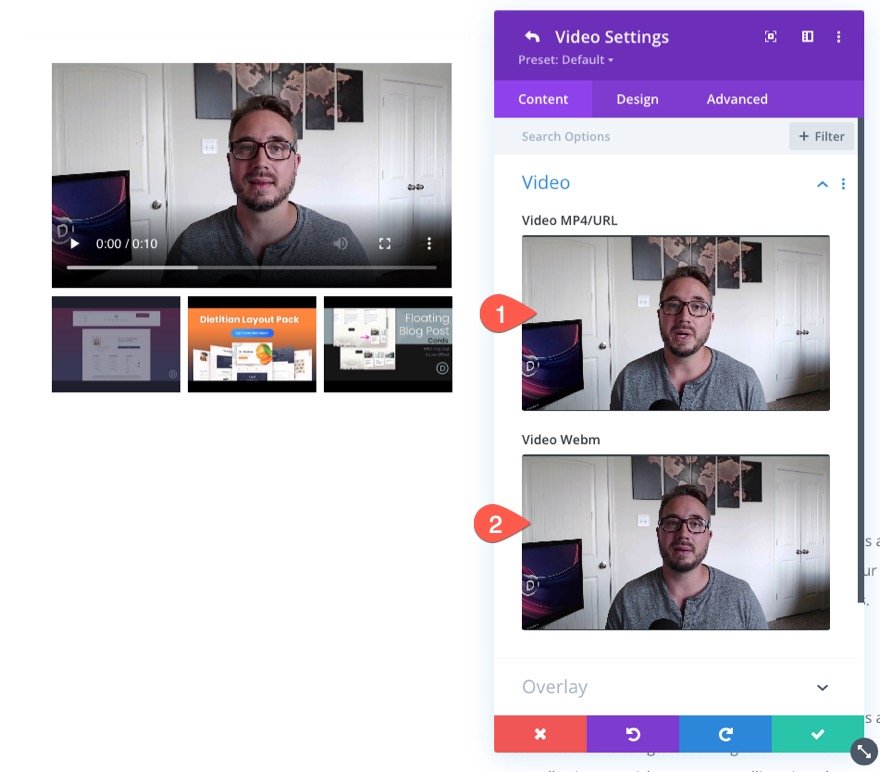
ビデオごとにMP4とWebmファイルを追加することをお勧めします。 これら2つを組み合わせると、モバイルを含むほとんどのWebブラウザーがサポートされます。

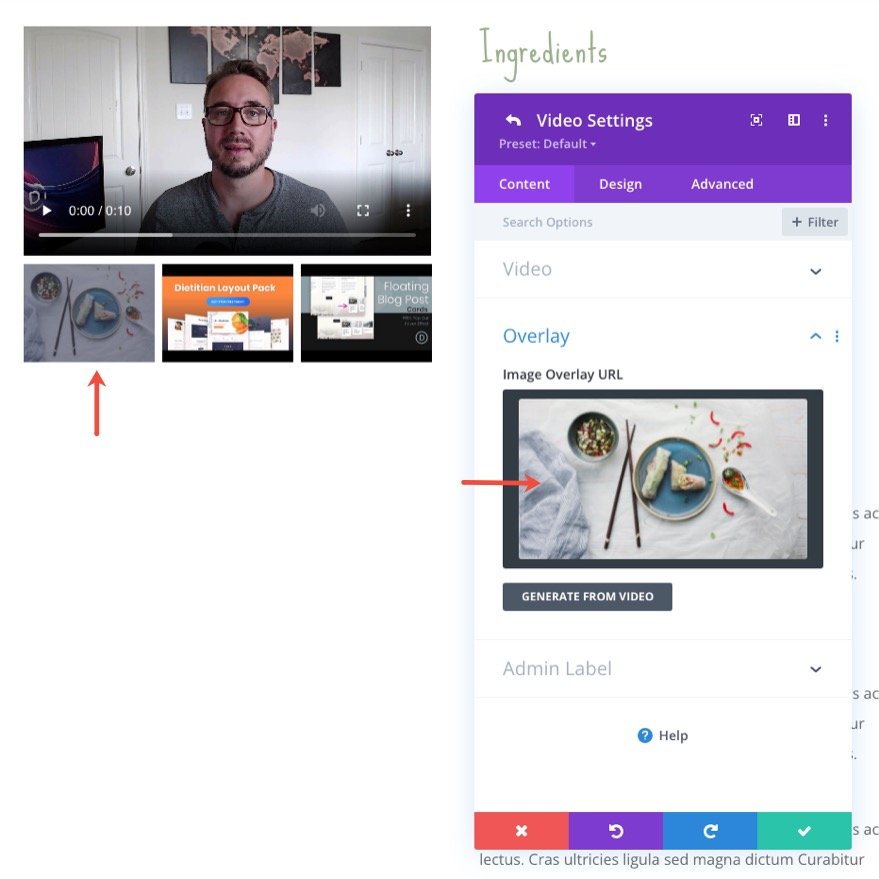
忘れないでください、あなたはあなたのビデオのための素晴らしいサムネイルとして役立つために画像オーバーレイを加えることができます。

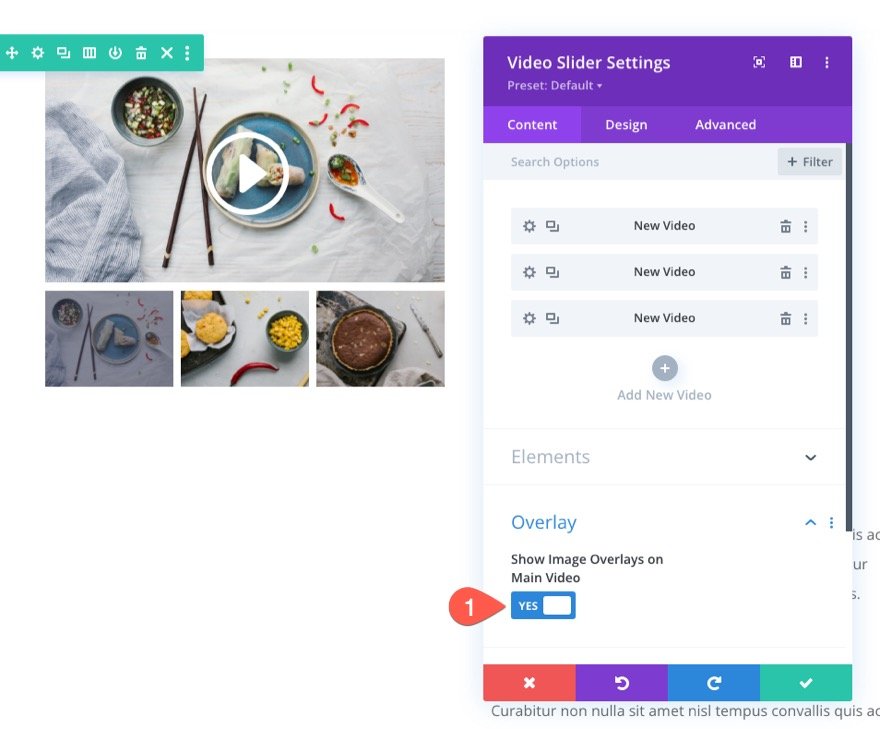
[オーバーレイ]オプションでは、メインビデオに画像オーバーレイを表示することもできます。

最終結果
スティッキービデオスライダーの動作をもう一度見てみましょう。
最終的な考え
スティッキービデオスライダーモジュールの作成は、Diviの組み込みのスティッキーオプションに精通している場合は非常に簡単です。 そして、その結果はいくつかの素晴らしいアプリケーションを持つことができます。 詳細については、Diviでもビデオがどのように機能するかを理解するのに役立ちます。
また、非表示/表示の切り替えを使用してスティッキービデオを作成する方法も確認してください。
コメントでお返事をお待ちしております。
乾杯!
